Conception d'en-tête de site Web en 2022 : exemples et meilleures pratiques
Publié: 2021-08-23Lorsque vous visitez un site Web pour la première, la deuxième ou même la dixième fois, quelle est la première chose que vous voyez ? Pour beaucoup d'entre nous, c'est l'en-tête.
L'une des raisons est que nos yeux sont naturellement attirés par la partie supérieure de la page. C'est comme regarder un film ou lire un article de journal. Vous voulez commencer au tout début de l'histoire, pas au milieu de celle-ci.
Et, soyons honnêtes, en tant que concepteurs et en tant que consommateurs, vous pouvez en dire beaucoup sur un site Web à partir de son en-tête. Vous y trouverez son image de marque. Vous obtiendrez un aperçu de haut niveau de son contenu. Vous pouvez également trouver un appel à l'action et des informations supplémentaires sur l'entreprise, entre autres.
Même si l'en-tête occupe une petite quantité d'espace, c'est l'une des parties les plus importantes du site et, en tant que tel, il obtiendra probablement plus d'engagement que la plupart des contenus du site.
Alors, comment le concevez-vous pour maximiser cet engagement ?
Pour commencer, vous ne souhaitez pas utiliser la conception d'en-tête de base fournie par votre thème ou modèle WordPress. C'est un bon point de départ, mais il y a tellement plus à penser quand il s'agit de ce qu'il faut inclure, comment le présenter et comment le concevoir pour une utilisation ultime.
Tout au long de l'article, vous trouverez également des exemples impressionnants d'en-têtes de sites Web et des conseils pour les créer. Ainsi, que vous soyez ici pour vous inspirer de la conception ou pour créer l'en-tête de site Web parfait, vous aurez de nombreux exemples visuels à consulter.
Table des matières
- Qu'est-ce qu'un en-tête de site Web ?
- Types d'en-têtes de site Web
- Que doit contenir un en-tête de site Web ?
- Meilleures pratiques pour la conception d'en-tête de site Web
Qu'est-ce qu'un en-tête de site Web ?
L'en-tête du site Web est la partie supérieure d'un site Web où se trouvent le logo, la navigation et parfois d'autres informations, liens et boutons.
Par exemple, voici l'en-tête sur le site Web d'Elementor :
L'en-tête est une partie précieuse de chaque site Web car il :
- Sert de maison pour le logo de la marque (et pourrait être le seul endroit où les visiteurs le rencontrent)
- Offre aux visiteurs une première impression du site Web
- Fonctionne comme une table des matières pour le site
- Facilite l'exploration du site en un clic ou une requête de recherche
- Comprend des boutons d'action rapide pour les personnes prêtes à passer à l'étape suivante
- Offre des informations supplémentaires relatives à l'entreprise, comment la contacter et plus encore
Bien que l'en-tête ait un objectif similaire d'un site à l'autre, vous pouvez créer différents types d'en-têtes. Tout dépend du type de site Web que vous créez, du style de la marque et de la quantité d'informations que vous souhaitez y stocker.
Types d'en-têtes de site Web
1. En-tête sur une seule ligne avec logo aligné à gauche
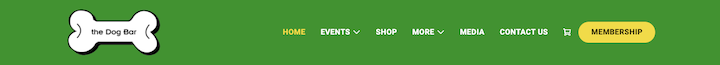
Cet en-tête sur le site Web The Dog Bar est la conception d'en-tête de site Web la plus courante :

Le logo se trouve à l'extrême gauche de l'écran et le menu de navigation, l'icône de commerce électronique et le CTA sont à l'extrême droite.
2. En-tête optimisé pour les mobiles avec menu hamburger
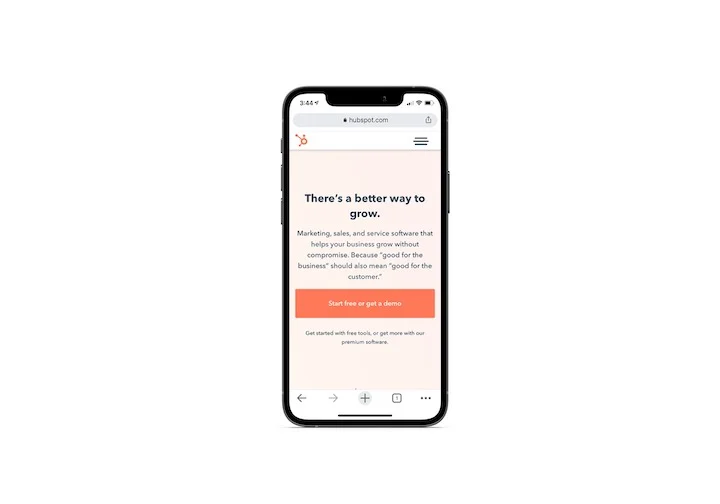
HubSpot nous montre à quoi ressemble l'en-tête typique d'un site Web mobile :

