Как ускорить ваш мобильный сайт WordPress
Опубликовано: 2017-07-27Ниже приводится гостевой пост Джейсона Дашкевича из WordSuccor.
Скорость веб-сайта является главным фактором, который может как привлекать, так и отвлекать трафик. Невозможно удержать посетителей на вашем сайте, если он работает медленно. Сайт с медленной загрузкой, как правило, имеет более высокий показатель отказов, что определенно не очень хорошо для бизнеса.
Есть много причин медленной загрузки веб-сайта, и вы, вероятно, читали множество статей об ускорении вашего веб-сайта. Так что я не собираюсь быть заезженной пластинкой и повторять одно и то же. В этой статье мы рассмотрим, как решить проблемы со скоростью веб-сайта для мобильных пользователей.

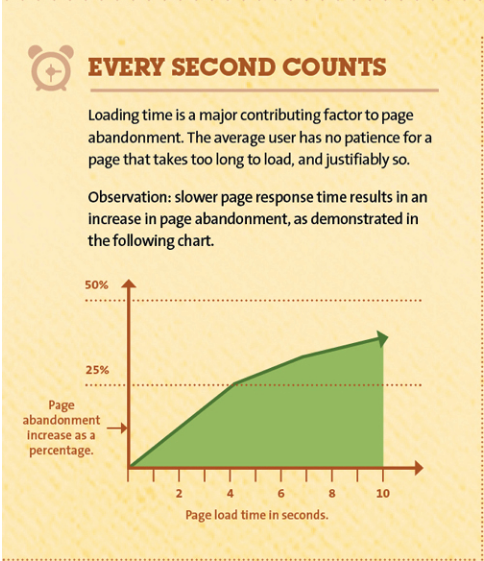
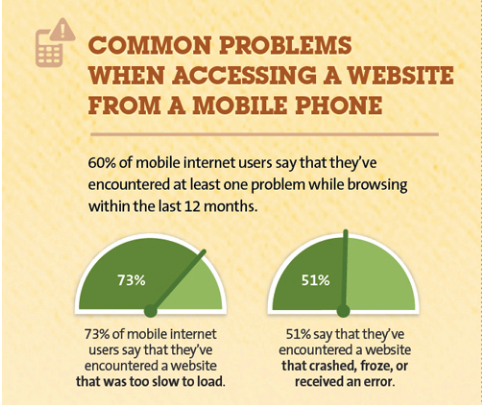
Источник изображения: Kissmetrics
Как ненасытный пользователь мобильных устройств, я открываю столько же веб-сайтов на своем мобильном устройстве, сколько и на своем ноутбуке. Самая распространенная проблема, с которой я сталкиваюсь, — это проблемы с медленной загрузкой и разрешением. Итак, что мне делать? Как и обычный просмотрщик, я закрываю окно и иду дальше.

Точно так же каждый мобильный пользователь покидает ваш сайт, когда он слишком долго загружается. Вам нужно, чтобы ваш сайт был лучше, чем этот. О нет!!! Я говорю это не посетителю, я говорю это вам, г-н владелец сайта WordPress. Вам нужно исправить свой сайт и избежать этих глупых ошибок.
Связанное Чтение: Скорость убивает: как проверить и улучшить скорость и производительность вашего сайта
Позвольте мне объяснить некоторые способы решения проблемы скорости вашего сайта WordPress для мобильных пользователей. Давайте начнем.
Добавьте веб-сайты в свою корзину предложений с помощью нового Конструктора веб-сайтов, который теперь доступен в Marketplace!
1. Следите за производительностью вашего сайта
Прежде чем перейти непосредственно к решениям, я рекомендую пройти тест производительности вашего веб-сайта WordPress, чтобы увидеть области, которые требуют реальной работы. Для этой задачи вам нужно знать текущую скорость вашего сайта и скорость загрузки страницы.
Вы можете использовать инструмент Think With Google, чтобы проверить свой текущий сайт. Этот инструмент имеет функцию сканирования, которая сканирует ваш веб-сайт и оценивает время загрузки вашего веб-сайта WordPress, общее количество страниц на вашем веб-сайте, их размеры и многие другие факторы. После этого он даст вашему сайту оценку, основанную на скорости и вышеупомянутых факторах.
После оценки он покажет вам, где ваш сайт WordPress нуждается в улучшениях для достижения высокой скорости загрузки. Аккуратно да?

2. Выберите более быстрого поставщика услуг веб-хостинга
На мой взгляд, это фактор, который вы должны учитывать еще до того, как обратитесь к поставщику услуг. Но я могу понять, если вы попадетесь на дешевые уловки рынка или рекламных кампаний. Наиболее распространенным случаем, с которым сталкивается большинство нетехнического персонала, является поставщик услуг хостинга веб-сайтов.
В общем, люди не знают о подробной специфике преимуществ хостинг-плана. Это создает идеальную среду для манипуляций и приводит к таким ошибкам.
Я рекомендую использовать Bluehost или Siteground. Они оба очень безопасны, их планы доступны, их услуги экстраординарны, и они быстры по сравнению с другими. Чтобы получить наиболее безопасное и доступное решение, следите за новостями о хостинге WordPress с белой этикеткой, который скоро появится от Vendasta!
3. Сжимайте изображения вашего сайта
Изображения — самая сложная часть, когда ваш сайт загружается в мобильном браузере. Все элементы CSS и JS загружаются быстро, но изображения требуют времени и, как следствие, увеличивают показатель отказов сайта. Точно так же люди уходят с вашего сайта налево и направо, если вы не исправите эту проблему.

