2024 年您不能错过的 110 个着陆页示例
已发表: 2023-12-22当营销人员坐下来制定有效的营销策略时,他们中的许多人都会从行业领导者那里获取线索。 我们可以对登陆页面示例执行相同的操作。
各种规模的企业都在使用这种以行动为导向的独立网页,引导人们完成买家旅程的每个阶段。 在我们深入研究 110 个着陆页示例之前,让我们首先看看是什么使着陆页有效。
有效的登陆页面是能够成功转化访问者的页面。 高转化率着陆页结合使用优化和个性化元素,例如利益驱动的标题、以价值主张为中心的文案、相关媒体、社交证明以及具有转化价值的 CTA 优惠,以说服访问者选择加入。 无效的着陆页是指执行相反操作的页面。 请记住,主页和登陆页面之间存在显着差异。
下面您将找到 100 个互联网上最好和最差登陆页面的示例,并附有完整的评论。 仔细阅读它们,了解该做什么和不该做什么,以创建您自己的高效登陆页面。
(下面的着陆页示例在某一时间点显示。一些着陆页示例已发生更改,但批评仍然有效。请记住,对于较短的页面,我们显示了整个页面。对于较长的页面,我们只在首屏显示。)
110 个登陆页面示例
1.卡斯帕

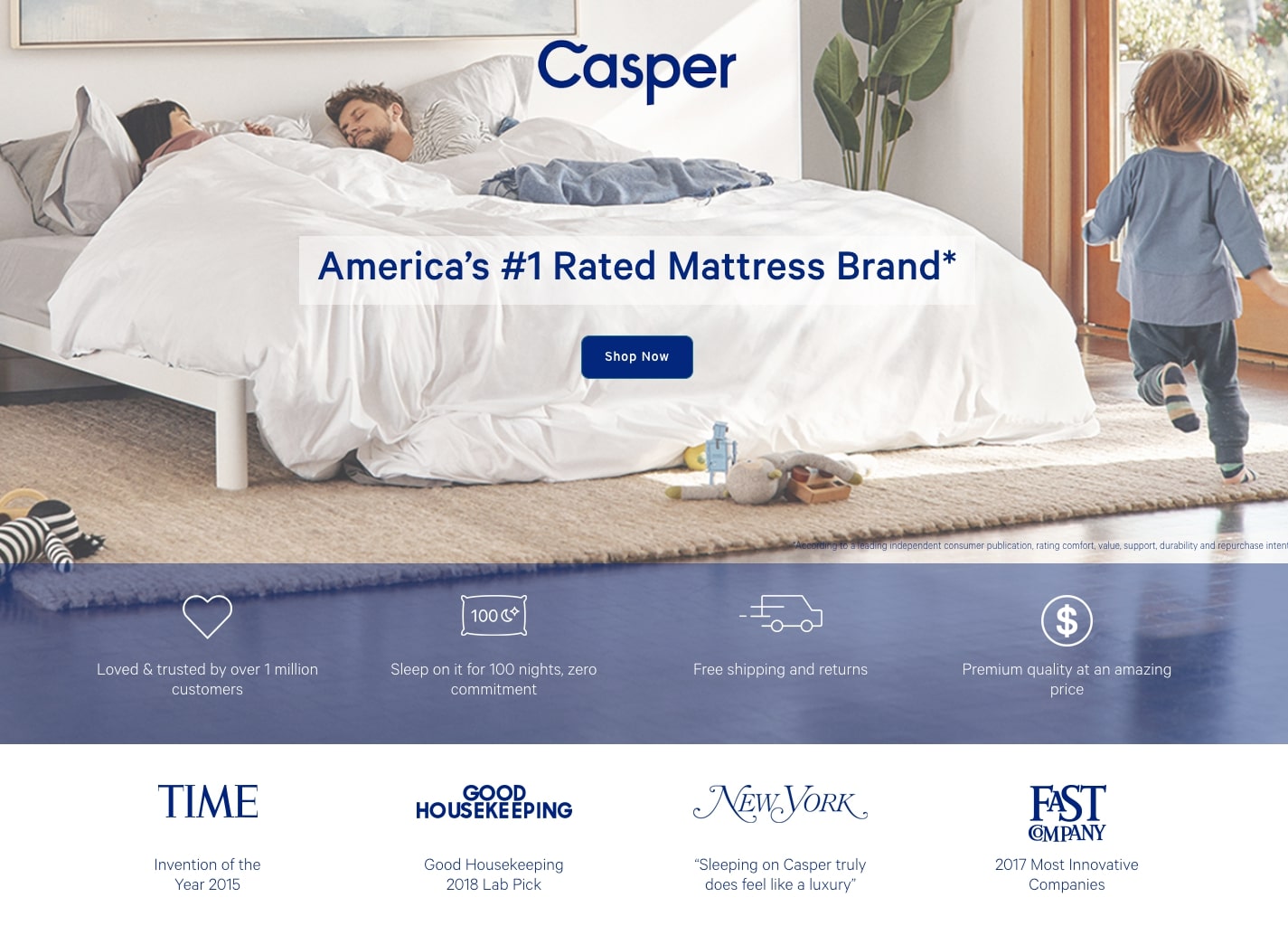
他们做得好的地方:
- 标题告诉访客为什么应该购买 Casper 床垫。
- 该图像具有非常温馨的家庭氛围,非常适合该品牌。
- Time & Good Housekeeping 等有影响力品牌的推荐为该优惠提供了社会证明。
- 要点文案使其易于阅读,并列出了 Casper 成为访问者明智选择的原因。
- 来自普通人的顾客评价让用户放心,其他像他们一样的人也喜欢睡在 Casper 床垫上。
- 100 晚无风险优惠增加了页面的可信度。
- 定价图表可帮助访问者决定是否应该点击 CTA 按钮。
- “立即购买”CTA 按钮与背景图像形成对比,并告诉访问者单击它时会发生什么。
- 电话号码选项使访客有机会得到所有问题的解答。
A/B 测试内容:
- 辅助 CTA 按钮“查找您附近的商店”对于那些不准备在网上购买床垫而不亲自测试床垫的访客来说非常有用。 然而,页面上有竞争性的 CTA 按钮意味着有多个目标。 不关注其中任何一个都可能会限制转化。
- 列出竞争品牌可能会对 Casper 产生适得其反的效果,因为即使它们被列为最便宜的选择,消费者也可能会研究页面上的所有其他品牌,即使他们在看到此处列出的其他品牌之前并不知道这些品牌。
- 对于相当长的页面,使用锚标记或视觉提示可以说服访问者注意页面上的特定元素(例如客户评价)。
2.美林边缘

他们做得好的地方:
- 标题很明确,因为它解释了为什么访问者应该通过 Merrill Edge 进行股票交易,因为每次在线和 ETF 交易只需花费 6.95 美元的费用。
- 更新后的股市摘要图像让访问者在登陆页面时可以回顾市场。
- 这些好处用图标列出,可以帮助访问者快速阅读并了解该优惠的好处。
- 解释了帐户流程,以便访问者知道点击 CTA 按钮后该怎么做。
- 红色的 CTA 按钮颜色在页面上很醒目,因此您可以准确地知道从哪里开始使用 Merrill Edge。
A/B 测试内容:
- 页面底部的导航链接为用户提供了一种在单击 CTA 按钮之前退出页面的简单方法。
- “开始”CTA 按钮副本可以改进,因为它太通用了。 “立即开始交易”提供了更多的紧迫感,并可能鼓励更多的转化
- 页面的冗长可能会让访问者难以消化。
3.Magento

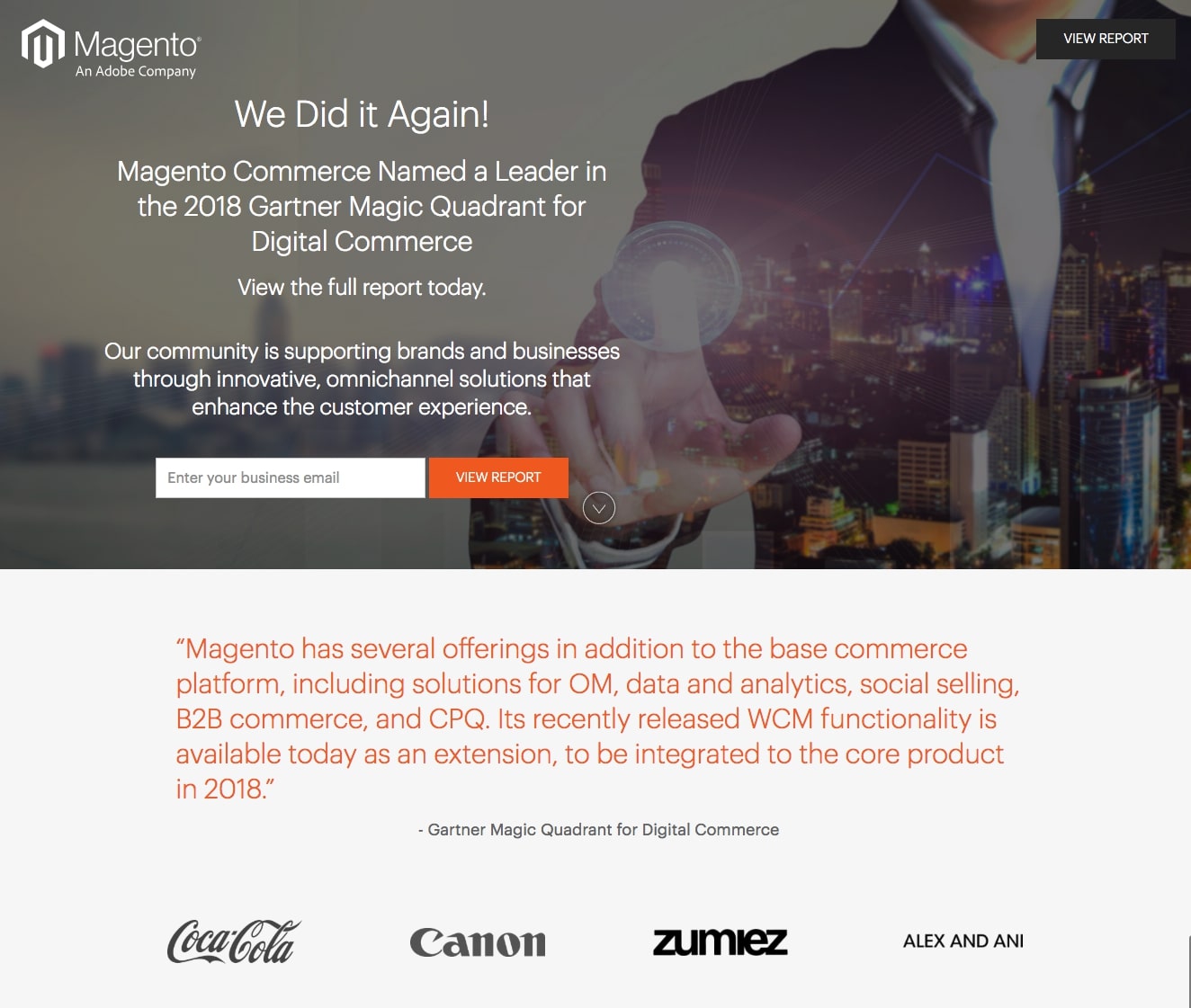
他们做得好的地方:
- 1 字段潜在客户捕获表单适合免费报告,并且可能会产生大量转化,因为访问者不必放弃太多个人信息。
- CTA 按钮文案与优惠相关,红色按钮颜色与页面形成对比。
- 可口可乐和佳能的客户徽章为页面添加了社交证明。
- Gartner 的引言让访问者可以一睹报告的内容。
- Magento 的数字部分为用户提供了公司的快速快照。
- 有吸引力的图像加上支持副本详细说明了 Magento 平台的工作原理。
A/B 测试内容:
- 标题很独特,但缺乏说服力。 支持标题提供了更多详细信息,但仍然谈论 Magento。 如果它更多地关注访问者,可能会产生更多的转化。
- 特色图像有点令人困惑。 将城市景观移植到人体上如何鼓励人们下载报告?
- 右上角的灰色 CTA 按钮不会被注意到,因为它与灰色背景没有对比。
- 靠近底部的社交媒体按钮为人们提供了太多离开页面而不先下载报告的方法。
4.俏皮话

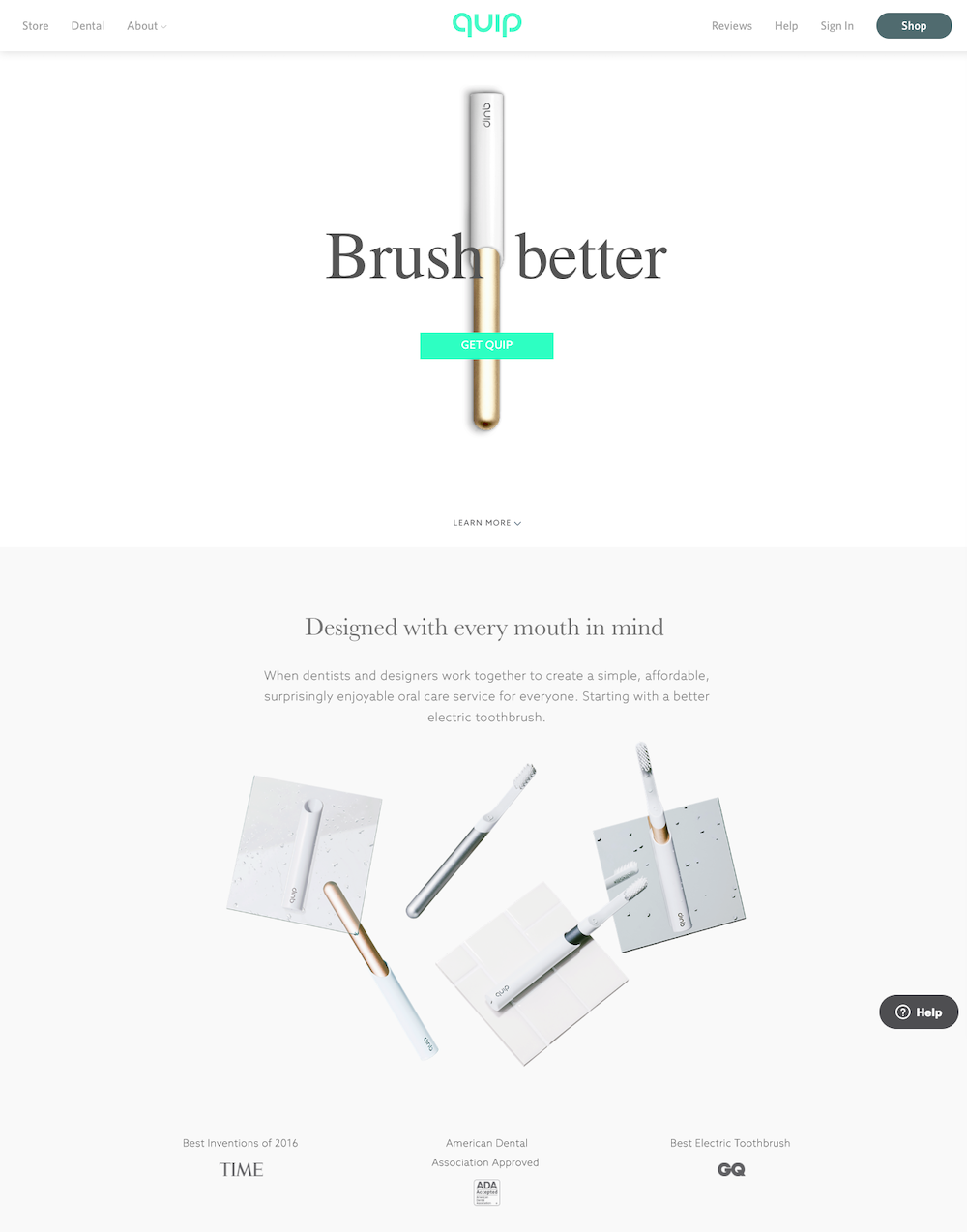
他们做得好的地方:
- 标题清晰且切题,因为它指出了 Quip 的 UVP。
- “获取 Quip”CTA 按钮副本是直接的,让人们知道他们一旦点击它就会“获取 Quip”。
- 不同尺寸刷子的图像向访问者展示了 Quip 拥有一款非常适合他们口腔的刷子。
- 《GQ》、《时代》杂志和美国牙科协会的大品牌评论增加了该产品的可信度。
- Quip 的优点在单独的页面部分中提到,并带有相关图像,这些图像在解释每个优点的同时为页面添加了良好的视觉吸引力。
- 定价部分允许人们选择购买哪种 Quip 模型。
- 常见问题解答部分回答了 Quip 收到的最常见询问,以便访问者可以更轻松地做出决定。
A/B 测试内容:
- 页面标题中的导航链接为用户提供了一种快速离开页面的方法。 此页面的目标是什么:供人们浏览,还是产生新客户?
- 4.96 的评分令人印象深刻,但如果不提及评论的托管位置,潜在客户可能会质疑评论是否真实以及他们可以在哪里阅读评论。
- 页面上的博客链接没有多大意义,因为它们使访问者远离了优惠。
- 浅绿色的 CTA 按钮与页面的对比不太强烈。 通过将它们设计为与底部博客图像相同的颜色,它们可能不会收到那么多的点击量。
5. 格伦公园

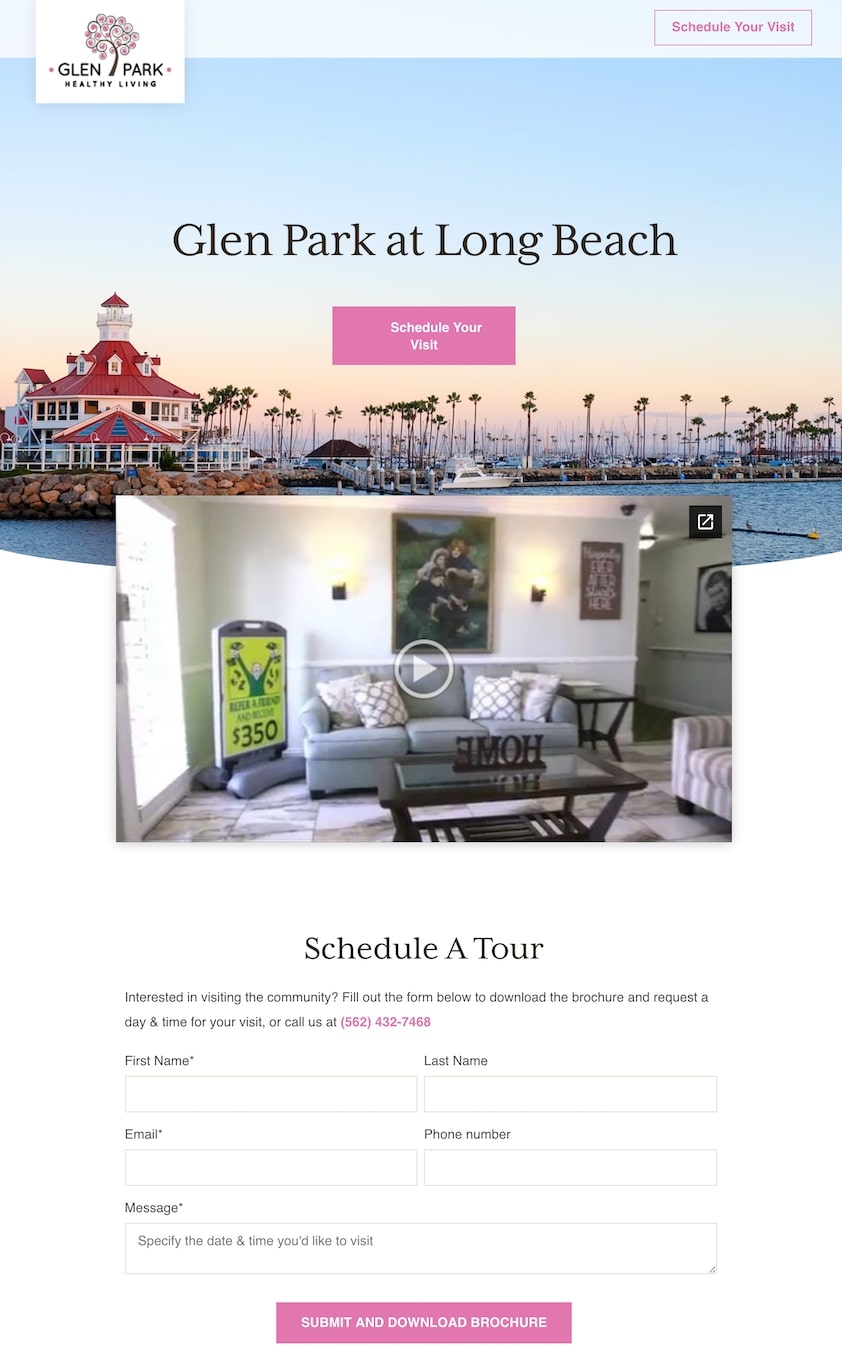
他们做得好的地方:
- 这些服务用要点进行解释,使用户更容易查看它们并决定格伦公园是否是游客的最佳选择。
- 这些认证增加了品牌的可信度。
- 平面图图像可帮助访客对设施有更好的视觉感受。
A/B 测试内容:
- 标题相当平淡,没有传达格伦公园设施的独特卖点。 相反,标题可以使用情感叙述来表达访问者的情感方面。
- CTA 按钮副本似乎未对齐,使按钮看起来很奇怪。
- 第一个行程安排部分在页面上出现得有点太早了。 访客还没有机会查看页面下方的认证、服务、社交活动、提供的护理类型或平面图。
- 该表格需要太多信息才能下载小册子。
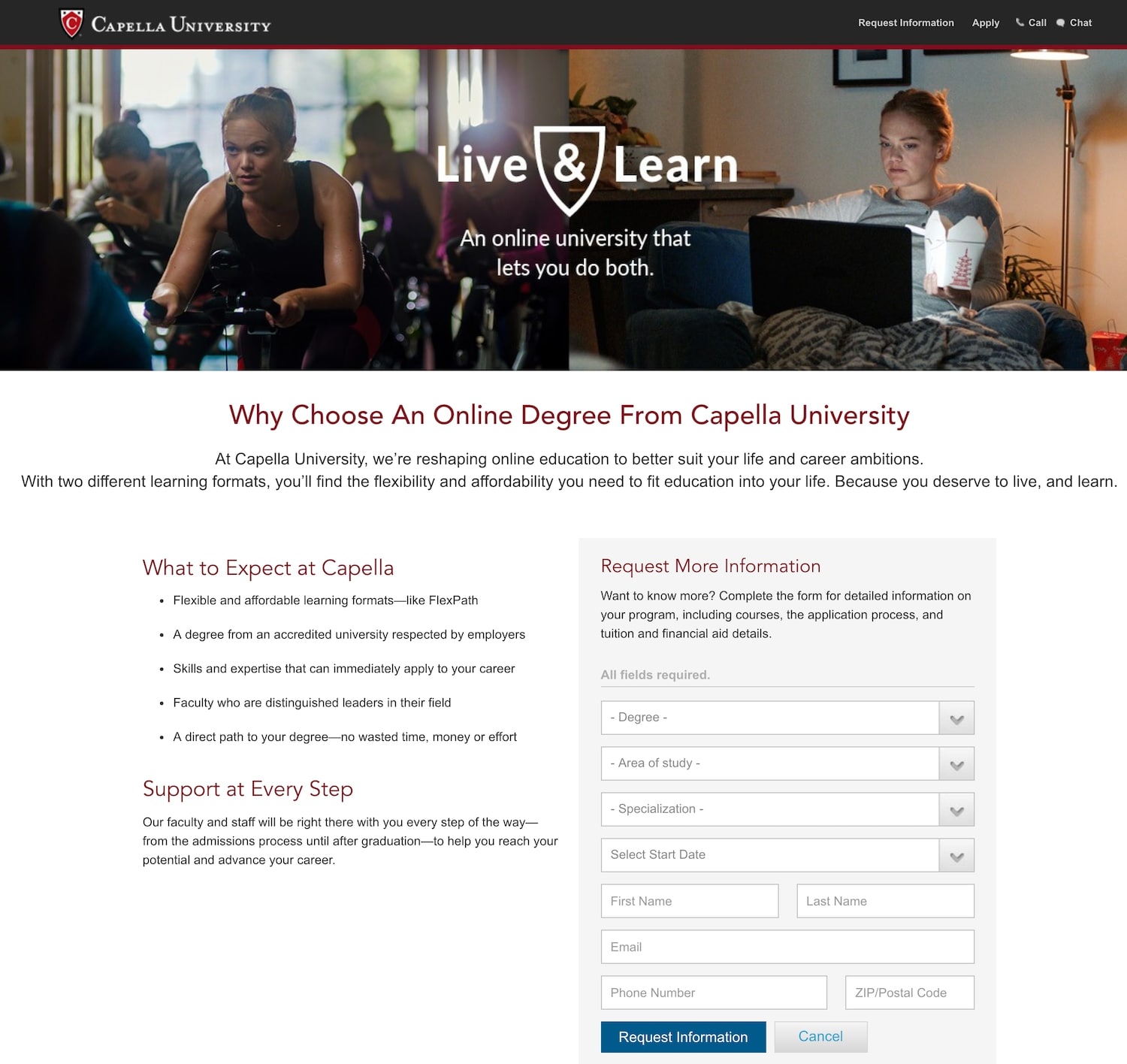
6. 卡佩拉大学

他们做得好的地方:
- 该标题会引起访问者的共鸣,因为它解决了大多数大学生遇到的问题。
- 背景图片与标题非常相关。
- 要点列出了访问者应就读卡佩拉大学的原因。
- 表单标题和 CTA 按钮副本保持消息匹配。
- 认证部分向访问者保证该大学是公认的高等教育机构。
A/B 测试内容:
- 页面页眉和页脚中的导航链接为访问者提供了退出页面的方式。
- 表单左侧的空白区域使页面看起来不平衡。 此外,让元素在表单和副本之间有更多的呼吸可以让人们浏览页面并更好地理解每个部分。
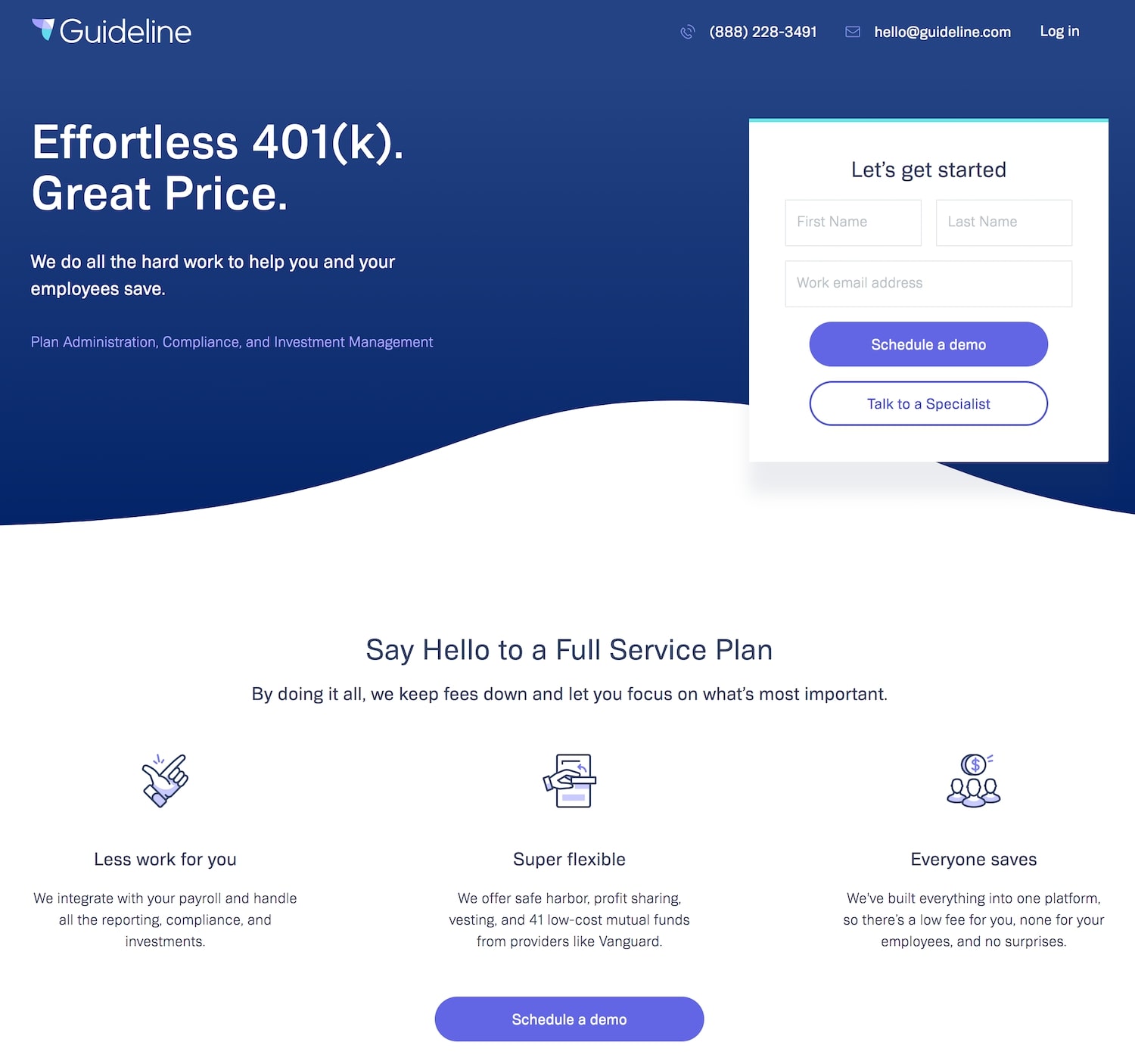
7. 指南

他们做得好的地方:
- 标题强调了该服务的 UVP。
- 该表格很简短,不会要求提供不必要的信息。
- 主要和次要 CTA 按钮都有清晰的文字。
- 整个页面上充足的空白使页面美观,并且可能不会给潜在客户带来焦虑。
- 要点的好处使访问者可以更轻松地吸收所有信息并理解 401K 指南计划。
- 来自《纽约时报》、CNBC、福布斯和其他媒体的社会证明增加了该页面的可信度。
A/B 测试内容:
- 标题可以更具描述性。 尽管它突出了 UVP,但添加更多细节将使标题更有说服力。
- 添加客户评价将有助于访问者做出决定,因为它们可以让访问者看到其他人如何从指南中受益。
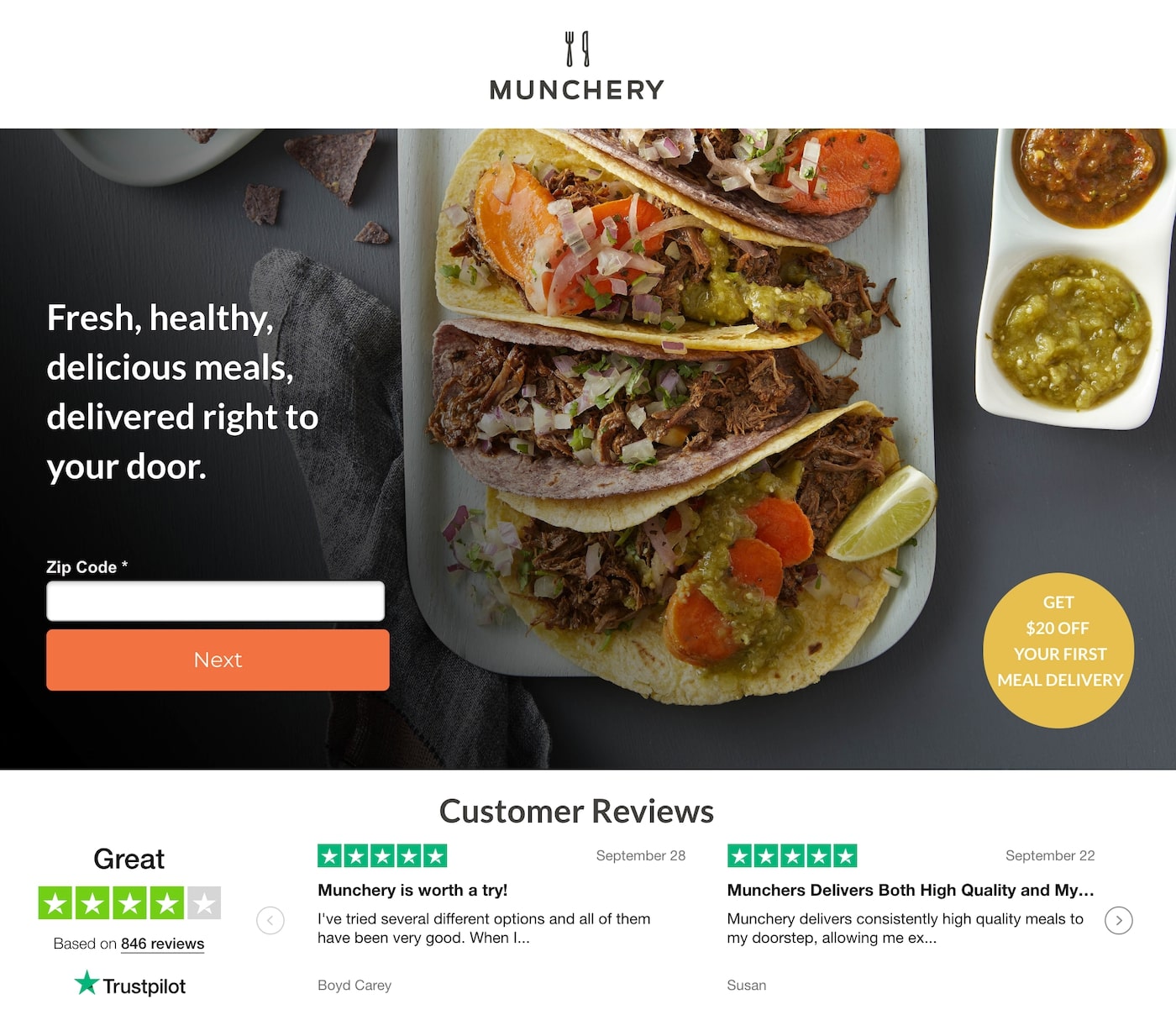
8. 咀嚼

