購入をロールインさせるShopify製品ページの構造
公開: 2022-07-27
Shopifyの製品ページは非常に重要です。これは、変換と最適化のために利用できる最も重要な手段の1つです。
あなたはあなたのサイト全体にあなたのUSPと販売角度をまき散らしたいと思うかもしれませんが、あなたの製品ページは買い手にとって重要な唯一のページです。 あなたのホームページは受賞歴のあるデザインとコピーを持っているかもしれません、そしてあなたの製品ページがあなたのために販売をしないならば、顧客はあなたのサイトを捨てるので、それはあなたが販売をするのを助けません。
RishiRawatの簡単な解説動画は次のとおりです。
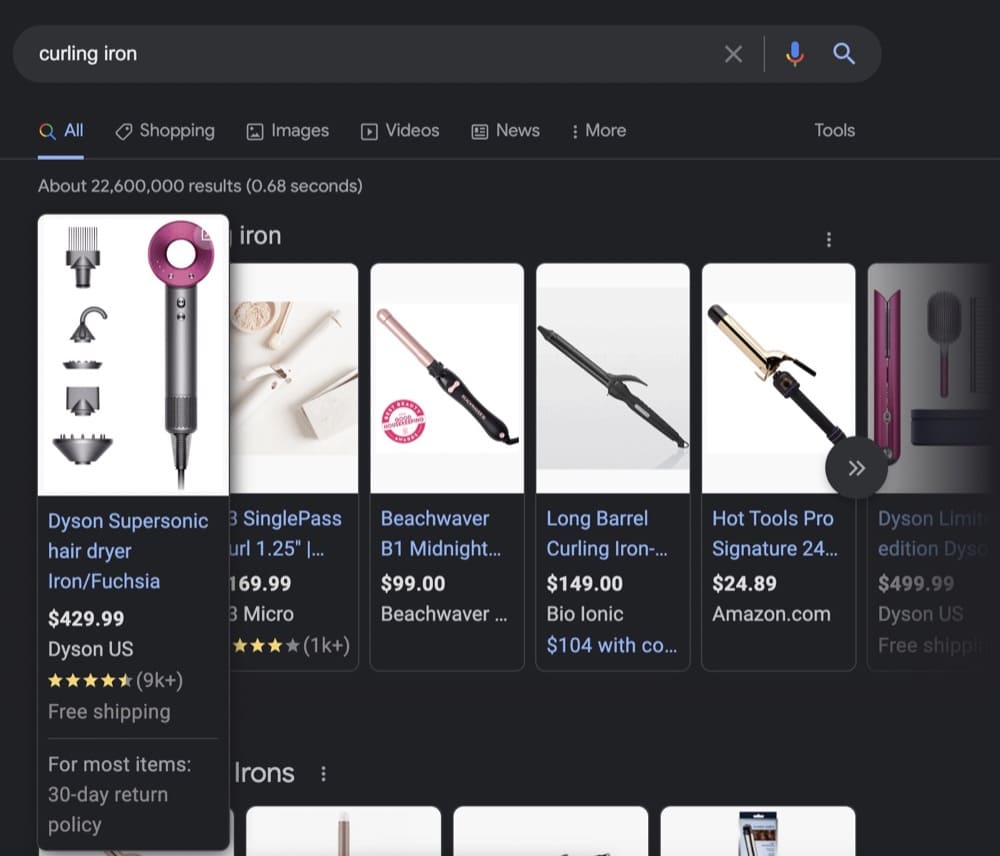
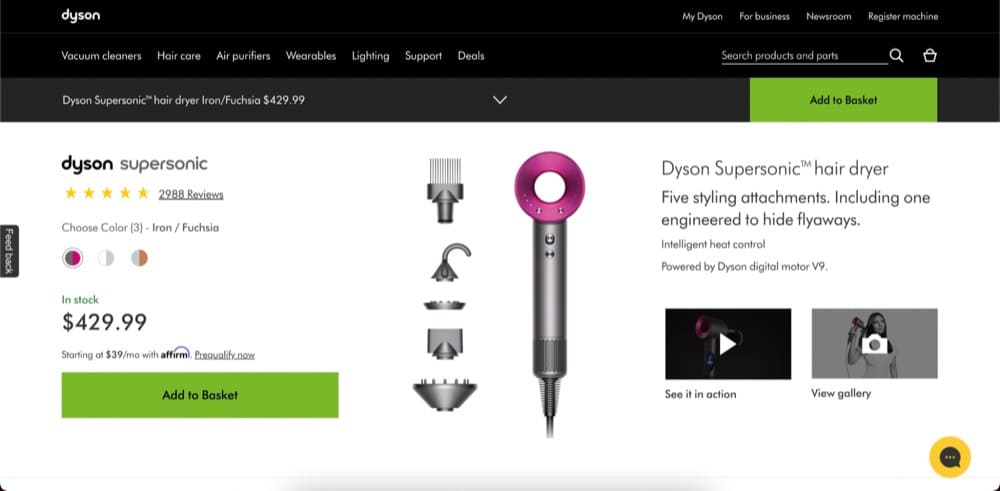
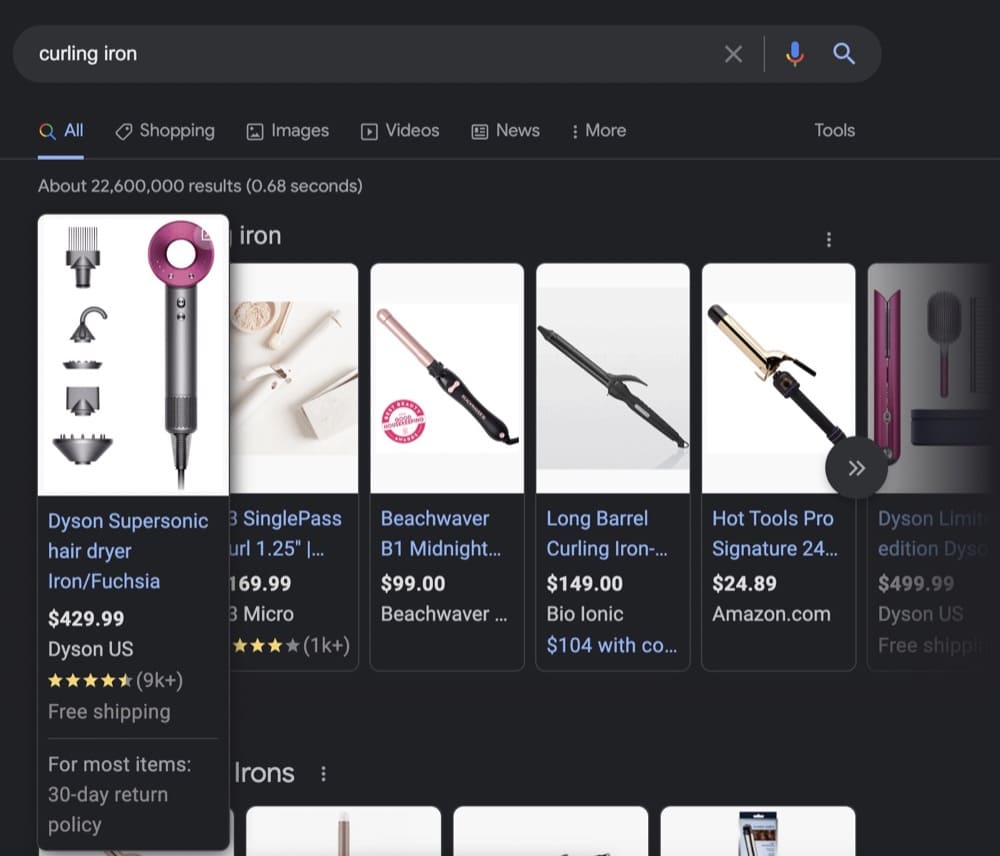
この例では、Rishiはオンラインでヘアアイロンを検索し、購入者の旅を示しています。
このテストを繰り返して、購入者の目を通して旅を見てみましょう。

すぐに、あなたはあなたに投げられたたくさんの製品情報を手に入れます。 検索エンジンは、商品のタイトル、商品の画像、ブランド名、価格、顧客の評価を含む商品のリストをキュレートします。
ダイソンのヘアドライヤー(ヘアアイロンとしても使用できます)がリストの最初にあります。 すべての添付ファイルのビジュアルに加えて、9,000の顧客評価、送料無料、30日間の返品ポリシーも確認できます。
それをクリックすると、この製品ページに移動します。

ここで、ダイソンは訪問者を顧客に変えるか、製品ページが販売角度を見つけるのにうまくいかなかったために購入者を失う可能性があります。
正直に言うと、ダイソンは有名なブランドであり、その製品がその誇大宣伝と高額な値札に値することを証明しています。 それは完璧ではない製品ページで逃げることができます。
あなたの製品ページには、懐疑論者を買い手に変えるという困難な仕事があります。
Stellar Shopifyの製品ページを作るものは何ですか?
それで、購入をロールインさせるShopify製品ページを作成するための魔法の公式はありますか?
いいえ。 シンデレラの妖精の名付け親は引退しました、そして、我々は彼女を見つけることができません。
しかし、他の成功したShopifyストアで機能したものをエミュレートすることができます。
注:万能の状況はありません。 彼らのために働いたことはあなたのために働かないかもしれません。 そのため、コンバージョンリサーチを実施し、強力な仮説を立て、A/Bテストを実行することが重要です。
Shopifyの製品ページには何を含める必要がありますか?
コンバージョンを最も改善した要素について、50人以上の店舗オーナーに質問しました。 多くの人が、大きくて目立つCTA(適切なコントラスト)について何らかの形で言及しました。 このサンプルサイズは代表的なものではありませんが、ボタンの色のテストが10年前に非常に人気があった理由を考えさせられます。
色彩心理学は重要です。 ソウル国際カラーエキスポが実施した調査によると、92%以上の人が購入時に色が重要な役割を果たしていると報告しています。 ただし、これはブランディングの演習であるため、このリストには色を含めていません。 コントラストがあり、購入ボタンが表示されている限り、問題はありません。 色の変更が変換に役立つと確信している場合は、仮説をA/Bテストしてみてください。
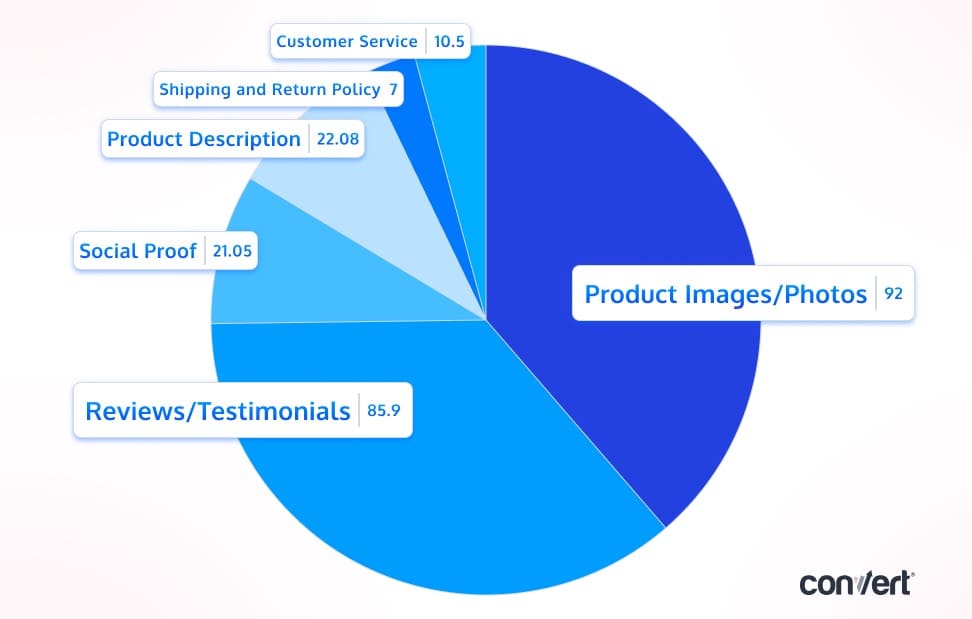
専門家が重要と見なすページ要素を視覚的に表したものは次のとおりです。

Shopify製品ページに必要なすべての要素(このチェックリストを保存)
- 素晴らしいバナーオファー
- 物語を語る高品質の商品画像
- USP+販売角度での製品説明
- 召喚(CTA)ボタン
- 詳細な製品ガイド(ハウツー、製品ケアマニュアル)
- 顧客のレビューと評価(+ユーザー生成コンテンツ)
- すべての認定
- すべての信頼バッジ
- よくある質問(FAQ)
- カスタマーサービスオプション
素晴らしいバナーオファー
割引を提供する場合でも送料無料を提供する場合でも、それを示すバナーを追加してコンバージョンを増やすことを検討してください。
Sacred SpaceOrganizingのErinNeumannは、割引のしきい値がどのように役立つかを説明しています。
これらのしきい値の前提は単純です。顧客が1回のトランザクションで特定の金額を費やした場合、金額または顧客の合計購入額のパーセンテージのいずれかを提供します。 たとえば、100ドルを超える金額を使用した場合、請求額全体を10%削減できます。
割引のしきい値を提供することは、購入決定に関する顧客の否定的な不安を助長します。 また、この戦術を通じて平均注文額(AOV)を増やします。 本当の秘訣は、長期的な利益を増やすのに役立つ適切なしきい値を開発することです。
実際には、成功したすべてのサイトのヘッダーにバナーオファーがあります。 次に、Then IMetYouの例を示します。

