Presentazione di Elementor 3.12: crea mega menu belli e sofisticati
Pubblicato: 2023-04-04Elementor 3.12 include una serie di interessanti funzionalità, tra cui un nuovo widget Menu, che ti consentirà di creare visivamente sofisticati Mega Menu in Elementor. Questa versione include anche una nuova funzionalità che ti consente di personalizzare ulteriormente gli elenchi del tuo sito Web e creare un modello alternativo nel widget Loop Grid. Infine, questa versione amplia anche le funzionalità esistenti e offre ulteriori opzioni di progettazione e personalizzazione.

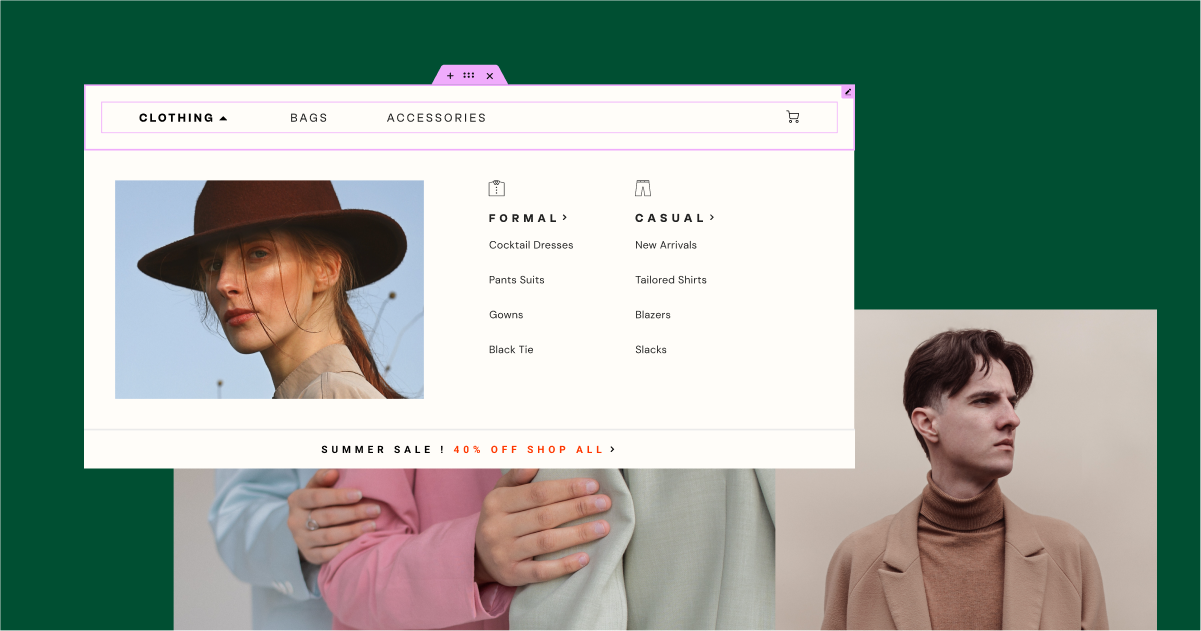
[Pro] Presentazione del mega menu in Elementor con il nuovo menu widget
Questa versione introduce una delle funzionalità più richieste: il Mega Menu, disponibile con il nuovo widget Menu. Utilizzando il nuovo widget Menu, puoi creare un menu espandibile che ti consente di visualizzare più contenuti. Ciò migliora l'esperienza del visitatore rendendo più facile per i visitatori del sito trovare determinate categorie e sottocategorie e consente di creare progetti di siti Web unici e che si distinguono.
Impostazione della navigazione del tuo sito web
Con il nuovo widget Menu, puoi creare tutte le voci di menu che desideri, da zero, senza dover necessariamente creare alcun menu nella schermata Menu di WordPress. Ogni voce di menu può essere collegata a qualsiasi pagina, offrendoti maggiore flessibilità per strutturare la navigazione del tuo sito web. Per una navigazione ottimale, si consiglia di utilizzare il tag URL interno dinamico per garantire che le voci del menu siano sempre collegate alla pagina desiderata.
