ما هو الفرق بين الصفحة الرئيسية والصفحة المقصودة؟
نشرت: 2022-10-11إذا كنت تنشر مدونة ، فأنت تريد أن تحصل على ترتيب أعلى للكلمات الرئيسية المستهدفة على محركات البحث مثل Google أو Bing أو Yahoo أو Yandex. بينما ، إذا كنت تنشئ صفحة منتج ، فإن الهدف هو تحويل زوار الموقع إلى عملاء متوقعين وفي النهاية إلى عملاء.
في عالم الأعمال الذي يحركه المحتوى ، يعد تطوير صفحات الويب مع وضع هدف محدد في الاعتبار أمرًا بالغ الأهمية لقياس نجاح التسويق الرقمي.
نعم ، المحتوى هو ملك الإنترنت ، لكن فعاليته تعتمد على إعدادات هدف واضحة تساعدك على تركيز جهودك التسويقية الواردة في اتجاه موحد. من عدد الكلمات ، والبحث عن الكلمات الرئيسية ، والعناصر المرئية إلى الحث على اتخاذ إجراء لمعلومات الاتصال ، كل شيء يعتمد على نوع الصفحة التي تقوم بتطويرها.
في هذه المدونة ، سنناقش نوعين محددين من الصفحات ، وهما الصفحات الأساسية والصفحات المقصودة ، وسنستعرض بعض الاختلافات الرئيسية بين الصفحة الرئيسية والصفحة المقصودة. تتمثل الخطوة الأولى في هذه العملية في استعراض بعض الأساسيات.
ما هي صفحة العمود؟
عادةً ما تكون الصفحة الرئيسية عبارة عن جزء محتوى طويل بدون بوابات تعمل كمركز للمعلومات الشاملة حول موضوع رئيسي واسع في صفحة واحدة. يوفر روابط داخلية مفيدة لأجزاء مفصلة من المحتوى ذي الصلة حول مواضيع فرعية محددة مذكورة في محتوى الصفحة الأساسية.
كإستراتيجية تسويق ، تساعد الصفحات الأساسية في بناء الثقة مع زوار موقعك على الويب. إذا كنت ترغب في التعمق في إستراتيجية محتوى الصفحة الرئيسية ، فإليك مدونة مفيدة قمنا بكتابتها حول ما هي الصفحة الأساسية وكيف تساعد في ترتيب تحسين محركات البحث.
هناك العديد من أنواع الصفحات الأساسية التي يمكنك إنشاؤها لزيادة حركة المرور على موقع الويب الخاص بك. على سبيل المثال ، يمكنك إنشاء صفحة 10 أعمدة مثل Wine Folly حول موضوع واسع مثل "ما هو النبيذ؟" هذا مثال مثالي لجهات التسويق الداخلية لفهم الصفحات الأساسية.
أفضل الممارسات لمحتوى الصفحة الأساسية
- قم بإجراء بحث شامل (منافس وكلمة رئيسية) لفهم مدى جودة تغطية الآخرين للموضوع والكلمات الرئيسية التي استخدموها.
- ابدأ من الصفر وأنشئ مجموعة مواضيع شاملة تغطي جميع الموضوعات الفرعية للموضوع الأساسي.
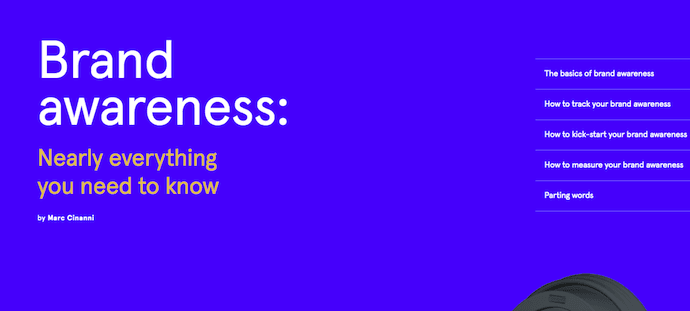
- قم بتضمين جدول محتويات في صفحة العمود الخاص بك لسهولة التنقل ، وتجربة مستخدم أفضل ، وفهرسة محرك بحث محسّنة.
