Elementor 3.17 の新機能 – AJAX、より高速な Web サイトなどで訪問者のエクスペリエンスを向上
公開: 2023-11-01このバージョンでは、待望の AJAX Loading for Loop Grids が導入されており、ページ全体を再ロードせずにページネーションを変更できるようになります。 また、画像の読み込みも最適化され、サイトのパフォーマンスが向上します。 新しい評価ウィジェットを使用すると、カスタム SVG をアップロードして任意の評価スケールを選択できる柔軟性が拡張されます。 さらに、メガ メニューの機能強化により、「ハンバーガー レイアウト」に最小化されないメニューの水平スクロールが可能になります。
Hello テーマはバージョン 2.9 に更新され、組み込みのテーマ機能を無効にしてサイトのパフォーマンスを向上できる新しい [設定] ページが追加されました。

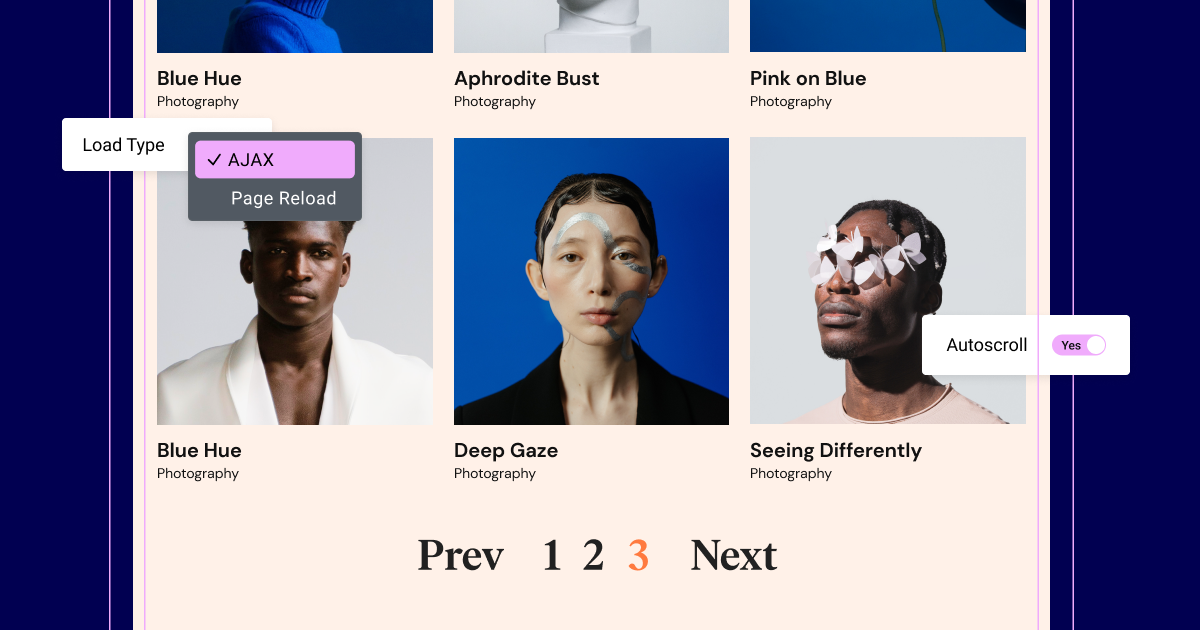
[PRO] ループ グリッド用の AJAX の導入 – シームレスなコンテンツの読み込みのために
GitHub で 4 番目にリクエストの多かった機能、ループ グリッドの AJAX 読み込みを紹介できることを嬉しく思います。 AJAX は、Asynchronous JavaScript and XML の略で、ページ全体を再読み込みせずにループ グリッドに新しいコンテンツを読み込むことで、サイトの訪問者エクスペリエンスをよりスムーズにします。
AJAX ループ グリッド ページネーション
訪問者は、ページ全体をリロードしなくても、リスティングのページ間を切り替えることができるようになりました。 ループ グリッドのページネーション要素をクリックすると、グリッドのコンテンツがリロードされるだけで、訪問者が製品や投稿のリストを閲覧する際のエクスペリエンスがよりスムーズになります。 