웹사이트 개인화 소개: 각 사용자에게 고유한 웹사이트 경험 제공
게시 됨: 2022-12-20개인화는 새로운 것이 아닙니다. 2003년에는 단순한 이름 개인화가 놀라운 요소였을지 모르지만 더 이상은 아닙니다. 오늘날 소비자는 브랜드가 자신을 위한 경험을 개인화하는 것을 선호하거나 기대합니다. Google의 소비자 통찰력 연구 에 따르면 고객의 40%는 경험이 고도로 개인화될 때 계획보다 더 많은 비용을 지출할 가능성이 높습니다.
그러나 종종 효과적인 개인화를 시작하거나 구현하는 것은 마케터에게 혼란스러울 수 있습니다. 사용자 데이터에 대한 액세스가 충분하지 않습니다. 당신은 또한 그것을 효과적으로 사용하는 방법을 알아야 합니다. 모든 커뮤니케이션에서 개인화 전략을 구현하는 동안 고려해야 할 세 가지 기본 프레임워크는 다음과 같습니다.
1. 관련 데이터로 강력한 기반 구축
데이터는 개인화 전략의 기반입니다. 효과적인 메시지 전략을 보장하려면 모든 필수 사용자 속성과 사용자 정의 이벤트를 추적하십시오. 데이터로 세분화 – 사용자가 장바구니에 제품을 추가한 시점이 아니라 어떤 제품이 장바구니에 추가되었는지 이해하는 정보를 수집합니다.
2. 메시지 전략이 적절한지 확인
개인화된 메시지가 사용자와 관련이 있고 데이터가 오래되지 않았는지 확인하십시오. 예를 들어 사용자가 4일 전에 장바구니에 신발을 추가하고 최근에 드레스를 추가한 경우입니다. 이 경우 최근 행동이므로 의사 소통 복장이 적절할 것입니다.
3. 개인화는 채널 전반에 걸쳐 원활해야 합니다.
고객 여정은 선형적이지 않으며 일반 고객은 구매하기 전에 최소 두 개의 서로 다른 접점과 상호 작용합니다. 마케팅 채널을 통한 커뮤니케이션이 개인화된 경우 정적인 웹 사이트 경험을 제공하는 이유는 무엇입니까? 웹사이트를 개인화 전략의 채널로 포함하면 원활한 사용자 경험을 만들 수 있습니다.
웹사이트 개인화란 무엇이며 왜 필요한가요?
웹사이트 개인화를 사용하면 각 사용자의 작업 및 속성에 따라 웹사이트 경험을 변경할 수 있습니다. 모든 사용자에게 동일한 웹사이트를 표시하는 대신 각 웹사이트 방문자에게 고유한 경험을 제공할 수 있습니다.
웹사이트 개인화가 필요한 이유는 다음과 같습니다.
1. 각 사용자는 웹 사이트를 다르게 경험합니다.
이메일, SMS 및 기타 채널을 통한 대부분의 개인화된 커뮤니케이션은 모든 사용자를 동일한 웹사이트 경험으로 이끕니다. 웹사이트 개인화를 통합하면 웹사이트에서도 개인화된 경험을 제공하여 사용자 경험 루프를 완성할 수 있습니다.
2. 모든 트래픽이 귀하의 웹사이트에 도착하여 중요한 자산이 됩니다.
대부분의 마케팅 캠페인은 평균 10~20%의 오픈율을 갖지만 귀하의 웹사이트는 100%의 오픈율을 가지므로 가장 중요한 마케팅 자산입니다.
3. 광고비 증가에 대한 비용 효율적인 대안입니다.
각 마케팅 채널은 비즈니스의 비용 센터입니다. 이메일 대신 웹사이트에서 동일한 개인화된 메시지를 전달하면 더 비용 효율적이고 비즈니스에 더 나은 ROI를 생성할 수 있습니다.
웹사이트 개인화를 위한 WebEngage의 Web In-line 소개
웹 인라인 캠페인을 통해 WebEngage 대시보드를 통해 개인화된 웹 사이트 경험을 생성할 수 있습니다.
