如何讓郵件更美觀:設計師的重要提示
已發表: 2021-03-17
我們認為應該更多地關注電子郵件的設計。 為什麼? 事實是,電子郵件收件人經常以視覺方式掃描信息並放棄那些在視覺上沒有吸引力而不是為它們提供任何價值的電子郵件。 簡而言之,演示至關重要。 過於密集、飽和或淺薄的設計可能會破壞第一讀者的印象。
“電子郵件設計活動專家表示,具有視覺吸引力的電子郵件設計和完美的代碼是創建完美電子郵件的基礎。”
一封好的電子郵件使用設計來改進內容。 您的電子郵件內容確實應該有一些質量。 通過電子郵件中的內容與客戶建立聯繫可以提高客戶參與度和良好的銷售業績。 因此,如果您覺得您正在嘗試將您的內容壓縮並壓縮成某種格式 - 有更好的方法! 這就是為什麼擁有出色的電子郵件設計如此重要的原因——它將幫助您吸引他們的注意力並吸引您的電子郵件收件人。 良好的設計還有助於確保您可以盡可能快速簡潔地將信息傳遞給目標受眾。
電子郵件設計師的重要提示
在調查了幾個最足智多謀的電子郵件設計極客之後,我們挖掘了他們的大腦以獲取專業知識並收集了所有數據。 這是他們提供的最好的專業提示。
1#保持清晰。
交互元素、漢堡菜單、導航欄、GIF 動畫——現在這些都是電子郵件設計混搭的一部分。 然而,如果你使用動畫,GIF 的第一幀應該會顯示出它的本質。

