Lista di controllo per il lancio del sito web: 10 must have
Pubblicato: 2022-04-27I siti web hanno bisogno di aggiornamenti regolari e nuovi contenuti, ma arriva il momento in cui il tuo sito ha solo bisogno di un restyling. Non esiste una risposta giusta o sbagliata per quanto spesso dovresti riprogettare il tuo sito, ma la maggior parte dei marketer suggerisce ogni due anni (secondo un sondaggio di HubSpot).
Può sembrare scoraggiante (e costoso), ma è per questo che è meglio adottare un approccio di progettazione guidato dalla crescita (GDD), un processo di riprogettazione del sito Web iterativo. Qui a Weidert, abbiamo recentemente notato alcuni segni che il nostro sito Web esistente necessitava di un aggiornamento. Abbiamo spostato un po' il nostro marchio, volevamo aggiornare la velocità complessiva del nostro sito e dovevamo ripulire il back-end per l'efficienza, ma siamo stati comunque in grado di costruire sulle solide fondamenta che abbiamo stabilito alcuni anni fa piuttosto che ricominciare da zero: la base premessa di GDD.
Forse la tua azienda ha un nuovo marchio, ha spostato i suoi servizi o ha trovato una nuova nicchia di mercato o un nuovo pubblico di destinazione. Oppure, forse devi aggiornare il codice o rimuovere bloat dal tuo sito Web per migliorare le prestazioni.
Completare un progetto di riprogettazione di un sito Web ora è più facile che mai con gli strumenti e le tecnologie CMS disponibili, ma è di vitale importanza assicurarsi di completare questo elenco di controllo in 10 passaggi del sito Web prima e dopo il lancio per garantire un'esperienza utente positiva:
Elenco di controllo del sito Web pre-lancio
1. Verifica e verifica gli standard di progettazione, la formattazione e i dati delle pagine
2. Controlla ogni link e pulsante sul tuo sito
3. Condurre test cross-browser e reattività del dispositivo
4. Conferma la politica sulla privacy e la conformità ai cookie per GDPR e CCPA
Lista di controllo del sito Web post-lancio
5. Aggiorna i tuoi modelli CMS per il contenuto dinamico
6. Elimina le pagine obsolete
7. Imposta reindirizzamenti URL 301
8. Scansionare il sito per errori e problemi
9. Invia una mappa del sito XML a Google per la scansione
10. Monitora gli errori della console di ricerca di Google
1. Prova e controlla gli standard di progettazione della pagina, la formattazione e i dati della pagina
Sembra ovvio, ma assicurati di esaminare attentamente il design e il layout di ogni singola pagina del tuo sito web. Tutto il tuo testo è formattato allo stesso modo? Le intestazioni delle pagine secondarie e terziarie corrispondono a ciò che si riflette nella navigazione principale e/o nei menu a discesa? Queste sono piccole cose che potrebbero cambiare o evolversi durante il processo di riprogettazione.
Qualcosa di semplice come la modifica di un'intestazione richiede assicurarsi che la modifica si rifletta in più posizioni, inclusi i menu di navigazione/menu a discesa, le pagine interne, le pagine di destinazione e così via. La tua home page dovrebbe avere un aspetto diverso rispetto alle tue pagine interne, ma dovrebbero essere tutte coese e raccontare la stessa storia dappertutto.
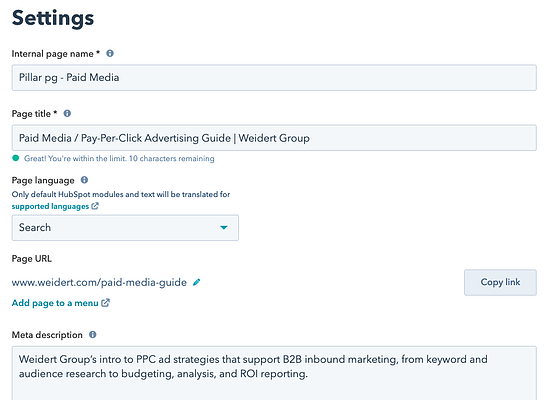
Verifica che tutti i componenti dei dati ricercabili, come titoli di pagina, meta descrizioni, tag del titolo, URL e tag alt delle immagini siano impostati. Ed è un dato di fatto che il tuo sito ha un certificato SSL. Questi passaggi non solo aiuteranno con l'ottimizzazione dei motori di ricerca (SEO), ma daranno anche al tuo sito un aspetto completo e raffinato. Questo è particolarmente importante da tenere a mente se hai clonato una qualsiasi delle pagine del tuo sito, poiché dovrai ricordarti di fornire almeno alle tue pagine clonate i loro URL pertinenti.

