Design antet site-ului web în 2022: exemple și bune practici
Publicat: 2021-08-23Când vizitați un site web pentru prima, a doua sau chiar a zecea oară, care este primul lucru pe care îl vedeți? Pentru mulți dintre noi, este antetul.
Unul dintre motive este că ochii noștri sunt atrași în mod natural de partea de sus a paginii. Este ca și cum ai vedea un film sau ai citi un articol de ziar. Vrei să începi chiar de la începutul poveștii, nu la mijlocul ei.
Și, să fim sinceri, ca designeri și ca consumatori, puteți spune multe despre un site web din antetul său. Îi vei găsi branding-ul acolo. Veți obține o prezentare generală la nivel înalt a conținutului său. Este posibil să găsiți, de asemenea, un îndemn și informații suplimentare despre companie, printre altele.
Chiar dacă antetul ocupă o cantitate mică de imobiliare, este una dintre cele mai importante părți ale site-ului și, ca atare, probabil va obține mai multă implicare decât majoritatea conținutului de pe site.
Deci, cum îl proiectați pentru a maximiza acest angajament?
Pentru început, nu doriți să utilizați designul de bază al antetului oferit de tema sau șablonul dvs. WordPress. Este un bun punct de plecare, dar mai sunt multe de gândit când vine vorba de ce să includă, cum să-l așezi și cum să-l proiectezi pentru o utilizare maximă.
De-a lungul postării, veți găsi câteva exemple minunate de anteturi de site-uri web și sfaturi pentru crearea acestora. Deci, fie că sunteți aici pentru inspirație pentru design sau pentru a ajuta la construirea antetului perfect pentru site-ul web, veți avea o mulțime de exemple vizuale de verificat.
Cuprins
- Ce este un antet de site?
- Tipuri de anteturi de site-uri web
- Ce ar trebui să includă un antet de site?
- Cele mai bune practici pentru proiectarea antetului site-ului
Ce este un antet de site?
Antetul site-ului web este porțiunea de sus a unui site web în care se află sigla, navigarea și uneori alte informații, link-uri și butoane.
De exemplu, acesta este antetul de pe site-ul web Elementor:
Antetul este o parte valoroasă a fiecărui site web, deoarece:
- Servește drept casă pentru logo-ul mărcii (și poate fi singurul loc în care vizitatorii îl întâlnesc)
- Oferă vizitatorilor o primă impresie despre site
- Funcționează ca un cuprins pentru site
- Facilitează explorarea site-ului cu un singur clic sau o interogare de căutare
- Include butoane de acțiune rapidă pentru persoanele care sunt gata să facă pasul următor
- Oferă informații suplimentare legate de companie, cum să o contactați și multe altele
Deși antetul are un scop similar de la site la site, există diferite tipuri de antete pe care le puteți crea. Totul depinde de tipul de site web pe care îl creați, de stilul mărcii și de câte informații doriți să stocați acolo.
Tipuri de anteturi de site-uri web
1. Antet cu o singură linie cu logo-ul aliniat la stânga
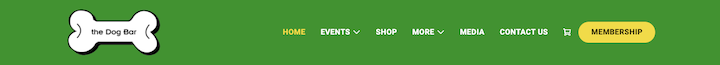
Acest antet de pe site-ul web The Dog Bar este cel mai comun design de antet al site-ului web:

Sigla se află în partea extremă stângă a ecranului, iar meniul de navigare, pictograma comerțului electronic și CTA sunt în extrema dreaptă.
2. Antet optimizat pentru mobil cu meniu Hamburger
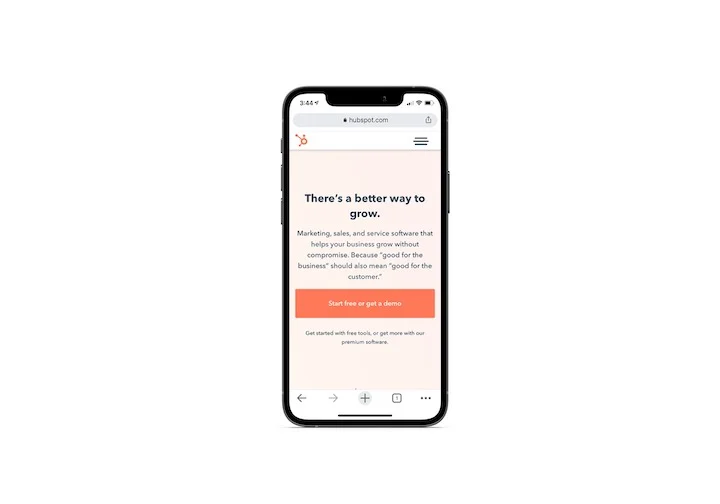
HubSpot ne arată cum arată antetul tipic al site-ului mobil:

Din nou, logo-ul este în extrema stângă. În acest caz, totuși, navigarea și alte link-uri sunt ascunse sub o pictogramă de hamburger.
3. Antet hibrid desktop/mobil
Pe măsură ce liniile dintre mobil și desktop se estompează, nu este surprinzător să vezi că site-urile web adoptă un design de antet hibrid precum YOTEL:
Arată ca antetul tipic dintr-o singură linie. Cu toate acestea, o pictogramă de meniu hamburger conține linkuri de navigare suplimentare pentru vizitatorii de pe desktop.
4. Antet cu Mega Meniu
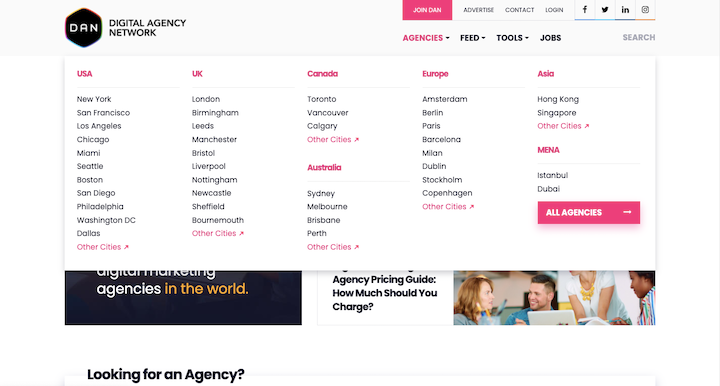
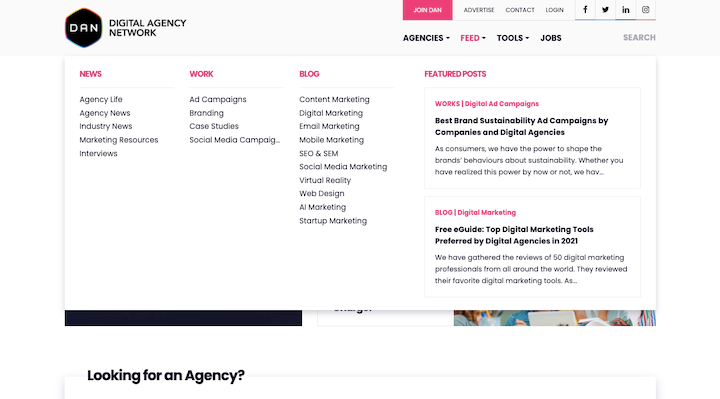
Site-urile web cu o mulțime de conținut nu își permit întotdeauna să aleagă ce categorii sau pagini ajung în antet. De aceea primești un mega meniu precum cel de pe site-ul Rețelei Digital Agency:

Sub meniul de nivel superior „Agenții”, vedem o listă de locații ale agențiilor organizate în funcție de locație și, cel mai probabil, de popularitate sau dimensiune.
Când te uiți în meniul de nivel superior „Feed”, vedem o structură de mega meniu similară, dar nu identică:

Fluxul este împărțit în știri, studii de caz și categorii de blog. În plus, acest meniu include câteva „Postări recomandate” atrăgătoare din dreapta.
Apropo, dacă trebuie să construiți unul dintre acestea, puteți face acest lucru cu ușurință cu Elementor și JetMenu.
5. Antet vertical aliniat la stânga
Restaurantul cu stele Michelin The Inn at Little Washington folosește o bară laterală aliniată la stânga pentru a-și stoca antetul:

Acest design de antet vertical tinde să fie o alegere populară pe site-urile web pentru ospitalitate și alte afaceri bazate pe servicii.
6. Antet cu o bară de utilitate
Unele site-uri web pot atașa o bară de utilitate în partea de sus a antetului, așa cum face Subway:

Acest lucru este util pentru companiile care doresc să ofere locație, contact, accesibilitate, rețele sociale și alte informații despre companie sau link-uri care nu se potrivesc cu ușurință în meniul principal.
7. Antet cu o bară de notificare
Unele site-uri web pot atașa la antet o bară promoțională sau de notificare. Acest exemplu Urban Outfitters ne arată cum să includem atât o bară promoțională, cât și un bar utilitar:

În timp ce barele promoționale pot apărea sub antet, este mai obișnuit să le plasați deasupra și să le dezactivați cu un „X” în colțul din dreapta.
8. Antet cu navigare pe mai multe site-uri
Site-urile web care fac parte dintr-o familie de site-uri – care este comună în comerțul cu amănuntul – pot adăuga o bară suplimentară deasupra antetului cu link-uri rapide către celelalte magazine ale lor, așa cum face Gap:

În loc să creați o bară separată pentru navigarea pe mai multe site-uri, aceste link-uri apar în bara de utilitate Gap.
Ce ar trebui să includă antetul unui site web?
Să aruncăm o privire la ce anume aparține designului antetului site-ului tău web.
Siglă
Doriți să construiți recunoașterea mărcii? Apoi, sigla ar trebui să fie primul lucru pe care vizitatorii îl văd pe un site web.
Cosmopolitan este un exemplu bun de urmat:
Designul logo-ului iese frumos în evidență de restul antetului prin culoarea sa strălucitoare și caracterele înalte. Și pentru că logo-ul este dimensionat corespunzător spațiului, nu copleșește celelalte elemente și nici nu forțează antetul să preia un exces de spațiu alb.
Aflați cum să creați un logo minunat și memorabil aici.
Legături de navigare
Navigarea ar trebui să îmbunătățească înțelegerea de către vizitatori a ceea ce este pe site, precum și a modului în care fiecare pagină se leagă una cu cealaltă. Dacă pot obține cu ușurință o vedere de pasăre a ceea ce se întâmplă, se vor simți mai încrezători pe măsură ce explorează ceea ce este acolo.
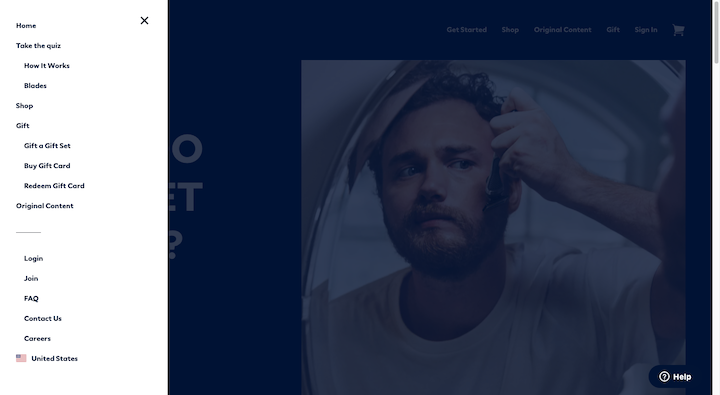
În funcție de dimensiunea site-ului dvs. web, va trebui să decideți de câte și de ce tipuri de navigații aveți nevoie. Există navigarea principală, ca cea pe care o vedeți aici în antetul Dollar Shave Club:

Dar observați că DSC are și un meniu de hamburger în stânga. Iată ce găsesc vizitatorii în această navigare secundară:

Linkurile de deasupra liniei sunt mai mult sau mai puțin aceleași cu cele din navigarea principală, dar de data aceasta includ linkuri de nivel al doilea.
Legăturile de sub linie permit DSC să facă toate celelalte pagini accesibile din navigare fără a le aglomera. În plus, plasându-le sub pictograma hamburger, utilizatorii nu trebuie să deruleze la subsol pentru a găsi pagini utile precum Contactați-ne, Cariere și Întrebări frecvente.
CTA
Fiecare site web are o acțiune sau un obiectiv spre care îi atrage pe vizitatori. În timp ce site-ul web va include îndemnuri atrăgătoare de-a lungul paginilor sale, este o idee bună să păstrați CTA-ul în fruntea vizitatorilor, punându-l și în antet.
Massage Envy face asta aici:
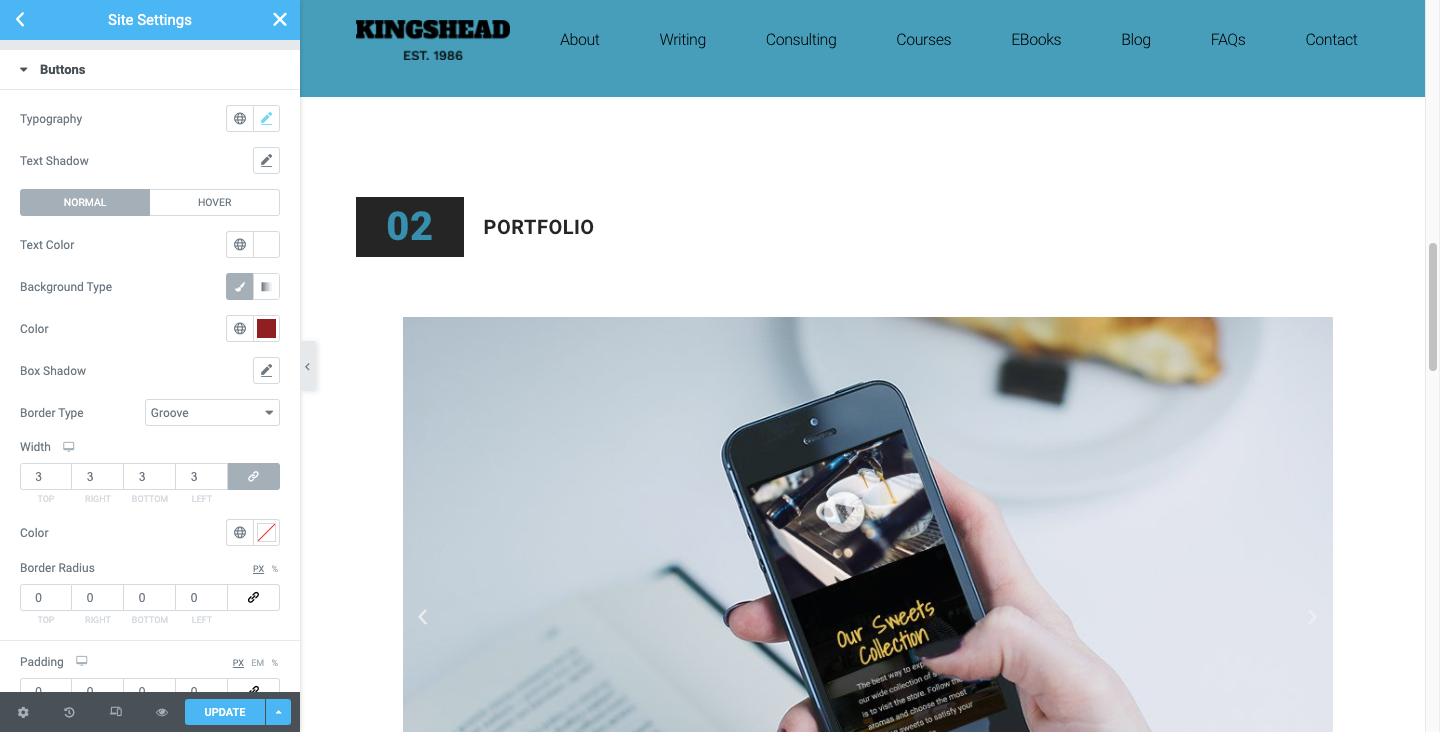
CTA ar trebui să fie proiectat așa cum este pe site. Dacă utilizați Setările globale ale site-ului Elementor pentru a vă defini designul global al butonului, acesta se va aplica și aici.

