Scalenut 成为 2022 年 G2 秋季领导者 - 内容创作类别
已发表: 2022-11-29支柱页面实际上是您网站内容的支柱。 它们可以帮助您为相互关联的主题群打下坚实的基础,从而扩大您的 SEO 工作。
主题集群是由更广泛的术语连接的一组相关主题。 支柱页面是该广义术语的深入知识资源,可链接到主题集群中的博客。
使用支柱页面,您可以实施一种万无一失的链接策略,帮助读者找到有关特定主题的相关有用信息。
支柱页面使搜索引擎(如 Google)更容易更好地了解您的网站内容。 它们是一种搜索引擎友好的方式,可以以有意义且用户友好的方式定位所有可能的关键字。
在这个关于支柱页面的子主题博客中,我们将通过快速回顾什么是一个好的支柱页面来启动事情,并深入探讨五个独特的支柱页面灵感以及从中学习什么。
让我们开始。
内容支柱页面最佳实践
内容支柱可能很棘手。
您可能会发现自己陷入了支柱页面草稿的中间,想着“这个主题真的值得支柱吗?”
不用担心。 我们都去过那儿。
“什么是好的支柱页面?”没有标准答案。 但这里有一些因素可以确保您的支柱页面取得成功。
选择一个广泛的、常青的话题
选择支柱页面主题时,一个好主意是从主题集群开始。 创建一个相关主题列表,并确定一个可以将所有主题联系起来的广泛主题。 那个几乎总是一个很好的支柱页面主题。
您为支柱页面选择的主题必须足够广泛,以允许您创建和链接到单独的博客或子主题。
使其易于浏览
用户应该能够浏览您的内容并找到一个子主题来深入研究。 使用粗体、斜体、标题和下划线等简单的格式化工具来引起对重要信息的注意。
如果是引号,请将其格式化为斜体,并使用双引号。 如果是列表,请使用要点。 目标是帮助用户阅读几行并了解支柱页面该部分内容的要点。
专注于用户友好
良好的用户体验是创建成功的支柱页面的一个重要方面。 探索不同的 UI/UX 方面,使支柱页面更加用户友好。
例如,添加“快速访问”目录是使支柱页面更加用户友好的常见做法。
如果您做不到,请考虑在开头包含一个带有跳转链接的简单编号项目符号目录。 这是帮助用户找到他们最感兴趣的内容的经典方法。
简洁而全面
支柱页面必须走一条细线。 您必须足够全面才能对副标题有基本的了解,但又要足够简洁以使他们想要更多。
目标是通过在您的内容中自然引入加载关键字的锚文本,促使读者访问您网站上其他博客的链接。
在整个过程中散布内部链接
支柱页面最重要的是它们可以链接到您网站上的其他页面。 一个好的支柱页面为 SEO 专业人士提供了许多机会,可以自然地放置指向网站上其他博客和网页的链接。
因此,您的支柱页面应该充满内部链接。 如果有需要,您还可以包含指向可靠来源的外部链接。
有关更多信息,您可以参考这篇关于支柱页面最佳实践的博客。
现在您已经对什么是好的支柱页面有了一个清晰的了解,让我们看一些支柱页面示例。
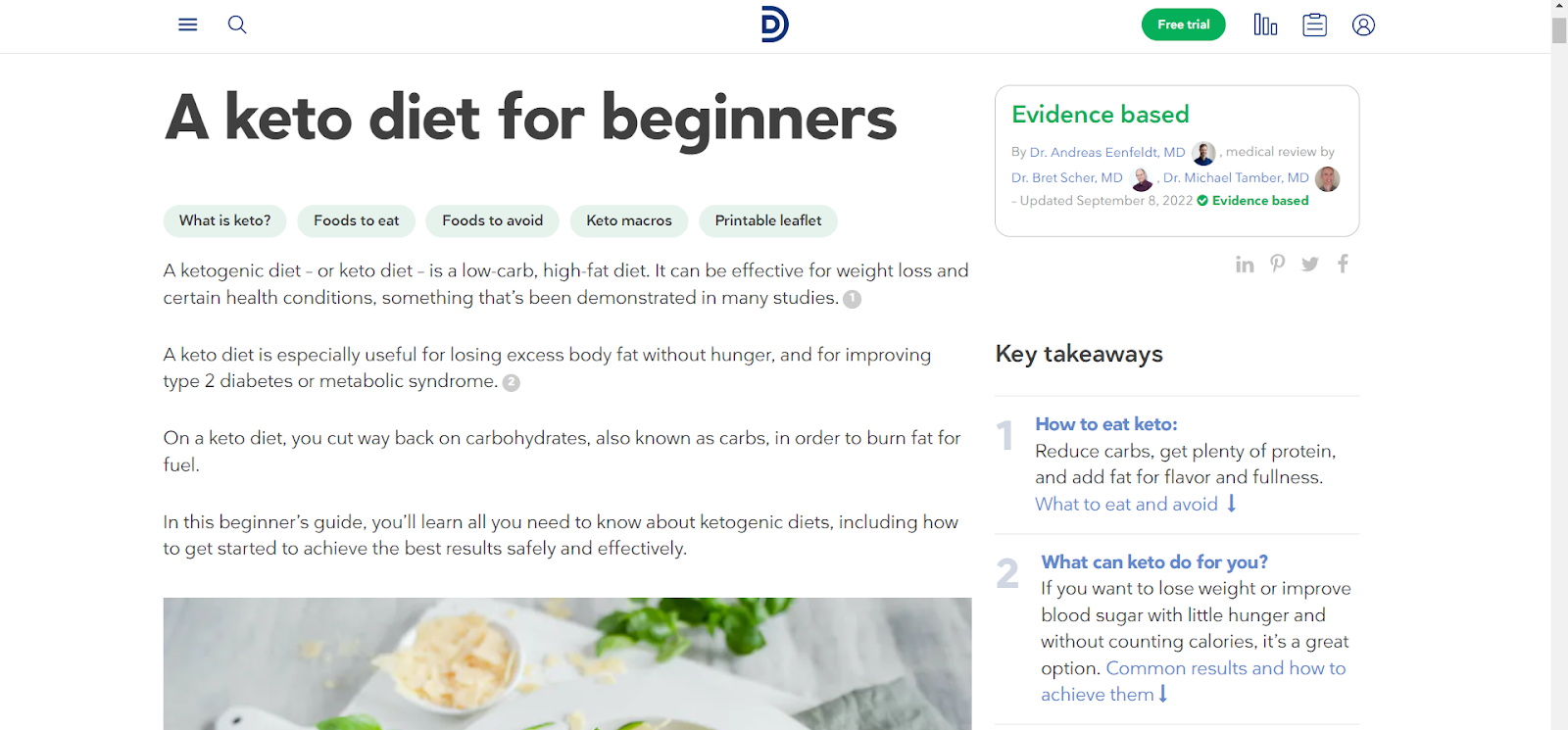
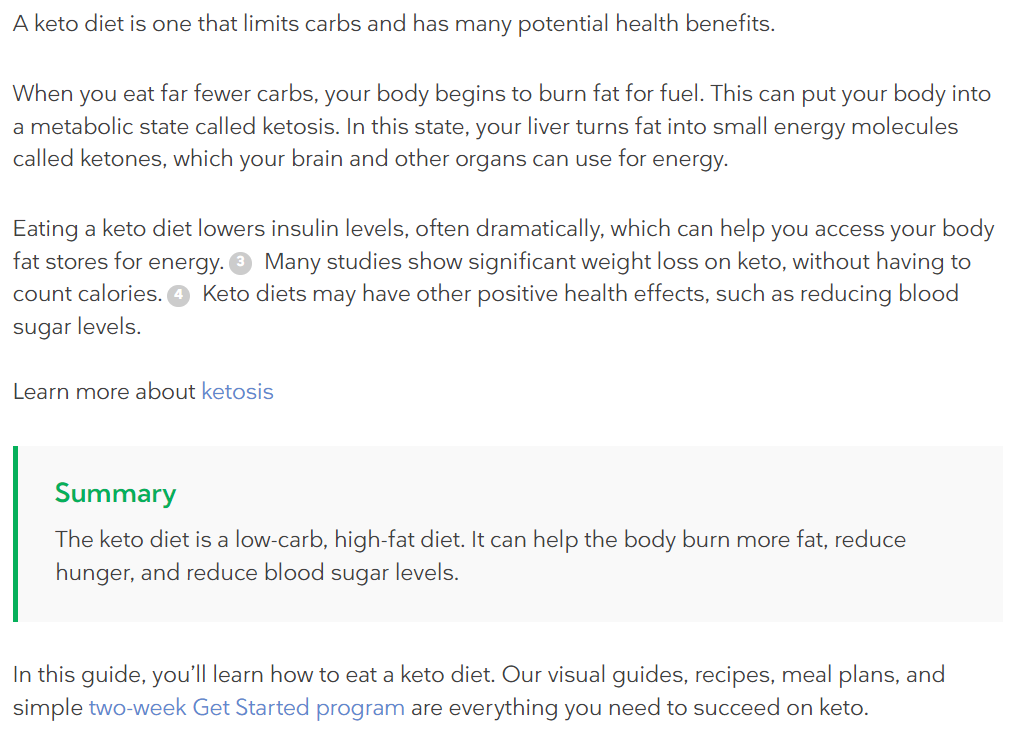
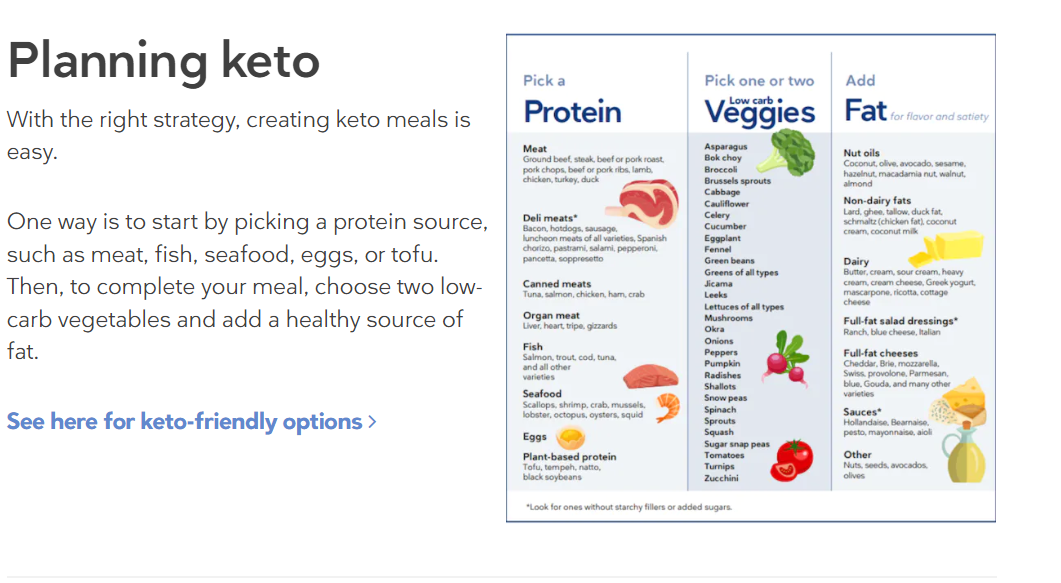
内容支柱页面示例 1:Diet Doctors 的初学者生酮饮食