他们做得好的地方:
- 标题解释了这项服务:足不出户就能将新鲜食物送到你手上。
- 背景图片令人垂涎欲滴,并且与优惠相关。
- 近 900 条 Trustpilot 客户评论帮助访客决定是否应该从 Munchery 订购。
- 顾客最爱部分让访客可以了解他们可以从 Munchery 获得什么样的餐点。
- 20 美元折扣徽章鼓励游客采取行动并订购食物。
- 多步骤表格可帮助访客完成注册过程。
A/B 测试内容:
- 20 美元的优惠券可以在标题中获得更多关注,这样访问者一到达页面就可能会注意到它。 当然,这也可以鼓励更多新用户尝试 Munchery。
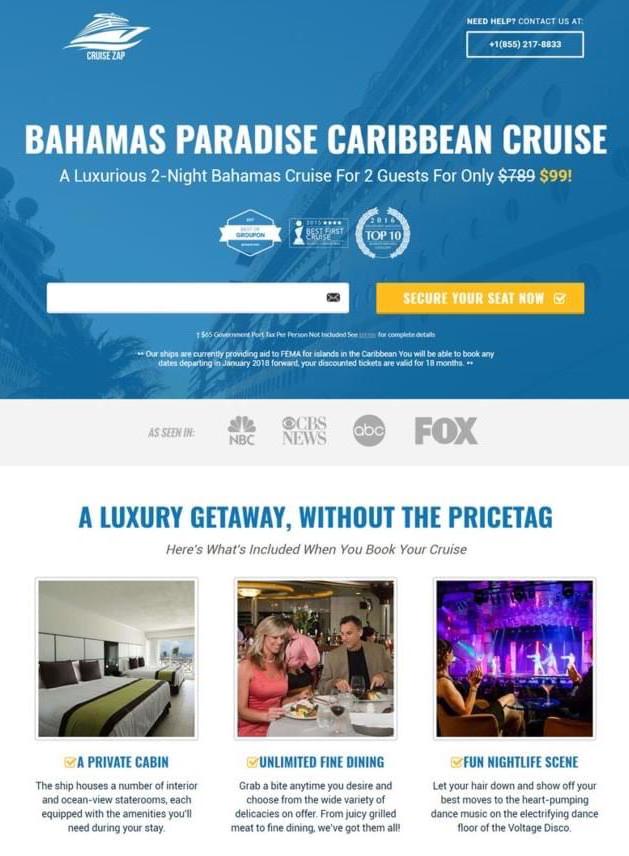
9. 巡航电击

他们做得好的地方:
- 标题中的价格删除线强化了该报价可享受大幅折扣的理念。
- 黄色的 CTA 按钮跳出页面,鼓励游客立即开始预订邮轮。
- CTA 按钮文案以第二人称语气向访客讲话,并且与优惠相关。
- “As Seen In”部分展示了 NBC、CBS News 和 FOX 等著名品牌,这让访问者确信 Cruise Zap 是一个合法品牌。
- 视频推荐非常有说服力,因为它们是利用特别优惠的真人。 此外,它们非常短,因此访问者无需观看长视频来聆听客户故事。
- 常见问题解答部分可帮助访问者决定是否要投资 Cruise Zap。
A/B 测试内容:
- 标题可以包括游轮的吸引力,以使其更具说服力。
- 这些图像看起来像是糟糕的库存照片,对于游轮照片来说非常无聊。
- 从上到下更多的空白可以帮助人们更有效地浏览页面。
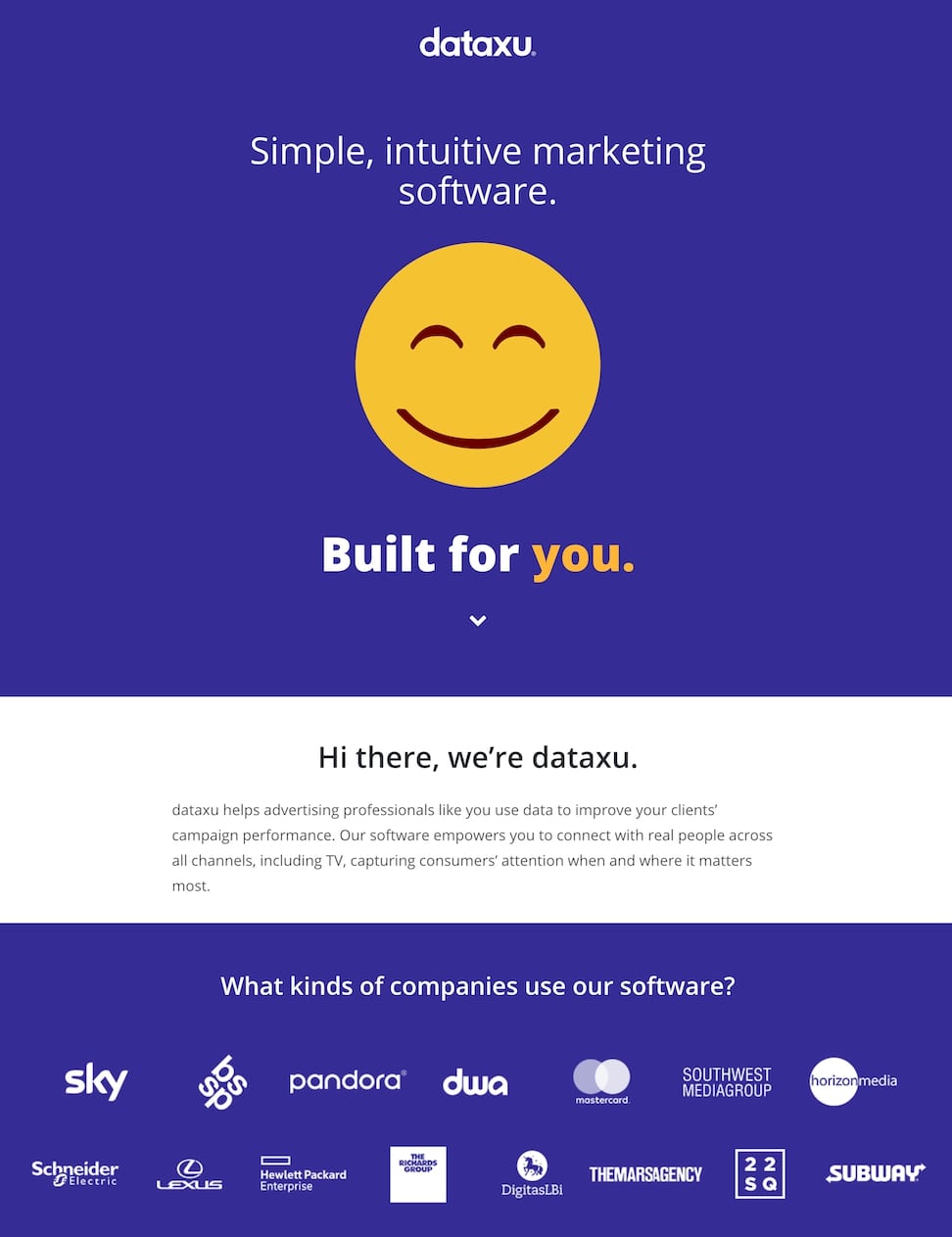
10. 数据集

他们做得好的地方:
- 标题解释了 dataxu 的作用。
- 客户徽章向潜在客户展示了一些已经从 dataxu 中受益的知名品牌。
- 2 分钟的视频很短,让人们在播放之前知道内容有多长。 单击后,视频将向访问者展示如何使用该软件。
- 安全封条告诉访问者可以安全地使用该软件。
A/B 测试内容:
- 97% 无欺诈的投资声明可能会与优惠相抵触,也许对于游客来说,缺失的 3% 比 97% 更重要。
- 登陆页面上的报告提供为访问者提供了离开页面的方式。
- 演示视频下方的“了解更多”CTA 按钮副本可以更明确地说明接下来会发生什么。
- 添加更多空白可以更好地分隔所有内容,并允许潜在客户在评估 dataxu 时更好地使用页面内容。
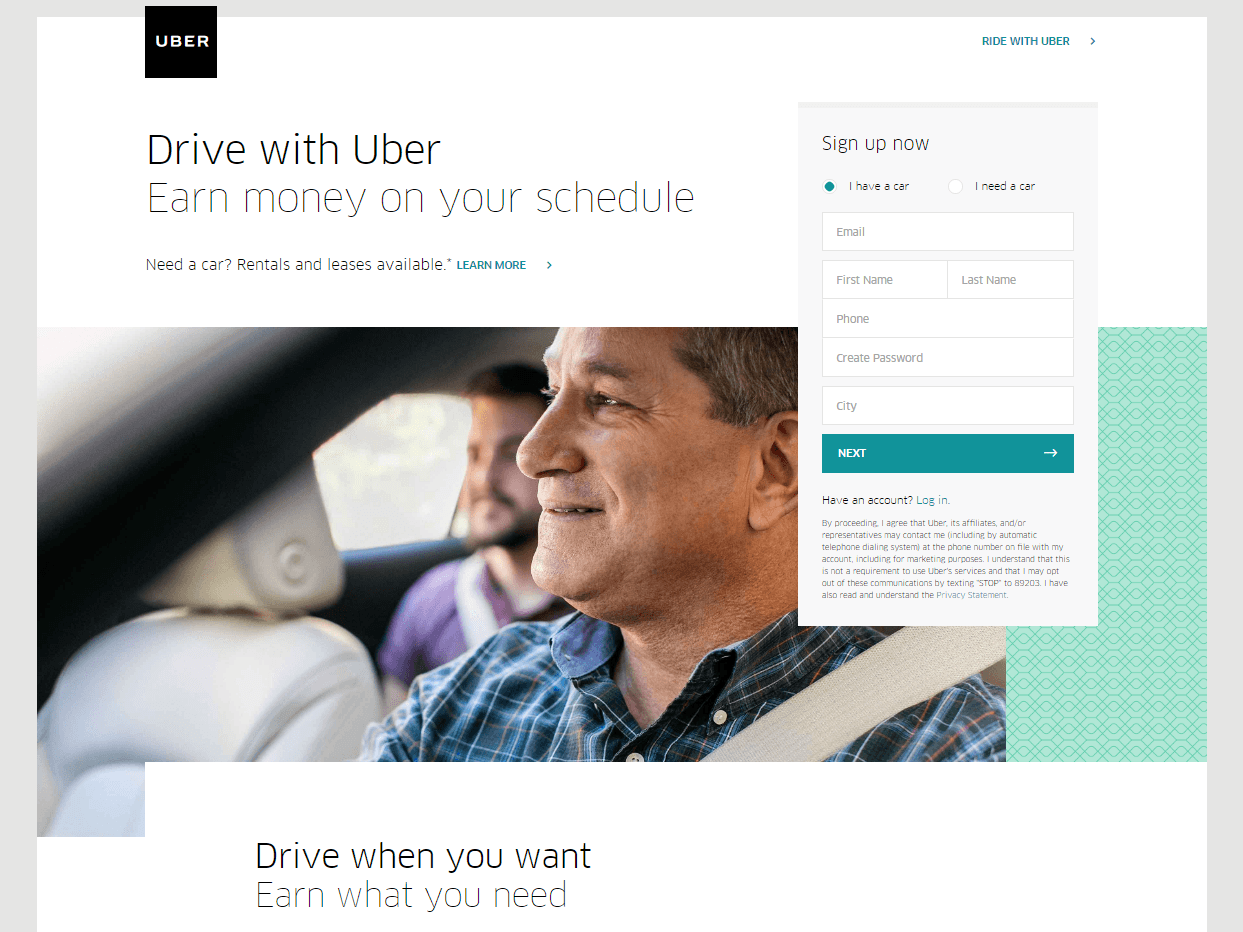
11. 优步

他们做得好的地方:
- 标题传达了一个明显的好处。
- 简短的形式使此页面上的转换变得容易。
A/B 测试内容:
- “搭乘优步”链接是不必要的。 它所做的只是将潜在客户从页面上赶走。 如果他们想乘坐优步,他们会点击允许他们乘坐优步的 PPC 广告。
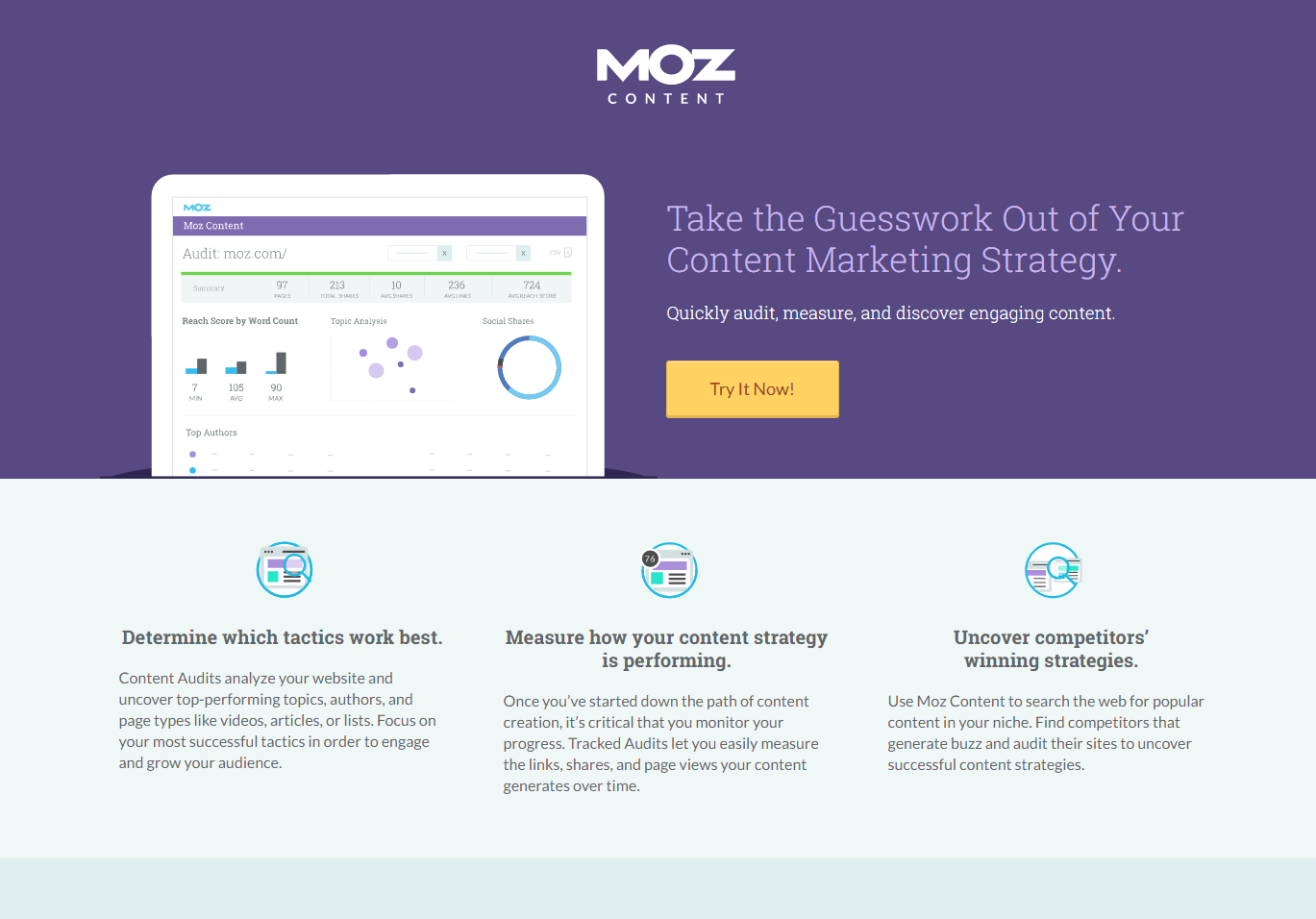
12. 莫兹

他们做得好的地方:
- 标题和副标题共同形成强大的价值主张。
- CTA 按钮颜色吸引潜在客户的注意力。
- 该图像可以让您深入了解该产品的实际使用情况。
- 该副本针对小块的可读性进行了优化。
- 简约的页脚不会分散潜在客户通过其他页面或社交帐户的链接进行转换的注意力。
- 页面底部的社会证明可以增强潜在客户的信任。
A/B 测试内容:
- 超链接徽标可让潜在客户无需转换即可转至主页。
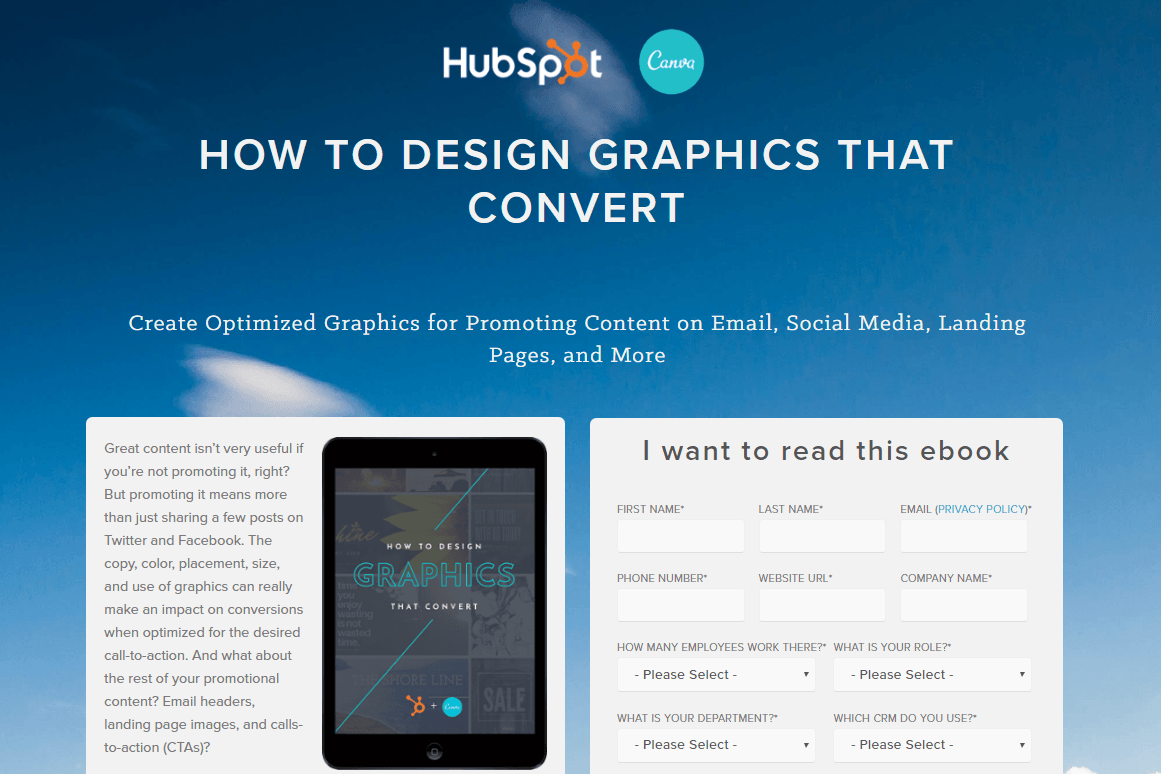
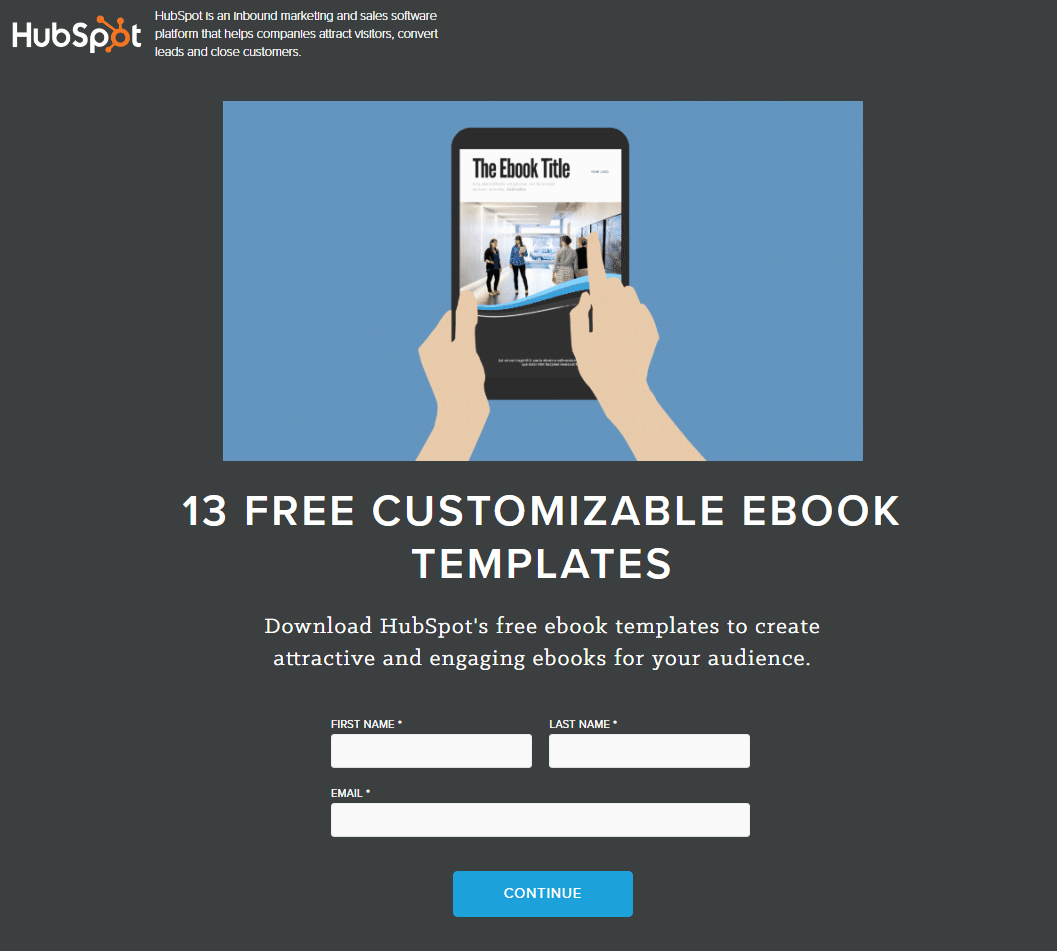
13.HubSpot + Canva

他们做得好的地方:
- “如何”标题传达了明显的好处。
- 将副本分成多个块,形成易于理解的页面。
- 该图像作为优惠的视觉表示,向访问者展示他们在转换后会得到什么。
A/B 测试内容:
- 这种长形式可能会阻止页面上的潜在客户进行转换。
- 考虑到电子书是关于图形的,背景图像令人困惑。 山脉与图形有什么关系?
- 更多的空白可以帮助页面元素更多地“呼吸”,并且比当前的布局更有说服力。
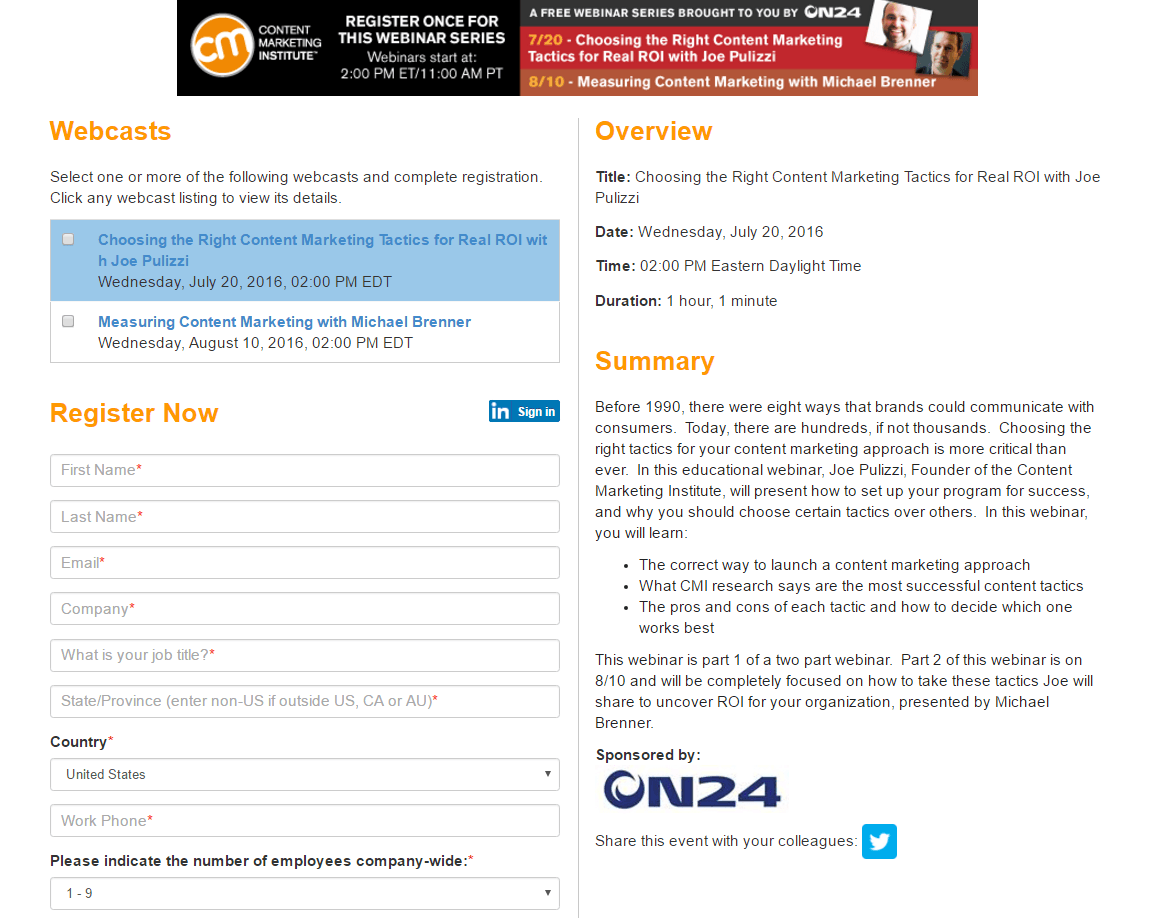
14.内容营销学院

他们做得好的地方:
- 标题传达了一个明显的好处。
- 项目符号文案可以快速传达该优惠的优势。
- 选择网络广播的能力使访问者可以选择更适合他们需求的内容。
A/B 测试内容:
- 这个 CTA 按钮很容易被错过。
- 右侧的文本块使这一页读起来令人生畏。
- 9 字段的形式可能会吓跑访问者。
- Twitter 的“分享”按钮可以让潜在客户逃离该页面。 如果您的访问者共享了该页面,但没有返回该页面并自行注册怎么办?
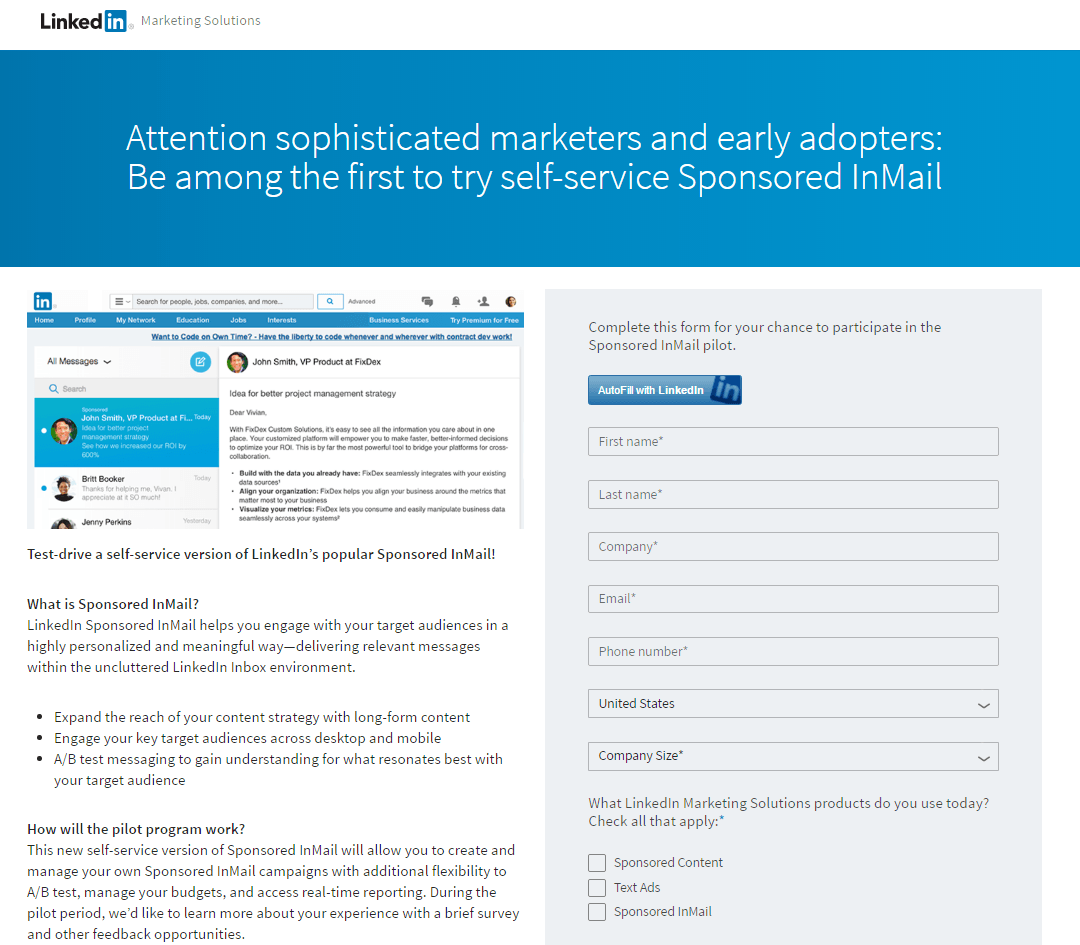
15. 领英

他们做得好的地方:
- 项目符号文案可以快速传达该优惠的优势。
- 该图像可以让您深入了解该产品的实际使用情况。
- 文本被分成更小的、可读的块。
- 通过“使用 LinkedIn 自动填写”按钮,访问者只需单击一下即可完成表格,而不必填写这份冗长的表格。
A/B 测试内容:
- “提交”就像 CTA 一样懒惰且不起眼。
- 许多出站链接(包括 LinkedIn 徽标和社交媒体按钮)为访问者提供了太多选项,导致他们在不先转换的情况下放弃页面。
- 标题并没有传达出明显的好处。 它还使用了行话,到底谁是“老练的营销人员”?
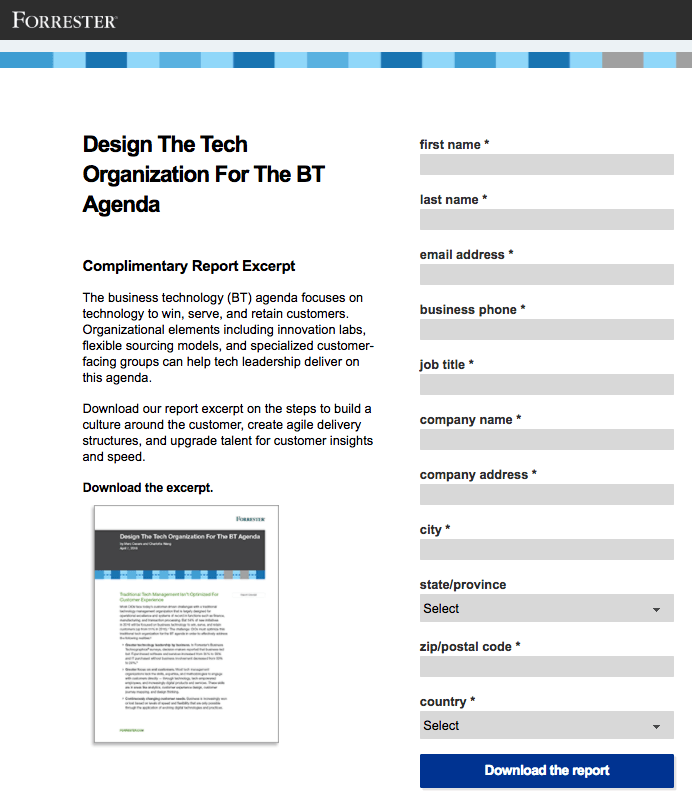
16. 福雷斯特研究公司

