So erstellen Sie ganz einfach ein benutzerdefiniertes WordPress-Theme in 5 Schritten
Veröffentlicht: 2022-07-19Möchten Sie ein benutzerdefiniertes WordPress-Design für Ihre Website für kleine Unternehmen erstellen?
Die Entwicklung von WordPress-Themes war früher eine Herausforderung, ohne Ihr Theme-Design von Grund auf neu zu programmieren oder teure Entwickler einzustellen. Heutzutage sind jedoch leistungsstarke WordPress-Plugins verfügbar, mit denen Sie Themen mithilfe der einfachen Drag-and-Drop-Funktionalität visuell erstellen können.
Dieser Artikel zeigt Ihnen, wie Sie ein WordPress-Theme von Grund auf neu erstellen, ohne eine einzige Codezeile zu berühren.
- Schritt 1. Installieren und aktivieren Sie das SeedProd-Plugin
- Schritt 2. Wählen Sie eine WordPress-Designvorlage
- Schritt 3. Passen Sie Ihre Thementeile an
- Schritt 4. Verbinden Sie Ihren E-Mail-Marketing-Service
- Schritt 5. Veröffentlichen Sie Ihr benutzerdefiniertes WordPress-Design
Warum sollten Sie Ihr WordPress-Theme anpassen?
Das Internet ist voll mit Millionen von Websites, die um die Aufmerksamkeit Ihrer Zielgruppe buhlen. Eine Möglichkeit, sich abzuheben und zu zeigen, dass Sie anders sind, besteht darin, Ihr Zuhause im Web individuell zu gestalten: Ihre Website.
Da viele Besitzer von WordPress-Websites von Anfang an bei Starter-Themen bleiben, kann die Anpassung Ihrer Website dazu beitragen, dass sich Ihre Website von Ihren Mitbewerbern abhebt. Darüber hinaus ist es mit einem benutzerdefinierten WordPress-Design einfacher, die Persönlichkeit Ihrer Marke zu präsentieren, Funktionen zur Lead-Generierung hinzuzufügen und die Geschwindigkeit und Leistung Ihrer Website zu verbessern.
Wie erstelle ich ein WordPress-Theme von Grund auf neu?
Die meisten WordPress-Themes werden mit HTML-, CSS-, PHP- und JavaScript-Codierungssprachen erstellt. Das Erlernen dieser Sprachen erfordert Zeit und Training, was für viele Websitebesitzer nicht realistisch ist.
Das bedeutet, dass eine Ihrer einzigen Optionen darin besteht, einen Entwickler oder eine Entwicklungsagentur damit zu beauftragen, ein benutzerdefiniertes Thema für Sie zu erstellen. Folglich können die Kosten für eine benutzerdefinierte WordPress-Site Tausende von Dollar betragen.
Eine weitere Option ist die Verwendung von SeedProd, um Ihr eigenes benutzerdefiniertes WordPress-Theme zu erstellen. Dieses leistungsstarke WordPress-Plugin verfügt über eine einfache Drag-and-Drop-Oberfläche, mit der jeder, auch Anfänger, jeden Aspekt Ihres WordPress-Themes anpassen kann.
Warum sollten Sie SeedProd verwenden?
SeedProd ist das benutzerfreundlichste Website-Builder-Plugin für WordPress.

Es umfasst umfangreiche Anpassungsoptionen und bietet eine Vielzahl von Funktionen, darunter:
- WordPress-Theme-Builder
- Über 170 Landingpage-Vorlagen
- Vollständige WordPress-Theme-Kits
- Drag-and-Drop-Builder
- E-Mail-Marketing-Integrationen
- Import/Export-Funktionalität
- Abonnentenverwaltung
- In Kürze verfügbar und Wartungsmodus
- und vieles mehr.
Bisher konnten Sie SeedProd nur zum Erstellen von Zielseiten innerhalb Ihres vorhandenen Themas verwenden. Aber nach mehreren bahnbrechenden Updates können Sie ganze WordPress-Designs mit demselben Drag-and-Drop-Builder erstellen.
Das bedeutet, dass Sie Ihre Website ohne Codierung von oben bis unten anpassen können. Lassen Sie uns also herausfinden, wie das geht.
Erstellen eines benutzerdefinierten WordPress-Designs mit SeedProd
Für dieses Tutorial gehen wir davon aus, dass Sie bereits eine WordPress-Site haben, die auf einer Domain gehostet wird. Wenn nicht, können Sie dieser Schritt-für-Schritt-Anleitung zum Erstellen einer WordPress-Website folgen.
Da SeedProd Ihr aktuelles WordPress-Theme durch das von Grund auf neu erstellte ersetzt, empfehlen wir die Verwendung einer Entwicklungsumgebung. Auf diese Weise wirken sich Ihre Änderungen nicht auf Ihre Live-Website aus, bis Sie bereit sind, sie zu veröffentlichen.
Beliebte WordPress-Hosting-Dienste wie Bluehost bieten mit ihren Hosting-Paketen Staging- und Entwicklungsumgebungen an.