- استخدم مزيجًا صحيًا من الكلمات الرئيسية القصيرة والطويلة الذيل في المحتوى الخاص بك.
- أجب عن جميع الأسئلة المتعلقة باستعلام البحث في المحتوى الخاص بك.
- اجعل صفحتك الأساسية قابلة للمشاركة من خلال تقديم روابط مشاركة مباشرة لمنصات الوسائط الاجتماعية الشهيرة مثل Facebook و Twitter و LinkedIn ، إلخ.
لمزيد من أفضل الممارسات المتعلقة بصفحات الركائز ، راجع مدونة Scalenut التفصيلية هذه حول "أفضل ممارسات الصفحة الأساسية".
إذا كنت بحاجة إلى بعض الإلهام حول كيفية إنشاء صفحة عمود لموقع الويب الخاص بك ، فإليك 10 أمثلة لصفحة عمود المحتوى لمساعدتك على البدء.
ما هي الصفحة المقصودة؟
الصفحة المقصودة هي صفحة ويب تعرض عرضًا (منتج أو خدمة أو قوالب أو معلومات) بهدف جمع معلومات الزائر (الاسم والبريد الإلكتروني ورقم الهاتف وما إلى ذلك).
أفضل الممارسات للصفحات المقصودة
- اجعل صفحاتك المقصودة سهلة الفهم والتنقل. وزع عبارات الحث على اتخاذ إجراء بالتساوي عبر الصفحة.
- اصنع نسخًا جذابة تجذب الزوار بكلمات عاطفية وأكشن محملة بالكلمات الرئيسية.
- ركز على إنشاء تجربة بصرية للزائرين لزيادة فرص توليد العملاء المحتملين إلى أقصى حد.
- استخدم تحسين محرك البحث الفني على الصفحة للحصول على رؤية أفضل في SERPs.
- قم بتضمين الارتباطات التشعبية ذات الصلة فقط لصفحات المنتج المفيدة ومنشورات المدونة ذات الصلة.
- تأكد من سهولة مشاركة صفحتك المقصودة على منصات وسائل التواصل الاجتماعي لزيادة عائد الاستثمار.
يستخدم المسوقون كلاً من الصفحات الأساسية والصفحات المقصودة في استراتيجية المحتوى الخاصة بهم. لكن أليس الهدف من هاتين الصفحتين هو توليد عملاء محتملين بطريقة أو بأخرى؟
هيا نكتشف.
الفرق بين الصفحات الأساسية والصفحات المقصودة
الإجابة على "هل الصفحات الأساسية والصفحات المقصودة هي نفسها؟" هي لا ، فهي ليست كذلك. لكل منها طريقته الخاصة في إشراك الزوار وتحقيق الأهداف النهائية. فيما يلي الاختلافات الرئيسية بين الصفحات الأساسية والصفحات المقصودة.
