كيفية إنشاء سمة WordPress مخصصة بسهولة في 5 خطوات
نشرت: 2022-07-19هل تريد إنشاء سمة WordPress مخصصة لموقع الويب الخاص بشركتك الصغيرة؟
اعتاد تطوير قالب WordPress أن يكون صعبًا دون ترميز تصميم السمة الخاص بك من البداية أو الاستعانة بمطورين باهظي الثمن. ومع ذلك ، في هذه الأيام ، تتوفر إضافات WordPress القوية التي تتيح لك إنشاء سمات بصريًا باستخدام وظيفة السحب والإفلات السهلة.
ستوضح لك هذه المقالة كيفية إنشاء سمة WordPress من البداية دون لمس سطر واحد من التعليمات البرمجية.
- الخطوة 1. تثبيت وتنشيط البرنامج المساعد SeedProd
- الخطوة 2. اختر قالب قالب WordPress
- الخطوة 3. تخصيص أجزاء السمة الخاصة بك
- الخطوة 4. قم بتوصيل خدمة التسويق عبر البريد الإلكتروني
- الخطوة 5. انشر موضوع WordPress المخصص الخاص بك
لماذا تخصيص موضوع WordPress الخاص بك؟
الإنترنت مشغول بملايين المواقع التي تتنافس على جذب انتباه جمهورك المستهدف. تتمثل إحدى طرق التميز وإظهار أنك مختلف في تخصيص منزلك على الويب: موقع الويب الخاص بك.
نظرًا لأن العديد من مالكي مواقع WordPress يلتزمون بموضوعات البداية مباشرة خارج الصندوق ، فإن تخصيصك يمكن أن يساعد موقعك على التميز عن منافسيك. علاوة على ذلك ، من خلال سمة WordPress المخصصة ، من الأسهل عرض شخصية علامتك التجارية وإضافة ميزات إنشاء قوائم العملاء المحتملين وتحسين سرعة موقعك على الويب وأدائه.
كيف يمكنني إنشاء قالب WordPress من سكراتش؟
يتم إنشاء معظم سمات WordPress باستخدام لغات ترميز HTML و CSS و PHP و JavaScript. يستغرق تعلم هذه اللغات وقتًا وتدريبًا ، وهو أمر غير واقعي بالنسبة للعديد من مالكي مواقع الويب.
هذا يعني أن أحد خياراتك الوحيدة هو توظيف مطور أو وكالة تطوير لبناء قالب مخصص لك. وبالتالي ، يمكن أن تصل تكلفة موقع WordPress المخصص إلى آلاف الدولارات.
خيار آخر هو استخدام SeedProd لإنشاء قالب WordPress المخصص الخاص بك. يأتي هذا المكون الإضافي القوي لبرنامج WordPress مزودًا بواجهة سحب وإفلات سهلة يمكن لأي شخص ، حتى المبتدئين ، استخدامها لتخصيص كل جانب من جوانب قالب WordPress الخاص بك.
لماذا يجب عليك استخدام SeedProd؟
SeedProd هو البرنامج المساعد لبناء مواقع الويب الأكثر سهولة في WordPress.

يتضمن خيارات تخصيص واسعة النطاق ويقدم مجموعة متنوعة من الميزات ، بما في ذلك:
- منشئ قوالب ووردبريس
- 170+ قوالب للصفحة المقصودة
- أطقم قوالب ووردبريس كاملة
- منشئ السحب والإفلات
- تكامل التسويق عبر البريد الإلكتروني
- وظيفة الاستيراد / التصدير
- إدارة المشتركين
- قريبا ووضع الصيانة
- وأكثر بكثير.
في السابق ، كان يمكنك فقط استخدام SeedProd لإنشاء صفحات مقصودة داخل نسقك الحالي. ولكن بعد عدة تحديثات لتغيير اللعبة ، يمكنك إنشاء سمات WordPress بالكامل باستخدام أداة إنشاء السحب والإفلات نفسها.
هذا يعني أنه يمكنك تخصيص موقع الويب الخاص بك من أعلى إلى أسفل بدون ترميز ، لذلك دعنا نتعرف على كيفية القيام بذلك.
إنشاء سمة WordPress مخصصة باستخدام SeedProd
في هذا البرنامج التعليمي ، سنفترض أن لديك بالفعل موقع WordPress مستضاف على مجال. إذا لم تقم بذلك ، يمكنك اتباع هذا الدليل التفصيلي حول إنشاء موقع WordPress على الويب.
نظرًا لأن SeedProd يستبدل قالب WordPress الحالي الخاص بك بالموضوع الذي تقوم بإنشائه من البداية ، فإننا نقترح استخدام بيئة تطوير. بهذه الطريقة ، لن تؤثر تغييراتك على موقع الويب المباشر الخاص بك حتى تصبح جاهزًا لنشرها.
تقدم خدمات استضافة WordPress الشهيرة مثل Bluehost بيئات التدريج والتطوير مع حزم الاستضافة الخاصة بها.