バナーは、期限付きのオファーを紹介するのにも最適な場所です。
期間限定のオファーは、損失回避の心理的原則に基づいており、個人は利益を得るよりも損失を回避することを好むと述べています。
Raghav、NaturoCure.in
物語を語る高品質の製品写真
高品質の商品画像に投資することはどれほど重要ですか? 結局のところ、それはかなり重要です。
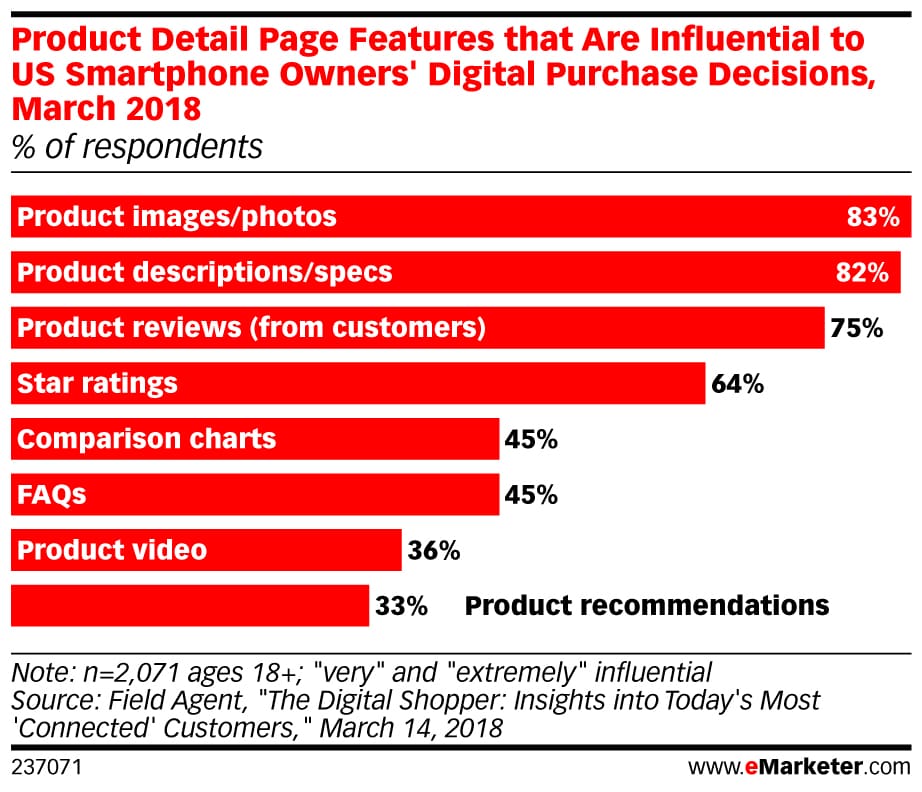
フィールドエージェントによる2018年3月の調査によると、米国の消費者の83%が、製品の画像が購入決定に「非常に」または「非常に」影響力を持っていると報告しています。

この調査の結果は、Salsifyによる2018年2月の調査によって裏付けられました。オンライン買い物客の60%は、平均して少なくとも3つまたは4つの画像を見たいと考えていました。 別の13%は5つ以上を見たいと思っていました。
また、画像の形式に関する限り、フィールドエージェントの調査回答者は、標準の製品画像で十分であると報告しました。 考えられるすべての角度から製品を見ることができるため、360度の写真を好むのは29%だけでした。
ExcelProでサイトTrumpExcelの所有者であるSumitBansalが、優れた製品写真をキャプチャするために使用できるいくつかのヒントを共有しています。
- デジタル一眼レフカメラや優れたスマートフォンに投資して、高解像度で写真を撮影しましょう
- コントラストと照明を調整して画質を向上させる
- フィルターの使用は避けて、顧客が商品の実際の外観を確認できるようにします
- 白い背景の使用を検討してください。 これにより、後で編集しやすくなります。
- あらゆる角度から写真を撮る
- 製品が実際にどのように使用されているかを描写することを検討してください
DIYチュートリアルビデオ:スマートフォンを使用して自宅で製品写真を撮る方法
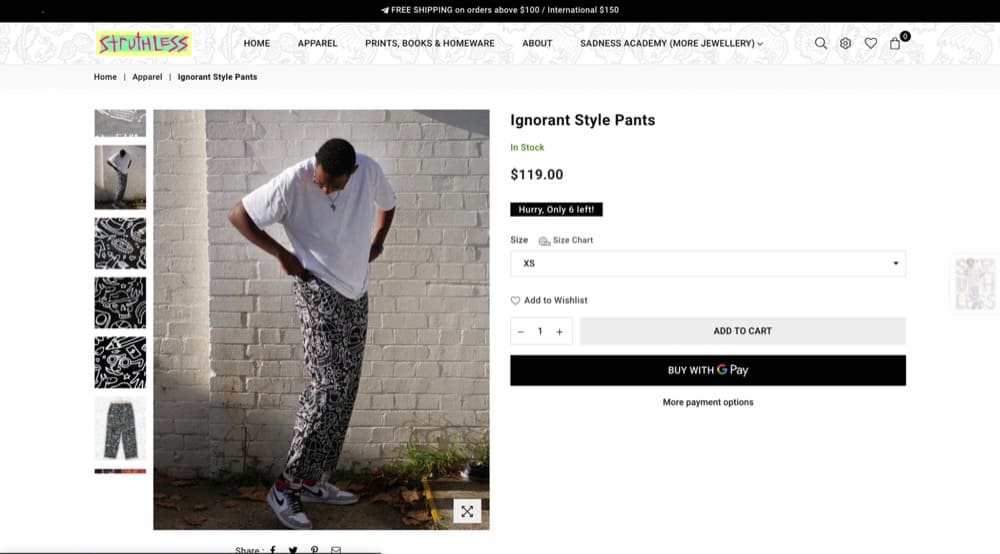
クリエイティブブランドStruthlessのオーナーであるCampbellWalkerとFelicityHandleyは、おそらく素晴らしい製品写真の芸術をマスターしています。
「無知なスタイルのパンツ」の商品ページでは、さまざまな人がパンツを着用し、生地のクローズアップショットを作成し、さまざまな姿勢とさまざまな照明で衣服を披露しています。
ほとんどのアパレルブランドが発行する免責事項の1つは、素材の色です。 彼らは人工のスタジオ照明を使用しているので、彼らは服が異なる色合いに見えるかもしれないと警告します。 ここでは、自然光の中でパンツがどのように見えるかを見ることができます。これは、バイヤーに勝つための素晴らしい動きです。

方程式の2番目の部分は、これらの画像を使用してストーリーを伝える方法です。
製品ページの何千ものユーザーセッションの記録を見た後、トラフィックの大部分は、通常は製品の画像ギャラリーである折り畳みセクションの上でのみ相互作用することは明らかです。 この洞察により、商品画像ギャラリーはストアで最も重要な資産になります。これは、最も注目を集めるセクションだからです。
- 製品のみの画像–シンプルで無地の背景に製品を配置し、優れた照明を備えています。
- バリエーションのハイライト–訪問者に選択可能な製品オプションの感覚を与えます。
- グループ/バンドルショット–バンドルの場合は、フラットレイを実行して、含まれているさまざまな製品を強調表示できます。
- インフォグラフィック–テキストと画像を組み合わせて情報を迅速かつ効率的に配信することにより、製品のUSPを強調します。
- UGC /ライフスタイルショット–ユーザーエンゲージメントに影響を与え、ブランドの信頼性を次のレベルに引き上げます。
- GIF /製品ビデオ–これらは静止画像と比較してより注目を集めています。 彼らはあなたの製品に動きを加え、あなたの訪問者があなたの製品が実際に動いているのを見ながらあなたの製品をよりよく理解するのを助けます。
アブドゥルワハブ
USP+販売角度での製品説明
商品の説明と仕様は、商品の画像と同じくらい重要です。 ここで、USPをデモンストレーションし、販売の角度から製品が必要であることを顧客に納得させることができます。
チェックアウト: Shopifyストア製品のベストセラー角度を見つける方法(データとA / Bテストを使用)
Field Netの調査によると、米国の消費者の82%が、製品の説明と仕様が購入の決定に影響を与えていると報告しています。
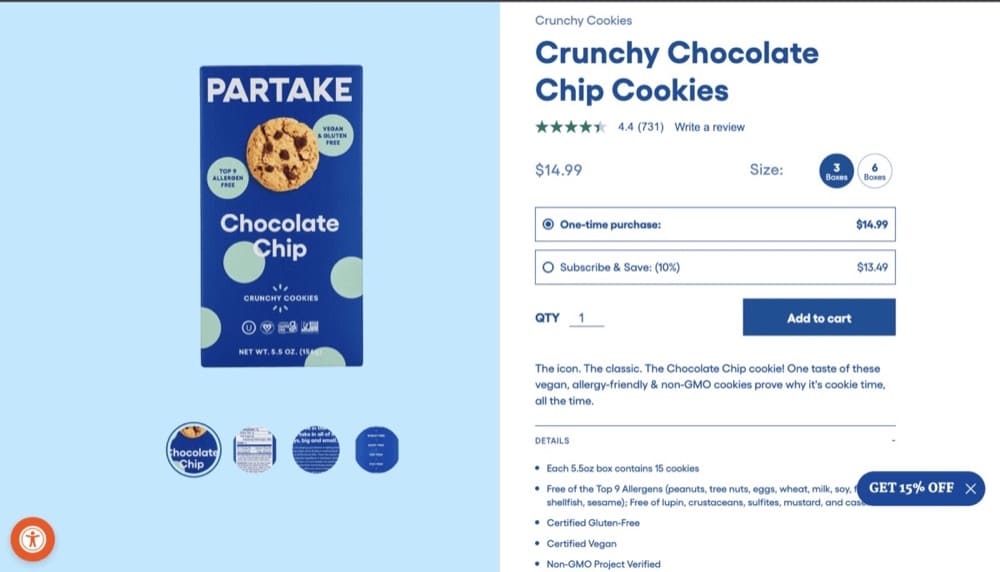
これを正しく行う方法の良い例を次に示します。PartakeFoodsのカリカリのチョコレートチップクッキーのページでは、製品、使用されている材料、栄養情報について詳しく説明しています。

説明と仕様は強力な販売角度でいっぱいです。 これらのクッキーはビーガンでアレルギーにやさしく、非遺伝子組み換え成分で作られています。
ビーガンにやさしく、オーガニックでアレルギーのないクッキーを探した結果、訪問者がこの製品ページにアクセスした場合、彼らは大当たりしたと確信するでしょう。
召喚(CTA)ボタン
CTAは明確、簡潔、そして目に見えるものでなければなりません。 「カートに追加」や「今すぐ購入」など、顧客に何をしてほしいかを伝える必要があります。
スティーブン、接続された物語
しかし、CTAを1つだけにする必要がありますか、それともページ全体にそれらを振りかける必要がありますか?
下にスクロールし続けると、折り畳みごとにアクションの呼び出しボタンが表示されたり、カートに追加ボタンが表示されたりすることがよくあります。
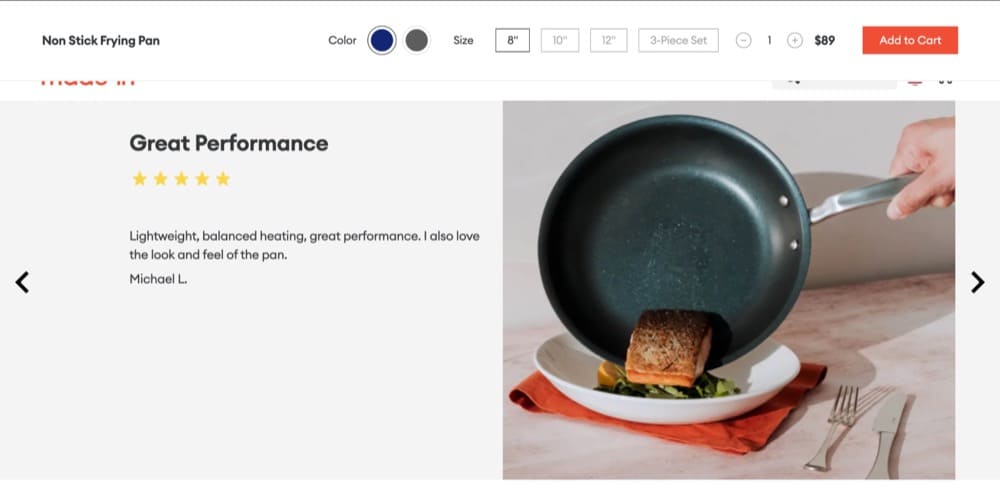
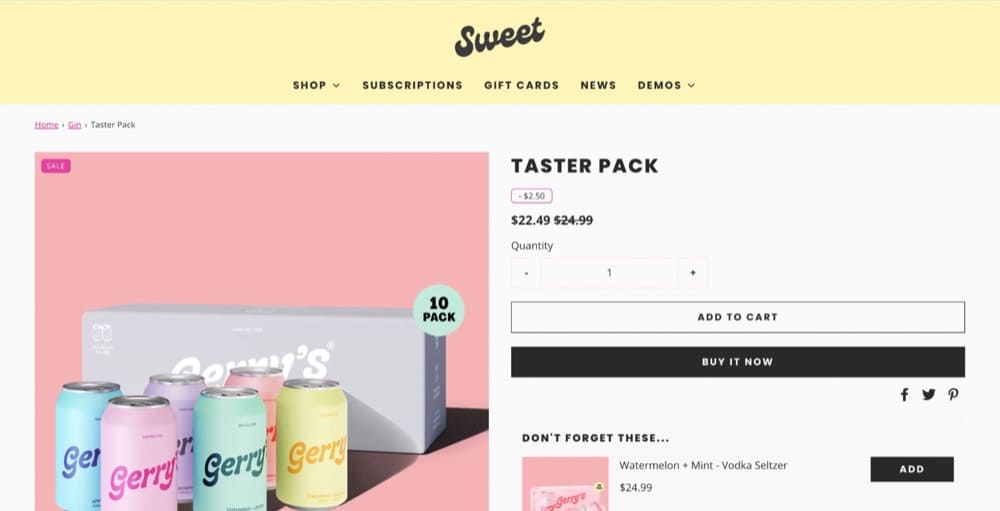
Made Inの調理器具製品ページの例を次に示します–

