Neu in Elementor 3.17 – Verbessern Sie das Besuchererlebnis mit AJAX, schnelleren Websites und mehr
Veröffentlicht: 2023-11-01Diese Version führt das mit Spannung erwartete AJAX Loading für Loop Grids ein, mit dem Sie die Paginierung ändern können, ohne die gesamte Seite neu laden zu müssen. Es optimiert auch das Laden von Bildern und verbessert so die Leistung Ihrer Website. Das neue Bewertungs-Widget erweitert Ihre Flexibilität beim Hochladen einer benutzerdefinierten SVG-Datei und der Auswahl einer beliebigen Bewertungsskala. Darüber hinaus ermöglichen Mega-Menü-Verbesserungen horizontales Scrollen für Menüs, die nicht in das „Hamburger-Layout“ minimiert werden.
Hello Theme wurde auf Version 2.9 aktualisiert und verfügt über eine neue Einstellungsseite, auf der Sie integrierte Theme-Funktionen deaktivieren können, um die Leistung der Website zu verbessern.

[PRO] Einführung von AJAX für Loop Grids – für nahtloses Laden von Inhalten
Wir freuen uns, die am vierthäufigsten nachgefragte Funktion auf GitHub vorstellen zu können: AJAX-Laden für Loop Grids. AJAX steht für Asynchronous JavaScript and XML und sorgt für ein reibungsloseres Besuchererlebnis Ihrer Website, indem neue Inhalte in ein Loop Grid geladen werden, ohne dass die gesamte Seite neu geladen werden muss.
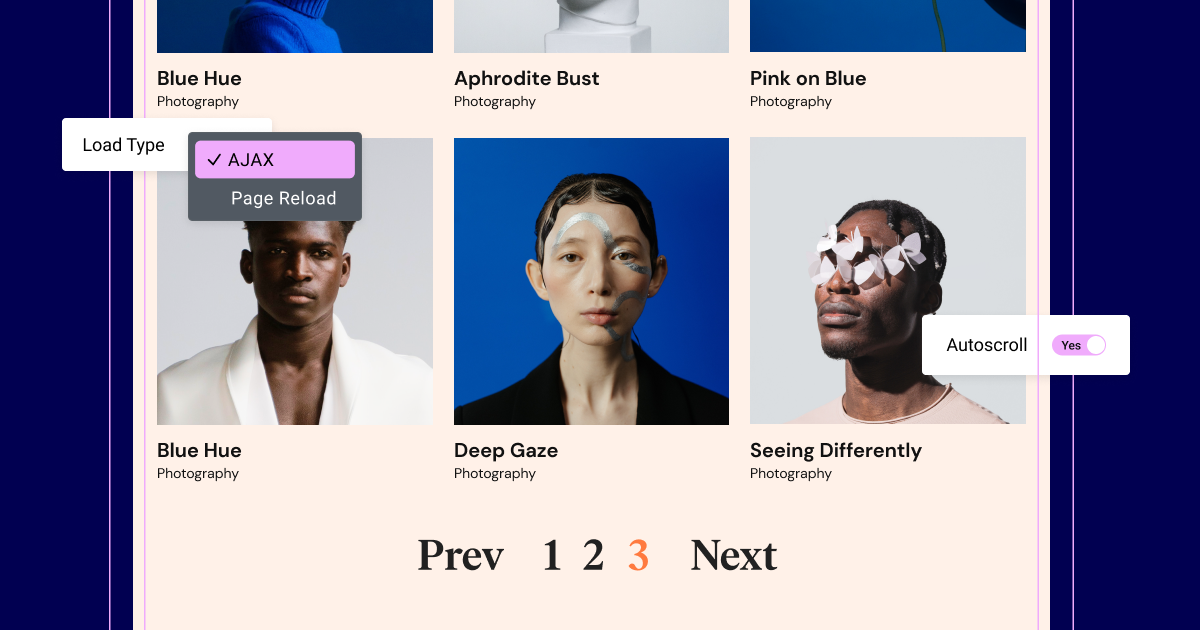
AJAX-Loop-Grid-Paginierung
Besucher können jetzt zwischen den Seiten Ihres Eintrags wechseln, ohne die gesamte Seite neu laden zu müssen. Wenn Sie auf das Paginierungselement des Loop Grids klicken, wird nur der Inhalt des Grids neu geladen, was den Besuchern ein reibungsloseres Erlebnis beim Durchsuchen einer Liste von Produkten oder Beiträgen ermöglicht. AJAX Pagination weist außerdem jeder Seite Ihres Eintrags einen eigenen URL-Parameter zu, wodurch es für Besucher einfacher wird, Links zu bestimmten Eintragsseiten zu speichern oder zu teilen. Wenn Sie beispielsweise einen Rezeptblog erstellen, können Besucher mühelos eine Liste mit Rezepten durchsuchen und Links zu Seiten mit Rezepten teilen oder speichern, die ihnen gefallen haben.