また、AJAX ページネーションでは、リスティングの各ページに独自の URL パラメータが割り当てられるため、訪問者が特定のリスティング ページへのリンクを保存したり共有したりすることが容易になります。 たとえば、レシピ ブログを構築している場合、訪問者はレシピのリストを簡単に参照し、気に入ったレシピを紹介するページへのリンクを共有または保存できます。
「自動スクロール」コントロールは、AJAX 読み込みのもう 1 つの機能です。 自動スクロールを有効にすると、訪問者がページネーションを変更したときにグリッドの一番上まで自動的にスクロールします。 分類フィルターを使用している場合は、自動スクロール効果にオフセット値を設定して、フィルター バーを表示したままにすることができます。
ループグリッドとポストウィジェットの個別のページネーション
以前のバージョンでは、リストのページネーションを変更すると、同じページ上の他のリストのページネーションに影響がありました。 たとえば、ループ グリッドと投稿ウィジェットの両方が同じページに配置されている場合、そのうちの 1 つの 3 ページ目を選択すると、2 番目のページの 3 ページもロードされます。 ただし、個別のページネーション機能を使用すると、訪問者はページ上の他のループ グリッドや投稿ウィジェットに影響を与えることなく、リストのページネーションを変更できるようになりました。 たとえば、レシピ ブログでは、すべての投稿のリストを表示するループ グリッドまたは投稿ウィジェットの横にベジタリアン レシピを表示するループ グリッドを追加できます。 訪問者は、ポスト ウィジェットまたはループ グリッドのページネーションを個別に変更できます。

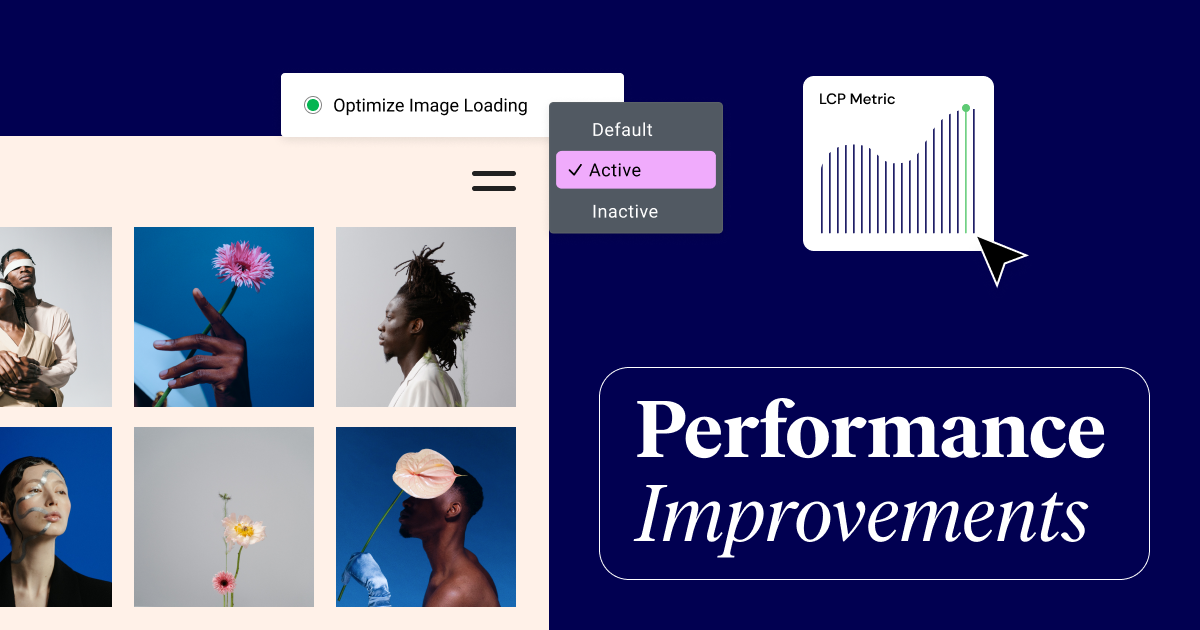
高速な LCP で Web サイトのパフォーマンスを向上
Elementor 3.17 は、Web サイトの読み込み時間を大幅に短縮する 2 つの機能により、サイトをさらに高速化します。
画像の読み込みを最適化する
