Nouveau dans Elementor 3.17 – Améliorez l’expérience des visiteurs avec AJAX, des sites Web plus rapides et plus encore
Publié: 2023-11-01Cette version introduit le très attendu chargement AJAX pour les grilles de boucles, qui vous permet de modifier la pagination sans recharger la page entière. Il optimise également le chargement des images, améliorant ainsi les performances de votre site. Le nouveau widget de notation étend votre flexibilité pour télécharger un SVG personnalisé et choisir n'importe quelle échelle de notation. De plus, les améliorations apportées au Mega Menu permettent le défilement horizontal des menus qui ne sont pas réduits dans la « disposition Hamburger ».
Hello Theme est mis à jour vers la version 2.9, avec une nouvelle page Paramètres qui vous permet de désactiver les fonctionnalités de thème intégrées pour améliorer les performances du site.

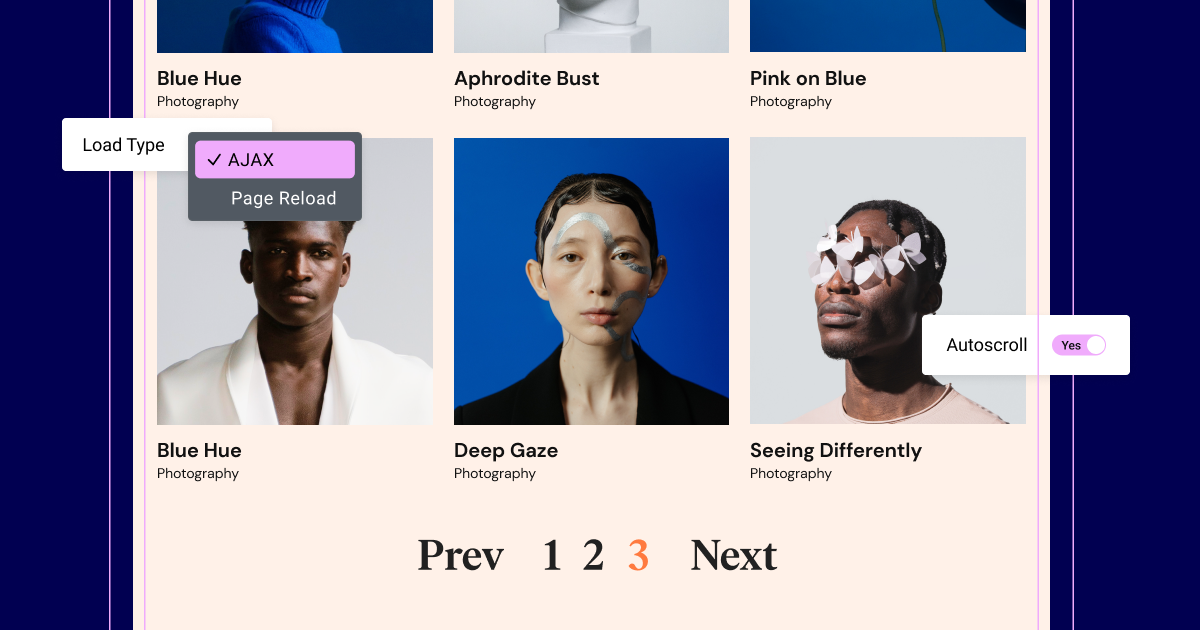
[PRO] Présentation d'AJAX pour Loop Grids - Pour un chargement de contenu fluide
Nous sommes ravis de présenter la quatrième fonctionnalité la plus demandée sur GitHub : le chargement AJAX pour les Loop Grids. AJAX, pour Asynchronous JavaScript and XML, rend l'expérience des visiteurs de votre site plus fluide en chargeant du nouveau contenu dans une grille de boucles sans recharger la page entière.