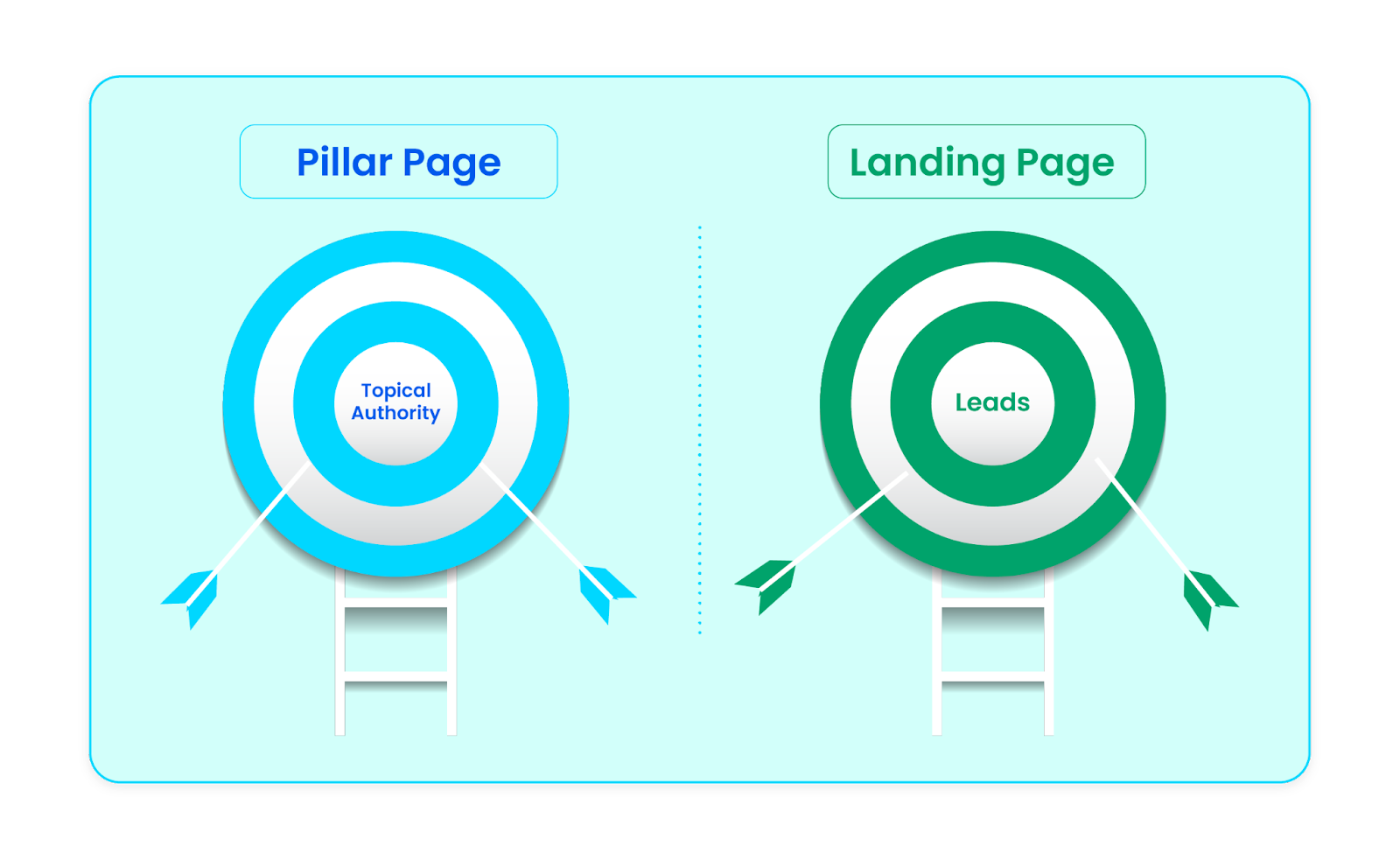
غاية
تهدف الصفحة الرئيسية إلى بناء سلطة علامتك التجارية على موضوع معين ، بينما تهدف الصفحة المقصودة إلى توليد عملاء محتملين لمتابعة حملات التسويق.

عدد الكلمات
عادةً ما تكون الصفحات الأساسية مليئة بالنصوص (أكثر من 2000 كلمة) بينما تحتوي الصفحات المقصودة فقط على نسخة قصيرة الشكل وعبارات الحث على اتخاذ إجراء.


