16 Cara Mempercepat Situs WordPress Anda Sekarang!
Diterbitkan: 2014-12-31Mempercepat situs web Anda adalah satu-satunya cara yang dijamin untuk mendapatkan lebih banyak lalu lintas dan menghasilkan lebih banyak penjualan.
Pada tahun 2010, Google mengkonfirmasi bahwa kecepatan situs adalah salah satu dari lebih dari 200 indikator yang mempengaruhi peringkat pencarian. Data mereka menunjukkan bahwa ketika halaman dimuat dengan lambat, orang menghabiskan lebih sedikit waktu. Namun sebagian besar dari kita tidak terlalu fokus untuk membuat situs web kita lebih cepat.
Mungkin menyesuaikan pemicu kecepatan dalam situs WordPress Anda terlalu menakutkan.
Untuk menjelaskan tentang pemotongan waktu muat Anda menjadi dua, kami mengundang Stavros Papadakis untuk menjelaskan prosesnya untuk mempercepat situs web klien.
Jika waktu muat Anda lebih dari 3 detik atau ukuran halaman Anda lebih dari 2MB, itu bisa menjadi masalah besar yang menghabiskan uang Anda, baik dalam penjualan yang hilang maupun biaya server.
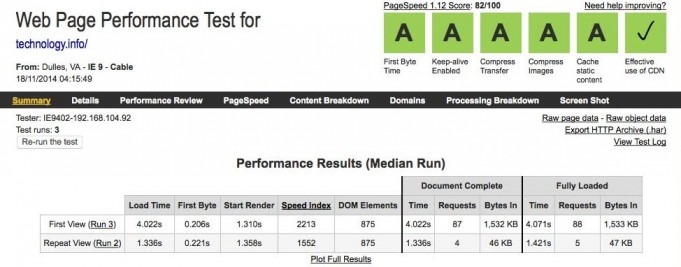
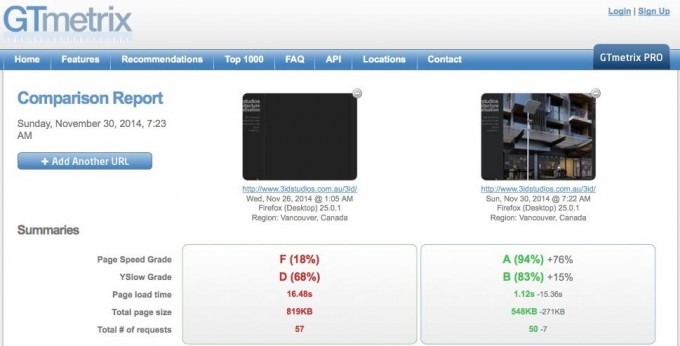
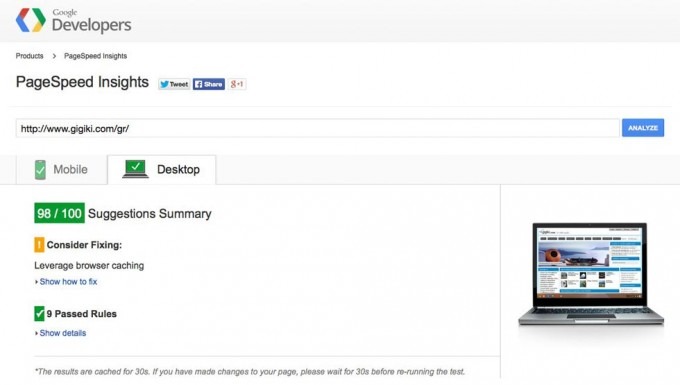
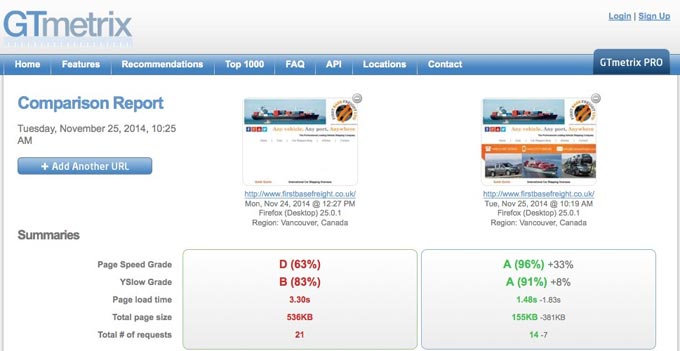
Ada banyak alat online gratis seperti WebPageTest, GTmetrix, Google PageSpeed Insights, dan Pingdom yang dapat membantu Anda mengidentifikasi masalah yang menyebabkan waktu pemuatan lambat dan pengalaman pengguna yang buruk untuk situs Anda.
Berikut ini cara mengendalikan kinerja situs web Anda.
1. Aktifkan kompresi
Mengompresi file CSS dan Javascript Anda akan membantu browser mengunduhnya lebih cepat.
Kompresi Gzip dapat dengan mudah mengurangi ukuran file dari 200+KB (tidak terkompresi) menjadi kurang dari 40KB (terkompresi). Selama server Anda mengaktifkan kompresi, manfaatkan itu.
Anda dapat yakin bahwa pengguna Anda akan mengalami peningkatan drastis situs Anda untuk desktop dan seluler dengan mengaktifkan kompresi di server Anda.
Tambahkan potongan kode berikut di file .htaccess Anda untuk mengaktifkan kompresi untuk file statis.
AddOutputFilterByType DEFLATE application/x-httpd-php text/php text/html text/plain text/css text/xml application/x-javascript text/javascript application/javascript text/x-js
BrowserMatch ^Mozilla/4 gzip-only-text/html
BrowserMatch ^Mozilla/4\.0[678] tanpa gzip
BrowserMatch \bMSIE !no-gzip !gzip-only-text/html
Tajuk menambahkan Vary User-Agent
2. Optimalkan gambar Anda
Gambar adalah penyebab utama memperlambat situs web. Selalu optimalkan gambar Anda (terutama yang di atas 50KB) sebelum mengunggahnya ke situs web Anda.
Cara optimal untuk mengoptimalkannya adalah dengan menggunakan Photoshop atau perangkat lunak manipulasi gambar lainnya. Simpan gambar untuk web dengan kualitas gambar hingga 60%.
Anda juga harus menggunakan gambar progresif untuk file JPG karena rendering gambar yang progresif memberikan pengalaman pengguna yang lebih lancar.
Silakan periksa dua gambar berikut, mereka terlihat sama tetapi yang kiri tidak dioptimalkan dan berukuran 80KB dan yang di sebelah kanan dioptimalkan dan hanya 18KB, 4 kali lebih kecil.

