今天加快 WordPress 網站速度的 16 種方法!
已發表: 2014-12-31加快您的網站速度是獲得更多流量和增加銷售額的唯一有保證的方法。
2010 年,谷歌確認網站速度是影響搜索排名的 200 多項指標之一。 他們的數據顯示,當頁面加載緩慢時,人們花費的時間更少。 然而,我們中的大多數人很少關注使我們的網站更快。
也許微調您的 WordPress 網站的內部速度觸發器太令人生畏了。
為了闡明將您的加載時間減半的問題,我們邀請了 Stavros Papadakis 展示他加快客戶網站速度的流程。
如果您的加載時間超過 3 秒或頁面大小超過 2MB,那麼這可能是一個大問題,會導致您在銷售損失和服務器費用方面付出代價。
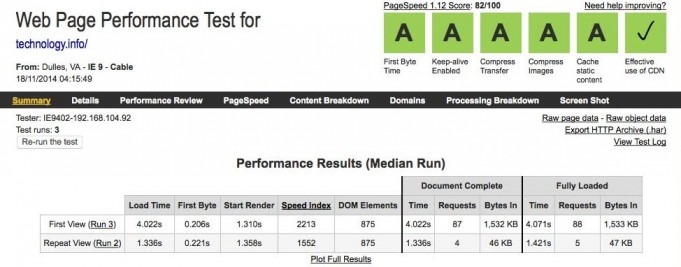
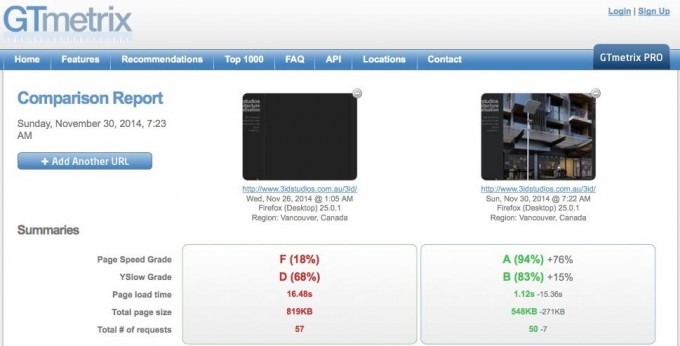
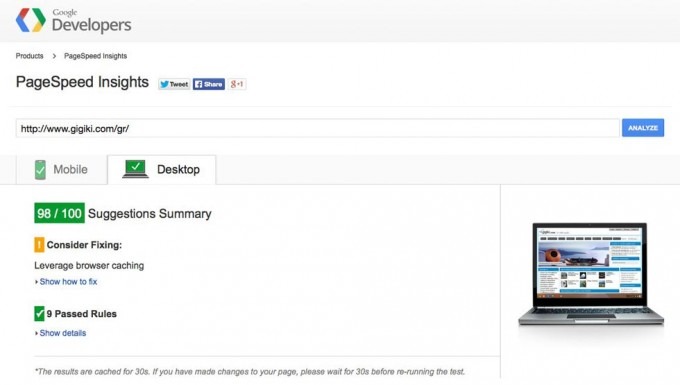
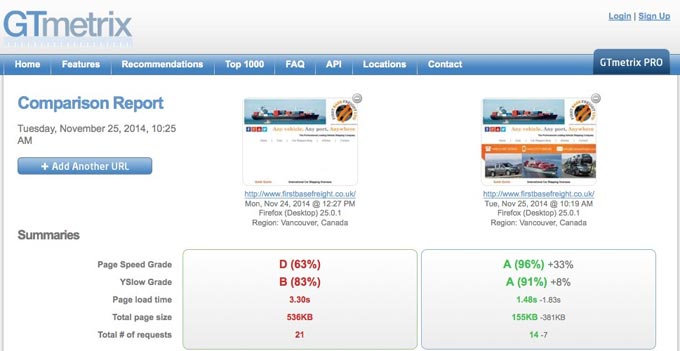
有許多免費的在線工具,例如 WebPageTest、GTmetrix、Google PageSpeed Insights 和 Pingdom,可以幫助您識別導致網站加載速度緩慢和用戶體驗不佳的問題。
以下是如何控制您網站的性能。
1.啟用壓縮
壓縮 CSS 和 Javascript 文件將有助於瀏覽器更快地下載它們。
Gzip 壓縮可以輕鬆地將文件大小從 200+KB(未壓縮)減小到小於 40KB(壓縮)。 只要您的服務器啟用了壓縮,就可以利用它。
通過在您的服務器上啟用壓縮,您可以確保您的用戶在台式機和移動設備上都能體驗到您網站的大幅加速。
在您的 .htaccess 文件中添加以下代碼片段,以啟用對靜態文件的壓縮。
AddOutputFilterByType DEFLATE application/x-httpd-php text/php text/html text/plain text/css text/xml application/x-javascript text/javascript application/javascript text/x-js
BrowserMatch ^Mozilla/4 gzip-only-text/html
BrowserMatch ^Mozilla/4\.0[678] 無 gzip
BrowserMatch \bMSIE !no-gzip !gzip-only-text/html
標題追加不同的用戶代理
2.優化你的圖片
圖片是網站變慢的罪魁禍首。 在將圖片上傳到您的網站之前,請務必優化您的圖片(尤其是 50KB 以上的圖片)。
優化它們的最佳方法是使用 Photoshop 或任何其他圖像處理軟件。 以高達 60% 的圖像質量為網絡保存圖像。
您還應該對 JPG 文件使用漸進式圖像,因為圖像的漸進式渲染可提供更流暢的用戶體驗。
請檢查以下兩張圖片,它們看起來一樣,但左邊一張未優化,為 80KB,右邊一張經過優化,只有 18KB,縮小了 4 倍。

