郵送をより美しくする方法:デザイナーからのヒント
公開: 2021-03-17
メールのデザインにはもっと注意を払う必要があると私たちは信じています。 なんで? 真実は、電子メールの受信者は情報を視覚的にスキャンし、価値を提供するよりも視覚的に魅力的ではない電子メールを放棄することが多いということです。 簡単に言えば、プレゼンテーションは不可欠です。 密度が高すぎる、飽和している、または浅いデザインは、最初の読者の印象を損なう可能性があります。
「メールデザインキャンペーンの専門家は、視覚的に魅力的なメールデザインと完璧なコードが完璧なメールを作成するための基礎であると言います。」
優れたメールは、デザインを使用してコンテンツを改善します。 あなたの電子メールの内容は本当にある程度の量を持っているべきです。 メールの内容を通じて顧客とつながることで、顧客エンゲージメントを高め、良好な販売結果を得ることができます。 したがって、コンテンツを特定の形式に押しつぶそうとしているように感じる場合は、より良い方法があります。 そのため、優れたメールデザインを用意することが非常に重要です。これは、メールの受信者の注意を引き付け、メールの受信者を引き付けるのに役立ちます。 優れたデザインは、メッセージをターゲットオーディエンスにできるだけ迅速かつ簡潔に配信できるようにするのにも役立ちます。
メールデザイナーからのヒント
最も機知に富んだ電子メールデザインオタクのカップルを調査した後、私たちはノウハウのために彼らの頭脳を掘り起こし、すべてのデータを収集しました。 これが彼らが提供した最高のプロのヒントです。
1#明確にしてください。