Stellen Sie sicher, dass Sie nicht nur eine Staging-Umgebung erstellen, sondern auch Ihre Website sichern, bevor Sie beginnen. Dadurch wird sichergestellt, dass Sie Ihre Website wiederherstellen können, wenn etwas schief geht. In diesem Beitrag finden Sie die besten Backup-Plugins für WordPress.
Nachdem Sie das Obige vorbereitet haben, können Sie mit der Erstellung Ihres benutzerdefinierten WordPress-Themes beginnen, indem Sie die folgenden Schritte ausführen.
Schritt 1. Installieren und aktivieren Sie das SeedProd-Plugin
Für den ersten Schritt müssen Sie das SeedProd-Plugin auf Ihrer WordPress-Seite installieren und aktivieren. Befolgen Sie diese ausführliche Anleitung zur Installation eines WordPress-Plugins, wenn Sie Hilfe bei diesem Schritt benötigen.
Sie müssen die SeedProd Pro-Lizenz auswählen, um die Theme Builder-Funktion freizuschalten. Dadurch erhalten Sie einen Lizenzschlüssel, den Sie auf der Einstellungsseite des Plugins eingeben können.
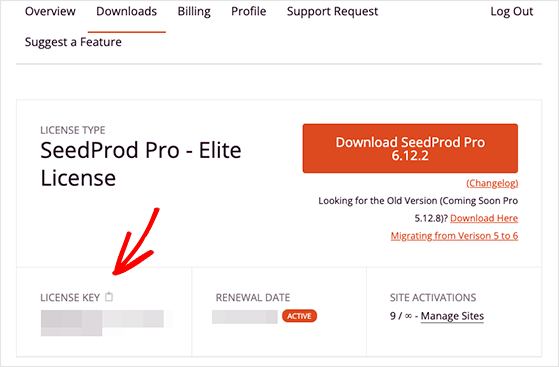
Um Ihren Lizenzschlüssel zu finden, melden Sie sich bei Ihrem SeedProd-Konto an, klicken Sie auf die Registerkarte Downloads und dann auf das Kopiersymbol, um Ihren Schlüssel in Ihrer Zwischenablage zu speichern.

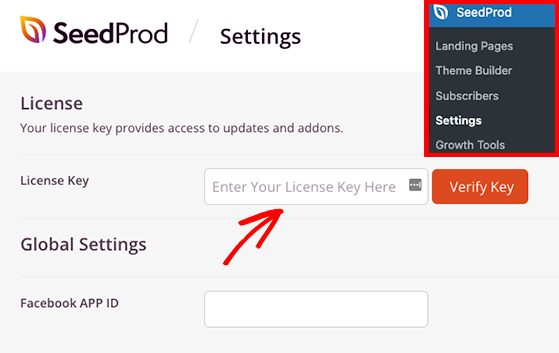
Gehen Sie anschließend zu Ihrem WordPress-Adminbereich, navigieren Sie zu SeedProd » Einstellungen und fügen Sie den Schlüssel in das Feld „Lizenzschlüssel“ ein. Klicken Sie dann auf die Schaltfläche Schlüssel überprüfen, um Ihre Änderungen zu speichern.

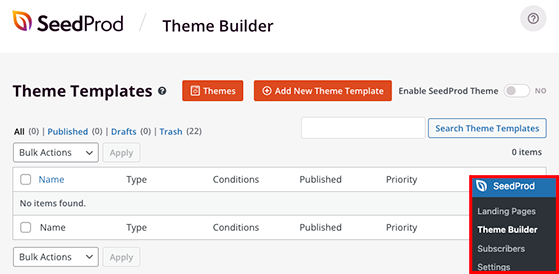
Gehen Sie nun zur Seite SeedProd » Theme Builder , wo SeedProd die verschiedenen Elemente Ihres Designs anzeigt.

Es gibt 2 verschiedene Möglichkeiten, ein benutzerdefiniertes WordPress-Theme mit SeedProd zu erstellen. Sie können jeden Teil Ihres Designs von Grund auf neu erstellen oder eine vorgefertigte Vorlage verwenden und jeden Teil an die Anforderungen Ihrer Website anpassen.
Jedes WordPress-Theme besteht aus mehreren Teilen, die als Vorlagendateien bezeichnet werden, darunter:
- Header
- Fusszeile
- Einzelner Beitrag
- Einzelne Seite
- Archiv- oder Blogseite
- Suchergebnisse
- Globaler Teil

