Scalenut กลายเป็น G2 Fall Leader 2022 - ประเภทการสร้างเนื้อหา
เผยแพร่แล้ว: 2022-11-29หน้าเสาเป็นเสาหลักของเนื้อหาเว็บไซต์ของคุณ ช่วยให้คุณสร้างรากฐานที่แข็งแกร่งของกลุ่มหัวข้อที่เชื่อมโยงถึงกันซึ่งสามารถขยายความพยายามในการทำ SEO ของคุณได้
กลุ่มหัวข้อคือชุดของหัวข้อที่เกี่ยวข้องซึ่งเชื่อมโยงกันด้วยคำที่กว้างกว่า และหน้าเสาเป็นแหล่งข้อมูลความรู้เชิงลึกเกี่ยวกับคำกว้างๆ ที่เชื่อมโยงไปยังบล็อกจากกลุ่มหัวข้อ
ด้วยหน้าหลัก คุณสามารถใช้กลยุทธ์สำหรับการเชื่อมโยงระหว่างกันซึ่งไม่สามารถเข้าใจผิดได้ และช่วยให้ผู้อ่านพบข้อมูลที่เกี่ยวข้องและเป็นประโยชน์เกี่ยวกับหัวข้อใดหัวข้อหนึ่ง
หน้าหลักช่วยให้เครื่องมือค้นหาเช่น Google เข้าใจเนื้อหาเว็บไซต์ของคุณได้ง่ายขึ้น เป็นวิธีที่เป็นมิตรกับเครื่องมือค้นหาในการกำหนดเป้าหมายคำหลักที่เป็นไปได้ทั้งหมดในลักษณะที่มีความหมายและเป็นมิตรกับผู้ใช้
ในบล็อกหัวข้อย่อยบนหน้าเสาหลักนี้ เราจะเริ่มต้นสิ่งต่างๆ ด้วยการสรุปสั้นๆ ว่าอะไรที่ทำให้หน้าเสาหลักดี และดำดิ่งสู่แรงบันดาลใจของหน้าเสาหลักห้าแบบที่ไม่เหมือนใคร และสิ่งที่ต้องเรียนรู้จากหน้าเสาหลัก
เอาล่ะ.
แนวทางปฏิบัติที่ดีที่สุดของหน้าหลักเนื้อหา
เสาเนื้อหาอาจเป็นเรื่องยุ่งยาก
คุณอาจพบว่าตัวเองติดอยู่ตรงกลางของหน้าหลักโดยคิดว่า 'หัวข้อนี้คู่ควรกับเนื้อหาหลักจริงหรือ'
ไม่ต้องกังวล. เราทุกคนเคยไปที่นั่น
ไม่มีคำตอบมาตรฐานสำหรับ 'หน้าหลักที่ดีคืออะไร' แต่นี่คือปัจจัยบางประการที่จะทำให้หน้าหลักของคุณประสบความสำเร็จ
เลือกหัวข้อที่กว้างและเขียวตลอดปี
เมื่อเลือกหัวข้อของหน้าหลัก ความคิดที่ดีคือการเริ่มต้นด้วยกลุ่มหัวข้อ สร้างรายการหัวข้อที่เกี่ยวข้องและระบุหัวข้อกว้างๆ เดียวที่สามารถเชื่อมโยงทั้งหมดได้ อัน นั้นมักจะเป็นหัวข้อเสาหลักที่ดี
หัวข้อที่คุณเลือกสำหรับหน้าหลักของคุณต้องกว้างพอที่จะให้คุณสร้างและเชื่อมโยงไปยังบล็อกหรือหัวข้อย่อยที่แยกจากกัน
ทำให้สามารถ skimmable ได้ง่าย
ผู้ใช้ควรสามารถอ่านเนื้อหาของคุณและค้นหาหัวข้อย่อยเพื่อเจาะลึกได้ ใช้เครื่องมือจัดรูปแบบอย่างง่าย เช่น ตัวหนา ตัวเอียง หัวเรื่อง และขีดเส้นใต้เพื่อดึงดูดความสนใจไปที่ข้อมูลสำคัญ
หากเป็นเครื่องหมายคำพูด ให้จัดรูปแบบเป็นตัวเอียง และใช้เครื่องหมายคำพูดคู่ หากเป็นรายการ ให้ใช้สัญลักษณ์แสดงหัวข้อย่อย เป้าหมายคือช่วยให้ผู้ใช้อ่านสองสามบรรทัดและเข้าใจเนื้อหาในส่วนนั้นของหน้าหลัก
เน้นเป็นมิตรกับผู้ใช้
ประสบการณ์ของผู้ใช้ที่ดีเป็นสิ่งสำคัญในการสร้างหน้าหลักที่ประสบความสำเร็จ สำรวจแง่มุมต่างๆ ของ UI/UX เพื่อทำให้หน้าหลักเป็นมิตรกับผู้ใช้มากขึ้น
ตัวอย่างเช่น การเพิ่มสารบัญ "เข้าถึงด่วน" เป็นวิธีปฏิบัติทั่วไปที่ทำให้เพจหลักเป็นมิตรกับผู้ใช้มากขึ้น
หากคุณไม่สามารถทำเช่นนั้นได้ ให้พิจารณารวมสารบัญที่มีสัญลักษณ์แสดงหัวข้อย่อยที่มีตัวเลขอย่างง่ายพร้อมลิงก์ข้ามที่จุดเริ่มต้น เป็นวิธีคลาสสิกในการช่วยผู้ใช้ค้นหาสิ่งที่พวกเขาสนใจมากที่สุด
กระชับแต่ครอบคลุม
เสาหน้าต้องเดินเป็นเส้นบางๆ คุณต้องครอบคลุมเพียงพอที่จะให้ความเข้าใจพื้นฐานเกี่ยวกับหัวข้อย่อย แต่กระชับพอที่จะทำให้พวกเขาต้องการมากขึ้น
เป้าหมายคือการกระตุ้นให้ผู้อ่านไปที่ลิงก์ไปยังบล็อกอื่น ๆ ในเว็บไซต์ของคุณโดยแนะนำ anchor text ที่โหลดคำหลักในเนื้อหาของคุณ
โรยลิงค์ภายในทั่ว
สิ่งที่สำคัญที่สุดเกี่ยวกับหน้าหลักคือสามารถเชื่อมโยงไปยังหน้าอื่นๆ บนไซต์ของคุณได้ หน้าหลักที่ดีช่วยให้ผู้เชี่ยวชาญด้าน SEO มีโอกาสมากมายในการวางลิงก์ไปยังบล็อกและหน้าเว็บอื่นๆ บนเว็บไซต์ได้อย่างเป็นธรรมชาติ
ดังนั้นหน้าหลักของคุณควรมีลิงก์ภายใน หากจำเป็น คุณอาจรวมลิงก์ภายนอกไปยังแหล่งข้อมูลที่น่าเชื่อถือ
สำหรับข้อมูลเพิ่มเติม คุณสามารถอ้างอิงถึงแนวทางปฏิบัติที่ดีที่สุดของหน้าหลักในบล็อกนี้
ตอนนี้คุณเข้าใจพอสมควรแล้วว่าหน้าหลักที่ดีคืออะไร มาดูตัวอย่างหน้าหลักสองสามหน้ากัน
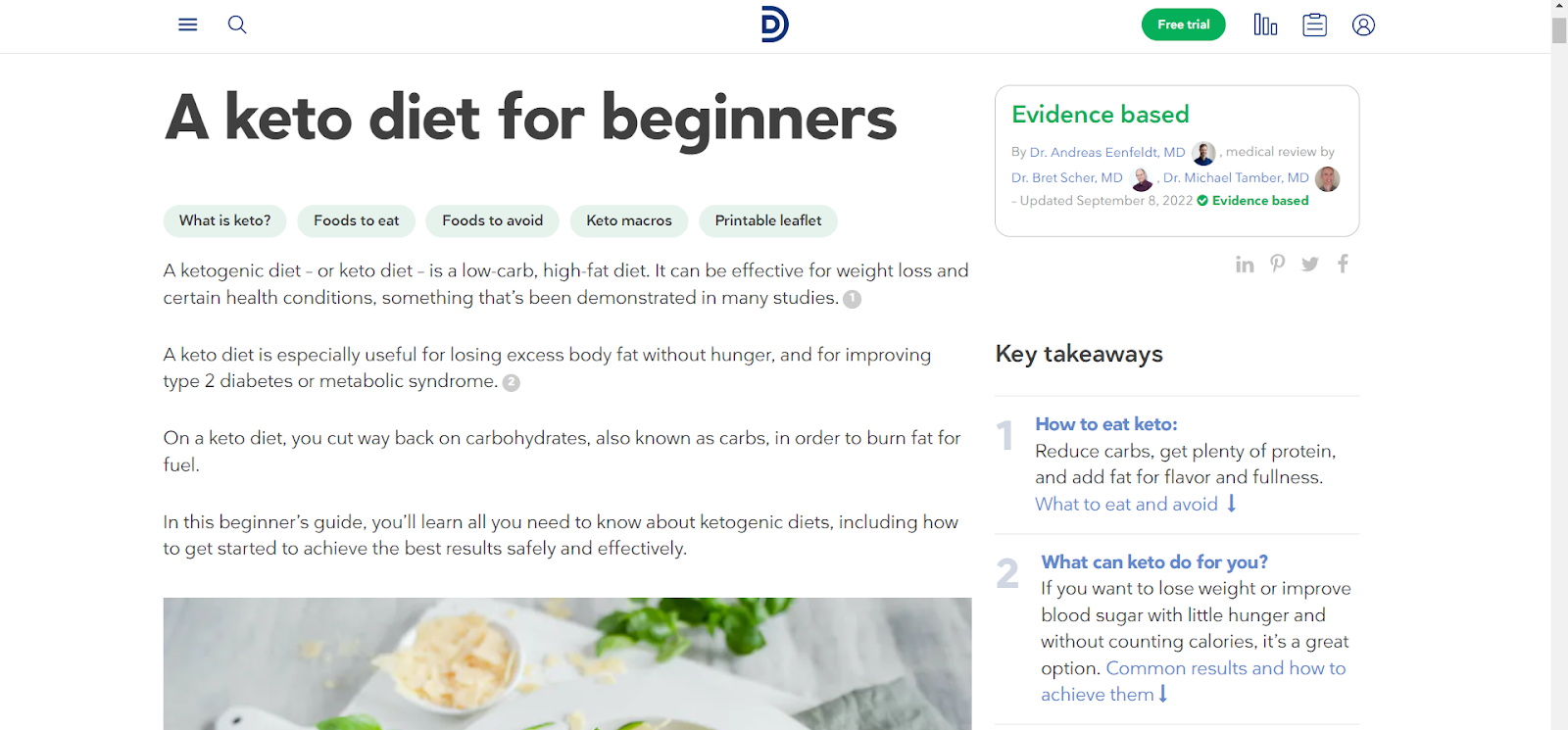
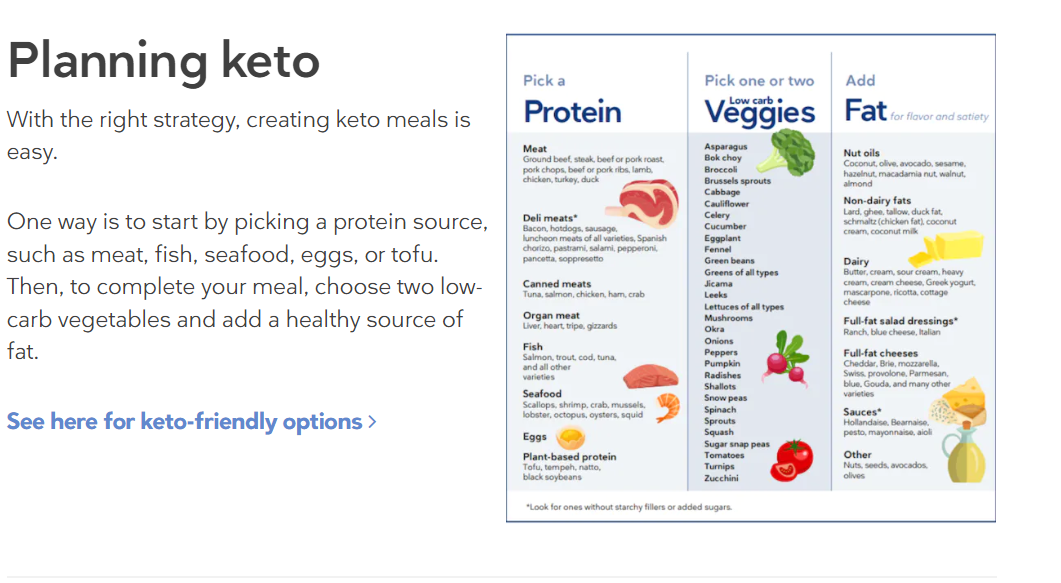
ตัวอย่างหน้าหลักเนื้อหา 1: อาหารคีโตสำหรับผู้เริ่มต้นโดย Diet Doctors

