So gestalten Sie Mailings schöner: Top-Tipps von Designern
Veröffentlicht: 2021-03-17
Wir glauben, dass dem E-Mail-Design mehr Aufmerksamkeit geschenkt werden sollte. Wieso den? Die Wahrheit ist, dass E-Mail-Empfänger Informationen oft visuell scannen und E-Mails, die optisch nicht ansprechend sind, als ihnen einen Mehrwert bieten, aufgeben. Einfach gesagt, die Präsentation ist von entscheidender Bedeutung. Zu dichtes, gesättigtes oder flaches Design kann den ersten Lesereindruck verderben.
'Experten für E-Mail-Designkampagnen sagen, dass visuell ansprechende E-Mail-Designs und fehlerfreier Code die Grundlage für die Erstellung perfekter E-Mails sind.'
Eine gute E-Mail verwendet Design, um den Inhalt zu verbessern. Der Inhalt Ihrer E-Mail sollte wirklich etwas Masse haben. Die Verbindung mit Ihren Kunden durch den Inhalt Ihrer E-Mails kann zu einer erhöhten Kundenbindung und guten Verkaufsergebnissen führen. Wenn Sie also das Gefühl haben, dass Sie versuchen, Ihre Inhalte in ein bestimmtes Format zu pressen, gibt es einen besseren Weg! Aus diesem Grund ist ein großartiges E-Mail-Design so wichtig – es hilft Ihnen, ihre Aufmerksamkeit zu erregen und Ihre E-Mail-Empfänger zu begeistern. Gutes Design trägt auch dazu bei, dass Sie Ihre Botschaft so schnell und prägnant wie möglich an die Zielgruppe übermitteln können.
Top-Tipps von E-Mail-Designern
Nachdem wir einige der einfallsreichsten E-Mail-Design-Geeks befragt haben, haben wir ihre Köpfe nach Know-how durchforstet und alle Daten gesammelt. Hier sind die besten Profi-Tipps, die sie bereitgestellt haben.
1# Halten Sie es frei.
Interaktive Elemente, Hamburger-Menüs, Navigationsleisten, animierte GIFs – das alles ist jetzt Teil des E-Mail-Design-Mashups. Wenn Sie jedoch Animationen verwenden, sollte das erste Bild des GIFs seine Essenz offenbaren.

Nur den ersten Frame anzeigen. Stellen Sie sicher, dass die Abonnenten die Bedeutung des GIF daraus verstehen.
2#Bleib bei der Marke.
Tun Sie als Vermarkter oder E-Mail-Designer alles in Ihrer Macht Stehende, um Ihr E-Mail-Design an Ihrer Marke auszurichten. Erstellen Sie eine E-Mail-Vorlage mit Kopf- und Fußzeile in Unternehmensfarben. Das spart Zeit. Das Layout kann dann für verschiedene Arten von Mailings verwendet werden.
