Nou în Elementor 3.17 – Îmbunătățiți experiența vizitatorilor cu AJAX, site-uri web mai rapide și multe altele
Publicat: 2023-11-01Această versiune introduce mult așteptatul AJAX Loading for Loop Grids, care vă permite să schimbați paginarea fără a reîncărca întreaga pagină. De asemenea, optimizează încărcarea imaginilor, îmbunătățind performanța site-ului dvs. Noul widget de evaluare vă extinde flexibilitatea de a încărca un SVG personalizat și de a alege orice scară de evaluare. În plus, îmbunătățirile Mega Menu permit derularea orizontală pentru meniurile care nu se reduc la minimum în „Aspect Hamburger”.
Tema Hello este actualizată la versiunea 2.9, oferind o nouă pagină Setări care vă permite să dezactivați funcțiile temei încorporate pentru a îmbunătăți performanța site-ului.

[PRO] Vă prezentăm AJAX for Loop Grids – Pentru încărcare fără întreruperi de conținut
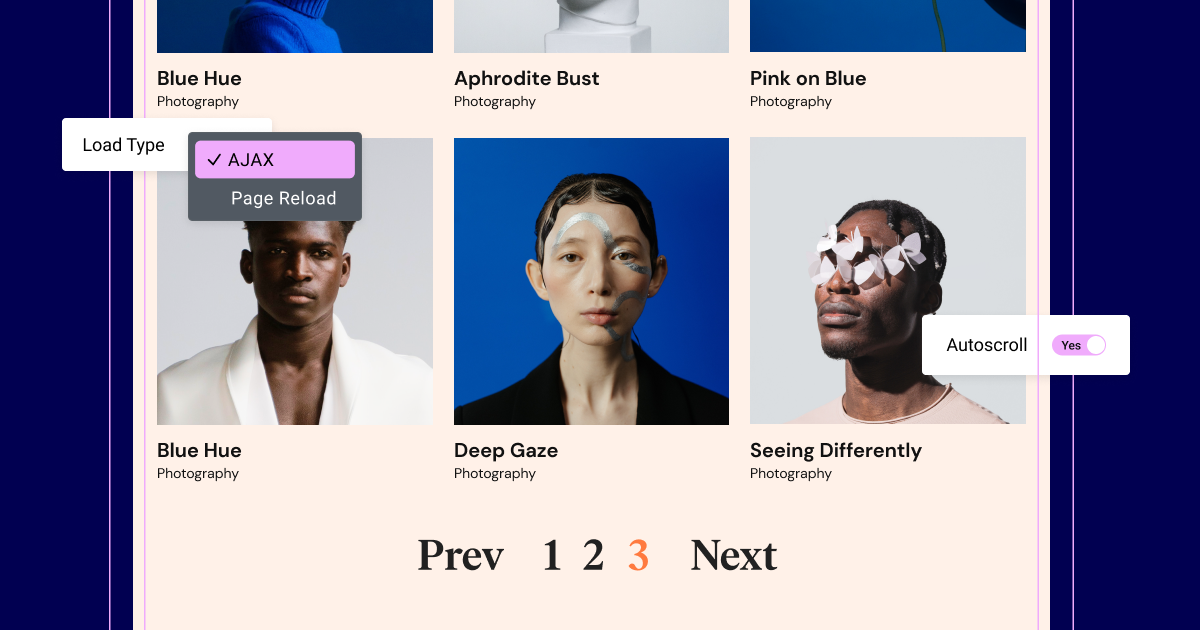
Suntem încântați să vă prezentăm a patra cea mai solicitată funcție pe GitHub: încărcarea AJAX pentru Loop Grids. AJAX, de la Asynchronous JavaScript and XML, face experiența vizitatorilor site-ului dvs. mai ușoară prin încărcarea de conținut nou într-o grilă Loop fără a reîncărca întreaga pagină.
