2022년에 웹사이트를 재설계해야 하는 이유
게시 됨: 2022-10-07웹사이트 재설계로 온라인 인지도 향상
웹사이트를 소유하고 있다면 사용자가 귀하 및 귀하의 브랜드와 연결하는 것이 얼마나 중요한지 알 것입니다. 방문자와 연결하려면 웹사이트 디자인이 단순하고 사용자 친화적이어야 합니다. 하지만 그렇지 않다면 어떻게 될까요? 웹사이트 재설계를 선택해야 합니까? 시장에서 사용할 수 있는 크리에이티브 에이전시의 서비스를 찾아야 합니까? 웹사이트 디자인과 콘텐츠의 개편을 완전히 선택해야 합니까?
New York Times 웹사이트 재설계의 최근 출시에서 Times 의 디지털 디자인 이사인 Ian Adelman은 다음과 같이 말했습니다. 진지하게, 점점 더 많은 회사들이 사이트 재설계를 비즈니스를 위한 중요한 단계로 생각하고 있습니다."

디자인의 새로운 트렌드
비즈니스 소유자가 웹 세계의 새로운 트렌드에 발맞추기 위해 더 새롭고 사용자 친화적인 디자인에 투자하는 것은 매우 중요합니다. 지난 10년 동안 많은 새로운 트렌드가 등장했으며 시청률에 큰 영향을 미치고 있습니다. 요즘 가장 유행하는 트렌드를 살펴보자.
>> 반응형 웹 디자인(RWD)
반응형 웹 디자인은 웹사이트를 어떻게 개선합니까? 옛날(2010년경)에는 두 가지 다른 버전의 웹사이트가 있었습니다. 데스크톱 버전과 모바일 버전. 하지만 이제 웹 개발자들은 반응형 웹 디자인을 만드는 데 집중하고 있습니다. 오늘날 대부분의 CMS 플랫폼은 반응형 웹 디자인을 지원하여 기업이 사용자 정의된 반응형 웹 사이트와 경쟁할 수 있는 버팀목을 제공합니다. 태블릿이나 스마트폰을 관대하게 사용한 결과라고 부르지만, 이 새로운 웹 디자인 트렌드는 데스크톱은 물론 모바일에서도 디자인과 코딩 경험을 흐리게 만들고 있습니다.
>> 모바일 앱
모바일 앱의 중요성은 기능과 사용자 인터페이스 측면에서 웹 디자인을 부활시켰습니다. Android 및 iOS를 통해 개발자는 새로운 디자인 전환을 지원하고 모바일 사용자를 위한 강력한 앱 경험을 제공하기 위해 열심히 노력하고 있습니다.
>> HTML5
HTML5는 반응형 웹 디자인을 스캐폴딩하는 데 도움이 됩니다. 개발자는 새롭고 대화형 기능을 도입하여 더 많은 기능을 가져올 수 있습니다. 다양한 태그(머리글, 바닥글, 섹션 등)의 도움으로 콘텐츠 구성이 향상되어 검색 엔진에서 더 쉽게 인덱싱할 수 있습니다. 꽤 SEO 친화적 인 기능입니다!
>> 레티나 디스플레이 및 4K 해상도
Retina 디스플레이는 높은 픽셀 밀도로 시각적 미학과 화면 선명도를 추가하는 화면 기술의 주요 꽃입니다. Apple의 Retina 디스플레이는 iPhone 4S에서 960 x 640 픽셀 화면을 제공합니다. 인치당 326픽셀의 해상도를 통해 사람의 눈은 작은 화면에서 픽셀을 구별할 수 있습니다.
>> OS 브라우저
Chrome OS는 가벼운 운영 체제이며 태블릿 및 휴대기기에 적합합니다. 다른 어떤 OS보다 빠르며 새로운 보안 위협에 대처하기 위한 안티바이러스 기능이 탑재되어 있습니다. Chrome OS 개발자 채널 업데이트로 운영 체제가 더욱 개선되었습니다. Firefox OS는 주로 HTML5를 기반으로 하며 플랫폼을 최대한 활용합니다. 향상된 앱 성능으로 인해 많은 모바일 앱 개발자들이 주목하고 있습니다.
>> 검색 엔진 순위
좋은 순위를 목표로 사이트에 대한 정확한 디자인 계획을 세우는 것은 디자이너들에게 번거로울 수 있습니다. 예를 들어, 그래픽 기반 사이트와 적은 콘텐츠는 검색 엔진에서 좋은 결과를 내지 못한다는 것을 알아야 합니다.