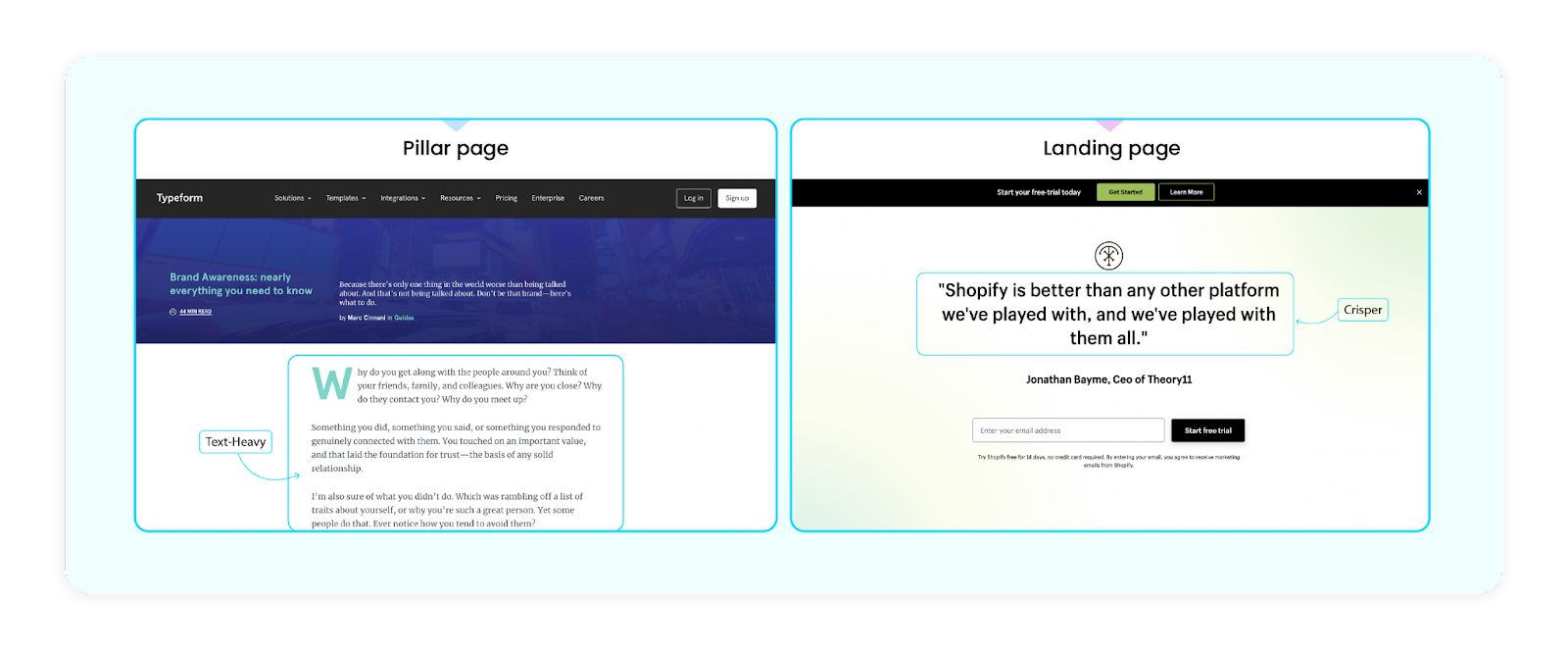
تصميم
تبدو واجهة المستخدم / UX لصفحة الركيزة وكأنها منشور مدونة طويل يحتوي على عناصر مرئية للوصول السريع ولتقسيم الأفكار المعقدة إلى صور سهلة الفهم. التركيز على الصفحة الرئيسية UI / UX هو تحسين تجربة المستخدم ومساعدته على استخلاص أقصى قيمة من المحتوى.

