Elementor 3.17의 새로운 기능 – AJAX, 더 빠른 웹 사이트 등을 통해 방문자 경험 향상
게시 됨: 2023-11-01이 버전에서는 전체 페이지를 다시 로드하지 않고도 페이지 매김을 변경할 수 있는 루프 그리드용 AJAX 로딩이 도입되었습니다. 또한 이미지 로딩을 최적화하여 사이트 성능을 향상시킵니다. 새로운 등급 위젯은 사용자 정의 SVG를 업로드하고 등급 척도를 선택할 수 있는 유연성을 확장합니다. 또한 메가 메뉴 개선으로 "햄버거 레이아웃"으로 최소화되지 않는 메뉴에 대한 가로 스크롤이 가능해졌습니다.
Hello Theme는 버전 2.9로 업데이트되었으며, 내장된 테마 기능을 비활성화하여 사이트 성능을 향상시킬 수 있는 새로운 설정 페이지를 제공합니다.

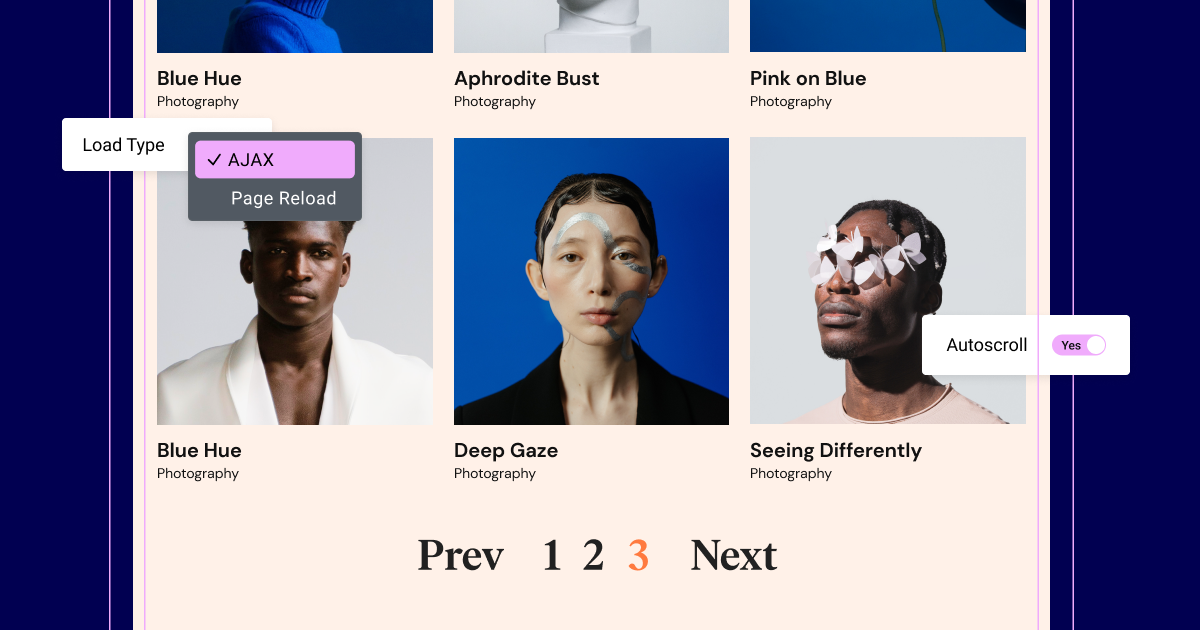
[PRO] 루프 그리드용 AJAX 소개 – 원활한 콘텐츠 로딩을 위한
GitHub에서 네 번째로 가장 많이 요청된 기능인 루프 그리드용 AJAX 로딩을 선보이게 되어 기쁘게 생각합니다. 비동기식 JavaScript 및 XML을 의미하는 AJAX는 전체 페이지를 다시 로드하지 않고도 루프 그리드에 새 콘텐츠를 로드하여 사이트 방문자 경험을 더욱 원활하게 만듭니다.