Per ogni voce di menu, puoi decidere se la voce di menu include contenuti a discesa in cui puoi aggiungere o meno sottocategorie e scegliere un'icona per l'indicatore a discesa. Se scegli di aggiungere il contenuto del menu a discesa, puoi impostare un effetto menu a discesa per impostare l'apertura della voce di menu al passaggio del mouse o al clic e scegliere se desideri che il contenuto del menu a discesa si dissolva con un effetto di animazione.
Crea un mega menu con contenuto a discesa
Abilitando il contenuto Dropdown, per voce di menu, e sfruttando la potenza dei contenitori e degli elementi nidificati, puoi creare mega menu belli e sofisticati. Quando abiliti il contenuto del menu a discesa su una voce di menu, verrà aggiunto un nuovo contenitore alla voce di menu, in cui puoi trascinare qualsiasi widget, definire lo stile dell'area del contenuto e progettare qualsiasi layout desideri, portando a una migliore esperienza per i visitatori e migliorando il loro fidanzamento.
Impostazioni reattive
Per adattare l'esperienza del visitatore a ciascun dispositivo, puoi scegliere il punto di interruzione in cui il menu diventa un menu di commutazione e regolare il modo in cui le aree del contenuto a discesa sono progettate in modo che corrispondano allo schermo su cui vengono visualizzate.
Nota: come parte di questo aggiornamento, il widget Menu Nav è stato rinominato Menu WordPress e puoi ancora utilizzarlo in qualsiasi momento, anche all'interno del widget Menu per creare menu basati sulla schermata Menu in WordPress.

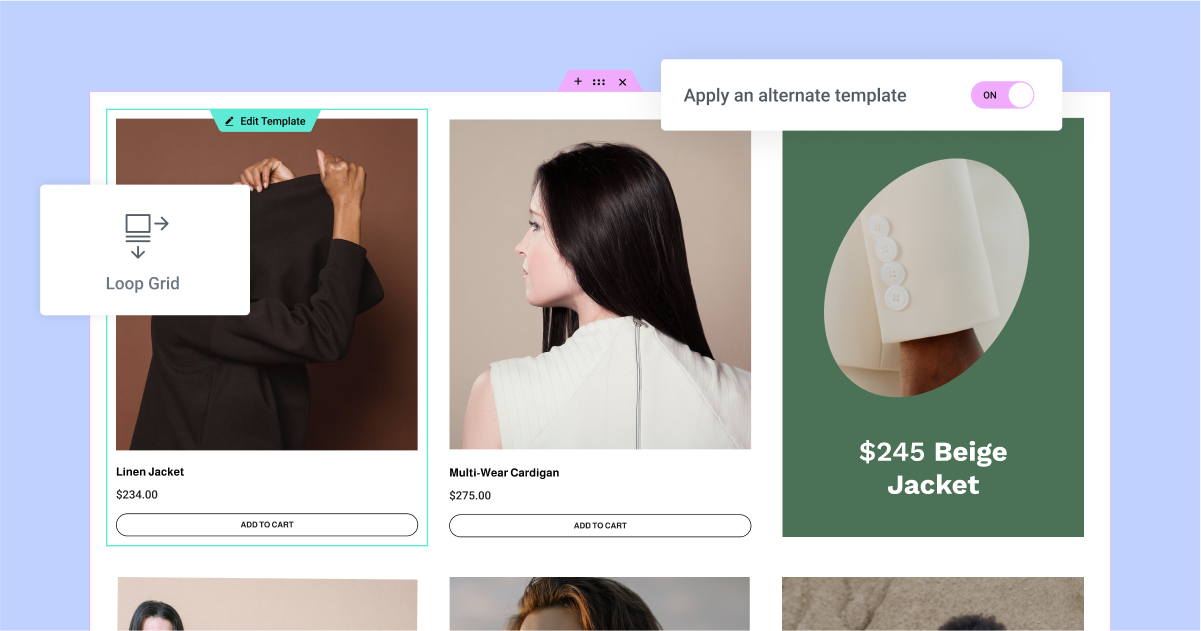
[Pro] Diversifica il tuo design con un modello alternativo ad anello
Loop Alternate Template, una nuova funzionalità nel widget Loop Grid, consente di ottenere un livello superiore di flessibilità di progettazione applicando un modello diverso su elementi specifici all'interno di una griglia loop.