インタラクティブな要素、ハンバーガーメニュー、ナビゲーションバー、アニメーションGIF —これらはすべてメールデザインマッシュアップの一部になりました。 それでも、アニメーションを使用する場合は、GIFの最初のフレームでその本質が明らかになるはずです。

最初のフレームのみを表示します。 サブスクライバーがGIFの意味を理解していることを確認してください。
2#ブランドを維持します。
マーケティング担当者またはメールデザイナーとして、メールのデザインをブランドに合わせるために全力を尽くしてください。 企業の色のヘッダーとフッターを使用してメールテンプレートを作成します。 これにより時間を節約できます。 その場合、レイアウトはさまざまなタイプのメーリングに使用できます。
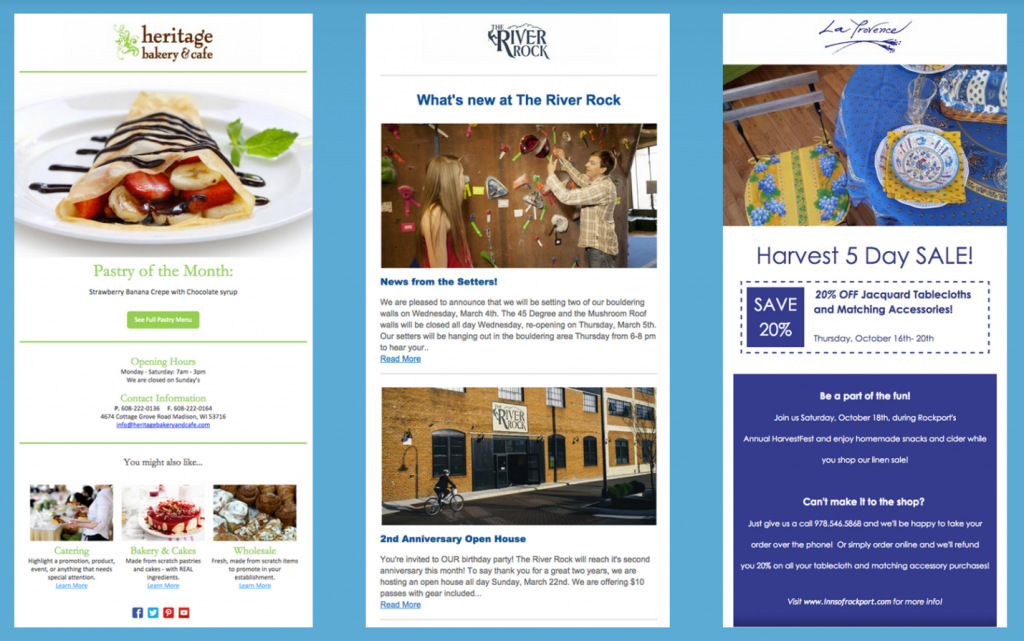
ここでは、各サンプルは企業の色で作成されており、確立されたフォントを使用し、上部にロゴを追加しているため、上品なブランドのメールであり、認識しやすく、他のすべての読者も含まれます。

3つすべて-美しくブランド化されたメールテンプレート
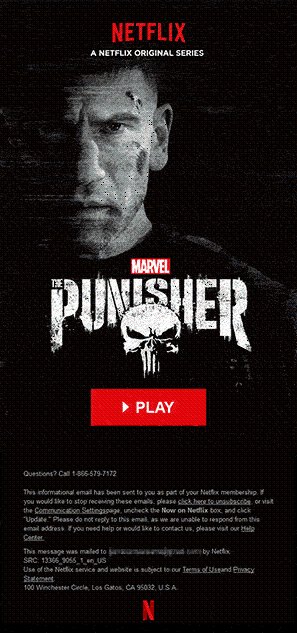
3#単一画像の電子メールはありません。
もう1つの画像で文字を作成することはお勧めしません。 重要なのは、大多数のプロバイダーが1つの画像に配置されたスパムメールを自動的に送信する可能性があるということです。 当然のことながら、スパムは常に最小限の入力で実行されます。 したがって、簡単な1枚の画像の電子メールで誰かを混同しないでください。 さらに追加します。 デザインにもっと力を入れてください。