Gambar Tidak Dioptimalkan
3. Pindahkan file Javascript ke footer
Meskipun pustaka Javascript seperti jQuery, Mootools, dan Prototipe luar biasa karena memperluas fungsionalitas situs web Anda, mereka juga dapat memblokir rendering halaman Anda.
Browser tidak mulai memuat konten sampai semua file Javascript di header halaman telah diunduh.
Cara mudah untuk mengatasi masalah ini adalah dengan memindahkan file Javascript Anda, yang tidak diperlukan selama rendering halaman awal, dari header ke footer halaman.
Jika Anda menggunakan Wordpress, Anda dapat memindahkan panggilan skrip dari header.php ke footer.php pada tema Anda dan menggunakan true sebagai parameter keempat setiap kali Anda menggunakan fungsi wp_enqueue_script.

Pindahkan skrip JS ke footer halaman
4. Pastikan Anda mengaktifkan KeepAlive
Apache (server yang paling umum digunakan untuk paket hosting bersama di perusahaan hosting murah) memiliki "fitur" hebat yang disebut KeepAlive yang membuat koneksi tetap terbuka untuk lebih dari satu permintaan HTTP.
Pastikan KeepAlive diaktifkan di perusahaan hosting Anda.
Jika Anda memiliki akses ke file httpd.conf Anda, aktifkan KeepAlive dengan memastikan bahwa Anda memiliki “KeepAlive On” di dalamnya, jika tidak cukup tambahkan potongan kode berikut di file .htaccess Anda.
<ifModule mod_headers.c> Header set Koneksi tetap hidup </ifModul>

Aktifkan KeepAlive untuk situs Anda
5. Gabungkan file CSS – File CSS kecil sebaris
Peramban hanya menangani begitu banyak permintaan HTTP secara bersamaan. Ketika batas ini tercapai, beberapa file menunggu sementara yang lain diunduh.
Dengan menggabungkan semua file CSS Anda menjadi satu file CSS saja, halaman akan dirender lebih cepat.
Jika Anda memiliki file CSS yang berukuran kurang dari 2KB, Anda harus memasukkannya ke dalam sebaris daripada membuat permintaan HTTP tambahan.
Wordpress memiliki beberapa plugin hebat seperti Autoptimize dan Better WordPress Minify yang dapat membantu Anda menggabungkan atau bahkan menyelaraskan stylesheet CSS Anda.

