在您的電子商務網站上吸引客戶的 10 種數據驅動方式
已發表: 2023-02-17全球大流行危機推動了電子商務業務的巨大轉變,所有年齡段、地區和經濟狀況的人都從線下購買和銷售轉向在線。
根據 Statista 的數據,全球電子商務市場預計將增長 9.30%(2023-2027 年),到 2027 年市場規模將達到 6.39 萬億美元。
雖然這為各行各業的企業帶來了機遇,但也代表了對消費者關注度的日益激烈的競爭。 如此之多,以至於今天的平均電子商務轉化率僅為 2.5-3% – 即使您做的一切都是正確的!
但是您可以通過在您的網站上實施電子商務客戶參與策略來提高這種轉化率。
提高在線商店的電子商務客戶參與度的方法
在一個充滿豐富選擇的世界中,質量基准在客戶參與度和滿意度方面最為重要。
參與度高的客戶購買、促銷、表現出更高的忠誠度,並貢獻比平均水平更多的收入。
以下是一些提高電子商務客戶在您網站上的參與度的方法。
1、超個性化的瀏覽體驗和現場交流
80% 的客戶表示他們更願意與提供高度個性化互動的品牌開展業務。
亞馬遜已經為每個客戶的需求設定了超個性化的基準,每個消費者都希望在線銷售的品牌能夠提供這種水平的個性化服務。
從根據瀏覽歷史、之前的購買和相關興趣顯示個性化產品推薦到現場交流,消費者現在在網上購物時尋求亞馬遜級別的個性化。