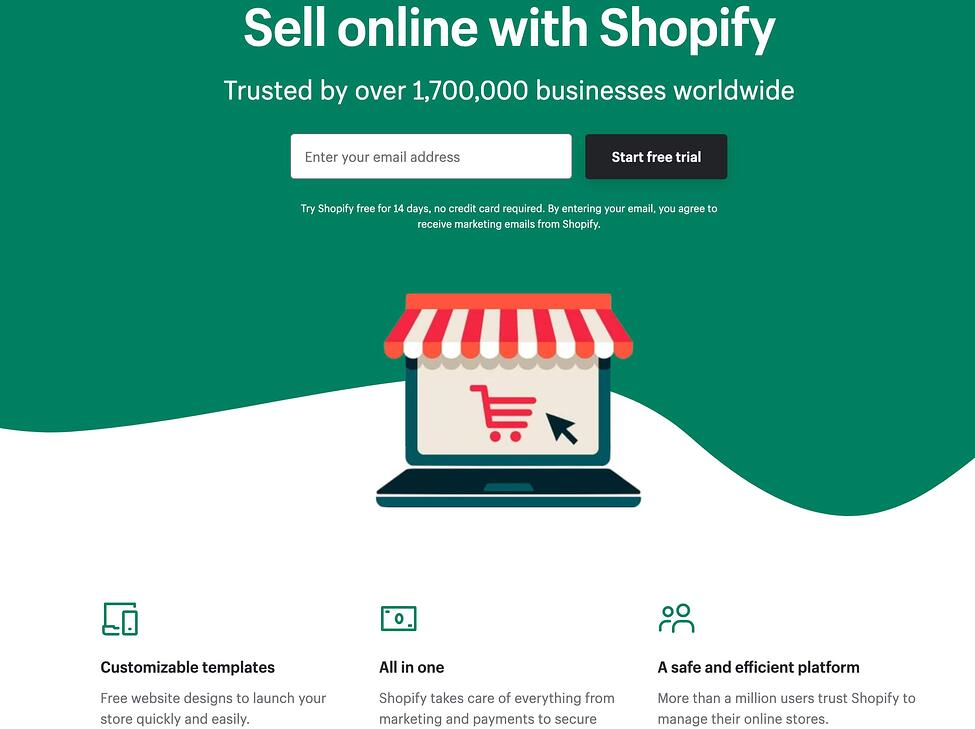
الصفحة المقصودة هي صفحة موقع ويب تحتوي على عناصر تصميم متطورة لواجهة مستخدم / تجربة مستخدم تدمج عناصر التصميم التي تجذب الزوار وتحفزهم على اتخاذ الإجراء المطلوب. الهدف من الصفحة المقصودة UI / UX هو إلهام الزوار وجعلهم يقومون بعمل معين.

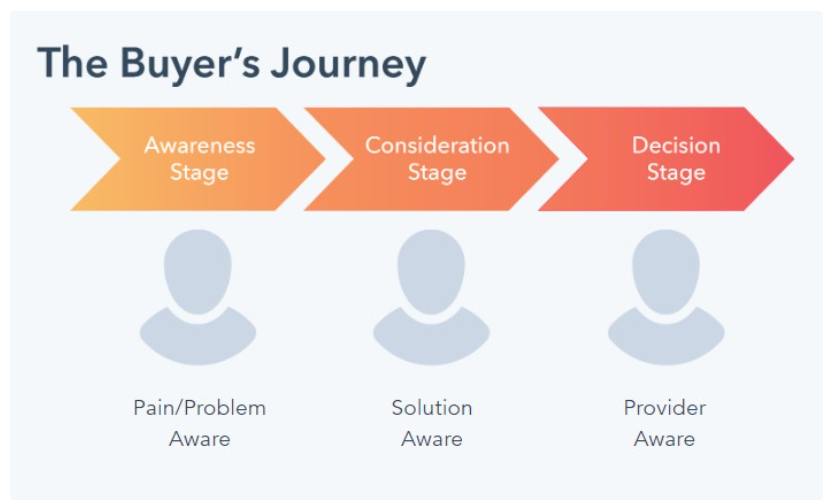
مرحلة رحلة المشتري
تستهدف صفحة الركيزة دائمًا المشترين في المراحل الأولى من رحلتهم (الوعي ، الاعتبار). من ناحية أخرى ، يمكن تكييف الصفحات المقصودة لتناسب جميع مراحل رحلة المشتري.

