6 cara untuk meningkatkan ajakan bertindak situs web Anda dan menyalurkan lebih banyak orang ke corong penjualan Anda
Diterbitkan: 2023-01-04
Banyak komponen desain web Anda berkontribusi pada pengalaman pengguna secara keseluruhan dan mendorong prospek melalui corong penjualan Anda, namun hanya sedikit yang sama pentingnya dengan ajakan bertindak Anda. Ajakan bertindak adalah instruksi — sering ditempatkan pada tombol — yang mendorong pengguna untuk mengambil tindakan yang Anda inginkan. Misalnya, tindakan yang diinginkan mungkin adalah mendaftar untuk konsultasi atau menambahkan produk ke keranjang mereka.
Mempelajari cara menguasai ajakan bertindak Anda dapat membantu Anda menggerakkan lebih banyak prospek di sepanjang perjalanan pembelian dengan lebih cepat. Hasil? Intinya Anda tumbuh. Mari selami bagaimana Anda dapat melakukan ajakan bertindak untuk mendapatkan lebih banyak konversi.
Buat mereka menarik sehingga pengunjung situs web tidak dapat melewatkannya
Desain visual ajakan bertindak Anda tidak kalah pentingnya dengan kata-kata. Agar ajakan Anda bertindak untuk secara efektif meningkatkan tingkat konversi situs web Anda, mereka harus tidak dapat dilewatkan. Ini berarti desain CTA Anda harus menonjol dari halaman lainnya, daripada menyatu dan berpotensi tersesat di desain lainnya.
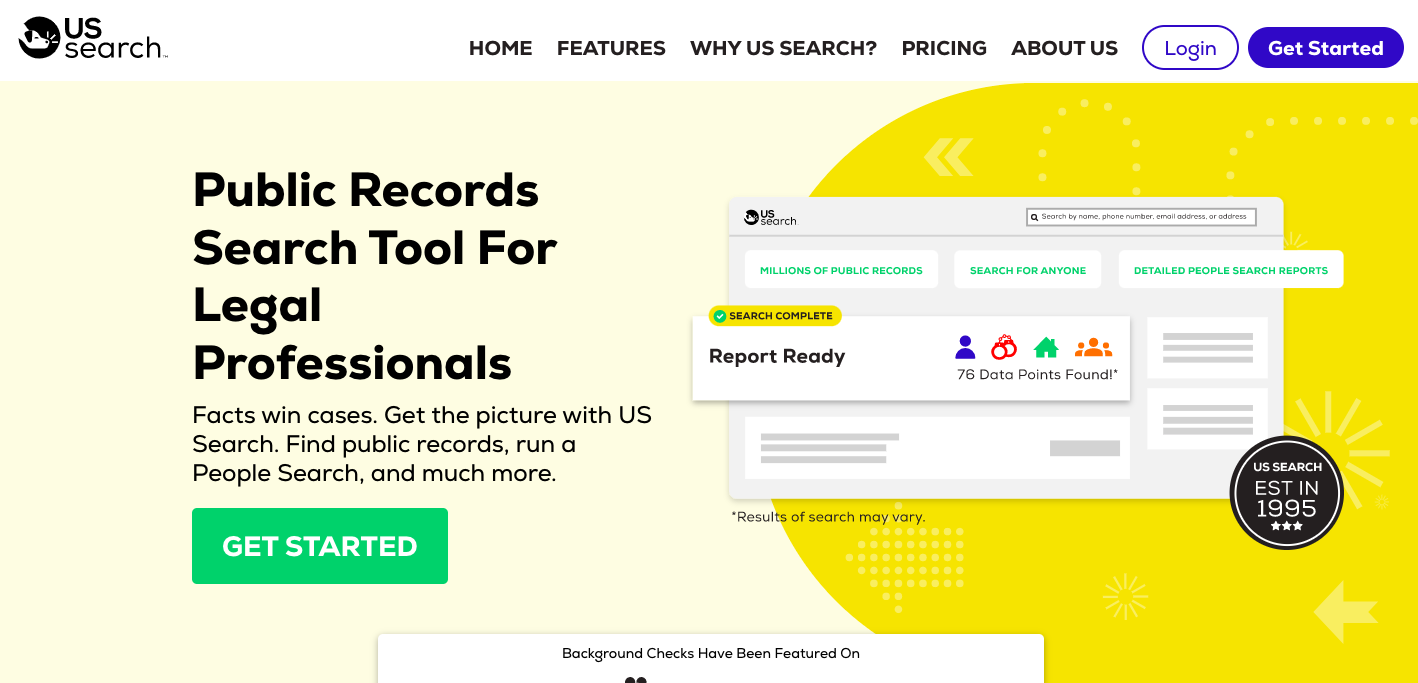
Alat utama yang Anda inginkan untuk memastikan ajakan bertindak Anda menarik adalah warna, font, dan lokasi. Dan, alat pencarian catatan publik Pencarian AS memberikan contoh sempurna tentang bagaimana Anda dapat menggunakan warna untuk menjamin pengunjung Anda melihat CTA Anda, tanpa harus menyimpang dari palet merek Anda.

Nuansa hijau yang digunakan untuk tombol CTA di sini muncul di seluruh desain web lainnya dalam dosis kecil, jadi tidak mencolok, tetapi sangat menonjol di bagian pahlawan situs web dengan latar belakang kuning pucat. Karena tidak banyak warna hijau di tempat lain di bagian ini, warna tombol yang berani adalah hal pertama yang Anda perhatikan.
Namun, Anda tidak harus menjadi besar dan berani untuk menonjol; ambil CTA ini dari pengecer pakaian Thesus sebagai contoh.