Pagination de la grille de boucles AJAX
Les visiteurs peuvent désormais basculer entre les pages de votre annonce sans recharger la page entière. Cliquer sur l'élément de pagination de Loop Grid recharge uniquement le contenu de la grille, facilitant ainsi une expérience plus fluide pour les visiteurs parcourant une liste de produits ou d'articles. AJAX Pagination attribue également à chaque page de votre annonce son propre paramètre d'URL, ce qui permet aux visiteurs d'enregistrer ou de partager plus facilement des liens vers des pages d'annonce spécifiques. Par exemple, si vous créez un blog de recettes, les visiteurs peuvent facilement parcourir une liste de recettes et partager ou enregistrer des liens vers des pages présentant les recettes qu'ils ont appréciées.
Le contrôle « Autoscroll » est une autre fonctionnalité d'AJAX Loading. L'activation du défilement automatique fait défiler automatiquement vers le haut de la grille lorsque les visiteurs modifient la pagination. Si vous utilisez un filtre de taxonomie, vous pouvez définir une valeur de décalage pour l'effet de défilement automatique pour garder votre barre de filtre visible.
Pagination individuelle pour les grilles de boucles et le widget de publications
Dans les versions précédentes, la modification de la pagination d'une annonce affectait la pagination des autres annonces sur la même page. Par exemple, si une grille de boucles et un widget de publications étaient placés sur la même page, la sélection de la troisième page de l'un d'eux chargerait également la troisième page de la seconde. Cependant, grâce à la fonctionnalité de pagination individuelle, les visiteurs peuvent désormais modifier la pagination d'une liste sans affecter les autres grilles de boucles et widgets de publication sur la page. Par exemple, dans un blog de recettes, vous pouvez ajouter une grille de boucles qui affiche des recettes végétariennes aux côtés d'une grille de boucles ou d'un widget de publications qui affiche une liste de toutes vos publications. Les visiteurs peuvent modifier indépendamment la pagination du Post Widget ou de la Loop Grid.

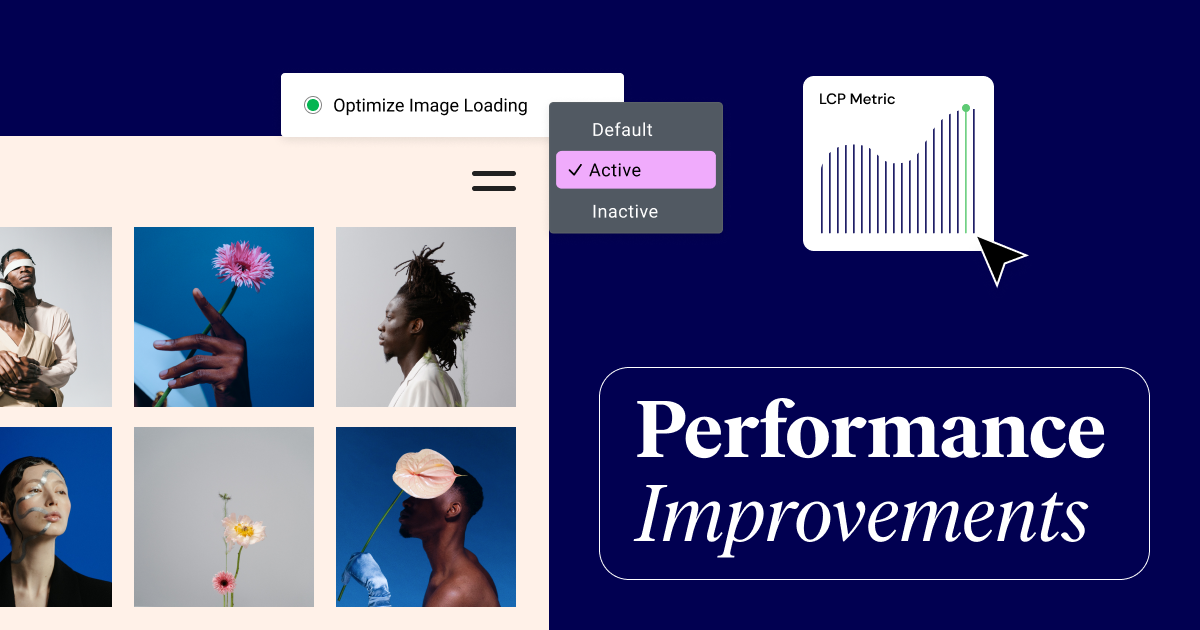
Améliorez les performances du site Web avec un LCP plus rapide
Elementor 3.17 rend votre site encore plus rapide grâce à deux fonctionnalités qui augmenteront le temps de chargement de votre site Web.