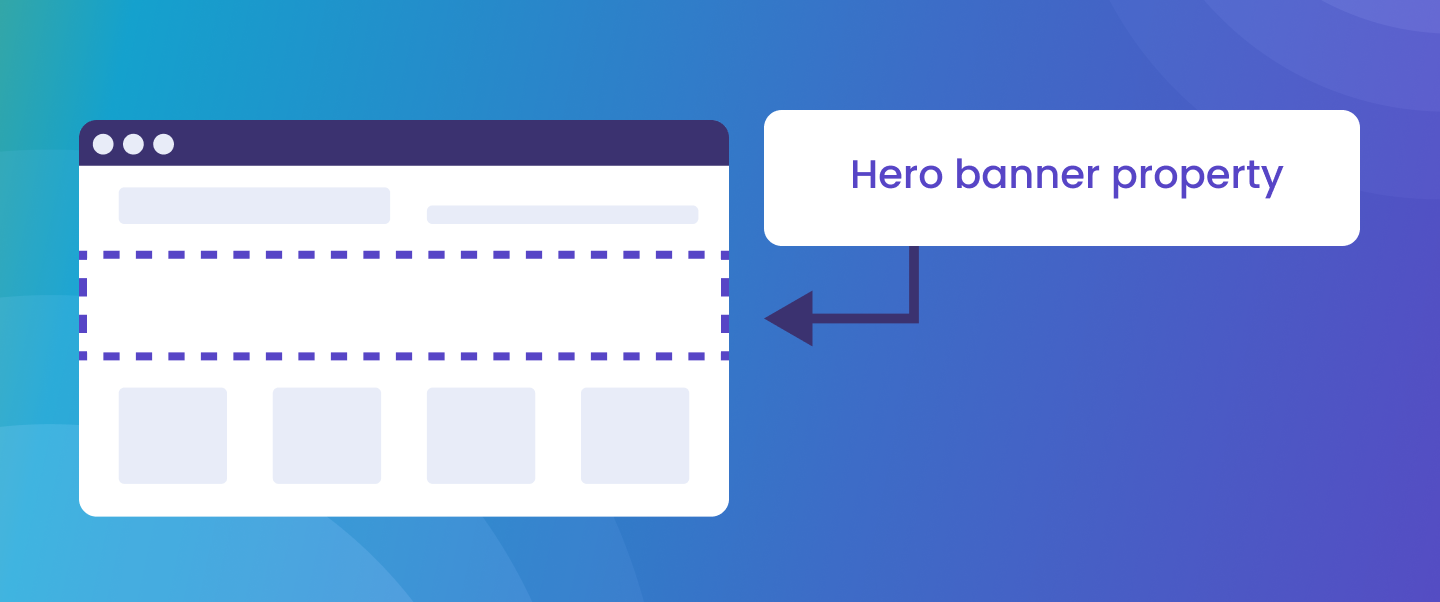
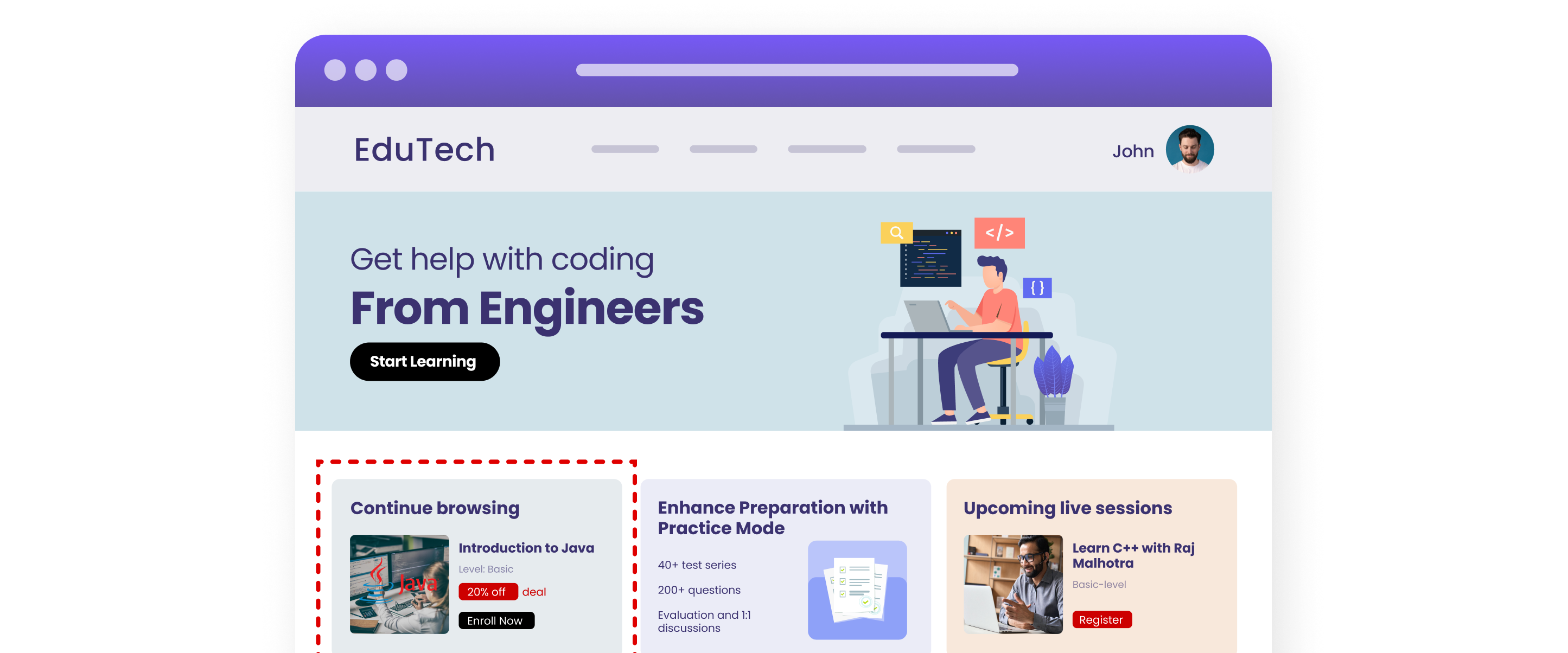
웹 인라인 캠페인을 만들기 위한 전제 조건은 속성의 개념을 이해하는 것입니다. 속성은 개인화된 캠페인을 표시하려는 특정 위치를 정의하는 자리 표시자입니다. 예를 들어 아래 표시된 샘플 웹 사이트에서 강조 표시된 영웅 배너는 속성의 예입니다. 모든 웹 사이트 요소는 WebEngage 대시보드에서 속성으로 정의할 수 있습니다.

캠페인을 만들려면 배너 및 사용자 정의 HTML 레이아웃의 두 가지 옵션 중에서 선택할 수 있습니다.