Das „Autoscroll“-Steuerelement ist eine weitere Funktion von AJAX Loading. Durch die Aktivierung von Autoscroll wird automatisch zum oberen Rand des Rasters gescrollt, wenn Besucher die Paginierung ändern. Wenn Sie einen Taxonomiefilter verwenden, können Sie einen Offset-Wert für den Autoscroll-Effekt festlegen, um Ihre Filterleiste im Blick zu behalten.
Individuelle Paginierung für Loop Grids und Posts Widget
In früheren Versionen wirkte sich die Änderung der Paginierung eines Eintrags auf die Paginierung anderer Einträge auf derselben Seite aus. Wenn beispielsweise sowohl ein Loop Grid als auch ein Posts-Widget auf derselben Seite platziert würden, würde die Auswahl der dritten Seite eines davon auch die dritte Seite des zweiten laden. Mit der Funktion „Individuelle Paginierung“ können Besucher jetzt jedoch die Paginierung eines Eintrags ändern, ohne dass dies Auswirkungen auf andere Loop Grids und Posts-Widgets auf der Seite hat. In einem Rezeptblog können Sie beispielsweise ein Loop-Grid hinzufügen, das vegetarische Rezepte anzeigt, neben einem Loop-Grid oder Posts-Widget, das eine Liste aller Ihrer Beiträge anzeigt. Besucher können die Paginierung entweder des Post-Widgets oder des Loop-Rasters unabhängig voneinander ändern.

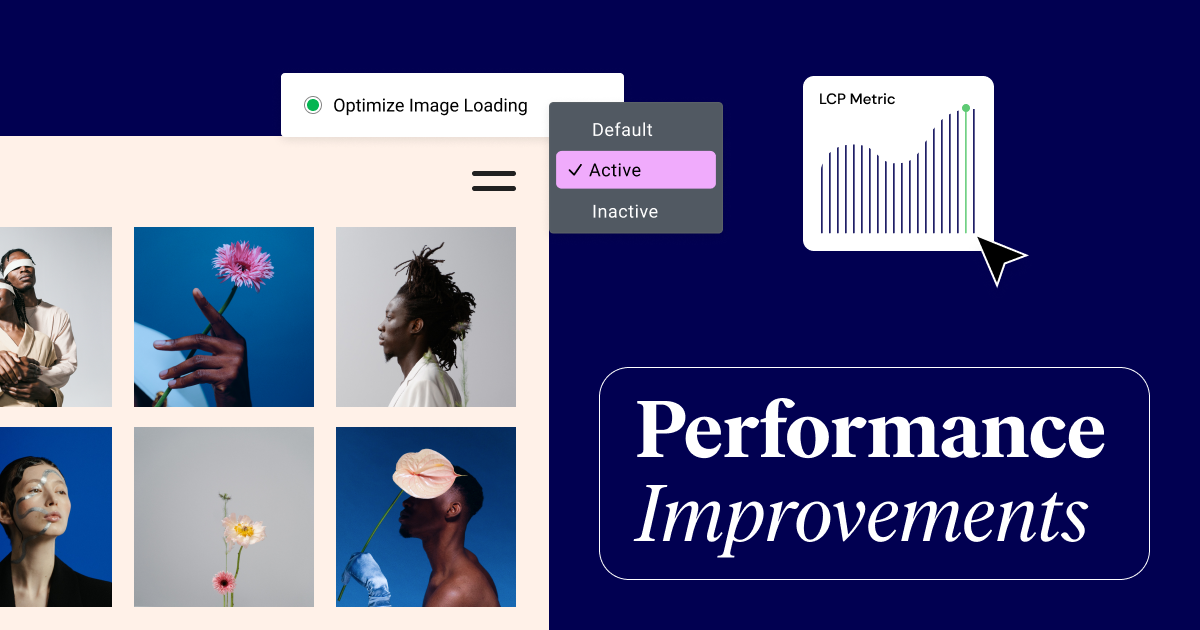
Verbessern Sie die Website-Leistung mit schnellerem LCP
Elementor 3.17 macht Ihre Website noch schneller mit zwei Funktionen, die die Ladezeit Ihrer Website beschleunigen.