على سبيل المثال ، الصفحات المقصودة التي تقدم دليلًا نهائيًا حول شيء ما كتنزيل كتاب إلكتروني تستهدف مرحلة الوعي ، بينما تستهدف الصفحات التي تعيد توجيه الزوار إلى صفحة التجارة الإلكترونية المشترين في مرحلة اتخاذ القرار النهائية.
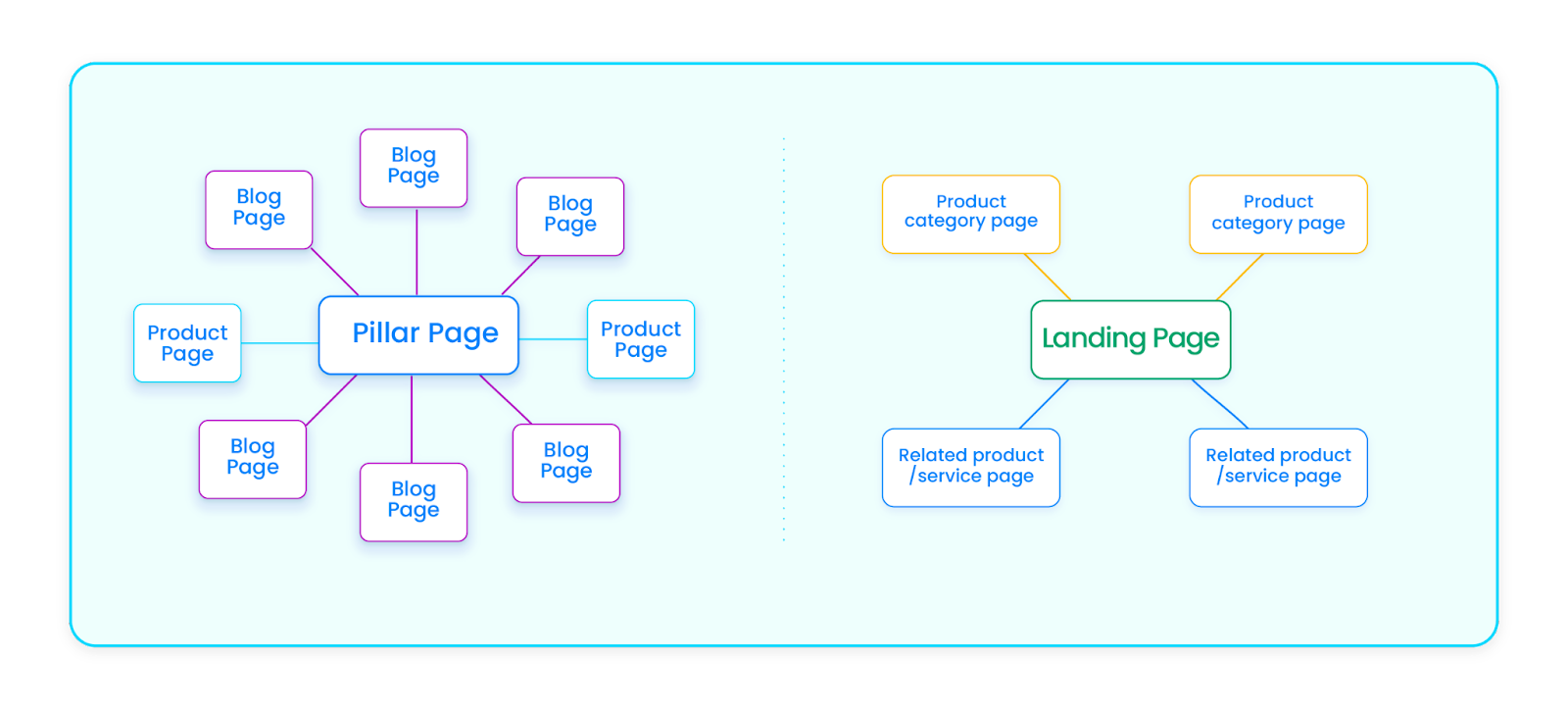
الترابط
هناك طريقة أخرى فعالة للتمييز بين نوعي الصفحات وهي من خلال الروابط الداخلية. يتم إنشاء صفحات الركيزة بهدف ربط المدونات الفردية أو صفحات الويب ذات الصلة بالموضوع.