속성을 만든 후에는 아래 단계에 따라 이러한 속성을 사용하여 개인화된 배너를 표시할 수 있습니다.
- 개인화된 배너를 표시하려는 웹사이트 속성을 식별합니다.
- 캠페인 레이아웃을 선택합니다. 배너 또는 사용자 지정 HTML 레이아웃을 선택할 수 있습니다.
- 완료되면 대상 청중을 선택하십시오. 선택한 속성의 경우 선택한 속성 위 또는 아래에 개인화된 배너를 바꾸거나 표시할 수 있습니다.
- 캠페인 실행 시기를 결정합니다.
- 메시지를 작성하고 필요한 경우 A/B 테스트에 변형을 추가하십시오.
- 전환 추적을 설정하고 캠페인을 시작하십시오.
Web In-line을 시작하여 개인화된 웹사이트 경험 만들기
이제 막 시작했거나 웹사이트 개인화를 실험하기 위한 추가 영감을 찾고 있다면 구현할 수 있는 몇 가지 사용 사례는 다음과 같습니다.

알 수 없는 사용자를 성공적으로 가입하도록 유도

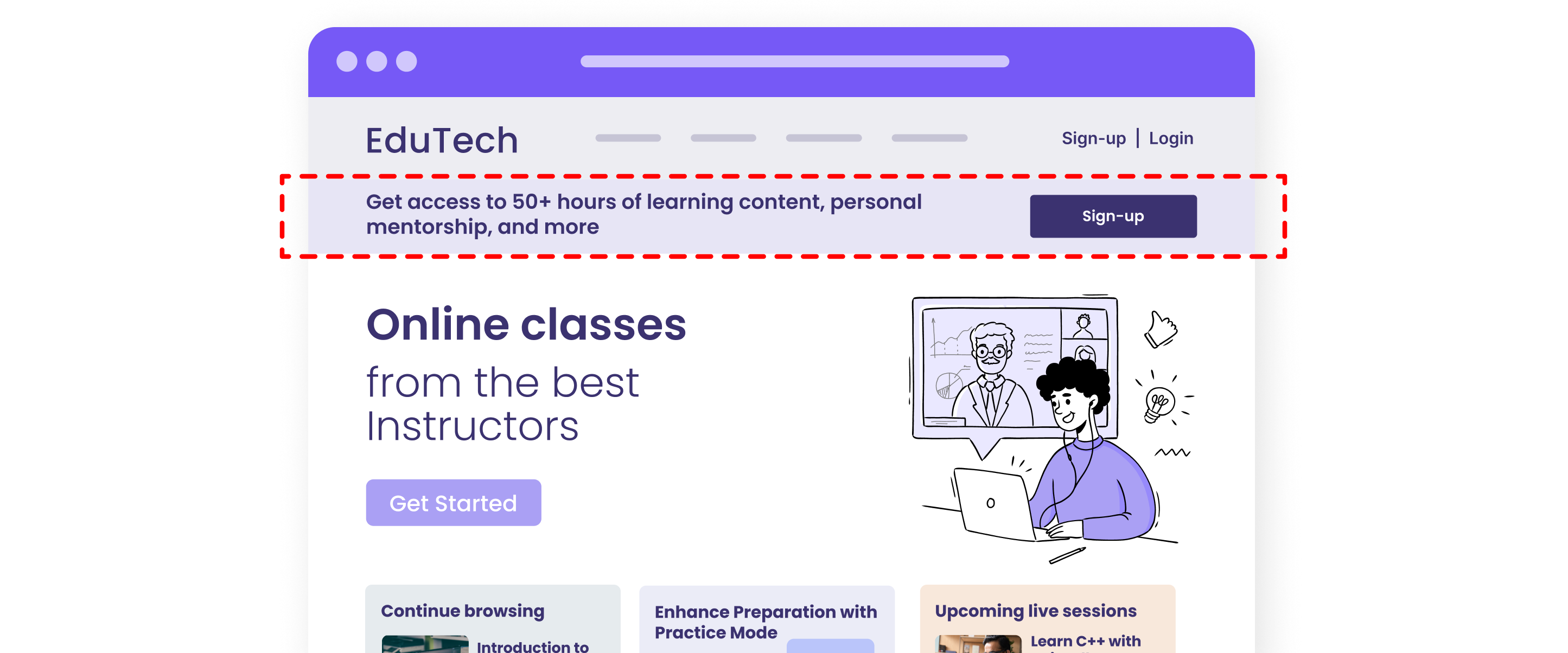
알 수 없는 사용자를 식별하고 가입하도록 유도합니다. 필요한 경우 추가 인센티브를 제공합니다. 위의 예에서 맞춤형 배너는 영웅 배너 위에 표시되며 플랫폼에서 성공적인 사용자 가입을 유도하는 것을 목표로 합니다.
장바구니에 있는 제품을 사용자에게 상기시킵니다.

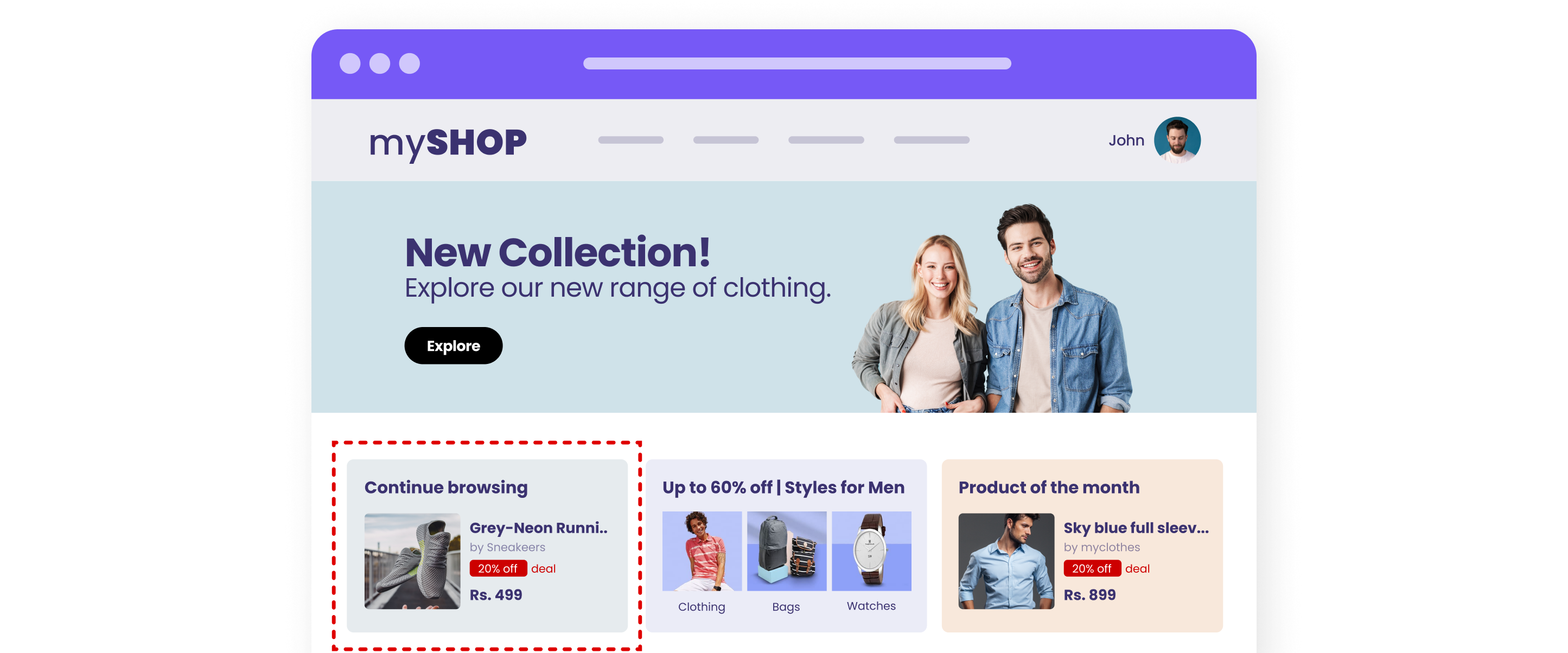