Optimieren Sie das Laden von Bildern
Das erste Leistungsupdate in dieser Version ist ein Ergebnis der Partnerschaft von Elementor mit Chrome, um Möglichkeiten zur Verbesserung der Leistung von mit Elementor erstellten Websites zu identifizieren. Die Zusammenarbeit umfasst die Nutzung von Google-Tools wie dem Chrome User Experience Report und dem Core Web Vitals Technology Report. Eines der Ergebnisse des Einsatzes dieser Tools ist die Entscheidung von Google, die Funktion „Laden von Bildern optimieren“ zum Kern-Plugin von Elementor beizutragen.
Diese experimentelle Funktion verbessert die Frontend-Geschwindigkeit, indem sie das Laden von Bildern basierend auf der Platzierung der Bilder auf der Seite priorisiert. Es erkennt, welches Bild am wahrscheinlichsten das „LCP-Bild“, das größte inhaltsreiche Farbelement im Ansichtsfenster, ist, und priorisiert seine Last mithilfe von Prioritätshinweisen.
Das Experiment wendet Lazy-Loading auch auf Bilder an, die zunächst nicht im Ansichtsfenster angezeigt werden, und lädt sie, wenn sie sichtbar werden. Diese Änderungen verbessern die LCP Core Web Vital-Metrik um 5–10 %, abhängig von der Komplexität der Seite. So profitieren bildlastige Seiten von einem noch größeren Leistungsschub. Diese Funktion funktioniert auch mit Elementor-Websites, die auf älteren Versionen von WordPress laufen, die keine LCP-Erkennungsupdates enthalten.
Laden von Gutenberg-Assets
Das zweite Leistungsupdate steigert die Frontend-Geschwindigkeit Ihrer Website, indem es Gutenberg-Stile und -Skripte ausschließt, wenn sie nicht verwendet werden. Dieses Experiment verbessert die LCP-Metrik Ihrer Website, indem es erkennt, wann Gutenberg nicht zum Erstellen einer Seite oder zum Generieren ihres Inhalts verwendet wurde. Dadurch kann Elementor das Laden unnötigen Codes vermeiden.

