今日あなたのWordPressウェブサイトをスピードアップする16の方法!
公開: 2014-12-31あなたのウェブサイトをスピードアップすることは、より多くのトラフィックを獲得し、より多くの売り上げを上げるための唯一の保証された方法です。
2010年、Googleは、サイトの速度が検索ランキングに影響を与える200を超える指標の1つであることを確認しました。 彼らのデータは、ページの読み込みが遅い場合、人々が費やす時間が少なくなることを示しています。 しかし、私たちのほとんどは、Webサイトを高速化することにほとんど焦点を当てていません。
たぶん、WordPressWebサイトの内部速度トリガーを微調整するのは大変なことです。
読み込み時間を半分に短縮することを明らかにするために、Stavros Papadakisに、クライアントのWebサイトを高速化するためのプロセスを説明するよう依頼しました。
読み込み時間が3秒を超える場合、またはページサイズが2 MBを超える場合、それは大きな問題になる可能性があり、販売損失とサーバー料金の両方で費用がかかります。
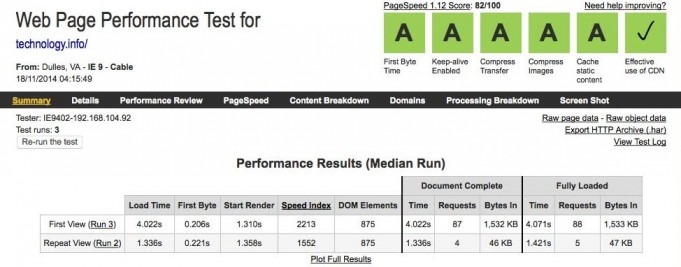
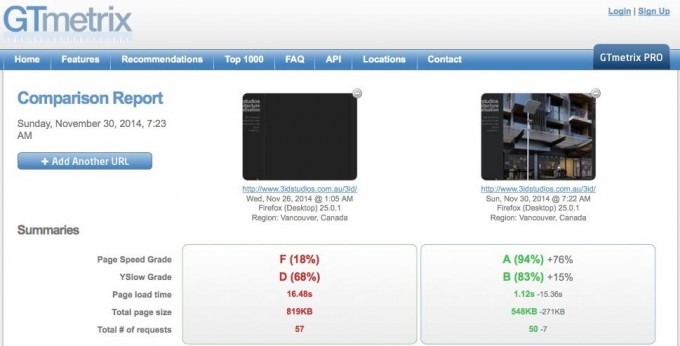
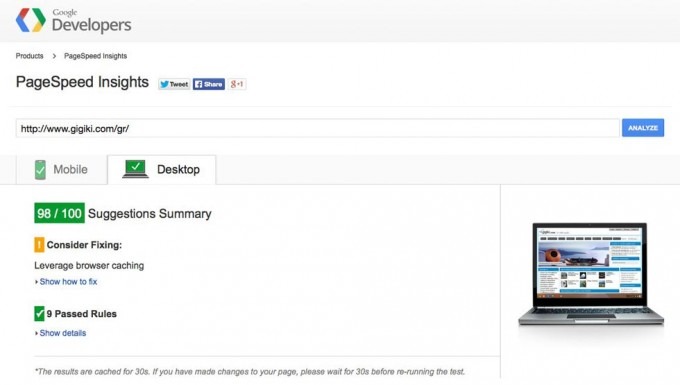
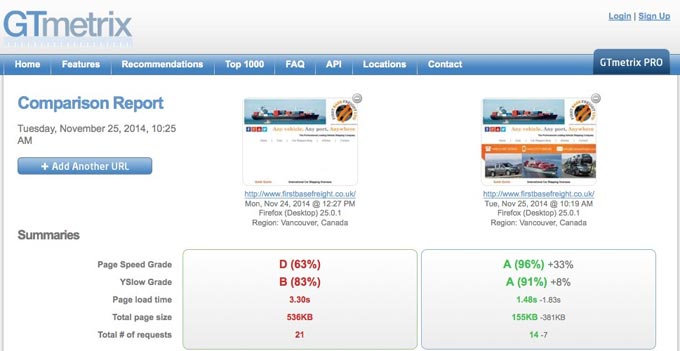
WebPageTest、GTmetrix、Google PageSpeed Insights、Pingdomなどの無料のオンラインツールが多数あり、読み込み時間が遅くなり、サイトのユーザーエクスペリエンスが低下する原因となる問題を特定するのに役立ちます。
ウェブサイトのパフォーマンスを管理する方法は次のとおりです。
1.圧縮を有効にする
CSSファイルとJavascriptファイルを圧縮すると、ブラウザがそれらをより速くダウンロードするのに役立ちます。
Gzip圧縮を使用すると、ファイルサイズを200 + KB(非圧縮)から40KB(圧縮)未満に簡単に減らすことができます。 サーバーで圧縮が有効になっている限り、それを利用してください。
サーバーで圧縮を有効にすることで、ユーザーがデスクトップとモバイルの両方でサイトの大幅な高速化を体験できるようになります。
静的ファイルの圧縮を有効にするには、.htaccessファイルに次のコードスニペットを追加します。
AddOutputFilterByType DEFLATE application / x-httpd-php text / php text / html text / plain text / css text / xml application / x-javascript text / javascript application / javascript text / x-js
BrowserMatch ^ Mozilla / 4 gzip-only-text / html
BrowserMatch ^ Mozilla / 4 \ .0 [678] no-gzip
BrowserMatch \ bMSIE!no-gzip!gzip-only-text / html
ヘッダー追加VaryUser-Agent
2.画像を最適化します
画像はウェブサイトの速度を低下させる主な原因です。 ウェブサイトにアップロードする前に、必ず画像(特に50KBを超える画像)を最適化してください。
それらを最適化する最適な方法は、Photoshopまたはその他の画像操作ソフトウェアを使用することです。 最大60%の画質でウェブ用の画像を保存します。
画像のプログレッシブレンダリングはよりスムーズなユーザーエクスペリエンスを提供するため、JPGファイルにもプログレッシブ画像を使用する必要があります。
次の2つの画像を確認してください。同じように見えますが、左側の画像は最適化されておらず、80KBで、右側の画像は最適化されており、わずか18KBで4分の1です。