بالإضافة إلى إنشاء بيئة انطلاق ، تأكد من الاحتفاظ بنسخة احتياطية من موقعك قبل البدء. سيضمن هذا إمكانية استعادة موقع الويب الخاص بك إذا حدث خطأ ما. شاهد هذا المنشور للحصول على أفضل الإضافات الاحتياطية لـ WordPress.
بعد إعداد ما سبق ، يمكنك البدء في إنشاء قالب WordPress المخصص الخاص بك باتباع الخطوات أدناه.
الخطوة 1. تثبيت وتنشيط البرنامج المساعد SeedProd
للخطوة الأولى ، تحتاج إلى تثبيت وتفعيل المكون الإضافي SeedProd على موقع WordPress الخاص بك. اتبع هذا الدليل التفصيلي حول تثبيت مكون WordPress الإضافي إذا كنت بحاجة إلى مساعدة في هذه الخطوة.
ستحتاج إلى اختيار ترخيص SeedProd Pro لإلغاء قفل ميزة Theme Builder. سيمنحك هذا مفتاح ترخيص يمكنك إدخاله في صفحة إعدادات المكون الإضافي.
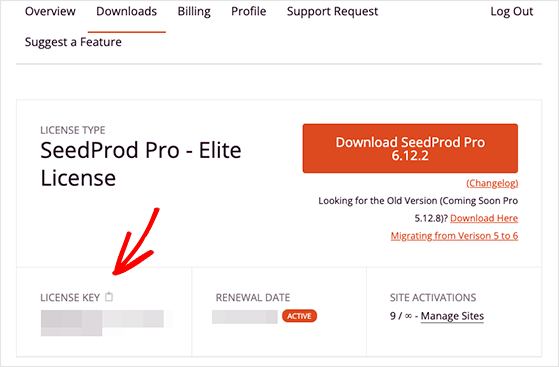
للعثور على مفتاح الترخيص الخاص بك ، قم بتسجيل الدخول إلى حساب SeedProd الخاص بك ، وانقر فوق علامة التبويب التنزيلات ، ثم انقر فوق رمز النسخ لحفظ مفتاحك في الحافظة الخاصة بك.

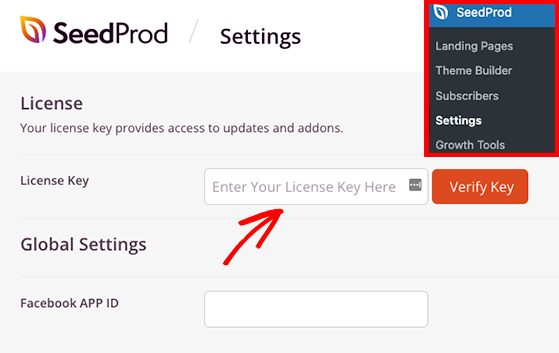
بعد ذلك ، انتقل إلى مسؤول WordPress الخاص بك ، وانتقل إلى SeedProd »الإعدادات ، والصق المفتاح في حقل" مفتاح الترخيص ". ثم انقر فوق الزر "التحقق من المفتاح" لحفظ التغييرات.

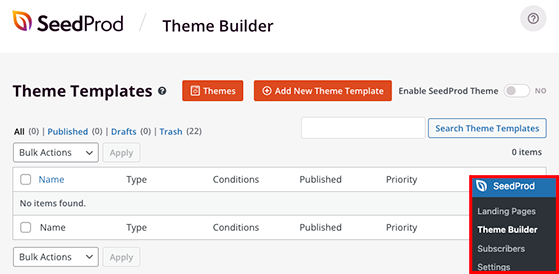
الآن ، انتقل إلى SeedProd »صفحة Builder Theme ، حيث سيعرض SeedProd العناصر المختلفة لموضوعك.