Aggiungi un modello alternativo per far risaltare gli articoli
Per aggiungere un altro modello alla griglia del ciclo, attiva l'interruttore "Applica un modello alternativo". Facendo clic su Crea un modello verrai indirizzato al Theme Builder, dove puoi progettare un nuovo elemento del ciclo, in alternativa, puoi scegliere uno qualsiasi dei modelli di elementi del ciclo che hai creato in precedenza come modello alternativo. Puoi creare fino a 20 modelli diversi per ogni Loop Grid sul tuo sito web.
Dopo aver scelto il modello che desideri utilizzare, puoi determinare a quale posizione dell'elemento nella griglia desideri applicarlo e se desideri che si ripeta o meno. Ad esempio, puoi applicare un modello alternativo all'elemento nella seconda posizione nella griglia e quindi determinare se vuoi che appaia solo sul secondo elemento o si ripeta ogni secondo elemento.
Nota: come parte di questa versione, l'applicazione di un modello alternativo sovrascrive il design di elementi specifici nella griglia del loop, in base alla query selezionata per l'intera griglia. Non è ancora possibile iniettare un elemento esterno alla query.
Occupa più spazio con l'estensione delle colonne
Imposta un intervallo di colonne sul modello alternativo per far risaltare ancora di più elementi specifici del ciclo. Ciò ti consentirà di progettare un modello che occupi più spazio all'interno della griglia del loop. Ad esempio, se hai una griglia circolare con 3 colonne, puoi creare un modello alternativo che copra 2 colonne. Ciò significa che se applichi il modello alternativo al secondo elemento e lo imposti in modo che si estenda su 2 colonne, il secondo elemento occuperà 2 colonne nella prima riga.

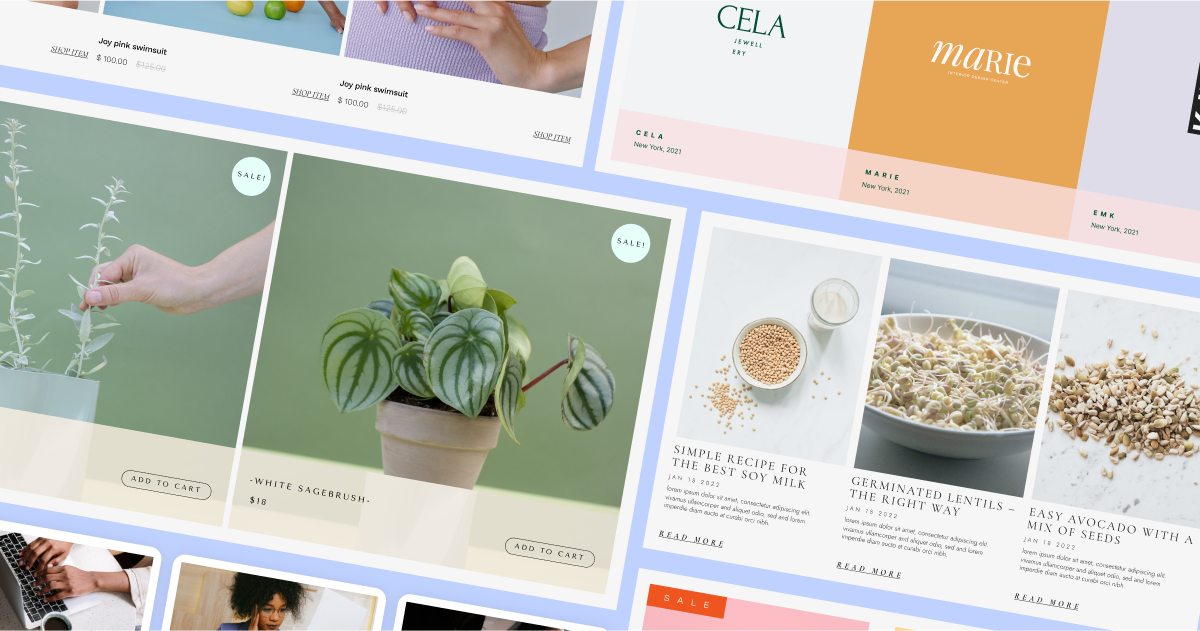
[Pro] Dai il via al tuo flusso di lavoro con modelli di loop predefiniti
Accelera il tuo flusso di lavoro e lasciati ispirare da 10 nuovi modelli di loop disponibili nella libreria. Questa versione include 6 modelli per i post e 4 per i prodotti WooCommerce. Puoi trovare i modelli facendo clic sull'icona della libreria di modelli nell'area di disegno quando crei un nuovo modello di loop. La libreria dei modelli ti mostrerà post o modelli di prodotti in base al "tipo di modello" che scegli nella scheda dei contenuti della griglia del loop.