このバージョンの最初のパフォーマンス アップデートは、Elementor が構築した Web サイトのパフォーマンスを向上させる機会を特定するための Elementor と Chrome のパートナーシップの成果です。 このコラボレーションには、Chrome User Experience Report や Core Web Vitals Technology Report などの Google ツールの利用が含まれます。 これらのツールを使用した結果の 1 つは、「画像読み込みの最適化」機能を Elementor のコア プラグインに提供するという Google の決定です。
この実験的な機能は、ページ上の画像の配置に基づいて画像の読み込みに優先順位を付けることで、フロントエンドの速度を向上させます。 どのイメージがビューポート内で最もコンテンツの多いペイント要素である「LCP イメージ」である可能性が最も高いかを検出し、優先度のヒントを使用してそのロードに優先順位を付けます。
この実験では、最初はビューポートに表示されていなかった画像にも遅延読み込みを適用し、ビューポートに表示されたときにそれらを読み込みます。 これらの変更により、ページの複雑さに応じて、LCP Core Web Vital メトリクスが 5 ~ 10% 改善されます。 そのため、画像の多いページのパフォーマンスがさらに向上します。 この機能は、LCP 検出アップデートが含まれていない古いバージョンの WordPress で実行されている Elementor Web サイトでも動作します。
Gutenberg アセットの読み込み
2 番目のパフォーマンス更新では、使用されていない場合に Gutenberg スタイルとスクリプトを除外することで、サイトのフロントエンドの速度が向上します。 この実験では、ページの作成やコンテンツの生成に Gutenberg が使用されなかった時期を検出することで、サイトの LCP メトリクスを改善します。 これにより、Elementor は不要なコードのロードを回避できます。