只顯示第一幀。 確保訂閱者從中了解 GIF 的含義。
2#堅持品牌。
作為營銷人員或電子郵件設計師,請盡一切努力使您的電子郵件設計與您的品牌保持一致。 創建帶有公司顏色頁眉和頁腳的電子郵件模板。 這樣可以節省時間。 該佈局可用於不同類型的郵件。
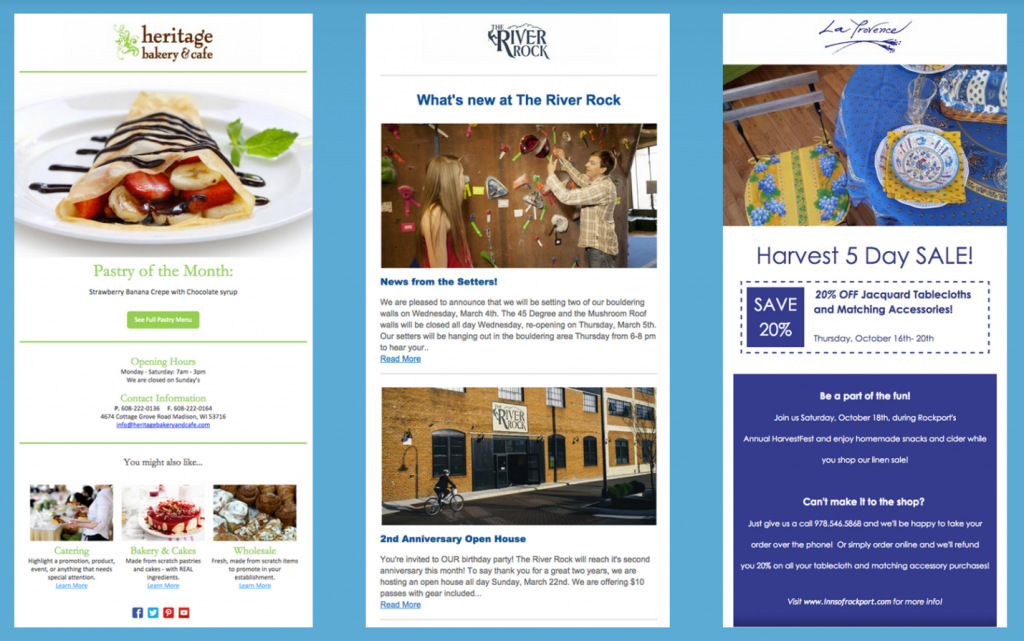
在這裡,每個樣本都是用公司顏色製作的,使用他們既定的字體並在頂部添加他們的標誌,這使它成為一個優雅的品牌郵件,易於識別,以及他們的讀者:

所有三個 - 精美的品牌電子郵件模板
3# 沒有單張圖片的電子郵件。
不建議再用一張圖片創建字母。 關鍵是大多數提供商可能會自動發送在一張圖片中佈置的垃圾郵件。 難怪,垃圾郵件總是以最少的輸入完成。 因此,不要將任何人與簡單的單圖片電子郵件混淆。 再加一些。 在設計上投入更多精力。

這種電子郵件現在被認為是不可接受的。 內容可能不可見
4 # 注意閱讀模式。
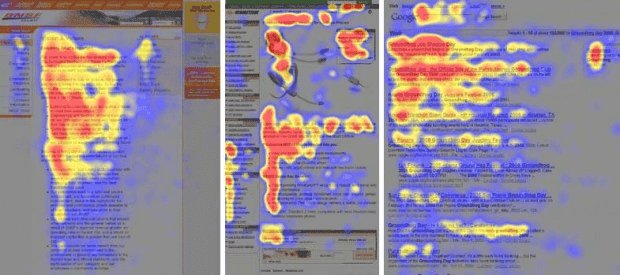
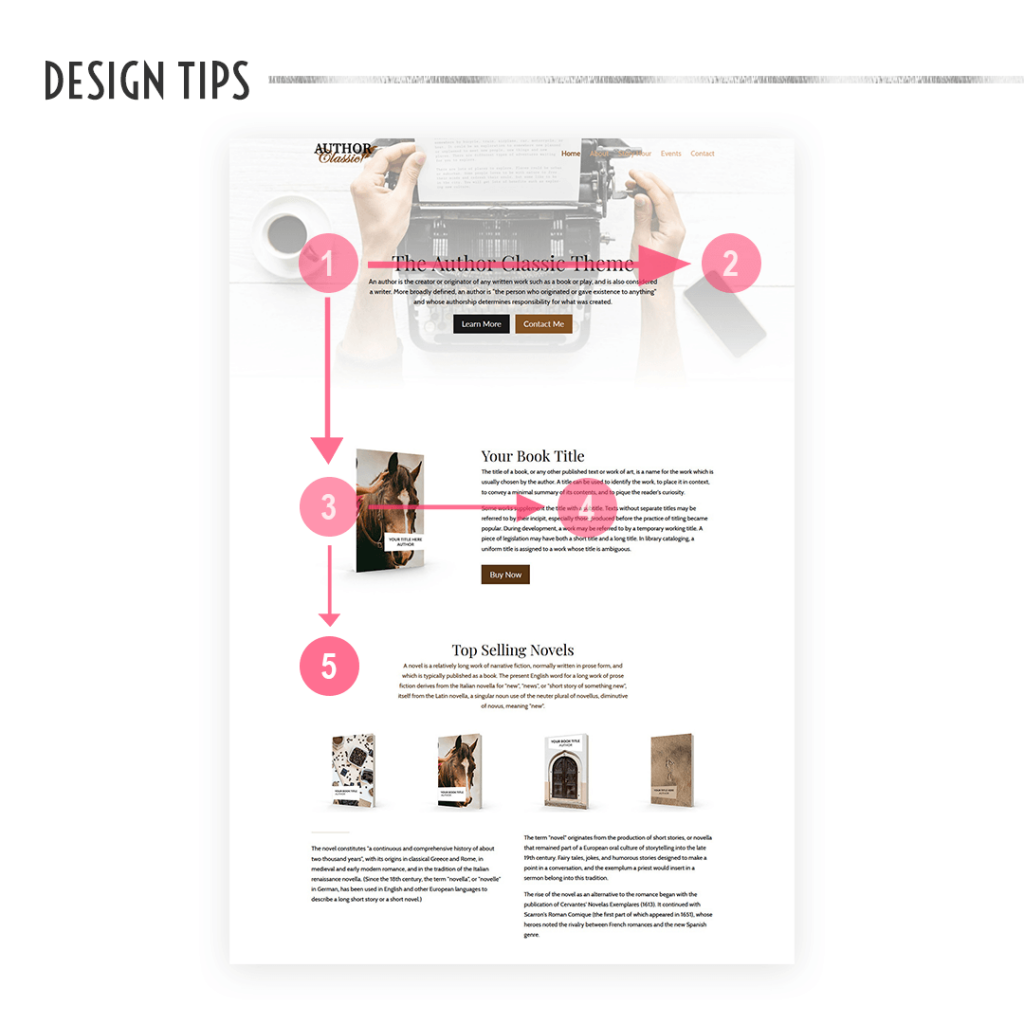
應用用戶體驗原則。 大多數訂閱者被認為使用 F 形閱讀模式。 以下是尼爾森諾曼集團的定義:
用戶首先以水平移動方式閱讀,通常跨越內容區域的上部。 接下來,用戶將頁面向下移動一點,然後在第二次水平移動中閱讀,該移動通常覆蓋比前一次移動更短的區域,等等。
在將內容髮佈到您的電子郵件和製作電子郵件模板時,請記住這一點。

以下是搜索引擎定義和使用 F 閱讀模式的方式

以下是讀者初步掃描您的電子郵件的方式
5# 制定你的模板
插入動態塊時,請確保內容的數量與佈局的大小相匹配。 如果有更多的內容,塊將重疊。 如果少了,就會有很多空的地方。 這個基本規則將節省您的時間。

以適當的密度填充精美的電子郵件空間
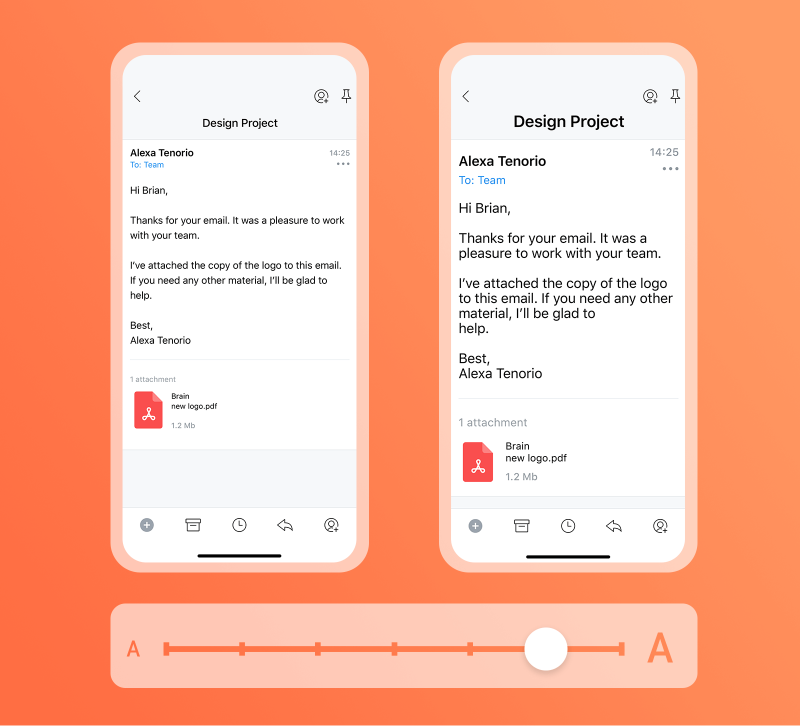
6#字體變大。
玩字體,但要注意。 嘗試在一篇文章中使用 1-2 種安全字體。 大行高使您的電子郵件脫穎而出,閱讀起來輕鬆舒適。 閱讀的難易程度和寫作的整體印像都取決於它。 簡而言之,字體應該大於 16 像素,但不能小於。 理想情況下,20 像素適合桌面。

來源:https://sparkmailapp.com/blog/dynamic-fonts
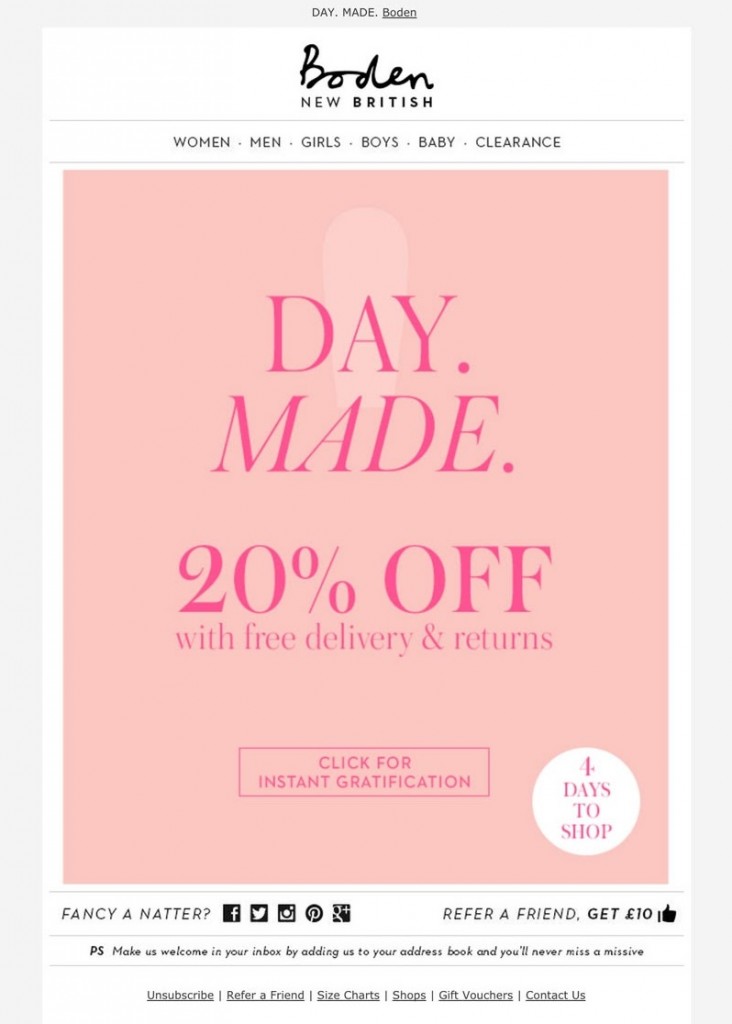
7# 添加導航欄前三思