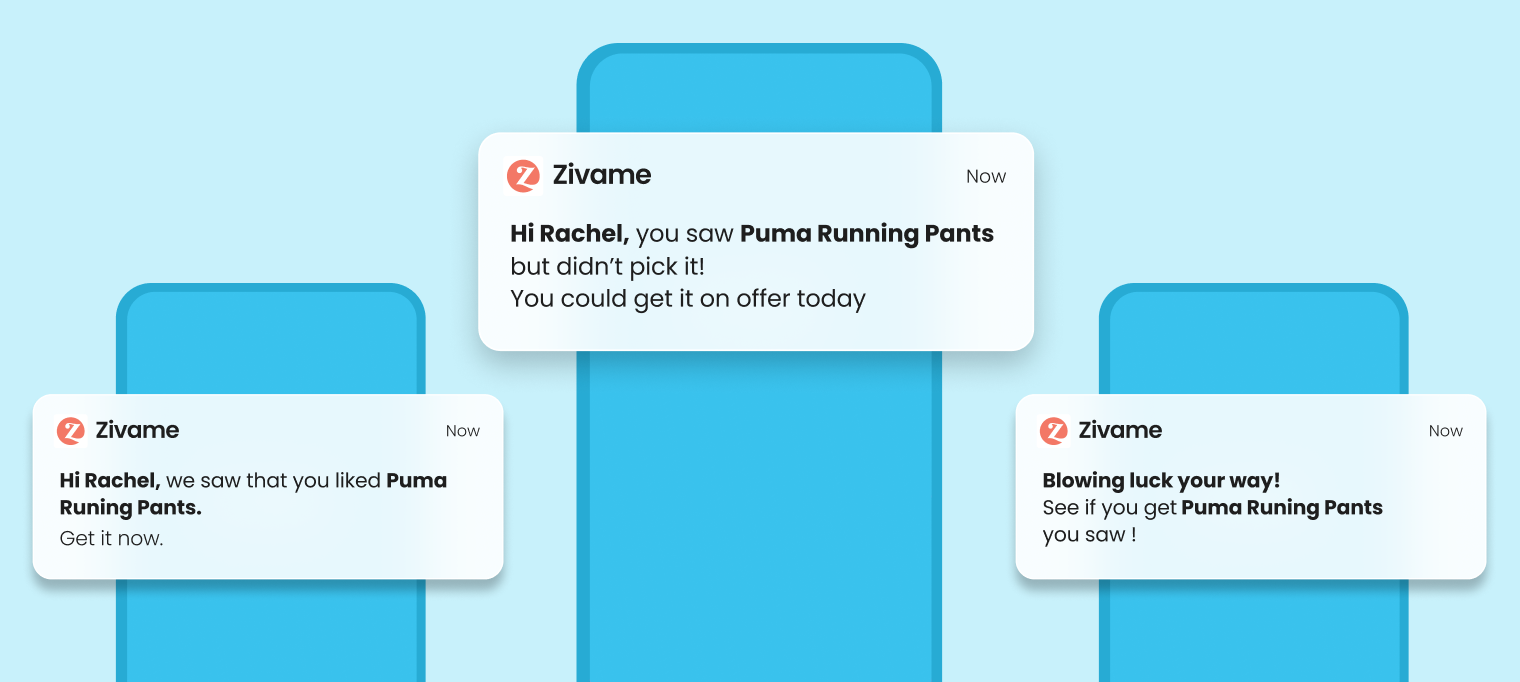
好消息是動態內容和個性化的現場交流不再局限於零售巨頭。 借助由 WebEngage 等解決方案構建的強大推薦引擎,超個性化正成為在線商店的下一個必備條件。  例如,在線內衣零售商 Zivame 等快速發展的品牌通過旅程使用網絡推送和網絡彈出窗口,通過創造參與時刻將轉化率提高 20%。
例如,在線內衣零售商 Zivame 等快速發展的品牌通過旅程使用網絡推送和網絡彈出窗口,通過創造參與時刻將轉化率提高 20%。

2. 利用互動內容和遊戲化
大多數在線商店過於專注於通過網頁進行銷售。 但單調是您需要打破的,以推動更好的參與和轉化。
這就是引入遊戲化等策略在您的網站上創建交互式內容的地方。 與其將此內容限制在您的通信渠道(如電子郵件、社交媒體和其他平台)中,不如在網站上實施它們。
您可以實施旋轉輪彈出窗口來游戲化折扣、舉辦現場競賽、調查、提供刮刮卡或為您的 VIP 客戶創建排行榜。
研究表明,遊戲化可以通過利用情境動機來提高客戶參與度。
讓您的客戶體驗“驚喜時刻”無疑可以改變他們的看法、提升他們的體驗並建立對您品牌的長期忠誠度和信任。