Paginare AJAX Loop Grid
Vizitatorii pot comuta acum între paginile înregistrării dvs. fără a reîncărca întreaga pagină. Făcând clic pe elementul de paginare al Loop Grid, se reîncarcă numai conținutul Grid-ului, facilitând o experiență mai fluidă pentru vizitatorii care navighează printr-o listă de produse sau postări. AJAX Pagination atribuie, de asemenea, fiecărei pagini a înregistrării dvs. propriul parametru de adresă URL, făcând mai ușor pentru vizitatori să salveze sau să partajeze link-uri către anumite pagini de listă. De exemplu, dacă construiți un blog de rețete, vizitatorii pot naviga fără efort printr-o listă de rețete și pot distribui sau salva link-uri către pagini care prezintă rețete care le-au plăcut.
Controlul „Autoscroll” este o altă caracteristică a AJAX Loading. Activarea derulării automate derulează automat în partea de sus a grilei atunci când vizitatorii modifică paginarea. Dacă utilizați un filtru de taxonomie, puteți seta o valoare de compensare pentru efectul de defilare automată pentru a vă menține bara de filtru la vedere.
Paginare individuală pentru grile în buclă și widget-ul Postări
În versiunile anterioare, modificarea paginației unei listări a afectat paginarea altor listări de pe aceeași pagină. De exemplu, dacă atât o grilă de buclă, cât și un widget de postări au fost plasate pe aceeași pagină, selectarea celei de-a treia pagini a uneia dintre ele ar încărca și a treia pagină a celei de-a doua. Cu toate acestea, cu funcția de paginare individuală, vizitatorii pot acum modifica paginarea unei listări fără a afecta alte grile bucle și widget-uri de postări de pe pagină. De exemplu, într-un blog de rețete, puteți adăuga o grilă de buclă care afișează rețete vegetariene alături de grilă de buclă sau un widget de postări care afișează o listă a tuturor postărilor dvs. Vizitatorii pot schimba paginarea fie a widgetului de postare, fie a grilei de buclă în mod independent.

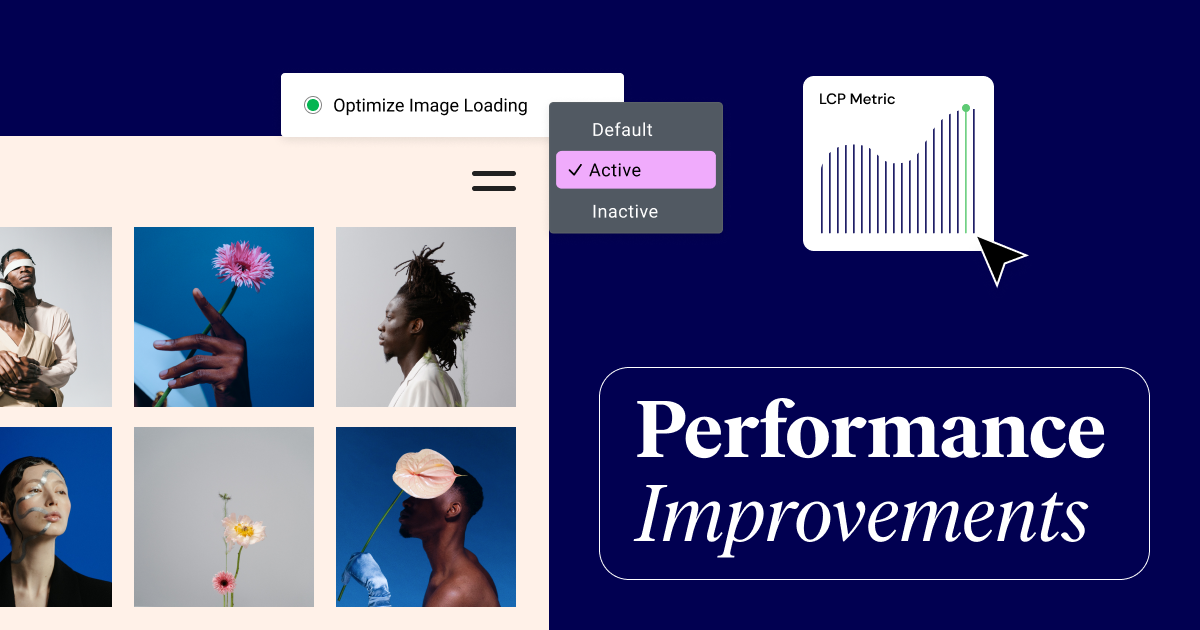
Îmbunătățiți performanța site-ului cu LCP mai rapid
Elementor 3.17 vă face site-ul și mai rapid cu două funcții care vor accelera timpul de încărcare a site-ului dvs.
