Scalenut, G2 Fall Leader 2022 - 콘텐츠 제작 부문 선정
게시 됨: 2022-11-29기둥 페이지는 말 그대로 웹사이트 콘텐츠의 기둥입니다. SEO 노력을 증폭시킬 수 있는 상호 연결된 주제 클러스터의 강력한 기반을 구축하는 데 도움이 됩니다.
주제 클러스터는 더 넓은 용어로 연결된 일련의 관련 주제입니다. 필라 페이지는 주제 클러스터의 블로그로 연결되는 광범위한 용어에 대한 심층 지식 리소스입니다.
필라 페이지를 사용하면 완벽하게 연결되고 독자가 특정 주제에 대한 관련성 있고 유용한 정보를 찾는 데 도움이 되는 상호 연결 전략을 구현할 수 있습니다.
기본 페이지를 사용하면 Google과 같은 검색 엔진이 웹 사이트 콘텐츠를 더 잘 이해할 수 있습니다. 의미 있고 사용자 친화적인 방식으로 가능한 모든 키워드를 타겟팅하는 검색 엔진 친화적인 방법입니다.
필라 페이지에 대한 이 하위 주제 블로그에서는 무엇이 좋은 필라 페이지를 만드는지 빠르게 요약하고 5가지 고유한 필라 페이지 영감과 그로부터 배울 점에 대해 자세히 살펴보겠습니다.
의 시작하자.
콘텐츠 기둥 페이지 모범 사례
콘텐츠 기둥은 까다로울 수 있습니다.
필라 페이지 초안 중간에 '이 주제가 정말 필라 가치가 있었나요?'라고 생각하는 자신을 발견할 수 있습니다.
괜찮아요. 우리는 모두 거기에 있었습니다.
'좋은 필라 페이지란?'에 대한 정답은 없습니다. 그러나 필라 페이지의 성공을 보장하는 몇 가지 요소가 있습니다.
광범위하고 지속적인 주제를 선택하십시오.
기둥 페이지 주제를 선택할 때 주제 클러스터로 시작하는 것이 좋습니다. 관련 항목 목록을 만들고 모든 항목을 연결할 수 있는 하나의 공통된 광범위한 항목을 식별합니다. 그것은 거의 항상 좋은 기둥 페이지 주제입니다.
필라 페이지로 선택하는 주제는 별도의 블로그나 하위 주제를 만들고 연결할 수 있을 만큼 충분히 광범위해야 합니다.
훑어보기 쉽게 만들기
사용자는 콘텐츠를 훑어보고 깊이 파고들 수 있는 하위 주제를 찾을 수 있어야 합니다. 볼드체, 이탤릭체, 제목, 밑줄과 같은 간단한 서식 도구를 사용하여 중요한 정보에 주의를 기울이십시오.
따옴표인 경우 기울임꼴로 서식을 지정하고 큰따옴표를 사용합니다. 목록인 경우 글머리 기호를 사용합니다. 목표는 사용자가 필라 페이지의 해당 섹션에서 몇 줄을 읽고 내용의 요지를 얻을 수 있도록 돕는 것입니다.
사용자 친화적인 것에 집중
좋은 사용자 경험은 성공적인 필라 페이지를 만드는 데 중요한 요소입니다. 필라 페이지를 보다 사용자 친화적으로 만들기 위해 다양한 UI/UX 측면을 살펴보십시오.
예를 들어 "빠른 액세스" 목차를 추가하는 것은 필라 페이지를 보다 사용자 친화적으로 만드는 일반적인 방법입니다.
그렇게 할 수 없다면 시작 부분에 점프 링크가 있는 간단한 번호가 매겨진 글머리 기호 목차를 포함하는 것을 고려하십시오. 사용자가 가장 관심 있는 항목을 찾는 데 도움이 되는 고전적인 방법입니다.
간결하면서도 포괄적인
기둥 페이지는 가느다란 선을 따라야 합니다. 소제목에 대한 기본적인 이해를 제공할 수 있을 만큼 충분히 포괄적이어야 하지만 그들이 더 많은 것을 원하게 할 만큼 간결해야 합니다.
목표는 콘텐츠에 키워드 로드 앵커 텍스트를 자연스럽게 도입하여 독자가 웹 사이트의 다른 블로그에 대한 방문 링크를 유도하는 것입니다.
전체에 내부 링크를 뿌립니다.
필라 페이지의 가장 중요한 점은 사이트의 다른 페이지에 연결할 수 있다는 것입니다. 좋은 필라 페이지는 SEO 전문가에게 사이트의 다른 블로그 및 웹 페이지에 대한 링크를 자연스럽게 배치할 수 있는 많은 기회를 제공합니다.
따라서 필라 페이지에는 내부 링크가 있어야 합니다. 필요한 경우 신뢰할 수 있는 출처에 대한 외부 링크를 포함할 수도 있습니다.
자세한 내용은 필라 페이지 모범 사례에 대한 이 블로그를 참조하십시오.
이제 좋은 필라 페이지가 무엇인지 충분히 이해했으므로 몇 가지 필라 페이지 예를 살펴보겠습니다.
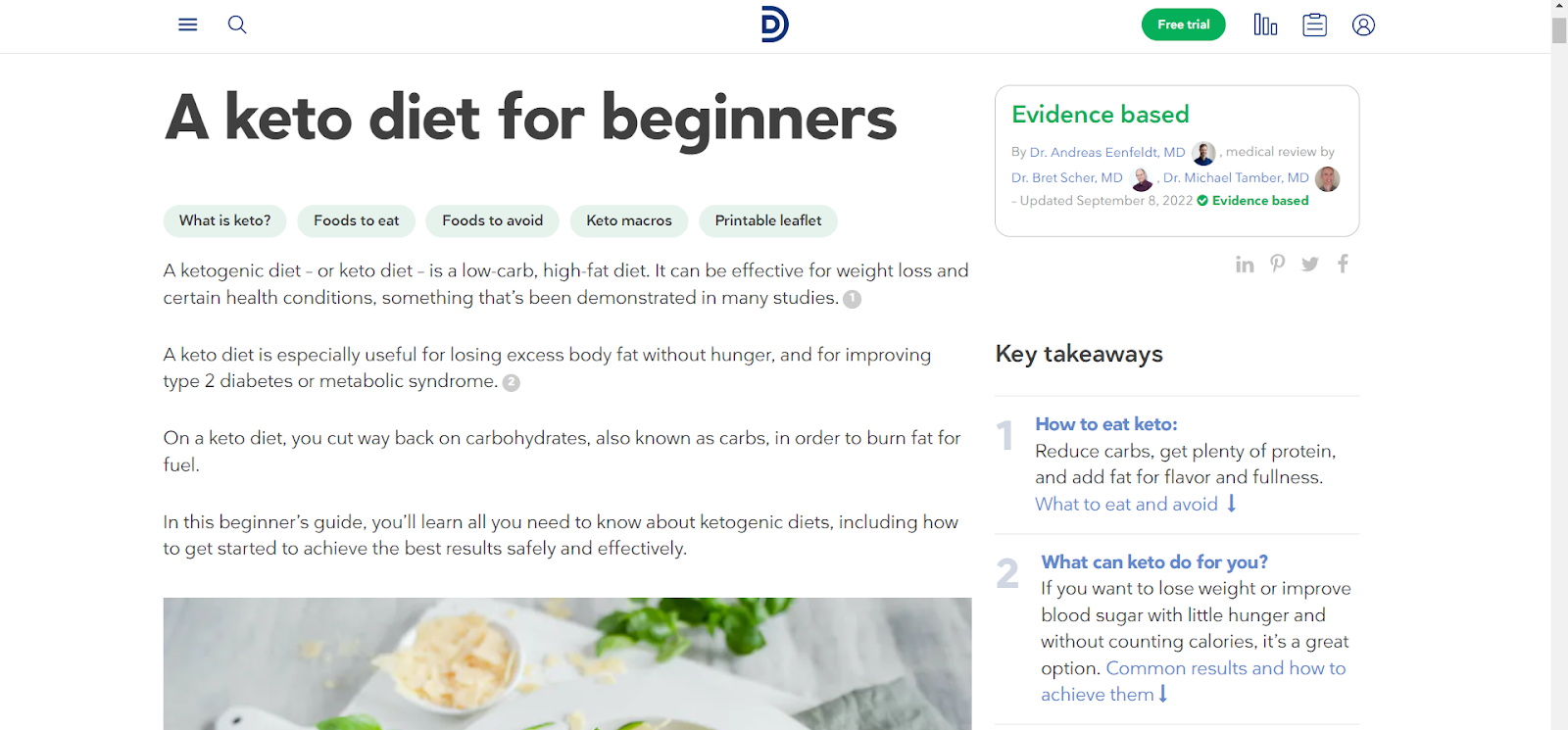
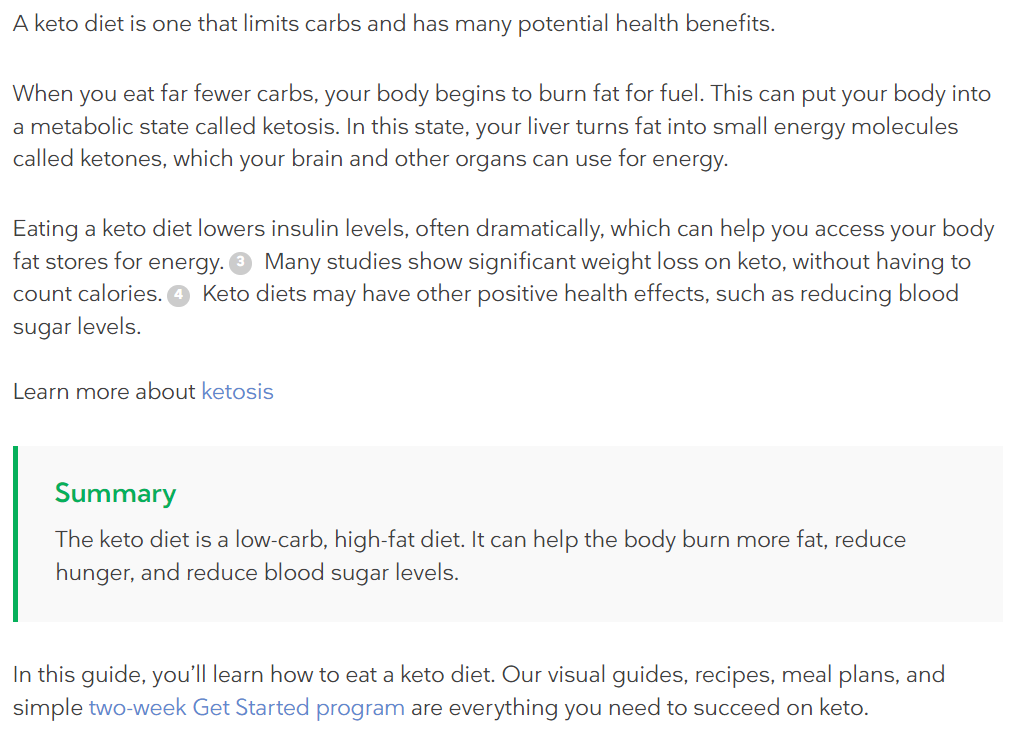
콘텐츠 필라 페이지 예시 1: Diet Doctors의 초보자를 위한 케토 다이어트