Понятно, что для перемещения изображения размером 2,5 Мб из одного места в другое потребуется больше времени, чем для изображения размером 125 Кб. Итак, вам нужно сжать изображения, чтобы ускорить загрузку.
Существует множество плагинов, которые могут помочь вам сжать все изображения на вашем сервере WordPress. Вот некоторые из этих плагинов:
- Воображай
- Smush Сжатие и оптимизация изображений
- EWWW Оптимизатор изображений
Попробуйте один из них и с удивлением наблюдайте, как быстро увеличивается скорость вашего мобильного сайта.
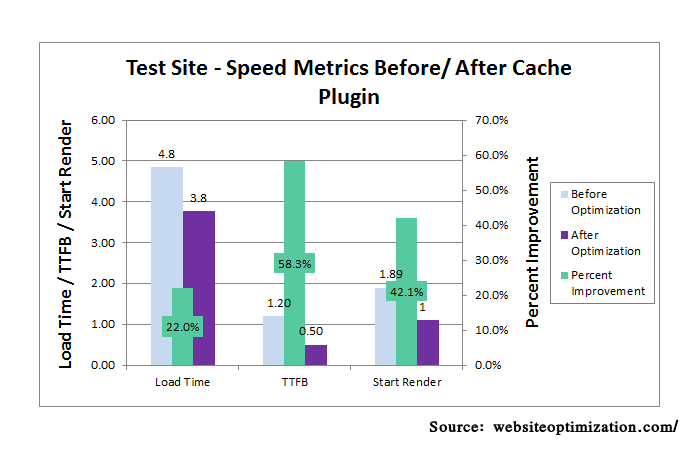
4. Используйте мощный плагин кэширования
Кэширование веб-сайта всегда полезно, когда мы говорим о скорости веб-сайта WordPress. Эти плагины создают статические страницы каждой публикации вашего сайта, что помогает браузеру быстрее загружать ваш сайт.
Есть много плагинов, которые доступны именно для этой функции. Здесь, в этом разделе, я собираюсь предоставить вам небольшой обзор двух лучших плагинов кэширования для веб-сайтов WordPress.
WP Супер Кэш
Это один из самых мощных плагинов для кэширования вашего сайта WordPress. Он обслуживает статические страницы вашего веб-сайта WordPress для ваших зрителей. Эти статические файлы сохраняются для тех, кто:
- Не вошли в систему
- Не оставили ни одного комментария в вашем блоге
- Или не просматривали защищенный паролем контент
Это очень удобный и простой в использовании плагин. Попробуйте и сделайте скорость загрузки вашей страницы выше, чем когда-либо.
Общий кэш W3
Этот плагин представляет собой плагин кэширования с расширенными возможностями SEO. Это улучшает SEO-рейтинг вашего сайта, ускоряя скорость загрузки страниц вашего сайта. Он также поддерживает интеграцию с сетью доставки контента (CDN).
Этот плагин может увеличить общую производительность вашего сайта до 10 раз. Он очень эффективен, так как также поддерживает AMP (ускоренные мобильные страницы), который будет обсуждаться следующим.
5. Используйте AMP для своего сайта WordPress
AMP, или «Ускоренные мобильные страницы», — это проект, развернутый Google для улучшения работы мобильных пользователей. На страницах AMP нет рекламы, настраиваемых полей для комментариев и сложных элементов CSS. Это простое страничное приложение, которое минимизирует элементы страницы и увеличивает время загрузки.
Есть предположения, что Google также награждает огромным повышением рейтинга SEO за использование этой технологии. Для использования AMP необходимо установить официальный плагин AMP от Automattic, разработчика знаменитой CMS WordPress.
Связанное чтение: Подходит ли Google AMP для маркетинга вашего бизнеса?
Итак, ребята, это действенные советы, которые вы захотите попробовать на своем сайте WordPress. Вы действительно можете повысить производительность своего веб-сайта WordPress для мобильных пользователей! Для этого смотрите рекомендуемые SEO-плагины WordPress здесь. Давайте рассмотрим практические шаги, на которых вам нужно сосредоточиться:
- Проверьте производительность своего веб-сайта WordPress, чтобы увидеть области, которые требуют реальной работы.
- Выберите более быстрого поставщика услуг веб-хостинга, например Siteground или Bluehost.
- Сжимайте изображения, чтобы сократить время загрузки
- Используйте мощный плагин кэширования
- Используйте AMP для своего сайта WordPress
Вы можете начать создавать свои собственные веб-сайты или продавать их своим бизнес-клиентам с помощью Конструктора веб-сайтов на оптовом рынке Vendasta. Просто следуйте этим шагам и сделайте свои веб-сайты быстрыми и эффективными для мобильных пользователей.
Я надеюсь, что вы нашли это полезным в поисках быстрого сайта. Испробовали эти советы на себе или хотите поделиться чем-то еще? Позвольте мне знать в комментариях ниже! До тех пор, есть хороший.

