让购买滚滚而来的 Shopify 产品页面的剖析
已发表: 2022-07-27
您的 Shopify 产品页面很重要——它是您可以用来进行转换和优化的最重要的杠杆之一。
虽然您可能希望在整个网站上散布您的 USP 和销售角度,但您的产品页面是唯一对买家重要的页面。 您的主页可能有屡获殊荣的设计和副本,但它仍然无法帮助您进行销售,因为如果您的产品页面不为您销售,客户就会放弃您的网站。
这是来自 Rishi Rawat 的快速解释视频:
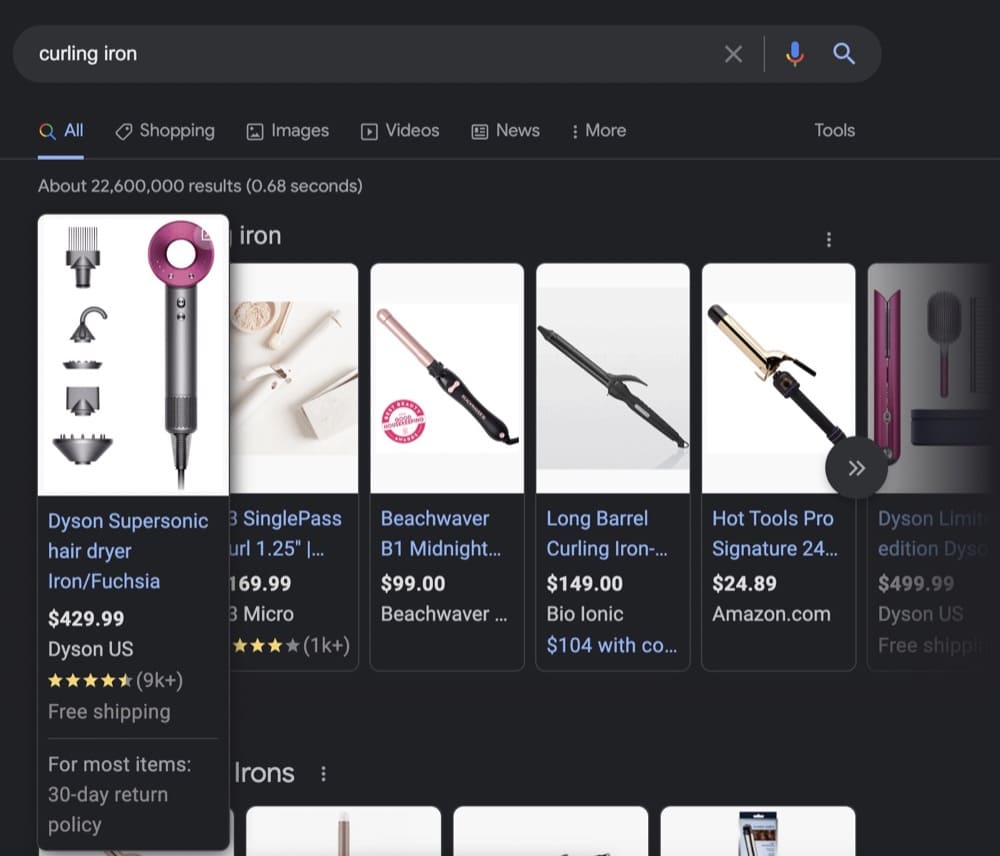
在此示例中,Rishi 在线搜索卷发器并显示购买者的旅程。
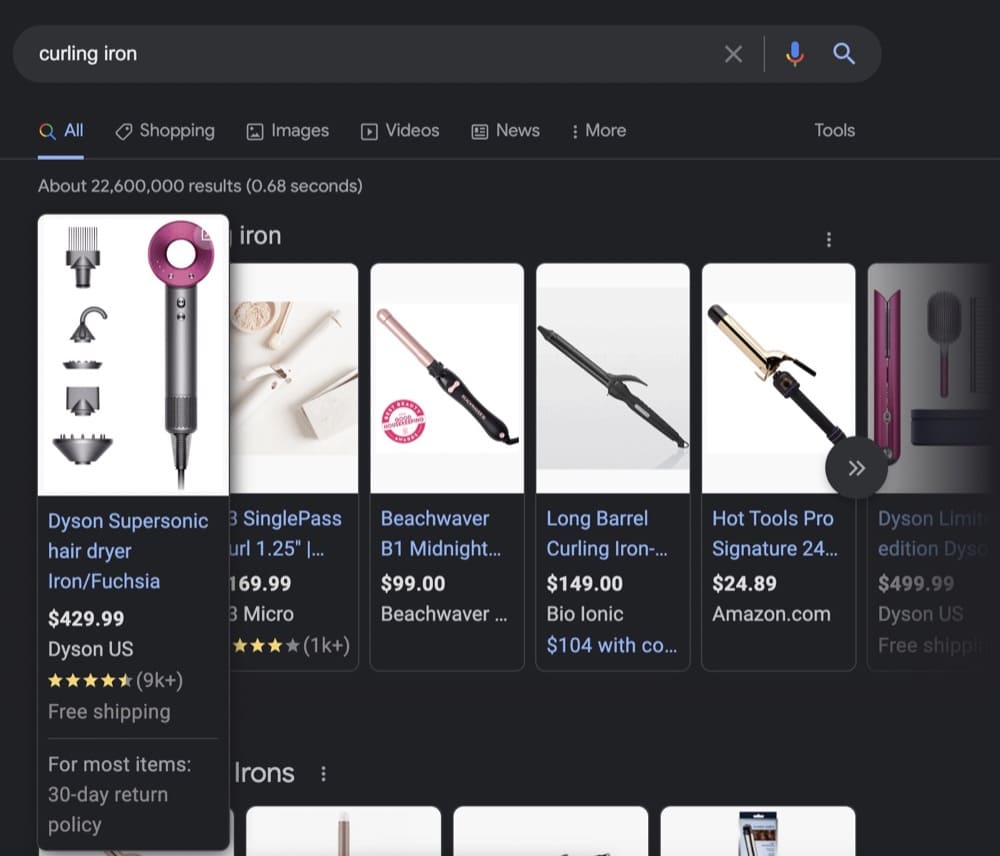
让我们重复这个测试,这样我们就可以通过买家的眼睛看到旅程。

马上,您会收到一堆产品信息。 搜索引擎通过产品标题、产品图片、品牌名称、价格和客户评级来整理产品列表。
戴森的吹风机(也可以兼作卷发器)位居榜首。 除了所有附件的视觉效果外,您还可以看到 9,000 个客户评分以及免费送货和 30 天退货政策。
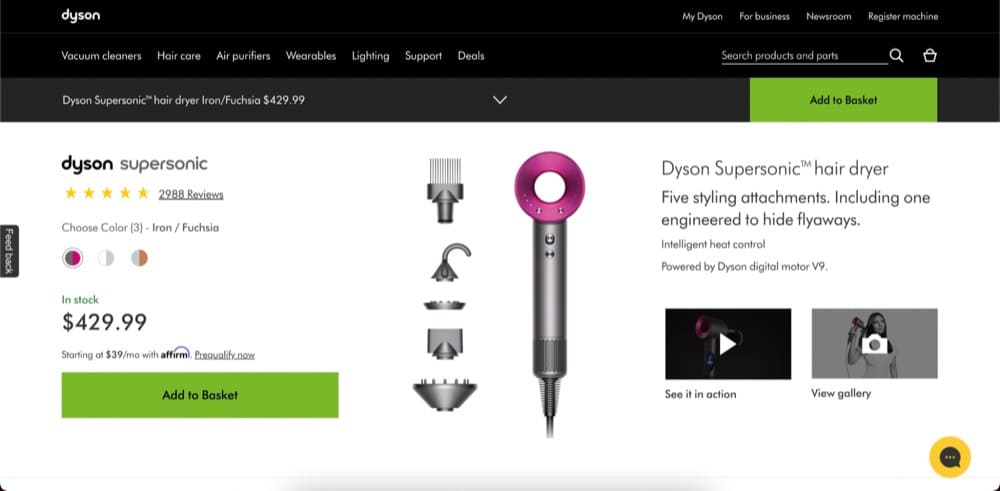
单击它会将您带到此产品页面:

在这里,戴森要么将访问者变成客户,要么失去买家,因为产品页面在寻找销售角度方面做得不好。
老实说,戴森是一个知名品牌,并且已经证明其产品值得大肆宣传和高昂的价格标签。 它可以摆脱一个不太完美的产品页面。
您的产品页面具有将怀疑者变成买家的艰巨任务。
是什么让 Stellar Shopify 产品页面?
那么,是否有一个神奇的公式可以创建一个让购买滚动的 Shopify 产品页面?
不。 灰姑娘的仙女教母退休了,我们找不到她。
但是您可以效仿其他成功的 Shopify 商店的做法。
注意:没有一刀切的情况。 对他们有用的东西可能对你不起作用。 这就是为什么进行转换研究、创建强有力的假设并运行 A/B 测试很重要的原因。
Shopify 产品页面上应包含哪些内容?
我们向 50 多位店主询问了哪些元素对转化率的影响最大。 许多人以一种或另一种方式提到了一个大而突出的 CTA(具有适当的对比度)。 虽然这个样本量不具代表性,但它确实让你思考为什么十年前按钮颜色测试如此受欢迎。
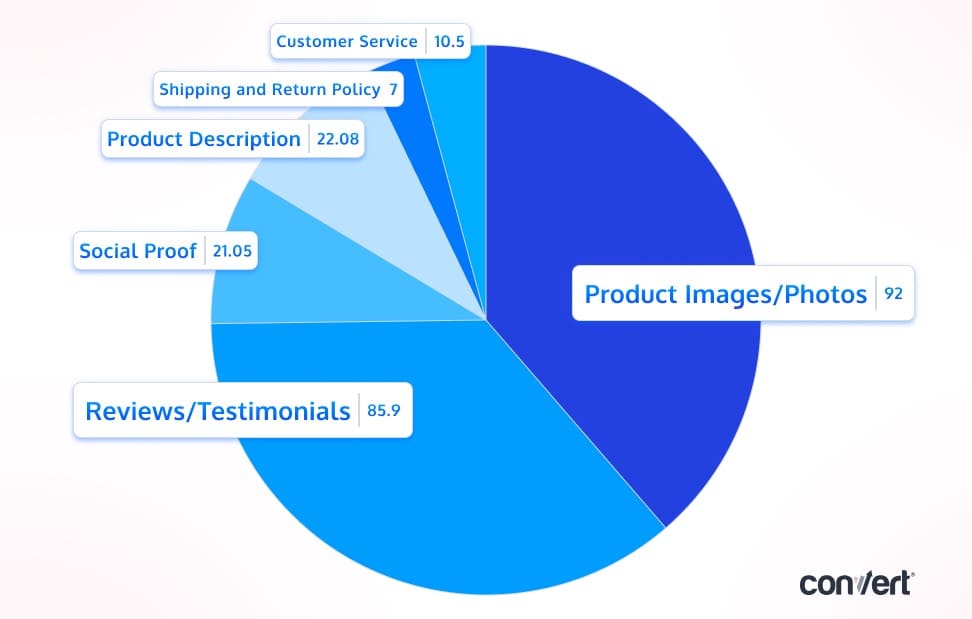
色彩心理学很重要。 根据首尔国际色彩博览会进行的一项研究,超过 92% 的人表示色彩在购买时起着至关重要的作用。 但是,我们没有在此列表中包含颜色,因为这是一个品牌推广活动。 只要你有对比并且你的购买按钮是可见的,你就可以开始了。 如果您确信更改颜色有助于转换,请尝试 A/B 测试您的假设。
这是专家认为重要的页面元素的视觉表示:

您在 Shopify 产品页面上需要的所有元素(保存此清单)
- 很棒的横幅报价
- 讲述故事的高质量产品图片
- 带有 USP + 销售角度的产品描述
- 号召性用语 (CTA) 按钮
- 详细的产品指南(操作方法、产品保养手册)
- 客户评论和评级(+ 用户生成的内容)
- 你所有的认证
- 您所有的信任徽章
- 常见问题 (FAQ)
- 客户服务选项
很棒的横幅报价
无论您提供折扣还是免费送货,请考虑添加横幅来展示您的转化率。
神圣空间组织的 Erin Neumann 解释了折扣阈值如何帮助:
这些阈值的前提很简单:如果客户在单笔交易中花费了一定金额,则您可以提供美元金额或客户总购买量的百分比。 例如,如果他们花费超过 100 美元,您可以从他们的整个账单中减少 10%。
提供折扣阈值有助于客户对他们的购买决定产生负面的担忧。 您还可以通过此策略增加平均订单价值 (AOV)。 真正的诀窍是制定一个合适的门槛,有助于提高您的长期利润。
实际上,每个成功的网站在标题中都有一个横幅广告。 以下是《Then I Met You》中的一个例子:

横幅也是介绍限时优惠的好地方。
限时优惠基于损失厌恶的心理原理,即个人更愿意避免损失而不是获得利润。
Raghav, NaturoCure.in
讲述故事的高品质产品照片
投资优质产品图片对您来说有多重要? 事实证明,这非常重要。
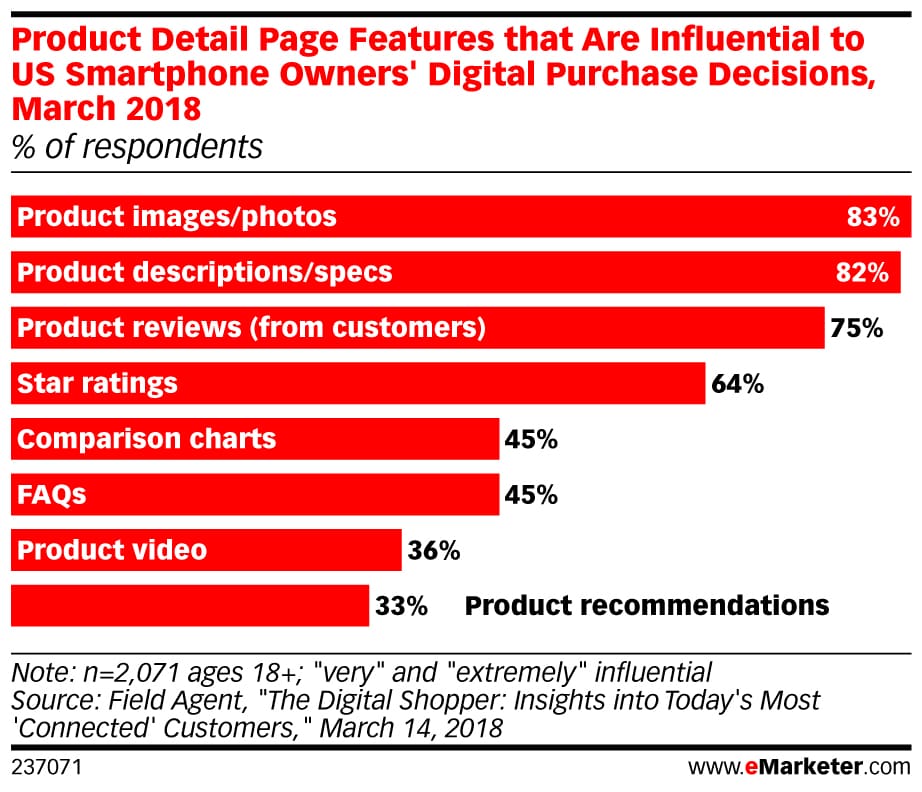
Field Agent 2018 年 3 月的一项研究发现,83% 的美国消费者表示产品图片对他们的购买决定有“非常”或“极大”的影响。

Salsify 2018 年 2 月的一项调查证实了这项研究的结果——60% 的在线购物者平均希望看到至少 3 或 4 张图片。 另有 13% 的人希望看到 5 个或更多。
就图像格式而言,现场代理调查的受访者报告说标准产品图像就足够了。 只有 29% 的人更喜欢 360 度照片,因为它可以让他们从所有可能的角度看到产品。
Sumit Bansal 是 Excel 专业人士,也是 TrumpExcel 网站的所有者,他分享了一些可以用来拍摄出色产品照片的技巧:
- 购买数码单反相机或优质智能手机以拍摄高分辨率照片
- 通过调整对比度和照明来提高图像质量
- 避免使用过滤器,以便客户可以看到商品的真实外观
- 考虑使用白色背景。 这使得以后更容易编辑。
- 从各个角度拍照
- 考虑描述产品在现实世界中的使用方式
DIY 教程视频:如何使用智能手机在家拍摄产品照片
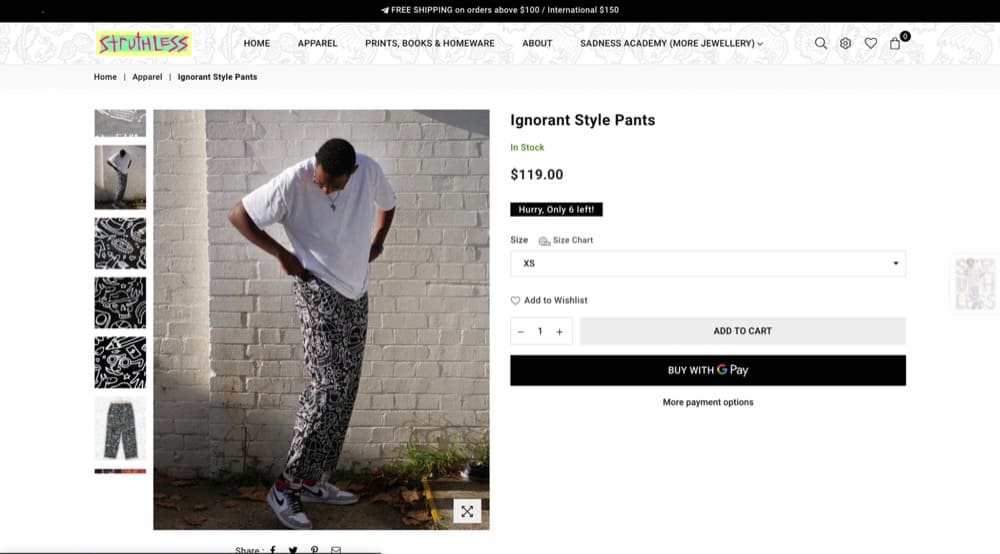
Campbell Walker 和 Felicity Handley 是创意品牌 Struthless 的所有者,他们或许已经掌握了出色产品照片的艺术。
“无知风格裤子”的产品页面展示了不同的穿着裤子的人,面料的特写镜头,以及以不同的姿势和不同的灯光展示服装。
大多数服装品牌发布的免责声明之一是材料的颜色。 由于他们使用人工工作室照明,他们警告说衣服可能看起来不同的阴影。 在这里,您可以看到裤子在自然光下的样子,这是赢得买家的绝妙之举。

等式的第二部分是你如何使用这些图像来讲述一个故事。
在观看了产品页面的数千个用户会话记录之后,很明显大部分流量只与首屏部分(通常是产品图片库)进行交互。 这种洞察力使您的产品图片库成为您商店中最重要的资产,因为这是吸引最多眼球的部分。
- 仅产品图片- 产品以简单朴素的背景为特色,光线充足。
- 突出变体——它让访问者了解可供选择的产品选项。
- 组/捆绑拍摄- 如果是捆绑,您可以进行平铺,突出包含的不同产品。
- 信息图表——通过结合文本和图像来突出产品的 USP,以快速有效地传递信息。
- UGC / Lifestyle Shot – 帮助影响用户参与度,并将品牌真实性提升到一个新的水平。
- GIF/产品视频——与静态图像相比,这些视频更引人注目。 它们为您的产品添加动感,并帮助您的访问者在看到产品的同时更好地了解您的产品。
阿卜杜勒·瓦哈布
带有 USP + 销售角度的产品描述
您的产品描述和规格与产品图片一样重要。 在这里,您可以展示您的 USP 并说服客户他们需要具有销售角度的产品。
查看:如何为您的 Shopify 商店产品找到最佳销售角度(使用数据和 A/B 测试)
根据 Field Net 的调查,82% 的美国消费者表示产品描述和规格会影响他们的购买决定。
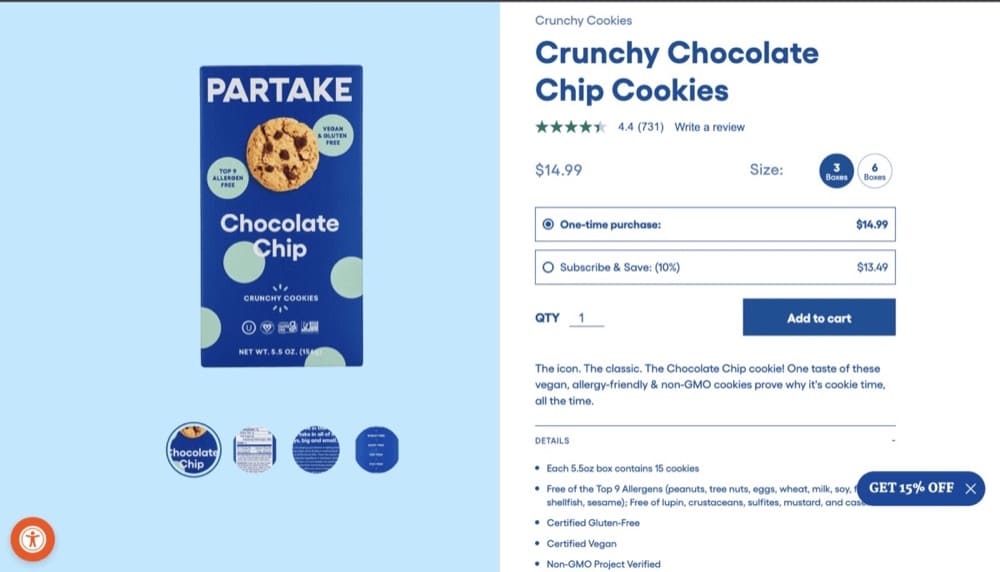
这是一个很好的例子来说明如何做到这一点:Partake Foods 的松脆巧克力曲奇页面深入介绍了有关产品、使用的成分和营养信息的详细信息。

描述和规格充满了强大的销售角度。 这些饼干是纯素的、防过敏的,并且由非转基因成分制成。
如果对素食友好、有机且无过敏的 cookie 的搜索将访问者引导至此产品页面,他们就会确信自己中了大奖。
号召性用语 (CTA) 按钮
您的 CTA 应该清晰、简洁且可见。 它应该告诉客户您希望他们做什么,例如“添加到购物车”或“立即购买”。
斯蒂芬,关联叙事
但是您应该只有一个 CTA 还是将它们撒在整个页面上?
当您继续向下滚动时,您通常会在每个折叠中找到一个号召性用语按钮或一个粘性添加到购物车按钮。
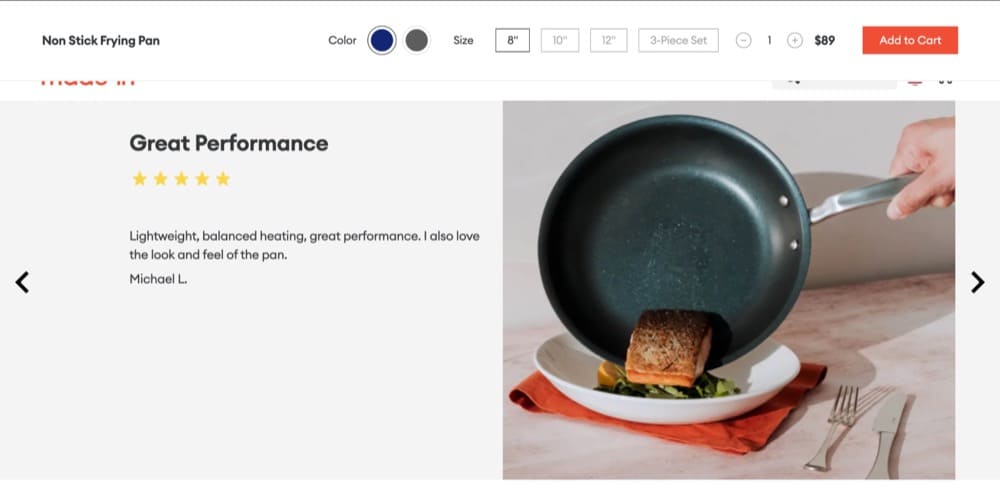
以下是 Made In 炊具产品页面的示例——