Encore une fois, le logo est à l'extrême gauche. Dans ce cas, cependant, la navigation et les autres liens sont cachés sous une icône de hamburger.
3. En-tête hybride bureau/mobile
Alors que les frontières entre mobile et ordinateur de bureau s'estompent, il n'est pas surprenant de voir des sites Web adopter une conception d'en-tête hybride comme YOTEL :
Il ressemble à l'en-tête typique d'une seule ligne. Cependant, une icône de menu hamburger contient des liens de navigation supplémentaires pour les visiteurs du bureau.
4. En-tête avec méga menu
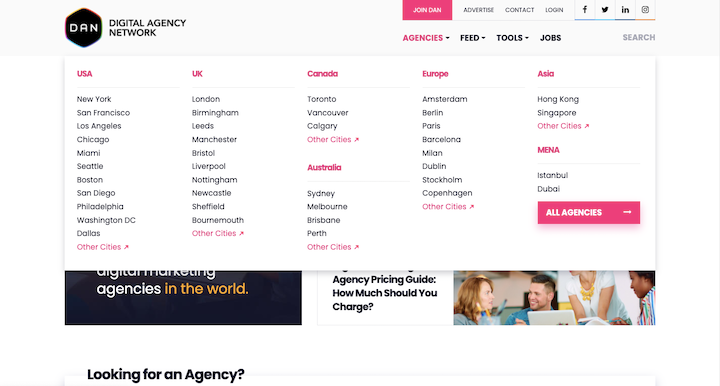
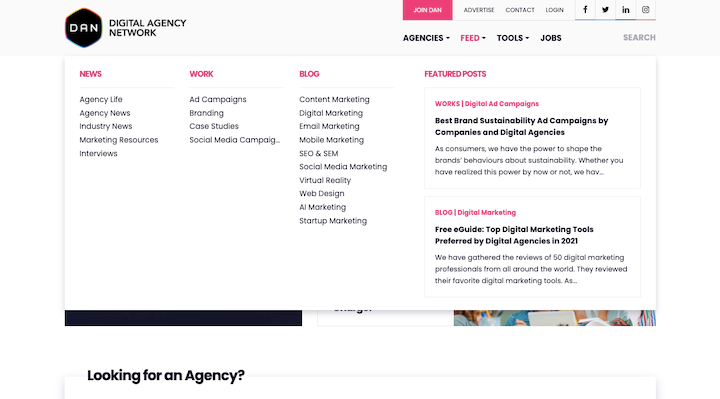
Les sites Web avec une tonne de contenu ne peuvent pas toujours se permettre de choisir les catégories ou les pages qui se retrouvent dans l'en-tête. C'est pourquoi vous obtenez un méga menu comme celui sur le site Web du Digital Agency Network :

Sous le menu de niveau supérieur "Agences", nous voyons une liste des agences organisées par emplacement et, très probablement, par popularité ou taille.
Lorsque vous regardez sous le menu de niveau supérieur "Flux", nous voyons une structure de méga-menu similaire mais pas identique :

Le flux est divisé en nouvelles, études de cas et catégories de blogs. De plus, ce menu comprend quelques "messages en vedette" accrocheurs sur la droite.
Au fait, si vous avez besoin d'en créer un, vous pouvez facilement le faire avec Elementor et JetMenu.
5. En-tête vertical aligné à gauche
Le restaurant étoilé Michelin The Inn at Little Washington utilise une barre latérale alignée à gauche pour stocker son en-tête :

Cette conception d'en-tête vertical a tendance à être un choix populaire sur les sites Web pour l'hôtellerie et d'autres entreprises de services.
6. En-tête avec une barre d'utilitaires
Certains sites Web peuvent apposer une barre d'utilitaires en haut de l'en-tête, comme le fait Subway :

Ceci est utile pour les entreprises qui souhaitent fournir l'emplacement, le contact, l'accessibilité, les médias sociaux et d'autres informations ou liens sur l'entreprise qui ne rentrent pas facilement dans le menu principal.
7. En-tête avec une barre de notification
Certains sites Web peuvent joindre une barre de promotion ou de notification à l'en-tête. Cet exemple d'Urban Outfitters nous montre comment inclure à la fois une barre promotionnelle et utilitaire :

Bien que les barres promotionnelles puissent apparaître sous l'en-tête, il est plus courant de les placer au-dessus et de les rendre éliminables avec un "X" dans le coin droit.
8. En-tête avec navigation multisite
Les sites Web qui font partie d'une famille de sites - ce qui est courant dans le commerce de détail - peuvent ajouter une barre supplémentaire au-dessus de l'en-tête avec des liens rapides vers leurs autres magasins, comme le fait Gap :

Plutôt que de créer une barre distincte pour la navigation multi-sites, ces liens apparaissent dans la barre d'utilitaires de Gap.
Que doit contenir un en-tête de site Web ?
Jetons un coup d'œil à ce qui appartient exactement à la conception de l'en-tête de votre site Web.
Logo
Vous souhaitez développer la notoriété de votre marque ? Ensuite, le logo devrait être la toute première chose que les visiteurs voient sur un site Web.
Cosmopolitan est un bon exemple à suivre :
La conception du logo se démarque magnifiquement du reste de l'en-tête avec sa couleur vive et ses grands caractères. Et parce que le logo est correctement dimensionné pour l'espace, il ne submerge pas les autres éléments et ne force pas l'en-tête à prendre un excès d'espace blanc.
Apprenez à concevoir un logo attrayant et mémorable ici.
Liens de navigation
La navigation devrait améliorer la compréhension de vos visiteurs de ce qui se trouve sur le site ainsi que la façon dont chaque page est liée les unes aux autres. S'ils peuvent facilement avoir une vue d'ensemble de ce qui se passe, ils se sentiront plus confiants lorsqu'ils exploreront ce qui s'y trouve.
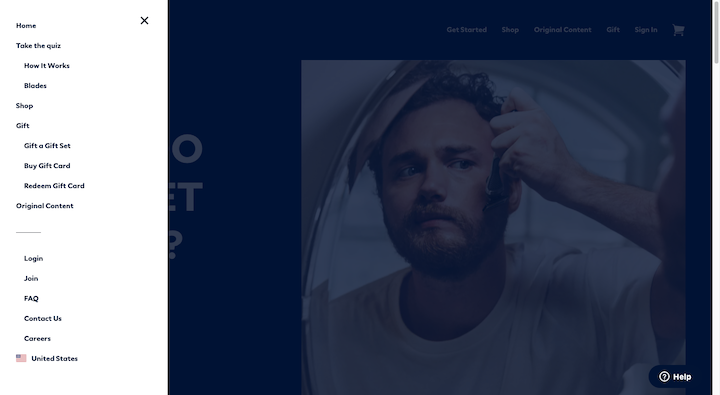
En fonction de la taille de votre site Web, vous devrez décider du nombre et des types de navigations dont vous avez besoin. Il y a la navigation principale, comme celle que vous voyez ici dans l'en-tête de Dollar Shave Club :