동적 세그먼트를 사용하여 장바구니에 제품을 추가했지만 구매를 진행하지 않은 사용자 목록을 생성합니다. 이 세그먼트를 대상 고객으로 사용하여 카트에 남아 있는 제품을 강조하는 개인화된 배너를 표시하십시오. 위의 예에서 영웅 배너 아래 섹션에는 장바구니 포기 개인화 메시지가 표시됩니다.
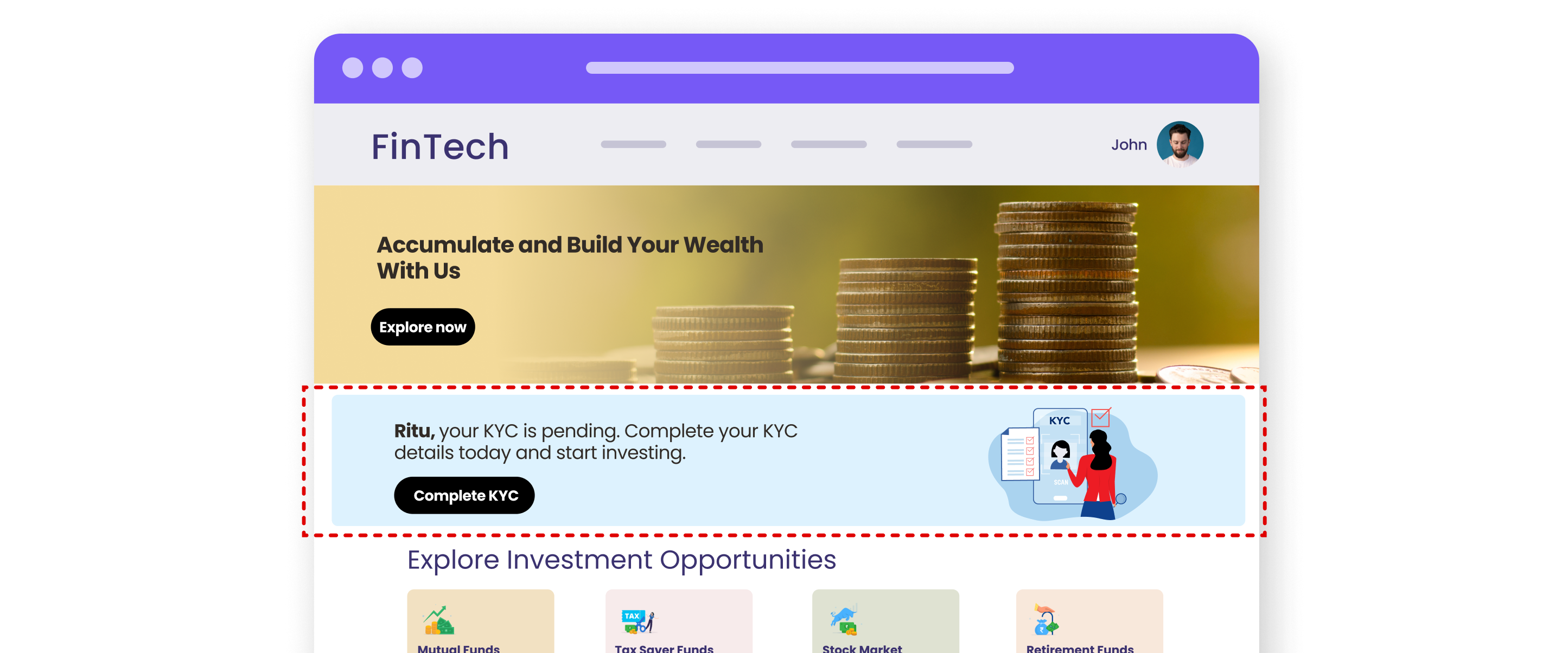
KYC 완료 프로세스에 따라 사용자 안내

핀테크 플랫폼의 경우 사용자가 KYC 프로세스를 완료하도록 하는 것은 지루할 수 있습니다. 웹 인라인 캠페인의 도움으로 사용자가 플랫폼에 로그인할 때 사용자를 넛지할 수 있습니다. 위의 예는 영웅 배너 아래에서 KYC 프로세스를 완료하기 위한 개인화된 넛지를 보여줍니다.