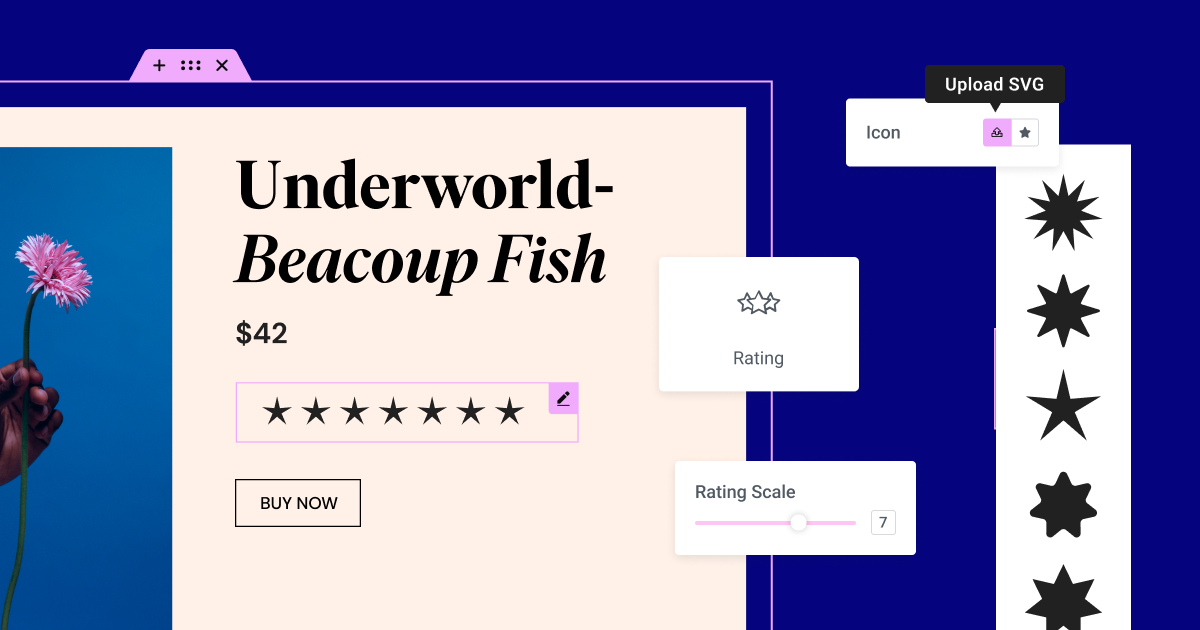
設計の柔軟性を高める新しい評価ウィジェット
Elementor 3.17 では新しい評価ウィジェットが導入され、製品やコンテンツなどの視覚的な評価スケールをより柔軟にカスタマイズできるようになりました。 Font Awesome アイコンを使用するか、独自の SVG をアップロードすることで、評価を視覚的に表現できます。 たとえば、音楽レビューの場合、SVG を使用して新しいアルバムに 5 つのゴールデン レコード中 5 の評価を与えることができます。
評価ウィジェットは、星評価ウィジェットで利用できる評価スケールの範囲を拡張します。 0 ~ 5 または 0 ~ 10 のスケールに限定されるのではなく、要件に合わせて 0 から任意の数値までの評価スケールを設定できるようになりました。 たとえば、アルバムに 3 段階中 3 または 7 段階中 7 のゴールデン レコード評価を与えることができます。 使いやすくするために、評価スケールのドロップダウンが範囲に置き換えられました。
さらに、評価ウィジェットは、改善されたスキーマ属性によりサイトの SEO ランキングを強化します。 これはウィジェット パネルの星評価ウィジェットを置き換えますが、サイト上の既存の星評価は影響を受けません。


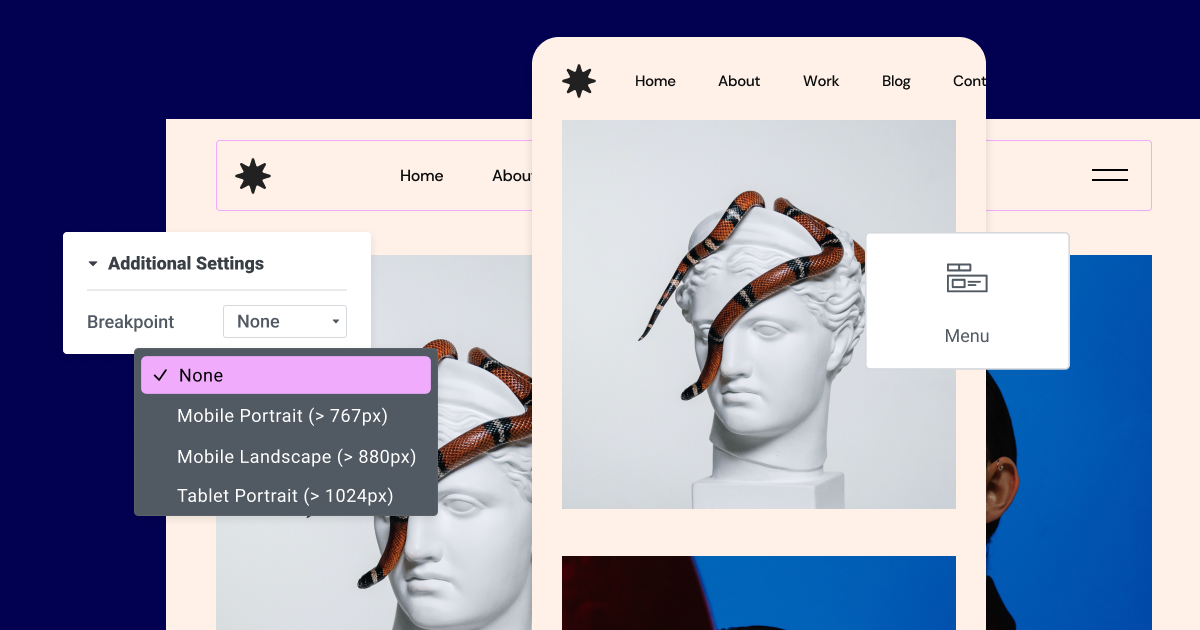
メニューウィジェットの横スクロール
Elementor 3.17 では、メニューを構築する際のデザインの柔軟性がさらに高まりました。 これまで、訪問者がビューポートのサイズを変更すると、メニューは「ドロップダウン レイアウト」 (「ハンバーガー メニュー」とも呼ばれます) にサイズ変更されていました。 メニュー ウィジェットの新しい更新により、レスポンシブ設定に移動し、「ブレークポイント」というラベルのドロップダウン メニューを開いて「なし」を選択することで、メニューのサイズが変更されないようにすることができます。
