우편물을 더 아름답게 만드는 방법: 디자이너의 주요 팁
게시 됨: 2021-03-17
이메일 디자인에 더 많은 관심을 기울여야 한다고 생각합니다. 왜요? 진실은 이메일 수신자가 종종 정보를 시각적으로 스캔하고 가치를 제공하기보다는 시각적으로 매력적이지 않은 이메일을 포기한다는 것입니다. 간단히 말해서 프레젠테이션이 중요합니다. 너무 조밀하거나 포화되거나 얕은 디자인은 첫 번째 독자의 인상을 망칠 수 있습니다.
'이메일 디자인 캠페인 전문가들은 시각적으로 매력적인 이메일 디자인과 완벽한 코드가 완벽한 이메일을 만드는 기본이라고 말합니다.'
좋은 이메일은 콘텐츠를 개선하기 위해 디자인을 사용합니다. 귀하의 이메일 내용은 실제로 어느 정도 질량이 있어야 합니다. 이메일의 콘텐츠를 통해 고객과 연결하면 고객 참여도가 높아지고 판매 실적이 향상될 수 있습니다. 따라서 콘텐츠를 특정 형식으로 압축하고 압축하려는 것처럼 느껴진다면 더 좋은 방법이 있습니다! 이것이 바로 훌륭한 이메일 디자인을 갖는 것이 중요한 이유입니다. 그것은 당신이 그들의 관심을 끌고 이메일 수신자를 참여시키는 데 도움이 될 것입니다. 또한 좋은 디자인은 메시지를 대상 청중에게 최대한 빠르고 간결하게 전달할 수 있도록 도와줍니다.
이메일 디자이너의 주요 팁
가장 수완이 많은 이메일 디자인 괴짜 몇 명을 설문 조사한 후 노하우를 얻기 위해 그들의 두뇌를 채굴하고 모든 데이터를 수집했습니다. 다음은 그들이 제공한 최고의 전문가 팁입니다.
1# 명확하게 유지하십시오.
대화형 요소, 햄버거 메뉴, 탐색 모음, 애니메이션 GIF — 이제 이 모든 것이 이메일 디자인 매시업의 일부입니다. 그럼에도 불구하고 애니메이션을 사용하면 GIF의 첫 번째 프레임이 본질을 드러낼 것입니다.

첫 번째 프레임만 표시합니다. 가입자가 GIF의 의미를 이해했는지 확인하십시오.
2#브랜드에 머무르십시오.
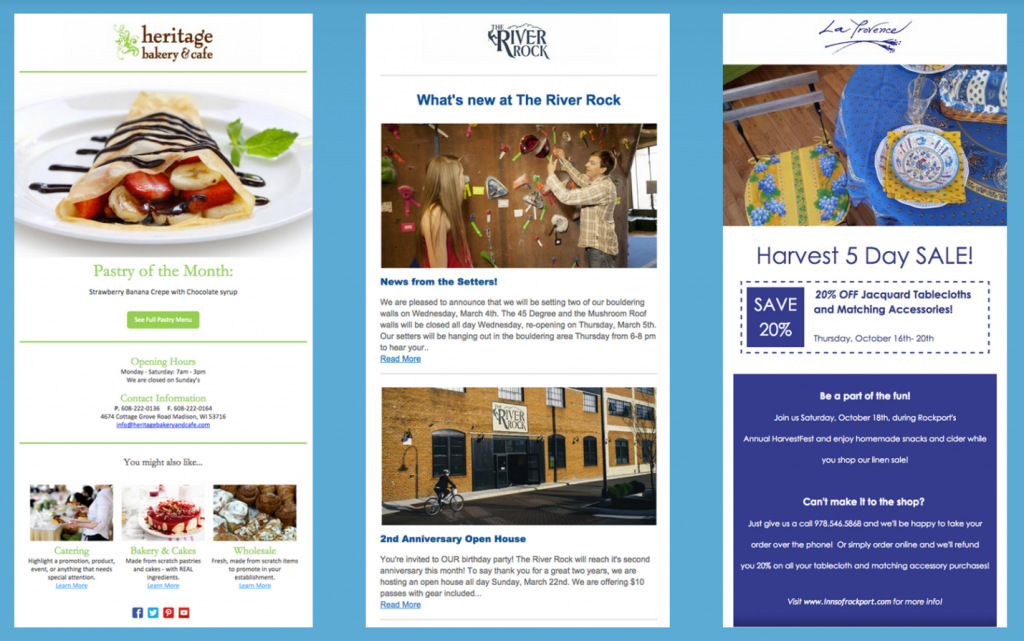
마케팅 담당자 또는 이메일 디자이너는 이메일 디자인을 브랜드와 일치시키기 위해 최선을 다하십시오. 기업 색상의 머리글과 바닥글이 있는 이메일 템플릿을 만듭니다. 이렇게 하면 시간이 절약됩니다. 그러면 레이아웃을 다양한 유형의 메일링에 사용할 수 있습니다.