케토 다이어트에 대한 이 증거 기반 필라 페이지는 시작하기에 이상적인 예입니다. 텍스트, 이미지 및 비디오가 혼합되어 케토 다이어트와 같은 광범위한 주제를 심도 있게 다룹니다. 케토의 정의부터 자세한 식사 계획에 이르기까지 이 필라 페이지의 정보는 누구나 케토 애호가로 전환하기에 충분합니다.
페이지에 대해 우리가 좋아하는 것
- 각 제목 바로 아래에 있는 편리한 메뉴
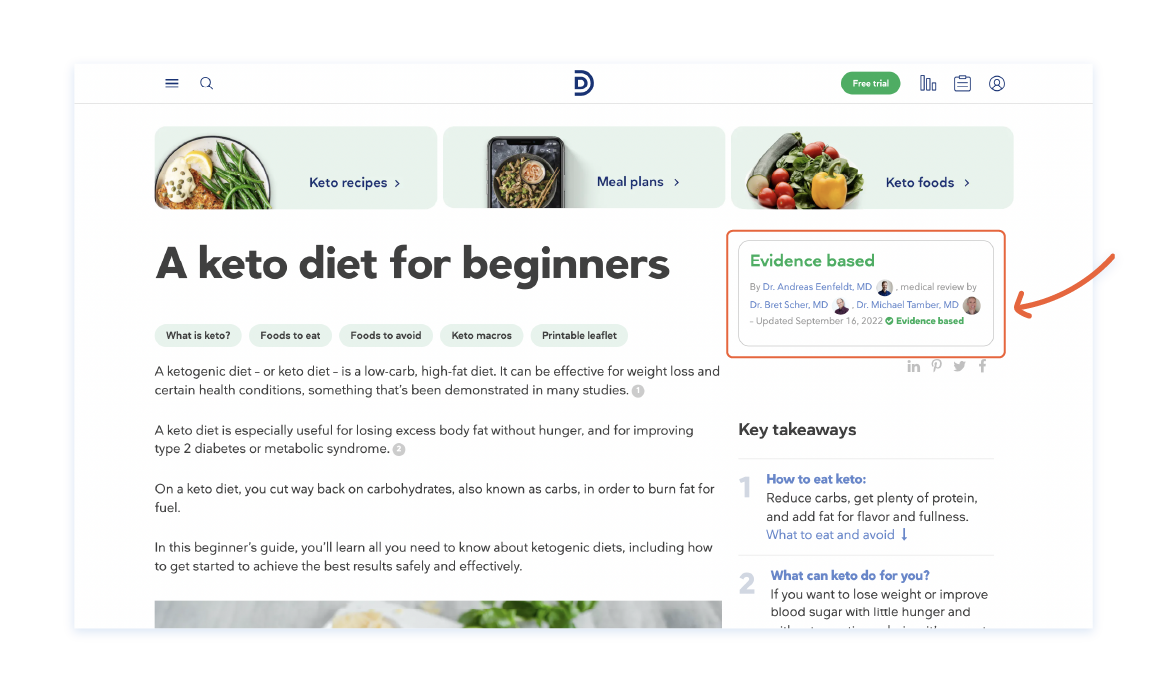
이 필라 페이지에서 가장 먼저 눈에 띄는 것은 독특한 메뉴 활용이다. H1, '초보자를 위한 케토 다이어트'부터 다른 모든 H2에 이르기까지 섹션별로 메뉴를 만들었습니다.

이 접근 방식은 이 필라 페이지의 전체 콘텐츠에 대한 접근성을 향상시킵니다.
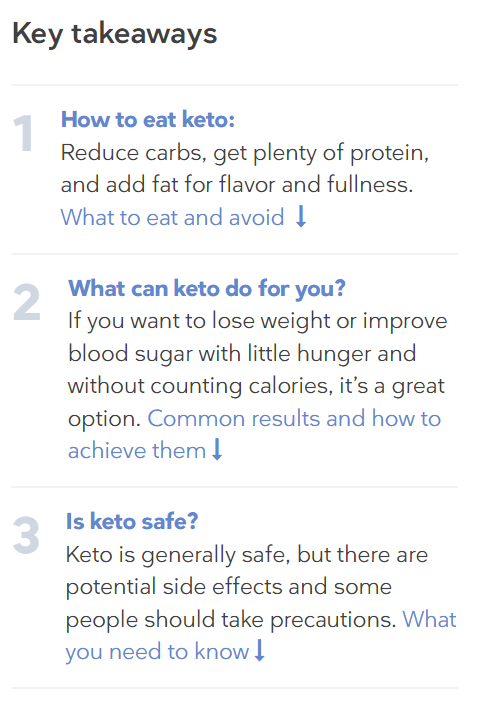
- 오른쪽의 주요 테이크 아웃
실행 가능한 정보를 빠르게 찾는 독자를 돕기 위해 오른쪽에 '핵심 요약' 섹션이 포함되어 있습니다. 이것은 필라 페이지에서 연동하는 좋은 예입니다.

- '증거 기반'이라는 캐치프레이즈 사용
신뢰 구축은 필라 페이지의 가장 중요한 측면입니다. 다이어트 박사는 작가의 자격 증명과 함께 '증거 기반'이라는 문구를 포함하여 이를 훌륭하게 수행했습니다.

화면 오른쪽을 한 번 보면 이 필라 페이지의 정보가 신뢰할 수 있다는 것을 즉시 알 수 있습니다.
- 이해하기 쉬운 구조화
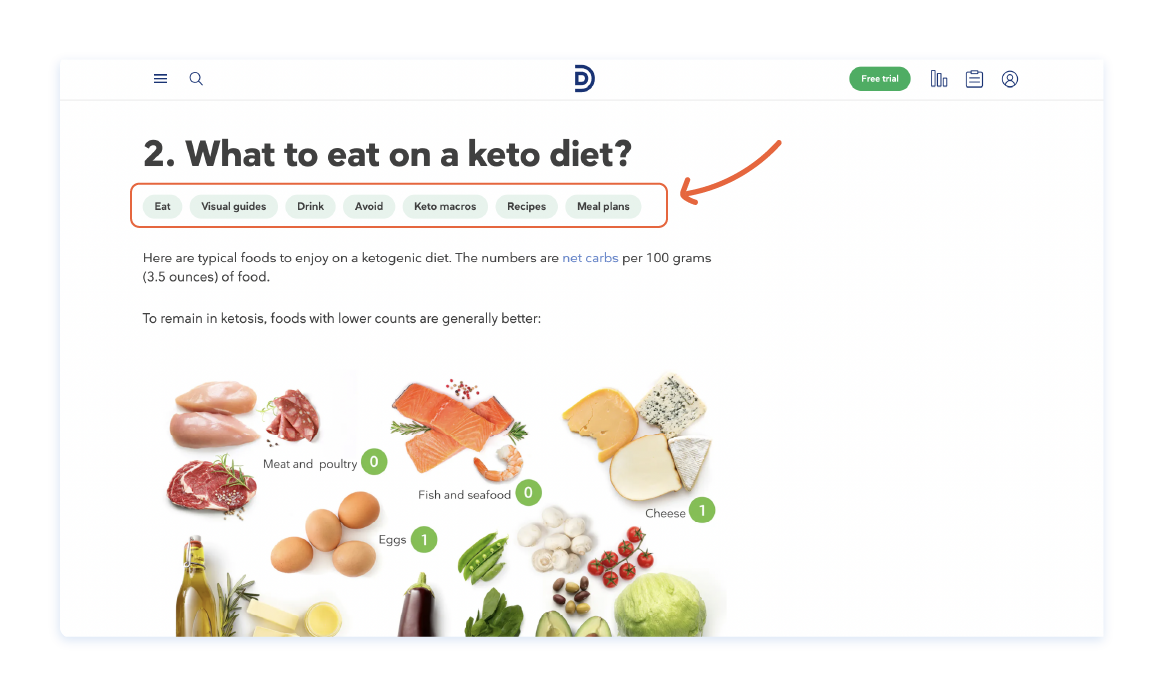
케토 다이어트 블로그는 간단한 구조를 따릅니다. 하위 주제를 소개하고 간략하게 설명하며 관련 링크와 함께 섹션 끝에 요약을 제공합니다.