AJAX 루프 그리드 페이지 매김
이제 방문자는 전체 페이지를 다시 로드하지 않고도 목록 페이지 간에 전환할 수 있습니다. 루프 그리드의 페이지 매기기 요소를 클릭하면 그리드의 콘텐츠만 다시 로드되므로 방문자가 제품이나 게시물 목록을 탐색하는 데 더 원활한 경험이 가능해집니다. AJAX 페이지 매김은 또한 목록의 각 페이지에 고유한 URL 매개변수를 할당하므로 방문자가 특정 목록 페이지에 대한 링크를 더 쉽게 저장하거나 공유할 수 있습니다. 예를 들어, 레시피 블로그를 구축하는 경우 방문자는 쉽게 레시피 목록을 탐색하고 자신이 좋아하는 레시피가 포함된 페이지에 대한 링크를 공유하거나 저장할 수 있습니다.
"자동 스크롤" 컨트롤은 AJAX 로딩의 또 다른 기능입니다. 자동 스크롤을 활성화하면 방문자가 페이지 매김을 변경할 때 자동으로 그리드 상단으로 스크롤됩니다. 분류 필터를 사용하는 경우 자동 스크롤 효과에 오프셋 값을 설정하여 필터 표시줄을 계속 볼 수 있습니다.
루프 그리드 및 게시물 위젯에 대한 개별 페이지 매김
이전 버전에서는 목록의 페이지 매김을 변경하면 같은 페이지에 있는 다른 목록의 페이지 매김에 영향을 미쳤습니다. 예를 들어 루프 그리드와 게시물 위젯이 모두 같은 페이지에 배치된 경우 그 중 하나의 세 번째 페이지를 선택하면 두 번째 페이지의 세 번째 페이지도 로드됩니다. 그러나 개별 페이지 매김 기능을 사용하면 방문자는 이제 페이지의 다른 루프 그리드 및 게시물 위젯에 영향을 주지 않고 목록의 페이지 매김을 변경할 수 있습니다. 예를 들어 레시피 블로그에서는 모든 게시물 목록을 표시하는 루프 그리드 또는 게시물 위젯과 함께 채식 요리법을 표시하는 루프 그리드를 추가할 수 있습니다. 방문자는 포스트 위젯이나 루프 그리드의 페이지 매김을 독립적으로 변경할 수 있습니다.

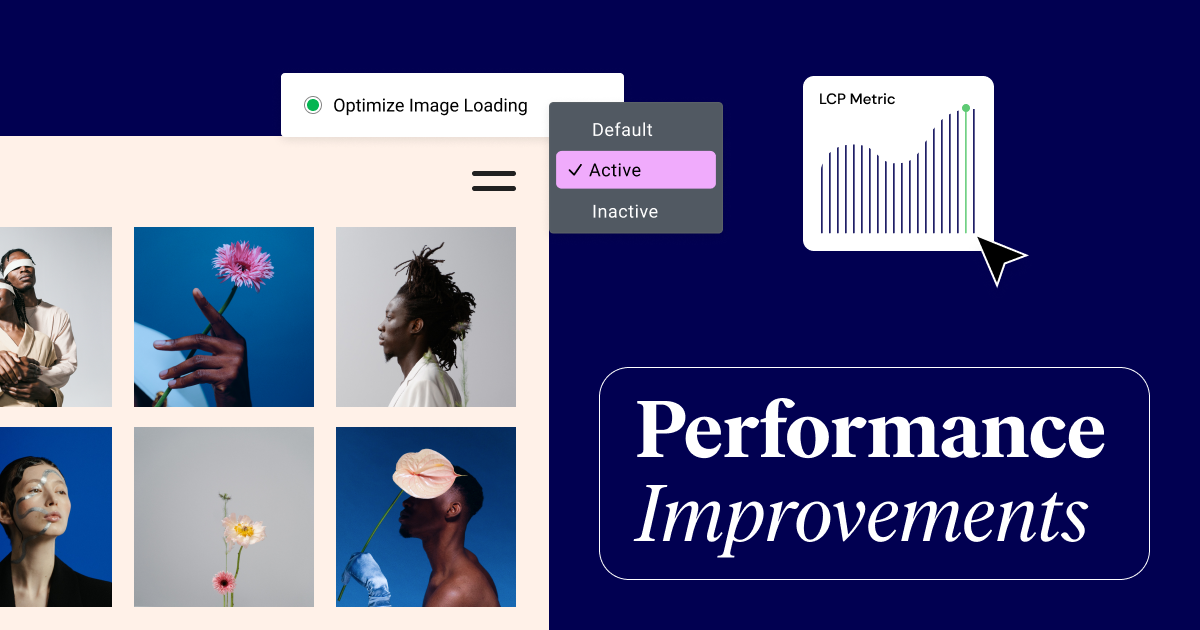
더 빠른 LCP로 웹사이트 성능 향상
Elementor 3.17은 웹 사이트의 로딩 시간을 단축하는 두 가지 기능을 통해 사이트를 더욱 빠르게 만듭니다.