他们做得好的地方:
- CTA 按钮颜色与白色背景形成对比,使按钮对访问者更明显。
- 报告的图片与优惠相关,让访问者可以一睹报告的内容。 然而,图像可能更大。
A/B 测试内容:
- 超链接徽标使访问者有机会退出页面而不下载报告。
- 对于免费报告登陆页面来说,表单太长。 另外,所有表单字段都是必需的,这增加了页面的摩擦力。
- 该文案是从公司的角度撰写的,使用代词“我们的”。 该副本应替换为以客户为中心的副本,描述为什么该报告对访问者有益。
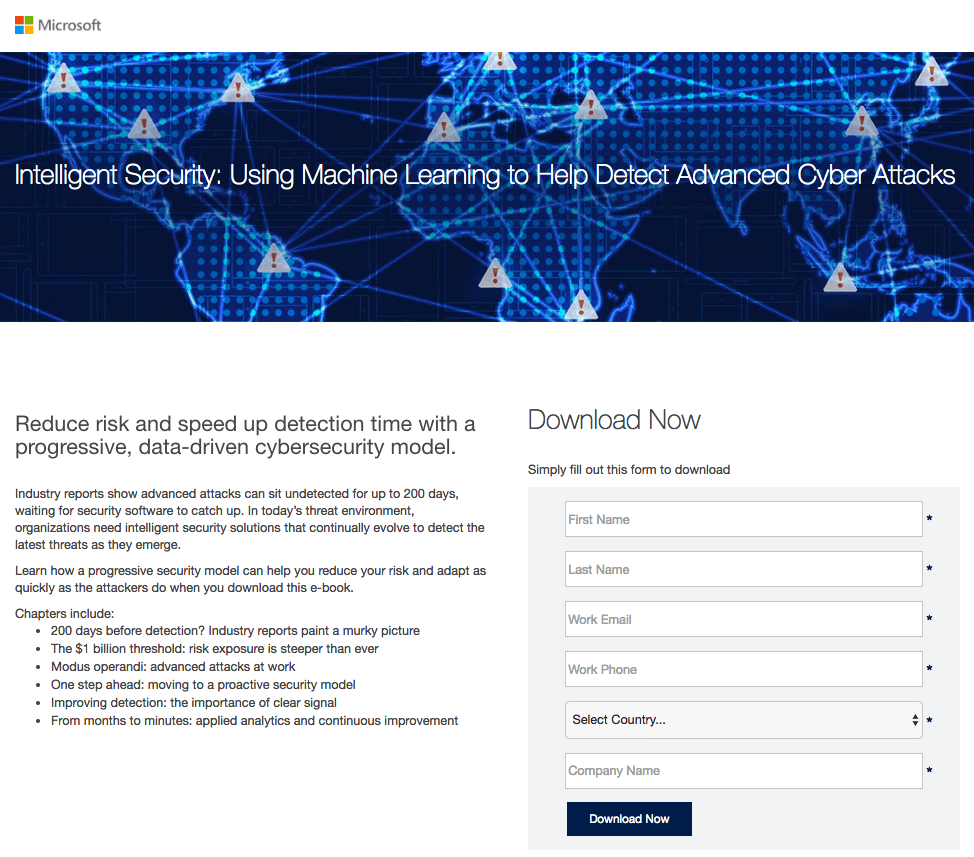
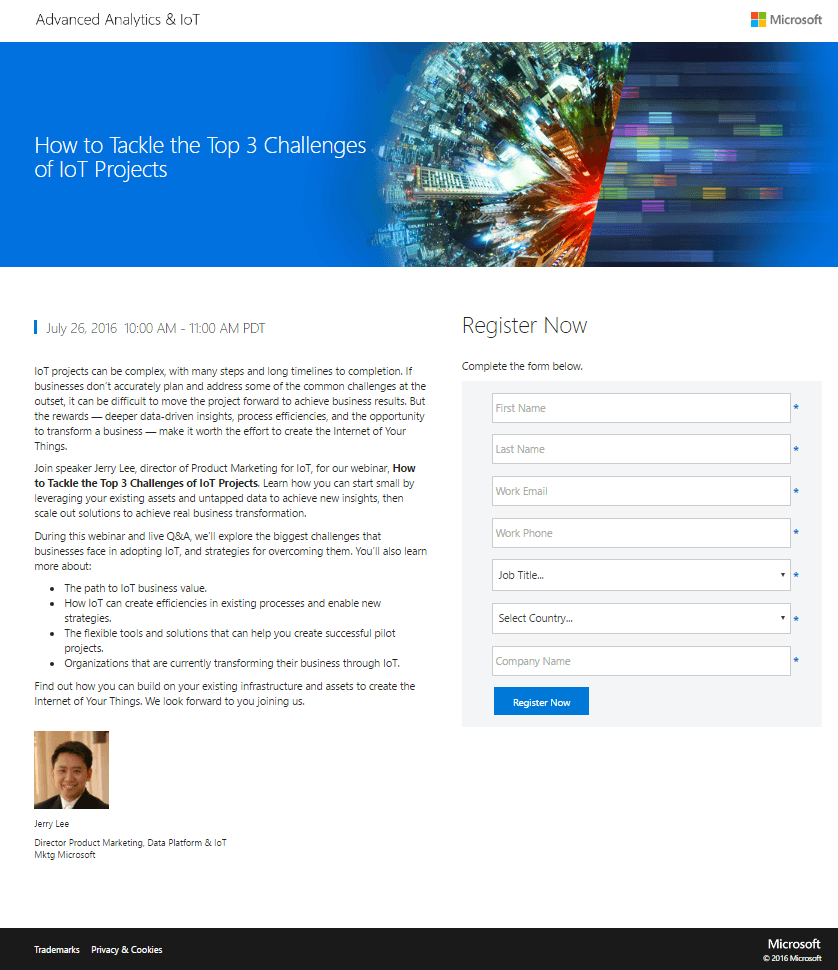
17.微软

他们做得好的地方:
- 该文案以利益为导向,并分成小块以便于阅读。
- 要点提供了电子书内容的可浏览预览。
- 表单上方的文本可让访问者准确了解他们需要执行哪些操作才能进行转换。
A/B 测试内容:
- 这个链接到主页的徽标有可能在用户有机会点击 CTA 按钮之前将他们从该页面吸引走。
- 标题“智能安全:使用机器学习帮助检测高级网络攻击”并没有传达明确的好处。 不过,前面有“How To”字样,就可以了。 “智能安全:如何使用……”
- 此 CTA 按钮颜色可以更改以引起更多注意。
- 研究表明,表单字段中消失的灰色标签可能会惹恼和迷惑潜在客户。
18. 政府雇员保险公司

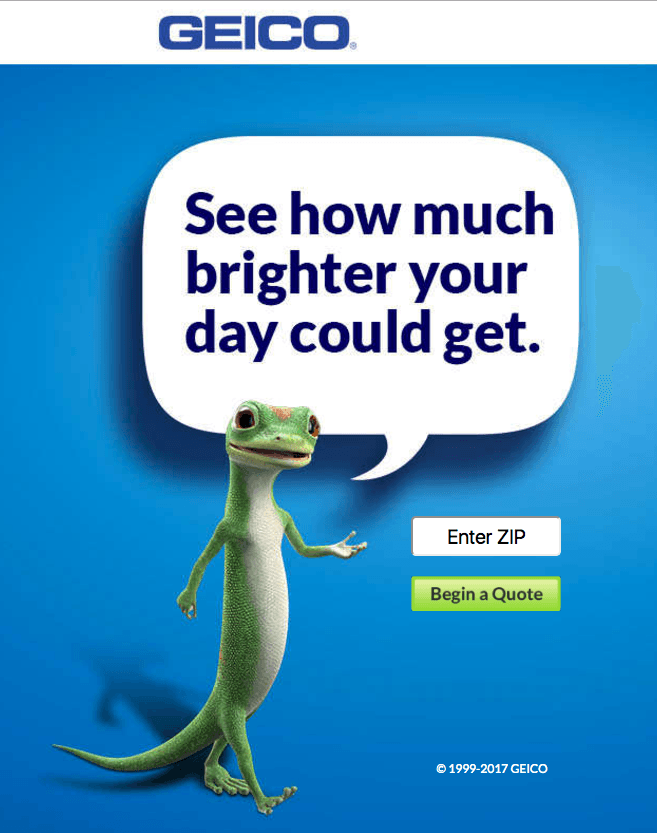
他们做得好的地方:
- 非超链接徽标将不允许访问者离开页面。
- 一份极其简短的单字段表格仅要求提供邮政编码,并在稍后的过程中收集更多信息。
- CTA 按钮副本是根据优惠定制的。
- 简约的页脚不会分散潜在客户通过其他页面或社交帐户的链接进行转换的注意力。
A/B 测试内容:
- “看看你的一天能变得多么美好”的标题并没有传达出切实的好处。 然而,我们都非常了解 GEICO,知道他们的口号“15 分钟可以为您节省 15% 或更多的汽车保险”,以至于品牌填补了我们的空白。
19. 贝宝

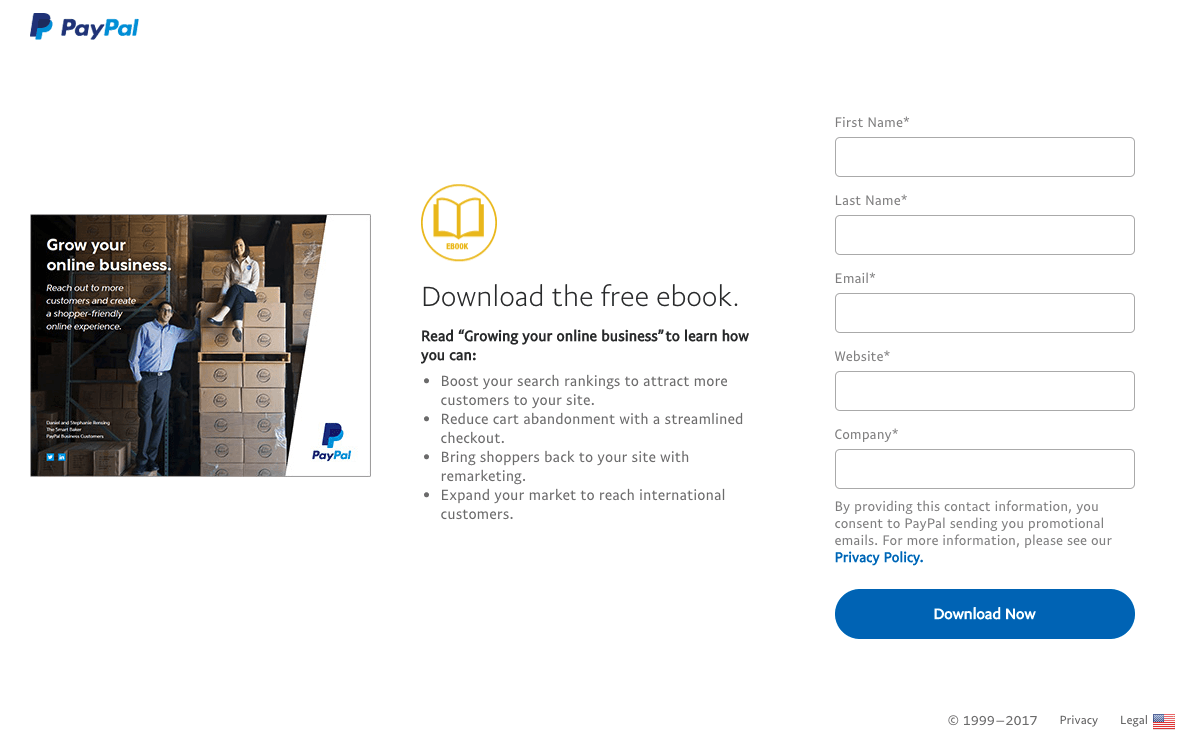
他们做得好的地方:
- “免费”一词强调了该服务的免费性质。
- 页面上会弹出一个蓝色的 CTA 按钮。
- 项目符号文案可以快速传达该优惠的优势。
- 该图像作为优惠的视觉表示,向访问者展示他们在转换后会得到什么。
- 简约的页脚不会分散潜在客户通过其他页面或社交帐户的链接进行转换的注意力。
A/B 测试内容:
- CTA“立即下载”并没有像它应有的那样针对该优惠量身定制。
- 图像文本不可读。
- 该徽标链接到主页,允许潜在客户离开登陆页面而不进行转换。
20.杰夫·布拉斯

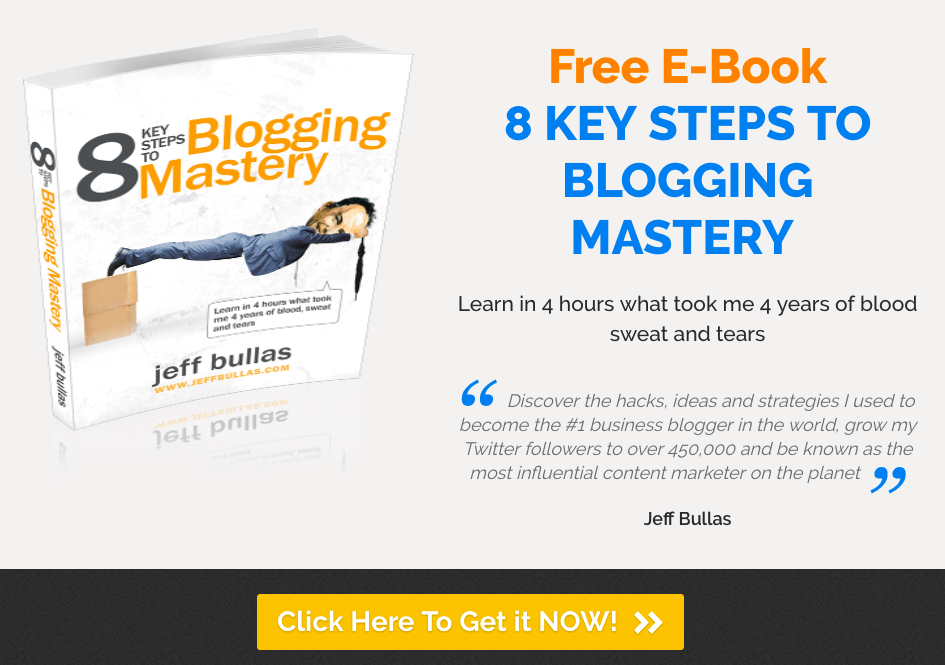
他们做得好的地方:
- 标题和副标题传达了明显的好处。
- CTA 按钮颜色吸引潜在客户的注意力。
- 该图像作为优惠的视觉表示,向访问者展示他们在转换后会得到什么。
A/B 测试内容:
- 该推荐来自杰夫·布拉斯,而不是他的一位满意的客户。 评价很好,但这个评价给人一种自我推销的感觉。 如果这句话出自一位营销影响者之口,他利用杰夫的博客秘密来改进自己的营销活动,那么这段评价就会增加更多的价值。
21. 亚历克斯

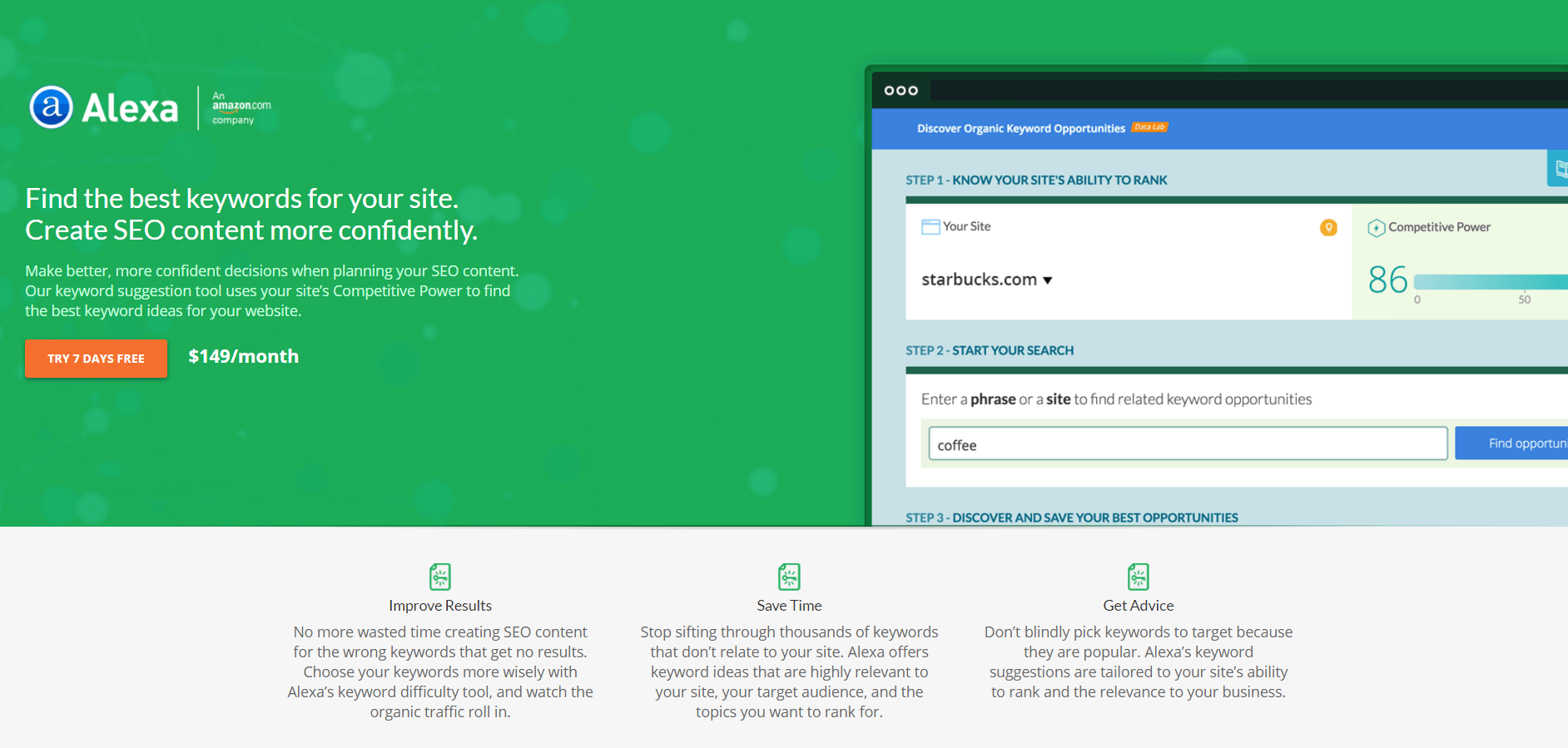
他们做得好的地方:
- 标题传达了一个明显的好处。
- CTA 按钮颜色吸引潜在客户的注意力。
- 该副本被分成易于理解的块以便于阅读。
- 非超链接徽标不允许潜在客户通过它逃离页面。
- 三个合作的 CTA协同工作,以转换页面上不同位置的潜在客户。
- 亚马逊徽标将 Alexa 与一个强大的知名品牌联系起来。
- 强调产品的特性,这通常是禁忌,但它们各自的优点也是如此。
- 简约的页脚不会分散潜在客户通过其他页面或社交帐户的链接进行转换的注意力。
- “不到 10 分钟即可开始”的文字强调了即时解决方案,我们作为一个不耐烦的集体都被它所吸引。
A/B 测试内容:
- 更多的空白可以让每个登陆页面元素有更多的“呼吸”,并吸引更多的注意力到 CTA。
22.HubSpot

他们做得好的地方:
- 简短的段落和项目符号副本使该页面易于浏览。
- CTA 按钮颜色吸引潜在客户的注意力。
- 多个 CTA共同努力说服潜在客户进行转化。
- 该图像作为优惠的视觉表示,向访问者展示他们在转换后会得到什么。
A/B 测试内容:
- CTA“继续”可能更引人注目。
- 社交媒体按钮为人们提供了登陆页面上的退出点。
23. 微软

他们做得好的地方:
- 标题传达了一个明显的好处。
- 项目符号文案可以快速传达该优惠的优势。
- CTA 中的“现在”一词利用了我们对即时满足的渴望。
A/B 测试内容:
- 该页面的冗长程度可以减少。
- CTA 按钮副本可以个性化以匹配优惠。
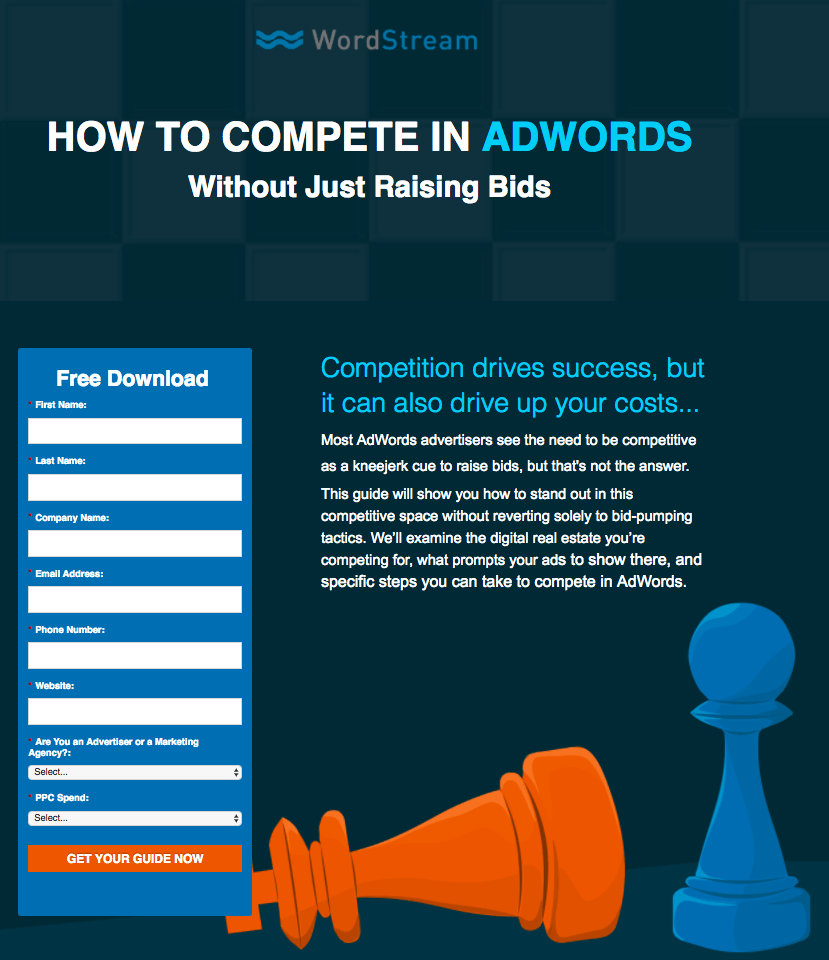
24. 字流

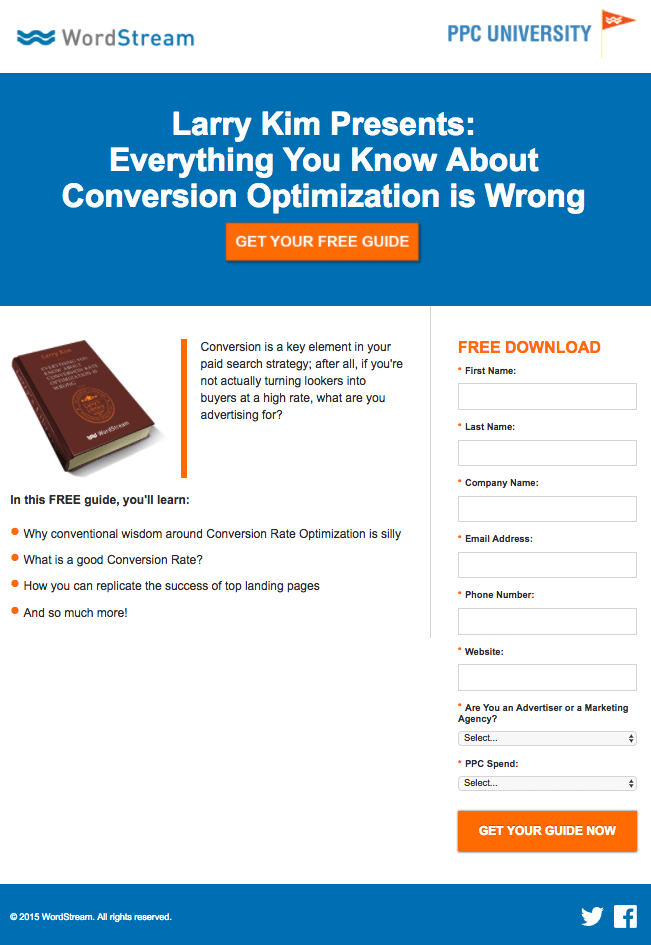
他们做得好的地方:
- 标题很有创意,可能提供一个鲜为人知的秘密解决方案,不同于常规。
- 掉落的棋子充当视觉辅助工具,指向 CTA 按钮。
- CTA 按钮颜色吸引潜在客户的注意力。
- 文案对指南的内容进行了调侃。
- “免费”这个词充分利用了我们不劳而获的愿望。
A/B 测试内容:
- 页脚中的社交媒体链接可能会导致潜在客户在转化之前离开页面。
- 表格颜色与标题和部分文案的颜色相同。 它在页面的其余部分中并没有那么突出。
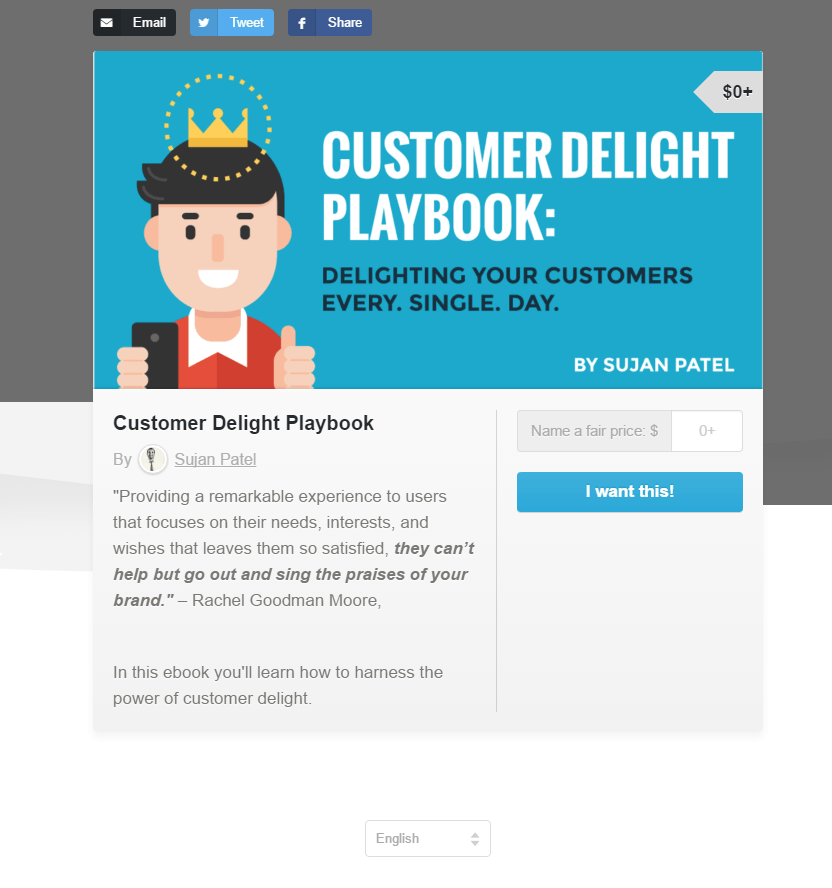
25.苏扬·帕特尔

他们做得好的地方:
- CTA以第一人称撰写。
- 满意的客户的评价增强了此优惠的可信度。
- “给出一个合理的价格”字段可以让人们选择他们想要支付的金额。 我们很想知道游客同意向苏扬·帕特尔支付多少美元的数据……
A/B 测试内容:
- 该图像不会为优惠添加任何内容。
- 语言选择字段很棒,但它只能翻译电子邮件和导航链接、价格字段的名称以及 CTA 副本。 如果您看不懂英语,那么您如何才能被推荐说服并最终购买电子书呢?
26. 受雇

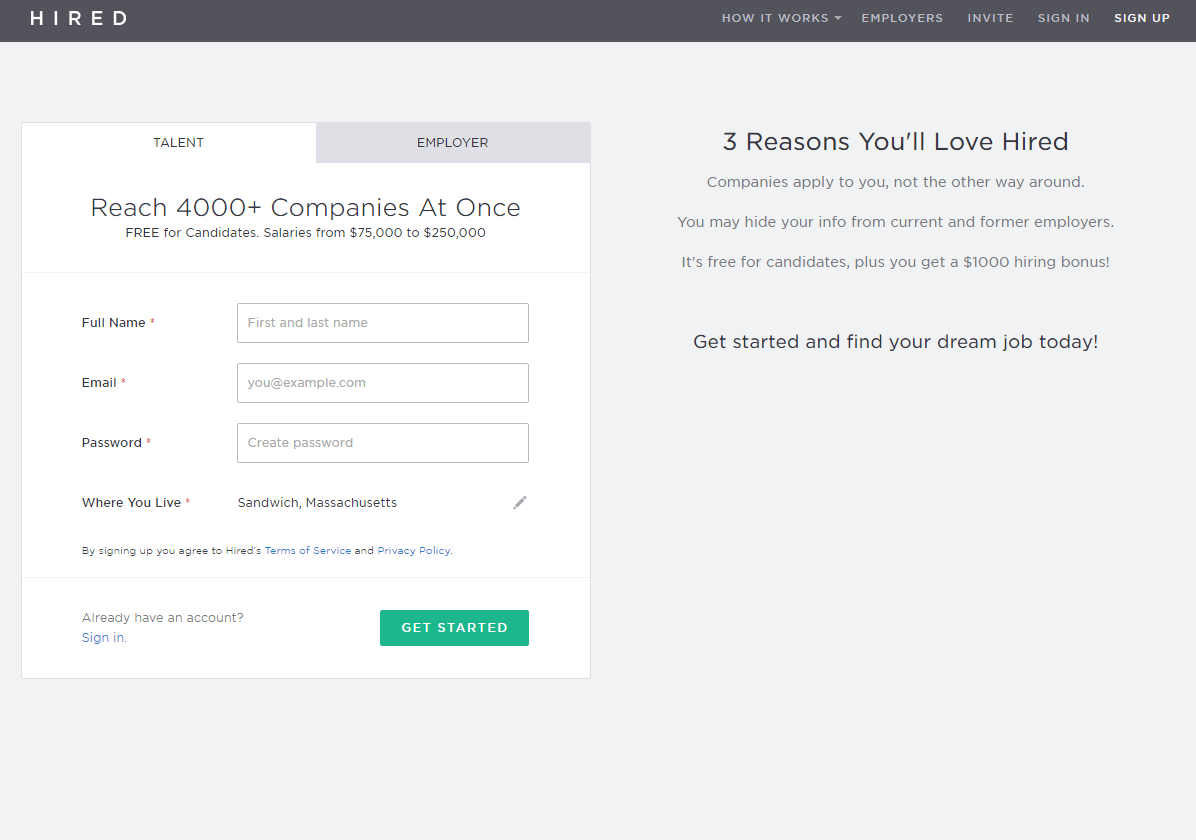
他们做得好的地方:
- “一次覆盖 4,000 家公司”的标题传达了一个明显的好处。
- 绿色的 CTA 按钮会在白色表单上弹出。
- 项目符号文案可以快速传达该优惠的优势。
- 简短的表格使注册变得容易。
- 副标题强调了该服务的“免费”性质。
- 小标题中提到的薪资范围高于平均水平,甚至处于低端。
A/B 测试内容:
- 导航菜单和超链接徽标让潜在客户很容易离开页面。
27.伯斯特

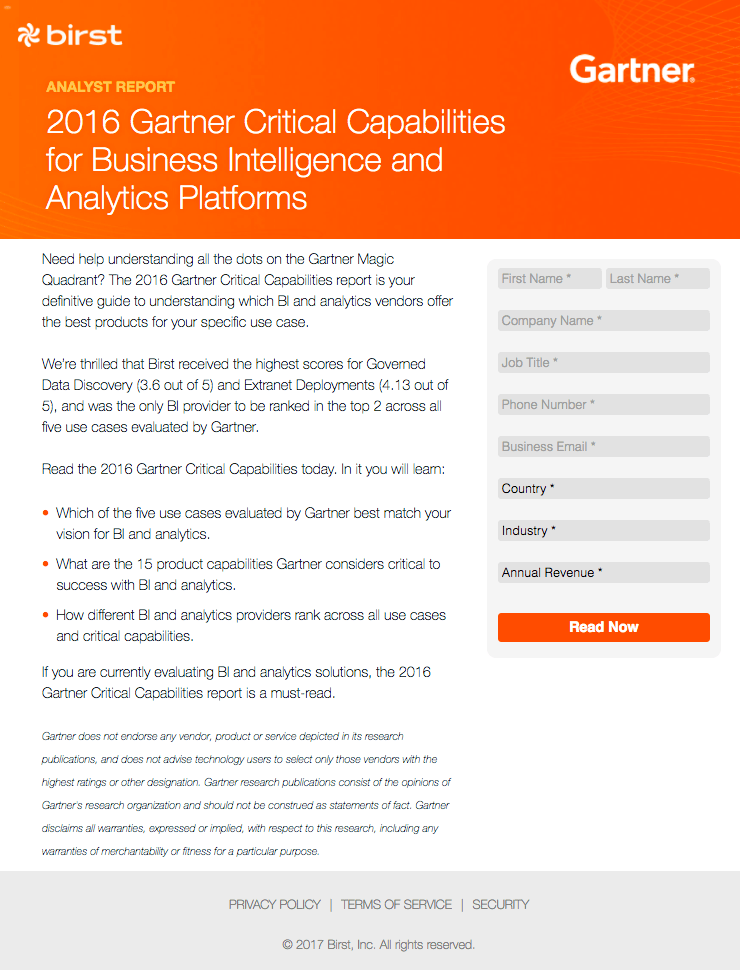
该页面的优点是:
- 第一行文本通过询问页面访问者一个他们可能会回答“是”的问题来与他们相关。
- 项目符号副本让访问者了解他们将通过阅读报告学到什么。
- CTA 按钮颜色在白色背景下显得格外醒目。
- CTA 中的“现在”一词利用了访问者对即时满足的渴望。 如果您单击该按钮,您可以立即阅读报告。
A/B 测试内容:
- 这里的标题可能会更强烈。 伯斯特错过了利用权威公司的赞扬作为社会证明标题的机会。 “了解为什么 Gartner 将 Birst 评为市场上最好的 BI 平台之一。” 请记住,如果别人这样评价您,您可以将您的产品描述为“最好的”,但您不能这样评价您自己。
- 这里的小字应该去掉。 如果你真的花时间阅读它,你就会发现这里没有什么可疑的地方。 但问题是,并不是每个人都会。 他们会看到细则并认为其中有陷阱。 将其设置为斜体并使其变大,以便访问者可以阅读。 伯斯特在这里没有什么可隐瞒的。
- 每个表单字段中的浅灰色标签消失后可能会让访问者感到沮丧。
28. 多莫

