Perché dovresti riprogettare il tuo sito web nel 2022
Pubblicato: 2022-10-07Migliora la tua presenza online con la riprogettazione del sito web
Se possiedi un sito web, sai quanto sia importante per gli utenti connettersi con te e il tuo marchio. Per entrare in contatto con i visitatori, il design del tuo sito web dovrebbe essere semplice e intuitivo. Ma se non lo fosse? Dovresti optare per un restyling del sito web? Dovresti cercare i servizi delle agenzie creative disponibili sul mercato? Dovresti optare completamente per un rinnovamento del design e dei contenuti del tuo sito web?
Sul recente lancio della riprogettazione del sito web del New York Times, Ian Adelman, direttore del design digitale per il Times , ha dichiarato: "Abbiamo davvero preso la posizione fondamentale che questa esperienza (riprogettazione) fosse stata creata per essere utilizzata su dispositivi touch. Seriamente, sempre più aziende pensano alla riprogettazione del proprio sito come un passaggio cruciale per le loro attività.“

Tendenze emergenti nel design
È molto importante per i proprietari di aziende investire in design più nuovi e di facile utilizzo per tenersi aggiornati con le tendenze emergenti del mondo web. Nell'ultimo decennio sono emerse molte nuove tendenze che stanno avendo un enorme impatto sul pubblico. Diamo un'occhiata alle tendenze più diffuse dei tempi attuali.
>> Progettazione Web reattiva (RWD)
In che modo il responsive web design migliora un sito web? Ai vecchi tempi (circa 2010) c'erano due diverse versioni di un sito web; versione desktop e versione mobile. Ma ora gli sviluppatori web stanno concentrando i loro sforzi sulla creazione di un web design reattivo. Anche la maggior parte delle piattaforme CMS supporta oggi il responsive web design per offrire alle aziende una stampella per competere con siti Web personalizzati ma reattivi. Chiamalo il risultato dell'uso generoso di tablet o smartphone, ma questa nuova tendenza del web design sta offuscando l'esperienza di progettazione e codifica per dispositivi mobili e desktop.
>> App per dispositivi mobili
L'importanza delle app mobili ha fatto rivivere il web design sia in termini di funzionalità che di interfaccia utente. Con Android e iOS, gli sviluppatori stanno lavorando duramente per supportare le transizioni di progettazione più recenti e proporre un'esperienza app forte per gli utenti mobili.
>> HTML5
HTML5 aiuta a strutturare un web design reattivo. Gli sviluppatori possono apportare più funzionalità introducendo funzionalità nuove e interattive. Con l'aiuto di diversi tag (intestazione, piè di pagina, sezione, ecc.), l'organizzazione dei contenuti migliora, il che rende l'indicizzazione più semplice per i motori di ricerca. Piuttosto una funzione SEO friendly!
>> Display Retina e risoluzioni 4K
Il display Retina è un fiore all'occhiello della tecnologia dello schermo che si aggiunge all'estetica visiva e alla nitidezza dello schermo con un'elevata densità di pixel. Il display Retina di Apple offre uno schermo da 960 x 640 pixel su iPhone 4S. La risoluzione di 326 pixel per pollice consente all'occhio umano di distinguere i pixel su un piccolo schermo.
>> Browser del sistema operativo
Chrome OS è un sistema operativo leggero ed è perfetto per tablet e dispositivi mobili. È più veloce di qualsiasi altro sistema operativo e viene fornito con funzionalità antivirus per combattere le minacce alla sicurezza emergenti. Un aggiornamento al canale per sviluppatori di Chrome OS ha introdotto ulteriori miglioramenti al sistema operativo. Firefox OS è principalmente basato su HTML5 e sfrutta appieno la piattaforma. A causa del miglioramento delle prestazioni delle app, molti sviluppatori di app mobili ci stanno prestando attenzione.
>> Classifiche sui motori di ricerca
Può essere fastidioso per i designer escogitare un piano di progettazione accurato per un sito, mirando a un buon posizionamento. Ad esempio, bisogna sapere che i siti basati sulla grafica e meno contenuti non danno buoni risultati sui motori di ricerca.
>> Navigazione
È probabile che influisca negativamente sull'esperienza degli utenti finché non rendi la navigazione un semplice esercizio. La navigazione dovrebbe essere coerente per consentire agli utenti di navigare nel sito senza intoppi. La navigazione a posizione fissa è utile per gli utenti mobili in quanto si adatta alla risoluzione dello schermo.