这个关于酮饮食的基于证据的支柱页面是一个理想的例子。 它涵盖了一个广泛的主题,例如酮饮食,并结合了文本、图像和视频,非常深入。 从生酮的定义到详细的膳食计划,这个支柱页面上的信息足以让任何人成为生酮爱好者。
我们喜欢该页面的哪些方面
- 每个标题下方都有一个方便的菜单
在这个支柱页面上突出的第一件事是菜单的独特使用。 从 H1“初学者生酮饮食”到其他所有 H2,他们都为每个部分创建了一个菜单。

这种方法增强了该支柱页面上详尽内容的可访问性。
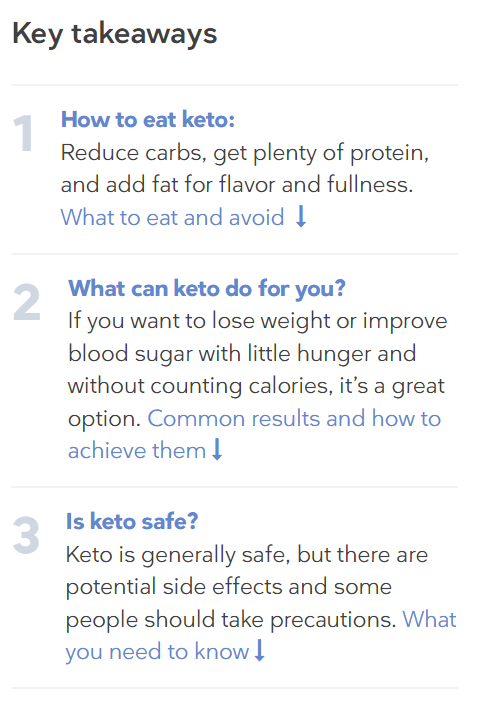
- 右侧的要点
为了帮助读者快速查找可操作的信息,他们在右侧包含了“要点”部分。 这是在支柱页面上进行链接的一个很好的例子。

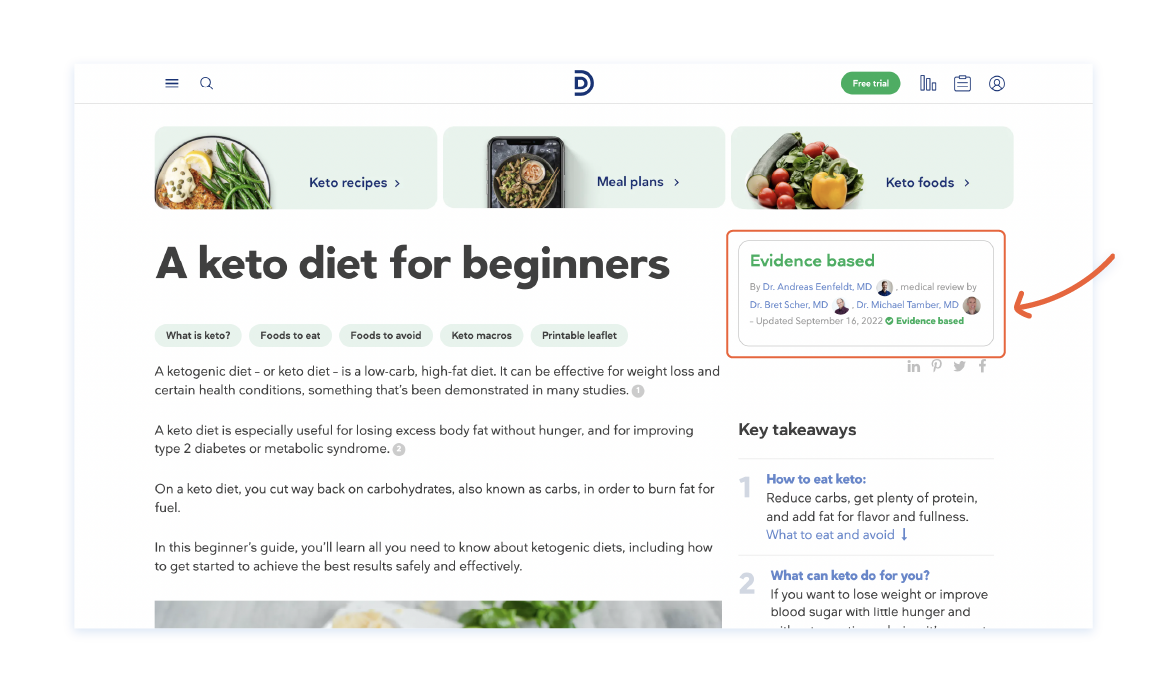
- 使用标语“循证”
建立信任是支柱页面最重要的方面。 Diet 医生通过在作者的证书中加入“循证”这一短语,完美地做到了这一点。

一眼屏幕右侧,您立即知道这个支柱页面上的信息是值得信赖的。
- 易于理解的结构
酮饮食博客遵循一个简单的结构。 它介绍了子主题,对其进行了简要解释,并在本节末尾提供了带有相关链接的摘要。