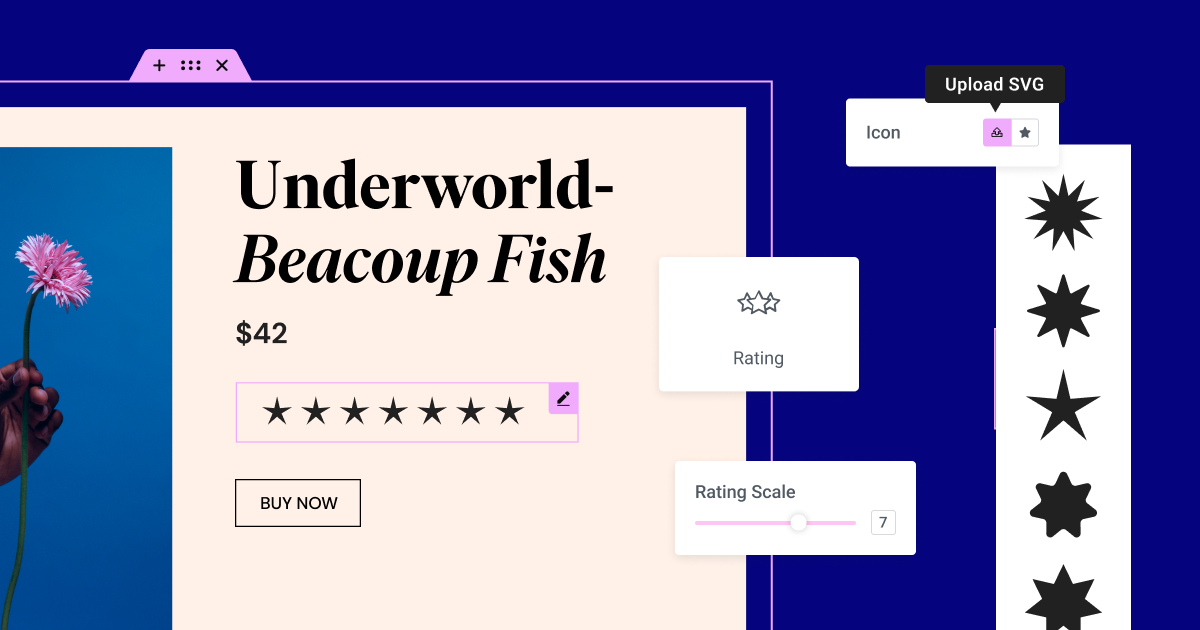
Neues Bewertungs-Widget für Designflexibilität
Elementor 3.17 führt das neue Bewertungs-Widget ein, das mehr Flexibilität bei der Personalisierung Ihrer visuellen Bewertungsskalen für Produkte, Inhalte und mehr bietet. Sie können Ihre Bewertung visuell darstellen, indem Sie Font Awesome-Symbole verwenden oder Ihr eigenes SVG hochladen. Für eine Musikrezension könnten Sie beispielsweise Ihr SVG verwenden, um einem neuen Album eine Bewertung von 5 von 5 goldenen Schallplatten zu geben.
Das Bewertungs-Widget erweitert den Bereich der im Sternbewertungs-Widget verfügbaren Bewertungsskalen. Anstatt auf eine Skala von 0 bis 5 oder 0 bis 10 beschränkt zu sein, können Sie jetzt eine Bewertungsskala von Null bis zu einer beliebigen Zahl festlegen, die Ihren Anforderungen entspricht. Beispielsweise könnten Sie einem Album die Bewertung „Goldene Schallplatten“ mit 3 von 3 oder 7 von 7 geben. Das Dropdown-Menü „Bewertungsskala“ wurde aus Gründen der Benutzerfreundlichkeit durch einen Bereich ersetzt.
Darüber hinaus verbessert das Bewertungs-Widget das SEO-Ranking Ihrer Website durch ein verbessertes Schema-Attribut. Es ersetzt das Sternebewertungs-Widget im Widget-Panel, bestehende Sternebewertungen auf Ihrer Website bleiben jedoch davon unberührt.