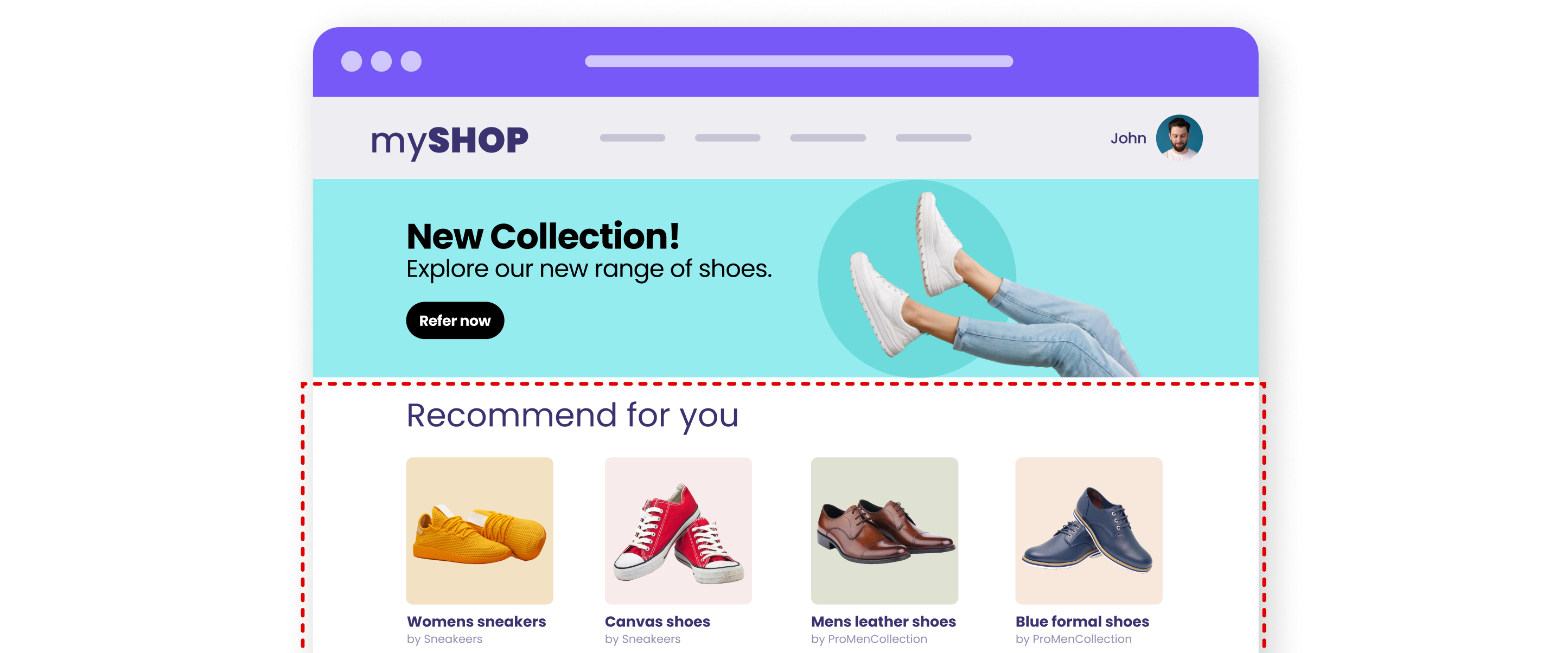
과거 구매를 기반으로 제품 추천

전 세계 쇼핑객의 62% 가 권장 사항이 유용하다고 생각합니다. 웹 인라인 캠페인을 사용하면 권장 엔진을 활용하여 웹 사이트의 사용자에게 개인화된 배너를 표시할 수 있습니다. 위의 예는 사용자의 이전 구매를 기반으로 한 추천 배너를 보여줍니다.