そのような電子メールは現在受け入れられないと考えられています。 コンテンツが表示されない場合があります
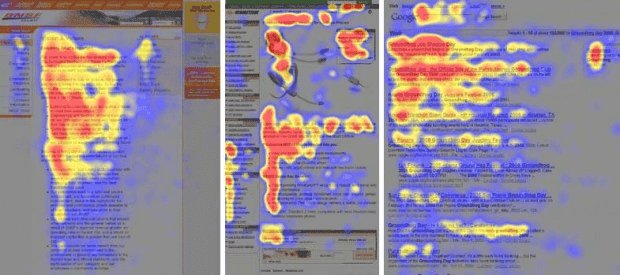
4#読書パターンに注意してください。
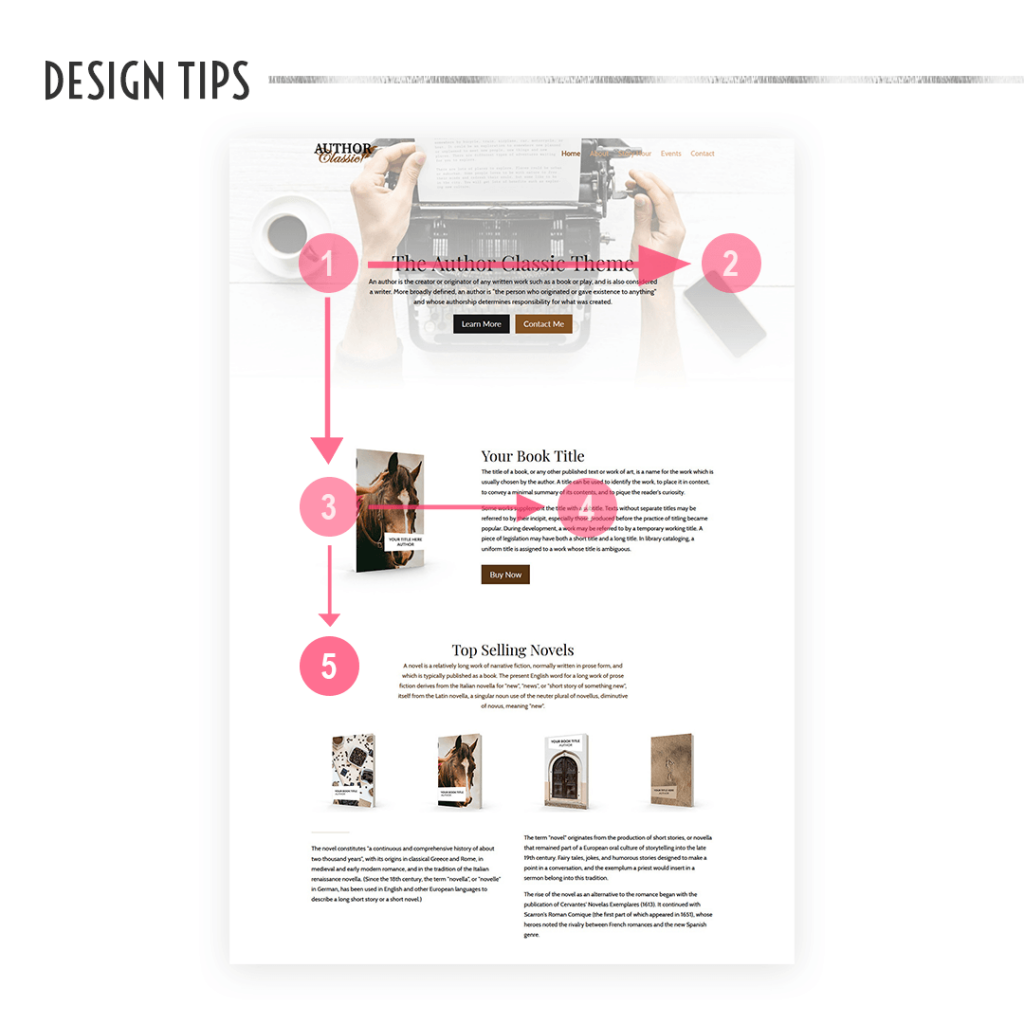
UXの原則を適用します。 ほとんどの加入者は、F字型の読み取りパターンを使用すると見なされます。 NielsenNormanGroupがそれを定義する方法は次のとおりです。
ユーザーは最初に、通常はコンテンツ領域の上部を横切る水平方向の動きで読みます。 次に、ユーザーはページを少し下に移動してから、通常は前の動きよりも短い領域をカバーする2番目の水平方向の動きなどを読みます。
メールにコンテンツを投稿したり、メールテンプレートを作成したりするときは、このことに注意してください。

F-readingパターンが検索エンジンによってどのように定義され使用されるかは次のとおりです

リーダーがメールを事前にスキャンする方法は次のとおりです
5#テンプレートを作成する
動的ブロックを挿入するときは、コンテンツの量がレイアウトのサイズと一致していることを確認してください。 より多くのコンテンツがある場合、ブロックはオーバーラップします。 少ない場合は、多くの空きスペースがあります。 この基本的なルールはあなたの一日を節約します。

適切な密度で美しく埋められたメールスペース
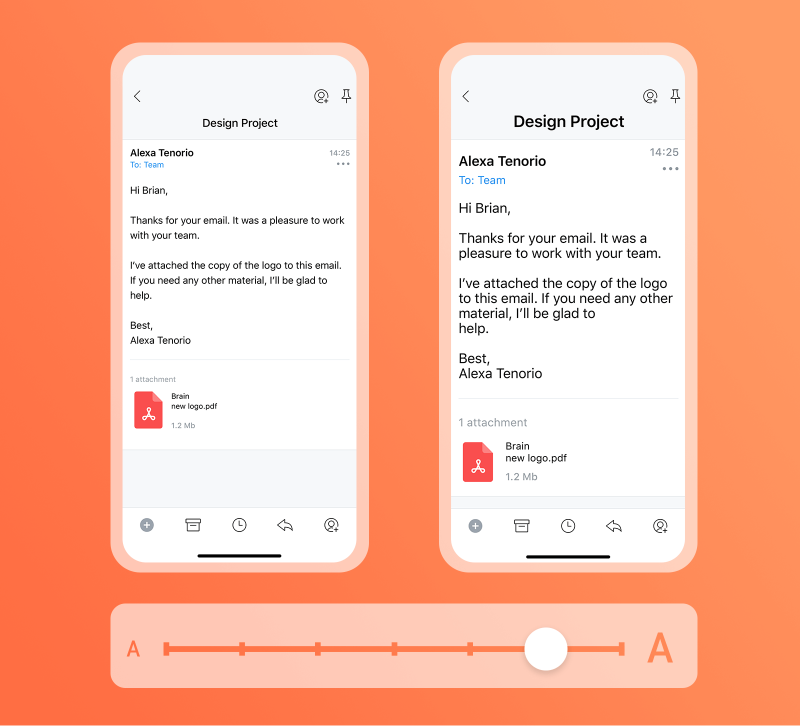
6#フォントを大きくします。
