Estratégias de design para sites que não são de comércio eletrônico: como eles diferem dos sites de comércio eletrônico
Publicados: 2023-04-03A abordagem necessária para criar um site sem comércio eletrônico difere do que é necessário para criar sites com comércio eletrônico. Os objetivos de cada tipo de site são distintos e isso molda as decisões de design da web. Neste artigo, vamos desvendar os aspectos exclusivos de sites de comércio eletrônico e não-ecommerce, ajudando você a criar projetos de site mais usáveis e memoráveis.
Diferença entre design de site de comércio eletrônico e não-ecommerce
Sites com comércio eletrônico e aqueles sem ambos têm algum objetivo ou ação em mente para o visitante, mas esses objetivos diferem. Essas distinções levam a diferenças consideráveis em como cada tipo de site deve ser projetado. Vamos nos aprofundar nas diferenças mais significativas entre sites de comércio eletrônico e sites de não comércio eletrônico.
Páginas de produtos e design do carrinho de compras
Para sites de comércio eletrônico, as páginas de produtos e o design do carrinho de compras são de importância central. O objetivo de outras páginas no site geralmente é direcionar os visitantes para as páginas de produtos, para que eles possam realizar a ação desejada: fazer uma compra.
Para esse fim, as páginas de produtos devem ser visualmente atraentes e informativas, fornecendo aos visitantes detalhes essenciais para informar sua decisão de compra, como preço, recursos e especificações do produto. Imagens de alta qualidade, descrições atraentes e análises de clientes de fácil acesso ajudam a facilitar as decisões de compra.
O carrinho de compras, por outro lado, deve proporcionar uma experiência de usuário tranquila, tornando o checkout um processo sem esforço.
Em sites de comércio eletrônico, esses são dois dos locais mais importantes, exigindo mais atenção e esforço. Em sites que não são de comércio eletrônico, eles nem existem, indicando o quão diferentes podem ser as estratégias de design para esses dois tipos de sites.
Otimização de conversão
Quando um visitante acessa um site de comércio eletrônico, há uma ação que toda empresa deseja que ele execute: eles querem que eles façam check-out ou convertam. Falamos sobre a importância central das páginas de produtos e do design do carrinho de compras para ajudar a direcionar os usuários para essa ação, mas em sites de comércio eletrônico todo o restante do site também é otimizado para incentivar mais conversões.
As considerações de otimização de conversão para sites de comércio eletrônico incluem:
- Teste A/B regular para melhorar a taxa de conversão com melhorias iterativas ao longo do tempo
- Velocidades de carregamento de página rápidas para reduzir as taxas de rejeição do site
- Formulários otimizados e fáceis de preencher
- Navegação simplificada que torna mais fácil para os clientes encontrarem rapidamente o que procuram
O papel da marca
Embora o branding seja indispensável para todas as empresas, tenham ou não um componente de comércio eletrônico, ele desempenha um papel especialmente exclusivo no design de sites não relacionados ao comércio eletrônico. Os sites de comércio eletrônico podem se diferenciar por meio de sua oferta de produtos, enquanto os sites que não são de comércio eletrônico geralmente precisam se apoiar mais em uma marca forte para diferenciação.
Os sites que não são de comércio eletrônico podem contar com a marca para se destacar em um mercado lotado, transmitir confiança, credibilidade e experiência aos clientes, tornar seus negócios mais reconhecíveis instantaneamente e gerar conexões emocionais com o público.
Criação de conteúdo
O conteúdo informativo e de qualidade é especialmente crítico para sites que não são de comércio eletrônico, porque geralmente é o principal direcionador do tráfego, contribuindo para mais conversões. Vamos dar uma olhada em alguns exemplos de sites que não são de comércio eletrônico para ver como isso funciona.
