지금 WordPress 웹사이트 속도를 높이는 16가지 방법!
게시 됨: 2014-12-31웹사이트 속도를 높이는 것이 더 많은 트래픽을 확보하고 더 많은 매출을 올릴 수 있는 유일한 보장된 방법입니다.
2010년에 Google은 사이트 속도가 검색 순위에 영향을 미치는 200개 이상의 지표 중 하나임을 확인했습니다. 그들의 데이터는 페이지가 느리게 로드될 때 사람들이 더 적은 시간을 보내는 것을 보여줍니다. 그러나 우리 대부분은 웹사이트를 더 빠르게 만드는 데 거의 집중하지 않습니다.
WordPress 웹 사이트의 내부 속도 트리거를 미세 조정하는 것이 너무 어려울 수 있습니다.
로드 시간을 절반으로 줄이는 방법을 설명하기 위해 Stavros Papadakis를 초대하여 클라이언트 웹 사이트 속도를 높이는 프로세스를 설명했습니다.
로드 시간이 3초 이상이거나 페이지 크기가 2MB를 초과하면 판매 손실과 서버 비용 모두에서 비용이 많이 드는 큰 문제가 될 수 있습니다.
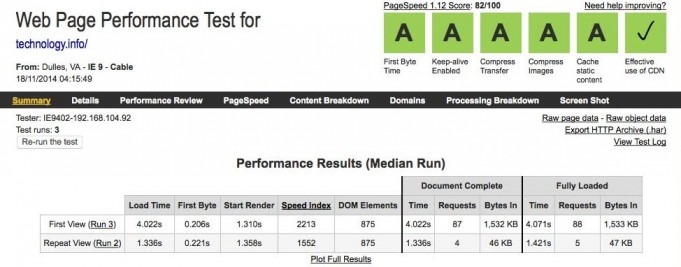
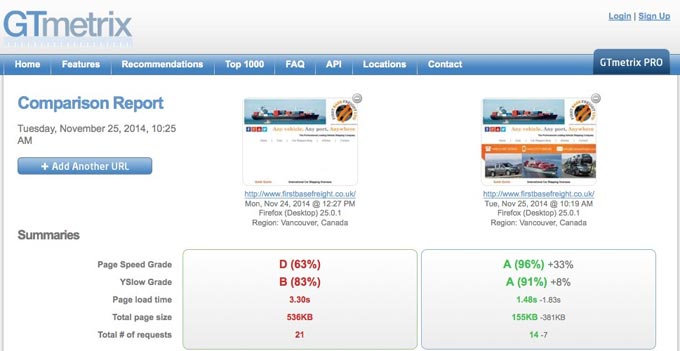
WebPageTest, GTmetrix, Google PageSpeed Insights 및 Pingdom과 같은 많은 무료 온라인 도구를 사용하여 사이트의 느린 로딩 시간과 나쁜 사용자 경험을 유발하는 문제를 식별할 수 있습니다.
웹사이트의 성능을 관리하는 방법은 다음과 같습니다.
1. 압축 활성화
CSS 및 Javascript 파일을 압축하면 브라우저에서 더 빠르게 다운로드할 수 있습니다.
Gzip 압축은 파일 크기를 200+KB(비압축)에서 40KB(압축) 미만으로 쉽게 줄일 수 있습니다. 서버에 압축이 활성화되어 있는 한 이를 활용하십시오.
서버에서 압축을 활성화하면 사용자가 데스크톱과 모바일 모두에서 사이트 속도가 크게 향상되는 것을 경험할 수 있습니다.
정적 파일에 대한 압축을 활성화하려면 .htaccess 파일에 다음 코드 스니펫을 추가하십시오.
AddOutputFilterByType DEFLATE 애플리케이션/x-httpd-php 텍스트/php 텍스트/html 텍스트/일반 텍스트/css 텍스트/xml 애플리케이션/x-javascript 텍스트/자바스크립트 애플리케이션/자바스크립트 텍스트/x-js
BrowserMatch ^Mozilla/4 gzip-only-text/html
BrowserMatch ^Mozilla/4\.0[678] no-gzip
BrowserMatch \bMSIE !no-gzip !gzip-only-text/html
헤더 추가 Vary User-Agent
2. 이미지 최적화
이미지는 웹사이트 속도를 늦추는 주요 원인입니다. 웹사이트에 업로드하기 전에 항상 이미지(특히 50KB 이상)를 최적화하십시오.
최적화하는 최적의 방법은 Photoshop 또는 기타 이미지 조작 소프트웨어를 사용하는 것입니다. 최대 60%의 이미지 품질로 웹용 이미지를 저장합니다.
이미지의 점진적 렌더링은 보다 부드러운 사용자 경험을 제공하므로 JPG 파일에도 점진적 이미지를 사용해야 합니다.
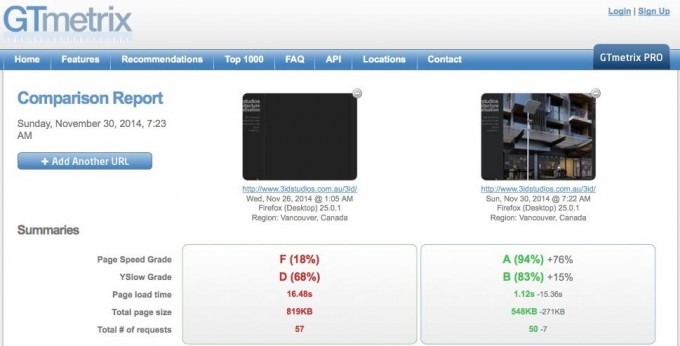
다음 두 이미지를 확인하십시오. 똑같아 보이지만 왼쪽은 최적화되지 않은 80KB이고 오른쪽은 최적화된 18KB로 4배 작습니다.