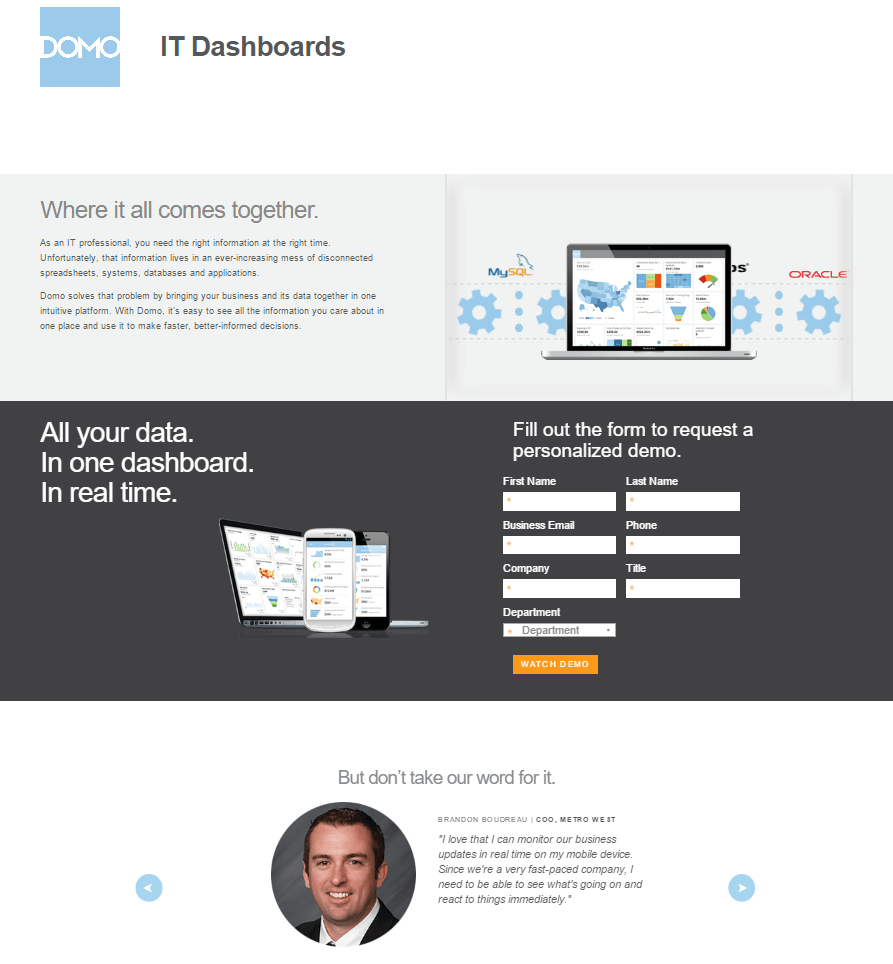
他们做得好的地方:
- 来自满意客户的推荐可以作为社会证明。
- CTA 按钮颜色从页面上弹出。
- CTA 按钮颜色吸引潜在客户的注意力。
- 简约的页脚不会分散潜在客户通过其他页面或社交帐户的链接进行转换的注意力。
A/B 测试内容:
- 标题根本没有传达出明显的好处。
- 作为页面上最重要的元素,CTA 按钮可以更大,以吸引更多注意力。
29. 销售人员

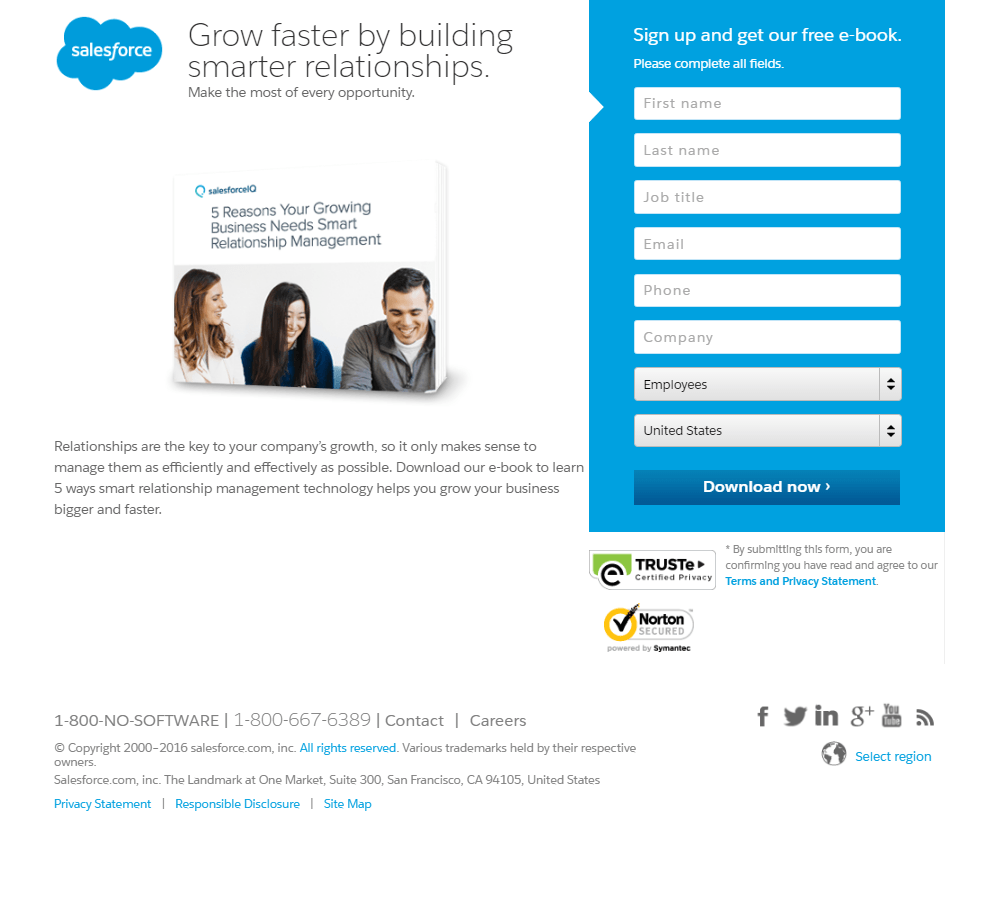
他们做得好的地方:
- 标题传达了一个明显的好处。
- 最少的文字使该页面轻松浏览。
- 该图像作为优惠的视觉表示,向访问者展示他们在转换后会得到什么。
- 安全徽章让潜在客户知道他们的信息是安全的。
- CTA 中的“现在”一词充分利用了我们对即时满足的渴望。
A/B 测试内容:
- 这个 CTA确实很容易被错过,因为它的颜色与表格上的颜色略有不同。
- 一个繁忙的页脚,配有站点地图和社交按钮,允许潜在客户离开页面而不进行转换。
- CTA 按钮副本应该更改为更个性化的内容。
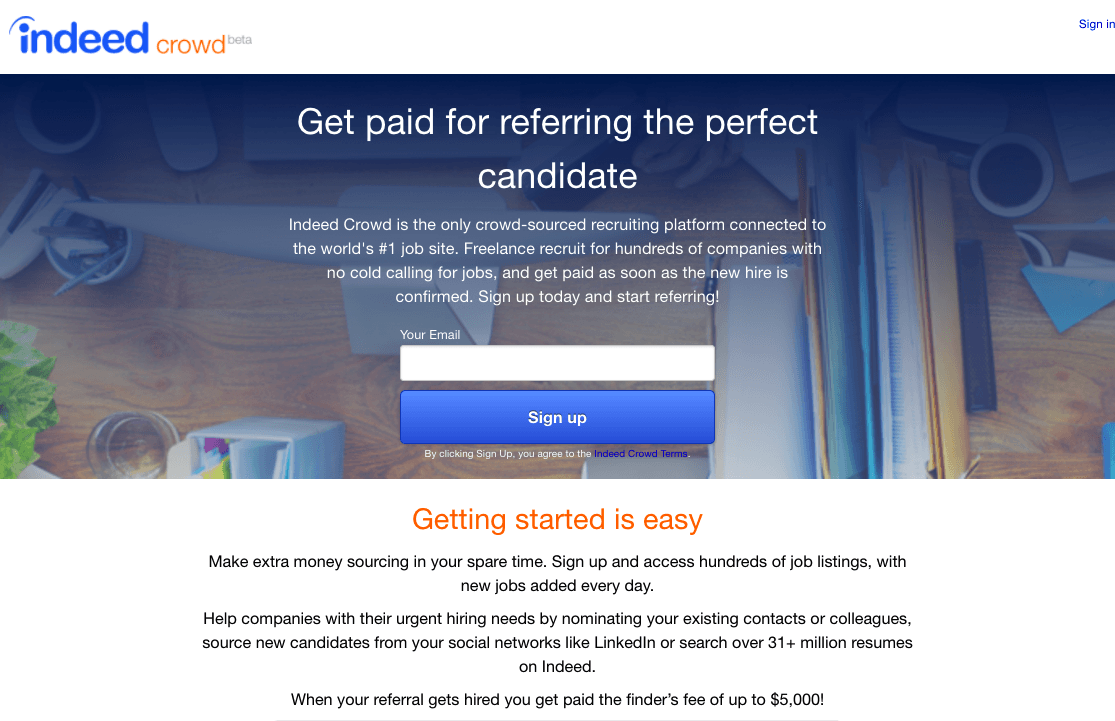
30.确实人群

他们做得好的地方:
- 标题向访问者传达了一个明显的好处:通过推荐被聘用的候选人而获得报酬。
- 最少的、可略读的文本使浏览此页面变得容易。
- 合作号召性用语共同作用以转化访客。
- 该文案强调灵活性和易用性。 注册者可以随时赚取额外的钱。
- 一张屏幕截图显示,推荐潜在客户可以获得四位数的奖励,吸引他们进行转化。
- 单字段表单使潜在客户的转换变得简单。
A/B 测试内容:
- 页面顶部的蓝色 CTA 按钮并没有引起足够的关注。
- 副本居中对齐(打破左边距),而不是传统的左对齐,这使得阅读比需要的更加困难。
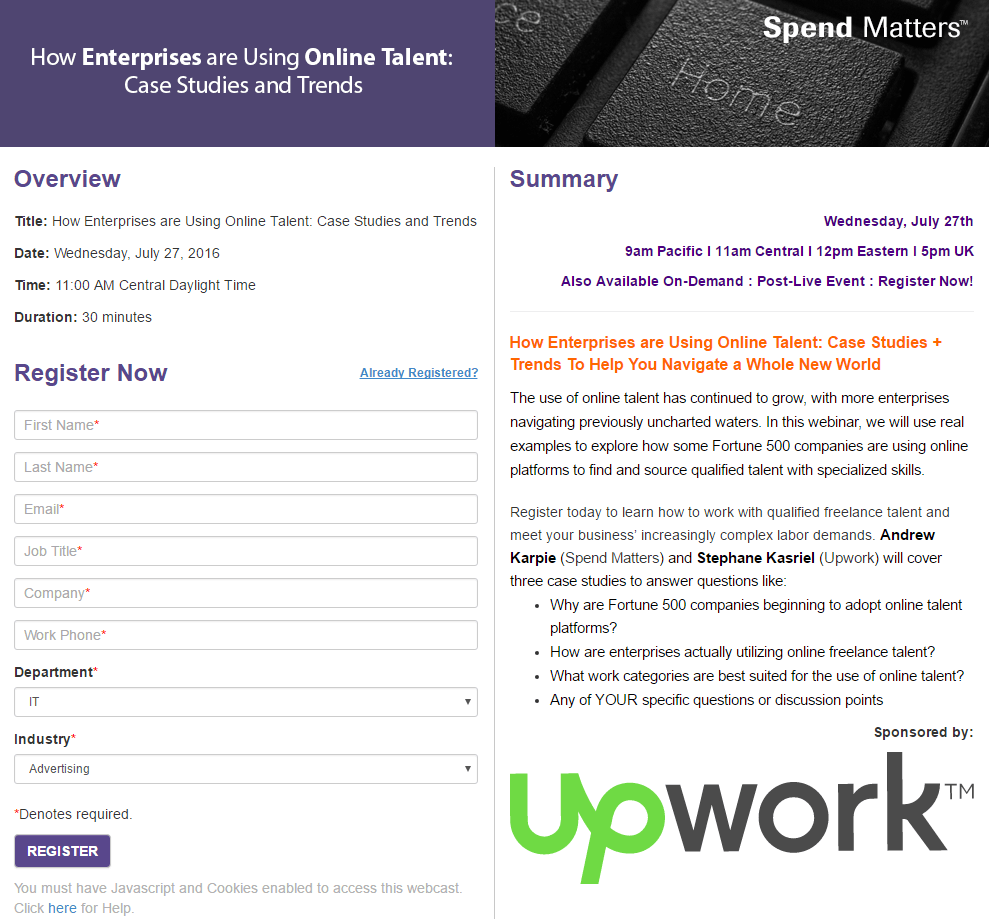
31. 努力工作

他们做得好的地方:
- 指南标题强调,通过注册,访问者将受益于了解企业如何使用在线人才。
- Upwork 的大标志让潜在客户知道他们正在从大品牌那里获取建议。
- 项目符号副本可以快速传达页面上转换的好处。
A/B 测试内容:
- 右上角的图像与着陆页内容没有任何关系。
- 8 个字段的表单可能会迫使人们放弃该页面。
- CTA 按钮颜色在已经使用大量紫色的页面上并不突出。
- CTA “寄存器”并不起眼,可以做得更大。
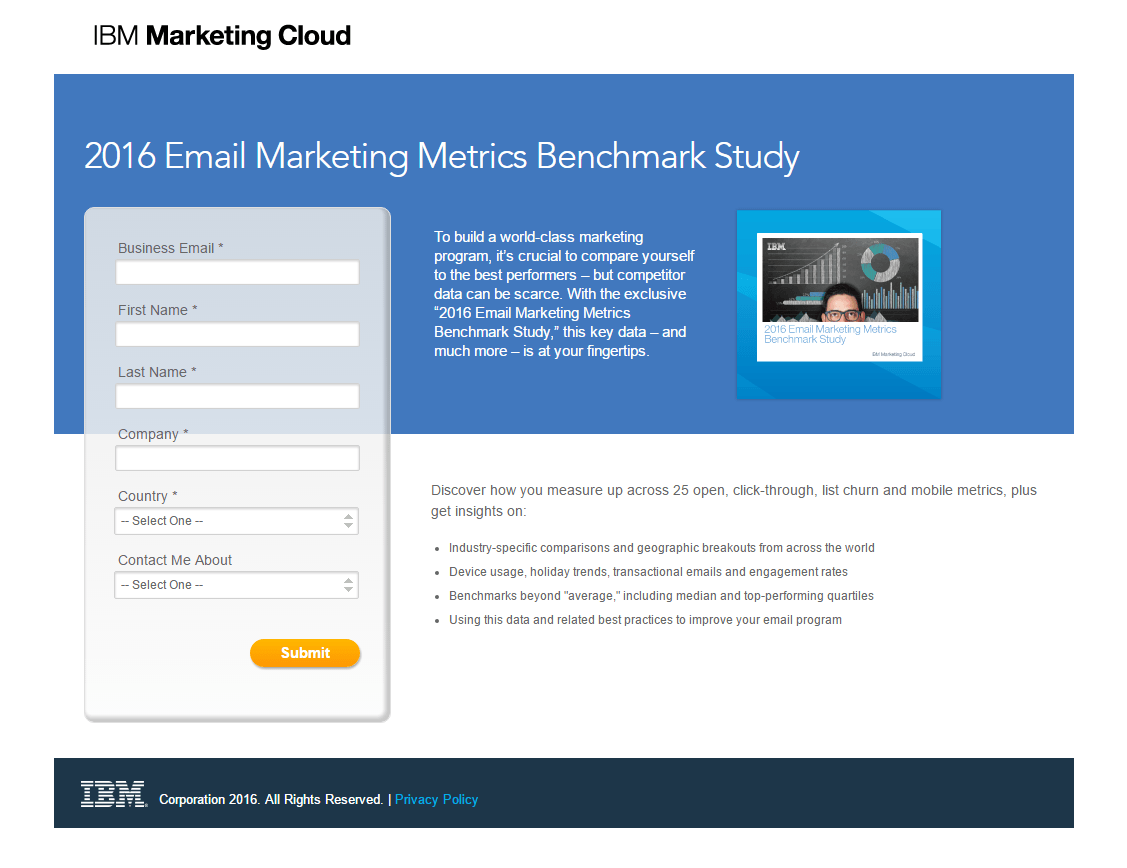
32.IBM营销云

他们做得好的地方:
- 标题提供了宝贵的资源。
- 此 CTA 按钮的颜色与它所在的表单形成鲜明对比。
- 该图像作为报价的视觉表示。
A/B 测试内容:
- CTA“提交”再平常不过了。
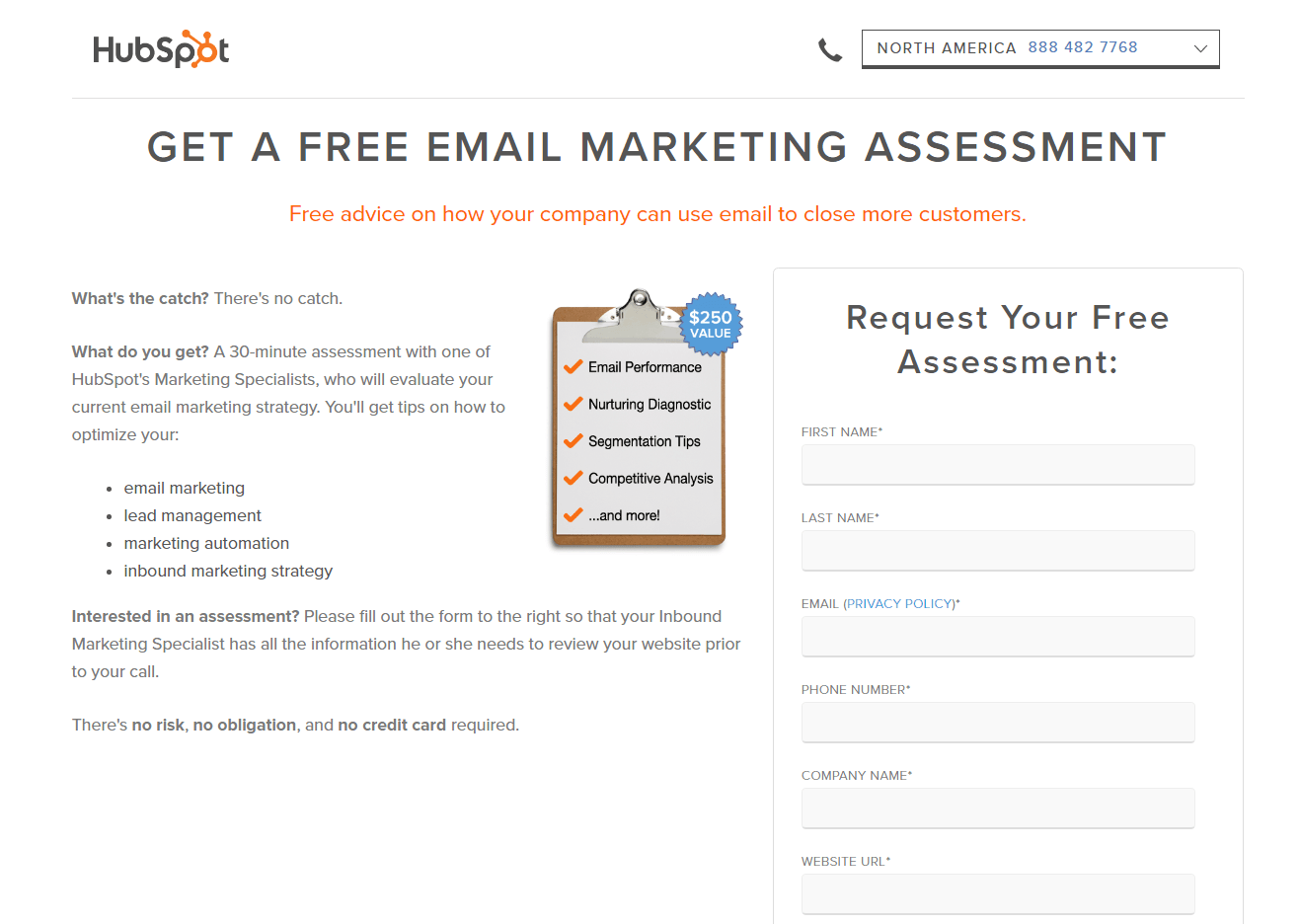
33.HubSpot

他们做得好的地方:
- 标题传达了一个明显的好处。
- 项目符号文案可以快速传达转换的好处。
- CTA 按钮颜色会在此页面的背景上弹出。
A/B 测试内容:
- HubSpot 徽标链接到他们的主页,可以轻松地从页面外访问,并可以减少免费评估的转化次数。
- 长形式可能会在潜在客户转换之前吓跑他们。
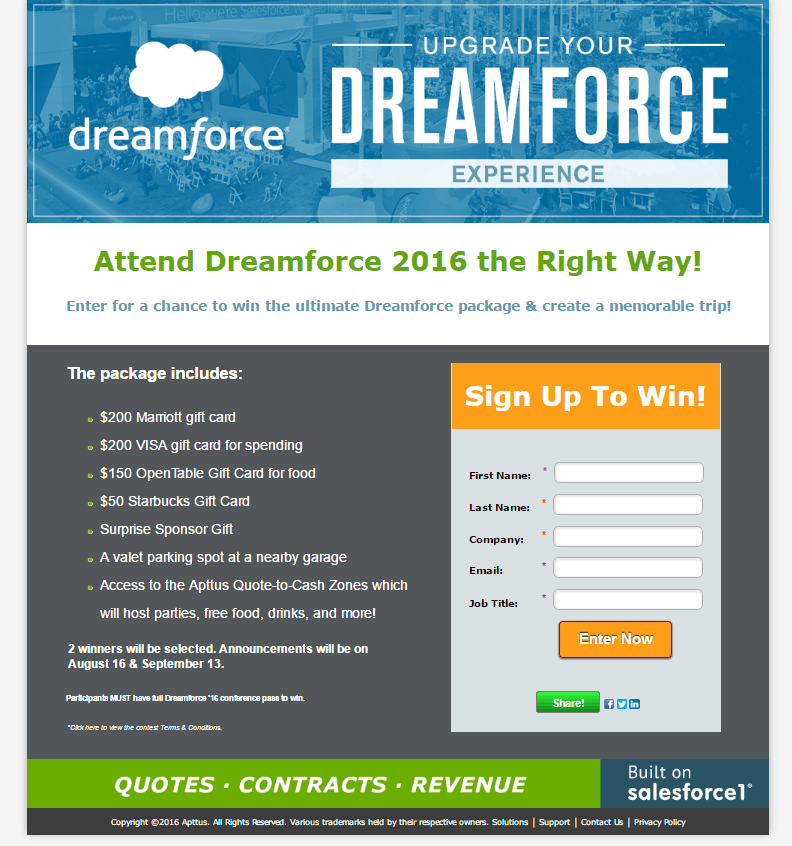
34. 梦想力量

他们做得好的地方:
- 项目符号文案可以快速传达转换的好处。
- CTA 按钮颜色会在此页面的背景上弹出。
A/B 测试内容:
- 繁忙的页脚会分散潜在客户的转化注意力,让他们可以随时放弃该页面。
- 表单末尾的共享按钮允许访问者离开页面。
- 按钮副本可以与报价相关。
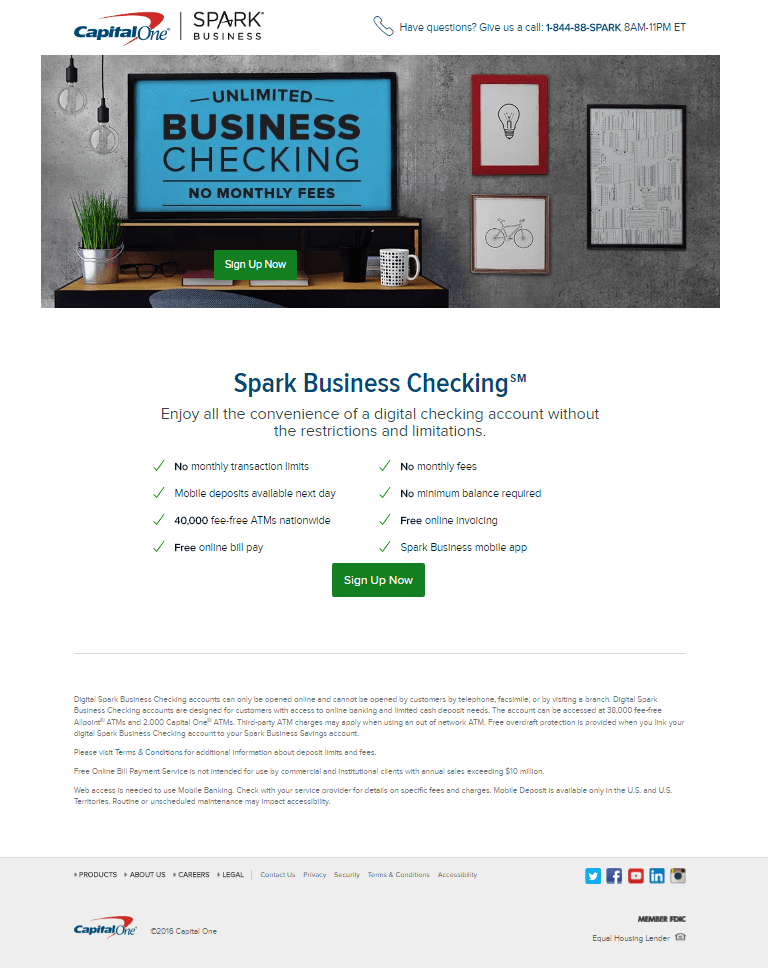
35. 第一资本

他们做得好的地方:
- 标题清楚地传达了该优惠的价值。
- 项目符号文案可以快速传达转换的好处。
- 合作性 CTA有助于将潜在客户转化为页面上的两个不同位置。
A/B 测试内容:
- 充满链接和社交媒体图标的繁忙页脚会分散潜在客户的注意力,使其无法获得优惠。
- CTA“立即注册”可以更适合该优惠。 即使是“给我无限制的检查,没有月费”也可能会表现得更好。
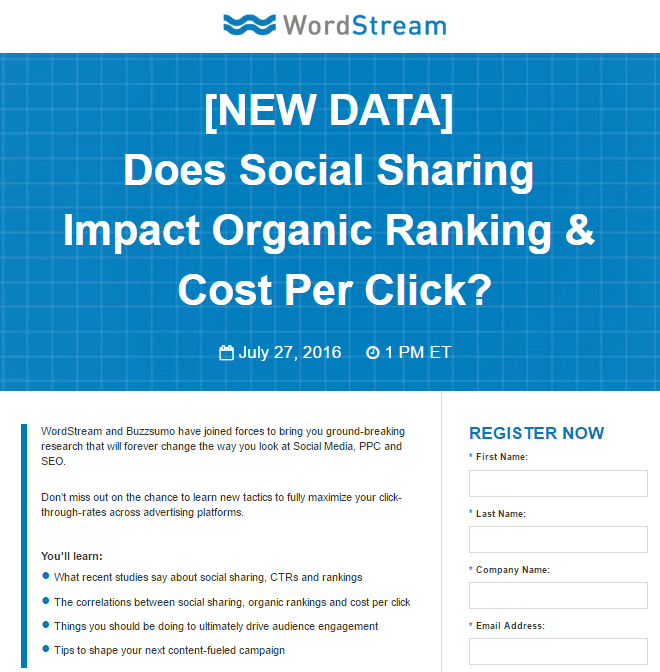
36. 字流

他们做得好的地方:
- 问题标题通过直接与读者交谈来吸引读者。
- 项目符号文案可以快速传达该优惠的优势。
- CTA 按钮颜色吸引潜在客户的注意力。
A/B 测试内容:
- 带有社交媒体链接的页脚允许潜在客户放弃该页面。
- 缺少隐私政策,这可能会让访问者想知道,“如果我提交信息,WordStream 将如何处理我的信息?”
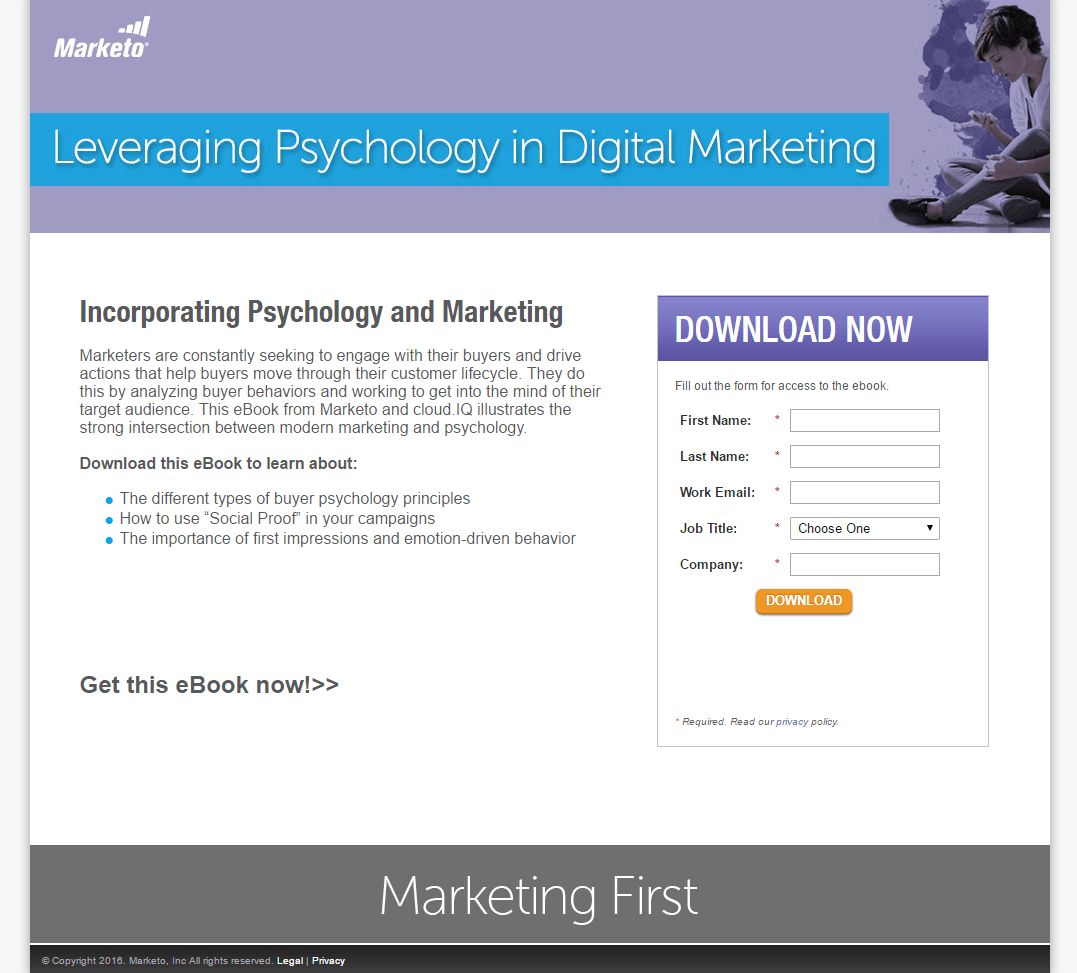
37. 市场

他们做得好的地方:
- 此 CTA 按钮颜色与页面的其余部分形成鲜明对比。
- 简约的页脚不会分散人们对优惠的注意力。
A/B 测试内容:
- CTA“下载”几乎是无趣的。
- 标题的措辞可以传达更强大的好处。
38.自动驾驶仪

他们做得好的地方:
- 本案例研究标题提供了宝贵的资源:深入了解 Instapage 如何在两个月内创造 3 万美元的收入。
- 此 CTA以第一人称撰写。
- 图像使演示者变得人性化。
- 项目符号文案传达了参加网络研讨会的好处。
- 演讲者的头衔展示了他们的专业知识。
- 倒计时器利用了稀缺性。
A/B 测试内容:
- 演讲者简介可以有更多细节,以说服参观者参加。
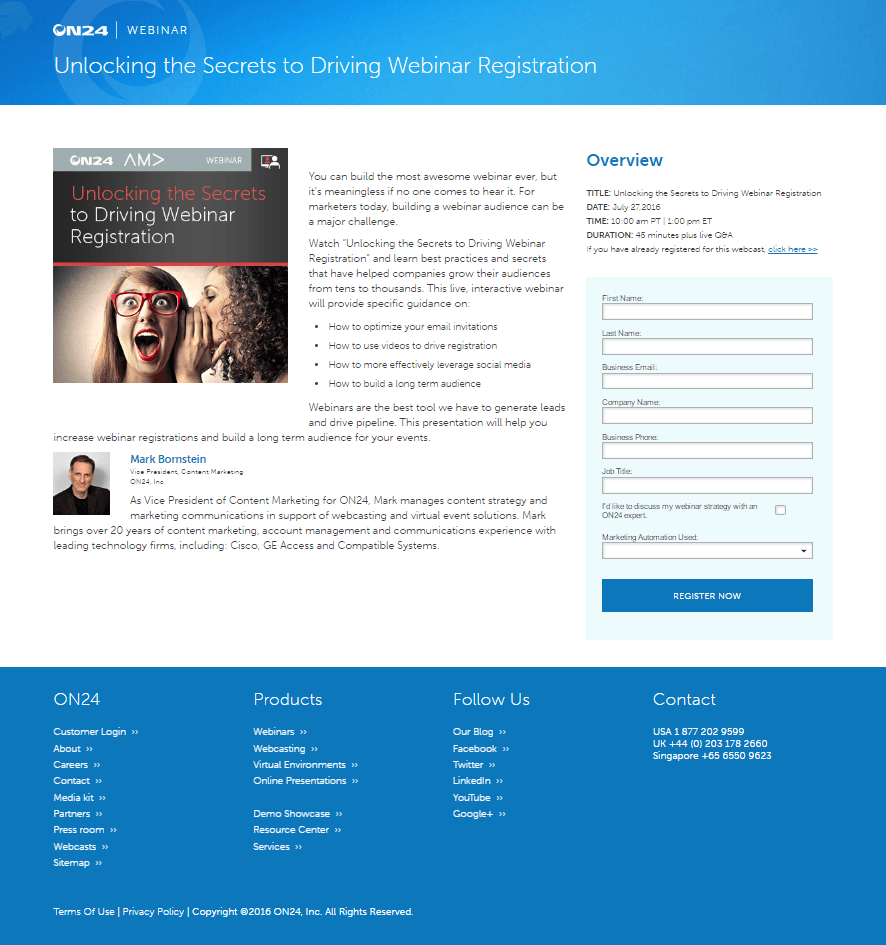
39. 24小时