是的,它們很受歡迎並獲得點擊。 但它們是好事嗎? 事實上,它們可能表明電子郵件中的內容不夠重要或不夠好,無法讓用戶點擊導航欄以外的任何地方。 錯誤的期望。 確保您的內容有針對性。 那時您將不需要任何導航。

導航欄會破壞您的電子郵件用戶體驗,而不是帶來額外的點擊
在這個示例中,信息似乎對讀者隱藏在這些鏈接後面的 WOMEN、MEN、GIRLS 等。這給人一種無所謂的印象。 用戶不喜歡難以接觸或無法立即獲得的優惠。 網站是為帶有導航欄的個人報價搜索而設計的,而不是電子郵件。
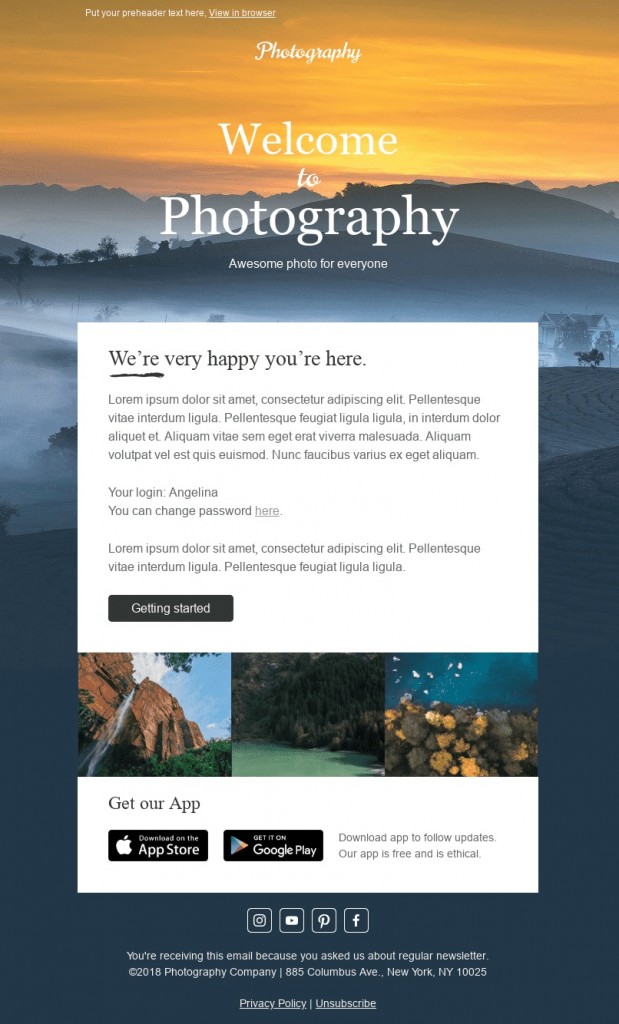
8# 堅持一欄模板。
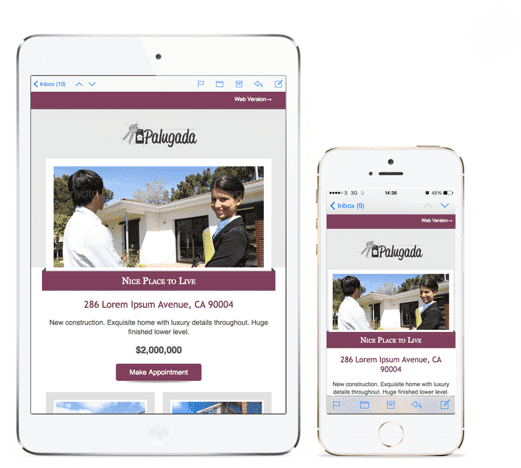
如今,移動設備盛行。 用戶隨時隨地使用他們的移動設備。 因此,使用這種佈局,為移動應用程序創建一封信將更加容易和快捷。 如果調整到移動設備,它們看起來會很好。


即使在手機上打開,讀者的焦點仍然在中心
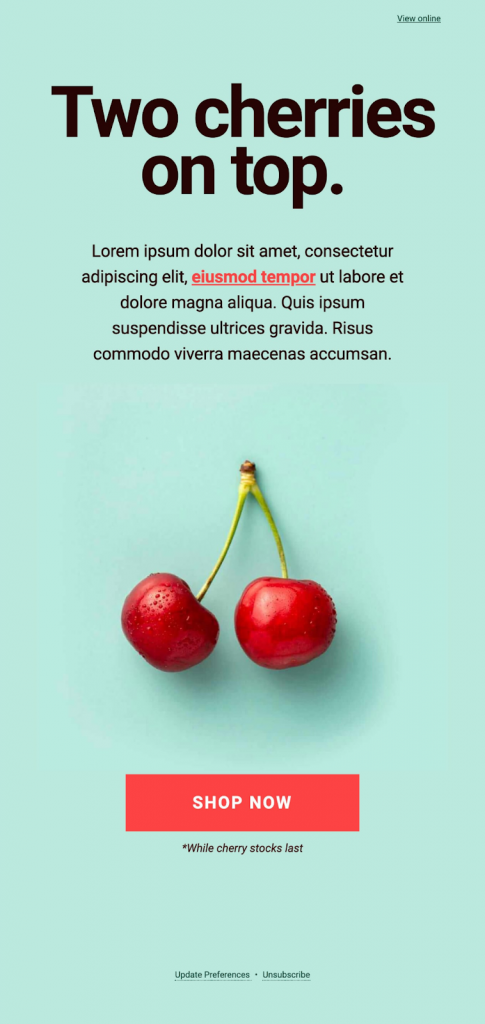
9#大鈕扣也不錯。
人們通常用他們的拇指來按下這些按鈕。 他們可能矮胖、笨拙、大拇指。 因此,請確保您的按鈕足夠大以容納它們。 根據 Apple 的指導方針,44 像素是完美的。 谷歌要求 48 像素。 無論如何,在設計電子郵件按鈕時請記住這一點。