Optimizați încărcarea imaginii
Prima actualizare de performanță din această versiune este rezultatul parteneriatului Elementor cu Chrome pentru a identifica oportunitățile de îmbunătățire a performanței site-urilor web create de Elementor. Colaborarea implică utilizarea instrumentelor Google, cum ar fi Raportul privind experiența utilizatorului Chrome și Core Web Vitals Technology Report. Unul dintre rezultatele utilizării acestor instrumente este decizia Google de a contribui cu funcțiile „Optimizează încărcarea imaginii” la pluginul de bază al Elementor.
Această caracteristică experimentală îmbunătățește viteza frontend-ului, acordând prioritate încărcării imaginilor în funcție de plasarea imaginilor pe pagină. Detectează ce imagine este cel mai probabil să fie „imaginea LCP”, cel mai mare element de vopsea cu conținut din fereastra de vizualizare și își prioritizează încărcarea folosind indicii de prioritate.
Experimentul aplică, de asemenea, încărcare leneră imaginilor care nu au fost afișate inițial în fereastra de vizualizare și le încarcă atunci când intră în vedere. Aceste modificări îmbunătățesc valoarea LCP Core Web Vital cu 5-10%, în funcție de complexitatea paginii. Așadar, paginile bogate în imagini se vor bucura de o creștere și mai mare a performanței. Această caracteristică funcționează și cu site-urile web Elementor care rulează pe versiuni mai vechi de WordPress care nu includ actualizări de detectare LCP.
Încărcarea activelor Gutenberg
A doua actualizare de performanță crește viteza de front-end a site-ului dvs. excluzând stilurile și scripturile Gutenberg atunci când nu sunt utilizate. Acest experiment îmbunătățește valoarea LCP a site-ului dvs. detectând când Gutenberg nu a fost folosit pentru a crea o pagină sau a genera conținutul acesteia. Acest lucru permite Elementor să evite încărcarea codului inutil.

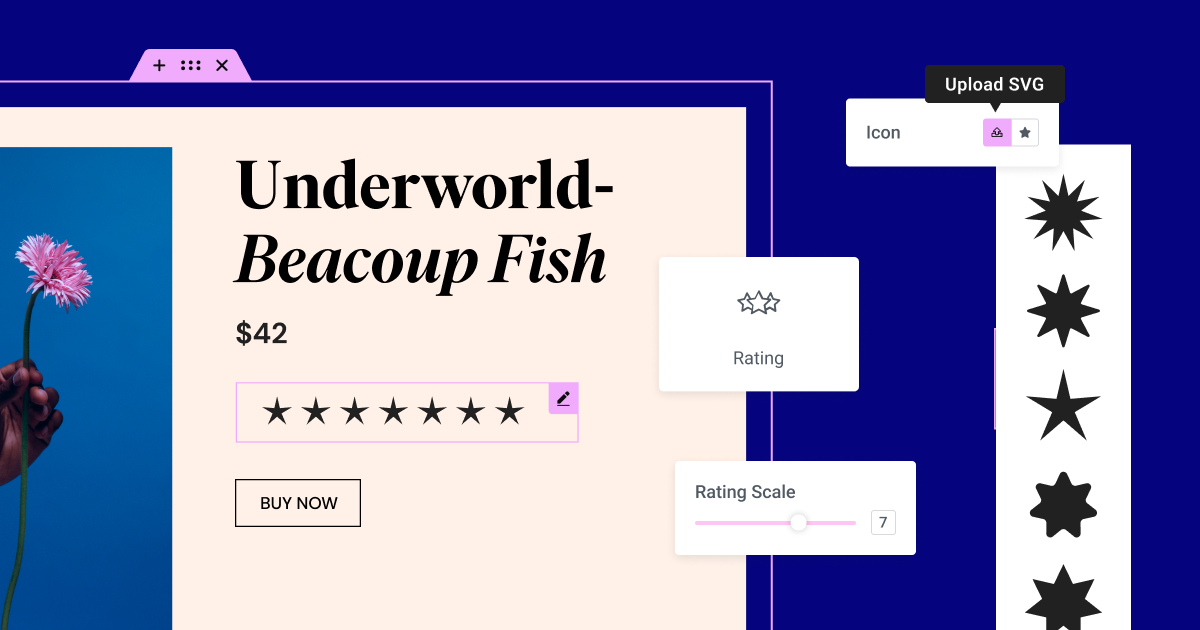
Noul widget de evaluare pentru flexibilitate în proiectare