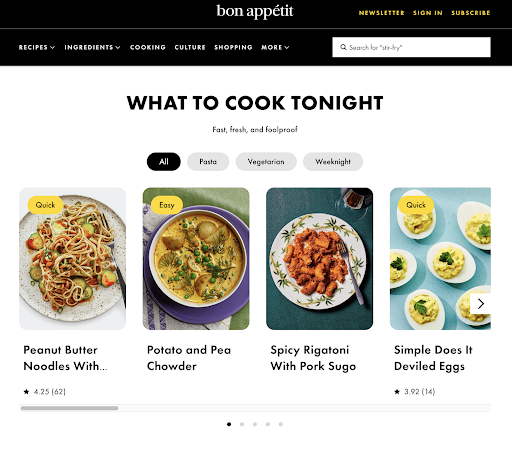
Considere o exemplo da popular publicação online de comida Bon Appetit. Blogs de culinária não faltam por aí, mas o Bon Appetit consegue se destacar e se diferenciar com conteúdos atraentes e fáceis de seguir (neste caso, receitas), que os visitantes podem encontrar convenientemente em poucos cliques. Juntamente com imagens de alta qualidade, o conteúdo do Bon Appetit ajuda a distinguir sua marca do conteúdo DIY mais coloquial criado por outros blogs de culinária populares. 
Fonte
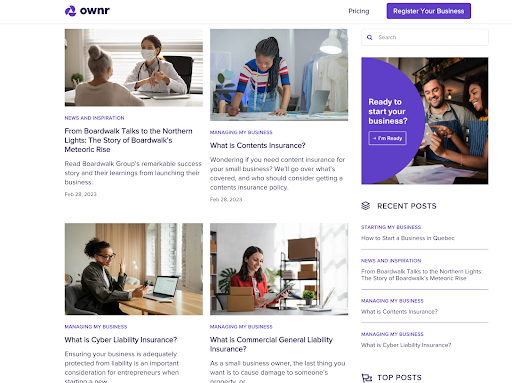
Outro exemplo de site que não é de comércio eletrônico é o Ownr, que oferece serviços de registro e incorporação de empresas. Como essa é uma área em que os novos empresários têm muitas dúvidas, faz sentido criar conteúdo de blog regular para direcionar o tráfego e o interesse em seus serviços. 
Fonte
Para empresas que não são de comércio eletrônico, o conteúdo geralmente é o principal direcionador de interesse e tráfego, tornando-se um eixo vital do design da web de não comércio eletrônico.
Considerações de design para sites que não são de comércio eletrônico
Como os sites de comércio eletrônico parecem receber a maior atenção quando se trata de web design, pode ser fácil supor que os criadores de sites devem ser usados principalmente para criar sites que vendem produtos. No entanto, a maioria também pode ser usada como construtores de sites não comerciais.
Por exemplo, o Website Pro é um construtor de sites de comércio eletrônico totalmente flexível e personalizável que pode ser usado para criar sites WordPress de marca para seus clientes de agência de criação. Se eles quiserem adicionar a funcionalidade de comércio eletrônico, o WooCommerce pode ser adicionado com apenas alguns cliques.
Então, quais dicas de web design você deve conhecer para esses projetos que não são de comércio eletrônico? Aqui estão os nossos favoritos.
1. Design limpo e simples
Os sites que não são de comércio eletrônico precisam comunicar sua mensagem de forma clara e eficaz para manter o interesse do público. Sem produtos para vender diretamente, esses sites precisam garantir que os visitantes possam navegar facilmente pelo conteúdo e encontrar as informações que procuram.
Para obter um design limpo e simples, considere os seguintes princípios:
- Limite o uso de cores. Atenha-se a uma paleta de cores coesa que se alinhe com a identidade da sua marca, em vez de incorporar cores diferentes indiscriminadamente. O uso de muitas cores pode sobrecarregar os visitantes e tornar o site confuso.
- Use o espaço em branco estrategicamente. Espaço em branco, o termo para as áreas vazias entre os elementos de design, ajuda a criar uma sensação de equilíbrio e melhorar a legibilidade. Também chama a atenção dos usuários para o conteúdo mais importante.
- Escolha as fontes com sabedoria. Selecione uma fonte simples e legível para o corpo do texto e verifique se há contraste suficiente entre o texto e as cores do plano de fundo. Títulos e subtítulos também devem ser facilmente distinguíveis para um design limpo.
