Scalenut 成為 2022 年 G2 秋季領導者 - 內容創作類別
已發表: 2022-11-29支柱頁面實際上是您網站內容的支柱。 它們可以幫助您為相互關聯的主題群打下堅實的基礎,從而擴大您的 SEO 工作。
主題集群是由更廣泛的術語連接的一組相關主題。 支柱頁面是該廣義術語的深入知識資源,可鏈接到主題集群中的博客。
使用支柱頁面,您可以實施一種萬無一失的鏈接策略,幫助讀者找到有關特定主題的相關有用信息。
支柱頁面使搜索引擎(如 Google)更容易更好地了解您的網站內容。 它們是一種搜索引擎友好的方式,可以以有意義且用戶友好的方式定位所有可能的關鍵字。
在這個關於支柱頁面的子主題博客中,我們將通過快速回顧什麼是一個好的支柱頁面來啟動事情,並深入探討五個獨特的支柱頁面靈感以及從中學習什麼。
讓我們開始。
內容支柱頁面最佳實踐
內容支柱可能很棘手。
您可能會發現自己陷入了支柱頁面草稿的中間,想著“這個主題真的值得支柱嗎?”
不用擔心。 我們都去過那兒。
“什麼是好的支柱頁面?”沒有標準答案。 但這裡有一些因素可以確保您的支柱頁面取得成功。
選擇一個廣泛的、常青的話題
選擇支柱頁面主題時,一個好主意是從主題集群開始。 創建一個相關主題列表,並確定一個可以將所有主題聯繫起來的廣泛主題。 那個幾乎總是一個很好的支柱頁面主題。
您為支柱頁面選擇的主題必須足夠廣泛,以允許您創建和鏈接到單獨的博客或子主題。
使其易於瀏覽
用戶應該能夠瀏覽您的內容並找到一個子主題來深入研究。 使用粗體、斜體、標題和下劃線等簡單的格式化工具來引起對重要信息的注意。
如果是引號,請將其格式化為斜體,並使用雙引號。 如果是列表,請使用要點。 目標是幫助用戶閱讀幾行並了解支柱頁面該部分內容的要點。
專注於用戶友好
良好的用戶體驗是創建成功的支柱頁面的一個重要方面。 探索不同的 UI/UX 方面,使支柱頁面更加用戶友好。
例如,添加“快速訪問”目錄是使支柱頁面更加用戶友好的常見做法。
如果您做不到,請考慮在開頭包含一個帶有跳轉鏈接的簡單編號項目符號目錄。 這是幫助用戶找到他們最感興趣的內容的經典方法。
簡潔而全面
支柱頁面必須走一條細線。 您必須足夠全面才能對副標題有基本的了解,但又要足夠簡潔以使他們想要更多。
目標是通過在您的內容中自然引入加載關鍵字的錨文本,促使讀者訪問您網站上其他博客的鏈接。
在整個過程中散佈內部鏈接
支柱頁面最重要的是它們可以鏈接到您網站上的其他頁面。 一個好的支柱頁面為 SEO 專業人士提供了許多機會,可以自然地放置指向網站上其他博客和網頁的鏈接。
因此,您的支柱頁面應該充滿內部鏈接。 如果有需要,您還可以包含指向可靠來源的外部鏈接。
有關更多信息,您可以參考這篇關於支柱頁面最佳實踐的博客。
現在您已經對什麼是好的支柱頁面有了一個清晰的了解,讓我們看一些支柱頁面示例。
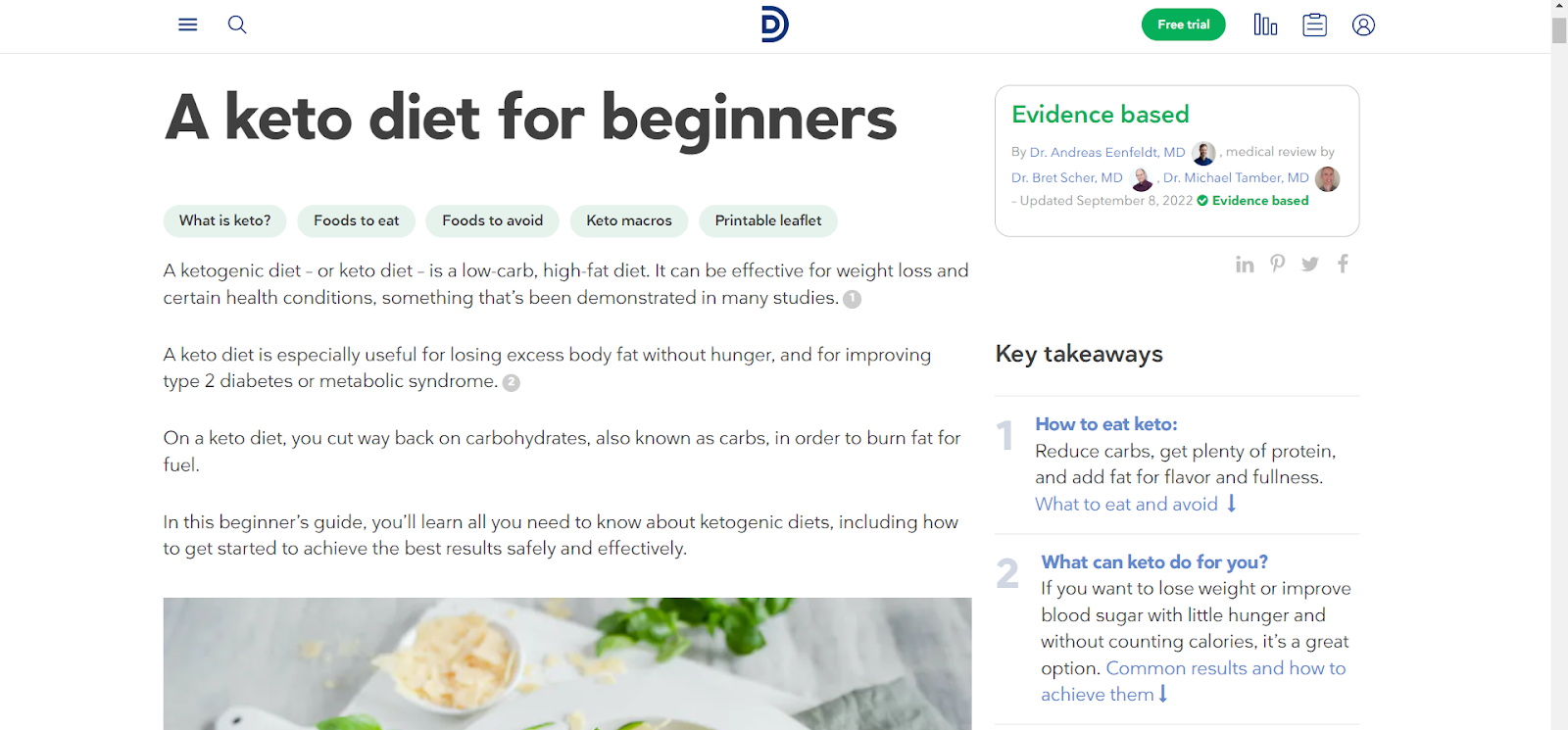
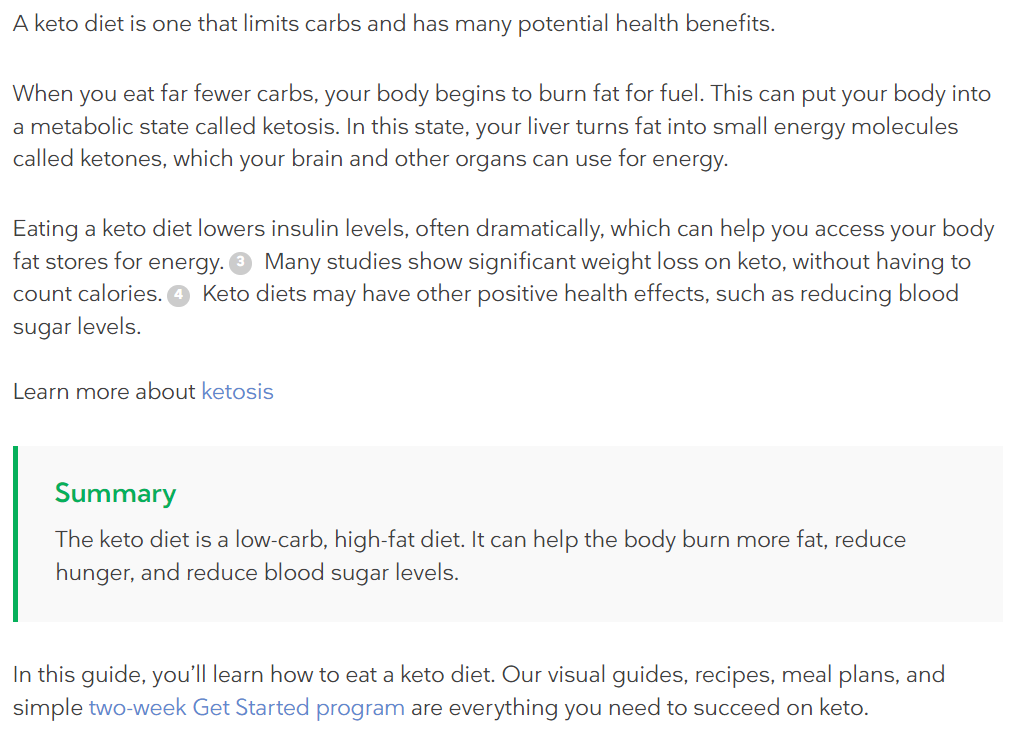
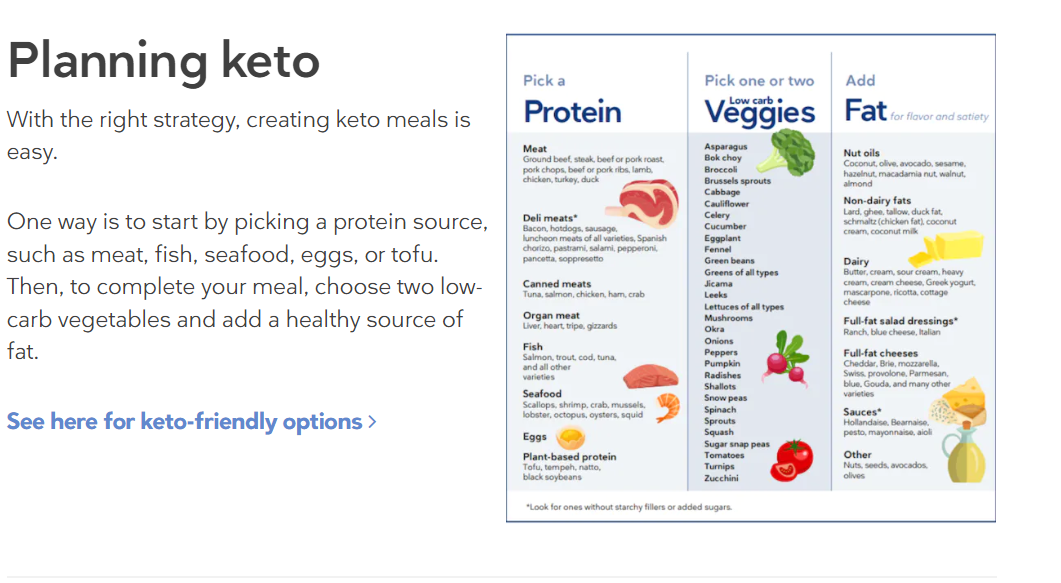
內容支柱頁面示例 1:Diet Doctors 的初學者生酮飲食