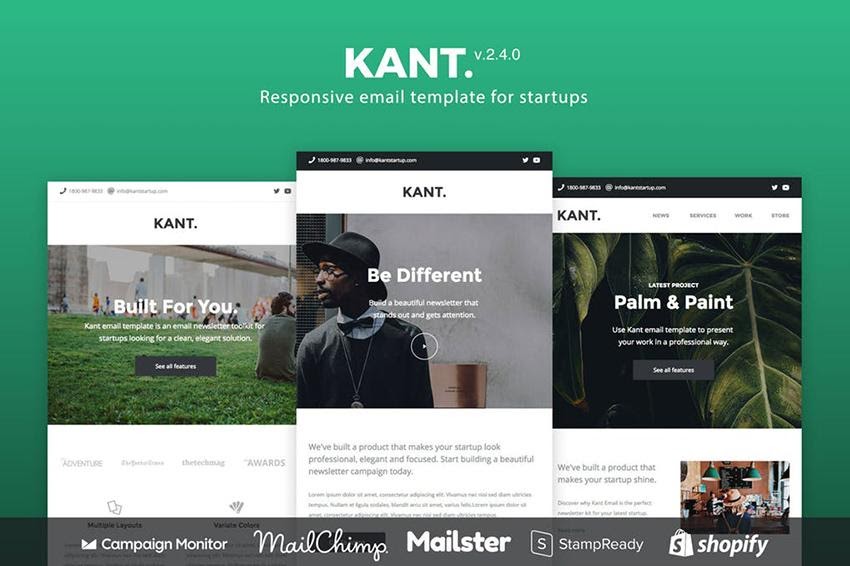
여기에서 각 샘플은 회사 색상으로 만들어졌으며 기존 글꼴을 사용하고 상단에 로고를 추가하여 고급 브랜드 메일을 쉽게 알아볼 수 있으며 나머지 독자들 사이에서 독자를 만듭니다.

세 가지 모두 - 아름다운 브랜드의 이메일 템플릿
3# 단일 사진 이메일이 없습니다.
더 이상 하나의 이미지로 글자를 만드는 것은 권장하지 않습니다. 요점은 대부분의 공급자가 자동으로 하나의 그림에 배치된 스팸 이메일을 보낼 수 있다는 것입니다. 당연하게도 스팸은 항상 최소한의 입력으로 처리됩니다. 따라서 쉬운 단일 사진 이메일로 다른 사람을 혼동하지 마십시오. 더 추가하십시오. 디자인에 더 많은 노력을 기울이십시오.

이러한 이메일은 현재 허용되지 않는 것으로 간주됩니다. 내용이 보이지 않을 수 있습니다
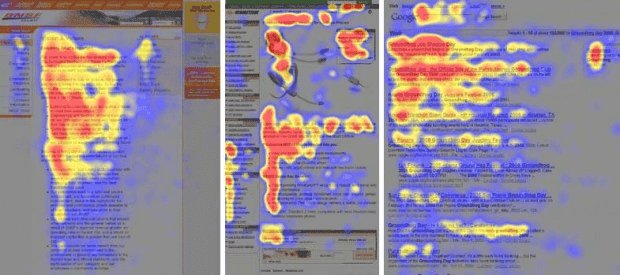
4 # 읽기 패턴을 염두에 두십시오.