>> Animazione, grafica e tipografia
Alcuni degli ultimi aggiornamenti sulle tendenze del web design offerti dalle aziende di marketing digitale sono gli effetti jQuery, l'uso di grafica come banner, segnalibri, badge di visualizzazione, ecc. La tipografia ha assunto un ruolo centrale nel web design ed è molto apprezzata dal pubblico. Sfortunatamente, molti web designer trascurano ancora l'importanza della tipografia e non si rendono conto dell'impatto di font impressionanti delle principali famiglie di font come serif e sans serif.
>> Infografica
La presentazione di fatti e cifre in un layout di progettazione è definita Infografica. Gli utenti lo trovano un modo interessante per conoscere le informazioni e desiderano condividerle ulteriormente. Un buon layout con la tipografia è necessario per creare un'infografica impressionante. Esistono diversi tipi di infografica, ad esempio, diagrammi di flusso, articolo visualizzato, infografica basata su statistiche, basata su processi, basata sulla geografia e basata sulla sequenza temporale.
>> Semplicità
Se il tuo sito web è alle prese con un design eccessivamente complesso, potrebbe non servire a un grande scopo per la tua attività. La maggior parte dei design di siti Web eccezionali vanta un design semplice che soddisfa gli obiettivi aziendali finali di un sito.

Modifiche al comportamento dell'utente Web
Ci sono stati cambiamenti notevoli nel modo in cui gli utenti interagiscono con il web. È noto che oltre il 78% degli utenti effettua ricerche di prodotti online. Ma lo sapevi che l'85% degli utenti (fascia di età: 25-34 anni) abbandona un sito Web a causa di pubblicità irrilevante? Anche se potremmo non conoscere l'ovvia ragione alla base, sappiamo che il design influisce sul comportamento degli utenti web.
Rinascimento del design in Mobile
Sul totale dei visitatori del tuo sito web, circa il 25% sono su dispositivi mobili. Questo mostra che gli utenti affidano sempre più spesso i loro telefoni cellulari per visitare un sito web. Sono più a loro agio con la tecnologia mobile e richiedono più funzionalità del sito web. Gli utenti si aspettano che l'interfaccia utente sia la prima cosa su tablet e smartphone. Secondo ComScore, l'ultima quota di mercato degli smartphone negli Stati Uniti di Apple è aumentata di 0,5 punti percentuali per una quota totale del 41,2%.
Quali sono i risultati finali di un restyling di un sito web?
Se i tuoi visitatori regolari stanno sminuendo il tuo sito, probabilmente è il momento di sapere che il tuo sito esistente non è all'altezza degli ultimi standard di progettazione. È qui che devi sederti, prestare attenzione e cercare tra le migliori aziende di branding disponibili sul mercato.
Quali vantaggi ottieni dalla riprogettazione del sito web? scopriamolo di seguito.
L'esperienza utente:
L'esperienza dell'utente è in prima linea nella progettazione di siti Web. Gli utenti dovrebbero essere in grado di sperimentare un'interazione senza interruzioni su un sito Web che può essere fornito solo dalle migliori società di progettazione di siti Web. E se lo fanno, sai che il tuo sito ha consegnato con successo gli standard UX.
Fai attenzione:
La domanda di aziende SEO è in aumento per un motivo molto semplice. Ti aiuta a distinguerti dalla massa. Un processo di riprogettazione è realizzato tenendo presente la SEO. Più un sito ha caratteristiche efficaci e SEO-friendly per gli utenti, più è in grado di mostrarsi con forza su Google e Yahoo.
Ottimizzazione mobile:
L'ottimizzazione mobile incentrata sull'utente è un obiettivo comune della maggior parte dei processi di riprogettazione dei siti Web. Promette connettività rapida, ottimizzazione del marchio, velocità di download elevata, UX e prestazioni SEO migliorate.
Prestazioni del sito web:
Con le funzionalità incentrate sull'utente, gli utenti sono in grado di interagire con il sito in modo naturale e senza intoppi. Un sito Web progettato di qualità aiuta a creare fiducia tra i visitatori e quindi aumenta le prestazioni del sito Web.
Conversioni più elevate :
È possibile ottenere un aumento del tasso di conversione attraverso un sito Web ridisegnato in modo efficace. Quando gli utenti visitano un sito, considerano le funzionalità come i loro reali vantaggi. È un nuovo approccio che aiuta ad aumentare le conversioni.