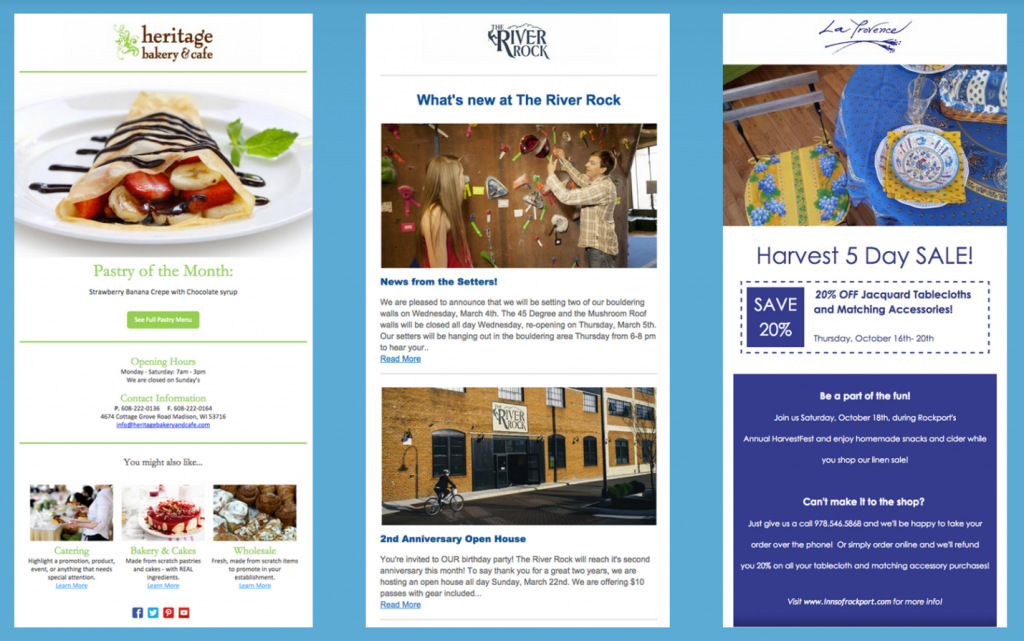
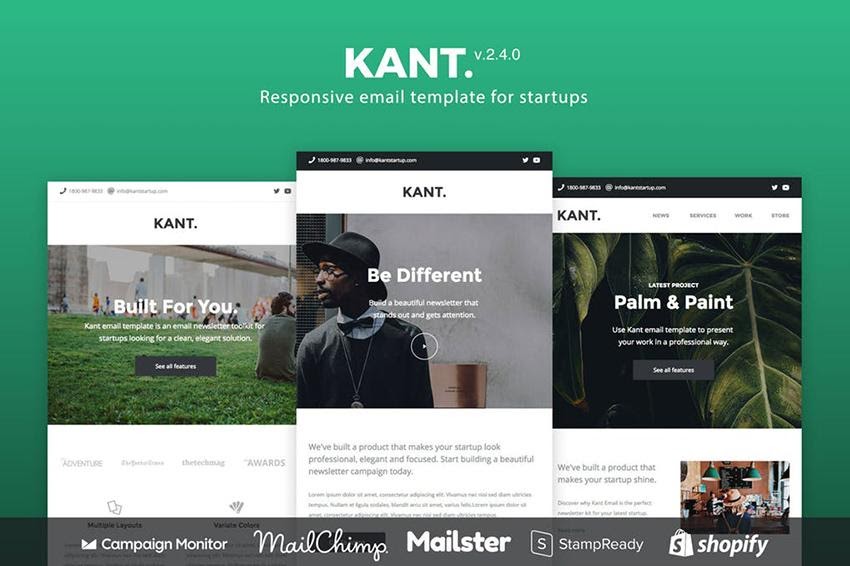
Hier wird jedes der Muster in Unternehmensfarben hergestellt, wobei ihre etablierten Schriftarten verwendet werden und ihre Logos oben hinzugefügt werden, was es zu einer klassischen Markenpost macht, die leicht zu erkennen ist, und ihre Leser unter allen anderen:

Alle drei – wunderschön gebrandete E-Mail-Vorlagen
3# Keine Einzelbild-E-Mails.
Es wird nicht mehr empfohlen, Briefe mit einem Bild zu erstellen. Der Punkt ist, dass die meisten Anbieter automatisch Spam-E-Mails versenden, die in einem Bild angeordnet sind. Kein Wunder, Spam geschieht immer mit minimalem Aufwand. Verwirren Sie also niemanden mit einfachen Einzelbild-E-Mails. Füge noch etwas hinzu. Geben Sie sich mehr Mühe in das Design.

