10 个可能破坏性能和用户体验的 B2B 网站设计决策
已发表: 2022-04-27当网站还很新时,背景音乐或 Flash 页面被认为是最前沿的(而且非常酷)。
吸引眼球? 当然。 设计师? 是的。 完整的时间、速度和网站资源很烂?
绝对地。
设计师和开发人员从早期的 B2B 网站设计中学到了很多东西。 但是,仍然不乏使访问者畏缩并降低用户体验 (UX) 的错误。 当您考虑如何处理网站时,我们挑选了 10 个要避免的大事:
- 忽略加载时间和页面速度
- 忽略拇指友好的导航
- 认为空白必须是实际空白
- 失去个性化内容的机会
- 跳过价值主张
- 禁止访问网站入口(或至少让它真的很烦人)
- 做出平淡无奇的排版选择
- 静音聊天机器人和/或语音激活
- 不考虑小
- 为了视频而嵌入视频
1.忽略加载时间和页面速度
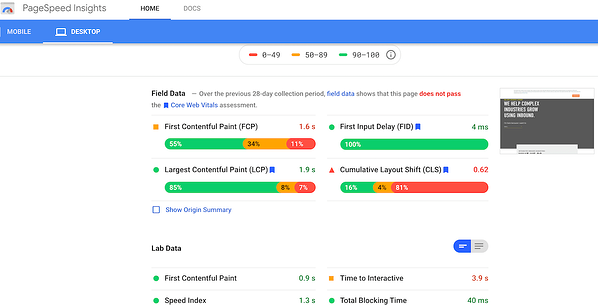
添加更多的花里胡哨会导致网站性能变慢(和更差)。 它有后果。 滞后的加载时间和狡猾的页面速度意味着糟糕的 SERP 排名、更少的转换和潜在的 SEO。 快、快、快是关键——互联网用户会给一个页面两秒钟的时间来加载。 除此之外(甚至超过一秒钟),这是一个再见的机会。 1

相关:Google Core Vitals 将如何改变 B2B 网站的性能和排名
2.忽略拇指友好的导航
滚动您的网站,一只手拿着智能手机,另一只手拿着一大杯时尚咖啡,这是许多访问者的一种生活方式。 通过拇指友好的导航实现它。 B2B 网站设计继续关注满足移动需求的增强功能。 滚动、响应式屏幕大小以及导航栏、菜单和某些按钮的位置现在在很大程度上适应单指操作。

3.认为空白必须是实际的空白
在后来的 B2B 网站设计中,颜色已经有些缺失。 为什么?
流行的术语“空白”——或视觉元素周围留下的“呼吸”空间——受到了相当直白的翻译。 白色等于极简主义。 不对!
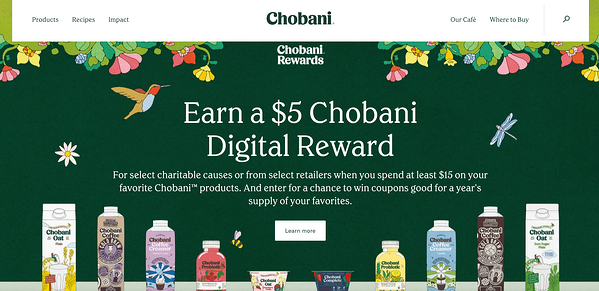
在使用饱和度较低的调色板将品牌与竞争对手区分开来时,大胆的色彩继续占据主导地位。 长期以来,颜色也被认为是唤起情绪反应的核心。 这里的教训是在网站上做什么:控制颜色,控制用户体验。 这个来自 Chobani 在线商店的例子做得很好:
 资料来源:乔巴尼
资料来源:乔巴尼
4. 缺少个性化内容的机会
跟踪浏览历史和访问者位置几乎不是商业秘密。 然而,利用地理定位工具来个性化内容营销往往没有得到充分利用。
动态内容允许根据访问者的行为和位置在您的网站上显示相关但非常不同的信息。 为什么可靠的内容管理平台很重要? 有 UX 需要考虑,但与通用产品相比,重复的自定义内容往往会提高转化率。 1

 资料来源:工具箱
资料来源:工具箱
5. 跳过价值主张
有效的 B2B 网站设计应该是信息丰富的,最好从清晰的品牌信息开始。 不要为了简化内容而跳过这些必要的细节。
设身处地为您的销售前景着想,但要始终把外行放在首位。 他们可能无意中访问了您的网站,并且不了解您所做的事情或为什么这对他们很重要。 立即告诉他们,最好是毫不含糊地告诉他们。 潜在的转化率和潜在客户的产生悬而未决,现在不是虚伪谦虚的时候,因为您可能会冒着疏远一半或更多访问者的风险。
假设您通过单击 SERP 随机登陆此主页。 你知道公司是做什么的吗?