E, per l'amore di tutto ciò che è inbound, prova i contenuti del tuo sito web con un pettine a denti fini. Niente disattiverà i tuoi potenziali clienti di più di un sito Web con prove scadenti che scrive erroneamente il tuo vantaggio competitivo.
2. Controlla ogni link e pulsante sul tuo sito
Questo può sembrare un compito abbastanza semplice, ma è facile trascurare alcuni collegamenti. Non testare solo i collegamenti nella navigazione del menu e il corpo della copia in tutto il sito; controlla ogni singolo link sul tuo sito per assicurarti che funzionino correttamente. Non dimenticare di controllare tutti i link che potresti avere nel tuo footer, così come i link o gli inviti all'azione che erano inclusi nei tuoi vecchi post del blog. Sono collegamenti relativi, quando appropriato? Si aprono in una nuova finestra, se necessario?
Esistono molti strumenti per controllare i collegamenti nella pagina, ma è importante notare che non verificheranno se il collegamento è sbagliato, solo se si tratta di una pagina di errore 404 (perché non è necessario correggere i collegamenti che sono reindirizzato correttamente e lo strumento non può dire se si sta collegando alla pagina prevista, solo una pagina che non esiste più). Il collegamento è la parte inferiore dell'esperienza utente, quindi assicurati di aver fatto tutto intenzionalmente.
3. Condurre test cross-browser e reattività del dispositivo
Puoi utilizzare un servizio come BrowserStack, strumenti HubSpot o lo strumento Chrome Inspector per vedere come apparirà il tuo sito web su diversi tipi di browser. Solo perché ti sembra giusto su Chrome non significa che si tradurrà bene su Firefox, Edge, Safari o altri.
È anche fondamentale ottimizzare il tuo sito per dispositivi mobili, sia palmari che tablet, per massimizzare l'esperienza utente (UX) e SERP. Circa la metà degli utenti di Internet nel mondo utilizza dispositivi mobili e quel numero continua a crescere, quindi adotta un approccio mobile first. Tieni presente che il modo in cui le tue pagine vengono ridimensionate per dispositivi mobili può influire sulle dimensioni delle intestazioni o delle immagini banner. Inoltre, considera la dimensione dei caratteri e tocca elementi come pulsanti o menu troppo vicini l'uno all'altro. 

Suggerimento per professionisti: anche se hai visto il tuo sito Web su un browser particolare, vorrai comunque controllare come apparirà sulle versioni precedenti (o più recenti) dello stesso browser.
4. Conferma l'informativa sulla privacy e la conformità ai cookie per GDPR e CCPA
A seconda di quanto tempo è passato da quando hai rifatto il tuo sito web, potresti non essere completamente aggiornato con le normative GDPR e CCPA. Queste regole riguardano le politiche sulla privacy e il modo in cui utilizzi i cookie sul tuo sito web. Le aziende devono avere informazioni "chiare e evidenti" sulle loro politiche sulla privacy nella loro home page. Assicurati di essere conforme aprendo una pagina sulla politica sulla privacy e aggiornando le impostazioni dei cookie e dei moduli.
5. Aggiorna i tuoi modelli CMS per il contenuto dinamico
Il contenuto creato dinamicamente non può essere modificato fino a dopo l'avvio. Ad esempio, se desideri che i clienti esistenti o i lead qualificati abbiano un'esperienza diversa quando accedono a contenuti protetti, potresti fargli rinunciare a compilare un modulo. Oppure, se qualcuno si è già iscritto al tuo blog, non è necessario continuare a mostrargli il CTA di iscrizione.