レスポンシブなサイズ変更を無効にすると、メニューがビューポートよりも広くなる状況が発生する可能性があります。 多くの場合、これによりメニュー項目の一部が次の行にドロップされることがあります。 これを防ぐために、3.17 には水平スクロールを有効にする機能も含まれています。 有効にすると、メニューはどのデバイスでも元のデザインを維持し、訪問者はデザインを損なうことなくメニュー項目を水平にスクロールできるようになります。

アクセシビリティの向上
- ポップアップ: アクセシブル ナビゲーション オプションを有効にするとき、最初にポップアップ内の他のフォーカス可能な要素ではなくポップアップの閉じるボタンに焦点を当てることで、フォーカス管理が改善されました。
- 目次ウィジェット: 目次ウィジェットの最小化/最大化ボタンが、支援技術を使用する訪問者にとってのインタラクティブな要素であることを示します。
- プログレス バー ウィジェット: スクリーン リーダーがラベルを対応するプログレス バーに正しく関連付けられるようにします。
- ビデオ プレイリスト ウィジェット: カスタム HTML タグをビデオ プレイリスト ウィジェットのさまざまな要素に割り当てます。
- ネストされたアコーディオン ウィジェット: キーボード ナビゲーションを使用する訪問者に対するアコーディオン レイアウトのアクセシビリティを向上させます。

追加のアップデート
- レスポンシブ テンプレート デザイン: 追加のブレークポイントを使用して、テンプレートのレスポンシブ デザインに加えられた変更を正しく表示する機能を向上させます。 テーマ ビルダーで編集するときに、テンプレートに加えた変更を確認するために CSS を再生成する必要がなくなりました。 変更は Web サイトのエディターとフロントエンドに反映されます。
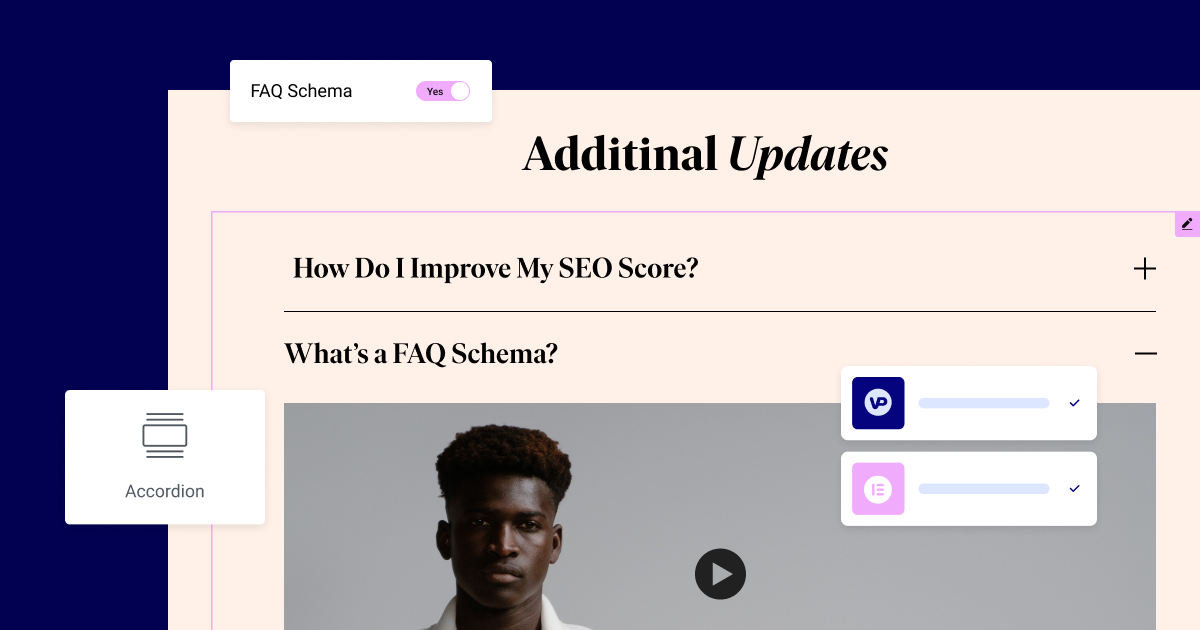
