Strategii de proiectare pentru site-uri web care nu sunt de comerț electronic: cum diferă acestea de site-urile de comerț electronic
Publicat: 2023-04-03Abordarea necesară pentru a construi un site web fără comerț electronic diferă de ceea ce este necesar pentru a crea site-uri web cu comerț electronic. Obiectivele fiecărui tip de site web sunt distincte, iar acest lucru modelează deciziile de design web. În acest articol, vom dezlega aspectele unice atât ale site-urilor de comerț electronic, cât și ale site-urilor non-e-commerce, ajutându-vă să creați proiecte de site-uri web mai utilizabile și memorabile.
Diferența dintre designul site-ului non-e-commerce și e-commerce
Site-urile web cu comerț electronic și cele fără ambele au în vedere un obiectiv sau o acțiune dorită pentru vizitator, dar aceste obiective diferă. Aceste distincții duc la diferențe considerabile în ceea ce privește modul în care ar trebui proiectat fiecare tip de site web. Să cercetăm cele mai semnificative diferențe dintre site-urile de comerț electronic și site-urile care nu sunt de comerț electronic.
Pagini de produse și design coș de cumpărături
Pentru site-urile de comerț electronic, paginile de produse și designul coșului de cumpărături sunt de o importanță centrală. Scopul altor pagini de pe site este, în general, acela de a împinge vizitatorii către paginile de produse, astfel încât aceștia să poată întreprinde acțiunea dorită: să facă o achiziție.
În acest scop, paginile de produse ar trebui să fie atrăgătoare din punct de vedere vizual și informative, oferind vizitatorilor detalii esențiale pentru a-și informa decizia de cumpărare, cum ar fi prețul, caracteristicile și specificațiile produsului. Imaginile de înaltă calitate, descrierile captivante și recenziile clienților ușor de accesat ajută la facilitarea deciziilor de cumpărare.
Coșul de cumpărături, pe de altă parte, ar trebui să ofere o experiență ușoară pentru utilizator, făcând finalizarea comenzii un proces fără efort.
Pe site-urile de comerț electronic, acestea sunt două dintre cele mai importante locații, care necesită cea mai mare atenție și efort. Pe site-urile care nu sunt de comerț electronic, acestea nici măcar nu există, indicând cât de diferite pot fi strategiile de design pentru aceste două tipuri de site-uri.
Optimizarea conversiilor
Când un vizitator ajunge pe un site de comerț electronic, există o acțiune pe care fiecare companie dorește să o ia: vrea să verifice sau să convertească. Am vorbit despre importanța centrală a paginilor de produse și a designului coșului de cumpărături pentru a ajuta la atragerea utilizatorilor către această acțiune, dar pe site-urile de comerț electronic, tot restul site-ului este, de asemenea, optimizat pentru a încuraja mai multe conversii.
Considerațiile privind optimizarea conversiilor pentru site-urile de comerț electronic includ:
- Testare A/B regulată pentru a îmbunătăți rata de conversie cu îmbunătățiri iterative în timp
- Viteze mari de încărcare a paginilor pentru a reduce ratele de respingere a site-ului
- Formulare optimizate, ușor de completat
- Navigare simplificată care facilitează găsirea rapidă a ceea ce caută clienților
Rolul branding-ului
În timp ce branding-ul este indispensabil pentru toate companiile, indiferent dacă au sau nu o componentă de comerț electronic, acesta joacă un rol deosebit de unic în designul site-ului web non-e-commerce. Site-urile de comerț electronic se pot diferenția prin oferta lor de produse, în timp ce site-urile care nu sunt de comerț electronic trebuie adesea să se bazeze mai mult pe o marcă puternică pentru diferențiere.
Site-urile care nu sunt de comerț electronic se pot baza pe branding pentru a ieși în evidență pe o piață aglomerată, pentru a transmite încredere, credibilitate și expertiză clienților, pentru a le face afacerile mai ușor de recunoscut și pentru a genera conexiuni emoționale cu publicul.
Crearea de conținut
Conținutul informativ de calitate este esențial în special pentru site-urile care nu sunt de comerț electronic, deoarece este de obicei principalul motor de trafic, contribuind în cele din urmă la mai multe conversii. Să aruncăm o privire la câteva exemple de site-uri web non-e-commerce pentru a vedea cum funcționează.