هناك طريقتان مختلفتان لإنشاء سمة WordPress مخصصة باستخدام SeedProd. يمكنك إنشاء كل جزء من المظهر الخاص بك من البداية ، أو يمكنك استخدام قالب معد مسبقًا وتخصيص كل جزء ليناسب احتياجات موقع الويب الخاص بك.
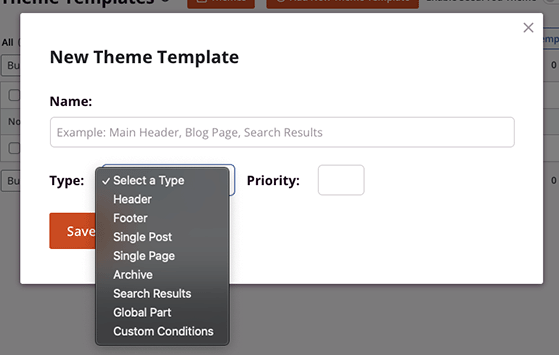
يتكون كل قالب WordPress من أجزاء متعددة تسمى ملفات القوالب ، بما في ذلك:
- رأس
- تذييل
- وظيفة واحدة
- صفحة واحدة
- أرشفة أو صفحة مدونة
- نتائج البحث
- الجزء العالمي

قد يكون هذا أمرًا مربكًا للغاية إذا كانت هذه هي المرة الأولى التي تنشئ فيها موضوعًا من البداية. لهذا السبب ، نوصي بالبدء بقالب قالب معد مسبقًا.
يحتوي SeedProd على العديد من قوالب السمات المتجاوبة التي تقوم بإعداد بنية السمة الخاصة بك بنقرة واحدة. يقوم بإنشاء كل ملف قالب تلقائيًا ولكنه يتيح لك أيضًا تحرير كل ملف بتخصيصاتك الخاصة.
بالنسبة لبقية هذا الدليل ، سنستخدم قالب سمة لنوضح لك كل خطوة من خطوات عملية التخصيص لأنها الطريقة الأكثر ملاءمة للمبتدئين لبناء سمة مخصصة.
الخطوة 2. اختر قالب قالب WordPress
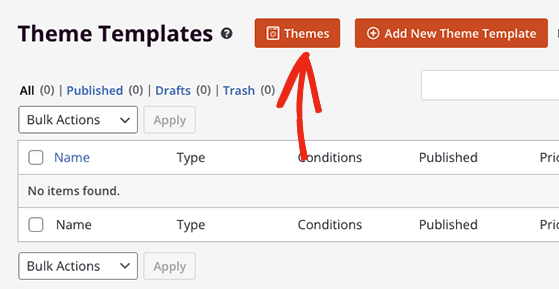
لعرض كافة قوالب نسق SeedProd ، انقر فوق زر السمات .

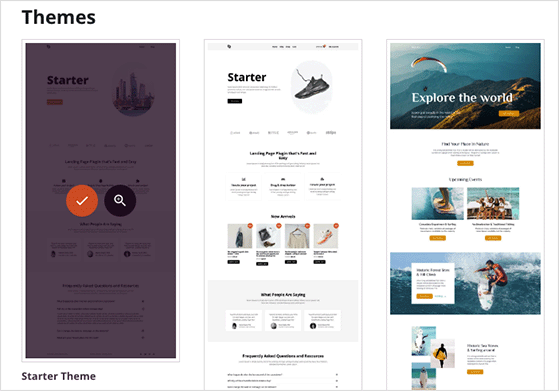
ستفتح نافذة تعرض سمات لأنواع مختلفة من مواقع الويب ، بما في ذلك المحافظ والسفر ومتاجر WooCommerce والعقارات والأحداث والمزيد.
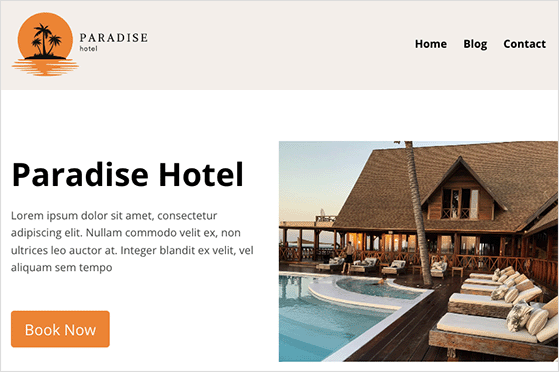
سنستخدم Starter Theme لهذا البرنامج التعليمي ، لذا قم بتمرير الماوس فوق صورة السمة ، وانقر فوق رمز علامة الاختيار البرتقالية.

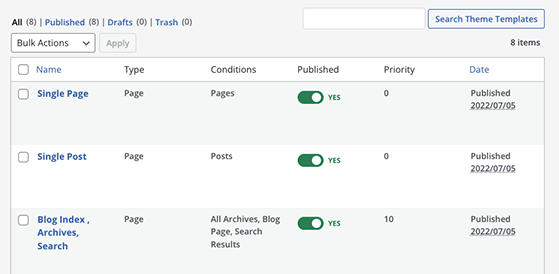
بمجرد النقر لاستيراد قالب السمة ، سيقوم SeedProd بإنشاء أجزاء السمة تلقائيًا.