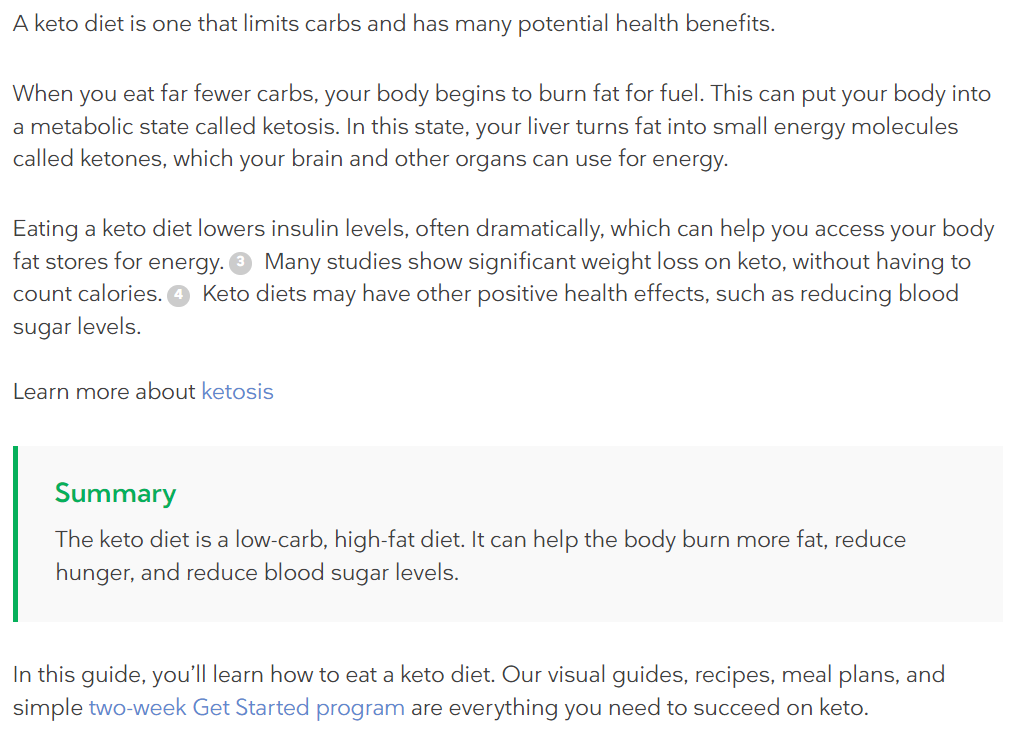
หน้าเสาหลักตามหลักฐานเกี่ยวกับอาหารคีโตเป็นตัวอย่างที่ดีในการเริ่มต้น เนื้อหาครอบคลุมหัวข้อกว้างๆ เช่น การไดเอทคีโตอย่างเจาะลึก โดยมีทั้งข้อความ รูปภาพ และวิดีโอผสมกัน จากคำจำกัดความของคีโตไปจนถึงแผนการรับประทานอาหารโดยละเอียด ข้อมูลในหน้าเสาหลักนี้เพียงพอที่จะเปลี่ยนใครก็ตามให้เป็นผู้ที่ชื่นชอบคีโต
สิ่งที่เราชอบเกี่ยวกับเพจ
- เมนูที่มีประโยชน์ด้านล่างแต่ละหัวข้อ
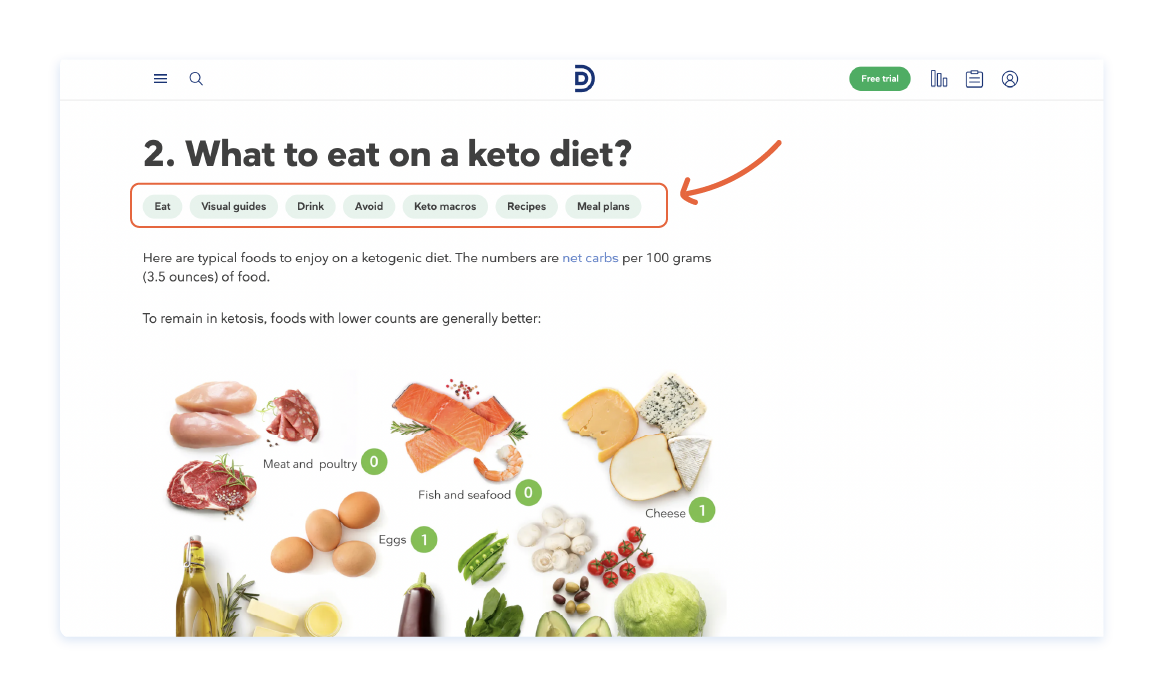
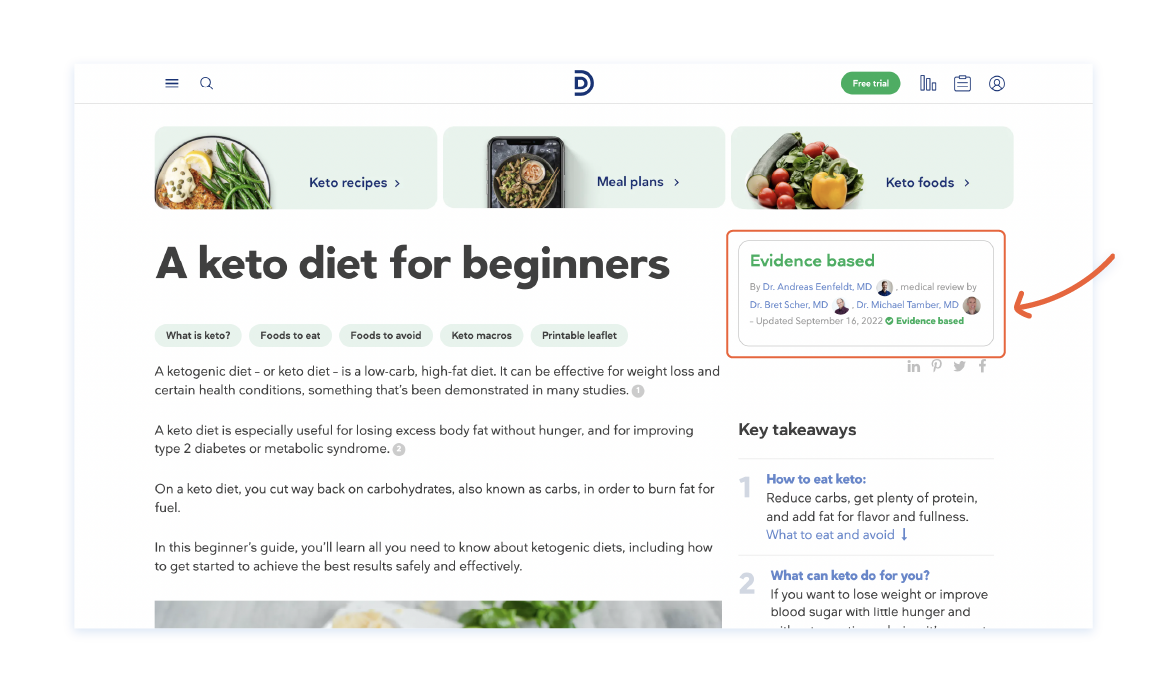
สิ่งแรกที่โดดเด่นในหน้าหลักนี้คือการใช้เมนูที่ไม่เหมือนใคร จาก H1, 'อาหารคีโตสำหรับผู้เริ่มต้น' ไปจนถึง H2 อื่น ๆ พวกเขาได้สร้างเมนูสำหรับแต่ละส่วน

วิธีการนี้ช่วยเพิ่มความสามารถในการเข้าถึงเนื้อหาที่ละเอียดถี่ถ้วนในหน้าหลักนี้
- ประเด็นสำคัญทางด้านขวามือ
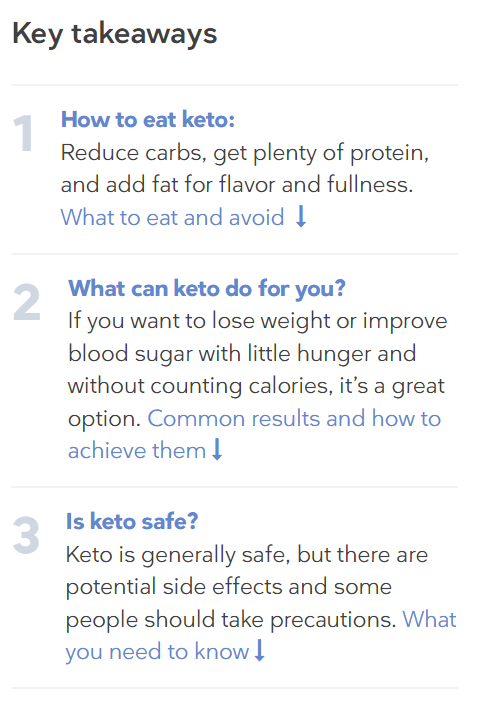
เพื่อช่วยให้ผู้อ่านค้นหาข้อมูลที่สามารถดำเนินการได้อย่างรวดเร็ว พวกเขาได้รวมส่วน 'ประเด็นสำคัญ' ไว้ทางด้านขวา นี่เป็นตัวอย่างที่ดีของการเชื่อมโยงกันในหน้าหลัก

- การใช้บทกลอน 'Evidence Based'
การสร้างความไว้วางใจเป็นสิ่งสำคัญที่สุดของหน้าหลัก ด็อกเตอร์ไดเอททำสิ่งนี้ได้อย่างสวยงามโดยใส่วลี 'อิงตามหลักฐาน' ควบคู่ไปกับข้อมูลประจำตัวของผู้เขียน

มองไปทางขวาของหน้าจอเพียงครั้งเดียว คุณจะรู้ทันทีว่าข้อมูลในหน้าหลักนี้เชื่อถือได้
- โครงสร้างที่เข้าใจง่าย
บล็อกอาหารคีโตมีโครงสร้างง่ายๆ แนะนำหัวข้อย่อย อธิบายสั้น ๆ และให้บทสรุปที่ส่วนท้ายของส่วนพร้อมลิงก์ที่เกี่ยวข้อง