而是使用了一個大而清晰的明亮按鈕
10#保持視覺層次。
並非每個訂閱者都會從頭到尾閱讀您的電子郵件。 將重要信息帶到第一個屏幕,以便更多人了解信息的內容。 格式化文本以使其更易於閱讀:添加副標題、列表、按段落分解它們。 添加好的設計和用戶體驗。

MailChimp 設計精美的 UX 模板
11#做A/B設計測試。
由於可能有經過 A/B 測試的內容,因此應該有相同的經過測試的設計。 A/B 測試主題行或文本和 CTA 的好處是眾所周知的。 將此優先級擴展到設計以獲得更好的結果。
12#保持大膽。
這意味著您可以添加競爭對手所做的一些元素,或者只是添加新事物。 但是,當您發展電子郵件技能時,如果實驗可以產生比競爭對手更好的結果,請始終嘗試陳舊的設計選擇。
13# 研究和了解電子郵件設計。
隨時了解設計創新等等。 電子郵件設計師是一個小而友好的社區,也是一個強大的社區。 你可以從他們身上學到很多東西。 定期從那裡尋找大量資源和更新,以隨時關注電子郵件設計更新。
以下是 Mail Chimp 電子郵件設計師關於如何接受雜亂無章的電子郵件的有用閱讀清單:
- 石蕊電子郵件;
- 石蕊社區;
- 行動火箭的電子郵件周刊;