이미지 로딩 최적화
이 버전의 첫 번째 성능 업데이트는 Elementor가 구축한 웹사이트의 성능을 향상할 수 있는 기회를 식별하기 위한 Elementor와 Chrome의 파트너십의 결과입니다. 협업에는 Chrome 사용자 경험 보고서 및 핵심 웹 바이탈 기술 보고서와 같은 Google 도구 활용이 포함됩니다. 이러한 도구를 사용한 결과 중 하나는 Elementor의 핵심 플러그인에 "이미지 로딩 최적화" 기능을 제공하기로 한 Google의 결정입니다.
이 실험적 기능은 페이지의 이미지 배치에 따라 이미지 로딩의 우선순위를 지정하여 프런트엔드 속도를 향상시킵니다. 뷰포트에서 콘텐츠가 포함된 가장 큰 페인트 요소인 "LCP 이미지"일 가능성이 가장 높은 이미지를 감지하고 우선순위 힌트를 사용하여 로드 우선순위를 지정합니다.
또한 실험에서는 처음에 뷰포트에 표시되지 않은 이미지에 지연 로딩을 적용하고 해당 이미지가 표시되면 로드합니다. 이러한 변경 사항은 페이지의 복잡성에 따라 LCP Core Web Vital 지표를 5-10% 향상시킵니다. 따라서 이미지가 많은 페이지는 훨씬 더 큰 성능 향상을 누릴 수 있습니다. 이 기능은 LCP 감지 업데이트가 포함되지 않은 이전 버전의 WordPress에서 실행되는 Elementor 웹 사이트에서도 작동합니다.
구텐베르크 자산 로딩
두 번째 성능 업데이트는 사용하지 않을 때 구텐베르그 스타일과 스크립트를 제외하여 사이트의 프런트엔드 속도를 향상시킵니다. 이 실험은 페이지를 생성하거나 해당 콘텐츠를 생성하는 데 구텐베르그가 사용되지 않은 시기를 감지하여 사이트의 LCP 측정항목을 개선합니다. 이를 통해 Elementor는 불필요한 코드 로드를 피할 수 있습니다.