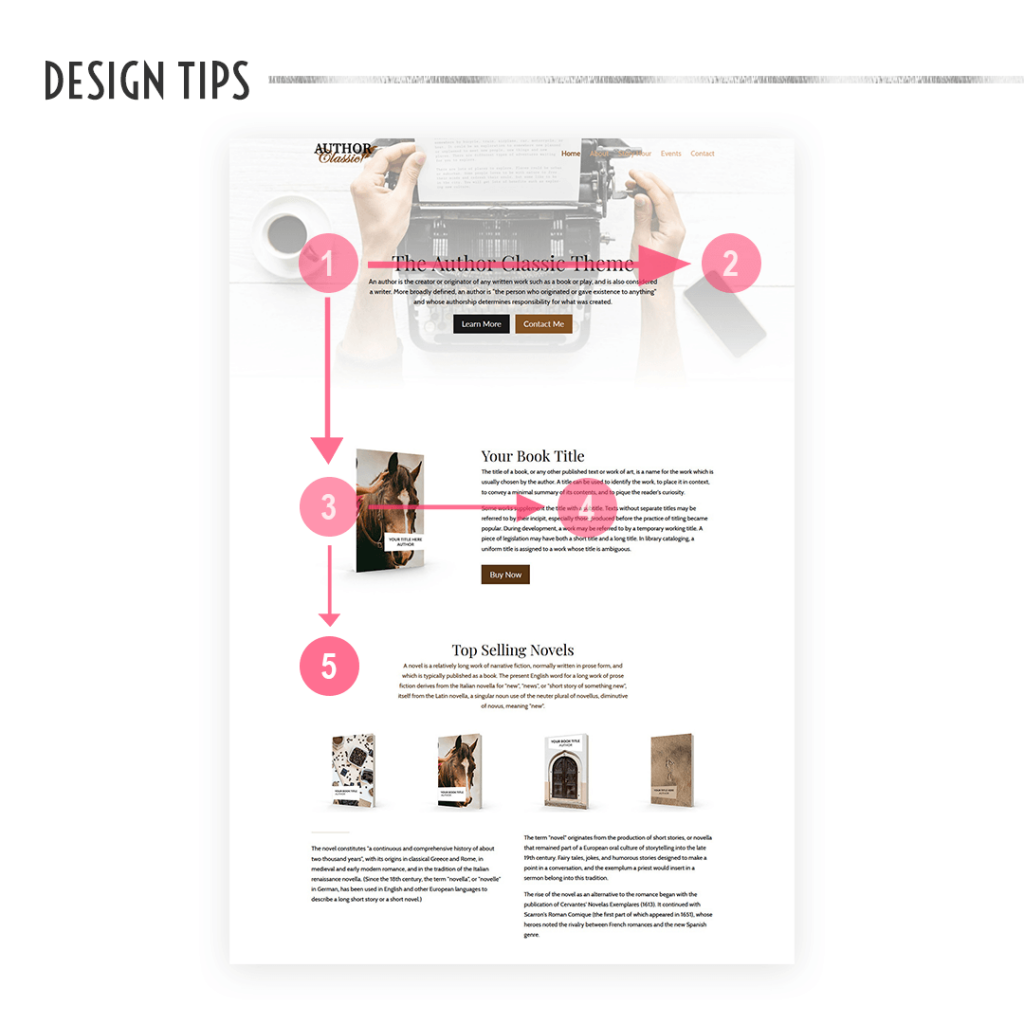
UX 원칙을 적용합니다. 대부분의 가입자는 F자형 읽기 패턴을 사용하는 것으로 간주됩니다. Nielsen Norman Group이 정의하는 방법은 다음과 같습니다.
사용자는 일반적으로 콘텐츠 영역의 상단을 가로질러 수평 이동으로 먼저 읽습니다. 다음으로, 사용자는 페이지 아래로 약간 이동한 다음 일반적으로 이전 이동보다 짧은 영역을 포함하는 두 번째 수평 이동에서 가로질러 읽습니다.
이메일에 콘텐츠를 게시하고 이메일 템플릿을 만들 때 이 점을 염두에 두십시오.

검색 엔진에서 F-판독 패턴을 정의하고 사용하는 방법은 다음과 같습니다.

독자가 귀하의 이메일을 사전 스캔하는 방법은 다음과 같습니다.