最適化されていない画像
3.Javascriptファイルをフッターに移動します
jQuery、Mootools、PrototypeなどのJavascriptライブラリは、Webサイトの機能を拡張するため優れていますが、ページのレンダリングをブロックすることもできます。
ページのヘッダーにあるすべてのJavascriptファイルがダウンロードされるまで、ブラウザはコンテンツの読み込みを開始しません。
この問題を解決する簡単な方法は、最初のページレンダリングでは不要なJavascriptファイルをページのヘッダーからフッターに移動することです。
Wordpressを使用している場合は、テーマでスクリプト呼び出しをheader.phpからfooter.phpに移動し、wp_enqueue_script関数を使用するたびに4番目のパラメーターとしてtrueを使用できます。

JSスクリプトをページのフッターに移動します
4.キープアライブが有効になっていることを確認します
Apache(低コストのホスティング会社で共有ホスティングプランに最も一般的に使用されるサーバー)には、複数のHTTPリクエストに対して接続を開いたままにするKeepAliveと呼ばれる優れた「機能」があります。
ホスティング会社でKeepAliveがアクティブになっていることを確認してください。
httpd.confファイルにアクセスできる場合は、「KeepAlive On」が含まれていることを確認して、KeepAliveを有効にします。そうでない場合は、.htaccessファイルに次のコードを追加します。
<ifModule mod_headers.c> ヘッダーセット接続キープアライブ </ ifModule>