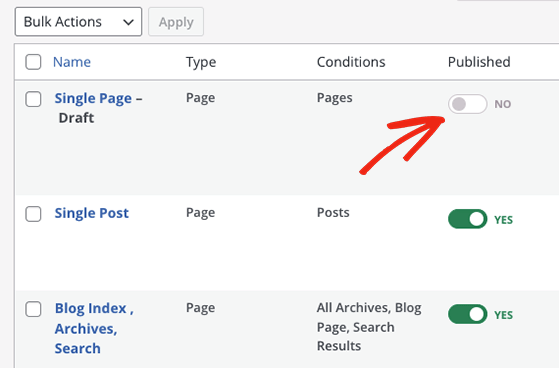
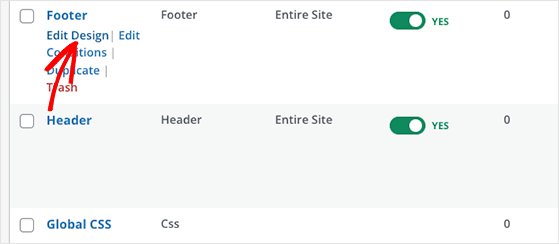
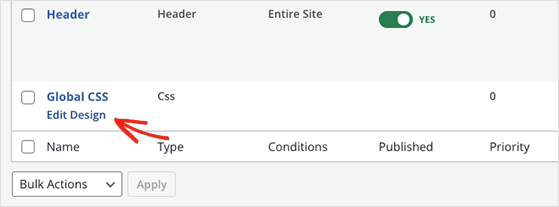
إذا لم تكن بحاجة إلى جزء سمة معين ، فقم بإيقاف تشغيله بالنقر فوق مفتاح التبديل الموجود أسفل العنوان منشور إلى موضع "لا".

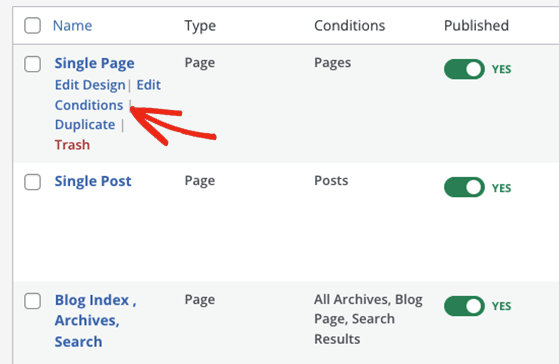
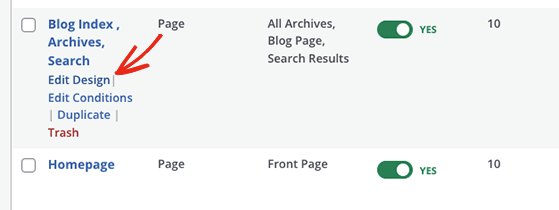
يمكنك أيضًا تغيير شروط كل جزء من خلال النقر على رابط "تعديل الشروط".

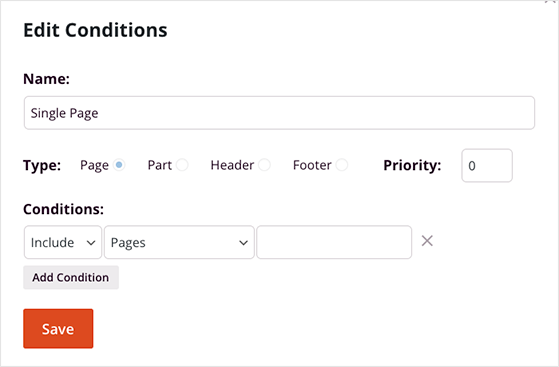
سيؤدي ذلك إلى فتح نافذة حيث يمكنك اختيار اسم الجزء ونوعه وأولويته والمكان الذي يجب أن يظهر فيه الجزء على موقع الويب الخاص بك.

في كثير من الحالات ، لن تحتاج إلى تغيير هذه الإعدادات ويمكنك الانتقال مباشرة إلى تخصيص شكل كل جزء.
الخطوة 3. تخصيص أجزاء السمة الخاصة بك
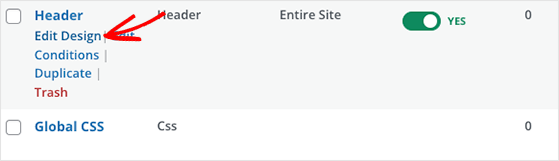
الآن بعد أن تم إعداد الأجزاء الأساسية لموضوعك ، يمكنك تخصيص تصميماتها لتبدو بالطريقة التي تريدها. لتحرير ملف قالب ، مرر مؤشر الماوس فوقه وانقر فوق ارتباط "تحرير التصميم".

