10 Decisioni di progettazione di siti Web B2B che potrebbero rovinare le prestazioni e l'esperienza utente
Pubblicato: 2022-04-27La musica di sottofondo o le pagine flash erano considerate all'avanguardia (e dannatamente interessanti) quando i siti Web erano ancora abbastanza nuovi.
Attira l'attenzione? Sicuro. Alla moda? Sì. Tempo completo, velocità e risorse del sito Web fanno schifo?
Assolutamente.
Designer e sviluppatori hanno imparato molto dai primi giorni della progettazione di siti Web B2B. Tuttavia, non mancano ancora gli errori che fanno rabbrividire i visitatori e rovinano l'esperienza dell'utente (UX). Abbiamo selezionato 10 biggies da evitare mentre stai pensando a cosa fare con un sito web:
- Trascurando i tempi di caricamento e la velocità della pagina
- Ignorando la navigazione facile da usare
- Pensare che lo spazio bianco debba essere uno spazio bianco reale
- Opportunità mancanti per contenuti personalizzati
- Saltando la proposta di valore
- Bloccare l'accesso all'ingresso del sito Web (o almeno renderlo davvero fastidioso)
- Fare scelte tipografiche poco brillanti
- Silenziamento dei chatbot e/o attivazione vocale
- Non pensare in piccolo
- Incorporamento di video per il bene del video
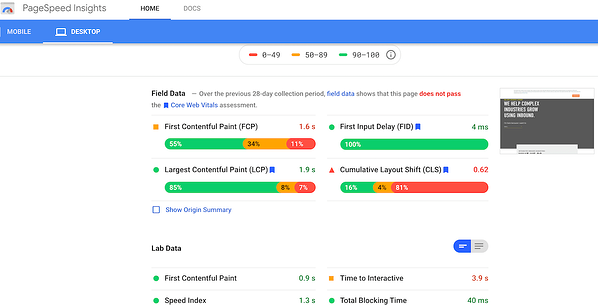
1. Trascurare i tempi di caricamento e la velocità della pagina
L'aggiunta di più campanelli e fischietti si traduce in prestazioni del sito Web più lente (e peggiori). Ha delle conseguenze. I tempi di caricamento ritardati e la velocità della pagina dubbia significano scarsi ranking SERP, meno conversioni e SEO potenzialmente decimato. Veloce, veloce, veloce è la chiave: gli utenti di Internet daranno a una pagina due secondi per caricare. Oltre a ciò (anche un secondo oltre), ed è un'opportunità. 1

CORRELATI: In che modo Google Core Vitals cambierà le prestazioni e il ranking del sito Web B2B
2. Ignorando la navigazione intuitiva
Scorrere il proprio sito web tenendo uno smartphone in una mano e una grande tazza di caffè trendy nell'altra è uno stile di vita per molti visitatori. Realizzalo con la navigazione intuitiva. Il design del sito Web B2B continua a concentrarsi sui miglioramenti che soddisfano i requisiti mobili. Scorrimento, ridimensionamento dello schermo reattivo e posizione della barra di navigazione, dei menu e di alcuni pulsanti ora consentono in gran parte il funzionamento con un solo pollice.

