Scalenut torna-se G2 Fall Leader 2022 - Categoria de Criação de Conteúdo
Publicados: 2022-11-29As páginas de pilar são literalmente os pilares do conteúdo do seu site. Eles ajudam você a construir uma base sólida de clusters de tópicos interconectados que podem ampliar seus esforços de SEO.
Um cluster de tópicos é um conjunto de tópicos relacionados conectados por um termo mais amplo. E as páginas pilares são recursos de conhecimento aprofundados sobre esse termo amplo que se conectam aos blogs do grupo de tópicos.
Com as páginas principais, você pode implementar uma estratégia de interligação que seja infalível e ajude os leitores a encontrar informações relevantes e úteis sobre um determinado tópico.
As páginas de pilar tornam mais fácil para os mecanismos de pesquisa, como o Google, entender melhor o conteúdo do seu site. Eles são uma maneira amigável para os mecanismos de pesquisa de segmentar todas as palavras-chave possíveis de maneira significativa e amigável.
Neste subtópico do blog sobre páginas pilares, vamos começar com uma rápida recapitulação do que faz uma boa página pilar e mergulhar em cinco inspirações exclusivas de páginas pilares e o que aprender com elas.
Vamos começar.
Práticas recomendadas para páginas de pilares de conteúdo
Pilares de conteúdo podem ser complicados.
Você pode se encontrar preso no meio de um rascunho de página principal pensando: 'Esse tópico realmente merece um pilar?'
Não se preocupe. Todos nós já estivemos lá.
Não existe uma resposta padrão para 'O que é uma boa página principal?' Mas aqui estão alguns fatores que garantirão o sucesso de sua página principal.
Escolha um tópico amplo e perene
Ao selecionar um tópico de página principal, uma boa ideia é começar com grupos de tópicos. Crie uma lista de tópicos relacionados e identifique o único tópico amplo comum que pode conectar todos eles. Esse é quase sempre um bom tópico de página principal.
O tópico escolhido para sua página principal deve ser amplo o suficiente para permitir que você crie e crie links para blogs ou subtópicos separados.
Torná-lo facilmente skimmable
Os usuários devem ser capazes de folhear seu conteúdo e encontrar um subtópico para se aprofundar. Use ferramentas de formatação simples como negrito, itálico, títulos e sublinhados para chamar a atenção para informações importantes.
Se for uma citação, formate-a em itálico e use aspas duplas. Se for uma lista, use marcadores. O objetivo é ajudar os usuários a ler algumas linhas e obter a essência do conteúdo naquela seção da página principal.
Concentre-se em ser amigável
Uma boa experiência do usuário é um aspecto crucial da criação de páginas pilares bem-sucedidas. Explore diferentes aspectos de UI/UX para tornar a página principal mais amigável.
Por exemplo, adicionar um sumário de "acesso rápido" é uma prática comum que torna as páginas pilares mais fáceis de usar.
Se você não puder fazer isso, considere incluir uma tabela de conteúdo com marcadores numerados simples com links de salto no início. É uma maneira clássica de ajudar os usuários a encontrar o que mais os interessa.
Conciso, mas abrangente
As páginas do pilar têm que andar em uma linha tênue. Você deve ser abrangente o suficiente para dar uma compreensão básica do subtítulo, mas conciso o suficiente para deixá-los querendo mais.
O objetivo é induzir os leitores a visitar links para outros blogs em seu site, introduzindo naturalmente textos âncora carregados de palavras-chave em seu conteúdo.
Espalhe links internos por toda parte
O mais importante sobre as páginas pilares é que elas podem ser vinculadas a outras páginas do seu site. Uma boa página principal oferece aos profissionais de SEO muitas oportunidades de colocar naturalmente links para outros blogs e páginas da web no site.
Sua página principal deve, portanto, ser salpicada de links internos. Se houver necessidade, você também pode incluir links externos para fontes confiáveis.
Para obter mais informações, consulte este blog sobre as práticas recomendadas da página principal.
Agora que você tem uma boa compreensão do que é uma boa página de pilar, vamos ver alguns exemplos de páginas de pilar.
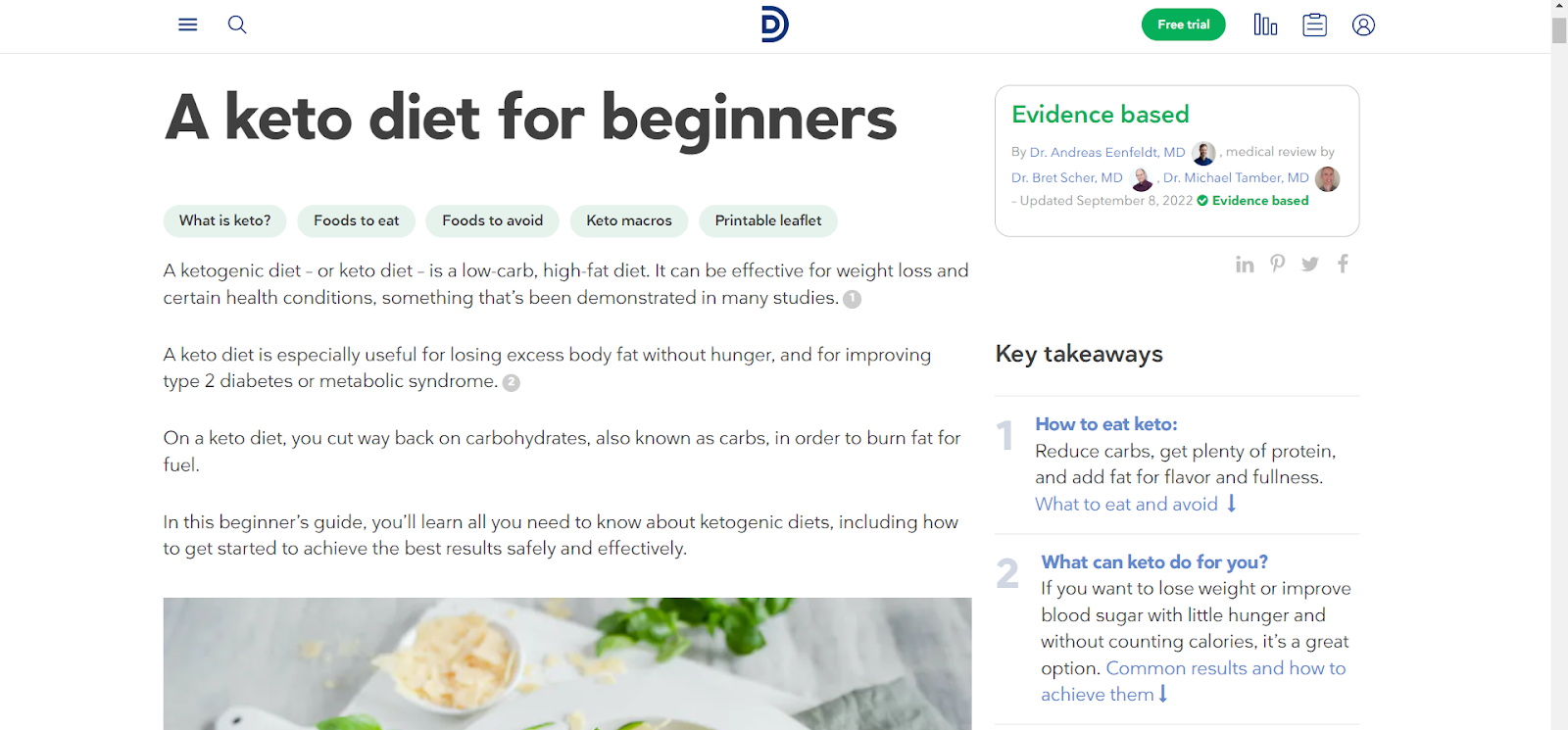
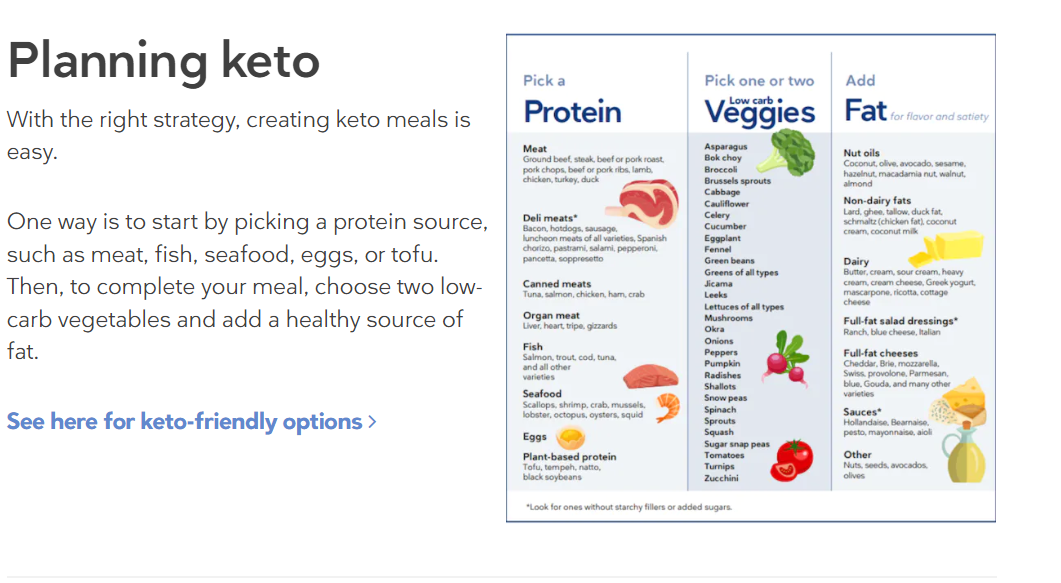
Exemplo de página de pilar de conteúdo 1: A dieta cetônica para iniciantes por Diet Doctors