Elementor 3.17 introduce noul widget de evaluare, oferind mai multă flexibilitate pentru a vă personaliza scalele de evaluare vizuală pentru produse, conținut și multe altele. Vă puteți reprezenta vizual evaluarea utilizând pictogramele Font Awesome sau încărcând propriul dvs. SVG. De exemplu, pentru o recenzie muzicală, puteți folosi SVG-ul pentru a acorda unui nou album o evaluare de 5 din 5 discuri de aur.
Widgetul de evaluare extinde gama de scale de evaluare disponibile în widgetul de evaluare cu stele. În loc să fii limitat la o scară 0-5 sau 0-10, acum poți seta o scară de evaluare de la zero la orice număr care se potrivește cerințelor tale. De exemplu, ai putea acorda unui album un rating de 3 din 3 sau 7 din 7 pentru discuri de aur. Lista derulantă Scala de evaluare a fost înlocuită cu o gamă pentru ușurință în utilizare.
În plus, widgetul de evaluare îmbunătățește clasarea SEO a site-ului dvs. cu un atribut de schemă îmbunătățit. Acesta înlocuiește Widgetul Evaluare cu stele din Panoul Widget, dar orice Evaluare cu stele existente pe site-ul dvs. va rămâne neafectat.


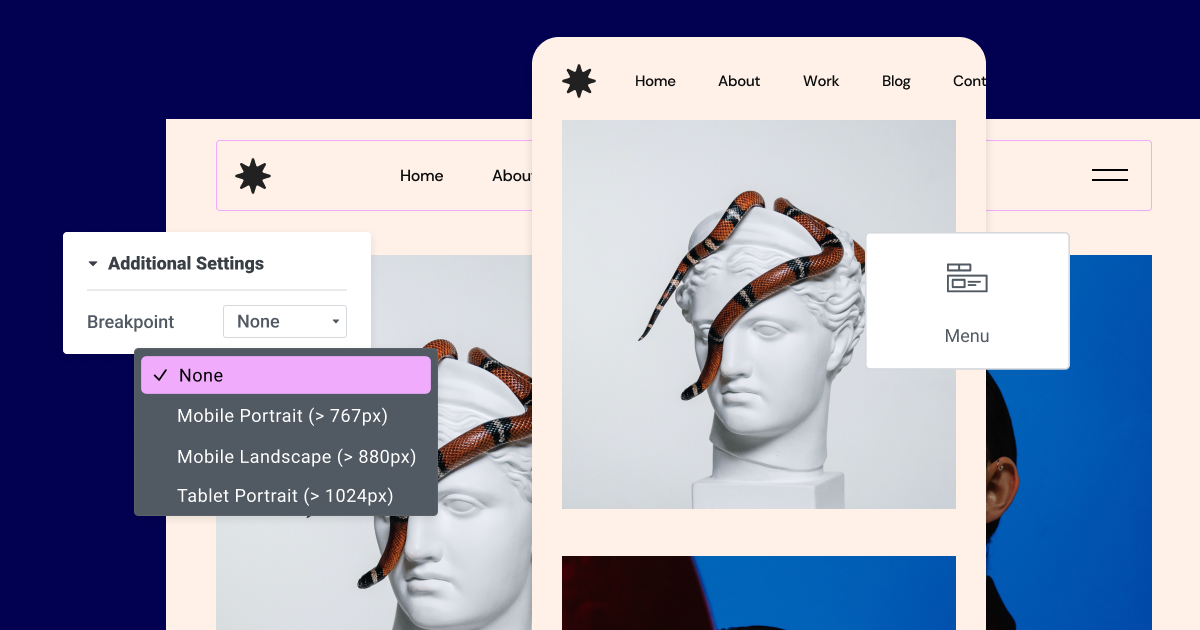
Defilare orizontală pentru widgetul de meniu
Elementor 3.17 oferă mai multă flexibilitate de proiectare la crearea meniurilor. Până acum, când vizitatorii își schimbau dimensiunea ferestrei de vizualizare, meniurile se redimensionau într-un „aspect dropdown” (cunoscut și sub numele de „meniu hamburger”). Cu noile actualizări ale widget-ului Meniu, puteți împiedica redimensionarea meniurilor accesând Setări de răspuns, deschideți meniul drop-down etichetat „Breakpoint” și selectați „Niciunul”.
Dezactivarea redimensionării receptive poate duce la situații în care meniul este mai larg decât fereastra de vizualizare. În multe cazuri, acest lucru poate arunca unele dintre elementele de meniu pe linia următoare. Pentru a preveni acest lucru, 3.17 include și capacitatea de a activa derularea orizontală. Când este activat, meniul dvs. își va menține designul original pe orice dispozitiv și va permite vizitatorilor să defileze orizontal prin elementele de meniu în loc să perturbe designul.

