23 ส่วนประกอบ AMP ที่คุณอาจไม่รู้ว่าสามารถเพิ่มลงในหน้า AMP ได้
เผยแพร่แล้ว: 2019-12-28ลิงค์ด่วน
- หีบเพลง
- เครื่องเสียง
- ติดตามการโทร
- ม้าหมุน
- เฟสบุ๊ค
- คอมเม้นเฟสบุ๊ค
- เฟสบุ๊คไลค์
- เพจเฟสบุ๊ค
- แบบอักษร
- รูปร่าง
- ภูมิศาสตร์
- ไอเฟรม
- ไลท์บ็อกซ์รูปภาพ
- อินสตาแกรม
- แกลเลอรีไลท์บ็อกซ์
- พินเทอเรสต์
- พิกเซล
- เรดดิท
- ซาวนด์คลาวด์
- ทวิตเตอร์
- ปุ่มโปรด
- การชำระเงินใน AMP
- ระดับดาว
- รับการสาธิต AMP
ที่ระยิบระยับไม่ใช่สีทองเสมอไป…ใช่หรือไม่?
AMP ถูกสร้างขึ้นเพื่อทำให้เว็บบนอุปกรณ์เคลื่อนที่เร็วขึ้น แต่ในการทำเช่นนั้น มีการบังคับใช้ข้อจำกัดต่างๆ เช่น ข้อจำกัดเกี่ยวกับโค้ดที่กำหนดเอง, HTML/CSS และ JavaScript ขีดจำกัดสไตล์ชีต CSS 75kb เป็นหลักฐานของสิ่งนั้น เนื่องจากหน้าเว็บใดๆ ที่เกินขนาดดังกล่าวจะไม่ผ่านการตรวจสอบความถูกต้องของ AMP
แม้จะมีข้อจำกัด นักการตลาดดิจิทัลก็สามารถปรับแต่งเพจด้วยส่วนประกอบ AMP มากมาย แท็ก HTML พิเศษเหล่านี้ทำหน้าที่คล้ายกับแท็ก HTML แบบดั้งเดิม (มีแท็กเปิดและปิด แอตทริบิวต์ และความสามารถในการจัดรูปแบบ CSS บางอย่าง) และสามารถระบุตัวตนได้ง่าย โดยขึ้นต้นด้วย amp-prefix เสมอ
รายการทั้งหมดมีแนวโน้มที่จะถูกเพิ่มเข้ามาอย่างต่อเนื่อง แต่องค์ประกอบ AMP 23 รายการต่อไปนี้จะช่วยให้คุณเข้าใจว่าหน้า AMP ที่กำหนดเองนั้นเป็นอย่างไร
(ตอนนี้ Instapage มีโค้ดที่กำหนดเองสำหรับ AMP เพื่อเปิดใช้งานคอมโพเนนต์ที่หลากหลาย ไปที่นี่เพื่อดูรายละเอียดทั้งหมด)
23 ส่วนประกอบ AMP เพื่อปรับแต่งเพจของคุณ
1. หีบเพลง
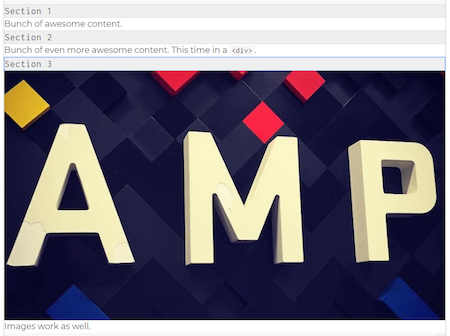
การเพิ่ม amp-accordion ลงในหน้าของคุณจะเป็นโครงร่างของเนื้อหาและช่วยให้ผู้เยี่ยมชมสามารถข้ามไปยังส่วนใดส่วนหนึ่งของหน้าได้ "ลูก" ของหีบเพลง AMP แต่ละตัวถือเป็นส่วนในหีบเพลง (แต่ละส่วนต้องมี "ลูก" โดยตรงเพียงสองตัว) และลูกตัวแรกของส่วนจะถือว่าเป็นส่วนหัวของส่วน การคลิกที่หัวข้อจะขยายหรือยุบส่วน:

ตัวเลือกเพิ่มเติมสองตัวเลือกสำหรับส่วนประกอบหีบเพลง AMP คือ หีบเพลงแบบซ้อน (เพื่อซ้อนหรือซ้อนหีบเพลงหลายใบภายในกัน) และ หีบเพลงแบบยุบอัตโนมัติ (ซึ่งอนุญาตให้ขยายได้ครั้งละหนึ่งส่วนเท่านั้น)
2. เสียง
แทนที่จะใช้แท็กเสียง HTML5 แบบเดิม AMP ใช้เวอร์ชันของตัวเอง: amp-audio คอมโพเนนต์เสียง AMP ใช้ได้กับการฝังไฟล์เสียง HTML5 โดยตรงเท่านั้น ซึ่งจะปรากฏในหน้าดังนี้

แม้ว่าตัวควบคุมเสียงที่แสดงด้านบน (เล่น/หยุดชั่วคราว เสียง/ปิดเสียง และดาวน์โหลด) จะถูกเพิ่มโดยค่าเริ่มต้น แต่ปุ่มดาวน์โหลดทางด้านขวาสามารถปิดใช้งานได้:
![]()
3. การติดตามการโทร
การติดตามการโทรด้วย AMP จะแทนที่หมายเลขโทรศัพท์แบบคงที่ด้วยหมายเลขโทรศัพท์ที่ออกแบบมาสำหรับการวิเคราะห์การติดตามการโทร
4. ม้าหมุน
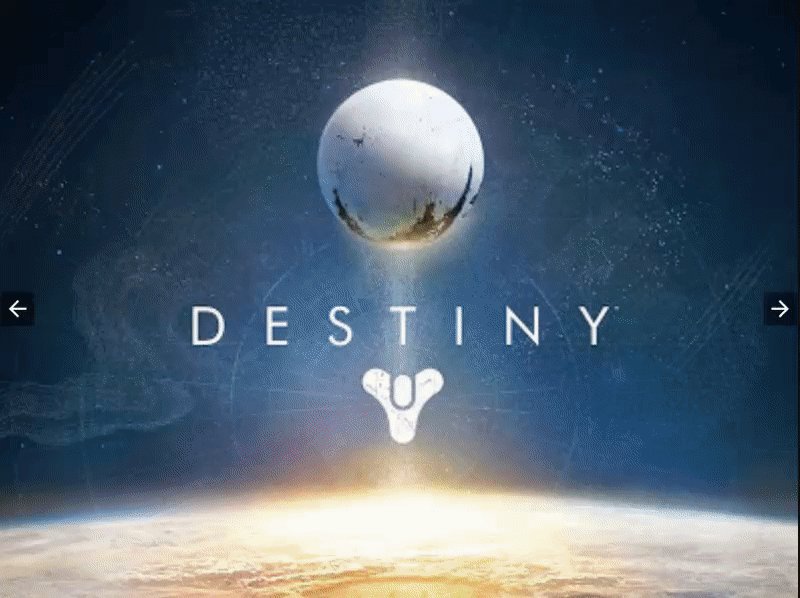
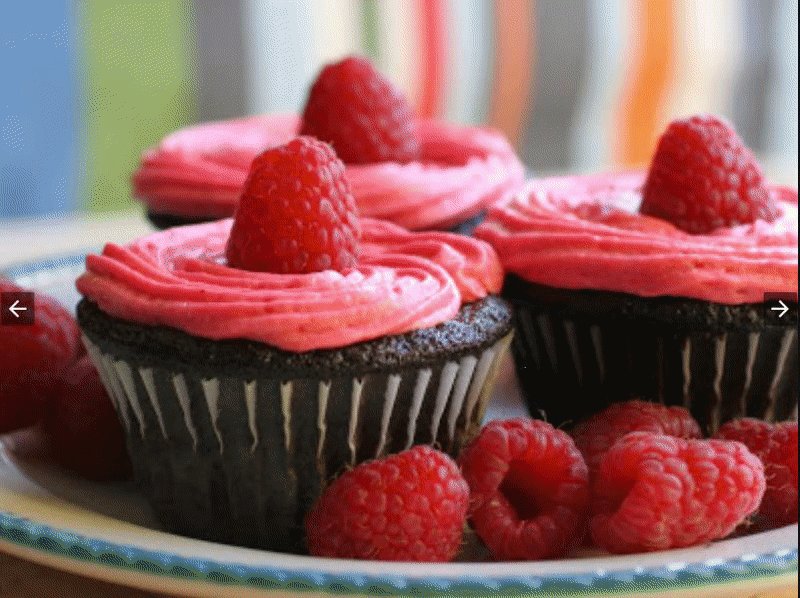
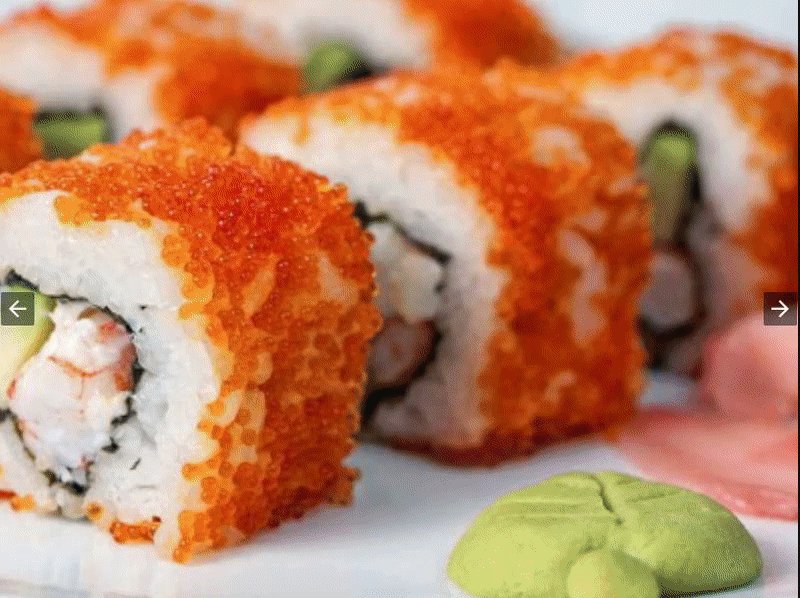
คอมโพเนนต์ภาพหมุน AMP แสดงรูปภาพหลายภาพตามแกนนอน โดยมีรูปแบบภาพหมุน AMP ให้เลือกมากมาย
คุณสามารถใช้ type=”carousel” เพื่อแสดงรายการรูปภาพเป็นแถบต่อเนื่อง:


5. เฟสบุ๊ค
คอมโพเนนต์ AMP Facebook จะฝังโพสต์ รูปภาพ และวิดีโอของ Facebook ลงในหน้า AMP โดยต้องใช้ URL ของ Facebook เท่านั้น
6. คอมเม้นเฟสบุ๊ค
AMP-facebook-comments อนุญาตให้ฝังความคิดเห็นของ Facebook ลงในหน้า AMP
7. Facebook ชอบ
AMP-facebook-like อนุญาตให้ฝังปุ่มถูกใจของ Facebook ลงในหน้า AMP
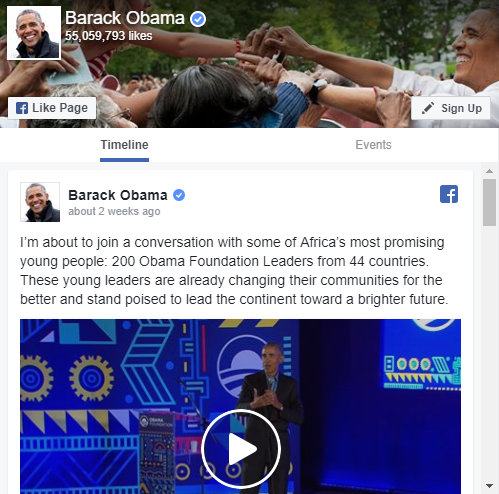
8. เพจเฟสบุ๊ค
AMP-facebook-page ฝังเพจ Facebook ลงในไฟล์ AMP โดยกำหนดให้ใช้ href ของเพจ Facebook เท่านั้น คอมโพเนนต์ AMP Facebook Page ช่วยให้คุณสามารถแสดงแท็บต่างๆ บน Facebook Page ได้ ตัวอย่างเช่น คุณสามารถแสดงไทม์ไลน์และแท็บเหตุการณ์โดยระบุ data-tab=”timeline, events:”

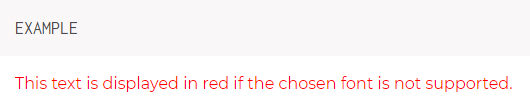
9. แบบอักษร
คอมโพเนนต์แบบอักษร AMP ช่วยให้คุณออกแบบหน้าเว็บด้วยแบบอักษรที่กำหนดเองในเนื้อหาหรือส่วนหัวของเอกสาร:

ไม่รองรับแบบอักษรที่เลือก แต่จะแสดงเป็นข้อความธรรมดาสีแดง:

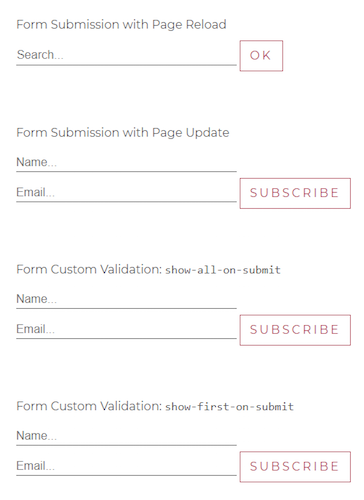
10. แบบฟอร์ม
คอมโพเนนต์ของฟอร์ม AMP ช่วยให้คุณออกแบบหน้า AMP พร้อมฟอร์มบันทึกโอกาสในการขายโดยละเอียด ส่วนขยายยังช่วยให้คุณตอบสนองความสำเร็จและข้อผิดพลาดด้วยแอตทริบิวต์พิเศษ ส่ง-สำเร็จ และ ส่ง-ผิดพลาด:

11. ภูมิศาสตร์
ส่วนขยายทางภูมิศาสตร์ของ AMP ช่วยให้เนื้อหาส่วนเล็กๆ อิงตามตำแหน่งโดยประมาณของผู้ใช้ (ระดับประเทศเท่านั้น ซึ่งคล้ายกับระดับของรหัสประเทศ ISO) นอกจากนี้ยังมีตัวเลือกในการจัดกลุ่มสถานที่ต่างๆ เข้าด้วยกัน ทำให้ง่ายต่อการใช้แอตทริบิวต์กับหลายภูมิศาสตร์พร้อมกัน
12. ไอเฟรม
AMP-iframe ฝังเนื้อหาลงในหน้า AMP ผ่าน iFrame ซึ่งเหมาะสำหรับการแสดงเนื้อหาที่ AMP ยังไม่รองรับ (Vimeo, Giphy, Google Maps เป็นต้น)

AMP-iframe อนุญาตให้ปรับขนาด iFrame ขณะรันไทม์ ไม่ว่าจะเป็นการโหลดหน้าเว็บ (iFrame ที่ฝังไว้จะปรับขนาดตัวเองเป็น 200x200px) หรือในการโต้ตอบของผู้ใช้ (การกดปุ่มจะปรับขนาด iFrame เป็น 300x300px) ข้อจำกัดเดียวของคอมโพเนนต์ AMP นี้คือต้องอยู่ห่างจากด้านบน 600px หรือไม่อยู่ภายใน 75% แรกของวิวพอร์ตเมื่อเลื่อนขึ้นไปด้านบนสุด แล้วแต่จำนวนใดจะน้อยกว่า
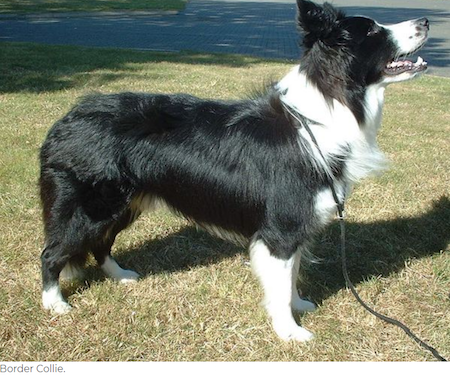
13. ไลท์บ็อกซ์รูปภาพ
คอมโพเนนต์ไลท์บ็อกซ์ของรูปภาพ AMP ช่วยให้ผู้ใช้สามารถขยายรูปภาพ AMP ให้เต็มวิวพอร์ตได้ คุณยังสามารถเลือกที่จะแสดงคำบรรยายภาพที่ด้านล่างของวิวพอร์ตได้ดังนี้:

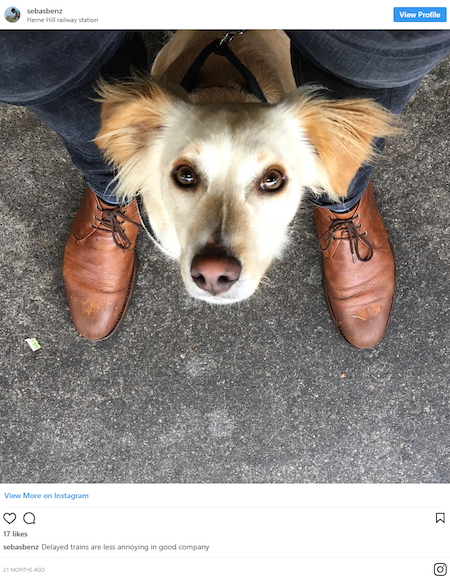
14. อินสตาแกรม
คุณสามารถฝังวิดีโอและรูปภาพ Instagram ลงในหน้า AMP ของคุณด้วย amp-instagram โดยใช้ data-shortcode ที่พบในทุก URL รูปภาพ/วิดีโอ คุณยังสามารถรวมคำบรรยายด้วยแอตทริบิวต์คำอธิบายข้อมูล:

15. แกลเลอรีไลท์บ็อกซ์
AMP-lightbox-gallery มอบประสบการณ์ "ไลท์บ็อกซ์" สำหรับคอมโพเนนต์ AMP อื่นๆ เช่น amp-img และ amp-carousel (ปัจจุบันรองรับเฉพาะรูปภาพเท่านั้น) เมื่อผู้เข้าชมโต้ตอบกับองค์ประกอบ AMP ส่วนประกอบ UI จะขยายจนเต็มวิวพอร์ตจนกว่าจะปิดอีกครั้ง หากเพจของคุณมีหลายองค์ประกอบ เพียงเพิ่มแอตทริบิวต์ไลท์บ็อกซ์ให้กับแต่ละภาพที่คุณต้องการให้ผู้ใช้ดูในไลท์บ็อกซ์
16. พินเทอเรสต์
เมื่อใช้ amp-pinterest การเพิ่มปุ่ม "ปักหมุด" ในหน้าของคุณจะทำให้ผู้เยี่ยมชมปักหมุดเนื้อหาต่างๆ จากไซต์ของคุณ:

ในการเพิ่มปุ่ม "ปักหมุด" คุณต้องมีแอตทริบิวต์เหล่านี้:
- data-url: URL ที่จะใช้ร่วมกัน
- data-media: URL รูปภาพที่จะปักหมุด
- คำอธิบายข้อมูล: คำอธิบายเริ่มต้นที่ปรากฏในพิน
หรือคุณสามารถฝังวิดเจ็ตพินทั้งหมด:

ในกรณีนี้ แอตทริบิวต์ data-url ต้องมี URL ที่มีคุณสมบัติครบถ้วนของทรัพยากร Pinterest
17. พิกเซล
คอมโพเนนต์พิกเซล AMP เป็นวิธีที่รวดเร็วในการติดตามการเปิดดูหน้าเว็บ AMP-pixel เป็นคอมโพเนนต์ในตัวที่ไม่ต้องโหลดส่วนขยาย
18. เรดดิท
โพสต์และความคิดเห็น Reddit สามารถรวมไว้ในหน้า AMP ด้วย amp-reddit คอมโพเนนต์ AMP Reddit กำหนดให้คุณต้องระบุระหว่างโพสต์หรือความคิดเห็น และแหล่งที่มาของการฝัง เมื่อฝังความคิดเห็น ให้รวมความคิดเห็นหลักโดยระบุ data-embedparent=”true” และรวมความคิดเห็นที่อัปเดตโดยระบุ data-embedlive=”true”
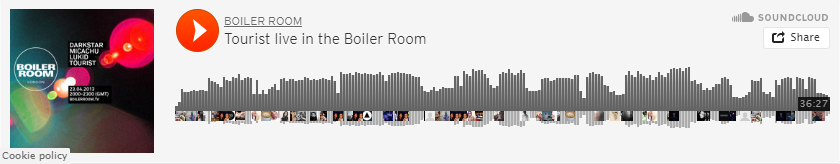
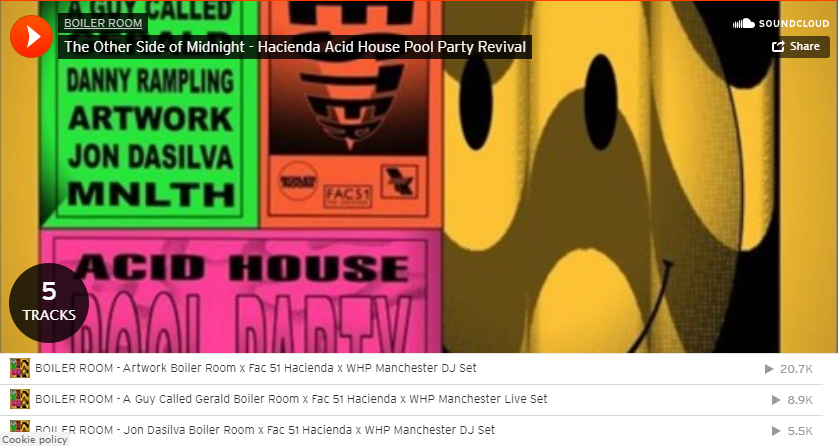
19. ซาวด์คลาวด์
ผู้เยี่ยมชมสามารถเล่นแทร็ก SoundCloud บนหน้า AMP ของคุณได้เมื่อคุณใช้คอมโพเนนต์ AMP SoundCloud (สิ่งที่คุณต้องการสำหรับ amp-soundcloud คือแทร็กโค้ดที่พบในโค้ดฝัง SoundCloud):