>> 탐색
탐색을 간단한 연습으로 만들기 전까지는 사용자 경험에 부정적인 영향을 미칠 가능성이 높습니다. 사용자가 사이트를 원활하게 탐색하려면 탐색이 일관되어야 합니다. 고정 위치 탐색은 화면 해상도에 맞게 조정되므로 모바일 사용자에게 좋습니다.
>> 애니메이션, 그래픽 및 타이포그래피
디지털 마케팅 회사에서 제공하는 웹 디자인 트렌드의 최신 업데이트 중 일부는 jQuery 효과, 배너, 책갈피, 디스플레이 배지 등과 같은 그래픽 사용입니다. 타이포그래피는 웹 디자인의 중심 무대를 차지했으며 청중에게 매우 높이 평가됩니다. 불행히도 많은 웹 디자이너는 여전히 타이포그래피의 중요성을 무시하고 serif 및 sans serif와 같은 주요 글꼴 제품군의 인상적인 글꼴이 미치는 영향을 깨닫지 못하고 있습니다.
>> 인포그래픽
디자인 레이아웃에서 사실과 수치를 제시하는 것을 인포그래픽이라고 합니다. 사용자는 정보에 대해 배우고 더 공유하기를 좋아하는 흥미로운 방법이라고 생각합니다. 인상적인 인포그래픽을 만들기 위해서는 타이포그래피가 있는 좋은 레이아웃이 필요합니다. 예를 들어 순서도, 시각화된 기사, 통계 기반, 프로세스 기반, 지리 기반 및 타임라인 기반 인포그래픽과 같은 다양한 유형의 인포그래픽이 있습니다.
>> 단순성
웹 사이트가 지나치게 복잡한 디자인으로 어려움을 겪고 있다면 비즈니스에 큰 도움이 되지 않을 수 있습니다. 대부분의 뛰어난 웹사이트 디자인은 사이트의 궁극적인 비즈니스 목표에 부합하는 단순한 디자인을 자랑합니다.
웹 사용자 행동의 변화
사용자가 웹과 상호 작용하는 방식에 눈에 띄는 변화가 있었습니다. 사용자의 78% 이상이 온라인 제품 조사를 하고 있는 것으로 알려져 있습니다. 하지만, 사용자(연령: 25-34세)의 85%가 관련 없는 광고로 인해 웹사이트를 떠난다는 사실을 알고 계셨습니까? 그 이면의 명백한 이유는 모르지만 디자인이 웹 사용자 행동에 영향을 미친다는 것은 알고 있습니다.

모바일의 디자인 르네상스
전체 웹사이트 방문자 중 약 25%가 모바일 기기를 사용합니다. 이는 사용자가 웹사이트를 방문하기 위해 점점 더 자신의 휴대전화를 신뢰하고 있음을 보여줍니다. 그들은 모바일 기술에 더 익숙해지고 더 많은 웹사이트 기능을 요구합니다. 사용자는 태블릿과 스마트폰에서 가장 먼저 사용자 인터페이스를 기대하고 있습니다. ComScore에 따르면 Apple의 최신 미국 스마트폰 시장 점유율은 0.5% 포인트 증가하여 총 점유율 41.2%를 기록했습니다.
웹사이트 재설계의 결과물은 무엇입니까?
귀하의 일반 방문자가 귀하의 사이트를 방해한다면 아마도 귀하의 기존 사이트가 최신 디자인 표준에 부합하지 않는다는 것을 알아야 할 때일 것입니다. 여기에서 앉아서 주의를 기울이고 시장에서 사용할 수 있는 최고의 브랜드 회사를 찾아야 합니다.
웹사이트 재설계를 통해 얻을 수 있는 이점은 무엇입니까? 아래에서 알아보자.
사용자 경험:
사용자 경험은 웹사이트 디자인의 최전선에 있습니다. 사용자는 최고의 웹 사이트 디자인 회사에서만 제공할 수 있는 웹 사이트에서 원활한 상호 작용을 경험할 수 있어야 합니다. 그리고 그렇게 하면 귀하의 사이트가 UX 표준을 성공적으로 제공했다는 것을 알 수 있습니다.
관심을 가져라:
SEO 회사에 대한 수요가 증가하고 있는 이유는 아주 간단합니다. 군중 속에서 눈에 띄는 데 도움이 됩니다. 재설계 프로세스는 SEO를 염두에 두고 만들어집니다. 사이트가 사용자에게 더 효과적이고 SEO 친화적인 기능을 제공할수록 Google과 Yahoo에서 더 강력하게 보여줄 수 있습니다.
모바일 최적화:
사용자 중심의 모바일 최적화는 대부분의 웹사이트 재설계 프로세스의 공통 목표입니다. 빠른 연결, 브랜드 최적화, 빠른 다운로드 속도, 향상된 UX 및 SEO 성능을 약속합니다.