5# 템플릿 작업
동적 블록을 삽입할 때 내용의 양이 레이아웃의 크기와 일치하는지 확인하십시오. 콘텐츠가 더 많으면 블록이 겹칩니다. 적으면 빈 공간이 많이 생깁니다. 이 기본 규칙은 하루를 저장합니다.

적절한 밀도로 아름답게 채워진 이메일 공간
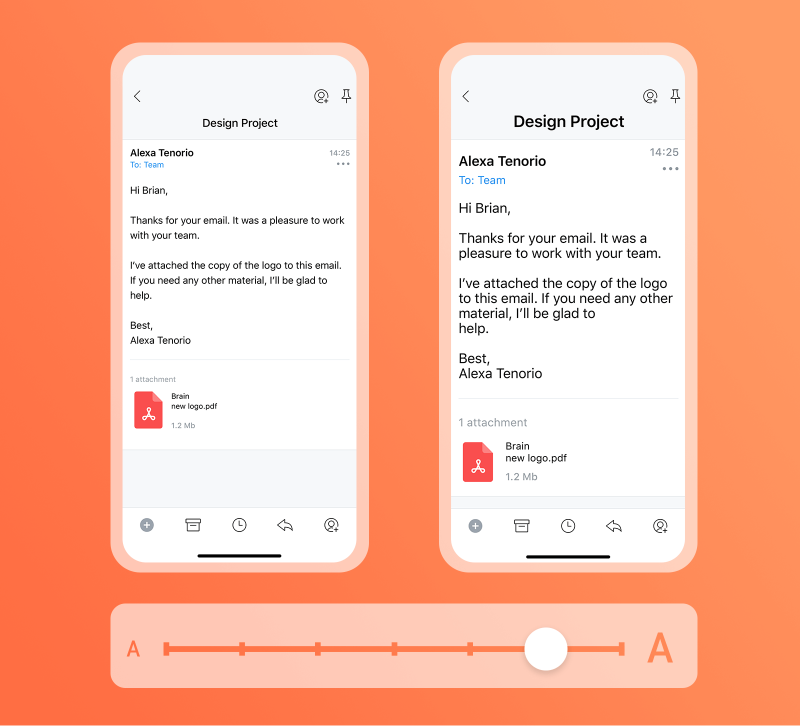
6# 글꼴을 더 크게 만듭니다.
글꼴을 사용하되 신중하게 사용하십시오. 한 포스트에 1~2개의 안전한 폰트를 사용해보세요. 큰 줄 높이로 이메일이 눈에 띄고 쉽고 편안합니다. 읽기의 용이성과 쓰기의 전반적인 인상은 그것에 달려 있습니다. 간단히 말해서 글꼴은 16픽셀보다 커야 하지만 그보다 작아서는 안 됩니다. 그리고 이상적으로는 20픽셀이 데스크탑에 적합합니다.

출처: https://sparkmailapp.com/blog/dynamic-fonts
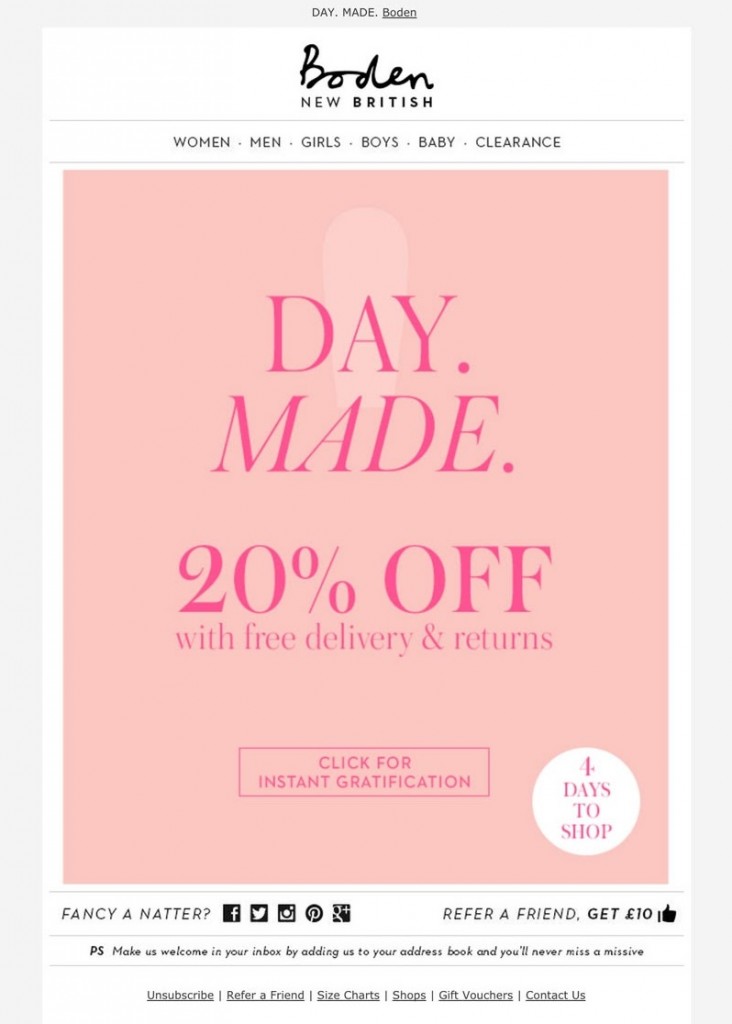