Dies kann ziemlich überwältigend sein, wenn Sie zum ersten Mal ein Thema von Grund auf neu erstellen. Aus diesem Grund empfehlen wir, mit einer vorgefertigten Designvorlage zu beginnen.
SeedProd verfügt über verschiedene responsive Designvorlagen, die Ihre Designstruktur mit einem einzigen Klick einrichten. Es generiert jede Vorlagendatei automatisch, lässt Sie aber auch jede Datei mit Ihren eigenen Anpassungen bearbeiten.
Für den Rest dieses Leitfadens verwenden wir eine Designvorlage, um Ihnen jeden Schritt des Anpassungsprozesses zu zeigen, da dies der anfängerfreundlichste Ansatz zum Erstellen eines benutzerdefinierten Designs ist.
Schritt 2. Wählen Sie eine WordPress-Designvorlage
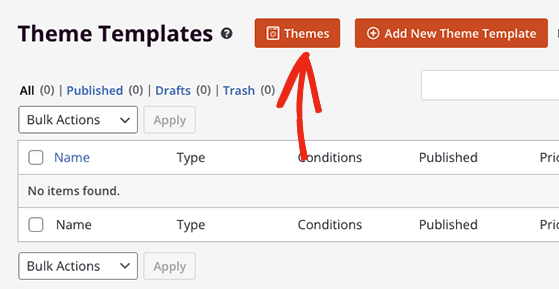
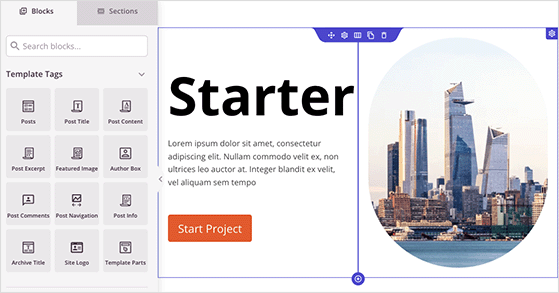
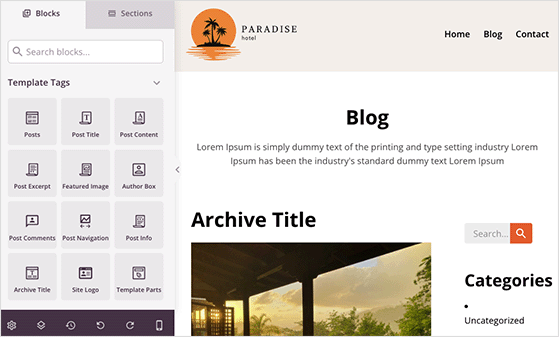
Um alle Theme-Vorlagen von SeedProd anzuzeigen, klicken Sie auf die Schaltfläche Themes .

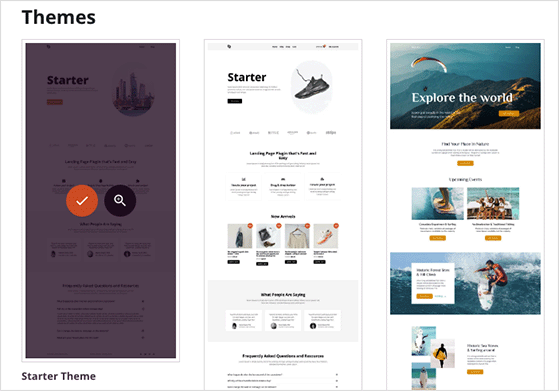
Es öffnet sich ein Fenster mit Themen für verschiedene Arten von Websites, darunter Portfolios, Reisen, WooCommerce-Geschäfte, Immobilien, Veranstaltungen und mehr.
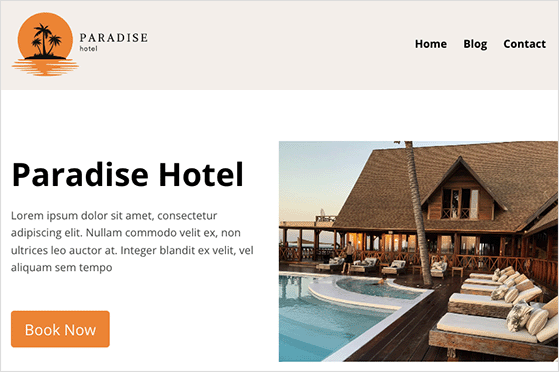
Wir verwenden das Starter-Design für dieses Tutorial, also fahren Sie mit der Maus über das Bild des Designs und klicken Sie auf das orangefarbene Häkchen-Symbol.

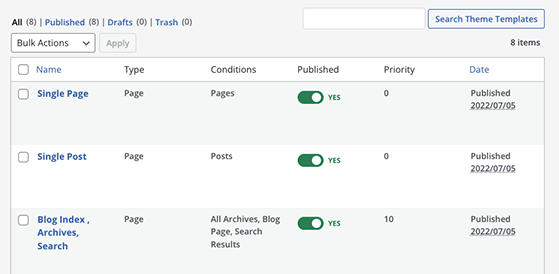
Sobald Sie klicken, um die Designvorlage zu importieren, generiert SeedProd die Designteile automatisch.