他们做得好的地方:
- 该标题旨在让访问者了解鲜为人知的“秘密”,这将有助于他们提高网络研讨会的注册量。
- CTA 中的“现在”一词强调了单击按钮的直接好处。
A/B 测试内容:
- CTA 按钮颜色已经在页面上大量使用,使得该按钮很容易被错过。
- 导航页脚在登陆页面上没有任何作用。
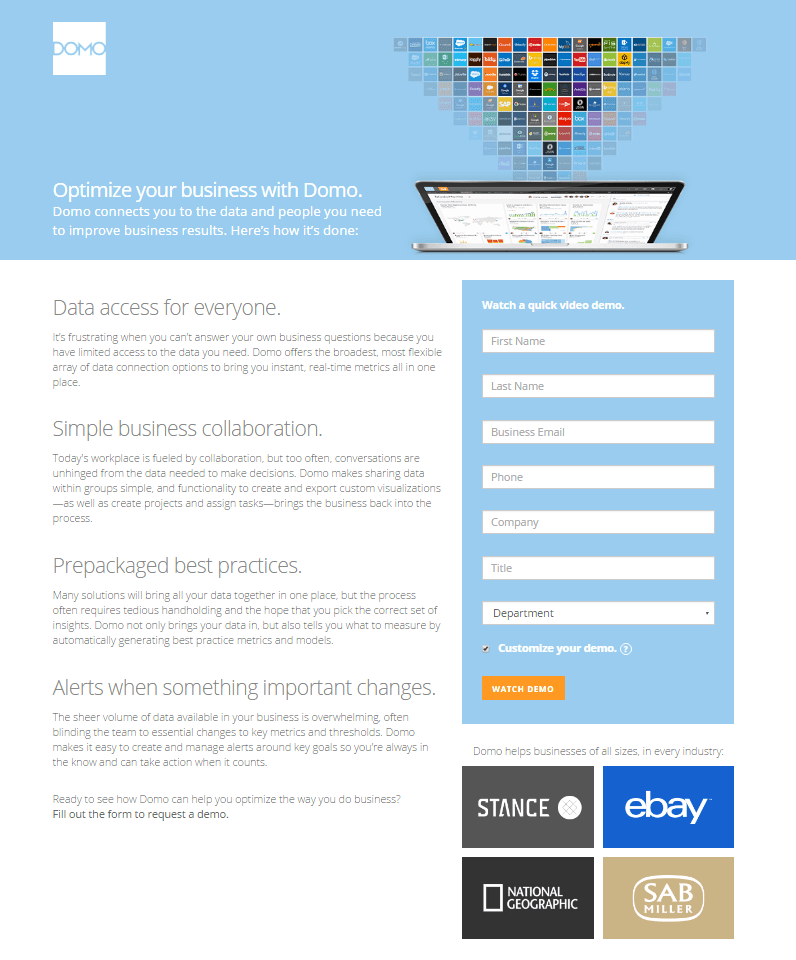
40. 多莫

他们做得好的地方:
- 标题传达了一个明显的好处。
- 将副本分成小块可以使阅读此页不再那么麻烦。
- CTA 按钮颜色会在此表单的背景上弹出。
- 知名企业的标志通过将品牌与一些知名公司联系起来来提高权威。
A/B 测试内容:
- 这个 CTA 按钮可以更大以吸引更多注意力。
- 可以通过一些简单的要点来减少此页面的冗长内容。
- 标题可以在页面上向上移动几个空格。 它看起来并不位于页面的中心。
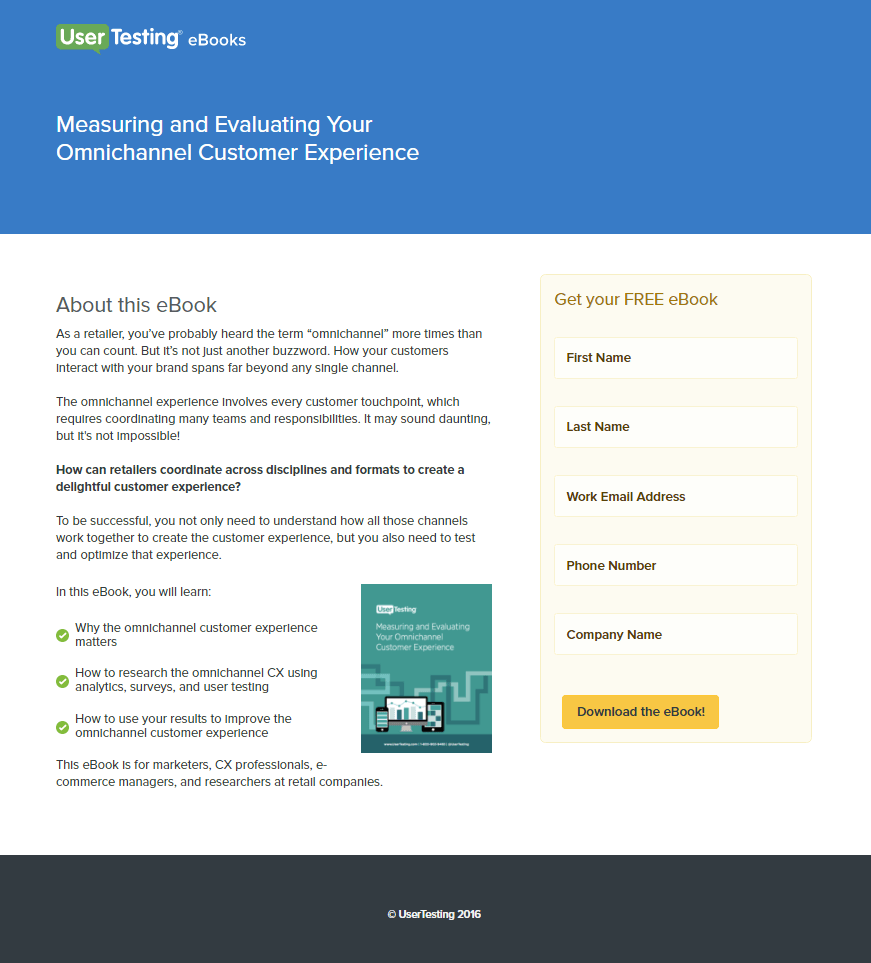
41. 用户测试

他们做得好的地方:
- 项目符号文案可以快速传达该优惠的优势。
- “免费”一词强调免费提供。
- 明亮的按钮颜色吸引了潜在客户的注意力。
- 该图像作为优惠的视觉表示,向访问者展示他们在转换后会得到什么。
A/B 测试内容:
- 标题可以传达更大的好处。
- 隐私政策或信任徽章可能会让访问者更轻松地进行转换。
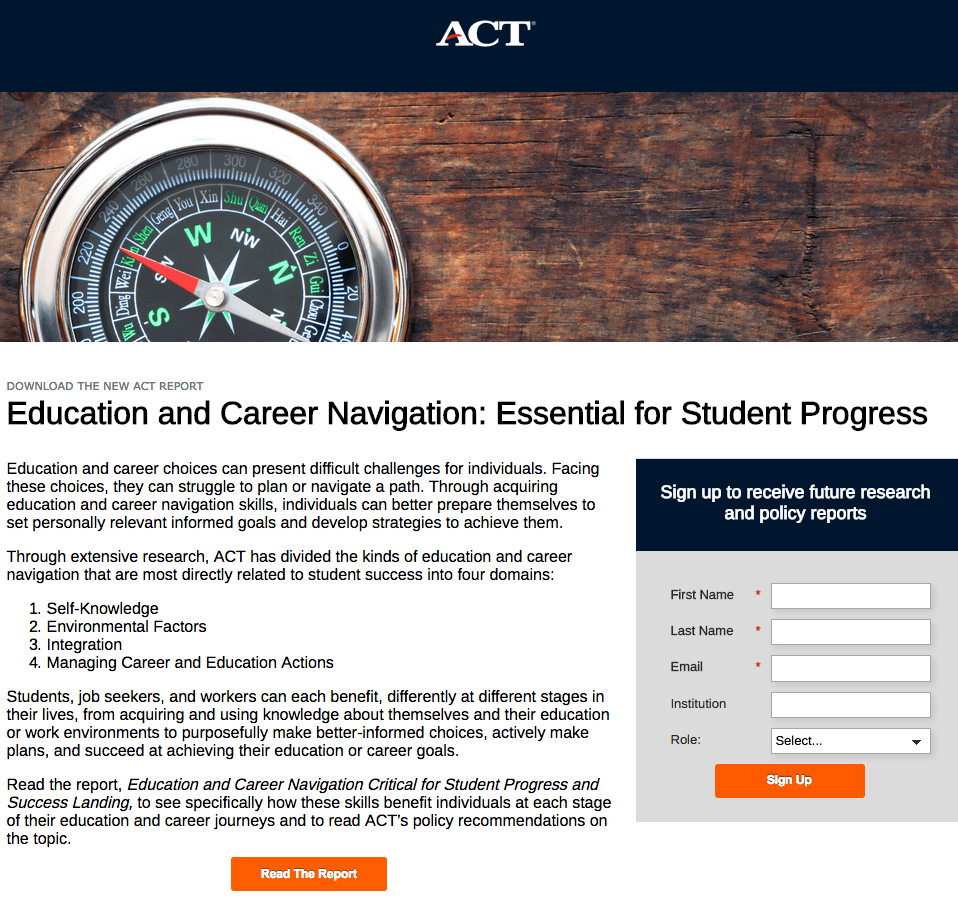
42. 行动

他们做得好的地方:
- 该徽标未链接到主页,这意味着访问者在转换之前无法逃脱。
- 文本提供了电子书内容的预览。
A/B 测试内容:
- 这个标题根本没有传达任何好处。
- 两个相互冲突的号召性用语会降低彼此的转化率。
- 大量的文字使该页面读起来令人生畏。
43. 维拉诺瓦大学

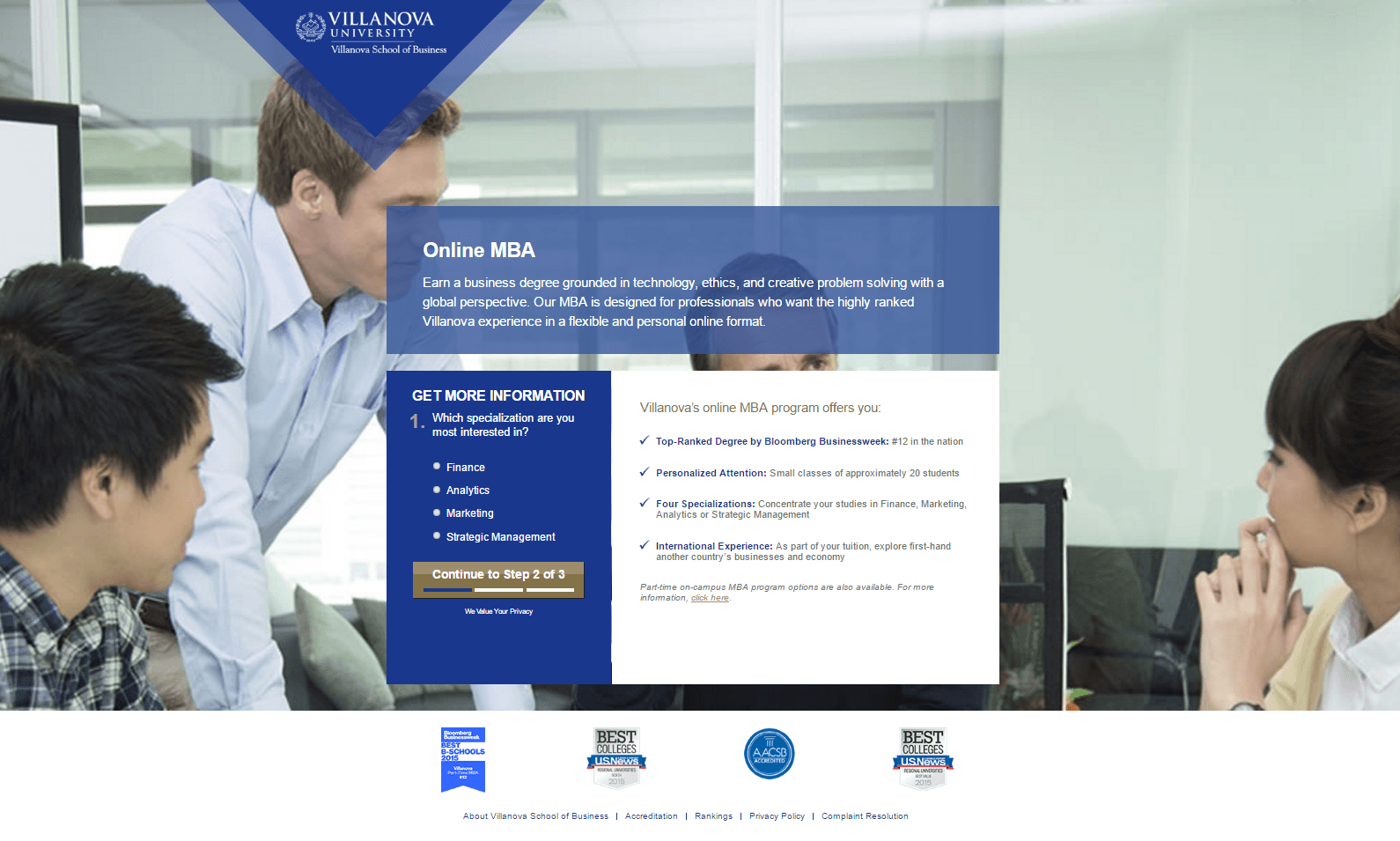
他们做得好的地方:
- 维拉诺瓦的徽标没有超链接,这可以让访问者留在页面上并专注于登陆页面目标。
- 进度条显示访问者当前正在进行哪个步骤,以及转换过程中总共包含多少步骤。
- 权威徽章宣扬了该计划的荣誉。
- 项目符号文案可以快速传达注册的好处。
A/B 测试内容:
- 该图片并没有真正传达维拉诺瓦在线 MBA 课程的好处。
- CTA 按钮看起来一点也不像按钮,一切都像一个简单的进度条。 潜在客户应该点击哪里才能继续注册过程?
44.字流

他们做得好的地方:
- “免费”一词出现在两个不同的登陆页面中,强调了该优惠的免费性质。
- CTA 按钮颜色会在此页面的背景上弹出。
- CTA 中的“现在”一词体现了我们希望立即解决问题的愿望。
- 项目符号文案可以快速传达转换的好处。
A/B 测试内容:
- 带有社交媒体链接的页脚允许潜在客户在不进行转换的情况下退出页面。
- 标题中的两个不同的链接徽标用作页面的出站出口。
45.微软Power BI

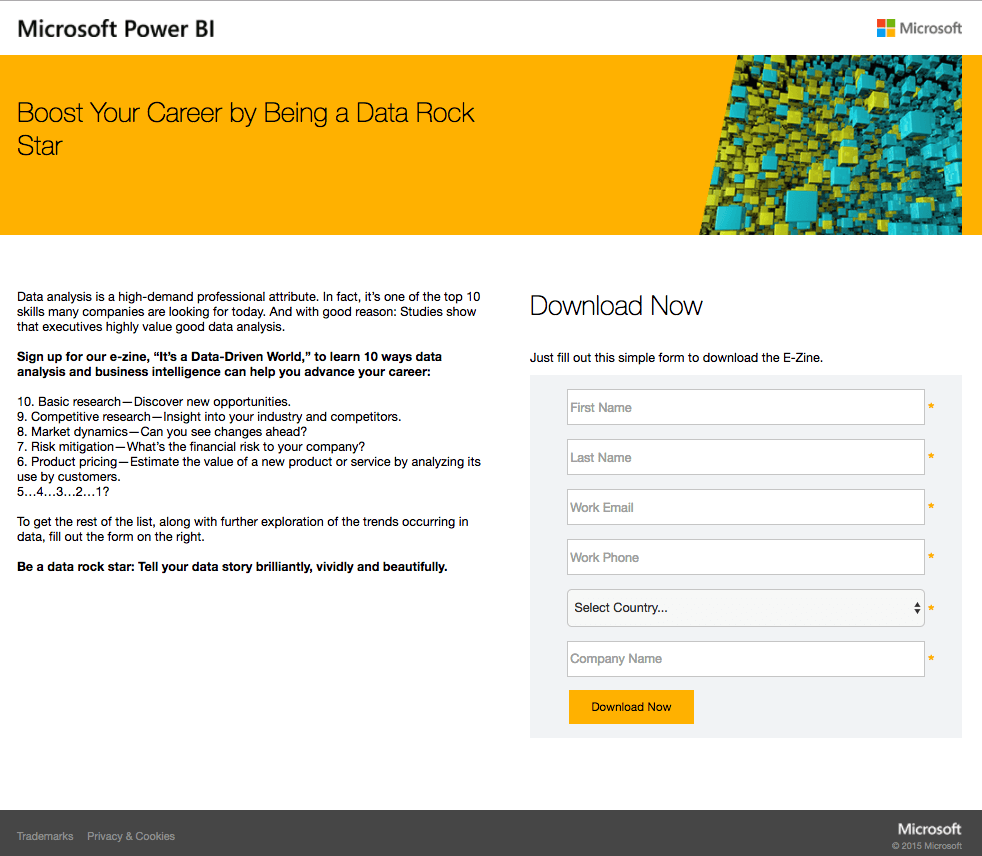
他们做得好的地方:
- 标题向访问者传达了一种好处。
- 该文案强调了标题所呈现的价值,“数据分析是一项高要求的专业属性。 事实上,这是当今许多公司寻求的十大技能之一。”
- 项目符号文案解释了下载电子杂志的好处。
- 粗体字母创建视觉层次结构,吸引人们对重要短语的注意力。
- 隐私政策和商标的链接作为好奇潜在客户的资源包含在内,但它们的颜色也很暗淡,以免抢走更重要的页面元素的注意力。
A/B 测试内容:
- 页眉中的两个超链接徽标和页脚中的一个超链接徽标可在用户有机会进行转换之前将其吸引到主页。
- 研究表明,表单字段中的浅灰色标签可能会让潜在客户感到困惑和沮丧。
46. 市场

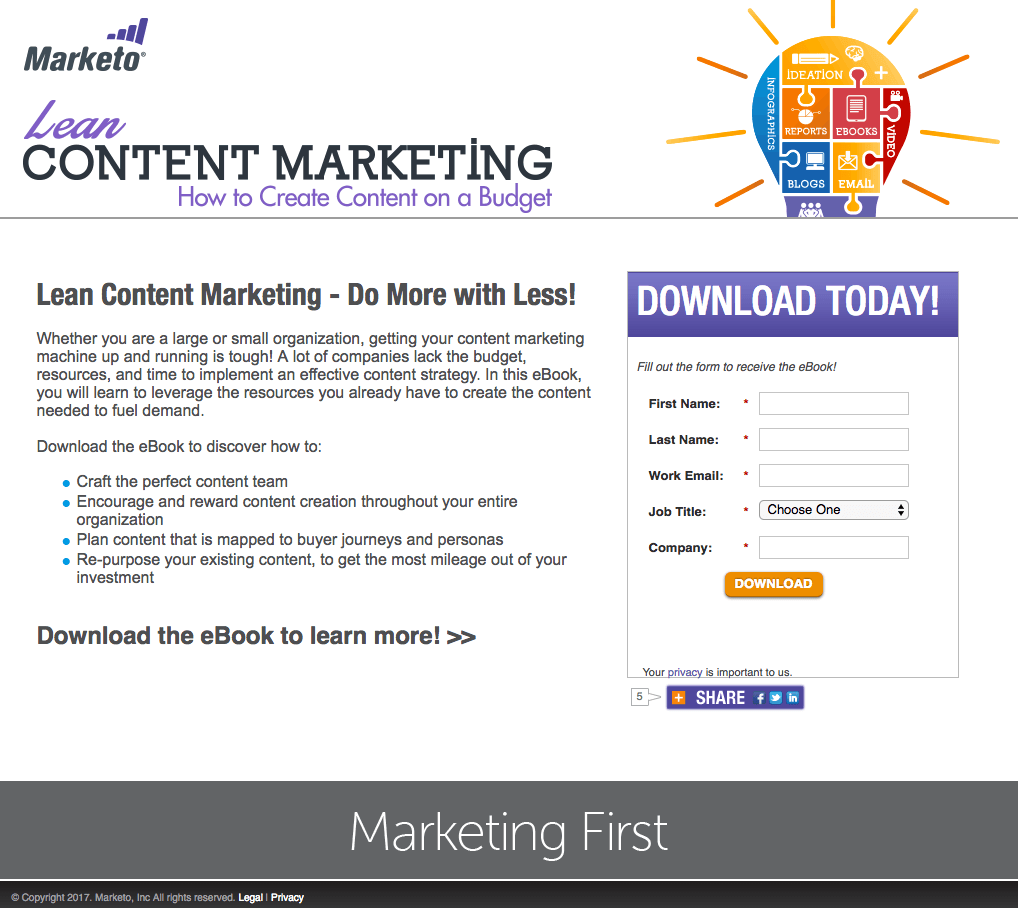
他们做得好的地方:
- 未链接到主页的徽标不会让潜在客户在没有转化的情况下逃脱。
- “如何”标题向读者传达了明显的好处。
- 内容与读者相关。
- 带有项目符号的可略读文本使该页面易于浏览。
- 文本“下载电子书以了解更多信息”及其相应的箭头将访问者的目光引向表单。
- 表格上的说明让人们确切地知道如何领取电子书。
A/B 测试内容:
- CTA“下载”可能更具吸引力。
- 如果CTA 按钮更大的话,会吸引更多的注意力。
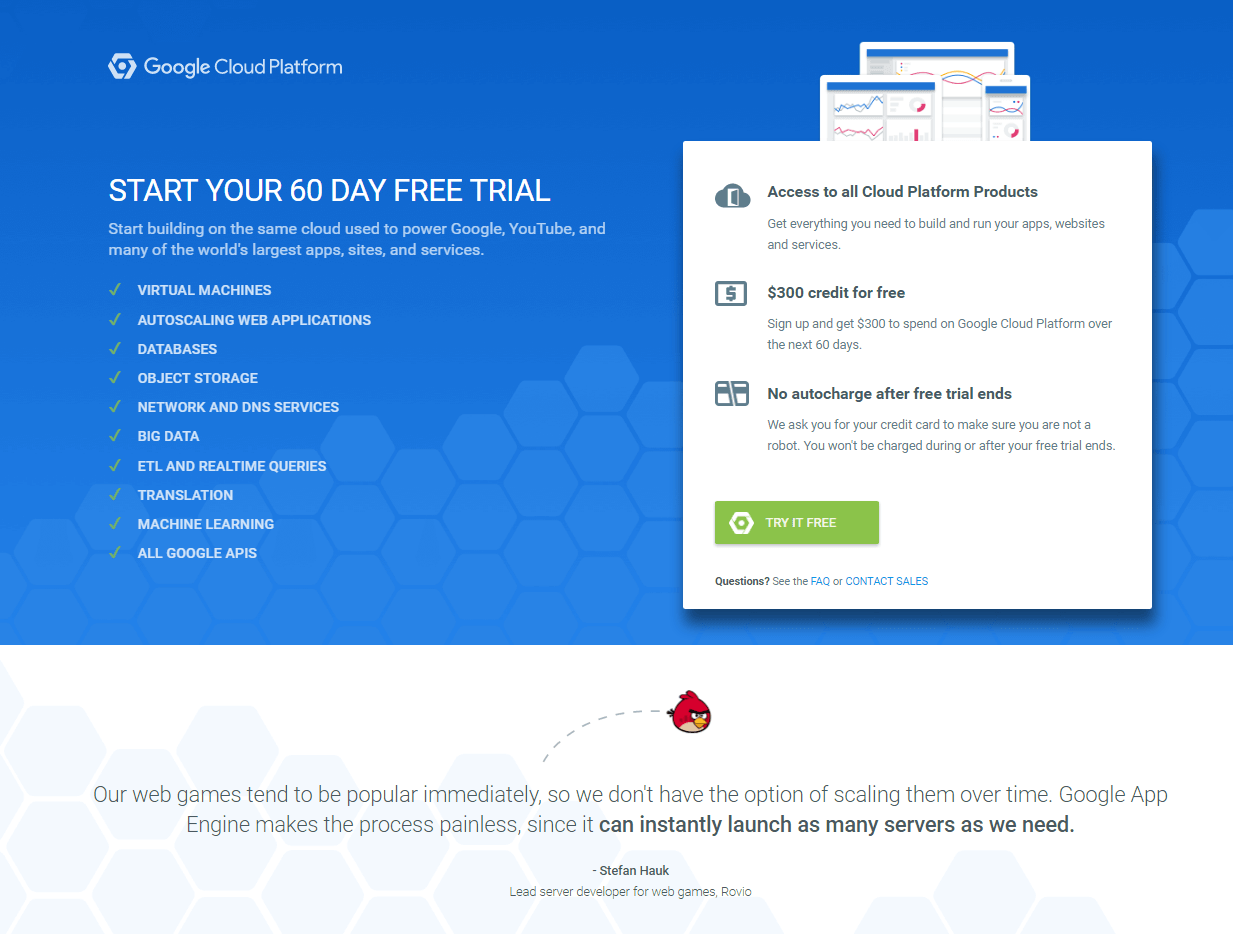
47.谷歌云平台

他们做得好的地方:
- 标题提供了宝贵的免费资源。
- CTA 按钮颜色会在此页面的背景上弹出。
- 项目符号文案传达了转换的好处。
- 常见问题解答部分可帮助解答访客对该平台的任何疑虑。 然而,包含外部链接提供了离开页面的简单方法,而无需首先让访问者在优惠上进行转换。
A/B 测试内容:
- 左上角的徽标超链接到 Google Cloud 主页,这会分散访问者点击 CTA 并“免费试用”的注意力。
- 繁忙的页脚允许访问者放弃页面而不进行转换。
48. 购物

他们做得好的地方:
- 此 CTA 按钮颜色与页面的其余部分形成鲜明对比。
- 多个 CTA共同努力说服潜在客户进行转化。
- CTA 中的“今天”一词强调了单击按钮的即时好处。
A/B 测试内容:
- 链接到主页的徽标可以作为潜在客户的逃生路线。
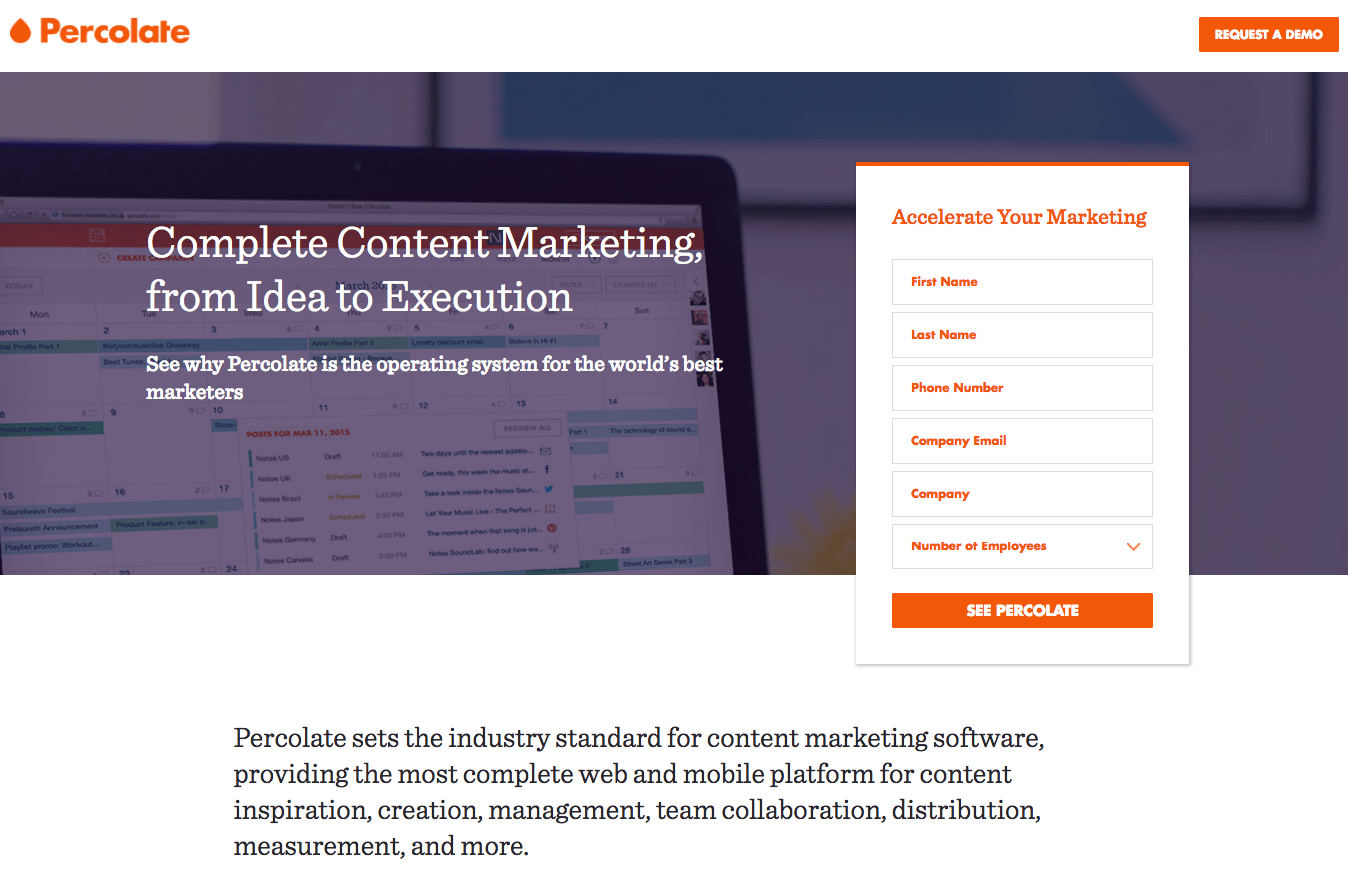
49. 渗透

他们做得好的地方:
- CTA 按钮的颜色与白页形成鲜明对比。
- 多个协作 CTA 按钮协同工作以转换潜在客户。
- 号召性用语是根据优惠定制的。 它写着“See Percolate”,而不是像“查看演示”这样千篇一律的东西。
- 与块文本覆盖相比,一口大小的内容使阅读此页面更容易。
- Percolate 内部的屏幕截图让访问者了解它是如何工作的。
A/B 测试内容:
- 页眉和页脚中的许多链接充当页面的出口,允许潜在客户在转化之前离开。
- 副标题声称 Percolate 是世界第一的内容营销平台,但证据在哪里? 像这样的短语的作用与预期相反。 想想看,您有多少次看到咖啡馆外面写着“世界上最好的一杯咖啡”? 你相信过多少次?
- 这些评价是由不知名的客户提供的。 如果没有姓名、标题或照片,它们对读者的可信度就会降低。 访问者必须决定他们是否相信这些内容是由 Percolate 客户编写的,还是由 Percolate 团队自己编写的。
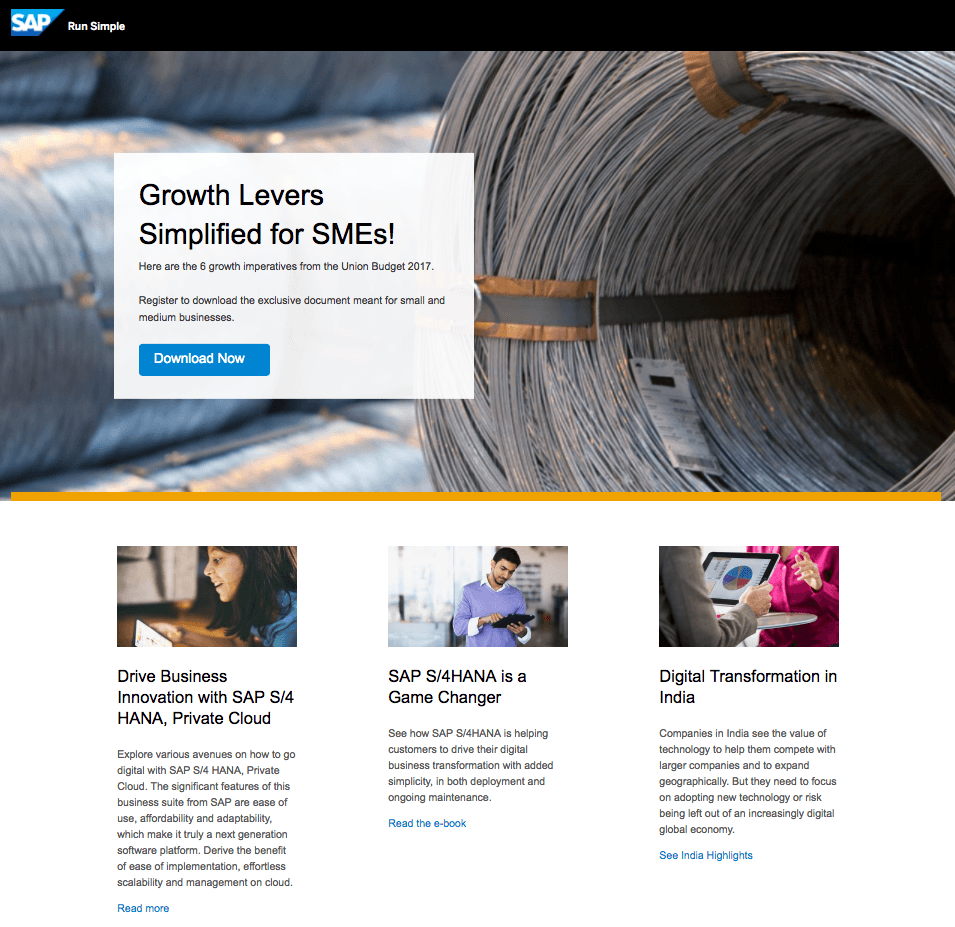
50.SAP