Mais notez que DSC propose également un menu hamburger sur la gauche. Voici ce que les visiteurs trouvent dans cette navigation secondaire :

Les liens au-dessus de la ligne sont plus ou moins les mêmes que ceux de la navigation principale, mais cette fois ils incluent des liens de second niveau.
Les liens sous la ligne permettent à DSC de rendre toutes les autres pages accessibles depuis la navigation sans l'encombrer. De plus, en les plaçant sous l'icône hamburger, les utilisateurs n'ont pas à faire défiler jusqu'au pied de page pour trouver des pages utiles comme Contactez-nous, Carrières et FAQ.
incitation à l'action
Chaque site Web a une action ou un objectif vers lequel il dirige les visiteurs. Bien que le site Web inclura des appels à l'action accrocheurs tout au long de ses pages, c'est une bonne idée de garder le CTA à l'esprit des visiteurs en le mettant également dans l'en-tête.
Massage Envy fait ça ici :
Le CTA doit être conçu tel qu'il est sur le site. Si vous utilisez les paramètres globaux du site d'Elementor pour définir la conception de votre bouton global, cela s'appliquera également ici.

Votre CTA doit également être placé à l'extrémité droite de l'en-tête. Non seulement ce lien accrocheur apportera un équilibre visuel à l'en-tête, mais il fonctionnera comme un raccourci utile vers la conversion.
Cela s'explique par le principe de conception de l'effet de position en série, selon lequel les gens se souviennent plus du premier et du dernier élément d'une série que des autres. Ainsi, lorsqu'ils seront prêts à convertir, ils n'auront pas à traquer le CTA dans le contenu du site. Ils sauront qu'ils peuvent accéder directement à l'en-tête pour le faire.
Barre de recherche
Les sites Web avec des archives massives de contenu ou des inventaires de produits bénéficieraient grandement d'avoir une barre de recherche dans l'en-tête.
Mashable est l'une de ces publications numériques qui fait ceci :
Il y a quelques choses à noter ici.
La première est que la barre de recherche n'est pas simplement représentée par une loupe. Il est associé au mot "Rechercher". Bien qu'il puisse s'agir d'une icône suffisamment reconnaissable pour beaucoup, il est préférable de ne pas supposer que tout le monde sait ce que c'est. Il peut également être trop petit pour que les gens puissent le trouver facilement.
Notez également que Mashable ne pousse pas les utilisateurs vers une nouvelle page pour effectuer leur recherche. La barre de recherche remplit automatiquement les résultats en fonction de la requête, ce qui peut conduire à une meilleure expérience utilisateur.
Commerce électronique
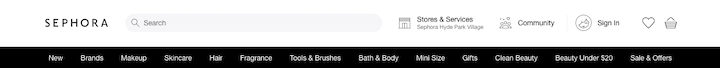
Les sites Web dotés de fonctionnalités de commerce électronique doivent toujours avoir des éléments de commerce électronique dans l'en-tête principal ou dans sa barre d'utilitaires. Voici comment Sephora procède :

Il y a trois éléments de commerce électronique dans le coin le plus à droite :
- Connexion/Compte (icône de personnage)
- Liste de souhaits (icône en forme de cœur)
- Panier (icône de panier)
Souvent, ces liens de commerce électronique ne sont représentés que par des icônes. Cependant, si vous ne savez pas si les icônes que vous avez conçues sont facilement reconnaissables ou si elles gagneraient à être associées à une étiquette, testez-les A/B.
Meilleures pratiques pour la conception d'en-tête de site Web
L'en-tête est un élément de confiance d'un site Web. Bien que vous souhaitiez lui donner une tournure personnalisée, vous ne voulez pas trop vous écarter des normes établies.
Voici quelques conseils pour trouver le bon équilibre :
1. Utilisez l'espace blanc à bon escient
Nous nous concentrons souvent sur la façon d'utiliser les espaces blancs pour améliorer la conception et le contenu de la page. Mais l'espace blanc est également un atout précieux dans la conception d'en-tête de site Web.
Regardons comment l'espace blanc a impacté l'en-tête BBC :
Pour commencer, il y a un espace substantiel entre le bouton de connexion et la navigation. Cela permet au logo de briller tout en encourageant les visiteurs à optimiser leur expérience en se connectant.
Ensuite, vous avez la navigation avec neuf liens également espacés et avec de fines lignes de séparation entre eux. Il peut y avoir beaucoup de catégories parmi lesquelles choisir, mais l'espacement aidera les visiteurs à se concentrer sur chacune d'entre elles.
Ensuite, vous avez l'espace intégré dans la barre de recherche. Ceci est utile à des fins pratiques. En concevant une large barre de recherche, il sera plus facile pour les utilisateurs de la trouver et de l'utiliser.
Ce choix de design est également judicieux car il attire l'attention des visiteurs sur le gros bloc blanc au bout de la barre noire. Essentiellement, la barre de recherche joue le rôle du CTA.
Vous pouvez contrôler l'espacement en créant un en-tête personnalisé avec Elementor :