Esta página principal baseada em evidências sobre a dieta cetônica é um exemplo ideal para começar. Ele cobre um tópico amplo como a dieta cetônica em grande profundidade com uma mistura de texto, imagens e vídeos. Da definição de ceto a planos detalhados de refeições, as informações nesta página principal são suficientes para converter qualquer pessoa em um entusiasta do ceto.
O que gostamos na página
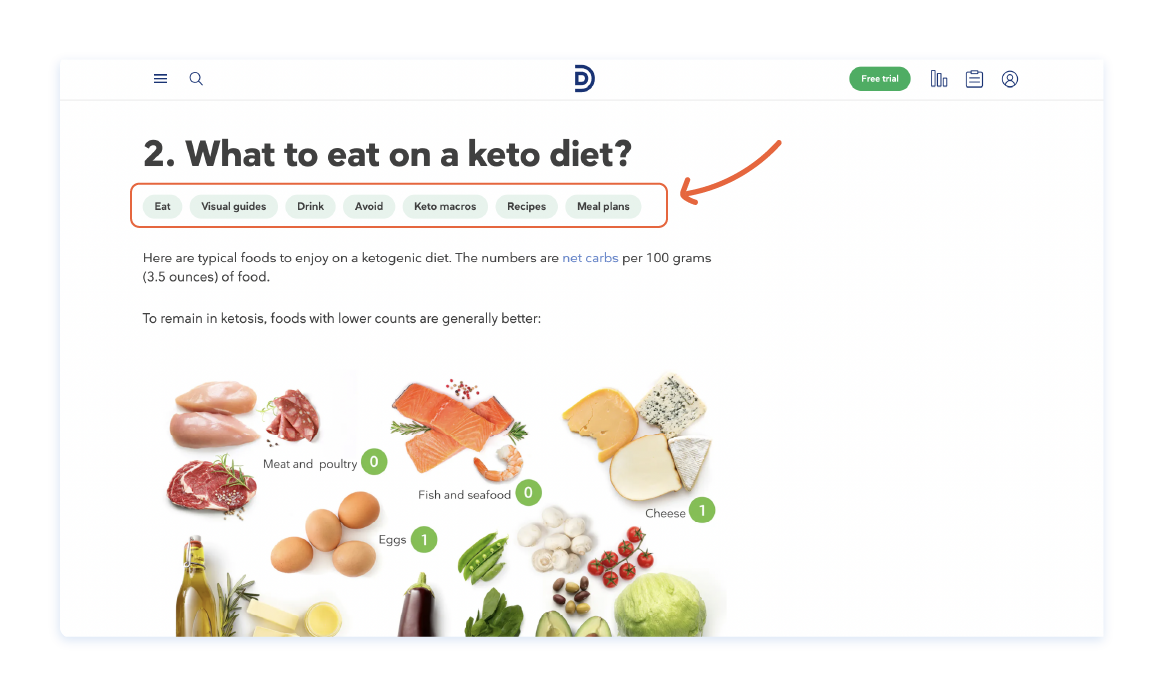
- Um menu útil logo abaixo de cada título
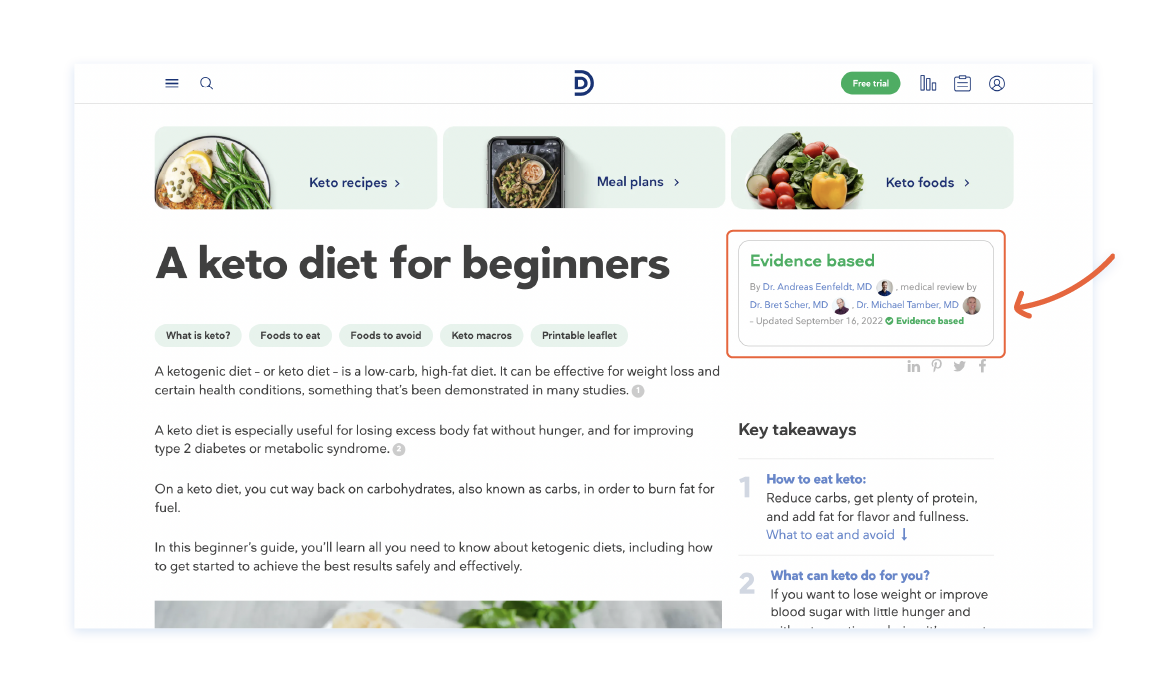
A primeira coisa que se destaca nesta página principal é o uso exclusivo de menus. Do H1, 'Uma dieta cetônica para iniciantes', a todos os outros H2, eles criaram um menu para cada seção.

Essa abordagem aumenta a acessibilidade do conteúdo exaustivo desta página principal.
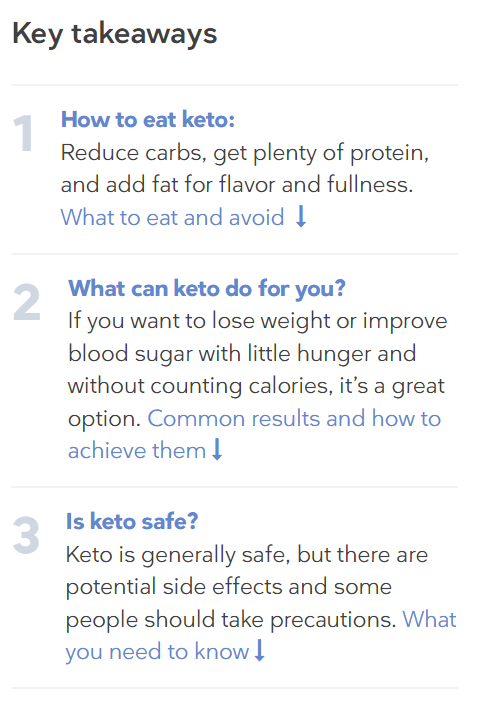
- Principais conclusões no lado direito
Para ajudar os leitores que procuram informações acionáveis rapidamente, eles incluíram uma seção 'Principais conclusões' à direita. Este é um bom exemplo de interligação em páginas de pilares.

- Uso da frase de efeito 'Baseado em evidências'
Estabelecer confiança é o aspecto mais importante das páginas principais. Doctor Diet fez isso lindamente, incluindo a frase 'Baseado em evidências' junto com as credenciais do escritor.

Uma olhada à direita da tela e você saberá instantaneamente que as informações nesta página principal são confiáveis.
- Estrutura de fácil compreensão
O blog da dieta ceto segue uma estrutura simples. Ele apresenta o subtópico, explica brevemente e fornece um resumo no final da seção com links relevantes.

Toda a página principal consiste em pequenos parágrafos, facilitando a leitura dos visitantes.
- Ótima mistura de texto e imagens
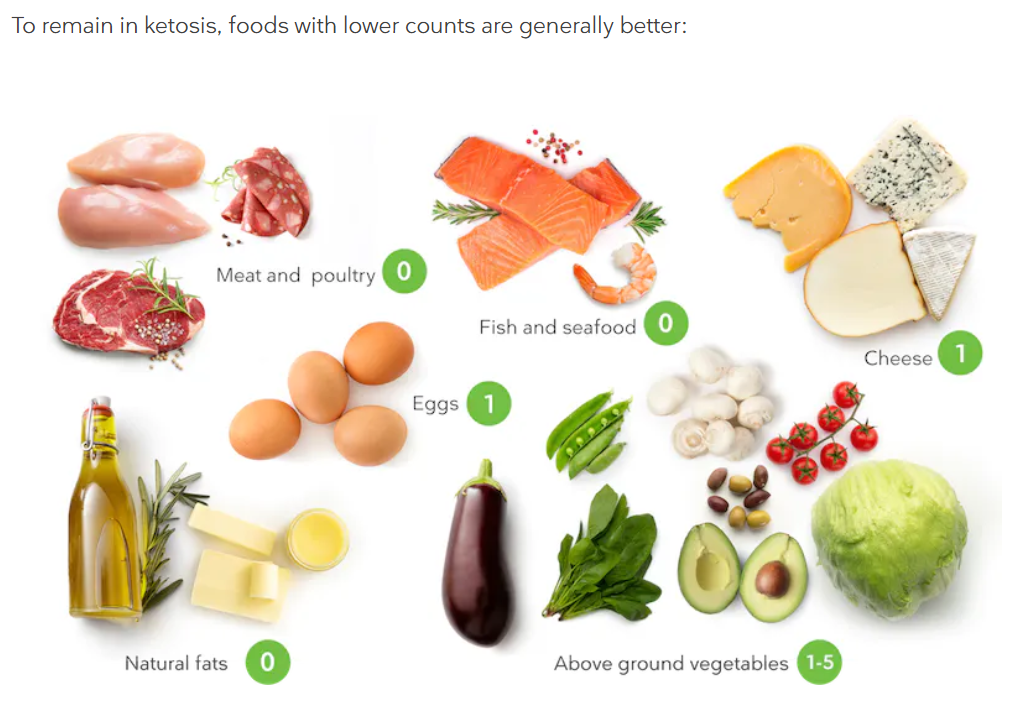
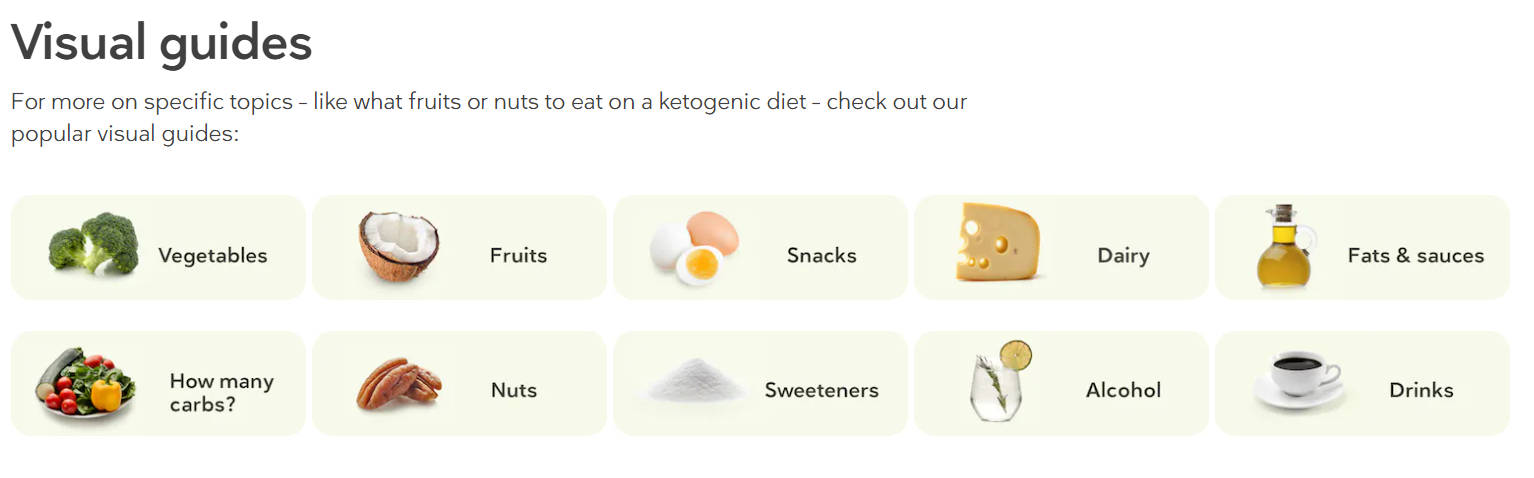
Diet Doctors gerou uma mistura louvável de diferentes tipos de conteúdo nesta página principal, incluindo infográficos, diagramas, vídeos, receitas e planos de refeições. Você encontrará elementos visuais envolventes e interativos em intervalos regulares.
Por exemplo,
- Vídeos