フォントで遊んでください、しかし注意してください。 1つの投稿で1〜2個の安全なフォントを使用してみてください。 行の高さが大きいため、メールが目立ち、読みやすく快適になります。 読みやすさと書くことの全体的な印象はそれに依存します。 一言で言えば、フォントは16ピクセルより大きくする必要がありますが、それより小さくすることはできません。 そして理想的には、20ピクセルがデスクトップに適しています。

ソース:https://sparkmailapp.com/blog/dynamic-fonts
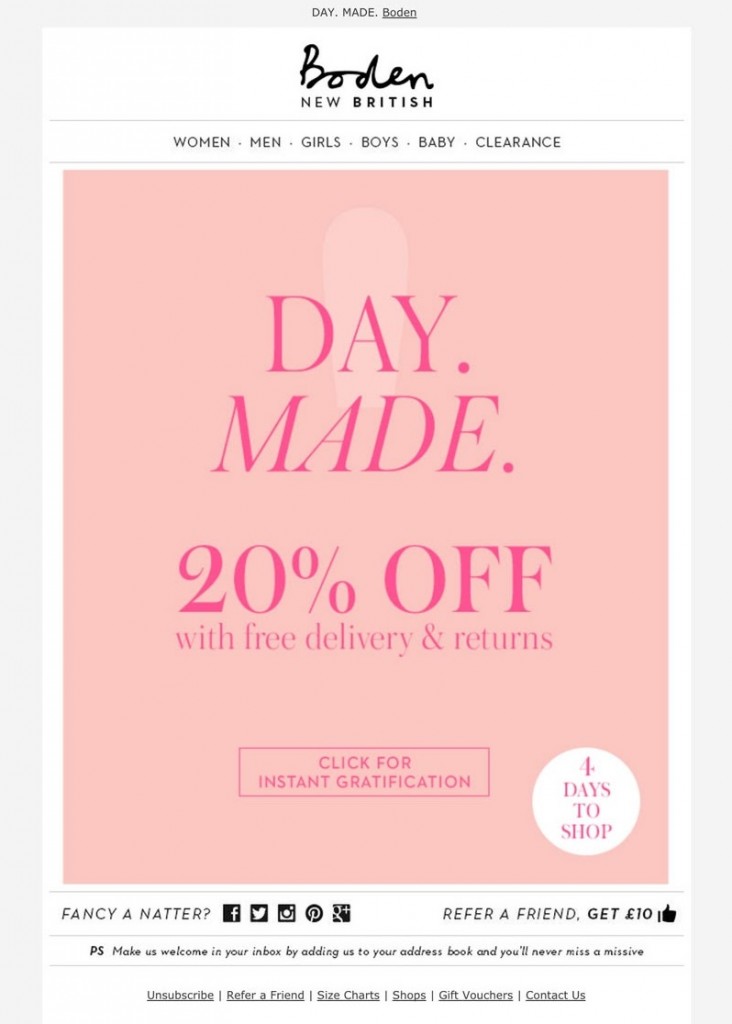
7#ナビゲーションバーを追加する前によく考えてください
はい、人気があり、クリックが発生します。 しかし、彼らは良いことですか? 実際、電子メールの内容は、ユーザーがナビゲーションバー以外の場所をクリックするのに十分なほど重要ではない、または十分ではないことを示している可能性があります。 誤った期待。 コンテンツが適切にターゲティングされていることを確認してください。 その場合、ナビゲーションは必要ありません。

ナビゲーションバーは、余分なクリックをもたらすのではなく、メールのUXを台無しにします
このサンプルでは、WOMEN、MEN、GIRLSなどのリンクの背後にある読者から情報が隠されているように見えます。これは、何もないという印象を与えます。 ユーザーは、連絡が難しい、またはすぐに入手できないオファーを好みません。 Webサイトは、電子メールではなく、ナビゲーションバーを使用した個人的なオファー検索用に作成されています。