這個關於酮飲食的基於證據的支柱頁面是一個理想的例子。 它涵蓋了一個廣泛的主題,例如酮飲食,並結合了文本、圖像和視頻,非常深入。 從生酮的定義到詳細的膳食計劃,這個支柱頁面上的信息足以讓任何人成為生酮愛好者。
我們喜歡該頁面的哪些方面
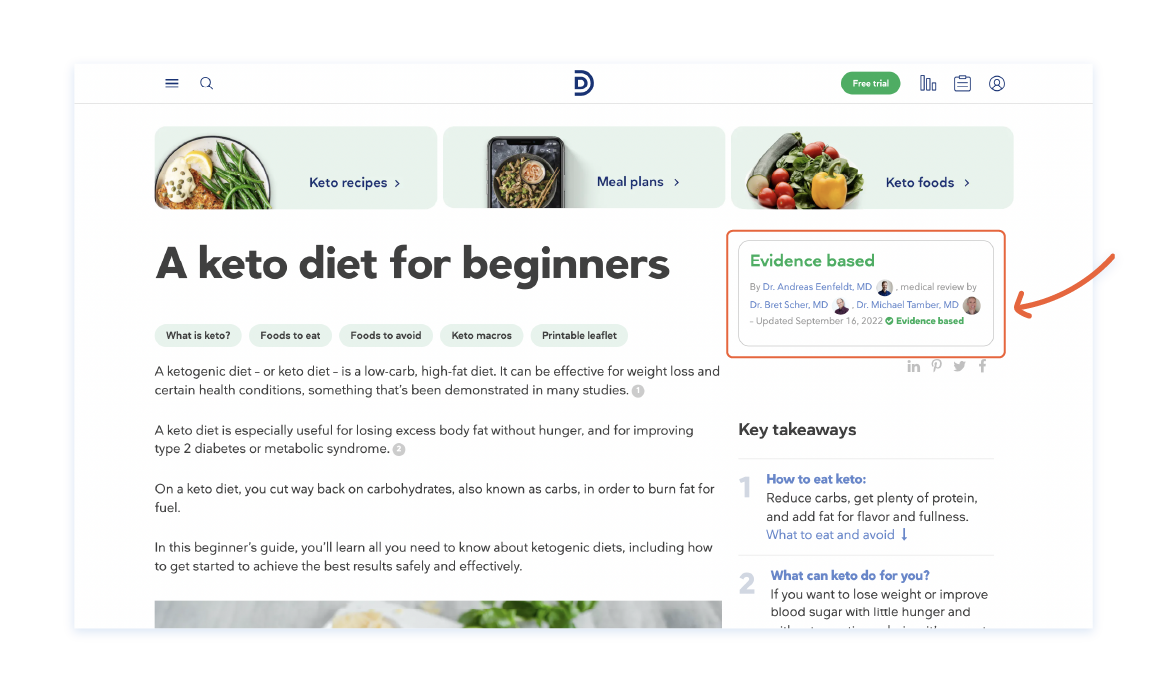
- 每個標題下方都有一個方便的菜單
在這個支柱頁面上突出的第一件事是菜單的獨特使用。 從 H1“初學者生酮飲食”到其他所有 H2,他們都為每個部分創建了一個菜單。

這種方法增強了該支柱頁面上詳盡內容的可訪問性。
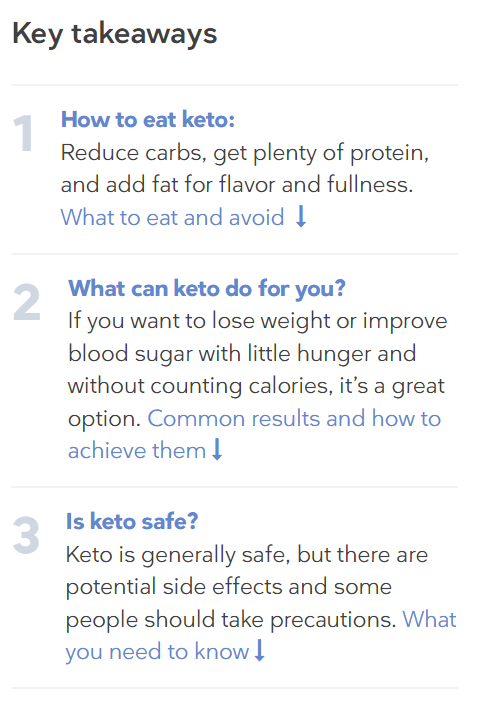
- 右側的要點
為了幫助讀者快速查找可操作的信息,他們在右側包含了“要點”部分。 這是在支柱頁面上進行鏈接的一個很好的例子。

- 使用標語“循證”
建立信任是支柱頁面最重要的方面。 Diet 醫生通過在作者的證書中加入“循證”這一短語,完美地做到了這一點。

一眼屏幕右側,您立即知道這個支柱頁面上的信息是值得信賴的。
- 易於理解的結構
酮飲食博客遵循一個簡單的結構。 它介紹了子主題,對其進行了簡要解釋,並在本節末尾提供了帶有相關鏈接的摘要。