Optimiser le chargement des images
La première mise à jour des performances de cette version est le résultat du partenariat d'Elementor avec Chrome pour identifier les opportunités d'amélioration des performances des sites Web créés par Elementor. La collaboration implique l'utilisation d'outils Google tels que le rapport sur l'expérience utilisateur Chrome et le rapport technologique Core Web Vitals. L'un des résultats de l'utilisation de ces outils est la décision de Google d'apporter les fonctionnalités « Optimiser le chargement des images » au plugin principal d'Elementor.
Cette fonctionnalité expérimentale améliore la vitesse du frontend en donnant la priorité au chargement des images en fonction de l'emplacement des images sur la page. Il détecte quelle image est la plus susceptible d'être « l'image LCP », le plus grand élément de peinture contenu dans la fenêtre, et priorise son chargement à l'aide d'indices de priorité.
L'expérience applique également le chargement différé aux images non initialement affichées dans la fenêtre et les charge lorsqu'elles apparaissent. Ces modifications améliorent la métrique LCP Core Web Vital de 5 à 10 %, en fonction de la complexité de la page. Ainsi, les pages contenant beaucoup d’images bénéficieront d’une amélioration encore plus importante des performances. Cette fonctionnalité fonctionne également avec les sites Web Elementor fonctionnant sur des versions plus anciennes de WordPress qui n'incluent pas les mises à jour de détection LCP.
Chargement des actifs Gutenberg
La deuxième mise à jour des performances augmente la vitesse d'interface de votre site en excluant les styles et les scripts Gutenberg lorsqu'ils ne sont pas utilisés. Cette expérience améliore la métrique LCP de votre site en détectant les moments où Gutenberg n'a pas été utilisé pour créer une page ou générer son contenu. Cela permet à Elementor d'éviter de charger du code inutile.

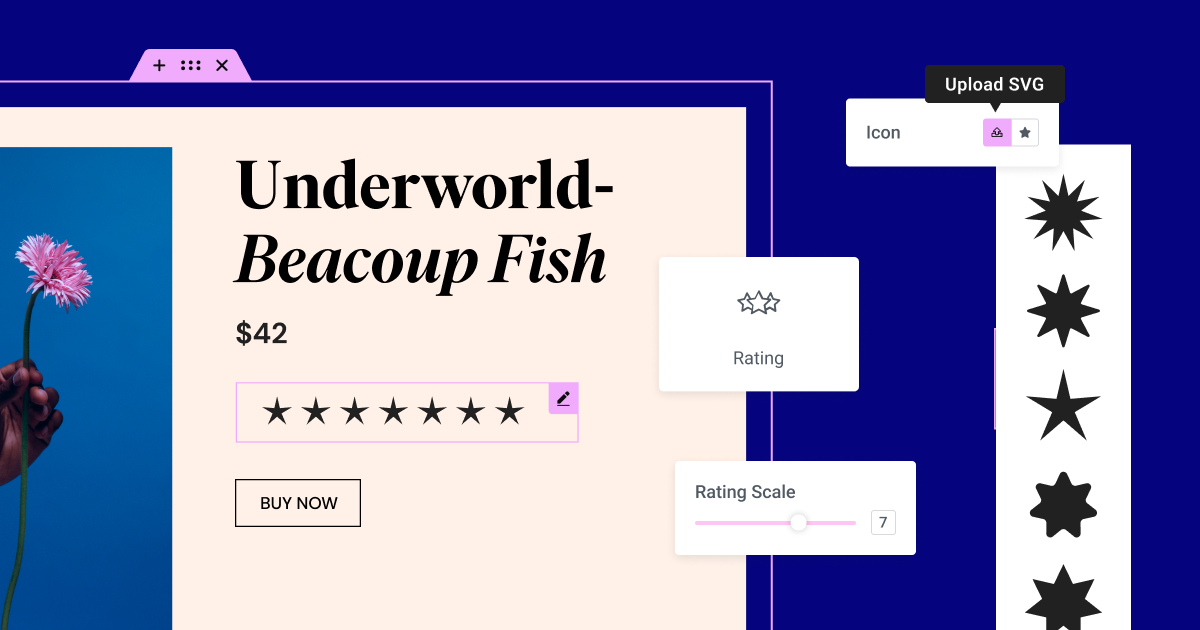
Nouveau widget de notation pour une flexibilité de conception
Elementor 3.17 introduit le nouveau widget de notation, offrant plus de flexibilité pour personnaliser vos échelles de notation visuelles pour les produits, le contenu et bien plus encore. Vous pouvez représenter visuellement votre note à l'aide des icônes Font Awesome ou en téléchargeant votre propre SVG. Par exemple, pour une critique musicale, vous pouvez utiliser votre SVG pour attribuer à un nouvel album une note de 5 disques d'or sur 5.