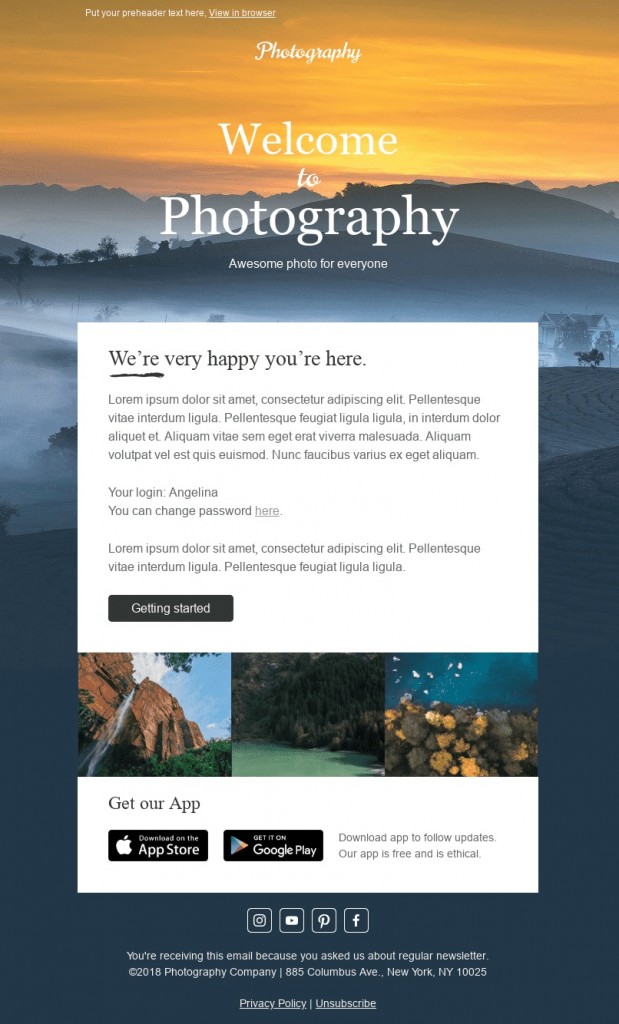
8#1列のテンプレートに固執します。
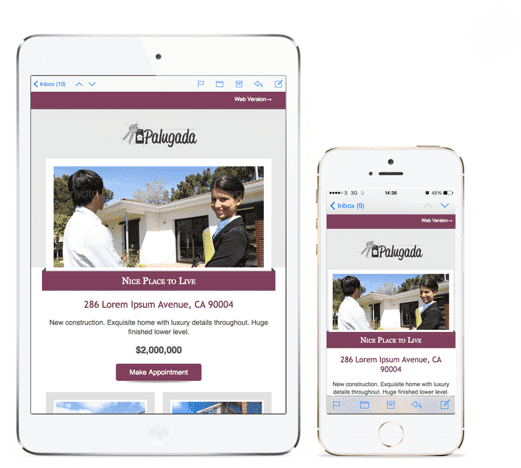
最近のモバイルデバイスが普及しています。 ユーザーはいつでもどこでもモバイルデバイスに固執します。 したがって、このレイアウトを使用すると、モバイルアプリケーション用のレターを作成するのがより簡単かつ迅速になります。 モバイルに合わせると見栄えが良くなります。


モバイルで開いたとしても、読者の焦点は依然として中心にあります
9#大きなボタンもいいです。
人々は通常、親指を使ってこれらのボタンを押します。 彼らはずんぐりした、不器用な、大きい、親指かもしれません。 したがって、ボタンがそれらを収容するのに十分な大きさであることを確認してください。 Appleのガイドラインによると、44ピクセルが最適です。 Googleは48ピクセルを要求します。 とにかく、メール用のボタンをデザインするときは、このことを覚えておいてください。

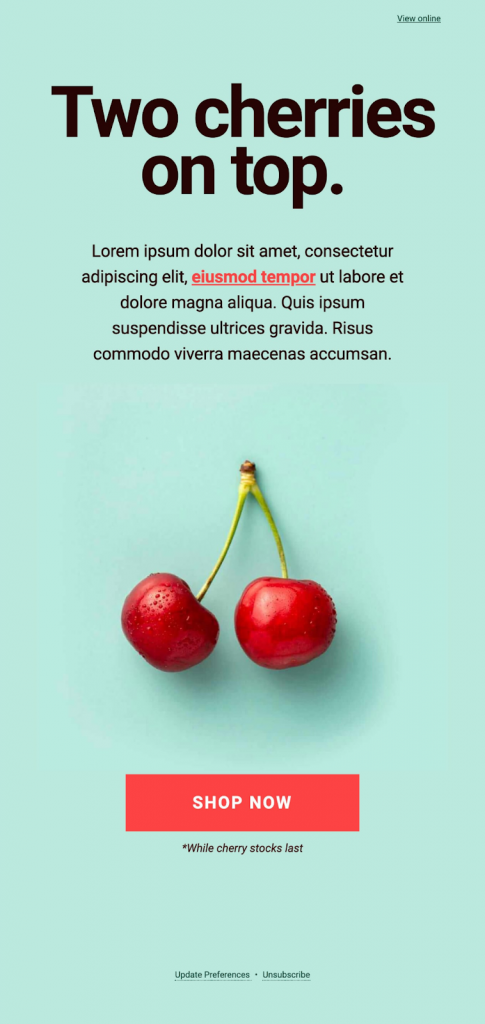
むしろ大きくてクリアな明るいボタンを使用
10#視覚的な階層を維持します。
すべてのサブスクライバーが最初から最後までメールを読むわけではありません。 メッセージの内容をより多くの人が理解できるように、重要な情報を最初の画面に表示します。 読みやすくするためにテキストをフォーマットします。小見出し、リストを追加し、段落ごとに分類します。 優れたデザインとUXを追加します。

MailChimpから美しくデザインされたUXテンプレート