- Imagens/Infográficos

- Guias visuais

- Conteúdo disponível para download

- Links para todas as informações possíveis
Ao longo da página principal, Diet Doctors não perdeu a oportunidade de criar links para postagens de blog separadas para obter mais informações sobre o assunto.
O que você pode aprender
- Acessibilidade é um elemento crucial de páginas pilares bem-sucedidas.
- Você deve se esforçar para criar uma mistura de elementos visuais envolventes sempre que possível.
- Crie links para postagens de blog relevantes em todas as oportunidades.
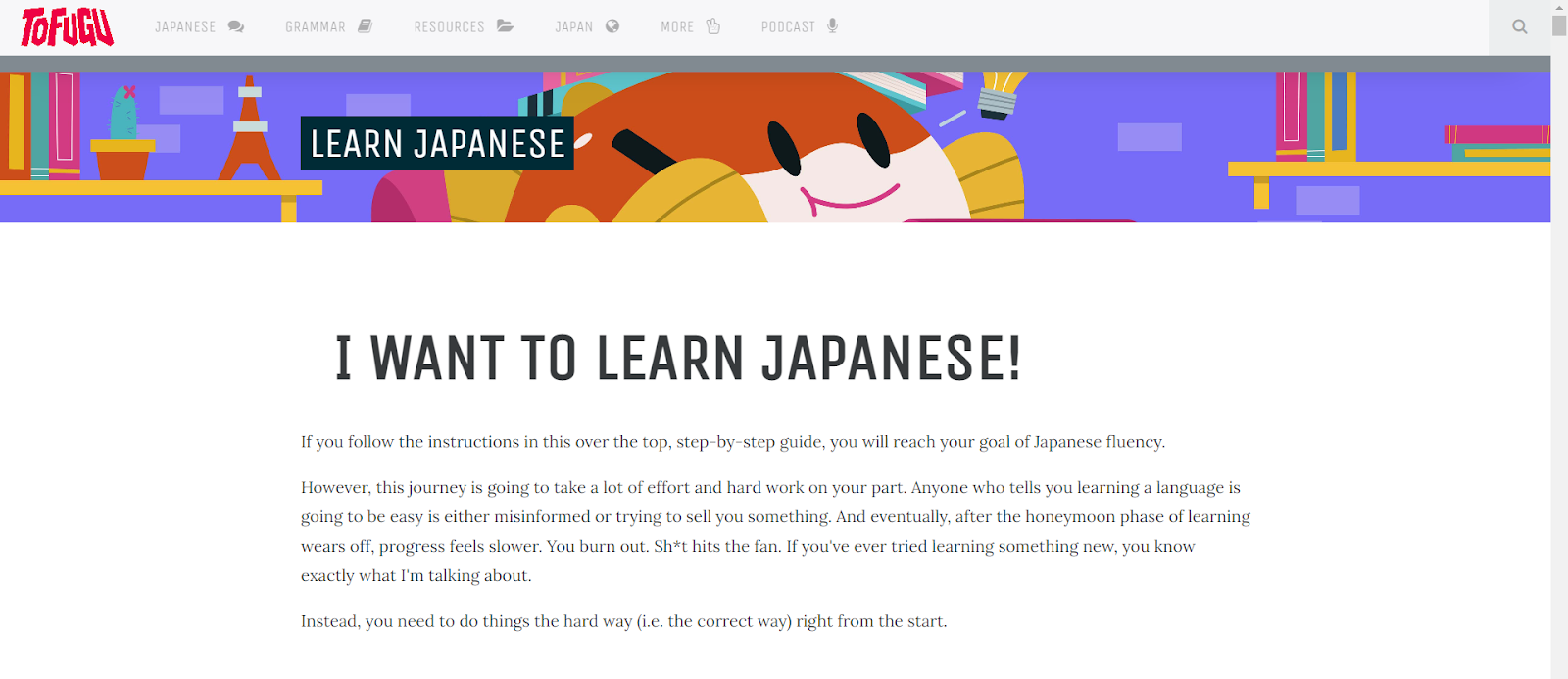
Exemplo de página de pilar de conteúdo 2: Aprenda japonês | Um guia ridiculamente detalhado de TOFUGU

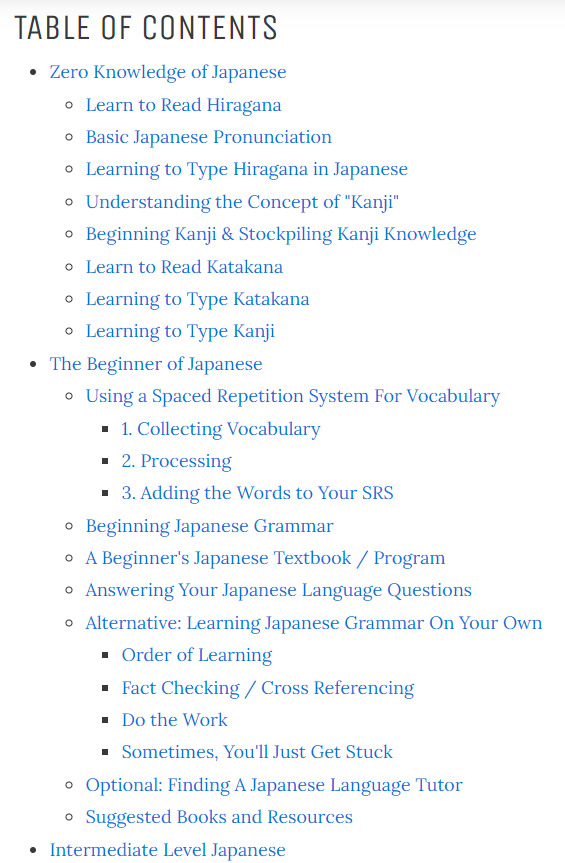
Esta página principal é de longe o guia mais abrangente para o idioma japonês na internet. A página pilar TOFUGU segue uma estrutura linear. Ele inclui o sumário como uma seção separada logo após a introdução.
O que gostamos na página
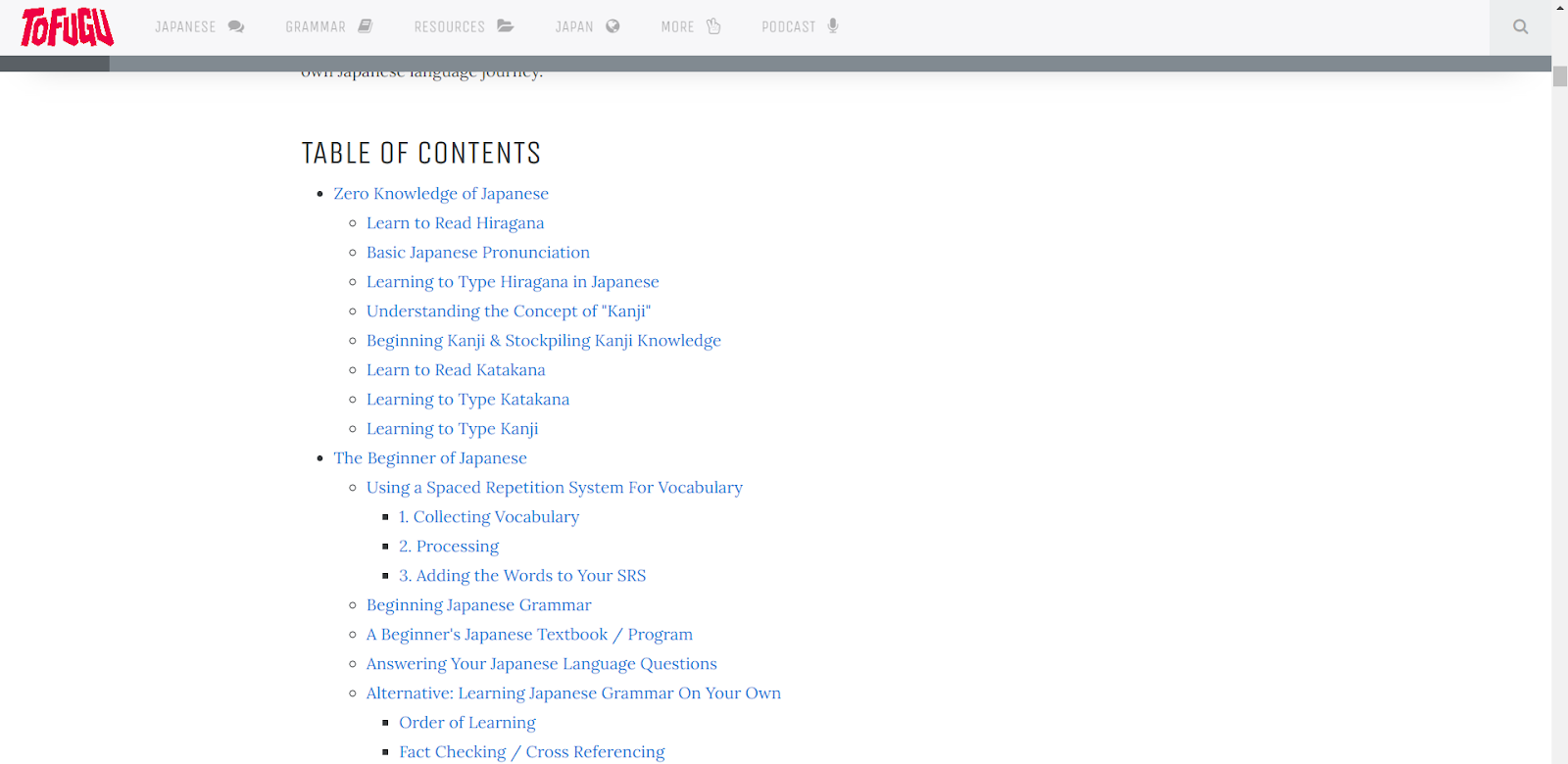
- Índice no início