Dopo aver scelto il modello che desideri utilizzare, puoi personalizzarlo ulteriormente e scegliere il contenuto e la query che desideri visualizzare.
Nota : i modelli di loop sono basati su contenitori e sono disponibili solo per i siti Web in cui sono abilitati i contenitori.

Rinnovamento dell'interfaccia Elementor
Elementor esiste da quasi 7 anni, che è anche quando l'interfaccia dell'Editor è stata progettata per la prima volta. Nel corso degli anni sono state aggiunte innumerevoli nuove funzionalità e widget, rendendo importante per Elementor apportare modifiche all'interfaccia utente (UI) e all'esperienza utente (UX), per facilitare la crescita futura del prodotto.

Nelle prossime versioni, l'interfaccia di Elementor subirà un graduale rinnovamento, che sarà costruito in REACT. Le modifiche all'interfaccia incoraggiano le migliori pratiche nella creazione di siti Web con Elementor, migliorano l'accessibilità, semplificano i flussi di lavoro e consentono l'introduzione di nuove funzionalità in futuro.
Una nuova combinazione di colori per Elementor
In Elementor 3.12, l'interfaccia dell'Editor ha subito il suo primo aggiornamento per allinearsi alla nuova combinazione di colori. Come parte di questo aggiornamento, i colori nell'Editor sono stati semplificati. I nuovi colori sono ottimizzati per la modalità Dark e Light, hanno una migliore accessibilità e ti consentono di concentrarti sui contenuti del tuo sito web, senza influire sulle funzionalità del prodotto.
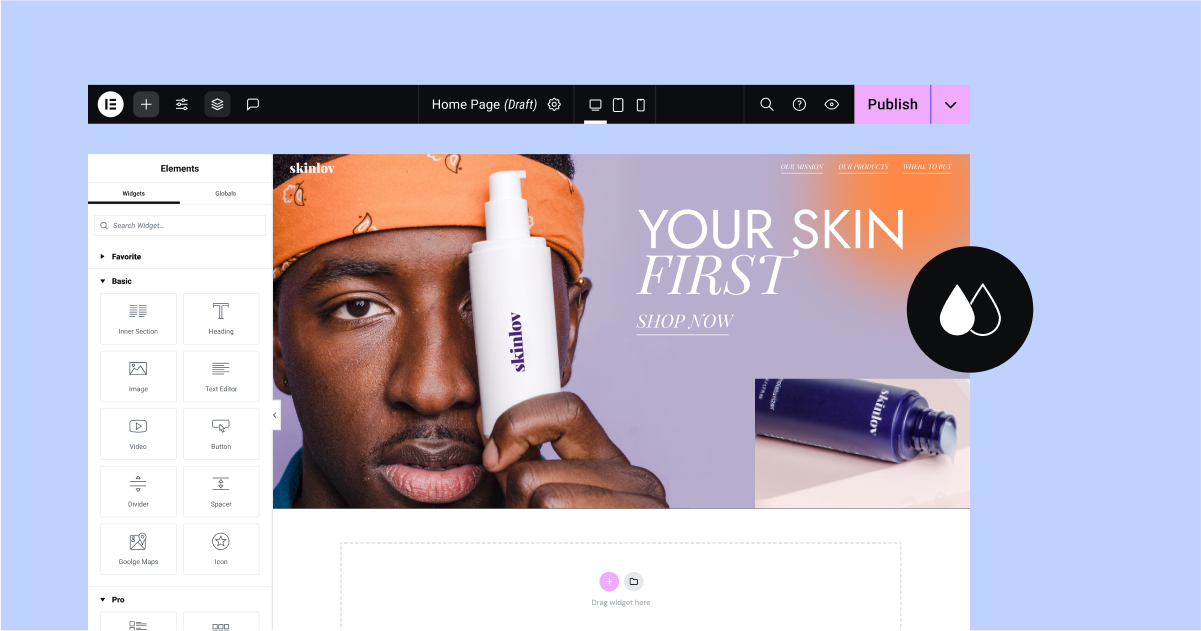
Esperimento: nuova barra superiore
In Elementor 3.12, la nuova barra superiore viene introdotta come esperimento che puoi abilitare (da WordPress Dashboard → Elementor → Funzionalità). Questa versione mostra la fase iniziale della nuova barra superiore nell'editor, che è stata creata utilizzando REACT per migliorare le prestazioni e abilitare funzionalità future. La Top Bar riunisce tutte le azioni essenziali necessarie per la creazione di siti web in una posizione centralizzata e facilmente accessibile.
