성능과 UX를 망칠 수 있는 10가지 B2B 웹사이트 디자인 결정
게시 됨: 2022-04-27배경 음악이나 플래시 페이지는 웹사이트가 아직 새롭던 시대에 최첨단(그리고 꽤 멋진) 것으로 여겨졌습니다.
눈길을 끄는? 확신하는. 디자인적으로? 네. 완료 시간, 속도 및 웹 사이트 리소스가 형편없습니까?
전적으로.
디자이너와 개발자는 B2B 웹사이트 디자인 초기부터 많은 것을 배웠습니다. 그러나 방문자를 움찔하게 하고 사용자 경험(UX)을 탱크하게 만드는 오류가 여전히 부족하지 않습니다. 웹사이트로 무엇을 할지 고민할 때 피해야 할 10가지 주요 사항을 선정했습니다.
- 로드 시간과 페이지 속도 무시
- 엄지 손가락에 친숙한 탐색 무시
- 생각하는 공백은 실제 공백이어야 합니다.
- 개인화된 콘텐츠에 대한 누락된 기회
- 가치 제안 건너뛰기
- 웹사이트 항목에 대한 액세스 금지(또는 최소한 정말 짜증나게 만들기)
- 흐릿한 타이포그래피 선택
- 챗봇 및/또는 음성 활성화 음소거
- 작게 생각하지 않는다
- 비디오를 위한 비디오 삽입
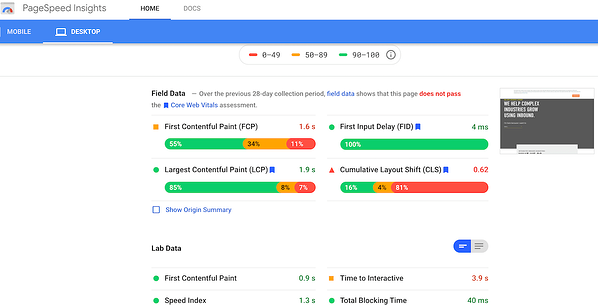
1. 로드 시간과 페이지 속도 무시
더 많은 종소리와 휘파람을 추가하면 웹 사이트 성능이 느려지고 (그리고 더 나빠집니다). 결과가 있습니다. 로드 시간이 느리고 페이지 속도가 느리다는 것은 SERP 순위가 낮고 전환이 적으며 SEO가 잠재적으로 감소할 수 있음을 의미합니다. 빠름, 빠름, 빠름이 핵심입니다. 인터넷 사용자는 페이지를 로드하는 데 2초가 걸립니다. 그 너머(1초라도 지나도), 그리고 그것은 buh-bye 기회입니다. 1

관련: Google Core Vitals가 B2B 웹사이트 성능 및 순위를 변경하는 방법
2. Thumb-Friendly 탐색 무시
한 손에는 스마트폰을, 다른 한 손에는 트렌디한 커피를 들고 웹사이트를 스크롤하는 것은 많은 방문자의 삶의 방식입니다. 엄지 손가락에 친숙한 탐색으로 가능합니다. B2B 웹 사이트 디자인은 모바일 요구 사항을 충족하는 개선 사항에 계속 초점을 맞추고 있습니다. 스크롤링, 반응형 화면 크기 조정, 탐색 모음, 메뉴 및 특정 버튼의 위치는 이제 대부분 한 번의 엄지손가락 조작을 수용합니다.