Vous pouvez modifier les marges et le rembourrage autour de chacun des éléments de votre en-tête ainsi que le rembourrage autour de chaque élément dans le bloc (comme dans l'exemple de navigation ci-dessus).
2. Créez une conception d'en-tête personnalisée pour mobile
En règle générale, Google suggère que la version mobile et la version de bureau d'un site Web contiennent le même contenu. Je ne conteste pas cela. L'en-tête sur ordinateur doit avoir le même logo, les mêmes liens et informations que celui sur mobile.
Cela dit, la façon dont ils sont conçus devrait être différente.
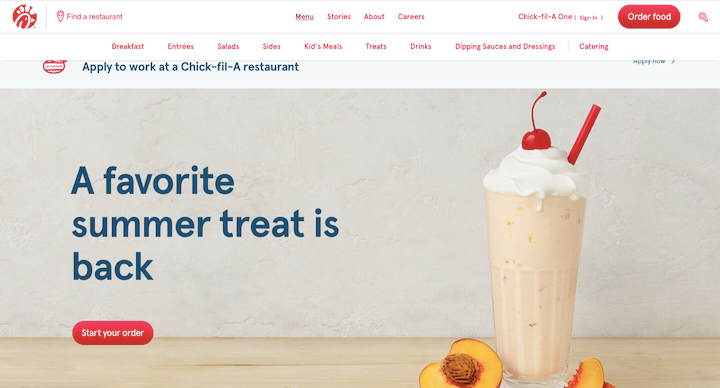
Prenons Chick-fil-A comme exemple. Voici à quoi ressemble l'en-tête du bureau lorsque la sous-navigation Menu a été ouverte :

Il existe quatre liens de navigation de niveau supérieur. Lorsque l'un d'eux est ouvert, une sous-navigation apparaît sous la forme d'une ligne horizontale en dessous.
Peu importe qu'il s'agisse de 4 liens ou de 14. Cette navigation ne rentrera pas dans l'en-tête d'un site mobile. C'est pourquoi le site mobile fait ceci :
L'icône hamburger dans le coin gauche s'ouvre pour révéler un en-tête vertical pleine grandeur. La barre de recherche, les liens de navigation, l'espace membre Chick-fil-A One et le CTA vivent ici.

C'est tout le même contenu d'en-tête du bureau, juste avec une présentation plus adaptée aux mobiles.
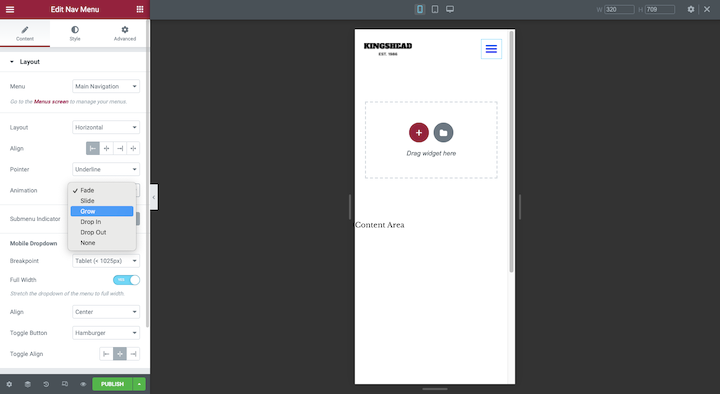
Vous pouvez utiliser le générateur d'en-tête personnalisé Elementor pour cela :

Basculez simplement votre mode réactif sur la vue smartphone ou tablette et personnalisez la disposition, l'alignement, l'animation et tout ce dont vous avez besoin pour ces écrans plus petits.
3. Gardez l'en-tête bien organisé et bien structuré
Il existe un certain nombre de raisons pour lesquelles quelqu'un utiliserait l'en-tête sur un site Web. Plutôt que de les faire s'arrêter et d'examiner leurs options lorsqu'ils organisent l'en-tête, il est facile de trouver exactement ce qu'ils recherchent - et rapidement aussi.
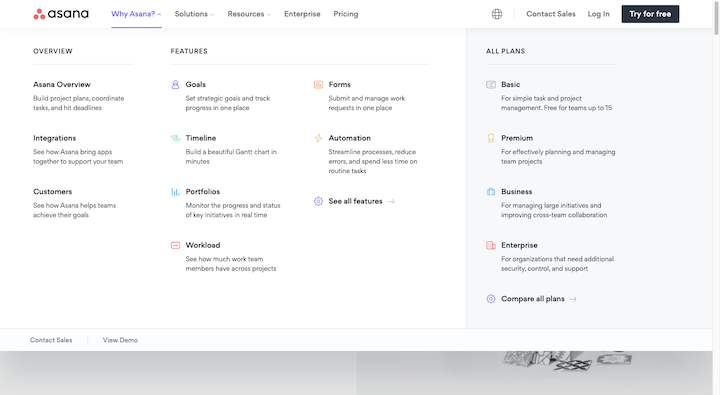
Voyons comment Asana procède :
Le logo Asana se trouve dans le coin extrême gauche de l'en-tête. Juste à côté se trouve la navigation. L'espacement équidistant entre le logo et tous les liens de navigation suggère que le logo (c'est-à-dire le lien Accueil) et la navigation doivent être considérés comme un tout. Ceci est basé sur le principe de conception appelé la loi de la région commune.
Sur la droite, nous avons l'icône de changement de langue, "Contacter le service commercial", "Connexion" ainsi que le CTA "Essayer gratuitement". C'est un méli-mélo d'options, mais il est logique qu'elles soient reléguées à l'autre bout de l'en-tête.
Ce n'est pas la seule façon pour Asana de bien organiser son contenu d'en-tête. C'est ce que le message « Pourquoi Asana ? » la sous-navigation ressemble à :