최적화되지 않은 이미지
3. 자바스크립트 파일을 바닥글로 이동
jQuery, Mootools 및 Prototype과 같은 Javascript 라이브러리는 웹사이트의 기능을 확장하기 때문에 훌륭하지만 페이지 렌더링을 차단할 수도 있습니다.
브라우저는 페이지 헤더에 있는 모든 Javascript 파일이 다운로드될 때까지 콘텐츠 로드를 시작하지 않습니다.
이 문제를 해결하는 쉬운 방법은 초기 페이지 렌더링 중에 필요하지 않은 Javascript 파일을 페이지의 머리글에서 바닥글로 이동하는 것입니다.
Wordpress를 사용하는 경우 테마에서 header.php에서 footer.php로 스크립트 호출을 이동할 수 있으며 wp_enqueue_script 함수를 사용할 때마다 true를 네 번째 매개변수로 사용할 수 있습니다.

JS 스크립트를 페이지 바닥글로 이동
4. KeepAlive가 활성화되어 있는지 확인하십시오.
Apache(저비용 호스팅 회사에서 공유 호스팅 계획에 가장 일반적으로 사용되는 서버)에는 KeepAlive라는 훌륭한 "기능"이 있어 둘 이상의 HTTP 요청에 대해 연결을 열어 둡니다.
KeepAlive가 호스팅 회사에서 활성화되어 있는지 확인하십시오.
httpd.conf 파일에 액세스할 수 있는 경우 "KeepAlive On"이 있는지 확인하여 KeepAlive를 활성화하십시오. 그렇지 않으면 .htaccess 파일에 다음 코드를 추가하십시오.
<ifModule mod_headers.c> 헤더 세트 연결 연결 유지 </if모듈>

사이트에 KeepAlive 활성화
5. CSS 파일 병합 – 작은 CSS 파일 인라인
브라우저는 동시에 너무 많은 HTTP 요청만 처리합니다. 이 제한에 도달하면 일부 파일은 다른 파일이 다운로드되는 동안 대기합니다.
모든 CSS 파일을 하나의 CSS 파일로만 병합하면 페이지가 훨씬 빠르게 렌더링됩니다.
2KB 미만의 CSS 파일이 있는 경우 추가 HTTP 요청을 하는 대신 인라인해야 합니다.
Wordpress에는 CSS 스타일시트를 병합하거나 인라인하는 데 도움이 되는 Autooptimize 및 Better WordPress Minify와 같은 몇 가지 훌륭한 플러그인이 있습니다.

CSS 파일 병합 및 인라인
6. 캐싱 활성화
캐싱은 자주 변경되지 않는 페이지의 로드 시간을 크게 향상시킵니다.
사이트에서 캐싱을 활성화하면 코드가 계속해서 동일한 페이지를 계속해서 생성하지 않습니다. 이렇게 하면 사용자 경험이 훨씬 향상되고 서버에서 더 많은 트래픽을 처리할 수 있습니다.
W3 Total Cache, WP Super Cache 및 WP Fastest Cache는 페이지 캐싱, 데이터베이스 캐싱 및 개체 캐싱과 같은 다양한 종류의 캐싱을 제공하는 무료 Wordpress 플러그인의 짧은 선택입니다.