Incluir um sumário na parte superior é uma boa maneira de melhorar a acessibilidade do conteúdo. Ele também atua como um bom ponto de partida para os visitantes que retornam, pois eles podem retomar a leitura diretamente de onde pararam na última vez.
- Barra de progresso na parte superior

Como aprender um novo idioma exige esforço constante, a barra de progresso na parte superior funciona como um fator motivador para o leitor. A barra continua se movendo conforme você avança pela página principal.
- Vai de 0 a japonês de nível intermediário

O guia é um recurso útil para todos. Mesmo se você já tiver conhecimento básico de um período de aprendizado anterior, poderá encontrar facilmente um ponto de partida apropriado nesta página principal.
- Tem citações no meio para motivar o aprendizado contínuo
O guia TOFUGU motiva os leitores em intervalos regulares usando citações interessantes no texto.

Essas citações não apenas atuam como motivação, mas também dão ao leitor algum espaço para respirar.


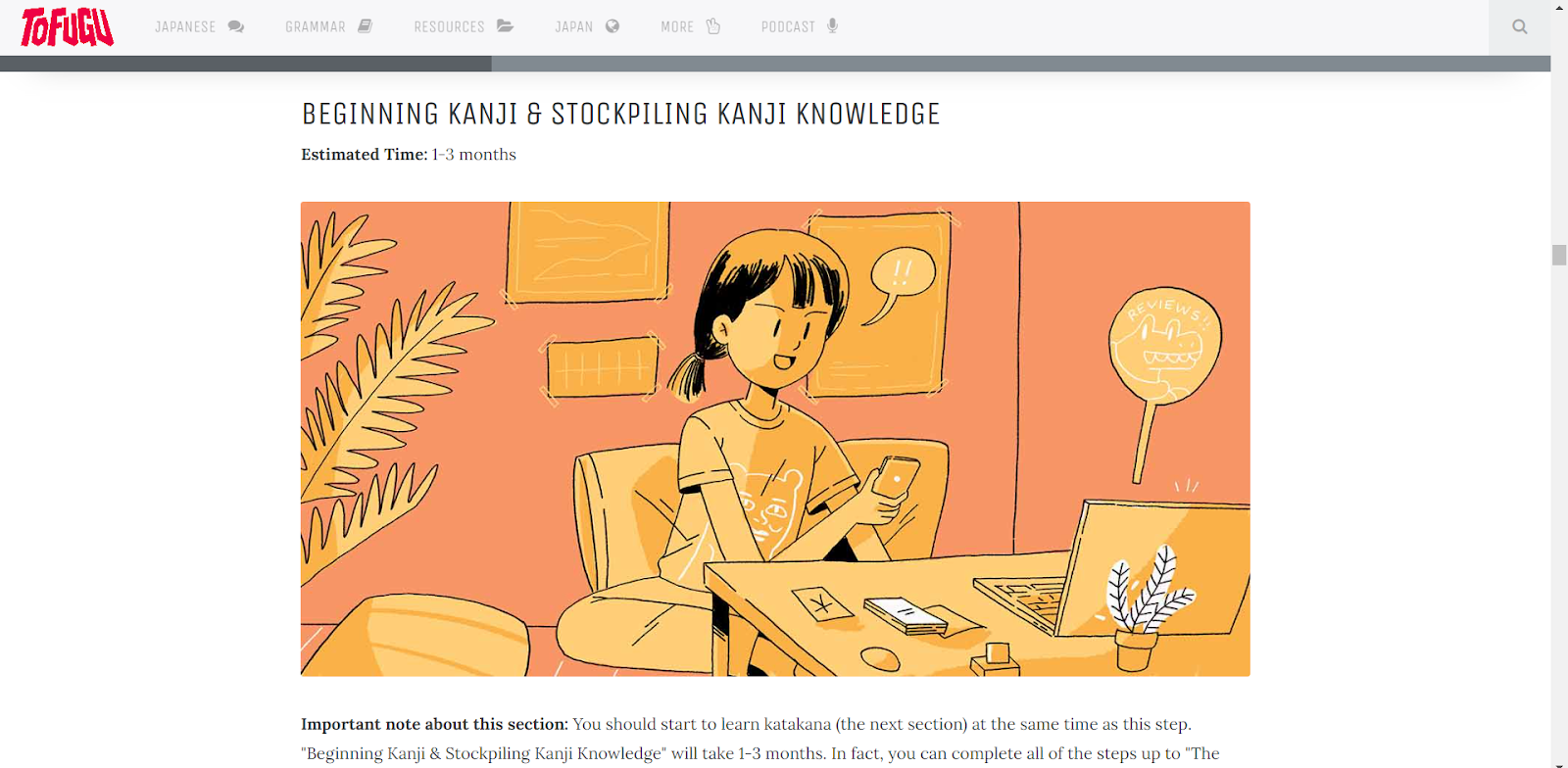
- Infográficos em estilo cômico
Outra coisa a notar são os infográficos em estilo cômico que eles usaram na página principal.

Essas imagens definem o tom da seção enquanto educam o leitor.
- Fornece as informações necessárias no início
O guia ajuda os leitores com as informações necessárias, como o tempo de aprendizado estimado para um aprendizado eficaz logo no início da seção.

Ao informar os leitores sobre o tempo estimado de aprendizado e o conhecimento de pré-requisito necessário para um aprendizado eficaz, o TOFUGU define as expectativas certas.

As páginas de pilar que informam os leitores sobre coisas como tempo de leitura e pré-leitura sugerida criam uma impressão honesta nos visitantes.
O que você pode aprender
- Sempre que você selecionar um tópico para sua página principal, certifique-se de que ele pode ser abordado em detalhes.
- Defina as expectativas certas para o leitor desde o início, fornecendo-lhes as informações necessárias (informações que podem ajudá-los a tomar uma decisão).
- Interligue o máximo possível as postagens do blog com informações úteis e acionáveis.
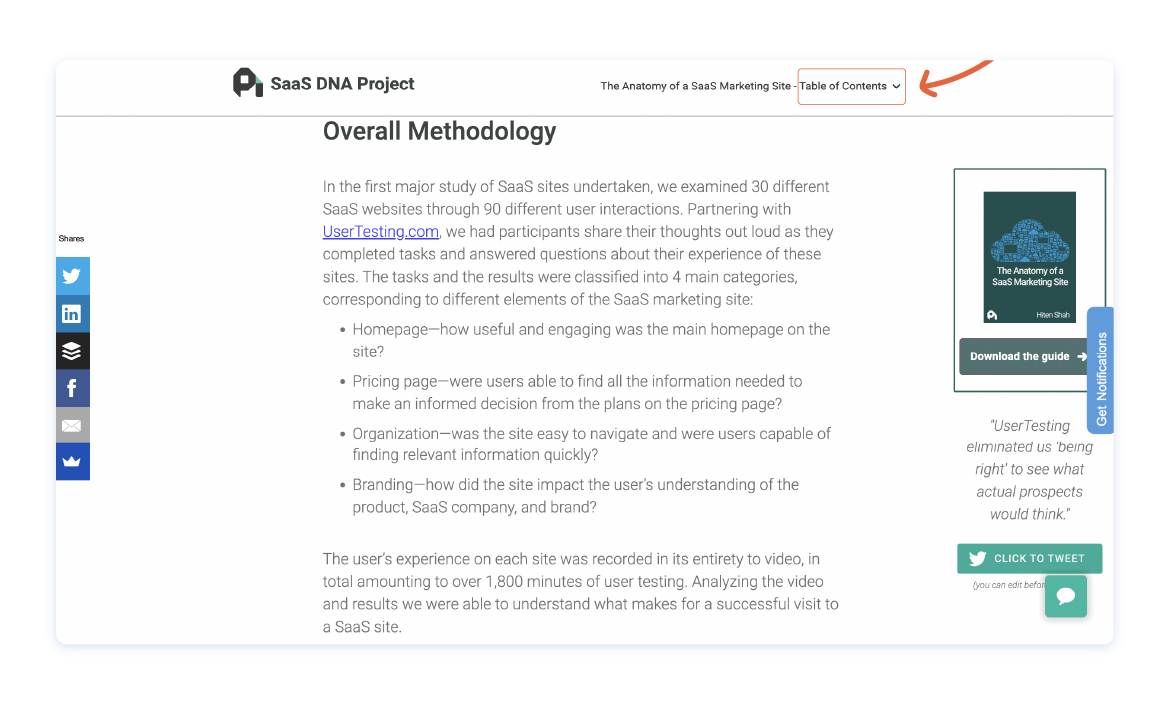
Exemplo de página de pilar de conteúdo 3: a anatomia de um site de marketing SaaS por SaaS DNA Project