7# 탐색 모음을 추가하기 전에 곰곰이 생각해 보세요.
예, 인기 있고 클릭이 많습니다. 그러나 그들은 좋은 일입니까? 사실, 그들은 이메일의 내용이 사용자가 탐색 모음 이외의 다른 곳을 클릭하도록 할 만큼 충분히 중요하지 않거나 충분하지 않다는 신호를 보낼 수 있습니다. 잘못된 기대. 콘텐츠가 제대로 타겟팅되었는지 확인하세요. 그러면 탐색이 필요하지 않습니다.

탐색 막대는 추가 클릭을 가져오는 대신 이메일 UX를 망칩니다.
이 샘플에서 정보는 WOMEN, MEN, GIRLS 등의 링크 뒤에 있는 독자에게 숨겨져 있는 것 같습니다. 이것은 아무 것도 아닌 것처럼 보입니다. 사용자는 접근하기 어렵거나 즉시 얻을 수 없는 제안을 좋아하지 않습니다. 웹사이트는 이메일이 아닌 탐색 모음을 사용하여 개인 제안 검색을 위해 만들어졌습니다.
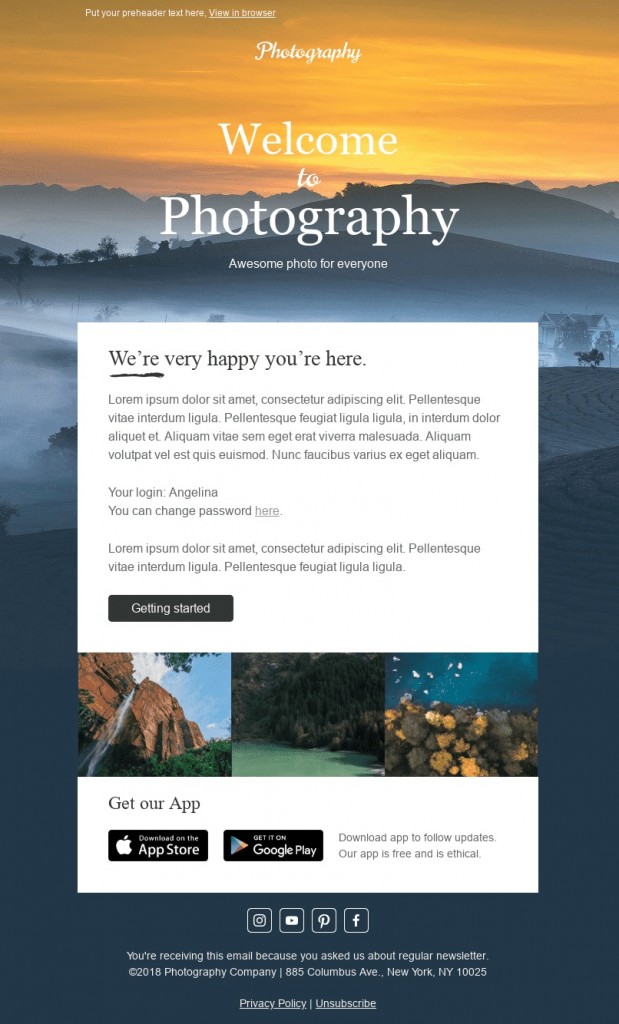
8# 1열 템플릿을 고수하십시오.