Pop-up di iscrizione, blog e pagine di errore sono solo alcuni esempi di contenuto dinamico. In HubSpot, questi modelli devono essere scelti in modo specifico nelle impostazioni dell'Hub CMS HubSpot per assicurarsi che puntino ai nuovi design dei modelli. Questo è molto spesso trascurato.
6. Elimina le pagine obsolete
La rimozione di pagine obsolete è uno dei passaggi più comunemente ignorati all'avvio di un nuovo sito Web. Supponiamo che il tuo sito web attuale abbia un URL per la tua pagina Contattaci con un'estensione /contact. Tuttavia, hai aggiornato il tuo nuovo sito web per avere un'estensione di /contact-us. La vecchia pagina non semplicemente scomparirà, esiste ancora con il vecchio aspetto e stile e può essere trovata su Google dai tuoi potenziali clienti. Quindi, è importante tirarli verso il basso e reindirizzare l'URL a quelli nuovi.
Il che ci porta a...
7. Imposta 301 reindirizzamenti URL
Evita i collegamenti interrotti assicurandoti di avere i reindirizzamenti appropriati al tuo nuovo sito web impostato. Se uno qualsiasi degli URL delle tue pagine esistenti sta cambiando, non importa quanto lievemente, dovresti avere 301 reindirizzamenti in atto per reindirizzare i visitatori al tuo nuovo URL. Se sei un utente HubSpot, i reindirizzamenti URL 301 sono integrati direttamente in HubSpot. Puoi anche utilizzare servizi come EasyRedir o HubSpot (funzionalità in versione beta) per l'inoltro di domini Apex.
8. Scansionare il sito per errori e problemi
Un sito Web può agire in modo diverso nella gestione temporanea rispetto a quando è attivo su un server e potrebbero esserci problemi o errori che potrebbero non essere rilevati. Strumenti come SEMrush o Screaming Frog possono aiutarti a controllare 404 errori, meta descrizioni mancanti, titoli duplicati, reindirizzamenti, collegamenti interrotti e altro ancora.
9. Invia una Sitemap XML a Google per la scansione
Assicurati che Google esegua la scansione del tuo nuovo sito utilizzando Google Search Console per garantire che i tuoi nuovi URL vengano visualizzati nei risultati del motore di ricerca. Questo dovrebbe essere fatto immediatamente dopo l'avvio e vengono eseguiti i passaggi precedenti, poiché invita Google a esplorare e indicizzare il tuo nuovo sito Web nella pagina dei risultati del motore di ricerca al posto delle pagine del tuo vecchio sito Web.
10. Monitora gli errori di Google Search Console
Google Search Console ti aiuta a monitorare, mantenere e risolvere i problemi della presenza del tuo sito nei risultati di ricerca di Google. Google ti invierà automaticamente un'email in merito a errori di indicizzazione, spam o altri problemi. Presta attenzione a questi avvisi poiché potrebbero rivelare problemi critici che non hai riscontrato dopo il lancio. Il servizio ha molte altre funzionalità che puoi sfruttare, quindi assicurati di sfruttare questo strumento gratuito.
Il tuo sito web è un potente strumento di marketing. Potresti essere tentato di tagliare alcuni angoli nell'interesse di pubblicare più rapidamente il design del tuo nuovo sito Web, ma dedicare del tempo a controllare ogni aspetto come elencato sopra aiuterà a offrire ai tuoi visitatori l'esperienza positiva che stanno cercando quando vengono a il tuo sito web.
C'è molto da considerare rispetto a ciò che può essere trattato in un singolo articolo, quindi assicurati di accedere alla nostra risorsa più approfondita, Elements of Inbound Website Checklist, che mette in evidenza i passaggi aggiuntivi che dovrai intraprendere quando pianifichi e costruisci un sito Web che aiuti il tuo azienda crescere.