Le widget de notation élargit la gamme d'échelles de notation disponibles dans le widget de notation par étoiles. Au lieu d'être limité à une échelle de 0 à 5 ou de 0 à 10, vous pouvez désormais définir une échelle d'évaluation de zéro à n'importe quel nombre qui correspond à vos besoins. Par exemple, vous pouvez attribuer à un album une note de 3 sur 3 ou de 7 sur 7 comme disque d'or. La liste déroulante de l'échelle de notation a été remplacée par une plage pour plus de facilité d'utilisation.
De plus, le widget de notation améliore le classement SEO de votre site avec un attribut de schéma amélioré. Il remplace le widget de classement par étoiles dans le panneau des widgets, mais les classements par étoiles existants sur votre site ne seront pas affectés.


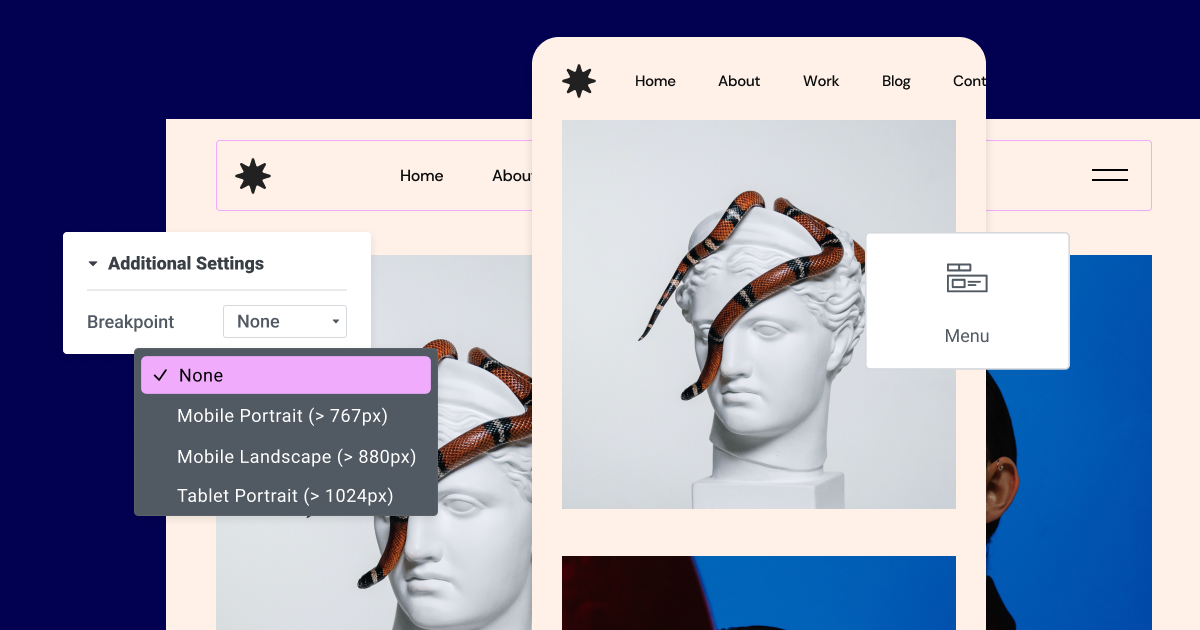
Défilement horizontal pour le widget de menu
Elementor 3.17 offre plus de flexibilité de conception lors de la création de menus. Jusqu'à présent, lorsque les visiteurs modifiaient la taille de leur fenêtre d'affichage, les menus étaient redimensionnés pour adopter une « disposition déroulante » (également connue sous le nom de « menu hamburger »). Avec les nouvelles mises à jour du widget de menu, vous pouvez empêcher le redimensionnement des menus en accédant aux paramètres réactifs, en ouvrant le menu déroulant intitulé « Point d'arrêt » et en sélectionnant « Aucun ».