整個支柱頁面由小段落組成,便於訪問者閱讀。
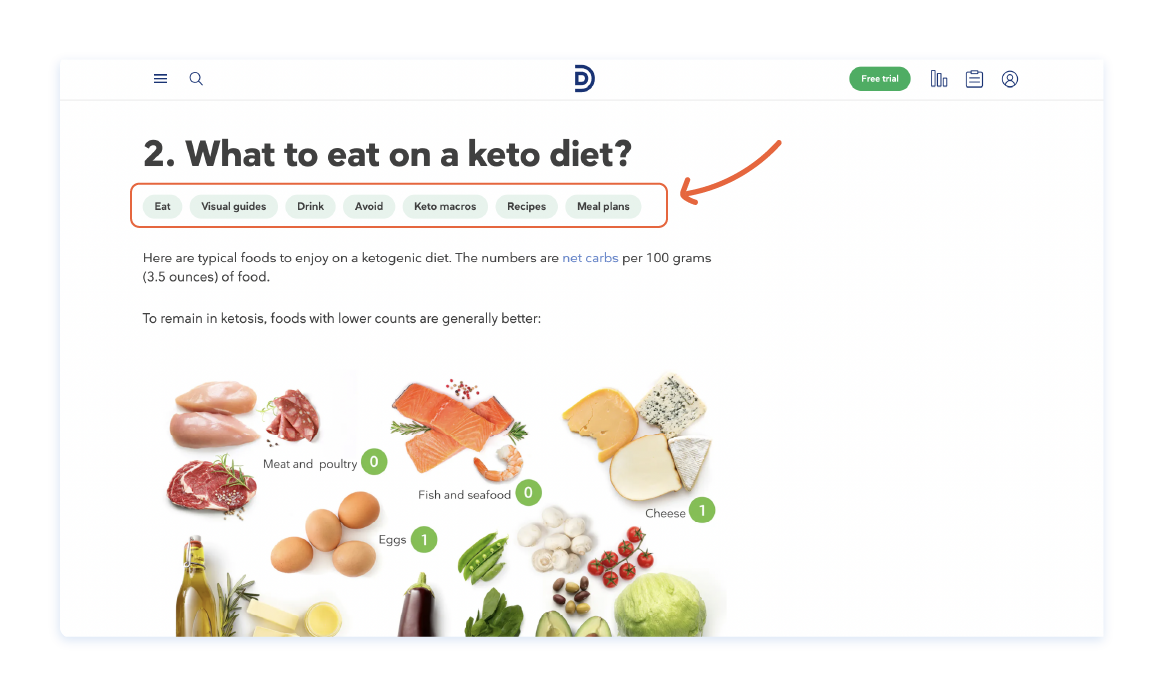
- 文字和圖像的完美結合
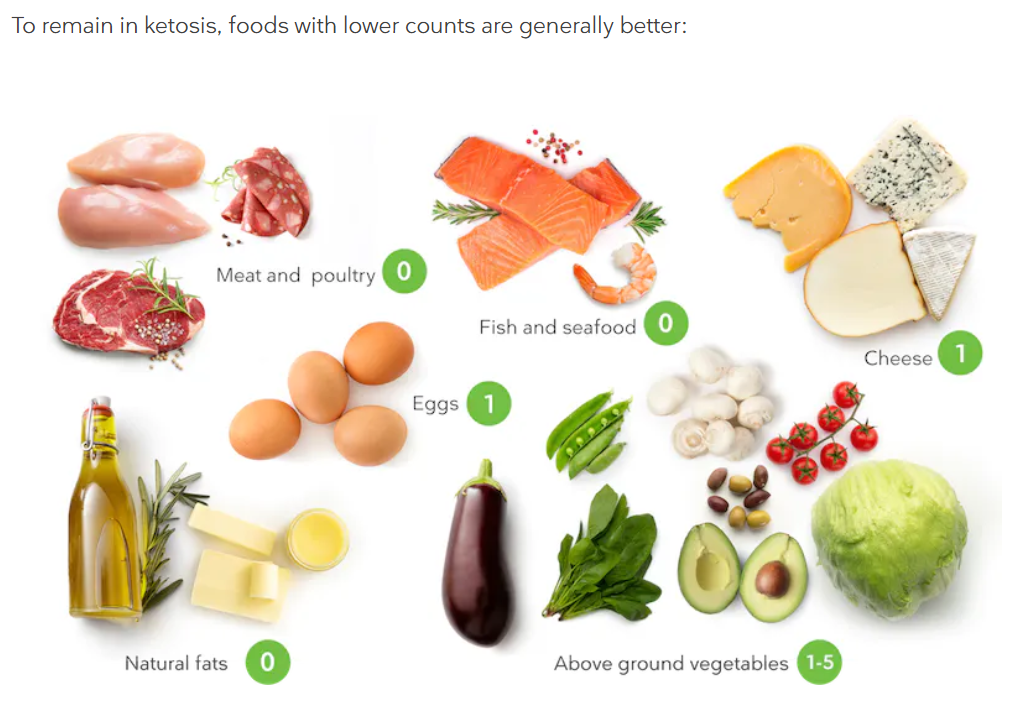
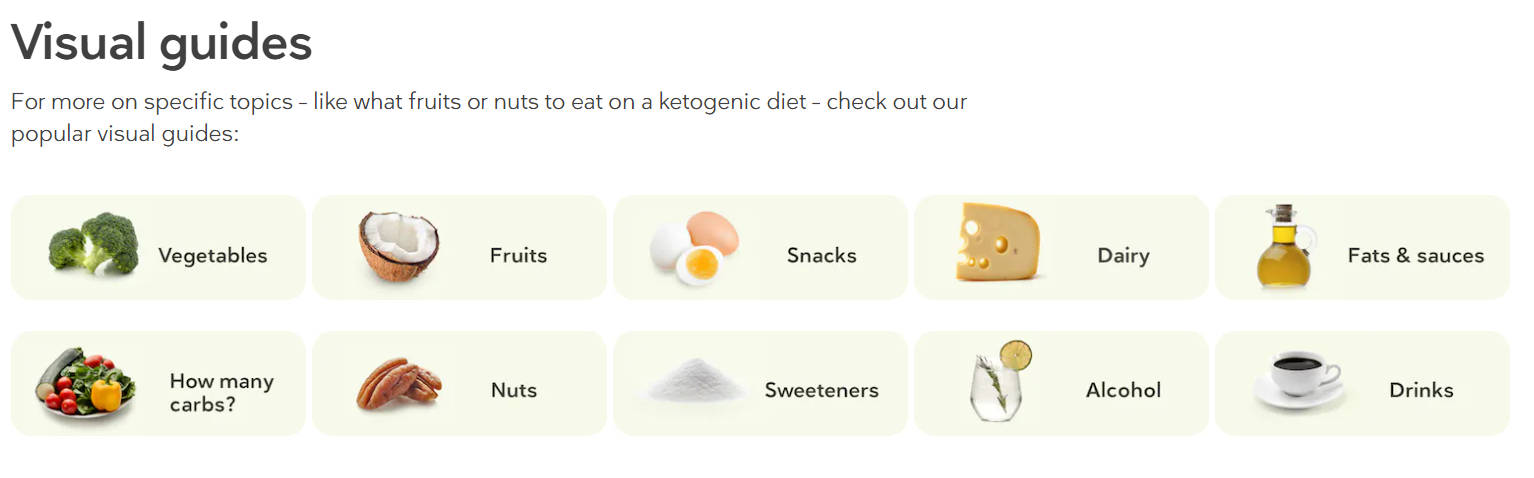
Diet Doctors 在此支柱頁面上生成了不同類型內容的值得稱讚的組合,包括信息圖表、圖表、視頻、食譜和膳食計劃。 您會在整個過程中定期發現引人入勝的交互式視覺元素。
例如,
- 影片

- 圖片/信息圖表

- 視覺指南

- 可下載的內容

- 鏈接到每條可能的信息
在整個支柱頁面中,Diet Doctors 沒有錯過鏈接到單獨博客文章的機會,以獲取有關該主題的更多信息。
你能學到什麼
- 可訪問性是成功支柱頁面的關鍵要素。
- 您必須盡可能地努力創建引人入勝的視覺元素的組合。
- 抓住每一個機會鏈接到相關的博客文章。
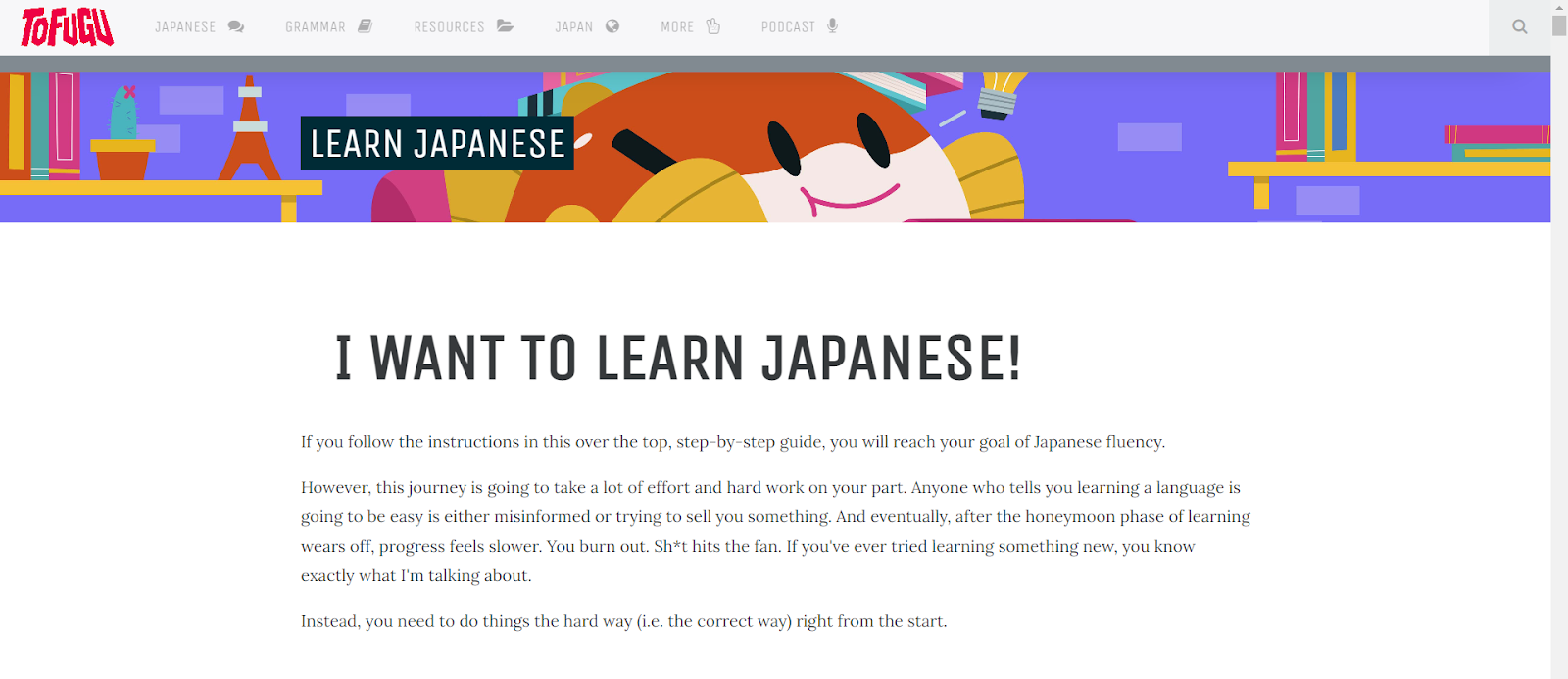
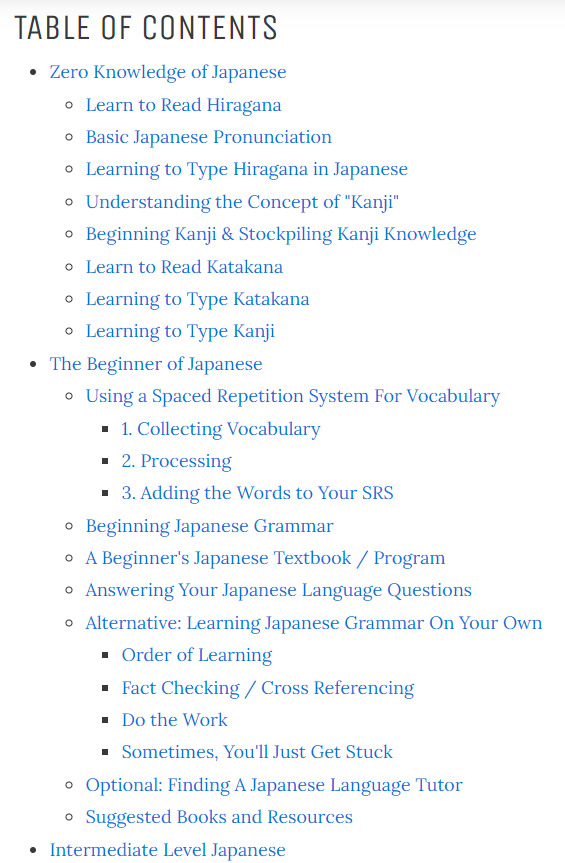
內容支柱頁面示例 2:學習日語 | TOFUGU 出品的詳盡指南