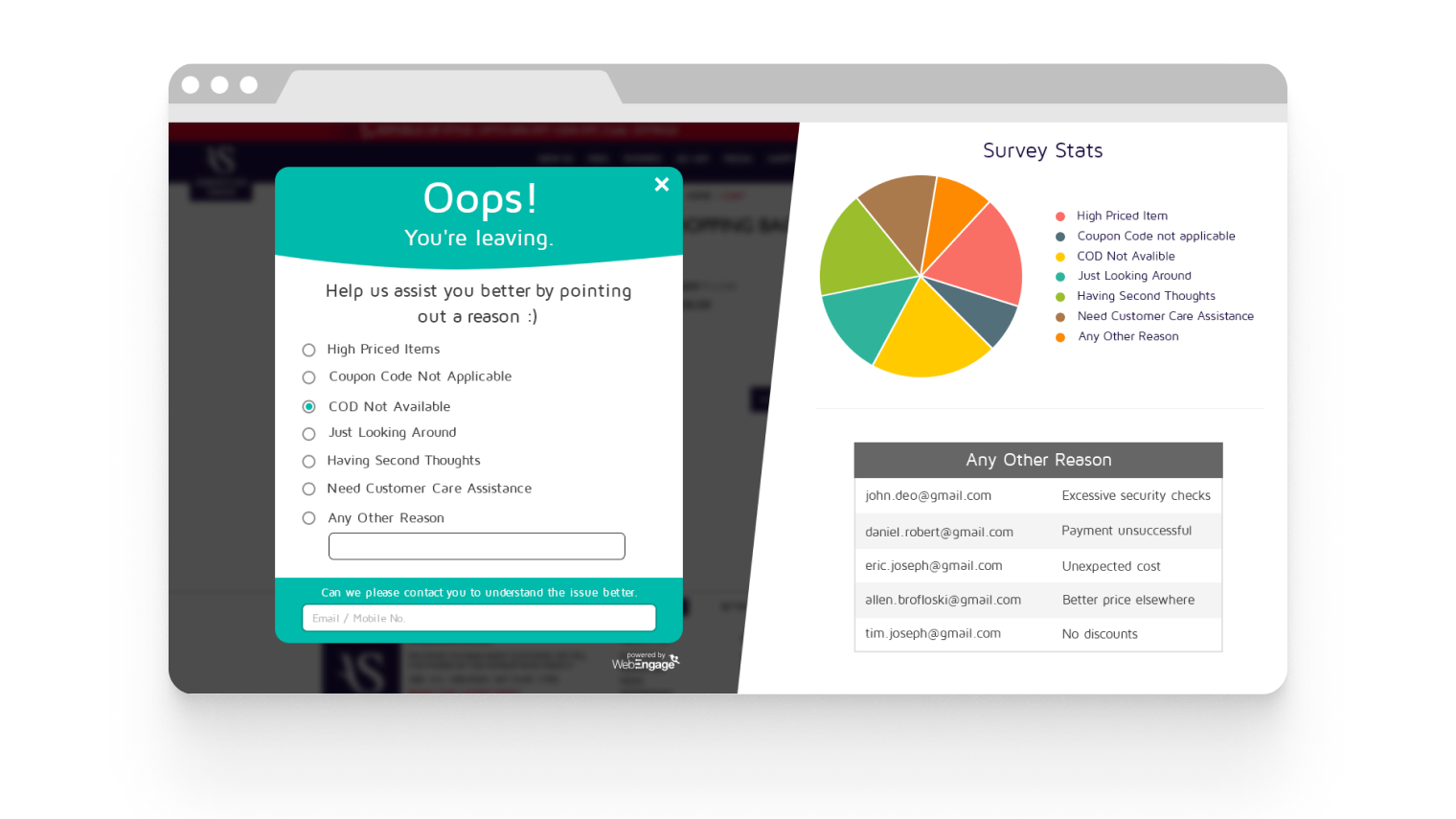
例如,American Swan 使用 WebEngage 調查來了解訪問者的意圖和興趣。 憑藉在旅程開始時手頭更精簡的數據,他們能夠打造量身定制的購物體驗,從而實現 8% 的調查響應率,從而提高客戶參與度。

3.提供實時聊天以提供實時幫助
一項調查顯示,實時聊天是最受歡迎的客戶服務渠道,這意味著 73% 的消費者更喜歡通過實時聊天尋求幫助。
電子商務實時聊天避免了在客戶服務呼叫期間遇到的等待隊列,並允許您的客戶支持團隊在消費者瀏覽您的品牌產品時為他們提供個性化幫助。
但僅僅提供實時聊天窗口不足以提高您的參與率。
為了實現高效的雙向通信,您需要實施可以立即解決常見問題解答的聊天機器人,並讓您的現場代理更多地關注需要人工干預的對話和查詢。
提高電子商務網站參與率的另一種方法是協助使用共同瀏覽和提供個性化視頻通話等高級功能。 這將人工協助帶回在線購物之旅,立即提高參與率——類似於實體店。
4.突出你的社會證明
心理學家 Robert Cialdini 寫道:“無論問題是如何處理電影院裡的空爆米花盒,在某段高速公路上開多快,或者在晚宴上如何吃雞肉,周圍人的行為我們將在確定答案方面發揮重要作用。”