资料来源:硅坡
如果您猜到它是“......一个非营利组织,它的存在是为了让犹他州的科技社区能够学习、联系和服务,以使所有人都可以开放和访问创业,那么就进入闪电回合。” 即便是这种解释也是模糊不清的,会让不止一个人问:“是的,但你是做什么的?”
6. 禁止访问网站(或至少让它真的很烦人)
您是否曾经遇到过一个没有意义的笨重的“进入站点”页面? 这可能足以让您想要完全离开该网站(看着您,Wayfair)。

 资料来源:Wayfair
资料来源:Wayfair
通过绘制不同的在线课程,从这种善意但略有误导的网站策略中学习。
不要设置要求访问者查看广告、点击附属链接或思考今天的想法的障碍。 人们想进入您的网站以了解有关您的产品或服务的更多信息,所以让他们吧! 没有什么企业主可以提供的——也许是一个巨大的折扣——可以弥补故意设置障碍的烦恼。
7.做出平淡无奇的排版选择
粗体字体是 B2B 网站的特色。 为什么? 中性背景下的大字体成为头条新闻,并在网站或社交媒体平台上流行起来。 该组合还会在其自身上创建一个图像,这是一个非常酷的解决方案,可以减缓加载时间和页面速度。
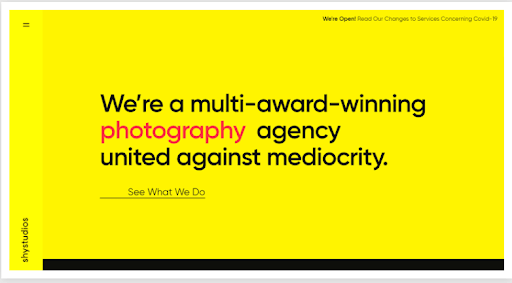
你知道别的吗? 纯文本的英雄形象作为典型英雄照片形象的引人注目的替代品正变得非常流行。 看看英国的 Shy Studios 是如何震撼的:
 资料来源: Shystudios.co.uk
资料来源: Shystudios.co.uk
8. 使聊天机器人和/或语音激活静音
当涉及到如何处理网站时,最小化或完全忽略聊天机器人集成是一种愚蠢的差事。 人工智能 (AI) 和机器学习继续为更人性化、以客户为中心的营销互动铺平道路。
简单的服务请求、信息收集等现在都掌握在聊天机器人最有能力的“手中”,从而提高了响应能力和客户满意度。
 资料来源:HubSpot
资料来源:HubSpot
当我们谈论人工智能辅助对话的话题时,让我们对语音激活界面表示赞同。 这些语音聊天机器人和虚拟助手(向 Alexa 大喊大叫)正变得普遍依赖。 那些希望创建网站的人最好注意早期(ish)采用。
使用聊天机器人和虚拟助手是一个明智的选择,但要缓和你的热情。 让 AI 接口让访客感到恶心可能会令人反感。
9. 不考虑小事
微交互是光标穿过图标或其他网站元素时最微小的移动。 弹跳的图像向访问者发出信号,“嘿,你想要的博客文章、案例研究和其他内容就在这里。” 可以将其视为无处不在的不断变化的颜色图标。
同样,微动画顾名思义。 这些小动画集成到网站中,通过某些在线 B2B 营销互动提供动感、愉悦、个性和指导。
这可能看起来有点异想天开,但微交互是有目的的——即通过和围绕您的网站提供方向。 微交互是一件大事,因此请多考虑一下。
10. 为视频而嵌入视频
还记得在您的网站上托管几乎任何 YouTube 视频就足以吸引流量(尽管前景不佳)吗? 是的,当时不是视频的最佳用途,现在也不是。
不要误会我的意思。 视频是入站战略和战术阵容中的巨星——只要它植根于意义。 如果视频营销与您的品牌不一致,那么它就无法帮助提高页面加载速度、网站设计或用户体验。
在考虑在网站上做什么时,知道要避免什么与知道要包括什么一样重要。 使用我们的清单中包含的网站性能增强器进一步增强您的 B2B 网站设计:入站网站的 10 个关键要素。

来源
1 TheeDigital,2021 年顶级网页设计趋势和标准,2020 年 7 月 8 日