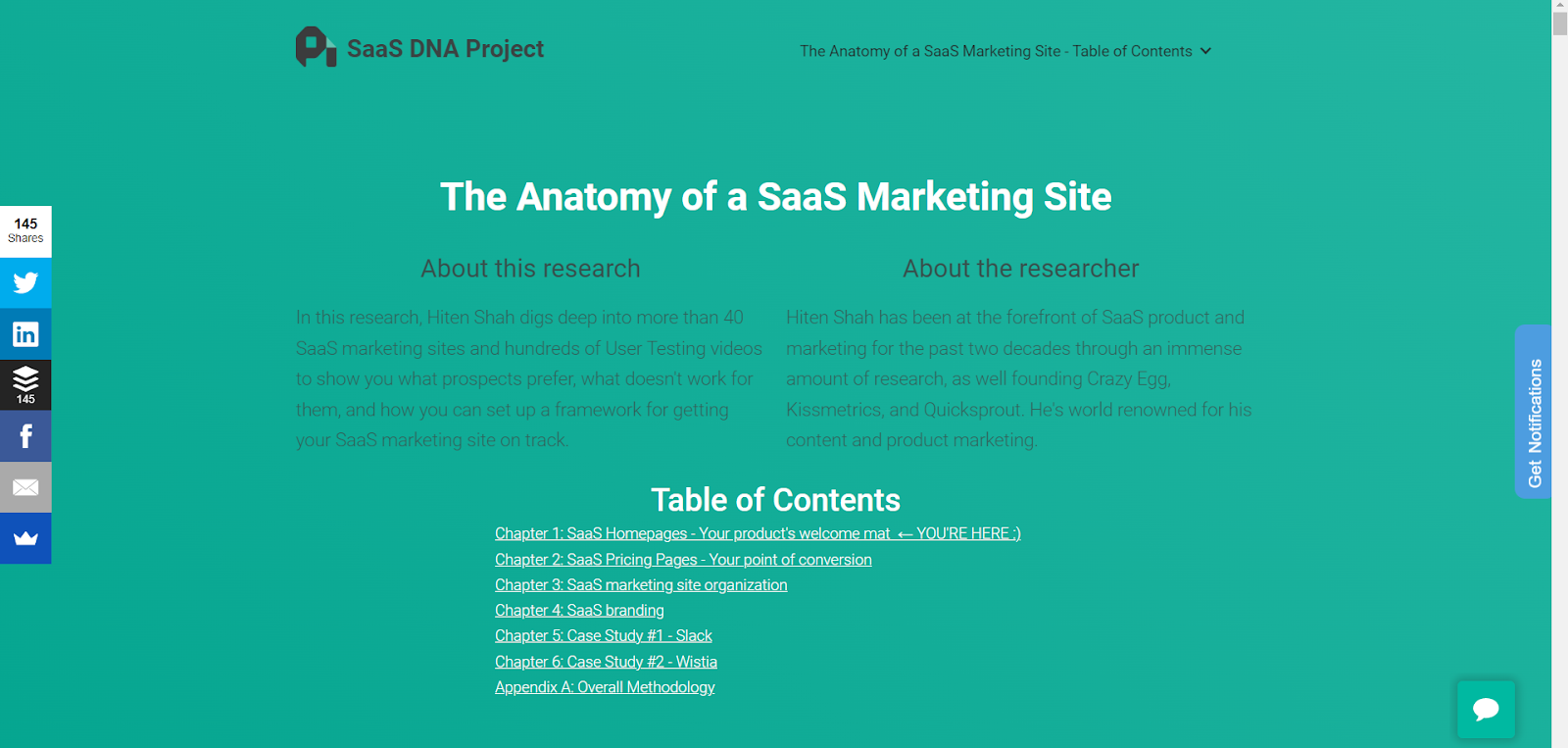
A página principal do SaaS DNA Project sobre marketing SaaS é uma página principal baseada em pesquisas exaustivas que fornece resultados de pesquisas originais em mais de 40 sites SaaS. É um ótimo exemplo de como a pesquisa original pode fortalecer suas páginas principais.
O que gostamos na página
- UI/UX Simples
A UI/UX deste pilar é simples, clara e fácil de usar. A página inicia as coisas dando um pouco de histórico sobre a pesquisa e o pesquisador, juntamente com um índice.
- Menu de cabeçalho fixo para navegação rápida

Assim que você passar pela introdução, notará um cabeçalho fixo com o sumário da página principal. Menus de acesso rápido como esse facilitam a navegação dos leitores entre as seções da página principal.
- Opção de download do guia

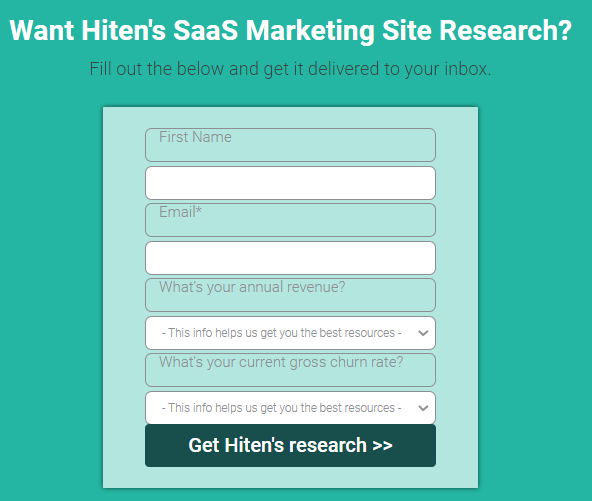
A opção 'Baixar o Guia' é uma ótima maneira de inserir um formulário de lead em sua página principal.

A opção leva os visitantes a este pequeno formulário, que eles podem preencher e obter uma cópia da página principal gratuitamente.
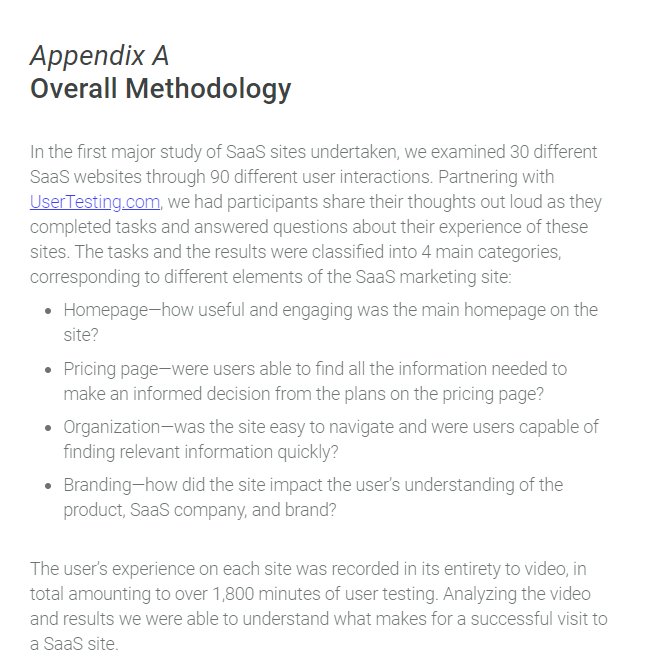
- Detalha a metodologia de pesquisa
Educar os leitores sobre o método de pesquisa é uma ótima maneira de estabelecer confiança. O SaaS DNA Project fez um bom trabalho ao explicar o método de pesquisa por trás desta página principal em uma seção ou apêndice separado.

- Facilmente compartilhável

O menu com guias de compartilhamento social à esquerda da página principal é uma maneira ideal de promover a defesa do público.
O que você pode aprender
- Crie páginas pilares com um menu de acesso rápido para facilitar a navegação.
- Dê a opção de baixar o e-book ou outro recurso preenchendo um pequeno formulário de geração de leads.
- Torne sua página principal promovivel incluindo opções de compartilhamento de mídia social.
Exemplo de página de pilar de conteúdo 4: como criar um guia de estilo de conteúdo por iMPACT