หน้าหลักทั้งหมดประกอบด้วยย่อหน้าเล็ก ๆ ทำให้ผู้เข้าชมอ่านได้ง่าย
- การผสมผสานระหว่างข้อความและรูปภาพที่ยอดเยี่ยม
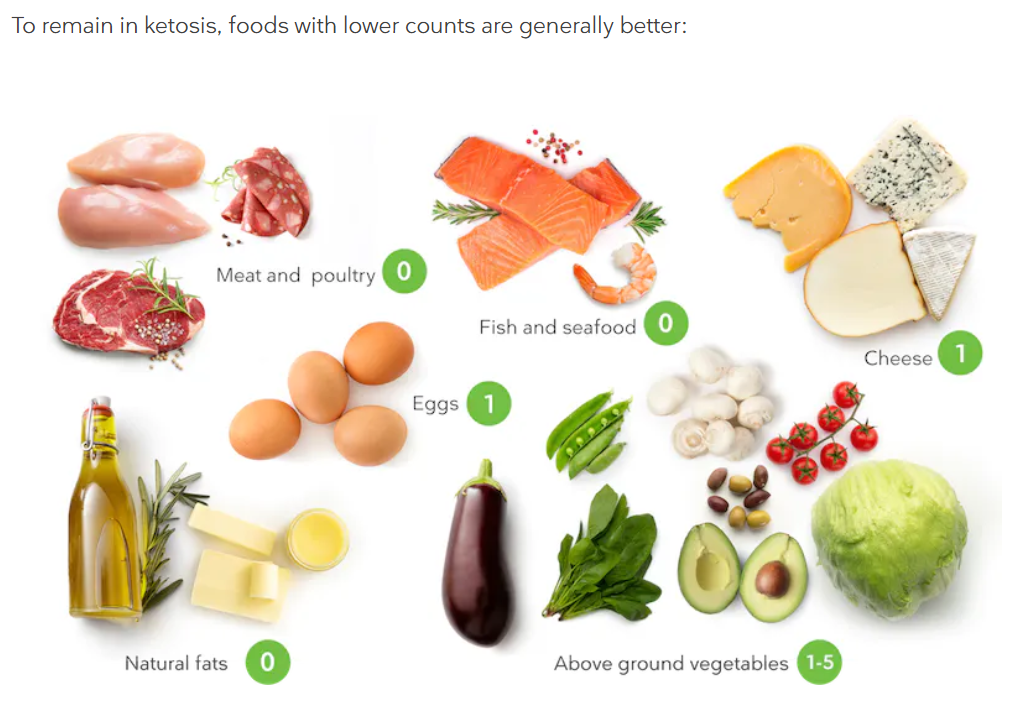
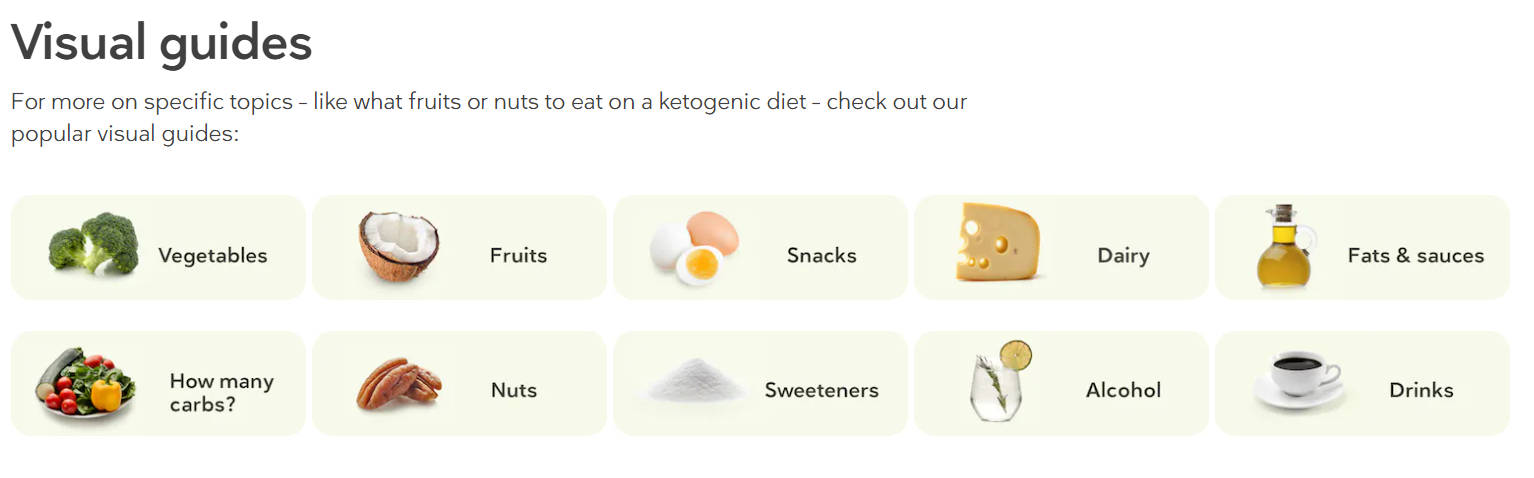
Diet Doctors ได้สร้างการผสมผสานเนื้อหาประเภทต่างๆ ที่น่ายกย่องในหน้าหลักนี้ รวมถึงอินโฟกราฟิก ไดอะแกรม วิดีโอ สูตรอาหาร และแผนการรับประทานอาหาร คุณจะพบองค์ประกอบภาพที่น่าสนใจและโต้ตอบได้เป็นระยะๆ ตลอด
ตัวอย่างเช่น,
- วิดีโอ

- รูปภาพ/อินโฟกราฟิก

- คู่มือภาพ

- เนื้อหาที่ดาวน์โหลดได้

- เชื่อมโยงไปยังข้อมูลทุกอย่างที่เป็นไปได้
ตลอดทั้งหน้าเสาหลัก Diet Doctors ไม่พลาดโอกาสที่จะเชื่อมโยงไปยังโพสต์บล็อกแยกต่างหากสำหรับข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อนี้
สิ่งที่คุณสามารถเรียนรู้
- การเข้าถึงเป็นองค์ประกอบสำคัญของหน้าหลักที่ประสบความสำเร็จ
- คุณต้องพยายามสร้างส่วนผสมขององค์ประกอบภาพที่ดึงดูดใจในทุกที่ที่ทำได้
- เชื่อมโยงไปยังบล็อกโพสต์ที่เกี่ยวข้องในทุกโอกาส
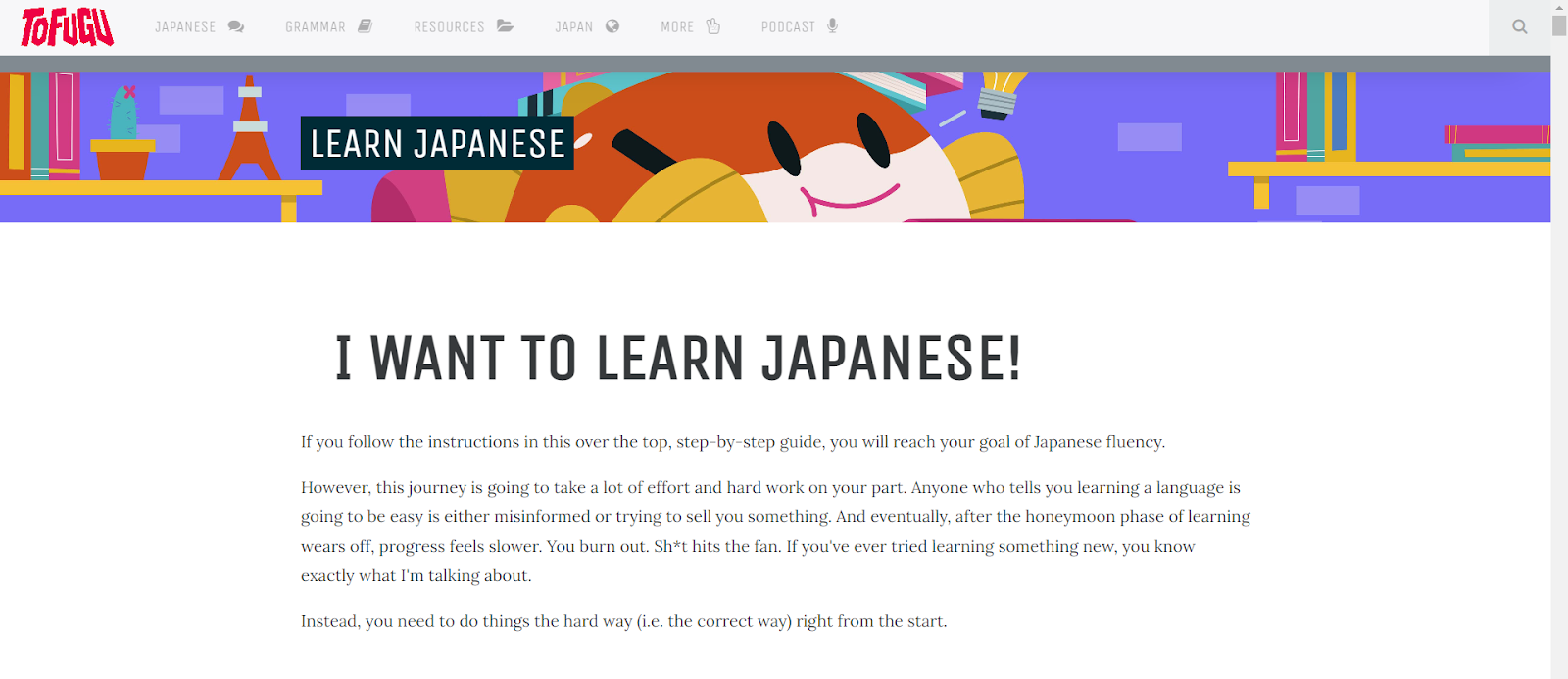
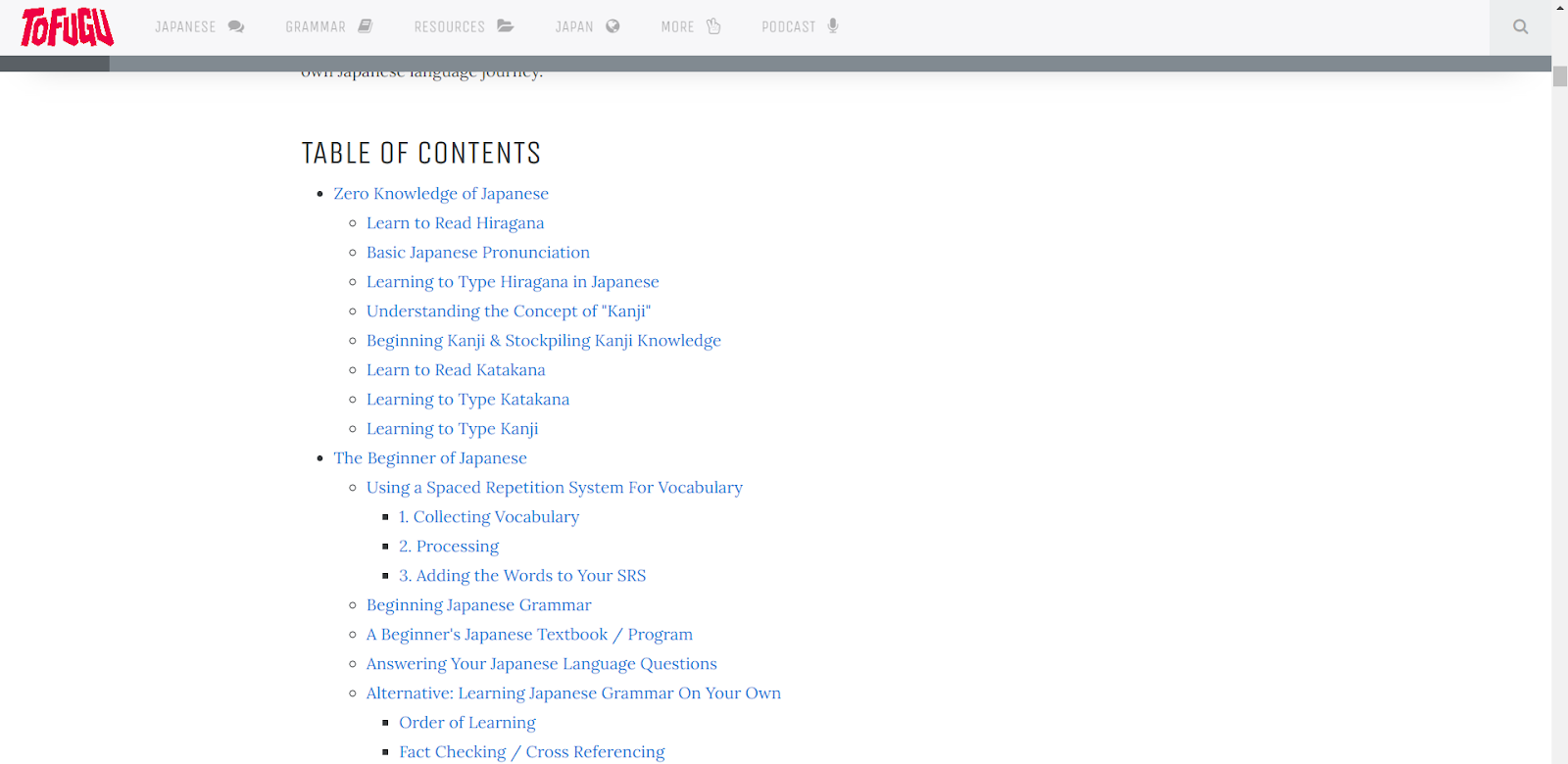
ตัวอย่างหน้าหลักเนื้อหา 2: เรียนภาษาญี่ปุ่น | คำแนะนำโดยละเอียดที่น่าขันโดย TOFUGU