粘性条还包括颜色和尺寸选项。
您可能希望对 CTA 按钮使用不同的副本和位置进行测试。
详细的产品指南
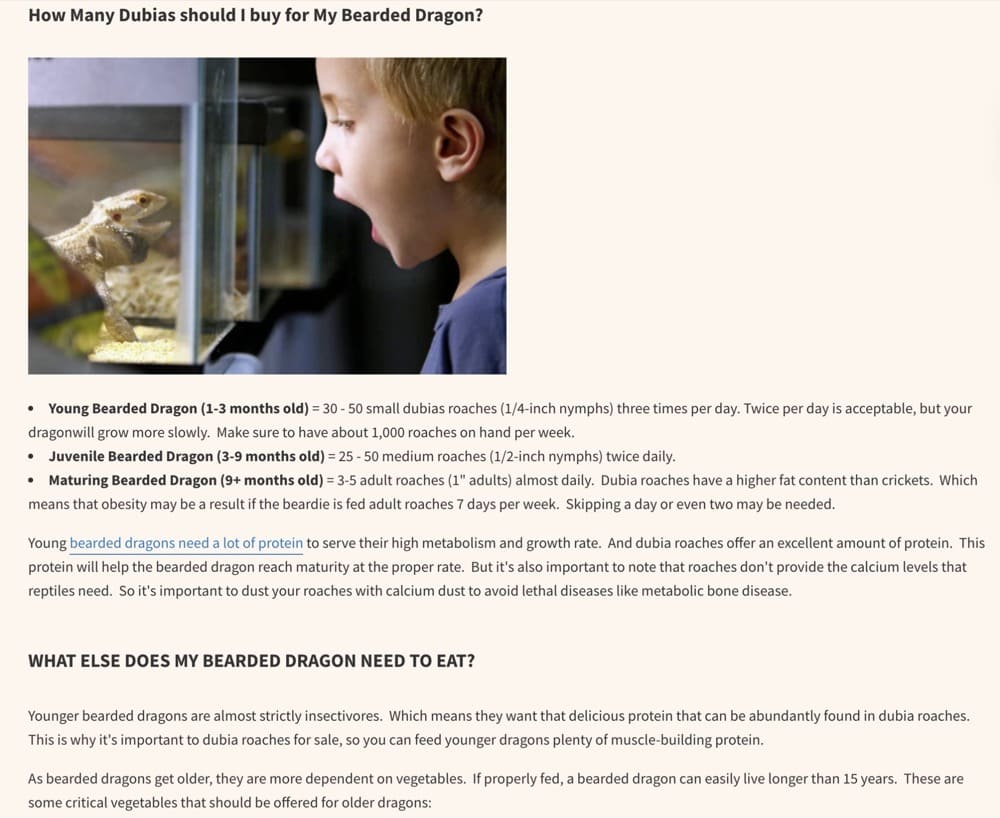
通过像 Critter Depot 这样的详细指南展示您的产品专业知识。
确保您的网站上有内容表明您是您所在领域的专家。 企业主没有意识到他们需要这样做是非常普遍的。
布鲁斯·保尔森,坚定的解决方案
在他们的产品页面上,访问者可以了解他们需要了解的关于产品的所有信息、产品的包装和运输方式以及他们的宠物除了小动物还能吃什么。

在您的产品页面上,您可以采取类似的方法,让潜在买家了解使用产品的最佳方式、如何保养产品以及他们作为首次购买者应该注意的事项。
对于 Critter Depot 来说,这些指南还有一个次要目的——一种获取不知道可以在线购买小动物的客户的方法。
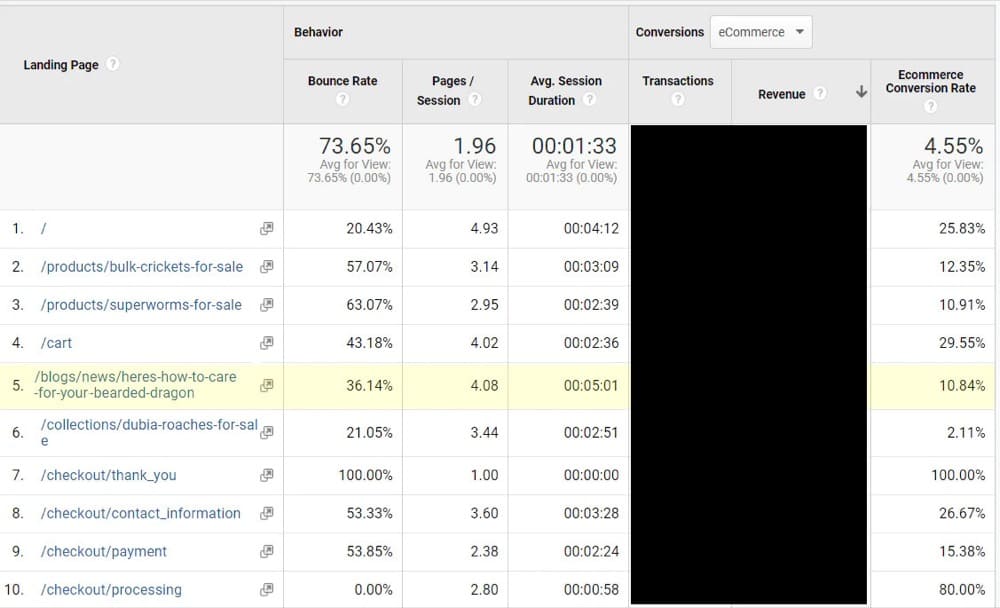
我们为提高转化率所做的工作是创建补充文章来补充我们销售的蟑螂。 这些护理指南带来了一群全新的人,他们不知道他们可以在线购买蟋蟀。 当他们发现我们的内容时,他们发现他们可以从我们的商店购买,这导致非常低的 36% 跳出率和高达 10% 的电子商务转化率。
杰夫尼尔,小动物仓库
这是他们的谷歌分析:

客户评论和评级(+ 用户生成的内容)
Dixa 在 2022 年进行的一项研究发现,93% 的客户在购买前阅读了在线评论。 但我们已经知道评论很重要一段时间,所以您可能已经将它们显示在您的网站上。
但是,利用这些客户评论和评级的最佳方式是什么?
- 将您的评论和评分放在顶部。
让客户轻松扫描您的产品页面,以了解您的产品的受欢迎程度以及有多少人喜欢它。 通常,添加星级的最显眼位置是产品名称下方,大多数成功的 Shopify 商店都遵循这种做法。
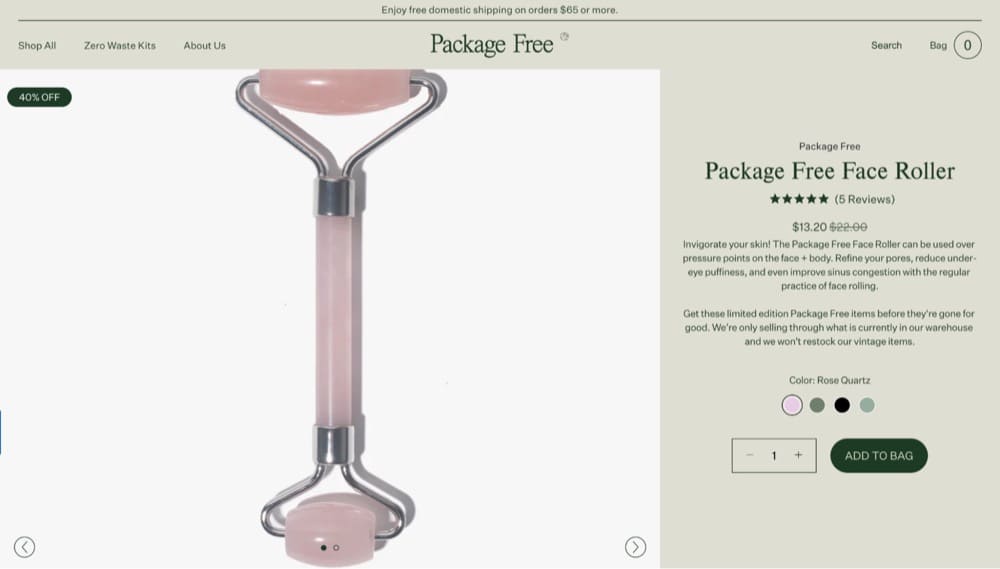
以下是零浪费生活方式商店 Package Free 的示例:

我们依靠社会证明来帮助我们销售我们受欢迎的产品。 在我们的客户反馈调查中,几乎所有客户都报告说在购买产品评论之前结账。
例如,通过对 Day & Night CBD 软糖的产品页面进行拆分测试,我们能够通过移动“评论”显示来将该产品的购买量增加 12%。 最后,最好的设计将评论放在首位,从而说服更多客户购买。
尽管我们也使用了图像滑块、布局和产品描述,但对我们的转化产生最大影响的是突出显示评论。”
肖恩·托马斯,纯救济
- 支持您的声明的功能评论。
当您对最好的评论进行分类时,选择那些不仅是正面的,而且是对产品的全面评论。 73% 的消费者比您的总体评价更重视评论,即客户正在寻找有助于他们了解产品是否合适的产品详细信息。 - 使用 Google 的评论架构。
此标记可帮助您在人们搜索您的产品时显示您的总评分和评论数量。
这是它的外观:

甚至在有人登陆您的页面之前,他们就已经知道您的产品有多好(或多坏)。
- 在您的评论中使用客户照片。
是的,您只是花时间和金钱为您的网站获取高质量的照片。 那么为什么要使用有点不讨人喜欢的低分辨率图像呢? 因为根据 Bazaarvoice 2021 年的一项研究,2/3 的买家希望在购买前查看客户照片。
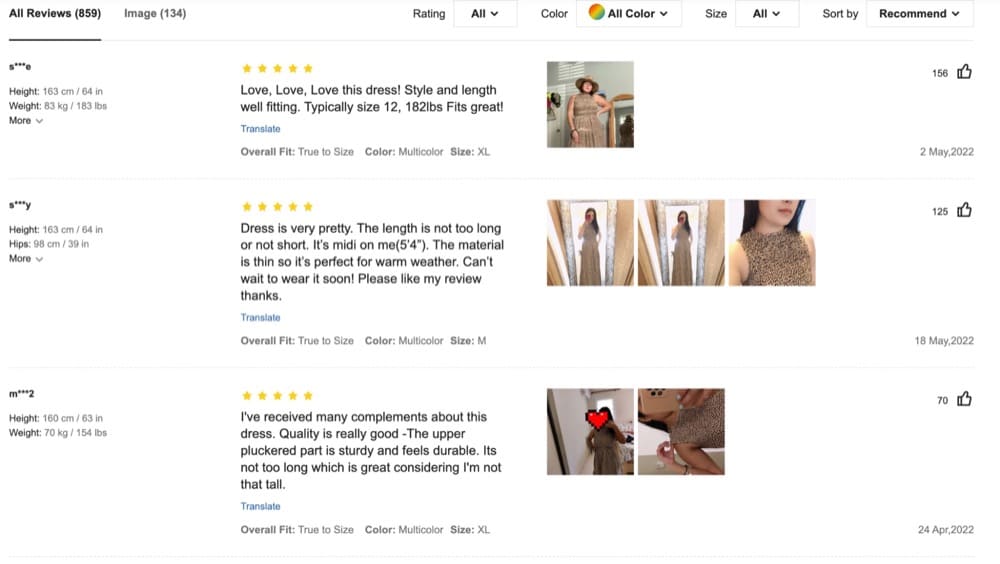
快时尚品牌 Shein 就是如何实现这一点的一个很好的例子:

注意:如果客户在撰写评论时发现上传图片很麻烦,请从社交媒体获取客户照片。
- 不要删除所有负面评论。
拥有 100% 的正面评价是不现实的,而且看起来很骗人。 虽然拥有大量负面评论对业务不利,但请考虑保留一两个负面评论。 这有助于确定您是一家合法企业,并为您的所有评论提供可信度。 - 回应负面评论。
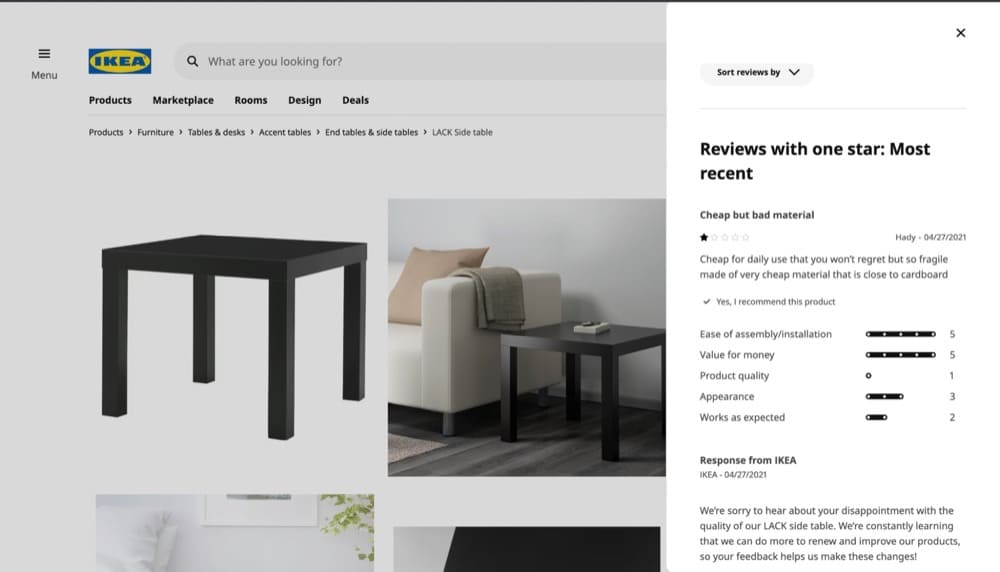
您如何对待不满意的客户不会被忽视。 确保您解决了他们的问题,以便首次购买者知道如果他们有问题,您的客户服务将在那里为他们服务。
即使是宜家最受欢迎的桌子——LACK 边桌,也有一些反对者。 但宜家承认客户的意见,并以深思熟虑的方式回应。

你所有的认证
你可能是碳中和、纯素食、零残忍和对过敏友好的,但精明的消费者不会相信你的话——你必须向他们展示。
我们在展示产品的页面上包含认证。 在显示“加入购物车”的页面上,我们强调我们的产品不含转基因成分,这对我们的消费者很重要。 我们的 USP 和认证都帮助我们的页面转换。
梅兰妮·贝德威尔,奥利普
以下是 OLIPOP 显示其认证的方式:

这是 Partake Foods 的另一个例子:

您所有的信任徽章
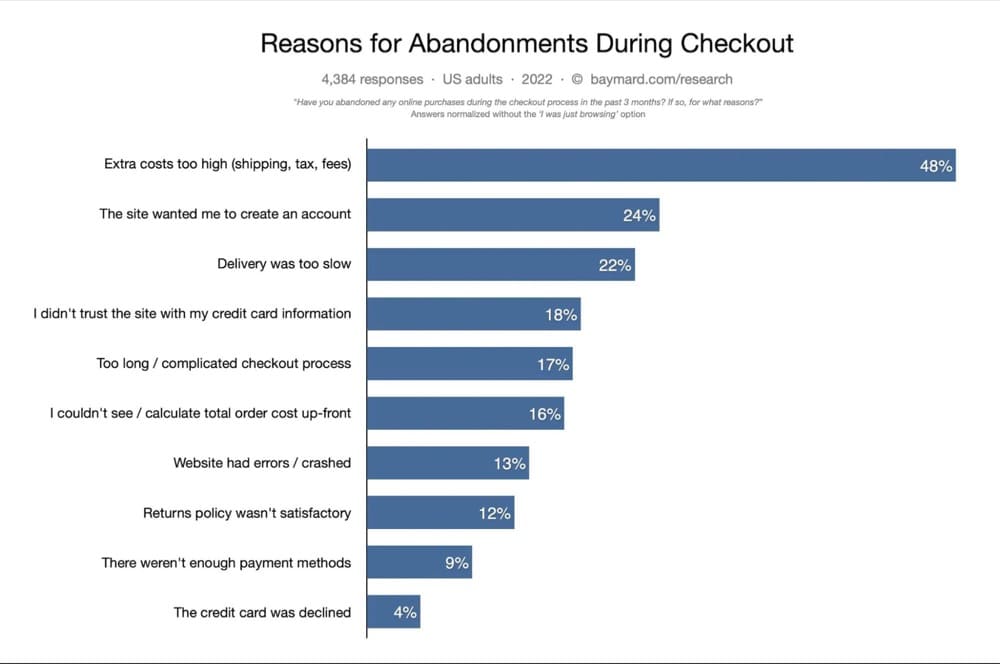
购物者放弃购物车的主要原因之一是他们担心网站的安全性。 根据 Baymard Institute 的购物车放弃研究,18% 的消费者放弃购物车是因为他们不信任该网站提供的信用卡信息。
您的网站的信誉得到信任徽章的支持。 他们希望通过将您的公司与其他知名和受人尊敬的公司联系起来,为您提供帮助。 由于这些徽章不像产品本身那么重要,因此它们通常被放置在号召性用语下方。
如果您希望用户在您的网站上注册一个帐户,您可能需要包含一个徽章,表明您使用受信任的支付处理业务、您网站的安全服务提供商和您的 BBB 评级。 这是您可以做的一件简单的事情,只需很少的努力或时间就会产生巨大的影响。
金艾布拉姆斯,艾布拉姆斯屋面
您通常会在网站页脚找到信任徽章,例如 HoneyPot 中的以下示例:

但是您可以在“添加到购物车”按钮下的页面上将这些信任徽章进一步向上移动。
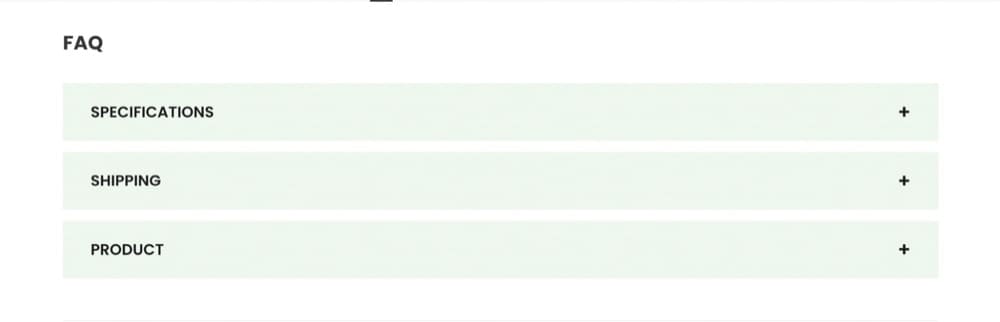
常见问题 (FAQ)
有时人们需要一点额外的帮助。 在您的电子商务产品页面上提供大量常见问题解答。 这可能包含常见问题,例如如何维护和使用您的产品。
Travis Lindemoen,Nexus IT 集团
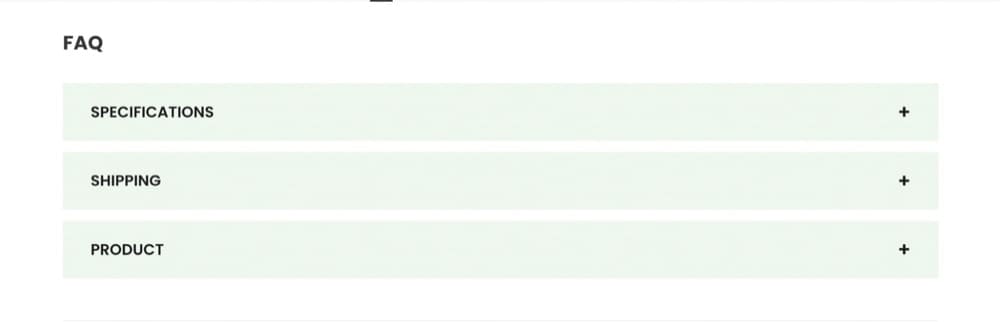
这是 LastObject 的 LastSwab 产品页面中的一个很好的示例:

常见问题解答部分分为三类——规格、运输和产品。 单击这些会打开一大堆常见问题和答案。

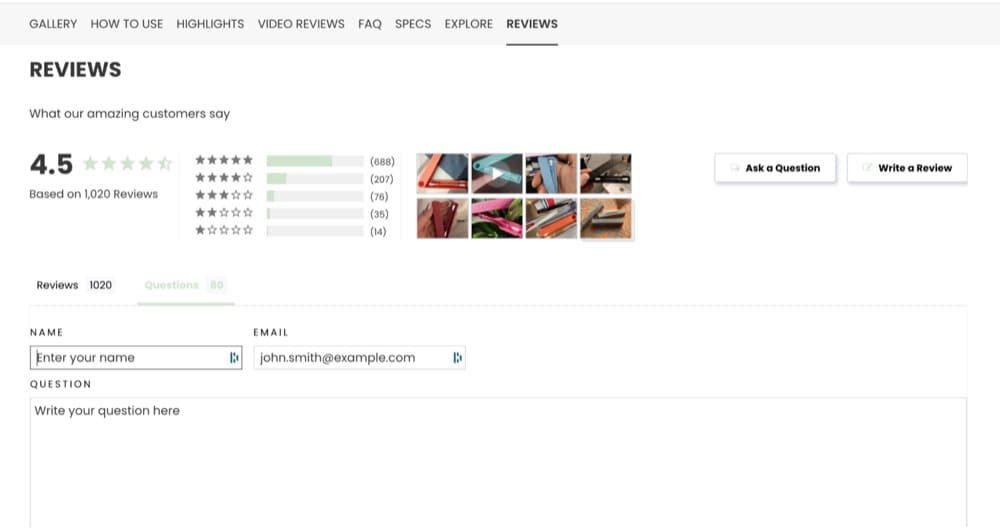
PS如果您不知道在常见问题解答部分添加什么或想要保持更新,请添加一个客户可以提问的部分。 LastSwab 的评论部分设有“提问”按钮。

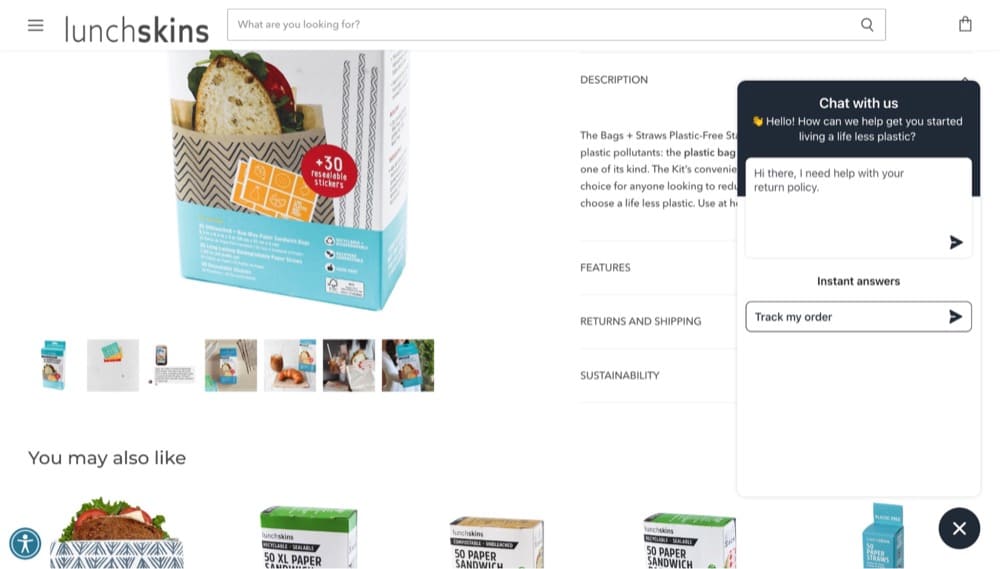
客户服务选项
有些人需要更多帮助才能完成购买。 事实上,如果你看看人们放弃购物车的原因,其中大部分都可以通过 24×7 支持来缓解。

想想看。 在实体店面,如果您对产品有疑问或需要自助结账帮助,您可以随时询问销售人员。
为什么不为您的数字商店复制它?
让人们可以选择通过实时聊天、电子邮件、电话甚至 WhatsApp 与您联系。
Lunchskins 提供实时聊天选项以及从他们的知识库中搜索答案的能力。

Shopify 产品页面应该多长?
您的 Shopify 产品页面的长度没有限制,但您应该在第一折中包含大部分重要元素。 如果您要向产品页面添加大量信息,请确保:
- 头条新闻讲述了一个故事
- 内容可略读
- 你用视觉分解内容
- 内容不是绒毛
Jason Wise 建议使用负空间以避免压倒用户。
人们的注意力很短,对试图理解某事的意义没有耐心。 这改变了人们愿意花在压倒性网页上的时间。
杰森·怀斯,地球网
是什么让一个压倒性的网页? 乱七八糟的!
当您添加间隔很小的不同组件时,大脑会同时接收到许多不同的信息刺激 - 并且会不知所措。 留下更大的空白,称为负空间,可以让大脑在孤岛中接收信息,让客户在跳转到另一个区域之前专注于一个区域,从而总体上创造积极的体验。
测试页面理想长度的一种方法是观看访问者记录、查看热图,然后运行 A/B 测试以查看受众对不同页面长度的反应。
Shopify 单个产品页面与多个产品页面
从 SEO 的角度来看,单个产品页面通常更好。 如果您有大量评论并且这些评论包含图像或视频,您可以选择最佳评论以在页面上显示并将其余评论移动到单独的页面,这样就不会减慢加载时间。
您可能面临的另一个困境是当您拥有具有大量变体的产品时。 您应该有一个页面来托管所有相关产品还是有多个相互链接的产品页面?
首先考虑用户体验。 如果变化是颜色不同,您可以将两种产品托管在同一页面上。 但如果第二个产品具有更多功能或完全不同的设计,最好将其添加到产品推荐列表下。
如何从头开始构建 Shopify 产品页面
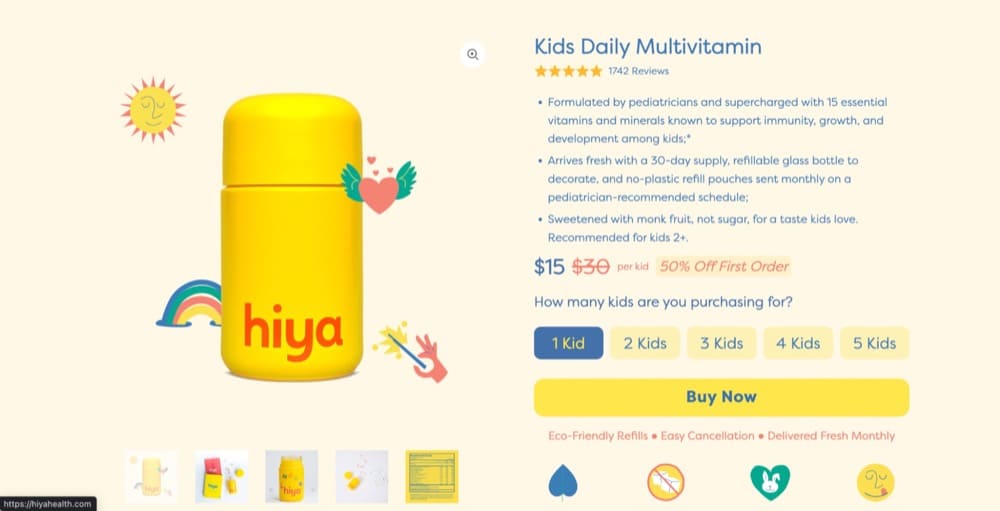
以下是 Darren Litt 关于帮助 Hiya Health 产品页面表现良好的原因的细分:
“首先,它首先是我们产品的清晰照片,以及其主要优点和描述的列表。 您还将看到价格、营养成分、5 星级产品评级以及我们为首次订购提供的折扣促销。 这是一种吸引注意力的好方法,让人们对您所售的产品感兴趣,并让他们继续滚动以了解更多信息。 这也是我们初步介绍我们品牌的社会使命的一种方式。