La désactivation du redimensionnement réactif peut entraîner des situations dans lesquelles le menu est plus large que la fenêtre d'affichage. Dans de nombreux cas, cela peut faire passer certains éléments de menu à la ligne suivante. Pour éviter cela, la version 3.17 inclut également la possibilité d'activer le défilement horizontal. Lorsqu'il est activé, votre menu conservera sa conception d'origine sur n'importe quel appareil et permettra aux visiteurs de faire défiler horizontalement les éléments du menu au lieu de perturber la conception.

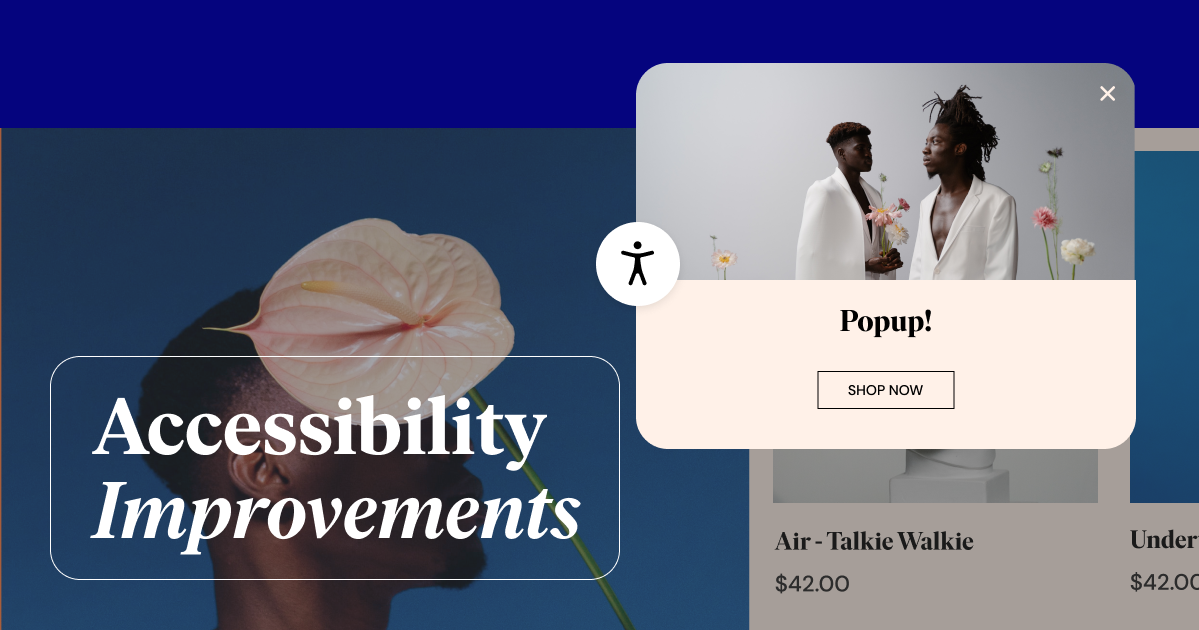
Améliorations de l'accessibilité
- Popups : améliorez la gestion du focus lors de l'activation de l'option de navigation accessible, en vous concentrant initialement sur le bouton de fermeture du popup au lieu d'autres éléments pouvant être focalisés dans les popups.