整个支柱页面由小段落组成,便于访问者阅读。
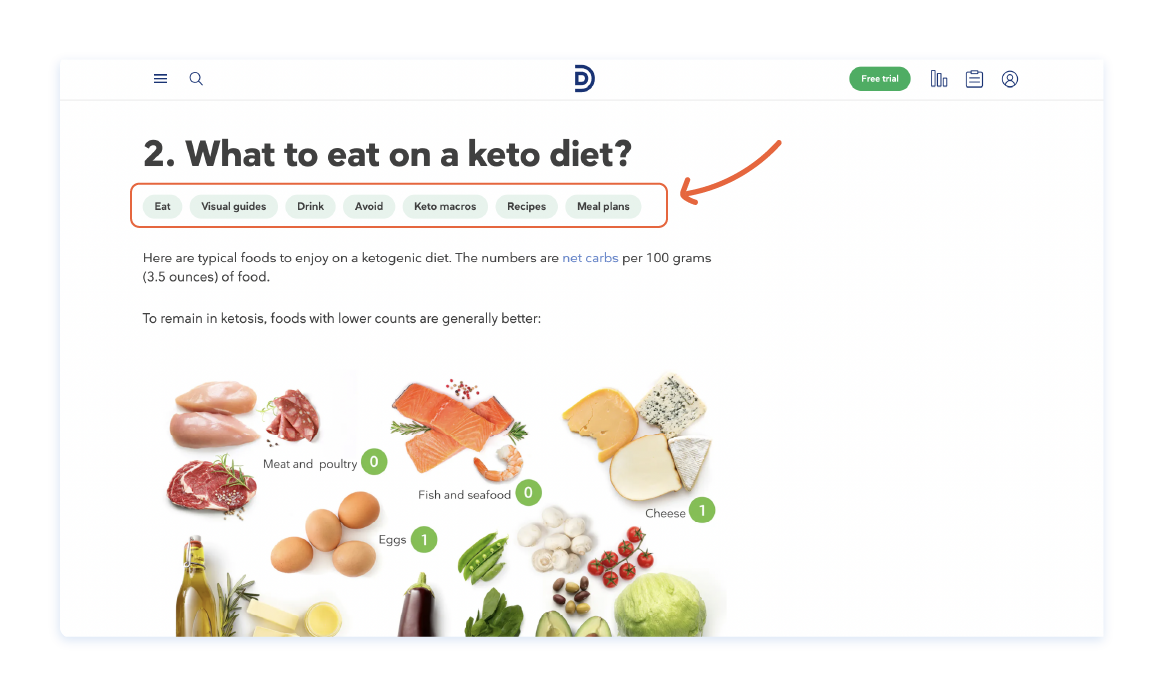
- 文字和图像的完美结合
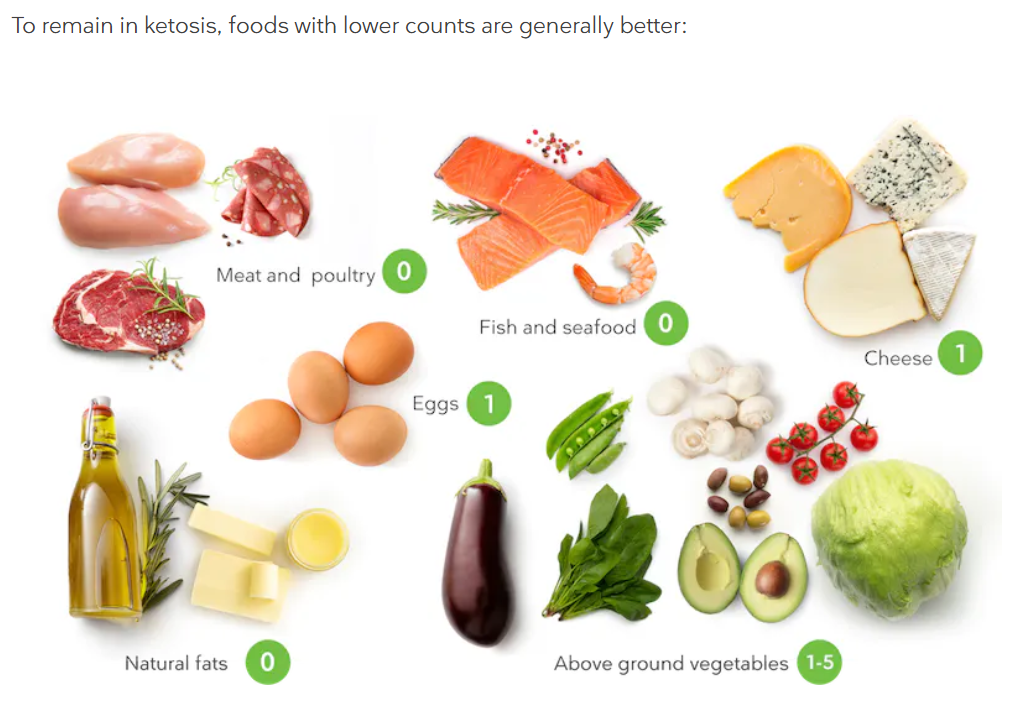
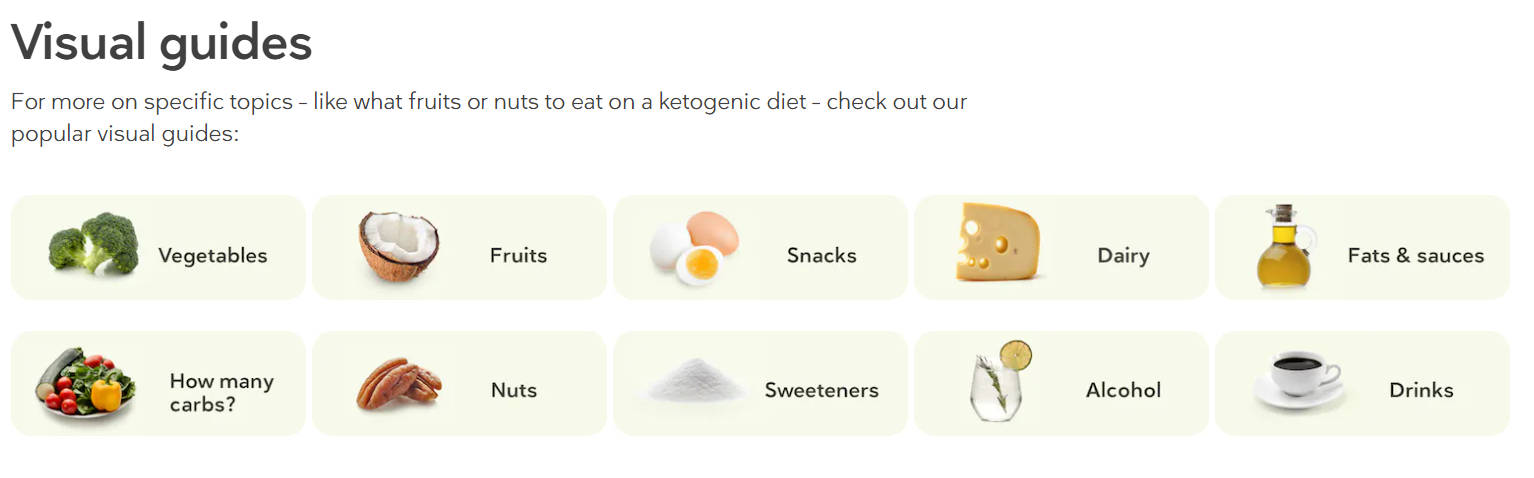
Diet Doctors 在此支柱页面上生成了不同类型内容的值得称赞的组合,包括信息图表、图表、视频、食谱和膳食计划。 您会在整个过程中定期发现引人入胜的交互式视觉元素。
例如,
- 影片

- 图片/信息图表

- 视觉指南

- 可下载的内容

- 链接到每条可能的信息
在整个支柱页面中,Diet Doctors 没有错过链接到单独博客文章的机会,以获取有关该主题的更多信息。
你能学到什么
- 可访问性是成功支柱页面的关键要素。
- 您必须尽可能地努力创建引人入胜的视觉元素的组合。
- 抓住每一个机会链接到相关的博客文章。
内容支柱页面示例 2:学习日语 | TOFUGU 出品的详尽指南