スティッキーバーには、色とサイズのオプションも含まれています。
CTAボタンに異なるコピーと位置を使用してテストすることをお勧めします。
詳細な製品ガイド
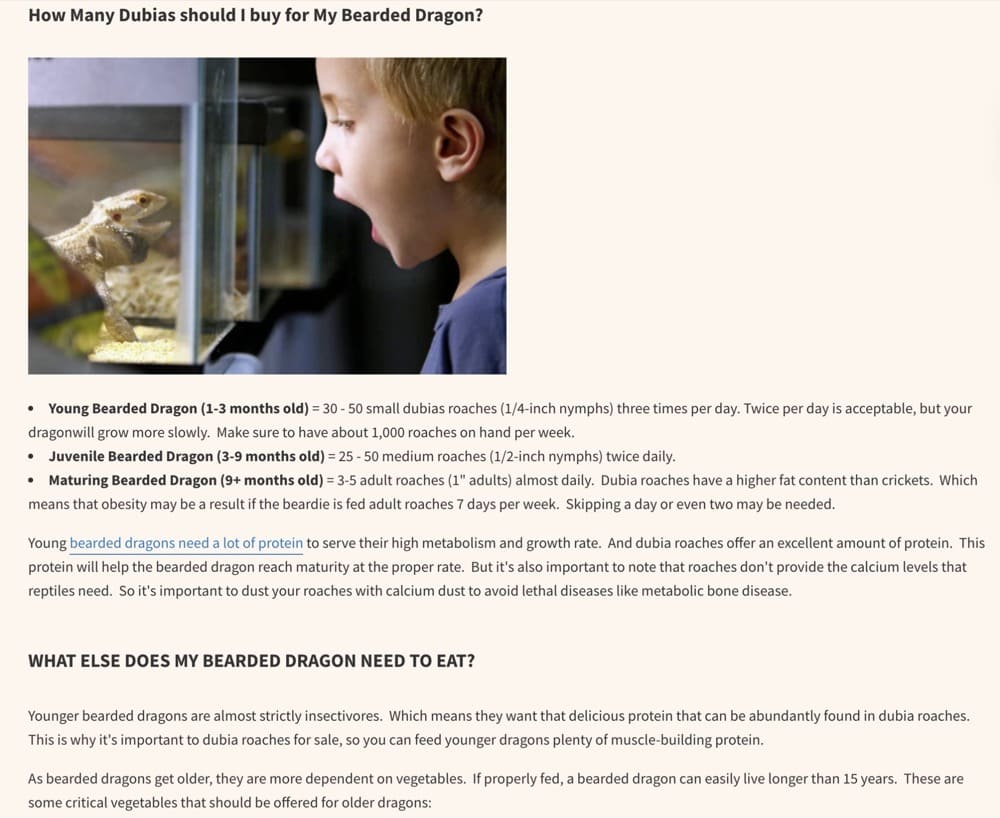
Critter Depotのような詳細なガイドを使用して、製品の専門知識を示します。
あなたがあなたのニッチの専門家であることを示すあなたのウェブサイト上のコンテンツを持っていることを確認してください。 事業主がこれを行う必要があることに気づかないことは非常に一般的です。
ブルースポールソン、決定されたソリューション
訪問者は製品ページで、製品について知っておく必要のあるすべてのこと、製品の梱包方法と出荷方法、ペットが生き物以外に何を食べることができるかを学ぶことができます。

商品ページでは、潜在的な購入者に商品の最適な使用方法、お手入れ方法、初めての購入者として知っておくべきことについて教育することで、同様のアプローチをとることができます。
クリッターデポの場合、これらのガイドは二次的な目的にも役立ちます。つまり、オンラインでクリッターを購入できることを知らなかった顧客を獲得する方法です。
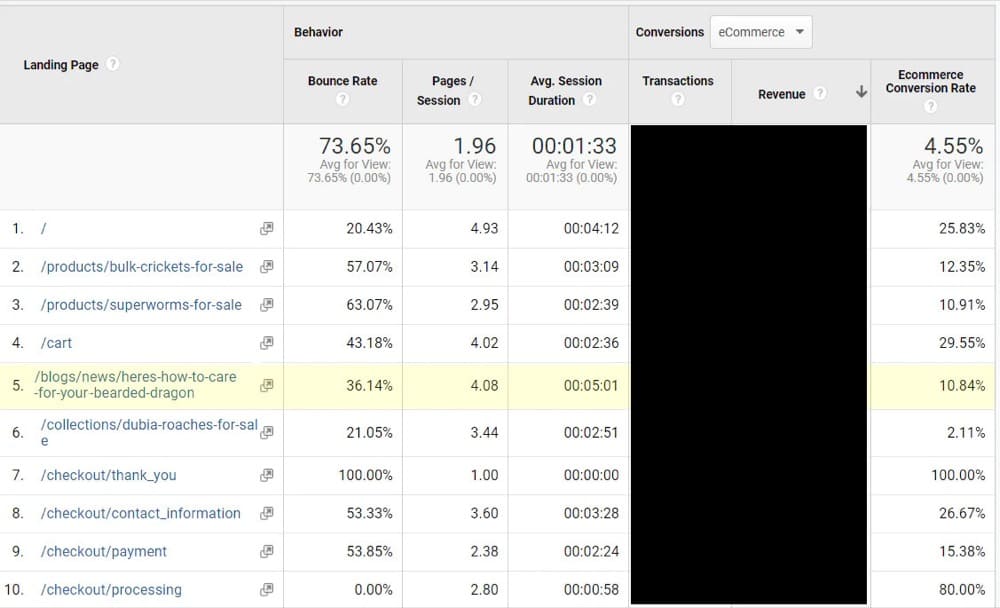
コンバージョン率を上げるために私たちがしたことは、私たちが販売するローチを補完する補足記事を作成することでした。 これらのケアガイドは、オンラインでコオロギを購入できることに気付いていないまったく新しいグループの人々を連れてきました。 彼らが私たちのコンテンツを発見したとき、彼らは私たちの店から購入できることを発見しました。その結果、バウンス率は36%と非常に低く、eコマースのコンバージョン率はなんと10%でした。
ジェフニール、クリッターデポ
これが彼らのGoogleAnalyticsです:

顧客のレビューと評価(+ユーザー生成コンテンツ)
Dixaが実施した2022年の調査によると、顧客の93%が購入前にオンラインレビューを読んでいます。 しかし、レビューはしばらくの間重要であることがわかっているので、おそらくすでにサイトに表示されています。
しかし、これらの顧客のレビューと評価を活用するための最良の方法は何ですか?
- レビューと評価を一番上に配置します。
顧客があなたの製品ページをスキャンして、あなたの製品がどれほど好まれているか、そして何人の人々がそれを愛しているかを簡単に確認できるようにします。 通常、星の評価を追加する最も目立つ場所は製品名の下にあり、最も成功しているShopifyストアはこの慣習に従います。
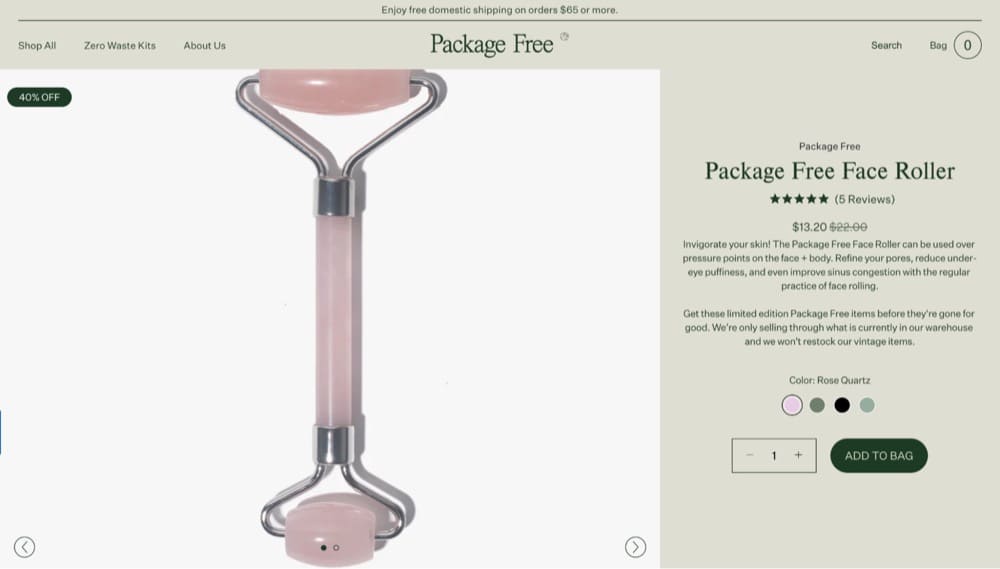
ゼロウェイストのライフスタイルストアであるPackageFreeの例を次に示します。

私たちは、人気のある製品の販売を支援するために社会的証明に依存しています。 ほぼすべてのお客様が、お客様のフィードバック調査で購入商品のレビューを行う前にチェックアウトしたと報告しています。
たとえば、Day&Night CBDグミの製品ページを分割テストすることで、「レビュー」表示を移動することで、その製品の購入を12%増やすことができました。 結局、最高のデザインはレビューを前面に出し、より多くの顧客に購入を説得しました。
画像スライダー、レイアウト、商品の説明も試してみましたが、コンバージョンに最も劇的な違いをもたらしたのは、レビューを目立つように紹介することでした。」
ショーン・トーマス、純粋な救済
- あなたの主張を裏付ける機能レビュー。
最高のレビューを並べ替えるときは、肯定的であるだけでなく、製品の徹底的なレビューであるものを取り上げます。 消費者の73%は、全体的な評価よりもレビューに重点を置いています。つまり、顧客は、製品が適切かどうかを理解するのに役立つ製品の詳細を探しています。 - Googleのレビュースキーマを使用します。
このマークアップは、ユーザーが商品を検索したときに、総合評価とレビュー数を表示するのに役立ちます。
表示方法は次のとおりです。

誰かがあなたのページにたどり着く前でさえ、彼らはあなたの製品がどれほど良い(または悪い)かについてすでに気づいています。
- レビューに顧客の写真を使用します。
はい、あなたはあなたのサイトのために高品質の写真を手に入れることにあなたの時間とお金を費やしただけです。 では、なぜやや不愉快な低解像度の画像を使用するのでしょうか。 Bazaarvoiceによる2021年の調査によると、購入者の3分の2は、購入する前に顧客の写真を見たいと考えています。
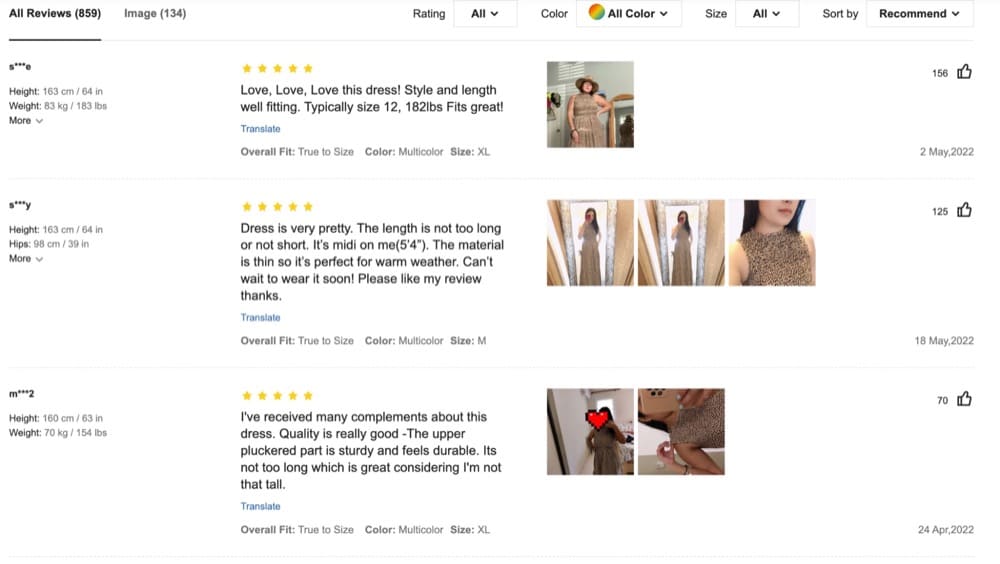
ファストファッションブランドのSheinは、これを実装する方法の良い例です。