3. 생각하는 여백은 실제 여백이어야 한다
색상은 이후의 B2B 웹사이트 디자인에서 다소 결석되었습니다. 왜요?
대중적인 용어 "여백" 또는 시각적 요소 주위에 남겨진 "호흡" 공간은 문자 그대로의 번역으로 어려움을 겪었습니다. 흰색은 미니멀리즘과 동일합니다. 사실이 아니다!
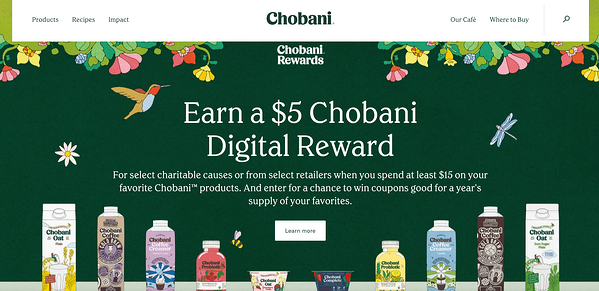
대담한 색상은 채도가 낮은 팔레트를 사용하여 경쟁업체와 브랜드를 차별화하는 데 계속해서 앞장서고 있습니다. 색상 역시 감정적 반응을 불러일으키는 핵심 요소로 오랫동안 알려져 왔습니다. 웹사이트에서 해야 할 일에 대한 강의: 색상 제어, UX 제어. Chobani 온라인 상점의 이 예는 잘 작동합니다.
 출처: 초바니
출처: 초바니
4. 개인화된 콘텐츠에 대한 누락된 기회
검색 기록 및 방문자 위치를 추적하는 것은 영업 비밀이 아닙니다. 그러나 지리적 위치 도구를 활용하여 콘텐츠 마케팅을 개인화하는 것은 종종 제대로 활용되지 않습니다.
동적 콘텐츠를 사용하면 방문자 행동과 위치에 따라 관련이 있지만 매우 다른 정보를 사이트에 표시할 수 있습니다. 견고한 컨텐츠 관리 플랫폼이 중요한 이유는 무엇입니까? 고려해야 할 UX가 있지만 반복되는 사용자 정의 콘텐츠는 일반 제품에 비해 전환율을 높이는 경향이 있습니다. 1

 출처: 도구 상자
출처: 도구 상자
5. 가치 제안 건너뛰기
효과적인 B2B 웹사이트 디자인은 정보를 제공해야 하며 명확한 브랜드 메시지로 시작하는 것이 좋습니다. 콘텐츠를 간소화하기 위해 이러한 필수 세부 정보를 건너뛰지 마십시오.
판매 잠재 고객의 입장에 서되 초심자도 염두에 두십시오. 그들은 의도하지 않게 귀하의 사이트에 접속하여 귀하가 하는 일이나 그것이 그들에게 중요한 이유를 이해하지 못할 수 있습니다. 즉시, 이상적으로는 불확실한 용어로 말하십시오. 잠재적인 전환과 리드 생성은 균형에 달려 있으며 방문자의 절반 이상을 소외시킬 위험이 있으므로 거짓 겸손을 행사할 때가 아닙니다.
SERP를 클릭하여 이 홈 페이지에 무작위로 방문했다고 가정해 보겠습니다. 회사가 하는 일을 알겠습니까?

출처: 실리콘 슬로프
"...유타주의 기술 커뮤니티가 기업가 정신을 개방하고 접근할 수 있도록 하기 위해 배우고, 연결하고, 봉사할 수 있는 권한을 부여하기 위해 존재하는 비영리 조직"이라고 추측했다면 번개 라운드로 진행하십시오. 그 설명조차도 모호하고 한 명 이상이 "예,하지만 무엇을합니까?"라고 묻게 만들 것입니다.