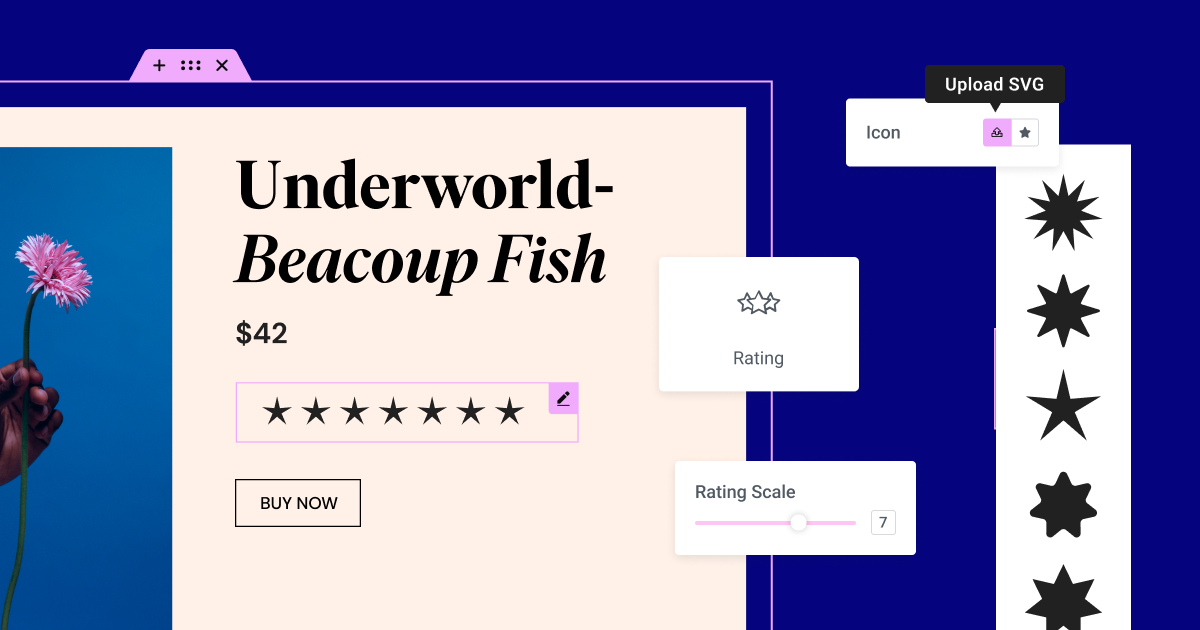
디자인 유연성을 위한 새로운 평가 위젯
Elementor 3.17에는 새로운 평가 위젯이 도입되어 제품, 콘텐츠 등에 대한 시각적 평가 척도를 개인화할 수 있는 더 많은 유연성을 제공합니다. Font Awesome 아이콘을 사용하거나 자신만의 SVG를 업로드하여 평가를 시각적으로 표현할 수 있습니다. 예를 들어, 음악 리뷰의 경우 SVG를 사용하여 새 앨범에 골든 레코드 5개 중 5개 등급을 부여할 수 있습니다.
평점 위젯은 별점 위젯에서 사용할 수 있는 평점 척도의 범위를 확장합니다. 0-5 또는 0-10 척도로 제한되는 대신 이제 0에서 요구 사항에 맞는 숫자까지 평가 척도를 설정할 수 있습니다. 예를 들어, 앨범에 3점 만점에 3점, 골든 레코드 7점 만점에 7점을 부여할 수 있습니다. 사용 편의성을 위해 등급 척도 드롭다운이 범위로 대체되었습니다.
또한 평가 위젯은 향상된 스키마 속성을 통해 사이트의 SEO 순위를 향상시킵니다. 이는 위젯 패널의 별점 위젯을 대체하지만 사이트의 기존 별점은 영향을 받지 않습니다.