サイトでキープアライブを有効にする
5. CSSファイルをマージ–小さなCSSファイルをインライン化
ブラウザは、同時に非常に多くのHTTPリクエストのみを処理します。 この制限に達すると、一部のファイルは他のファイルがダウンロードされるまで待機します。
すべてのCSSファイルを1つのCSSファイルのみにマージすることにより、ページのレンダリングがはるかに高速になります。
2KB未満のCSSファイルがある場合は、追加のHTTPリクエストを行うのではなく、それらをインライン化する必要があります。
Wordpressには、AutoptimizeやBetter WordPress Minifyなどの優れたプラグインがいくつかあり、CSSスタイルシートをマージしたりインライン化したりするのに役立ちます。

CSSファイルをマージしてインライン化します
6.キャッシュを有効にする
キャッシングは、それほど頻繁に変更されないページのロード時間を大幅に改善します。
サイトでキャッシュを有効にすることで、コードが同じページを何度も生成し続けることはありません。 このようにして、ユーザーエクスペリエンスが大幅に向上し、サーバーはより多くのトラフィックを処理できます。
W3 Total Cache、WP Super Cache、およびWP Fastest Cacheは、ページキャッシング、データベースキャッシング、オブジェクトキャッシングなど、さまざまな種類のキャッシングを提供する無料のWordpressプラグインのほんの一部です。

W3 Total Cacheプラグインは、ページ、DB、およびオブジェクトのキャッシュを提供します
7.コンテンツ配信ネットワークを使用する
Wordpress、Joomla、Magento、DrupalなどのCMSを使用する場合でも、カスタムメイドのPHPまたはHTMLサイトを使用する場合でも、コンテンツ配信ネットワーク(CDN)を構成することを強くお勧めします。
CDNは、インターネット上の複数のデータセンターに展開されたサーバーの分散システムです。
クライアントがサイトにアクセスすると、画像やCSSファイルなどの静的コンテンツが地理的に最も近いサーバーから提供されるため、レンダリングがはるかに高速になります。
ちなみに、CDNのおかげでサーバーの負荷も大幅に軽減されます。
CloudFlareは、とりわけ無料のCDNおよびDNSプロバイダーです。 MaxCDNは、サイトの読み込み時間を最適化するための優れた手頃なオプションでもあります。 彼らは両方とも彼らが得ることができるのと同じくらい良いです。

CloudFlareは無料のコンテンツ配信ネットワークです
8.HTTPリクエストの数を最小限に抑えます
HTTPリクエストが多いほど、サイトの読み込み時間が遅くなります。
CSSファイルを結合し、Javascriptファイルをマージし、データスプライト内の画像を結合して、HTTPリクエストをできるだけ少なくします。
クライアントのサイトで作業するときの私の主な目標の1つは、ページごとに読み込まれるHTTPリクエストの数を最小限に抑えることです。


CSSファイルをマージし、データスプライトまたはデータURIを使用して、HTTPリクエストの数を減らします
9.画像に適したファイルタイプを選択します
デフォルトとしてJPGを使用します。 これは、最小かつ最速の読み込みファイルタイプです。
PNGは、テキストを含む画像(JPGはテキストをラスター化してぼやけさせる)、または背景を透明にする必要がある場合にのみ使用してください。
重いGIFファイルはサイトの読み込み時間を大幅に遅くする可能性があるため、最小限に抑えるか、削除することもできます。
次の2つの画像は同じように見えますが、大きな違いがあります。 左側の1つはpngファイルとして保存されており、重さは102KBで、もう1つはサイズが18KBのJPGファイルです。つまり、6倍軽量です。

PNGとして保存された画像

JPGとして保存された画像
10.404エラーを修正します
信じられないかもしれませんが、ファイルが見つからない場合は404 HTTPエラーが発生し、サイトの読み込み時間が確実に遅くなります。
読み込み時間を最速にするために、ページのレンダリング中に404エラーがないか常に確認してください。
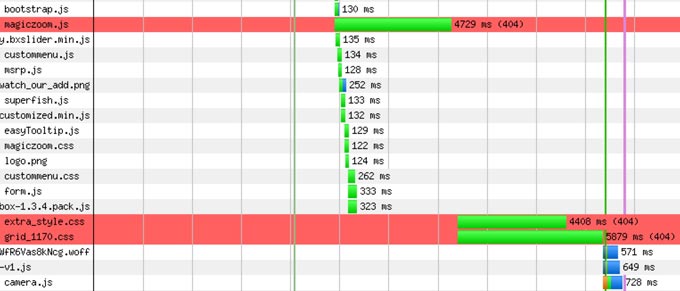
「ウォーターフォール」(ブラウザがサイトをレンダリングする方法)がそのように見える場合(赤い行に注意してください)、404エラーがサイトの読み込み時間を台無しにしています。