3. Pensare che lo spazio bianco debba essere uno spazio bianco reale
Il colore è stato in qualche modo assente nella successiva progettazione di siti Web B2B. Come mai?
Il termine popolare "spazio bianco" - o lo spazio "respiratorio" lasciato attorno agli elementi visivi - soffriva di una traduzione abbastanza letterale. Il bianco è sinonimo di minimalismo. Non vero!
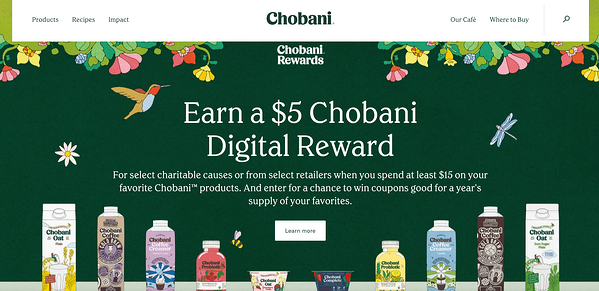
Il colore audace continua a essere alla ribalta nel differenziare i marchi dalla concorrenza che utilizzano tavolozze meno saturate. Anche il colore è noto da tempo come centrale per evocare risposte emotive. La lezione qui per cosa fare su un sito web: controllare il colore, controllare l'UX. Questo esempio dal negozio online Chobani fa un ottimo lavoro:
 Fonte: Chobani
Fonte: Chobani
4. Opportunità mancanti per contenuti personalizzati
Tenere traccia delle cronologie di navigazione e delle posizioni dei visitatori non è certo un segreto commerciale. Tuttavia, lo sfruttamento degli strumenti di geolocalizzazione per personalizzare il content marketing è spesso sottoutilizzato.
Il contenuto dinamico consente la visualizzazione di informazioni correlate, ma molto diverse, sul tuo sito a seconda del comportamento e della posizione del visitatore. Perché una solida piattaforma di gestione dei contenuti è importante? C'è l'UX da considerare, ma i contenuti personalizzati ripetuti tendono ad aumentare le conversioni rispetto alle offerte generiche. 1

 Fonte: cassetta degli attrezzi
Fonte: cassetta degli attrezzi
5. Saltare la proposta di valore
Un design efficace del sito Web B2B dovrebbe essere informativo ed è meglio iniziare con un chiaro messaggio del marchio. Non saltare questi dettagli imperativi per semplificare i contenuti.
Mettiti nei panni dei tuoi potenziali clienti, ma tieni la mente al primo posto. Potrebbero essere arrivati al tuo sito involontariamente e non capiscono cosa fai o perché è importante per loro. Diglielo subito, idealmente senza mezzi termini. Le potenziali conversioni e la generazione di lead sono in bilico e non è il momento di esercitare la falsa modestia poiché potresti rischiare di alienare fino a metà o più dei tuoi visitatori.
Supponiamo che tu sia atterrato casualmente su questa home page facendo clic sulle SERP. Sapreste cosa fa l'azienda?

Fonte: pendii di silicio
Passa al fulmine se hai indovinato che è "... un'organizzazione senza scopo di lucro che esiste per consentire alla comunità tecnologica dello Utah di imparare, connettersi e servire al fine di rendere l'imprenditorialità aperta e accessibile a tutti". Anche quella spiegazione è oscura e lascerebbe più di una persona a chiedere: "Sì, ma cosa fai?"

