今天加快 WordPress 网站速度的 16 种方法!
已发表: 2014-12-31加快您的网站速度是获得更多流量和增加销售额的唯一有保证的方法。
2010 年,谷歌确认网站速度是影响搜索排名的 200 多项指标之一。 他们的数据显示,当页面加载缓慢时,人们花费的时间更少。 然而,我们中的大多数人很少关注使我们的网站更快。
也许微调您的 WordPress 网站的内部速度触发器太令人生畏了。
为了阐明将您的加载时间减半的问题,我们邀请了 Stavros Papadakis 展示他加快客户网站速度的流程。
如果您的加载时间超过 3 秒或页面大小超过 2MB,那么这可能是一个大问题,会导致您在销售损失和服务器费用方面付出代价。
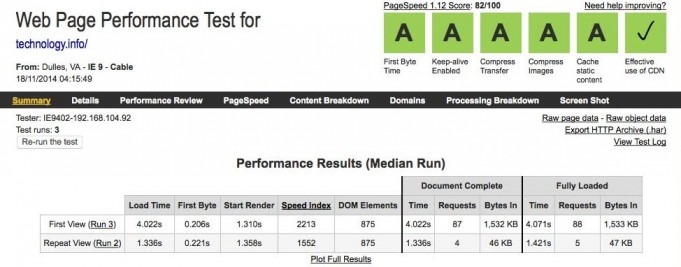
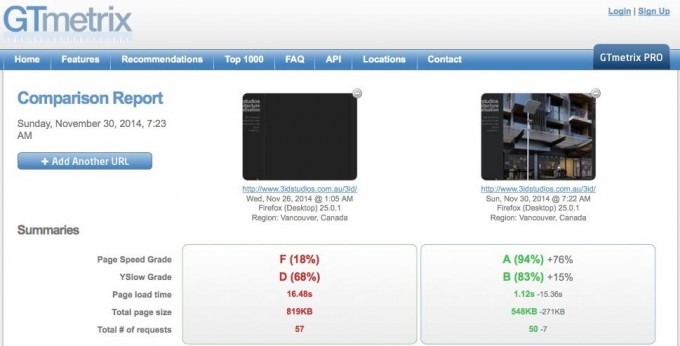
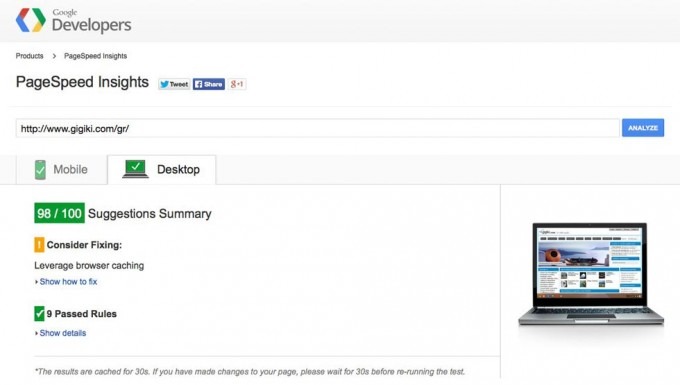
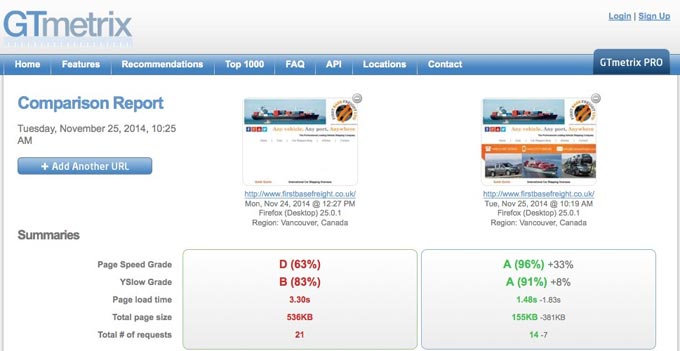
有许多免费的在线工具,例如 WebPageTest、GTmetrix、Google PageSpeed Insights 和 Pingdom,可以帮助您识别导致网站加载速度缓慢和用户体验不佳的问题。
以下是如何控制您网站的性能。
1.启用压缩
压缩 CSS 和 Javascript 文件将有助于浏览器更快地下载它们。
Gzip 压缩可以轻松地将文件大小从 200+KB(未压缩)减小到小于 40KB(压缩)。 只要您的服务器启用了压缩,就可以利用它。
通过在您的服务器上启用压缩,您可以确保您的用户在台式机和移动设备上都能体验到您网站的大幅加速。
在您的 .htaccess 文件中添加以下代码片段,以启用对静态文件的压缩。
AddOutputFilterByType DEFLATE application/x-httpd-php text/php text/html text/plain text/css text/xml application/x-javascript text/javascript application/javascript text/x-js
BrowserMatch ^Mozilla/4 gzip-only-text/html
BrowserMatch ^Mozilla/4\.0[678] 无 gzip
BrowserMatch \bMSIE !no-gzip !gzip-only-text/html
标题追加不同的用户代理
2.优化你的图片
图片是网站变慢的罪魁祸首。 在将图片上传到您的网站之前,请务必优化您的图片(尤其是 50KB 以上的图片)。
优化它们的最佳方法是使用 Photoshop 或任何其他图像处理软件。 以高达 60% 的图像质量为网络保存图像。
您还应该对 JPG 文件使用渐进式图像,因为图像的渐进式渲染可提供更流畅的用户体验。
请检查以下两张图片,它们看起来一样,但左边一张未优化,为 80KB,右边一张经过优化,只有 18KB,缩小了 4 倍。