- 非常好的電子郵件;
- 傑森羅德里格斯的通訊;
檢查它們,看看它們是否對您在各種營銷目的中的日常電子郵件設計程序有用。
如何使用 Atomic Software 讓電子郵件更美觀
了解如何使用我們的 Atomic 軟件解決方案讓您的電子郵件更具吸引力和效率。 創建精彩的電子郵件並預熱您的客戶,將他們變成潛在客戶。 將您的目標受眾轉變為真正的客戶,只需將電子郵件和 SMS 郵件解決方案合二為一。 Atomic Mailer 就是其中之一。
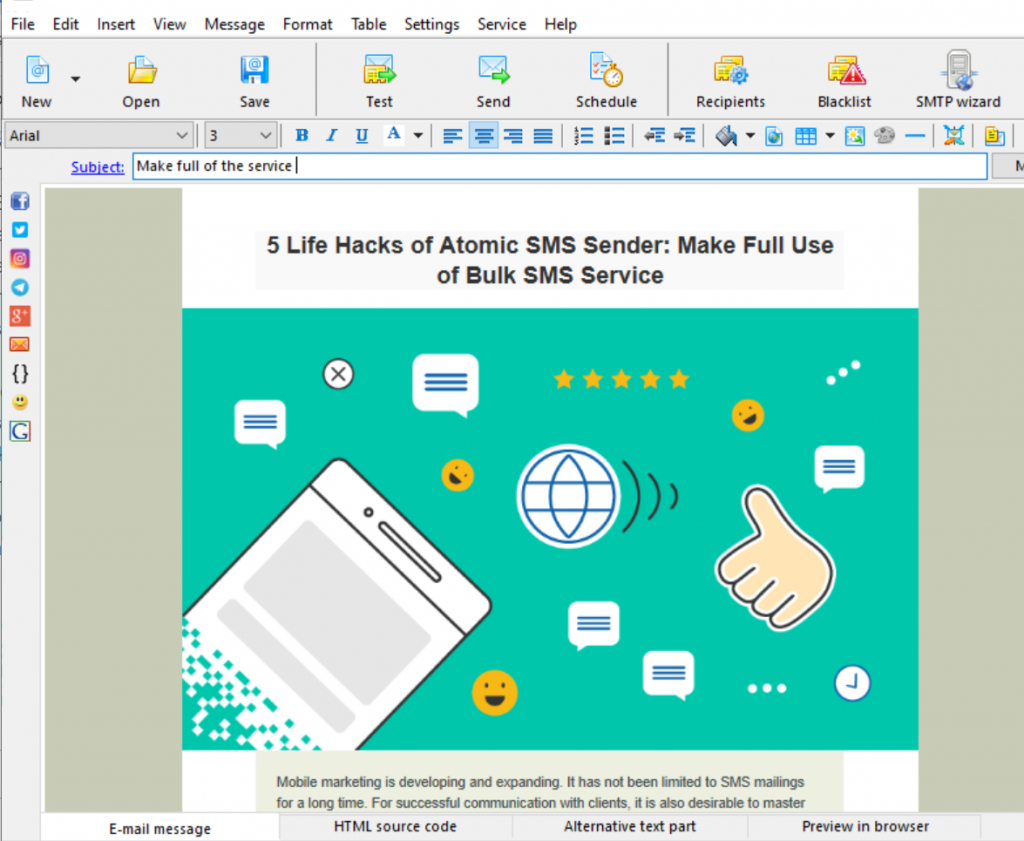
要創建精美的電子郵件:
1) 啟動程序以設置您的個性化電子郵件模板。 通常,一封信是網站的延續。 它使用相同的字體、相同的徽標和顏色組合。 使用郵件個性化選項,可以更輕鬆地創建電子郵件,以便訂閱者在其他傳入郵件中識別您。
2) 因此,在“消息編輯窗口”中輸入消息文本、您的公司徽標和設計。 添加了“插入”/“電子郵件合併數據”菜單,您可以在其中輕鬆插入各種數據字段。 這樣您就可以保持企業風格,並堅持品牌信息等。
一封信的要素包括:
- 發件者姓名。
- 主題行。
- 一個preheader,它是主題之後的文本片段。
- 帶有徽標、公司名稱、口號、網站鏈接的信頭。