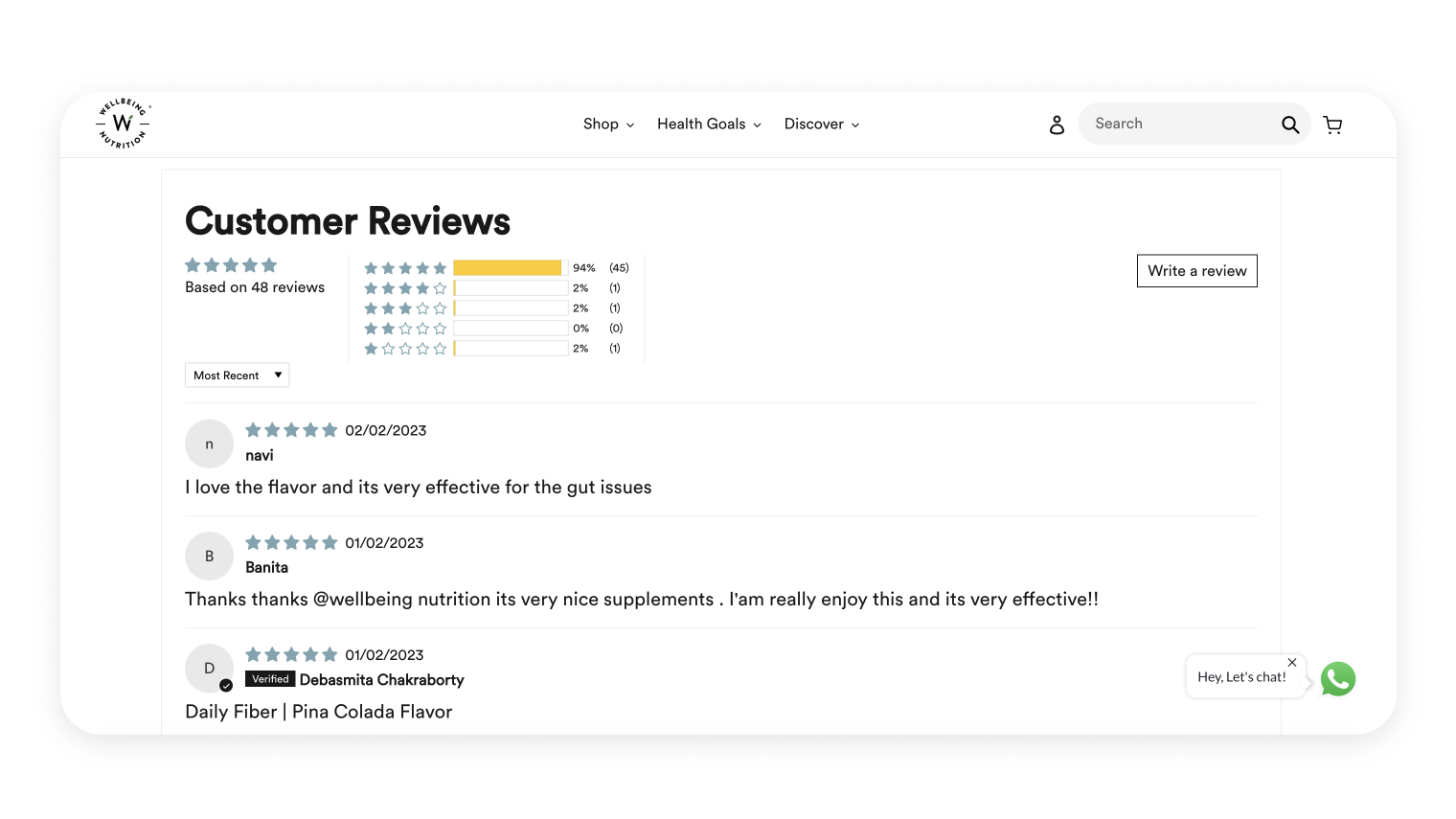
在做出購買決定之前,普通消費者至少會在線閱讀十條評論。 還發現,88% 的消費者信任在線評論與個人推荐一樣多。
社會證明是提高客戶對您網站的參與度的必備條件。

但僅僅顯示一系列產品評論、評級和推薦已經不夠了。
雖然它們在電子商務網站的客戶參與和轉化中仍然發揮著至關重要的作用,但“展示和講述”為它們增加了一層真實性。 這也有助於創建 FOMO,讓訪問者在您的網站上採取所需的操作。

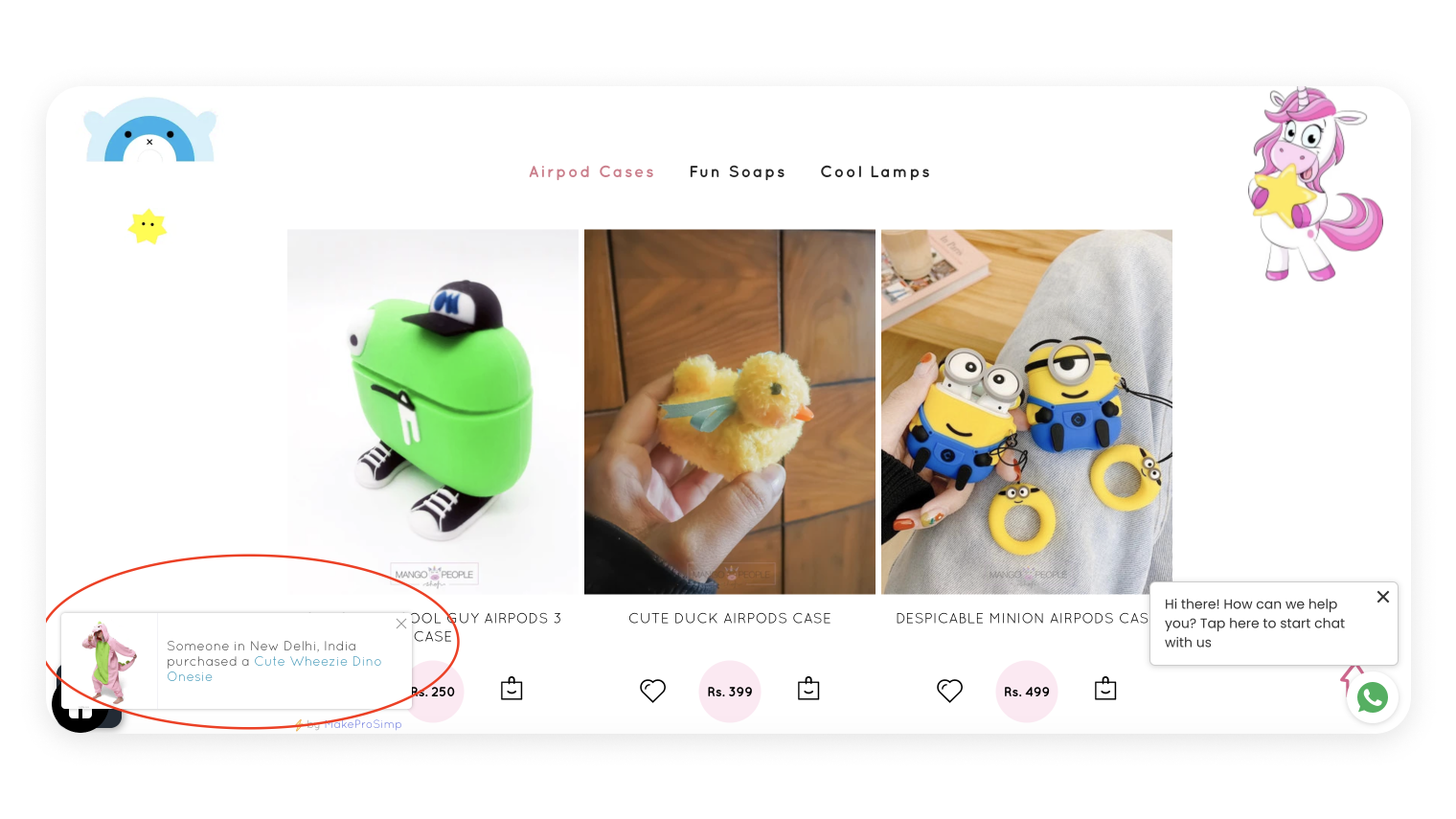
例如,在每次購買或查看產品時顯示現場通知,向訪問者展示相似的消費者如何與您的品牌互動。
這意味著創建一個由您的客戶共享的社交媒體帖子庫,或者嵌入一個社交源,商店訪客可以在其中看到您正在使用的產品。
5.讓您的網站導航直觀
根據研究,42% 的人因為導航和功能不佳而離開網站。
這就是密切關注您的菜單、鏈接頁面和創建客戶旅程的地方——尤其是當您擁有大量產品目錄時。

使網站導航更直觀的最簡單方法是根據共同方面、目的或用途對產品進行分類。 然後添加另一層具有相似性的俱樂部集合,然後再將它們顯示在您的菜單中。
這個想法是為了防止選擇癱瘓,讓網站訪問者更容易瀏覽不同的收藏。