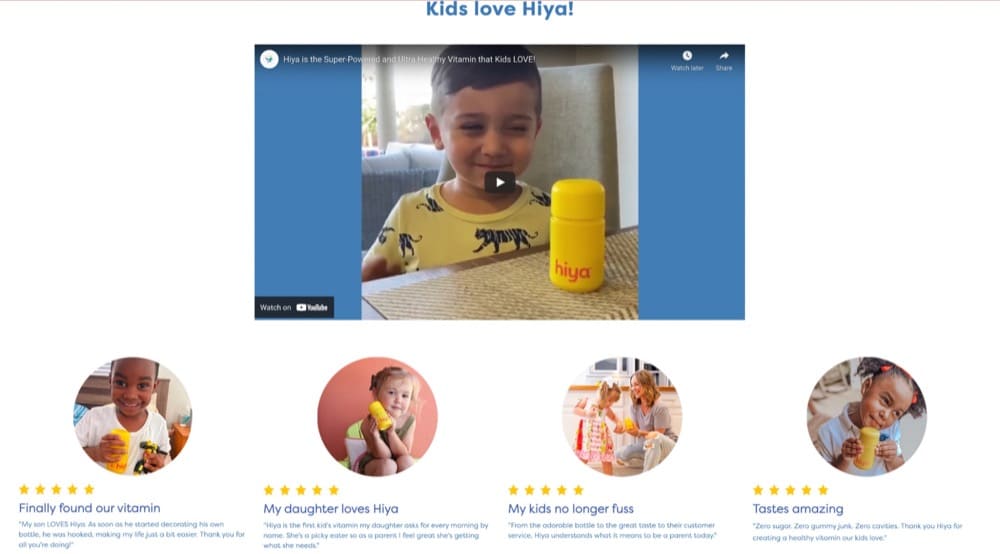
接下来,我们有一个来自满意客户的推荐部分。 这是向潜在买家展示其他人对他们所购买的商品感到满意的好方法,它有助于营造一种社会认同感。 您会注意到我们有两个部分,其中一个自动添加来自经过验证的购买者的最新推荐。 还值得一提的是,我们已经包含了评论者的照片,以使他们更具相关性。


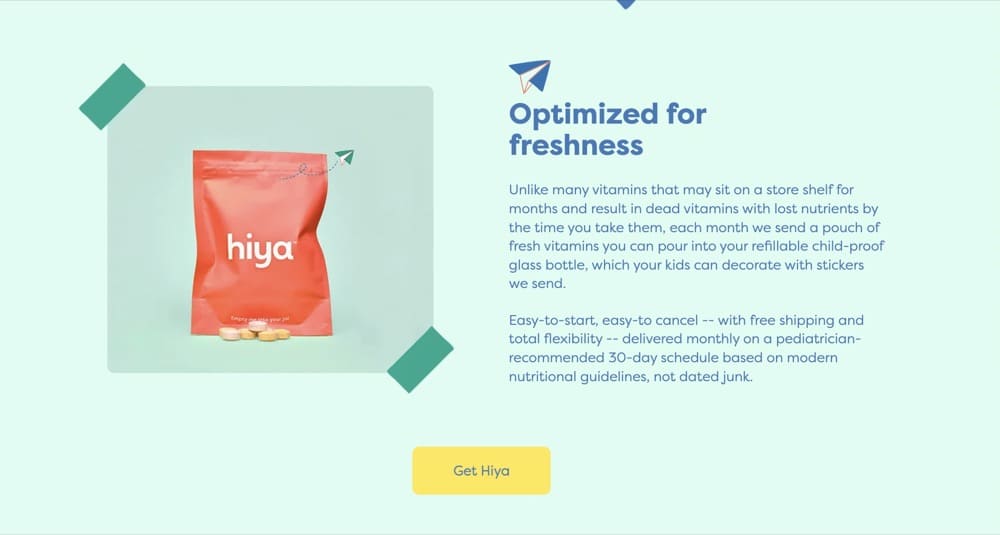
接下来的部分展示了 Hiya 复合维生素与市场上普通维生素软糖的区别。 这也很重要,因为它可以帮助人们了解我们产品的独特价值主张,以及为什么值得购买。


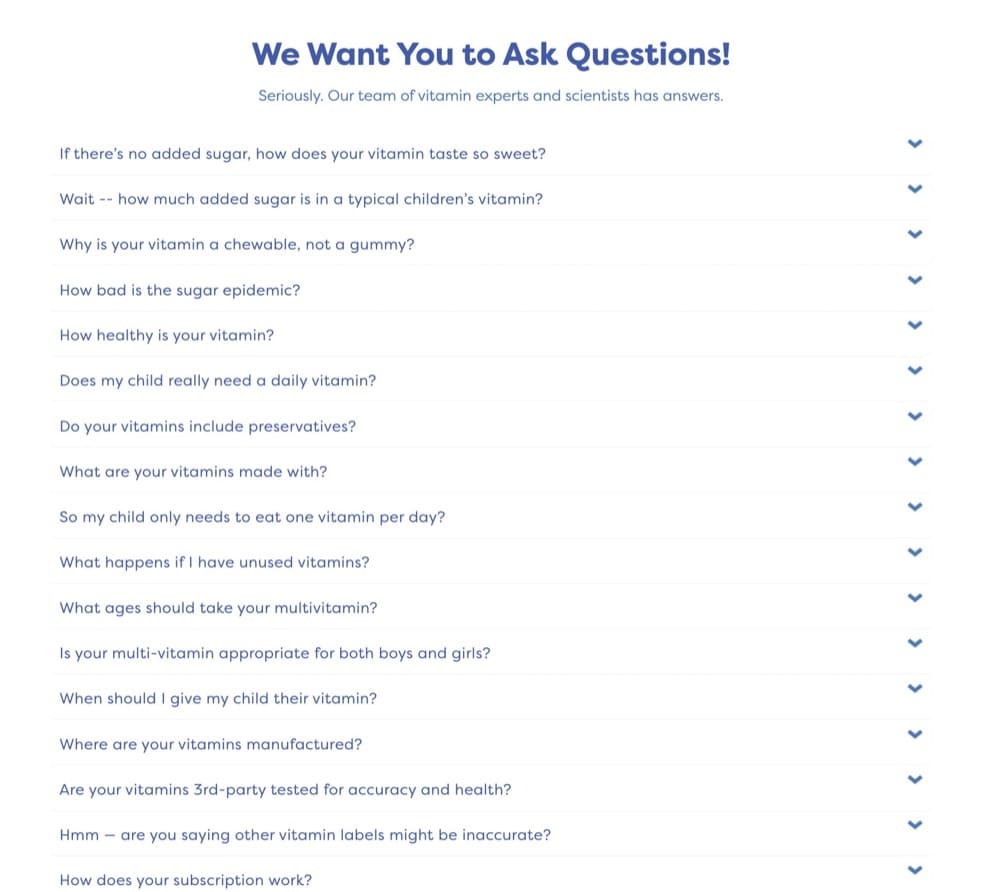
您还将看到一个常见问题部分。 这很重要,因为它有助于解决人们在购买之前可能对我们的产品有任何疑虑或保留。 通过使这些信息易于访问,它允许潜在客户就我们的产品是否适合他们做出明智的决定。 这部分还表明我们对我们所销售的产品充满信心,并且我们对我们的产品及其成分保持透明。

最后,我们在产品页面布局中战略性地放置了四次号召性用语按钮。 这是因为我们希望让潜在客户尽可能轻松地采取下一步行动并购买我们的产品。”

注意:Hiya Health 的产品页面点击了所有正确的注释。 它还为横幅突出显示的首次购买者提供了优惠。 另外,产品页面上的认证和信任徽章。
您可能想要尝试的一件新事物是为您的产品页面制作比较图表。 这是完全可选的,您可能需要在推出之前对其进行测试。
将情感说服融入 Shopify 产品页面
情感营销既是一门艺术,也是一门科学。 这是一门科学,因为需要进行研究来挖掘影响客户购买的想法、感受和期望结果的情绪。 艺术通过使用洞察力创造更好的用户体验、副本和图像来增加转化。
塔利亚狼,GetUplift
虽然将您的受众划分为不同的人群似乎合乎逻辑,但请理解这一点:人们购买的不是产品,而是情感。
了解其工作原理的最佳方法是举一个儿童和成人都痴迷的品牌——乐高的例子。
在 GetUplift 的 AZ 情感营销指南中,Talia 解释了乐高如何掌握使用情感进行销售的艺术。
如果你是像我这样的父母,你可能会因为你的孩子在房子里乱扔的小乐高积木而在你的脚上挨了几拳。 哎哟!
不过,你愿意经历那一时的痛苦,给你的孩子买一套乐高积木,因为你知道玩乐高积木打开了孩子想象力的闸门,激励他们尝试新事物,最终增强他们的信心。这就是乐高集团用来销售的想法。”
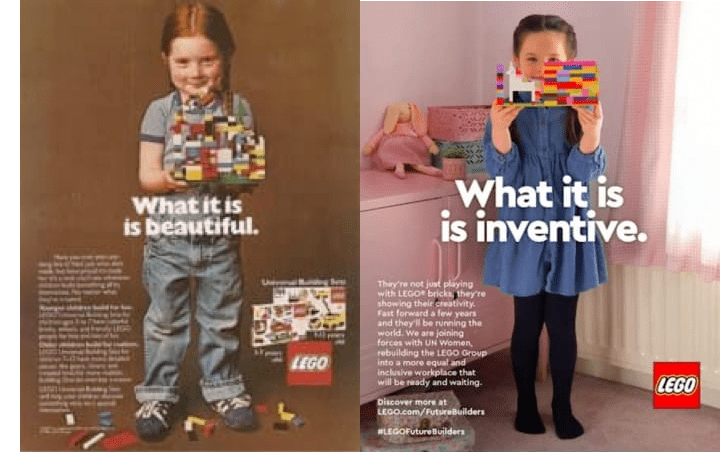
乐高精湛的广告就是其中的诀窍。
这是他们 1980 年的原创(获奖)“它是什么是美丽的”广告,以及他们如何在 2021 年重新制作它:

这些广告直接针对父母的内心,向他们展示乐高是构建、发明和实现孩子梦想的重要组成部分。 乐高广告不关注您可以建造的东西(例如城堡、汽车、塔楼或怪物卡车)。 它们不会突出显示您在包装中拥有的件数或定价。 相反,它们向您展示了孩子们自豪地构建和持有他们的作品的强大图像。
Apple 产品页面:销售精通的一课
我们不能谈论产品页面,也不能想到苹果。 此外,Google 将 Apple 的产品页面视为与 Shopify 产品页面相关的实体。
Apple 非常重视为客户提供令人满意的体验,这一理念延伸到公司的在线商店。 他们的产品网站包括一个简单但非常有效的界面,并且他们还提供了完成交易所需的所有基本信息。
坦纳·阿诺德,启示机械
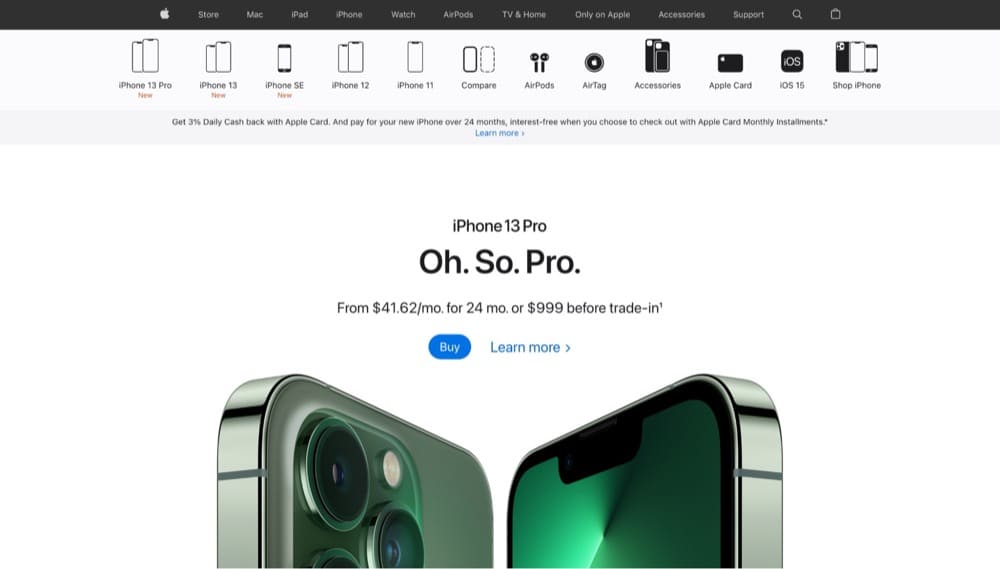
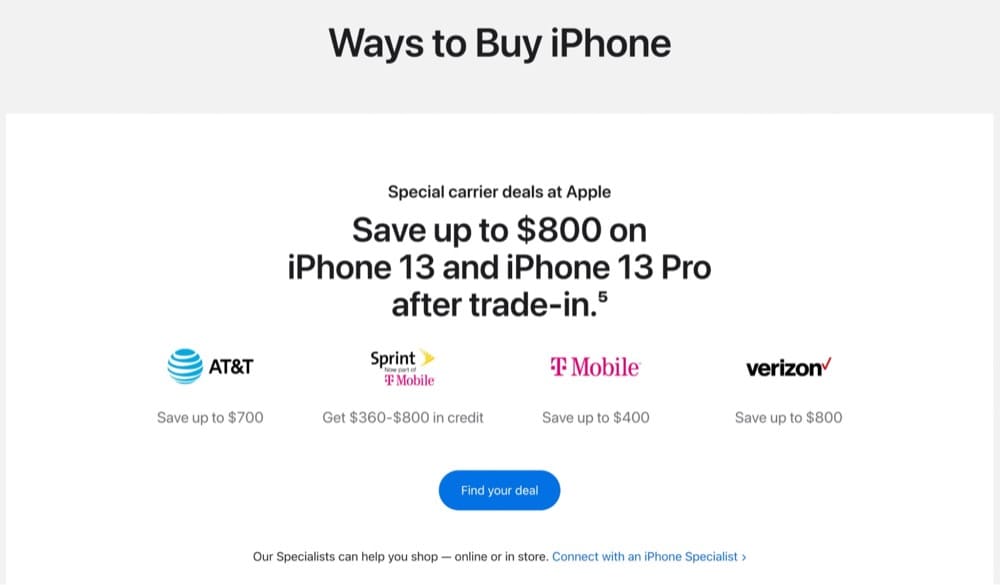
尽管该产品有多种尺寸和颜色组合可供选择,但这家技术巨头选择了一个页面,该页面重点强调了容量和表面处理。 Apple 强调利用用户对页面的关注来吸引对以旧换新报价的关注,这是我们真正喜欢该公司的另一个元素。
Apple 产品页面遵循类似的结构:
- 快速产品概览 + 产品图片

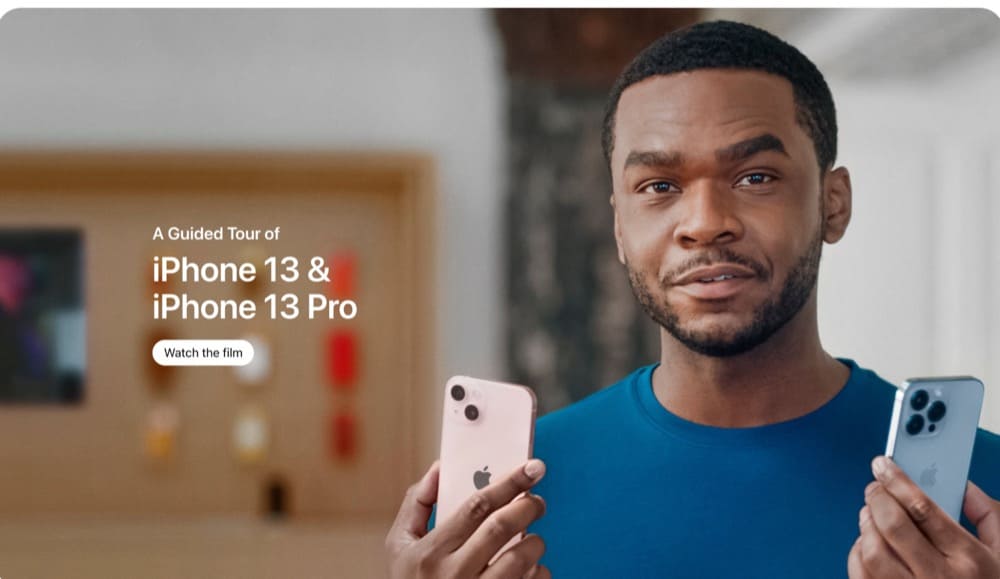
- 产品导览视频

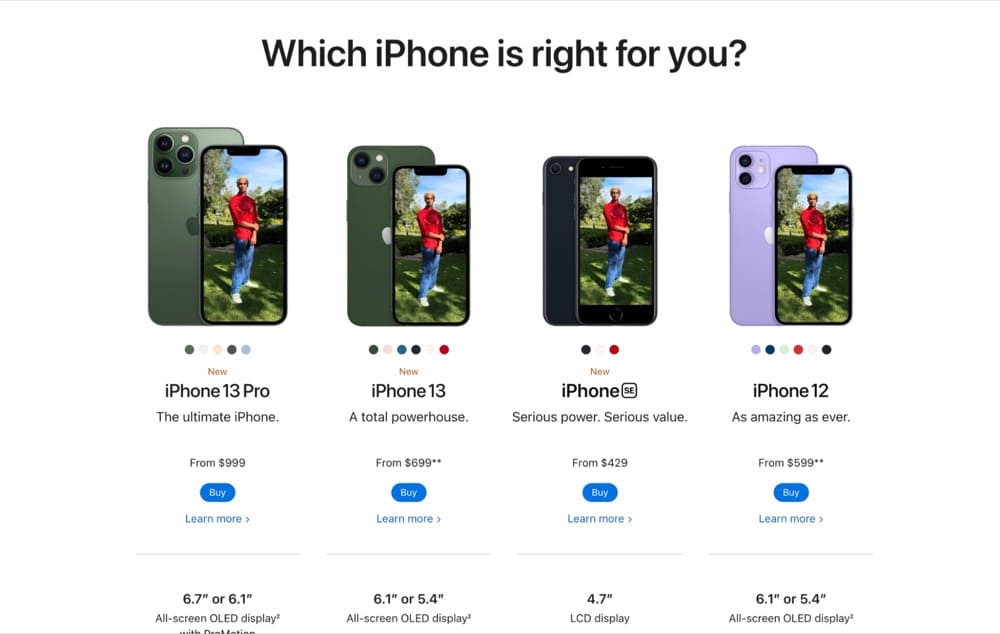
- 不同型号对比图

- 突出不同的购买方式

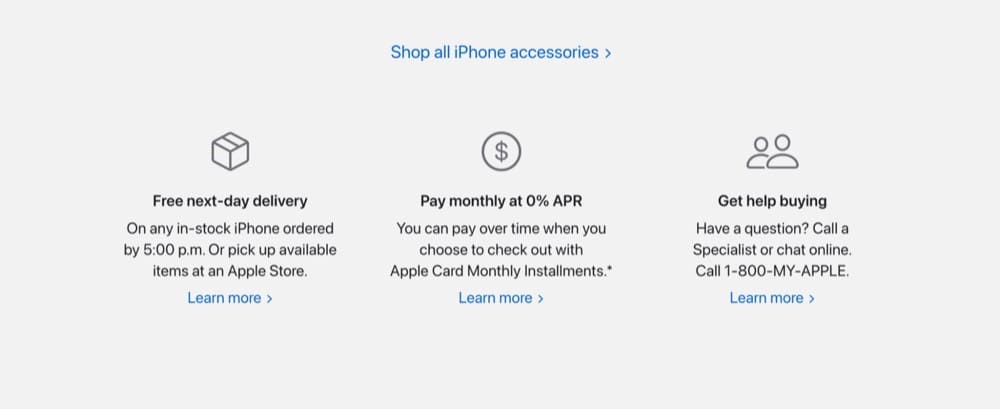
- 客户服务、免费送货和付款选项的重要链接

Apple 产品页面上充斥着高质量的产品照片、多个 CTA,并为用户提供他们需要的所有信息,而不会让他们不知所措。
分离度:影响 Shopify 产品页面的其他元素
虽然产品页面对买家来说可能是最重要的,但您网站上的其他页面和元素也会对您的产品页面产生影响。
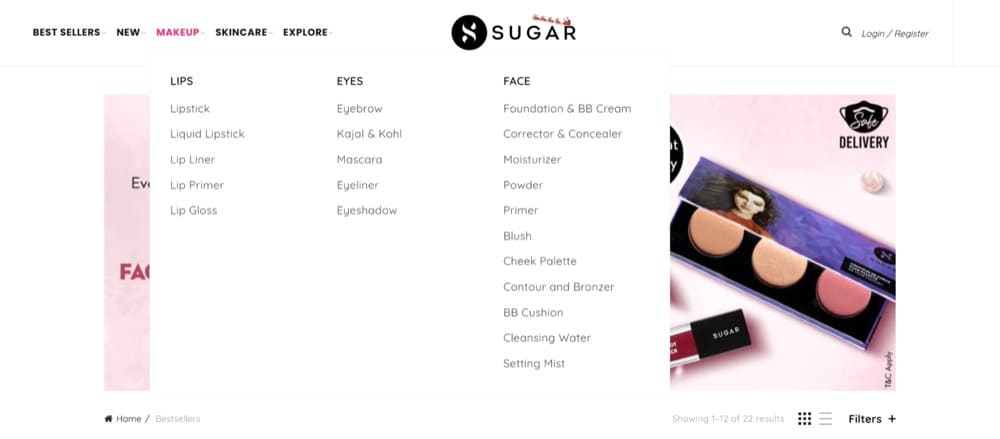
- 分类页面设计和导航
在设计类别页面时,请考虑用户。 什么对他们最有意义?
例如,您可以根据用户的关注点、皮肤类型或产品类别将护肤品归为一类。
Sugar Cosmetics 在展示其不同的产品类别方面做得很好,并为每个主要项目使用了一个下拉菜单:

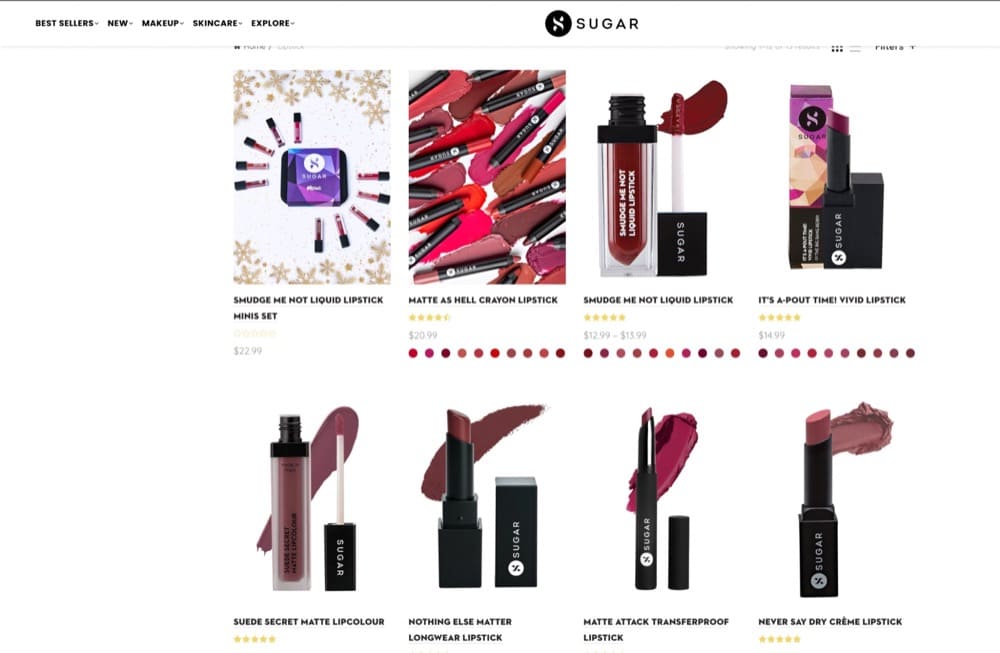
其中一些类别具有子类别,这些子类别导致产品列表页面,如下所示:

- 联系我们页面
有助于提高我们页面转化率的元素是易于访问联系页面。 我们确保在创建网站时联系页面不会太复杂。 例如,消费者到达联系页面所需的点击次数越少,这意味着他们很可能会转化。
资源 我们公司的网站简洁明了,为潜在受众提供了足够的选择,可以毫不费力地与我们联系。 我们已将联系页面与谷歌地图集成,以便消费者可以轻松找到我们的实体店。 多种选择有助于消费者决定哪种沟通方式最适合他们。
杰西卡·凯茨,索西
- 弹出窗口
虽然弹出窗口不在产品页面上,但它们是其中的一部分。 烦人的弹出窗口可能会破坏客户体验。 但是一个有效的、适时的弹出窗口可以帮助你转化更多的客户。
您如何创建一个弹出窗口来帮助您进行更多转换? 研究你的听众,形成一个假设并进行测试。
让我们问您一个问题:您认为 Sumo 的这两个弹出窗口中哪个版本更好?