전체 필라 페이지는 방문자가 쉽게 읽을 수 있도록 작은 단락으로 구성되어 있습니다.
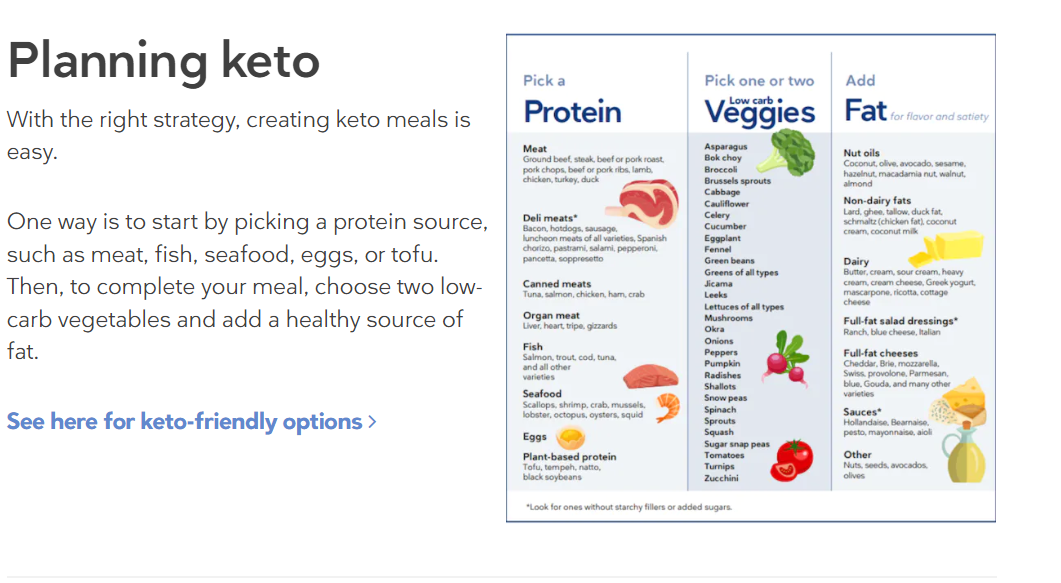
- 텍스트와 이미지의 훌륭한 조합
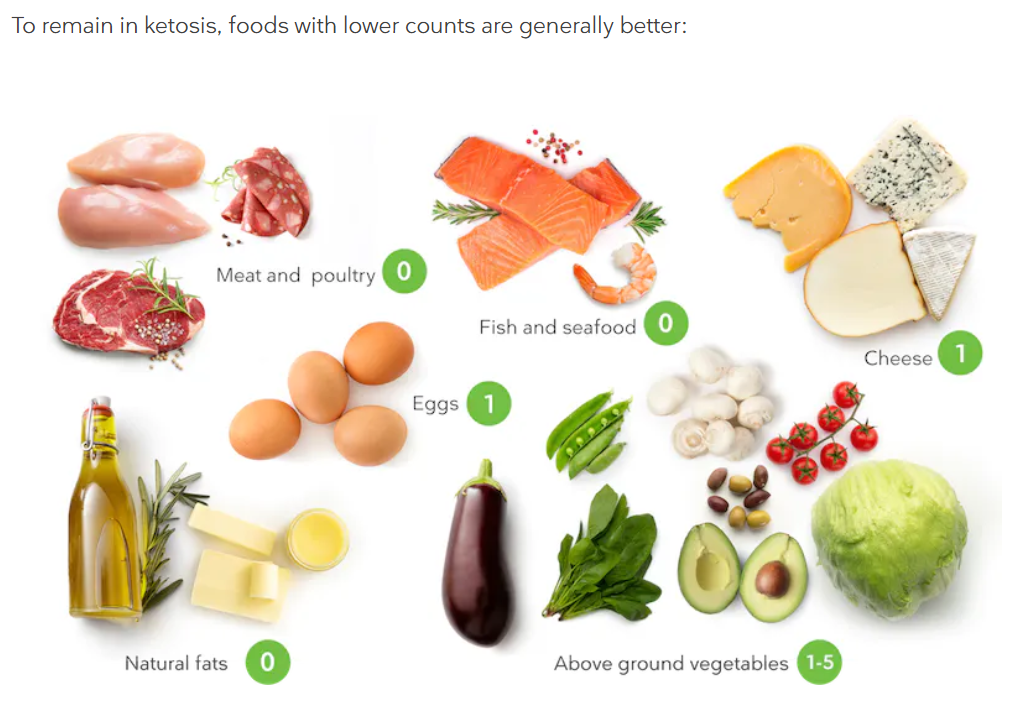
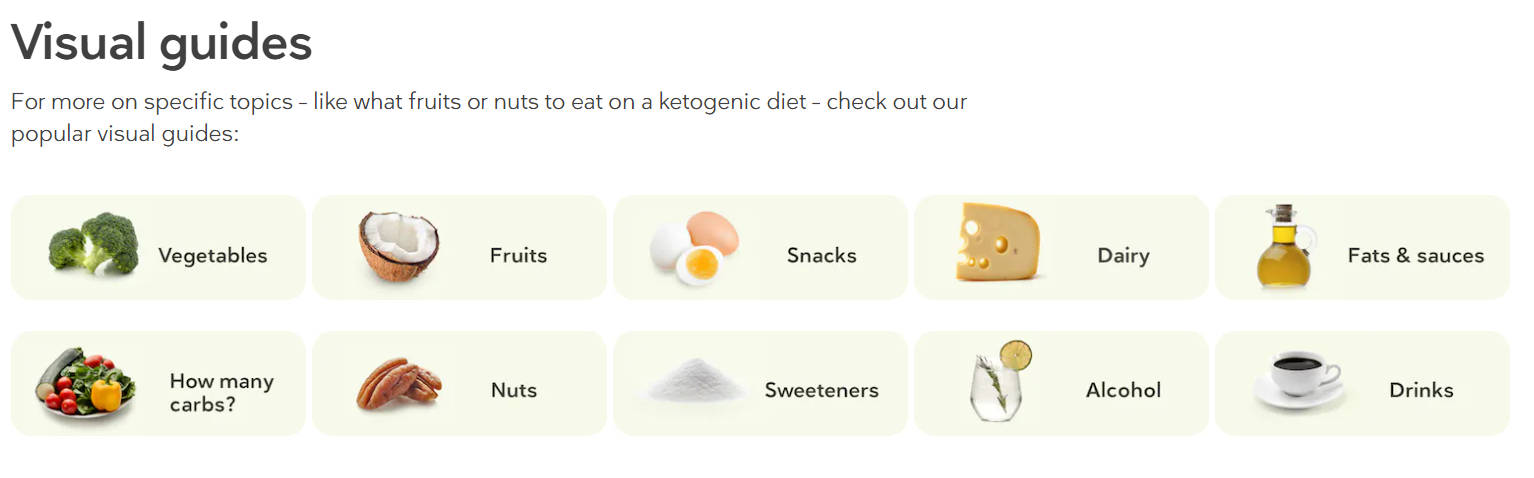
Diet Doctors는 인포그래픽, 다이어그램, 비디오, 레시피 및 식사 계획을 포함하여 이 필라 페이지에 다양한 유형의 콘텐츠를 훌륭하게 혼합하여 생성했습니다. 전체적으로 일정한 간격으로 매력적이고 상호작용적인 시각적 요소를 발견하게 될 것입니다.
예를 들어,
- 비디오

- 이미지/인포그래픽

- 비주얼 가이드

- 다운로드 가능한 콘텐츠

- 가능한 모든 정보에 대한 링크
필라 페이지 전체에서 Diet Doctors는 주제에 대한 자세한 정보를 위해 별도의 블로그 게시물에 링크할 수 있는 기회를 놓치지 않았습니다.
배울 수 있는 것
- 접근성은 성공적인 필라 페이지의 중요한 요소입니다.
- 가능한 한 매력적인 시각적 요소의 혼합을 만들기 위해 노력해야 합니다.
- 모든 기회에 관련 블로그 게시물에 대한 링크를 제공합니다.
콘텐츠 기둥 페이지 예 2: 일본어 배우기 | TOFUGU의 말도 안되게 자세한 가이드

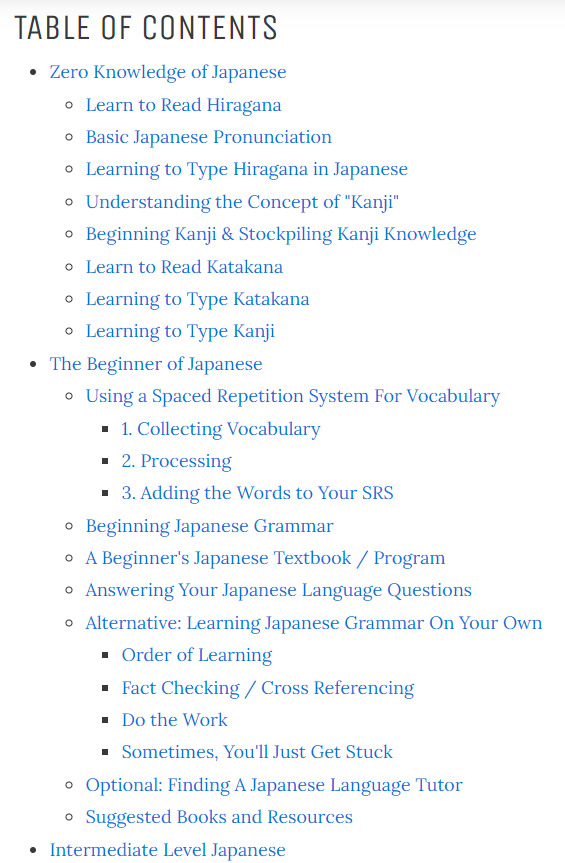
이 필라 페이지는 인터넷에서 일본어에 대한 가장 포괄적인 가이드입니다. TOFUGU 필라 페이지는 선형 구조를 따릅니다. 서론 직후 별도의 섹션으로 목차를 포함합니다.
페이지에 대해 우리가 좋아하는 것
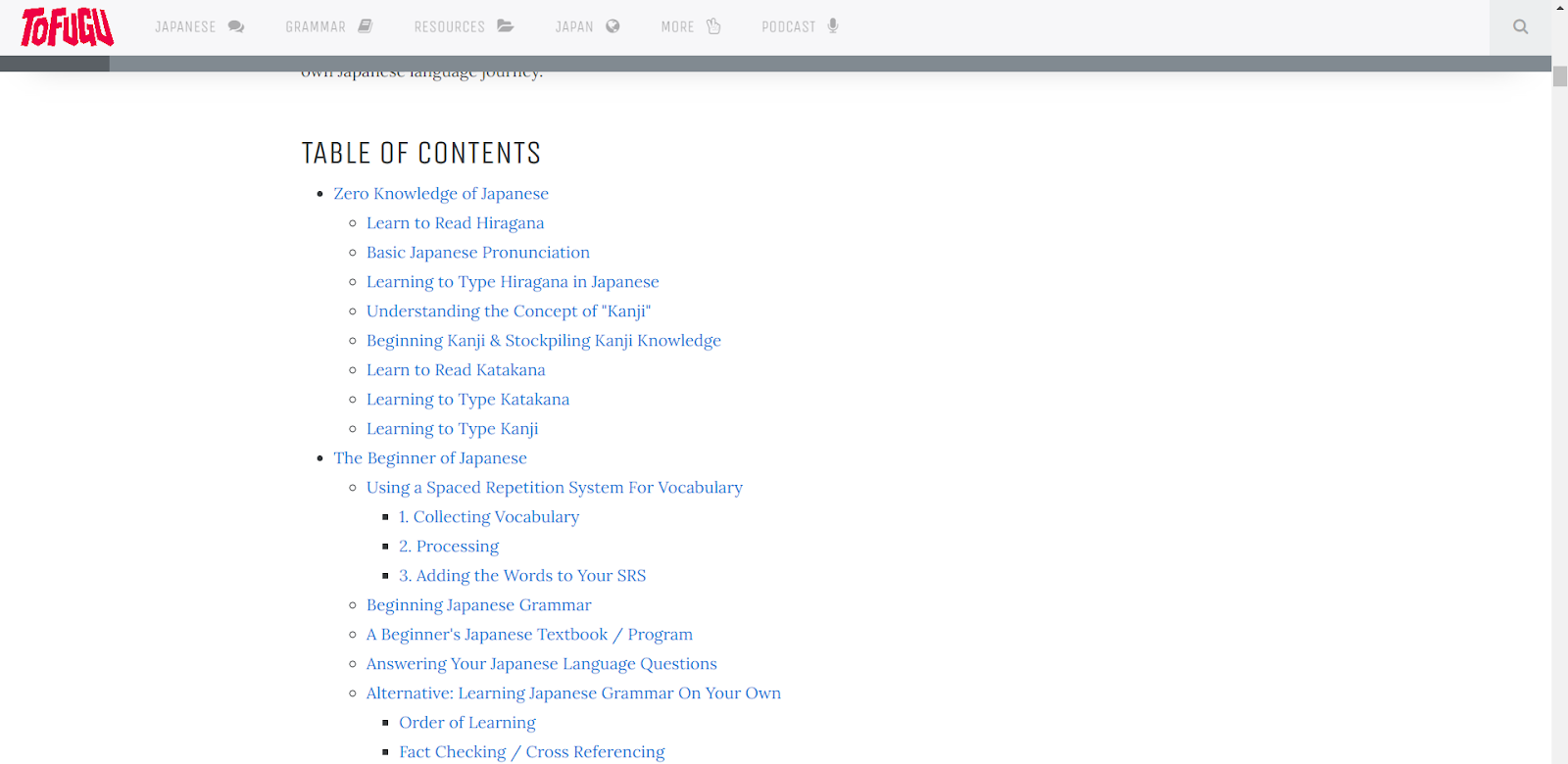
- 시작 부분의 목차