웹사이트 성능:
사용자 중심의 기능을 통해 사용자는 사이트에 자연스럽고 원활하게 참여할 수 있습니다. 고품질로 설계된 웹 사이트는 방문자 간의 신뢰를 구축하는 데 도움이 되므로 웹 사이트 성능이 향상됩니다.
더 높은 전환수 :
효과적으로 재설계된 웹사이트를 통해 전환율을 높일 수 있습니다. 사용자는 사이트를 방문할 때 기능을 실제 이점으로 봅니다. 전환율을 높이는 데 도움이 되는 새로운 접근 방식입니다.
웹사이트를 재설계해야 하는 이유는 무엇입니까?
재설계 프로세스는 현대적인 디자인과 기능으로 사용자 경험을 개선하기 위한 것입니다. 귀하의 사이트가 효과적으로 설계되었는지 여부를 확인하려면 다음 질문을 스스로에게 해보십시오.
1. 귀하의 웹사이트 디자인은 신뢰할 수 있고 권한이 있습니까?
2. 최근 디자인 트렌드나 특징이 있나요?
3. 사용자 친화적입니까?
4. 비즈니스 목표를 달성하고 있습니까?
5. 결국, 귀하의 웹사이트가 구식이라고 느끼십니까?
이 웹 디자인 체크리스트에 부정적인 답변이 많은 질문이 있다면 웹사이트 디자인과 전략을 재고해야 할 때입니다.
여기 SPINX에서 우리는 우리의 전문적인 웹사이트 재설계 서비스를 많은 고객들에게 제공합니다. 10년의 오랜 경험과 깊이 있는 연구를 통해 고객의 요구를 이해하고 직관적인 디자인을 만들 수 있습니다. 우리의 재설계 서비스는 고객의 온라인 인지도와 비즈니스 전망을 높이는 데 도움이 되었습니다. 