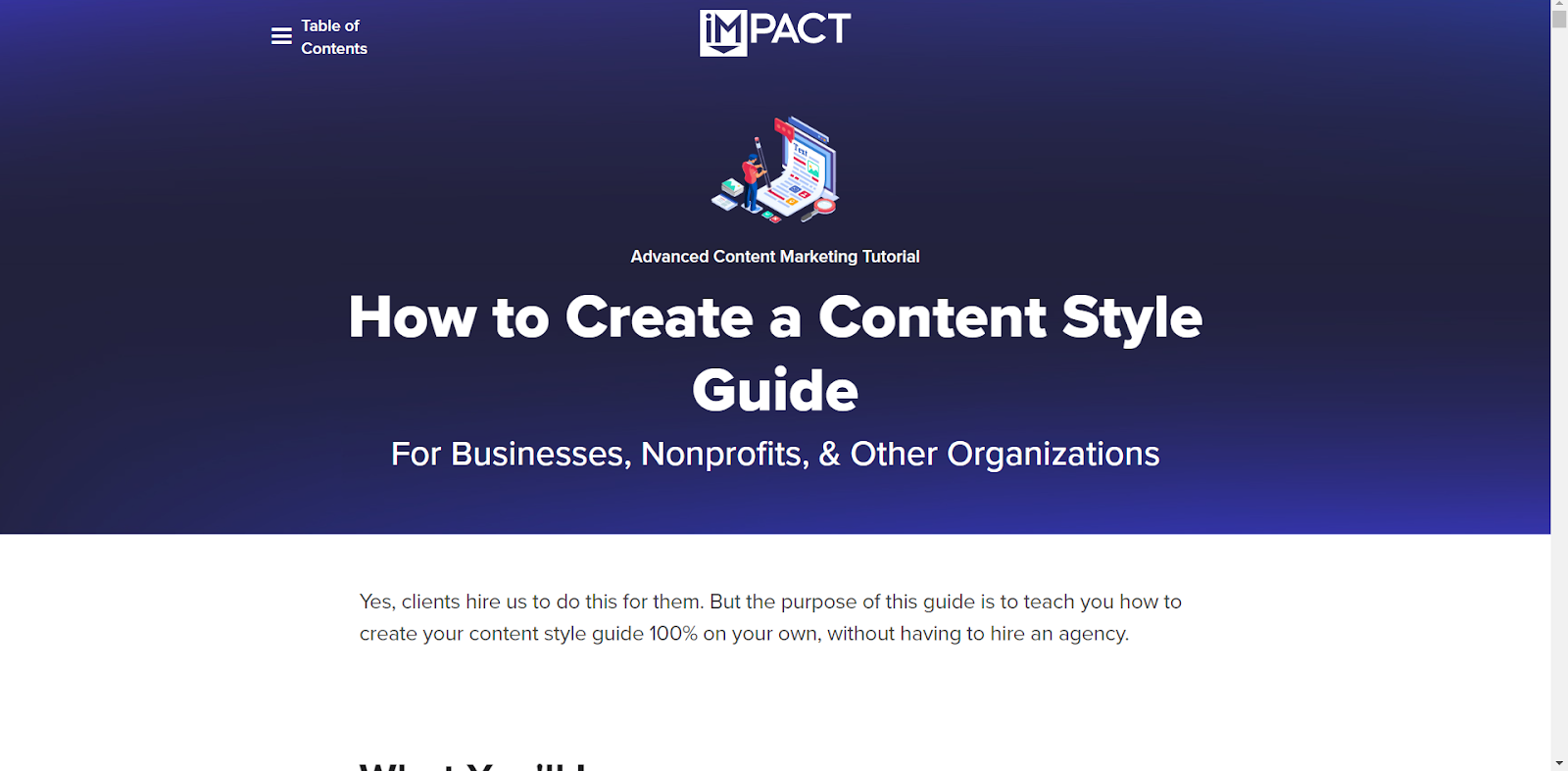
O 'Como criar um guia de estilo de conteúdo' do iMPACT é um ótimo exemplo de página principal. A página está em formato DIY, abrangendo tudo sobre a criação de um guia de estilo de conteúdo com links relevantes para material de leitura e imagens simples.
O que gostamos na página
- Define expectativas claras no início
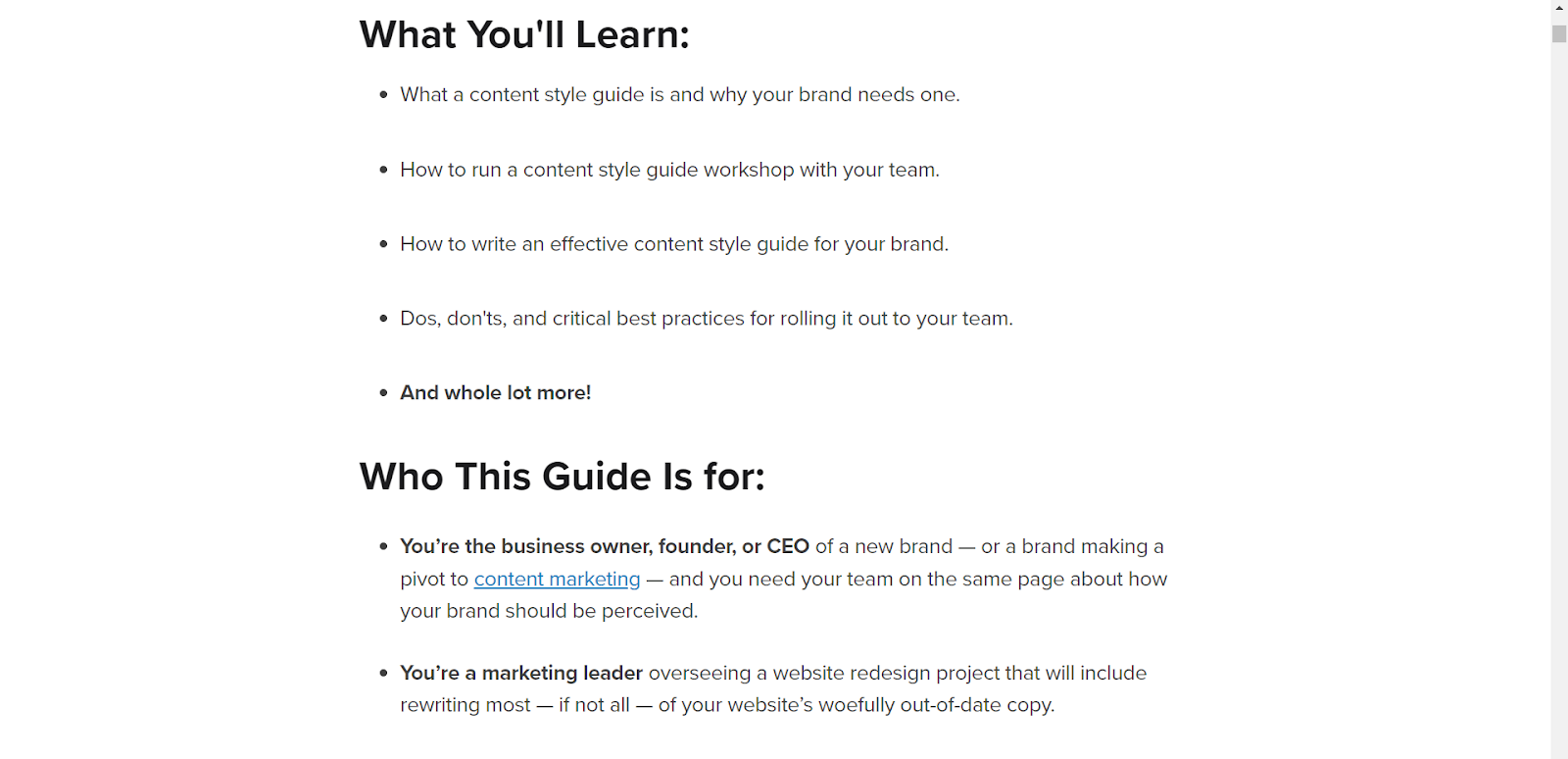
O pilar de conteúdo começa abordando algumas questões básicas como 'O que você aprenderá?' e 'Para quem é este guia?'

Definir as expectativas corretas para o leitor é uma maneira ideal de informar os visitantes sobre o tipo de informação que eles obterão na página principal.
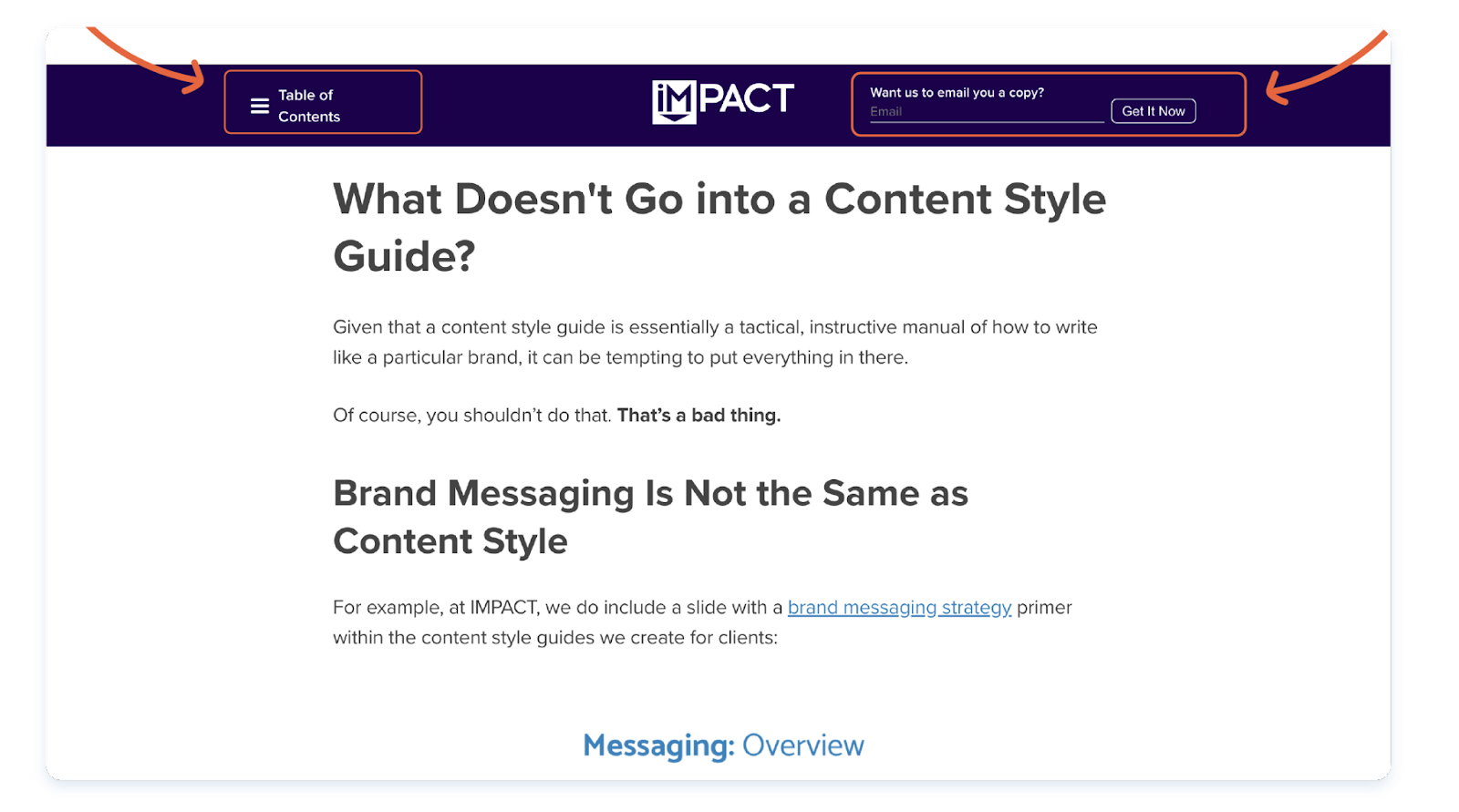
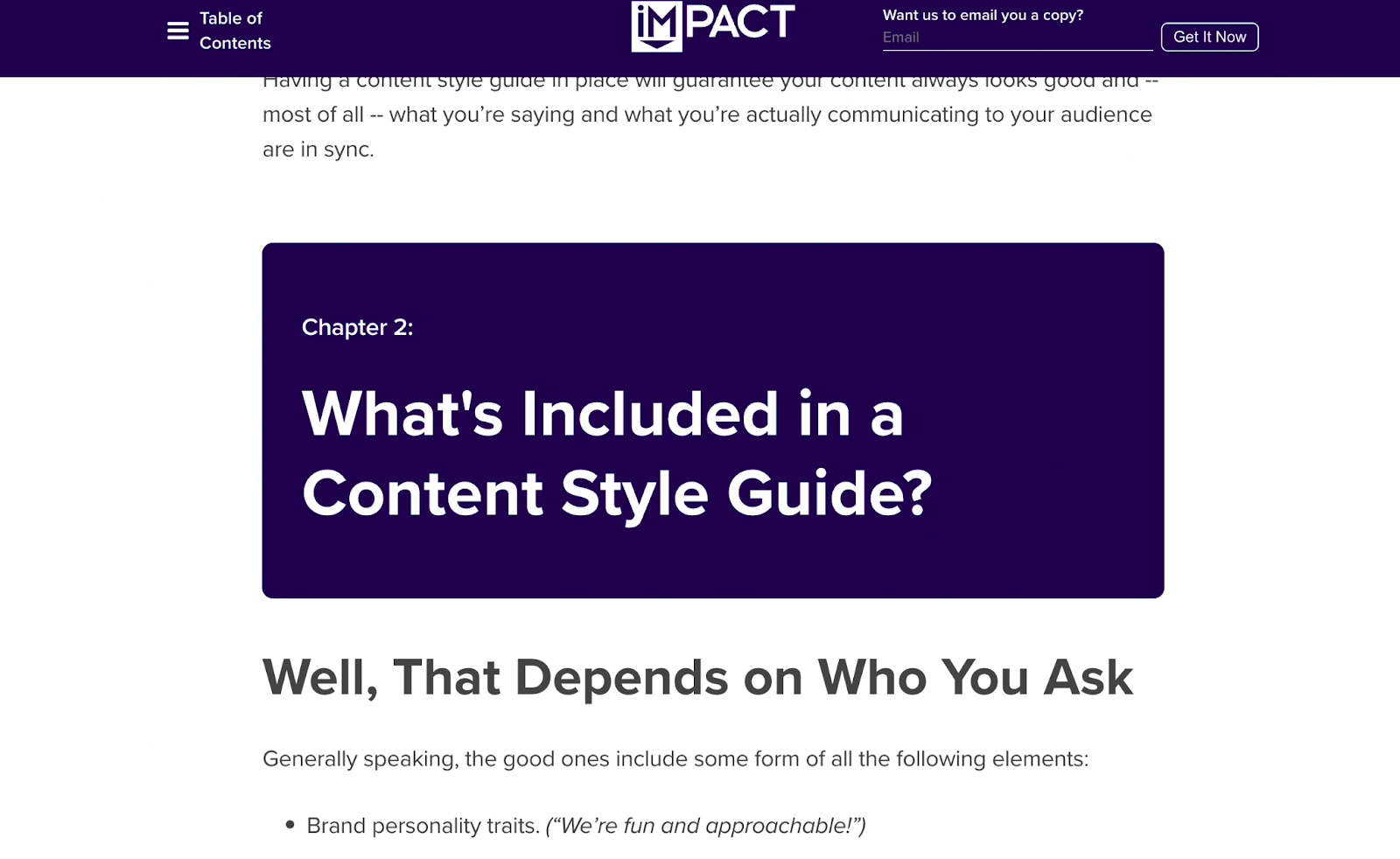
- Menu fixo no topo
O menu fixo na parte superior é uma boa maneira de melhorar a acessibilidade das diferentes seções da página principal. O iMPACT deu um passo adiante e adicionou um formulário de download rápido no cabeçalho.