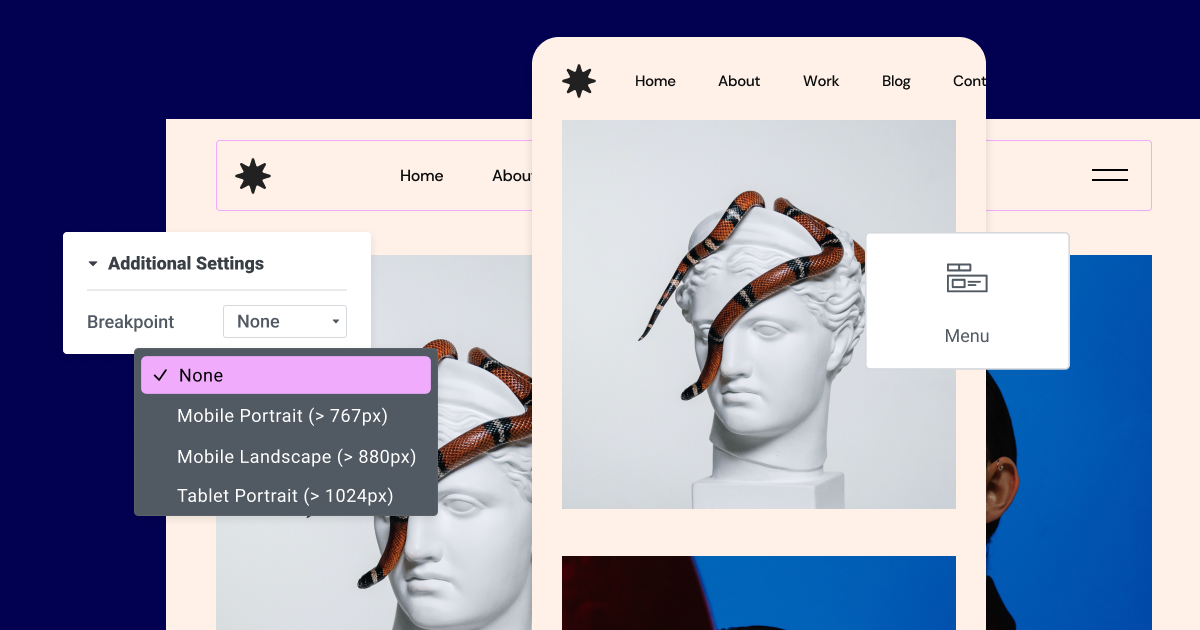
Horizontales Scrollen für Menü-Widget
Elementor 3.17 bietet mehr Designflexibilität beim Erstellen von Menüs. Wenn Besucher bisher die Größe ihres Ansichtsfensters änderten, änderte sich die Größe der Menüs in ein „Dropdown-Layout“ (auch bekannt als „Hamburger-Menü“). Mit den neuen Aktualisierungen des Menü-Widgets können Sie verhindern, dass die Größe von Menüs geändert wird, indem Sie zu den Responsive-Einstellungen gehen, das Dropdown-Menü mit der Bezeichnung „Haltepunkt“ öffnen und „Keine“ auswählen.
Das Deaktivieren der reaktionsfähigen Größenänderung kann dazu führen, dass das Menü breiter als das Ansichtsfenster ist. In vielen Fällen kann dies dazu führen, dass einige Menüelemente in die nächste Zeile verschoben werden. Um dies zu verhindern, bietet 3.17 auch die Möglichkeit, horizontales Scrollen zu ermöglichen. Wenn diese Option aktiviert ist, behält Ihr Menü auf jedem Gerät sein ursprüngliches Design bei und ermöglicht Besuchern, horizontal durch die Menüelemente zu scrollen, ohne das Design zu stören.

Verbesserungen der Barrierefreiheit
- Popups: Verbessern Sie die Fokusverwaltung, wenn Sie die Option „Barrierefreie Navigation“ aktivieren, indem Sie sich zunächst auf die Schaltfläche zum Schließen des Popups statt auf andere fokussierbare Elemente in Popups konzentrieren.
- Widget „Inhaltsverzeichnis“: Geben Sie an, dass die Schaltfläche „Minimieren/Maximieren“ im Widget „Inhaltsverzeichnis“ ein interaktives Element für Besucher ist, die unterstützende Technologien verwenden.
- Fortschrittsbalken-Widget: Ermöglicht Bildschirmlesern die korrekte Zuordnung von Beschriftungen zu den entsprechenden Fortschrittsbalken.
- Video-Playlist-Widget: Weisen Sie verschiedenen Elementen im Video-Playlist-Widget benutzerdefinierte HTML-Tags zu.
- Verschachteltes Akkordeon-Widget: Verbessern Sie die Zugänglichkeit von Akkordeon-Layouts für Besucher mithilfe der Tastaturnavigation.