Tombol CTA putih dengan font hijau tidak menggunakan warna berbeda untuk menonjol dalam desain, tetapi fakta bahwa tombol tersebut ditempatkan di tengah halaman tanpa teks lain di sekitarnya memastikan bahwa tombol tersebut terlihat.
Jika merek dan tipografi situs web Anda sama-sama minimalis, Anda masih dapat menggunakan tata letak yang tepat untuk keuntungan Anda agar CTA Anda menarik.
Pastikan ajakan bertindak Anda memiliki banyak kepribadian
Setiap aspek desain web Anda menawarkan kesempatan untuk menampilkan kepribadian Anda, dan ajakan bertindak Anda juga demikian. CTA adalah tempat yang tepat untuk menggunakan suara merek Anda dan bersandar pada jenis bahasa yang membuat merek Anda unik.
Suara merek Anda adalah nada yang Anda gunakan di seluruh komunikasi Anda, dan itu harus mencerminkan kepribadian merek Anda. Untuk mengidentifikasi suara merek Anda, ada baiknya untuk terlebih dahulu mengidentifikasi apa kepribadian Anda sehingga Anda dapat memastikannya tercermin dengan baik.
Cara yang baik untuk melakukannya adalah dengan melakukan brainstorming sebanyak mungkin kata sifat yang dapat Anda buat untuk menggambarkan merek Anda. Kemudian, persempit menjadi 3-5 teratas yang paling representatif. Sekarang, Anda harus memiliki gagasan yang cukup bagus tentang kualitas apa yang ingin disampaikan oleh suara merek Anda.
Misalnya, restoran keluarga mungkin memiliki kata sifat seperti ramah, santai, dan hidup. Oleh karena itu, brand voice mereka juga harus mencerminkan ketiga kata sifat tersebut. Restoran akan menghindari bahasa yang terlalu formal atau pengap, memilih nada yang akrab dan ramah.
Latihan serupa yang dapat membantu Anda lebih memahami suara merek Anda adalah dengan membuat kata sifat yang bukan merek Anda. Memiliki daftar kata sifat untuk menghindari perwujudan dalam komunikasi Anda dapat membantu memastikan bahwa Anda selalu tetap pada merek.
Berikut adalah contoh bagaimana CTA yang dipenuhi kepribadian dapat terlihat dalam tindakan.

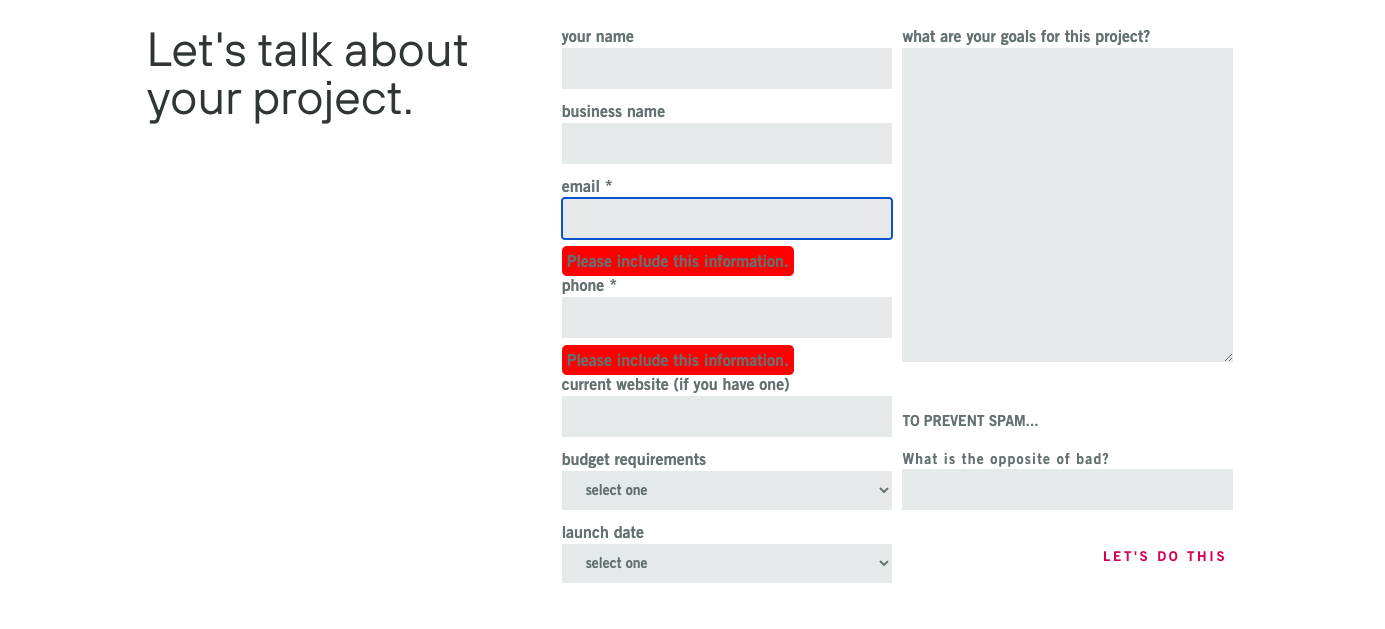
Studio desain web yang berbasis di Seattle, Bizango, bertujuan untuk menarik "pendiri dan pemasar, pemilik bisnis, pembangun, dan pendongeng", sehingga suara merek yang percaya diri dan cerdas adalah suatu keharusan. CTA mereka, "mari kita lakukan ini", menangkap kualitas ini dan membantu prospek merasa antusias dengan gagasan bekerja dengan Bizango. Mereka dapat dengan mudah menggunakan CTA yang lebih umum, seperti "kirim info", tetapi CTA ini akan gagal menyampaikan suara merek mereka dan, pada gilirannya, tidak akan membangun antusiasme calon pelanggan mereka.