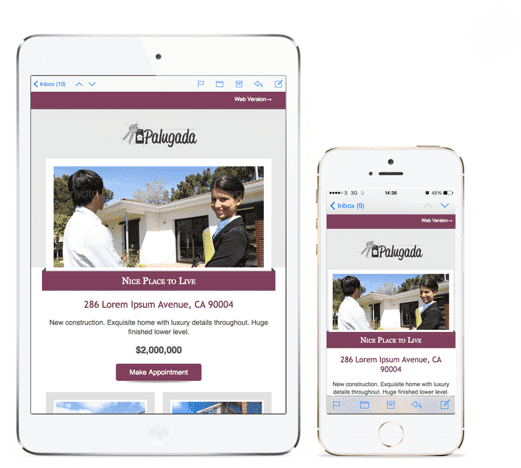
요즘 모바일 기기가 대세입니다. 사용자는 언제 어디서나 모바일 장치를 사용합니다. 따라서 이 레이아웃을 사용하면 모바일 응용 프로그램용 편지를 더 쉽고 빠르게 만들 수 있습니다. 모바일에 맞게 조정하면 잘 보일 것입니다.


모바일로 열어도 독자의 시선은 여전히 중앙에
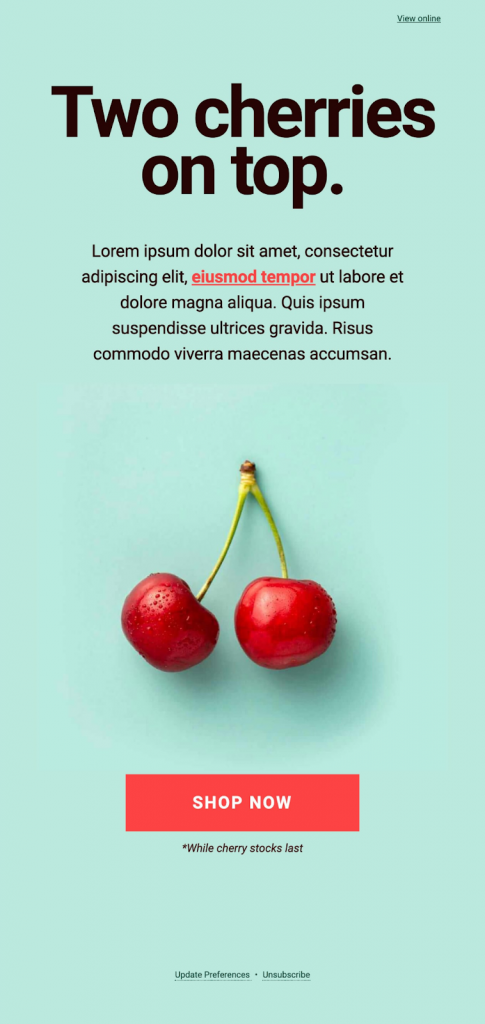
9# 큰 버튼도 좋다.
사람들은 일반적으로 엄지손가락을 사용하여 해당 버튼을 누릅니다. 그들은 통통하고, 서투르고, 크고, 엄지손가락일 수 있습니다. 따라서 단추가 단추를 수용할 수 있을 만큼 충분히 커야 합니다. Apple의 지침에 따르면 44픽셀이 완벽합니다. Google은 48픽셀을 요구합니다. 어쨌든 이메일 버튼을 디자인할 때 이 점을 염두에 두십시오.

오히려 크고 선명한 브라이트 버튼 사용
10# 시각적 계층 구조를 유지합니다.
모든 구독자가 이메일을 처음부터 끝까지 읽는 것은 아닙니다. 더 많은 사람들이 메시지의 내용을 이해할 수 있도록 중요한 정보를 첫 화면으로 가져오세요. 읽기 쉽게 텍스트 형식을 지정합니다. 부제목, 목록을 추가하고 단락별로 분류합니다. 좋은 디자인과 UX를 더하세요.