Le méga-menu est formaté de la même manière que vous formateriez une page Web. La structure ressemble à ceci :
- Balise H2 : Pourquoi Asana ?
- Balises H3 : APERÇU, CARACTÉRISTIQUES, TOUS LES PLANS
- Balises H4 : en-têtes en gras sous les H3
Les icônes colorées ne sont pas vraiment nécessaires ici. La structure de navigation et la façon dont elle est présentée dans la liste déroulante facilitent incroyablement la lecture du contenu de l'en-tête.
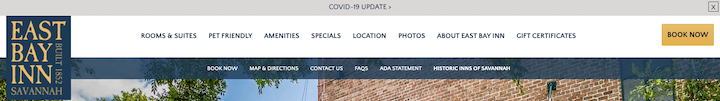
Soit dit en passant, vous pouvez également appliquer cette idée d'ordre et de hiérarchie lors de la conception de barres supplémentaires pour accompagner l'en-tête. Voici un bon exemple du site East Bay Inn :

La barre d'en-tête principale est la plus grande et la plus brillante du groupe. Les polices sont également plus épaisses et plus grandes que les autres. En le concevant de cette façon, l'accent sera mis sur l'en-tête, puis les visiteurs pourront se référer aux autres bannières pour obtenir des informations supplémentaires si nécessaire.
4. Choisissez des polices simples et faciles à lire
L'en-tête n'est pas l'endroit où faire preuve de créativité avec vos choix de polices. Sauf le logo, bien sûr.
Prenez Dribbble, par exemple :