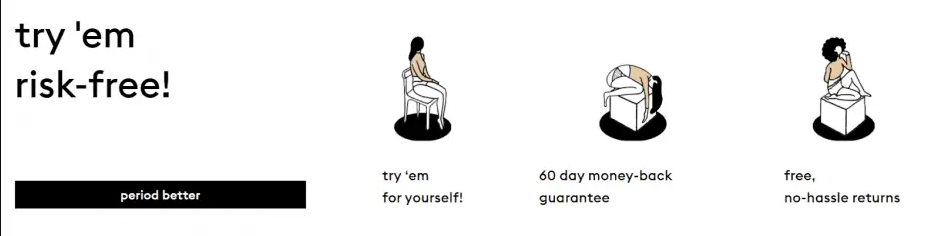
Contoh lain dari CTA yang mengandung kepribadian berasal dari Thinx Underwear, yang membuat pakaian dalam yang cocok untuk wanita.

Dengan ciri khas suara merek mereka yang kurang ajar, mereka mengundang pengunjung untuk “menikmati waktu dengan lebih baik” dengan mencoba produk mereka tanpa risiko. Periode bukanlah kata kerja, tapi itu tidak menghentikan Thinx untuk menggunakannya seperti di CTA mereka. Hasilnya adalah CTA yang singkat, menarik, dan efektif yang menunjukkan bahwa menggunakan suara merek Anda lebih penting daripada mengikuti setiap aturan tata bahasa.
Berikan ajakan bertindak yang berbeda untuk audiens yang berbeda
Orang yang membuka situs web Anda dapat berada di berbagai tahap perjalanan pembelian. Ini berarti CTA yang sempurna untuk satu pengguna mungkin tidak selaras dengan tahap di mana pengguna lain berada. Misalnya, mungkin tepat untuk mengundang satu pengguna yang sudah akrab dengan produk atau layanan Anda untuk melakukan pembelian, sementara mungkin lebih masuk akal untuk mengundang pengguna yang lebih awal dalam perjalanan mereka untuk menjadwalkan konsultasi untuk informasi lebih lanjut.
Cara terbaik untuk menangani situasi ini adalah memiliki beberapa CTA di halaman web yang sama untuk segmen audiens yang berbeda.
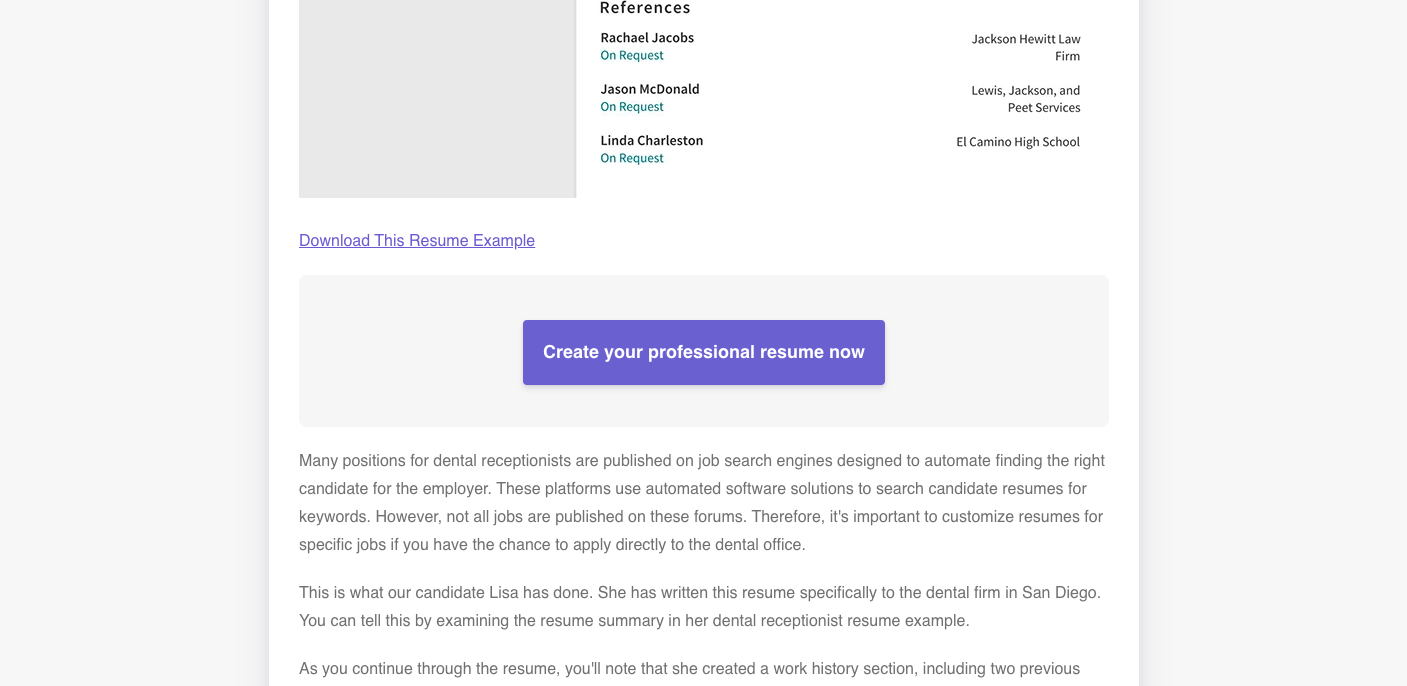
Untuk mengetahui cara menggunakan teknik ini, lihat bagaimana perusahaan perangkat lunak resume CVmaker menempatkan dua CTA di postingan blognya tentang contoh resume resepsionis gigi dan tips menulis.