未优化的图像
3.将Javascript文件移动到页脚
尽管 jQuery、Mootools 和 Prototype 等 Javascript 库非常棒,因为它们扩展了您网站的功能,但它们也可以阻止您的页面呈现。
在页面标题中的所有 Javascript 文件都已下载之前,浏览器不会开始加载内容。
解决此问题的一种简单方法是将 Javascript 文件(在初始页面呈现期间不需要的那些)从页面的页眉移动到页脚。
如果您使用 Wordpress,您可以在您的主题中将脚本调用从 header.php 移动到 footer.php,并在使用 wp_enqueue_script 函数时使用 true 作为第四个参数。

将 JS 脚本移动到页面的页脚
4. 确保您启用了 KeepAlive
Apache(低成本托管公司共享托管计划中最常用的服务器)有一个很棒的“功能”,称为 KeepAlive,它可以为多个 HTTP 请求保持连接打开。
确保在您的托管公司激活 KeepAlive。
如果您有权访问您的 httpd.conf 文件,请确保其中包含“KeepAlive On”来启用 KeepAlive,否则只需在您的 .htaccess 文件中添加以下代码。
<ifModule mod_headers.c> 标头集连接保持活动 </ifModule>

为您的网站启用 KeepAlive
5. 合并 CSS 文件——内联小 CSS 文件
浏览器只能同时处理这么多的 HTTP 请求。 达到此限制时,一些文件会等待,而其他文件会被下载。
通过仅将所有 CSS 文件合并到一个 CSS 文件中,页面渲染速度会更快。
如果你有小于 2KB 的 CSS 文件,那么你应该内联它们而不是发出额外的 HTTP 请求。
Wordpress 有一些很棒的插件,例如 Autoptimize 和 Better WordPress Minify,它们可以帮助您合并甚至内联您的 CSS 样式表。

合并 CSS 文件并内联它们
6.启用缓存
缓存极大地改善了不经常更改的页面的加载时间。
通过在您的站点启用缓存,您的代码不会一遍又一遍地生成相同的页面。 这样用户体验会更好,您的服务器可以处理更多流量。
W3 Total Cache、WP Super Cache 和 WP Fastest Cache 只是一小部分免费的 Wordpress 插件,它们提供不同类型的缓存,例如页面缓存、数据库缓存和对象缓存等。

W3 Total Cache 插件提供页面、数据库和对象缓存
7. 使用内容交付网络
无论您使用 Wordpress、Joomla、Magento、Drupal 等 CMS 还是定制的 PHP 或 HTML 站点,我都强烈建议您配置内容交付网络 (CDN)。
CDN 是部署在互联网上多个数据中心的分布式服务器系统。
当客户端访问您的站点时,图像和 CSS 文件等静态内容会从地理上最接近它们的服务器提供,因此它们的渲染速度要快得多。
顺便说一句,由于 CDN,您的服务器上的负载也大大减少了。
CloudFlare 是一个免费的 CDN 和 DNS 提供商等。 MaxCDN 也是优化网站加载时间的绝佳且经济实惠的选择。 他们都尽可能好。