Solche E-Mails werden jetzt als inakzeptabel angesehen. Der Inhalt ist möglicherweise nicht sichtbar
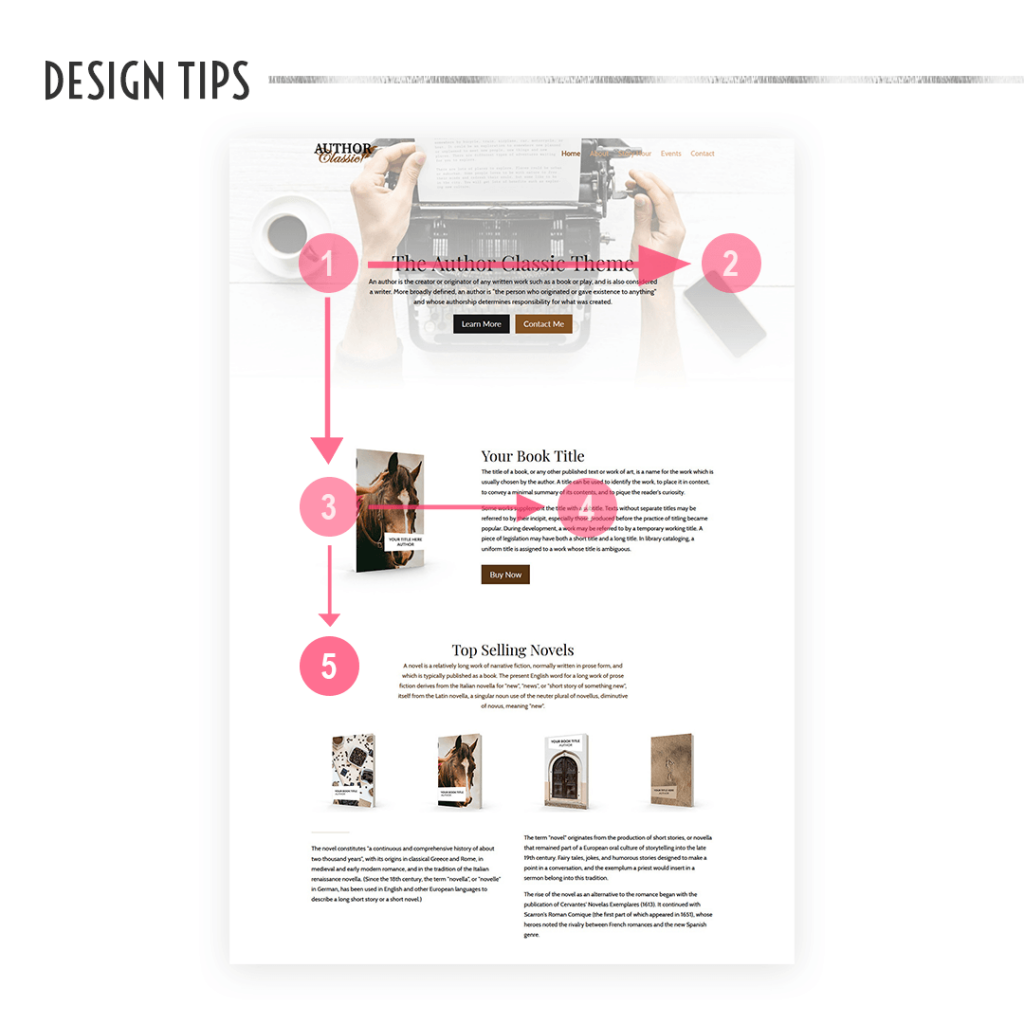
4 # Beachten Sie die Lesemuster.
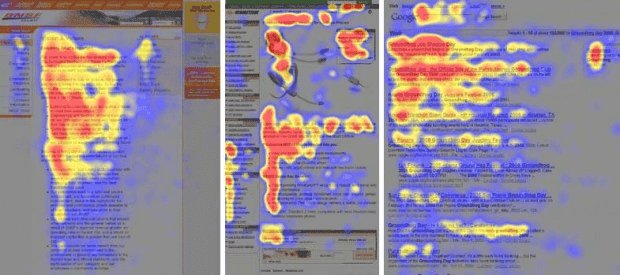
Wenden Sie UX-Prinzipien an. Von den meisten Abonnenten wird angenommen, dass sie ein F-förmiges Lesemuster verwenden. So definiert es die Nielsen Norman Group:
Benutzer lesen zuerst in einer horizontalen Bewegung, normalerweise über den oberen Teil des Inhaltsbereichs. Als nächstes bewegen sich die Benutzer ein wenig auf der Seite nach unten und lesen dann in einer zweiten horizontalen Bewegung, die normalerweise einen kürzeren Bereich als die vorherige Bewegung abdeckt, usw.
