Checkliste für den Website-Launch: 10 Must-Haves
Veröffentlicht: 2022-04-27Websites müssen regelmäßig aktualisiert und mit frischen Inhalten versehen werden, doch irgendwann braucht Ihre Website nur eine Überarbeitung. Es gibt keine richtige oder falsche Antwort darauf, wie oft Sie Ihre Website neu gestalten sollten, aber die meisten Vermarkter schlagen vor, alle paar Jahre (laut einer Umfrage von HubSpot).
Das mag entmutigend (und teuer) klingen, aber deshalb ist es am besten, einen wachstumsorientierten Designansatz (GDD) zu wählen – einen iterativen Website-Redesign-Prozess. Hier bei Weidert haben wir kürzlich einige Anzeichen dafür bemerkt, dass unsere bestehende Website eine Auffrischung benötigt. Wir haben unser Branding ein wenig verändert, wollten die Gesamtgeschwindigkeit unserer Website aktualisieren und mussten das Backend aus Effizienzgründen bereinigen, aber wir konnten immer noch auf dem starken Fundament aufbauen, das wir vor ein paar Jahren aufgebaut haben, anstatt bei Null anzufangen – den Grundlagen Prämisse von GDD.
Vielleicht hat Ihr Unternehmen ein neues Branding, hat seine Dienstleistungen verlagert oder einen neuen Nischenmarkt oder eine neue Zielgruppe gefunden. Oder vielleicht müssen Sie den Code aktualisieren oder Bloat von Ihrer Website entfernen, um die Leistung zu verbessern.
Mit den verfügbaren CMS-Tools und -Technologien ist es jetzt einfacher als je zuvor, ein Website-Redesign-Projekt abzuschließen, aber es ist äußerst wichtig, dass Sie diese 10-Schritte-Website-Checkliste vor und nach dem Start abschließen, um eine positive Benutzererfahrung zu gewährleisten:
Website-Checkliste vor dem Start
1. Prüfen und überprüfen Sie Designstandards, Formatierungen und Seitendaten
2. Überprüfen Sie jeden Link und jede Schaltfläche auf Ihrer Website
3. Führen Sie browserübergreifende Tests und Gerätereaktionen durch
4. Bestätigen Sie die Datenschutzrichtlinie und die Cookie-Konformität für GDPR und CCPA
Website-Checkliste nach dem Start
5. Aktualisieren Sie Ihre CMS-Vorlagen für dynamische Inhalte
6. Entfernen Sie veraltete Seiten
7. Richten Sie 301-URL-Weiterleitungen ein
8. Durchsuchen Sie die Website nach Fehlern und Problemen
9. Senden Sie eine XML-Sitemap zum Crawlen an Google
10. Überwachen Sie die Google-Suchkonsole auf Fehler
1. Prüfen und prüfen Sie Seitendesignstandards, Formatierung und Seitendaten
Klingt offensichtlich, aber achten Sie darauf, dass Sie sich das Design und Layout jeder einzelnen Seite Ihrer Website genau ansehen. Ist Ihr gesamter Text gleich formatiert? Stimmen Ihre sekundären und tertiären Seitenkopfzeilen mit den Angaben in Ihrer Hauptnavigation und/oder Ihren Dropdown-Menüs überein? Dies sind kleine Dinge, die sich während des Redesign-Prozesses ändern oder weiterentwickeln können.
Etwas so Einfaches wie das Ändern einer Kopfzeile erfordert es sicherzustellen, dass sich die Änderung an mehreren Stellen widerspiegelt, einschließlich Menünavigationen/Dropdowns, Innenseiten, Zielseiten und so weiter. Ihre Homepage sollte sich anders anfühlen als Ihre Innenseiten, aber sie sollten alle zusammenhängen und durchgehend dieselbe Geschichte erzählen.
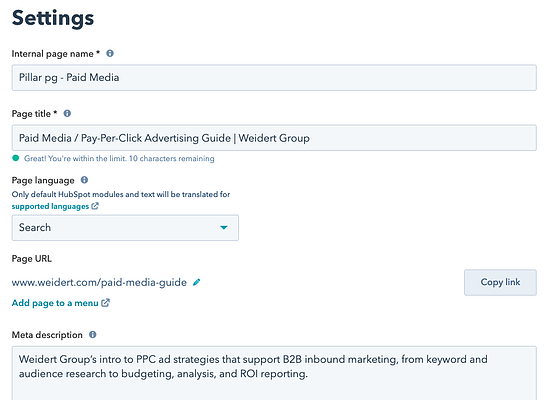
Vergewissern Sie sich, dass alle durchsuchbaren Datenkomponenten wie Seitentitel, Meta-Beschreibungen, Titel-Tags, URLs und Bild-Alt-Tags eingerichtet sind. Und es ist selbstverständlich, dass Ihre Website über ein SSL-Zertifikat verfügt. Diese Schritte helfen nicht nur bei der Suchmaschinenoptimierung (SEO), sondern verleihen Ihrer Website auch ein durchgehend ausgefeiltes, vollständiges Aussehen. Dies ist besonders wichtig, wenn Sie Seiten Ihrer Website geklont haben, da Sie daran denken müssen, Ihren geklonten Seiten zumindest ihre eigenen relevanten URLs zu geben.