상단에 TOC를 포함하는 것은 콘텐츠의 접근성을 향상시키는 좋은 방법입니다. 또한 마지막으로 읽은 부분부터 바로 읽을 수 있기 때문에 재방문자에게 좋은 출발점 역할을 합니다.
- 상단의 진행률 표시줄

새로운 언어를 배우는 것은 꾸준한 노력이 필요하기 때문에 상단의 진행률 표시줄은 독자에게 동기 부여 요소로 작용합니다. 기둥 페이지를 진행하면서 막대가 계속 움직입니다.
- 0에서 중급 일본어까지

이 가이드는 모두에게 유용한 리소스입니다. 이전 학습 기간의 기본 지식이 이미 있는 경우에도 이 기본 페이지에서 적절한 시작점을 쉽게 찾을 수 있습니다.
- 지속적인 학습에 동기를 부여하기 위해 사이에 인용문이 있습니다.
TOFUGU 가이드는 텍스트에 흥미로운 인용구를 사용하여 일정한 간격으로 독자에게 동기를 부여합니다.

이러한 인용문은 동기 부여 역할을 할 뿐만 아니라 독자에게 약간의 숨 쉴 공간을 제공합니다.


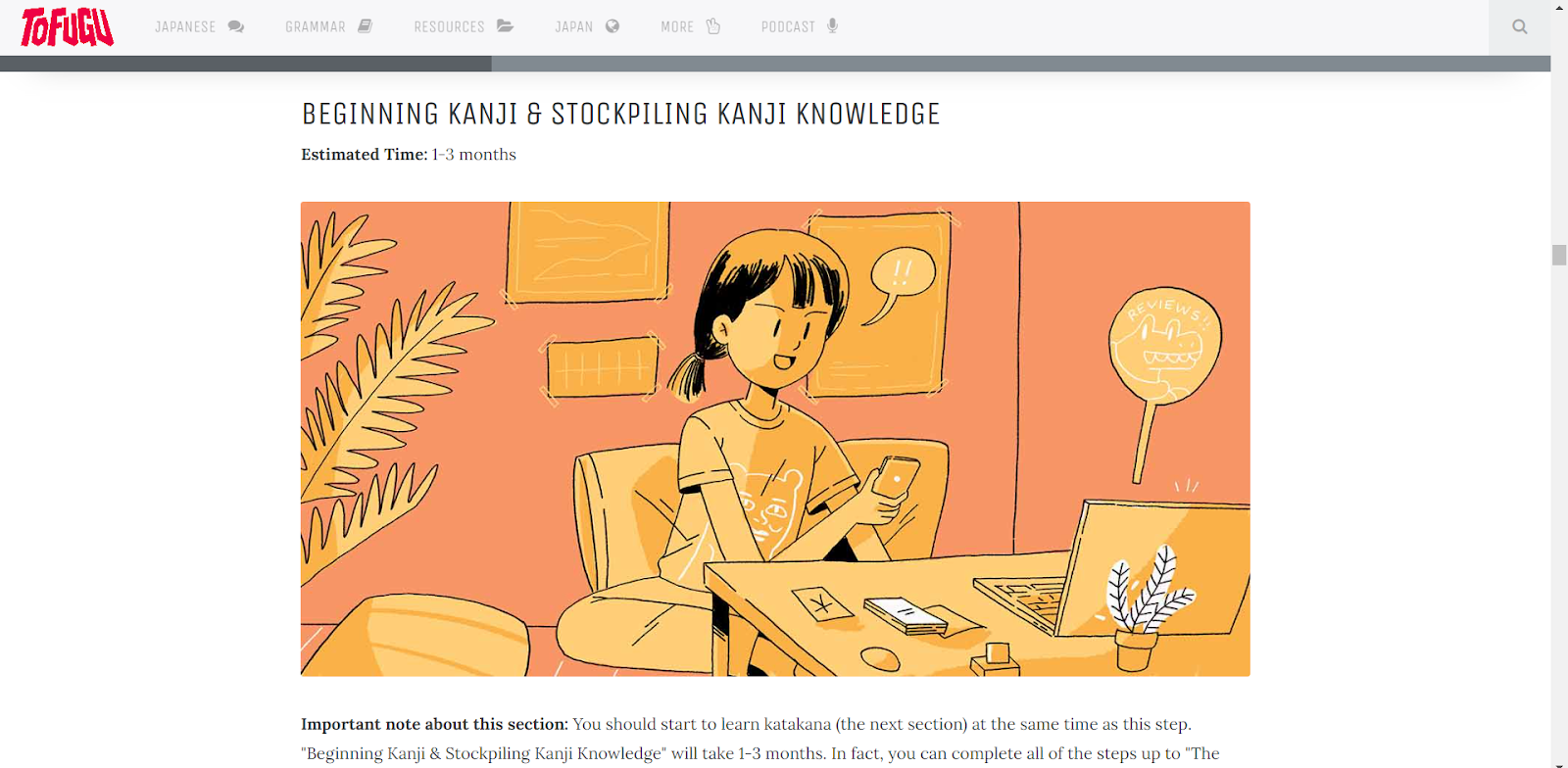
- 만화 스타일의 인포그래픽
주목해야 할 또 다른 사항은 그들이 필라 페이지에서 사용한 만화 스타일의 인포그래픽입니다.

이러한 이미지는 독자를 교육하면서 섹션의 톤을 설정합니다.
- 처음에 필요한 정보를 제공합니다.
가이드는 효과적인 학습을 위한 예상 학습 시간과 같은 필요한 정보를 섹션 시작 부분에서 독자에게 제공합니다.

TOFUGU는 예상 학습 시간과 효과적인 학습에 필요한 전제 지식을 독자에게 알려줌으로써 올바른 기대치를 설정합니다.