Em vez de um fluxo linear, esse menu de acesso rápido na parte superior ajuda os leitores a pular para diferentes seções sem rolar muito.
- Apresenta o autor em uma seção separada
Embora não seja obrigatório, apresentar os autores por trás da página principal humaniza o conteúdo para os leitores.

É provável que você pense: “Liz Moorehead parece uma pessoa confiável pela descrição do autor. Ótimo, vamos dar a eles uma chance e ler a página principal.
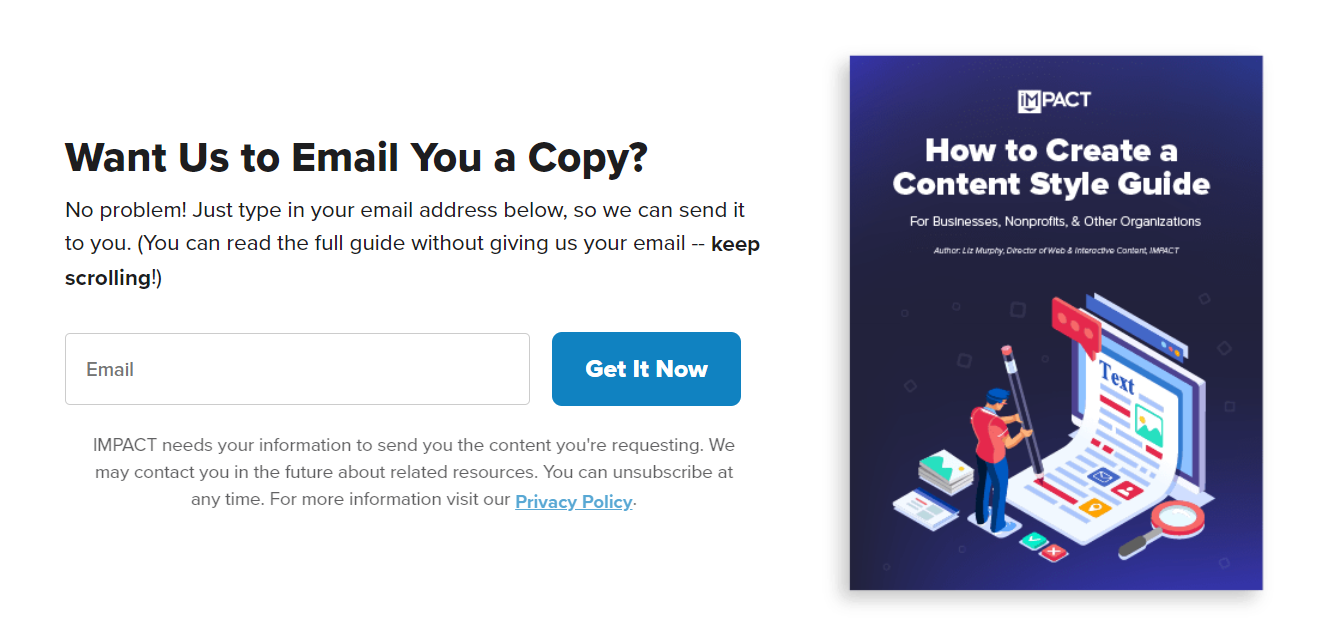
- Baixar uma opção de cópia
Gostamos de como o iMPACT incluiu uma seção de download na página com um formulário de campo único. Essa também é uma ótima maneira de criar uma lista de e-mail para as próximas campanhas de newsletter.

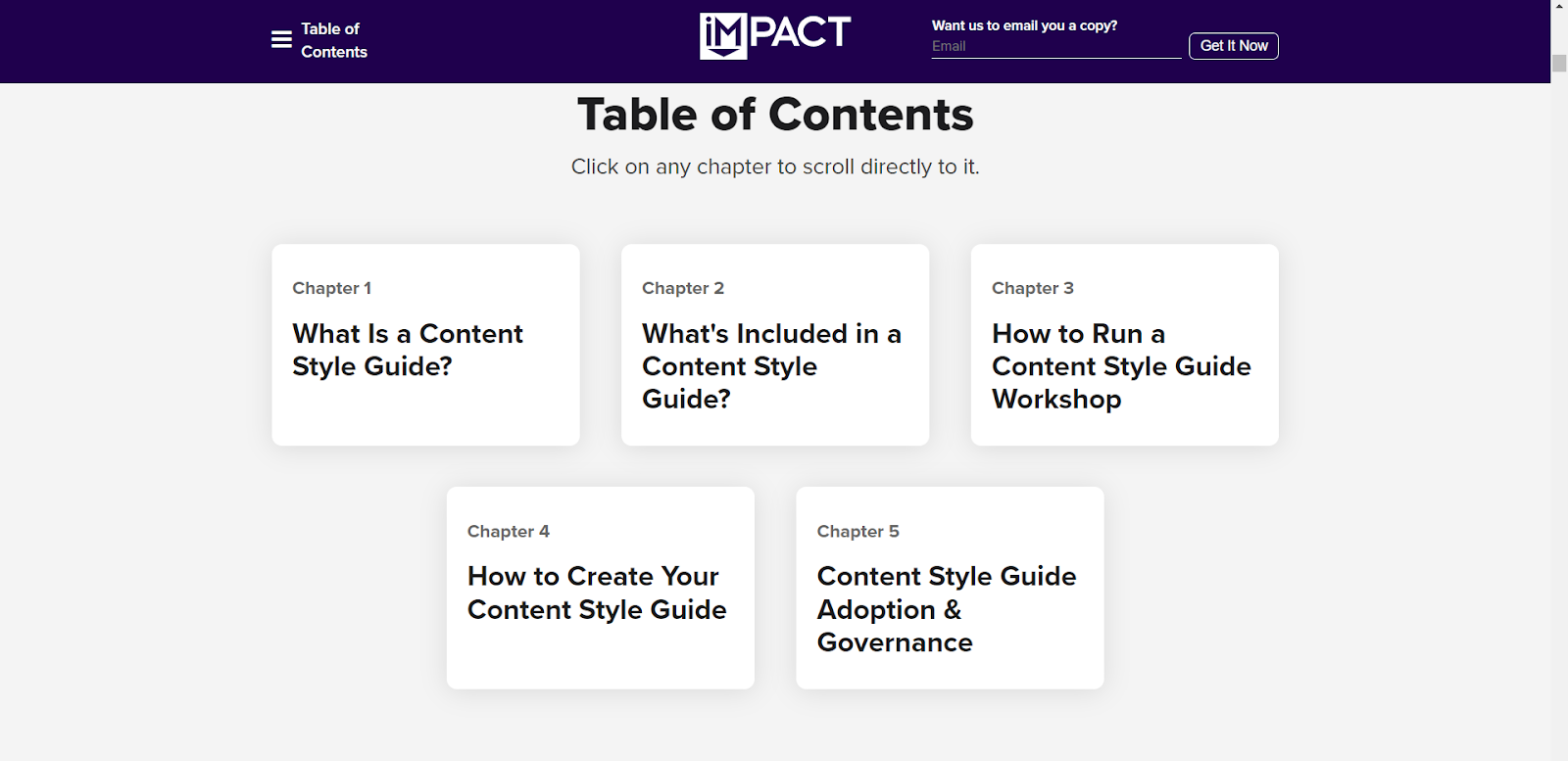
- Delineação do conteúdo em capítulos
As páginas de pilar geralmente são um recurso de aprendizado para os visitantes. Um formato de capítulo para a tabela de conteúdo dá ao leitor um menu interativo para decidir por onde começar.

Dependendo do seu nível de conhecimento, eles podem começar a partir de qualquer capítulo.
- Limpar quebras de seção entre os capítulos
A página principal tem quebras de seção adequadas com grandes blocos de títulos no início de cada capítulo. Isso ajuda a melhorar a legibilidade do conteúdo.

- Tem uma seção em destaque para conteúdo adicional da página principal
A página principal inclui leitura sugerida para obter mais informações com um design atraente e subtítulos envolventes em intervalos regulares.

Além disso, o pilar de conteúdo também possui links internos dentro do texto sempre que possível. O iMPACT não deixou nenhuma chance de vincular nesta página principal.
- imagens simples
Um aspecto importante desta página principal são as imagens simples, mas informativas. O iMPACT criou imagens muito simples para ajudar os leitores a entender melhor os conceitos da página principal.