6. Bloccare l'accesso al sito Web (o almeno renderlo davvero fastidioso)
Sei mai stato accolto da una ingombrante pagina "Entra nel sito" che non era così preziosa quanto inutile? Era abbastanza probabile che ti venisse voglia di lasciare del tutto il sito web (guardandoti, Wayfair).
 Fonte: Wayfair
Fonte: Wayfair
Impara da questo tipo di tattica del sito web ben intenzionata ma leggermente fuorviante tracciando un diverso corso online.
Non creare una barriera che richieda al visitatore di visualizzare un annuncio, fare clic sui link di affiliazione o riflettere su un pensiero per oggi. Le persone vogliono entrare nel tuo sito per saperne di più sul tuo prodotto o servizio, quindi lasciaglielo! Niente che gli imprenditori possano offrire, forse a meno di un enorme sconto, può compensare il fastidio di un blocco stradale intenzionale.
7. Fare scelte tipografiche poco brillanti
La tipografia in grassetto è l'in-thing per i siti Web B2B. Come mai? I caratteri grandi e pesanti su sfondi neutri fanno notizia e gli inviti all'azione vengono visualizzati su siti Web o piattaforme di social media. La combinazione crea anche un'immagine su se stessa, che è una soluzione piuttosto interessante per rallentare i tempi di caricamento e la velocità della pagina.
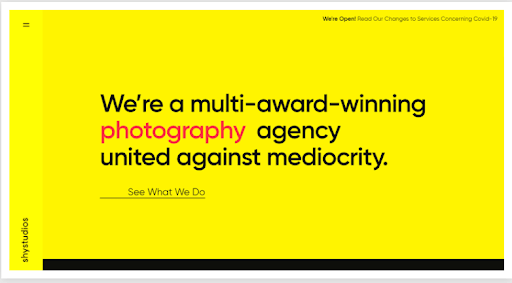
E sai qualcos'altro? L'immagine dell'eroe di solo testo sta diventando piuttosto in voga come alternativa che cattura l'attenzione a una tipica immagine fotografica dell'eroe. Scopri come Shy Studios nel Regno Unito lo fa:
 Fonte: Shystudios.co.uk
Fonte: Shystudios.co.uk
8. Silenziamento dei chatbot e/o attivazione vocale
Ridurre al minimo o ignorare completamente l'integrazione dei chatbot è un compito stupido quando si tratta di cosa fare con un sito web. L'intelligenza artificiale (AI) e l'apprendimento automatico continuano a spianare la strada a un'interazione di marketing più simile a quella umana e incentrata sul cliente.
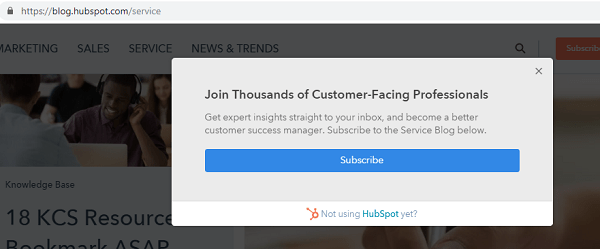
Semplici richieste di servizio, raccolta di informazioni, ecc., sono ora nelle "mani" più capaci del chatbot, aumentando la reattività e la soddisfazione del cliente.
 Fonte: HubSpot
Fonte: HubSpot
Mentre siamo in tema di conversazioni assistite dall'intelligenza artificiale, diamo un cenno alle interfacce ad attivazione vocale. Questi chatbot vocali e assistenti virtuali (gridando ad Alexa) stanno diventando comunemente usati. Coloro che cercano di creare un sito Web farebbero bene a prendere nota dell'adozione precoce (ish).
Usare chatbot e assistenti virtuali è una scelta saggia, ma modera il tuo entusiasmo. Avere un'interfaccia AI che aggiunge nausea ai visitatori può essere scoraggiante.
9. Non pensare in piccolo
Le micro-interazioni sono il più piccolo movimento di un'icona o di un altro elemento del sito Web quando un cursore lo attraversa. L'immagine rimbalzante segnala ai visitatori: "Ehi, il post del blog, i casi di studio e altri contenuti che desideri sono proprio qui". Pensalo come l'equivalente dell'onnipresente icona del colore che cambia.
Allo stesso modo, le micro animazioni sono esattamente come suggerisce il nome. Queste piccole animazioni sono integrate nei siti Web per fornire movimento, piacere, personalità e guida attraverso determinate interazioni di marketing B2B online.
Può sembrare un po' stravagante, ma le micro-interazioni hanno uno scopo: fornire indicazioni attraverso e intorno al tuo sito web. Le micro-interazioni sono un grosso problema, quindi pensaci più di un piccolo.
10. Incorporamento di video per il bene del video
Ricordi quando l'hosting di qualsiasi video di YouTube sul tuo sito Web sarebbe sufficiente per indirizzare il traffico (anche se scarse prospettive)? Sì, non era il miglior uso del video allora, e non ancora adesso.
Non fraintendermi. Il video è una mega star nella formazione di strategie e tattiche inbound, purché sia radicata nel significato. Se il marketing video non è in linea con il tuo marchio, non sta facendo nulla per aiutare la velocità di caricamento della pagina, il design del sito Web o l'UX.
Quando si considera cosa fare su un sito web, sapere cosa evitare è importante quanto sapere cosa includere. Potenzia ancora di più il design del tuo sito Web B2B con i potenziatori delle prestazioni del sito Web contenuti nella nostra Checklist: 10 elementi chiave di un sito Web inbound.

FONTE
1 TheeDigital, le migliori tendenze e standard di web design per il 2021, 8 luglio 2020