읽는 시간, 미리 읽기 추천 등을 독자에게 알려주는 기둥 페이지는 방문자에게 진솔한 감동을 선사합니다.
배울 수 있는 것
- 필라 페이지의 주제를 선택할 때마다 매우 자세하게 다룰 수 있는지 확인하십시오.
- 독자에게 필요한 정보(결정을 내리는 데 도움이 되는 정보)를 제공하여 처음부터 독자에게 올바른 기대치를 설정하십시오.
- 유용하고 실행 가능한 정보가 있는 블로그 게시물에 가능한 한 많이 연결하십시오.
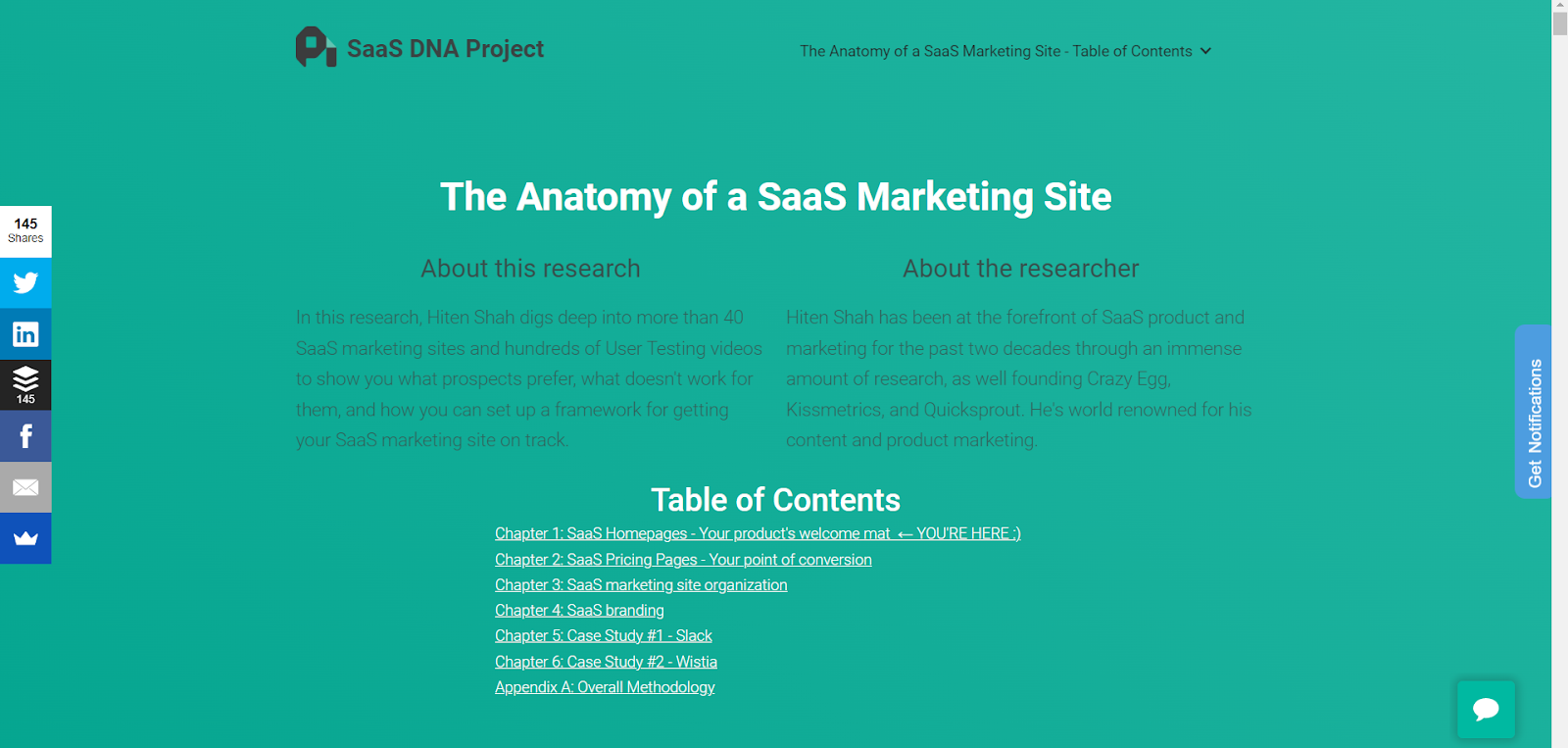
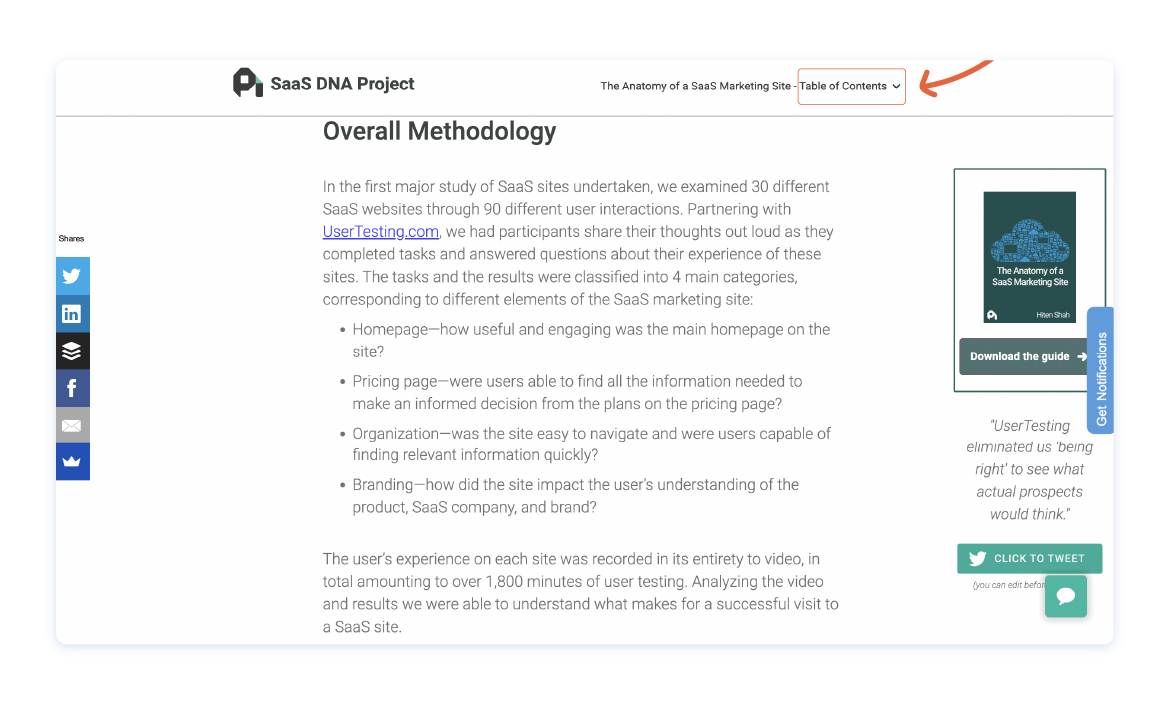
콘텐츠 필라 페이지 예제 3: SaaS DNA 프로젝트에 의한 SaaS 마케팅 사이트 분석

SaaS 마케팅에 대한 SaaS DNA 프로젝트 필라 페이지는 40개 이상의 SaaS 웹사이트에 대한 원래 연구 결과를 제공하는 철저한 연구 기반 필라 페이지입니다. 독창적인 연구가 어떻게 필라 페이지에 힘을 실어줄 수 있는지 보여주는 좋은 예입니다.
페이지에 대해 우리가 좋아하는 것
- 심플한 UI/UX
이 기둥의 UI/UX는 단순하고 명확하며 사용하기 쉽습니다. 이 페이지는 목차와 함께 연구 및 연구원에 대한 약간의 배경 정보를 제공하여 작업을 시작합니다.
- 빠른 탐색을 위한 고정 헤더 메뉴

소개를 지나 스크롤하면 필라 페이지의 목차가 있는 고정 헤더가 표시됩니다. 이와 같은 빠른 액세스 메뉴를 사용하면 독자가 필라 페이지의 섹션 간을 더 쉽게 탐색할 수 있습니다.
- 가이드 다운로드 옵션

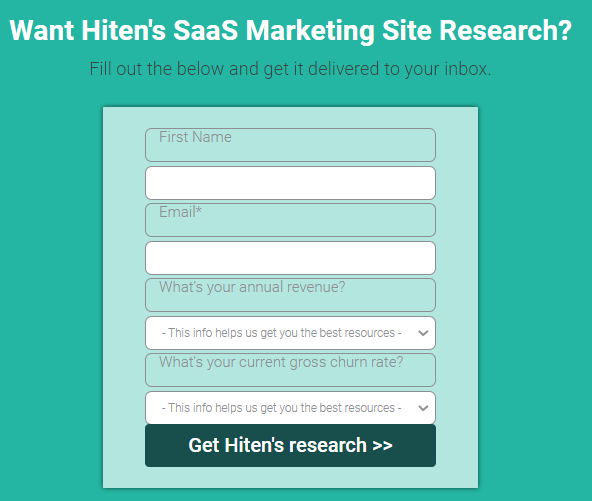
'가이드 다운로드' 옵션은 필라 페이지에 리드 양식을 삽입하는 좋은 방법입니다.

이 옵션은 방문자를 이 짧은 양식으로 안내하며, 양식을 작성하고 필라 페이지 사본을 무료로 받을 수 있습니다.
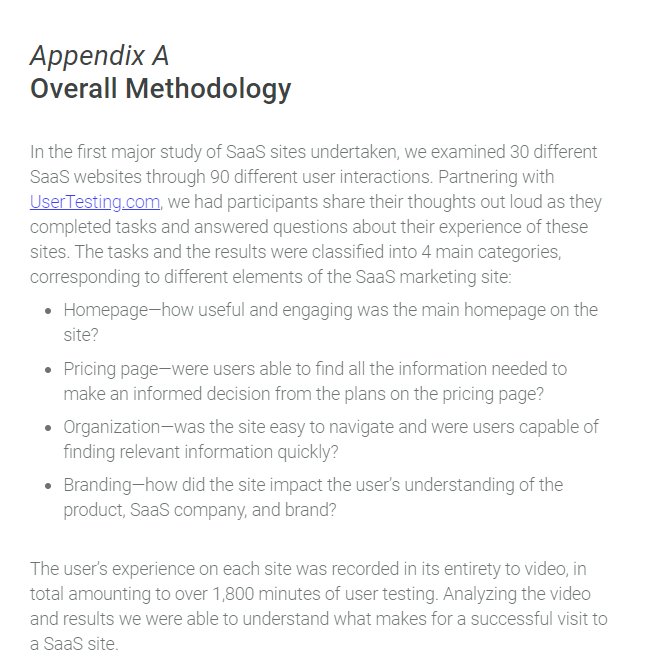
- 연구 방법론 세부 정보
연구 방법에 대해 독자를 교육하는 것은 신뢰를 구축하는 좋은 방법입니다. SaaS DNA 프로젝트는 별도의 섹션이나 부록에서 이 기둥 페이지 뒤에 있는 연구 방법을 잘 설명했습니다.

- 쉽게 공유 가능

필라 페이지 왼쪽에 소셜 공유 탭이 있는 메뉴는 청중 옹호를 홍보하는 이상적인 방법입니다.
배울 수 있는 것
- 쉬운 탐색을 위해 빠른 액세스 메뉴로 필라 페이지를 만듭니다.
- 짧은 리드 생성 양식을 작성하여 eBook 또는 기타 리소스를 다운로드할 수 있는 옵션을 제공합니다.
- 소셜 미디어 공유 옵션을 포함하여 필라 페이지를 홍보할 수 있게 만드세요.
콘텐츠 필라 페이지 예제 4: iMPACT로 콘텐츠 스타일 가이드를 만드는 방법