O que você pode aprender
- Dê aos visitantes uma maneira fácil de navegar em sua página principal.
- As páginas de pilar podem ajudá-lo a criar uma lista de e-mail, incluindo um formulário de download rápido.
- Use títulos como quebras entre diferentes seções.
- Apresente blogs relevantes com uma seção de leitura em destaque.
- Imagens simples também podem ter um grande impacto no seu conteúdo.
Esperamos que esses exemplos estimulem alguma criatividade para o conteúdo da sua página principal.
Para sua referência, aqui está um blog Scalenut útil sobre os tipos de páginas pilares que você pode criar para aumentar o tráfego.
Mais exemplos de páginas de pilares de conteúdo
A seguir estão mais alguns exemplos de páginas de pilares de conteúdo para sua melhor compreensão—
Exemplo 1:
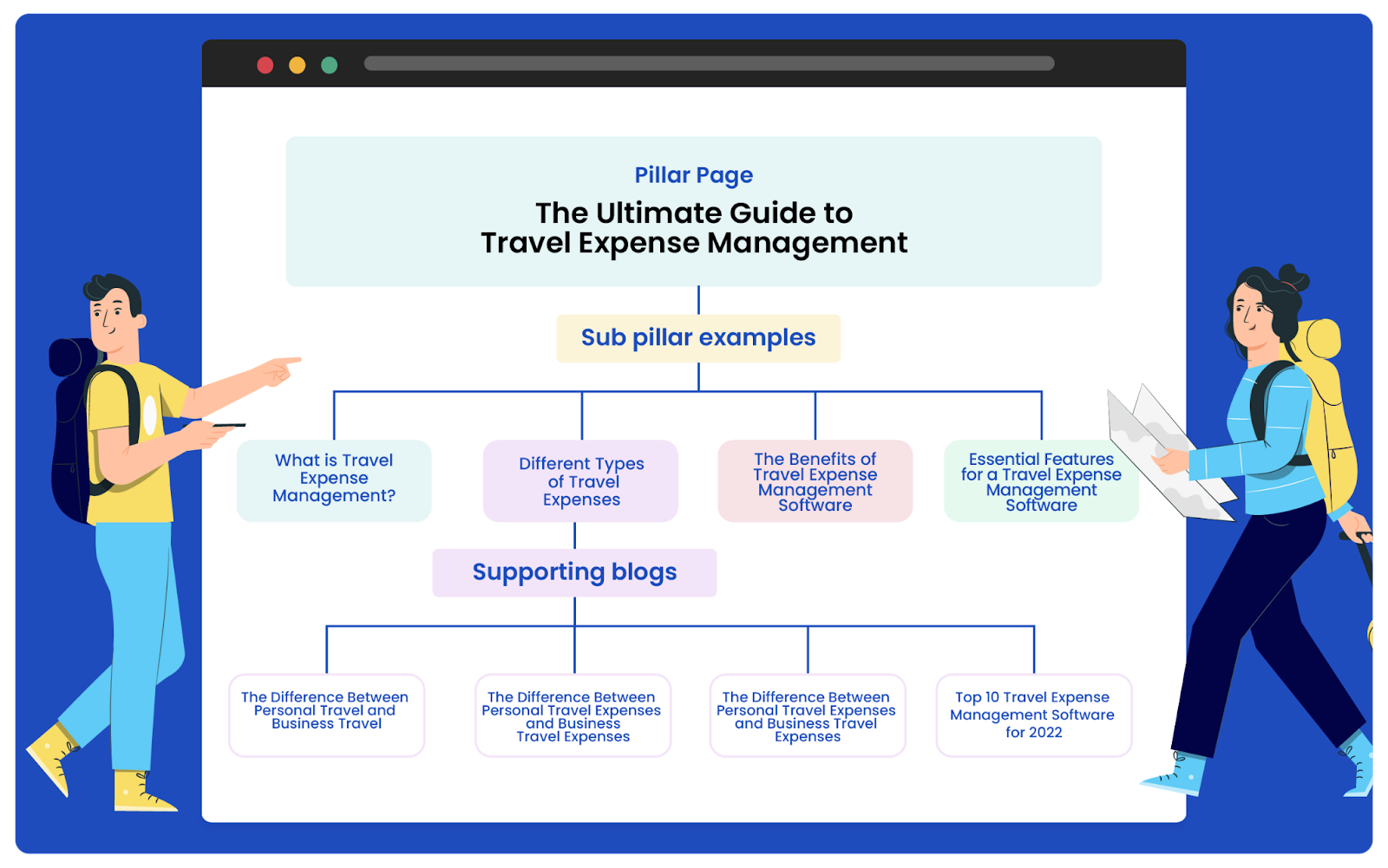
Imagine que você é gerente de marketing de uma empresa de software de gerenciamento de despesas de viagem. Você deseja criar uma página principal sobre gerenciamento de despesas de viagem. Aqui está a aparência de uma página de pilar de software de gerenciamento de despesas de viagem.

O objetivo é criar uma página principal que forneça uma visão geral detalhada do tópico amplo e links para blogs de suporte em outros subtópicos.
Exemplo 2:
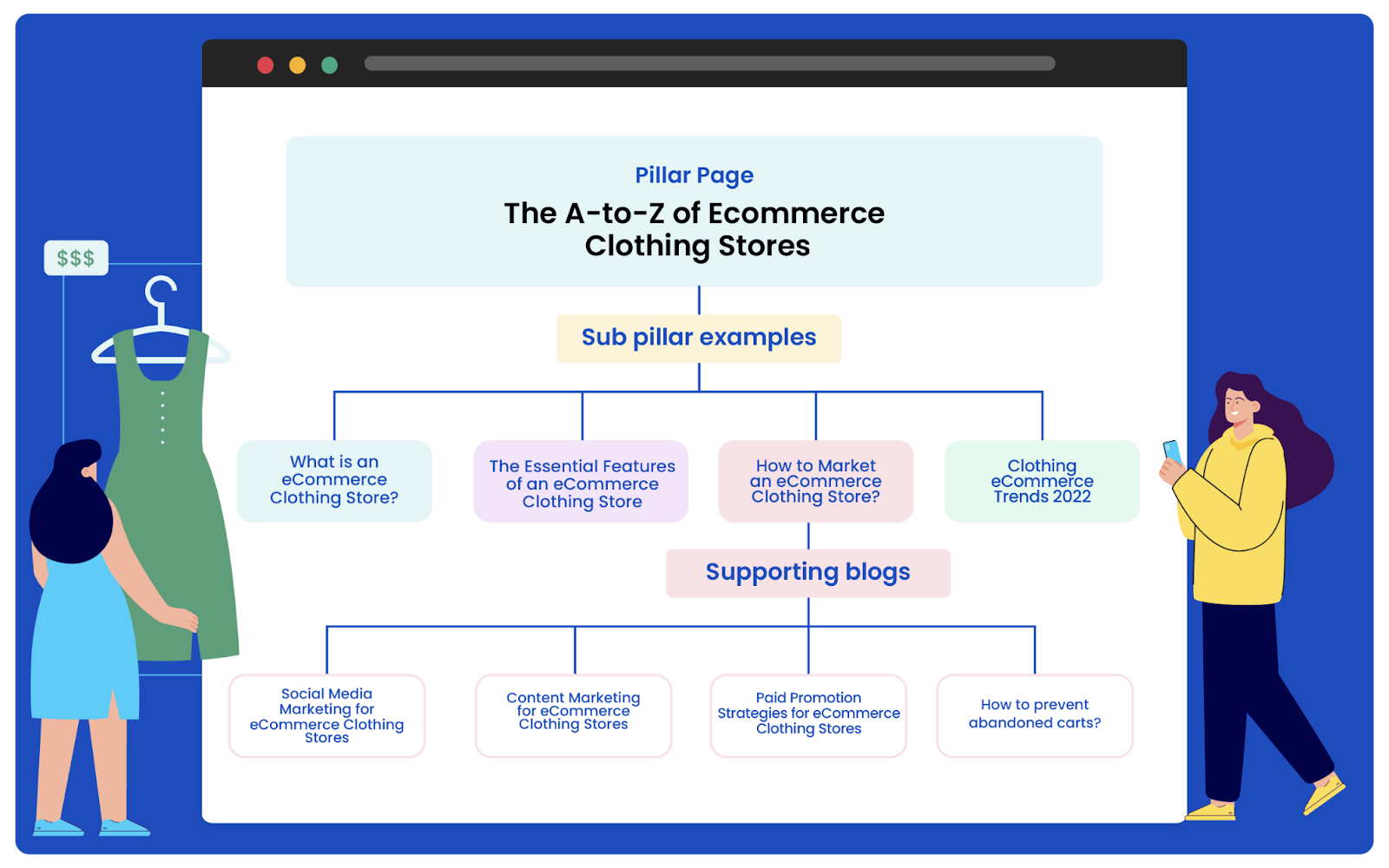
Vamos dar outro exemplo. Desta vez, você está tentando comercializar o desenvolvimento de uma loja de roupas de comércio eletrônico. Você deseja atrair pessoas interessadas em desenvolver uma loja de comércio eletrônico para sua marca. Uma página principal sobre o tópico de lojas de roupas de comércio eletrônico seria mais ou menos assim:

Novamente, o objetivo é fornecer uma visão geral detalhada das lojas de roupas de comércio eletrônico e criar links para blogs de suporte sobre os subtópicos de uma loja de roupas de comércio eletrônico.
Quer mergulhar fundo nas páginas principais? Confira este recurso abrangente do Scalenut sobre o que é a página principal e como eles ajudam na classificação de SEO.
Como o Scalenut pode ajudar na criação de clusters de pilares e tópicos
Scalenut é uma plataforma de marketing de conteúdo e SEO que ajuda os profissionais de SEO a criar estratégias de pilares de conteúdo e executá-las com conteúdo estelar.
Com ferramentas como o Topic Cluster Generator da Scalenut, você pode encontrar grupos de palavras-chave para o termo-chave inicial e o local de destino. Com base nisso, você pode criar ideias abrangentes de tópicos e subtópicos que formam a base de uma estratégia de conteúdo bem-sucedida.
Quando se trata de criar conteúdo, o Scalenut Cruise Mode (um AI Blog Writer) é a maneira mais rápida de criar conteúdo sobre qualquer tópico em minutos.
Para blogs mais detalhados sobre as melhores práticas de SEO, você pode consultar a coleção exaustiva de blogs Scalenut.