同時,我們建議在訪問者開始他們的旅程時顯示個性化推薦。 以他們的互動為指路明燈,了解他們的喜好、偏好和興趣,展示相似的系列或產品。
這確保訪客無需返回菜單即可發現您的商店還提供什麼,並且可以自然地購物,就像穿過實體店一樣。
6. 激勵與定制優惠和折扣的互動
無論利基市場如何,電子商務商店都面臨著激烈的競爭,這迫使店主開展打折活動以吸引顧客的注意力。
但每家商店都在做同樣的事情——如此之多以至於消費者現在希望看到網上商店的折扣,而且它已經不再那麼吸引人了。
這是構建交互元素應該發揮作用的地方。
將您的優惠和折扣與您需要訪問者進行的微轉換結合起來。 例如,使用公告欄和退出意圖彈出窗口來獲取訂閱,而不是共享自定義優惠券代碼,而不是預先顯示優惠。
同樣,您可以鼓勵訪問者在您的電子商務網站上註冊客戶帳戶頁面,以解鎖“內部圈子”的特價。 

7.優化和簡化採購週期
大多數電子商務網站的平均結賬轉化率僅為 2.12%。 這通常是由於多種因素造成的,例如漫長的購買過程、繁瑣的結帳流程、缺乏便捷的支付和運輸選項等。
到 2024 年,移動商務銷售額將達到 5341.8 億美元,佔電子商務銷售額的 40.4%,移動購物成為現實,您的消費者比以往任何時候都更追求便利和節奏!