W3 Total Cache 플러그인은 페이지, DB 및 개체 캐싱을 제공합니다.
7. 콘텐츠 전송 네트워크 사용
Wordpress, Joomla, Magento, Drupal 또는 맞춤형 PHP 또는 HTML 사이트와 같은 CMS를 사용하든 콘텐츠 전송 네트워크(CDN)를 구성하는 것이 좋습니다.
CDN은 인터넷을 통해 여러 데이터 센터에 배포된 서버의 분산 시스템입니다.
클라이언트가 사이트를 방문하면 이미지 및 CSS 파일과 같은 정적 콘텐츠가 지리적으로 가장 가까운 서버에서 제공되므로 훨씬 빠르게 렌더링됩니다.
그건 그렇고, CDN 덕분에 서버의 부하도 크게 줄어 듭니다.
CloudFlare는 무엇보다도 무료 CDN 및 DNS 제공업체입니다. MaxCDN은 또한 사이트의 로딩 시간을 최적화할 수 있는 훌륭하고 저렴한 옵션입니다. 둘 다 얻을 수 있는 만큼 좋습니다.

CloudFlare는 무료 콘텐츠 전송 네트워크입니다.
8. HTTP 요청 수 최소화
HTTP 요청이 많을수록 사이트 로딩 시간이 느려집니다.
CSS 파일을 결합하고, Javascript 파일을 병합하고, 다른 것들 사이에서 데이터 스프라이트의 이미지를 결합하여 가능한 한 적은 HTTP 요청을 만드십시오.
클라이언트 사이트에서 작업할 때 주요 목표 중 하나는 페이지당 로드되는 HTTP 요청 수를 최소화하는 것입니다.

HTTP 요청 수를 줄이기 위해 CSS 파일 병합, 데이터 스프라이트 또는 데이터 URI 사용

9. 이미지에 맞는 파일 형식을 선택하세요.
JPG를 기본값으로 사용하십시오. 가장 작고 빠른 로딩 파일 유형입니다.
텍스트가 있는 이미지(JPG는 텍스트를 래스터화하여 흐릿하게 함) 또는 투명한 배경이 필요한 경우에만 PNG를 사용하십시오.
무거운 GIF 파일은 사이트 로딩 시간을 크게 늦출 수 있으므로 최소화하거나 제거하십시오.
다음 두 이미지는 같아 보이지만, 둘 사이에는 큰 차이가 있습니다. 왼쪽은 png 파일로 저장되고 무게는 102KB이고 다른 하나는 JPG 파일로 크기가 18KB로 6배 더 가볍습니다!

PNG로 저장된 이미지

JPG로 저장된 이미지
10. 404 오류 수정
믿거 나 말거나 누락 된 파일은 404 HTTP 오류를 생성하고 사이트의 로딩 시간을 확실히 늦춥니다.
가장 빠른 로딩 시간을 얻으려면 페이지를 렌더링하는 동안 항상 404 오류를 확인하십시오.
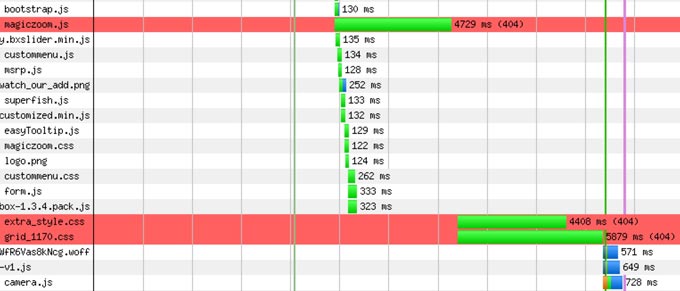
"폭포"(브라우저가 사이트를 렌더링하는 방식)가 다음과 같은 경우(빨간색 행에 주의) 404 오류가 사이트의 로드 시간을 망치고 있는 것입니다.

404 오류는 사이트의 로딩 시간을 망칠 수 있습니다
11. 페이지 크기 관리
각 페이지에 많은 콘텐츠를 표시하고 싶지만 페이지 크기를 최소로 유지해야 합니다.
이것은 모바일에서 더욱 중요합니다. 3G 연결에서 모바일을 통해 2MB 사이트를 로드해야 하는 것은 재앙의 지름길입니다. 사용자는 페이지가 렌더링될 때까지 2-3초 이상 기다리는 것을 좋아하지 않는다는 점을 고려하십시오.
새 이미지가 사이트에 가치를 더합니까? 그렇지 않은 경우 사이트에 추가해서는 안됩니다. 간단합니다.

