23 componenti AMP che potresti non sapere che potresti aggiungere alle pagine AMP
Pubblicato: 2019-12-28Link veloci
- Fisarmonica
- Audio
- Monitoraggio delle chiamate
- Giostra
- Commenti su Facebook
- Mi piace su Facebook
- pagina Facebook
- Font
- Modulo
- Geo
- iFrame
- Scatola luminosa delle immagini
- Galleria luminosa
- Pixel
- SoundCloud
- Cinguettio
- Pulsante Preferiti
- Pagamenti in AMP
- Stelle
- Ottieni una demo AMP
Quello che luccica non è sempre oro...o no?
AMP è stato creato per rendere più veloce il Web mobile, ma per farlo sono state applicate restrizioni, come le limitazioni relative a codice personalizzato, HTML/CSS e JavaScript. Il limite del foglio di stile CSS di 75kb ne è la prova perché qualsiasi pagina web che lo supera fallirà la convalida AMP.
Anche con i suoi limiti, i marketer digitali possono personalizzare le pagine con molti componenti AMP. Questi tag HTML specializzati agiscono in modo simile ai tag HTML tradizionali (con tag di apertura e chiusura, attributi e alcune funzionalità di stile CSS) e sono facilmente identificabili, iniziando sempre con il prefisso amp-.
L'elenco completo verrà probabilmente aggiunto su base continuativa, ma i seguenti 23 componenti AMP ti danno una buona idea di come possono essere personalizzate le pagine AMP.
(Instapage ora offre codice personalizzato AMP per abilitare un'ampia varietà di componenti. Vai qui per tutti i dettagli.)
23 componenti AMP per personalizzare le tue pagine
1. Fisarmonica
L'aggiunta di amp-accordion alla tua pagina fornisce una struttura del contenuto e consente ai visitatori di passare a una determinata sezione della pagina. Ciascuno dei "figli" immediati della fisarmonica AMP è considerato una sezione nella fisarmonica (ogni sezione deve contenere solo due "figli" diretti) e il primo figlio della sezione è considerato l'intestazione della sezione. Facendo clic sull'intestazione si espanderà o comprimerà la sezione:

Due opzioni aggiuntive per il componente fisarmonica AMP sono le fisarmoniche nidificate (per annidare o impilare più fisarmoniche l'una nell'altra) e le fisarmoniche con compressione automatica (che consente solo una sezione espansa alla volta).
2. Audio
Invece del tradizionale tag audio HTML5, AMP utilizza la propria versione: amp-audio. Il componente audio AMP può essere utilizzato solo per gli incorporamenti diretti di file audio HTML5, che appaiono sulla pagina in questo modo:

Sebbene i controlli audio mostrati sopra (riproduci/pausa, audio/silenziamento e download) siano aggiunti per impostazione predefinita, il pulsante di download sulla destra può essere disabilitato:
![]()
3. Monitoraggio delle chiamate
Il monitoraggio delle chiamate AMP sostituisce semplicemente i numeri di telefono statici con numeri di telefono progettati per l'analisi del monitoraggio delle chiamate.
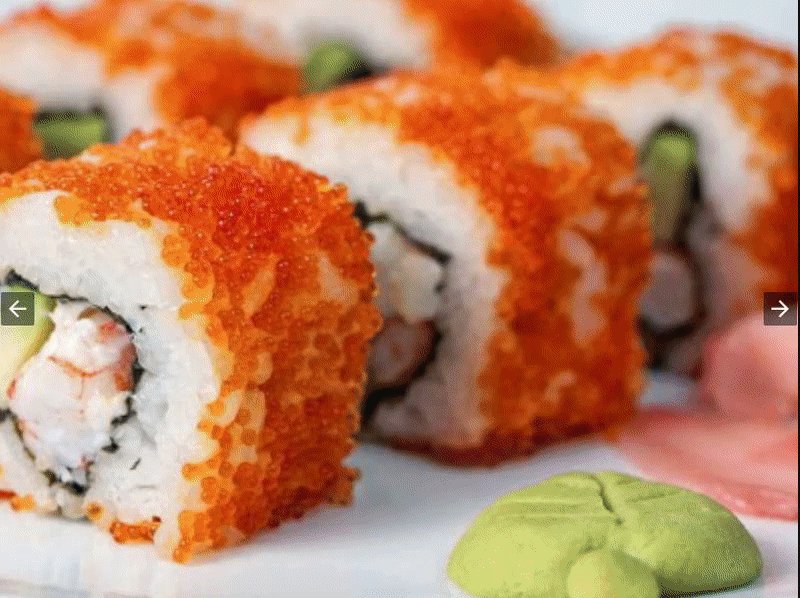
4. Giostra
Il componente carosello AMP mostra più immagini lungo un asse orizzontale, con diversi formati amp-carousel tra cui scegliere.
Puoi usare type="carousel" per visualizzare un elenco di immagini come una striscia continua:


5. Facebook
Il componente Facebook AMP incorpora post, immagini e video di Facebook nelle pagine AMP, richiedendo solo l'URL di Facebook.
6. Commenti su Facebook
AMP-facebook-comments consente di incorporare i commenti di Facebook nelle pagine AMP.
7. Mi piace su Facebook
AMP-facebook-like consente di incorporare il pulsante Mi piace di Facebook nelle pagine AMP.
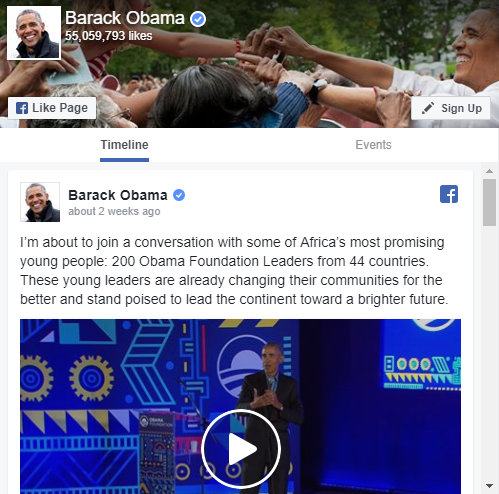
8. Pagina Facebook
AMP-facebook-page incorpora una pagina Facebook in file AMP, richiedendo solo l'href della pagina Facebook. Il componente Pagina Facebook AMP ti consente persino di mostrare diverse schede sulla Pagina Facebook. Ad esempio, puoi visualizzare la cronologia e la scheda degli eventi specificando data-tabs=”timeline, events:”

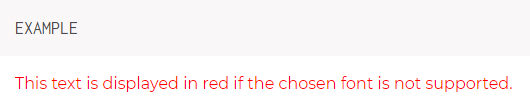
9. Carattere
Il componente font AMP ti consente di progettare le tue pagine con font personalizzati nel corpo o nell'intestazione del documento:

Se il font scelto non è supportato, viene visualizzato come semplice testo rosso:

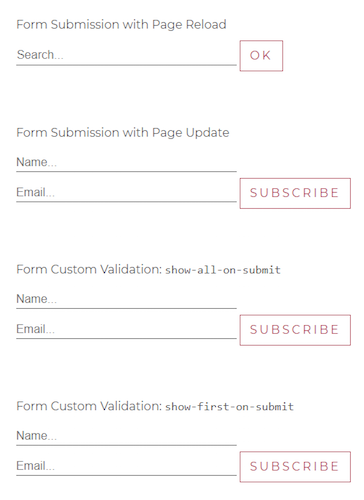
10. Modulo
Il componente del modulo AMP ti consente di progettare pagine AMP con moduli di acquisizione dei lead dettagliati. L'estensione consente inoltre di fornire risposte di successo e di errore con attributi speciali, submit-success e submit-error:

11. Geo
L'estensione geografica AMP consente piccole sezioni di contenuto basate su un'approssimazione della posizione di un utente (solo a livello di paese, simile al livello di un codice paese ISO). Offre inoltre la possibilità di raggruppare diverse località insieme, semplificando l'applicazione di attributi a più aree geografiche contemporaneamente.
12. iFrame
AMP-iframe incorpora i contenuti nelle pagine AMP tramite iFrame, che è l'ideale per visualizzare contenuti altrimenti non ancora supportati da AMP (Vimeo, Giphy, Google Maps, ecc.).

AMP-iframe consente di ridimensionare l'iFrame in fase di esecuzione, sia al caricamento della pagina (l'iFrame incorporato si ridimensionerà a 200x200px) sia all'interazione dell'utente (premendo il pulsante si ridimensionerà l'iFrame a 300x300px). L'unica restrizione con questo componente AMP è che deve trovarsi a 600 px di distanza dall'alto o non all'interno del primo 75% del viewport quando si scorre verso l'alto, a seconda di quale sia il più piccolo.
13. Scatola luminosa dell'immagine
Il componente Lightbox immagine AMP consente all'utente di espandere le immagini AMP per riempire il viewport. Facoltativamente, puoi anche visualizzare una didascalia dell'immagine nella parte inferiore del viewport in questo modo:

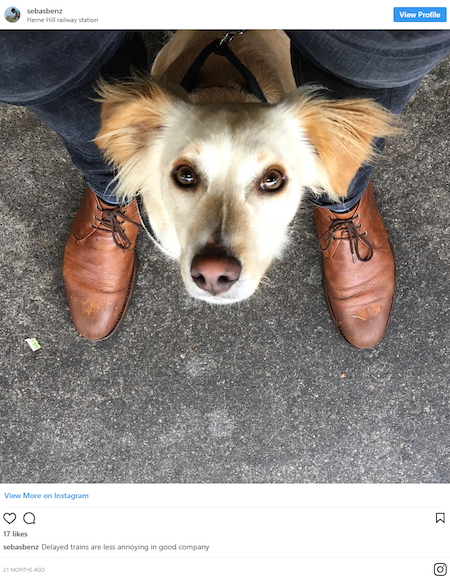
14. Instagram
I video e le foto di Instagram possono essere incorporati nelle tue pagine AMP con amp-instagram, utilizzando il data-shortcode che si trova in ogni URL di foto/video. Puoi anche includere didascalie con l'attributo data-captioned:

15. Galleria lightbox
AMP-lightbox-gallery fornisce un'esperienza "lightbox" per altri componenti AMP, come amp-img e amp-carousel (attualmente sono supportate solo le immagini). Quando il visitatore interagisce con l'elemento AMP, un componente dell'interfaccia utente si espande per riempire il viewport fino a quando non lo richiude. Se la tua pagina contiene più elementi, aggiungi semplicemente l'attributo lightbox a ciascuna immagine che vuoi che gli utenti visualizzino in una lightbox.
16.Pinterest
Utilizzando amp-pinterest, l'aggiunta di un pulsante "Pin it" alla tua pagina consente ai visitatori di bloccare vari contenuti dal tuo sito:

Per aggiungere un pulsante "Pin it", avrai bisogno di questi attributi:
- data-url: l'URL da condividere
- data-media: l'URL dell'immagine da bloccare
- data-description: la descrizione predefinita che appare nel Pin
Oppure puoi incorporare un widget Pin completo:

In questo caso, l'attributo data-url deve contenere l'URL completo della risorsa Pinterest.
17. Pixel
Il componente pixel AMP è un modo rapido per tenere traccia delle visualizzazioni di pagina. AMP-pixel è un componente integrato che non richiede il caricamento di un'estensione.
18. Reddit
I post e i commenti di Reddit possono essere entrambi inclusi nelle pagine AMP con amp-reddit. Il componente AMP Reddit richiede di specificare tra post o commento e la fonte dell'incorporamento. Quando si incorporano commenti, includere il commento principale specificando data-embedparent=”true” e includere commenti aggiornati specificando data-embedlive=”true”.
19. SoundCloud
I visitatori possono riprodurre le tracce di SoundCloud sulle tue pagine AMP quando utilizzi il componente AMP SoundCloud (tutto ciò di cui hai bisogno per amp-soundcloud è il trackid trovato nel codice di incorporamento di SoundCloud):

Puoi persino incorporare una playlist completa di SoundCloud con il playlistid (che si trova anche nel codice di incorporamento di SoundCloud), sostituendo data-trackid con data-playlistid:

20. Cinguettio
Simile agli altri componenti AMP dei social media, amp-twitter incorpora i Tweet nelle tue pagine AMP:

Se non è necessaria alcuna immagine o stai cercando di risparmiare spazio sulla tua pagina, puoi scegliere di disattivare le schede di Twitter utilizzando data-cards=”hidden:”

21. Pulsante Preferiti
Il framework AMP consente agli esperti di marketing di aggiungere un pulsante preferito/mi piace/segnalibro. Offre anche una versione più sofisticata che include un conteggio dei preferiti e aggiorna questo numero quando si fa clic sul pulsante:

22. Pagamenti in AMP
Le pagine AMP possono supportare la richiesta di informazioni di pagamento direttamente dal browser. Per richiedere pagamenti in AMP, avrai bisogno anche di amp-iframe. Ecco un iFrame incorporato con un pulsante "Acquista ora", con tutta la logica di pagamento effettiva contenuta all'interno dell'iframe src stesso:

Tuttavia, poiché AMP limita JavaScript, l'origine iFrame deve gestire anche le istanze in cui PaymentRequest non è disponibile. Altre opzioni includono:
- Sostituire il pulsante "Acquista ora" con un pulsante "Aggiungi al carrello".
- Reindirizzamento degli utenti a un modulo di pagamento standard
23. Classificazione a stelle
Le funzionalità di classificazione a stelle possono essere aggiunte alle tue pagine AMP, con funzionalità che includono l'accessibilità al tocco, al mouse e alla tastiera e stelle che cambiano colore quando l'utente passa sopra di esse:

Quali componenti AMP aggiungerai alla tua pagina?
Anche con i limiti di AMP, progettare una pagina bella e personalizzabile è del tutto possibile. I 23 componenti di cui sopra sono solo alcune delle aggiunte che puoi apportare alle tue pagine AMP per massimizzare le conversioni.
Con la funzione AMP in Instapage, i marketer possono creare landing page ottimizzate con un builder intuitivo, analisi avanzate, uno strumento di validazione integrato e altro ancora. Inizia a creare pagine di destinazione più veloci oggi stesso. Prenota una demo su Instapage per vedere come.