他们做得好的地方:
- 没有导航意味着没有可见的离开页面的方式。
- 页面上的链接可能会让您认为它们会将潜在客户引导到其他地方,但实际上它们只是将您带到页面底部的表单。
A/B 测试内容:
- 该图像与该优惠无关,也不会增强该优惠。
- 这个标题不是以利益为导向的。 访问者为什么要下载它?
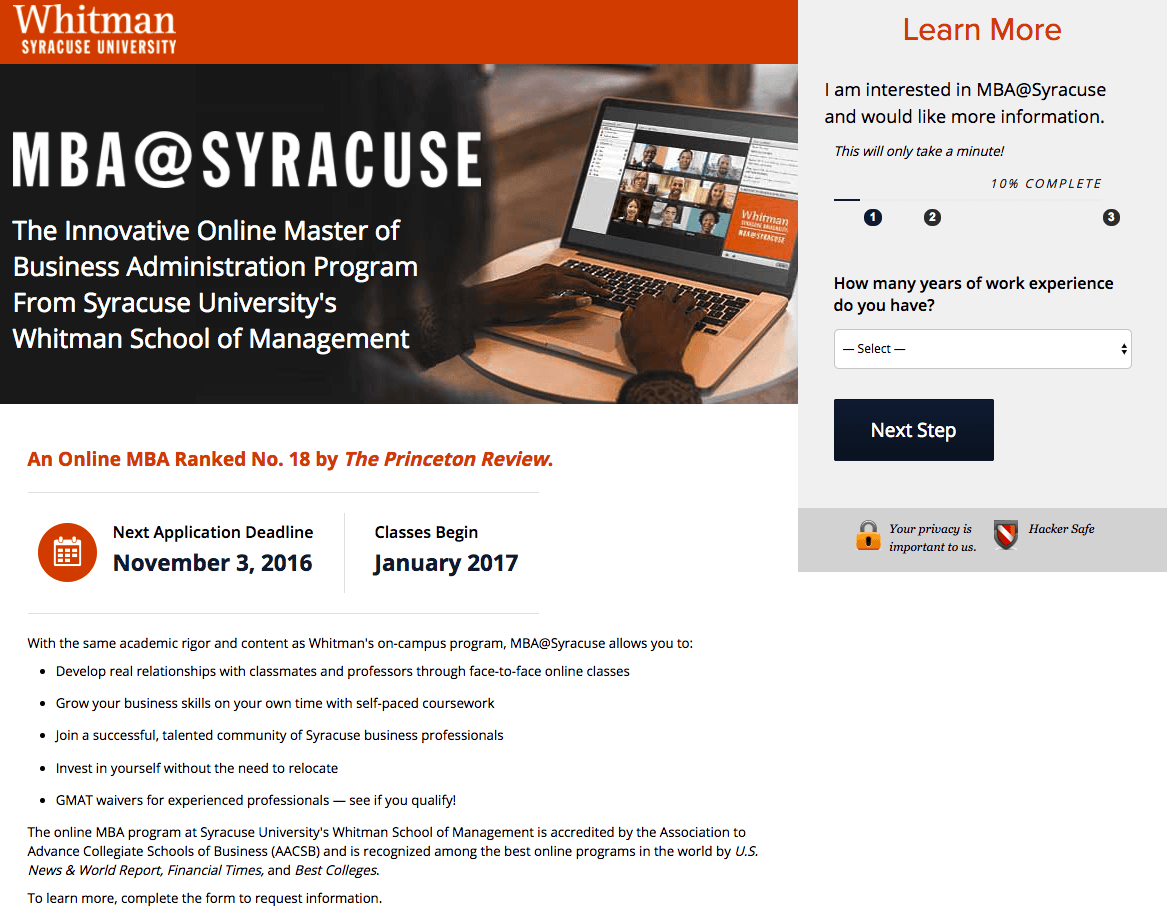
51.惠特曼雪城大学

他们做得好的地方:
- 注册过程分为多个步骤,减少了与转换相关的摩擦。
- 项目符号文案传达了参加该计划的好处。
A/B 测试内容:
- CTA 按钮颜色使该按钮很容易被错过。
- 标题缺少明确独特的销售主张。
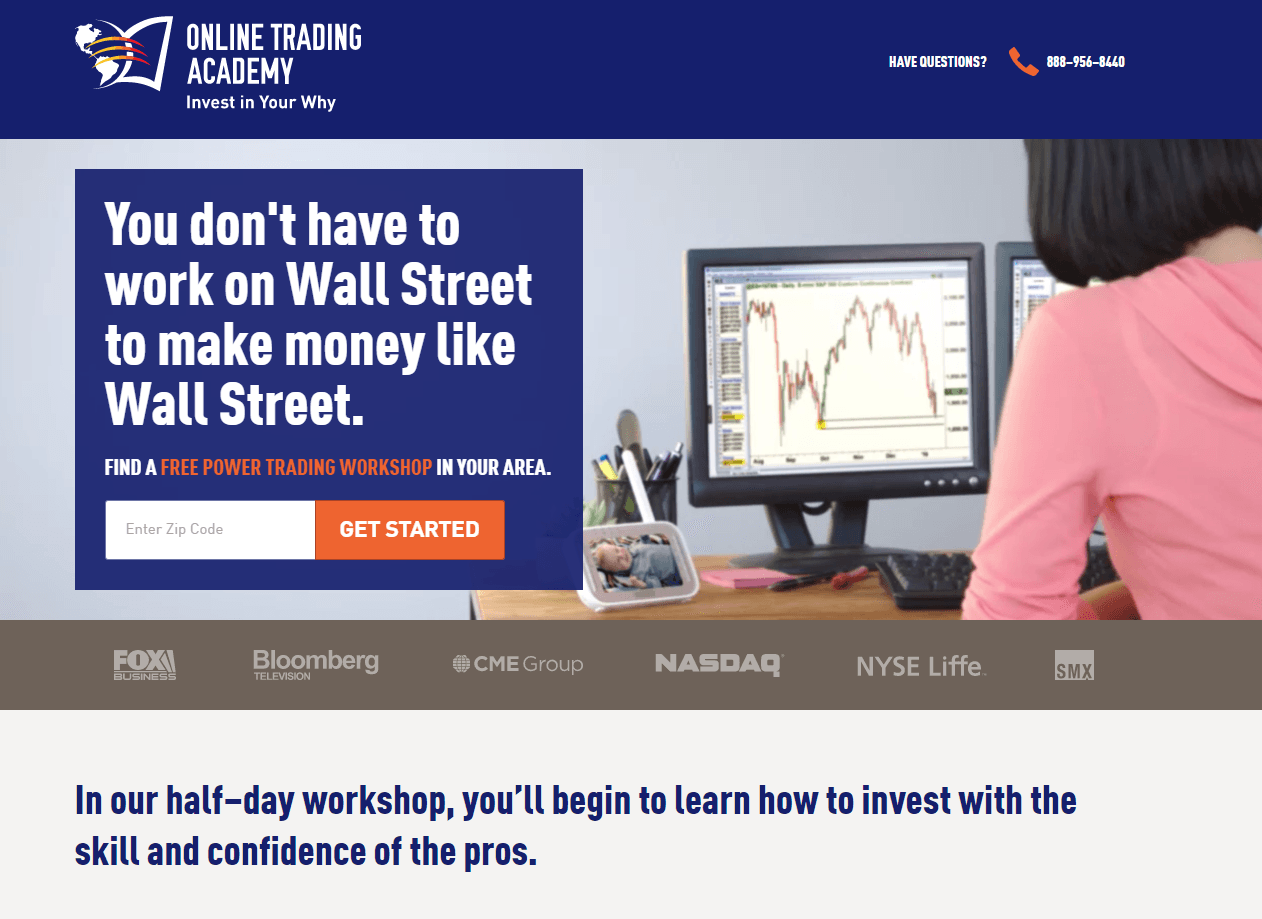
52. 在线交易学院

他们做得好的地方:
- 标题通过满足读者的欲望来与读者产生联系:他们希望赚到华尔街交易员的钱,而无需成为一名华尔街交易员,或者通过长期、冗长的正规教育成为一名交易员。
- 知名企业的标志通过将品牌与一些知名公司联系起来来提高权威。
- 多个合作 CTA共同努力转化潜在客户。
- 这种 CTA 按钮颜色可以吸引潜在客户的注意力。
- 如果潜在客户对优惠有疑问,联系信息可以让他们与公司代表取得联系。
- 该电话号码是点击通话的,如果潜在客户有疑问,可以更轻松地联系在线交易学院。
A/B 测试内容:
- 页面底部的社交媒体链接会分散用户完成页面目标的注意力。
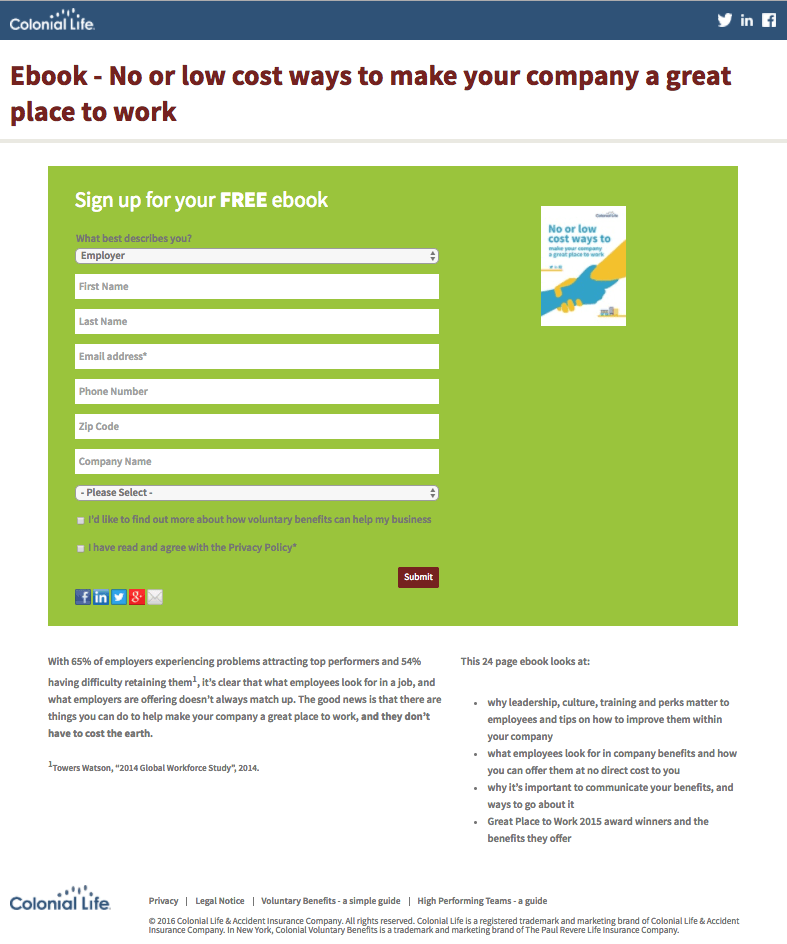
53. 殖民地生活

他们做得好的地方:
- 该图片向访问者展示了他们转化后会得到什么。
- 文中的统计数据证明雇主很难留住顶尖人才,这也说明了雇主应该阅读这本电子书的理由。
- 要点预览这本 24 页电子书的内容。
- 副标题强调该电子书是免费的。
- 选择加入框未选中,允许访问者自行选择是否想要从《殖民地生活》接收其他内容,而不仅仅是默认选择。
A/B 测试内容:
- 标题中的链接会将访问者从页面转移到主页和社交媒体配置文件。
- 按钮副本“提交”不会让用户对完成表单感到兴奋。
- CTA 按钮非常小,几乎不引人注意。
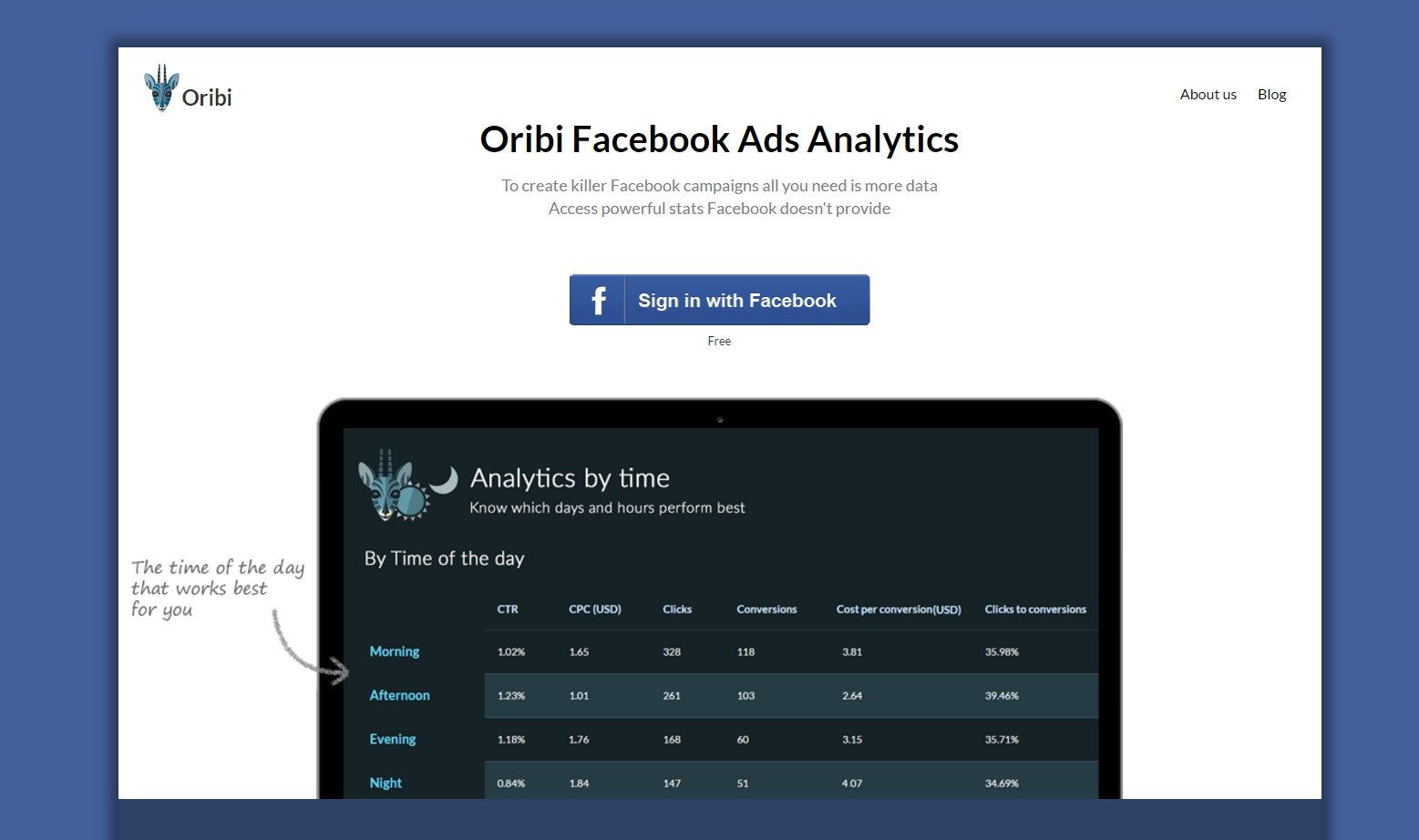
54.奥里比


他们做得好的地方:
- 标题和副标题共同传达了转换的好处。
- 该图像提供了仪表板外观的内部视图。
A/B 测试内容:
- CTA 按钮是带有 Facebook 品牌的蓝色,因此页面的其余部分可能会受益于与按钮不同的颜色更新。 结果将是按钮和页面之间更好的对比度。
- “免费”这个词在这里被低估了。 如果您免费提供某些东西,请在标题、文案和号召性用语中以粗体字母告知潜在客户。
- 博客和关于我们链接允许访问者退出页面。
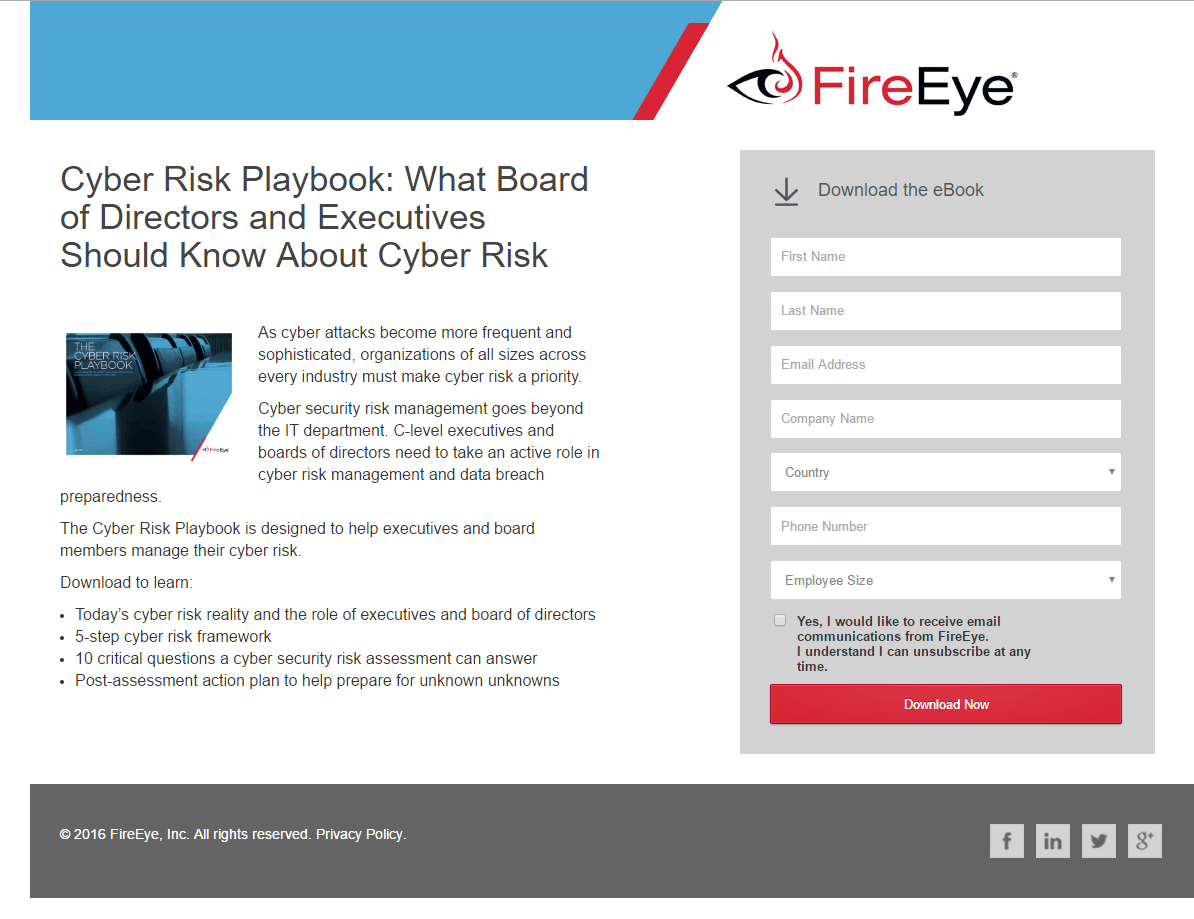
55. 火眼

他们做得好的地方:
- 项目符号文案可以快速传达该优惠的优势。
- CTA 按钮颜色吸引潜在客户的注意力。
- 该图像作为优惠的视觉表示,向访问者展示他们在转换后会得到什么。
A/B 测试内容:
- CTA“立即下载”可以更好地适应该优惠。
- 包含社交媒体链接的页脚允许潜在客户在不进行转换的情况下退出页面。
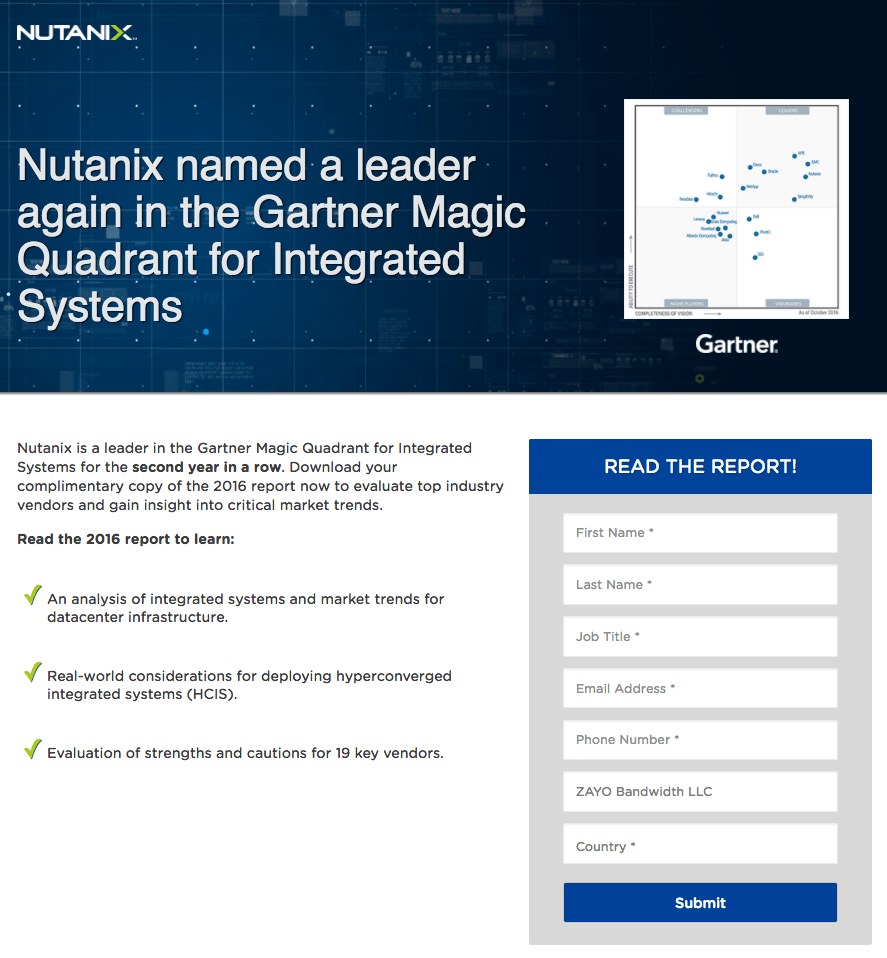
56. 努塔尼克斯

他们做得好的地方:
- 项目符号副本让访问者了解他们将在报告中得到什么。
- 最少的文本使页面易于阅读。
A/B 测试内容:
- 这个标题太自私了。 它不会给访问者带来任何好处。
- 表格上的全部大写文本并以感叹号结尾,让读者感觉自己被吼叫了。 您不能强迫他们阅读该表格,但您可以说服他们阅读。
- 7 字段表格可能会威胁潜在客户放弃该页面。
- CTA 按钮颜色在已经有大量蓝色的页面上并不突出。
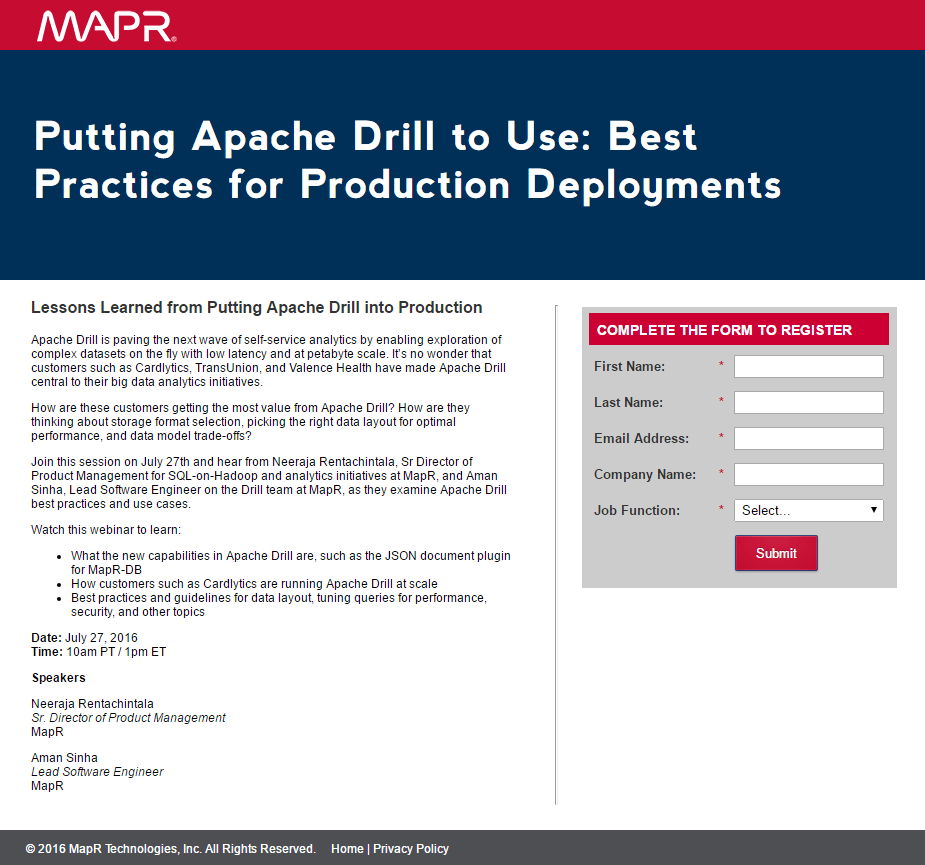
57. 地图R

他们做得好的地方:
- 简短的形式使此页面上的转换变得简单。
- 项目符号副本可以快速传达转换的好处。
A/B 测试内容:
- CTA 的“提交”实在是太缺乏想象力了。
- 这个标题可以传达更好的好处。
- 如果没有头像,演讲者的介绍就显得不完整。
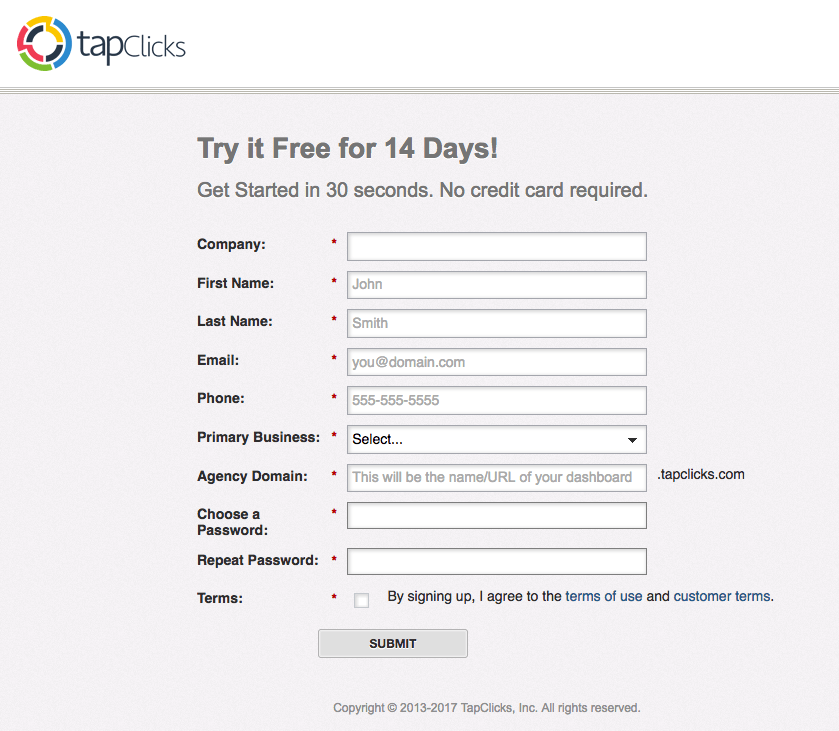
58. 点击点击

他们做得好的地方:
- 标题中的“免费”一词让人们知道该优惠无需任何金钱成本。 副标题中的“无需信用卡”也是如此。
- “30 秒内开始”的文案向访问者传达了开始试用既快速又简单的信息。
A/B 测试内容:
- 链接到主页的徽标使访问者可以轻松离开此页面。
- 由于缺乏内容,访问者不太可能填写此表格。
- 9 字段表单可能会迫使访问者快速放弃此页面。
- 一旦访问者点击每个单独的字段,浅灰色表单标签就会消失,这可能会让访问者感到沮丧。
- CTA 按钮的颜色与页面融为一体,使按钮本身几乎不可见。
- 号召性用语“提交”不会让访问者热衷于转化。
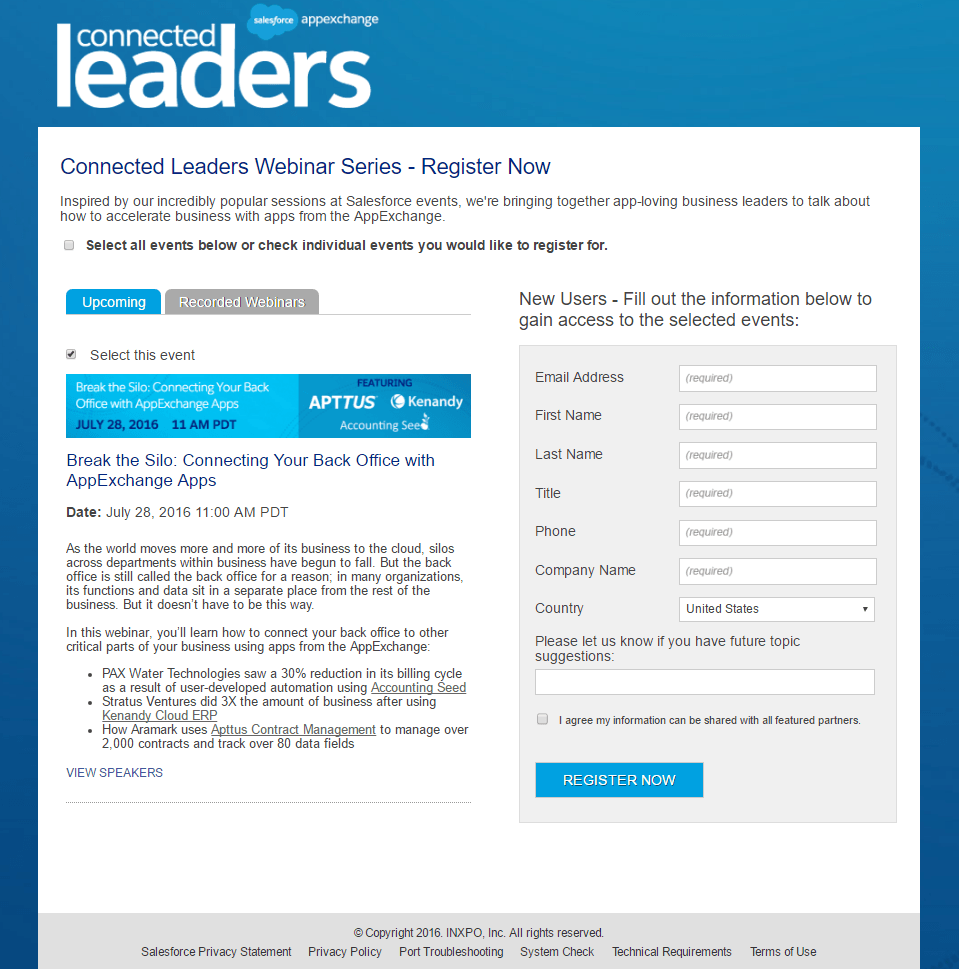
59.阿普图斯