Denken Sie daran, wenn Sie Inhalte an Ihre E-Mail senden und E-Mail-Vorlagen erstellen.

So wird ein F-Lesemuster definiert und von Suchmaschinen verwendet

und so wird Ihre E-Mail vom Leser vorläufig gescannt
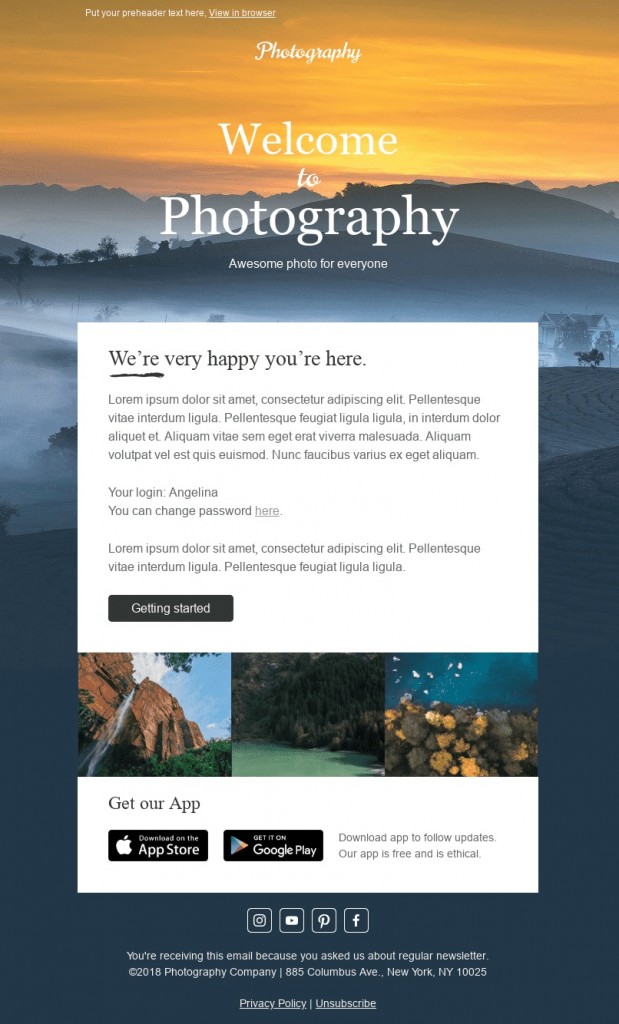
5# Arbeiten Sie Ihre Vorlagen aus
Achten Sie beim Einfügen dynamischer Blöcke darauf, dass die Inhaltsmenge zur Größe des Layouts passt. Wenn mehr Inhalt vorhanden ist, überlappen sich die Blöcke. Wenn weniger, wird es viel leeren Raum geben. Diese Grundregel wird Ihren Tag retten.