- Crie uma hierarquia lógica de conteúdo. Divida o conteúdo em seções facilmente digeríveis e use títulos e subtítulos claros para guiar os usuários por todas as partes do site.
2. Considerações de acessibilidade
Estar atento à acessibilidade garante que todos os usuários, incluindo aqueles com deficiência, possam acessar e interagir com o conteúdo de um site. Para tornar os sites de clientes que não são de comércio eletrônico mais acessíveis, siga estas dicas:
- Sempre inclua o texto alternativo da imagem. O texto alternativo é uma descrição de uma imagem que pode ser lida por leitores de tela, ajudando usuários com deficiência visual (e rastreadores de mecanismos de pesquisa) a entender o conteúdo.
- Use um texto de link descritivo. Evite textos como “clique aqui” e, em vez disso, forneça uma breve descrição do destino para o qual cada hiperlink aponta.
- Implemente a acessibilidade do teclado. Alguns usuários navegam em sites usando apenas o teclado. Certifique-se de que todos os elementos interativos possam ser acessados e operados sem a necessidade de um mouse.
- Siga as Diretrizes de Acessibilidade de Conteúdo da Web (WCAG). Essas diretrizes fornecem uma estrutura reconhecida internacionalmente para a criação de conteúdo da Web acessível.
3. Uso eficaz de chamadas para ação (CTAs)
Os sites que não são de comércio eletrônico podem não estar vendendo produtos, mas ainda têm metas e objetivos. Isso pode ser para incentivar os usuários a se inscrever em um boletim informativo, baixar um e-book ou agendar uma consulta para uma empresa baseada em serviços.

Web design eficaz, principalmente quando se trata de CTAs, pode orientar os usuários em direção à ação desejada. Use estas práticas recomendadas de CTA para incentivar mais conversões:
- Use uma linguagem orientada para a ação. Ao manter a marca, opte por palavras que transmitam um senso de urgência, como “Faça o download agora” ou “Salve seu local de reserva”.
- Torne os CTAs visualmente distintos. Não importa o estilo de design, os CTAs de seus sites que não são de comércio eletrônico devem aparecer. Você pode conseguir isso usando cores contrastantes, tipografia em negrito e amplo espaço em branco ao redor do botão ou frase CTA.
- Coloque os CTAs estrategicamente. Posicione seus CTAs em locais de destaque, como acima da dobra na página inicial, no final de todas as postagens do blog e no cabeçalho ou rodapé do site. Experimente diferentes posicionamentos e não se limite necessariamente a apenas um CTA por página.
- Teste e otimize. Você pode se surpreender com o quanto pequenas mudanças nos CTAs podem impactar as conversões. A melhor maneira de descobrir os melhores designs, cópias e canais de CTA para seus projetos é ajustá-los e testá-los continuamente.
Considerações de design para sites com comércio eletrônico
O design do site de comércio eletrônico tem tudo a ver com impulsionar as vendas. Embora as dicas de design acima ainda se apliquem, o foco principal deve estar nas páginas do produto, no design do carrinho de compras, nos gateways de pagamento e na segurança.
1. Design de páginas de produtos
As páginas de produtos são críticas porque têm o poder de induzir compradores hesitantes a fazer uma compra. Eles devem ser visualmente atraentes, informativos, de acordo com a marca e fáceis de usar.
