Lista de verificare pentru lansarea site-ului web: 10 elemente obligatorii
Publicat: 2022-04-27Site-urile web au nevoie de actualizare regulată și de conținut proaspăt, totuși vine un moment în care site-ul tău are nevoie doar de o schimbare. Nu există un răspuns corect sau greșit pentru cât de des ar trebui să vă reproiectați site-ul, dar majoritatea specialiștilor în marketing sugerează la fiecare doi ani (conform unui sondaj realizat de HubSpot).
Acest lucru poate suna descurajant (și costisitor), dar de aceea cel mai bine este să adoptați o abordare de design bazată pe creștere (GDD) - un proces iterativ de reproiectare a site-ului web. Aici, la Weidert, am observat recent câteva semne că site-ul nostru existent avea nevoie de o reîmprospătare. Ne-am schimbat puțin brandingul, am vrut să ne actualizăm viteza generală a site-ului și a trebuit să curățăm backend-ul pentru eficiență, dar am fost încă capabili să ne construim pe baza puternică pe care am stabilit-o acum câțiva ani, mai degrabă decât să începem de la zero - elementul de bază. premisa GDD.
Poate că compania dvs. are un brand nou, și-a schimbat serviciile sau și-a găsit o nouă piață de nișă sau un public țintă. Sau, poate trebuie să actualizați codul sau să eliminați balonarea de pe site-ul dvs. web pentru a îmbunătăți performanța.
Finalizarea unui proiect de reproiectare a site-ului web este acum mai ușoară ca niciodată cu instrumentele și tehnologiile CMS disponibile, dar este extrem de important să vă asigurați că completați această listă de verificare a site-ului web în 10 pași înainte și după lansare pentru a asigura o experiență pozitivă pentru utilizator:
Lista de verificare a site-ului înainte de lansare
1. Demonstrați și verificați standardele de design, formatarea și datele paginii
2. Verificați fiecare link și buton de pe site-ul dvs
3. Efectuați teste între browsere și răspunsul dispozitivului
4. Confirmați politica de confidențialitate și conformitatea cookie-urilor pentru GDPR și CCPA
Lista de verificare a site-ului web după lansare
5. Actualizați-vă șabloanele CMS pentru conținut dinamic
6. Scoateți paginile învechite
7. Configurați redirecționări URL 301
8. Accesați cu crawlere site-ul pentru erori și probleme
9. Trimiteți un sitemap XML la Google pentru accesare cu crawlere
10. Monitorizați consola de căutare Google pentru erori
1. Verificați și verificați standardele de proiectare a paginii, formatarea și datele paginii
Sună evident, dar asigurați-vă că examinați cu atenție designul și aspectul fiecărei pagini de pe site-ul dvs. Tot textul tău este formatat în același mod? Anteturile de pagină secundare și terțiare se potrivesc cu ceea ce se reflectă în meniurile dvs. principale de navigare și/sau derulante? Acestea sunt lucruri mici care s-ar putea schimba sau evolua pe parcursul procesului de reproiectare.
Ceva la fel de simplu ca schimbarea unui antet necesită să vă asigurați că modificarea este reflectată în mai multe locuri, inclusiv navigarea/menuurile drop-down, paginile interioare, paginile de destinație și așa mai departe. Pagina dvs. de pornire ar trebui să aibă un aspect diferit față de paginile dvs. interioare, dar ar trebui să fie toate coezive și să spună aceeași poveste.
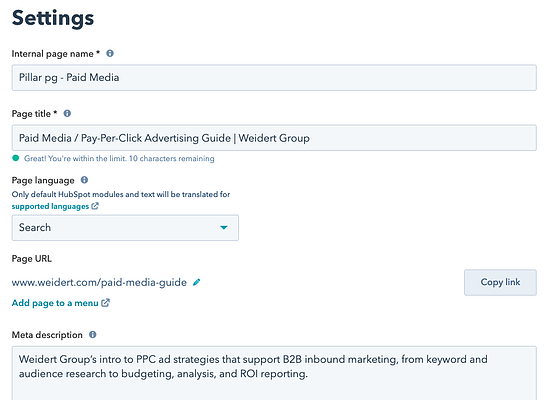
Verificați de două ori dacă toate componentele de date care pot fi căutate, cum ar fi titlurile paginilor, metadescrierile, etichetele de titlu, adresele URL și etichetele alternative ale imaginii sunt configurate. Și este un dat că site-ul tău are un certificat SSL. Acești pași nu numai că vor ajuta la optimizarea motoarelor de căutare (SEO), dar oferă și site-ului dvs. un aspect elegant și complet. Acest lucru este deosebit de important de reținut dacă ați clonat oricare dintre paginile site-ului dvs., deoarece va trebui să vă amintiți să acordați cel puțin paginilor dvs. clonate propriile adrese URL relevante.