iMPACT의 '콘텐츠 스타일 가이드를 만드는 방법'은 훌륭한 필라 페이지 예제입니다. 이 페이지는 DIY 형식으로 되어 있으며 읽기 자료 및 간단한 이미지에 대한 관련 링크가 포함된 콘텐츠 스타일 가이드 만들기에 대한 모든 내용을 다룹니다.
페이지에 대해 우리가 좋아하는 것
- 처음부터 명확한 기대치를 설정합니다.
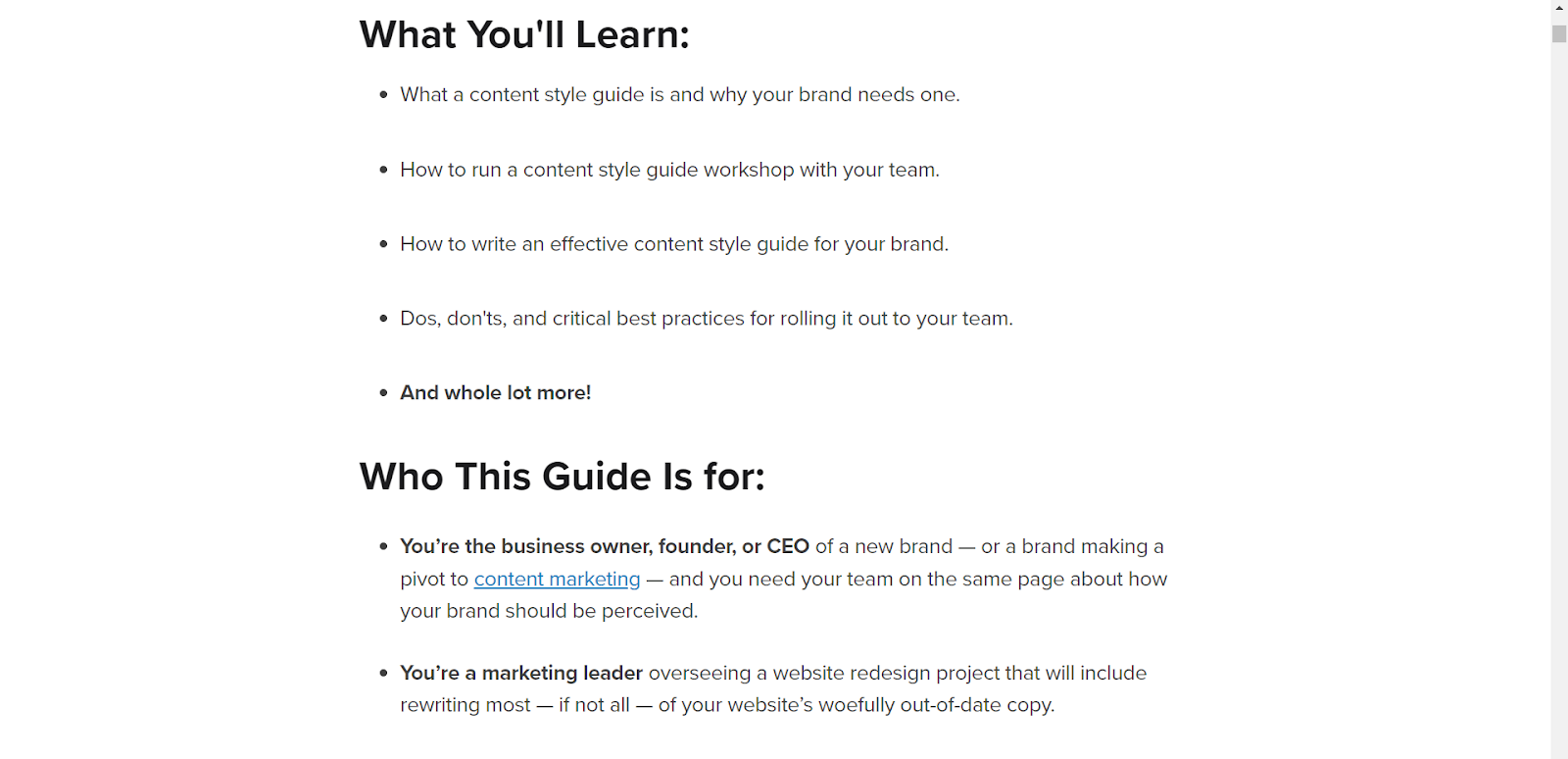
콘텐츠 기둥은 '무엇을 배울 것인가?'와 같은 몇 가지 기본적인 질문을 다루는 것으로 시작합니다. 그리고 '누구를 위한 가이드인가요?'

독자에 대한 올바른 기대치를 설정하는 것은 방문자에게 필라 페이지에서 어떤 종류의 정보를 얻게 되는지 알리는 이상적인 방법입니다.
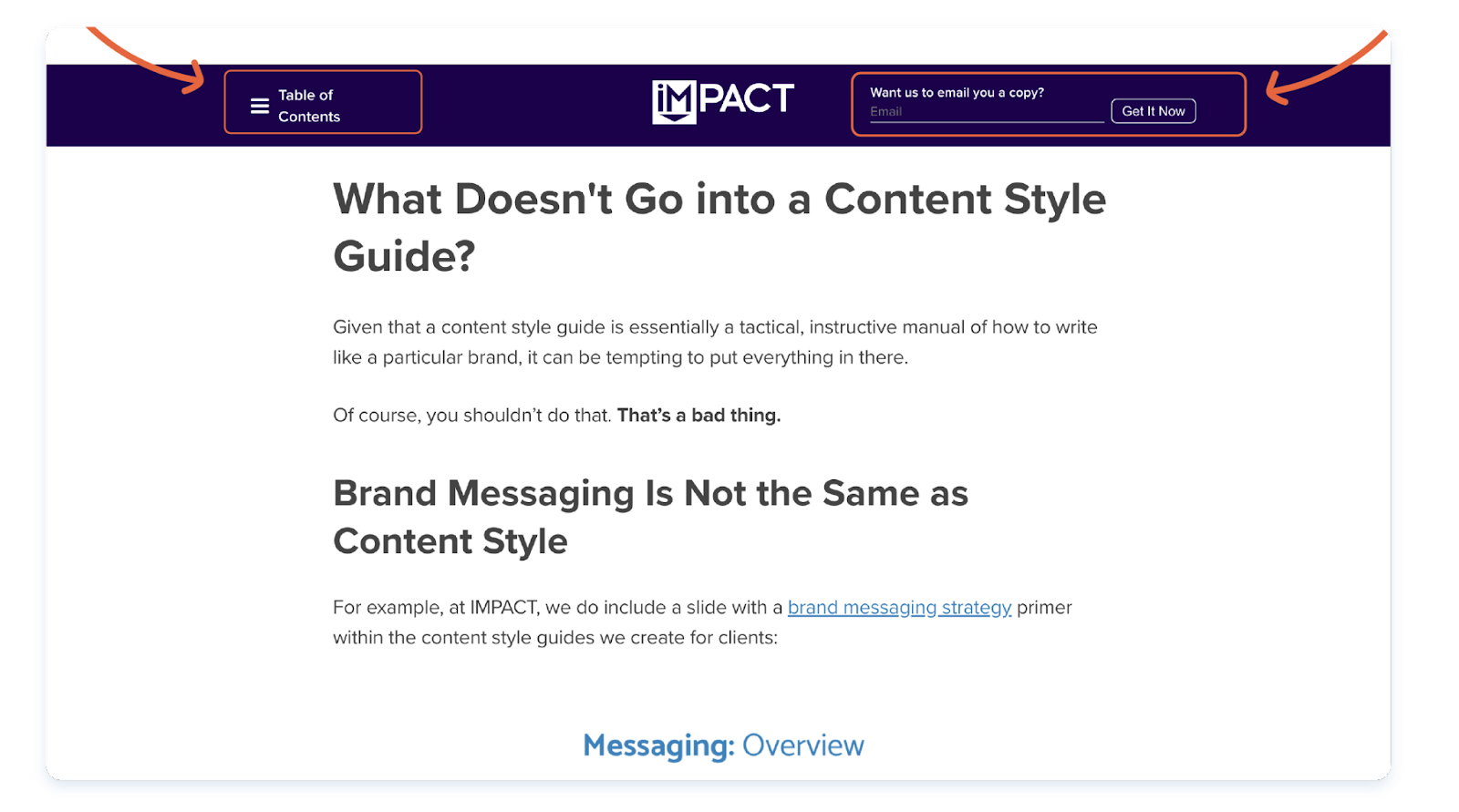
- 상단의 스티커 메뉴
상단의 고정 메뉴는 필라 페이지의 다양한 섹션에 대한 접근성을 향상시키는 좋은 방법입니다. iMPACT는 이를 한 단계 더 발전시켜 헤더에 빠른 다운로드 양식을 추가했습니다.

선형 흐름 대신 상단에 있는 이 빠른 액세스 메뉴는 독자가 많이 스크롤하지 않고도 다른 섹션으로 이동할 수 있도록 도와줍니다.
- 별도의 섹션에서 저자 소개
필수는 아니지만 필라 페이지 뒤의 작가 소개는 독자를 위한 콘텐츠를 인간화합니다.

“Liz Moorehead는 저자 설명에서 신뢰할 수 있는 사람처럼 보입니다. 좋아, 그들에게 기회를 주고 필라 페이지를 읽어보자.”
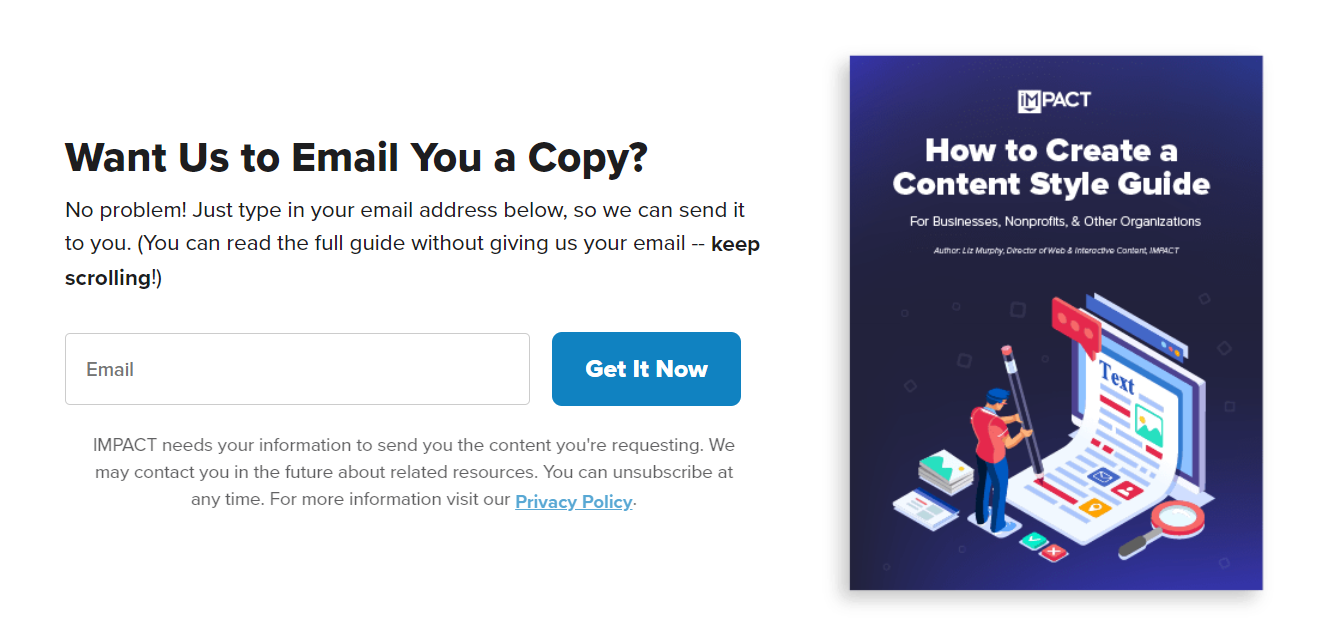
- 복사 옵션 다운로드
iMPACT가 단일 필드 양식이 있는 페이지에 다운로드 섹션을 포함시킨 방식이 마음에 듭니다. 이것은 또한 다가오는 뉴스레터 캠페인을 위한 이메일 목록을 구축하는 좋은 방법입니다.