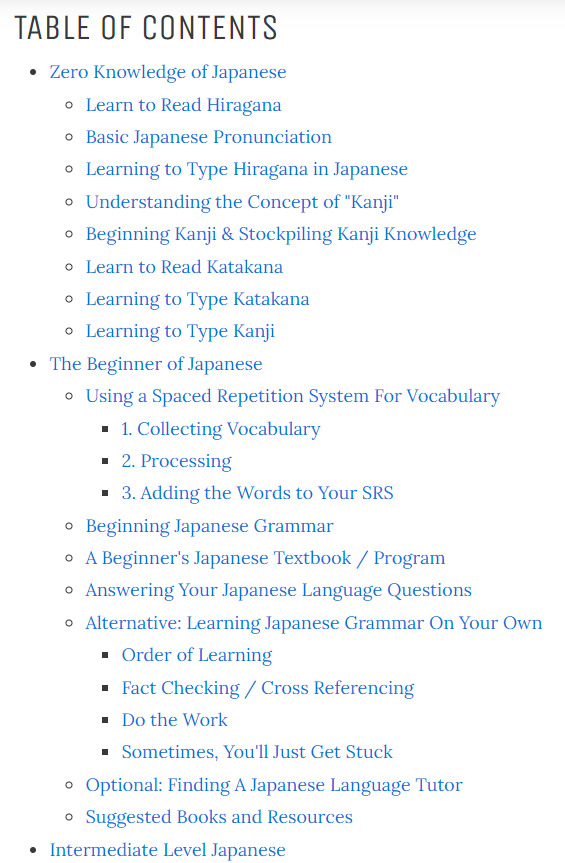
这个支柱页面是迄今为止互联网上最全面的日语指南。 TOFUGU 柱页遵循线性结构。 它在介绍之后将目录作为单独的部分包含在内。
我们喜欢该页面的哪些方面
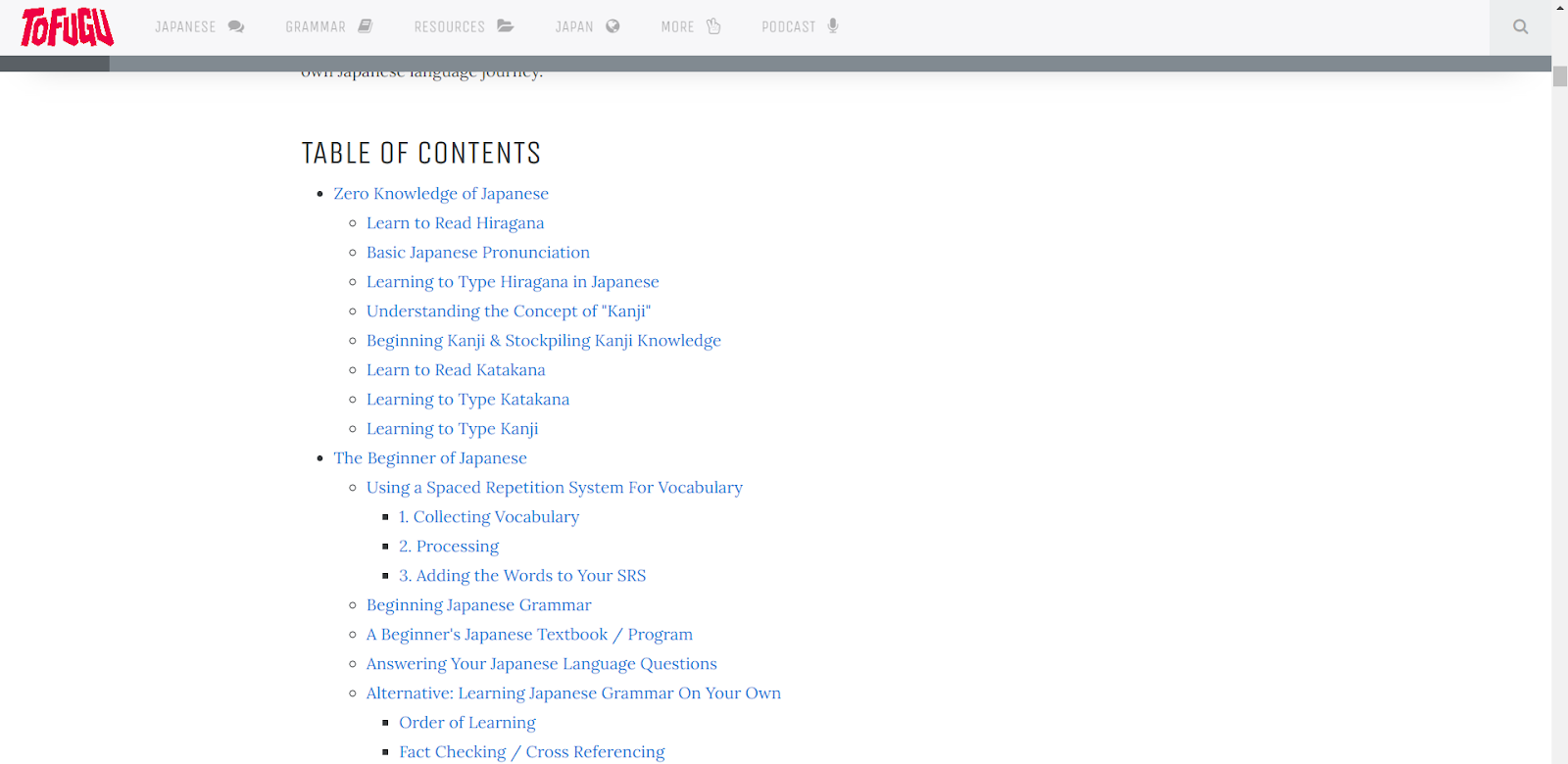
- 开头的目录

在顶部包含目录是增强内容可访问性的好方法。 对于回头客来说,它也是一个很好的起点,因为他们可以直接从上次离开的地方继续阅读。
- 顶部的进度条

由于学习一门新语言需要坚持不懈的努力,因此顶部的进度条对读者来说是一个激励因素。 当您在支柱页面中前进时,该栏会不断移动。
- 从 0 到中级日语

该指南是对每个人都有帮助的资源。 即使您已经从之前的学习中获得了基础知识,您也可以轻松地在此支柱页面上找到合适的起点。
- 中间有引号以激励继续学习
TOFUGU 指南通过在文本中使用有趣的引语定期激励读者。

这些引语不仅起到了激励作用,还给了读者一些喘息的空间。


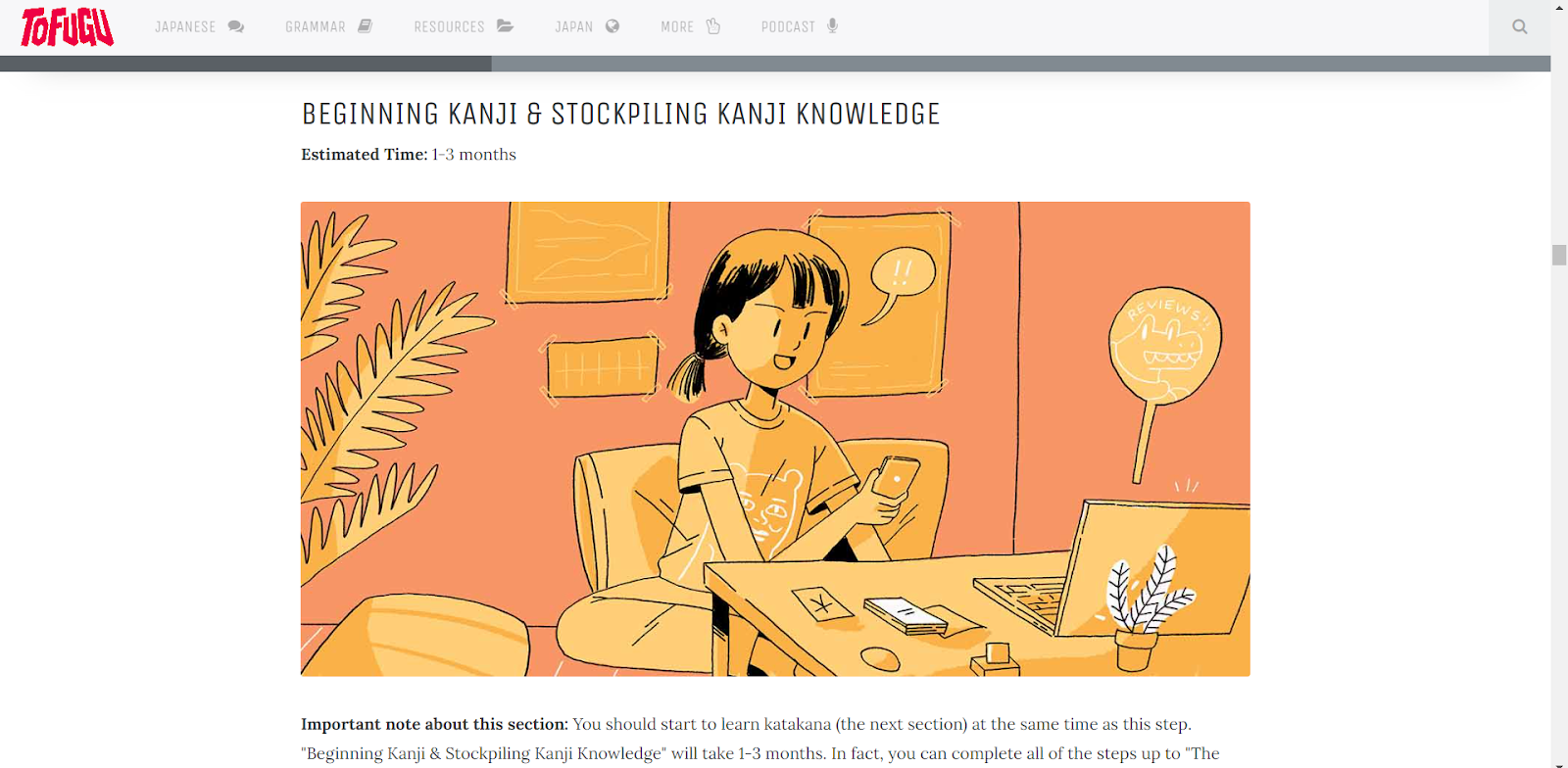
- 漫画风格的信息图表
另一件需要注意的事情是他们在支柱页面上使用的漫画风格的信息图表。