- アコーディオン ウィジェット FAQ スキーマ: FAQ スキーマ コントロールを追加して、コンテンツの SEO 互換性を向上させます。 FAQ スキーマは、質問と回答のリストを含む特殊なマークアップをページのコードに追加します。 検索エンジンはこのマークアップを読み取り、それを使用してリッチ コードを生成できます。
- VideoPress の統合: VideoPress を Elementor サイトにシームレスに統合します。 セルフホストビデオ、さまざまなデバイスタイプで再生するためのトランスコードされたビデオファイル、デバイスの画面サイズと利用可能な帯域幅に基づく適応型ストリーミング、プライベートビデオの認証機能など、VideoPress が提供するすべての機能をお楽しみください。

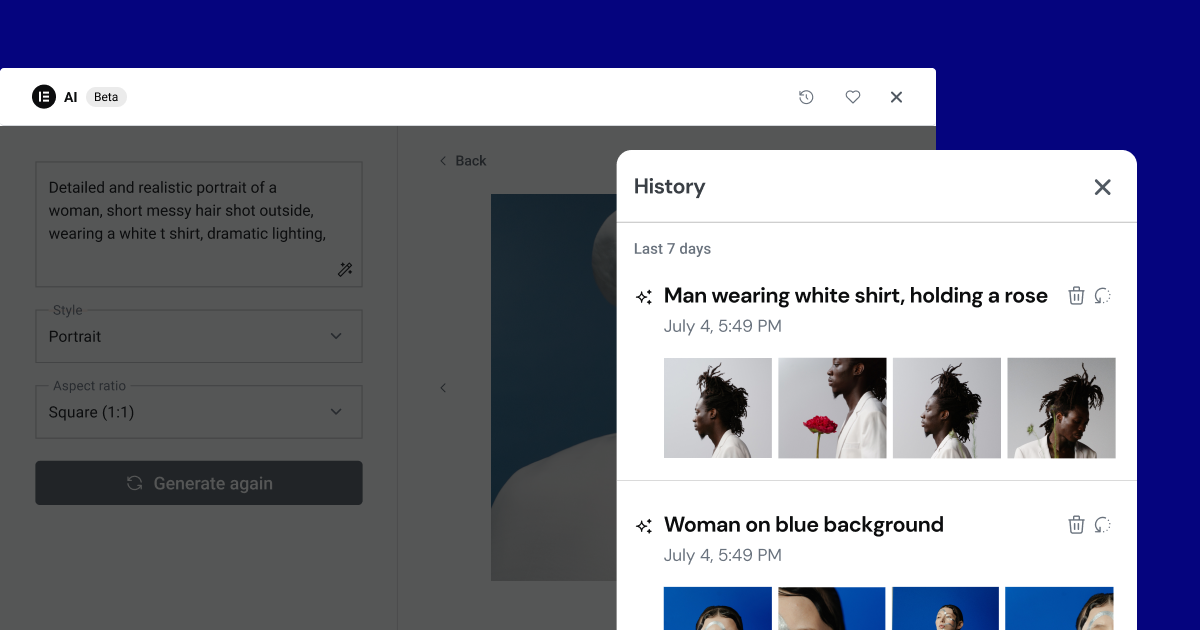
[Elementor AI] AI 履歴 – AI で生成されたコンテンツの復元
Elementor 3.17 は、AI 履歴機能により Elementor AI のワークフローを強化します。 この機能は、以前に使用したプロンプトと、それらが生成した画像またはテキストを表示します。 プロンプトとその生成されたコンテンツを復元して、中断したところから再開できるようにします。 AI を使用してコンテンツの編集を続けることも、サイトで使用することも、AI 履歴から完全に削除することもできます。
AI 履歴から以前に生成されたコードを取得することはできませんが、コードは特定のウィジェット用に作成されるため、その生成に使用されたプロンプトにアクセスして、履歴プロンプトから新しいコードを再生成できます。 たとえば、新しい背景画像の作業中に誤ってブラウザを閉じたり、AI が生成したテキストを使用することにしたのですが、破棄された可能性があります。 AI 履歴を使用すると、過去 90 日間までのプロンプトとコンテンツを取得して使用できます。