Wunderschön gefüllter E-Mail-Bereich mit angemessener Dichte
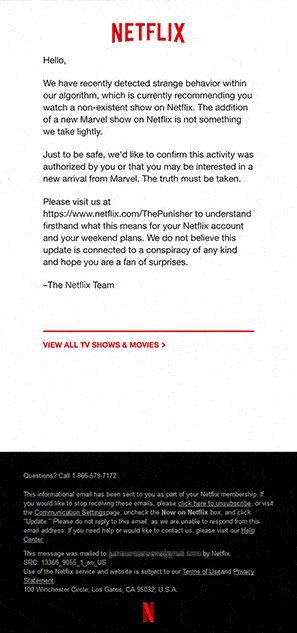
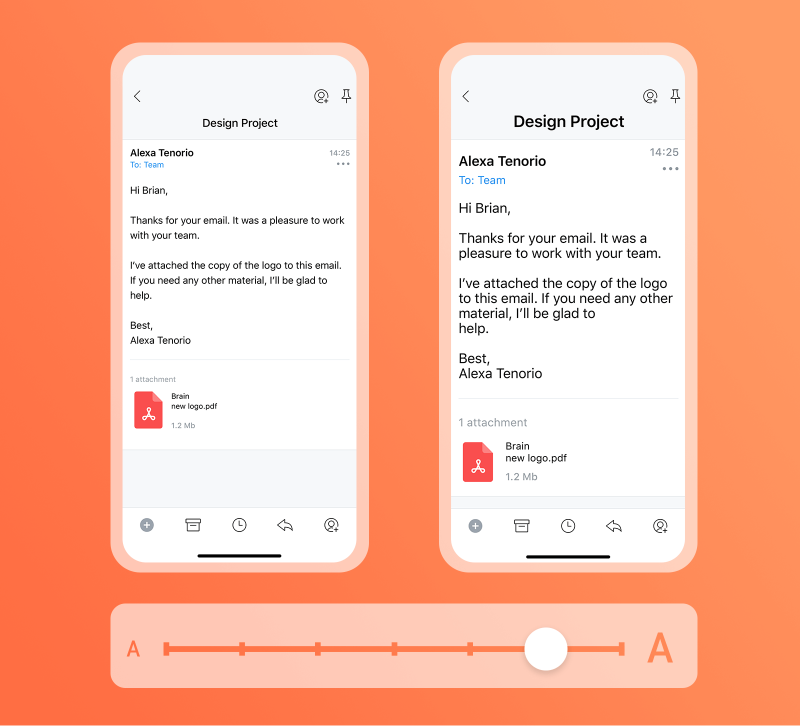
6# Vergrößern Sie die Schrift.
Spielen Sie mit Schriftarten, aber achtsam. Versuchen Sie, 1-2 sichere Schriftarten in einem Beitrag zu verwenden. Die große Zeilenhöhe hebt Ihre E-Mail hervor und ist einfach und bequem zu lesen. Die Lesefreundlichkeit und der Gesamteindruck des Schreibens hängen davon ab. Kurz gesagt, die Schrift sollte größer als 16 Pixel sein, aber nicht kleiner. Und idealerweise sind 20 Pixel gut für einen Desktop.

Quelle: https://sparkmailapp.com/blog/dynamic-fonts
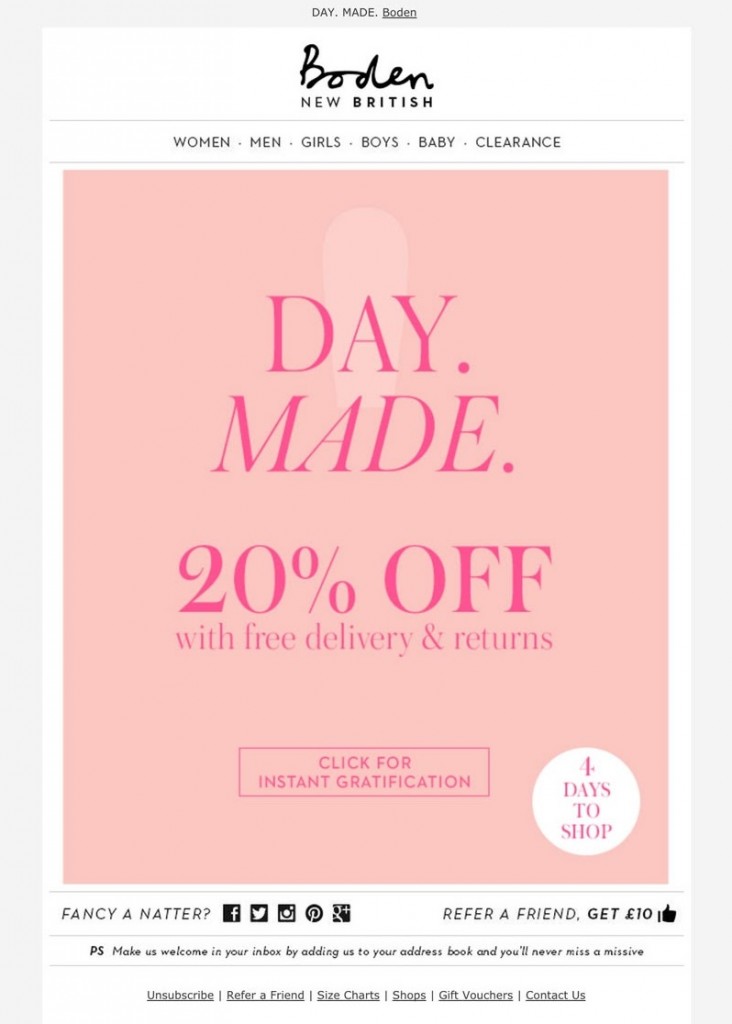
7# Denken Sie gründlich nach, bevor Sie eine Navigationsleiste hinzufügen
Ja, sie sind beliebt und erhalten Klicks. Aber sind sie etwas Gutes? Tatsächlich können sie signalisieren, dass der Inhalt in der E-Mail nicht wichtig oder gut genug ist, um den Benutzer dazu zu bringen, irgendwo