Zusätzliche Updates
- Responsive Template-Designs: Verbessern Sie Ihre Fähigkeit, Änderungen an Responsive-Designs von Vorlagen mit zusätzlichen Haltepunkten korrekt anzuzeigen. Sie müssen CSS nicht mehr neu generieren, um Änderungen zu sehen, die Sie beim Bearbeiten im Theme Builder an Vorlagen vorgenommen haben. Änderungen werden im Editor und im Frontend Ihrer Website angezeigt.
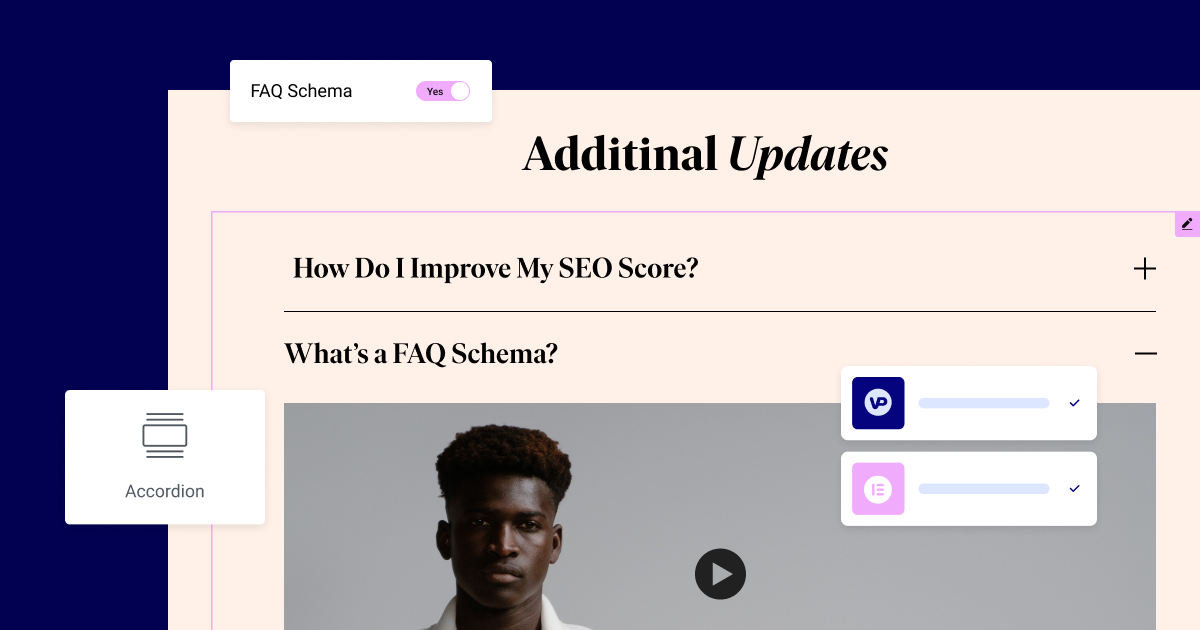
- Akkordeon-Widget-FAQ-Schema: Verbessern Sie die SEO-Kompatibilität Ihrer Inhalte, indem Sie ein FAQ-Schema-Steuerelement hinzufügen. Das FAQ-Schema fügt dem Code Ihrer Seite ein spezielles Markup hinzu, das eine Liste mit Fragen und Antworten enthält. Suchmaschinen können dieses Markup lesen und daraus Rich-Code generieren.
- VideoPress-Integration: Integrieren Sie VideoPress nahtlos in Ihre Elementor-Site. Genießen Sie alle Funktionen, die VideoPress bietet, wie selbst gehostete Videos, transkodierte Videodateien für die Wiedergabe auf vielen Gerätetypen, adaptives Streaming basierend auf der Bildschirmgröße des Geräts und der verfügbaren Bandbreite, die Möglichkeit, private Videos zu authentifizieren und mehr.