未優化的圖像
3.將Javascript文件移動到頁腳
儘管 jQuery、Mootools 和 Prototype 等 Javascript 庫非常棒,因為它們擴展了您網站的功能,但它們也可以阻止您的頁面呈現。
在頁面標題中的所有 Javascript 文件都已下載之前,瀏覽器不會開始加載內容。
解決此問題的一種簡單方法是將 Javascript 文件(在初始頁面呈現期間不需要的那些)從頁面的頁眉移動到頁腳。
如果您使用 Wordpress,您可以在您的主題中將腳本調用從 header.php 移動到 footer.php,並在使用 wp_enqueue_script 函數時使用 true 作為第四個參數。

將 JS 腳本移動到頁面的頁腳
4. 確保您啟用了 KeepAlive
Apache(低成本託管公司共享託管計劃中最常用的服務器)有一個很棒的“功能”,稱為 KeepAlive,它可以為多個 HTTP 請求保持連接打開。
確保在您的託管公司激活 KeepAlive。
如果您有權訪問您的 httpd.conf 文件,請確保其中包含“KeepAlive On”來啟用 KeepAlive,否則只需在您的 .htaccess 文件中添加以下代碼。
<ifModule mod_headers.c> 標頭集連接保持活動 </ifModule>

為您的網站啟用 KeepAlive
5. 合併 CSS 文件——內聯小 CSS 文件
瀏覽器只能同時處理這麼多的 HTTP 請求。 達到此限制時,一些文件會等待,而其他文件會被下載。
通過僅將所有 CSS 文件合併到一個 CSS 文件中,頁面渲染速度會更快。
如果你有小於 2KB 的 CSS 文件,那麼你應該內聯它們而不是發出額外的 HTTP 請求。
Wordpress 有一些很棒的插件,例如 Autoptimize 和 Better WordPress Minify,它們可以幫助您合併甚至內聯您的 CSS 樣式表。

合併 CSS 文件並內聯它們
6.啟用緩存
緩存極大地改善了不經常更改的頁面的加載時間。
通過在您的站點啟用緩存,您的代碼不會一遍又一遍地生成相同的頁面。 這樣用戶體驗會更好,您的服務器可以處理更多流量。
W3 Total Cache、WP Super Cache 和 WP Fastest Cache 只是一小部分免費的 Wordpress 插件,它們提供不同類型的緩存,例如頁面緩存、數據庫緩存和對象緩存等。

W3 Total Cache 插件提供頁面、數據庫和對象緩存
7. 使用內容交付網絡
無論您使用 Wordpress、Joomla、Magento、Drupal 等 CMS 還是定制的 PHP 或 HTML 站點,我都強烈建議您配置內容交付網絡 (CDN)。
CDN 是部署在互聯網上多個數據中心的分佈式服務器系統。
當客戶端訪問您的站點時,圖像和 CSS 文件等靜態內容會從地理上最接近它們的服務器提供,因此它們的渲染速度要快得多。
順便說一句,由於 CDN,您的服務器上的負載也大大減少了。
CloudFlare 是一個免費的 CDN 和 DNS 提供商等。 MaxCDN 也是優化網站加載時間的絕佳且經濟實惠的選擇。 他們都盡可能好。