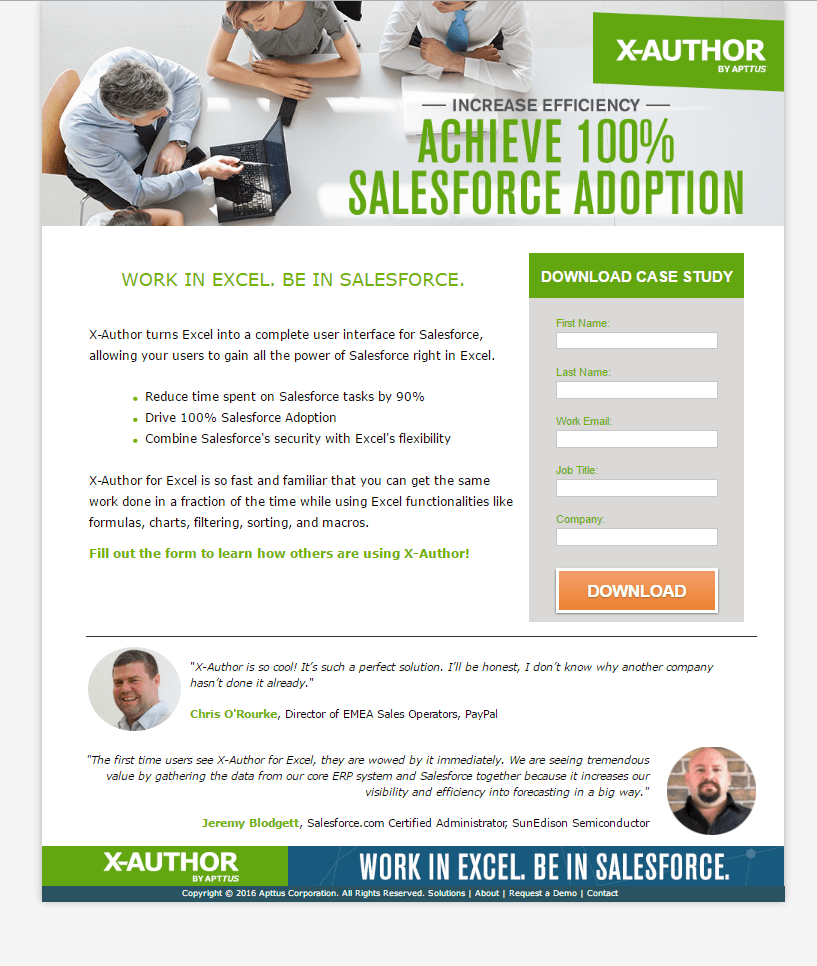
他们做得好的地方:
- 标题传达了一个明显的好处。
- 项目符号副本可以快速传达转换的好处。
- 推荐增加了此优惠的可信度。
A/B 测试内容:
- 充满链接的页脚允许潜在客户在转换之前跳转到其他页面。
- 按钮副本可以改进。
60. 繁荣蜂巢

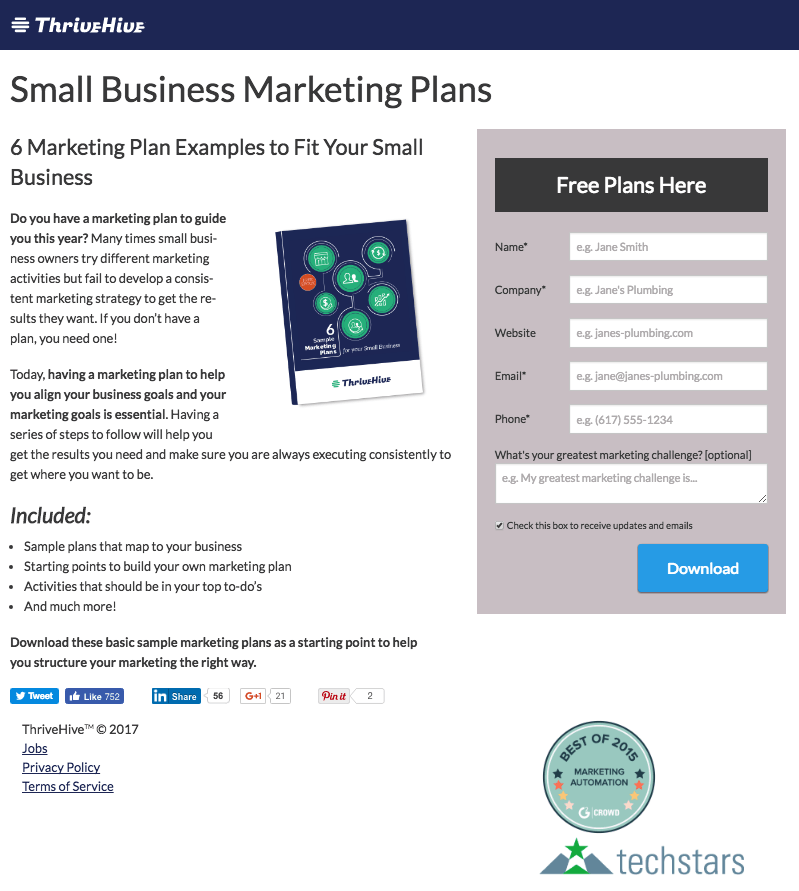
他们做得好的地方:
- 标题提供了宝贵的资源。
- 项目符号文案可以快速传达转换的好处。
- CTA 按钮颜色未在页面上的其他任何地方使用。
- 徽章展示了公司获得的奖项。
- 该图像作为优惠的视觉表示,向访问者展示他们在转换后会得到什么。
- 简短的形式使此页面上的转换变得简单。
A/B 测试内容:
- CTA“下载”几乎和“提交”一样无聊。 为什么不“发送我的计划”?
- 表格顶部的“Free Plans Here”CTA有点令人困惑。 为什么页面上有两个执行相同功能的 CTA 按钮彼此如此靠近?
61.InsideSales.com

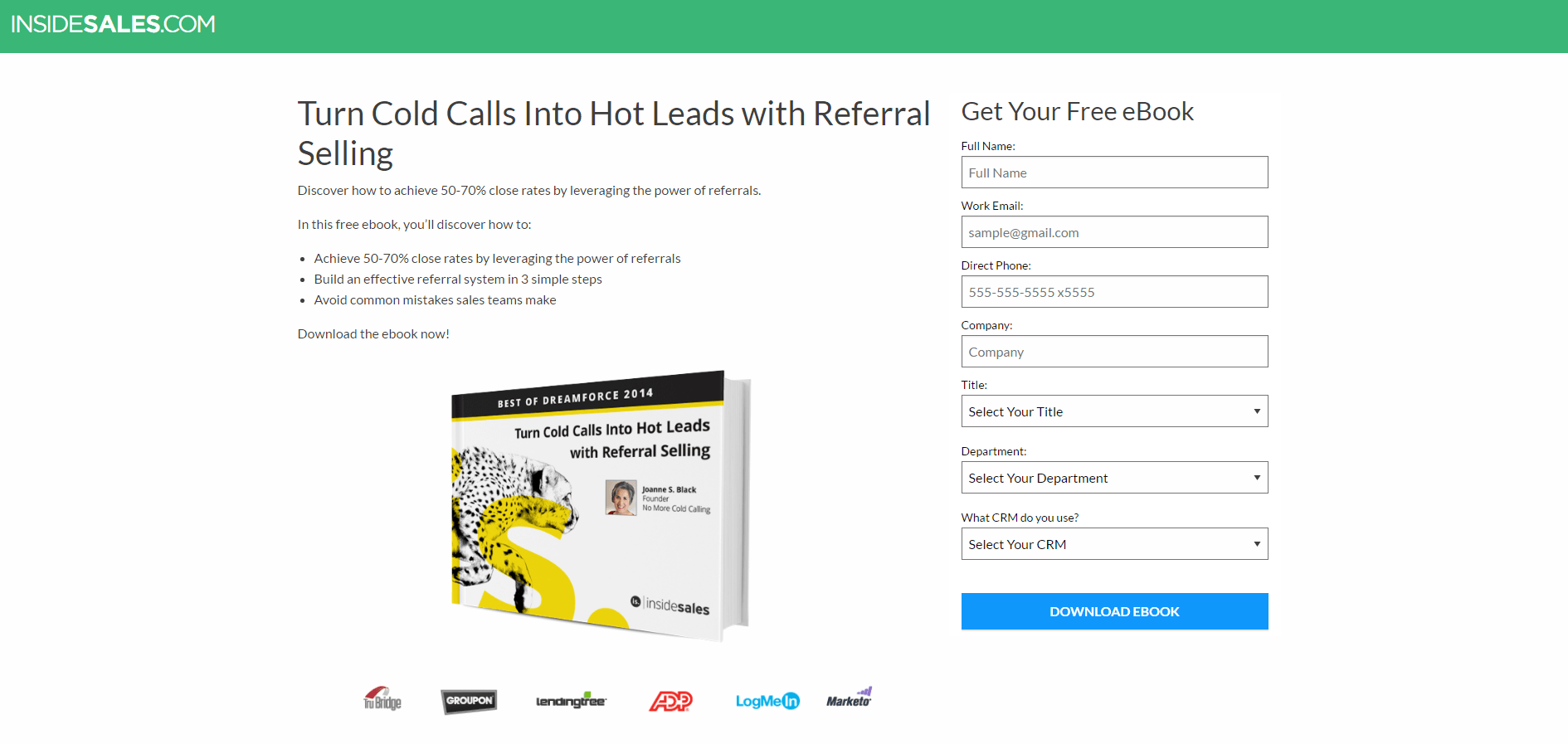
他们做得好的地方:
- 标题传达了一个明显的好处。
- 项目符号文案可以快速传达该优惠的优势。
- 知名企业的标志通过将品牌与一些知名公司联系起来来提高权威。
- 该图像作为优惠的视觉表示,向访问者展示他们在转换后会得到什么。
A/B 测试内容:
- 带有其他网页链接的繁忙页脚会让潜在客户放弃该页面。
- CTA 文案可以通过使用个性化文案来提高转化率。 “下载我的电子书”或“获取我的电子书”可能会以更高的速度转化。
62. 凡蒂夫

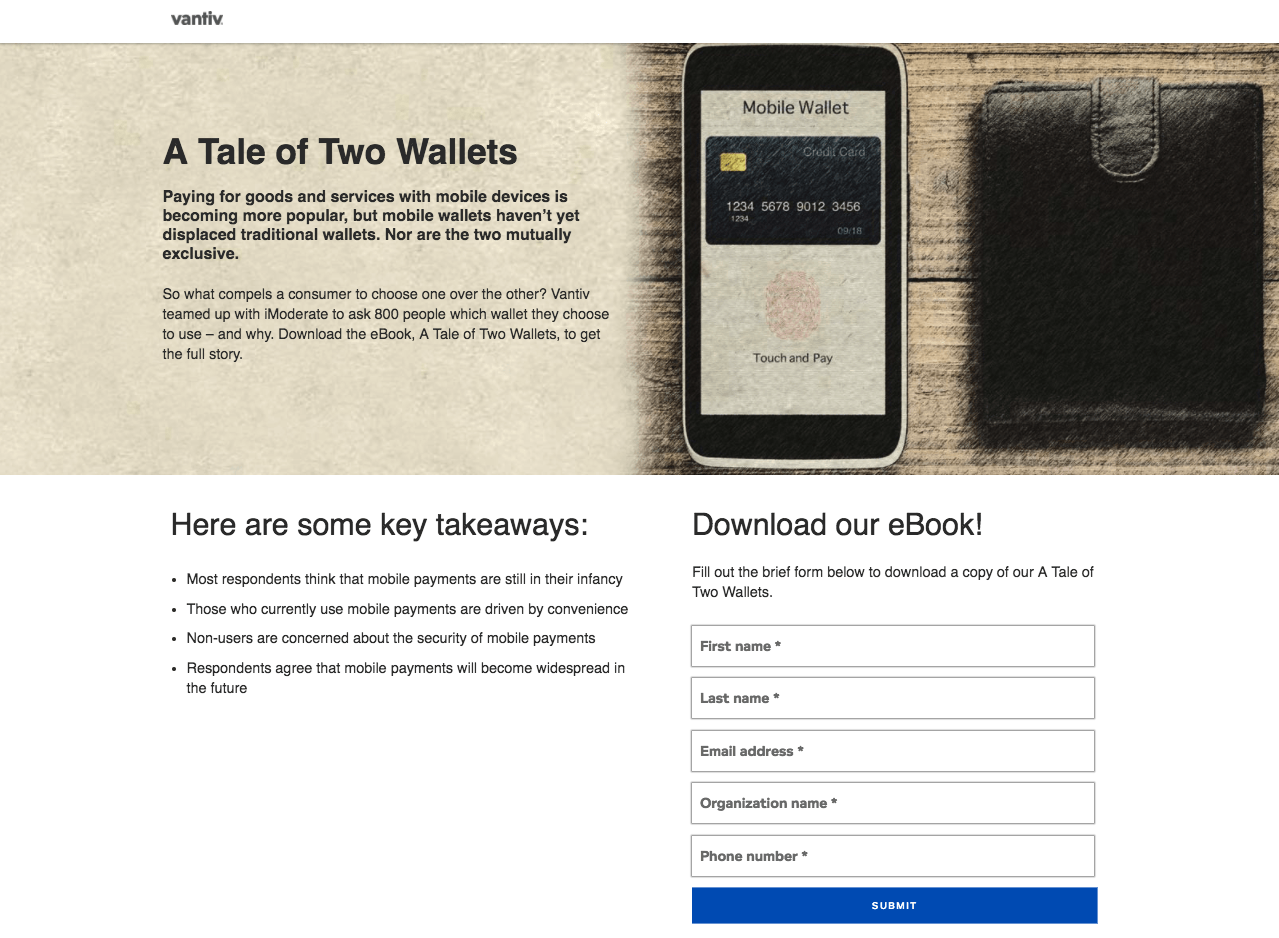
他们做得好的地方:
- 项目符号文案可以快速传达该优惠的优势。
- CTA 按钮在白色背景上十分显眼。
A/B 测试内容:
- 按钮副本“提交”不会让读者对转换感到兴奋。
- 标题并不能吸引读者。 它没有带来任何好处。
- 所有表单字段都是必需的,这可能会导致访问者暂停而不下载电子书。 我们理解是否需要姓名和电子邮件,但 Vantiv 向访问者发送电子书真的需要组织和电话号码吗?
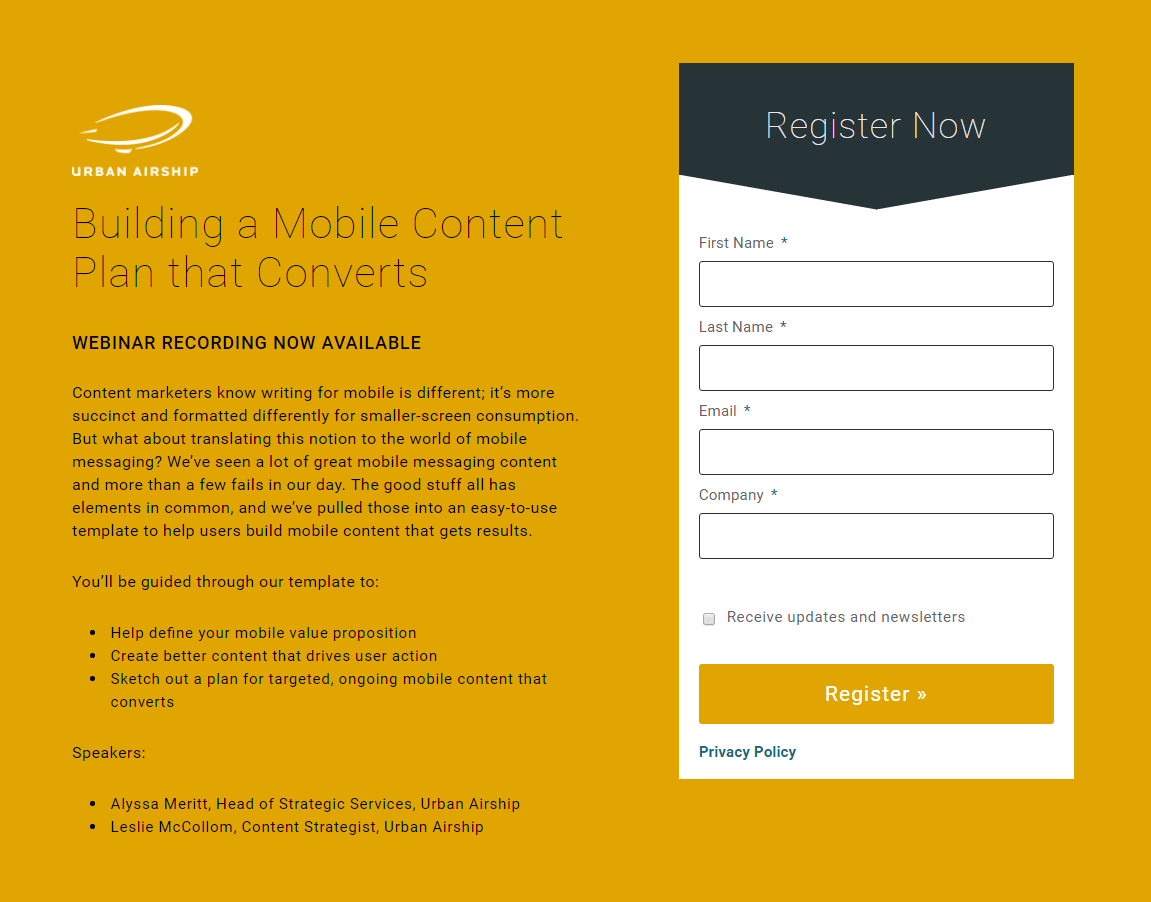
63. 城市飞艇

他们做得好的地方:
- 简短的形式使此页面上的转换变得简单。
- 项目符号文案可以快速传达该优惠的优势。
A/B 测试内容:
- 号召性用语“注册”可以更改为更具吸引力的内容。
- 此 CTA 按钮颜色与页面的大部分颜色融为一体。
- 演讲者的头像将使页面更具可信度并增加人们的吸引力。
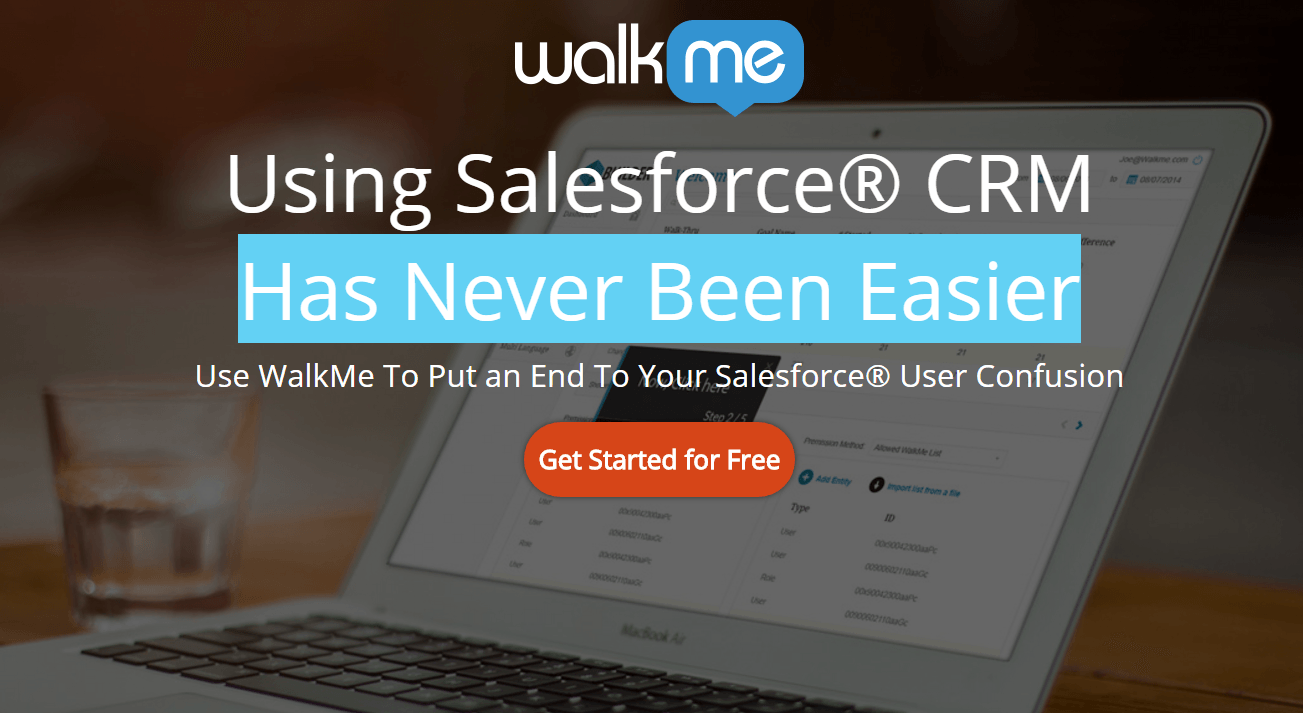
64. 随身听

他们做得好的地方:
- 标题和副标题传达了明显的好处。
- 项目符号文案可以快速传达该优惠的优势。
- CTA 按钮颜色吸引潜在客户的注意力。
- 号召性用语强调免费提供。
- 知名企业的标志通过将品牌与一些知名公司联系起来来提高权威。
A/B 测试内容:
- 添加空白并让每个元素呼吸确实有助于最大限度地提高他们的注意力并说服潜在客户开始使用 WalkMe。
- 增大 CTA 按钮可能会产生更多点击次数(尽管在当前 CTA 周围添加更多空白也将有所帮助)。
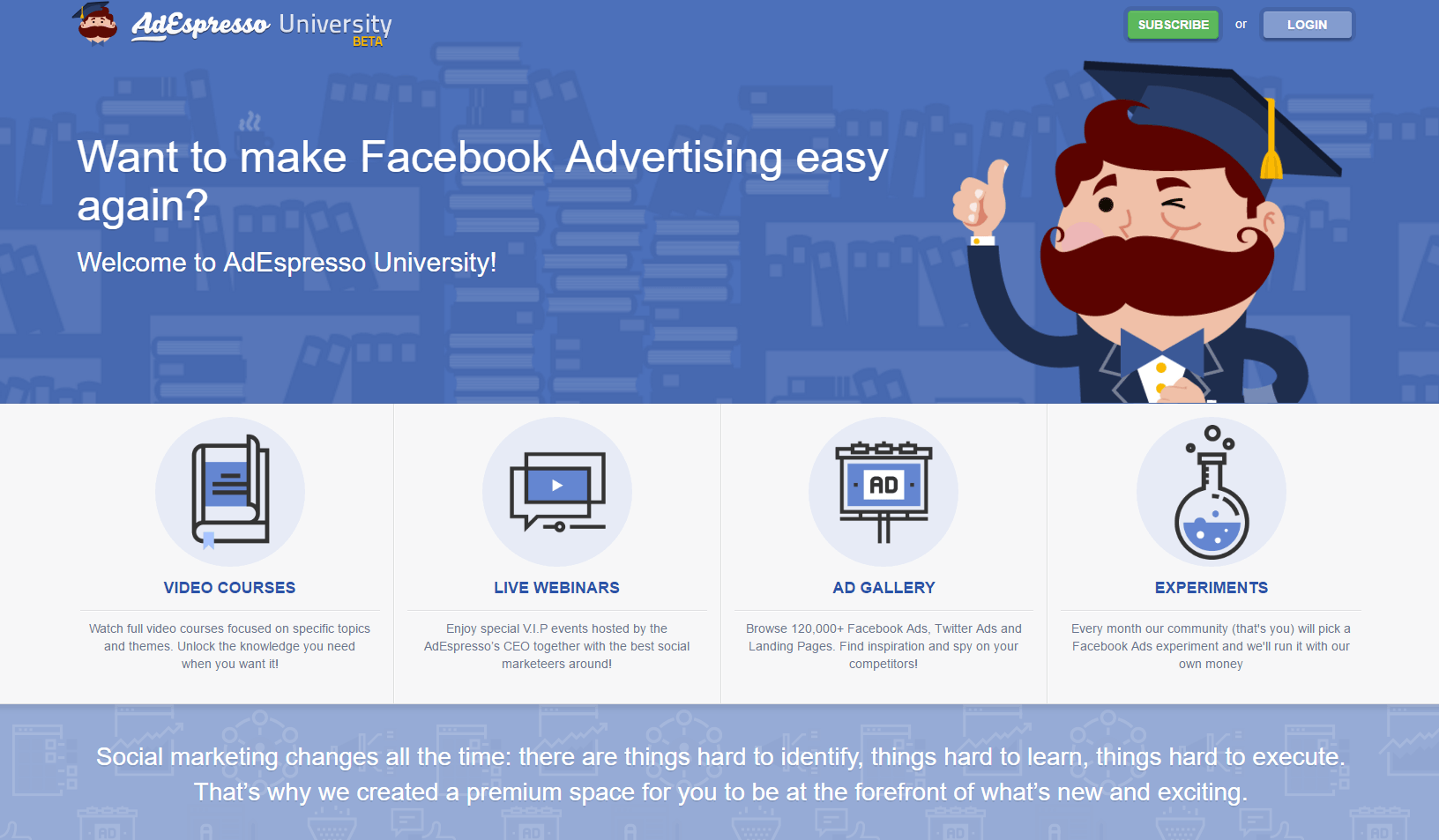
65. AdEspresso 大学

他们做得好的地方:
- 标题直接与读者对话,让他们的生活更轻松。
- 来自知名企业的徽标通过将品牌与一些知名公司联系起来,增加了产品的权威性。
- 简短的文案部分快速描述了课程的内容。
A/B 测试内容:
- 主 CTA 按钮“立即订阅”并不适用于没有 AdEspresso 帐户的访问者,但他们只有点击该按钮后才会发现这一点。 新用户只有点击页面顶部的“登录”CTA 才能订阅优惠。 这令人困惑并且有点误导。
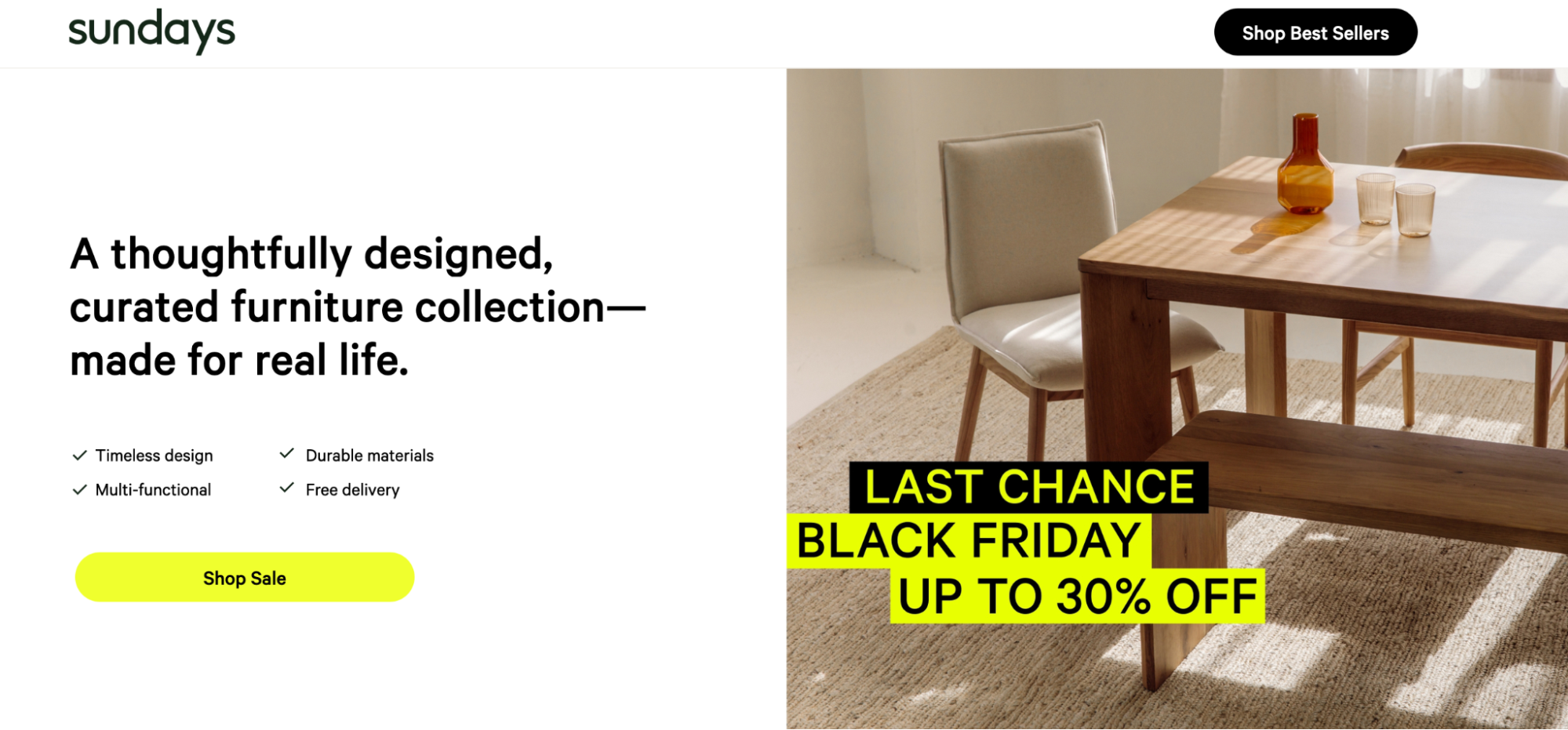
66. 星期日

他们做得好的地方:
- 标题和副标题让参观者确切地知道为什么他们需要购买周日的家具。 要点以简洁的方式解释了这些功能。
- 黑色星期五优惠在页面上清晰可见
- 这些图像是相关的,可以让参观者很好地预览家具的样子
- 常见问题解答部分帮助参观者更多地了解品牌和家具
- “所见”部分有助于建立可信度
A/B 测试内容:
- 着陆页上有大量的导航链接,为访问者提供了远离转化目标的逃生路线。
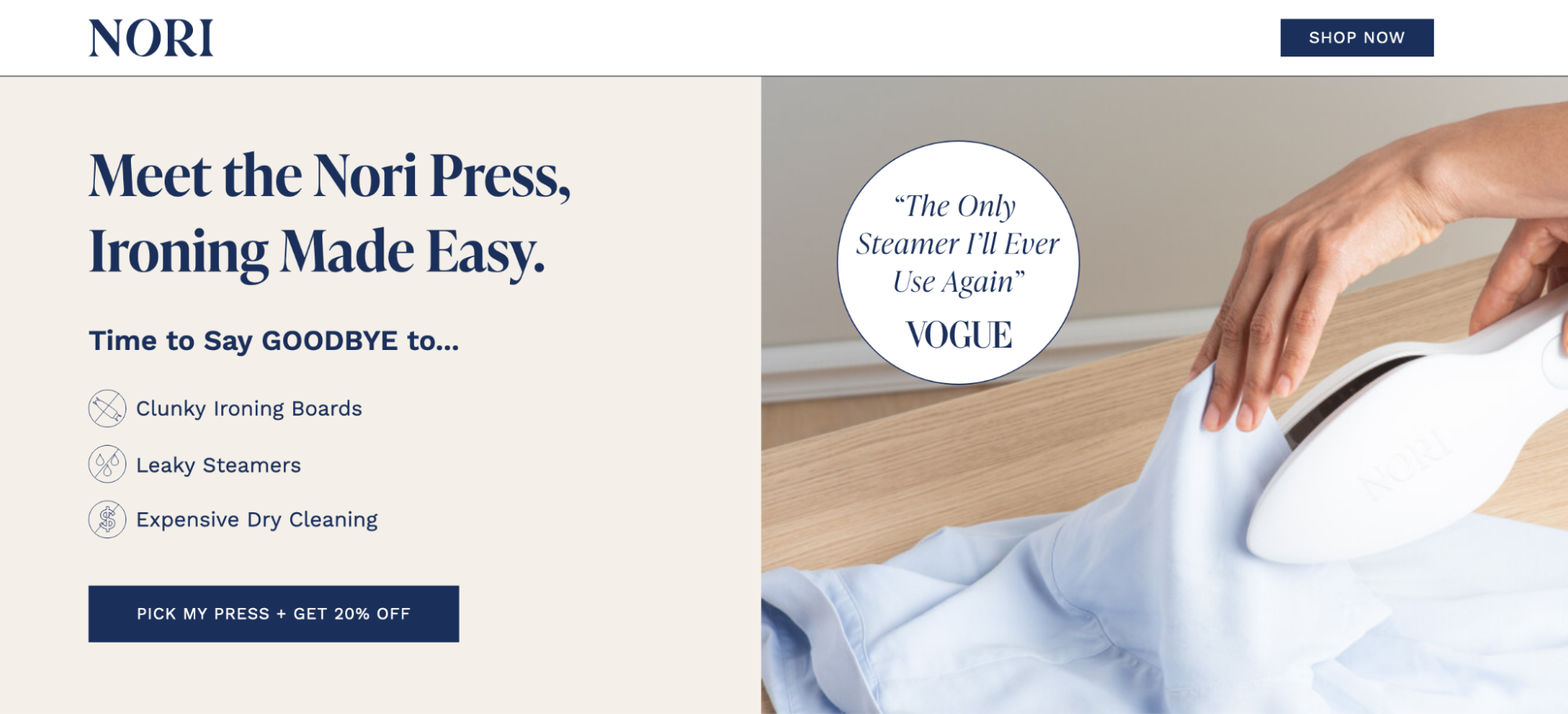
67.海苔

他们做得好的地方:
- 标题和副标题共同解释了产品是什么以及访客在获得手持式蒸锅后将扔掉的所有东西
- 《Vogue》英雄部分的简短新闻片段大大增加了该优惠的可信度
- CTA 按钮文案提到了 20% 的折扣优惠,以说服访客购买 Nori Press
- 该页面还提供客户评价、竞争网格和常见问题解答,以帮助访问者做出明智的决定
68. 吉吉拼图

