ウェブサイトの読みやすさとは何ですか?どうすればそれを改善できますか?
公開: 2022-03-12読みやすさをどのように定義しますか? コンテンツマーケティングに関して言えば、読みやすさは、理解しやすい文章で読者にリーチすることです。 しかし、読みやすさとその使い方について学ぶことはまだまだたくさんあります。では、読みやすさとは何でしょうか。 この包括的なガイドでは、知っておく必要のあるすべてのことを説明します。
読みやすさとは何ですか?

読みやすさは、読者がテキストのセクションをどれだけよく理解できるかの尺度です。 Webサイトの読みやすさは、訪問者がWebサイトのコンテンツをどれだけよく理解できるかを示します。 読みやすさのスコアが低いか高いかを決定する要因はたくさんあります。 これらのいくつかには、単語の複雑さ、文の長さ、および読みやすさが含まれます。
Googleや他の検索エンジンがコンテンツをランク付けするとき、アルゴリズムは、ページが検索用語に関連していて、読者が理解しやすいかどうかを判断します。 Webページの読みやすさは、オーディエンスのコンテンツエクスペリエンスを向上させ、サイトのSEOを向上させる可能性があります。
読みやすさを定義する理由とそれが重要な理由
検索エンジンのアルゴリズムがアップロードされたコンテンツの無限の流れを処理するにつれて、人間の言語を理解し、複製することにますます熟練するようになります。 これらのプログラムは、メッセージを理解する平均的な人の能力を含む、読者にとっての有用性について各URLをチェックします。 簡単に言えば、コンテンツが読みやすい場合、読者はより良い体験をすることができます。 これは、ブランドとの信頼感と親和性を生み出すのに役立ちます。
したがって、作成するすべてのコンテンツに読みやすさを組み込むことが重要です。 ウェブサイトのコンテンツ作成サービスに投資することはあなたの最大の利益になるかもしれません。 ブログの読みやすさのいくつかの利点があります。
読みやすさの向上の利点

視聴者とつながり、ブランドメッセージの影響力を高めることに加えて、読みやすいコンテンツのその他の利点は次のとおりです。
- ページに費やされた時間、終了率、バウンス率、総訪問数、コンバージョン率、リンクと共有の数などのSEO指標の改善。 メッセージをすぐに理解できない読者は、ページに長く留まることはなく、友人やフォロワーにメッセージを勧めることもありません。
- 音声検索は重要で急速に成長している分野です。 コンテンツが読みやすいほど、Siri、Google、Alexa、および同様のAIアシスタントからの関連する結果に表示される可能性が高くなります。 音声検索を最適化するには、段落を読み上げてください。 彼らは的を射てあなたのターゲット検索の質問に答えますか、それとも答えの要点に到達する前に無関係な情報を紹介しますか? 後者のアプローチは避けてください。
- 読みやすさのスコアが高いサイトは、より挑戦的なサイトよりもバウンス率が低くなる傾向があります。 訪問者があなたのコンテンツを一目で理解するのに苦労している場合、訪問者はすぐに先に進み、戻ってくる可能性は低くなります。
- Googleのより高いユーザーエクスペリエンススコアは、読みやすく理解しやすいサイトに与えられます。 同社はアルゴリズムを公開していませんが、それを研究している人は、読みやすさはUX(ユーザーエクスペリエンス)に該当すると考えています。 これは、ランキングに関してはキーワードとほぼ同じ重要性を持っている可能性があります。
読みやすさの悪さ
コンテンツマーケティングインスティテュートによると、読みやすさが悪いと、視聴者のブランドへの関与や信頼が失われる可能性があります。 また、コンテンツマーケティングの費用に対する投資収益率が低くなり、収益と顧客が失われる可能性があります。
結論:読みやすさにより、ターゲットオーディエンスとの効果的なコミュニケーションが可能になります。 あなたはすでにあなたのブランドを作るのにとても多くの時間を費やしました、なぜ読者があなたのメッセージを理解することを確実にするために必要なことをしませんか? 長期的に最大の投資を得るために、作成する各コンテンツの読みやすさを定義する方法を学びます。
Webサイトの読みやすさをテストするにはどうすればよいですか?