MailChimp의 아름답게 디자인된 UX 템플릿
11# A/B 설계 테스트를 수행합니다.
A/B 테스트된 콘텐츠가 있을 수 있으므로 동일한 테스트된 디자인이 있어야 합니다. A/B 테스트 제목 줄 또는 텍스트 및 CTA의 이점은 잘 알려져 있습니다. 더 나은 결과를 얻으려면 이 우선 순위를 디자인으로 확장하십시오.
12# 과감한 자세를 유지하세요.
이는 경쟁자가 하는 일부 요소를 추가하거나 단순히 새로운 것을 추가할 수 있음을 의미합니다. 그러나 이메일 기술을 개발하면서 실험을 통해 경쟁자보다 더 나은 결과를 얻을 수 있다면 항상 오래된 디자인 선택을 시도하십시오.
13# 이메일 디자인에 대해 조사하고 배웁니다.
디자인 혁신 등에 대해 계속해서 자유롭게 배우십시오. 이메일 디자이너는 작지만 훌륭한 친근한 커뮤니티이며 강력한 커뮤니티입니다. 그들에게서 배울 수 있는 것이 너무 많습니다. 이메일 디자인 업데이트를 계속 확인하려면 정기적으로 훌륭한 리소스와 업데이트를 찾으세요.
다음은 Mail Chimp 이메일 디자이너가 스크랩하고 해킹 된 이메일 을 수용하는 방법에 대해 읽을 수 있는 유용한 체크리스트입니다 .
- 리트머스 이메일 ;
- 리트머스 커뮤니티 ;
- 액션 로켓의 이메일 주간 ;
- 정말 좋은 이메일 ;
- Jason Rodriguez의 뉴스레터 ;
다양한 마케팅 목적으로 일상적인 이메일을 디자인하는 데 유용한지 확인하십시오.
Atomic Software로 이메일을 더 아름답게 만드는 방법
Atomic Software 솔루션으로 이메일을 더욱 매력적이고 효율적으로 만드는 방법을 알아보십시오. 멋진 이메일을 만들고 고객을 리드로 전환하도록 준비하세요. 이메일과 SMS 메일링 솔루션을 올인원으로 사용하여 타겟 고객을 실제 고객으로 전환하십시오. Atomic Mailer는 하나입니다.
멋진 이메일을 만들려면:
1) 프로그램을 시작하여 개인화된 이메일 템플릿을 설정합니다. 일반적으로 편지는 사이트의 연속입니다. 동일한 글꼴, 동일한 로고 및 색상 조합을 사용합니다. 메일 개인화 옵션을 사용하면 가입자가 다른 수신 메일 중에서 귀하를 알아볼 수 있도록 이메일을 더 쉽게 만들 수 있습니다.