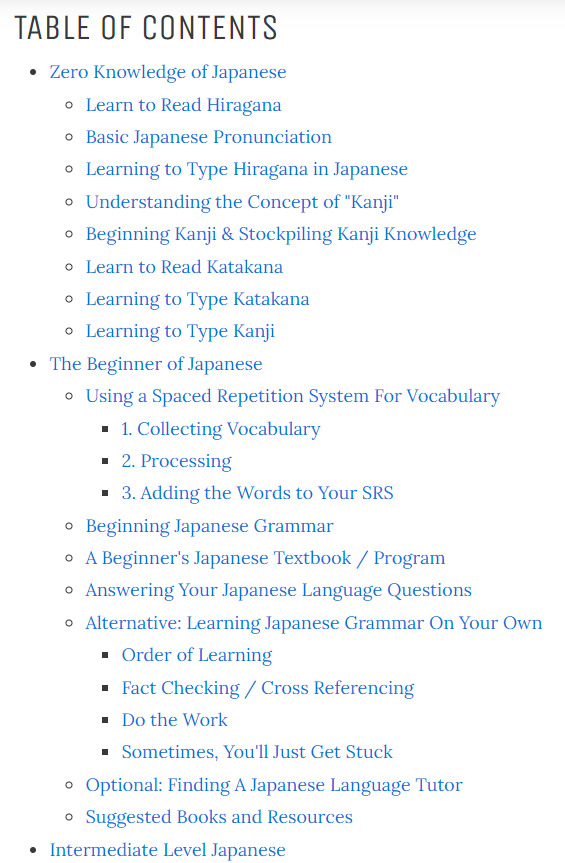
หน้าหลักนี้เป็นคู่มือที่ครอบคลุมที่สุดสำหรับภาษาญี่ปุ่นบนอินเทอร์เน็ต หน้าหลัก TOFUGU เป็นไปตามโครงสร้างเชิงเส้น โดยจะมีสารบัญเป็นส่วนแยกต่างหากหลังจากบทนำ
สิ่งที่เราชอบเกี่ยวกับเพจ
- สารบัญในตอนเริ่มต้น

การใส่ TOC ที่ด้านบนเป็นวิธีที่ดีในการปรับปรุงการเข้าถึงเนื้อหา นอกจากนี้ยังทำหน้าที่เป็นจุดเริ่มต้นที่ดีสำหรับผู้เข้าชมที่กลับมา เนื่องจากพวกเขาสามารถอ่านต่อจากจุดที่ค้างไว้ในครั้งล่าสุดได้โดยตรง
- แถบความคืบหน้าที่ด้านบน

เนื่องจากการเรียนรู้ภาษาใหม่ต้องใช้ความพยายามอย่างต่อเนื่อง แถบความคืบหน้าด้านบนจึงเป็นปัจจัยกระตุ้นสำหรับผู้อ่าน แถบเลื่อนไปเรื่อย ๆ เมื่อคุณเลื่อนผ่านหน้าหลัก
- เริ่มจาก 0 ถึงภาษาญี่ปุ่นระดับกลาง

คู่มือนี้เป็นแหล่งข้อมูลที่เป็นประโยชน์สำหรับทุกคน แม้ว่าคุณจะมีความรู้พื้นฐานจากการเรียนรู้ก่อนหน้านี้แล้วก็ตาม คุณสามารถค้นหาจุดเริ่มต้นที่เหมาะสมได้อย่างง่ายดายในหน้าเสาหลักนี้
- มีคำพูดระหว่างเพื่อกระตุ้นการเรียนรู้อย่างต่อเนื่อง
คู่มือ TOFUGU กระตุ้นผู้อ่านเป็นระยะโดยใช้คำพูดที่น่าสนใจในข้อความ

คำพูดเหล่านี้ไม่เพียงทำหน้าที่เป็นแรงจูงใจเท่านั้น แต่ยังให้พื้นที่หายใจแก่ผู้อ่านอีกด้วย


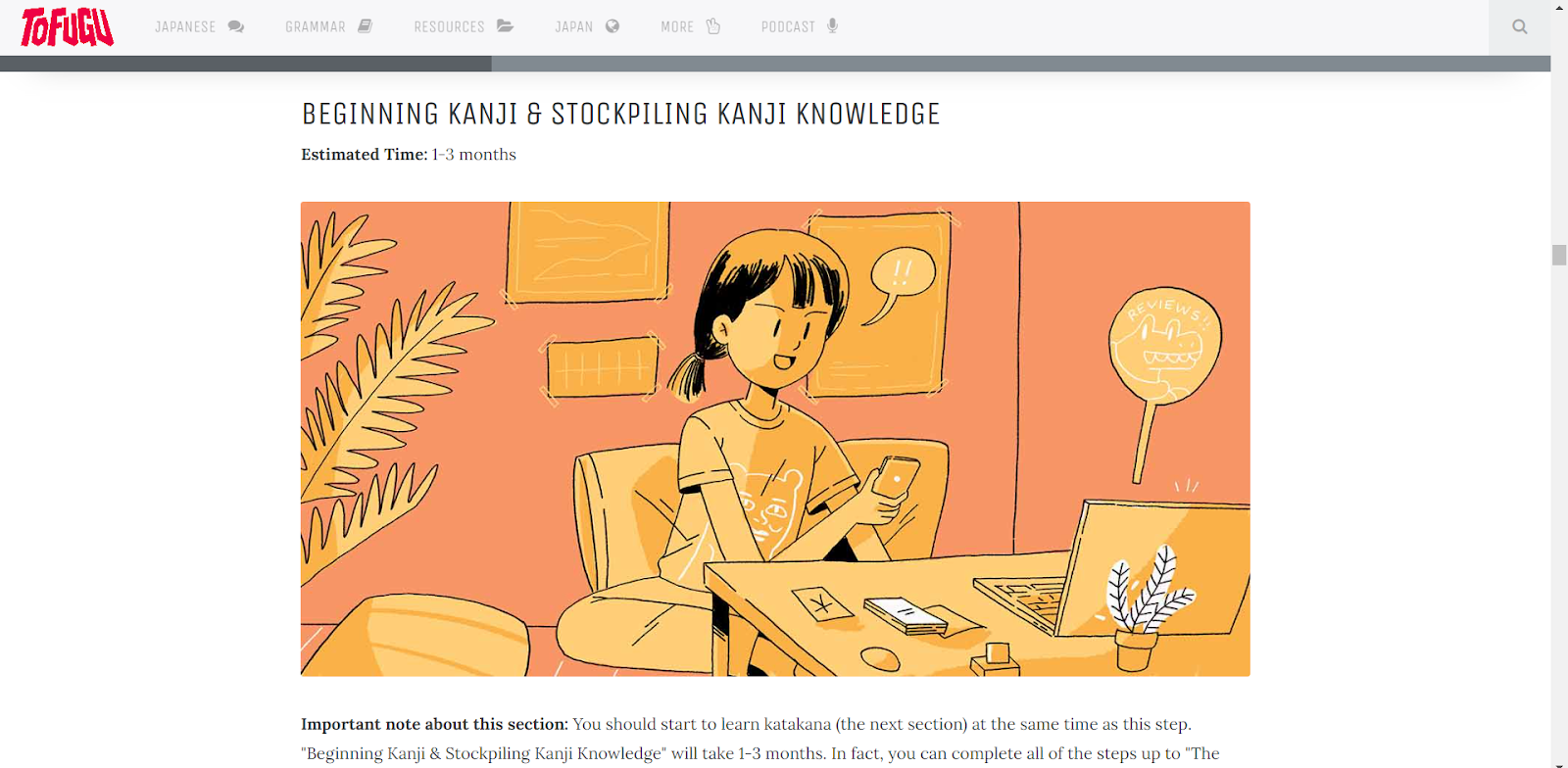
- อินโฟกราฟิกสไตล์การ์ตูน
สิ่งที่ควรสังเกตอีกอย่างคืออินโฟกราฟิกสไตล์การ์ตูนที่พวกเขาใช้ในหน้าเสาหลัก

ภาพเหล่านี้สร้างบรรยากาศให้กับส่วนในขณะที่ให้ความรู้แก่ผู้อ่าน
- ให้ข้อมูลที่จำเป็นในตอนเริ่มต้น
คู่มือนี้ช่วยให้ผู้อ่านได้รับข้อมูลที่จำเป็น เช่น เวลาเรียนรู้โดยประมาณเพื่อการเรียนรู้ที่มีประสิทธิภาพตั้งแต่เริ่มต้นของส่วนนี้

ด้วยการแจ้งให้ผู้อ่านทราบถึงเวลาการเรียนรู้โดยประมาณและความรู้ที่จำเป็นสำหรับการเรียนรู้ที่มีประสิทธิภาพ TOFUGU กำหนดความคาดหวังที่เหมาะสม