あなたとあなたのウェブコンテンツライターは、あなたが公開する各アイテムの読みやすさをチェックするために、いくつかの異なるツールから選択することができます。 これらの各ツールには、読みやすさを判断および定義するための独自の式があります。 ただし、ほとんどの場合、文の単語数、段落の単語数、および文の数と長さが考慮されます。 最も一般的なリソースは次のとおりです。
- Flesch-Kincaidは、マニュアルや資料の読みやすさを判断するために米軍によっても使用されています。 このインデックスは、読みやすくするために0〜100のスケールでコンテンツをスコアリングします。 また、1から12までのグレードレベルを提供します。たとえば、読みやすさのスコアが約80のテキストは、ほとんどの6年生の生徒が簡単に理解できます。
- Gunning-Fogは、テキストのページを理解するために必要な教育のおおよその年数を決定する指標です。 このツールは、パッセージ内の難しい単語の割合と、各文の平均の長さを調べます。
- Coleman-Lieu Indexは、音節や単語ではなく、1つの文章の文字数を調べることで読みやすさを定義します。 Flesch-Kincaidと同様に、このインデックスは、テキストを簡単に理解できるグレードレベルを提供します。
- 単語と文の両方の構造を調べる自動読みやすさインデックス。 ARIは、ライティングの学年レベルのスコアも提供します。
読みやすさを最初に検討するときは、これらのツールを複数使用して、コンテンツの読みやすさを確認することをお勧めします。 そうすることで、テキストを読みやすくする要因についての知識を深めることができます。 これは、これらの考慮事項を理解して書かれたWebサイトコンテンツを購入するのに役立ちます。
サイトの読みやすさの目標を設定する

National Adult Literacy Surveyのデータによると、米国の成人の最大23%は非常に不十分な識字能力を持っていますが、成人の最大28%は限られた識字能力を持っています。 さらに、識字能力の低さは、65歳以上の成人やマイノリティグループに不釣り合いに影響を及ぼします。
ほとんどの識字専門家は、一般向けのコンテンツで約8年生の読解レベルを目指すことを推奨しています。 これは、国立医学図書館からの医学文書の読解レベルの推奨事項でもあります。 国際的なWebアクセシビリティコンテンツガイドラインは、誰もがインターネットにアクセスできるように設計されています。 彼らは、Webコンテンツで短くて単純な文章を使用することを求めています。
ただし、医師、科学者、またはその他の専門グループを対象とする技術コンテンツには、多くの場合、より高い学年レベルのスコアが適切です。 連邦医療品質研究局によると、ほとんどのアメリカ人は、最高の完成した学年より3〜5年低い学年で読んでいます。
この情報を念頭に置いて、あなたはあなたの聴衆のために適切な読書レベルで書かれたウェブサイトのコンテンツを購入することができます。 たとえば、ブランドのオーディエンスが博士号を取得した大学教授で構成されている場合は、Webコンテンツライターに12年生レベルを目指すように依頼します。
ただし、技術的で複雑な資料でも、以下の読みやすさのヒントの恩恵を受けることができることに注意してください。 コンテンツの読みやすさを定義することを学ぶことは、すべてのライターとすべてのコンテンツに利益をもたらします。 何よりも、科学用語であれ日常英語であれ、コンテンツが視聴者に馴染みのある言語を話すようにしてください。
コンテンツの読みやすさがそれほど重要なのはなぜですか? 米国の成人の最大23%は非常に不十分な識字能力を持っていますが、成人の最大28%は限られた識字能力を持っています。 クリックしてツイート
どうすれば読みやすさを向上させることができますか?

まず、読者が公開されたコンテンツを理解するのに苦労する可能性があるかどうかを理解する必要があります。 GrammarlyやWebFXReaderlyTestToolなどの無料のオンラインツールを使用して既存のテキストを実行します。 ドキュメントでスペルチェックを実行するときに、MicrosoftWordで読みやすさをチェックすることもできます。 WebサイトがWordPressで実行されている場合は、プラグインを使用して、公開用のコンテンツをアップロードするときにWebページの読みやすさをテストできます。
洗練された言語と専門用語を必要とする技術的なニッチに特化することができます。 そうでない場合、あなたの文章が定期的に中学2年生の読解レベルを超えていることに気付いた場合は、調整を行う必要があります。 すべてのタイプのオーディエンスの読みやすさを定義できるようになったので、これらのヒントを試して、自分またはWebコンテンツライターが使用する言語レベルを下げてください。
文と段落を短くする
読者とコミュニケーションをとるときは、明確で、率直で、直接的であるようにしてください。 どこから始めればいいのかわからない? 「and」や「but」などの接続詞を見つけて、これらのコネクタが表示される文を分割します。 各文をチェックして、概念が1つだけ含まれていることを確認します。 疑わしい場合は、ベンチマークとして1文あたり9〜13語を使用してください。 意味がわからない場合は、不要な記述子と副詞を切り取ります。
長い灰色のテキストブロックほど速くリーダーをオフにするものはありません。 Webコンテンツの場合、段落ごとに3〜5文を目指します。 関連するH2見出しを使用して、3〜5段落ごとに読者をガイドします。
長いコンテンツでも短いコンテンツでも、各セクションには明確な焦点を当てる必要があります。 読者の質問に答えたり、問題点に対処したり、有用な戦略を説明したりする必要があります。 冗長な文とメッセージから逸脱した文を切り取ります。 多くの場合、校正者または編集者の助けを借りて読みやすさを向上させることができます。
基本的な語彙に固執する
もちろん、読者に話しかけたり退屈させたりしたくないので、コンテンツにカラフルなフレーズを取り入れてもかまいません。 ただし、一般的に、単純な単語で十分な場合は、複雑な言語の使用は避けてください。 「使用する」と「使用する」は、非常に複雑な単語の最も一般的な例の1つであり、短い代替語に置き換えられることがよくあります。
イディオムや抽象的な概念を編集することも検討してください。 識字能力や英語能力が限られている人にとっては、これらを理解するのは難しいかもしれません。