CloudFlare 是一個免費的內容交付網絡
8.最小化HTTP請求的數量
您擁有的 HTTP 請求越多,您網站的加載時間就越慢。
合併您的 CSS 文件、合併 Javascript 文件以及合併數據精靈中的圖像等,以盡可能少地發出 HTTP 請求。
當我在客戶的網站上工作時,我的主要目標之一是盡量減少每頁加載的 HTTP 請求數。


合併 CSS 文件,使用數據精靈或數據 URI 以減少 HTTP 請求的數量
9. 為您的圖像選擇正確的文件類型
使用 JPG 作為您的默認值。 它是最小和最快的加載文件類型。
僅將 PNG 用於帶有文本的圖像(JPG 將文本柵格化,使其模糊)或者如果您需要透明背景。
最小化甚至消除任何沉重的 GIF 文件,因為它們會大大減慢您網站的加載時間。
雖然下面兩張圖片看起來一樣,但它們之間存在巨大差異。 左邊一個保存為png文件,重102KB,另一個是JPG文件,大小為18KB,沒錯,輕了6倍!

圖像另存為 PNG

圖片另存為 JPG
10.修復你的404錯誤
信不信由你,任何丟失的文件都會產生 404 HTTP 錯誤,並且肯定會減慢您網站的加載時間。
在呈現頁面期間始終檢查任何 404 錯誤,以實現最快的加載時間。
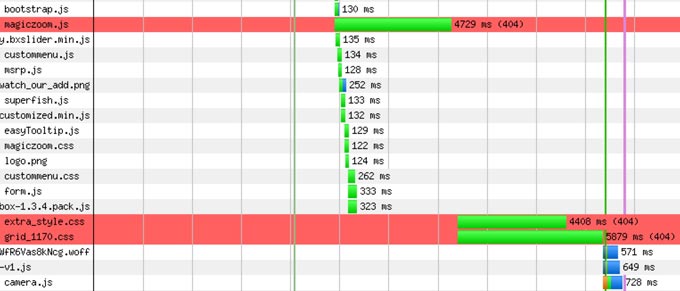
如果您的“瀑布”(瀏覽器呈現您的網站的方式)看起來像那樣(注意任何紅色行),那麼 404 錯誤正在破壞您網站的加載時間。

404 錯誤會破壞您網站的加載時間
11.注意你的頁面大小
儘管在每個頁面中顯示大量內容很誘人,但您應該盡量將頁面大小保持在最小。
這對手機來說更為重要。 必須在 3G 連接中通過移動設備加載 2MB 的網站是災難的根源。 考慮到用戶不喜歡等待超過 2-3 秒來呈現頁面。
新圖像是否為網站增加了價值? 如果沒有,那麼您不應該將其添加到您的網站。 就這麼簡單。

減小頁面大小
12. 縮放圖像
永遠不要在 HTML 中動態縮放圖像。 以將在頁面中使用的確切尺寸創建所需圖像的縮略圖。
例如,如果您有一個 1200 像素 x 675 像素的圖像,並且您想使用 480 像素 x 270 像素的“縮放”版本,請創建原始圖像的新調整大小版本並使用它。
此圖像使用縮放的縮略圖鏈接到圖像的“大”版本,而不是在 HTML 中更改圖像的尺寸。