Gabungkan file CSS dan Inline mereka
6. Aktifkan caching
Caching secara drastis meningkatkan waktu buka halaman yang tidak sering berubah.
Dengan mengaktifkan caching di situs Anda, kode Anda tidak terus-menerus menghasilkan halaman yang sama. Dengan cara ini pengalaman pengguna jauh lebih baik dan server Anda dapat menangani lebih banyak lalu lintas.
W3 Total Cache, WP Super Cache dan WP Fastest Cache hanyalah beberapa pilihan plugin Wordpress gratis yang menyediakan berbagai jenis caching misalnya caching halaman, caching database dan caching objek antara lain.

Plugin W3 Total Cache menyediakan caching halaman, DB, dan objek
7. Gunakan Jaringan Pengiriman Konten
Baik Anda menggunakan CMS seperti Wordpress, Joomla, Magento, Drupal atau situs PHP atau HTML yang dibuat khusus, saya sangat menyarankan untuk mengonfigurasi Jaringan Pengiriman Konten (CDN).
CDN adalah sistem server terdistribusi yang ditempatkan di beberapa pusat data di internet.
Saat klien mengunjungi situs Anda, konten statis seperti gambar dan file CSS disajikan dari server yang secara geografis paling dekat dengan mereka sehingga dirender lebih cepat.
Omong-omong, beban di server Anda juga berkurang drastis berkat CDN.
CloudFlare adalah penyedia CDN dan DNS gratis di antara yang lainnya. MaxCDN juga merupakan opsi yang bagus dan terjangkau untuk mengoptimalkan waktu pemuatan situs Anda. Mereka berdua sebaik yang mereka bisa dapatkan.

CloudFlare adalah Jaringan Pengiriman Konten gratis
8. Minimalkan jumlah permintaan HTTP
Semakin banyak permintaan HTTP yang Anda miliki, semakin lambat waktu pemuatan situs Anda.
Gabungkan file CSS Anda, gabungkan file Javascript, dan gabungkan gambar dalam sprite data antara lain untuk membuat permintaan HTTP sesedikit mungkin.
Ketika saya bekerja di situs klien, salah satu tujuan utama saya adalah meminimalkan jumlah permintaan HTTP yang dimuat per halaman.

Gabungkan file CSS, gunakan sprite data atau URI data untuk mengurangi jumlah permintaan HTTP

9. Pilih jenis file yang benar untuk gambar Anda
Gunakan JPG sebagai default Anda. Ini adalah jenis file pemuatan terkecil dan tercepat.
Gunakan PNG hanya untuk gambar dengan teks (JPG meraster teks yang membuatnya buram) atau jika Anda membutuhkan latar belakang transparan.
Minimalkan atau bahkan hilangkan file GIF yang berat karena dapat memperlambat waktu pemuatan situs Anda secara drastis.
Meskipun dua gambar berikut terlihat sama, ada perbedaan besar di antara keduanya. Yang di sebelah kiri disimpan sebagai file png dan beratnya 102KB dan yang lainnya adalah file JPG dengan ukuran 18KB, benar, 6 kali lebih ringan!

Gambar disimpan sebagai PNG

Gambar disimpan sebagai JPG
10. Perbaiki kesalahan 404 Anda
Percaya atau tidak, setiap file yang hilang menghasilkan kesalahan HTTP 404 dan pasti akan memperlambat waktu pemuatan situs Anda.
Selalu periksa kesalahan 404 selama rendering halaman Anda untuk mencapai waktu pemuatan tercepat.
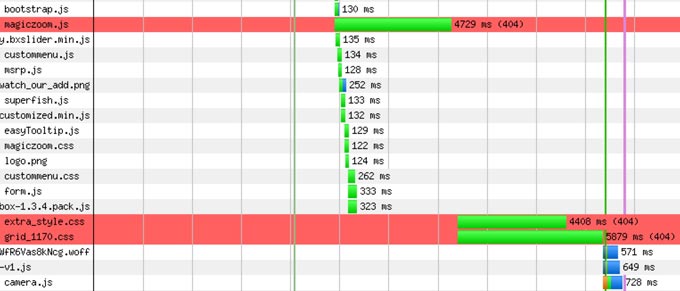
Jika "air terjun" Anda (cara browser merender situs Anda) terlihat seperti itu (hati-hati dengan baris merah), maka 404 kesalahan merusak waktu pemuatan situs Anda.