As imagens são a chave para páginas de produtos bem-sucedidas: 75 por cento dos clientes olham primeiro para as imagens do produto ao decidir comprar um produto, então a fotografia profissional vale o investimento (Innovature BPO). As páginas de produtos também devem incorporar:
- Descrições envolventes
- Comentários de clientes de fácil acesso
- preços claros
- Características e especificações do produto
- Opções de personalização, se aplicável
2. Design do carrinho de compras
As taxas de carrinhos abandonados giram em torno de 70% (Instituto Baymard). O impacto da conversão de apenas uma pequena porcentagem desses carrinhos abandonados pode causar um grande impacto nos resultados financeiros de seus clientes SMB. É por isso que o humilde carrinho de compras merece muita atenção quando se trata de web design. Os carrinhos de compras devem oferecer:
- Uma experiência de usuário sem atrito, permitindo que eles façam o check-out com o mínimo de esforço
- Navegação intuitiva
- Uma análise clara dos preços dos produtos, impostos, custos de envio e quaisquer outras taxas
- A capacidade de editar quantidades de produtos e remover itens
- Sem distrações que possam impedir o usuário de concluir o processo de checkout
3. Integração do gateway de pagamento
Os sites de comércio eletrônico precisam da capacidade de processar pagamentos com segurança. Escolha um provedor de gateway de pagamento respeitável e confiável que ofereça suporte a vários métodos de pagamento, incluindo cartões de crédito, cartões de débito e carteiras digitais. Certifique-se de que a integração funcione corretamente, testando-a com diferentes métodos de pagamento. Adicionar integrações do PayPal também é uma boa ideia.
4. Considerações de segurança
Deixar de levar em consideração considerações de segurança ao construir sites com comércio eletrônico é um grande risco: ramificações de dados podem ser caras, tanto financeiras quanto em termos de reputação do seu cliente.
Isso pode ser amplamente evitado escolhendo um gateway de pagamento respeitável, conforme discutido, e implementando certificados Secure Socket Layer (SSL) em todos os sites que coletam qualquer tipo de dados do usuário.
Além de usar certificados SSL, plug-ins e outros softwares devem ser atualizados regularmente, pois plug-ins desatualizados podem criar vulnerabilidades de segurança que podem ser exploradas por pessoas mal-intencionadas.
Considerações de design para ambos os tipos de sites
Esteja você usando o WordPress para sites de comércio eletrônico ou trabalhando em projetos que não sejam de comércio eletrônico, essas considerações de design são valiosas em todos os aspectos.
1. Entendendo o propósito do site
Como disse o web designer Jeffrey Zeldman,
“O conteúdo precede o design. Design na ausência de conteúdo não é design, é decoração.”
Em outras palavras, o objetivo do site deve sempre informar o processo de design. Defina as metas e os objetivos principais, seja impulsionando as vendas, gerando leads ou educando os usuários. A clareza obtida com a definição de metas garantirá que o site atenda à função pretendida de maneira eficaz, em vez de apenas perseguir tendências sem um propósito claro.
2. Importância do design da experiência do usuário (UX)
A experiência do usuário em um site é importante, independentemente dos objetivos do site. Para cada projeto de cliente, concentre-se em criar uma experiência intuitiva, agradável e satisfatória para os usuários, o que aumentará as taxas de engajamento e conversão. Os principais elementos de UX incluem:
- Limpar navegação
- Tempos de carregamento rápidos
- Projetos de estado vazios pensativos
- Consistência em elementos de design em todo o site e com ativos externos
3. Otimização móvel
Quase 60 por cento do tráfego global da web hoje é móvel (Statista). Com tantos usuários acessando sites por meio de dispositivos móveis, é imperativo otimizar seu site para uso móvel.
Implemente um design responsivo para garantir que seu site se adapte a diferentes tamanhos e resoluções de tela. Tempos de carregamento rápidos, botões fáceis de tocar e navegação simplificada também podem desempenhar um papel na compatibilidade com dispositivos móveis.
Dica profissional: considerando que a maior parte do tráfego do site hoje vem de telas de telefone, considere primeiro projetar a versão móvel e, em seguida , garantir que ela responda adequadamente a telas maiores.
Perguntas frequentes
Quais são os 4 tipos de sites?
Os quatro tipos de sites geralmente são categorias em sites de vendas, sites de serviços públicos, sites de geração de leads e sites de autoridade. Quase todos os sites da Web, sejam sites de comércio eletrônico ou não, se enquadram em uma dessas categorias de painéis.
Quais são os exemplos de não comércio eletrônico?
Exemplos de sites que não são de comércio eletrônico incluem blogs, portfólios criativos e sites para negócios baseados em serviços.