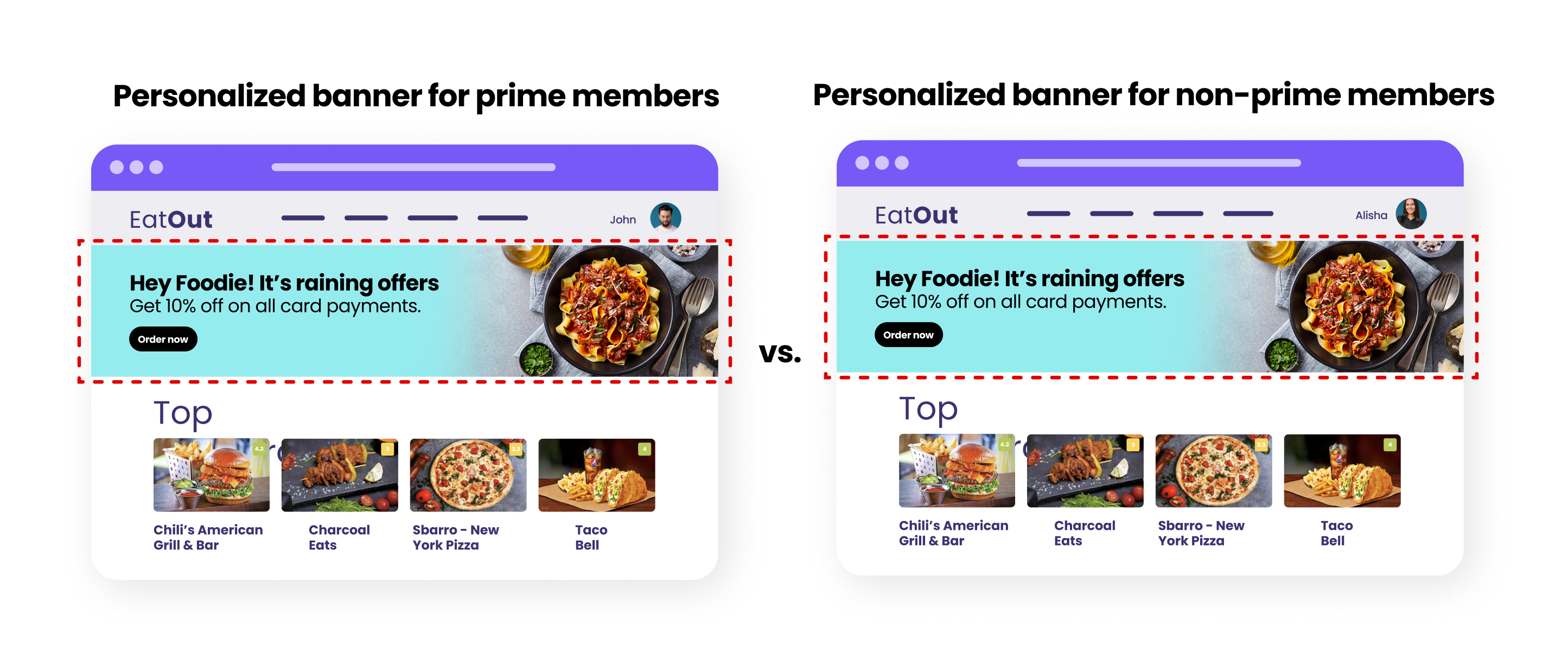
프라임 사용자와 비프라임 사용자를 위한 배너 개인화

구독 상태, 위치, 성별 등과 같은 사용자 속성을 통해 개인화된 배너를 표시하고 사용자 속성 값을 기반으로 사용자를 원하는 단계로 안내할 수 있습니다. 위의 예는 프라임 회원이 귀하의 웹 사이트를 경험하는 방식과 비 프라임 회원을 비교하는 방법을 보여줍니다.