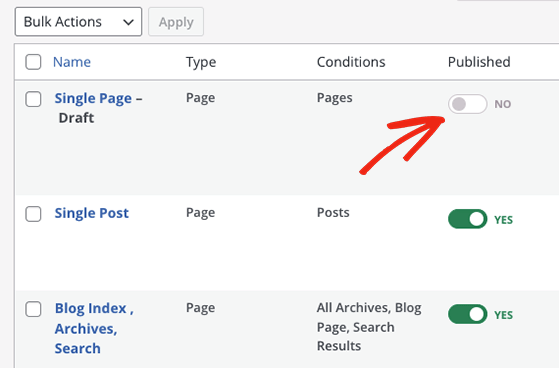
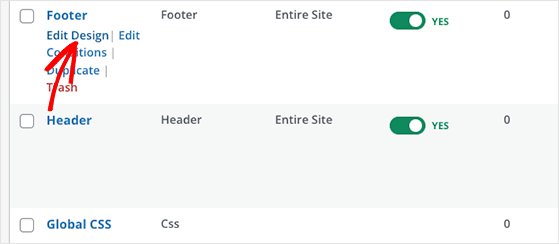
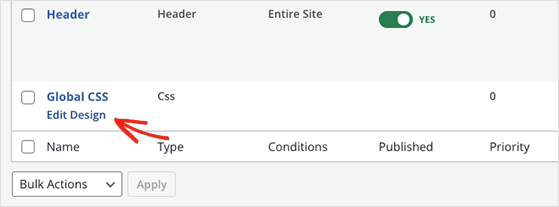
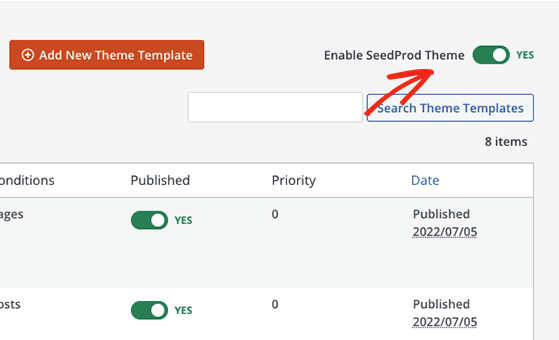
Wenn Sie einen bestimmten Designteil nicht benötigen, schalten Sie ihn aus, indem Sie auf den Schalter unter der Überschrift „ Veröffentlicht “ auf die Position „Nein“ klicken.

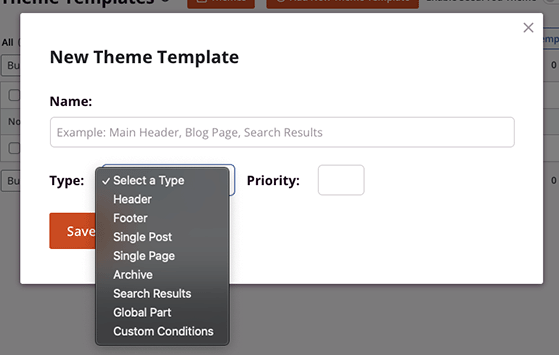
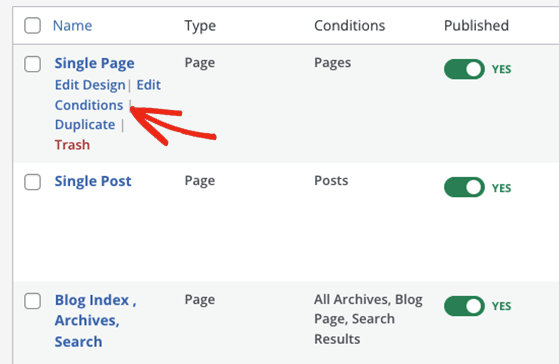
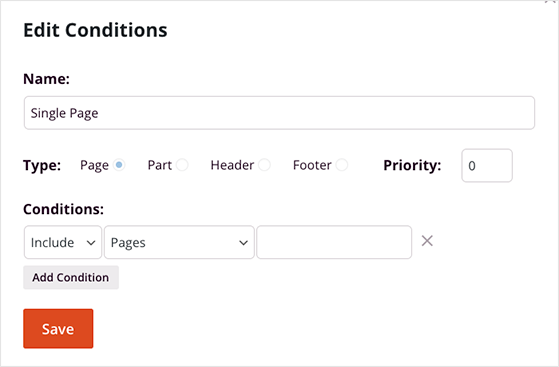
Sie können auch die Bedingungen der einzelnen Teile ändern, indem Sie auf den Link „Bedingungen bearbeiten“ klicken.