หน้าหลักที่แจ้งให้ผู้อ่านทราบเกี่ยวกับสิ่งต่างๆ เช่น เวลาในการอ่านและคำแนะนำก่อนการอ่านสร้างความประทับใจแก่ผู้เยี่ยมชม
สิ่งที่คุณสามารถเรียนรู้
- เมื่อใดก็ตามที่คุณเลือกหัวข้อสำหรับหน้าเสาหลักของคุณ ให้แน่ใจว่าหัวข้อนั้นสามารถครอบคลุมได้อย่างละเอียดถี่ถ้วน
- กำหนดความคาดหวังที่ถูกต้องสำหรับผู้อ่านตั้งแต่เริ่มต้นโดยให้ข้อมูลที่จำเป็นแก่พวกเขา (ข้อมูลที่สามารถช่วยในการตัดสินใจ)
- เชื่อมโยงให้มากที่สุดเท่าที่จะเป็นไปได้กับบล็อกโพสต์ที่มีข้อมูลที่เป็นประโยชน์และดำเนินการได้
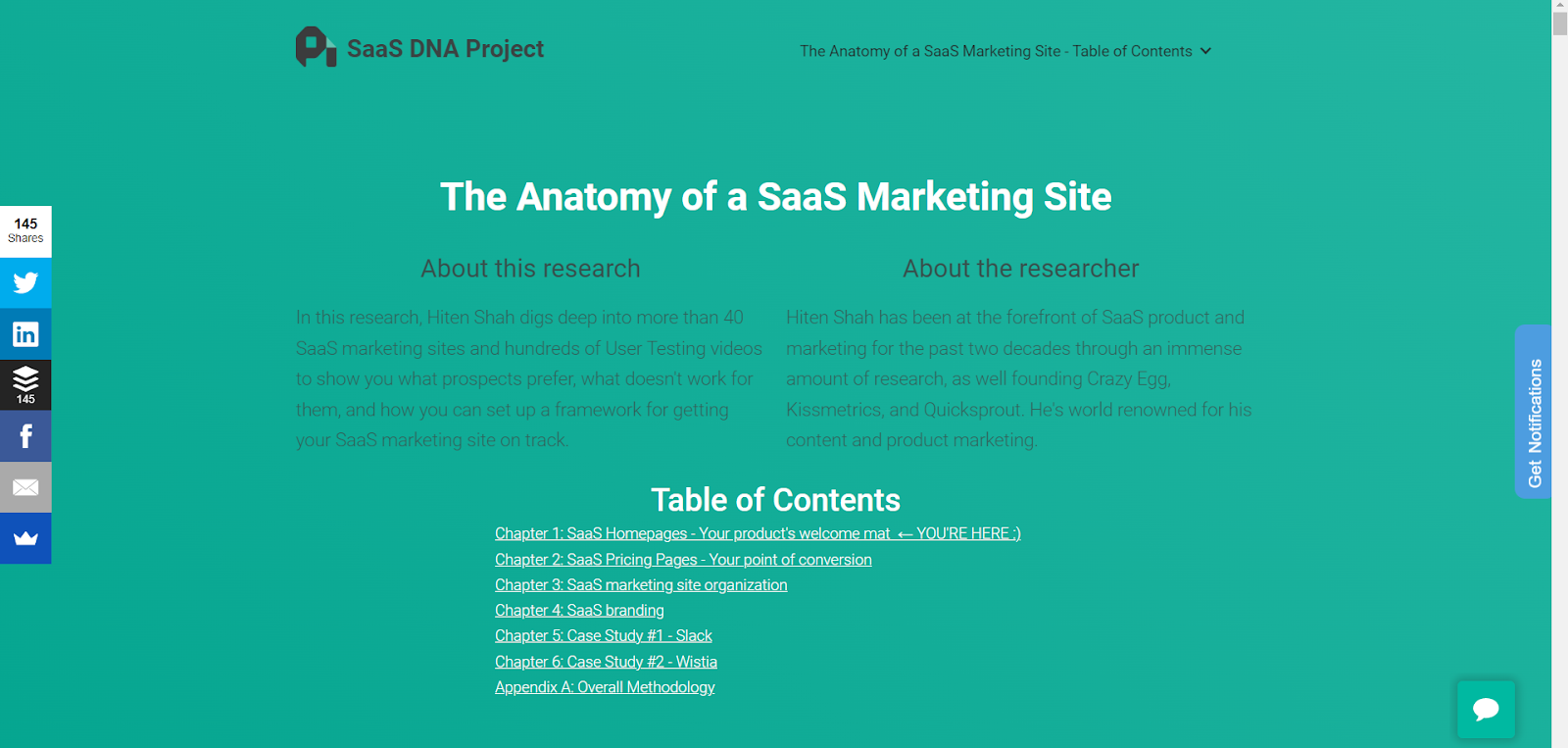
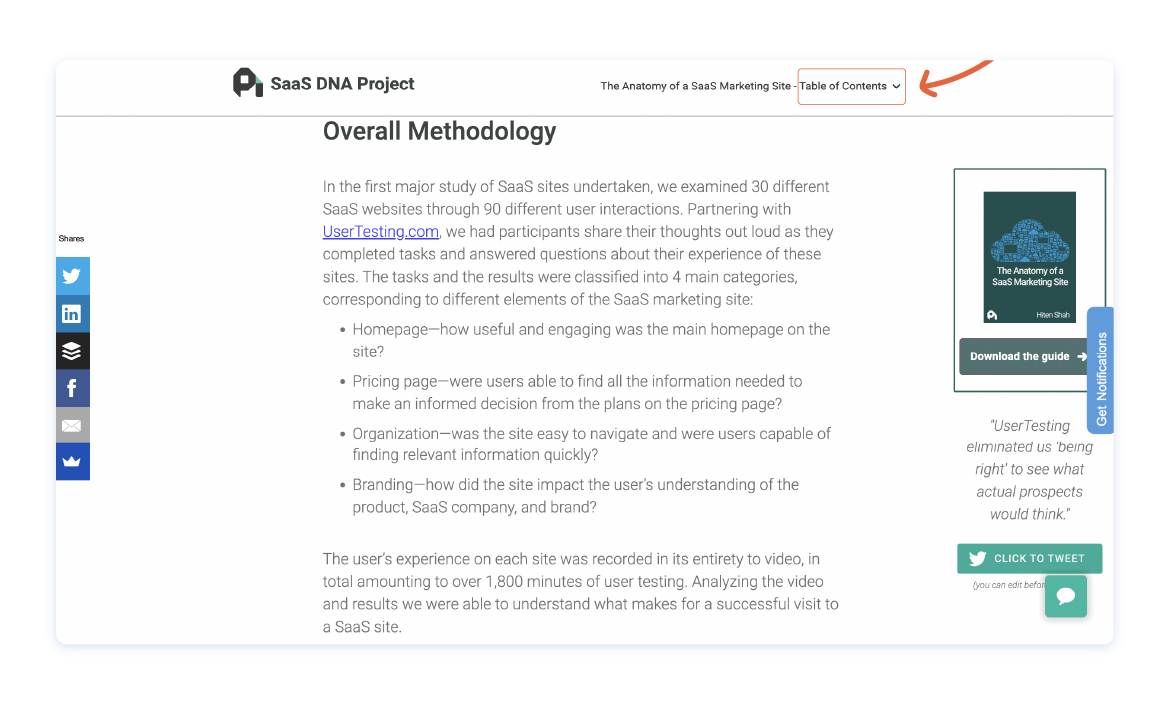
ตัวอย่างหน้าหลักเนื้อหา 3: กายวิภาคของไซต์การตลาด SaaS โดย SaaS DNA Project

หน้าหลักโครงการ SaaS DNA เกี่ยวกับการตลาด SaaS เป็นหน้าเสาหลักที่อิงตามการวิจัยอย่างละเอียดถี่ถ้วน ซึ่งแสดงข้อค้นพบจากการวิจัยต้นฉบับบนเว็บไซต์ SaaS มากกว่า 40 เว็บไซต์ เป็นตัวอย่างที่ดีของการค้นคว้าต้นฉบับที่สามารถส่งเสริมหน้าหลักของคุณ
สิ่งที่เราชอบเกี่ยวกับเพจ
- UI/UX ที่เรียบง่าย
UI/UX ของเสานี้เรียบง่าย ชัดเจน และใช้งานง่าย หน้านี้เริ่มต้นสิ่งต่าง ๆ โดยให้ข้อมูลพื้นฐานเล็กน้อยเกี่ยวกับงานวิจัยและผู้วิจัย พร้อมด้วยสารบัญ
- เมนูส่วนหัว Sticky สำหรับการนำทางอย่างรวดเร็ว

ทันทีที่คุณเลื่อนผ่านบทนำ คุณจะสังเกตเห็นส่วนหัวที่มี TOC ของหน้าหลัก เมนูการเข้าถึงด่วนเช่นนี้ช่วยให้ผู้อ่านไปยังส่วนต่างๆ ของหน้าหลักได้ง่ายขึ้น
- ตัวเลือกการดาวน์โหลดคำแนะนำ

ตัวเลือก 'ดาวน์โหลดคู่มือ' เป็นวิธีที่ยอดเยี่ยมในการแทรกแบบฟอร์มโอกาสในการขายในหน้าหลักของคุณ

ตัวเลือกนี้จะนำผู้เข้าชมไปยังแบบฟอร์มสั้นๆ นี้ ซึ่งพวกเขาสามารถกรอกและรับสำเนาของหน้าหลักได้ฟรี
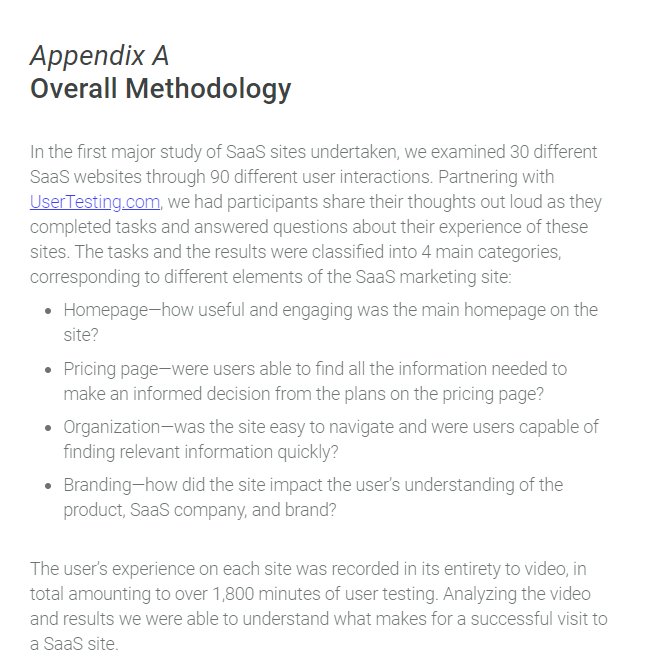
- รายละเอียดระเบียบวิธีวิจัย
การให้ความรู้แก่ผู้อ่านเกี่ยวกับวิธีการวิจัยเป็นวิธีที่ดีในการสร้างความไว้วางใจ โครงการ SaaS DNA ทำได้ดีมากในการอธิบายวิธีการวิจัยที่อยู่เบื้องหลังหน้าหลักนี้ในส่วนแยกหรือภาคผนวก

- แบ่งปันได้อย่างง่ายดาย

เมนูที่มีแท็บการแบ่งปันทางสังคมทางด้านซ้ายของหน้าเสาหลักคือวิธีที่ดีในการส่งเสริมการสนับสนุนผู้ชม
สิ่งที่คุณสามารถเรียนรู้
- สร้างหน้าหลักพร้อมเมนูการเข้าถึงด่วนเพื่อการนำทางที่ง่ายดาย
- ให้ตัวเลือกในการดาวน์โหลด ebook หรือทรัพยากรอื่นๆ โดยกรอกแบบฟอร์มสร้างโอกาสในการขายสั้นๆ
- ทำให้หน้าหลักของคุณได้รับการโปรโมตโดยรวมตัวเลือกการแชร์บนโซเชียลมีเดีย
ตัวอย่างหน้าหลักเนื้อหาที่ 4: วิธีสร้างคอนเทนท์สไตล์ไกด์โดยอิมแพ็ค