这些图像在教育读者的同时为该部分定下了基调。
- 在开始时提供必要的信息
该指南帮助读者在本节开头提供必要的信息,例如有效学习的估计学习时间。

通过告知读者预计的学习时间和有效学习所需的先决知识,TOFUGU 设定了正确的期望值。

告知读者阅读时间和建议预读等内容的支柱页面会给访问者留下诚实的印象。
你能学到什么
- 每当您为支柱页面选择一个主题时,请确保可以非常详细地涵盖它。
- 通过向读者提供必要的信息(可以帮助他们做出决定的信息),从一开始就为他们设定正确的期望。
- 尽可能多地链接到包含有用和可操作信息的博客文章。
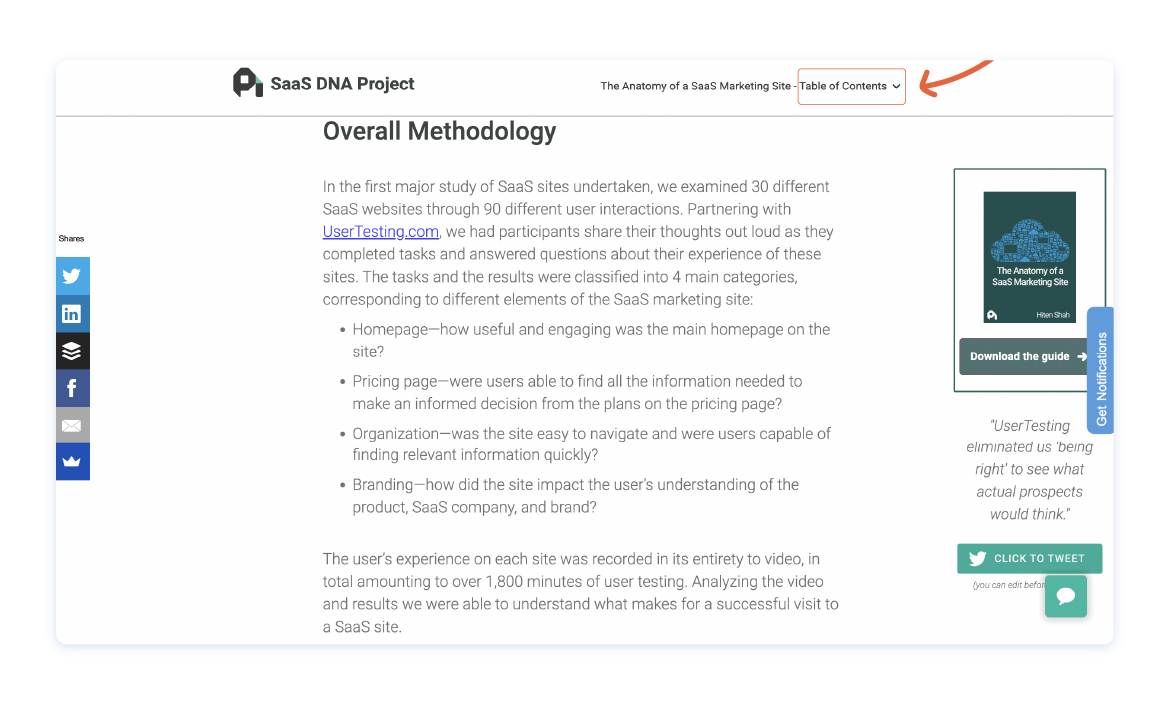
内容支柱页面示例 3:SaaS DNA 项目对 SaaS 营销网站的剖析

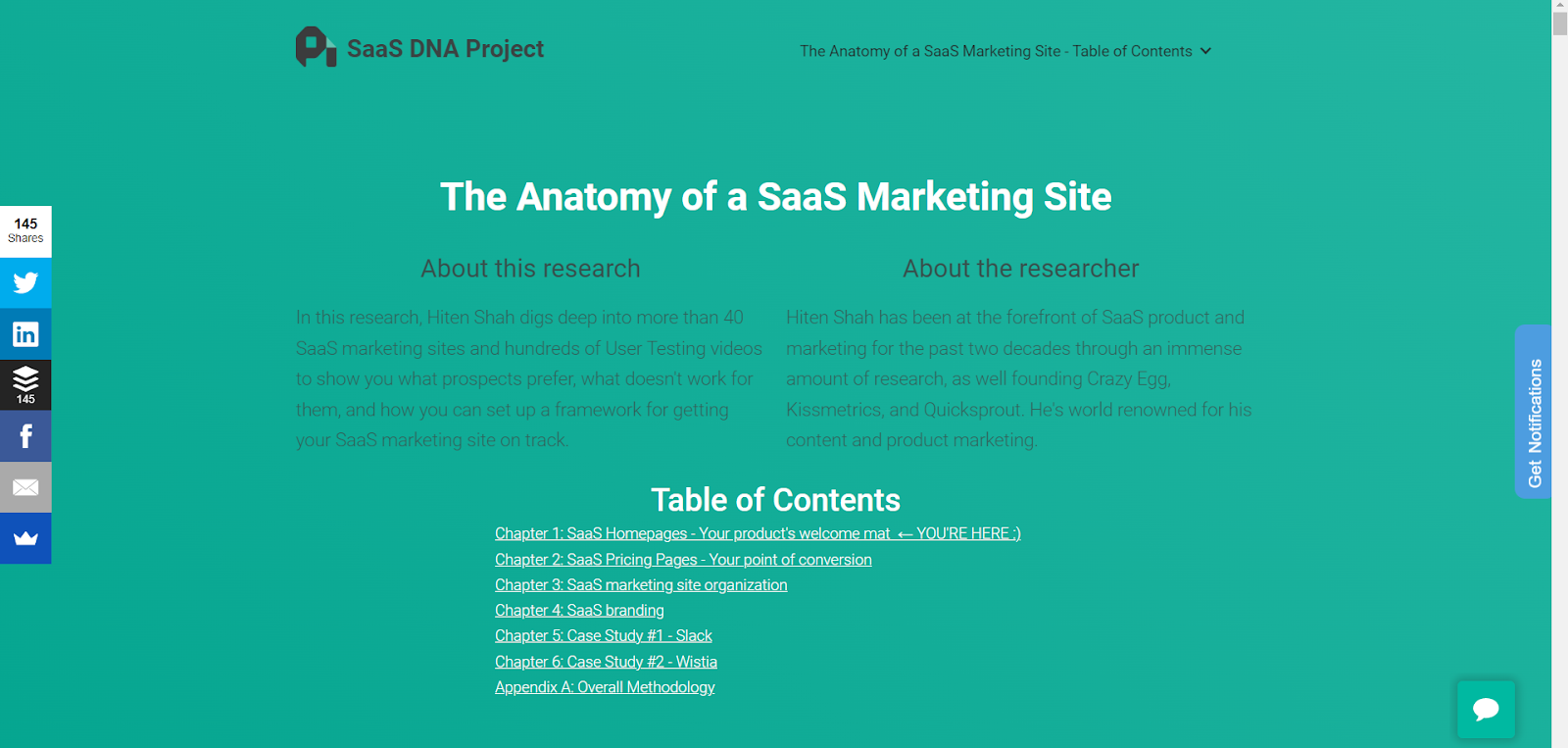
关于 SaaS 营销的 SaaS DNA 项目支柱页面是一个详尽的基于研究的支柱页面,提供来自 40 多个 SaaS 网站的原始研究结果。 这是一个很好的例子,说明原创研究如何为您的支柱页面提供支持。
我们喜欢该页面的哪些方面
- 简单的用户界面/用户体验
该支柱的 UI/UX 简单、清晰且易于使用。 该页面通过提供有关研究和研究人员的一些背景知识以及目录来启动事情。
- 用于快速导航的粘性标题菜单

一旦你滚动到简介,你会注意到一个带有支柱页面目录的粘性标题。 像这样的快速访问菜单使读者可以更轻松地在支柱页面的各个部分之间导航。
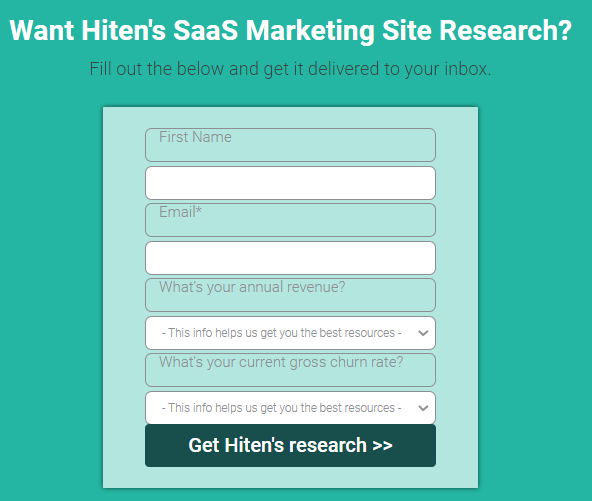
- 指南下载选项