- Widget Table des matières : indiquez que le bouton Réduire/Agrandir dans le widget Table des matières est un élément interactif pour les visiteurs utilisant des technologies d'assistance.
- Widget de barre de progression : permet aux lecteurs d'écran d'associer correctement les étiquettes à leurs barres de progression correspondantes.
- Widget de liste de lecture vidéo : attribuez des balises HTML personnalisées à différents éléments du widget de liste de lecture vidéo.
- Widget Accordéon imbriqué : améliorez l'accessibilité des mises en page Accordéon pour les visiteurs utilisant la navigation au clavier.

Mises à jour supplémentaires
- Conceptions de modèles réactifs : améliorez votre capacité à afficher correctement les modifications apportées aux conceptions réactives de modèles avec des points d'arrêt supplémentaires. Vous n'aurez plus besoin de régénérer le CSS pour voir les modifications que vous avez apportées aux modèles lors de l'édition dans le Theme Builder. Les modifications seront reflétées dans l'éditeur et l'interface de votre site Web.
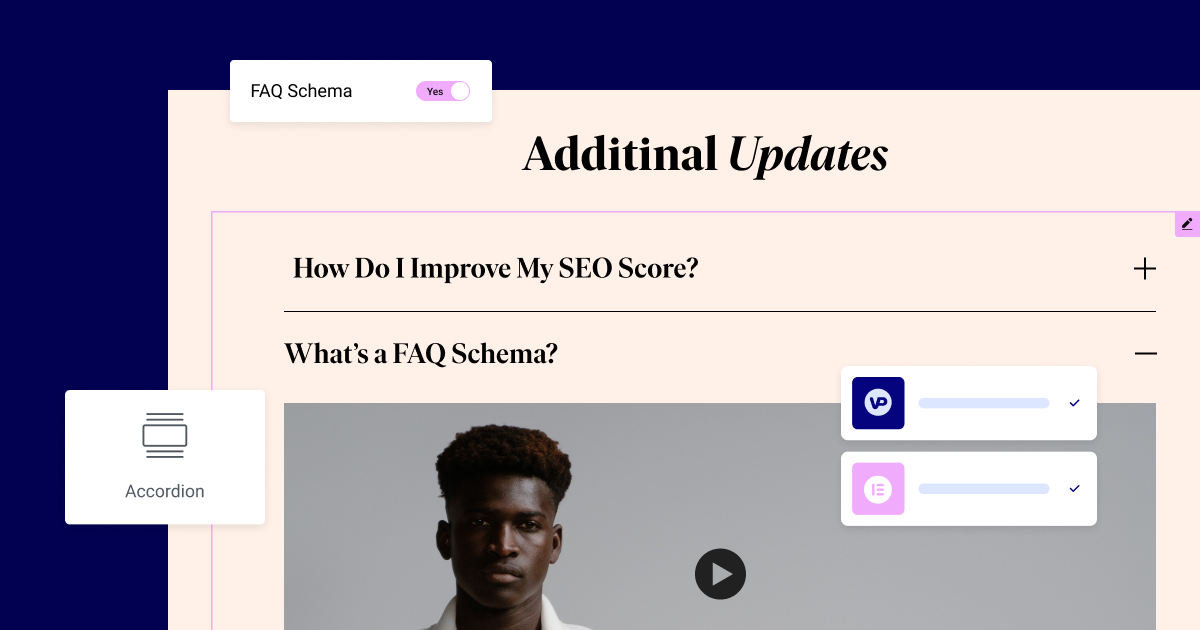
- Accordion Widget FAQ Schema : améliorez la compatibilité SEO de votre contenu en ajoutant un contrôle FAQ Schema. Le schéma FAQ ajoute un balisage spécialisé au code de votre page qui contient une liste de questions et de réponses. Les moteurs de recherche peuvent lire ce balisage et l'utiliser pour générer du code riche.
- Intégration de VideoPress : intégrez de manière transparente VideoPress à votre site Elementor. Profitez de toutes les fonctionnalités offertes par VideoPress, telles que les vidéos auto-hébergées, les fichiers vidéo transcodés pour la lecture sur de nombreux types d'appareils, le streaming adaptatif basé sur la taille de l'écran de l'appareil et la bande passante disponible, la possibilité d'authentifier des vidéos privées, et bien plus encore.