anders als auf die Navigationsleiste zu klicken. Falsche Erwartungen. Stellen Sie sicher, dass Ihre Inhalte zielgerichtet sind. Sie benötigen dann keine Navigation.

Navigationsleisten verderben Ihre E-Mail-UX, anstatt zusätzliche Klicks zu bringen
In diesem Beispiel scheinen die Informationen hinter den Links FRAUEN, MÄNNER, MÄDCHEN usw. vor dem Leser verborgen zu sein. Dies macht den Eindruck von viel über nichts. Benutzer mögen keine Angebote, die schwer zu erreichen oder nicht sofort zu bekommen sind. Websites werden für die persönliche Angebotssuche mit Navigationsleisten erstellt, nicht für E-Mails.
8# Halten Sie sich an einspaltige Vorlagen.
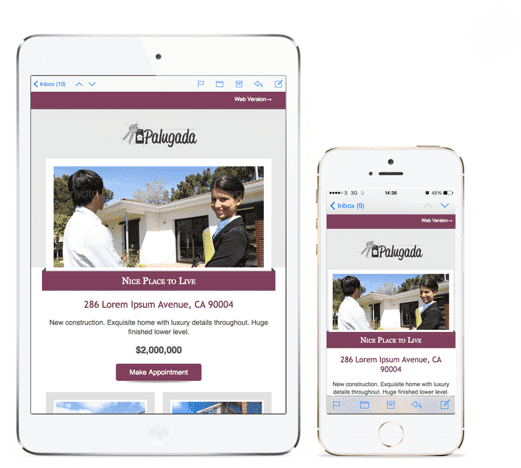
Heutzutage dominieren mobile Geräte. Benutzer bleiben jederzeit und überall an ihren mobilen Geräten. Mit diesem Layout ist es also einfacher und schneller, einen Brief für mobile Anwendungen zu erstellen. Sie werden gut aussehen, wenn sie an Mobilgeräte angepasst sind.