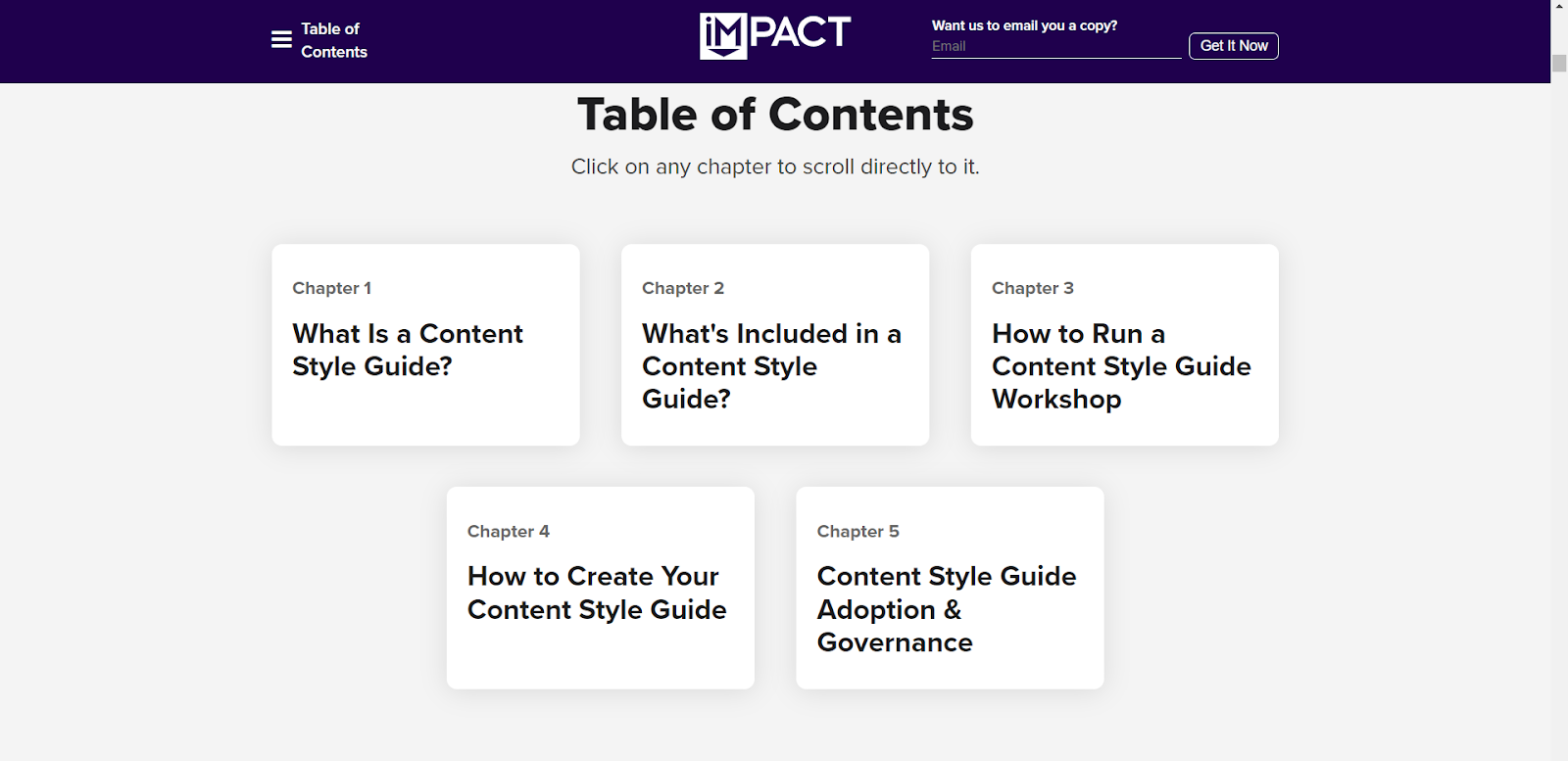
- 장별 내용 설명
기본 페이지는 일반적으로 방문자를 위한 학습 리소스입니다. 목차에 대한 장별 형식은 독자에게 시작 위치를 결정할 수 있는 대화형 메뉴를 제공합니다.

지식 수준에 따라 어떤 장에서든 시작할 수 있습니다.
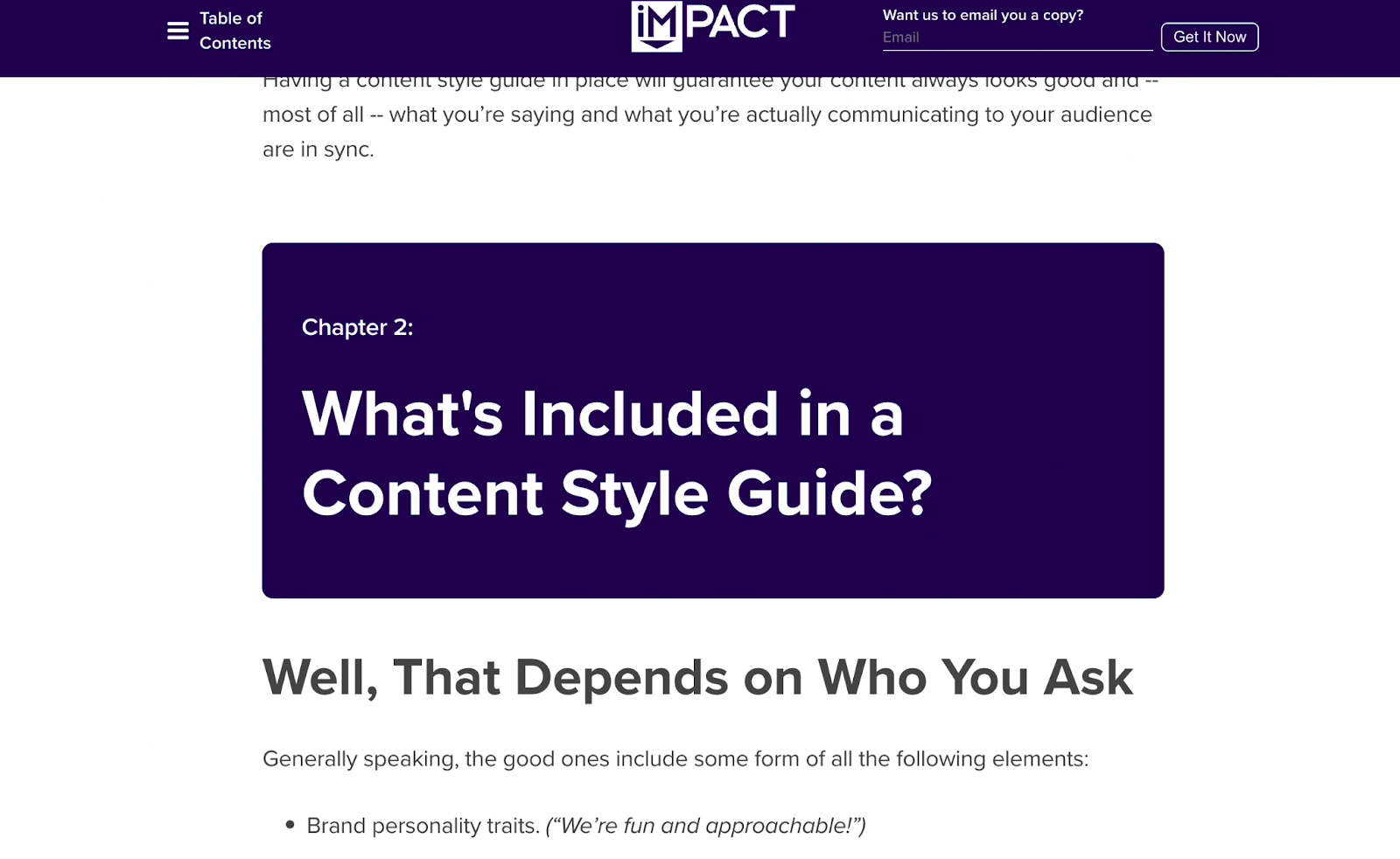
- 장 사이의 구역 나누기 지우기
기둥 페이지에는 모든 장의 시작 부분에 큰 제목 블록이 있는 적절한 섹션 구분이 있습니다. 이는 콘텐츠의 가독성을 높이는 데 도움이 됩니다.

- 추가 필라 페이지 콘텐츠를 위한 추천 섹션이 있습니다.
필라 페이지에는 매력적인 디자인과 정기적인 간격으로 매력적인 부제목으로 더 많은 정보를 읽을 수 있는 제안이 포함되어 있습니다.

또한 콘텐츠 기둥에는 가능한 경우 텍스트 내에 내부 링크가 있습니다. iMPACT는 이 필라 페이지에 링크할 기회를 남기지 않았습니다.
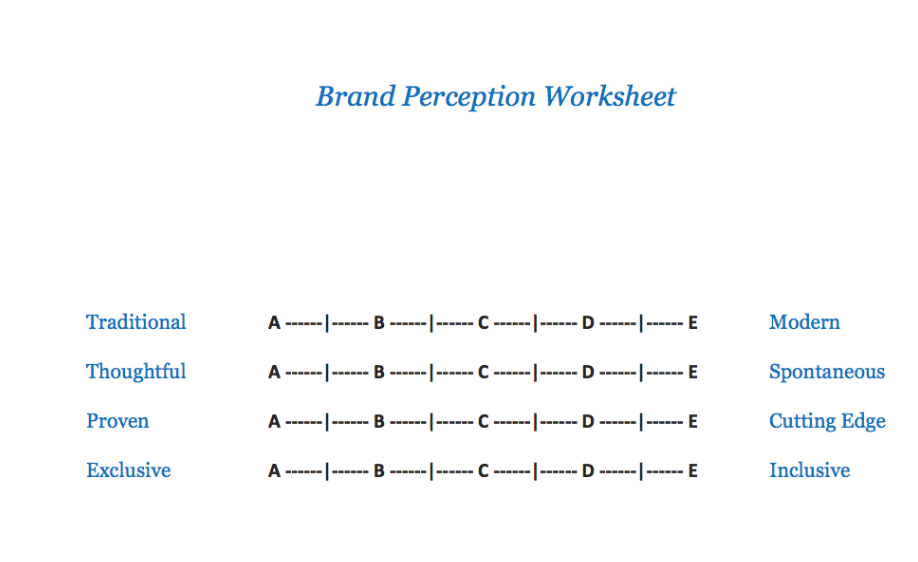
- 간단한 이미지
이 필라 페이지의 한 가지 중요한 측면은 간단하면서도 유익한 이미지입니다. iMPACT는 독자가 필라 페이지의 개념을 더 잘 이해할 수 있도록 매우 간단한 이미지를 만들었습니다.