Îmbunătățiri ale accesibilității
- Ferestre pop-up: îmbunătățiți gestionarea focalizării atunci când activați opțiunea Navigare accesibilă, concentrându-vă inițial pe butonul de închidere pop-up în loc de alte elemente focalizabile din interiorul ferestrelor pop-up.
- Widget Cuprins: indicați că butonul de minimizare/maximizare din widgetul Cuprins este un element interactiv pentru vizitatorii care folosesc tehnologii de asistență.
- Widget bară de progres: permite cititorilor de ecran să asocieze corect etichetele cu barele de progres corespunzătoare.
- Widget pentru liste de redare video: atribuiți etichete HTML personalizate diferitelor elemente din widgetul pentru liste de redare video.
- Widget cu acordeon imbricat: îmbunătățiți accesibilitatea aspectului acordeonului pentru vizitatori care folosesc navigarea cu tastatură.

Actualizări suplimentare
- Modele de șabloane receptive: îmbunătățiți-vă capacitatea de a afișa corect modificările aduse modelelor de șabloane receptive cu puncte de întrerupere suplimentare. Nu va mai trebui să regenerați CSS pentru a vedea modificările pe care le-ați făcut șabloanelor atunci când editați în Theme Builder. Modificările se vor reflecta în editorul și interfața site-ului dvs. web.
- Accordion Widget FAQ Schema: îmbunătățiți compatibilitatea SEO a conținutului dvs. prin adăugarea unui control al FAQ Schema. Schema de întrebări frecvente adaugă un marcaj specializat la codul paginii dvs. care conține o listă de întrebări și răspunsuri. Motoarele de căutare pot citi acest marcaj și îl pot folosi pentru a genera cod bogat.
- Integrare VideoPress: Integrați fără probleme VideoPress în site-ul dvs. Elementor. Bucurați-vă de toate caracteristicile oferite de VideoPress, cum ar fi videoclipuri găzduite de sine stătătoare, fișiere video transcodate pentru redare pe mai multe tipuri de dispozitive, streaming adaptiv în funcție de dimensiunea ecranului dispozitivului și lățimea de bandă disponibilă, capacitatea de a autentifica videoclipuri private și multe altele.