這個支柱頁面是迄今為止互聯網上最全面的日語指南。 TOFUGU 柱頁遵循線性結構。 它在介紹之後將目錄作為單獨的部分包含在內。
我們喜歡該頁面的哪些方面
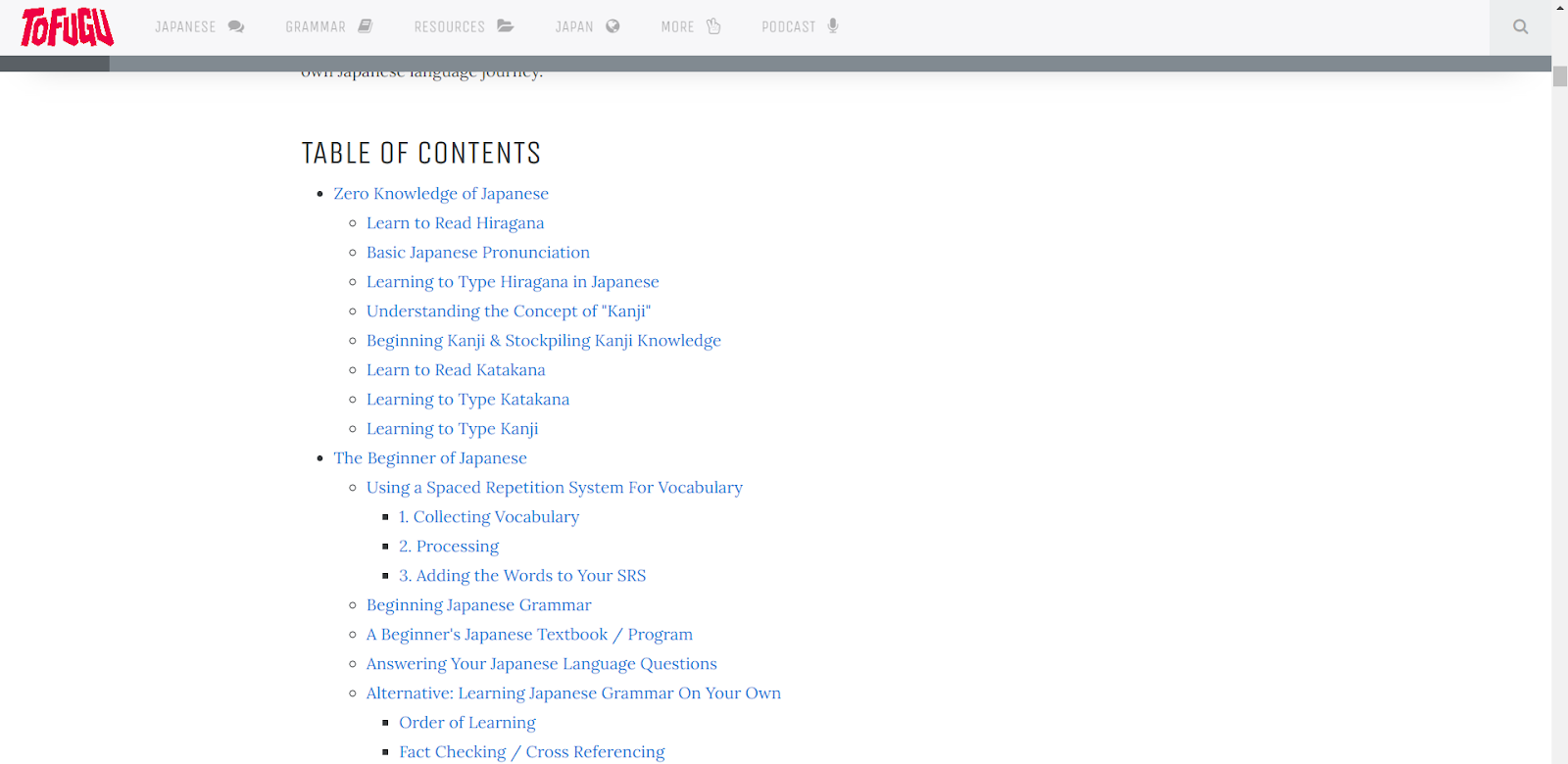
- 開頭的目錄

在頂部包含目錄是增強內容可訪問性的好方法。 對於回頭客來說,它也是一個很好的起點,因為他們可以直接從上次離開的地方繼續閱讀。
- 頂部的進度條

由於學習一門新語言需要堅持不懈的努力,因此頂部的進度條對讀者來說是一個激勵因素。 當您在支柱頁面中前進時,該欄會不斷移動。
- 從 0 到中級日語

該指南是對每個人都有幫助的資源。 即使您已經從之前的學習中獲得了基礎知識,您也可以輕鬆地在此支柱頁面上找到合適的起點。
- 中間有引號以激勵繼續學習
TOFUGU 指南通過在文本中使用有趣的引語定期激勵讀者。

這些引語不僅起到了激勵作用,還給了讀者一些喘息的空間。


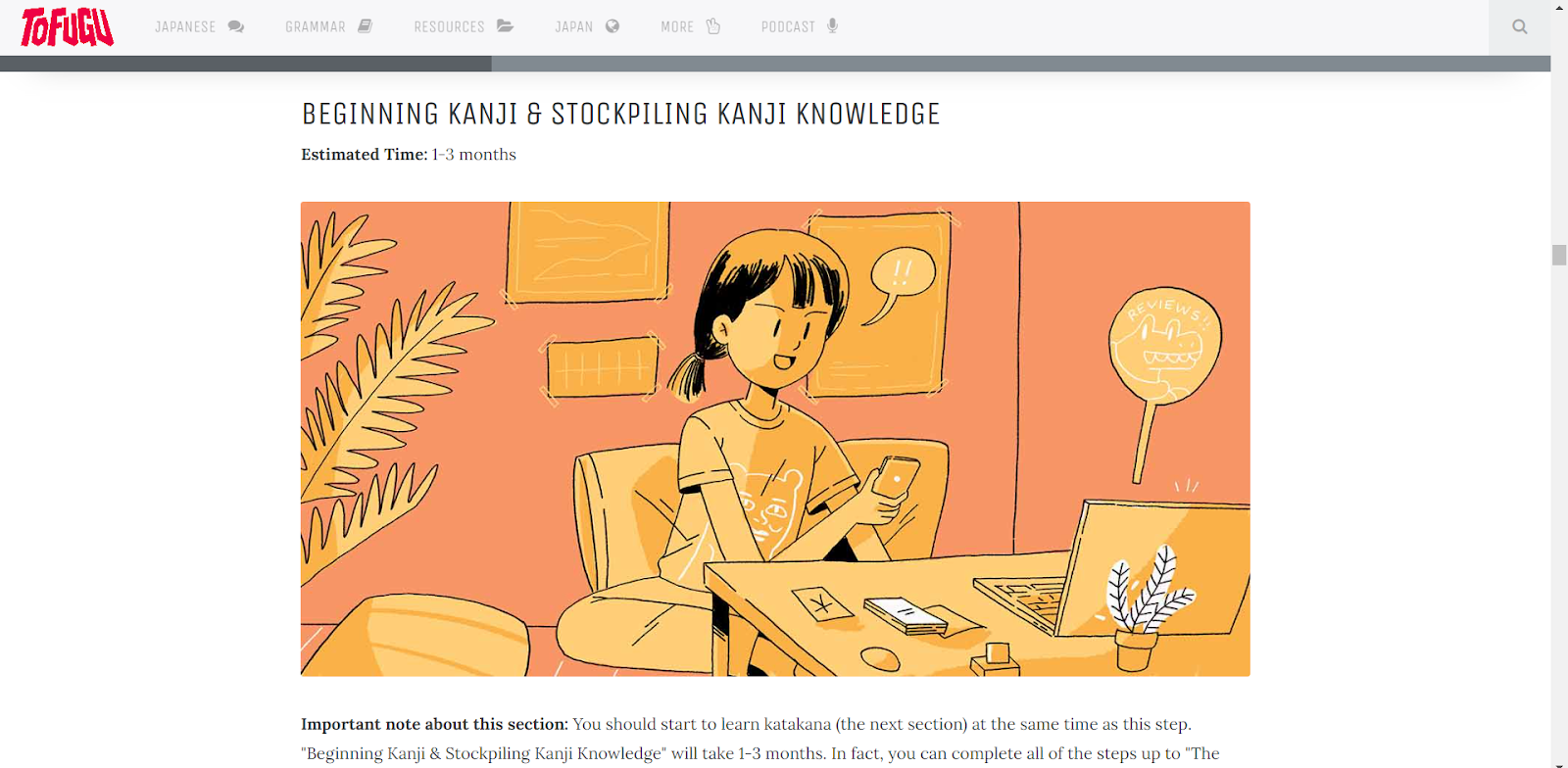
- 漫畫風格的信息圖表
另一件需要注意的事情是他們在支柱頁面上使用的漫畫風格的信息圖表。