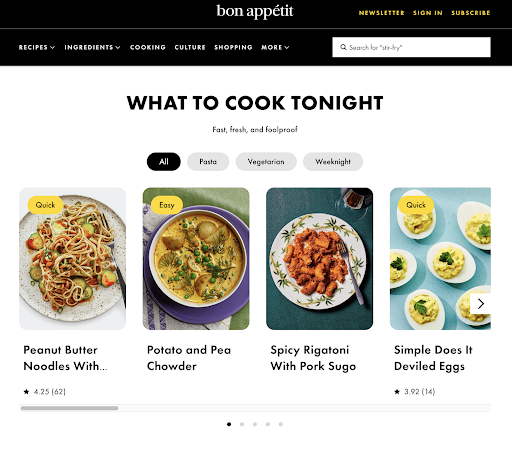
Luați în considerare exemplul publicației alimentare online populare Bon Appetit. Nu lipsesc blogurile culinare, dar Bon Appetit reușește să iasă în evidență și să se diferențieze prin conținut convingător, ușor de urmărit (în acest caz, rețete), pe care vizitatorii îl pot găsi convenabil în câteva clicuri. Împreună cu imagini de înaltă calitate, conținutul de pe Bon Appetit ajută la distingerea mărcii sale de conținutul mai conversațional, bricolaj, creat de alte bloguri populare culinare. 
Sursă
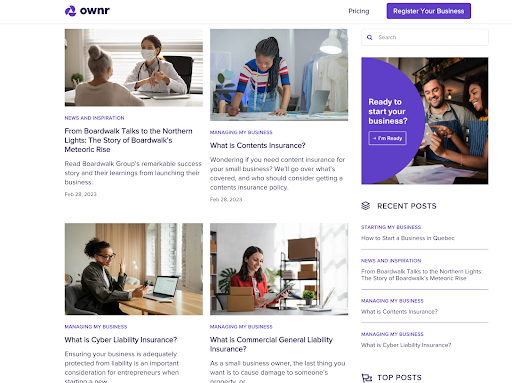
Un alt exemplu de site non-e-commerce este Ownr, care oferă servicii de înregistrare și încorporare a afacerilor. Deoarece acesta este un domeniu în care noii proprietari de afaceri au multe întrebări, este logic să creați conținut regulat pe blog pentru a genera trafic și interes pentru serviciile lor. 
Sursă
Pentru companiile care nu fac comerț electronic, conținutul este adesea principalul motor al interesului și al traficului, făcându-l un pilon esențial al designului web non-e-commerce.
Considerații de proiectare pentru site-urile web care nu sunt de comerț electronic
Deoarece site-urile de comerț electronic par să atragă cea mai mare atenție atunci când vine vorba de design web, poate fi ușor să presupunem că creatorii de site-uri web sunt menționați să fie utilizați în primul rând pentru a construi site-uri care vând produse. Cu toate acestea, majoritatea pot fi utilizate și ca constructori de site-uri web non-e-commerce.
De exemplu, Website Pro este un constructor de site-uri web cu drag and drop complet flexibil și personalizabil care nu este de comerț electronic, care poate fi folosit pentru a crea site-uri WordPress de marcă pentru clienții agenției dvs. de creație. Dacă doresc vreodată să adauge funcționalități de comerț electronic, WooCommerce poate fi adăugat în câteva clicuri.
Deci, ce sfaturi de design web ar trebui să știți pentru acele proiecte care nu sunt de comerț electronic? Iată preferatele noastre.
1. Design curat și simplu
Site-urile web care nu fac obiectul comerțului electronic trebuie să-și comunice mesajul în mod clar și eficient pentru a menține interesul publicului. Fără produse de vândut direct, aceste site-uri web trebuie să se asigure că vizitatorii pot naviga fără probleme prin conținut și pot găsi informațiile pe care le caută.
Pentru a obține un design curat și simplu, luați în considerare următoarele principii:
- Limitați utilizarea culorilor. Rămâneți la o paletă de culori coerentă, care să se alinieze cu identitatea mărcii dvs., mai degrabă decât să încorporeze diferite culori fără discernământ. Folosirea prea multor culori poate copleși vizitatorii și poate face site-ul web să pară aglomerat.
- Utilizați spațiul alb în mod strategic. Spațiul alb, termenul pentru zonele goale dintre elementele de design, ajută la crearea unui sentiment de echilibru și la îmbunătățirea lizibilității. De asemenea, atrage privirile utilizatorilor către cel mai important conținut.
- Alegeți fonturile cu înțelepciune. Selectați un font lizibil și simplu pentru corpul textului și asigurați-vă că există suficient contrast între text și culorile de fundal. Titlurile și subtitlurile ar trebui, de asemenea, să fie ușor de distins pentru un design curat.