這就是為什麼查看買家購買過程中通常涉及的步驟數量至關重要的原因。 這應該包括他們從登陸您的網站到他們如何探索產品、將商品添加到購物車和轉到結賬的行為。
步驟越優化和簡化,他們就越有可能保持參與並完成購買。
例如,提供快速添加到購物車或心願單按鈕,或者在產品系列和搜索結果頁面上的產品縮略圖頂部選擇變體的能力。 這減少了產品頁面之間的來回,讓訪問者更快地採取所需的行動。
8. 使產品搜索和發現變得容易
統計數據發現,電子商務網站上高達 30% 的訪問者使用網站搜索欄開始他們的購物之旅。 這些訪問者顯然打算購買,尋找特定的產品——但他們的搜索方式可能會有所不同。
這就是電子商務網站需要使其搜索功能更加強大的原因。 除了使其可見且易於使用之外,還必須關注它如何為訪問者服務。
為考慮每個訪問者的搜索行為可能有何不同,我們建議包括完全匹配、廣泛匹配、同義詞搜索、自動完成和錯字容忍。 這確保無論訪問者拼寫或描述產品是什麼,他們都會被引導到您的電子商務網站上正確的項目範圍,以保持他們的興趣。
使搜索過程中的客戶參與變得有趣的另一種方法是提供語音和圖像搜索。 在這裡,消費者可以使用語音命令進行搜索,也可以上傳他們在社交媒體或其他渠道上看到的產品圖片,以便在您的網站上找到它。
您的搜索框需要成為在線購物之旅的推動者,並讓訪問者保持情境化。
9. 通過消費者偏好的渠道建立溝通
實施多渠道銷售策略是每個企業的當務之急。 在客戶已經花費最多時間的地方與客戶見面的品牌是業內最強大的。
然而,當談到電子商務網站時,您仍然會看到企業只推動電子郵件訂閱。 這就是他們失去吸引訪客的機會的地方。
相反,根據您的目標人群和他們最常使用的內容,通過電子郵件、短信、WhatsApp、Messenger 或其他渠道提供訂閱。
讓您的訪問者決定他們希望如何以及在何處與您的業務互動。 您提供的靈活性將幫助您更快地構建訂戶列表並了解目標受眾的不同部分,從而更好地個性化多渠道策略。

10.(專業提示)關注響應式設計和加載時間
事實證明,響應式和自適應網頁設計可以對電子商務網站的轉換產生積極影響。
雖然關注響應能力將幫助您確保瀏覽網站的視覺體驗在所有屏幕尺寸上保持一致,但關注這種體驗的加載速度也很重要。
研究發現,當頁面在 1 秒內加載時,平均轉化率將近 40%。 如果頁面加載需要 2 秒,這個轉化率會下降到 34% 左右,而在 3 秒時,它會達到 29% 或更低。 您的網站加載時間越長,您失去的轉化次數就越多。
為確保網站健康,我們建議對您通過自定義代碼或其他應用程序和解決方案添加的所有功能進行頻繁審核。
同時,我們還建議查看您的分析。 確定最高流量的來源——來源、位置和設備。 這有助於您集中精力進行優化,以確保為該人群提供出色的體驗。
總結起來
由於網上購物者有許多選擇,折扣不再那麼誘人。 消費者現在尋求能夠了解他們的需求、偏好和興趣並定制他們的購買旅程的企業。
隨著客戶體驗成為中心舞台,專注於個性化的企業正在贏得客戶參與和保留的遊戲。 您的策略需要不斷發展——在您的網站上也是如此!
請記住主動監控、衡量和優化您在電子商務網站上吸引客戶的方式。
不知道從哪裡開始? 立即預訂 WebEngage 演示。