“下载指南”选项是在支柱页面上插入潜在客户表格的好方法。

该选项会将访问者引导至此简短表格,他们可以填写该表格并免费获得支柱页面的副本。
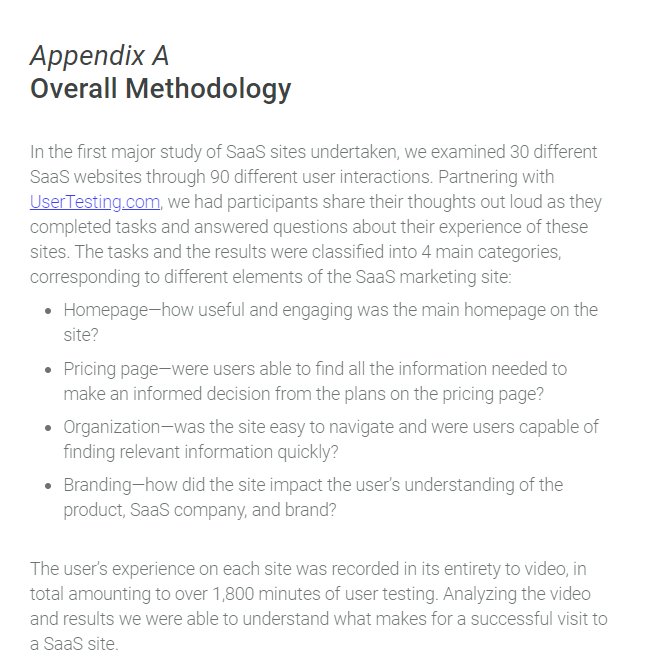
- 详述研究方法
就研究方法对读者进行教育是建立信任的好方法。 SaaS DNA 项目在单独的部分或附录中很好地解释了这个支柱页面背后的研究方法。

- 易于共享

支柱页面左侧带有社交分享选项卡的菜单是促进受众宣传的理想方式。
你能学到什么
- 使用快速访问菜单创建支柱页面,以便于导航。
- 通过填写简短的潜在客户生成表格,提供下载电子书或其他资源的选项。
- 通过包含社交媒体共享选项使您的支柱页面可推广。
内容支柱页面示例 4:如何通过 iMPACT 创建内容风格指南

来自 iMPACT 的“如何创建内容样式指南”是一个很好的支柱页面示例。 该页面采用 DIY 格式,涵盖了有关创建内容风格指南的所有内容,以及阅读材料和简单图像的相关链接。
我们喜欢该页面的哪些方面
- 一开始就设定明确的期望
内容支柱首先解决一些基本问题,例如“您将学到什么?” 和“这本指南是为谁准备的?”

为读者设定正确的期望是告知访问者他们将在支柱页面上获得什么样的信息的理想方式。
- 顶部的粘性菜单
顶部的粘性菜单是增强支柱页面不同部分的可访问性的好方法。 iMPACT 更进一步,在标题中添加了快速下载表格。

顶部的这个快速访问菜单不是线性流程,而是帮助读者跳转到不同的部分而无需滚动很多。
- 在单独的部分介绍作者
虽然这不是必须的,但介绍支柱页面背后的作者可以使读者的内容人性化。

你可能会想,“从作者的描述来看,Liz Moorehead 看起来像是一个值得信赖的人。 太好了,让我们给他们一个机会并阅读支柱页面。”
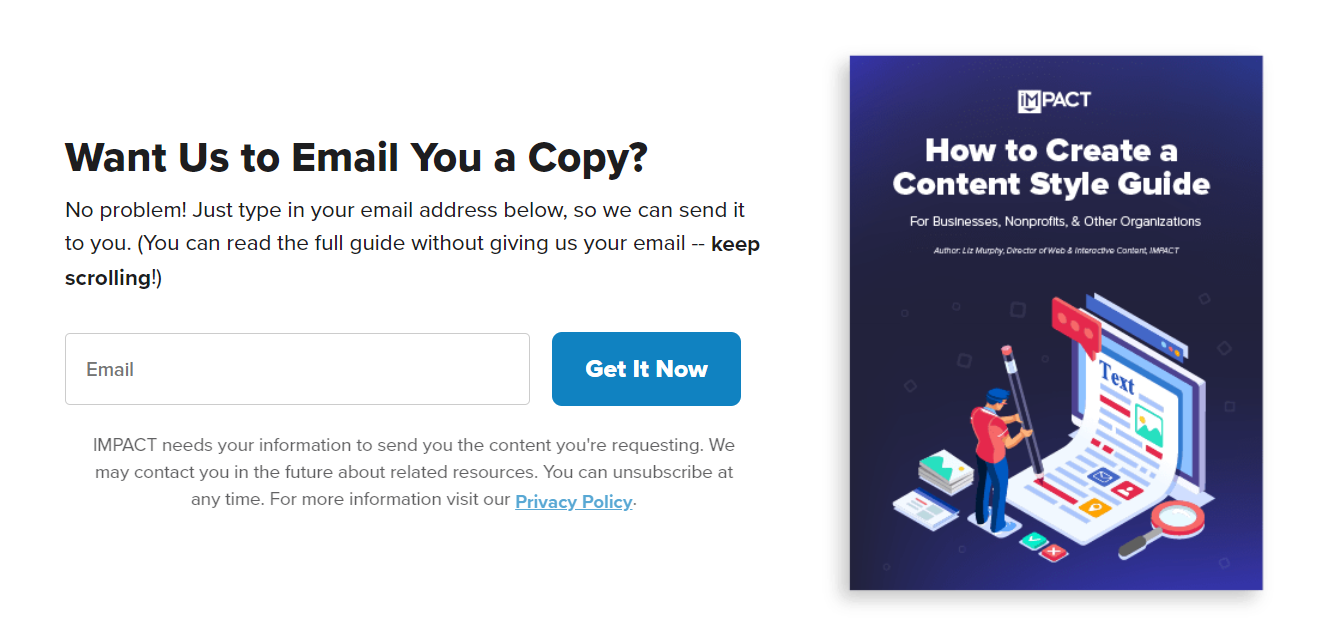
- 下载复制选项
我们喜欢 iMPACT 如何在页面上包含一个带有单字段表单的下载部分。 这也是为即将到来的时事通讯活动建立电子邮件列表的好方法。

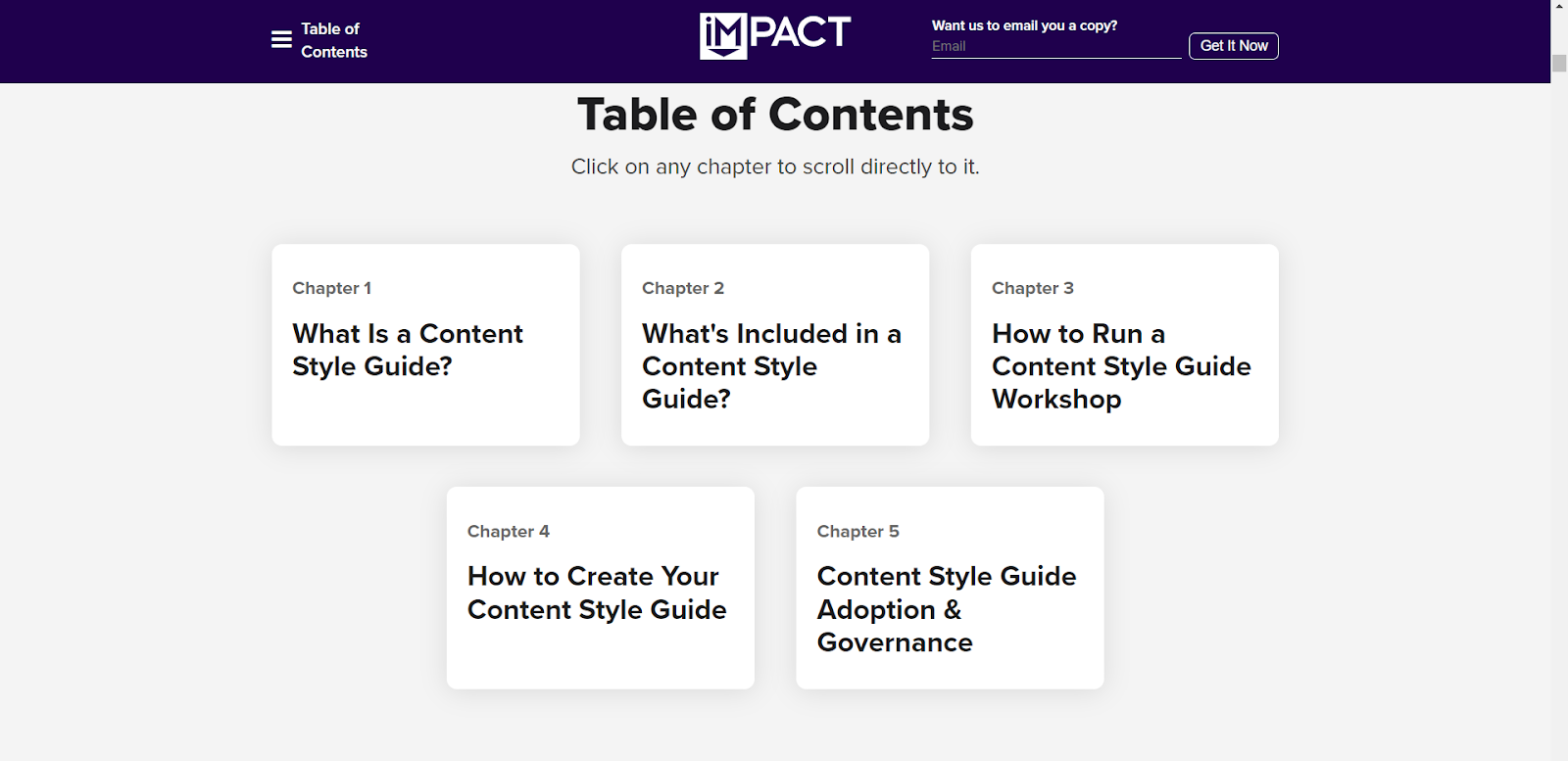
- 内容的章节描述
支柱页面通常是访问者的学习资源。 目录的逐章格式为读者提供了一个交互式菜单来决定从哪里开始。