La police manuscrite est un excellent choix pour le logo. Il est unique, mémorable et vous en dit long sur la nature artisanale du travail trouvé sur le site.
Cependant, une police manuscrite - ou toute police hautement stylisée, pour être honnête - sera difficile à lire dans un espace aussi petit que l'en-tête. Il est donc préférable de choisir une police Web serif ou sans serif pour vos liens de texte et vos informations.
Deux autres choses à garder à l'esprit :
En ce qui concerne la taille, visez un minimum de 16 pixels - cela vaut pour l'en-tête principal ainsi que pour toutes les barres qui y sont attachées.
Quant à la couleur, soyez prudent avec le contraste des couleurs. Il devrait y avoir au moins un rapport de 4,5:1 entre vos polices et l'arrière-plan. Encore une fois, cela vaut pour l'en-tête ainsi que pour toute information secondaire incluse autour de celui-ci.
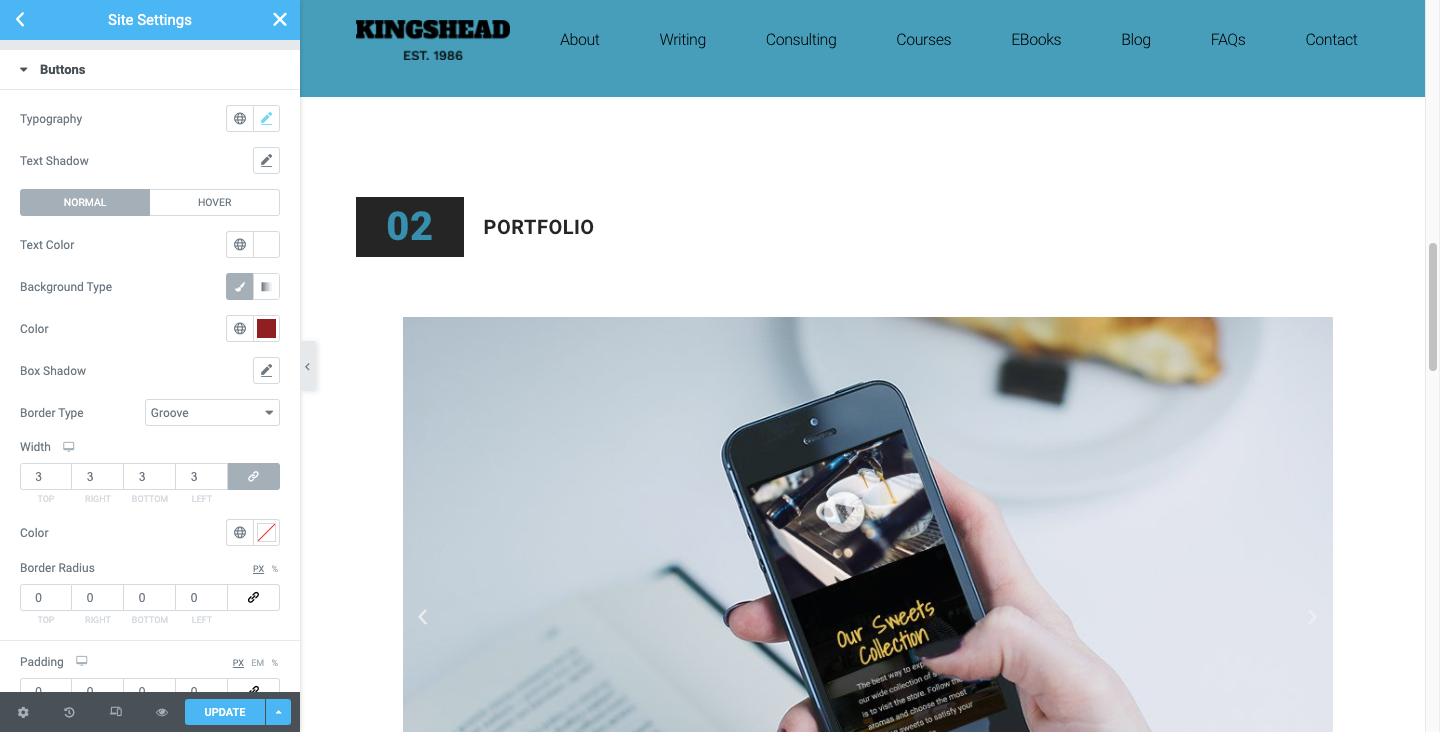
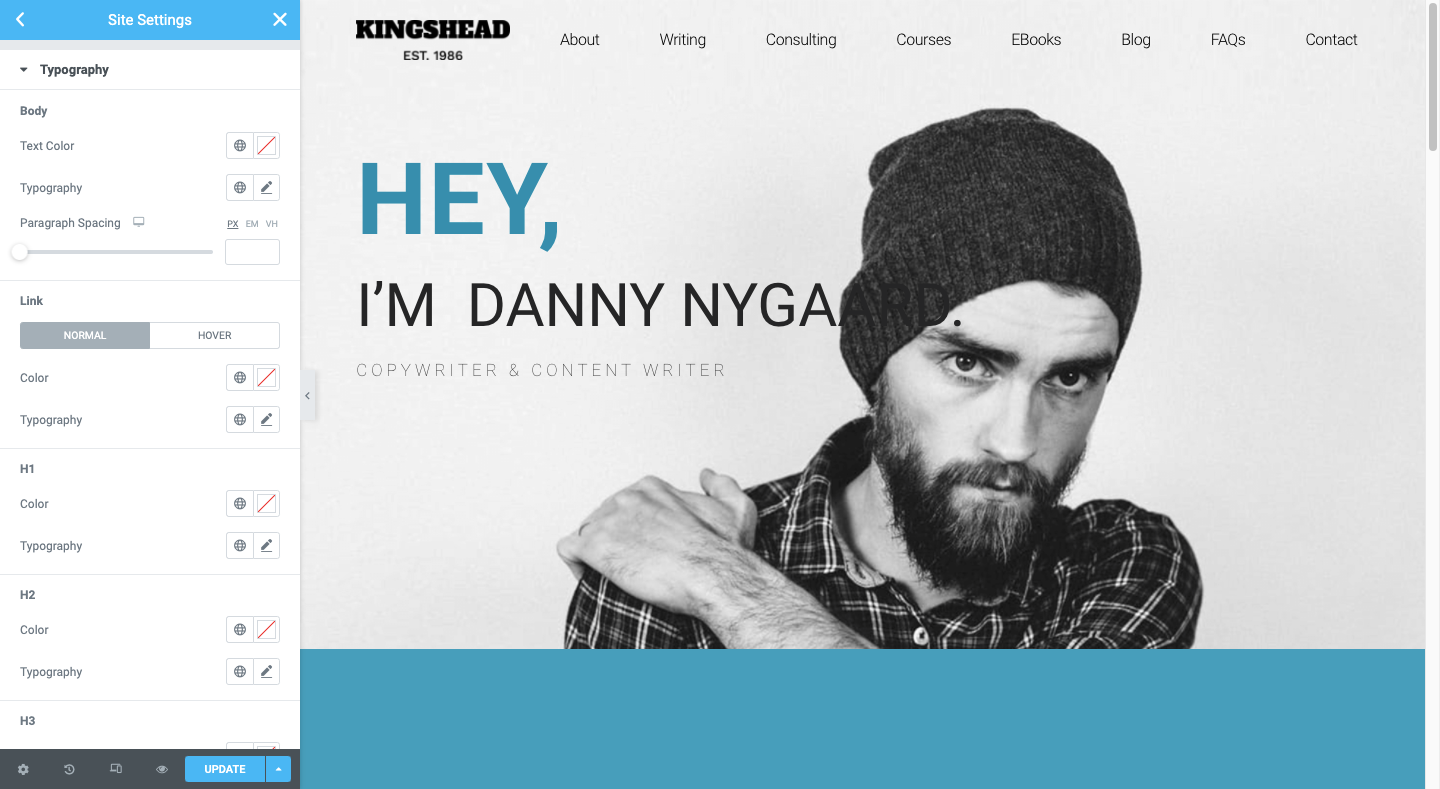
Si vous créez un en-tête entièrement personnalisé, vous pouvez définir ces polices sous l'éditeur de style dans Elementor. Si vous souhaitez simplement adopter la typographie et les couleurs du reste de votre site, assurez-vous simplement que vos paramètres globaux les définissent exactement comme vous le souhaitez :