阅读我们的完整指南: Shopify 上的 A/B 测试弹出窗口:如何使它们有效找出答案!
- 愿望清单
尽管可能很难听到,但有些潜在客户根本就没有准备好购买。 这可能是什么:他们现在买不起,或者他们正在等待价格下跌。 愿望清单也很受欢迎,因为它们允许潜在购买者“交叉参考”并评估各种商品和定价。
杰森,可可贷款
在 Shopify 产品页面上尝试的开箱即用的想法
除了您的产品页面应该包含的所有元素之外,您还可以尝试以下一些有趣的想法:
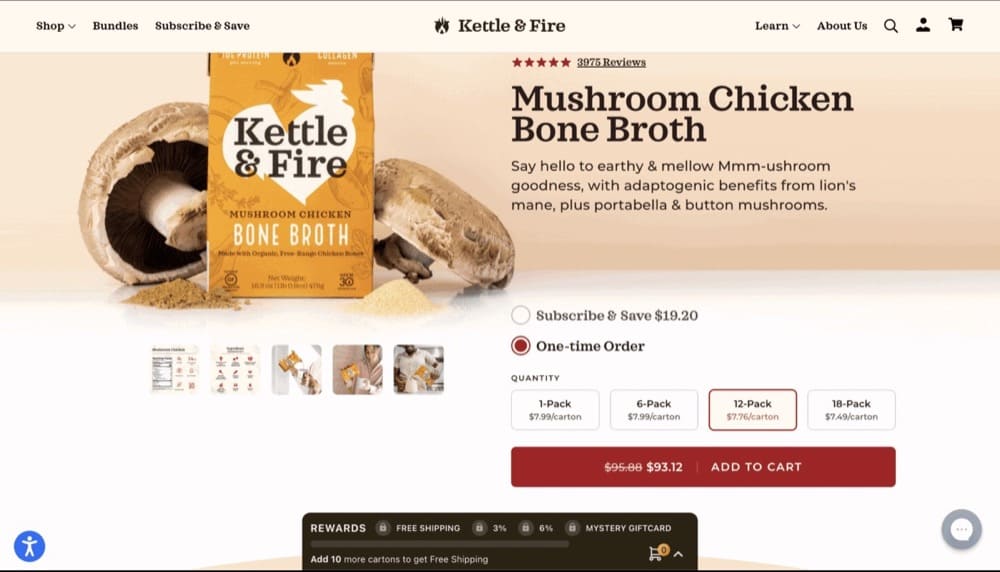
1. Gamify 获得 Kettle & Fire 等奖励

在产品页面的底部,Kettle & Fire 有一个奖励栏。 随着您添加更多产品,酒吧将接近完成,直到您解锁神秘礼物。
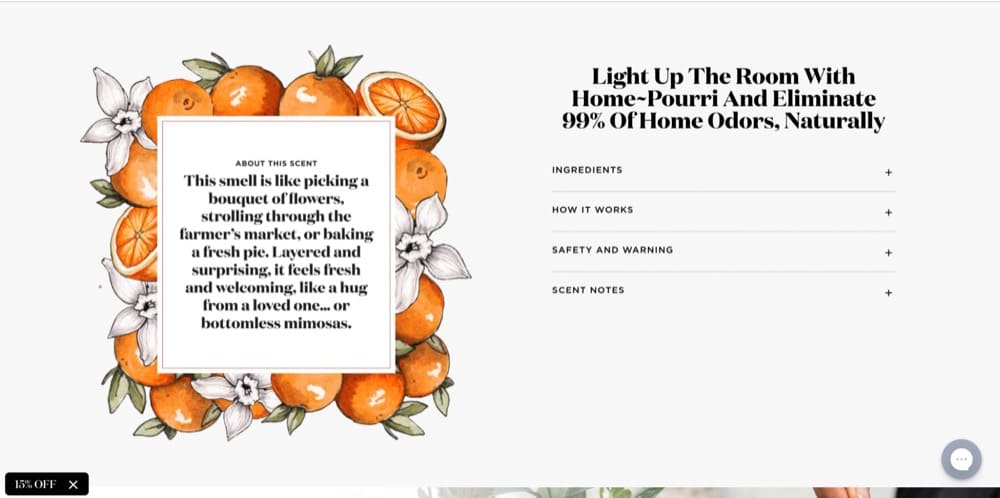
2.像 Pourri 一样风趣幽默
Pourri 是一个天然除味剂品牌,其品牌采用了一种非常有趣和诙谐的方法,这在文案中很明显:

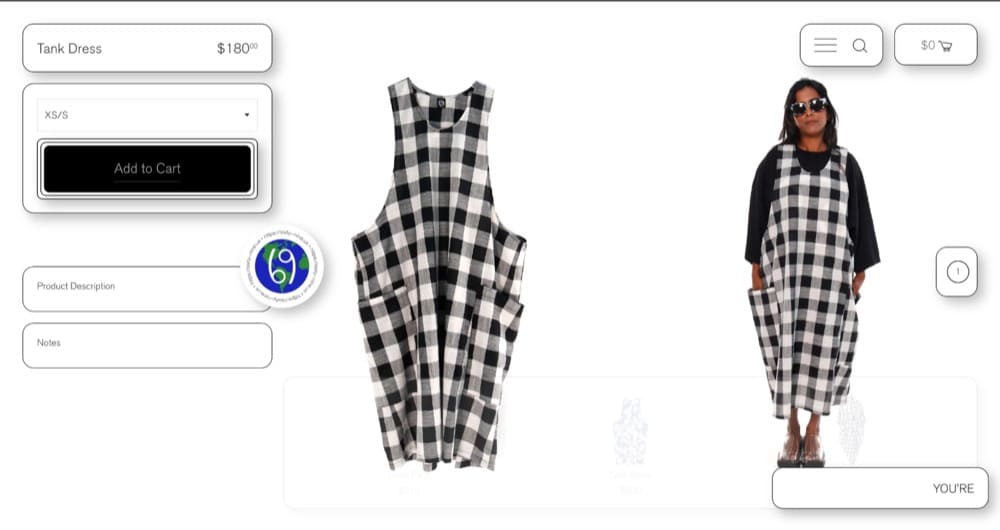
3.设计像六十九这样的未来主义布局

69,一个非人口服装品牌,其产品页面使用简洁的布局。
“添加到购物车”按钮闪烁,底部显示“你很棒”。
需要更多想法? 以下是 Rishi Rawat 的时事通讯 Quick Bites 中的一些内容
- 为您的产品图片尝试混合媒体格式

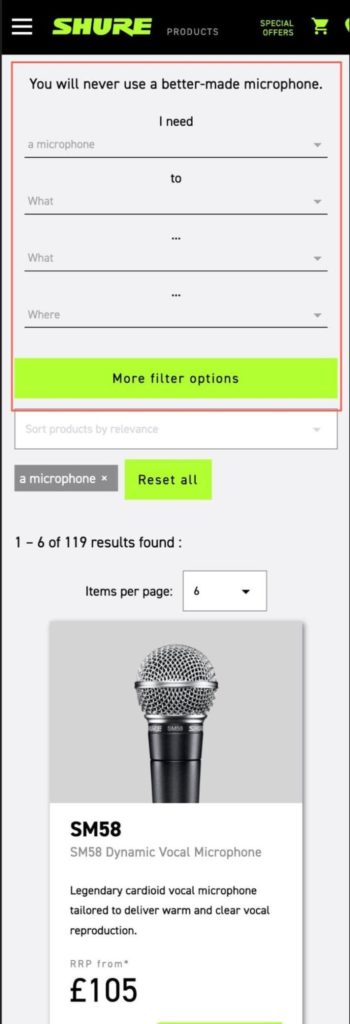
- 像这样对您的类别页面界面进行大修

- 为怀疑者证明你的价格

在此处注册 Rishi Rawat 的 Quick Bites 通讯。
畅销款式 Shopify 产品页面模板
需要开箱即用的东西吗? 这里有 5 个最好的产品页面模板供您尝试:
注意:使用这些模板将改变整个商店的外观。
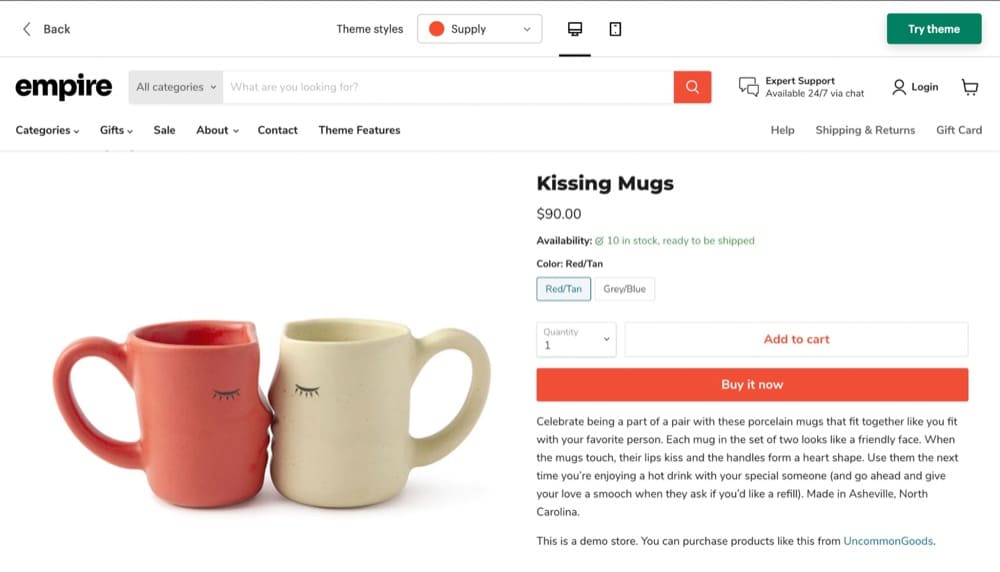
帝国

Pixel Union 的这个主题采用简洁、简约的设计,并具有使您的产品页面脱颖而出所需的所有必要元素。 Empire 有 3 种不同的风格可供选择——供应、图形和工业。
在 277 条评论中,75% 是正面的。

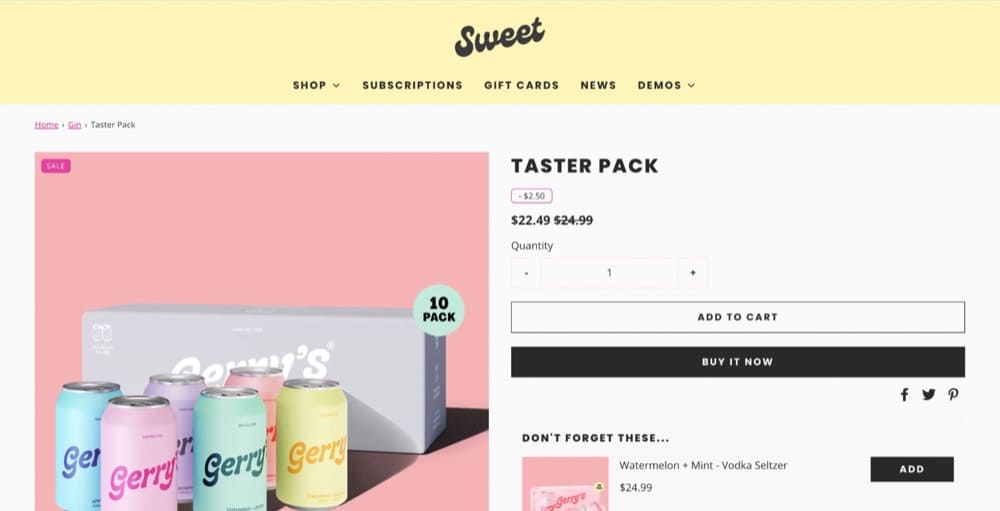
新鲜的

八个主题的 Shopify 主题 Fresh 具有非常有趣的外观,同时保留了说服用户进行购买所需的所有必要元素。 Fresh 有 3 种不同的风格可供选择——Sharp、Sweet 和 Smooth。
83% 的评论是正面的,开发人员对每条评论都做出了回应。