縮略圖(縮放圖像)鏈接到大尺寸圖像
13. 利用瀏覽器緩存
對於不經常更改的資產,Google 建議最短緩存時間為一周,最好最長為一年。
為所有服務器對靜態文件(圖像、CSS 和 Javascript)的響應設置緩存策略,以便瀏覽器可以確定它是否可以重用以前加載的文件。
這通常是通過在共享主機計劃的 .htaccess 文件中添加這段代碼來完成的
<ifmodule mod_expires.c>
過期活動在
ExpiresByType text/html “訪問加 7200 秒”
ExpiresByType image/gif “訪問加 864000 秒”
ExpiresByType image/jpg “訪問加 864000 秒”
ExpiresByType image/png “訪問加 864000 秒”
ExpiresByType text/css “訪問加 864000 秒”
ExpiresByType text/javascript “訪問加 864000 秒”
ExpiresByType application/javascript “訪問加 864000 秒”
</if模塊>
14.優化你的數據庫
只要您有一個數據庫驅動的站點(包括 WordPress 和所有其他基於 CMS 的站點),那麼一定要優化您的數據庫。
監控您的代碼以查找慢速查詢。 如果您在 VPS 或專用服務器上,請啟用查詢緩存並優化您的數據庫服務器配置。
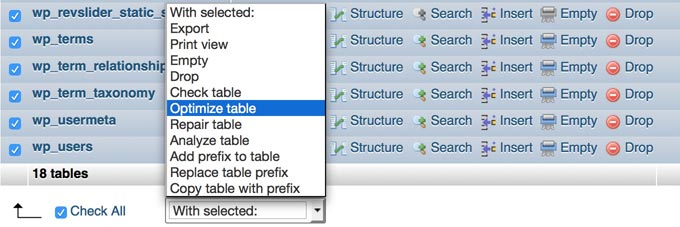
儘管完整的數據庫優化可能是一個非常棘手且耗時的過程,但 phpMyAdmin 通過“優化您的表”為您提供了一些基本的優化選項。

通過 phpMyAdmin 優化您的數據庫
15.明智地選擇您的託管公司
選擇滿足您網站需求的託管計劃。
大多數託管公司對其共享託管計劃施加限制,並在每台服務器上託管數百個站點,以將費用降至最低。
你得到你所付出的。 如果您有電子商務網站、繁重的 CMS、大量流量或流量高峰,請避免共享託管計劃。
我強烈推薦 WPEngine 管理的 Wordpress 託管公司用於任何電子商務 WordPress 網站或任何流量高峰的 WordPress 網站。
16.聘請專家
我的目標是為您提供足夠的信息來開始優化您的網站速度。
但如您所知,最好在正確處理問題時聘請專家。
我的一位客戶聯繫了我,以優化他網站的加載時間。 網站頁面加載時間很長,訪問者抱怨用戶體驗很差。
我將 WordPress 更新到最新版本,將網站遷移到可靠的託管公司,並應用速度優化調整以實現最佳可行加載時間。
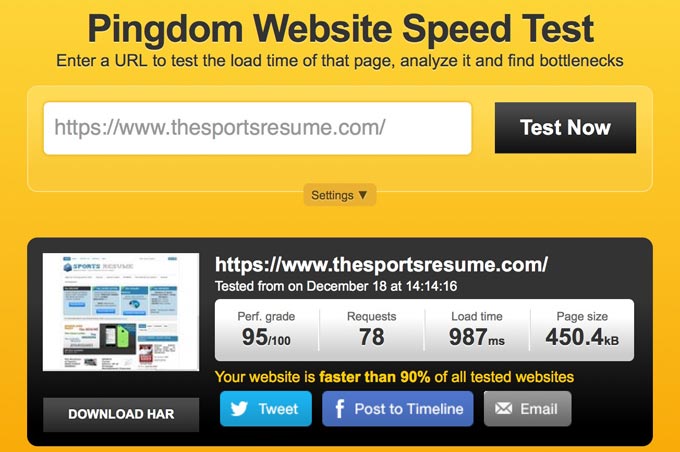
加載時間從 8.2 秒變為 2.6 秒。 第一個字節和開始渲染時間分別優化到 0.147 和 0.384 秒,HTTP 請求數從 96 減少到 78。Google PageSpeed Insights 也優化到 88%。
跳出率在幾週內下降了約 10%。 客戶,更重要的是網站用戶很高興,維護網站成為一種很棒的體驗。
總而言之,優化網站的加載時間對您和您的潛在客戶來說是雙贏的局面。
想像一下您的用戶看到超快的加載時間會多麼高興!
如果你想僱用我,我很樂意提供幫助。 立即查看我的作品集並在 AwesomeWeb 上與我聯繫!
結論
當您的網站加載速度更快時,一切都會改善。
谷歌排名你更高。 用戶更快樂。 跳出率下降。 轉化率提高。 你會做更多的銷售。
停止失去流量和金錢。 立即開始優化您網站的加載時間。
今天我為 IncomeDiary 的讀者提供了一個 497 美元的特別套餐。 這是我正常費率的一半。 如果您的網站符合我的最低要求,我會處理這篇文章中列出的所有內容。 在您的信息中提及收入日記,我會盡快與您聯繫。 以您可能擁有的最快的網站開始 2015 年!
在這裡僱用我或在 AwesomeWeb 上找到其他速度優化自由職業者。