注:レビューを書くときに画像をアップロードするのが面倒だと顧客が感じた場合は、ソーシャルメディアから顧客の写真を入手してください。
- 否定的なレビューをすべて削除しないでください。
100%肯定的なレビューを持つことは非現実的であり、詐欺に見える可能性があります。 否定的なレビューを大量に持つことはビジネスにとって悪いことですが、1つまたは2つの否定的なレビューを維持することを検討してください。 これは、あなたが合法的なビジネスであることを証明するのに役立ち、すべてのレビューに信頼性を与えます。 - 否定的なレビューに返信します。
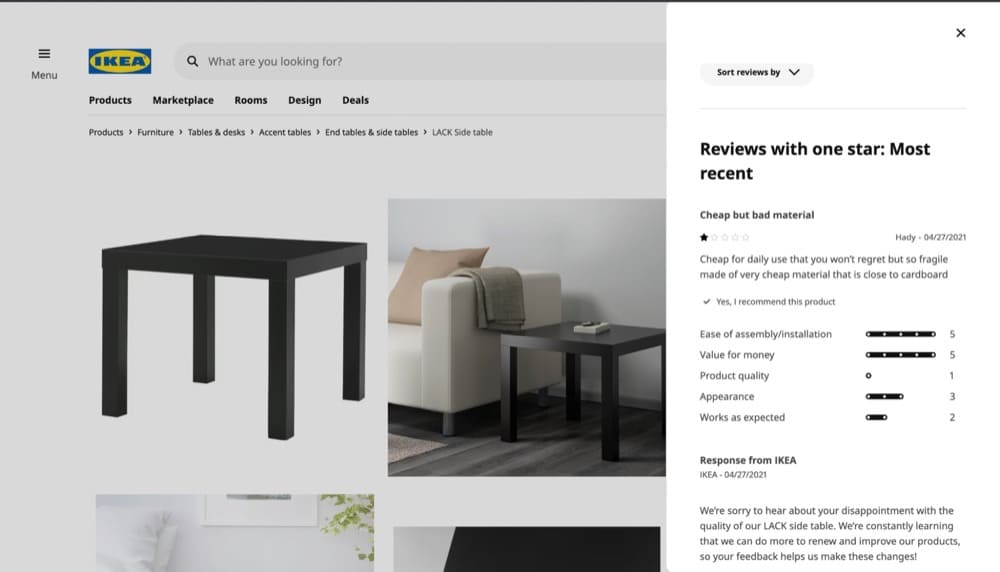
不幸な顧客をどのように扱うかは見過ごされません。 初めての購入者が問題が発生した場合にカスタマーサービスが提供されることを知ってもらうために、必ず問題に対処してください。
IKEAの最も人気のあるテーブルであるLACKサイドテーブルでさえ、いくつかの反対意見があります。 しかし、イケアはお客様の意見を認め、思いやりのあるメモで応えます。

すべての認定
あなたはカーボンニュートラルで、ビーガンで、虐待がなく、アレルギーにやさしいかもしれませんが、知識のある消費者はあなたの言葉を受け入れません。あなたは彼らに見せなければなりません。
製品を展示するページに認証が含まれています。 「カートに追加」と書かれているページでは、当社の製品はGMOを含まないことを強調しており、これは消費者にとって重要です。 USPと認定の両方が、ページの変換に役立っています。
Melanie Bedwell、OLIPOP
OLIPOPが認定を表示する方法は次のとおりです。

PartakeFoodsの別の例を次に示します。

すべての信頼バッジ
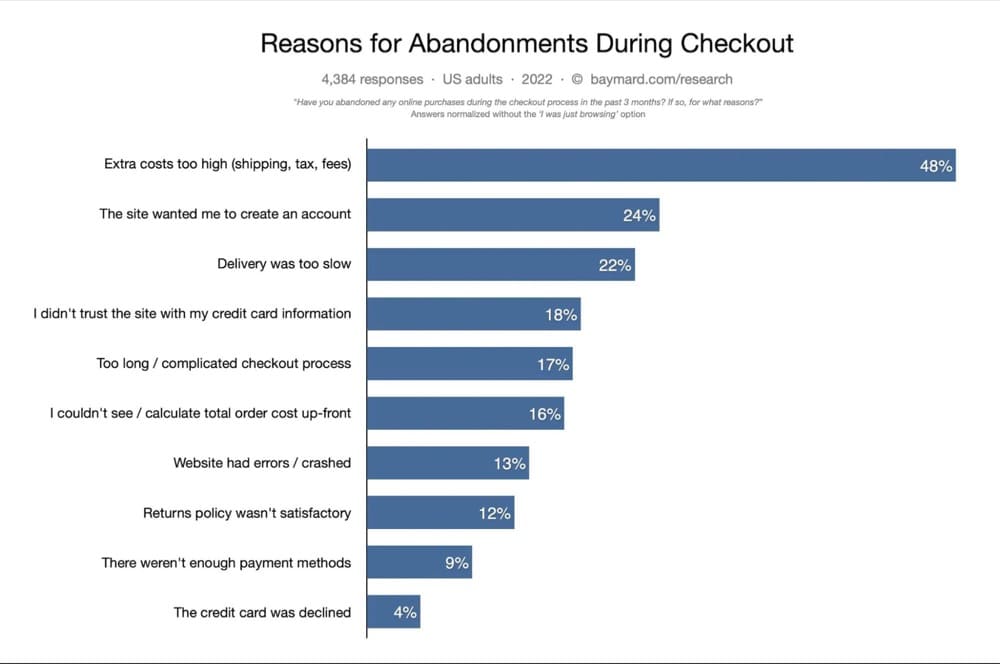
買い物客がカートを放棄する主な理由の1つは、サイトのセキュリティを懸念していることです。 Baymard Instituteのカート放棄調査によると、消費者の18%は、クレジットカード情報でサイトを信頼していないためにカートを放棄しています。
あなたのサイトの信頼性は、信頼バッジによって強化されています。 彼らはあなたの会社を他の有名で立派な会社に結びつけることによってあなたに足を伸ばしたいと思っています。 これらのバッジは製品自体ほど重要ではないため、召喚状の下に配置されることがよくあります。
ユーザーにサイトのアカウントにサインアップさせたい場合は、信頼できる支払い処理ビジネス、サイトのセキュリティサービスプロバイダー、およびBBB評価を利用していることを示すバッジを含めることができます。 これはあなたができる簡単なことであり、ほんの少しの努力や時間で多大な影響を与えるでしょう。
キム・エイブラムス、エイブラムス・ルーフィング
通常、ハニーポットの次の例のように、サイトのフッターに信頼バッジがあります。

ただし、これらの信頼バッジは、[カートに追加]ボタンの下のページのさらに上に移動できます。
よくある質問(FAQ)
時々人々は少し余分な援助を必要とします。 eコマース製品ページでよくある質問を豊富に提供してください。 これには、製品の保守および使用方法など、よくある質問が含まれる場合があります。
トラビスリンデモエン、ネクサスITグループ
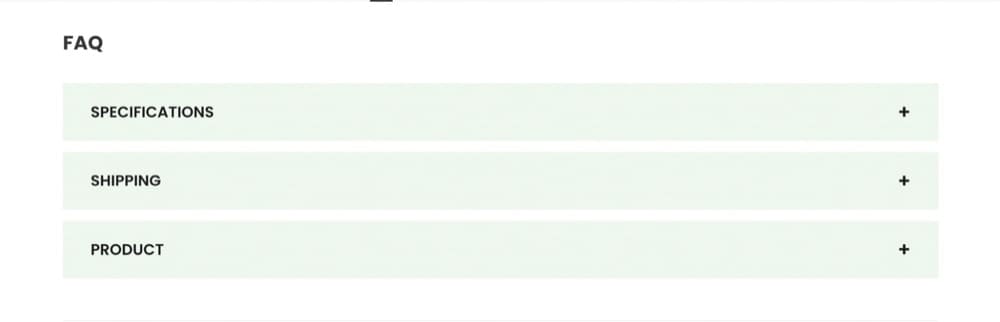
LastSwabのLastObjectの製品ページからの素晴らしい例を次に示します。

FAQセクションは、仕様、出荷、製品の3つのカテゴリに分かれています。 これらをクリックすると、よくある質問と回答がたくさん表示されます。

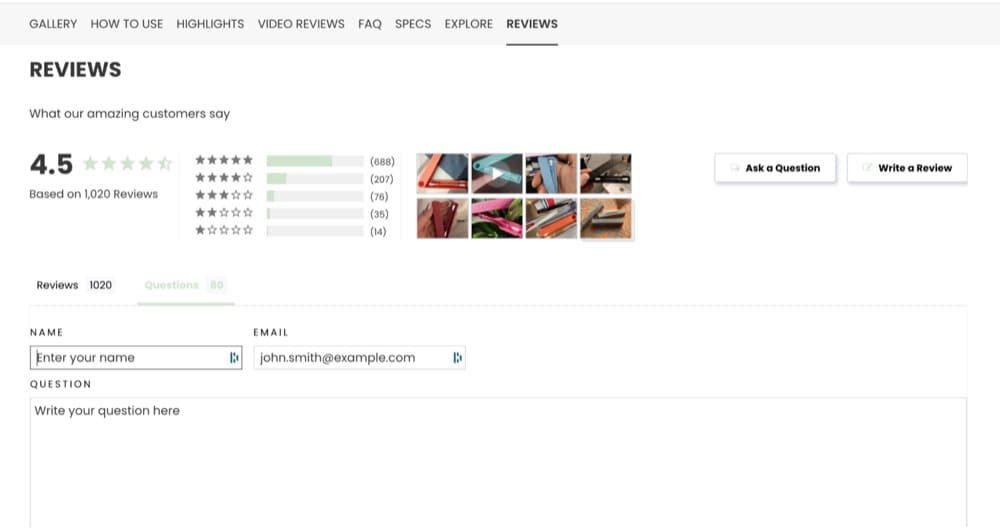
PS FAQセクションに何を追加するかわからない場合、または最新の状態に保ちたい場合は、顧客が質問できるセクションを追加してください。 LastSwabのレビューセクションには、「質問する」ボタンがあります。

カスタマーサービスオプション
一部の人々は購入を完了するためにもっと助けが必要です。 実際、人々がカートを放棄する理由を見ると、これらのほとんどは24時間365日のサポートを受けることで軽減できます。

考えてみてください。 実店舗では、商品について質問がある場合やセルフチェックアウトのサポートが必要な場合は、いつでも営業担当者に問い合わせることができます。
あなたのデジタルストアのためにそれを複製してみませんか?
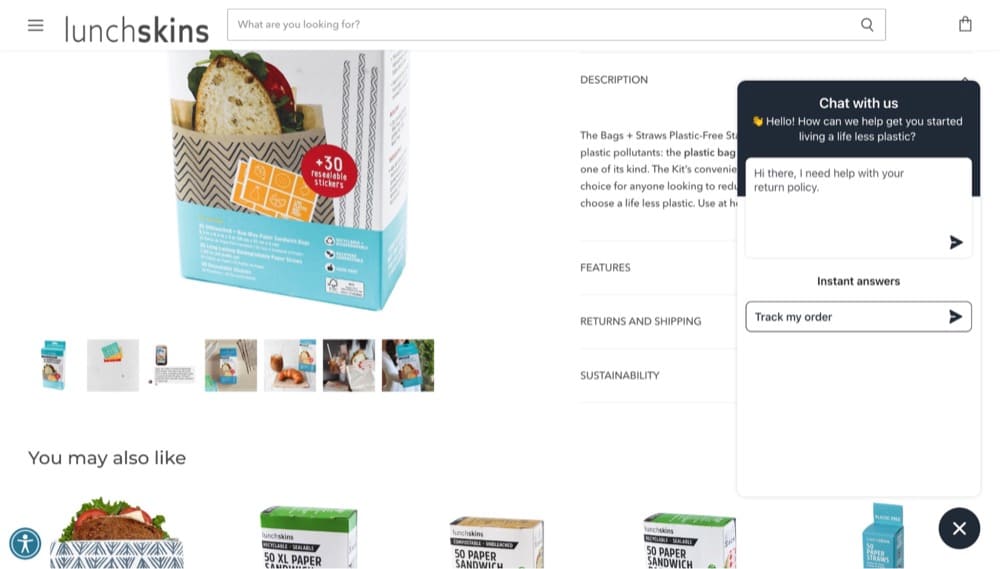
ライブチャット、電子メール、電話、さらにはWhatsAppを介してあなたに連絡するオプションを人々に提供します。
Lunchskinsは、ライブチャットオプションと、ナレッジベースから回答を検索する機能を提供します。