Seseorang yang lebih baru di CVmaker mungkin hanya ingin melihat resume seperti apa yang dapat dibuat dengan perangkat lunak, sehingga mereka dapat mengklik CTA "unduh contoh resume ini", sementara seseorang yang sudah jauh dalam perjalanan pembelian dan siap menggunakan CVmaker untuk membuat resume sendiri akan lebih tertarik dengan CTA “create your professional resume now”.
Anda dapat menyorot satu CTA di atas yang lain, seperti yang dilakukan CVmaker dalam contoh ini, untuk menekankan pemindahan pelanggan ke arah konversi sambil tetap memiliki opsi bagi mereka yang belum siap untuk melakukan pembelian.
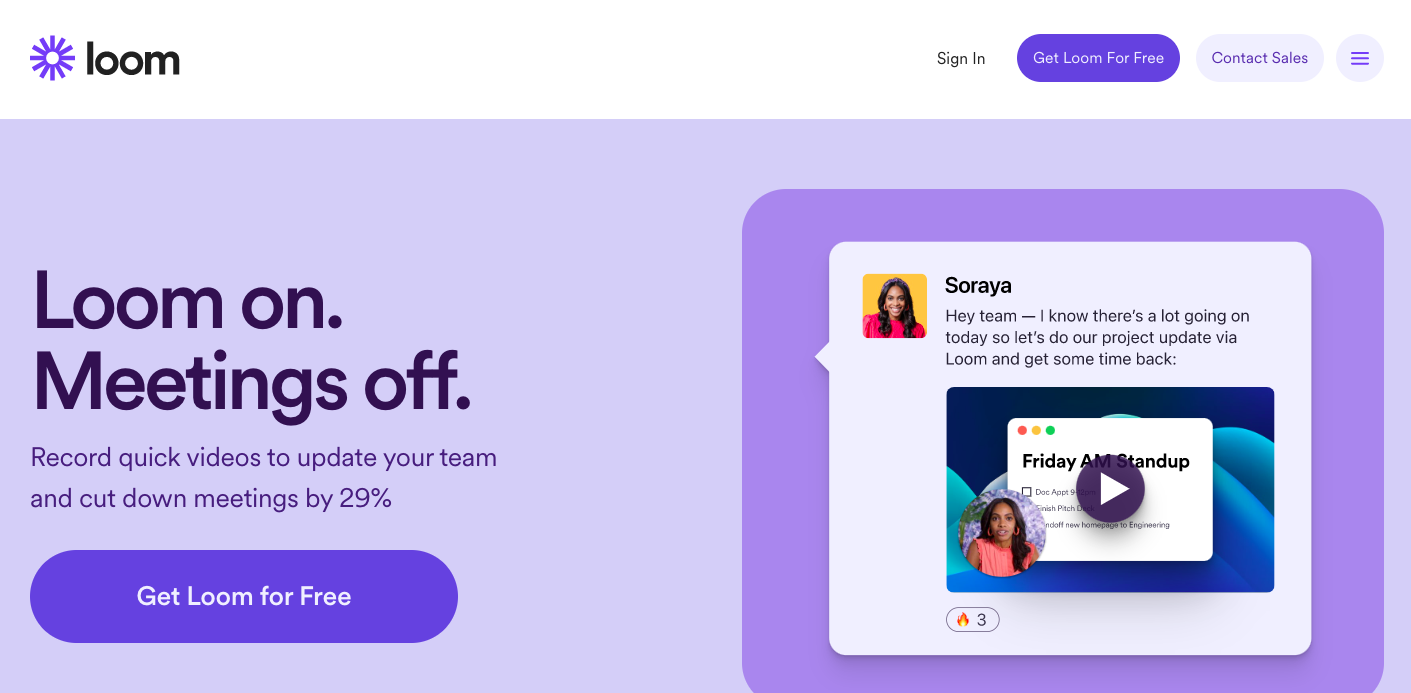
Terkadang, audiens Anda yang berbeda mungkin memerlukan akses ke berbagai tingkatan produk Anda. Ini sangat umum untuk perusahaan perangkat lunak, yang mungkin memiliki paket pemula gratis dan paket perusahaan yang lebih canggih. Berikut cara perusahaan perpesanan video, Loom, menggunakan ajakan bertindak yang berbeda untuk menjangkau setiap pemirsa yang siap melakukan konversi:

Loom memiliki opsi gratis yang dapat diunduh dan digunakan langsung oleh pengguna, tetapi klien bisnis kemungkinan akan membutuhkan tingkatan yang lebih tinggi. Menu tajuk mereka mencakup dua CTA, "dapatkan Loom gratis" untuk pengguna individu dan "hubungi penjualan" untuk pengguna perusahaan.
Dengan cara ini, kedua audiens dapat langsung mengambil langkah berikutnya dalam perjalanan mereka, tanpa harus membuka halaman lain (dan berpotensi terganggu). Dengan kata lain, semua prospek Loom dapat dengan mudah mengambil langkah selanjutnya untuk mendaftar, berkat penggunaan beberapa CTA.
Bertujuan untuk menciptakan rasa urgensi
Dengan menciptakan rasa urgensi bagi pengunjung situs web Anda, Anda dapat mendorong lebih banyak dari mereka untuk mengklik CTA Anda, mengambil tindakan yang diinginkan, dan pada akhirnya memberi Anda lebih banyak penjualan. Idenya adalah untuk membuat pelanggan Anda merasa bahwa jika mereka tidak segera mengambil tindakan, mereka akan ketinggalan. Tak satu pun dari kita suka ketinggalan, karena itu keefektifan trik kecil yang menciptakan rasa urgensi.