Dadurch wird ein Fenster geöffnet, in dem Sie den Namen, den Typ und die Priorität des Teils auswählen können und wo der Teil auf Ihrer Website erscheinen soll.

In vielen Fällen müssen Sie diese Einstellungen nicht ändern und können direkt damit beginnen, das Aussehen der einzelnen Teile anzupassen.
Schritt 3. Passen Sie Ihre Thementeile an
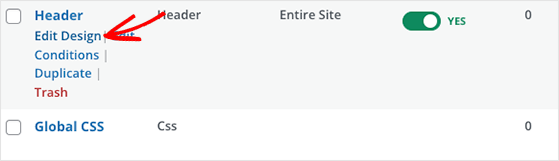
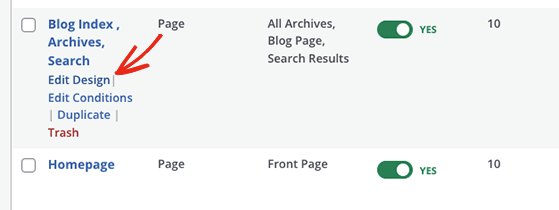
Nachdem die wesentlichen Teile Ihres Designs eingerichtet sind, können Sie deren Designs so anpassen, dass sie so aussehen, wie Sie es möchten. Um eine Vorlagendatei zu bearbeiten, bewegen Sie den Mauszeiger darüber und klicken Sie auf den Link „Design bearbeiten“.

Wir werden die Teile Kopfzeile, Fußzeile, Startseite und Blog für diesen Leitfaden anpassen. Das Anpassen der anderen Thementeile folgt denselben Prinzipien.
Anpassen der Kopf- und Fußzeile von WordPress
Um Ihre Kopfzeile anzupassen, bewegen Sie den Mauszeiger über die Kopfzeilenvorlage und klicken Sie auf Design bearbeiten .

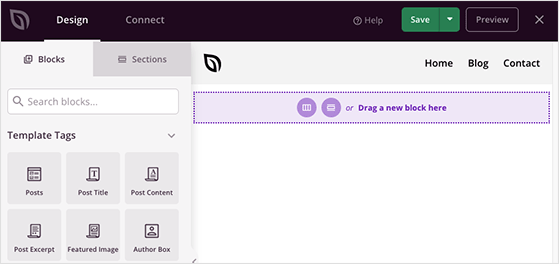
Auf dem folgenden Bildschirm sehen Sie die Theme Builder-Oberfläche von SeedProd. Sie können auf eine beliebige Stelle in der Live-Vorschau zeigen und klicken, um die Einstellungen jedes Elements im linken Bereich anzuzeigen.


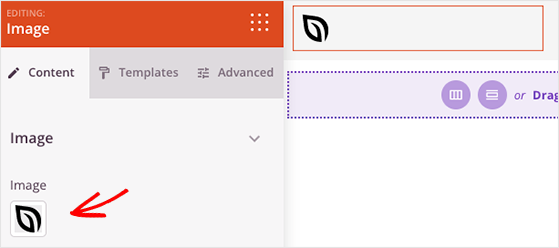
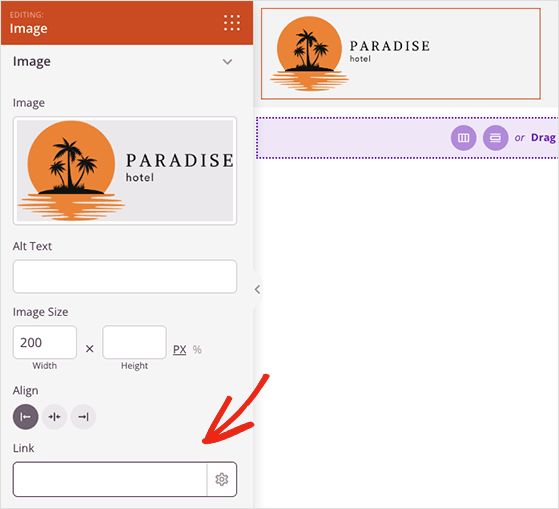
Beginnen wir damit, auf das standardmäßige SeedProd-Logo zu klicken, um die Bildblockeinstellungen zu öffnen. In den Inhaltseinstellungen können Sie auf das Papierkorbsymbol klicken, um das Standardbild zu löschen und ein neues Logo von Ihrem Computer oder Ihrer WordPress-Medienbibliothek hochzuladen.

Im selben Bereich können Sie die Bildgröße und Ausrichtung ändern und Ihrem Logo einen benutzerdefinierten Link geben. Sie können beispielsweise Besucher, die auf Ihr Logo klicken, auf Ihre Homepage umleiten.