Come parte di questa versione, la barra superiore include i seguenti elementi e funzionalità:
- Menu Elementor: fornisce l'accesso diretto a Theme Builder, Cronologia revisioni, Preferenze utente, Scorciatoie da tastiera e Gestisci sito Web (WordPress Dashboard).
- Icona '+' – apre il pannello Widget.
- Impostazioni del sito: indirizza a tutte le impostazioni del sito, come erano disponibili in precedenza.
- Struttura: apre il pannello della struttura (precedentemente navigatore).
- Indicazione del documento: chiarisce su quale parte del sito web si sta lavorando.
- Icona della ruota dentata: porta a Impostazioni pagina, dove puoi regolare le impostazioni della pagina in cui ti trovi.
- Icone reattive: ti consentono di spostarti facilmente tra i diversi punti di interruzione disponibili nel tuo sito Web con un solo clic.
- Icona della lente di ingrandimento: apre il Finder, consentendoti di trovare facilmente parti del sito Web, eseguire azioni rapide e aggiungere nuove pagine o post.
- Icona punto interrogativo: ti indirizza al centro assistenza.
- Icona "Occhio": apre l'anteprima del tuo sito web.
- Pubblica: si è spostato dalla parte inferiore del pannello del widget all'angolo destro della barra superiore, consentendoti di pubblicare la pagina.
Poiché questa è solo la prima fase, non tutte le funzionalità sono state completamente integrate e non è consigliabile attivarla sui siti Web live.
Espansione delle capacità esistenti