Îndemnul tău ar trebui să fie plasat și în capătul din dreapta al antetului. Nu numai că această legătură atrăgătoare va aduce un echilibru vizual în antet, ci funcționează ca o comandă rapidă utilă către conversie.
Acest lucru se explică prin principiul de design Serial Position Effect, care spune că oamenii își amintesc primul și ultimul element dintr-o serie mai mult decât celelalte. Deci, când sunt gata de conversie, nu vor fi nevoiți să vâneze CTA din conținutul site-ului. Ei vor ști că pot merge direct la antet pentru a face acest lucru.
Bara de căutare
Site-urile web cu arhive masive de conținut sau inventare de produse ar beneficia foarte mult de a avea o bară de căutare în antet.
Mashable este o astfel de publicație digitală care face acest lucru:
Sunt câteva lucruri de remarcat aici.
Primul este că bara de căutare nu este reprezentată doar de o lupă. Este asociat cu cuvântul „Căutare”. Deși ar putea fi o pictogramă destul de recunoscută pentru mulți, este mai bine să nu presupunem că toată lumea știe ce este. De asemenea, poate fi prea mic pentru ca oamenii să-l găsească cu ușurință.
De asemenea, observați cum Mashable nu împinge utilizatorii către o pagină nouă pentru a-și căuta. Bara de căutare completează automat rezultatele în funcție de interogare, ceea ce poate duce la o experiență mai bună pentru utilizator.
Comerț electronic
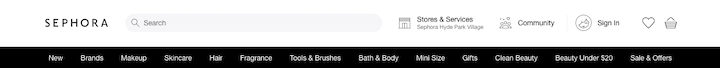
Site-urile web cu funcționalitate de comerț electronic ar trebui să aibă întotdeauna elemente de comerț electronic fie în antetul principal, fie în bara de utilitate. Iată cum face Sephora:

Există trei elemente de comerț electronic în colțul din dreapta:
- Conectați-vă/Cont (pictograma persoană)
- Lista de dorințe (pictogramă inimă)
- Coș (pictogramă sac de cumpărături)
De multe ori, aceste linkuri de comerț electronic sunt reprezentate doar prin pictograme. Cu toate acestea, dacă nu sunteți sigur dacă pictogramele pe care le-ați proiectat sunt ușor de recunoscut sau dacă ar beneficia de a fi asociate cu o etichetă, testați-le A/B.
Cele mai bune practici pentru proiectarea antetului site-ului
Antetul este o piesă de încredere a unui site web. În timp ce vrei să-i dai o învârtire personalizată, nu vrei să devii prea mult de la normele stabilite.
Iată câteva sfaturi pentru a găsi echilibrul potrivit:
1. Folosiți cu înțelepciune spațiul alb
De multe ori ne concentrăm asupra modului de utilizare a spațiului alb pentru a îmbunătăți designul și conținutul paginii. Dar spațiul alb este, de asemenea, un atu valoros în designul antetului site-ului web.
Să ne uităm la modul în care spațiul alb a afectat antetul BBC:
Pentru început, există un spațiu substanțial între butonul de conectare și navigare. Acest lucru oferă logo-ului spațiu să strălucească, încurajând în același timp vizitatorii să își optimizeze experiența prin conectare.
În continuare, aveți navigarea cu nouă legături distanțate egal și cu linii de despărțire fine între ele. Pot exista o mulțime de categorii din care să selectați, dar spațierea îi va ajuta pe vizitatori să se concentreze pe fiecare una câte una.
Apoi aveți spațiul încorporat în bara de căutare. Acest lucru este util în scopuri practice. Prin proiectarea unei bare de căutare largi, utilizatorii vor fi mai ușor să o găsească și să o utilizeze.
Această alegere de design este, de asemenea, una inteligentă, deoarece atrage atenția vizitatorilor asupra blocului alb mare de la capătul barei negre. În esență, bara de căutare joacă rolul CTA.
Puteți prelua controlul asupra spațierii creând un antet personalizat cu Elementor:

Puteți edita marginile și umplutura în jurul fiecărui element din antetul dvs., precum și umplutura în jurul fiecărui element din bloc (ca în exemplul de navigare de mai sus).
2. Creați un design de antet personalizat pentru mobil
În general, Google sugerează ca versiunea pentru mobil și desktop a unui site web să conțină același conținut. Nu mă cert cu asta. Antetul de pe desktop ar trebui să aibă același logo, link-uri și informații ca și cel de pe mobil.
Acestea fiind spuse, modul în care sunt proiectate ar trebui să fie diferit.
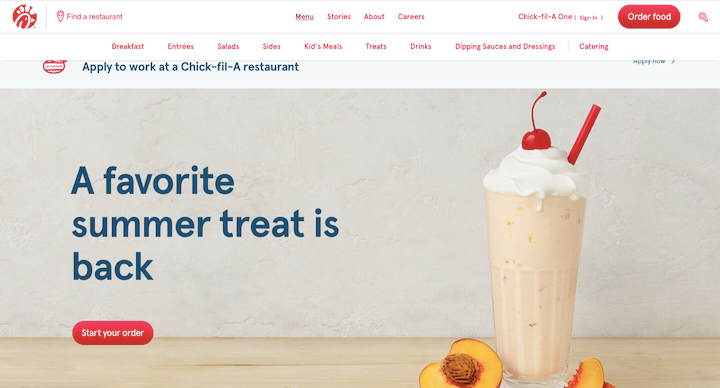
Să folosim Chick-fil-A ca exemplu. Iată cum arată antetul desktopului când a fost deschisă sub-navigarea meniului:

Există patru link-uri de navigare de nivel superior. Când unul dintre ele este deschis, o sub-navigație apare ca un rând orizontal sub ele.
Nu contează dacă sunt 4 link-uri sau 14. Navigarea respectivă nu se va încadra în antetul unui site mobil. Deci, de aceea site-ul mobil face acest lucru:
Pictograma hamburger din colțul din stânga se deschide pentru a dezvălui un antet vertical de dimensiune completă. Bara de căutare, linkurile de navigare, zona pentru membri Chick-fil-A One și CTA trăiesc aici.