根据他们的知识水平,他们可以从任何章节开始。
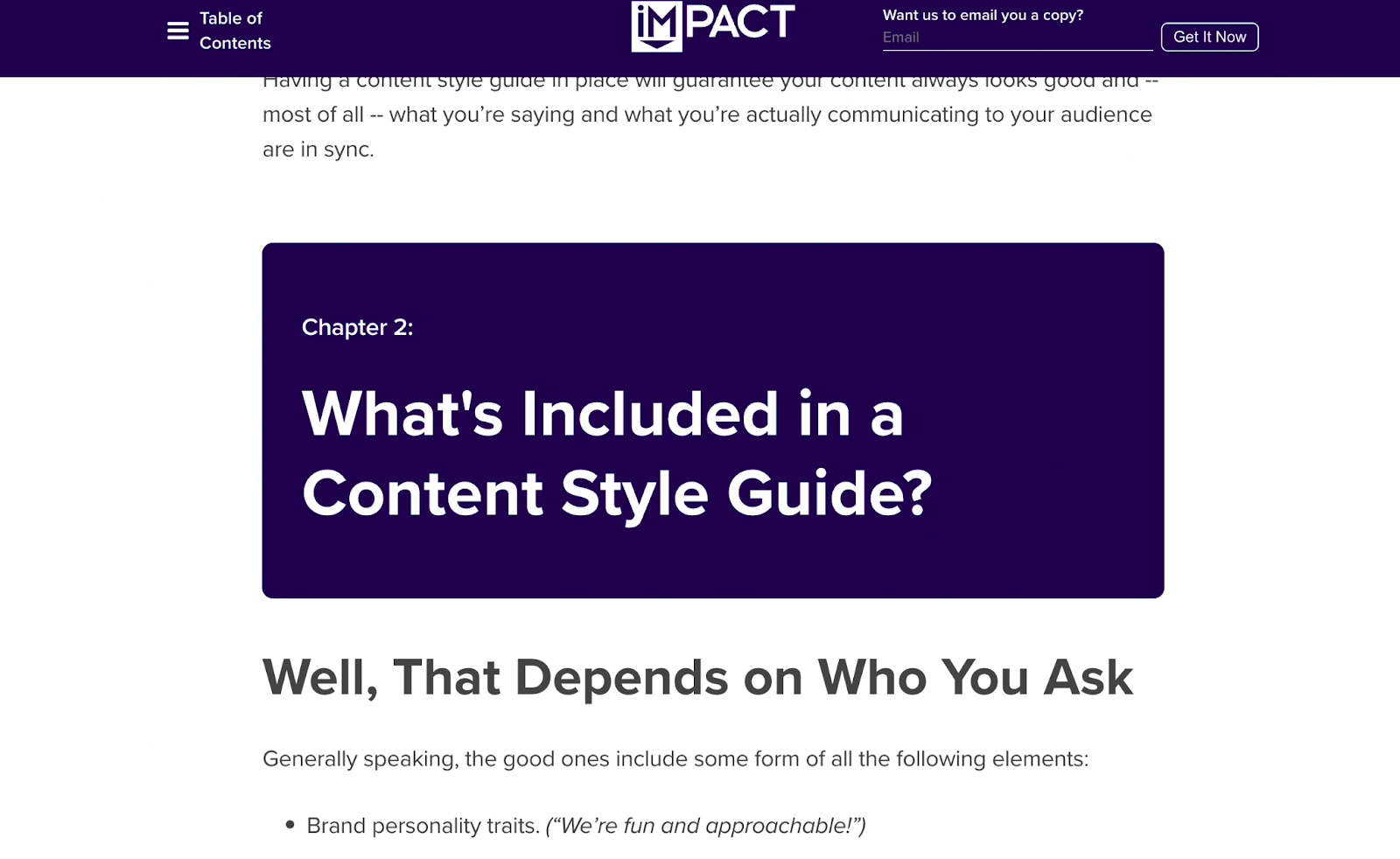
- 清除章节之间的分节符
支柱页面在每一章的开头都有适当的分节符和大块标题。 这有助于提高内容的可读性。

- 有一个用于附加支柱页面内容的特色部分
支柱页面包括建议阅读以获取更多信息,具有吸引人的设计和定期引人入胜的副标题。

此外,内容支柱还尽可能在文本中包含内部链接。 iMPACT 在此支柱页面中没有留下链接的机会。
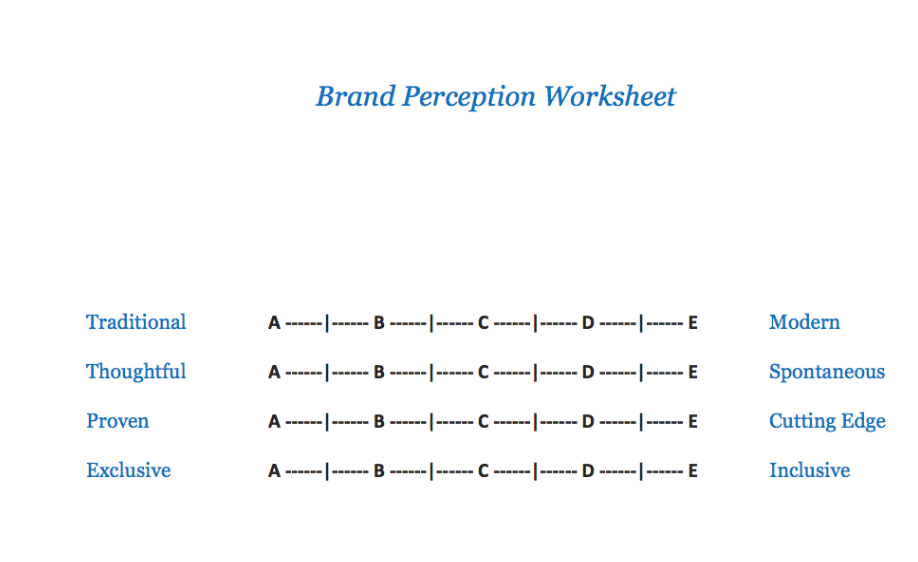
- 简单图像
这个支柱页面的一个重要方面是简单但信息丰富的图像。 iMPACT 创建了非常简单的图像来帮助读者更好地理解支柱页面上的概念。