سنخصص أجزاء الرأس والتذييل والصفحة الرئيسية والمدونة لهذا الدليل. يتبع تخصيص أجزاء الموضوع الأخرى نفس المبادئ.
تخصيص رأس وتذييل WordPress
لتخصيص رأسك ، حرك المؤشر فوق قالب الرأس وانقر على تحرير التصميم .


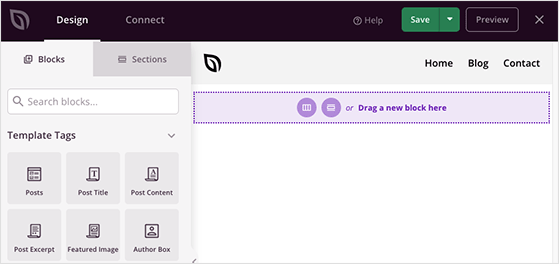
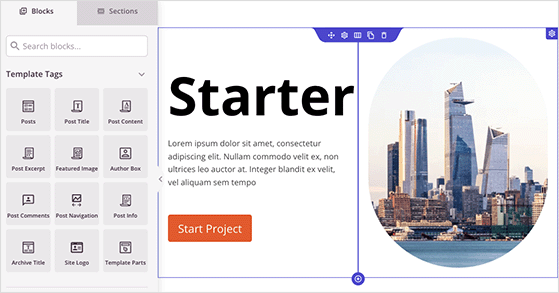
في الشاشة التالية ، سترى واجهة منشئ السمات في SeedProd. يمكنك الإشارة والنقر في أي مكان في المعاينة المباشرة لمشاهدة إعدادات كل عنصر في اللوحة اليمنى.

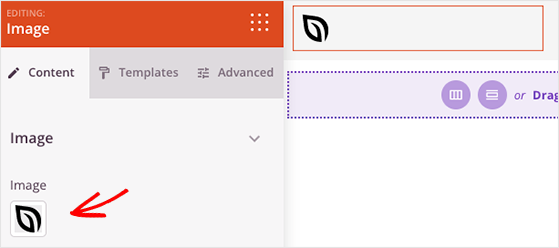
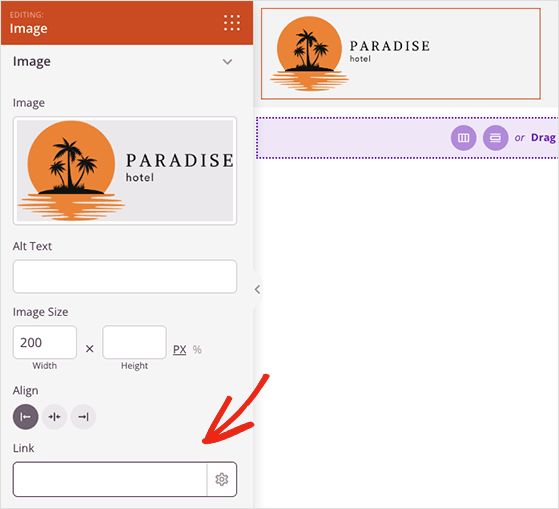
لنبدأ بالنقر فوق شعار SeedProd الافتراضي لفتح إعدادات كتلة الصورة. في لوحة إعدادات المحتوى ، يمكنك النقر فوق أيقونة سلة المهملات لحذف الصورة الافتراضية وتحميل شعار جديد من جهاز الكمبيوتر أو مكتبة وسائط WordPress.

في نفس اللوحة ، يمكنك تغيير حجم الصورة والمحاذاة ومنح شعارك رابطًا مخصصًا. على سبيل المثال ، يمكنك إعادة توجيه الزوار الذين ينقرون على شعارك إلى صفحتك الرئيسية.

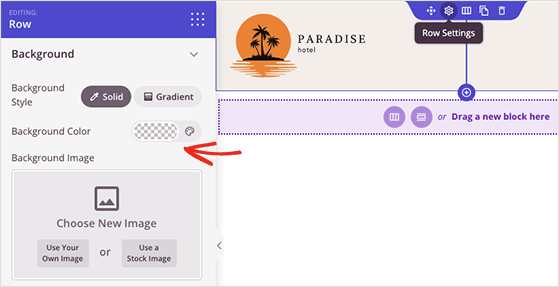
يمكنك أيضًا تغيير لون خلفية العنوان بالنقر فوق رمز إعدادات الصف. من هناك ، يمكنك إضافة صورة خلفية أو لون أو تدرج خلفية مخصص.