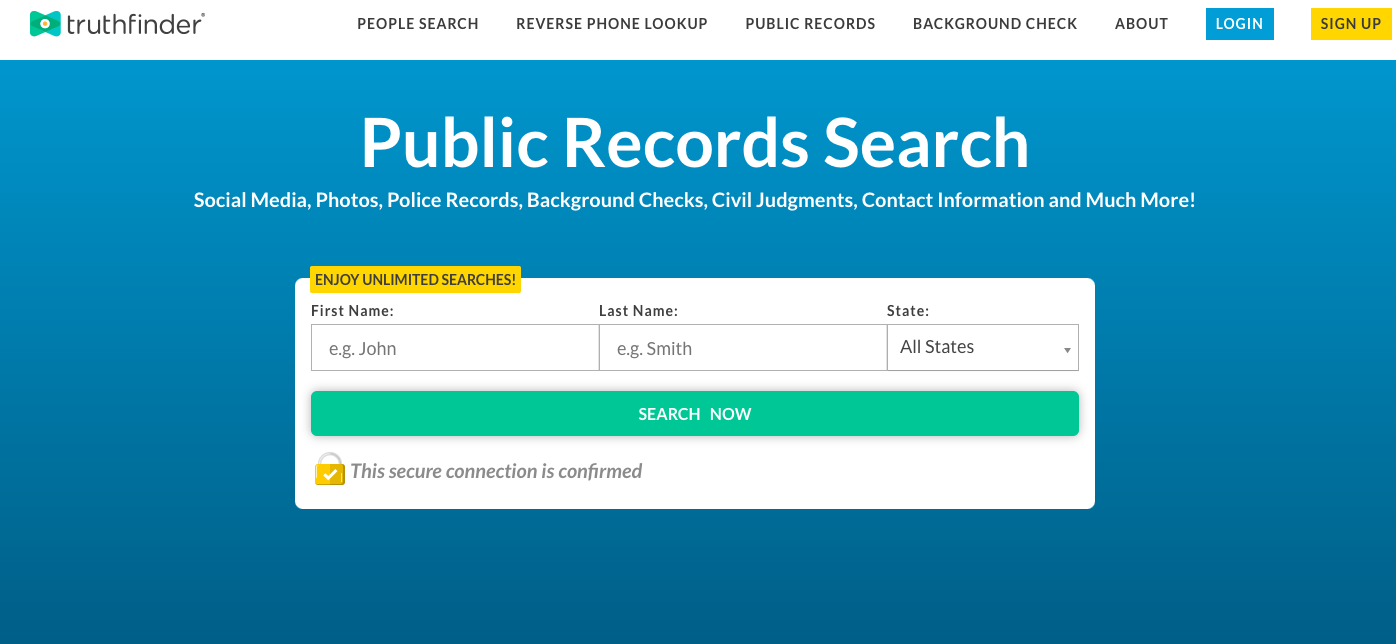
Salah satu cara paling umum dan efektif untuk melakukannya adalah melalui kata-kata yang Anda gunakan dalam CTA. Misalnya, lihat bagaimana alat pencarian catatan publik, TruthFinder, menciptakan rasa urgensi dalam CTA-nya.

Hanya dengan membaca kata "sekarang" pada tombol CTA, pengguna langsung didorong untuk menggunakan alat tersebut. Ukuran dan keunggulan tombol, dikombinasikan dengan hanya 3 bidang formulir dan teks "cari sekarang", mengundang pengguna untuk mengisi formulir cepat dan segera menemukan informasi yang mereka minati.
Jika Anda ingin pengguna melakukan tindakan serupa, seperti melengkapi formulir atau menggunakan alat di situs web Anda, pertimbangkan untuk menggunakan kata dan frasa seperti "sekarang", "hari ini", dan "jangan menunggu", dan pastikan CTA Anda mengambil menonjol di halaman web Anda. Anda mungkin terkejut dengan banyaknya konversi yang Anda dapatkan.
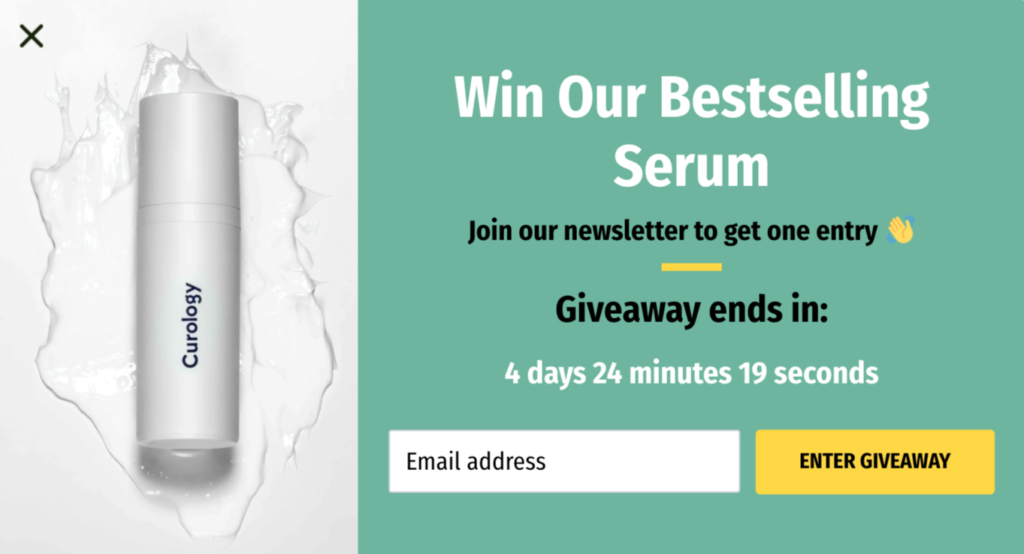
Cara lain yang efektif untuk membangkitkan rasa urgensi adalah melalui penggunaan pengatur waktu. Misalnya, lihat pop-up dari merek perawatan kulit Curology ini.