一般向けのコンテンツを制作するときに、より複雑な用語を使用する必要がある場合は、最初に使用するときに各用語を明確に定義してください。 たとえば、高血圧は高血圧を意味することを読者が知っていることを確認してください。 識字能力に問題がある可能性のある読者のために書くときは、コンテンツ全体で一貫して同じ用語を使用するようにしてください。
複数のエントリポイントを作成する
Webコンテンツの形式も、コンテンツの読みやすさを定義する方法に大きく影響します。 Mediumによると、サイトで急速な眼球運動が必要な場合、読書速度や知覚能力が低下する場合、または視界や周辺視野に問題が生じる場合、訪問者は眼精疲労や理解に苦労する可能性があります。
見出し
幸い、これらの問題は、コンテンツを注意深く編集することで簡単に解決できます。 それらのH2見出しを覚えていますか? 長い形式のコンテンツ用にH3、さらにはH4を追加することもできます。 ますます小さくなるフォントを使用すると、階層を表示するのに役立ちます。 これらの小さな小見出しは、読者がコンテンツをナビゲートするのに役立つ道標として機能します。
視覚的関心
サイドバー、画像、インフォグラフィックも、カジュアルな訪問者でもブランドやメッセージを理解するのに役立ちます。 番号付きの箇条書きリストも、特に長いテキストブロックを分割する必要がある場合に非常に効果的です。
フォントサイズ