Shopifyの商品ページの長さはどれくらいですか?
Shopifyの商品ページの長さに制限はありませんが、最初の折り目に重要な要素のほとんどを含める必要があります。 商品ページに多くの情報を追加する場合は、次のことを確認してください。
- 見出しは物語を語る
- 内容はスキミング可能です
- あなたはビジュアルでコンテンツを分割します
- 内容は綿毛ではありません
Jason Wiseは、ユーザーを圧倒しないように、ネガティブスペースを使用することをお勧めします。
人々は注意力が非常に短く、何かの意味を理解しようとすることに焦ります。 これは人が圧倒的なウェブページに費やすことをいとわない時間を変えました。
ジェイソンワイズ、EarthWeb
圧倒的なウェブページを作るものは何ですか? 散らかっています!
わずかな隙間を空けてさまざまなコンポーネントを追加すると、脳は一度に多くのさまざまな情報刺激を受け取り、圧倒されます。 ネガティブスペースと呼ばれる大きなギャップを残すことで、脳はサイロで情報を受け取ることができ、顧客が別の領域にジャンプする前にある領域に集中できるようになり、全体としてポジティブな体験が生まれます。
ページの理想的な長さをテストする1つの方法は、訪問者の記録を見てヒートマップを表示し、A / Bテストを実行して、さまざまなページの長さに視聴者がどのように反応するかを確認することです。
単一の商品ページと複数の商品ページをShopifyする
SEOの観点からは、一般的に単一の製品ページの方が優れています。 大量のレビューがあり、それらのレビューが画像や動画を特集している場合は、ページに掲載するのに最適なレビューを選択し、残りを別のページに移動して、読み込み時間が遅くならないようにすることができます。
あなたが直面するかもしれないもう一つのジレンマは、あなたがたくさんの変種を持つ製品を持っているときです。 関連するすべての製品をホストする単一のページが必要ですか、それとも複数の製品ページが相互にリンクされている必要がありますか?
最初にユーザーエクスペリエンスについて考えてください。 バリエーションが色の違いである場合は、同じページで2つの製品をホストできます。 ただし、2番目の製品の機能が多い場合やデザインがまったく異なる場合は、推奨製品のリストの下に追加することをお勧めします。

Shopify製品ページを最初から構成する方法
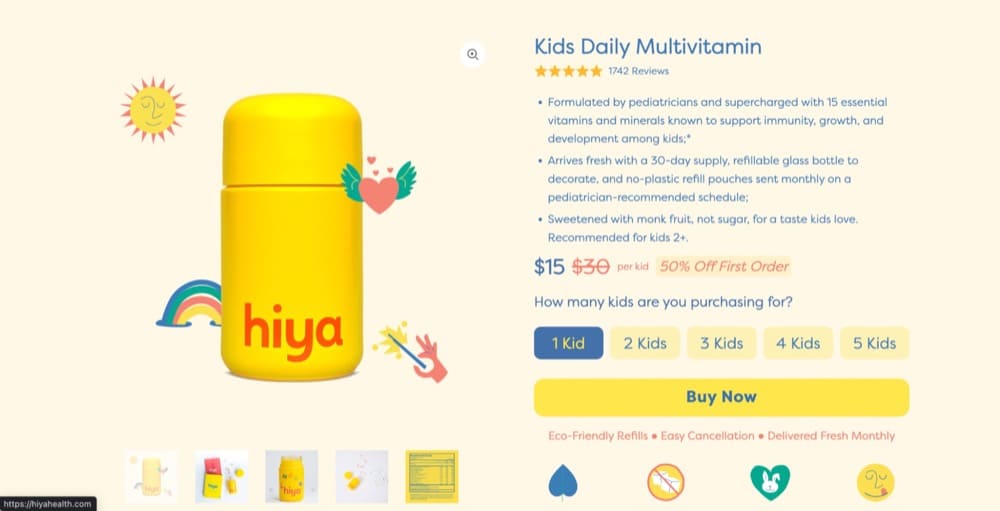
HiyaHealthの製品ページのパフォーマンスを向上させる要因についてのDarrenLittの内訳は次のとおりです。
「まず、製品の鮮明な写真と、その主な利点と説明のリストから始めます。 また、価格、栄養成分、5つ星の製品評価、および初回注文に対して提供する割引プロモーションも表示されます。 これは、注目を集め、あなたが販売しているものに人々を興味を持ってもらい、スクロールし続けて詳細を学ぶための良い方法です。 それはまた、私たちが最初に私たちのブランドの社会的使命を紹介する方法でもあります。

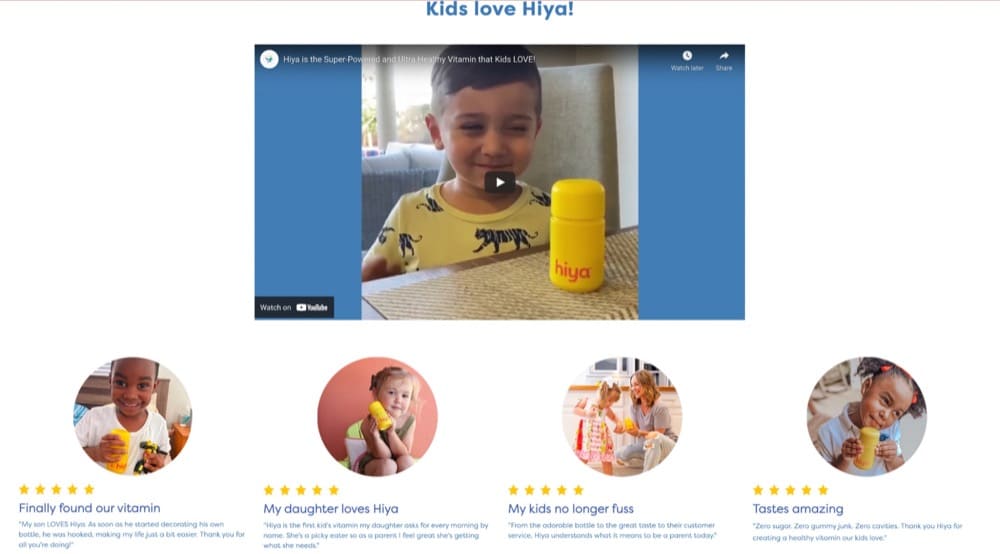
次に、幸せなお客様からの声のセクションがあります。 これは、潜在的な購入者に、他の人が購入したものに満足していることを示すための優れた方法であり、社会的証明の感覚を生み出すのに役立ちます。 これには2つのセクションがあり、1つは確認済みの購入者からの最新の紹介文を自動的に追加します。 また、レビューアの写真を含めて、より親しみやすくしていることにも言及する価値があります。

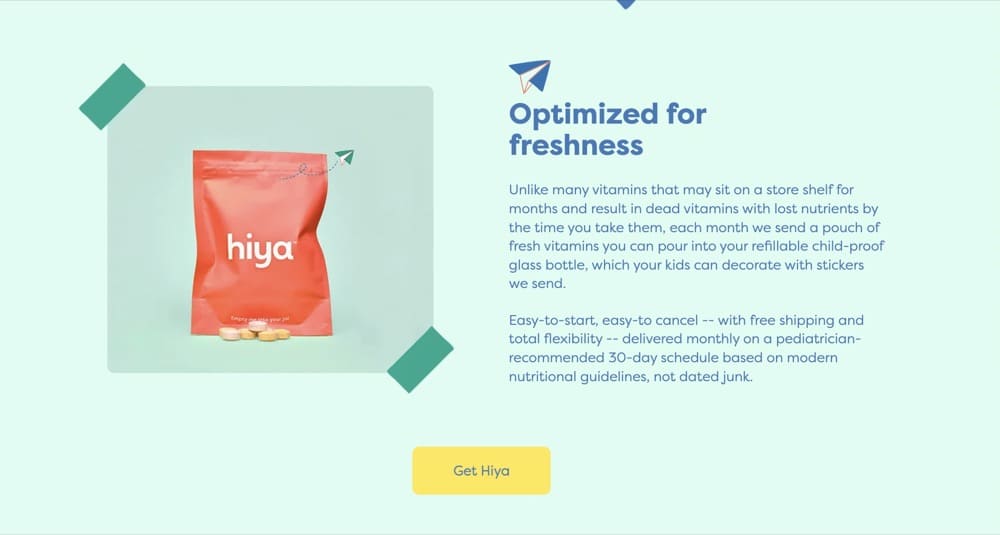
続いて、Hiyaマルチビタミンと市場の通常のビタミングミとの違いを示すセクションが続きます。 これは、人々が私たちの製品のユニークな価値提案と、それが支払う価値がある理由を理解するのに役立つため、重要です。


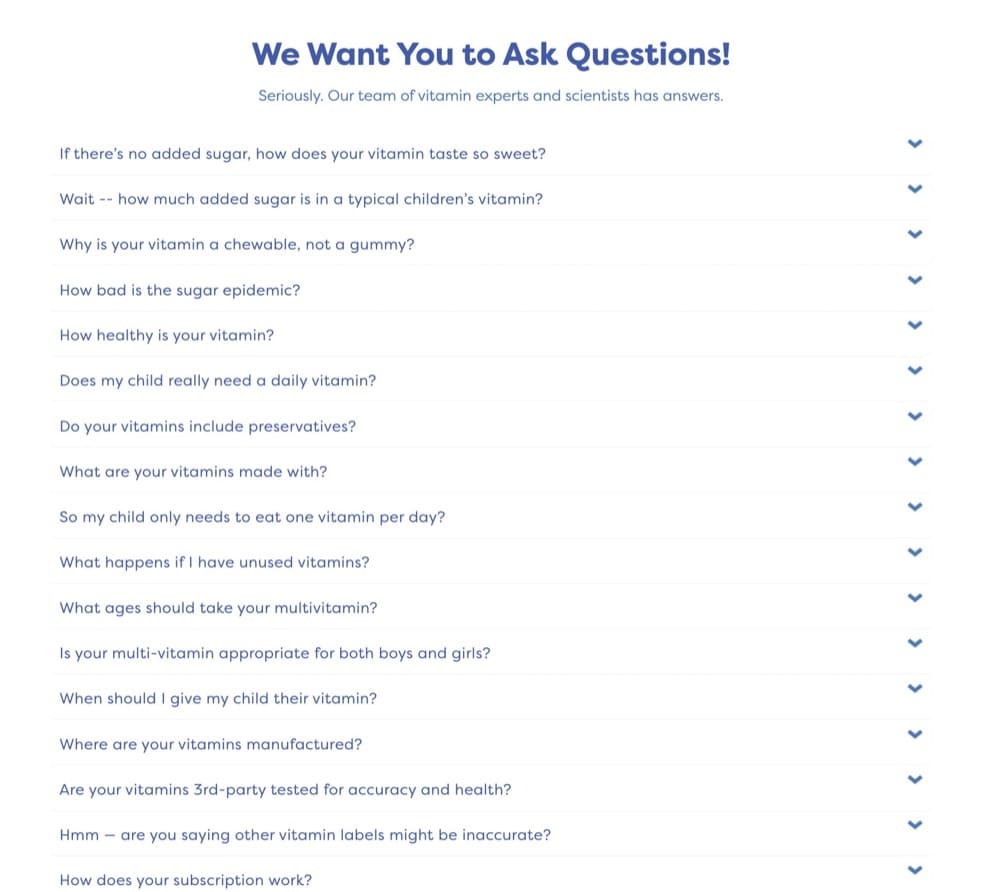
よくある質問のセクションも表示されます。 これは、購入前に誰かが当社の製品に関して抱くかもしれない懸念や予約に対処するのに役立つため、重要です。 この情報に簡単にアクセスできるようにすることで、潜在的な顧客は、当社の製品が自分に適しているかどうかについて情報に基づいた決定を下すことができます。 このセクションはまた、私たちが販売しているものに自信を持っていること、そして私たちの製品とその成分について透明であることを示しています。

最後に、製品ページのレイアウトに4回戦略的に配置された召喚ボタンがあります。 これは、潜在的な顧客が次のステップに進んで製品を購入できるように、できるだけ簡単にしたいと考えているためです。」

注:HiyaHealthの製品ページはすべての正しいメモに当てはまります。 また、バナーに目立つように表示された初めての購入者にも最適です。 さらに、製品ページの認定バッジと信頼バッジ。
あなたが実験したいと思うかもしれない1つの新しいことはあなたの製品ページのための比較チャートを持っていることです。 これは完全にオプションであり、ロールアウトする前にテストすることをお勧めします。
Shopifyの製品ページに感情的な説得を織り込む
感情的なマーケティングは芸術であると同時に科学でもあります。 顧客の購入に影響を与える思考、感情、および望ましい結果を促進する感情を利用するために必要な調査のため、これは科学です。 アートは、インサイトを使用して、コンバージョンを増やす、より優れたユーザーエクスペリエンス、コピー、画像を作成することで実現します。
タリアウルフ、GetUplift
オーディエンスをさまざまな人口統計に分割することは論理的に思えるかもしれませんが、これを理解してください。人々は製品を購入するのではなく、感情を購入します。
これがどのように機能するかを理解する最良の方法は、子供と大人の両方が夢中になっているブランド、レゴの例を使用することです。
GetUpliftのAZEmotionalMarketing Guideで、Taliaは、LEGOが感情を使って販売する技術をどのように習得したかを説明しています。
あなたが私のような親なら、あなたの子供が家の周りに投げた小さなレゴのかけらのために、あなたはおそらくあなたの足にいくつかのジャブを持っているでしょう。 痛い!
レゴブロックで遊ぶことで子供たちの想像力の水門が開かれ、新しいことに挑戦するように促され、最終的には自信が高まることを知っているので、あなたはその瞬間的な痛みを乗り越えて子供たちにレゴセットを購入する用意があります。それが、レゴグループが販売に使用するアイデアです。」
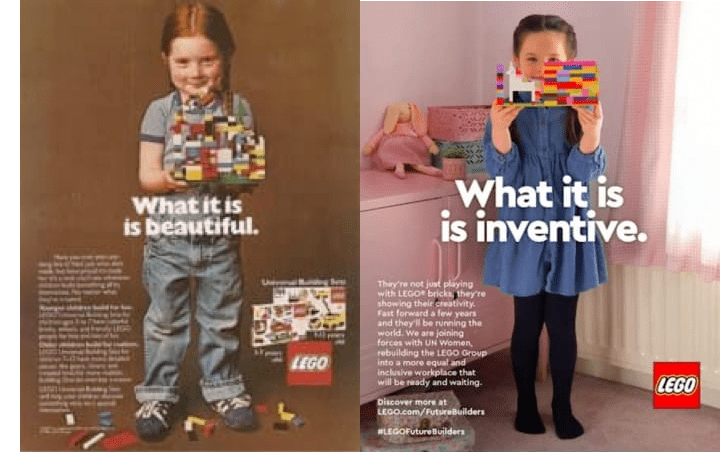
レゴの見事な広告がその秘訣です。
1980年のオリジナル(受賞歴のある)「Whatit is beautiful」広告と、2021年にどのように再現したかを次に示します。