Auch wenn es auf dem Handy geöffnet wird, bleibt der Fokus des Lesers immer noch im Zentrum
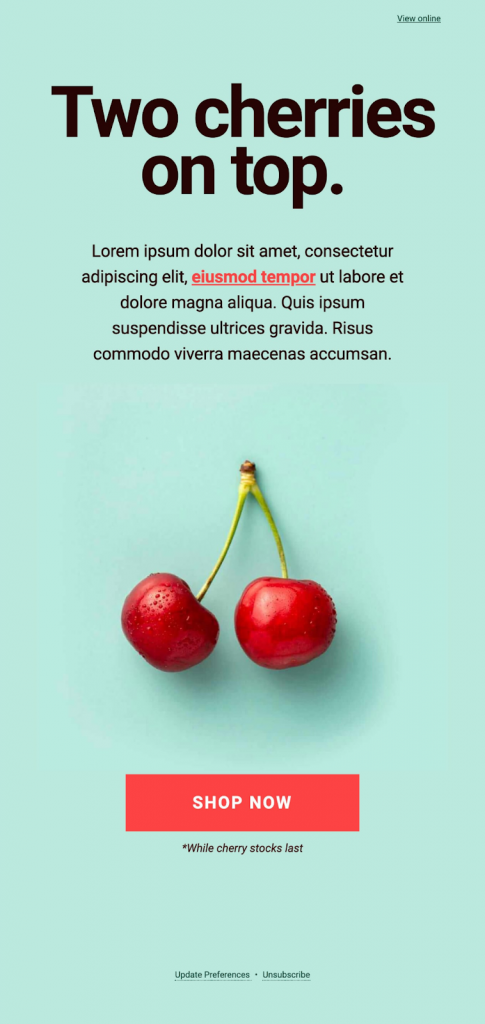
9# Große Tasten sind auch gut.
Die Leute benutzen normalerweise ihre Daumen, um diese Knöpfe zu drücken. Sie können pummelig, ungeschickt, groß, Daumen sein. Stellen Sie also sicher, dass Ihre Tasten groß genug sind, um sie aufzunehmen. Laut Apples Richtlinien sind 44 Pixel perfekt. Google fordert 48 Pixel. Denken Sie auf jeden Fall daran, wenn Sie Ihre Schaltflächen für E-Mails entwerfen.

Eher ein großer & klarer heller Knopf verwendet
10# Pflegen Sie die visuelle Hierarchie.
Nicht jeder Abonnent wird Ihre E-Mails von Anfang bis Ende lesen. Bringen Sie wichtige Informationen auf den ersten Bildschirm, damit mehr Menschen verstehen, worum es in der Nachricht geht. Formatieren Sie den Text, um ihn leichter lesbar zu machen: Fügen Sie Unterüberschriften und Listen hinzu, gliedern Sie sie nach Absätzen. Fügen Sie gutes Design und UX hinzu.

Wunderschön gestaltete UX-Vorlage von MailChimp
11# Führen Sie A/B-Designtests durch.
Da es A/B-getestete Inhalte geben kann, sollte es dasselbe getestete Design geben. Die Vorteile von A/B-Tests von Betreffzeilen oder Texten und CTAs sind bekannt. Erweitern Sie diese Priorität auf das Design, um bessere Ergebnisse zu erzielen.
12# Bleib mutig.
Das bedeutet, dass Sie entweder einige Elemente hinzufügen können, die Ihre Konkurrenten tun, oder einfach neue Dinge. Aber wenn Sie Ihre E-Mail-Fähigkeiten entwickeln, probieren Sie immer veraltete Designentscheidungen aus, wenn Experimente bessere Ergebnisse erzielen könnten als mit Ihren Konkurrenten.
13# Recherchiere und lerne mehr über E-Mail-Design.
Fühlen Sie sich frei, sich weiter über Designinnovationen und vieles mehr zu informieren. E-Mail-Designer sind eine kleine, großartige, freundliche und mächtige Gemeinschaft. Es gibt so viel, was du von ihnen lernen kannst. Suchen Sie regelmäßig nach großartigen Ressourcen und Updates, um über die E-Mail-Design-Updates auf dem Laufenden zu bleiben.
Hier ist eine Checkliste für nützliche Lektüre von Mail Chimp-E-Mail-Designern darüber, wie man schäbige und hackige E-Mails annimmt :
- Lackmus-E-Mails ;
- Die Lackmus-Gemeinschaft ;
- Action Rockets E-Mail wöchentlich ;
- Wirklich gute E-Mails ;
- Newsletter von Jason Rodriguez ;
Sehen Sie sich diese an, um zu sehen, ob sie für Ihre tägliche E-Mail-Gestaltungsroutine in einer Vielzahl von Marketingzwecken nützlich sein können.