Tindakan yang mereka ingin pengguna lakukan adalah "memasuki giveaway", tetapi dengan menambahkan pengatur waktu untuk menunjukkan kapan giveaway berakhir, pengguna didorong untuk mendaftar sekarang sebelum terlambat.
Apakah Anda ingin pengguna mengikuti giveaway, mendaftar ke webinar Anda, atau memanfaatkan penjualan, menggunakan pengatur waktu secara strategis di sekitar CTA Anda dapat menawarkan dorongan ekstra yang mendorong konversi Anda.
Perjelas jika Anda menawarkan sesuatu secara gratis
Siapa yang tidak suka freebie? Jika Anda membuat CTA untuk mempromosikan sesuatu yang tidak mengharuskan audiens Anda mengeluarkan uang, jangan ragu untuk memperjelasnya.
Baik Anda menawarkan template gratis, uji coba gratis, atau konsultasi gratis, kuncinya adalah mengomunikasikan dengan jelas bahwa penawaran tersebut benar-benar gratis.
Menawarkan barang gratis adalah cara yang efektif untuk membangun daftar email Anda, tetapi juga merupakan taktik pemasaran yang sangat baik. Barang gratisan Anda dapat mendemonstrasikan kualitas pekerjaan Anda kepada audiens, memberi mereka gambaran tentang apa yang akan mereka dapatkan jika mereka menjadi pelanggan yang membayar, dan membuat mereka merasa lebih nyaman membelanjakan uang hasil jerih payah mereka bersama Anda.
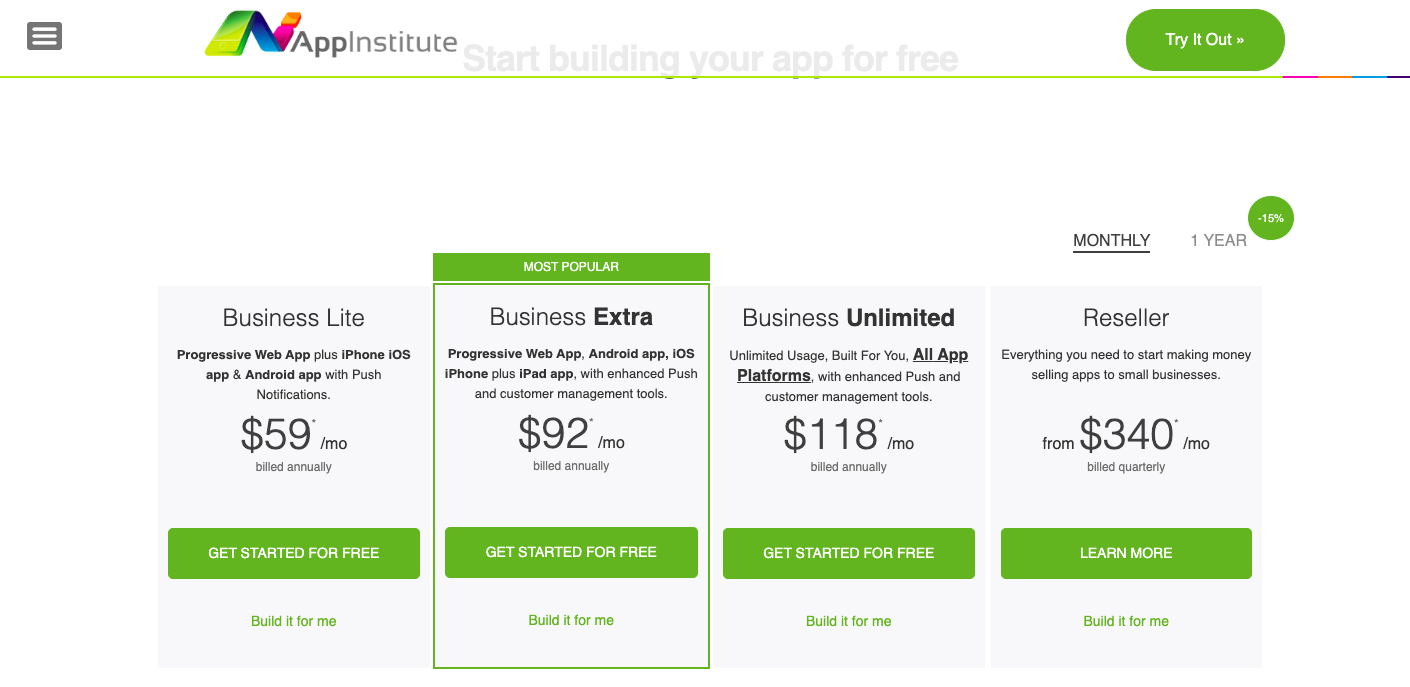
Berikut adalah contoh yang bagus dari halaman harga App Institute.

Karena uji coba gratis tersedia untuk paket lite, ekstra, dan tidak terbatas, hal ini diperjelas dengan tombol "mulai gratis" di bawah setiap paket. Dengan cara ini, tidak akan ada kesalahpahaman bahwa uji coba gratis hanya tersedia untuk, katakanlah, paket ringan.