Este tot același conținut de antet de pe desktop, doar cu o prezentare mai prietenoasă cu dispozitivele mobile.
Puteți utiliza generatorul de antet personalizat Elementor pentru a face acest lucru:

Doar comutați modul de răspuns la vizualizarea smartphone-ului sau a tabletei și personalizați aspectul, alinierea, animația și orice altceva aveți nevoie pentru aceste ecrane mai mici.
3. Păstrați antetul bine organizat și bine structurat
Există o serie de motive pentru care cineva ar folosi antetul pe un site web. În loc să-i faceți să întrerupă și să ia în considerare opțiunile lor atunci când organizează antetul, astfel încât să fie ușor să găsească exact ceea ce caută - și rapid, de asemenea.
Să aruncăm o privire la modul în care Asana face asta:
Sigla Asana se află în colțul din stânga extrem al antetului. Direct lângă el se află navigația. Distanța echidistantă dintre siglă și toate legăturile de navigare sugerează că logo-ul (adică linkul de acasă) și navigarea ar trebui să fie considerate un întreg. Aceasta se bazează pe principiul de proiectare numit legea regiunii comune.
În partea dreaptă, avem pictograma comutatorului de limbă, „Contactează vânzările”, „Autentificare”, precum și CTA „Încercați gratuit”. Este un amestec de opțiuni, dar are sens ca acestea să fie retrogradate la celălalt capăt al antetului.
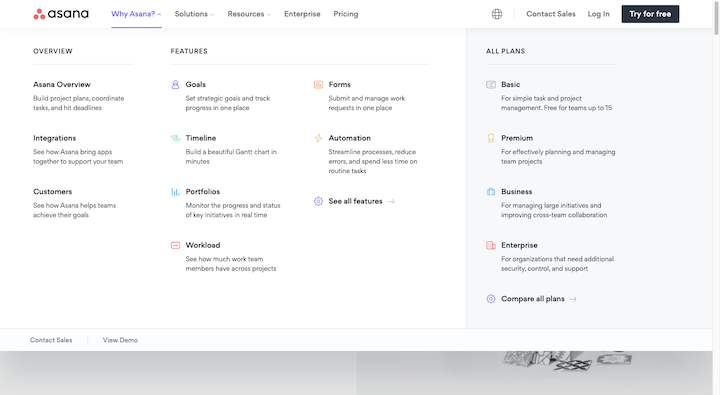
Acesta nu este singurul mod în care Asana își organizează bine conținutul antetului. Acesta este „De ce Asana?” sub-navigația arată astfel:

Mega-meniul este formatat mult în felul în care ați formata o pagină web. Structura arată astfel:
- Etichetă H2: De ce Asana?
- Etichete H3: PREZENTARE GENERALĂ, CARACTERISTICI, TOATE PLANURI
- Etichete H4: anteturi îngroșate sub H3
Pictogramele colorate nu sunt chiar necesare aici. Structura de navigare și modul în care este prezentată în meniul drop-down fac incredibil de ușor să parcurgeți conținutul antetului.
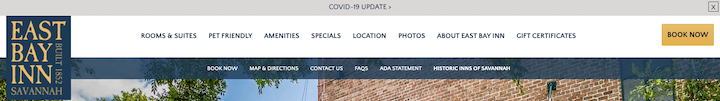
Apropo, puteți aplica și această idee de ordine și ierarhie atunci când proiectați bare suplimentare pentru a merge împreună cu antetul. Iată un exemplu bun de pe site-ul East Bay Inn:

Bara de antet principală este cea mai mare și cea mai strălucitoare din grup. Fonturile sunt, de asemenea, mai groase și mai mari ca dimensiuni decât celelalte. Proiectând-o în acest fel, accentul principal se va îndrepta către antet și apoi vizitatorii se pot referi la celelalte bannere pentru informații suplimentare, după cum este necesar.
4. Alegeți fonturi simple care sunt ușor de citit
Antetul nu este locul potrivit pentru a fi creativ cu alegerea fontului. Cu excepția siglei, desigur.
Luați Dribbble, de exemplu:
Fontul scris de mână este o alegere excelentă pentru logo. Este unic, memorabil și vă spune multe despre natura lucrată manual a lucrării găsite pe site.
Cu toate acestea, un font scris de mână – sau orice font foarte stilizat, pentru a fi sincer – va fi greu de citit într-un spațiu la fel de mic precum antetul. Deci, cel mai bine este să alegeți un font web serif sau sans serif pentru linkurile și informațiile dvs. text.
Alte două lucruri de reținut:
Când vine vorba de dimensiune, ținește un minim de 16 pixeli - acest lucru este valabil pentru antetul principal, precum și pentru orice bare atașate acestuia.
În ceea ce privește culoarea, aveți grijă la contrastul de culoare. Ar trebui să existe un raport de cel puțin 4,5:1 între fonturile și fundal. Din nou, acest lucru este valabil pentru antet, precum și pentru orice informații secundare incluse în jurul acestuia.
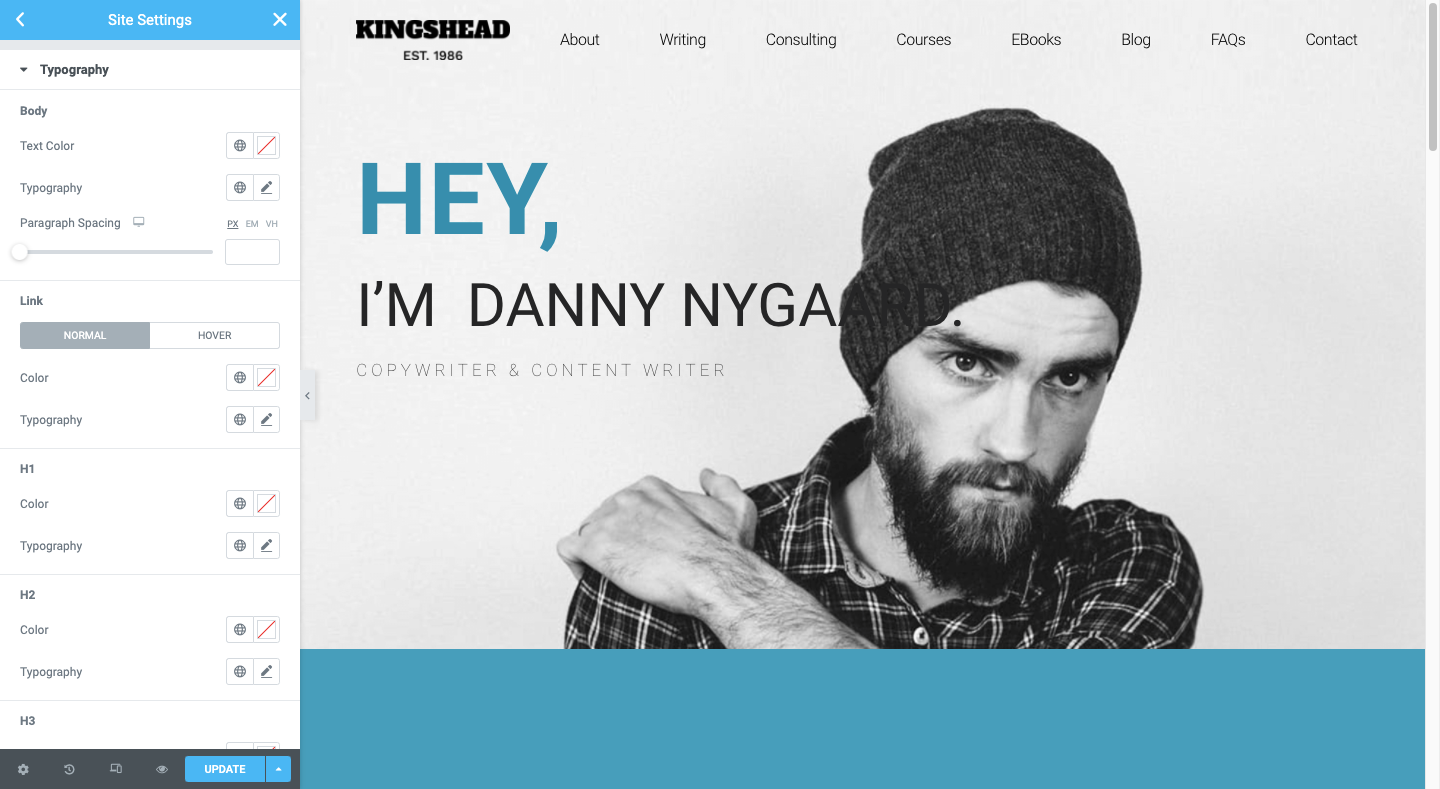
Dacă construiți un antet complet personalizat, puteți seta aceste fonturi în Editorul de stil din Elementor. Dacă doriți să adoptați pur și simplu tipografia și culorile din restul site-ului dvs., asigurați-vă că setările globale le au definite exact așa cum aveți nevoie să fie:

5. Folosiți cu moderație elementele vizuale
Când vine vorba de utilizarea elementelor vizuale precum pictograme, imagini și videoclipuri în navigare, ar trebui să aveți un motiv întemeiat pentru a face acest lucru.
După cum am văzut în câteva exemple de mai sus, pictogramele pot fi utile pentru elementele antetului site-ului web, cum ar fi bara de căutare, coșul de cumpărături, găsirea locației, comutatorul de limbă și așa mai departe. Ai grijă doar să folosești pictograme neobișnuite sau care au interpretări ambigue.
În ceea ce privește imaginile și videoclipurile, ar putea fi mai bine fără aceste elemente voluminoase. Dacă vă luptați deja să vă încărcați site-ul la viteză maximă, adăugarea fișierelor imagine în antet (în afară de logo, desigur) nu este probabil cea mai bună idee.
Acestea fiind spuse, există câteva cazuri de utilizare în care imaginile pot îmbunătăți de fapt cât de repede un vizitator poate obține ceea ce are nevoie din antet și, în special, din navigare.
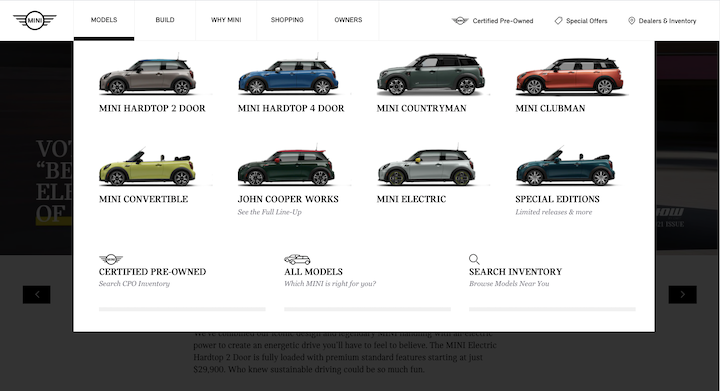
Iată un exemplu grozav de la MINI USA:

Sigur, MINI ar fi putut enumera numele fiecăruia dintre modelele sale. Cu toate acestea, imaginile însoțitoare vor face selectarea unuia din grup mult mai ușoară.
Alte cazuri bune de utilizare pentru imagini în navigare sunt mega-meniurile și blogurile sau site-urile de știri.
Singurul lucru de evitat ar fi videoclipurile. Videoclipurile sunt menite să fie vizionate, iar antetul pur și simplu nu este locația ideală pentru angajamente lungi (chiar dacă durează doar 30 de secunde).
6. Adăugați animație numai la navigare
Animațiile nu trebuie să fie întotdeauna exagerate pentru a fi eficiente. Micile animații aplicate navigației, de exemplu, pot îmbunătăți de fapt concentrarea și implicarea dacă sunt făcute corect.
Să ne uităm la câteva exemple.
Acesta este de pe site-ul acvariului din Florida:
Când un vizitator trece cu mouse-ul peste unul dintre principalele link-uri de navigare, restul se estompează. Acesta este primul efect de animație care îi ajută pe utilizatori să se concentreze asupra conținutului disponibil.
Apoi, când trec cu mouse-ul peste nivelul secundar sau terțiar de linkuri, pagina plasată trece cu mouse-ul într-o culoare diferită de restul.
Target este un alt site web care folosește animația pentru a se concentra asupra navigării sale:
Cu acesta, obținem o animație de alunecare lină pe măsură ce se deschid diapozitivele de navigare de nivelul doi. Obținem și un efect de estompare. Totuși, acesta se aplică paginii și nu navigației.
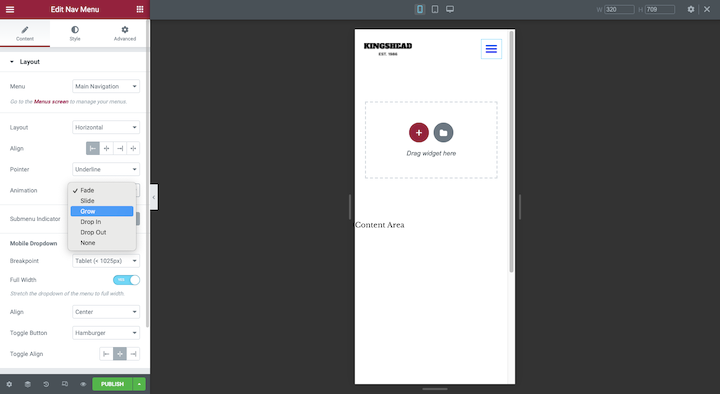
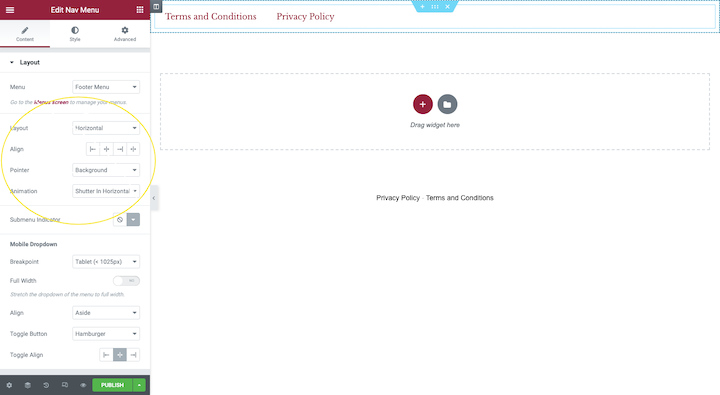
Puteți aplica cu ușurință animație navigației dvs., indiferent dacă proiectați un șablon de antet personalizat sau inserați un meniu Nav în pagină din generatorul de pagini Elementor:

Veți găsi aceste animații în Aspect. Deși există și Efecte de mișcare disponibile în Avansat, acestea vor anima întregul meniu de navigare simultan. Cel mai bine este să folosiți animația în doze mici pentru a da viață paginii selectate.
7. Fă-l să se lipească
Cu excepția cazului în care proiectați pagini web cu o cantitate foarte mică de conținut, adăugarea unui antet lipicios pe site-ul dvs. este probabil o idee bună. Site-urile web lungi cu o singură pagină, precum și site-urile web cu feed-uri lungi (cum ar fi site-urile de știri și comerț electronic), cu siguranță ar beneficia de unul. În acest fel, vizitatorii vor avea întotdeauna antetul la îndemână, indiferent cât de departe merg pe pagină.
NNG are câteva sfaturi utile despre cum să proiectați anteturi lipicioase, astfel încât să nu le stea în calea vizitatorilor sau să le rănească experiența:
- Reduceți-le atunci când vizitatorul începe să defileze.
- Creați un contrast puternic între antet și conținut, astfel încât vizitatorii să știe unde se termină unul și unde începe celălalt.
- Păstrați animația mică.
Site-ul web Champion respectă aceste reguli și puteți vedea cum ar putea ajuta la îmbunătățirea experienței de cumpărături:
Dacă doriți să încercați acest efect lipicios, va trebui să vă simțiți confortabil cu editarea codului (doar puțin).
8. Luați în considerare raportul antet-conținut atunci când utilizați o navigare verticală
NNG a avut câteva lucruri foarte grozave de spus despre navigațiile verticale:
- Puteți adăuga câte link-uri aveți nevoie fără ca acestea să aglomereze antetul.
- Puteți să scalați cu ușurință paginile site-ului dvs. și să nu afectați în mod serios designul antetului site-ului.
- Sunt mai ușor de scanat, deoarece vizitatorii sunt obișnuiți să privească în jos șina din stânga a site-ului.
- Utilizatorii sunt bine familiarizați cu navigarea verticală din tot timpul pe care îl petrec pe rețelele sociale și în aplicațiile web.
- O navigare verticală va crea o experiență consistentă între desktop și mobil.
Dar există problema spațiului la care trebuie să te gândești.
Antetul orizontal este de obicei proiectat să fie subțire. Oricum, multe anteturi lipicioase se vor micșora pe măsură ce vizitatorii derulează în jos pe pagină, astfel încât să nu ajungă să ocupe mult imobiliare.
Navigațiile în stil bară laterală nu au chiar acest lux decât dacă sunt concepute să apară doar atunci când cineva face clic pe pictograma meniului hamburger. Ca acesta pentru The Alfond Inn:
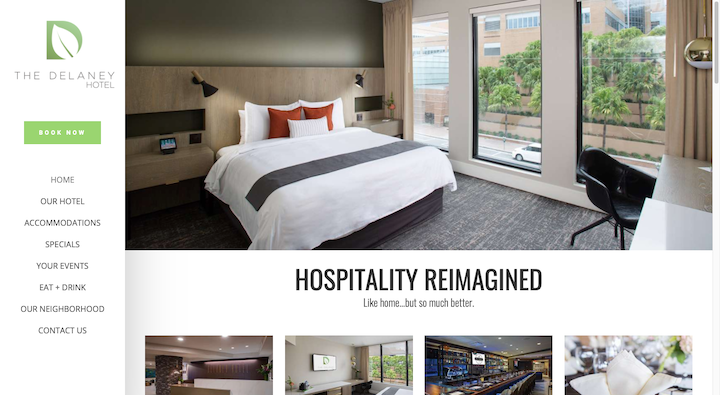
Acestea fiind spuse, dacă puteți face meniul din bara laterală suficient de compact, îl puteți împiedica să devină o perturbare a experienței utilizatorului. Iată un exemplu bun despre cum să faci asta de la Hotelul Delaney:

Bara laterală are doar 250 px lățime față de 1200 px de pe site.
Acest tutorial vă va ghida prin procesul de creare a unei bare laterale de navigare pentru site-ul dvs. web.
9. Faceți antetul transparent numai când are sens
Antetele transparente sunt cele în care elementele sunt încă acolo — logo-ul, navigarea, CTA și așa mai departe — dar nu există un fundal solid în spatele lor. După cum vă puteți imagina, aceasta poate fi o alegere de design dificilă de realizat cu unele site-uri.
Unul dintre marile motive este că textul poate fi foarte greu de citit dacă apare în fața unui fundal ocupat sau a unuia cu un contrast de culoare scăzut. Deci, cu excepția cazului în care antetul dispare complet din vedere pe măsură ce vizitatorul derulează, riscați ca navigarea și alt text din el să devină ilizibil atunci când derulează pe anumite părți.
Acestea fiind spuse, există câteva site-uri web unde funcționează această alegere de design.
Iată cum Conti di San Bonifacio rezolvă această problemă:
Antetul constă doar dintr-un logo alb în colțul din stânga și o pictogramă albă de meniu hamburger în dreapta. În partea de sus a fiecărei pagini se află un videoclip sau o imagine bogată în culoare, care contrastează bine cu albul. Și, din moment ce site-ul are atât de mult conținut vizual, este foarte rar vizibilitatea antetului este compromisă.
Dacă vă place acest stil minimal de design al antetului site-ului web și tema dvs. nu vă oferă automat un fundal transparent, aflați cum să configurați unul singur cu acest tutorial Elementor.
Atrageți atenția și sporiți implicarea cu un design personalizat de antet
Antetul este unul dintre cele mai importante elemente ale site-ului dvs., deoarece raportul dintre spațiul pe care îl ocupă și beneficiile pe care le oferă este de neegalat.
Anteturile servesc mai multor scopuri. Acestea oferă o imagine de ansamblu asupra întregului site web și o navigare ușoară prin link-uri, mega meniuri bine concepute și bara de căutare. Ele sunt, de asemenea, un loc grozav pentru a vă promova brandul cu siglele companiei și cu tipografia și schemele de culori potrivite. În cele din urmă, pot maximiza implicarea prin CTA, acces rapid la comerțul electronic și animații care evidențiază aceste elemente.
Am discutat despre diferitele tipuri de anteturi și despre cele mai bune practici pentru crearea unui antet personalizat și am oferit exemple. Așadar, urmați acest ghid și creați-vă propriul antet unic pentru un angajament mai bun și o cunoaștere a mărcii.
Site-ul WP
Imediat