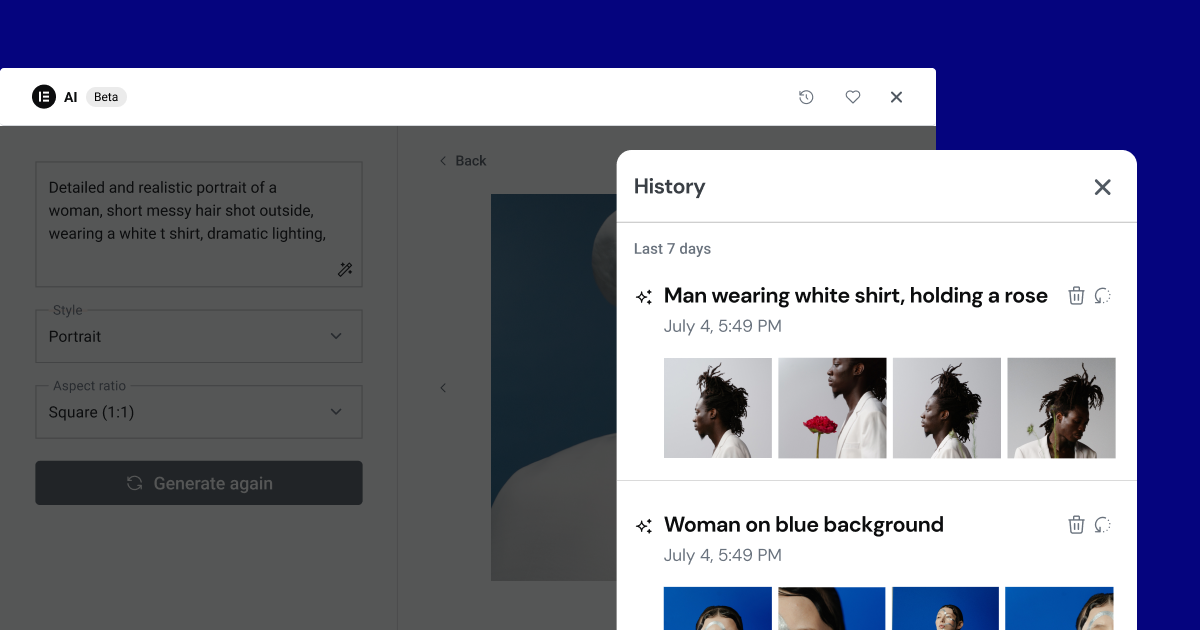
[Elementor AI] Historique de l'IA – Restaurer le contenu généré par l'IA
Elementor 3.17 améliore votre flux de travail sur Elementor AI avec la fonction AI History. Cette fonctionnalité affiche les invites précédemment utilisées et les images ou textes qu'elles ont générés. Vous pouvez restaurer les invites et leur contenu généré, vous permettant ainsi de reprendre là où vous vous étiez arrêté. Vous pouvez continuer à modifier le contenu avec AI, l'utiliser sur votre site ou le supprimer définitivement de l'historique AI.
Bien que vous ne puissiez pas récupérer le code généré précédemment à partir de l'historique AI, puisque le code est créé pour des widgets spécifiques, vous pouvez accéder aux invites utilisées pour les générer afin de régénérer un nouveau code à partir de vos invites historiques. Par exemple, vous avez peut-être accidentellement fermé votre navigateur alors que vous travailliez sur une nouvelle image d'arrière-plan, ou décidé d'utiliser un texte généré par l'IA qui a été supprimé. AI History vous permet de récupérer et d'utiliser les invites et le contenu jusqu'à 90 jours dans le passé.