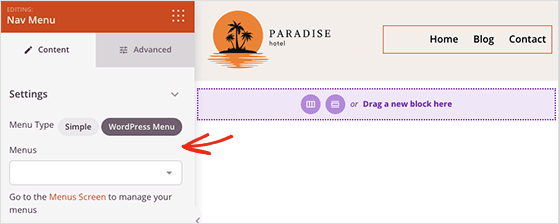
بعد ذلك ، انقر فوق قائمة القائمة في المعاينة المباشرة لتخصيص قائمة التنقل الخاصة بك. يستخدم SeedProd كتلة قائمة التنقل لهذا القسم افتراضيًا ، والذي يحتوي على خيارين مختلفين للقائمة:
- بسيط: أضف روابط القائمة بشكل فردي في واجهة المنشئ
- قائمة WordPress : استخدم قائمة WordPress الأصلية لإظهار التنقل الخاص بك

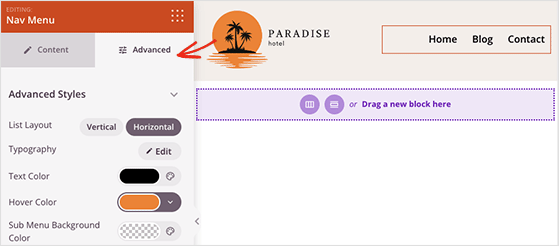
بعد اختيار نوع القائمة ، يمكنك النقر فوق علامة التبويب خيارات متقدمة وتغيير ألوان ارتباط القائمة والطباعة والأنماط والمزيد.

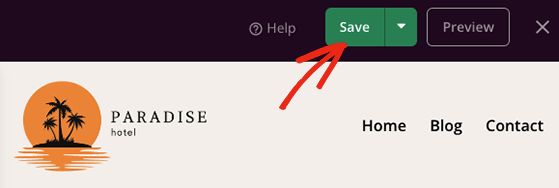
عندما تكون راضيًا عن تصميم العنوان الخاص بك ، انقر فوق الزر حفظ في الزاوية العلوية اليمنى وانقر فوق الرمز "X" للخروج إلى أداة إنشاء السمات.

الآن ، يمكنك اتباع نفس الخطوات لتخصيص تذييل WordPress الخاص بك ، وعندما تنتهي ، يمكنك الانتقال إلى تحرير صفحتك الرئيسية.
تخصيص صفحة WordPress الرئيسية الخاصة بك
الصفحة الرئيسية لموقع الويب الخاص بك هي الصفحة الأولى لموقعك وتتضمن عادةً العناصر الأساسية التي تحدد عملك. على سبيل المثال ، تفاصيل حول هويتك ، وماذا تفعل ، والمراجعات والشهادات ، ومعلومات الاتصال.

يتضمن النموذج الذي نستخدمه أقسام الصفحة الرئيسية التالية:
- بطل
- سمات
- الشهادات - التوصيات
- أسئلة وأجوبة
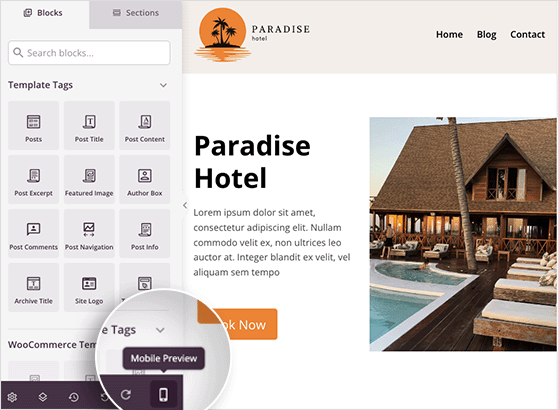
يمكنك تغيير كل جانب من جوانب هذه الصفحة ، بما في ذلك التخطيط والصور والمحتوى والأزرار والمزيد. ألق نظرة على هذا المثال السريع لترى مدى سهولة تعديل أجزاء مختلفة من صفحتك الرئيسية:

يمكنك استخدام الكتل والأقسام الموجودة على الجانب الأيسر لتعديل صفحتك الرئيسية حتى تشعر بالرضا عن شكل كل شيء. على سبيل المثال ، يمكنك إضافة تصنيفات النجوم وخرائط جوجل ونماذج البحث والعديد من عناصر مواقع الويب الأخرى.
من المهم أيضًا التحقق من إصدار الجوال لصفحتك الرئيسية.

إذا كانت نسخة الجوال لموقعك لا تبدو صحيحة ، يمكنك الاستمرار في تعديلها حتى تبدو مثالية.