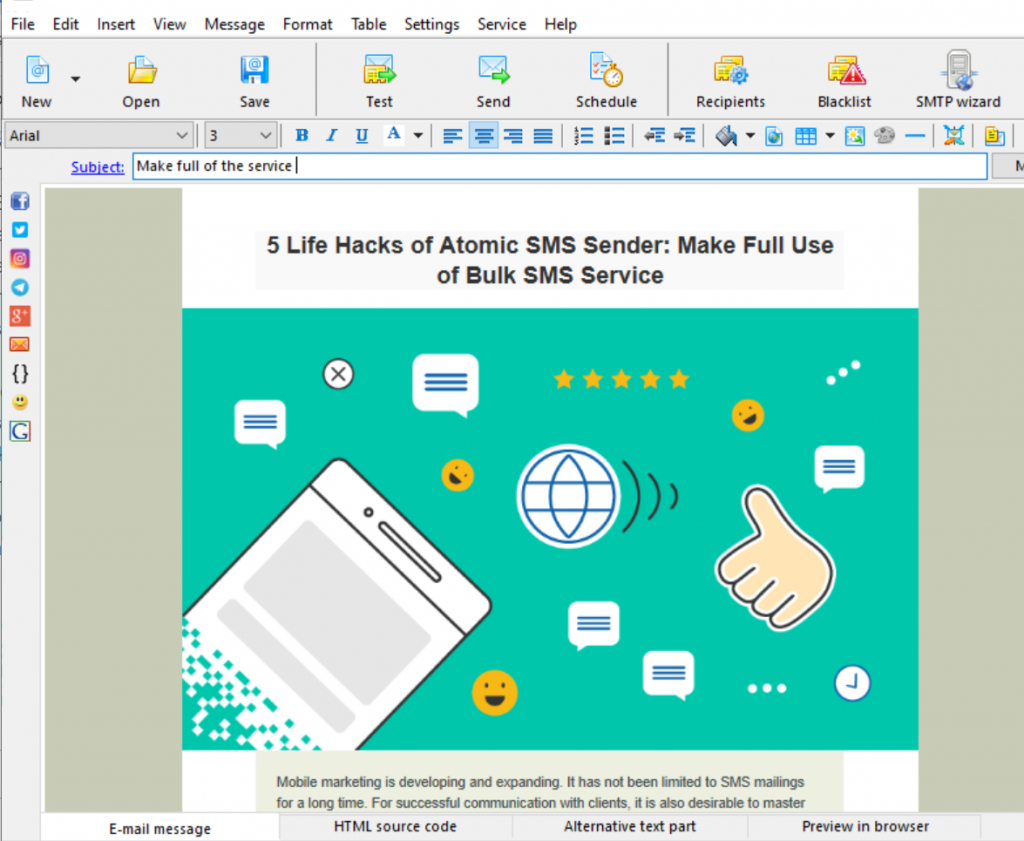
2) "메시지 편집 창"에서 메시지 텍스트, 회사 로고, 디자인을 입력합니다. 다양한 데이터 필드를 쉽게 삽입할 수 있는 "삽입" / "이메일 병합 데이터" 메뉴가 추가되었습니다. 이렇게 하면 기업 스타일을 유지하고 브랜드 메시지 등을 고수할 수 있습니다.
편지의 요소는 다음과 같습니다.
- 보낸 사람 이름.
- 제목 줄.
- 제목 뒤의 텍스트 조각인 프리헤더.
- 로고, 회사 이름, 슬로건, 웹 사이트 링크가 있는 레터헤드.
- 편지의 본문, 즉 아래의 모든 것.
- 바닥글은 연락처, 소셜 미디어 버튼 등이 있는 편지의 마지막 블록입니다.
- 서명을 잊지 마십시오.

3) 이메일의 제목, 텍스트를 채우고 필요한 경우 변수를 추가하고 디자인 템플릿과 브랜드 요소를 적용합니다. 소셜 미디어 버튼 등을 삽입하십시오. 나중에 이를 기반으로 메일 내용을 실험하고 메일링이 성공했는지 확인할 수 있습니다.
4) AtomPark Software에서 Atomic Mail Sender용으로 만든 채택적인 디자인의 기성 반응형 HTML 이메일 템플릿을 적용합니다. 독점적인 템플릿을 직접 디자인하는 방법을 배울 때까지 시간과 노력을 절약할 수 있습니다.
5) 이메일 디자인 및 콘텐츠가 스팸 필터를 통과하는지 확인할 수도 있습니다. 이 Atomic Mail Sender의 경우 스팸 확인 이 있습니다. 그것을 클릭하고 점수를 얻으십시오. 점수가 낮을수록 받은 편지함을 적중할 확률이 높아집니다.
활성 테스트 보낸 사람의 전자 메일 주소로 전자 메일 메시지 디자인을 보내 쉽게 미리 볼 수 있습니다.
결론
이메일은 최근의 발전에도 불구하고 어려울 수 있습니다. 그럼에도 불구하고 뛰어난 Atomic Mail Sender 기능을 사용하면 이메일을 아름답게 디자인하고 청중에게 깊은 인상을 주기가 더 쉽습니다. Atomic Mail Sender 와 같은 이메일 뉴스레터 디자인을 위한 범용 프로그램 및 뛰어난 개인화 기능은 이메일 마케팅 결과를 즉시 개선할 수 있도록 이메일 디자인을 초라하고 해키하게 유지합니다.
잘 디자인된 메일링을 사용하여 클릭률을 높이십시오!