你能学到什么
- 为访问者提供一种轻松浏览支柱页面的方法。
- 支柱页面可以通过包含快速下载表单来帮助您构建电子邮件列表。
- 使用标题作为不同部分之间的分隔符。
- 介绍具有特色阅读部分的相关博客。
- 简单的图像也可以对您的内容产生很大的影响。
我们希望这些示例能为您的支柱页面内容激发一些创造力。
供您参考,这里有一个有用的 Scalenut 博客,介绍了您可以创建以增加流量的支柱页面类型。
更多内容支柱页面示例
以下是一些内容支柱页面示例,以便您更好地理解——
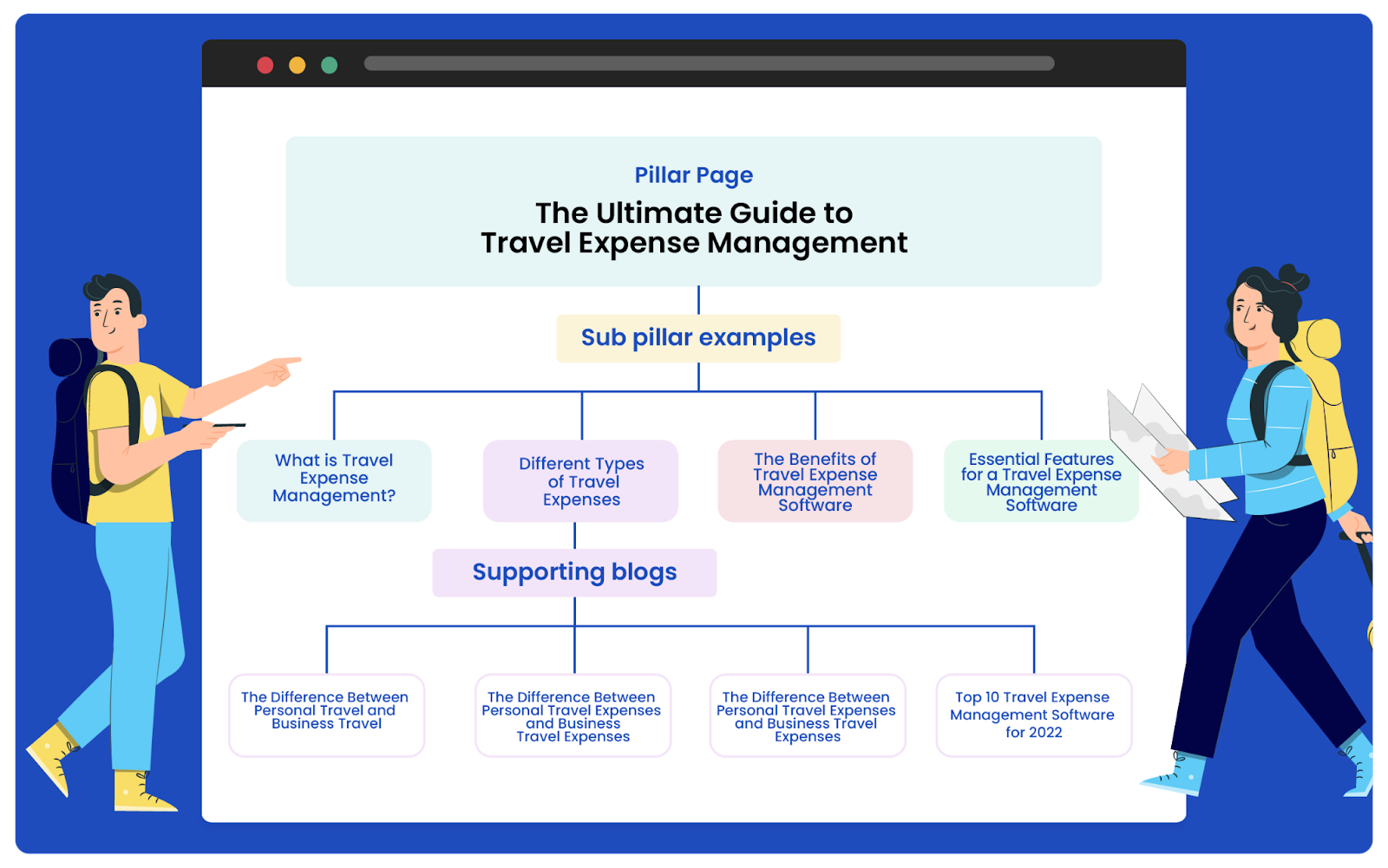
示例 1:
假设您是一家差旅费用管理软件公司的营销经理。 您想要创建一个关于差旅费用管理的支柱页面。 这是差旅费用管理软件支柱页面的样子。

目标是创建一个支柱页面,提供广泛主题的详细概述以及指向支持其他子主题的博客的链接。
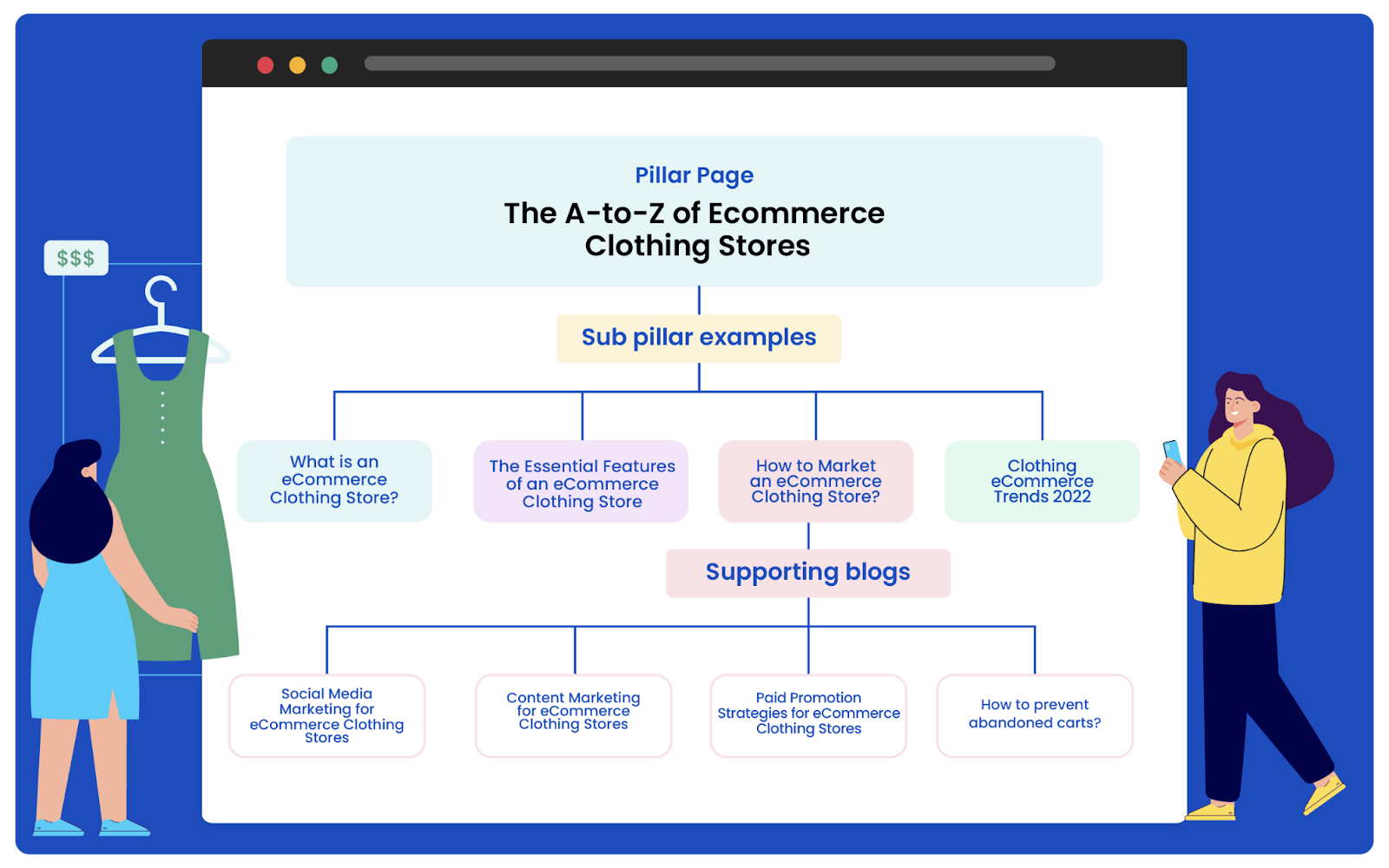
示例 2:
让我们再举一个例子。 这次您要营销电子商务服装店的开发项目。 您想吸引有兴趣为自己的品牌开发电子商务商店的人。 关于电子商务服装店主题的支柱页面看起来像这样:

同样,目标是提供电子商务服装店的详细概述,并链接到有关电子商务服装店子主题的支持博客。
想深入了解支柱页面吗? 查看这个全面的 Scalenut 资源,了解什么是支柱页面以及它们如何帮助提高 SEO 排名。
Scalenut 如何帮助创建支柱和主题集群
Scalenut 是一个内容营销和 SEO 平台,可帮助 SEO 专业人员创建内容支柱策略并使用出色的内容执行它们。
使用 Scalenut 的主题集群生成器等工具,您可以找到种子关键词和目标位置的关键词集群。 在此基础上,您可以提出综合主题和子主题的想法,这些想法构成了成功的内容策略的基础。
在创建内容方面,Scalenut Cruise Mode(人工智能博客作者)是在几分钟内创建任何给定主题内容的最快方式。
有关 SEO 最佳实践的更深入的博客,您可以参考 Scalenut 博客的详尽集合。