페이지 크기 줄이기
12. 이미지 크기 조정
HTML에서 즉시 이미지 크기를 조정하지 마십시오. 페이지에서 사용할 정확한 크기로 필요한 이미지의 축소판을 만듭니다.
예를 들어 1200px x 675px 크기의 이미지가 있고 480px x 270px의 "크기 조정된" 버전을 사용하려는 경우 원본 이미지의 크기가 조정된 새 버전을 만들고 대신 사용합니다.
이 이미지는 HTML에서 이미지의 크기를 변경하는 대신 축소된 축소판을 사용하여 이미지의 "큰" 버전에 연결됩니다.

썸네일(축소된 이미지) 큰 이미지에 대한 링크
13. 브라우저 캐싱 활용
Google은 자주 변경되지 않는 자산의 경우 최소 1주일의 캐시 시간을 권장하며 최대 1년을 권장합니다.
정적 파일(이미지, CSS 및 Javascript)에 대한 모든 서버 응답에 대한 캐싱 정책을 설정하여 브라우저가 이전에 로드된 파일을 재사용할 수 있는지 여부를 결정할 수 있도록 합니다.
이것은 일반적으로 공유 호스팅 계획을 위해 .htaccess 파일에 이 코드 조각을 추가하여 수행됩니다.
<ifmodule mod_expires.c>
만료일 활성
ExpiresByType text/html "액세스 플러스 7200초"
ExpiresByType image/gif "액세스 플러스 864000초"
ExpiresByType image/jpg "액세스 플러스 864000초"
ExpiresByType 이미지/png "액세스 플러스 864000초"
ExpiresByType 텍스트/css "액세스 플러스 864000초"
ExpiresByType 텍스트/자바스크립트 "액세스 플러스 864000초"
ExpiresByType 응용 프로그램/자바스크립트 "액세스 플러스 864000초"
</if 모듈>
14. 데이터베이스 최적화
데이터베이스 기반 사이트(WordPress 및 기타 모든 CMS 기반 사이트 포함)가 있는 한 데이터베이스를 최적화해야 합니다.
느린 쿼리에 대해 코드를 모니터링합니다. VPS 또는 전용 서버에 있는 경우 쿼리 캐싱을 활성화하고 데이터베이스 서버 구성을 최적화하십시오.
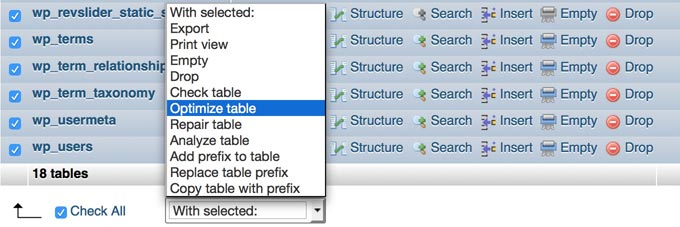
전체 데이터베이스 최적화는 정말 까다롭고 시간이 많이 소요되는 프로세스일 수 있지만 phpMyAdmin은 "테이블 최적화"를 통해 몇 가지 기본 최적화 옵션을 제공합니다.