Und, aus Liebe zu allem, was eingeht, überprüfen Sie den Inhalt Ihrer Website mit einem feinen Kamm. Nichts wird Ihre potenziellen Kunden mehr abschrecken als eine schlecht geprüfte Website, die Ihren Wettbewerbsvorteil falsch schreibt.
2. Überprüfen Sie jeden Link und jede Schaltfläche auf Ihrer Website
Dies mag wie eine einfache Aufgabe erscheinen, aber es ist leicht, einige Links zu übersehen. Testen Sie nicht nur die Links in Ihrer Menünavigation und den gesamten Text Ihrer Website; Überprüfen Sie jeden einzelnen Link auf Ihrer Website, um sicherzustellen, dass jeder richtig funktioniert. Vergessen Sie nicht, alle Links zu überprüfen, die Sie möglicherweise in Ihrer Fußzeile haben, sowie die Links oder Handlungsaufforderungen, die in Ihren alten Blog-Beiträgen enthalten waren. Handelt es sich gegebenenfalls um relative Links? Werden sie bei Bedarf in einem neuen Fenster geöffnet?
Es gibt viele Tools zum Überprüfen von Links auf der Seite, aber es ist wichtig zu beachten, dass sie nicht überprüfen, ob der Link falsch ist, sondern nur, ob es sich um eine 404-Fehlerseite handelt (weil Sie Links, die falsch sind, nicht unbedingt korrigieren müssen korrekt umgeleitet, und das Tool kann nicht erkennen, ob es auf die beabsichtigte Seite verlinkt – nur eine Seite, die nicht mehr existiert). Das Verlinken ist die Schattenseite der Benutzererfahrung, also stellen Sie sicher, dass Sie alles absichtlich getan haben.
3. Führen Sie Cross-Browser-Tests und Gerätereaktionen durch
Sie können einen Dienst wie BrowserStack, HubSpot-Tools oder das Chrome Inspector-Tool verwenden, um zu sehen, wie Ihre Website in verschiedenen Browsertypen aussehen wird. Nur weil es für Sie in Chrome richtig aussieht, bedeutet das nicht, dass es in Firefox, Edge, Safari oder anderen gut übersetzt wird.
Es ist auch wichtig, Ihre Website für Mobilgeräte – sowohl für Handhelds als auch für Tablets – zu optimieren, um die Benutzererfahrung (UX) und SERP zu maximieren. Etwa die Hälfte der Internetnutzer weltweit nutzt mobile Geräte, und diese Zahl wächst weiter, also verfolgen Sie einen Mobile-First-Ansatz. Beachten Sie, dass die Art und Weise, wie Ihre Seiten die Größe für Mobilgeräte ändern, die Größe Ihrer Kopfzeilen oder Bannerbilder beeinflussen kann. Berücksichtigen Sie auch die Schriftgröße und berühren Sie Elemente wie Schaltflächen oder Menüs, die zu nahe beieinander liegen. 

Profi-Tipp: Auch wenn Sie Ihre Website in einem bestimmten Browser gesehen haben, sollten Sie trotzdem überprüfen, wie sie in älteren (oder neueren) Versionen desselben Browsers aussehen wird.
4. Bestätigen Sie die Datenschutzrichtlinie und die Cookie-Compliance für GDPR und CCPA
Je nachdem, wie lange es her ist, dass Sie Ihre Website überarbeitet haben, sind Sie möglicherweise nicht ganz auf dem neuesten Stand der DSGVO- und CCPA-Vorschriften. Diese Regeln beinhalten Datenschutzrichtlinien und wie Sie Cookies auf Ihrer Website verwenden. Unternehmen müssen auf ihrer Homepage „klare und auffällige“ Informationen über ihre Datenschutzrichtlinien haben. Stellen Sie sicher, dass Sie konform sind, indem Sie eine Datenschutzrichtlinie haben und Ihre Cookie- und Formulareinstellungen aktualisieren.