- Creați o ierarhie logică de conținut. Împărțiți conținutul în secțiuni ușor de digerat și utilizați titluri și subtitluri clare pentru a ghida utilizatorii prin toate părțile site-ului web.
2. Considerații privind accesibilitatea
Fiind atent la accesibilitate, toți utilizatorii, inclusiv cei cu dizabilități, pot accesa și interacționa cu conținutul unui site web. Pentru a face site-urile web ale clienților care nu fac obiectul comerțului electronic mai accesibile, urmați aceste sfaturi:
- Includeți întotdeauna textul alternativ al imaginii. Alt text este o descriere a unei imagini care poate fi citită de cititorii de ecran, ajutând utilizatorii cu deficiențe de vedere (și crawlerele motoarelor de căutare) să înțeleagă conținutul.
- Utilizați textul link-ului descriptiv. Evitați textul de genul „clic aici” și, în schimb, furnizați o scurtă descriere a destinației către fiecare hyperlink.
- Implementați accesibilitatea tastaturii. Unii utilizatori navighează pe site-uri web folosind doar tastatura. Asigurați-vă că toate elementele interactive pot fi accesate și operate fără a fi nevoie de un mouse.
- Urmați Ghidurile privind accesibilitatea conținutului web (WCAG). Aceste linii directoare oferă un cadru recunoscut la nivel internațional pentru crearea de conținut web accesibil.
3. Utilizarea eficientă a îndemnurilor (CTA)
Este posibil ca site-urile web care nu fac parte din comerțul electronic să nu vândă produse, dar totuși au scopuri și obiective. Acestea ar putea fi pentru a încuraja utilizatorii să se înscrie pentru un buletin informativ, să descarce o carte electronică sau să rezerve o consultație pentru o afacere bazată pe servicii.

Designul web eficient, în special când vine vorba de CTA, poate ghida utilizatorii către acțiunea dorită. Folosiți aceste cele mai bune practici pentru îndemn pentru a stimula mai multe conversii:
- Utilizați un limbaj orientat spre acțiune. În timp ce rămâneți pe brand, optați pentru cuvinte care transmit un sentiment de urgență, cum ar fi „Descărcați acum” sau „Salvați locul de rezervare”.
- Faceți CTA-urile distinctive vizual. Indiferent de stilul de design, CTA-urile site-urilor dvs. care nu sunt de comerț electronic ar trebui să apară. Puteți realiza acest lucru folosind culori contrastante, tipografie îndrăzneață și spațiu alb amplu în jurul butonului sau frazei CTA.
- Plasați CTA în mod strategic. Poziționați-vă CTA-urile în locații proeminente, cum ar fi deasupra pliului de pe pagina de pornire, la sfârșitul tuturor postărilor de pe blog și în antetul sau subsolul site-ului. Experimentați cu diferite destinații de plasare și nu vă limitați neapărat la un singur CTA pe pagină.
- Testați și optimizați. S-ar putea să fii surprins de cât de mici modificări pot afecta conversiile. Cel mai bun mod de a descoperi modelele, copierea și plasările optime ale CTA pentru proiectele dvs. este să le modificați și să le testați continuu.
Considerații de proiectare pentru site-uri web cu comerț electronic
Designul site-ului de comerț electronic se referă la stimularea vânzărilor. În timp ce sfaturile de design de mai sus încă se aplică, accentul principal ar trebui să fie pe paginile de produse, designul coșului de cumpărături, gateway-uri de plată și securitate.
1. Design pagini de produse
Paginile de produse sunt esențiale, deoarece au puterea de a îndruma cumpărătorii ezitând să facă o achiziție. Ele ar trebui să fie atrăgătoare din punct de vedere vizual, informative, conform mărcii și ușor de utilizat.