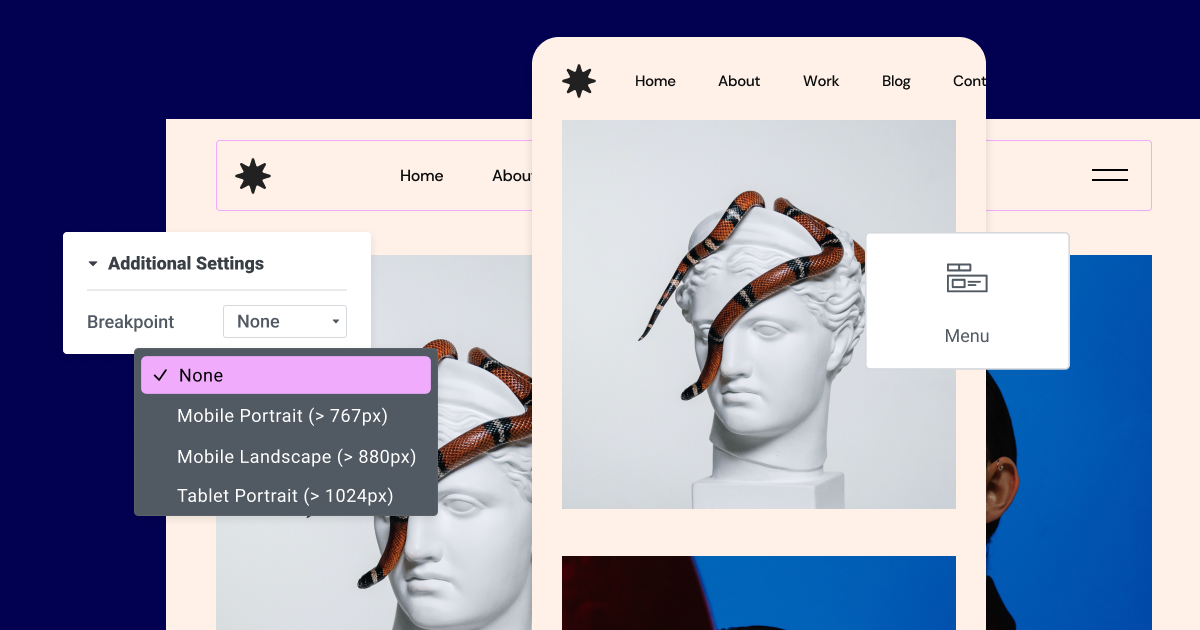
메뉴 위젯의 가로 스크롤
Elementor 3.17은 메뉴를 만들 때 더 많은 디자인 유연성을 제공합니다. 지금까지는 방문자가 뷰포트의 크기를 변경하면 메뉴의 크기가 '드롭다운 레이아웃'('햄버거 메뉴'라고도 함)으로 조정되었습니다. 메뉴 위젯에 대한 새로운 업데이트를 사용하면 반응형 설정으로 이동하여 "중단점"이라는 드롭다운 메뉴를 열고 "없음"을 선택하여 메뉴 크기 조정을 방지할 수 있습니다.
반응형 크기 조정을 비활성화하면 메뉴가 뷰포트보다 더 넓어지는 상황이 발생할 수 있습니다. 많은 경우 이로 인해 일부 메뉴 항목이 다음 줄로 떨어질 수 있습니다. 이를 방지하기 위해 3.17에는 가로 스크롤을 활성화하는 기능도 포함되어 있습니다. 활성화하면 메뉴는 모든 장치에서 원래 디자인을 유지하며 방문자가 디자인을 방해하지 않고 메뉴 항목을 가로로 스크롤할 수 있습니다.

접근성 개선
- 팝업: 팝업 내에서 포커스를 받을 수 있는 다른 요소 대신 처음에 팝업 닫기 버튼에 포커스를 두어 액세스 가능한 탐색 옵션을 활성화할 때 포커스 관리를 개선합니다.
- 목차 위젯: 목차 위젯의 최소화/최대화 버튼이 보조 기술을 사용하는 방문자를 위한 대화형 요소임을 나타냅니다.
- 진행률 표시줄 위젯: 화면 판독기가 라벨을 해당 진행률 표시줄과 올바르게 연결할 수 있도록 허용합니다.
- 비디오 재생 목록 위젯: 비디오 재생 목록 위젯의 다양한 요소에 사용자 정의 HTML 태그를 할당합니다.
- 중첩된 아코디언 위젯: 키보드 탐색을 사용하는 방문자의 아코디언 레이아웃 접근성을 향상합니다.