CloudFlare 是一个免费的内容交付网络
8.最小化HTTP请求的数量
您拥有的 HTTP 请求越多,您网站的加载时间就越慢。
合并您的 CSS 文件、合并 Javascript 文件以及合并数据精灵中的图像等,以尽可能少地发出 HTTP 请求。
当我在客户的网站上工作时,我的主要目标之一是尽量减少每页加载的 HTTP 请求数。


合并 CSS 文件,使用数据精灵或数据 URI 以减少 HTTP 请求的数量
9. 为您的图像选择正确的文件类型
使用 JPG 作为您的默认值。 它是最小和最快的加载文件类型。
仅将 PNG 用于带有文本的图像(JPG 将文本栅格化,使其模糊)或者如果您需要透明背景。
最小化甚至消除任何沉重的 GIF 文件,因为它们会大大减慢您网站的加载时间。
虽然下面两张图片看起来一样,但它们之间存在巨大差异。 左边一个保存为png文件,重102KB,另一个是JPG文件,大小为18KB,没错,轻了6倍!

图像另存为 PNG

图片另存为 JPG
10.修复你的404错误
信不信由你,任何丢失的文件都会产生 404 HTTP 错误,并且肯定会减慢您网站的加载时间。
在呈现页面期间始终检查任何 404 错误,以实现最快的加载时间。
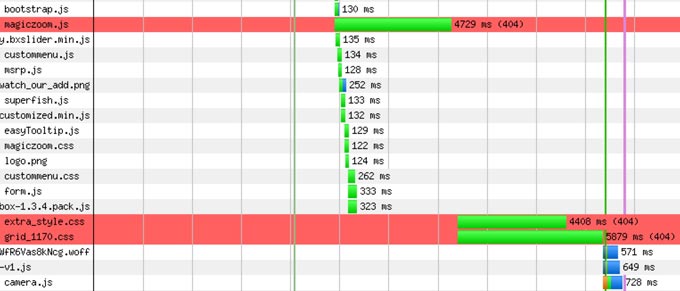
如果您的“瀑布”(浏览器呈现您的网站的方式)看起来像那样(注意任何红色行),那么 404 错误正在破坏您网站的加载时间。

404 错误会破坏您网站的加载时间
11.注意你的页面大小
尽管在每个页面中显示大量内容很诱人,但您应该尽量将页面大小保持在最小。
这对手机来说更为重要。 必须在 3G 连接中通过移动设备加载 2MB 的网站是灾难的根源。 考虑到用户不喜欢等待超过 2-3 秒来呈现页面。
新图像是否为网站增加了价值? 如果没有,那么您不应该将其添加到您的网站。 就这么简单。

减小页面大小
12. 缩放图像
永远不要在 HTML 中动态缩放图像。 以将在页面中使用的确切尺寸创建所需图像的缩略图。
例如,如果您有一个 1200 像素 x 675 像素的图像,并且您想使用 480 像素 x 270 像素的“缩放”版本,请创建原始图像的新调整大小版本并使用它。
此图像使用缩放的缩略图链接到图像的“大”版本,而不是在 HTML 中更改图像的尺寸。