11#A/B設計テストを実行します。
A / Bでテストされたコンテンツがある可能性があるため、同じテスト済みのデザインが必要です。 件名またはテキストとCTAをA/Bテストすることの利点はよく知られています。 より良い結果を得るために、この優先順位を設計に拡張します。
12#大胆に。
これは、競合他社が行ういくつかの要素を追加することも、単に新しいことを追加することもできることを意味します。 ただし、電子メールスキルを向上させるときは、実験によって競合他社よりも優れた結果が得られる場合は、常に古いデザインの選択を試してください。
13#メールのデザインについて調べて学ぶ。
デザインの革新などについて、気軽に学び続けてください。 メールデザイナーは、小さくてとてもフレンドリーなコミュニティであり、強力なコミュニティです。 それらから学ぶことができることはたくさんあります。 電子メールのデザインの更新に注目するために、定期的に優れたリソースと更新を探してください。
Mail Chimpのメールデザイナーが、ごちゃごちゃしたメールやハッキーなメールを受け入れる方法について読むのに役立つチェックリストを次に示します。
- リトマスの電子メール;
- リトマスコミュニティ;
- アクションロケットの毎週の電子メール;
- 本当に良いメール;
- ジェイソンロドリゲスのニュースレター;
それらをチェックして、さまざまなマーケティング目的での日常の電子メール設計ルーチンに役立つかどうかを確認してください。
AtomicSoftwareを使用してメールをより美しくする方法