So gestalten Sie E-Mails mit Atomic Software schöner
Finden Sie heraus, wie Sie Ihre E-Mails mit unseren Lösungen von Atomic Software attraktiver und effizienter gestalten können. Erstellen Sie wunderbare E-Mails und wärmen Sie Ihre Kunden auf, um sie in Leads zu verwandeln. Verwandeln Sie Ihre Zielgruppe in echte Kunden, indem Sie E-Mail- und SMS-Mailing-Lösungen in einem verwenden. Atomic Mailer ist genau das Richtige.
So erstellen Sie eine schöne E-Mail:
1) Starten Sie das Programm, um Ihre personalisierten E-Mail-Vorlagen einzurichten. Normalerweise ist ein Brief eine Fortsetzung der Website. Es verwendet dieselben Schriftarten, dieselben Logos und Farbkombinationen. Mit E-Mail-Personalisierungsoptionen wird es einfacher, E-Mails zu erstellen, damit Abonnenten Sie unter den anderen eingehenden E-Mails erkennen können.
2) Geben Sie also den Nachrichtentext, Ihr Firmenlogo und das Design im „Nachrichtenbearbeitungsfenster“ ein. Das Menü „Einfügen“ / „E-Mail-Seriendaten“ wurde hinzugefügt, in dem Sie verschiedene Datenfelder einfach einfügen können. So wahren Sie den Corporate Style, bleiben bei der Markenbotschaft etc.
Zu den Elementen eines Briefes gehören:
- Absender.
- Betreff.
- Ein Preheader, das ist das Textfragment nach dem Betreff.
- Briefkopf mit Logo, Firmenname, Slogan, Link zur Website.
- Der Körper des Briefes, also alles darunter.
- Footer ist der letzte Block des Briefes mit Kontakten, Social-Media-Buttons etc.
- Vergessen Sie Ihre Unterschrift nicht.

3) Füllen Sie die Betreffzeile und den Text Ihrer E-Mail aus, fügen Sie bei Bedarf Variablen hinzu, wenden Sie Designvorlagen und Markenelemente an. Social-Media-Buttons etc. einfügen. Darauf aufbauend können Sie später mit Ihren Mail-Inhalten experimentieren und prüfen, ob das Mailing erfolgreich war.
4) Wenden Sie vorgefertigte responsive HTML-E-Mail-Vorlagen mit adoptivem Design an, die von AtomPark Software für Atomic Mail Sender erstellt wurden. Sie können Ihre Zeit und Mühe sparen, bis Sie lernen, wie Sie exklusive Vorlagen selbst entwerfen.
5) Sie können auch überprüfen, ob Ihr E-Mail-Design und -Inhalt Spam-Filter bestehen. Dafür hat Atomic Mail Sender den Spam Check . Klicken Sie darauf und erhalten Sie eine Punktzahl. Je niedriger die Punktzahl ist, desto höher ist die Chance, den Posteingang zu treffen.
Sie können Ihr E-Mail-Nachrichtendesign ganz einfach in der Vorschau anzeigen, indem Sie es an die E-Mail-Adresse des aktiven Testabsenders senden.
Fazit
E-Mail kann trotz der jüngsten Fortschritte schwierig sein. Durch die Verwendung hervorragender Funktionen von Atomic Mail Sender wird es jedoch einfacher, E-Mails schön zu gestalten und Ihr Publikum zu beeindrucken. Universelle Programme für das Design von E-Mail-Newslettern wie Atomic Mail Sender und großartige Personalisierungsfunktionen sorgen dafür, dass Ihr E-Mail -Design schäbig und hacky ist, um Ihre E-Mail-Marketing-Ergebnisse in kürzester Zeit zu verbessern.
Steigern Sie mit gut gestalteten Mailings die Klickrate bei uns!