추가 업데이트
- 반응형 템플릿 디자인: 추가 중단점을 사용하여 템플릿의 반응형 디자인에 대한 변경 사항을 올바르게 표시하는 기능을 향상합니다. 테마 빌더에서 편집할 때 템플릿에 대한 변경 사항을 확인하기 위해 더 이상 CSS를 다시 생성할 필요가 없습니다. 변경 사항은 웹사이트의 편집기와 프런트엔드에 반영됩니다.
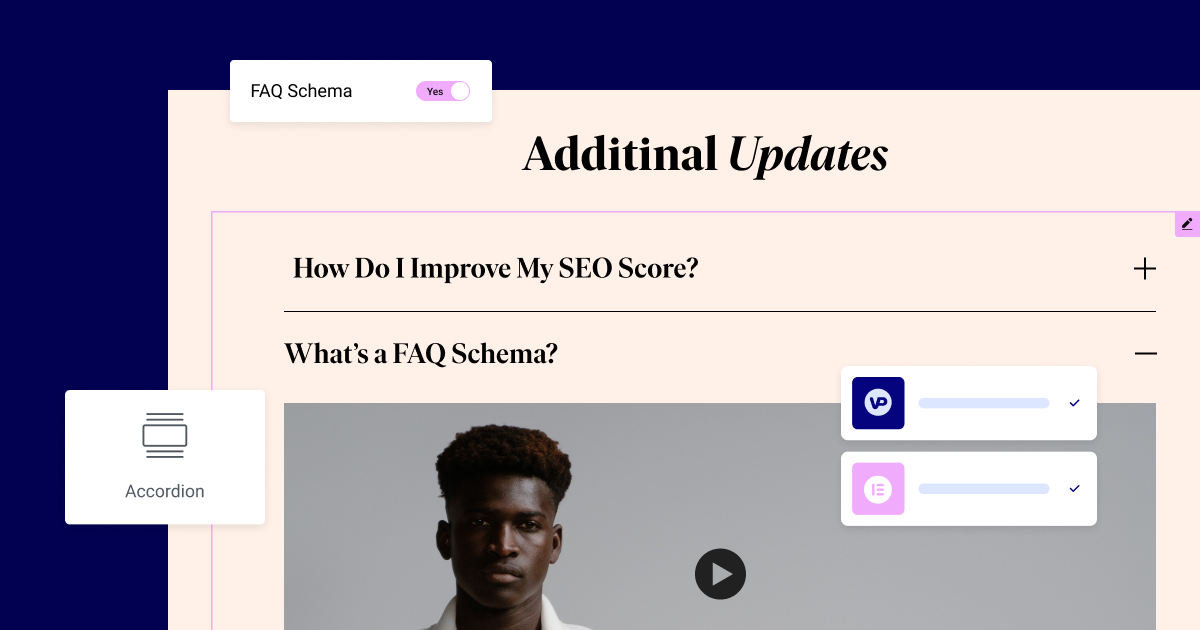
- Accordion Widget FAQ Schema: FAQ 스키마 컨트롤을 추가하여 콘텐츠의 SEO 호환성을 향상시킵니다. FAQ 스키마는 질문과 답변 목록이 포함된 페이지 코드에 특수 마크업을 추가합니다. 검색 엔진은 이 마크업을 읽고 이를 사용하여 풍부한 코드를 생성할 수 있습니다.
- VideoPress 통합: VideoPress를 Elementor 사이트에 원활하게 통합합니다. 자체 호스팅 비디오, 다양한 장치 유형에서 재생할 수 있도록 트랜스코딩된 비디오 파일, 장치 화면 크기 및 사용 가능한 대역폭을 기반으로 한 적응형 스트리밍, 비공개 비디오 인증 기능 등 VideoPress가 제공하는 모든 기능을 즐겨보세요.