في المقابل ، قد ترتبط الصفحات المقصودة أو لا ترتبط بصفحات مختلفة على موقع الويب الخاص بك.

على سبيل المثال ، إذا كنت تعرض تنزيل قالب DIY على صفحة مقصودة ، فلا يجوز لك الارتباط بأي صفحة على موقع الويب الخاص بك.
من ناحية أخرى ، إذا كنت تبيع منتجًا ، فيمكنك الارتباط بصفحة شراء المنتج أو المنتجات الأخرى ذات الصلة. بشكل عام ، ترتبط بالصفحات المتعلقة بالمنتج أو الخدمة فقط.
الروابط الخلفية
بمرور الوقت ، تولد حركة المرور العضوية على صفحات الأعمدة روابط خلفية تلقائيًا ، بينما تحتاج الصفحات المقصودة إلى جهود واعية للحصول على روابط خلفية. لا يوجد أيضًا ارتباط خلفي أو الحد الأدنى من الروابط الخلفية للصفحات المقصودة ، في حين أن الصفحات الأساسية لها ارتباط كبير.
أيضًا ، تعمل الروابط الخلفية للصفحات الأساسية على تحسين تصنيفات مُحسّنات محرّكات البحث لموقعك على الويب ، ولكن الروابط الخلفية للصفحات المقصودة قد لا يكون لها تأثير كبير على تصنيفات SERP الخاصة بك.
سواء كنت تنشئ عمودًا أو صفحة مقصودة ، يجب أن يكون الهدف النهائي هو تنظيم تجربة مستخدم ممتعة للزائرين. الآن ، نأمل أن يكون لديك فهم عادل لكليهما. استخدم النقاط المذكورة أعلاه للتمييز بين الصفحات الأساسية والصفحات المقصودة بشكل واضح.
قم بأتمتة إستراتيجية الصفحة الرئيسية الخاصة بك باستخدام Scalenut
قد يكون تحديد فجوات المحتوى ، وإنشاء مزيج من الكلمات الرئيسية (قصيرة وطويلة) ، بما في ذلك جميع الموضوعات الفرعية المحتملة ، وإنشاء محتوى لكل صفحة عمود أمرًا مربكًا. ومع ذلك ، يمكنك القيام بهذا نزهة في الحديقة مع Scalenut.
يمكن أن يساعدك نظام تحسين محركات البحث الشامل (SEO) وتسويق المحتوى في كل مرحلة من مراحل عملية إنشاء الصفحة الأساسية.
على سبيل المثال ، يمكنك استخدام منشئ مجموعة المواضيع بواسطة Scalenut للعثور على الكلمات الرئيسية ذات الصلة وإنشاء موضوعات فرعية. وعندما يتعلق الأمر بإنشاء المحتوى ، يمكنك استخدام مركز تحسين محركات البحث (SEO Hub) أو وضع Cruise Mode (كاتب مدونة AI لمدة 5 دقائق) لإنشاء محتوى محسّن لمحرك البحث بمساعدة الذكاء الاصطناعي.
لا أصدق ذلك؟ احصل على طعم لمنصة Scalenut ، وابدأ إصدارًا تجريبيًا مجانيًا اليوم.