404エラーはあなたのサイトの読み込み時間を台無しにする可能性があります
11.ページサイズに注意してください
各ページに多くのコンテンツを表示したくなりますが、ページサイズを最小限に抑えるようにしてください。
これは、モバイルにとってさらに重要です。 3G接続でモバイル経由で2MBのサイトをロードしなければならないことは、災害のレシピです。 ユーザーは、ページがレンダリングされるまで2〜3秒以上待つことを好まないことを考慮に入れてください。
新しい画像はサイトに付加価値をもたらしますか? そうでない場合は、サイトに追加しないでください。 そのように単純です。

ページサイズを小さくする
12.画像を拡大縮小する
HTMLで画像をその場で拡大縮小しないでください。 ページで使用される正確なサイズで、必要な画像のサムネイルを作成します。
たとえば、1200px x 675pxの画像があり、480px x 270pxの「拡大縮小」バージョンを使用する場合は、元の画像の新しいサイズ変更バージョンを作成し、代わりにそれを使用します。
この画像は、HTMLで画像のサイズを変更する代わりに、拡大縮小されたサムネイルを使用して画像の「大きな」バージョンにリンクします。

サムネイル(拡大縮小された画像)は大きなサイズの画像にリンクします
13.ブラウザのキャッシュを活用する
頻繁に変更されないアセットのキャッシュ期間は、最短で1週間、できれば最長で1年にすることをお勧めします。
静的ファイル(画像、CSS、Javascript)に対するすべてのサーバー応答にキャッシュポリシーを設定して、ブラウザーが以前にロードされたファイルを再利用できるかどうかを判断できるようにします。
これは通常、共有ホスティングプランの.htaccessファイルにこのコードスニペットを追加することによって行われます
<ifmodule mod_expires.c>
ExpiresActive On
ExpiresByType text/html「アクセスプラス7200秒」
ExpiresByType image/gif「アクセスプラス864000秒」
ExpiresByType image/jpg「アクセスプラス864000秒」
ExpiresByType image/png「アクセスプラス864000秒」
ExpiresByType text/css「アクセスプラス864000秒」
ExpiresByType text/javascript「アクセスプラス864000秒」
ExpiresByTypeアプリケーション/javascript「アクセスプラス864000秒」
</ ifmodule>
14.データベースを最適化する
データベース駆動型サイト(WordPressおよび他のすべてのCMSベースのサイトを含む)がある限り、データベースを最適化するようにしてください。
遅いクエリがないかコードを監視します。 VPSまたは専用サーバーを使用している場合は、クエリキャッシュを有効にして、データベースサーバーの構成を最適化します。
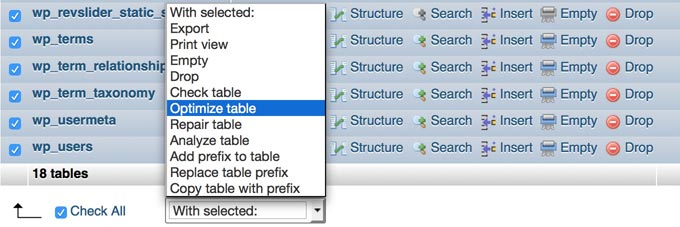
データベースの完全な最適化は非常にトリッキーで時間のかかるプロセスですが、phpMyAdminは、「テーブルの最適化」によっていくつかの基本的な最適化オプションを提供します。