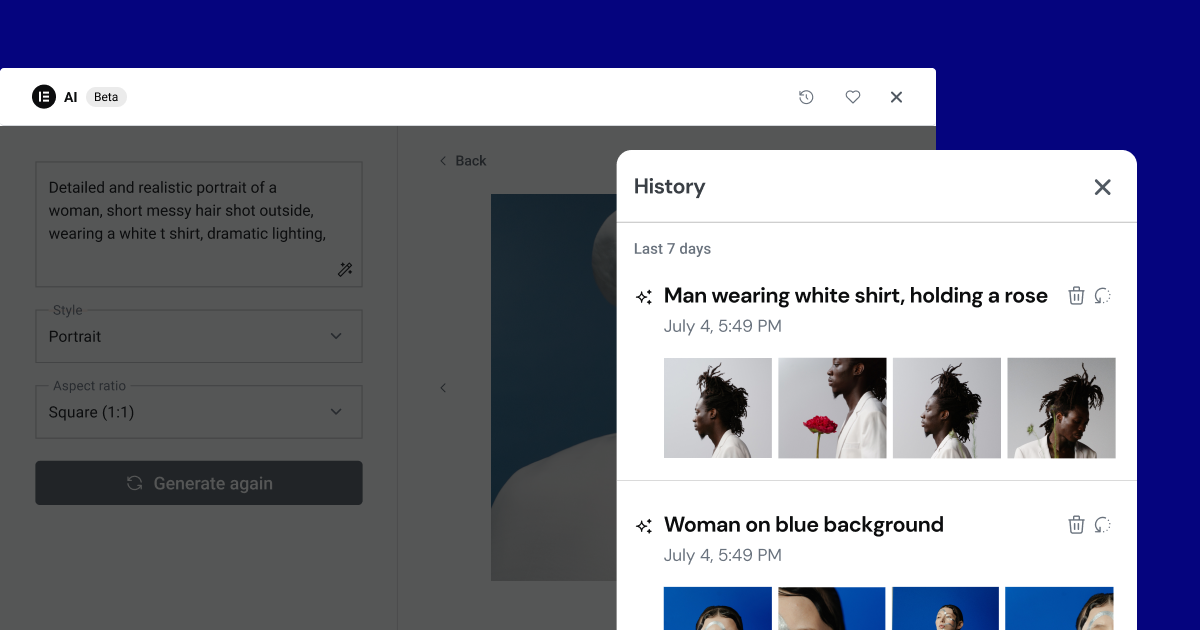
[엘리멘터 AI] AI 히스토리 – AI 생성 콘텐츠 복원
Elementor 3.17은 AI 기록 기능을 통해 Elementor AI의 작업 흐름을 향상시킵니다. 이 기능은 이전에 사용된 프롬프트와 프롬프트에서 생성된 이미지 또는 텍스트를 표시합니다. 프롬프트와 생성된 콘텐츠를 복원하여 중단한 부분부터 다시 시작할 수 있습니다. AI로 콘텐츠를 계속 편집하거나, 사이트에서 사용하거나, AI 기록에서 영구적으로 삭제할 수 있습니다.
AI 기록에서 이전에 생성된 코드를 검색할 수는 없지만 코드는 특정 위젯에 대해 생성되므로 생성하는 데 사용되는 프롬프트에 액세스하여 기록 프롬프트에서 새 코드를 다시 생성할 수 있습니다. 예를 들어, 새로운 배경 이미지를 작업하는 동안 실수로 브라우저를 닫았거나 폐기된 AI 생성 텍스트를 사용하기로 결정했을 수 있습니다. AI History를 사용하면 과거 최대 90일까지의 프롬프트와 콘텐츠를 검색하고 사용할 수 있습니다.