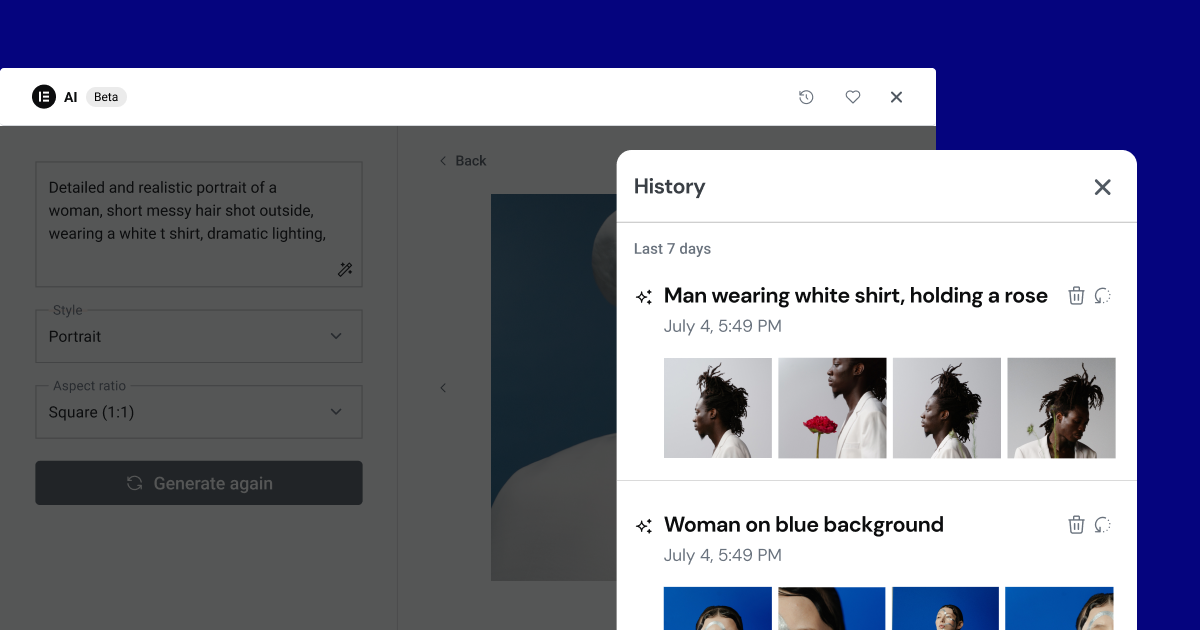
[Elementor AI] KI-Verlauf – KI-generierte Inhalte wiederherstellen
Elementor 3.17 verbessert Ihren Workflow auf Elementor AI mit der AI-Verlaufsfunktion. Diese Funktion zeigt zuvor verwendete Eingabeaufforderungen und die von ihnen generierten Bilder oder Texte an. Sie können Eingabeaufforderungen und deren generierte Inhalte wiederherstellen, sodass Sie dort weitermachen können, wo Sie aufgehört haben. Sie können den Inhalt weiterhin mit AI bearbeiten, ihn auf Ihrer Website verwenden oder ihn dauerhaft aus dem AI-Verlauf löschen.
Während Sie zuvor generierten Code nicht aus dem AI-Verlauf abrufen können, da der Code für bestimmte Widgets erstellt wird, können Sie auf Eingabeaufforderungen zugreifen, die zu deren Generierung verwendet wurden, um neuen Code aus Ihren historischen Eingabeaufforderungen neu zu generieren. Möglicherweise haben Sie Ihren Browser versehentlich geschlossen, während Sie an einem neuen Hintergrundbild gearbeitet haben, oder Sie haben sich entschieden, einen von der KI generierten Text zu verwenden, der verworfen wurde. Mit dem KI-Verlauf können Sie Eingabeaufforderungen und Inhalte bis zu 90 Tage in der Vergangenheit abrufen und verwenden.