這些圖像在教育讀者的同時為該部分定下了基調。
- 在開始時提供必要的信息
該指南幫助讀者在本節開頭提供必要的信息,例如有效學習的估計學習時間。

通過告知讀者預計的學習時間和有效學習所需的先決知識,TOFUGU 設定了正確的期望值。

告知讀者閱讀時間和建議預讀等內容的支柱頁面會給訪問者留下誠實的印象。
你能學到什麼
- 每當您為支柱頁面選擇一個主題時,請確保可以非常詳細地涵蓋它。
- 通過向讀者提供必要的信息(可以幫助他們做出決定的信息),從一開始就為他們設定正確的期望。
- 盡可能多地鏈接到包含有用和可操作信息的博客文章。
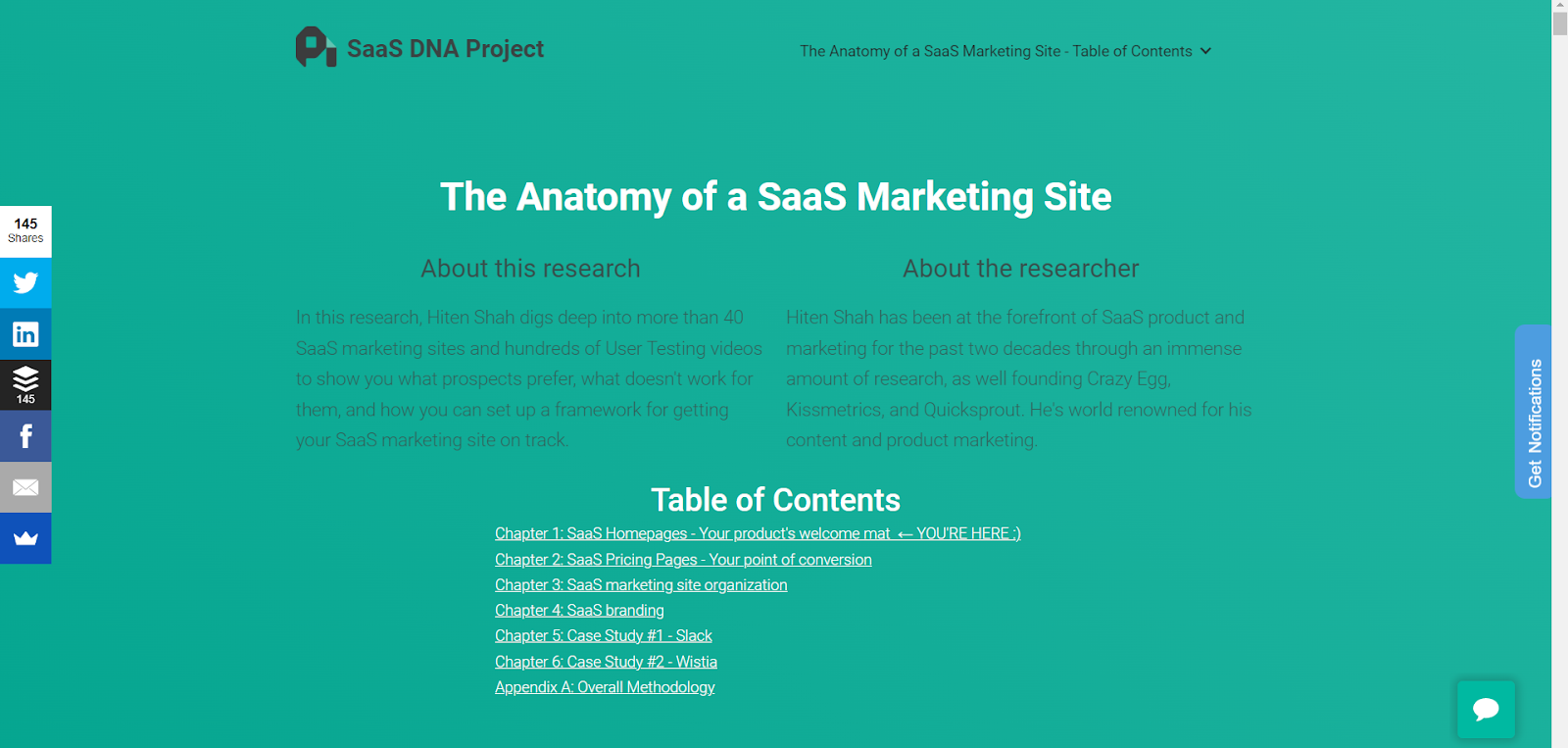
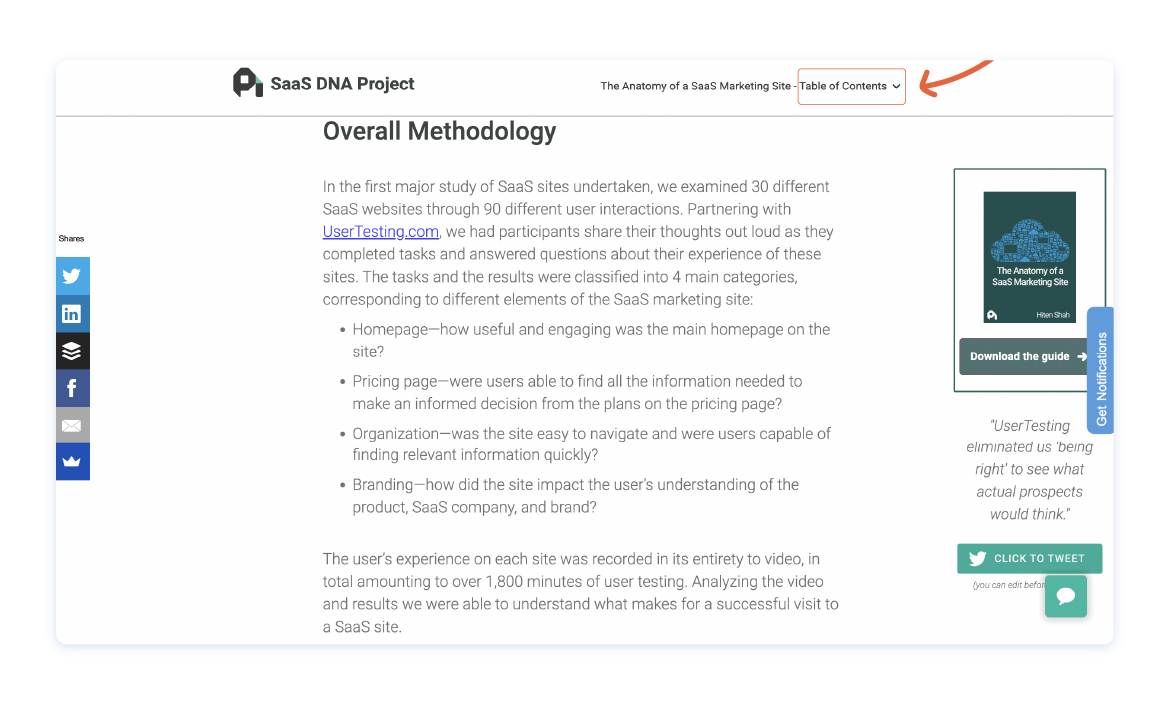
內容支柱頁面示例 3:SaaS DNA 項目對 SaaS 營銷網站的剖析

關於 SaaS 營銷的 SaaS DNA 項目支柱頁面是一個詳盡的基於研究的支柱頁面,提供來自 40 多個 SaaS 網站的原始研究結果。 這是一個很好的例子,說明原創研究如何為您的支柱頁面提供支持。
我們喜歡該頁面的哪些方面
- 簡單的用戶界面/用戶體驗
該支柱的 UI/UX 簡單、清晰且易於使用。 該頁面通過提供有關研究和研究人員的一些背景知識以及目錄來啟動事情。
- 用於快速導航的粘性標題菜單

一旦你滾動到簡介,你會注意到一個帶有支柱頁面目錄的粘性標題。 像這樣的快速訪問菜單使讀者可以更輕鬆地在支柱頁面的各個部分之間導航。
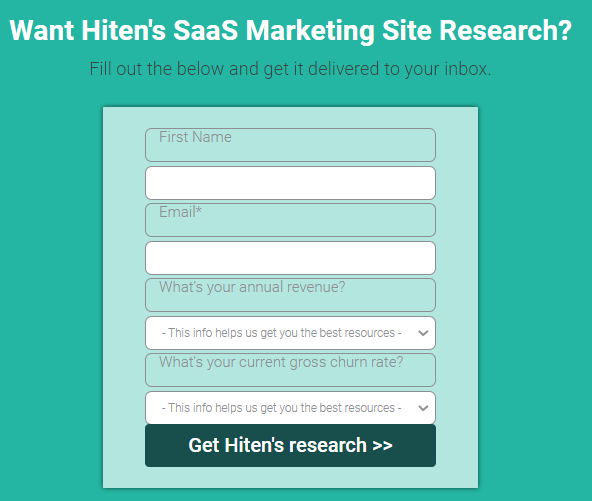
- 指南下載選項

“下載指南”選項是在支柱頁面上插入潛在客戶表格的好方法。

該選項會將訪問者引導至此簡短表格,他們可以填寫該表格並免費獲得支柱頁面的副本。
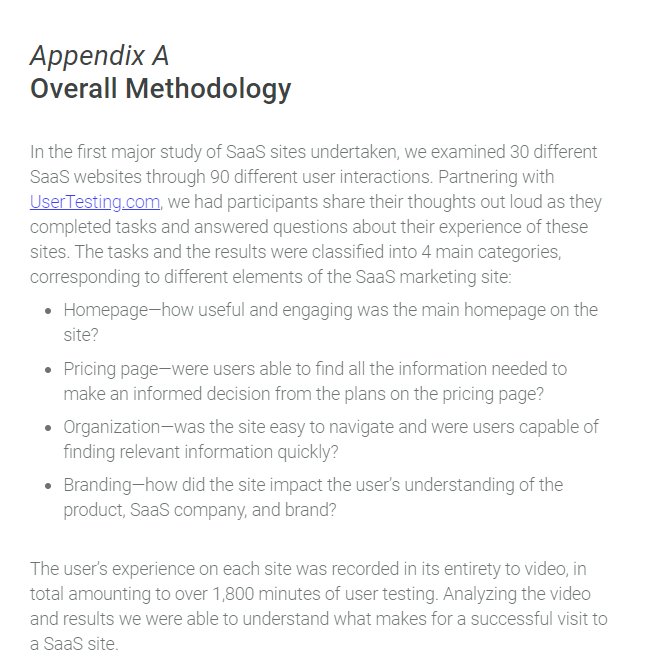
- 詳述研究方法
就研究方法對讀者進行教育是建立信任的好方法。 SaaS DNA 項目在單獨的部分或附錄中很好地解釋了這個支柱頁面背後的研究方法。