웹 사이트를 클라이언트 친화적으로 만드는 최신 웹 개발 언어로 사이트를 개조하는 것을 포함하는 전체 제품군을 제공함으로써. 존경하는 고객으로는 Physicians Formula, Chevron Federal Credit Union, Merit Gold & Silver, 20 Million Minds 등이 있습니다.
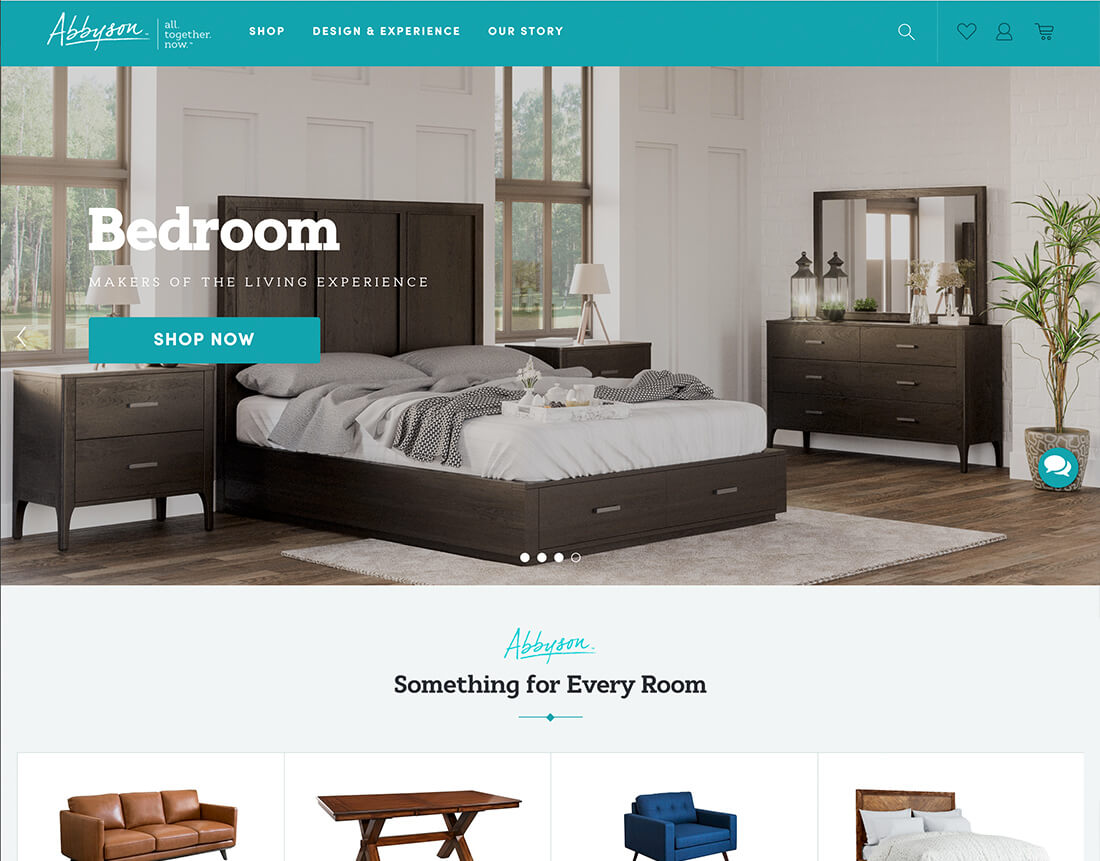
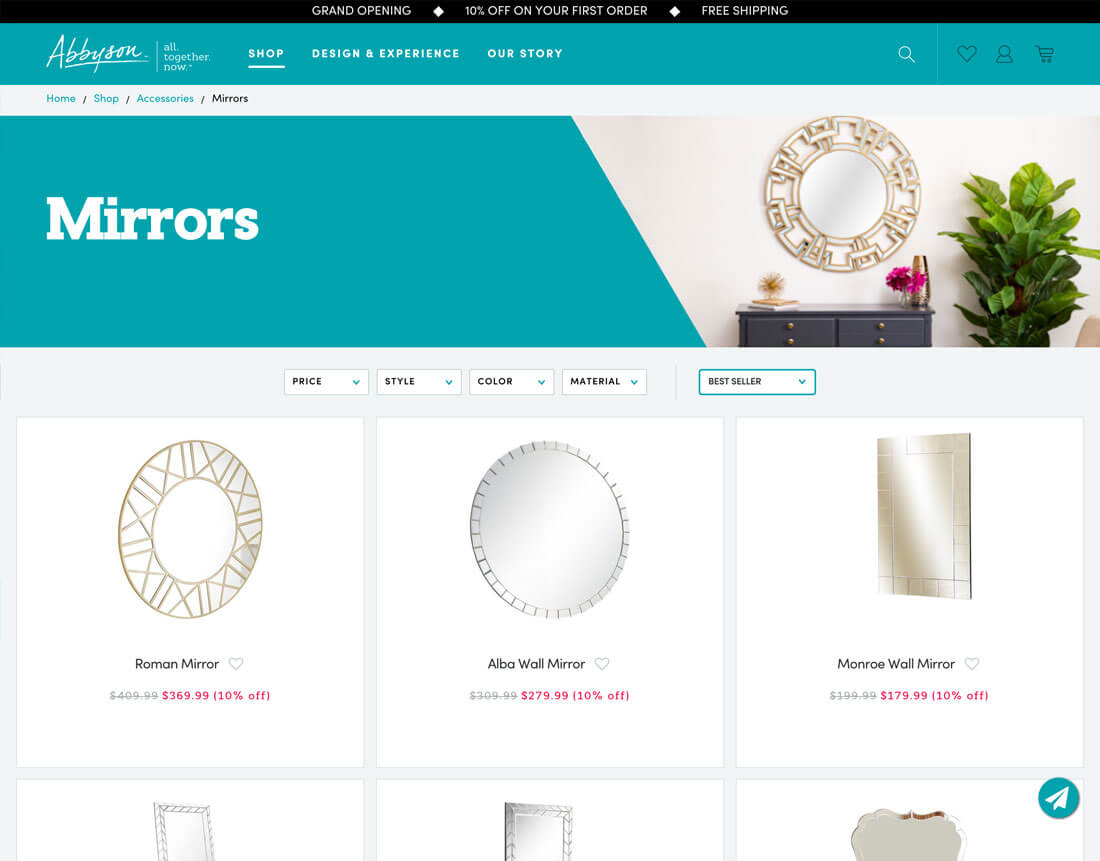
최근 우리는 최고의 가구 제조업체 중 하나인 Abbyson의 전자 상거래 웹사이트를 새롭게 디자인했습니다.


재설계 프로세스를 위해 SPINX는 구조, 디자인 등 Physicians Formula 사이트의 매개변수를 이해하기 위해 간단한 감사를 수행한 후 전체 재설계 프로세스를 고안하기 위한 전략을 개발했습니다. 우리는 주로 사이트의 사용성을 높이고 사용자의 참여를 늘리는 데 중점을 두었습니다.
혁신적인 접근 방식을 사용하여 전체 디자인의 시각적 미학에 중점을 두었습니다. 브랜드 아이덴티티를 강조하기 위해 청중과의 신뢰를 구축하기 위해서는 무엇보다 명확성이 가장 중요했습니다. 새롭게 디자인된 사이트는 방문자들 사이에서 더 가치 있고 인기가 있습니다. Abbyson의 전체 사례 연구를 분석하여 전문 지식을 보다 명확하게 파악하십시오.