phpMyAdminを介してデータベースを最適化する
15.ホスティング会社を賢く選択します
サイトのニーズに合ったホスティングプランを選択してください。
ほとんどのホスティング会社は、共有ホスティングプランに制限を適用し、サーバーごとに数百のサイトをホストして、料金を最小限に抑えています。
あなたはあなたが支払うものを手に入れます。 Eコマースサイト、大量のCMS、大量のトラフィックまたはトラフィックの急増がある場合は、共有ホスティングプランを避けてください。
eコマースのWordPressサイトやトラフィックが急増しているWordPressサイトには、WPEngineが管理するWordpressホスティング会社を強くお勧めします。
16.専門家を雇う
私の目標は、Webサイトの速度の最適化を開始するのに十分な情報を提供することです。
しかし、ご存知のように、それを正しく行うことが重要な場合は、専門家を雇うのが最善です。
クライアントの1人が、彼のWebサイトの読み込み時間を最適化するために私に連絡しました。 ウェブサイトのページの読み込みに時間がかかり、ユーザーエクスペリエンスが悪かったために訪問者から不満が出ていました。
WordPressを最新バージョンに更新し、Webサイトを信頼できるホスティング会社に移行し、速度最適化の調整を適用して、実行可能な最高の読み込み時間を達成しました。
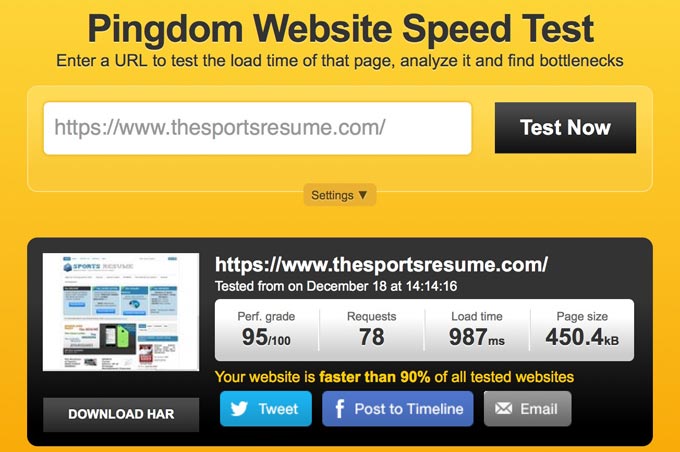
読み込み時間は8.2秒から2.6秒になりました。 最初のバイトとレンダリング開始時間はそれぞれ0.147秒と0.384秒に最適化され、HTTPリクエストの数は96から78に削減されました。GooglePageSpeedInsightsも88%に最適化されました。
跳ね返り率は数週間以内に約10%減少しました。 クライアント、そしてさらに重要なことに、ウェブサイトのユーザーは満足しており、サイトを維持することは素晴らしい経験になりました。
要約すると、サイトの読み込み時間を最適化することは、あなたとあなたの潜在的なクライアントにとってお互いに有利な状況です。
ユーザーが超高速の読み込み時間を見てどれほど幸せになるか想像してみてください。
あなたが私を雇いたいのなら、私は喜んでお手伝いします。 私のポートフォリオを見て、今日AwesomeWebで私に連絡してください!
結論
サイトの読み込みが速くなると、すべてが向上します。
Googleはあなたを上位にランク付けします。 ユーザーはもっと幸せです。 バウンス率が低下します。 コンバージョン率が上がります。 そして、あなたはより多くの売上を上げます。
トラフィックとお金を失うのをやめなさい。 今日からサイトの読み込み時間の最適化を開始してください。
今日、私はIncomeDiaryの読者のために特別な497ドルのパッケージを提供しています。 これは私の通常の半分です。 あなたのサイトが私の最低資格を満たしている場合、私はこの投稿にリストされているすべての面倒をみます。 あなたのメッセージでIncomeDiaryに言及してください。すぐに連絡します。 あなたがおそらく持つことができる最速のウェブサイトで2015年を始めましょう!
ここで私を雇うか、ここでAwesomeWebで他の速度最適化フリーランサーを見つけてください。