คุณยังสามารถฝังเพลย์ลิสต์ SoundCloud แบบเต็มด้วย playlistid (ซึ่งพบได้ในโค้ดฝัง SoundCloud) โดยแทนที่ data-trackid ด้วย data-playlistid:

20. ทวิตเตอร์
เช่นเดียวกับคอมโพเนนต์ AMP ของโซเชียลมีเดียอื่นๆ amp-twitter จะฝังทวีตลงในหน้า AMP ของคุณ:

หากไม่ต้องการรูปภาพ หรือคุณกำลังพยายามประหยัดพื้นที่บนเพจ คุณสามารถเลือกที่จะปิดใช้งานการ์ด Twitter โดยใช้ data-cards=”hidden:”

21. ปุ่มรายการโปรด
เฟรมเวิร์ก AMP ช่วยให้นักการตลาดสามารถเพิ่มปุ่มรายการโปรด/ไลค์/บุ๊กมาร์ก นอกจากนี้ยังมีเวอร์ชันที่ซับซ้อนมากขึ้นซึ่งมีจำนวนรายการโปรด และอัปเดตหมายเลขนี้เมื่อคลิกปุ่ม:

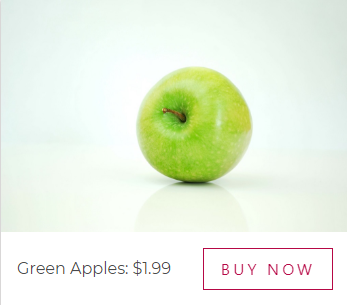
22. การชำระเงินใน AMP
หน้า AMP รองรับการขอข้อมูลการชำระเงินโดยตรงจากเบราว์เซอร์ หากต้องการขอการชำระเงินเป็น AMP คุณจะต้องมี amp-iframe ด้วย ต่อไปนี้คือ iFrame แบบฝังที่มีปุ่ม "ซื้อเลย" พร้อมด้วยตรรกะการชำระเงินจริงทั้งหมดที่มีอยู่ใน iframe src เอง:

อย่างไรก็ตาม เนื่องจาก AMP จำกัด JavaScript แหล่งที่มาของ iFrame จึงต้องจัดการอินสแตนซ์ที่ไม่มี PaymentRequest ด้วย ตัวเลือกอื่นๆ ได้แก่:
- การเปลี่ยนปุ่ม “ซื้อเลย” เป็นปุ่ม “หยิบใส่ตะกร้า”
- เปลี่ยนเส้นทางผู้ใช้ไปยังแบบฟอร์มการชำระเงินมาตรฐาน
23. ระดับดาว
ความสามารถในการให้คะแนนด้วยดาวอาจถูกเพิ่มลงในหน้า AMP ของคุณ พร้อมด้วยคุณลักษณะต่างๆ เช่น การเข้าถึงแบบสัมผัส เมาส์ และแป้นพิมพ์ และดาวที่เปลี่ยนสีได้เมื่อผู้ใช้วางเมาส์เหนือดาว:

คุณจะเพิ่มองค์ประกอบ AMP ใดในหน้าของคุณ
แม้จะมีข้อจำกัดของ AMP การออกแบบหน้าเว็บที่สวยงามและปรับแต่งได้ก็เป็นไปได้อย่างสมบูรณ์ ส่วนประกอบ 23 รายการข้างต้นเป็นเพียงส่วนเพิ่มเติมบางส่วนที่คุณสร้างในหน้า AMP เพื่อเพิ่ม Conversion ได้สูงสุด
ด้วยคุณสมบัติ AMP ใน Instapage นักการตลาดสามารถสร้างหน้า Landing Page ที่ปรับให้เหมาะสมด้วยเครื่องมือสร้างที่ใช้งานง่าย การวิเคราะห์ขั้นสูง เครื่องมือตรวจสอบในตัว และอื่นๆ อีกมากมาย เริ่มสร้างแลนดิ้งเพจที่เร็วขึ้นวันนี้ จองการสาธิต Instapage เพื่อดูวิธีการ