アトミックソフトウェアソリューションを使用して、メールをより魅力的かつ効率的にする方法をご覧ください。 すばらしいメールを作成し、顧客をウォームアップしてリードに変えましょう。 電子メールとSMSの郵送ソリューションをオールインワンで使用するだけで、ターゲットオーディエンスを実際の顧客に変えることができます。 AtomicMailerはその1つです。
美しいメールを作成するには:
1)プログラムを起動して、パーソナライズされた電子メールテンプレートを設定します。 通常、手紙はサイトの続きです。 同じフォント、同じロゴ、色の組み合わせを使用しています。 メールのパーソナライズオプションを使用すると、サブスクライバーが他の受信メールの中であなたを認識できるようにするための電子メールを簡単に作成できます。
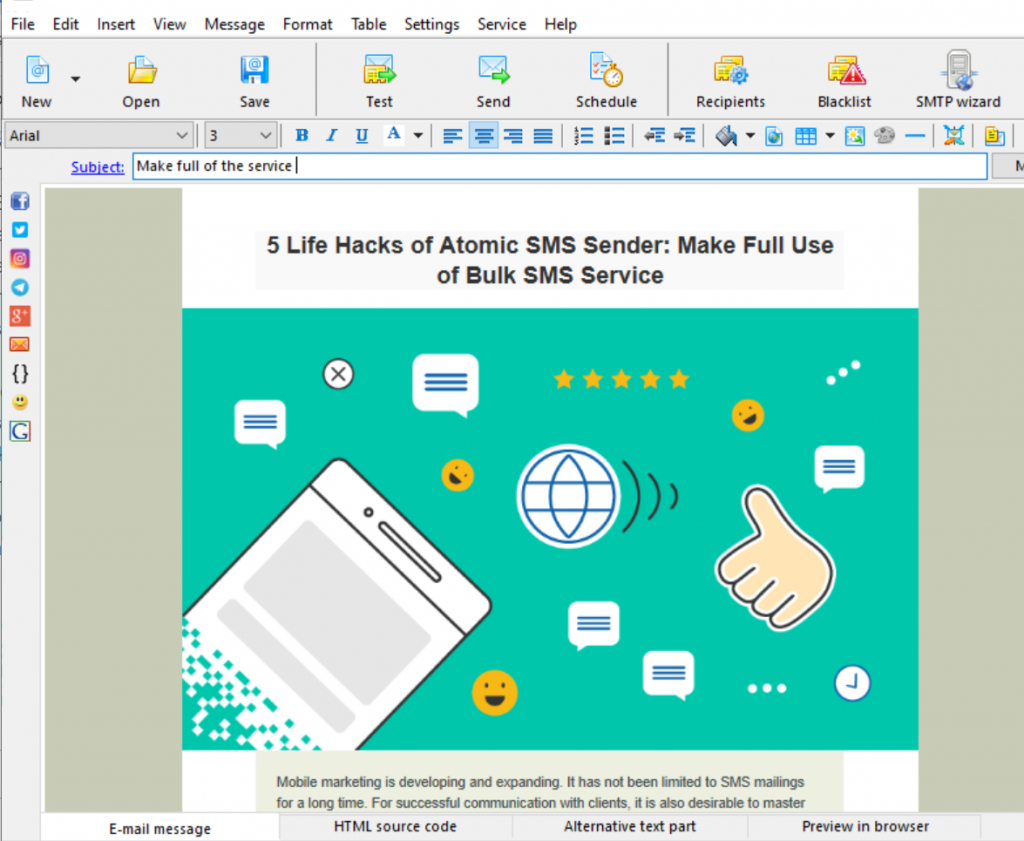
2)そこで、「メッセージ編集ウィンドウ」にメッセージテキスト、会社のロゴ、デザインを入力します。 さまざまなデータフィールドを簡単に挿入できる「挿入」/「メールマージデータ」メニューが追加されました。 このようにして、企業スタイルを維持し、ブランドメッセージなどに固執します。
手紙の要素は次のとおりです。
- 送信者名。
- 件名。
- 件名の後のテキストの断片であるプリヘッダー。
- ロゴ、会社名、スローガン、ウェブサイトへのリンクが記載されたレターヘッド。
- 手紙の本文、つまり、以下のすべて。
- フッターは、連絡先、ソーシャルメディアボタンなどを含む手紙の最後のブロックです。
- あなたの署名を忘れないでください。