Manfaatnya adalah pelanggan memiliki insentif ekstra untuk mencoba paket yang lebih canggih, mengingat masa percobaan gratis. Jika mereka jatuh cinta dengan fitur-fitur canggih selama uji coba, mereka cenderung membeli paket itu daripada yang lebih kecil di masa mendatang.
Jika Anda memiliki berbagai uji coba gratis di situs web Anda, ambil satu halaman dari buku App Institute dan pastikan untuk menekankan bahwa setiap jenis uji coba gratis itu gratis.
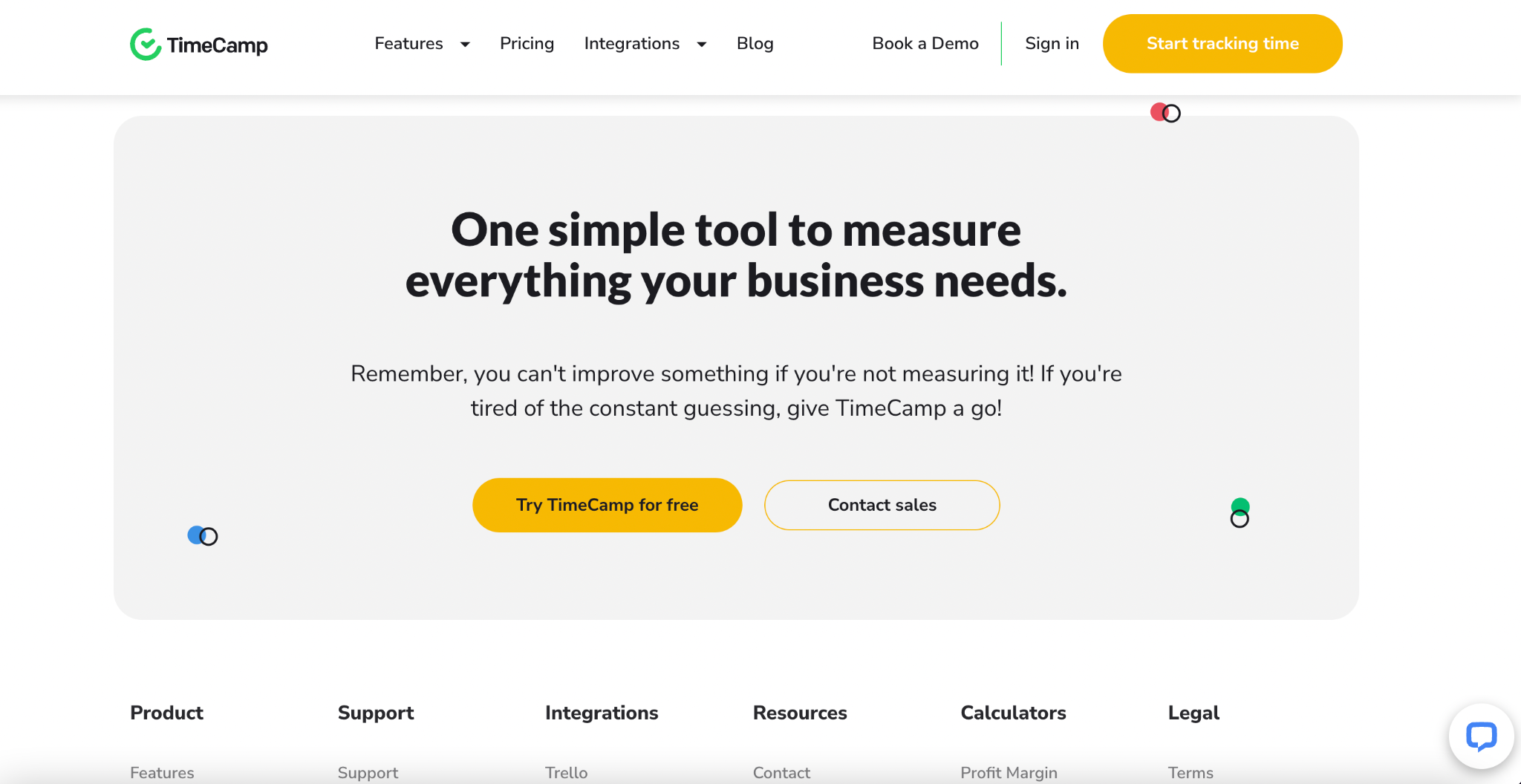
Contoh ilustratif lainnya berasal dari platform pelacakan waktu otomatis, halaman integrasi pelacakan waktu Evernote TimeCamp:

Ada dua CTA di bagian ini, satu mengundang pengguna untuk "Mencoba TimeCamp gratis" dan satu lagi mengundang mereka untuk "menghubungi penjualan". Namun, CTA dengan penawaran gratis dibuat lebih menonjol melalui penggunaan tombol kuning tebal, yang lebih menonjol daripada CTA penjualan kontak. Efek dari hal ini adalah tawaran gratis tidak dapat dilewatkan, dan pengguna didorong oleh desain untuk memanfaatkannya.
Ini juga merupakan antarmuka yang rapi, yang selanjutnya memudahkan siapa pun yang membuka halaman ini untuk menemukan penawaran gratis dengan cepat. Jika Anda ingin pengunjung Anda memanfaatkan freebie Anda, jangan mengacaukan antarmuka terlalu banyak dengan gangguan lain, dan pilihlah untuk tetap sederhana.
Mainkan ketakutan pengunjung situs web Anda akan ketinggalan
Takut ketinggalan, juga dikenal sebagai FOMO, adalah motivator yang kuat bagi kebanyakan orang. Memainkan perasaan ini bisa menjadi cara yang sangat efektif untuk meningkatkan CTA Anda. Gagasan di balik teknik ini adalah untuk membuat pengunjung situs web Anda merasa bahwa orang lain seperti mereka telah melakukan tindakan yang Anda inginkan dan menjadi lebih baik karenanya.