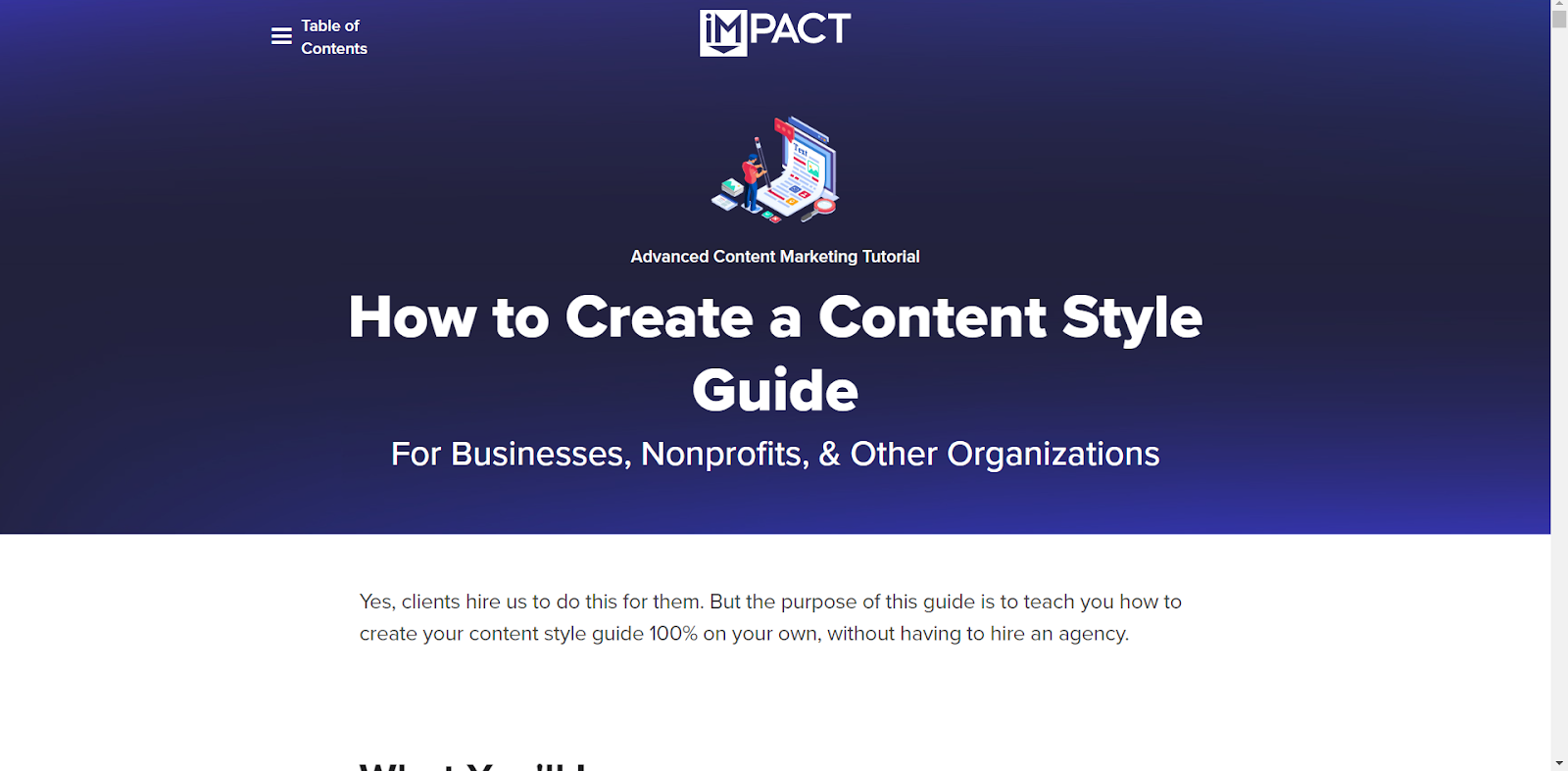
'คำแนะนำเกี่ยวกับวิธีการสร้างรูปแบบเนื้อหา' จากอิมแพ็คคือตัวอย่างหน้าหลักที่ยอดเยี่ยม หน้านี้อยู่ในรูปแบบ DIY ซึ่งครอบคลุมทุกอย่างเกี่ยวกับการสร้างคู่มือสไตล์เนื้อหาพร้อมลิงก์ที่เกี่ยวข้องไปยังเนื้อหาการอ่านและรูปภาพง่ายๆ
สิ่งที่เราชอบเกี่ยวกับเพจ
- กำหนดความคาดหวังที่ชัดเจนในตอนเริ่มต้น
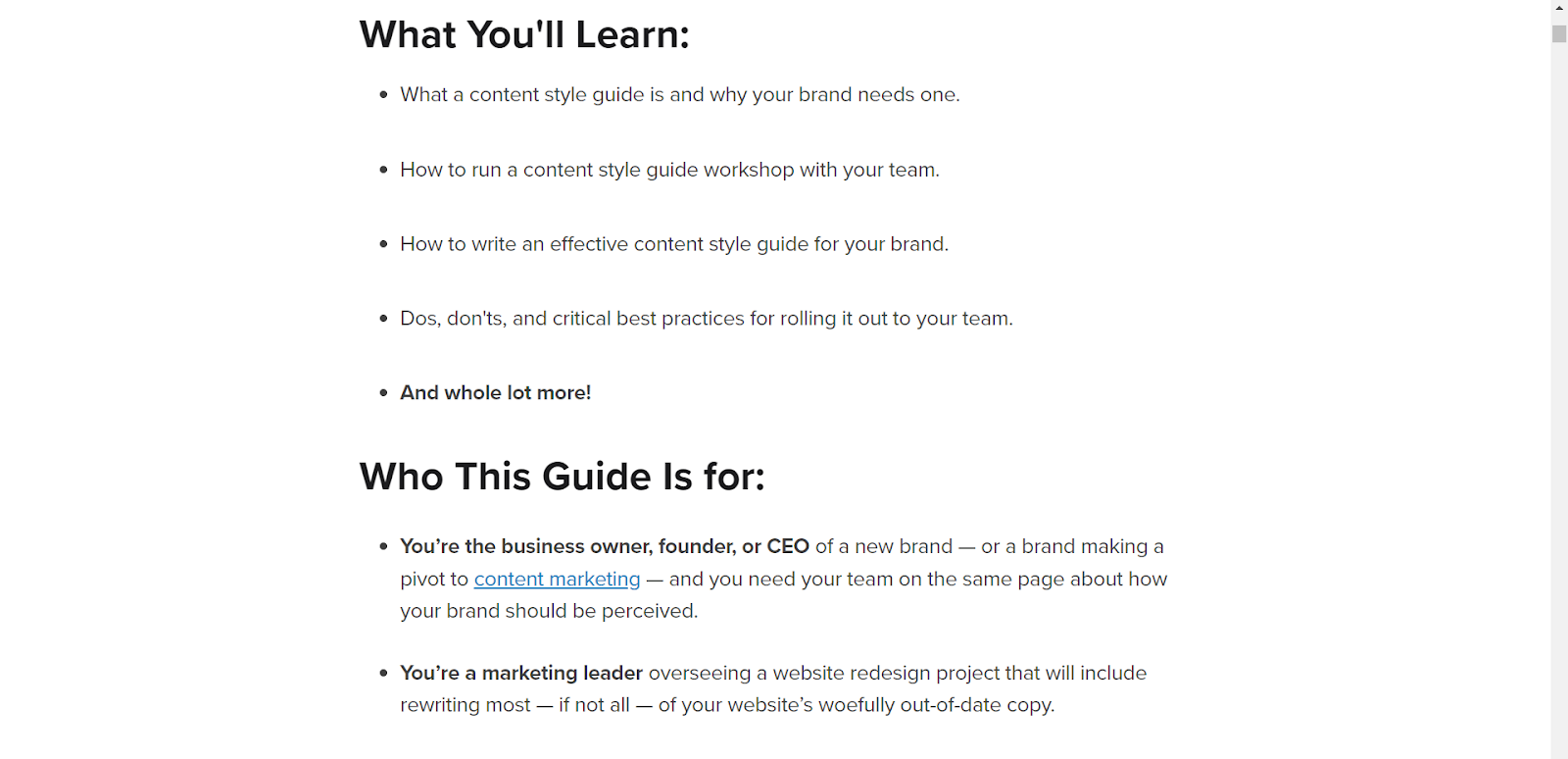
เสาเนื้อหาเริ่มต้นด้วยการตอบคำถามพื้นฐานสองสามข้อ เช่น 'คุณจะเรียนรู้อะไร' และ 'คู่มือนี้มีไว้เพื่อใคร'

การตั้งความคาดหวังที่ถูกต้องสำหรับผู้อ่านเป็นวิธีที่ดีในการแจ้งให้ผู้เข้าชมทราบว่าพวกเขาจะได้รับข้อมูลประเภทใดในหน้าหลัก
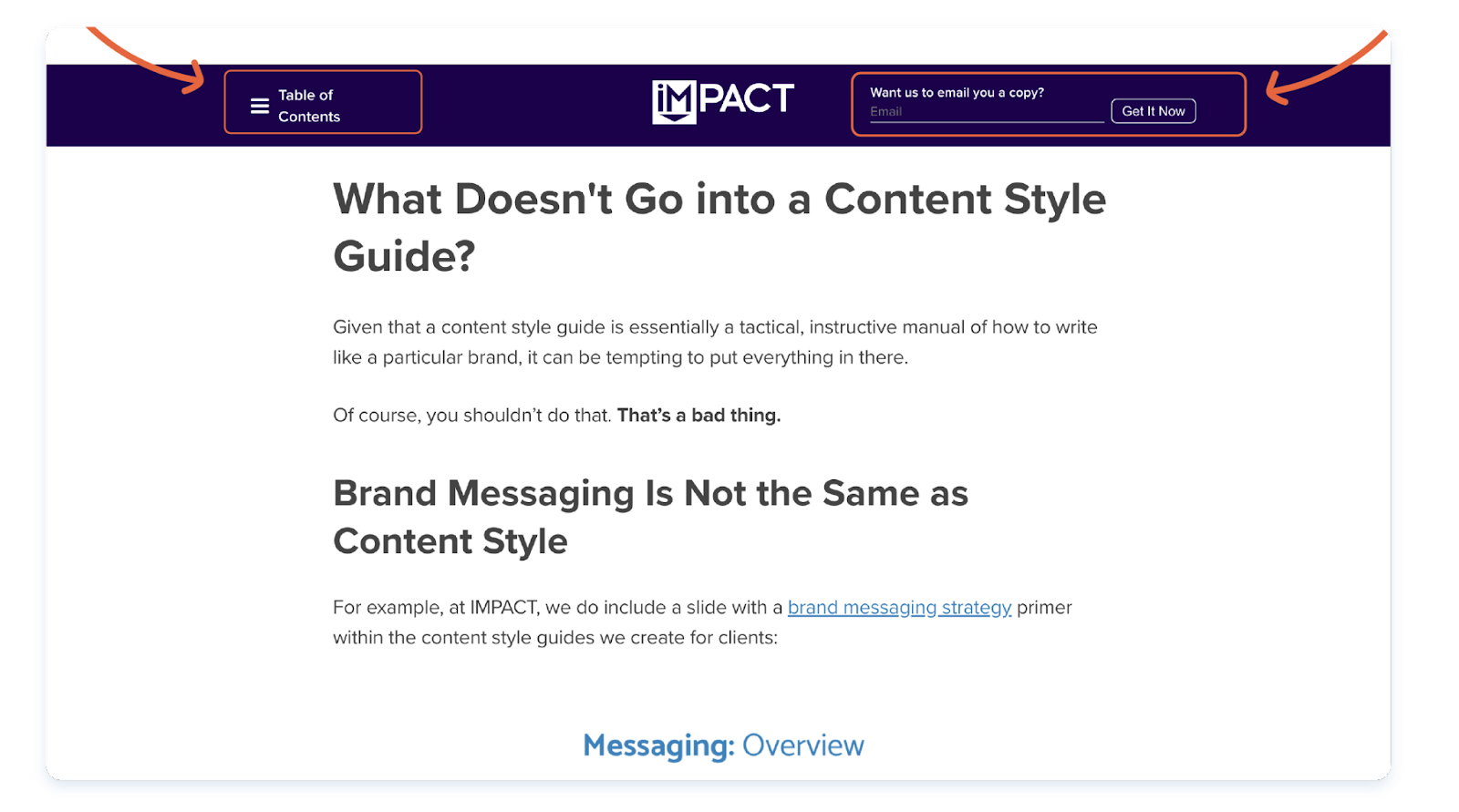
- เมนูเหนียวด้านบน
เมนูติดหนึบที่ด้านบนเป็นวิธีที่ดีในการปรับปรุงการเข้าถึงส่วนต่างๆ ของหน้าหลัก อิมแพ็คได้พัฒนาไปอีกขั้นและเพิ่มแบบฟอร์มดาวน์โหลดด่วนในส่วนหัว

แทนที่จะเป็นเส้นตรง เมนูด่วนที่ด้านบนช่วยให้ผู้อ่านข้ามไปยังส่วนต่างๆ โดยไม่ต้องเลื่อนมาก
- แนะนำผู้เขียนในส่วนแยกต่างหาก
แม้ว่าจะไม่จำเป็น แต่การแนะนำผู้เขียนที่อยู่เบื้องหลังหน้าเสาหลักจะทำให้เนื้อหามีความเป็นมนุษย์สำหรับผู้อ่าน