缩略图(缩放图像)链接到大尺寸图像
13. 利用浏览器缓存
对于不经常更改的资产,Google 建议最短缓存时间为一周,最好最长为一年。
为所有服务器对静态文件(图像、CSS 和 Javascript)的响应设置缓存策略,以便浏览器可以确定它是否可以重用以前加载的文件。
这通常是通过在共享主机计划的 .htaccess 文件中添加这段代码来完成的
<ifmodule mod_expires.c>
过期活动在
ExpiresByType text/html “访问加 7200 秒”
ExpiresByType image/gif “访问加 864000 秒”
ExpiresByType image/jpg “访问加 864000 秒”
ExpiresByType image/png “访问加 864000 秒”
ExpiresByType text/css “访问加 864000 秒”
ExpiresByType text/javascript “访问加 864000 秒”
ExpiresByType application/javascript “访问加 864000 秒”
</if模块>
14.优化你的数据库
只要您有一个数据库驱动的站点(包括 WordPress 和所有其他基于 CMS 的站点),那么一定要优化您的数据库。
监控您的代码以查找慢速查询。 如果您在 VPS 或专用服务器上,请启用查询缓存并优化您的数据库服务器配置。
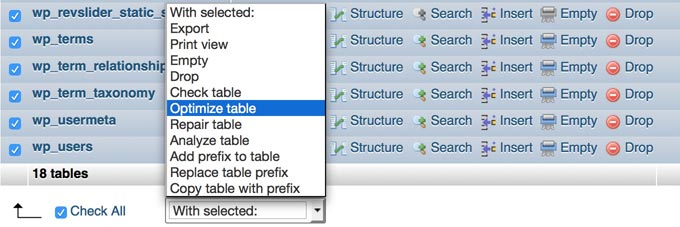
尽管完整的数据库优化可能是一个非常棘手且耗时的过程,但 phpMyAdmin 通过“优化您的表”为您提供了一些基本的优化选项。

通过 phpMyAdmin 优化您的数据库
15.明智地选择您的托管公司
选择满足您网站需求的托管计划。
大多数托管公司对其共享托管计划施加限制,并在每台服务器上托管数百个站点,以将费用降至最低。
你得到你所付出的。 如果您有电子商务网站、繁重的 CMS、大量流量或流量高峰,请避免共享托管计划。
我强烈推荐 WPEngine 管理的 Wordpress 托管公司用于任何电子商务 WordPress 网站或任何流量高峰的 WordPress 网站。
16.聘请专家
我的目标是为您提供足够的信息来开始优化您的网站速度。
但如您所知,最好在正确处理问题时聘请专家。
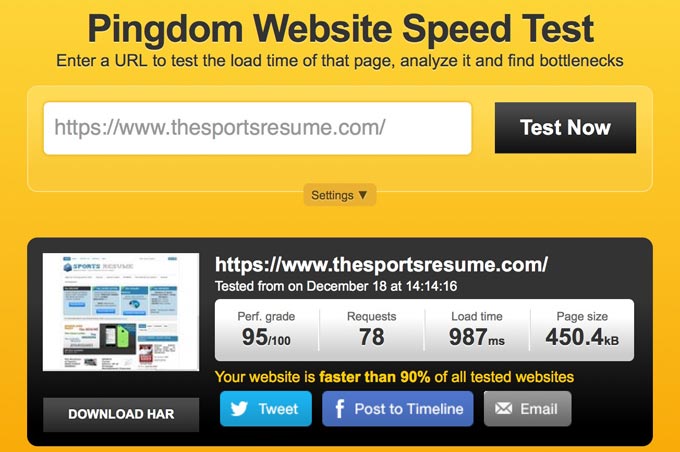
我的一位客户联系了我,以优化他网站的加载时间。 网站页面加载时间很长,访问者抱怨用户体验很差。
我将 WordPress 更新到最新版本,将网站迁移到可靠的托管公司,并应用速度优化调整以实现最佳可行加载时间。
加载时间从 8.2 秒变为 2.6 秒。 第一个字节和开始渲染时间分别优化到 0.147 和 0.384 秒,HTTP 请求数从 96 减少到 78。Google PageSpeed Insights 也优化到 88%。
跳出率在几周内下降了约 10%。 客户,更重要的是网站用户很高兴,维护网站成为一种很棒的体验。
总而言之,优化网站的加载时间对您和您的潜在客户来说是双赢的局面。
想象一下您的用户看到超快的加载时间会多么高兴!
如果你想雇用我,我很乐意提供帮助。 立即查看我的作品集并在 AwesomeWeb 上与我联系!
结论
当您的网站加载速度更快时,一切都会改善。
谷歌排名你更高。 用户更快乐。 跳出率下降。 转化率提高。 你会做更多的销售。
停止失去流量和金钱。 立即开始优化您网站的加载时间。
今天我为 IncomeDiary 的读者提供了一个 497 美元的特别套餐。 这是我正常费率的一半。 如果您的网站符合我的最低要求,我会处理这篇文章中列出的所有内容。 在您的信息中提及收入日记,我会尽快与您联系。 以您可能拥有的最快的网站开始 2015 年!
在这里雇用我或在 AwesomeWeb 上找到其他速度优化自由职业者。