- 信的正文,也就是下面的一切。
- 頁腳是包含聯繫人、社交媒體按鈕等的字母的最後一塊。
- 不要忘記您的簽名。

3) 填寫主題行、電子郵件文本、根據需要添加變量、應用設計模板和品牌元素。 插入社交媒體按鈕等。您可以稍後根據它們試驗您的郵件內容,並檢查郵件是否成功。
4) 應用由 AtomPark Software 為 Atomic Mail Sender 創建的採用採用設計的現成響應式 HTML 電子郵件模板。 在您學會如何自己設計專屬模板之前,您可以節省時間和精力。
5)您還可以檢查您的電子郵件設計和內容是否通過垃圾郵件過濾器。 對於這個原子郵件發件人有垃圾郵件檢查。 點擊它並獲得分數。 分數越低,命中收件箱的機會就越高。
您可以通過將一封電子郵件發送到活動測試發件人的電子郵件地址來輕鬆預覽您的電子郵件設計。
結論
電子郵件可能很難,即使最近取得了進展。 儘管如此,通過使用出色的 Atomic Mail Sender 功能,可以更輕鬆地設計精美的電子郵件並打動您的受眾。 用於電子郵件通訊設計的通用程序(如Atomic Mail Sender和出色的個性化功能)讓您的電子郵件設計採用雜亂無章和 hacky 的方式,以立即改善您的電子郵件營銷結果。
使用精心設計的郵件來增加我們的點擊率!