- 易於共享

支柱頁面左側帶有社交分享選項卡的菜單是促進受眾宣傳的理想方式。
你能學到什麼
- 使用快速訪問菜單創建支柱頁面,以便於導航。
- 通過填寫簡短的潛在客戶生成表格,提供下載電子書或其他資源的選項。
- 通過包含社交媒體共享選項使您的支柱頁面可推廣。
內容支柱頁面示例 4:如何通過 iMPACT 創建內容風格指南

來自 iMPACT 的“如何創建內容樣式指南”是一個很好的支柱頁面示例。 該頁面採用 DIY 格式,涵蓋了有關創建內容風格指南的所有內容,以及閱讀材料和簡單圖像的相關鏈接。
我們喜歡該頁面的哪些方面
- 一開始就設定明確的期望
內容支柱首先解決一些基本問題,例如“您將學到什麼?” 和“這本指南是為誰準備的?”

為讀者設定正確的期望是告知訪問者他們將在支柱頁面上獲得什麼樣的信息的理想方式。
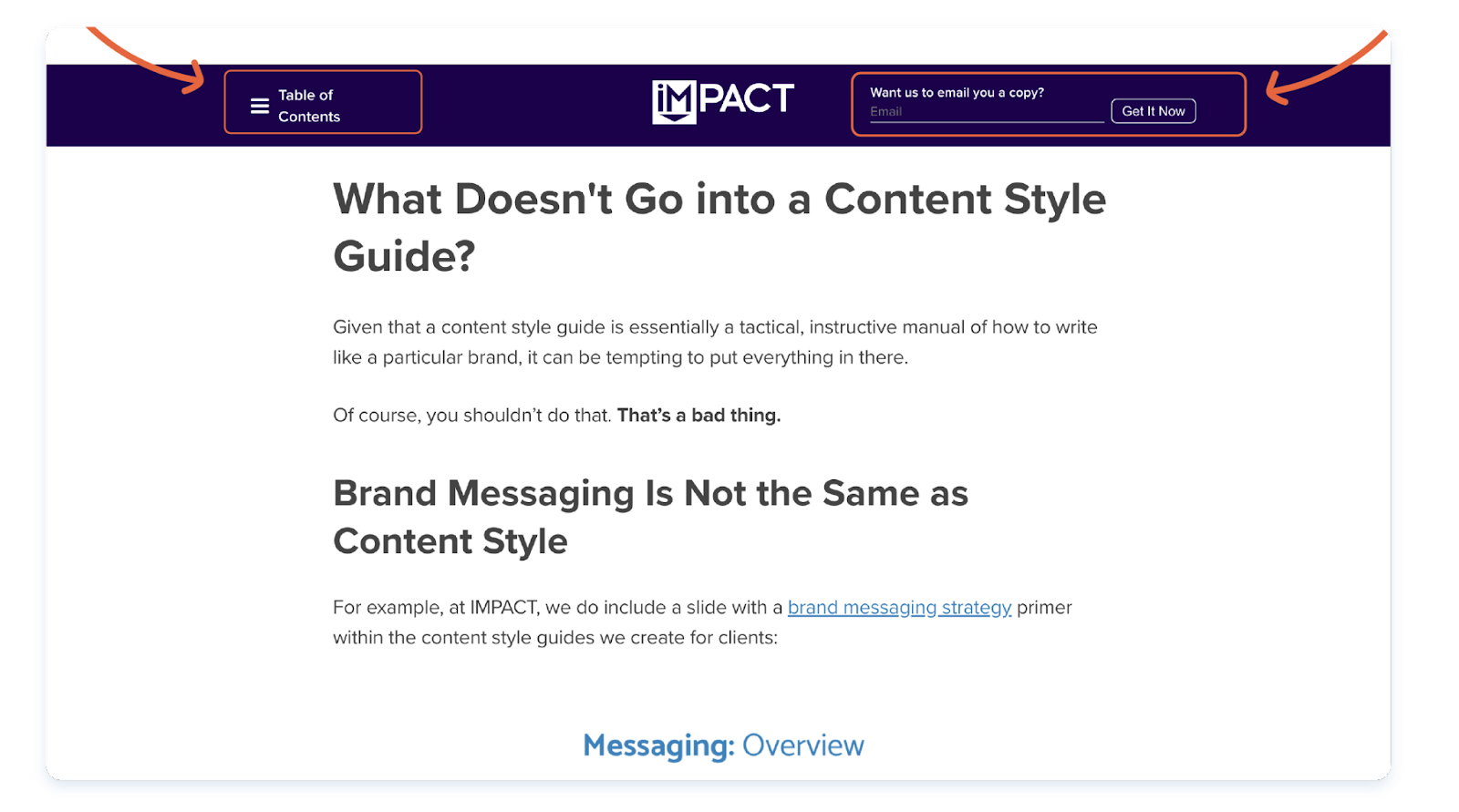
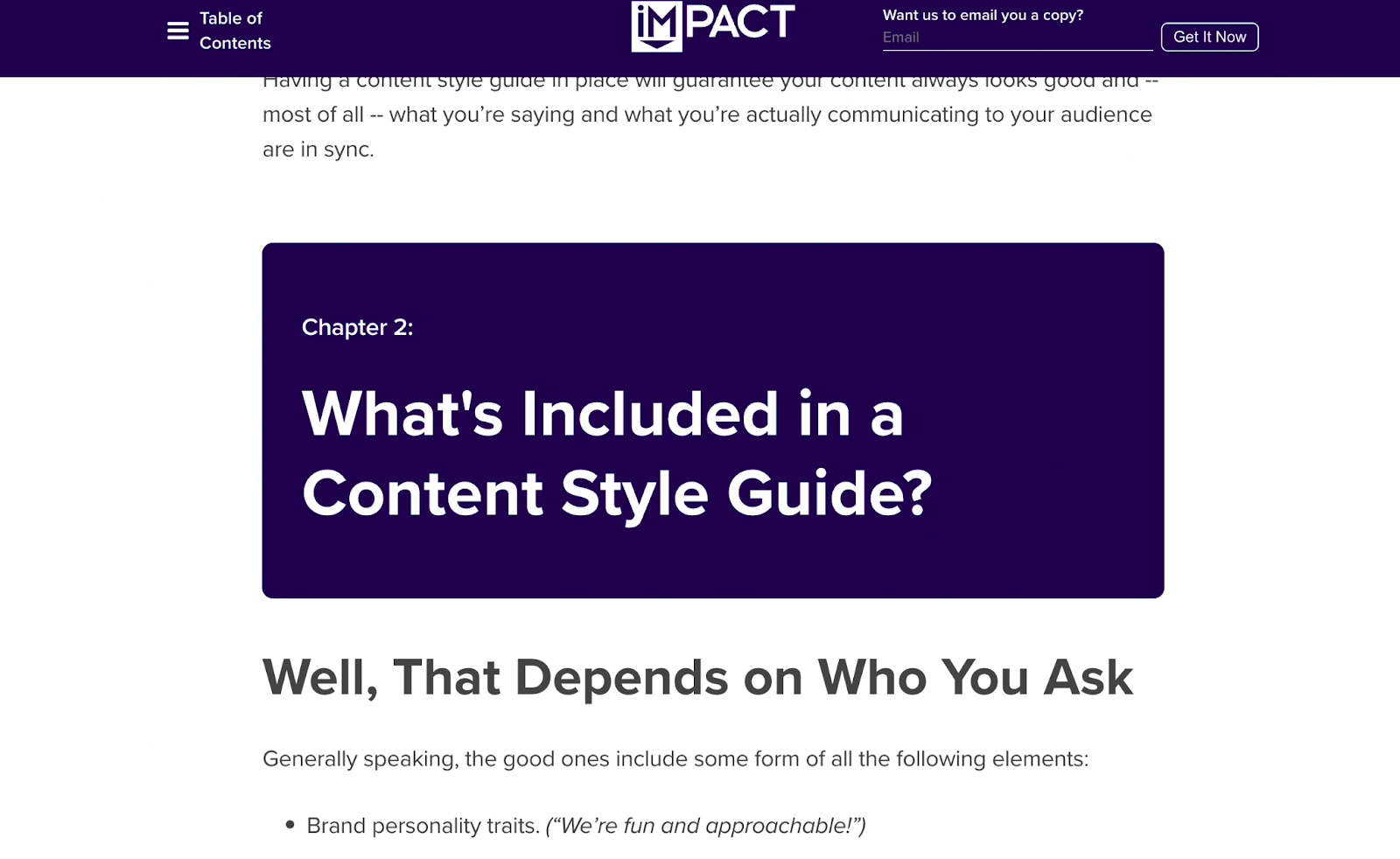
- 頂部的粘性菜單
頂部的粘性菜單是增強支柱頁面不同部分的可訪問性的好方法。 iMPACT 更進一步,在標題中添加了快速下載表格。