404 Kesalahan Dapat Merusak Waktu Pemuatan Situs Anda
11. Jaga ukuran halaman Anda
Meskipun tergoda untuk menampilkan banyak konten di setiap halaman, Anda harus mencoba untuk menjaga ukuran halaman Anda seminimal mungkin.
Ini bahkan lebih penting untuk ponsel. Harus memuat situs 2MB melalui ponsel dalam koneksi 3G adalah resep bencana. Perhatikan bahwa pengguna tidak suka menunggu lebih dari 2-3 detik untuk merender halaman.
Apakah gambar baru menambah nilai situs? Jika tidak, maka Anda tidak boleh menambahkannya ke situs Anda. Sederhana seperti itu.

Kurangi Ukuran Halaman
12. Skala gambar
Jangan pernah menskalakan gambar dengan cepat dalam HTML. Buat thumbnail dari gambar yang Anda butuhkan pada dimensi yang tepat yang akan digunakan di halaman Anda.
Misalnya, jika Anda memiliki gambar berukuran 1200px x 675px dan Anda ingin menggunakan versi "skala" pada 480px x 270px, buat versi baru yang diubah ukurannya dari gambar asli dan gunakan itu sebagai gantinya.
Gambar ini tertaut ke versi gambar "besar" menggunakan gambar mini yang diskalakan alih-alih mengubah dimensi gambar dalam HTML.

Thumbnail (Gambar Berskala) Tautan ke Gambar Ukuran Besar
13. Manfaatkan Cache Peramban
Google merekomendasikan waktu cache minimal satu minggu dan sebaiknya hingga satu tahun untuk aset yang jarang berubah.
Tetapkan kebijakan caching untuk semua respons server terhadap file statis (gambar, CSS, dan Javascript) sehingga browser dapat menentukan apakah dapat menggunakan kembali file yang dimuat sebelumnya atau tidak.
Ini biasanya dilakukan dengan menambahkan potongan kode ini di file .htaccess untuk paket hosting bersama
<ifmodule mod_expires.c>
KedaluwarsaAktif Aktif
ExpiresByType teks/html "akses ditambah 7200 detik"
ExpiresByType image/gif "akses ditambah 864000 detik"
ExpiresByType image/jpg "akses ditambah 864000 detik"
ExpiresByType image/png "akses ditambah 864000 detik"
ExpiresByType teks/css "akses ditambah 864000 detik"
ExpiresByType teks/javascript "akses ditambah 864000 detik"
Aplikasi ExpiresByType/javascript "akses ditambah 864000 detik"
</ifmodul>
14. Optimalkan database Anda
Selama Anda memiliki situs berbasis basis data (yang mencakup WordPress dan semua situs berbasis CMS lainnya), maka pastikan untuk mengoptimalkan basis data Anda.
Pantau kode Anda untuk kueri yang lambat. Jika Anda menggunakan VPS atau server khusus, aktifkan caching kueri dan optimalkan konfigurasi server database Anda.
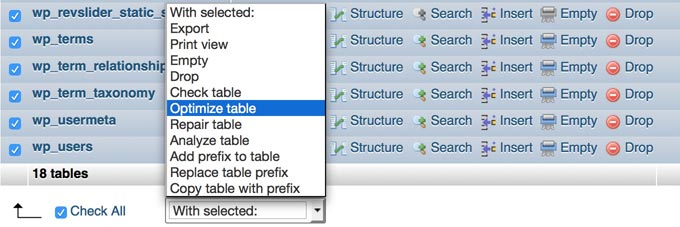
Meskipun pengoptimalan basis data lengkap bisa menjadi proses yang sangat rumit dan memakan waktu, phpMyAdmin menawarkan kepada Anda beberapa opsi pengoptimalan dasar dengan “mengoptimalkan tabel Anda”.