Dengan kata lain, dengan gagal mengambil tindakan, mereka akan kehilangan sesuatu yang istimewa yang dinikmati orang lain. Perasaan FOMO itu akan mendorong lebih banyak pengunjung situs web Anda untuk menggunakan CTA Anda.
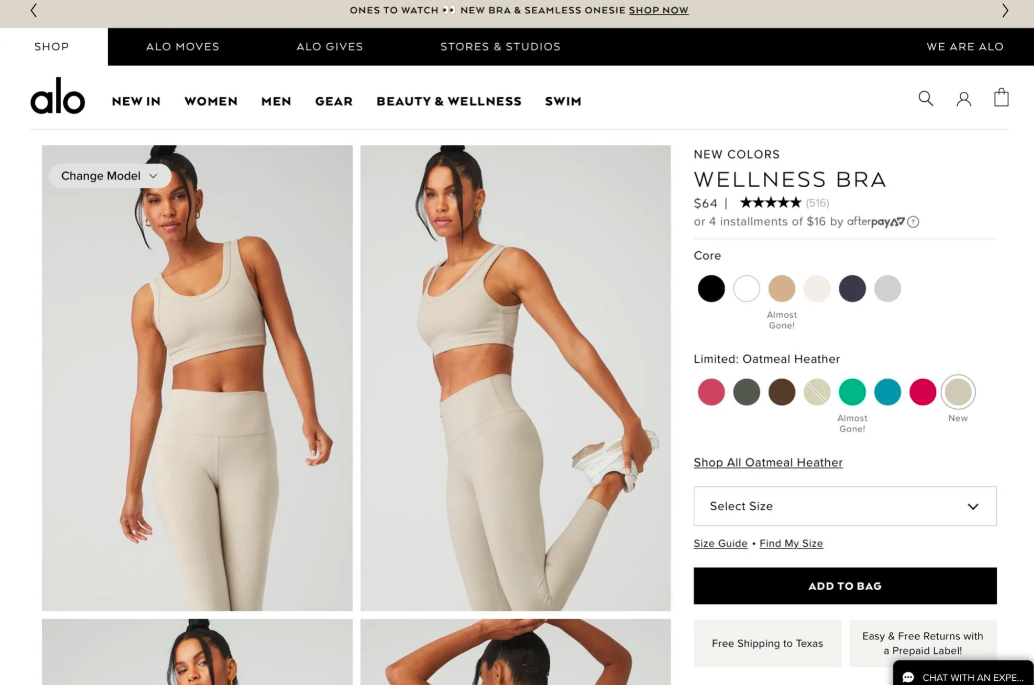
Jika Anda memiliki bisnis berbasis produk, halaman produk Anda adalah tempat yang tepat untuk menginspirasi sedikit FOMO. Misalnya, lihat halaman produk dari perusahaan pakaian atletik Alo Yoga ini.

CTA di sini adalah "tambahkan ke tas" dan, dengan menyatakan bahwa warna populer tertentu "hampir hilang!", Rasa FOMO bagi siapa pun yang mempertimbangkan produk ini dibuat. Bagaimanapun, ini pasti pakaian yang sangat populer jika warna tertentu hampir hilang.
Anda dapat menggunakan label serupa untuk menunjukkan stok rendah dan memicu rasa takut ketinggalan, atau Anda bahkan dapat memiliki penghitung inventaris yang menunjukkan berapa banyak item yang tersisa untuk produk utama. Penambahan di sekitar CTA Anda ini membuatnya semakin menarik untuk menyelesaikan tindakan yang diinginkan.
Cara lain untuk menghasilkan FOMO adalah dengan bahasa yang Anda gunakan di dalam dan di sekitar CTA Anda, seperti contoh dari merek pembersih tangan Touchland ini.
CTA berbunyi "dapatkan milikmu", yang menyiratkan bahwa semua orang sudah mendapatkan milik mereka. Fakta bahwa CTA ini mengikuti beberapa salinan tentang collab edisi terbatas baru mereka membawa FOMO lebih jauh lagi karena ada suasana eksklusivitas pada produk tersebut.
Bahasa yang digunakan oleh Touchland menciptakan rasa hype di sekitar produk mereka dan menunjukkan bahwa, hanya dengan beberapa kata yang dipilih dengan baik, Anda dapat meningkatkan kemampuan situs web Anda untuk menghasilkan FOMO.
Ringkasan
Saat pengunjung situs web Anda melihat CTA Anda sangat penting: saat itulah mereka memutuskan apakah mereka akan mengambil tindakan yang diinginkan dan bergerak di sepanjang jalur untuk menjadi pelanggan yang membayar, atau menggulir untuk melihat apakah ada hal yang lebih menarik untuk ditemukan secara online .
Dengan 6 tips yang telah kami uraikan hari ini, Anda dapat mengevaluasi CTA situs web Anda dan memastikannya sekuat mungkin, mengonversi lebih banyak browser tersebut menjadi pelanggan yang senang membayar.
–
Biodata & foto kepala penulis:
Aaron Haynes adalah CEO Loganix, mitra pemenuhan SEO yang mendukung agen pemasaran dan profesional. Perusahaan berspesialisasi dalam membantu bisnis meningkatkan visibilitas online mereka dan pada akhirnya menghasilkan lebih banyak penjualan. Blog Loganix memiliki lebih banyak informasi dan saran, jadi pastikan Anda memeriksanya jika menurut Anda artikel ini bermanfaat.