Per stare al passo con il panorama del web design in continua evoluzione, Elementor introduce costantemente aggiornamenti alle funzionalità esistenti per espandere le tue capacità e offrirti più opzioni di personalizzazione e precisione.

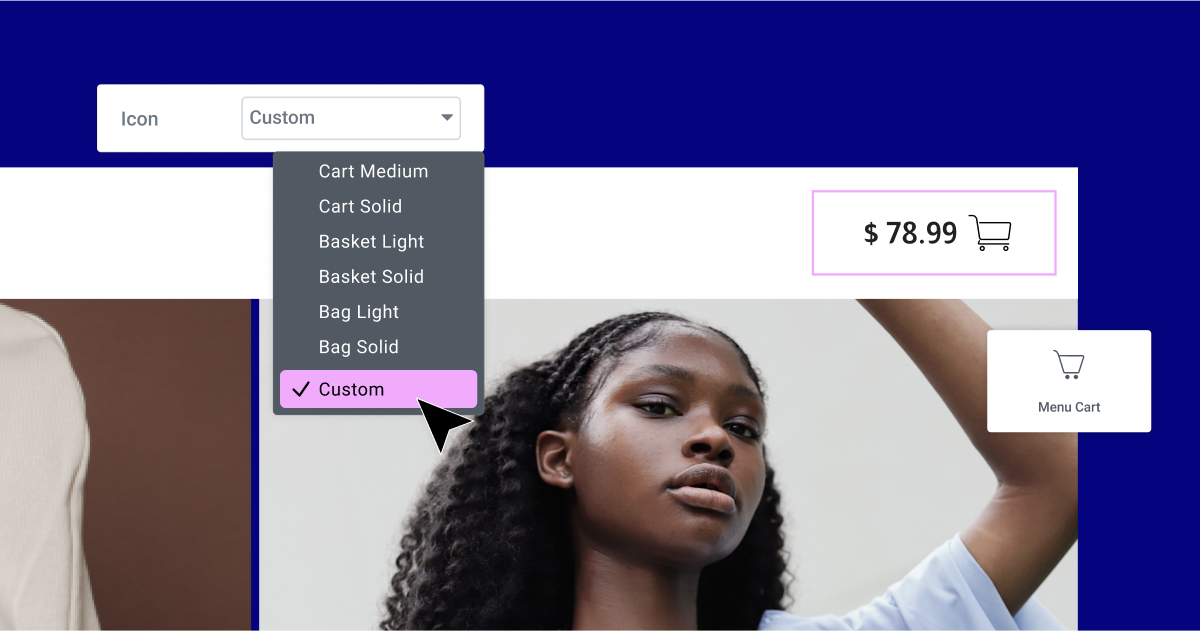
[Pro] Scegli le tue icone personalizzate preferite nel widget del carrello del menu
Il widget Carrello del menu offriva in precedenza una selezione di sole 9 icone per il carrello stesso e non consentiva la personalizzazione delle icone "Chiudi carrello" o "Rimuovi articolo". Tuttavia, con l'ultimo aggiornamento, puoi selezionare o caricare qualsiasi SVG per una qualsiasi delle tre icone. Per aggiungere un'icona personalizzata al carrello stesso, seleziona prima "Personalizzato" dall'elenco a discesa delle icone e scegli un'icona dalla libreria o carica il tuo SVG. Per modificare le icone di "Chiudi carrello" o "Rimuovi articolo", sono stati aggiunti due nuovi controlli al pannello di modifica in modo da poter scegliere un'icona dalla libreria o caricare il proprio SVG.

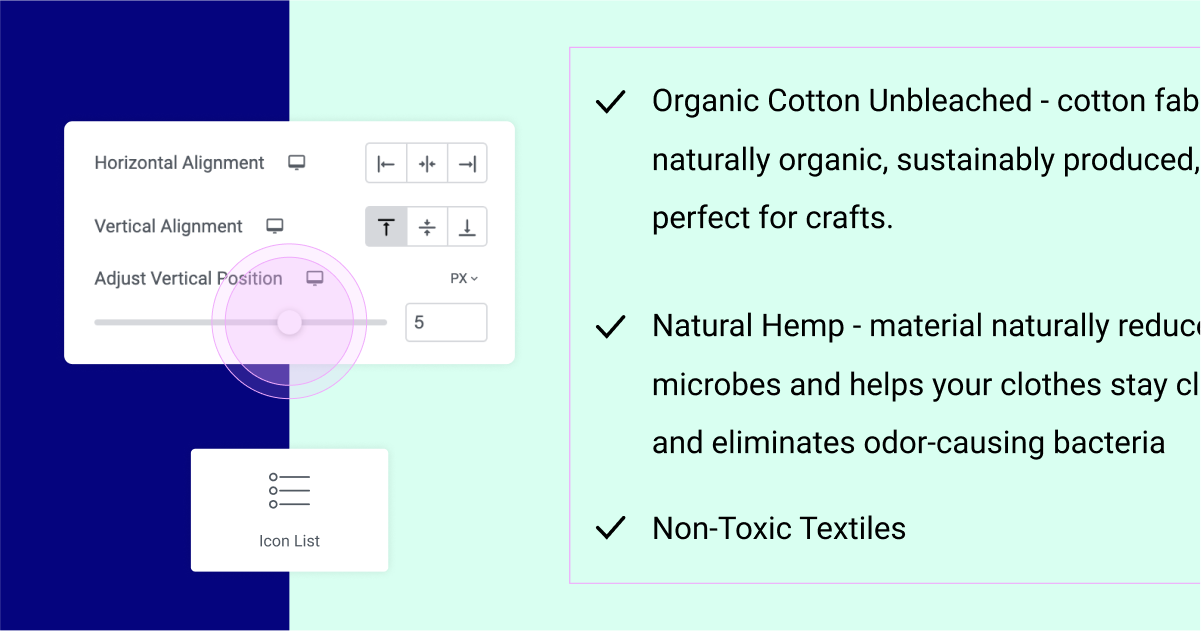
Allinea le icone nel widget Elenco icone
Con questo aggiornamento, se il contenuto della voce dell'elenco nell'elenco delle icone si estende oltre una riga, puoi allineare verticalmente il punto in cui l'icona è relativa al contenuto. Puoi allineare l'icona in alto, al centro o in fondo alla voce dell'elenco. Per un maggiore livello di precisione, puoi utilizzare il dispositivo di scorrimento nel controllo Regola posizione verticale per posizionare l'icona esattamente dove desideri.