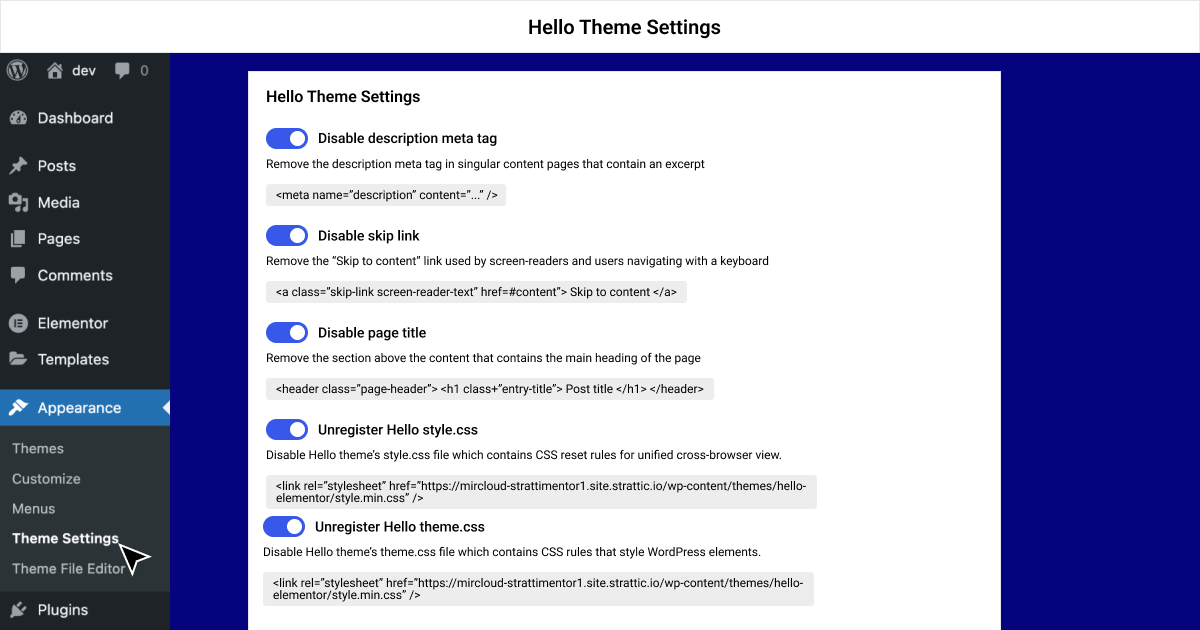
Hello Theme 2.9로 테마 설정 사용자 정의
이제 Hello 테마 설정을 세부적으로 조정하여 특정 요구 사항에 따라 웹사이트 성능을 향상시킬 수 있습니다. Hello Theme 2.9에는 탐색, 가독성, SEO 등을 향상시키는 다양하고 흥미로운 기능이 도입되었습니다. 이 버전에서는 중복되거나 관련 없는 설정을 피하기 위해 더 이상 테마 코드를 변경할 필요가 없습니다. 대신 설명 메타 태그, 링크 건너뛰기, 페이지 제목 등과 같은 기능을 비활성화할 수 있는 WordPress 대시보드의 새로운 설정 페이지를 방문하세요. 이러한 기능을 비활성화하면 웹 사이트 크기가 줄어들고 사용하지 않는 CSS가 제거됩니다.
방문자 경험, 로딩 시간을 개선하고 더 많은 디자인 유연성을 누리세요
Elementor 3.17에는 사용자 경험과 웹 사이트 성능을 향상시키는 몇 가지 기능이 도입되었습니다. 중요한 기능은 루프 그리드용 AJAX 로딩으로, 전체 페이지를 다시 로드하지 않고도 콘텐츠를 원활하게 전환할 수 있습니다. 또한 이미지 로딩 최적화 및 Gutenberg 자산 로딩은 사이트 속도를 향상시킵니다. 새로운 등급 위젯은 유연한 시각적 등급 척도를 제공하며 이제 메가 메뉴에 가로 스크롤 기능이 포함됩니다. Elementor AI에는 AI 기록 패널도 포함되어 있어 이전 프롬프트와 생성된 콘텐츠에 액세스할 수 있습니다. 또한 버전 2.9로 업데이트된 Hello Theme를 통해 사용자는 특정 내장 기능을 비활성화하는 옵션을 포함하여 웹사이트 기능을 더 효과적으로 제어할 수 있습니다.
댓글 섹션에서 가장 기대되는 기능을 알려주세요!