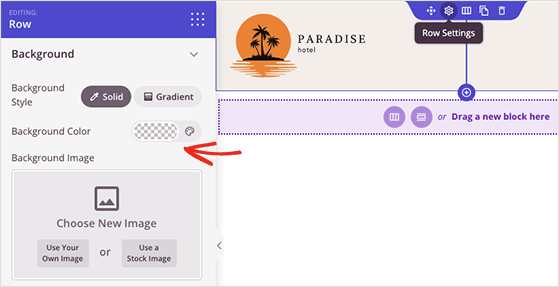
Sie können auch die Hintergrundfarbe Ihrer Kopfzeile ändern, indem Sie auf das Symbol für die Zeileneinstellungen klicken. Von dort aus können Sie ein Hintergrundbild, eine Farbe oder einen benutzerdefinierten Hintergrundverlauf hinzufügen.

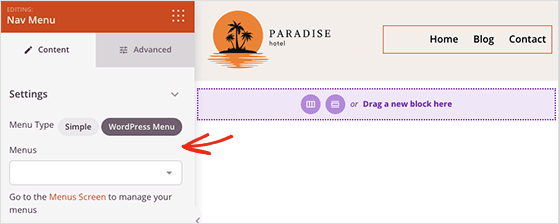
Klicken Sie als Nächstes auf den Menüblock in Ihrer Live-Vorschau, um Ihr Navigationsmenü anzupassen. SeedProd verwendet standardmäßig den Navigationsmenüblock für diesen Abschnitt, der zwei verschiedene Menüoptionen hat:
- Ganz einfach: Menülinks einzeln in der Builder-Oberfläche hinzufügen
- WordPress-Menü : Verwenden Sie das native WordPress-Menü, um Ihre Navigation anzuzeigen

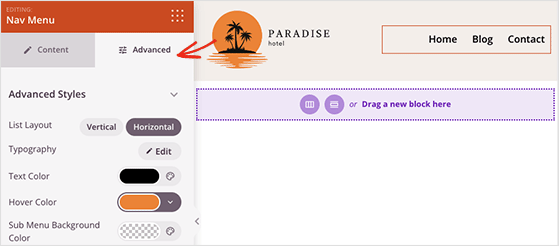
Nachdem Sie Ihren Menütyp ausgewählt haben, können Sie auf die Registerkarte Erweitert klicken und die Farben der Menülinks, Typografie, Stile und mehr ändern.

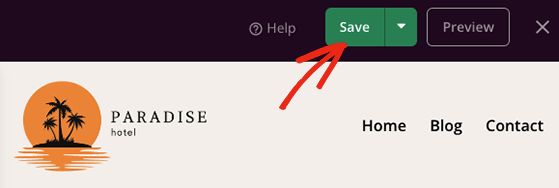
Wenn Sie mit Ihrem Header-Design zufrieden sind, klicken Sie auf die Schaltfläche „ Speichern “ in der oberen rechten Ecke und dann auf das „X“-Symbol, um zum Design-Builder zu gelangen.

Jetzt können Sie die gleichen Schritte ausführen, um Ihre WordPress-Fußzeile anzupassen, und wenn Sie fertig sind, können Sie mit der Bearbeitung Ihrer Startseite fortfahren.
Anpassen Ihrer WordPress-Homepage
Die Homepage Ihrer Website ist die Startseite Ihrer Website und enthält in der Regel wesentliche Elemente, die Ihr Unternehmen definieren. Zum Beispiel Details darüber, wer Sie sind, was Sie tun, Bewertungen und Erfahrungsberichte sowie Kontaktinformationen.

Die von uns verwendete Vorlage enthält die folgenden Homepage-Abschnitte:
- Held
- Merkmale
- Referenzen
- Häufig gestellte Fragen
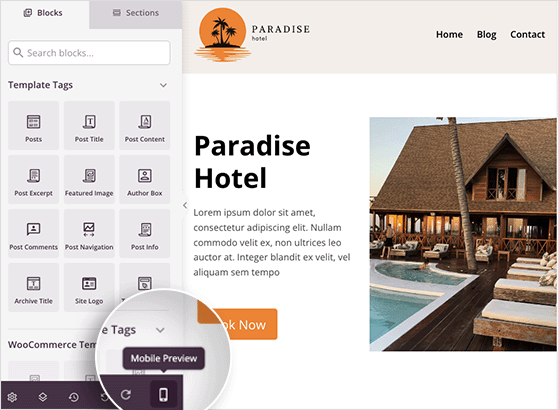
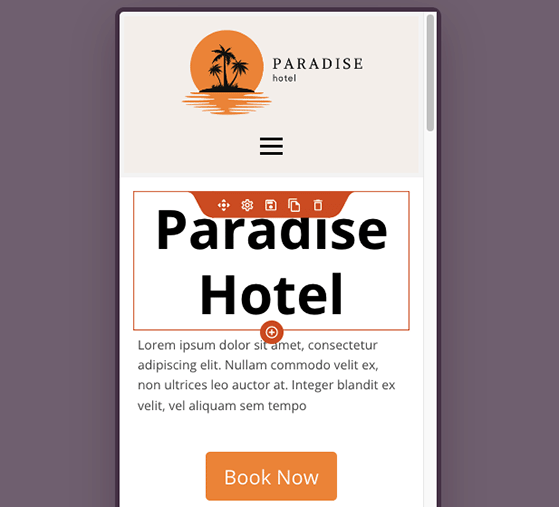
Sie können jeden Aspekt dieser Seite ändern, einschließlich des Layouts, der Bilder, des Inhalts, der Schaltflächen und mehr. Sehen Sie sich dieses kurze Beispiel an, um zu sehen, wie einfach es ist, verschiedene Teile Ihrer Homepage zu bearbeiten:

Sie können die Blöcke und Abschnitte auf der linken Seite verwenden, um Ihre Homepage zu bearbeiten, bis Sie mit dem Aussehen zufrieden sind. Sie können beispielsweise Sternebewertungen, Google Maps, Suchformulare und viele andere Website-Elemente hinzufügen.
Es ist auch wichtig, die mobile Version Ihrer Homepage zu überprüfen.

Wenn die mobile Version Ihrer Website nicht richtig aussieht, können Sie sie weiter bearbeiten, bis sie perfekt aussieht.

Wenn Sie mit Ihrem Homepage-Design zufrieden sind, speichern Sie Ihre Änderungen und kehren Sie zum Dashboard des SeedProd-Designerstellers zurück.
Gestalten Sie Ihre benutzerdefinierte Blog-Seite
Der nächste Thementeil, den wir anpassen werden, ist die Blog-Seite. Suchen Sie im Theme-Builder-Dashboard nach den Überschriften „ Blog“, „Index“, „Archive“, „Suche “ und klicken Sie auf den Link „Design bearbeiten“ .

Auf dieser Seite können Sie verschiedene Elemente hinzufügen, entfernen und verschieben, z. B. den Inhalt Ihres Blog-Posts, ausgewählte Bilder, Auszüge und die Biografie des Autors.

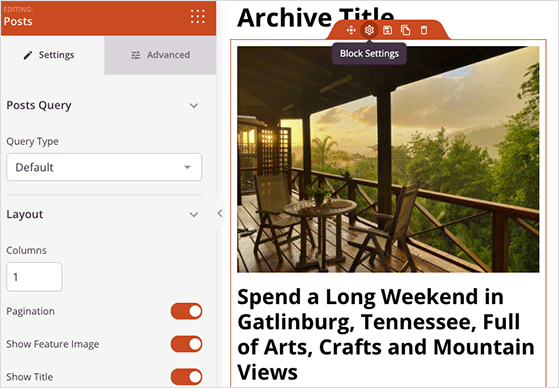
Standardmäßig verwendet diese Vorlage den Posts-Block, um eine Liste der letzten Blog-Posts anzuzeigen. Klicken Sie also darauf, um die verschiedenen Einstellungen anzuzeigen, die Sie konfigurieren können.

Im Posts-Einstellungsbereich können Sie den Typ des Blog-Posts auswählen, der angezeigt werden soll, und Informationen wie Paginierung, Meta, Autorendetails, Kommentaranzahl und mehr ein- oder ausblenden.
Nachdem Sie Ihre Blog-Seite angepasst haben, klicken Sie auf die Schaltfläche Speichern und kehren Sie zum Dashboard des Themenerstellers zurück.
Definieren Ihrer globalen Einstellungen
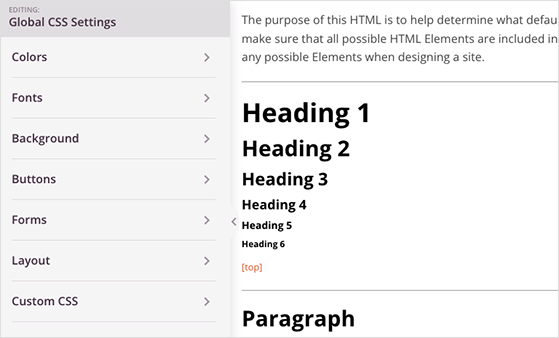
Der letzte Vorlagenteil, den wir uns ansehen, steuert die globalen Gestaltungseinstellungen für Ihre Themenschaltflächen, Farben, Typografie und Layout. Suchen Sie nach dem globalen CSS-Teil und klicken Sie auf den Link Design bearbeiten , um die Einstellungen zu öffnen.

Sie können jede Registerkarte auf diesem Bildschirm erweitern und die verschiedenen Einstellungen anpassen.