これらの広告は、親の心を直接対象としており、レゴが子供たちの夢を構築し、発明し、実現するための不可欠な部分であることを示しています。 レゴの広告は、構築できるもの(城、車、塔、モンスタートラックなど)に焦点を当てていません。 彼らはあなたがパックに持っているピースの数や価格を強調していません。 代わりに、彼らはあなたに彼らの創造物を誇らしげに構築して保持している子供たちの強力なイメージを示します。
アップル製品ページ:マスタリー販売の教訓
製品ページについて話すことも、Appleについて考えることもできません。 また、Googleは、Appleの製品ページをShopify製品ページに関連するエンティティと見なしています。
Appleは、顧客に満足のいく体験を提供することに重点を置いており、この哲学は同社のオンラインストアにも及びます。 彼らの製品サイトには、複雑ではないが信じられないほど効果的なインターフェースが含まれており、トランザクションを完了するために必要なすべての重要な情報も提供しています。
タナーアーノルド、啓示機械
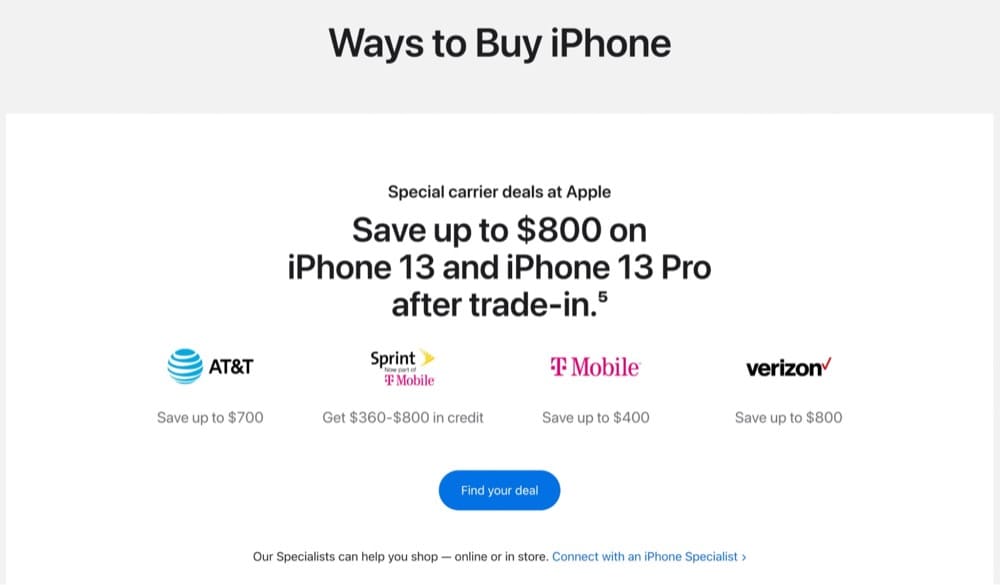
技術の巨人は、製品がさまざまなサイズと色の組み合わせで利用可能であるという事実にもかかわらず、容量と仕上げに大きな重点を置いた単一のページを選択しました。 下取りの申し出に注意を引くためにユーザーがページに与える注意を利用することにAppleが重点を置いていることは、私たちが会社について本当に気に入っているもう1つの要素です。
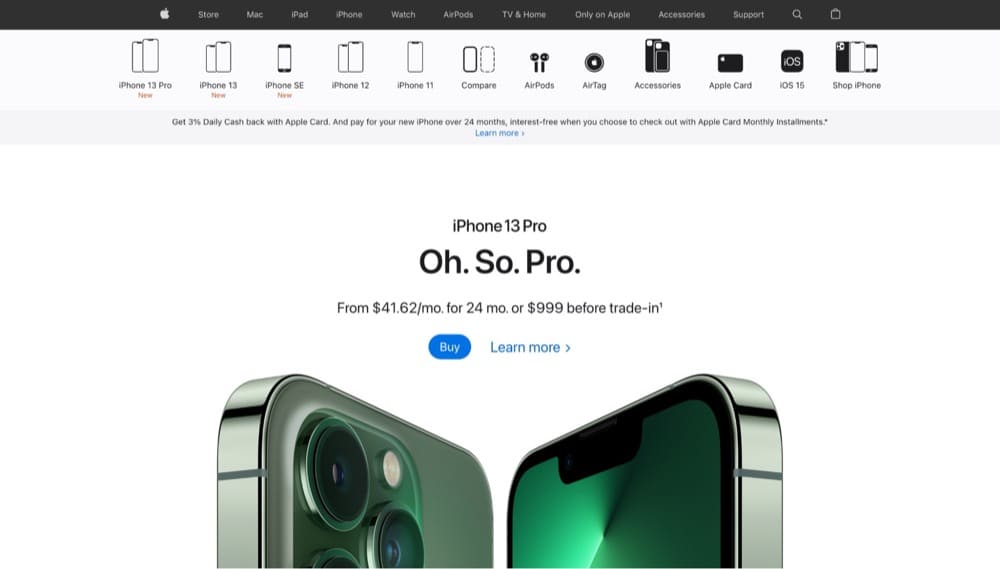
Appleの製品ページも同様の構造に従います。
- 簡単な製品概要+製品画像

- ガイド付き製品ツアービデオ

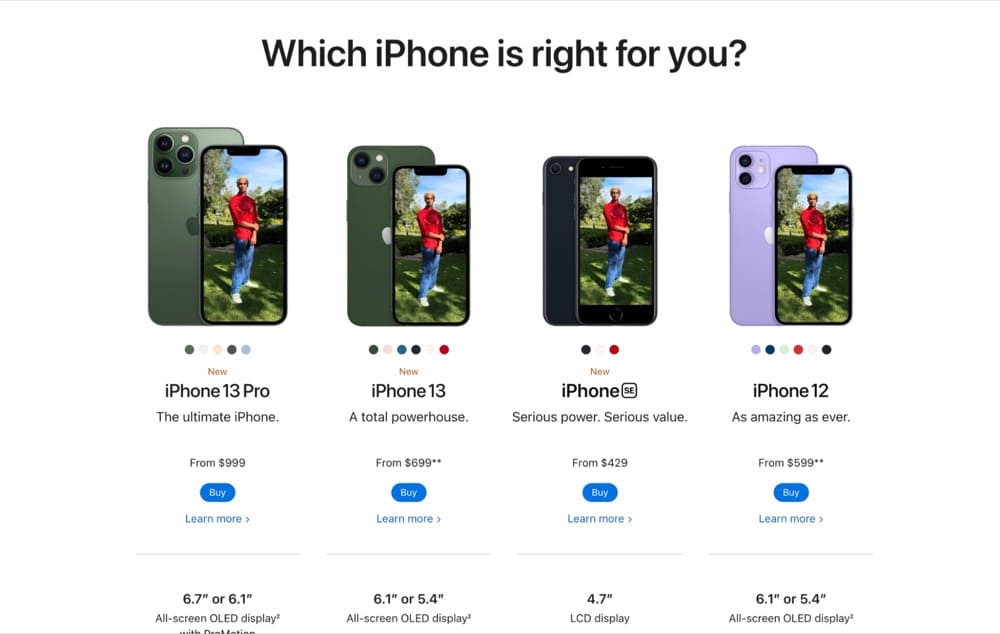
- 異なるモデルの比較チャート

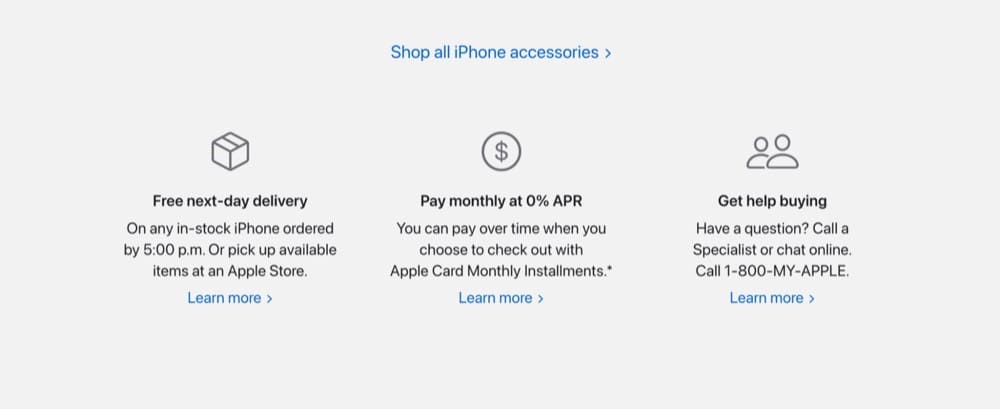
- 強調表示されたさまざまな購入方法

- カスタマーサービス、送料無料、支払いオプションの重要なリンク

アップルの製品ページには、高品質の製品写真や複数のCTAが散らばっていて、ユーザーが必要とするすべての情報を圧倒することなく提供しています。
分離度:Shopifyの製品ページに影響を与えるその他の要素
商品ページは購入者にとって最も重要かもしれませんが、サイトの他のページや要素も商品ページに影響を与えます。
- カテゴリページのデザインとナビゲーション
カテゴリページをデザインするときは、ユーザーのことを考えてください。 彼らにとって何が最も理にかなっているでしょうか?
たとえば、ユーザーの関心事、肌のタイプ、または製品カテゴリに基づいてスキンケアをまとめることができます。
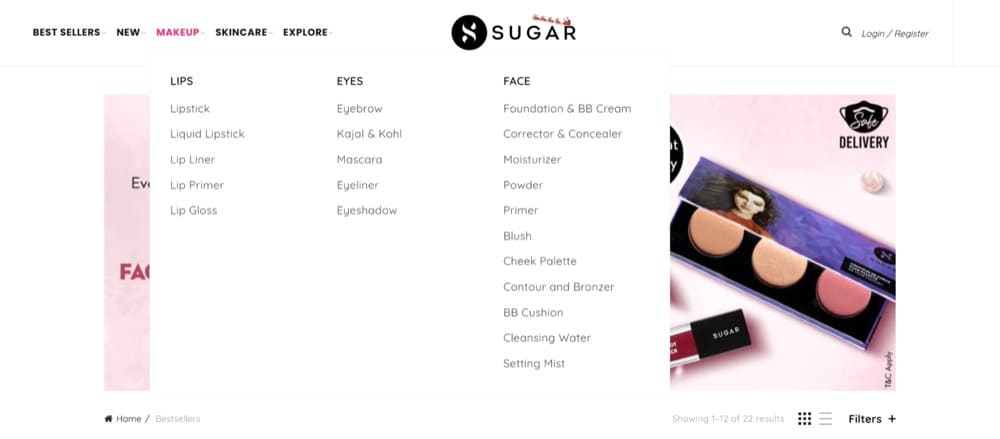
シュガーコスメティックスは、さまざまな製品カテゴリを披露するのに優れており、主要なアイテムごとにドロップダウンメニューを使用しています。

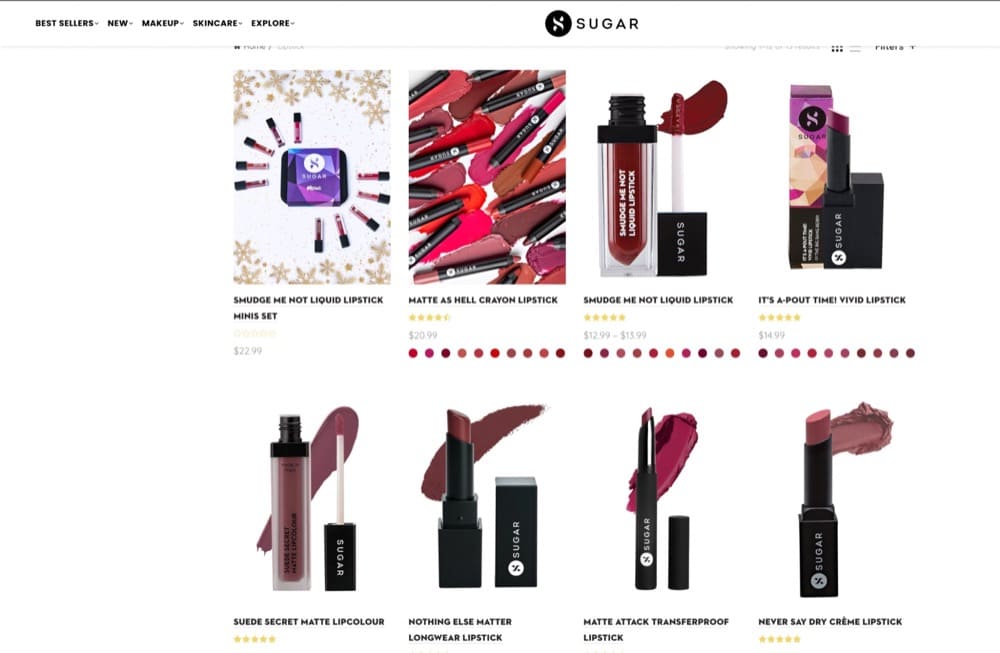
これらのカテゴリの一部には、次のような製品リストページにつながるサブカテゴリがあります。