Și, pentru dragostea pentru tot ceea ce este inbound, dovediți conținutul site-ului dvs. cu un pieptene fin. Nimic nu-ți va dezactiva clienții potențiali mai mult decât un site web prost dovedit, care scrie greșit avantajul tău competitiv.
2. Verificați fiecare link și buton de pe site-ul dvs
Aceasta poate părea o sarcină destul de simplă, dar este ușor să treceți cu vederea unele link-uri. Nu testați doar linkurile din meniul dvs. de navigare și corpul de copiere pe tot site-ul dvs.; verificați fiecare link de pe site-ul dvs. pentru a vă asigura că fiecare funcționează corect. Nu uitați să verificați orice linkuri pe care le aveți în subsolul dvs., precum și linkurile sau îndemnurile care au fost incluse în vechile dvs. postări de blog. Sunt link-uri relative, atunci când este cazul? Se deschid într-o fereastră nouă, dacă este necesar?
Există o mulțime de instrumente pentru a verifica link-urile de pe pagină, dar este important să rețineți că acestea nu vor verifica dacă linkul este greșit, doar dacă este o pagină de eroare 404 (pentru că nu trebuie neapărat să remediați link-urile care sunt redirecționat corect și instrumentul nu poate spune dacă trimite către pagina dorită - doar o pagină care nu mai există). Conectarea este partea de bază a experienței utilizatorului, așa că asigurați-vă că ați făcut totul în mod intenționat.
3. Efectuați testarea între browsere și capacitatea de răspuns a dispozitivului
Puteți folosi un serviciu precum BrowserStack, instrumentele HubSpot sau instrumentul Chrome Inspector pentru a vedea cum va arăta site-ul dvs. pe diferite tipuri de browser. Doar pentru că ți se pare corect pe Chrome nu înseamnă că se va traduce bine pe Firefox, Edge, Safari sau altele.
De asemenea, este esențial să vă optimizați site-ul pentru dispozitive mobile – atât portabile, cât și tabletă – pentru a maximiza experiența utilizatorului (UX) și SERP. Aproximativ jumătate dintre utilizatorii de internet din lume folosesc dispozitive mobile, iar acest număr continuă să crească, așa că luați o abordare care să primească în primul rând dispozitivele mobile. Rețineți că modul în care paginile dvs. se redimensionează pentru dispozitive mobile poate afecta dimensiunile anteturilor sau imaginilor banner. De asemenea, luați în considerare dimensiunea fontului și elementele tactile, cum ar fi butoanele sau meniurile, care sunt prea aproape unele de altele. 

Sfat profesionist: chiar dacă v-ați văzut site-ul web într-un anumit browser, veți dori totuși să verificați cum va arăta în versiunile mai vechi (sau mai noi) ale aceluiași browser.
4. Confirmați politica de confidențialitate și conformitatea cookie-urilor pentru GDPR și CCPA
În funcție de cât timp a trecut de când ți-ai refăcut site-ul web, este posibil să nu fii complet la curent cu reglementările GDPR și CCPA. Aceste reguli implică politici de confidențialitate și modul în care utilizați cookie-urile pe site-ul dvs. web. Companiile trebuie să aibă informații „clare și vizibile” despre politicile lor de confidențialitate pe pagina lor de pornire. Asigurați-vă că sunteți conform, având o pagină de politică de confidențialitate și actualizându-vă setările pentru cookie-uri și formulare.