5. Utilisez les éléments visuels avec parcimonie
Lorsqu'il s'agit d'utiliser des éléments visuels comme des icônes, des images et des vidéos dans la navigation, vous devriez avoir une bonne raison de le faire.
Comme nous l'avons vu dans quelques exemples ci-dessus, les icônes peuvent être utiles pour les éléments d'en-tête du site Web tels que la barre de recherche, le panier, le localisateur, le sélecteur de langue, etc. Soyez prudent lorsque vous utilisez des icônes peu courantes ou dont les interprétations sont ambiguës.
En ce qui concerne les images et les vidéos, vous feriez peut-être mieux de vous passer de ces éléments encombrants. Si vous avez déjà du mal à maintenir le chargement de votre site Web à la vitesse maximale, ajouter des fichiers image à votre en-tête (à part le logo, bien sûr) n'est probablement pas la meilleure idée.
Cela dit, il existe quelques cas d'utilisation où les images peuvent réellement améliorer la rapidité avec laquelle un visiteur peut obtenir ce dont il a besoin à partir de l'en-tête et, plus précisément, de la navigation.
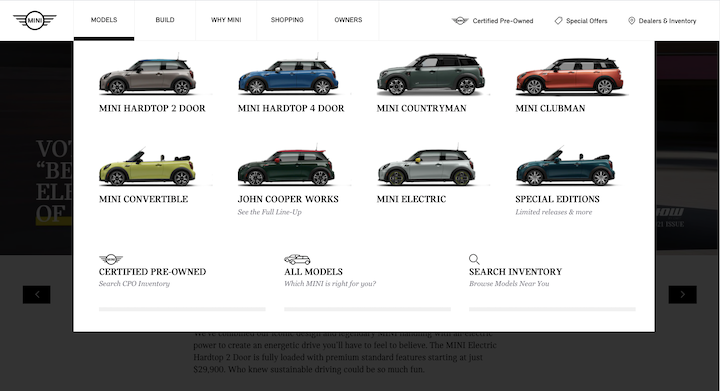
Voici un très bon exemple de MINI USA :

Bien sûr, MINI aurait pu simplement énumérer les noms de chacun de ses modèles. Cependant, les visuels qui l'accompagnent vont faciliter la sélection d'un parmi le groupe.
D'autres bons cas d'utilisation de l'imagerie dans la navigation sont les méga-menus et les blogs ou les sites d'actualités.
La seule chose à éviter serait les vidéos. Les vidéos sont destinées à être visionnées et l'en-tête n'est tout simplement pas l'endroit idéal pour de longs engagements (même s'il ne dure que 30 secondes).
6. Ajouter une animation à la navigation uniquement
Les animations ne doivent pas toujours être exagérées pour être efficaces. De petites animations appliquées à la navigation, par exemple, peuvent réellement améliorer la concentration et l'engagement si elles sont faites correctement.
Regardons quelques exemples.
Ceci provient du site Web de l'Aquarium de Floride :
Lorsqu'un visiteur survole l'un des principaux liens de navigation, les autres disparaissent. C'est le premier effet d'animation qui aide les utilisateurs à se concentrer sur le contenu disponible.
Ensuite, lorsqu'ils survolent le niveau secondaire ou tertiaire des liens, la page survolée prend une couleur différente du reste.
Target est un autre site Web qui utilise l'animation pour mettre l'accent sur sa navigation :
Avec celui-ci, nous obtenons une animation de glisse fluide lorsque les diapositives de navigation de deuxième niveau s'ouvrent. Nous obtenons également un effet de fondu. Cependant, celle-ci s'applique à la page et non à la navigation.
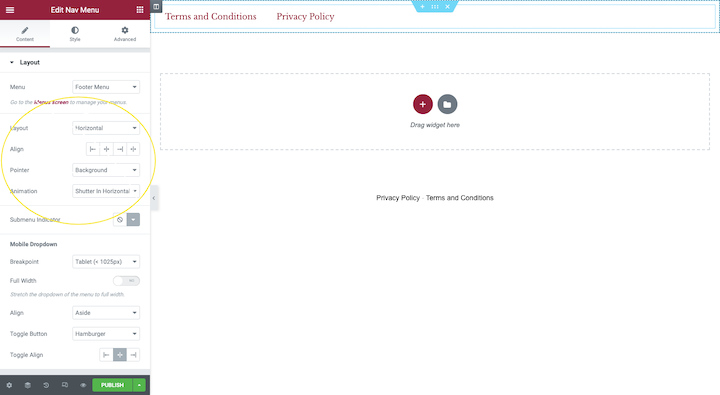
Vous pouvez facilement appliquer une animation à votre navigation, que vous conceviez un modèle d'en-tête personnalisé ou que vous insériez un menu de navigation dans la page à partir de votre générateur de page Elementor :