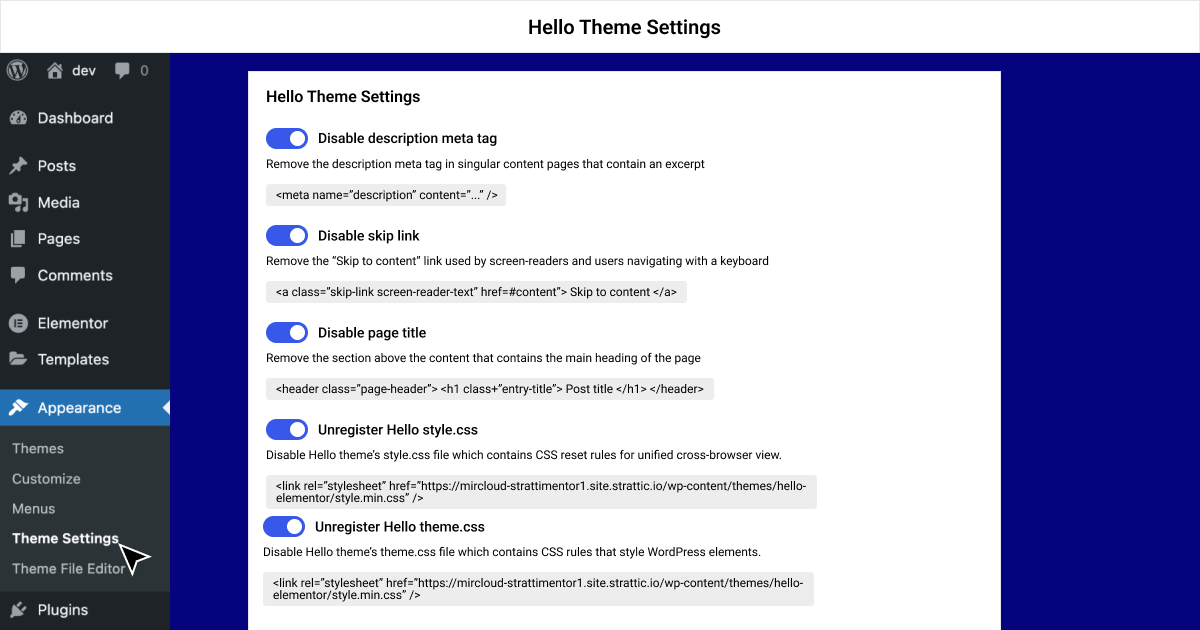
Hello テーマ 2.9 でテーマ設定をカスタマイズする
Hello テーマの設定を微調整して、特定の要件に基づいて Web サイトのパフォーマンスを向上できるようになりました。 Hello Theme 2.9 では、ナビゲーション、読みやすさ、SEO などを強化するさまざまなエキサイティングな機能が導入されています。 このバージョンでは、冗長または無関係な設定を避けるためにテーマのコードを変更する必要がなくなりました。 代わりに、WordPress ダッシュボードの新しい設定ページにアクセスして、説明メタ タグ、スキップ リンク、ページ タイトルなどの機能を無効にすることができます。 これらの機能を無効にすると、Web サイトのサイズが小さくなり、未使用の CSS が排除されます。
訪問者のエクスペリエンスと読み込み時間を改善し、デザインの柔軟性をさらに高めます
Elementor 3.17 では、ユーザー エクスペリエンスと Web サイトのパフォーマンスを向上させるためのいくつかの機能が導入されています。 重要な機能は、ループ グリッドの AJAX 読み込みで、ページ全体を再読み込みすることなくスムーズなコンテンツの移行を可能にします。 さらに、画像読み込みの最適化と Gutenberg アセット読み込みにより、サイトの速度が向上します。 新しい評価ウィジェットは柔軟な視覚的評価スケールを提供し、メガ メニューには水平スクロールが含まれるようになりました。 Elementor AI には AI 履歴パネルもあり、以前のプロンプトや生成されたコンテンツにアクセスできます。 さらに、Hello テーマのバージョン 2.9 へのアップデートにより、ユーザーは特定の組み込み機能を無効にするオプションなど、Web サイトの機能をより詳細に制御できるようになります。
どの機能に最も興奮しているかをコメント欄で教えてください。