5. Aktualisieren Sie Ihre CMS-Vorlagen für dynamische Inhalte
Dynamisch erstellte Inhalte können erst nach dem Start geändert werden. Wenn Sie beispielsweise möchten, dass bestehende Kunden oder qualifizierte Leads beim Zugriff auf geschützte Inhalte eine andere Erfahrung machen, können Sie sie auf das Ausfüllen eines Formulars verzichten lassen. Wenn jemand Ihren Blog bereits abonniert hat, müssen Sie ihm nicht ständig den CTA zum Abonnieren zeigen.
Abonnement-Popups, Blogs und Fehlerseiten sind nur einige Beispiele für dynamische Inhalte. In HubSpot müssen diese Vorlagen in den HubSpot-CMS-Hub- Einstellungen speziell ausgewählt werden, um sicherzustellen, dass sie auf die neuen Vorlagendesigns verweisen. Das wird sehr oft übersehen.
6. Entfernen Sie veraltete Seiten
Das Entfernen veralteter Seiten ist einer der am häufigsten übersehenen Schritte beim Start einer neuen Website. Angenommen, Ihre aktuelle Website hat eine URL für Ihre Kontaktseite mit der Erweiterung /contact. Sie haben Ihre neue Website jedoch aktualisiert, um eine Erweiterung von /contact-us zu erhalten. Die alte Seite verschwindet nicht einfach, sondern existiert noch im alten Look und Stil und kann von Ihren Interessenten bei Google gefunden werden. Daher ist es wichtig, diese herunterzuziehen und die URL auf die neuen umzuleiten.
Was uns zu...
7. Richten Sie 301-URL-Weiterleitungen ein
Vermeiden Sie defekte Links, indem Sie sicherstellen, dass Sie die entsprechenden Weiterleitungen zu Ihrer neuen Website eingerichtet haben. Wenn sich eine Ihrer vorhandenen Seiten-URLs ändert, egal wie geringfügig, sollten Sie 301-Weiterleitungen einrichten, um Besucher auf Ihre neue URL umzuleiten. Wenn Sie ein HubSpot-Benutzer sind, sind 301-URL-Weiterleitungen direkt in HubSpot integriert. Sie können auch Dienste wie EasyRedir oder HubSpot (Feature in der Beta) für die Weiterleitung von Apex-Domains verwenden.
8. Durchsuchen Sie die Website nach Fehlern und Problemen
Eine Website kann sich beim Staging anders verhalten als nach der Liveschaltung auf einem Server, und es können Störungen oder Fehler auftreten, die möglicherweise unentdeckt bleiben. Tools wie SEMrush oder Screaming Frog können Ihnen helfen, nach 404-Fehlern, fehlenden Meta-Beschreibungen, doppelten Titeln, Weiterleitungen, defekten Links und mehr zu suchen.
9. Senden Sie eine XML-Sitemap zum Crawlen an Google
Stellen Sie sicher, dass Google Ihre neue Website mithilfe der Google Search Console crawlt, um sicherzustellen, dass Ihre neuen URLs in den Ergebnissen der Suchmaschine erscheinen. Dies sollte unmittelbar nach dem Start und den vorherigen Schritten erfolgen, da es Google einlädt, Ihre neue Website anstelle Ihrer alten Website-Seiten auf der Ergebnisseite der Suchmaschine zu durchsuchen und zu indizieren.
10. Überwachen Sie die Google Search Console auf Fehler
Die Google Search Console hilft Ihnen, die Präsenz Ihrer Website in den Google-Suchergebnissen zu überwachen, zu pflegen und Fehler zu beheben. Google sendet Ihnen automatisch E-Mails zu Indexierungsfehlern, Spam oder anderen Problemen. Achten Sie auf diese Warnungen, da sie kritische Probleme aufdecken könnten, die Sie nach dem Start nicht erkannt haben. Der Dienst hat mehrere andere Funktionen, die Sie nutzen können, also stellen Sie sicher, dass Sie dieses kostenlose Tool nutzen.
Ihre Website ist ein leistungsstarkes Marketinginstrument. Sie könnten versucht sein, ein paar Abstriche zu machen, um Ihr neues Website-Design schneller live zu schalten, aber wenn Sie sich die Zeit nehmen, jeden der oben aufgeführten Aspekte zu überprüfen, können Sie Ihren Besuchern die positive Erfahrung bieten, nach der sie suchen, wenn sie zu Ihnen kommen deine Website.
Es gibt viel zu beachten, als in einem einzigen Artikel behandelt werden kann. Greifen Sie also unbedingt auf unsere ausführlichere Ressource Checkliste für eingehende Websites zu, die zusätzliche Schritte aufzeigt, die Sie beim Planen und Erstellen einer Website unternehmen müssen, die Ihnen hilft Unternehmen wachsen.