phpMyAdmin을 통해 데이터베이스 최적화
15. 현명하게 호스팅 회사를 선택하십시오
사이트 요구 사항에 맞는 호스팅 계획을 선택하십시오.
대부분의 호스팅 회사는 공유 호스팅 계획에 제한을 적용하고 비용을 최소화하기 위해 서버당 수백 개의 사이트를 호스팅합니다.
당신은 당신이 지불하는 것을 얻습니다. 전자 상거래 사이트가 있거나 CMS가 많거나 트래픽이 많거나 트래픽이 급증하는 경우 공유 호스팅 계획을 피하십시오.
전자 상거래 WordPress 사이트 또는 트래픽이 급증하는 WordPress 사이트에는 WPEngine 관리 Wordpress 호스팅 회사를 적극 권장합니다.
16. 전문가 고용
제 목표는 웹사이트 속도 최적화를 시작하기에 충분한 정보를 제공하는 것입니다.
하지만 아시다시피, 올바른 작업을 수행하는 것이 중요할 때 전문가를 고용하는 것이 가장 좋습니다.
내 고객 중 한 명이 웹 사이트의 로딩 시간을 최적화하기 위해 저에게 연락했습니다. 웹 사이트 페이지를 로드하는 데 시간이 오래 걸리고 사용자 경험이 좋지 않아 방문자가 불평했습니다.
WordPress를 최신 버전으로 업데이트하고 웹사이트를 안정적인 호스팅 회사로 마이그레이션하고 속도 최적화 조정을 적용하여 가능한 최고의 로딩 시간을 달성했습니다.
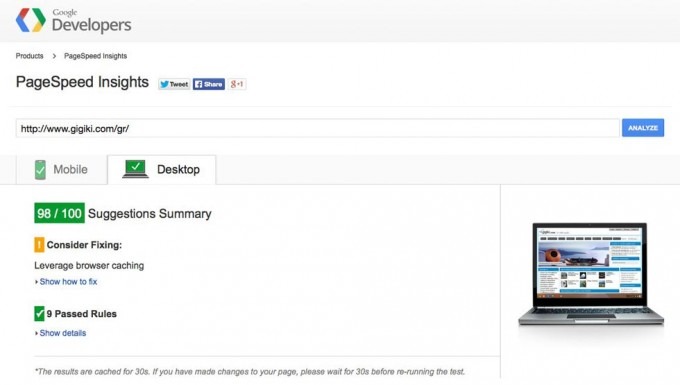
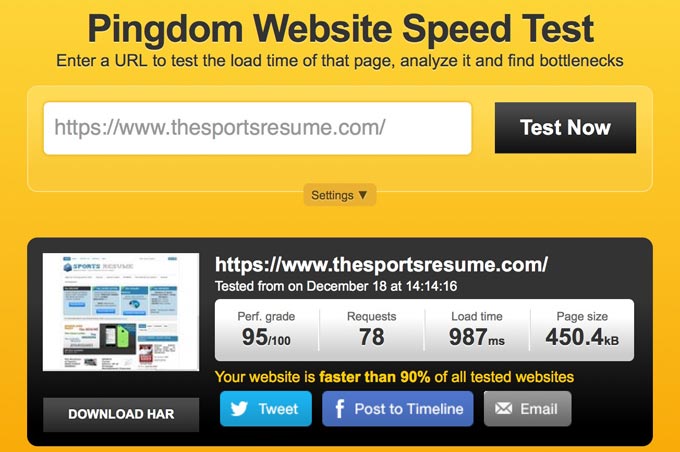
로딩 시간이 8.2초에서 2.6초로 늘어났습니다. 첫 번째 바이트 및 시작 렌더링 시간은 각각 0.147초 및 0.384초로 최적화되었으며 HTTP 요청 수는 96개에서 78개로 감소했습니다. Google PageSpeed Insights도 88%로 최적화되었습니다.
이탈률은 몇 주 내에 약 10% 감소했습니다. 클라이언트와 더 중요한 것은 웹 사이트 사용자가 만족했고 사이트를 유지 관리하는 것이 좋은 경험이 되었다는 것입니다.
요약하자면, 사이트 로딩 시간을 최적화하는 것은 귀하와 귀하의 잠재 고객에게 윈-윈 상황입니다.
사용자가 초고속 로딩 시간을 보고 얼마나 기뻐할지 상상해 보십시오!
저를 고용하고 싶다면 기꺼이 도와드리겠습니다. 내 포트폴리오를 보고 지금 AwesomeWeb에서 저에게 연락하십시오!
결론
사이트가 더 빨리 로드되면 모든 것이 개선됩니다.
Google은 귀하를 더 높은 순위에 둡니다. 사용자는 더 행복합니다. 이탈률이 감소합니다. 전환율이 증가합니다. 그리고 당신은 더 많은 판매를 만듭니다.
트래픽과 돈을 잃지 마십시오. 지금 사이트 로딩 시간 최적화를 시작하십시오.
오늘 저는 IncomeDiary 독자를 위한 특별 $497 패키지를 제공합니다. 이것은 내 정상 속도의 절반입니다. 귀하의 사이트가 내 최소 자격을 충족하는 경우 이 게시물에 나열된 모든 것을 처리하겠습니다. 메시지에 IncomeDiary를 언급하면 곧 연락 드리겠습니다. 당신이 가질 수 있는 가장 빠른 웹사이트로 2015년을 시작하세요!
여기에서 저를 고용하거나 여기 AwesomeWeb에서 다른 속도 최적화 프리랜서를 찾으십시오.