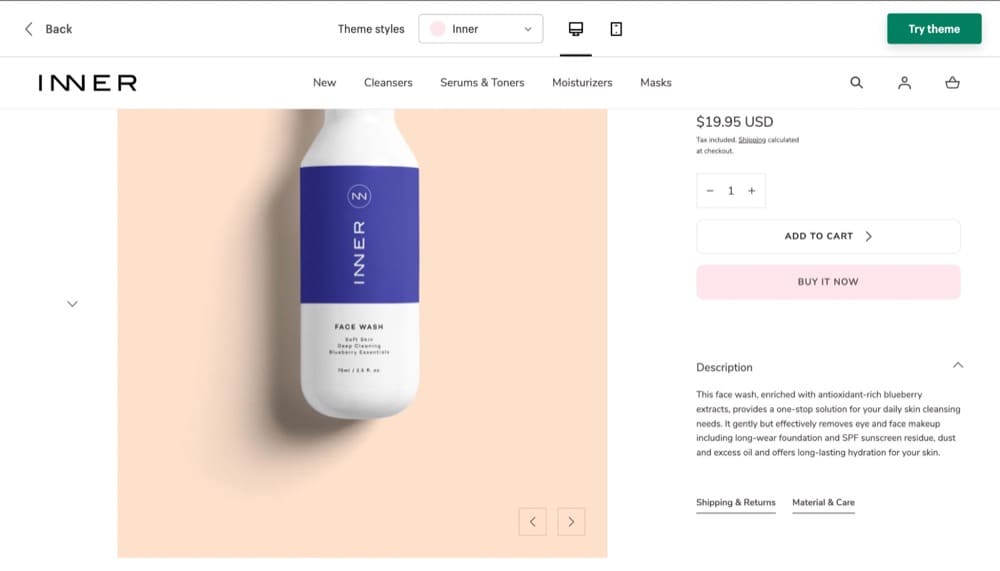
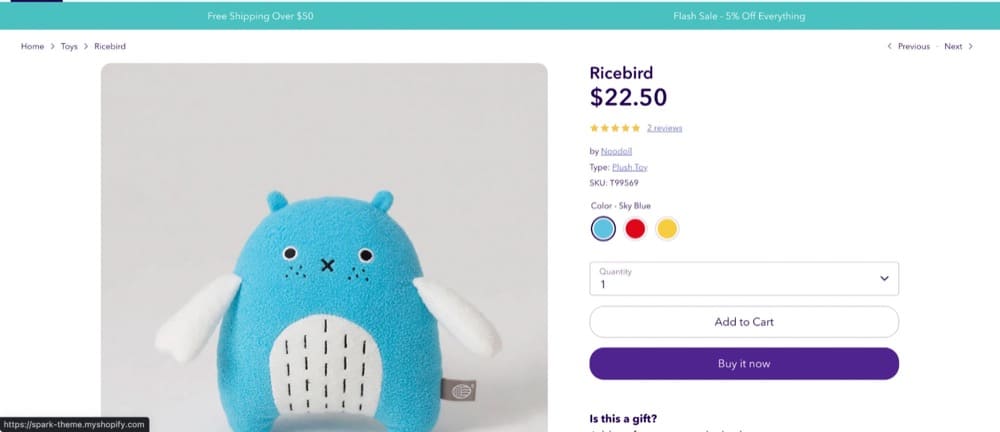
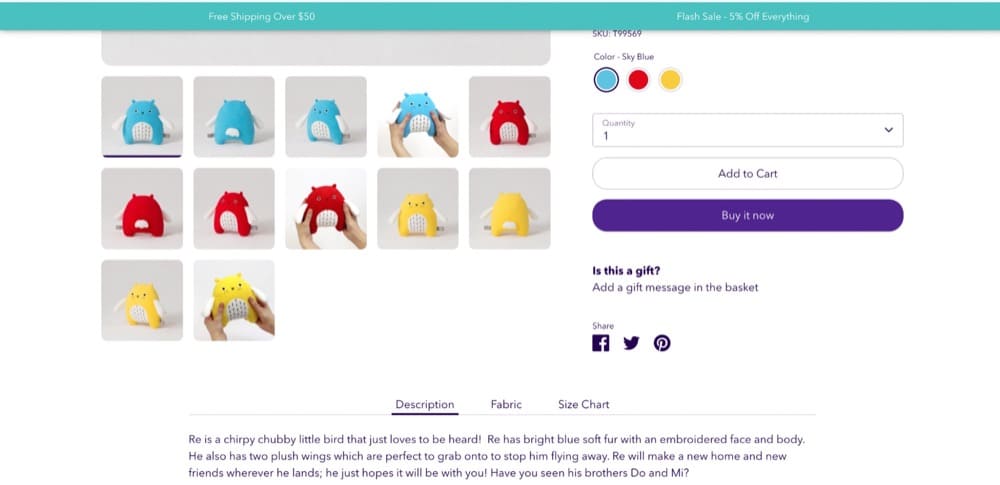
莫哈韦

DigiFist 的 Mojave 主题也是产品页面的绝佳选择。 两种主题风格,Inner 和 Mojave,都有正确的元素和标签,用于“运输和退货”和“材料和护理”。
该主题的评论是 100% 正面的:

促进


Clean Canvas' Boost theme checks off all the right boxes. Plus, you can add a gift message in the basket when you checkout. You can play around with 4 different theme styles—Bloom, Inspire, Spark and Flourish.
The reviews are 95% positive.

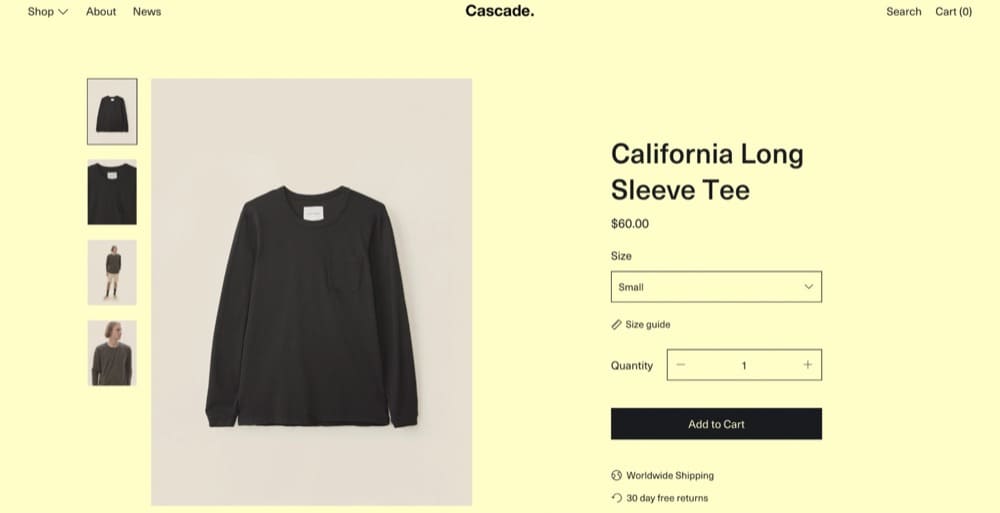
级联

Cascade by Switch 是一个美观的主题,您可以尝试 3 种不同的风格 - 经典、明亮和现代。
100% 的评论是正面的。

您应该查看的最佳 Shopify 产品页面示例
成功的 Shopify 产品页面建立在 4 个支柱之上:
- 清晰度——
卖的东西清楚吗? 一旦你登陆页面,你能说出商店卖什么吗? 或者,您是否必须四处挖掘才能弄清楚? 注意力转瞬即逝,因此请确保您的页面一目了然。 - 相关性——
它与买家的需求一致吗? 如果您将您的饼干宣传为素食、无残忍和防过敏,请确保您在产品营养信息中支持这些声明并显示您的认证。 - 专长——
该页面是否展示了经验和专业知识? 您是否向新客户提供了足够的信息以减轻他们的恐惧? 例如,您应该有详细的产品手册和保养指南。 - 易于决策–
该页面是否以简化的方式提供了足够的信息,以便首次购买可以在不导致分析瘫痪的情况下触发?
Ben Labay 在这篇文章中探讨了这一点的重要性:
除了我们自始至终检查的产品页面之外,这里还有一些 Shopify 产品页面示例,它们勾选了正确的框:
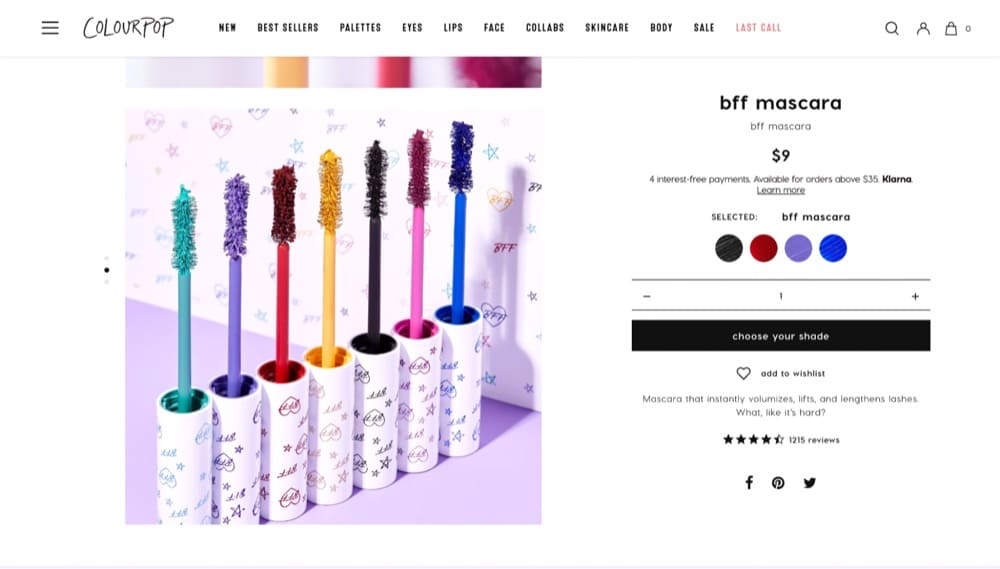
- 彩色流行

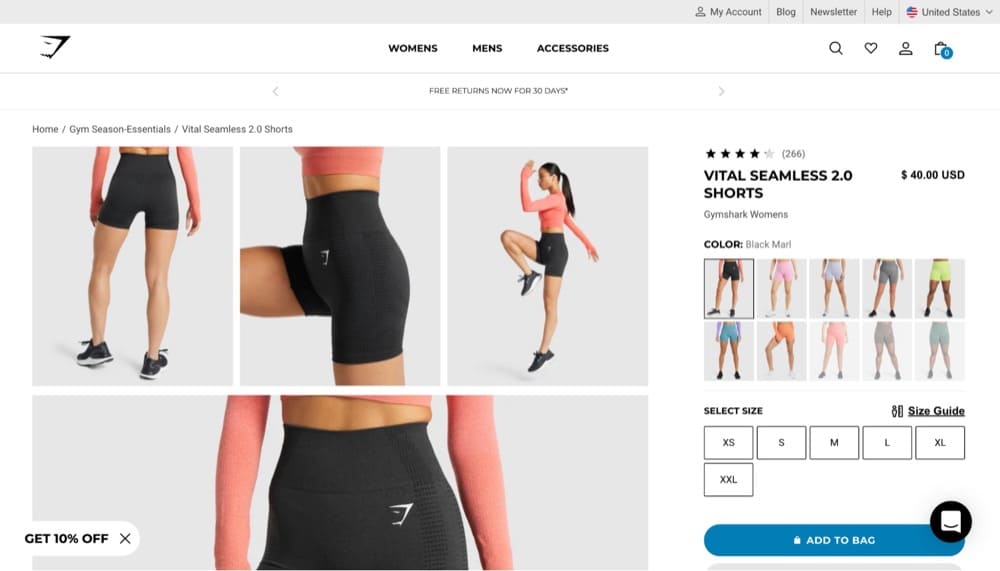
- Gymshark

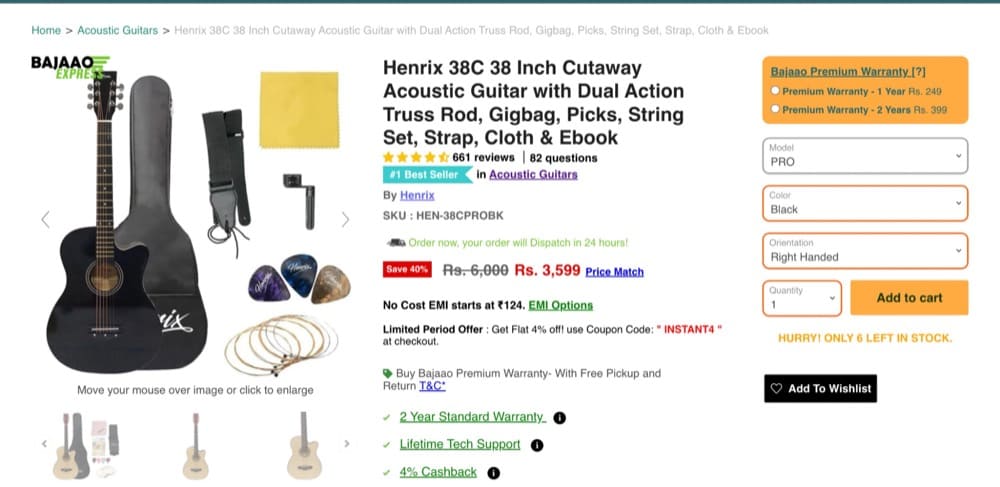
- 巴焦

为您的商店制作完美的 Shopify 产品页面:测试一切
完美的 Shopify 产品页面不存在。
从成功的产品页面中汲取灵感并投入其中。 你最了解你的客户。
您将电子商务商店转变为精益平均转换机器的能力归结为两件事 -您对客户的了解程度以及您可以多久将这些知识用于测试。
用 A/B 测试创造一种不断试验的文化,看着收入飙升!
书签:Shopify 上的 A/B 测试:企业家指南(+ 9 个真实示例)