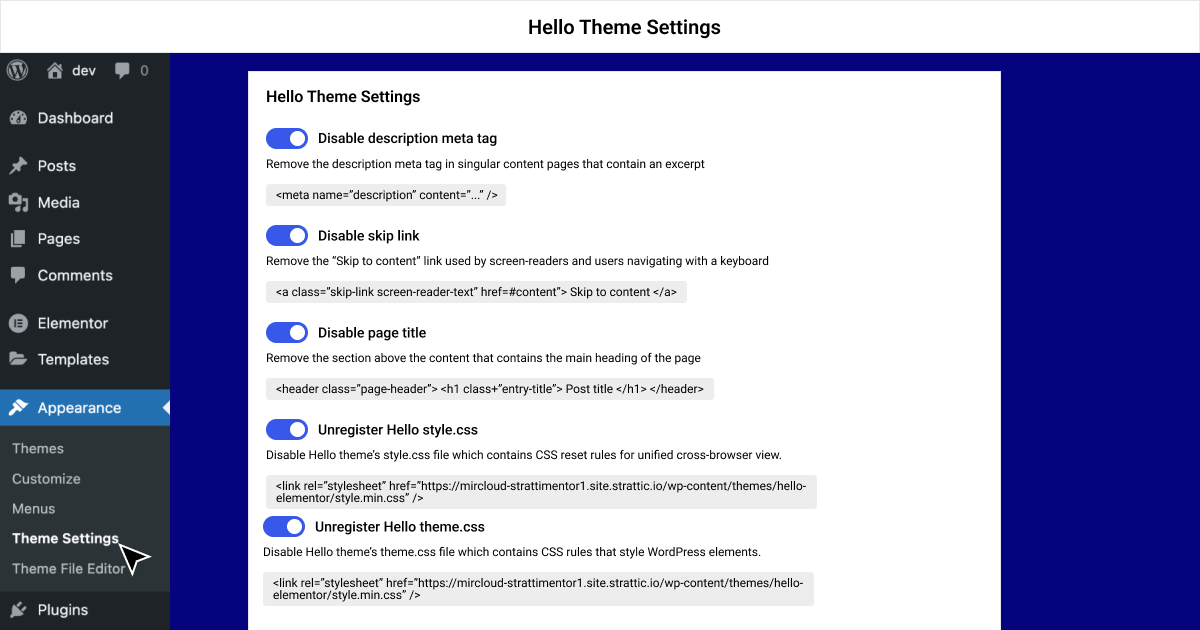
Passen Sie die Theme-Einstellungen mit Hello Theme 2.9 an
Sie können jetzt die Einstellungen Ihres Hello-Themes optimieren und so die Leistung Ihrer Website entsprechend Ihren spezifischen Anforderungen verbessern. Hello Theme 2.9 führt eine Vielzahl spannender Funktionen ein, die Navigation, Lesbarkeit, SEO und mehr verbessern. Mit dieser Version ist es nicht mehr erforderlich, den Code des Themes zu ändern, um überflüssige oder irrelevante Einstellungen zu vermeiden. Besuchen Sie stattdessen die neue Seite „Einstellungen“ im WordPress-Dashboard, wo Sie Funktionen wie Beschreibungs-Meta-Tags, Skip-Links, Seitentitel und andere deaktivieren können. Durch die Deaktivierung dieser Funktionen wird die Größe Ihrer Website verringert und ungenutztes CSS entfernt.
Verbessern Sie das Besuchererlebnis, die Ladezeit und genießen Sie mehr Designflexibilität
Elementor 3.17 führt mehrere Funktionen ein, um das Benutzererlebnis und die Website-Leistung zu verbessern. Eine wichtige Funktion ist AJAX Loading für Loop Grids, das reibungslose Inhaltsübergänge ermöglicht, ohne die gesamte Seite neu laden zu müssen. Darüber hinaus erhöhen Optimierungen beim Laden von Bildern und beim Laden von Gutenberg-Assets die Geschwindigkeit Ihrer Website. Das neue Bewertungs-Widget bietet flexible visuelle Bewertungsskalen und das Mega-Menü umfasst jetzt horizontales Scrollen. Elementor AI verfügt außerdem über ein AI-Verlaufsfenster, das Ihnen Zugriff auf frühere Eingabeaufforderungen und generierte Inhalte gewährt. Darüber hinaus ermöglicht das Hello Theme-Update auf Version 2.9 Benutzern eine bessere Kontrolle über Website-Funktionen, einschließlich der Option, bestimmte integrierte Funktionen zu deaktivieren.
Teilen Sie uns im Kommentarbereich mit, auf welche Funktion Sie sich am meisten freuen!