頂部的這個快速訪問菜單不是線性流程,而是幫助讀者跳轉到不同的部分而無需滾動很多。
- 在單獨的部分介紹作者
雖然這不是必須的,但介紹支柱頁面背後的作者可以使讀者的內容人性化。

你可能會想,“從作者的描述來看,Liz Moorehead 看起來像是一個值得信賴的人。 太好了,讓我們給他們一個機會並閱讀支柱頁面。”
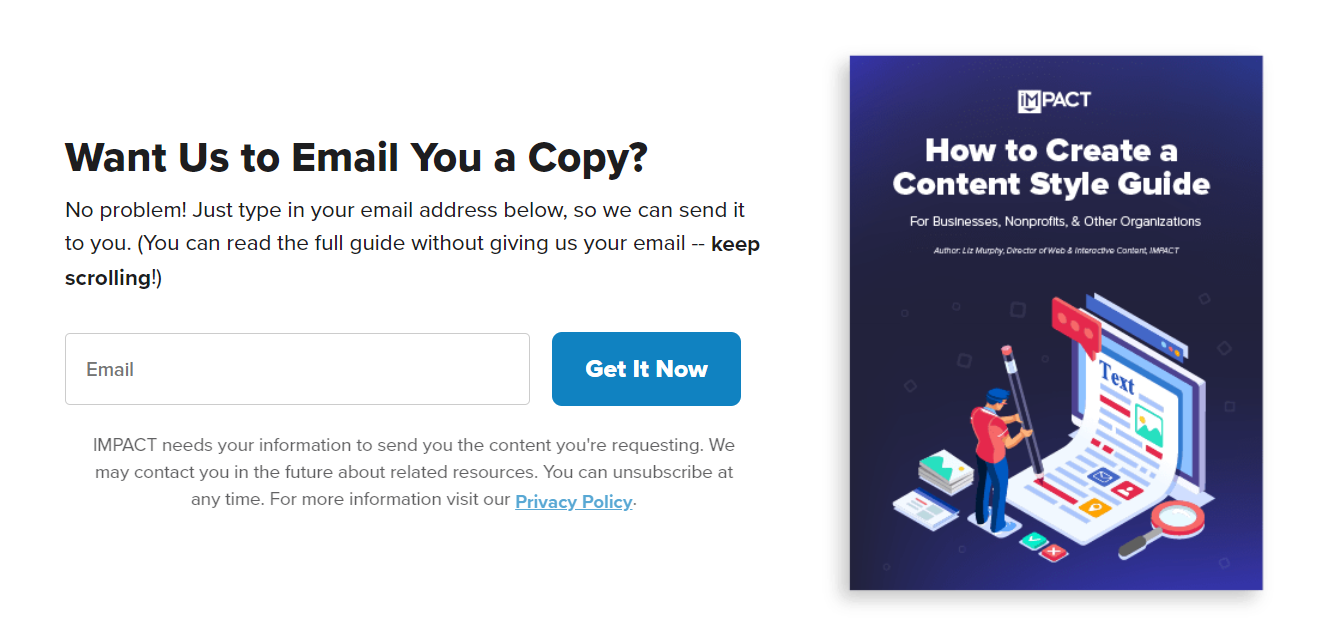
- 下載複製選項
我們喜歡 iMPACT 如何在頁面上包含一個帶有單字段表單的下載部分。 這也是為即將到來的時事通訊活動建立電子郵件列表的好方法。

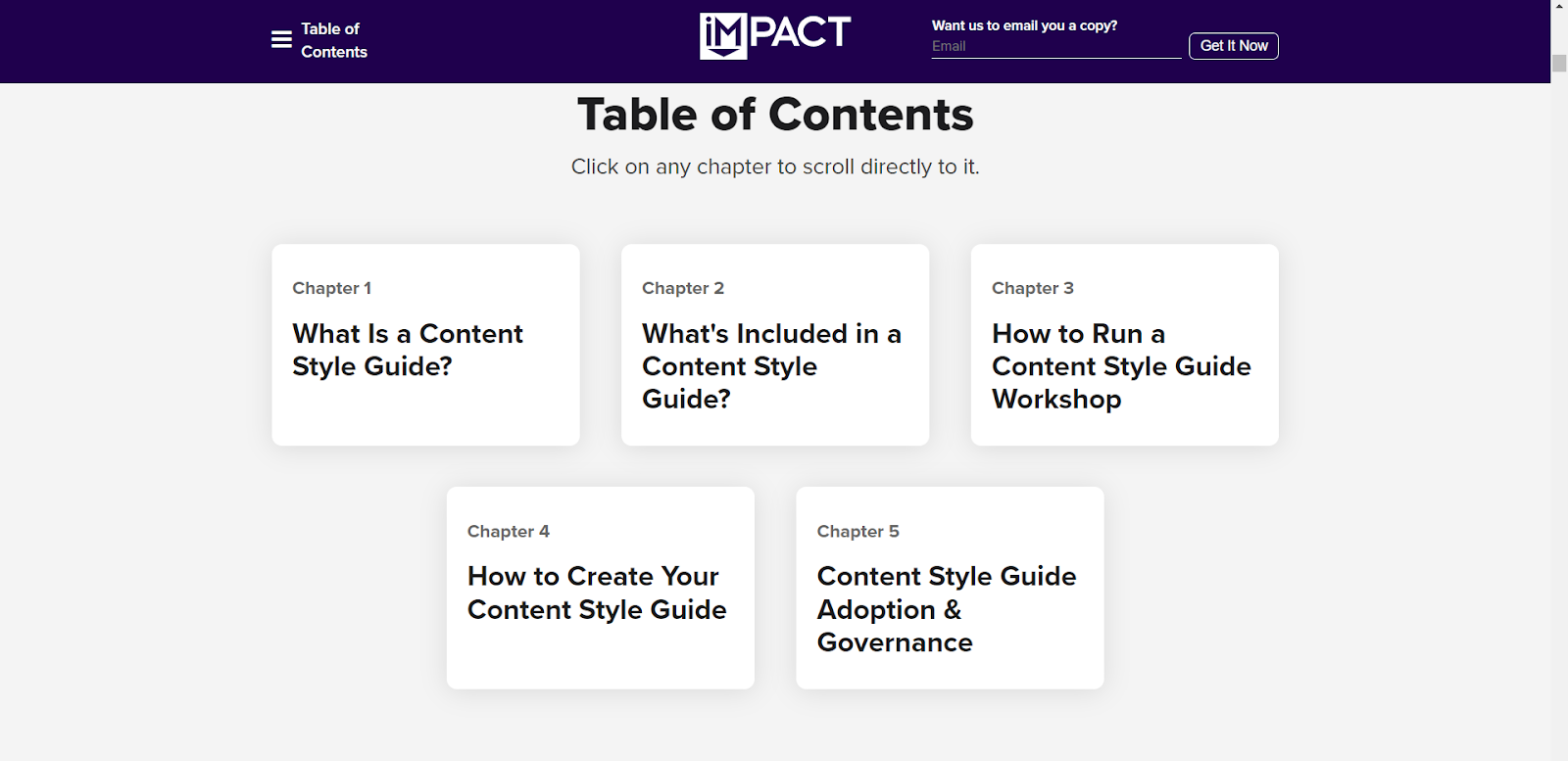
- 內容的章節描述
支柱頁面通常是訪問者的學習資源。 目錄的逐章格式為讀者提供了一個交互式菜單來決定從哪裡開始。

根據他們的知識水平,他們可以從任何章節開始。
- 清除章節之間的分節符
支柱頁面在每一章的開頭都有適當的分節符和大塊標題。 這有助於提高內容的可讀性。

- 有一個用於附加支柱頁面內容的特色部分
支柱頁麵包括建議閱讀以獲取更多信息,具有吸引人的設計和定期引人入勝的副標題。

此外,內容支柱還盡可能在文本中包含內部鏈接。 iMPACT 在此支柱頁面中沒有留下鏈接的機會。
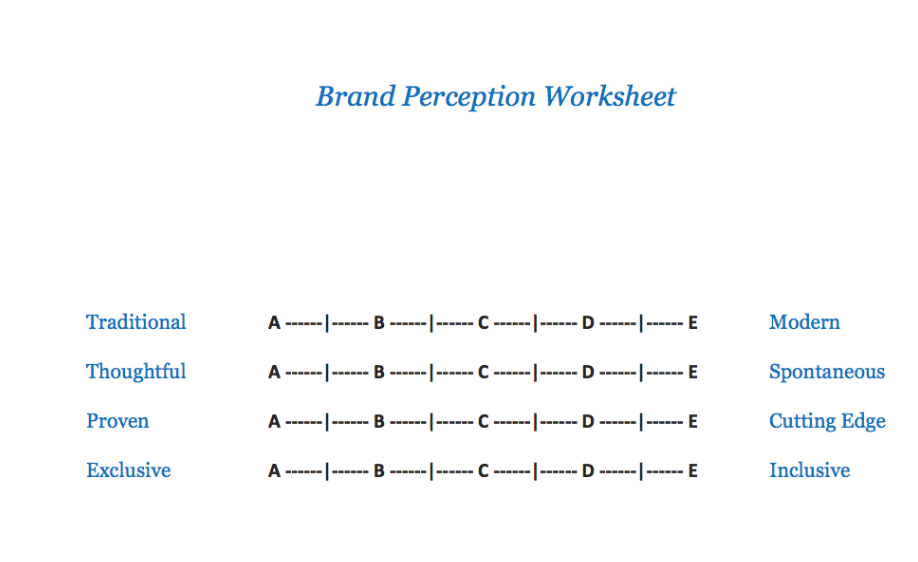
- 簡單圖像
這個支柱頁面的一個重要方面是簡單但信息豐富的圖像。 iMPACT 創建了非常簡單的圖像來幫助讀者更好地理解支柱頁面上的概念。