คุณมักจะคิดว่า “ลิซ มัวร์เฮดดูเหมือนเป็นคนที่น่าเชื่อถือจากคำอธิบายของผู้เขียน เยี่ยมมาก ให้โอกาสพวกเขาและอ่านหน้าเสาหลัก”
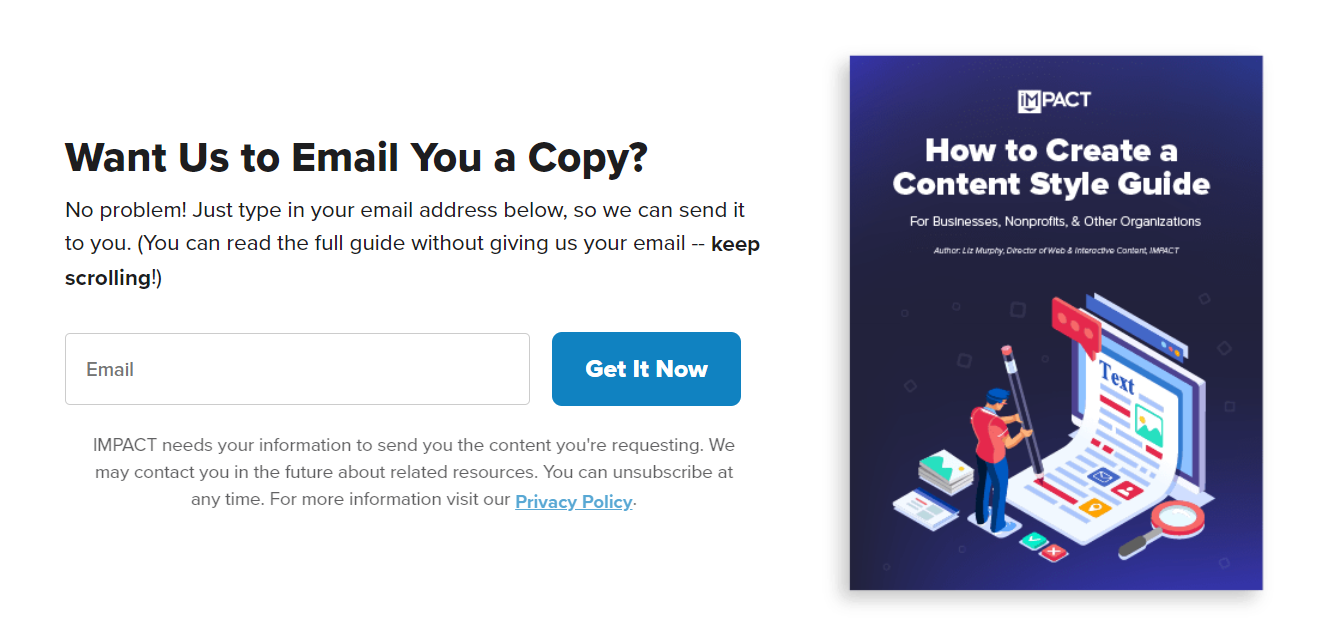
- ดาวน์โหลดตัวเลือกการคัดลอก
เราชอบที่อิมแพ็ครวมส่วนดาวน์โหลดไว้บนหน้าด้วยแบบฟอร์มช่องเดียว นี่เป็นวิธีที่ยอดเยี่ยมในการสร้างรายชื่ออีเมลสำหรับแคมเปญจดหมายข่าวที่กำลังจะมาถึง

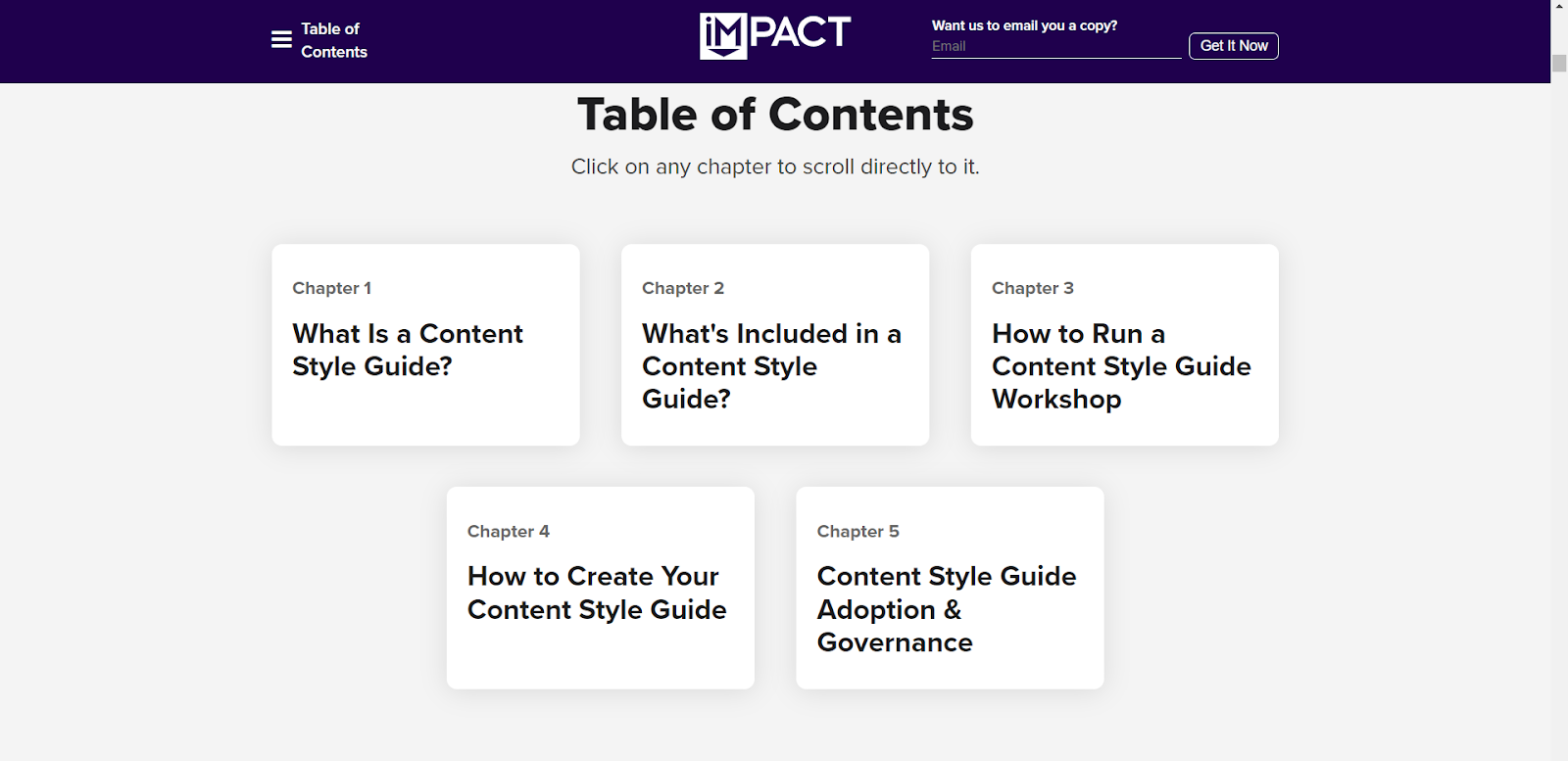
- การวิเคราะห์เนื้อหาตามบท
หน้าเสาโดยทั่วไปเป็นแหล่งเรียนรู้สำหรับผู้เยี่ยมชม รูปแบบที่ชาญฉลาดของบทสำหรับสารบัญทำให้ผู้อ่านมีเมนูแบบโต้ตอบเพื่อตัดสินใจว่าจะเริ่มที่ใด

พวกเขาสามารถเริ่มต้นจากบทใดก็ได้ทั้งนี้ขึ้นอยู่กับระดับความรู้ของพวกเขา
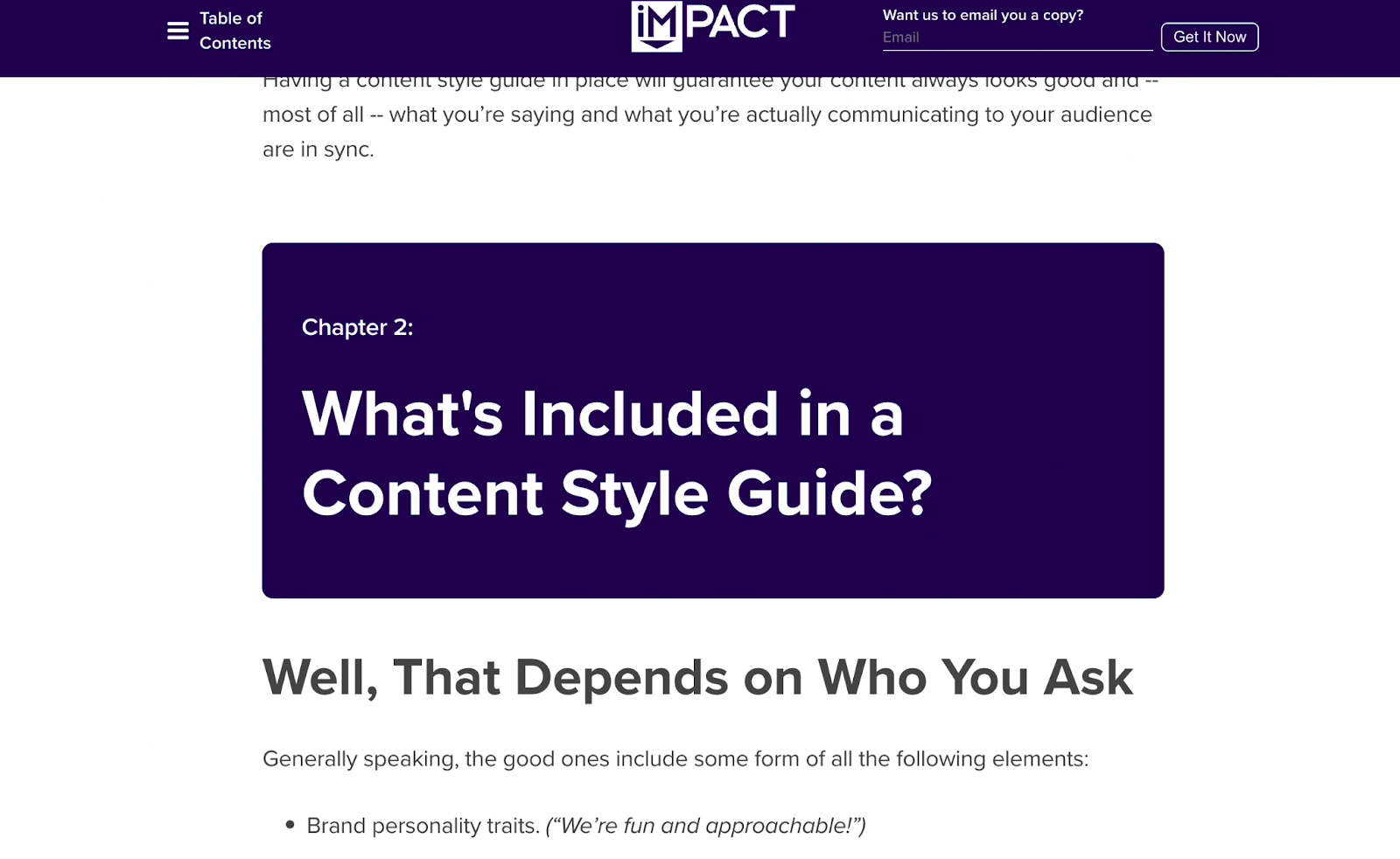
- แบ่งส่วนที่ชัดเจนระหว่างบท
หน้าหลักมีตัวแบ่งส่วนที่เหมาะสมพร้อมชื่อเรื่องขนาดใหญ่ที่จุดเริ่มต้นของทุกบท ซึ่งจะช่วยในการปรับปรุงความสามารถในการอ่านเนื้อหา

- มีส่วนเด่นสำหรับเนื้อหาหน้าหลักเพิ่มเติม
หน้าหลักประกอบด้วยคำแนะนำในการอ่านข้อมูลเพิ่มเติมด้วยการออกแบบที่น่าดึงดูดใจและหัวข้อย่อยที่น่าสนใจเป็นระยะๆ

นอกจากนี้ เสาเนื้อหายังมีลิงก์ภายในภายในข้อความหากเป็นไปได้ อิมแพ็คไม่เหลือโอกาสเชื่อมโยงในหน้าเสาหลักนี้
- ภาพที่เรียบง่าย
สิ่งสำคัญประการหนึ่งของหน้าหลักนี้คือภาพที่เรียบง่ายแต่ให้ข้อมูล อิมแพ็คได้สร้างภาพง่ายๆ เพื่อช่วยให้ผู้อ่านเข้าใจแนวคิดในหน้าหลักได้ดียิ่งขึ้น