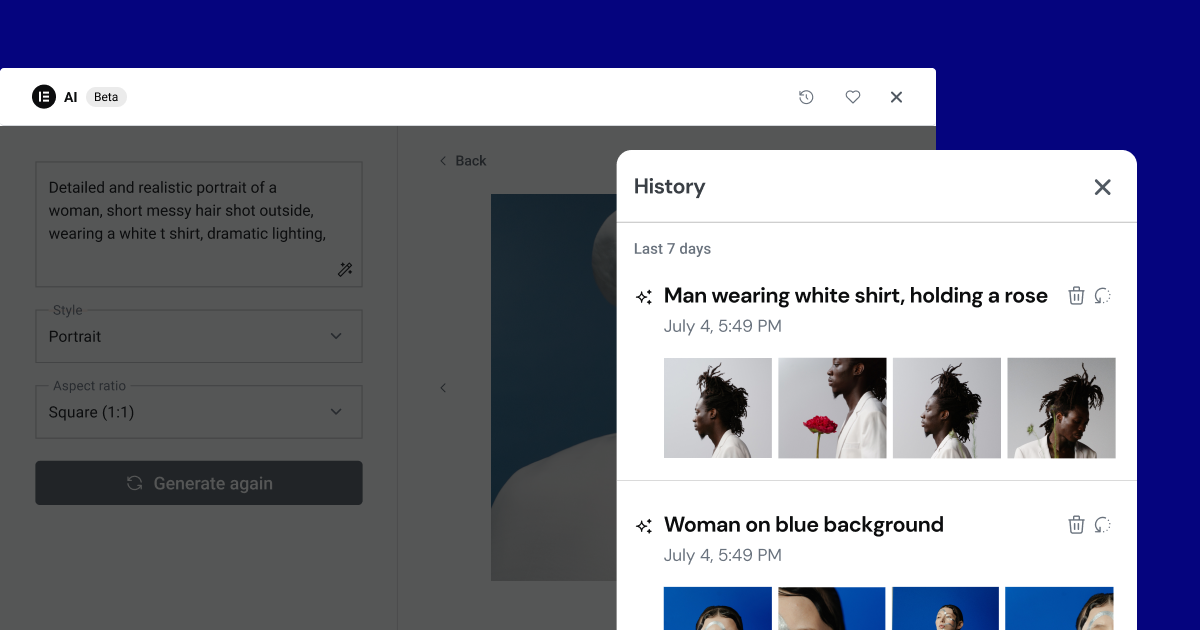
[Elementor AI] Istoricul AI – Restaurați conținutul generat de AI
Elementor 3.17 vă îmbunătățește fluxul de lucru pe Elementor AI cu funcția AI History. Această caracteristică afișează solicitările utilizate anterior și imaginile sau textele pe care le-au generat. Puteți restabili solicitările și conținutul lor generat, permițându-vă să reluați de unde ați rămas. Puteți continua să editați conținutul cu AI, să îl utilizați pe site-ul dvs. sau să îl ștergeți definitiv din Istoricul AI.
Deși nu puteți prelua codul generat anterior din Istoricul AI, deoarece codul este creat pentru anumite widget-uri, puteți accesa solicitările folosite pentru a le genera pentru a regenera codul nou din solicitările dvs. istorice. De exemplu, este posibil să fi închis accidental browser-ul în timp ce lucrați la o nouă imagine de fundal sau să fi decis să utilizați un text generat de AI care a fost eliminat. Istoricul AI vă permite să preluați și să utilizați solicitările și conținutul cu până la 90 de zile în trecut.