你能學到什麼
- 為訪問者提供一種輕鬆瀏覽支柱頁面的方法。
- 支柱頁面可以通過包含快速下載表單來幫助您構建電子郵件列表。
- 使用標題作為不同部分之間的分隔符。
- 介紹具有特色閱讀部分的相關博客。
- 簡單的圖像也可以對您的內容產生很大的影響。
我們希望這些示例能為您的支柱頁面內容激發一些創造力。
供您參考,這裡有一個有用的 Scalenut 博客,介紹了您可以創建以增加流量的支柱頁麵類型。
更多內容支柱頁面示例
以下是一些內容支柱頁面示例,以便您更好地理解——
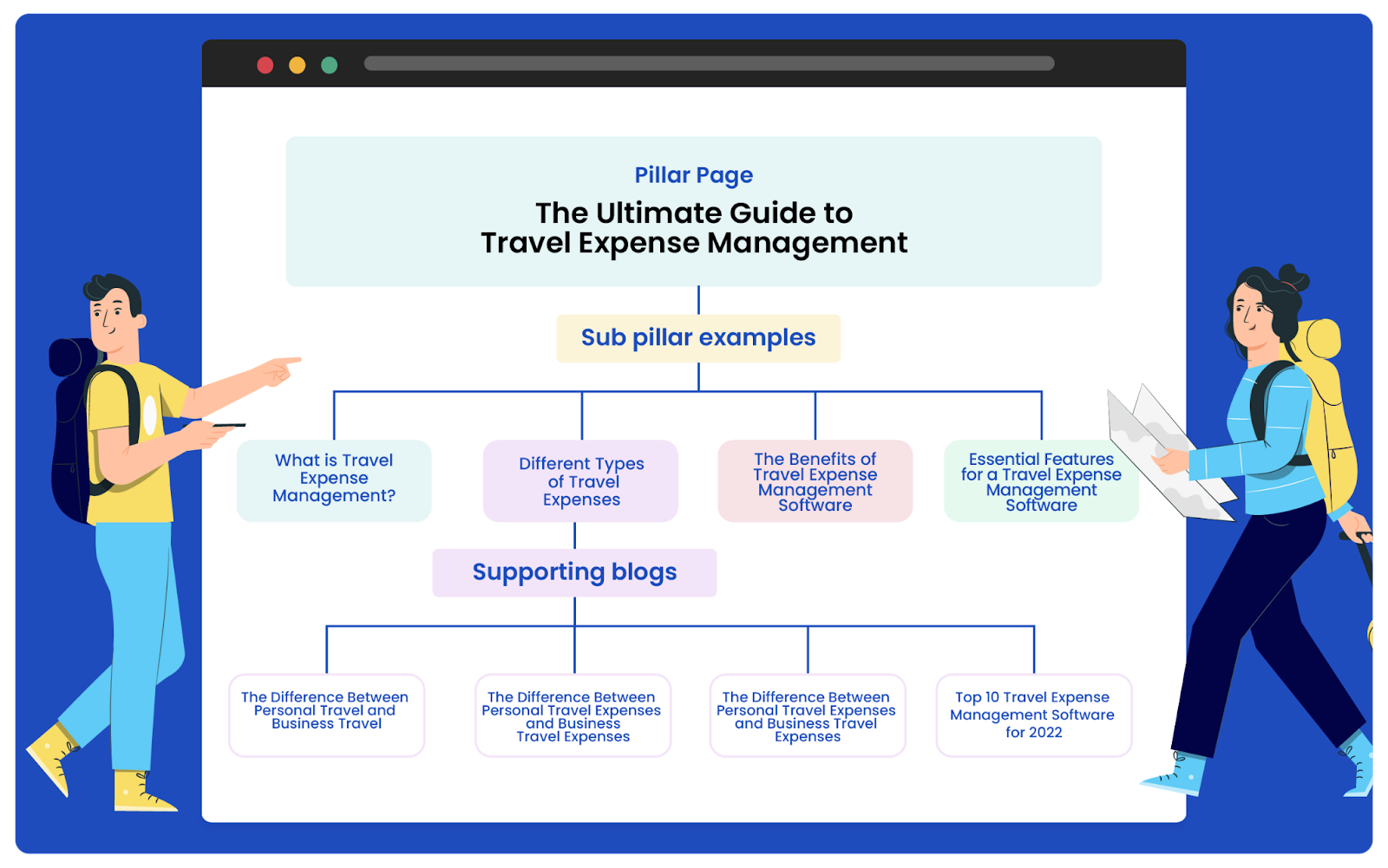
示例 1:
假設您是一家差旅費用管理軟件公司的營銷經理。 您想要創建一個關於差旅費用管理的支柱頁面。 這是差旅費用管理軟件支柱頁面的樣子。

目標是創建一個支柱頁面,提供廣泛主題的詳細概述以及指向支持其他子主題的博客的鏈接。
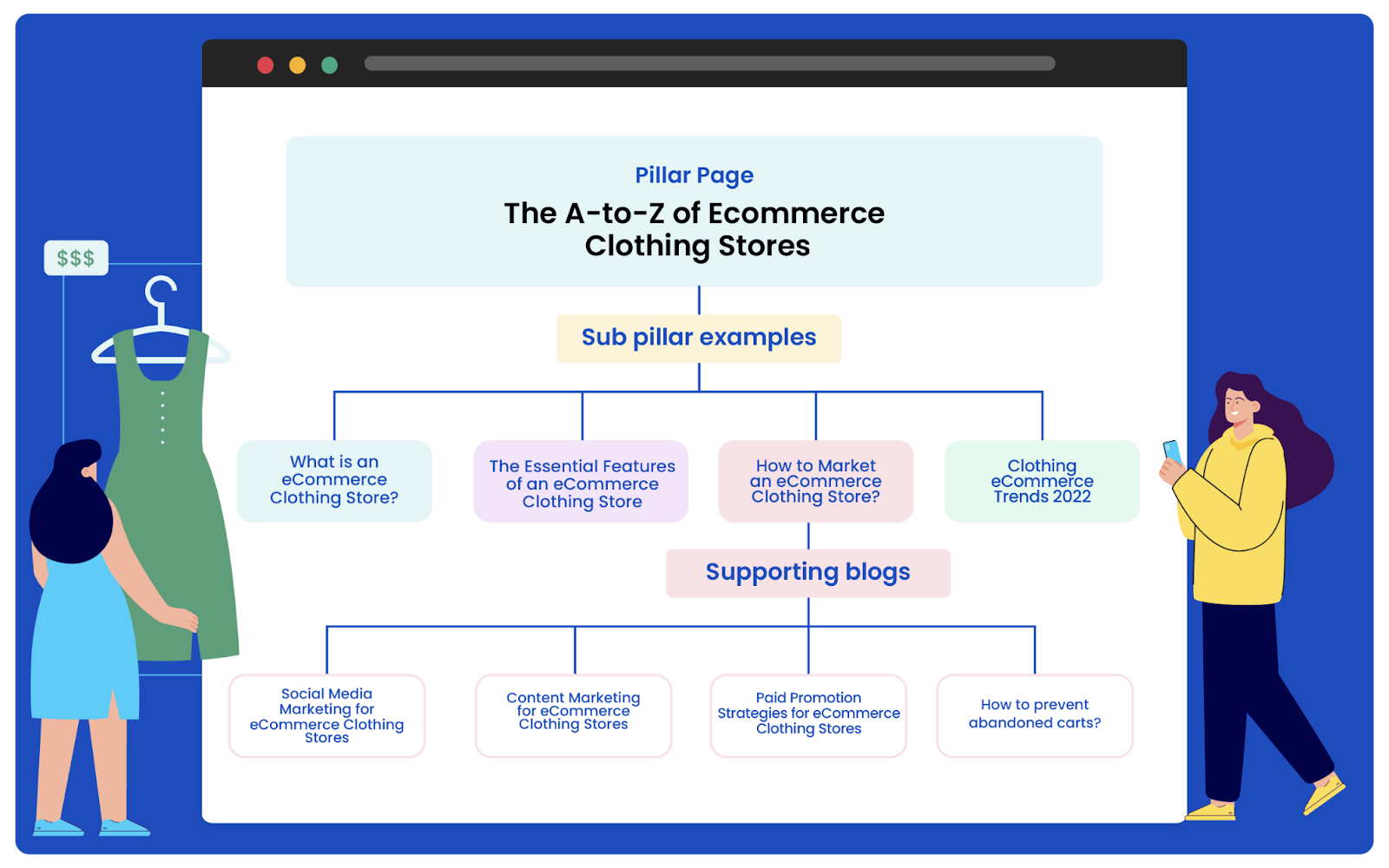
示例 2:
讓我們再舉一個例子。 這次您要營銷電子商務服裝店的開發項目。 您想吸引有興趣為自己的品牌開發電子商務商店的人。 關於電子商務服裝店主題的支柱頁面看起來像這樣:

同樣,目標是提供電子商務服裝店的詳細概述,並鏈接到有關電子商務服裝店子主題的支持博客。
想深入了解支柱頁面嗎? 查看這個全面的 Scalenut 資源,了解什麼是支柱頁面以及它們如何幫助提高 SEO 排名。
Scalenut 如何幫助創建支柱和主題集群
Scalenut 是一個內容營銷和 SEO 平台,可幫助 SEO 專業人員創建內容支柱策略並使用出色的內容執行它們。
使用 Scalenut 的主題集群生成器等工具,您可以找到種子關鍵詞和目標位置的關鍵詞集群。 在此基礎上,您可以提出綜合主題和子主題的想法,這些想法構成了成功的內容策略的基礎。
在創建內容方面,Scalenut Cruise Mode(人工智能博客作者)是在幾分鐘內創建任何給定主題內容的最快方式。
有關 SEO 最佳實踐的更深入的博客,您可以參考 Scalenut 博客的詳盡集合。