Vous trouverez ces animations sous Mise en page. Bien qu'il existe des effets de mouvement également disponibles sous Avancé, ils animeront l'ensemble du menu de navigation à la fois. Il est préférable d'utiliser l'animation à petites doses pour donner vie à la page sélectionnée.
7. Faites-le coller
À moins que vous ne conceviez des pages Web avec très peu de contenu, ajouter un en-tête collant à votre site Web est probablement une bonne idée. Les longs sites Web d'une seule page, ainsi que les sites Web avec de longs flux (comme les sites d'actualités et de commerce électronique), en bénéficieraient certainement. De cette façon, les visiteurs auront toujours l'en-tête à portée de main, peu importe jusqu'où ils descendent dans la page.
NNG a quelques conseils utiles sur la façon de concevoir des en-têtes collants afin qu'ils ne gênent pas vos visiteurs ou ne nuisent pas à leur expérience :
- Réduisez-les lorsque le visiteur commence à défiler.
- Créez un fort contraste entre l'en-tête et le contenu afin que les visiteurs sachent où l'un se termine et l'autre commence.
- Gardez l'animation petite.
Le site Web Champion suit ces règles et vous pouvez voir comment cela peut aider à améliorer l'expérience d'achat :
Si vous voulez essayer cet effet collant, vous devrez être à l'aise avec l'édition de votre code (juste un peu).
8. Tenez compte du rapport en-tête/contenu lors de l'utilisation d'une navigation verticale
NNG avait de très bonnes choses à dire sur les navigations verticales :
- Vous pouvez ajouter autant de liens que nécessaire sans qu'ils ne surchargent l'en-tête.
- Vous pouvez facilement mettre à l'échelle les pages de votre site Web sans affecter sérieusement la conception de l'en-tête du site Web.
- Ils sont plus faciles à numériser car les visiteurs sont habitués à regarder le rail gauche du site Web.
- Les utilisateurs connaissent bien la navigation verticale depuis tout le temps qu'ils passent sur les réseaux sociaux et dans les applications Web.
- Une navigation verticale créera une expérience cohérente entre ordinateur et mobile.
Mais il y a la question de l'espace à laquelle il faut penser.
L'en-tête horizontal est généralement conçu pour être mince. Quoi qu'il en soit, de nombreux en-têtes collants rétréciront au fur et à mesure que les visiteurs défilent sur la page, de sorte qu'ils ne finissent pas par occuper beaucoup d'espace.
Les navigations de style barre latérale n'ont pas vraiment ce luxe à moins qu'elles ne soient conçues pour apparaître uniquement lorsque quelqu'un clique sur l'icône du menu hamburger. Comme celui-ci pour The Alfond Inn :
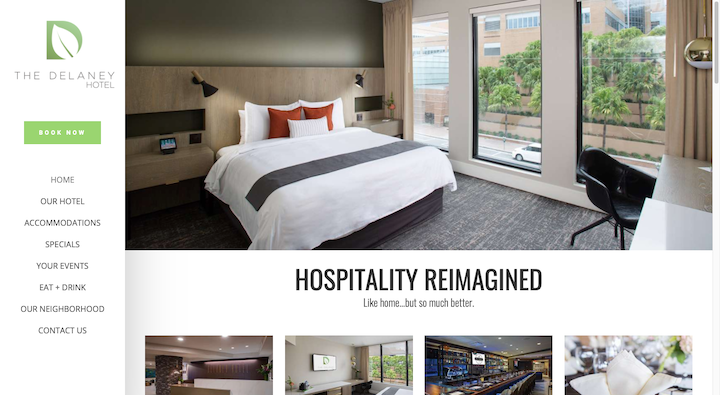
Cela dit, si vous pouvez rendre votre menu de barre latérale suffisamment compact, vous pouvez l'empêcher de perturber l'expérience utilisateur. Voici un bon exemple de la façon de procéder depuis l'hôtel Delaney :

La barre latérale ne fait que 250 px de large par rapport aux 1200 px du site.
Ce didacticiel vous guidera tout au long du processus de création d'une barre de navigation latérale collante pour votre site Web.
9. Rendre l'en-tête transparent uniquement lorsque cela a du sens
Les en-têtes transparents sont ceux où les éléments sont toujours là - le logo, la navigation, le CTA, etc. - mais il n'y a pas d'arrière-plan solide derrière eux. Comme vous pouvez l'imaginer, cela peut être un choix de conception délicat à réaliser avec certains sites.
L'une des principales raisons est que le texte peut être très difficile à lire s'il apparaît devant un arrière-plan chargé ou avec un faible contraste de couleur. Ainsi, à moins que l'en-tête ne disparaisse complètement de la vue lorsque le visiteur défile, vous courez le risque que la navigation et les autres textes qu'il contient deviennent illisibles lorsqu'ils défilent sur certaines parties.
Cela dit, il existe certains sites Web où ce choix de conception fonctionne.
Voici comment le Conti di San Bonifacio résout ce problème :
L'en-tête se compose uniquement d'un logo blanc dans le coin gauche et d'une icône de menu hamburger blanche dans la droite. En haut de chaque page se trouve une vidéo ou une image riche en couleurs qui contraste bien avec le blanc. Et comme le site est si lourd en visuels, il est très rare que la visibilité de l'en-tête soit compromise.
Si vous aimez ce style de conception d'en-tête de site Web minimal et que votre thème ne vous fournit pas automatiquement un arrière-plan transparent, apprenez à en configurer un vous-même avec ce didacticiel Elementor.
Attirez l'attention et augmentez l'engagement avec une conception d'en-tête personnalisée
L'en-tête est l'un des éléments les plus importants de votre site Web, car le rapport entre l'espace qu'il occupe et les avantages qu'il procure est inégalé.
Les en-têtes ont plusieurs objectifs. Ils offrent une vue d'ensemble de l'ensemble du site Web et une navigation facile via des liens, des méga menus bien conçus et la barre de recherche. Ils sont également un excellent endroit pour promouvoir votre marque avec des logos d'entreprise et la bonne typographie et les bonnes combinaisons de couleurs. Enfin, ils peuvent maximiser l'engagement via les CTA, un accès rapide au commerce électronique et des animations qui mettent en valeur ces éléments.
Nous avons discuté des différents types d'en-têtes et des meilleures pratiques pour créer un en-tête personnalisé et nous avons fourni des exemples. Alors, suivez ce guide et créez votre propre en-tête unique pour de meilleurs engagements et la notoriété de la marque.
Site Web de WP
Immédiatement