Imaginile sunt cheia paginilor de produse de succes: 75% dintre clienți se uită mai întâi la imaginile produselor atunci când decid dacă să cumpere un produs, așa că fotografia profesională merită investiția (Innovature BPO). Paginile de produse ar trebui să includă, de asemenea:
- Descrieri captivante
- Recenziile clienților ușor de accesat
- Prețuri clare
- Caracteristicile și specificațiile produsului
- Opțiuni de personalizare, dacă este cazul
2. Design coș de cumpărături
Tarifele pentru cărucioarele abandonate se situează în jurul a 70% (Institutul Baymard). Impactul conversiei a doar câteva procente din aceste cărucioare abandonate ar putea avea un impact enorm asupra profitului clienților dvs. IMM-uri. De aceea, umilul coș de cumpărături merită o atenție serioasă când vine vorba de web design. Coșurile de cumpărături ar trebui să ofere:
- O experiență de utilizator fără frecări, permițându-le să verifice cu efort minim
- Navigare intuitivă
- O defalcare clară a prețurilor produselor, taxelor, costurilor de transport și a oricăror alte taxe
- Posibilitatea de a edita cantitățile de produse și de a elimina articole
- Fără distrageri care să-l împiedice pe utilizator să-și finalizeze procesul de finalizare a plății
3. Integrare gateway de plată
Site-urile de comerț electronic au nevoie de capacitatea de a procesa plățile în siguranță. Alegeți un furnizor de gateway de plată de încredere și de încredere care acceptă mai multe metode de plată, inclusiv carduri de credit, carduri de debit și portofele digitale. Asigurați-vă că integrarea funcționează corect testând-o cu diferite metode de plată. Adăugarea unei integrări PayPal este, de asemenea, o idee bună.
4. Considerații de securitate
Nu ține cont de considerente de securitate atunci când construiești site-uri web cu comerț electronic este un risc major: sucursalele de date pot fi costisitoare, atât financiare, cât și în ceea ce privește reputația clientului tău.
Acestea pot fi evitate în mare măsură prin alegerea unui gateway de plată de renume, așa cum s-a discutat, și prin implementarea certificatelor SSL (secure socket layer) pe toate site-urile web care colectează orice tip de date despre utilizatori.
În plus față de utilizarea certificatelor SSL, pluginurile și alte programe software ar trebui actualizate în mod regulat, deoarece pluginurile învechite pot crea vulnerabilități de securitate care pot fi exploatate de actori răi.
Considerații de proiectare pentru ambele tipuri de site-uri web
Indiferent dacă utilizați WordPress pentru site-uri web de comerț electronic sau dacă lucrați la proiecte non-e-commerce, aceste considerente de design sunt valoroase în general.
1. Înțelegerea scopului site-ului web
După cum a spus designerul web Jeffrey Zeldman,
„Conținutul precede designul. Designul în absența conținutului nu este design, este decor.”
Cu alte cuvinte, scopul site-ului ar trebui să informeze întotdeauna procesul de proiectare. Definiți scopurile și obiectivele principale, fie că este vorba despre stimularea vânzărilor, generarea de clienți potențiali sau educarea utilizatorilor. Claritatea dobândită prin definirea obiectivelor va asigura că site-ul web își îndeplinește funcția dorită în mod eficient, mai degrabă decât să urmărească tendințele fără un scop clar.
2. Importanța designului experienței utilizatorului (UX).
Experiența utilizatorului cu un site web este importantă, indiferent de obiectivele site-ului. Pentru fiecare proiect client, concentrați-vă pe crearea unei experiențe intuitive, plăcute și satisfăcătoare pentru utilizatori, care va crește rata de implicare și de conversie. Elementele cheie UX includ:
- Navigare clară
- Timpi rapidi de incarcare
- Modele de stat goale gânditoare
- Consecvență în elementele de design pe întregul site și cu activele din afara amplasamentului
3. Optimizare mobilă
Aproape 60% din traficul web global de astăzi este mobil (Statista). Cu atât de mulți utilizatori care accesează site-uri web prin intermediul dispozitivelor mobile, este imperativ să vă optimizați site-ul web pentru utilizarea mobilă.
Implementați un design responsive pentru a vă asigura că site-ul dvs. se adaptează la diferite dimensiuni și rezoluții ale ecranului. Timpii rapidi de încărcare, butoanele ușor de atingere și navigarea simplificată pot juca, de asemenea, un rol în compatibilitatea cu dispozitivele mobile.
Sfat profesionist: Având în vedere faptul că cea mai mare parte a traficului site-ului de astăzi vine prin ecranele telefonului, luați în considerare mai întâi proiectarea versiunii mobile, apoi asigurați-vă că răspunde corect la ecranele mai mari.
Întrebări frecvente
Care sunt cele 4 tipuri de site-uri web?
Cele patru tipuri de site-uri web sunt adesea categorii de site-uri web de vânzări, site-uri web de utilități, site-uri web de generare de clienți potențiali și site-uri web de autoritate. Aproape fiecare site de pe web, fie că este vorba de comerț electronic sau site-uri care nu sunt comerț electronic, se încadrează într-una dintre aceste categorii de panouri.
Care sunt exemplele non-eCommerce?
Exemplele de site-uri web non-e-commerce includ bloguri, portofolii creative și site-uri web pentru afaceri bazate pe servicii.