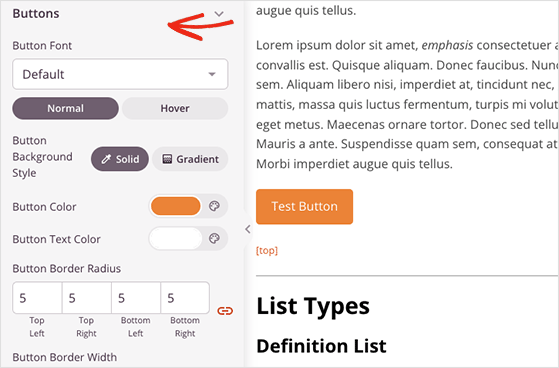
Sie können beispielsweise die Registerkarte Schaltfläche öffnen und den Standardstil jeder Schaltfläche auf Ihrer Website anpassen.

Darüber hinaus können Sie die Schriftarten, das Layout und den Hintergrund ändern und Ihrem WordPress-Design benutzerdefiniertes CSS hinzufügen. Jede Änderung, die Sie vornehmen, wird automatisch auf Ihre gesamte Website angewendet.
Denken Sie daran, auf die Schaltfläche Speichern zu klicken, um Ihre Änderungen zu speichern, bevor Sie fortfahren.
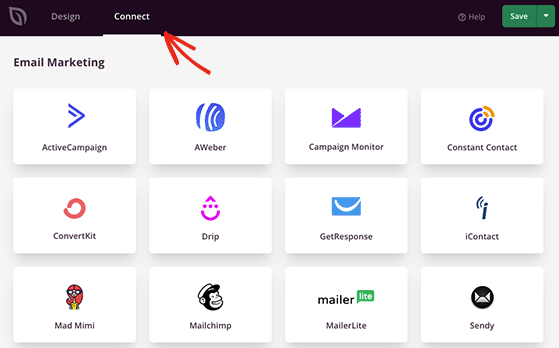
Schritt 4. Verbinden Sie Ihren E-Mail-Marketing-Service
Wenn Sie das Anmeldeformular oder den Kontaktformularblock in Ihrem Themendesign verwendet haben, benötigen Sie eine Möglichkeit, neue Kontakte zu Ihrer E-Mail-Liste hinzuzufügen. Glücklicherweise lässt sich SeedProd direkt in beliebte E-Mail-Marketing-Dienste integrieren, um dies zu vereinfachen.
Sie finden die E-Mail-Integrationen von SeedProd , indem Sie beim Bearbeiten eines Designs auf die Registerkarte Verbinden klicken. Von dort aus können Sie Ihren E-Mail-Marketingdienst finden und den Anweisungen auf dem Bildschirm folgen, um eine Verbindung herzustellen.

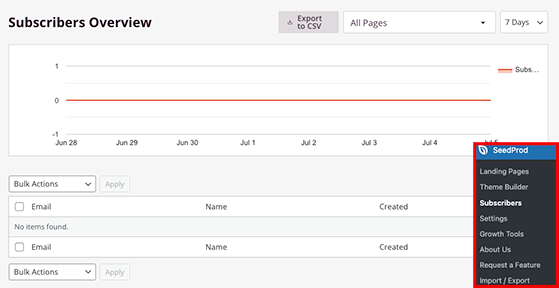
Neben der direkten Integration in E-Mail-Dienste kann SeedProd Kontakte in seinem integrierten Abonnenten-Dashboard speichern. Dies ist hilfreich, wenn Sie mit dem Aufbau Ihrer E-Mail-Liste beginnen und noch keinen Anbieter ausgewählt haben.

Schritt 5. Veröffentlichen Sie Ihr benutzerdefiniertes WordPress-Design
Nachdem Sie Ihr benutzerdefiniertes WordPress-Design angepasst haben, ist es an der Zeit, es auf Ihrer Website live zu schalten. Gehen Sie dazu zum Theme-Builder-Dashboard und drehen Sie den Schalter neben der Überschrift SeedProd-Thema aktivieren auf die Position „Ein“.

Danach können Sie zum Frontend Ihrer Website gehen und Ihr neues benutzerdefiniertes WordPress-Design sehen.

Hier hast du es!
Wir hoffen, dass dieser Beitrag Ihnen geholfen hat, zu lernen, wie Sie ein WordPress-Theme von Grund auf neu erstellen, ohne zu programmieren.
Wussten Sie, dass SeedProd auch einen RafflePress-Block enthält? Durch das Hinzufügen von Gewinnspielen von RafflePress an beliebiger Stelle in Ihrem benutzerdefinierten Themendesign können Sie ganz einfach Traffic, Leads und Social-Media-Follower steigern.
Bereit einzutauchen?
Beginnen Sie hier mit SeedProd und holen Sie sich hier Ihre Kopie von RafflePress.
Wenn Ihnen dieser Artikel gefallen hat, abonnieren Sie bitte unseren YouTube-Kanal für RafflePress-Video-Tutorials. Sie finden uns auch auf Twitter und Facebook.