6. 웹사이트 항목에 대한 액세스 금지(또는 최소한 정말 짜증나게 만들기)
무의미하고 가치가 거의 없는 성가신 "Enter Site" 페이지를 접한 적이 있습니까? 웹사이트를 완전히 떠나고 싶게 만들기에 충분했습니다(Wayfair, 당신을 바라보며).
 출처: Wayfair
출처: Wayfair
다른 온라인 과정을 도표화하여 의미는 있지만 약간 잘못된 유형의 웹사이트 전술에서 배우십시오.
방문자가 광고를 보거나 제휴사 링크를 클릭하거나 오늘의 생각을 숙고하도록 요구하는 장벽을 만들지 마십시오. 사람들은 귀하의 제품이나 서비스에 대해 자세히 알아보기 위해 귀하의 사이트에 들어가고 싶어하므로 허용하십시오! 비즈니스 소유자가 제공할 수 있는 어떤 것도(아마도 엄청난 할인이 아닌) 의도적인 장애물의 성가심을 보상할 수 없습니다.
7. 조잡한 타이포그래피 선택
대담한 타이포그래피는 B2B 웹사이트의 핵심입니다. 왜요? 중립적인 배경에 대한 무겁고 큰 글꼴은 헤드라인을 장식하고 웹사이트 또는 소셜 미디어 플랫폼에서 클릭 유도문안이 팝니다. 콤보는 또한 이미지를 자체적으로 생성하는데, 이는 로드 시간과 페이지 속도를 느리게 하는 매우 멋진 솔루션입니다.
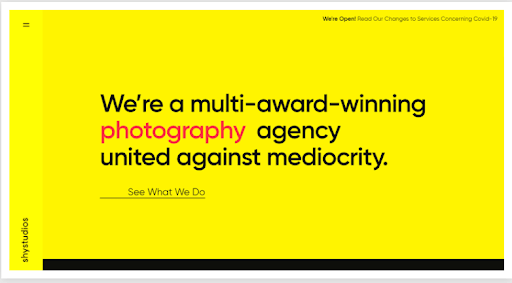
그리고 다른 것을 알고 있습니까? 텍스트로만 이루어진 영웅 이미지는 일반적인 영웅 사진 이미지의 대안으로 눈길을 사로잡는 이미지로 떠오르고 있습니다. 영국의 Shy Studios가 어떻게 성공했는지 확인하십시오.
 출처: Shystudios.co.uk
출처: Shystudios.co.uk
8. 챗봇 및/또는 음성 활성화 차단
챗봇 통합을 최소화하거나 완전히 무시하는 것은 웹사이트로 무엇을 할 때 어리석은 일입니다. 인공 지능(AI)과 머신 러닝은 인간과 유사하고 고객 중심의 마케팅 상호 작용을 위한 길을 계속 열어가고 있습니다.
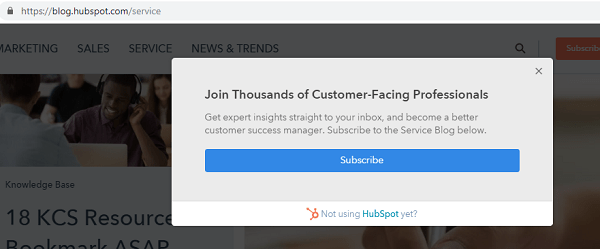
간단한 서비스 요청, 정보 수집 등은 이제 챗봇의 가장 유능한 "손"에 있어 응답성과 고객 만족도를 높입니다.
 출처: 허브스팟
출처: 허브스팟
AI 지원 대화 주제에 대해 이야기하는 동안 음성 인식 인터페이스에 고개를 끄덕여 보겠습니다. 이러한 음성 챗봇과 가상 비서(Alexa에게 외침)는 일반적으로 의존하고 있습니다. 웹 사이트를 만들려는 사람들은 조기 채택에 유의하는 것이 좋습니다.
챗봇과 가상 비서를 사용하는 것은 현명한 선택이지만 열정을 자제하십시오. AI 인터페이스가 방문자에게 구역질을 더하게 하면 불쾌할 수 있습니다.
9. 작게 생각하지 않기
마이크로 인터랙션은 커서가 아이콘 또는 기타 웹사이트 요소를 가로지를 때의 가장 작은 움직임입니다. 튀는 이미지는 방문자에게 "이봐, 블로그 게시물, 사례 연구 및 기타 원하는 콘텐츠가 바로 여기에 있습니다."라는 신호를 보냅니다. 유비쿼터스 색상 변경 아이콘과 동일하다고 생각하십시오.
유사하게, 마이크로 애니메이션은 이름에서 알 수 있듯이 정확히 같습니다. 이 작은 애니메이션은 웹 사이트에 통합되어 특정 온라인 B2B 마케팅 상호 작용을 통해 움직임, 즐거움, 개성 및 지침을 제공합니다.
약간 기발한 것처럼 보일 수 있지만 마이크로 상호 작용은 웹 사이트 전체 및 주변에 방향을 제공하는 목적을 제공합니다. 마이크로 상호 작용은 큰 문제이므로 조금만 생각하는 것 이상을 고려하십시오.
10. 비디오를 위한 비디오 임베딩
웹사이트에 거의 모든 YouTube 동영상을 호스팅하는 것만으로도 트래픽을 유도하기에 충분할 때(잠재고객은 적지만) 기억하십니까? 네, 그 당시에는 비디오를 가장 잘 사용하지 못했고 지금도 마찬가지입니다.
오해하지 마세요. 비디오는 의미에 뿌리를 둔 한 인바운드 전략 및 전술 라인업의 메가 스타입니다. 비디오 마케팅이 귀하의 브랜드와 일치하지 않으면 페이지 로딩 속도, 웹사이트 디자인 또는 UX에 도움이 되지 않습니다.
웹사이트에서 무엇을 할지 고려할 때 무엇을 포함해야 하는지 아는 것만큼 피해야 할 사항을 아는 것이 중요합니다. 체크리스트: 인바운드 웹사이트의 10가지 핵심 요소에 포함된 웹사이트 성능 향상기로 B2B 웹사이트 디자인을 더욱 강화하십시오.

원천
1 TheeDigital, 2021년 최고의 웹 디자인 트렌드 및 표준, 2020년 7월 8일