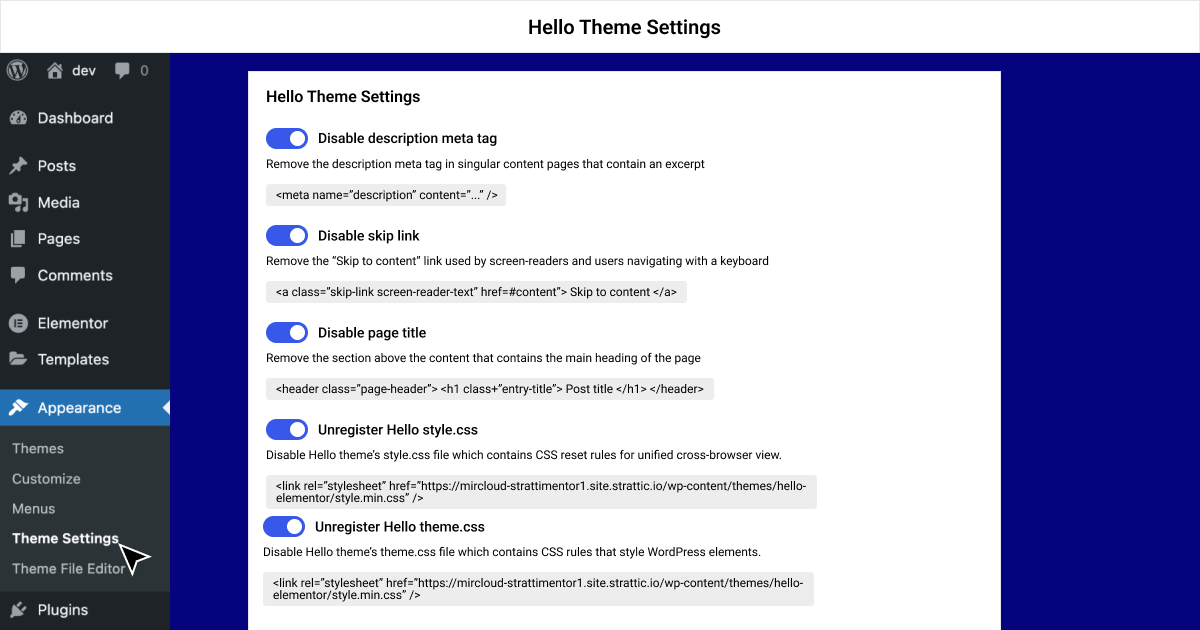
Personalizați setările temei cu tema Hello 2.9
Acum puteți ajusta setările temei Hello, îmbunătățind performanța site-ului dvs. în funcție de cerințele dvs. specifice. Hello Theme 2.9 introduce o varietate de funcții interesante care îmbunătățesc navigarea, lizibilitatea, SEO și multe altele. Cu această versiune, nu mai este nevoie să modificați codul temei pentru a evita setările redundante sau irelevante. În schimb, vizitați noua pagină Setări din tabloul de bord WordPress, unde puteți dezactiva funcții precum metaetichete de descriere, link-uri săriți, titlurile paginilor și altele. Dezactivarea acestor funcții reduce dimensiunea site-ului dvs. și elimină CSS neutilizat.
Îmbunătățiți experiența vizitatorilor, timpul de încărcare și bucurați-vă de mai multă flexibilitate în design
Elementor 3.17 introduce mai multe funcții pentru a îmbunătăți experiența utilizatorului și performanța site-ului web. O caracteristică semnificativă este AJAX Loading for Loop Grids, care permite tranziții fluide de conținut fără a reîncărca întreaga pagină. În plus, optimizările pentru încărcarea imaginilor și încărcarea activelor Gutenberg măresc viteza site-ului dvs. Noul Rating Widget oferă scale de evaluare vizuale flexibile, iar Mega Menu include acum derulare orizontală. Elementor AI are, de asemenea, un panou de istoric AI, care vă oferă acces la solicitările anterioare și la conținutul generat. În plus, actualizarea Hello Theme la versiunea 2.9 permite utilizatorilor un control mai mare asupra funcționalităților site-ului web, inclusiv opțiunea de a dezactiva anumite funcții încorporate.
Spune-ne care este funcția de care ești cel mai încântat în secțiunea de comentarii!