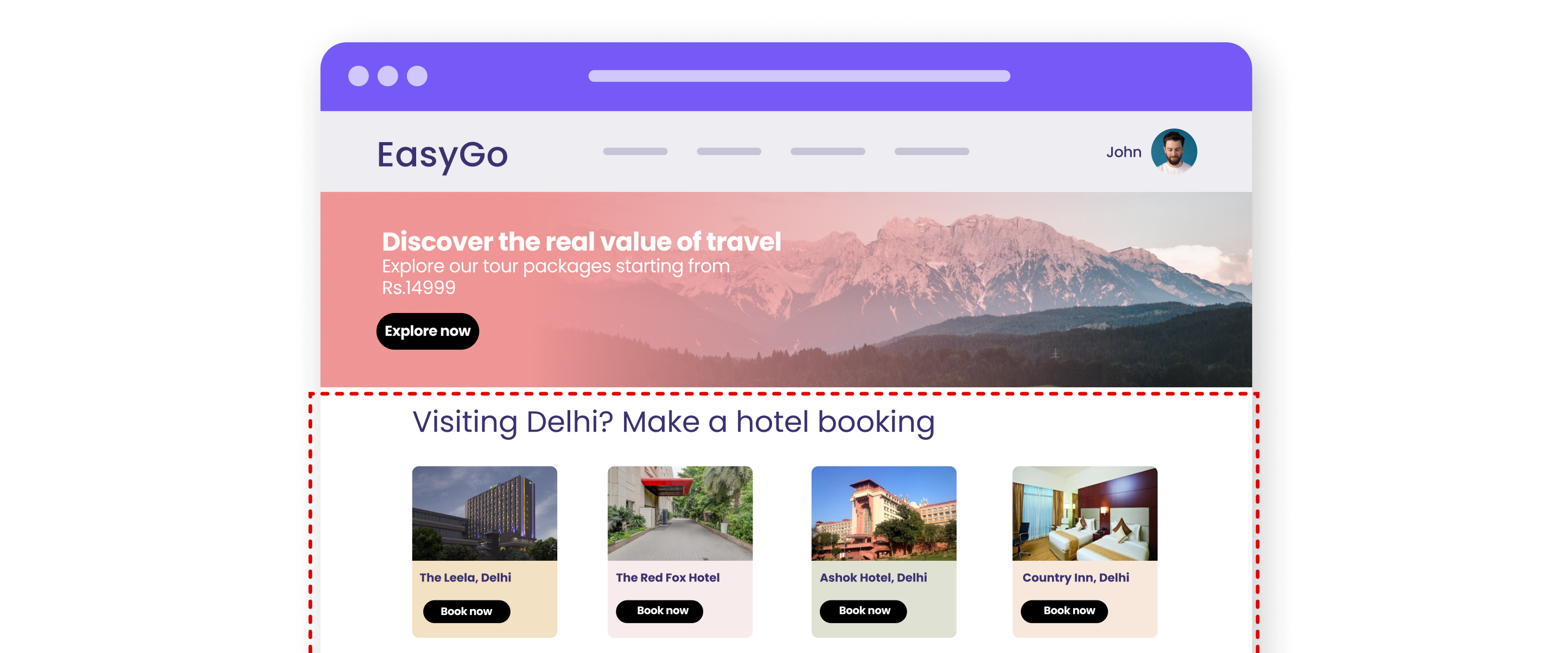
항공편 예약을 완료한 사용자에게 호텔 추천으로 상향 판매

최근 항공편을 예약한 사용자를 식별하고 여행 목적지를 기반으로 최고의 호텔 옵션을 강조 표시하는 개인화된 배너를 표시합니다. 위의 예는 사용자의 목적지인 델리에 기반한 호텔 추천을 보여줍니다.
사용자에게 구독 갱신 알림

사용자에게 구독을 갱신하도록 알리거나 예정된 갱신을 알립니다. 위의 예는 학습자가 자신의 과정에 계속 액세스할 수 있도록 보류 중인 구독 갱신을 보여줍니다.
팁: 상향 판매할 수 있는 절호의 기회이기도 합니다. 예를 들어 엔터테인먼트 플랫폼의 경우 사용자가 구독을 프리미엄 서비스로 업그레이드하도록 유도할 수 있습니다.
마무리
웹 인라인은 전반적인 개인화 전략을 결합하고 원활한 사용자 경험을 생성합니다. 또한 이러한 캠페인은 웹사이트 인터페이스와 조화를 이루고 팝업과 같은 사용자 경험을 방해하지 않기 때문에 유리합니다. 또한 귀하의 웹사이트는 가장 중요한 자산이며 100% 오픈율을 가지고 있기 때문에 관련성 있고 개인화된 경험을 제공하면 전환율을 높일 수 있습니다. 이 기능을 사용해 보고 피드백을 공유해 주시기 바랍니다. 도움이 더 필요한 경우 고객 성공 관리자에게 연락하거나 제품 @webengage.com 에 연락하여 시작하십시오.
 i 이미지 출처: dribbble.com
i 이미지 출처: dribbble.com