عندما تكون راضيًا عن تصميم صفحتك الرئيسية ، احفظ تغييراتك وارجع إلى لوحة معلومات SeedProd منشئ السمات.
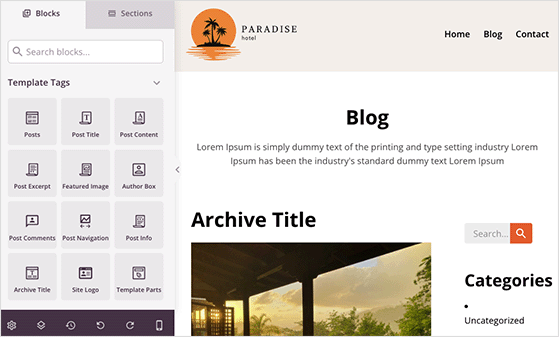
تصميم صفحة المدونة المخصصة الخاصة بك
جزء الموضوع التالي الذي سنخصصه هو صفحة المدونة. من لوحة معلومات أداة إنشاء السمات ، ابحث عن عنوان المدونة ، والفهرس ، والأرشيفات ، والبحث ، وانقر فوق الارتباط تحرير التصميم .

في هذه الصفحة ، يمكنك إضافة عناصر مختلفة وإزالتها ونقلها ، مثل محتوى منشور المدونة والصورة المميزة والمقتطفات والسيرة الذاتية للمؤلف.

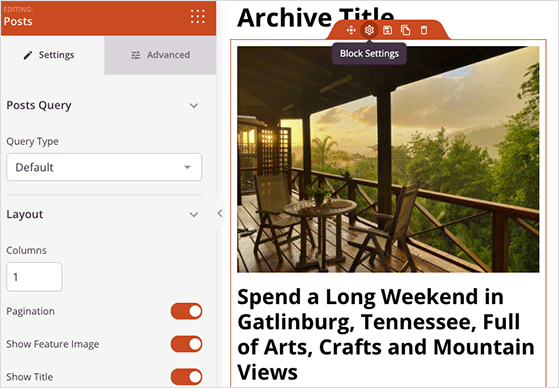
بشكل افتراضي ، يستخدم هذا القالب كتلة المنشورات لعرض قائمة منشورات المدونة الأخيرة ، لذا انقر عليها لإظهار الإعدادات المختلفة التي يمكنك تكوينها.

في لوحة إعدادات المنشورات ، يمكنك اختيار نوع منشور المدونة لعرض وإظهار أو إخفاء معلومات مثل ترقيم الصفحات ، والبيانات الوصفية ، وتفاصيل المؤلف ، وعدد التعليقات ، والمزيد.
بعد تخصيص صفحة المدونة الخاصة بك ، انقر فوق الزر حفظ والعودة إلى لوحة معلومات أداة إنشاء السمات.
تحديد الإعدادات العامة الخاصة بك
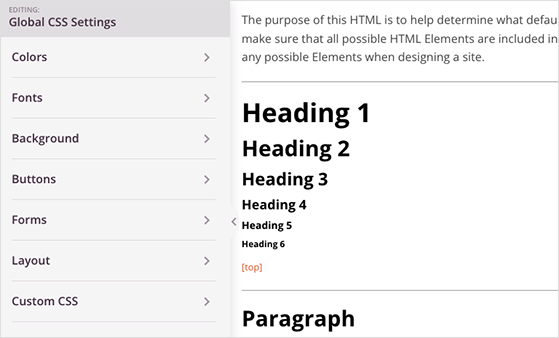
سننظر في الجزء الأخير من القالب إلى عناصر التحكم في إعدادات التصميم العامة لأزرار السمات والألوان والطباعة والتخطيط. ابحث عن جزء Global CSS وانقر على رابط تحرير التصميم لفتح الإعدادات.

يمكنك توسيع كل علامة تبويب على هذه الشاشة وتخصيص الإعدادات المختلفة.

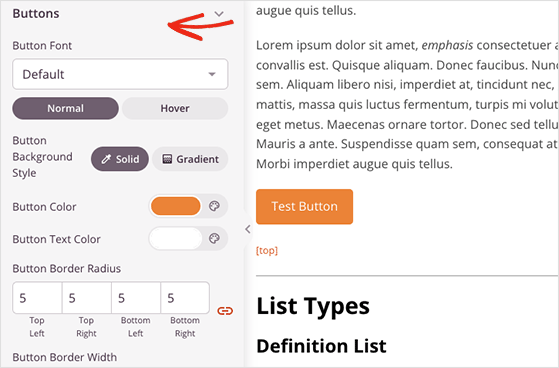
على سبيل المثال ، يمكنك فتح علامة التبويب " الزر " وتخصيص النمط الافتراضي لكل زر على موقع الويب الخاص بك.