Optimalkan Database Anda melalui phpMyAdmin
15. Pilih perusahaan hosting Anda dengan bijak
Pilih paket hosting yang memenuhi kebutuhan situs Anda.
Sebagian besar perusahaan hosting menerapkan batasan pada paket hosting bersama mereka dan menghosting ratusan situs per server untuk menjaga biaya tetap minimum.
Kau mendapatkan apa yang kau bayar. Jika Anda memiliki situs E-niaga, CMS yang berat, banyak lalu lintas atau lonjakan lalu lintas, hindari paket hosting bersama.
Saya sangat merekomendasikan perusahaan hosting Wordpress yang dikelola WPEngine untuk situs eCommerce WordPress atau situs WordPress apa pun dengan lonjakan lalu lintas.
16. Pekerjakan seorang ahli
Tujuan saya adalah memberi Anda informasi yang cukup untuk mulai mengoptimalkan kecepatan situs web Anda.
Tapi seperti yang Anda tahu, yang terbaik adalah menyewa seorang ahli ketika penting untuk melakukannya dengan benar.
Salah satu klien saya menghubungi saya untuk mengoptimalkan waktu pemuatan situs webnya. Halaman situs web membutuhkan waktu lama untuk dimuat dan pengunjung mengeluh karena pengalaman pengguna yang buruk.
Saya memperbarui WordPress ke versi terbarunya, memigrasikan situs web ke perusahaan hosting yang andal, dan menerapkan penyesuaian pengoptimalan kecepatan untuk mencapai waktu pemuatan terbaik yang layak.
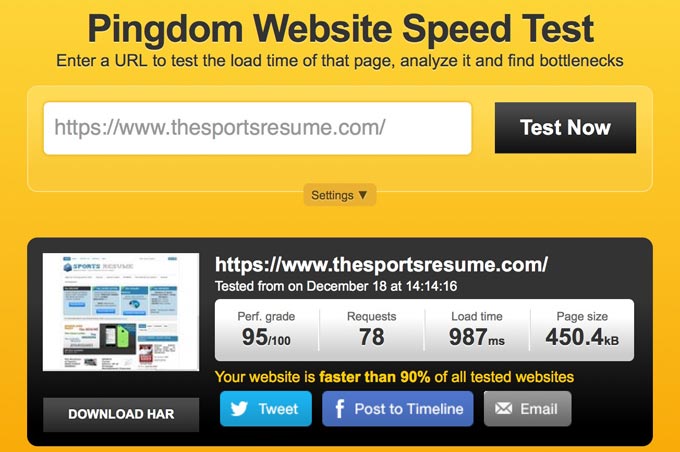
Waktu pemuatan berubah dari 8,2 menjadi 2,6 detik. Byte pertama dan waktu mulai rendering dioptimalkan masing-masing menjadi 0,147 dan 0,384 detik dan jumlah permintaan HTTP dikurangi dari 96 menjadi 78. Google PageSpeed Insights juga dioptimalkan hingga 88%.
Rasio pentalan menurun sekitar 10% dalam beberapa minggu. Klien dan yang lebih penting adalah pengguna situs web senang dan memelihara situs menjadi pengalaman yang luar biasa.
Singkatnya, mengoptimalkan waktu pemuatan situs Anda adalah situasi yang saling menguntungkan bagi Anda dan klien potensial Anda.
Bayangkan betapa senangnya pengguna Anda melihat waktu pemuatan super cepat!
Jika Anda ingin mempekerjakan saya, saya dengan senang hati membantu. Lihat portofolio saya dan hubungi saya di AwesomeWeb hari ini!
Kesimpulan
Semuanya membaik saat situs Anda dimuat lebih cepat.
Google memberi Anda peringkat lebih tinggi. Pengguna lebih bahagia. Tingkat bouncing menurun. Tingkat konversi meningkat. Dan Anda menghasilkan lebih banyak penjualan.
Berhenti kehilangan lalu lintas dan uang. Mulai optimalkan waktu pemuatan situs Anda hari ini.
Hari ini saya menawarkan paket $ 497 khusus untuk pembaca IncomeDiary. Ini setengah dari tarif normal saya. Jika situs Anda memenuhi kualifikasi minimum saya, saya akan mengurus semua yang tercantum dalam posting ini. Sebutkan IncomeDiary dalam pesan Anda dan saya akan segera menghubungi Anda. Mulailah tahun 2015 dengan situs web tercepat yang mungkin Anda miliki!
Pekerjakan saya di sini atau temukan freelancer pengoptimalan kecepatan lainnya di AwesomeWeb di sini.