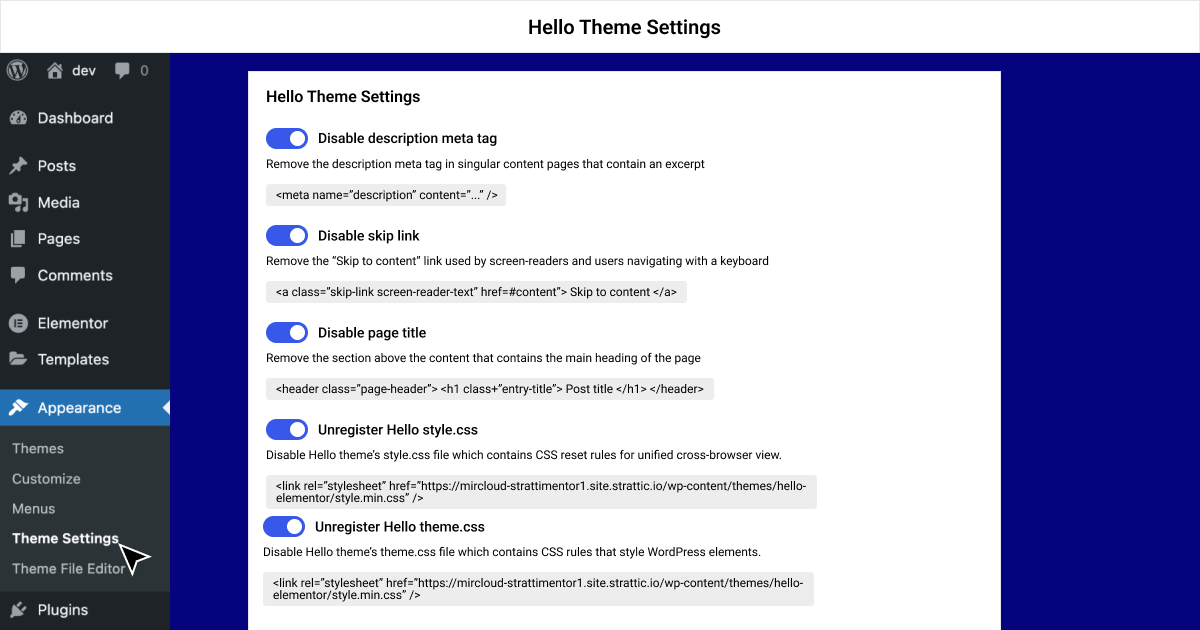
Personnaliser les paramètres du thème avec Hello Theme 2.9
Vous pouvez désormais affiner les paramètres de votre thème Hello, améliorant ainsi les performances de votre site Web en fonction de vos besoins spécifiques. Hello Theme 2.9 introduit une variété de fonctionnalités intéressantes qui améliorent la navigation, la lisibilité, le référencement et bien plus encore. Avec cette version, il n'est plus nécessaire de modifier le code du thème pour éviter des paramètres redondants ou non pertinents. Au lieu de cela, visitez la nouvelle page Paramètres du tableau de bord WordPress où vous pouvez désactiver des fonctionnalités telles que les balises méta de description, les liens de saut, les titres de page et autres. La désactivation de ces fonctionnalités réduit la taille de votre site Web et élimine les CSS inutilisés.
Améliorez l'expérience des visiteurs, le temps de chargement et profitez d'une plus grande flexibilité de conception
Elementor 3.17 introduit plusieurs fonctionnalités pour améliorer l'expérience utilisateur et les performances du site Web. Une fonctionnalité importante est le chargement AJAX pour les grilles de boucles, permettant des transitions de contenu fluides sans recharger la page entière. De plus, les optimisations du chargement des images et le chargement des ressources Gutenberg augmentent la vitesse de votre site. Le nouveau widget de notation fournit des échelles de notation visuelles flexibles et le Mega Menu inclut désormais un défilement horizontal. Elementor AI propose également un panneau d'historique de l'IA, vous donnant accès aux invites précédentes et au contenu généré. De plus, la mise à jour de Hello Theme vers la version 2.9 permet aux utilisateurs de mieux contrôler les fonctionnalités du site Web, y compris la possibilité de désactiver certaines fonctionnalités intégrées.
Faites-nous savoir quelle fonctionnalité vous intéresse le plus dans la section commentaires !