بالإضافة إلى ذلك ، يمكنك تغيير الخطوط والتخطيط والخلفية وإضافة CSS مخصص إلى سمة WordPress الخاصة بك. يتم تطبيق كل تغيير تجريه عبر موقع الويب بالكامل تلقائيًا.
تذكر أن تنقر فوق الزر " حفظ " لحفظ التغييرات قبل الانتقال.
الخطوة 4. قم بتوصيل خدمة التسويق عبر البريد الإلكتروني
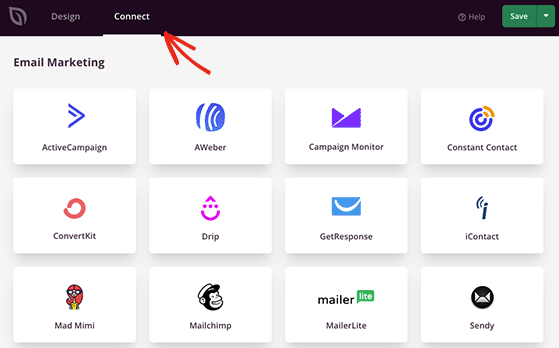
إذا كنت قد استخدمت نموذج الاشتراك أو كتلة نموذج الاتصال في تصميم المظهر الخاص بك ، فستحتاج إلى طريقة لإضافة جهات اتصال جديدة إلى قائمة البريد الإلكتروني الخاصة بك. لحسن الحظ ، يتكامل SeedProd مباشرةً مع خدمات التسويق عبر البريد الإلكتروني الشائعة لتسهيل ذلك.
يمكنك العثور على عمليات تكامل البريد الإلكتروني الخاصة بـ SeedProd بالنقر فوق علامة التبويب اتصال عند تحرير أي تصميم. من هناك ، يمكنك العثور على خدمة التسويق عبر البريد الإلكتروني الخاصة بك واتباع التعليمات التي تظهر على الشاشة للاتصال.

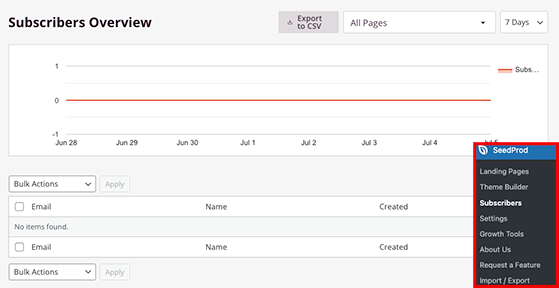
إلى جانب التكامل المباشر مع خدمات البريد الإلكتروني ، يمكن لـ SeedProd تخزين جهات الاتصال في لوحة معلومات المشترك المضمنة. يعد هذا مفيدًا إذا كنت قد بدأت في إنشاء قائمة البريد الإلكتروني الخاصة بك ولم تختر مزودًا بعد.

الخطوة 5. انشر موضوع WordPress المخصص الخاص بك
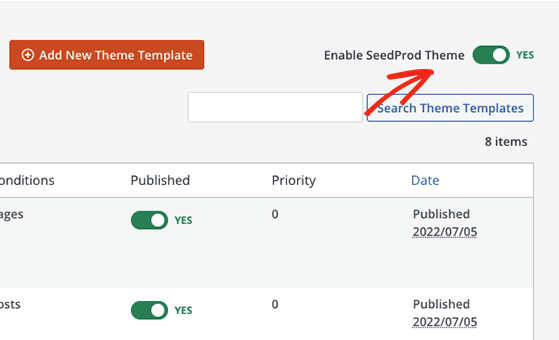
الآن بعد أن قمت بتخصيص سمة WordPress المخصصة الخاصة بك ، فقد حان الوقت لجعلها مباشرة على موقع الويب الخاص بك. للقيام بذلك ، توجه إلى لوحة معلومات أداة إنشاء السمات وقم بإدارة مفتاح التبديل بجوار عنوان Enable SeedProd Theme إلى وضع "تشغيل".

بعد ذلك ، يمكنك الانتقال إلى الواجهة الأمامية لموقع الويب الخاص بك ومشاهدة موضوع WordPress المخصص الجديد.

ها أنت ذا!
نأمل أن يكون هذا المنشور قد ساعدك في تعلم كيفية إنشاء سمة WordPress من البداية بدون تشفير.
هل تعلم أن SeedProd يتضمن أيضًا كتلة RafflePress؟ إضافة هبات RafflePress في أي مكان في تصميم السمة المخصصة الخاص بك يجعل من السهل جدًا زيادة حركة المرور والعملاء المتوقعين ومتابعي الوسائط الاجتماعية.
جاهز للغطس؟
ابدأ مع SeedProd هنا واحصل على نسختك من RafflePress هنا.
إذا أعجبك هذا المقال ، فيرجى الاشتراك في قناتنا على YouTube لدروس فيديو RafflePress. يمكنك أيضًا أن تجدنا على Twitter و Facebook.