上記の複数のエントリポイントに加えて、サンセリフの14ポイントまたは16ポイントのフォントを使用し、ページに十分な余白を含めるようにデザイナーに依頼してください。 これらのデザイン戦略により、コンテンツは魅力的に見えます。 スポットカラー、画像、グラフィックは、読者がコンテンツをガイドするのに役立ちます。 SEOPressorブログでは、コンテンツのソーシャルシェアを促進するために、75〜100語ごとに1つの画像の「黄金比」を引用しています。
能動態に注意を払う
アクティブな文の構造は、より複雑で回りくどいパッシブな構造よりも理解しやすい傾向があります。 文にアクションを駆動する強い動詞が含まれているかどうかを確認します。 Hemingway Editorのようなオンライン文法チェックツールは、Webサイトのコンテンツを購入するときに、ライターが受動態のインスタンスを識別して排除するのに役立ちます。 受動態を排除することは、Webサイトの読みやすさを改善および定義するための優れた方法です。
会話のトーンを使用する
最初のドラフトを書くとき(またはWebコンテンツライターからの提出物を読むとき)、友人と話し合っているふりをします。 情報はわかりやすく、親しみやすい口調である必要があります。
メッセージを形作った後、戻ってそれを磨いて、コピーにエラーがなく、聴衆に適切であることを確認できます。 あなたのコンテンツが本当に正式な口調を必要としない限り、物事を会話的にしてください。 複雑な言語を解読することは、すべてのレベルの読者にとって疲れ果ててしまう可能性があります。
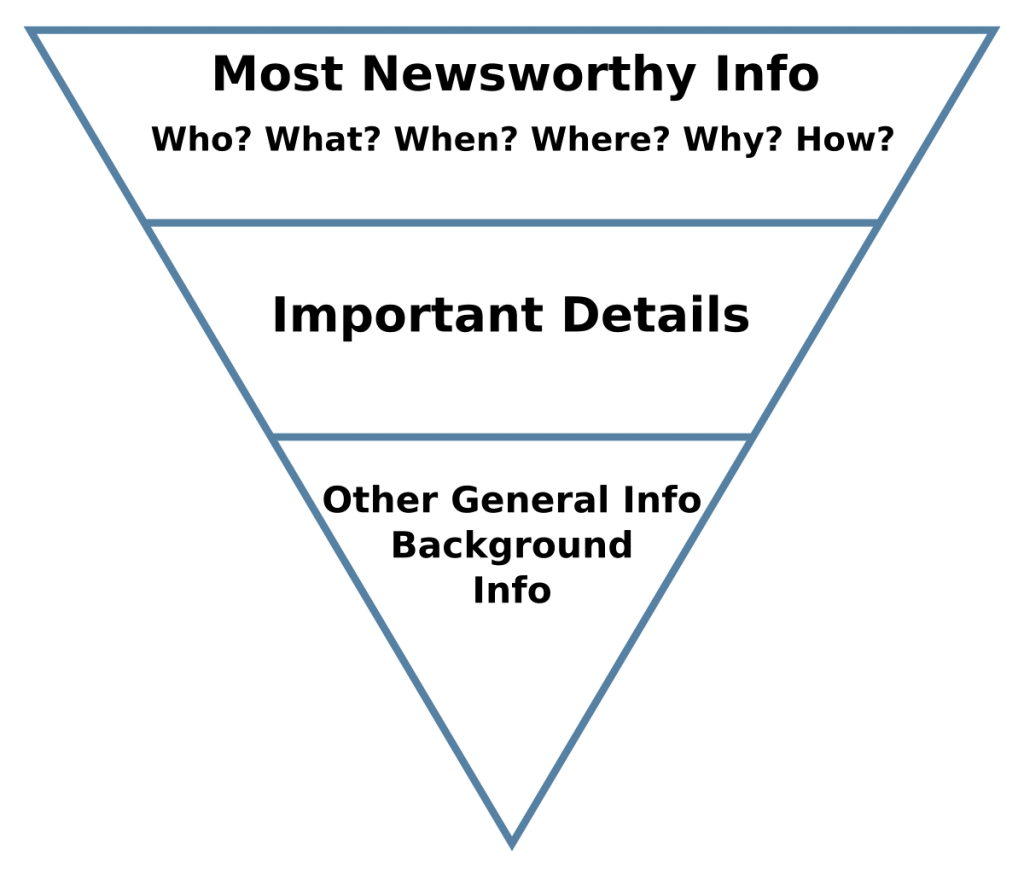
逆ピラミッドを覚えておいてください
学校でジャーナリズムのクラスを1つでも受けたことがある人なら誰でも、このフレームワークを覚えています。 逆ピラミッドはニュース記事用に設計されていますが、コンテンツにも適しています。 最も重要な情報で各コンテンツをリードします。 次に、残りの情報を最も重要でないものから最も重要なものの順に並べます。 読者があなたのページに多くの時間を費やさなくても、彼らはあなたのメッセージの要点を理解するでしょう。

あなたの聴衆を知る
読む聴衆がいなくても読みやすさは何ですか? あなたがウェブ上でコンテンツを公開しているなら、あなたはすでにあなたの読者、彼らが好きなもの、そして彼らがオンラインで時間を過ごす場所の広い視野を持っているはずです。 これには、聴衆の平均的な教育レベルと一般的な職業の理解が含まれます。
複雑な概念を説明するWebサイトのコンテンツを購入する必要があるかもしれません。 アマチュア向けに公開する場合は、友人に記事をレビューしてもらい、理解してもらうことを検討してください。 ほとんどの人が理解できる方法で作品の読みやすさを定義できるように、彼らが概念にあまり精通していないことを確認してください。
コンテンツを公開する前に、声に出して読んでください。 そうすることで、メッセージが混乱したり、フォーカスを失ったり、単語が多すぎるためにドラッグしたりする領域を特定するのに役立ちます。 Webサイトのコンテンツを購入するときは、Webコンテンツライターに提供する概要で読みやすさの重要性に対処してください。 上記のヒントを確認して適用するように依頼してください。
読み取り可能なWebサイトコンテンツを購入する場所
このガイドを使用すると、聴衆全体の利益のために読みやすさを優先して定義する準備が整います。 BKAコンテンツのプロのライターと協力する場合、すべての注文がブランドの確立されたWebページの読みやすさの基準に準拠していることを確認します。 あなたの入力で、私たちの作家はあなたが探している読みやすさの基準を知ることができます。 記事、ブログ投稿、長文コンテンツのカスタム作成を注文するか、オンラインコンテンツショップからWebサイトコンテンツを購入します。 BKAコンテンツが提供するサービスの詳細については、今すぐお問い合わせください。