- お問い合わせページ
ページのコンバージョン率を向上させるのに役立った要素は、連絡先ページへのアクセスのしやすさです。 ウェブサイトを作成する際に、連絡先ページが複雑になりすぎないようにしました。 たとえば、消費者が連絡先ページに到達するのにかかるクリック数が少ないということは、コンバージョンにつながる可能性が高いことを意味します。
ソース 当社のウェブサイトはシンプルで簡潔であり、見込み客がそれほど面倒なことなく私たちに連絡するのに十分なオプションがあります。 消費者が実店舗を簡単に見つけられるように、連絡先ページをGoogleマップと統合しました。 さまざまなオプションは、消費者がどのコミュニケーション方法が自分に最も適しているかを判断するのに役立ちます。
ジェシカ・キャッツ、ソクシー
- ポップアップ
ポップアップは製品ページには表示されませんが、その一部です。 迷惑なポップアップは、カスタマーエクスペリエンスを台無しにする可能性があります。 しかし、効果的でタイミングの良いポップアップは、より多くの顧客を転換するのに役立ちます。
より多くの変換に役立つポップアップをどのように作成できますか? 聴衆を調査し、仮説を立ててテストします。
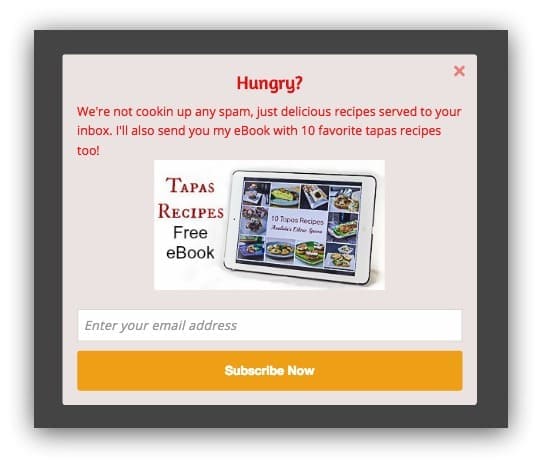
質問をさせてください:相撲からのこれらの2つのポップアップのどちらがより良いバージョンだと思いますか?


私たちの完全なガイドを読んでください: ShopifyでのA / Bテストポップアップ:それらを効果的に見つける方法!
- ウィッシュリスト
聞き取りにくいかもしれませんが、一部のリードは単に購入する準備ができていません。 これは何かかもしれません:彼らは今買う余裕がないか、価格が下がるのを待っています。 ウィッシュリストは、潜在的な購入者がさまざまなアイテムや価格を「相互参照」して評価できるため、人気があります。
ジェイソン、CocoLoan
Shopifyの製品ページで試すための箱の外のアイデア
あなたの製品ページが持つべきすべての要素の他に、あなたが試すことができるいくつかの興味深いアイデアがあります:
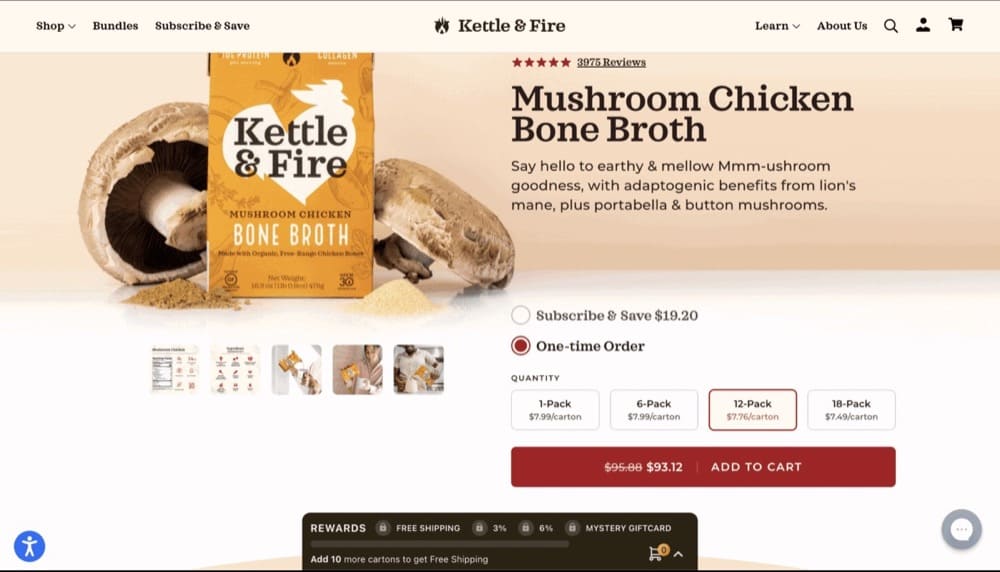
1. Kettle&Fireなどの報酬を受け取るGamify

製品ページの下部に、Kettle&Fireには報酬バーがあります。 さらに製品を追加すると、ミステリーギフトのロックを解除するまで、バーは完成に近づきます。
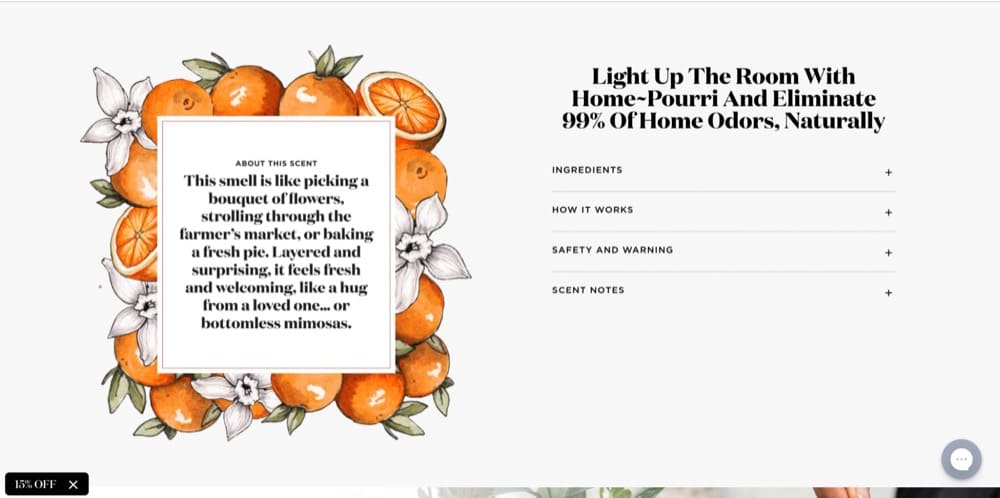
2.Pourriのように楽しく機知に富む
自然臭気除去ブランドのPourriは、そのブランドで非常に楽しく機知に富んだアプローチを採用しており、そのコピーからも明らかです。

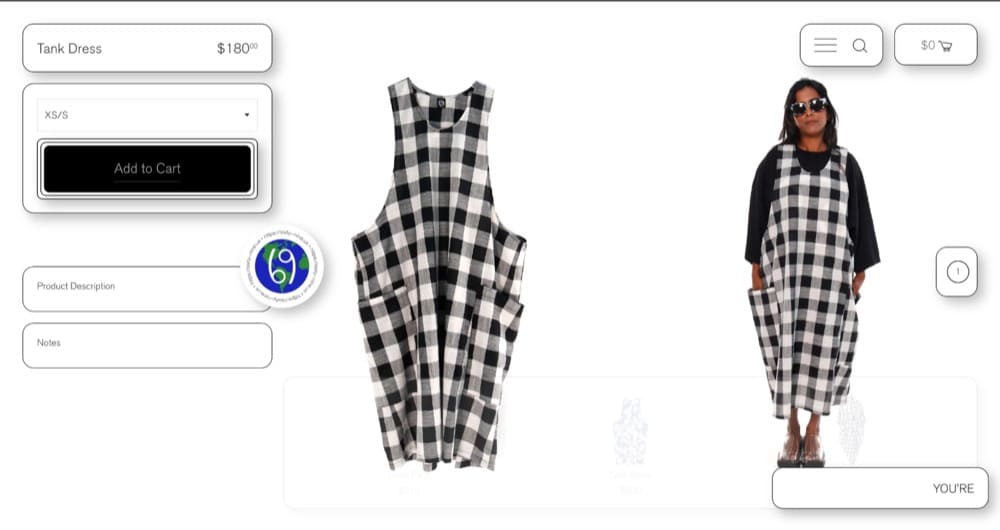
3.Sixty -Nineのような未来的なレイアウトをデザインする

非人口統計の衣料品ブランドであるSixty-Nineは、製品ページにクリーンで最小限のレイアウトを使用しています。
「カートに追加」ボタンが点滅し、下部に「You'reGreat」というティッカーが表示されます。
もっとアイデアが必要ですか? RishiRawatのニュースレターQuickBitesからのいくつかです
- 商品画像にミクストメディア形式を試してください

- カテゴリページのインターフェイスを次のようにオーバーホールします

- 懐疑論者のためにあなたの価格を正当化する

RishiRawatのQuickBitesニュースレターにサインアップしてください。
最高のShopify製品ページテンプレート
箱から出して動作するものが必要ですか? これがあなたが試すのに最適な製品ページテンプレートの5つです:
注:これらのテンプレートを使用すると、ストア全体の外観が変わります。
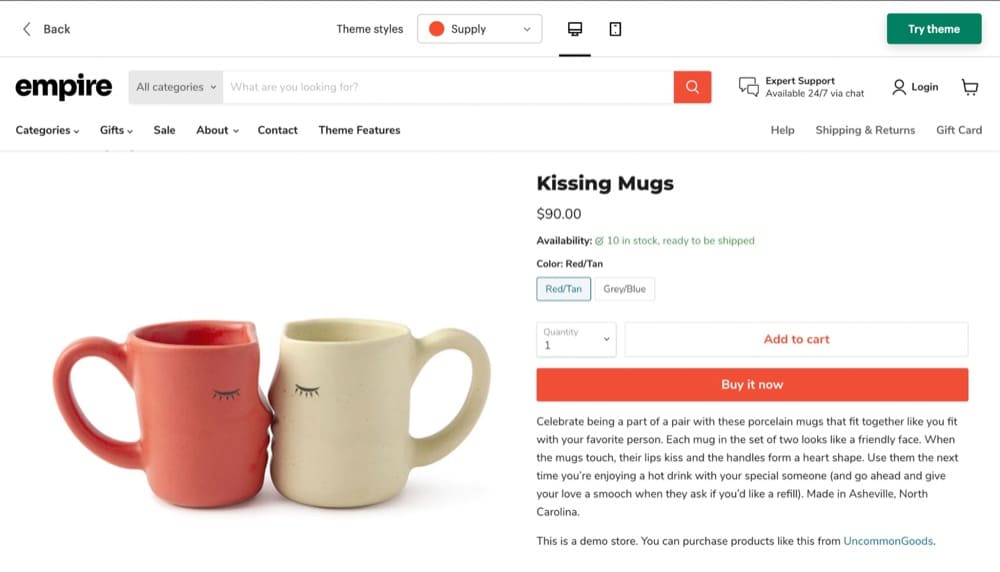
帝国

Pixel Unionのこのテーマは、すっきりとした最小限のデザインが特徴で、商品ページを目立たせるために必要なすべての要素が含まれています。 エンパイアには、サプライ、グラフィック、インダストリアルの3つの異なるスタイルから選択できます。
277件のレビューのうち、75%が肯定的です。

新鮮

8つのテーマのShopifyテーマであるFreshは、ユーザーに購入を説得するために必要なすべての要素を保持しながら、素晴らしい遊び心のある外観を備えています。 フレッシュには、シャープ、スウィート、スムースの3種類のスタイルから選択できます。
レビューの83%は肯定的であり、開発者はすべてのレビューに回答します。