3)件名、メールのテキストを入力し、必要に応じて変数を追加し、デザインテンプレートとブランド要素を適用します。 ソーシャルメディアボタンなどを挿入します。後でそれらに基づいてメールの内容を試し、メールが成功したかどうかを確認できます。
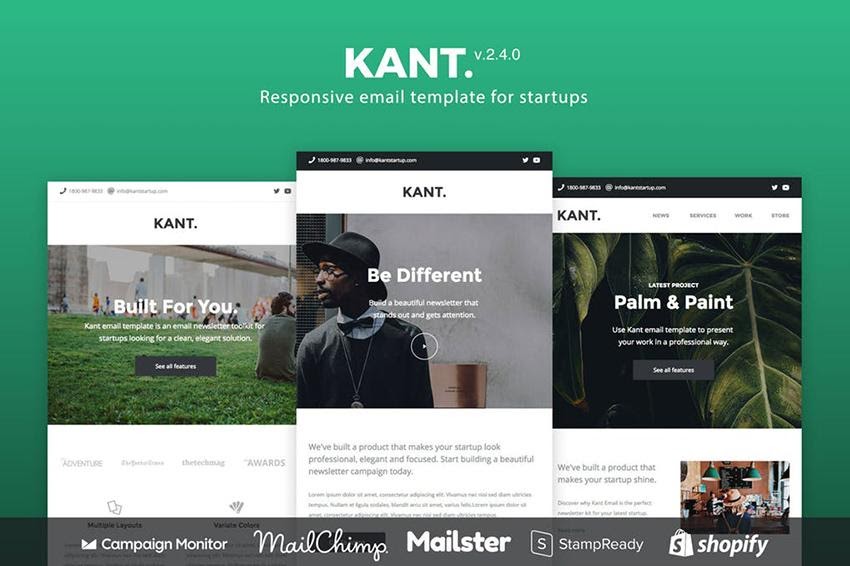
4)AtomParkSoftwareによってAtomicMail Sender用に作成された、採用設計の既製のレスポンシブHTMLメールテンプレートを適用します。 独自のテンプレートを自分でデザインする方法を学ぶまで、時間と労力を節約できます。
5)メールのデザインとコンテンツがスパムフィルターを通過するかどうかを確認することもできます。 このAtomicMailSenderには、スパムチェックがあります。 それをクリックしてスコアを取得します。 スコアが低いほど、受信トレイにヒットする可能性が高くなります。
アクティブなテスト送信者の電子メールアドレスに送信することで、電子メールメッセージのデザインを簡単にプレビューできます。
結論
最近の進歩があっても、電子メールは難しいかもしれません。 それでも、優れたAtomic Mail Sender機能を使用することで、電子メールを美しくデザインし、視聴者を感動させることが容易になります。 Atomic Mail SenderのようなEメールニュースレターデザインのためのユニバーサルプログラムと優れたパーソナライズ機能により、Eメールマーケティングの結果をすぐに改善するために、スケベでハッキーなEメールデザインを維持できます。
適切に設計されたメーリングを使用して、クリック率を高めてください。