Perché dovresti riprogettare il tuo sito web?
Un processo di riprogettazione serve a migliorare l'esperienza dell'utente con design e funzionalità moderne. Per sapere se il tuo sito è progettato in modo efficace o meno, poniti le seguenti domande:
1. Il design del tuo sito web è credibile, autorità edilizia?
2. Presenta tendenze o caratteristiche del design recenti?
3. È facile da usare?
4. Sta realizzando i tuoi obiettivi di business?
5. E, alla fine, ritieni che il tuo sito Web sia obsoleto?
Se ci sono una serie di domande a cui viene data una risposta negativa in questa checklist di web design, è tempo che tu riconsideri il design e la strategia del tuo sito web.
Qui a SPINX, forniamo i nostri servizi di riprogettazione di siti Web esperti a numerosi clienti. Con un'esperienza decennale e una ricerca approfondita, siamo in grado di comprendere le esigenze dei nostri clienti e creare design intuitivi. I nostri servizi di riprogettazione hanno contribuito a rafforzare la presenza online e le prospettive di business dei nostri clienti. Fornendo loro una suite completa di prodotti che include anche il rinnovamento del loro sito con i più recenti linguaggi di sviluppo web che rendono il sito Web intuitivo per i clienti. Alcuni dei nostri stimati clienti includono Physicians Formula, Chevron Federal Credit Union, Merit Gold & Silver e 20 Million Minds.
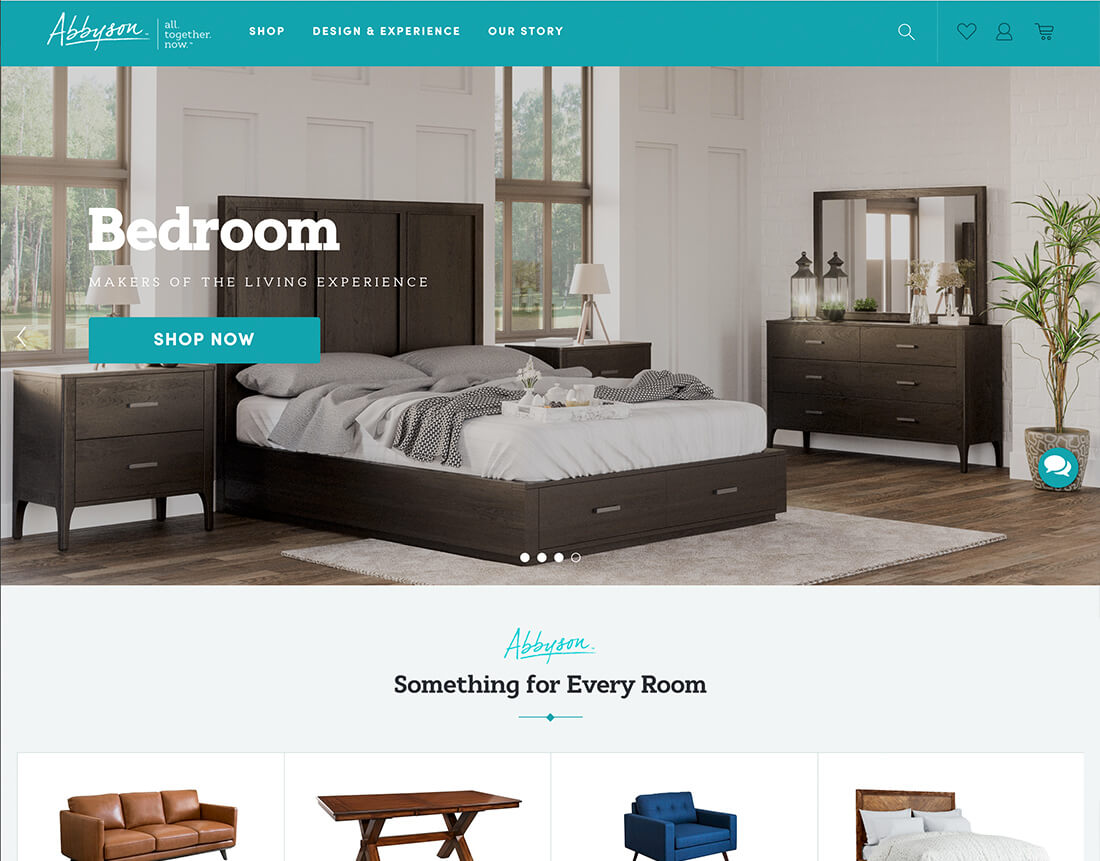
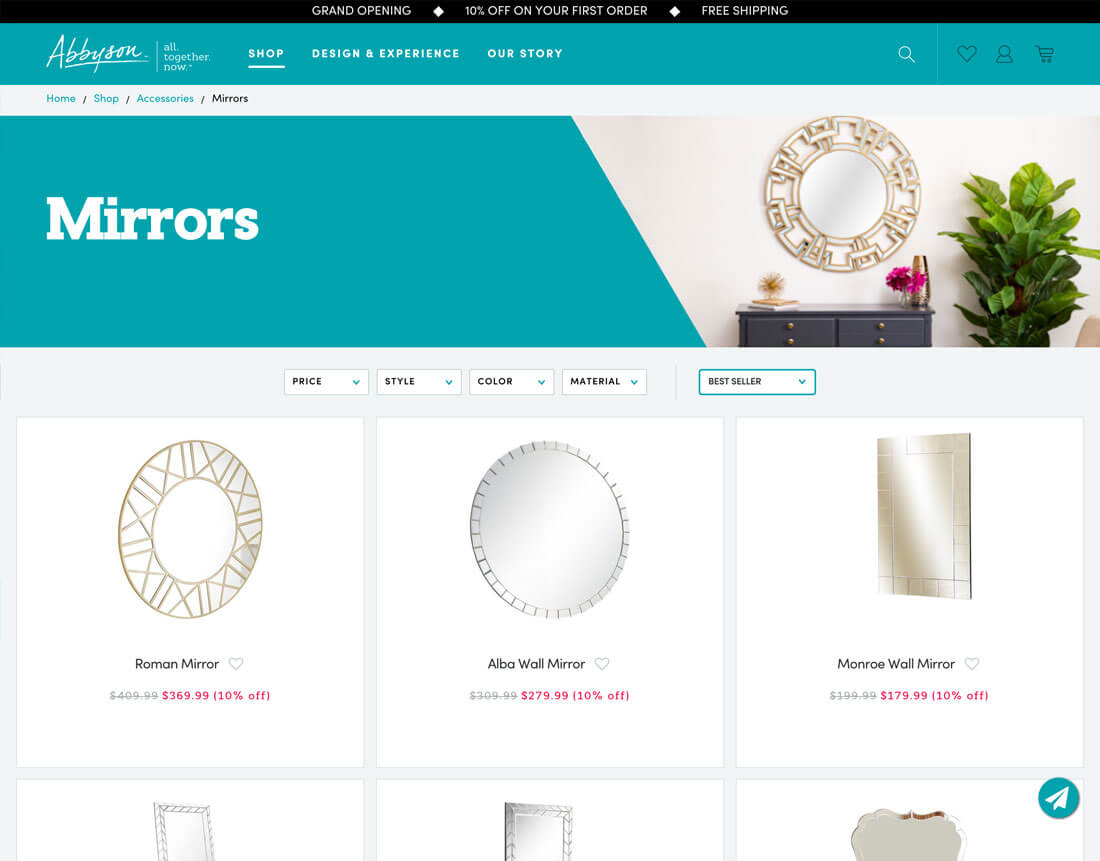
Recentemente abbiamo ridisegnato il sito eCommerce di una delle migliori aziende produttrici di mobili, Abbyson.


Per il processo di riprogettazione, SPINX ha condotto un breve audit per comprendere i parametri del sito di Physicians Formula, inclusa la sua struttura, design, ecc. Successivamente, è stata sviluppata una strategia per ideare l'intero processo di riprogettazione. Ci siamo concentrati principalmente sull'ottenere una maggiore usabilità del sito e un maggiore coinvolgimento degli utenti.
Utilizzando un approccio innovativo, abbiamo posto grande enfasi sull'estetica visiva dell'intero design. Per evidenziare l'identità del marchio, la chiarezza è stata la prima e più importante cosa per creare fiducia con il pubblico. Il sito riprogettato è più prezioso e popolare tra i suoi visitatori. Analizza il caso di studio completo di Abbyson, per avere un quadro più chiaro della nostra esperienza.