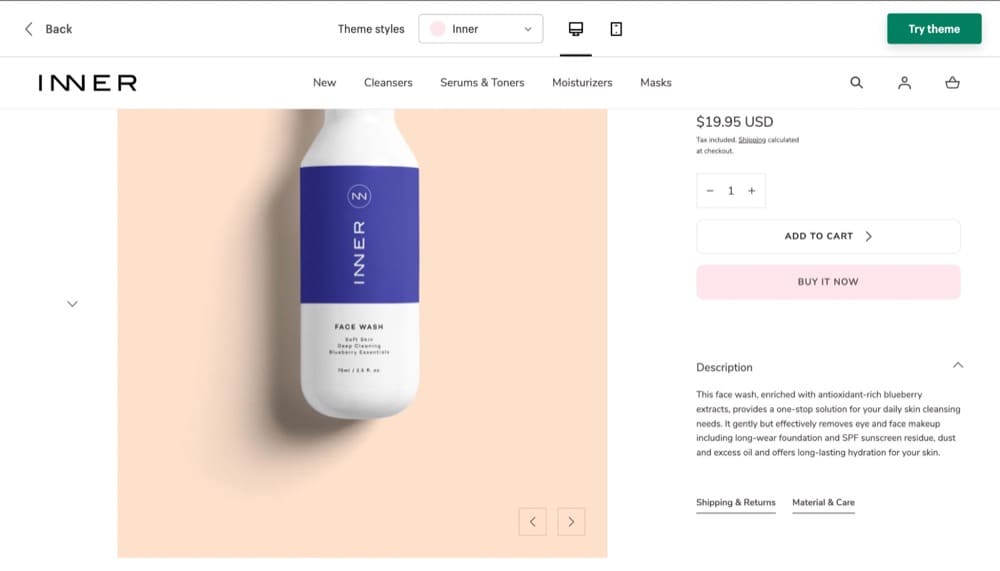
モハベ

DigiFistのMojaveテーマは、製品ページにも最適なオプションです。 インナーとモハベの両方のテーマスタイルには、「配送と返品」と「マテリアルとケア」に適した要素とタブがあります。
テーマのレビューは100%肯定的です:

ブースト


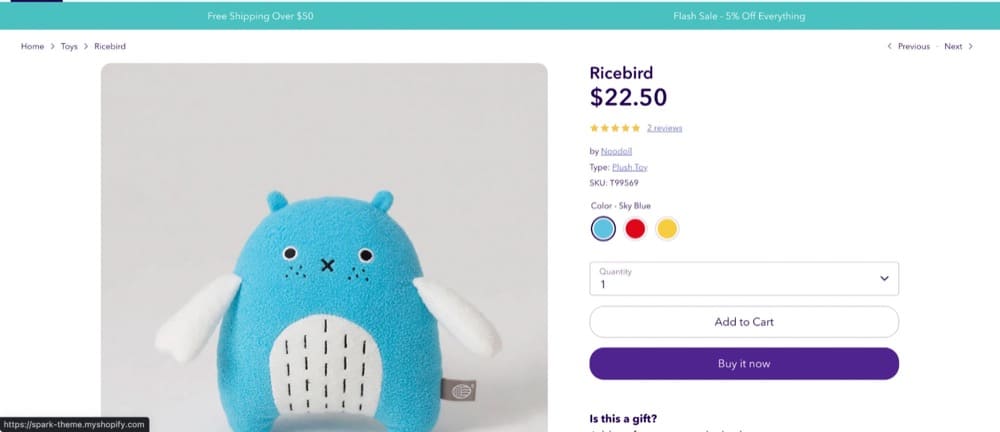
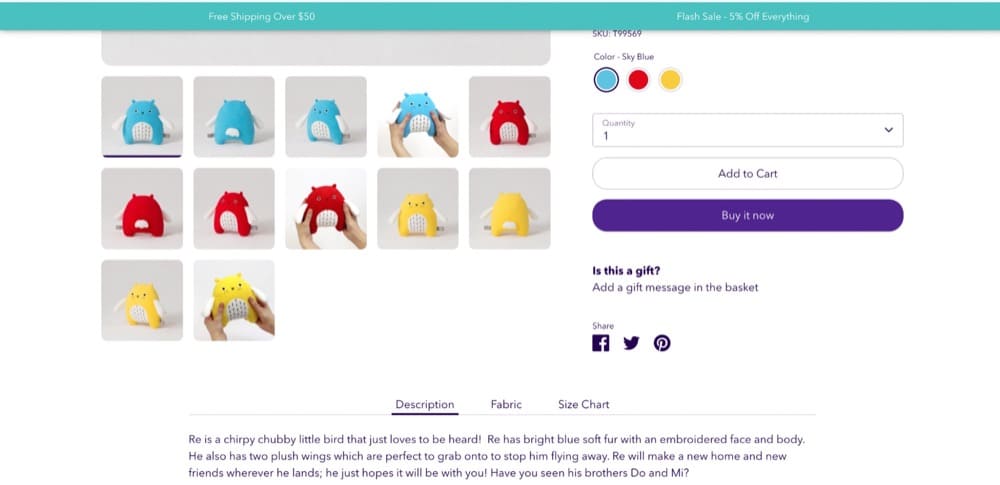
Clean Canvas' Boost theme checks off all the right boxes. Plus, you can add a gift message in the basket when you checkout. You can play around with 4 different theme styles—Bloom, Inspire, Spark and Flourish.
The reviews are 95% positive.

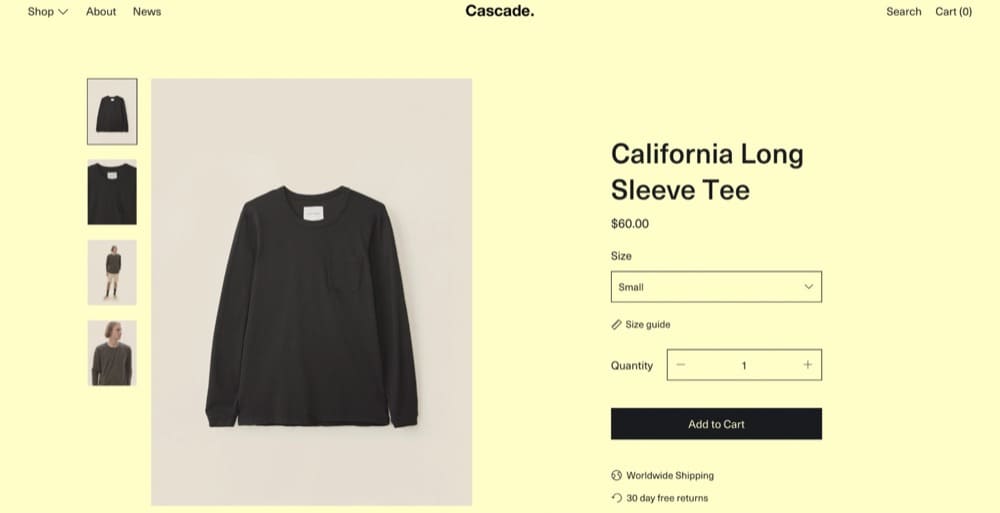
カスケード

Cascade by Switchは、クラシック、ブライト、モダンの3つの異なるスタイルで試すことができる見た目に美しいテーマです。
レビューの100%が肯定的です。

あなたが見ておくべき最高のShopify製品ページの例
成功するShopify製品ページは、次の4つの柱に基づいて構築されています。
- 明快さ–
何が売られているのかは明らかですか? ページにたどり着いたらすぐに、その店が何を売っているのかわかりますか? または、それを理解するために掘り下げる必要がありますか? 注意は一瞬ですので、あなたのページが一目で理解できることを確認してください。 - 関連性–
それはバイヤーが求めるものと一致していますか? ビーガン、虐待フリー、アレルギーにやさしいクッキーを宣伝する場合は、製品の栄養情報にそれらの主張を裏付け、証明書を表示するようにしてください。 - 専門知識–
このページは経験と専門知識を示していますか? 初めてのお客様に不安を和らげるのに十分な情報を提供しましたか? たとえば、詳細な製品マニュアルとケアガイドが必要です。 - 意思決定のしやすさ–
ページは合理化された方法で十分な情報を提供しているので、初めての購入は分析の麻痺なしに引き金を引くことができますか?
Ben Labayは、この投稿でこれがいかに重要であるかを探ります。
全体を通して調べた製品ページとは別に、適切なチェックボックスをオンにしたShopify製品ページの例をいくつか示します。
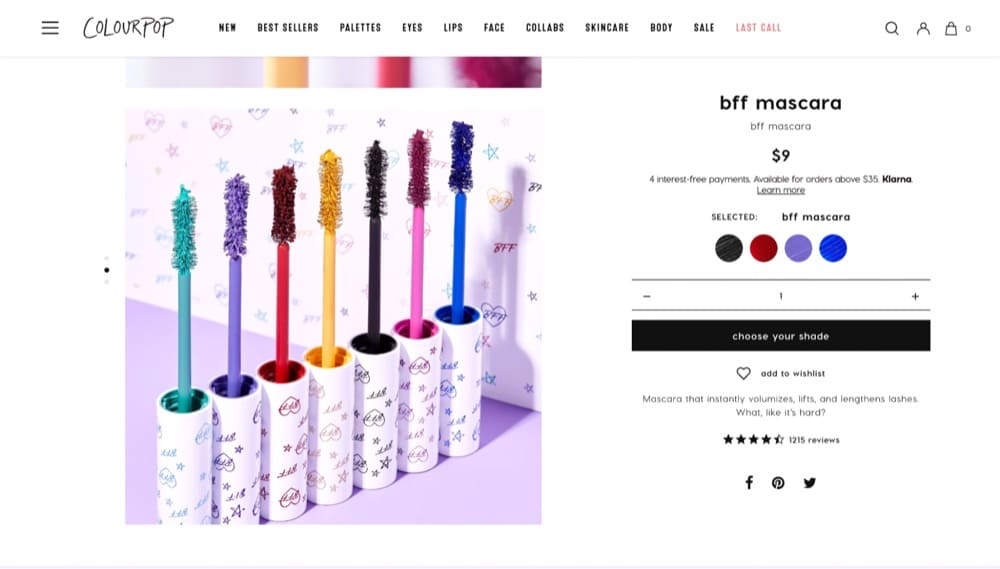
- カラーポップ

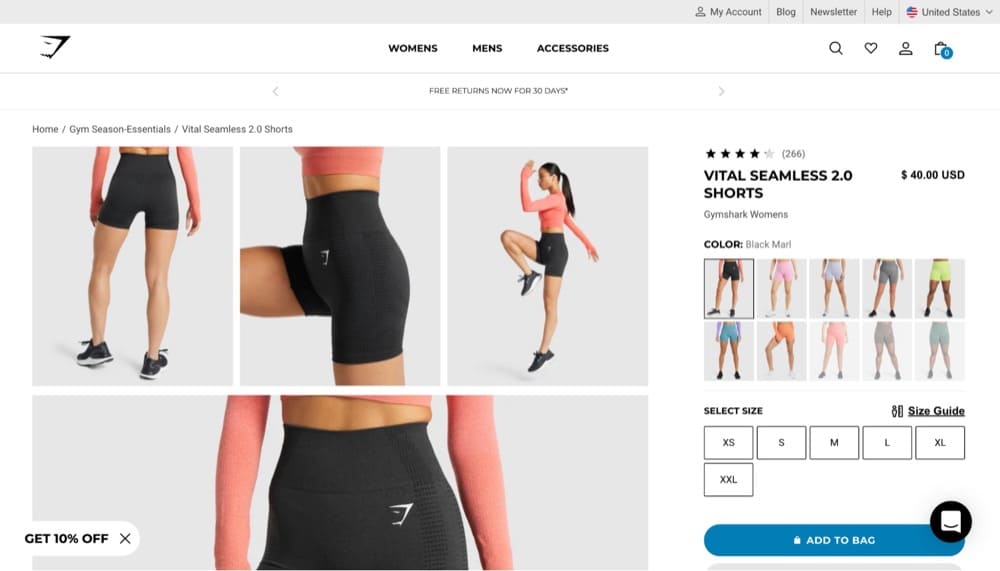
- Gymshark

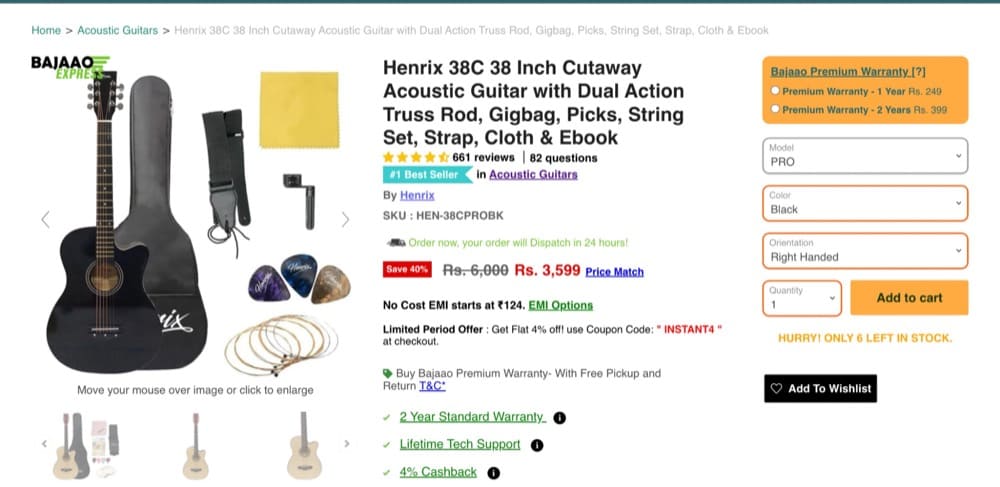
- バジャオ

ストアに最適なShopify製品ページの作成:すべてをテストする
完璧なShopify製品ページは存在しません。
成功した製品ページからインスピレーションを得て、それにスピンを入れてください。 あなたはあなたの顧客を最もよく知っています。
eコマースストアを無駄のない平均の変換マシンに変える能力は、2つのことに要約されます。つまり、顧客をどれだけよく知っているか、そしてそれらの学習をテストする頻度です。
A / Bテストで絶え間ない実験の文化を作り上げ、収益が急増するのを見てください!
ブックマーク:ShopifyでのA / Bテスト:起業家ガイド(+ 9つの実際の例)