สิ่งที่คุณสามารถเรียนรู้
- ให้ผู้เยี่ยมชมนำทางไปยังหน้าหลักของคุณได้อย่างง่ายดาย
- หน้าหลักสามารถช่วยคุณสร้างรายชื่ออีเมลโดยการรวมแบบฟอร์มดาวน์โหลดด่วน
- ใช้หัวเรื่องเป็นตัวแบ่งระหว่างส่วนต่างๆ
- แนะนำบล็อกที่เกี่ยวข้องพร้อมส่วนการอ่านที่โดดเด่น
- รูปภาพที่เรียบง่ายสามารถมีผลกระทบอย่างมากต่อเนื้อหาของคุณ
เราหวังว่าตัวอย่างเหล่านี้จะจุดประกายความคิดสร้างสรรค์ให้กับเนื้อหาในหน้าหลักของคุณ
สำหรับการอ้างอิงของคุณ นี่คือบล็อก Scalenut ที่มีประโยชน์เกี่ยวกับประเภทของหน้าหลักที่คุณสามารถสร้างเพื่อเพิ่มปริมาณการเข้าชม
ตัวอย่างหน้าหลักเนื้อหาเพิ่มเติม
ต่อไปนี้คือตัวอย่างหน้าหลักเนื้อหาบางส่วนเพื่อให้คุณเข้าใจได้ดีขึ้น—
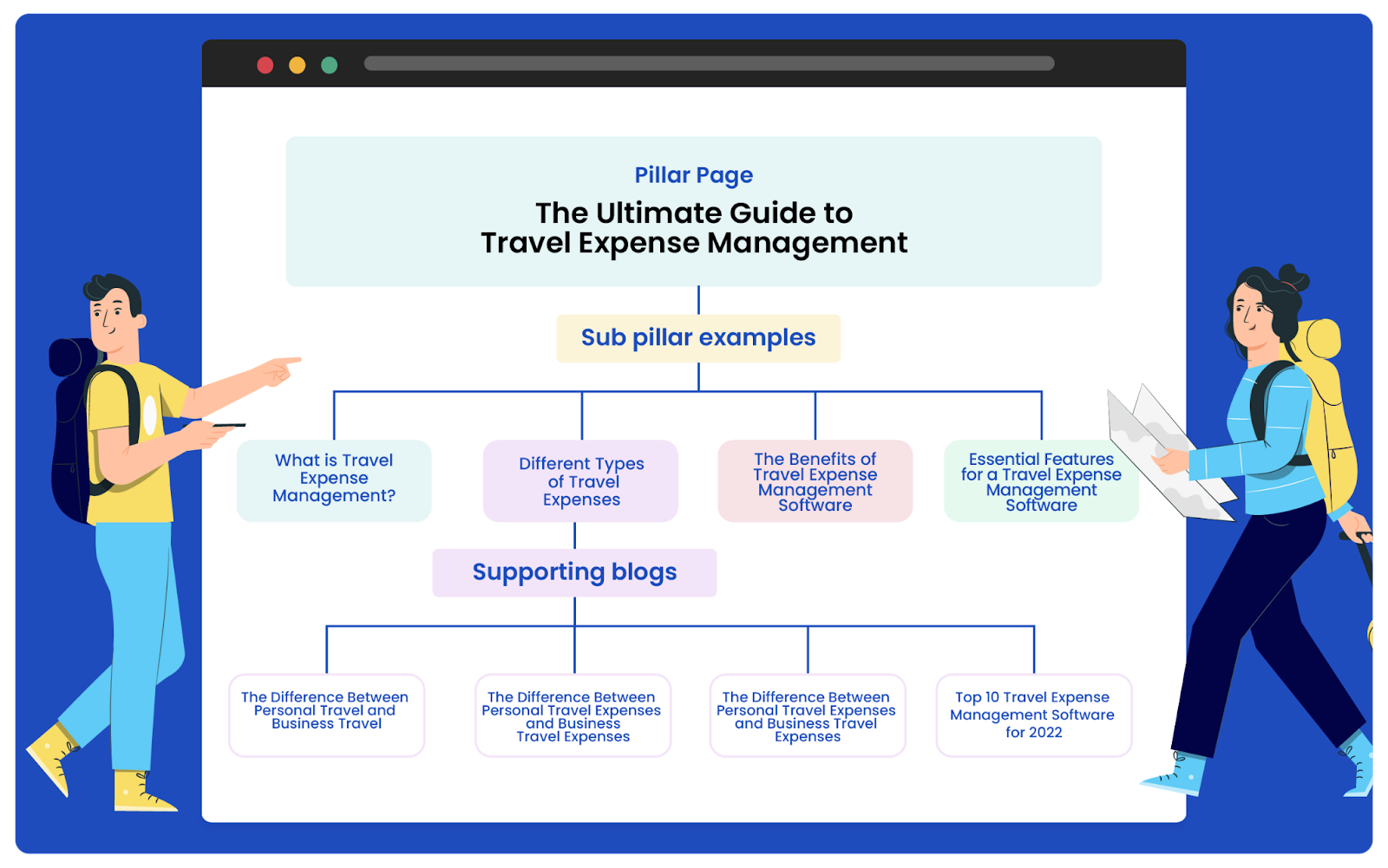
ตัวอย่างที่ 1:
จินตนาการว่าคุณเป็นผู้จัดการฝ่ายการตลาดของบริษัทซอฟต์แวร์การจัดการค่าใช้จ่ายในการเดินทาง คุณต้องการสร้างหน้าหลักในการจัดการค่าใช้จ่ายในการเดินทาง นี่คือลักษณะของหน้าหลักซอฟต์แวร์การจัดการค่าใช้จ่ายในการเดินทาง

เป้าหมายคือการสร้างหน้าหลักที่ให้ภาพรวมโดยละเอียดของหัวข้อกว้างๆ และลิงก์ไปยังบล็อกสนับสนุนในหัวข้อย่อยอื่นๆ
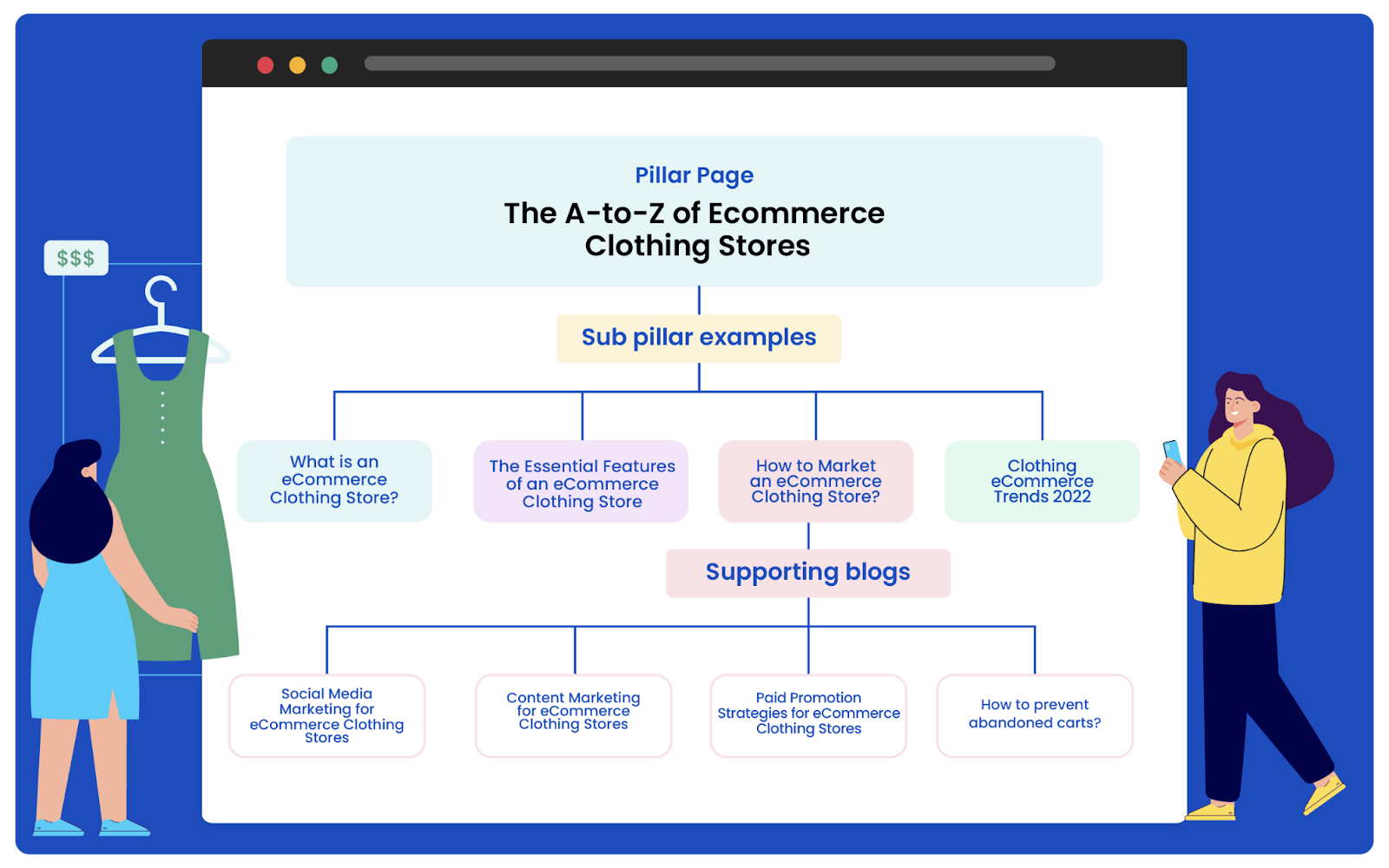
ตัวอย่างที่ 2:
ลองมาอีกตัวอย่างหนึ่ง เวลานี้คุณกำลังพยายามทำตลาดการพัฒนาร้านเสื้อผ้าอีคอมเมิร์ซ คุณต้องการดึงดูดผู้ที่สนใจในการพัฒนาร้านค้าอีคอมเมิร์ซสำหรับแบรนด์ของตน หน้าหลักในหัวข้อร้านเสื้อผ้าอีคอมเมิร์ซจะมีลักษณะดังนี้:

อีกครั้ง เป้าหมายคือการให้ภาพรวมโดยละเอียดของร้านขายเสื้อผ้าอีคอมเมิร์ซและลิงก์ไปยังบล็อกสนับสนุนเกี่ยวกับหัวข้อย่อยของร้านขายเสื้อผ้าอีคอมเมิร์ซ
รู้สึกอยากดำดิ่งลงไปในหน้าหลักหรือไม่? ตรวจสอบทรัพยากร Scalenut ที่ครอบคลุมนี้ว่าหน้าหลักคืออะไรและช่วยจัดอันดับ SEO ได้อย่างไร
Scalenut สามารถช่วยในการสร้างคลัสเตอร์เสาหลักและหัวข้อได้อย่างไร
Scalenut เป็นแพลตฟอร์มการตลาดเนื้อหาและ SEO ที่ช่วยให้ผู้เชี่ยวชาญด้าน SEO สร้างกลยุทธ์หลักด้านเนื้อหาและดำเนินการด้วยเนื้อหาที่โดดเด่น
ด้วยเครื่องมือต่างๆ เช่น Topic Cluster Generator โดย Scalenut คุณสามารถค้นหากลุ่มคำหลักสำหรับคำหลักและตำแหน่งเป้าหมายของคุณ คุณสามารถสร้างแนวคิดหัวข้อที่ครอบคลุมและหัวข้อย่อยที่เป็นรากฐานของกลยุทธ์เนื้อหาที่ประสบความสำเร็จได้
เมื่อพูดถึงการสร้างเนื้อหา Scalenut Cruise Mode (AI Blog Writer) เป็นวิธีที่เร็วที่สุดในการสร้างเนื้อหาในหัวข้อที่กำหนดภายในไม่กี่นาที
สำหรับบล็อกเชิงลึกเพิ่มเติมเกี่ยวกับแนวทางปฏิบัติที่ดีที่สุดเกี่ยวกับ SEO คุณอาจดูคอลเล็กชันบล็อก Scalenut ที่ละเอียดถี่ถ้วน