5. Actualizați-vă șabloanele CMS pentru conținut dinamic
Conținutul care este creat dinamic nu poate fi modificat decât după lansare. De exemplu, dacă doriți ca clienții existenți sau clienții potențiali calificați să aibă o experiență diferită atunci când accesează conținut închis, ați putea să renunțe la completarea unui formular. Sau, dacă cineva s-a abonat deja la blogul tău, nu trebuie să-i arăți în continuare CTA de abonare.
Ferestrele pop-up pentru abonament, blogurile și paginile de eroare sunt doar câteva exemple de conținut dinamic. În HubSpot, aceste șabloane trebuie să fie alese în mod special în setările HubSpot CMS Hub pentru a vă asigura că indică noile modele de șabloane. Acest lucru este de foarte multe ori trecut cu vederea.
6. Eliminați paginile învechite
Eliminarea paginilor care sunt învechite este unul dintre pașii ratați cel mai frecvent la lansarea unui site web nou. Să presupunem că site-ul dvs. actual are o adresă URL pentru pagina dvs. Contactați-ne cu o extensie /contact. Cu toate acestea, ați actualizat noul site web pentru a avea o extensie a /contact-us. Vechea pagină nu va dispărea pur și simplu și există încă cu aspectul și stilul vechi și poate fi găsită pe Google de către potențialii dvs. Deci, este important să le trageți în jos și să redirecționați adresa URL către cele noi.
Ceea ce ne conduce la...
7. Configurați 301 redirecționări URL
Evitați linkurile întrerupte, asigurându-vă că aveți redirecționările corespunzătoare către noul site web configurat. Dacă oricare dintre adresele URL existente ale paginii dvs. se modifică, oricât de uşoară ar fi, ar trebui să aveți redirecționări 301 pentru a redirecționa vizitatorii către noua dvs. adresă URL. Dacă sunteți utilizator HubSpot, redirecționările URL 301 sunt integrate direct în HubSpot. De asemenea, puteți utiliza servicii precum EasyRedir sau HubSpot (funcție în versiune beta) pentru redirecționarea domeniilor apex.
8. Accesați cu crawlere site-ul pentru erori și probleme
Un site web poate acționa diferit în punere în scenă decât o face odată ce intră live pe un server și pot exista erori sau erori care ar putea rămâne nedetectate. Instrumente precum SEMrush sau Screaming Frog vă pot ajuta să verificați erorile 404, metadescrieri lipsă, titluri duplicate, redirecționări, link-uri întrerupte și multe altele.
9. Trimiteți un Sitemap XML la Google pentru Crawl
Asigurați-vă că Google vă accesează cu crawlere noul site folosind Google Search Console pentru a vă asigura că noile dvs. adrese URL apar în rezultatele motorului de căutare. Acest lucru ar trebui făcut imediat după lansare și sunt efectuati pașii anteriori, deoarece invită Google să exploreze și să indexeze noul dvs. site web pe pagina cu rezultate ale motorului de căutare în locul paginilor vechi de site.
10. Monitorizați Google Search Console pentru erori
Google Search Console vă ajută să monitorizați, să mențineți și să depanați prezența site-ului dvs. în rezultatele căutării Google. Google vă va trimite automat prin e-mailuri despre erori de indexare, spam sau alte probleme. Acordați atenție acestor alerte, deoarece ar putea dezvălui probleme critice pe care nu le-ați observat după lansare. Serviciul are câteva alte funcții de care puteți profita, așa că asigurați-vă că utilizați acest instrument gratuit.
Site-ul dvs. este un instrument de marketing puternic. S-ar putea să fiți tentat să tăiați câteva colțuri în interesul de a lansa mai repede noul dvs. design site web, dar luarea timpului pentru a verifica fiecare aspect, așa cum este enumerat mai sus, va ajuta să le oferi vizitatorilor experiența pozitivă pe care o caută atunci când ajung la site-ul tau.
Sunt multe de luat în considerare decât ceea ce poate fi acoperit într-un singur articol, așa că asigurați-vă că accesați resursa noastră mai aprofundată, Lista de verificare a elementelor site-ului web de intrare, evidențiind pașii suplimentari pe care va trebui să-i faceți atunci când planificați și construiți un site web care vă ajută compania creste.