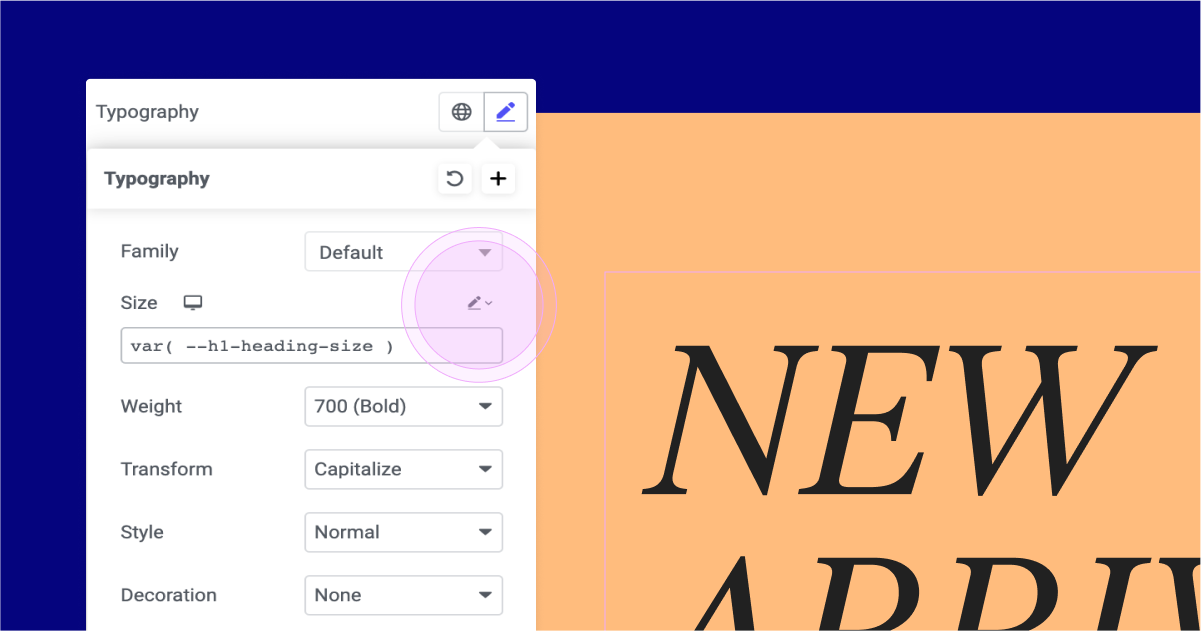
Scegli qualsiasi tipo di unità, ovunque
Come parte di questa versione, Elementor ha allineato tutti i campi basati su unità per includere tutto ciò che potrebbe mancare: EM, REM, pixel, percentuali, VW, VH e Custom.
Con le unità personalizzate, puoi ottenere un livello di precisione maggiore utilizzando le funzioni matematiche CSS nei campi basati sulle unità. Ad esempio, puoi implementare una funzione matematica CSS per regolare automaticamente la dimensione del carattere tipografico in base alle variabili impostate in CSS personalizzato nella pagina o nelle impostazioni del sito. Per ottenere ciò, possono utilizzare la funzione CSS “var(–h1-heading-size)” nella dimensione del carattere tipografico e impostare le variabili nel CSS personalizzato della pagina o del sito, come mostrato: ':root { –h1- dimensione della testata: 3rem; }'
Progetta siti web sofisticati con le nuove funzionalità di Elementor
L'ultima versione di Elementor include una serie di interessanti funzionalità che migliorano il design del tuo sito Web e l'esperienza dei visitatori. Con l'introduzione del nuovo widget Menu, puoi creare visivamente e senza soluzione di continuità fantastici Mega Menu. Inoltre, il widget Loop Grid ora ti consente di creare modelli alternativi per le inserzioni del tuo sito Web, offrendoti un controllo ancora maggiore sul tuo design.
Prova Elementor 3.12 e facci sapere cosa ne pensi di questi aggiornamenti nei commenti qui sotto.