배울 수 있는 것
- 방문자가 필라 페이지를 쉽게 탐색할 수 있는 방법을 제공하십시오.
- 기본 페이지는 빠른 다운로드 양식을 포함하여 이메일 목록을 작성하는 데 도움이 될 수 있습니다.
- 다른 섹션 사이의 구분으로 제목을 사용하십시오.
- 추천 읽기 섹션으로 관련 블로그를 소개합니다.
- 단순한 이미지도 콘텐츠에 큰 영향을 미칠 수 있습니다.
이러한 예가 필라 페이지 콘텐츠에 대한 창의성을 촉발하기를 바랍니다.
참조용으로 트래픽을 늘리기 위해 만들 수 있는 필라 페이지 유형에 대한 유용한 Scalenut 블로그가 있습니다.
더 많은 콘텐츠 필라 페이지 예시
다음은 더 나은 이해를 위한 몇 가지 추가 콘텐츠 필라 페이지 예입니다.
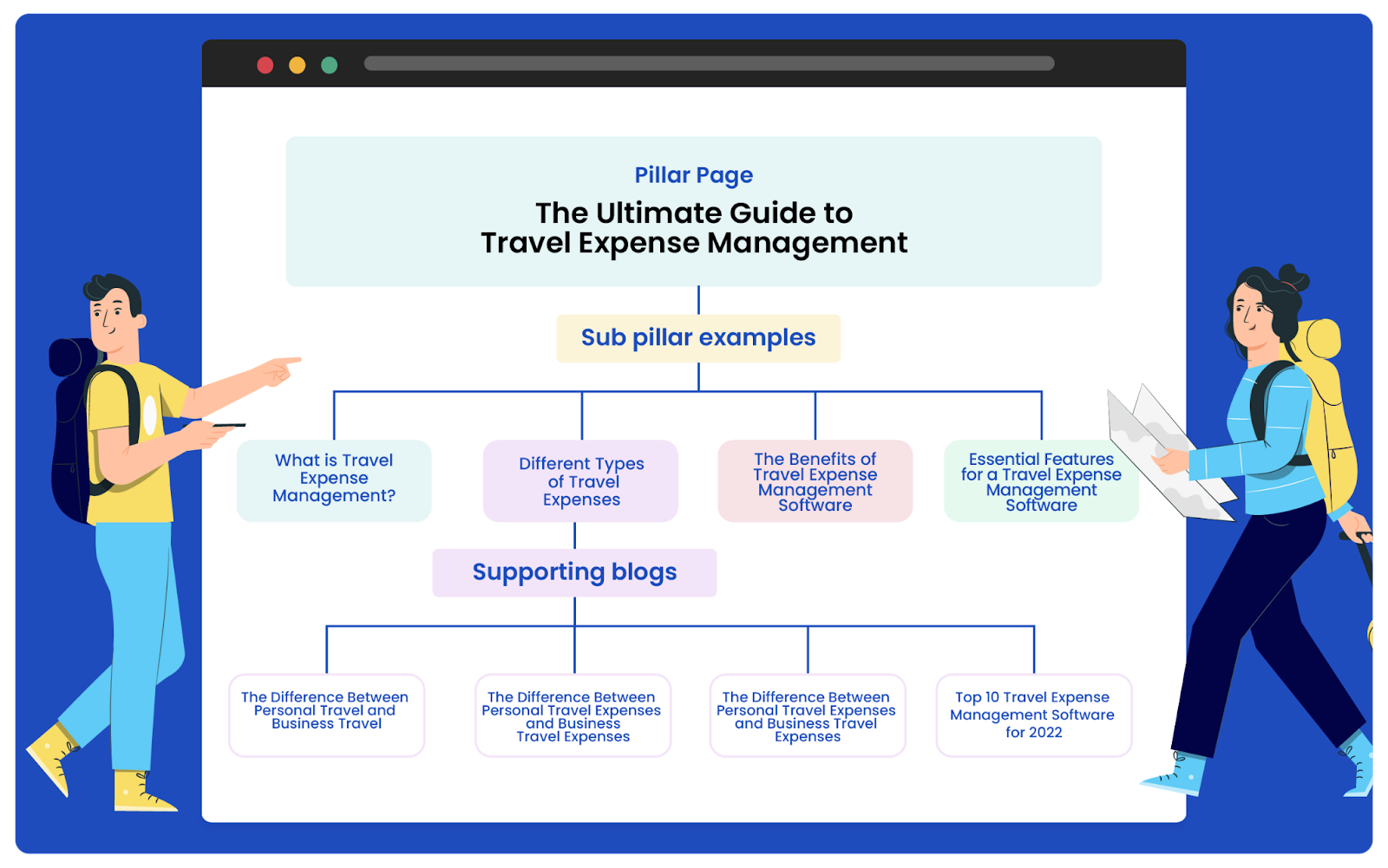
예 1:
여행 경비 관리 소프트웨어 회사의 마케팅 관리자라고 상상해 보십시오. 여행 경비 관리에 대한 필라 페이지를 만들고자 합니다. 다음은 출장 경비 관리 소프트웨어 필라 페이지의 모습입니다.

목표는 광범위한 주제에 대한 자세한 개요를 제공하고 다른 하위 주제에 대한 지원 블로그에 대한 링크를 제공하는 기둥 페이지를 만드는 것입니다.
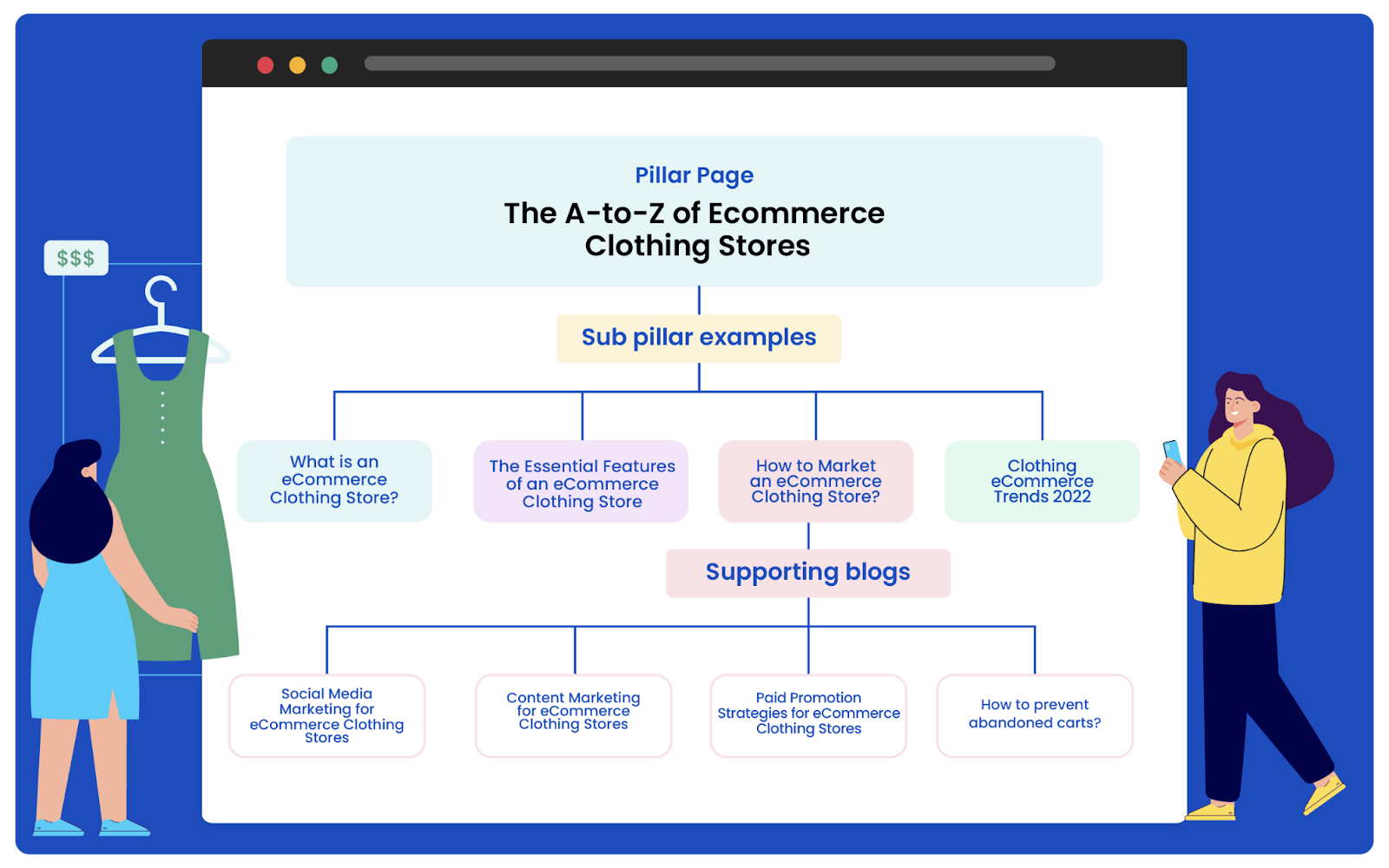
예 2:
또 다른 예를 들어보겠습니다. 이번에는 전자 상거래 의류 매장 개발을 마케팅하려고 합니다. 자신의 브랜드를 위한 전자 상거래 상점 개발에 관심이 있는 사람들을 유치하고 싶습니다. 전자 상거래 의류 상점 주제에 대한 필라 페이지는 다음과 같습니다.

다시 말하지만 목표는 전자 상거래 의류 매장에 대한 자세한 개요와 전자 상거래 의류 매장의 하위 주제에 대한 지원 블로그 링크를 제공하는 것입니다.
기둥 페이지에 대해 자세히 알아보고 싶으신가요? 필라 페이지가 무엇이고 SEO 순위에 어떻게 도움이 되는지에 대한 포괄적인 Scalenut 리소스를 확인하십시오.
Scalenut이 기둥 및 주제 클러스터를 만드는 데 도움이 되는 방법
Scalenut은 SEO 전문가가 콘텐츠 기둥 전략을 만들고 뛰어난 콘텐츠로 실행할 수 있도록 도와주는 콘텐츠 마케팅 및 SEO 플랫폼입니다.
Scalenut의 주제 클러스터 생성기와 같은 도구를 사용하면 시드 핵심 용어 및 대상 위치에 대한 키워드 클러스터를 찾을 수 있습니다. 이를 바탕으로 성공적인 콘텐츠 전략의 기반을 형성하는 포괄적인 주제 및 하위 주제 아이디어를 떠올릴 수 있습니다.
콘텐츠 제작과 관련하여 Scalenut Cruise Mode(AI Blog Writer)는 주어진 주제에 대한 콘텐츠를 몇 분 안에 만드는 가장 빠른 방법입니다.
SEO 모범 사례에 대한 자세한 블로그는 Scalenut 블로그의 전체 컬렉션을 참조할 수 있습니다.