他们做得好的地方:
- 标题虽然很短,但却完全解释了 Jiggy Puzzles 的概念
- 所有图片都很漂亮并且与页面销售的产品相关
- 客户评价和新闻报道有助于提高可信度
A/B 测试内容:
- 该页面看起来有点混乱,这可能会让访问者感到困惑
- 页面上有多个导航链接,为访问者提供离开页面的退出路线
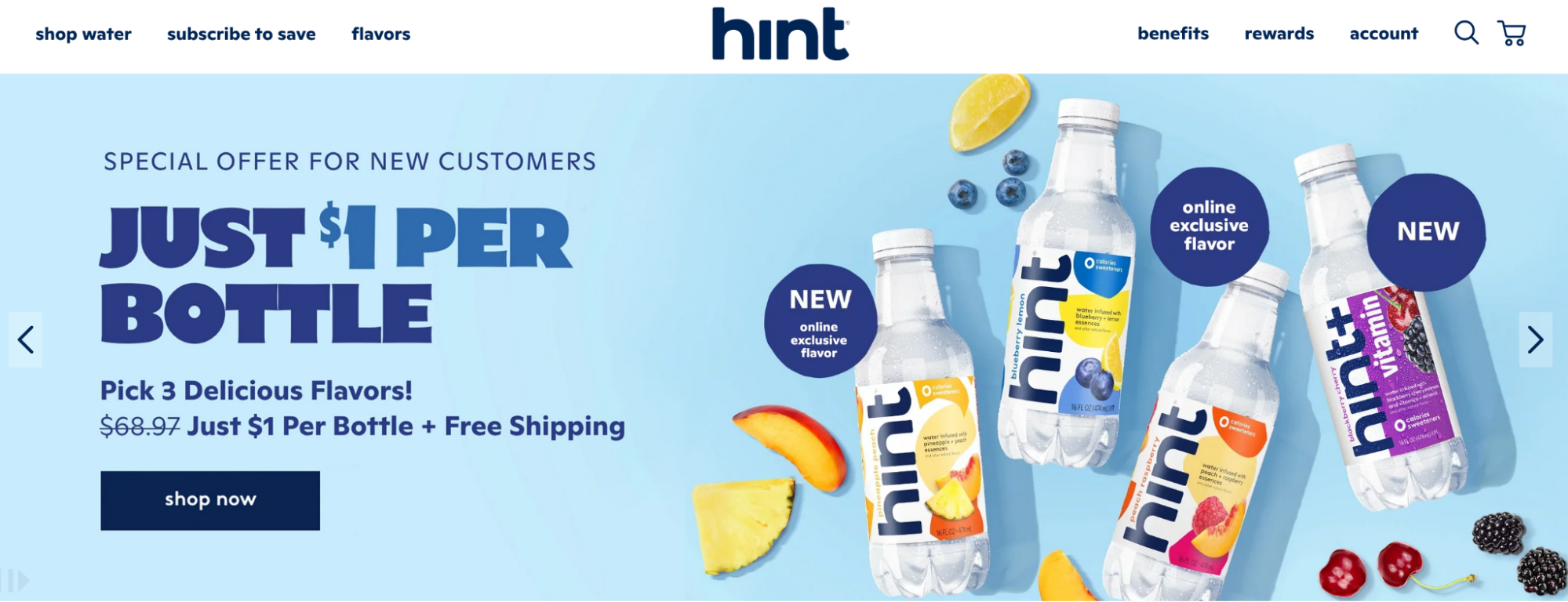
69. 提示

他们做得好的地方:
- 页面设计充满活力且相关。 瓶子和成分给页面带来了惊人的美感
- 订阅以保存部分解释了优惠是什么以及访问者如何获得它
- “您会发现”部分展示了用户在购买 Hint water 时可以获得的所有好处
- 标题需要更加清晰和有力。 它并没有解释为什么Hint水对用户有好处。
- 页面上有多个导航链接,使访问者可以在不注册的情况下退出页面
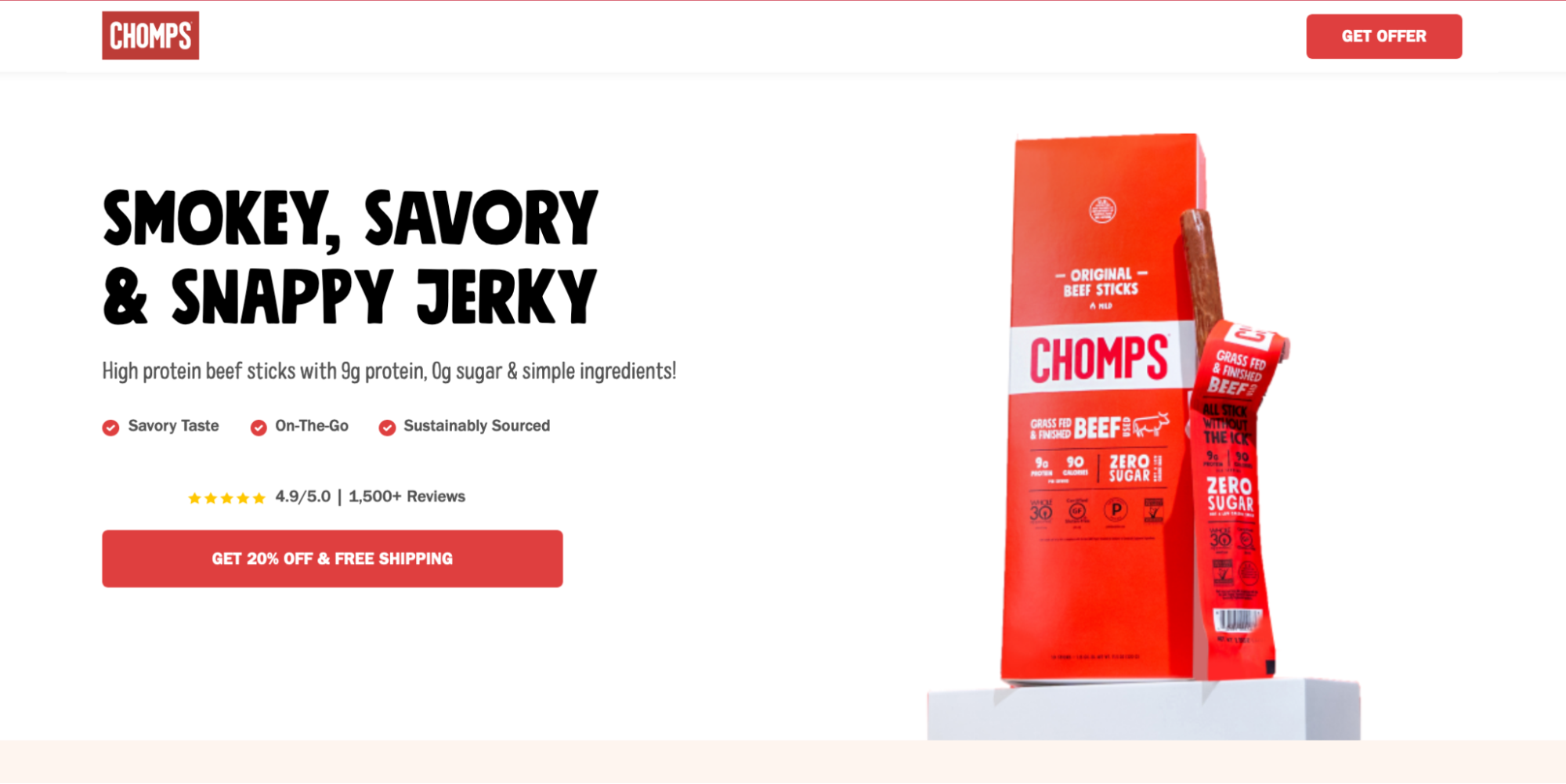
- 标题简洁地表达了产品的 UVP
- 牛肉干的图片很诱人,向参观者展示了产品的样子
- 产品描述简短并能表达要点
- 折扣优惠吸引访客点击“添加到购物车”按钮
- 创始人的故事温暖人心,让用户与品牌产生联系
- 顾客评价可以帮助访客了解其他人对肉干的喜爱程度
- 该页面在所有登陆页面元素上都做得非常好,我们没有发现任何需要 A/B 测试的明显内容
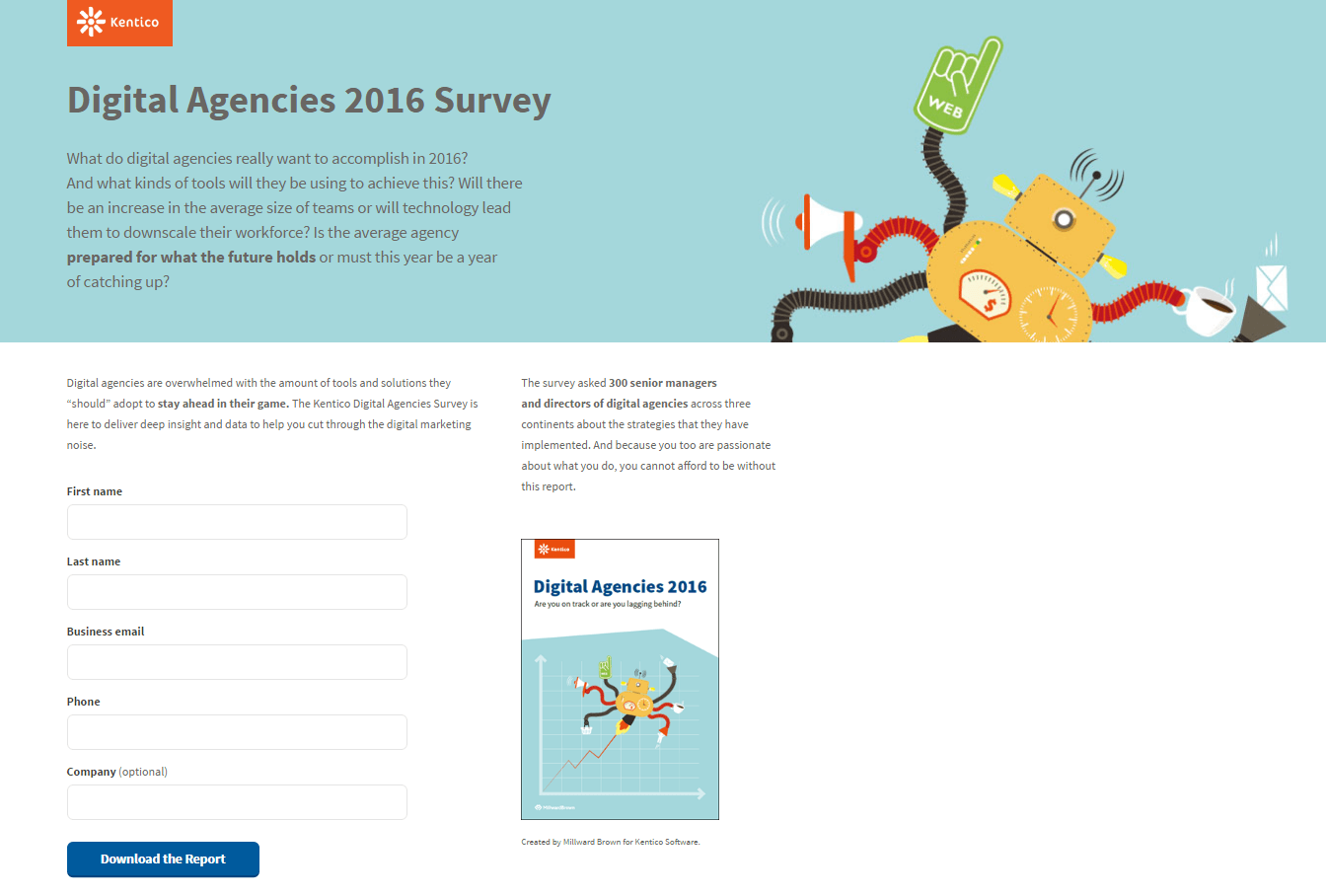
- 标题提供了宝贵的资源。
- 该图像作为优惠的视觉表示,向访问者展示他们在转换后会得到什么。
- 带有社交媒体链接的页脚允许访问者无需在页面上进行转换即可逃脱。
- 标题是一个不太以用户为导向的声明。 它没有谈论为什么访问者想要这项调查或者为什么它很重要。
- 标题传达了一个明显的好处。
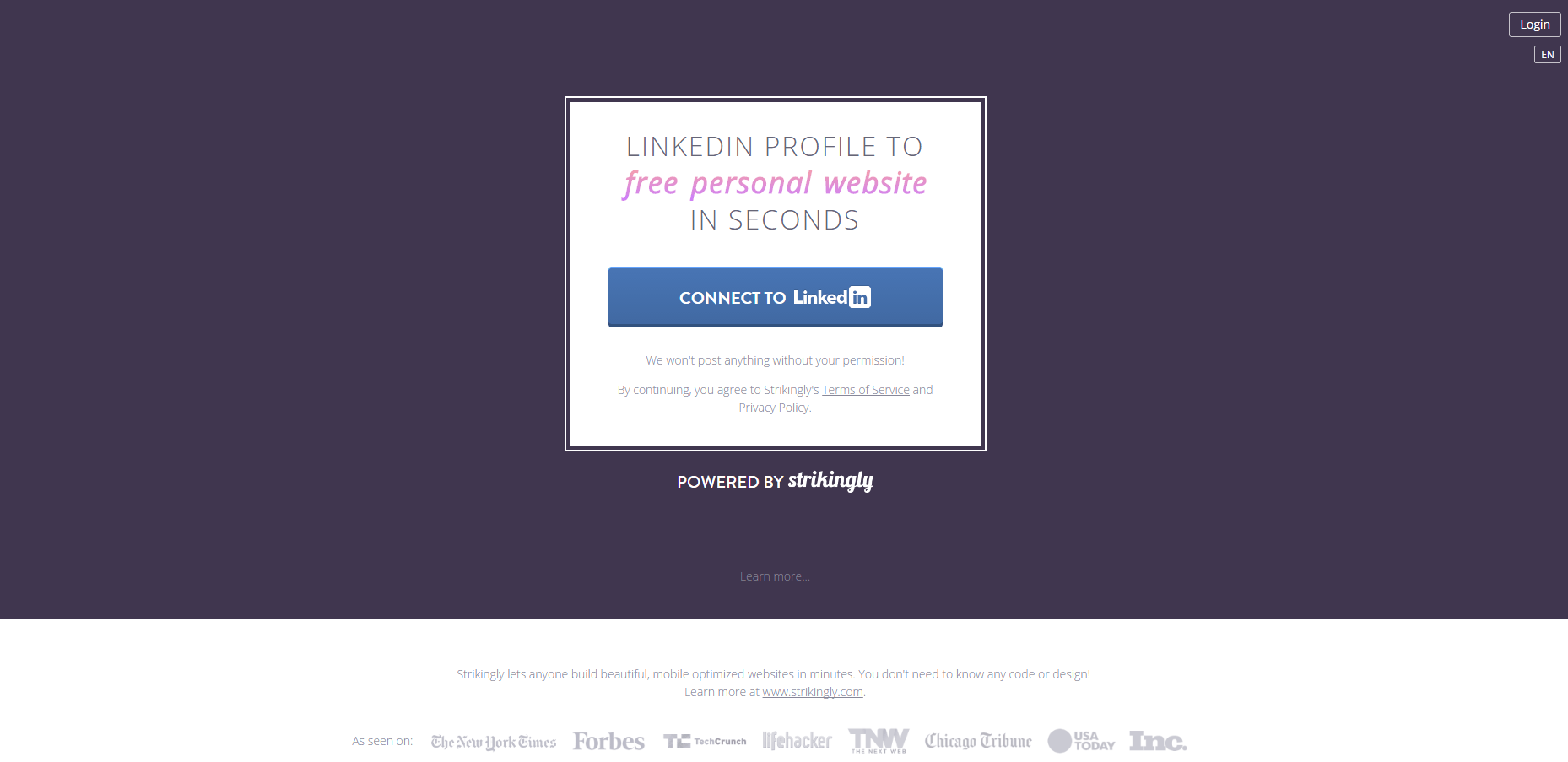
- 一键注册使转换变得轻而易举。
- 知名公司的徽标使该品牌与值得信赖的企业保持一致。
- “几秒钟内”的文案利用了我们对即时满足的渴望。
- 常见问题解答部分包含指向支持中心和定价页面的退出链接,可引导访问者离开登陆页面。
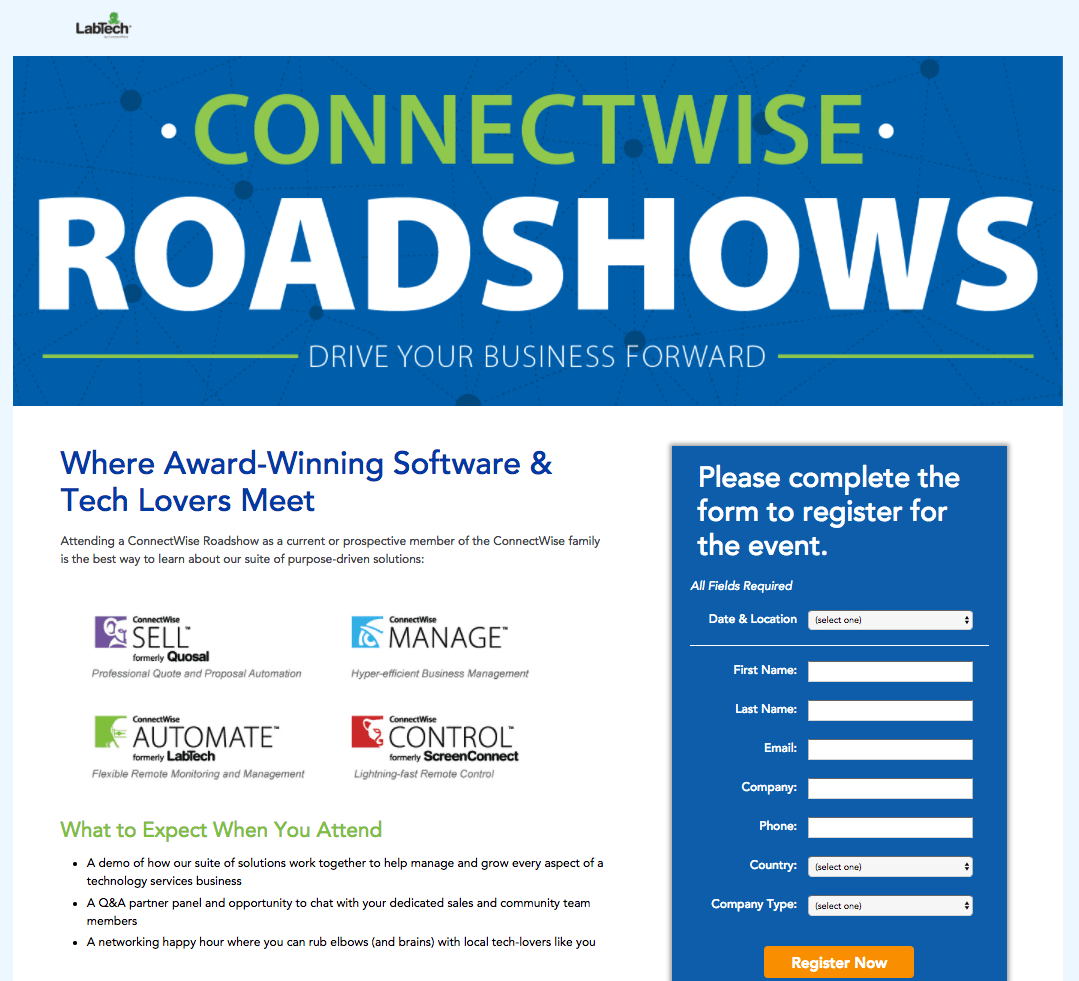
- 此 CTA 按钮颜色与页面的其余部分形成鲜明对比。
- 带项目符号的文本可以快速让访问者知道参加 ConnectWise 路演会得到什么。
- 这个标题并没有传达出明显的好处。
- “立即注册”是一个无聊的 CTA。
- 路演地点地图的链接让潜在客户很容易就离开该页面。
- 长形式使得这里的转换变得令人生畏。
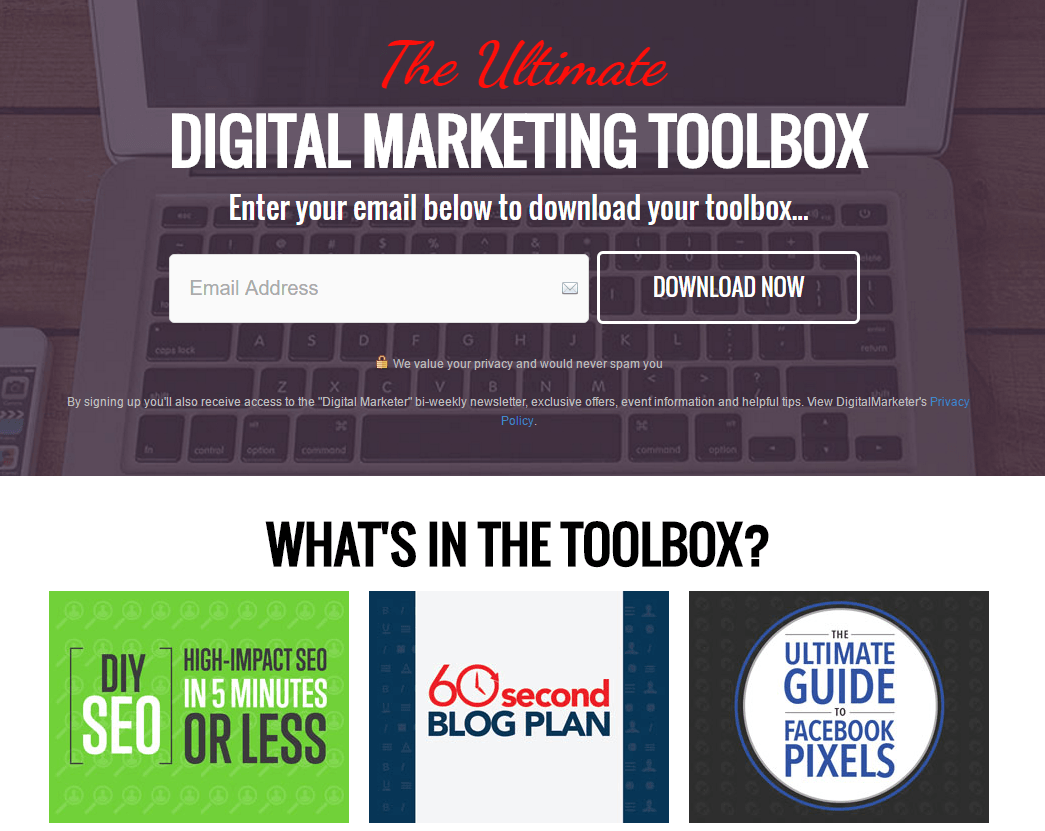
- 标题提供了宝贵的资源。
- 超短的单字段形式使转换变得轻而易举。
- 表格下方的一些副本可确保隐私。
- 这个幽灵 CTA 按钮很容易被错过。
- 标题正下方的表格似乎放置得过早。 详细说明产品是什么的副标题会很有帮助。
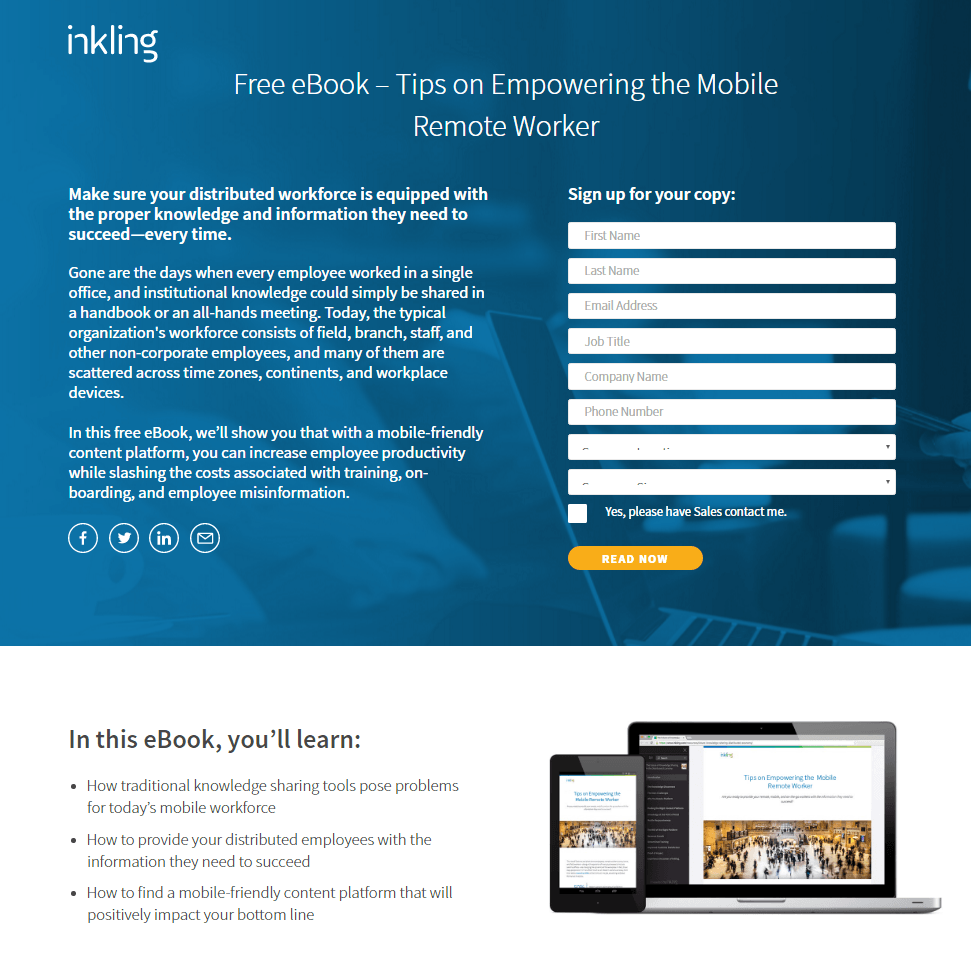
- 标题提供了宝贵的资源。
- 项目符号文案可以快速传达该优惠的优势。
- CTA 按钮颜色会在此页面的背景上弹出。
- CTA 中的“现在”一词充分利用了我们对即时满足的内在渴望。
- 社交媒体链接允许潜在客户在不进行转换的情况下退出页面。
- 下拉表单字段没有标记,这可能会造成混淆。
- 标题传达了一个好处。
- 项目符号文案可以快速传达转换的好处。
- CTA 按钮颜色会在此页面的背景上弹出。
- CTA 中的“现在”一词强调了点击的即时效益。
- 该图像作为报价的视觉表示。
- 箭头充当视觉辅助工具,引导潜在客户的眼睛看向 CTA 按钮。
- 事实证明,社交分享按钮在“谢谢”页面上表现更好,潜在客户可以在确定您的报价价值后与他们的网络分享。
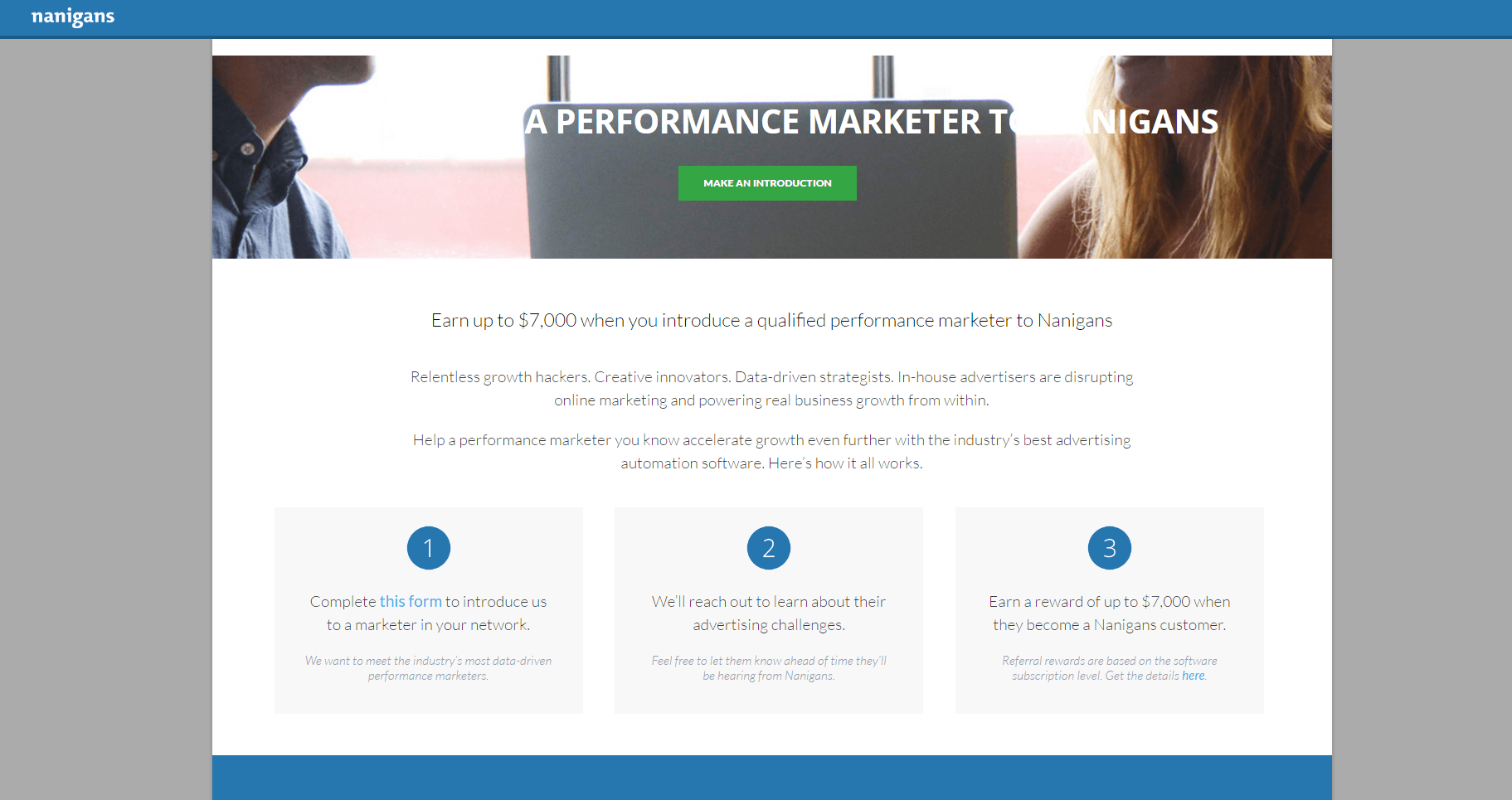
- 非超链接徽标不会让潜在客户通过它逃离页面。
- 页面上突出显示了转换的好处(赚取 7,000 美元)。
- 该文案分为易于阅读的几个部分,逐步解释了如何赚取登陆页面上提到的 7,000 美元。
- 两个合作的 CTA一起工作,在页面的不同位置转换潜在客户。
- 公司徽标展示了已经使用该服务的知名品牌。
- 简约的页脚不会分散潜在客户通过其他页面或社交帐户的链接进行转换的注意力。
- 白色背景下的标题难以辨认。
- 页脚链接到主页,为访问者提供了一种无需转换即可离开页面的简单方法。
- 不剪掉图像中人的脸。
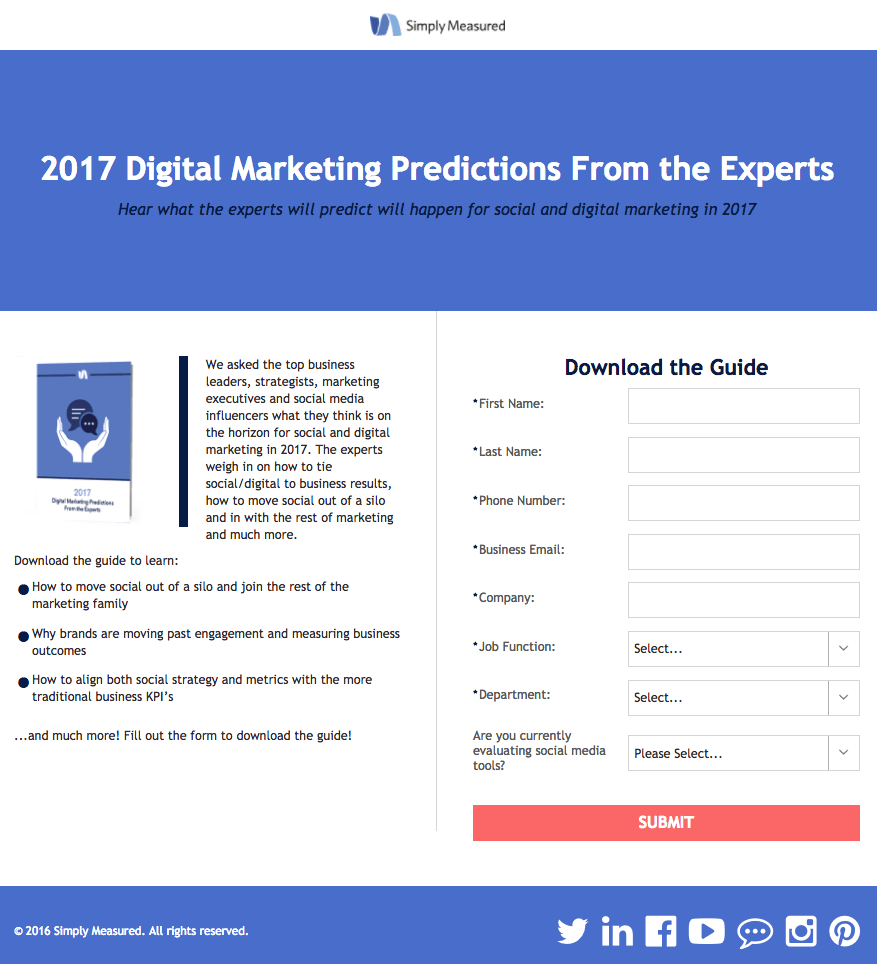
- 标题提供了宝贵的资源:专家的预测将帮助您开始规划 2027 年。
- 项目符号副本可以快速传达下载指南的好处。
- CTA 按钮颜色未在此页面的其他任何地方使用,它在白色背景下吸引注意力。
- 链接到主页的徽标为访问者提供了退出此页面的简单方法。
- CTA 文案“提交”不会说服用户下载此报告。
- 页脚中社交媒体帐户的链接为潜在客户提供了更多离开页面的方式。
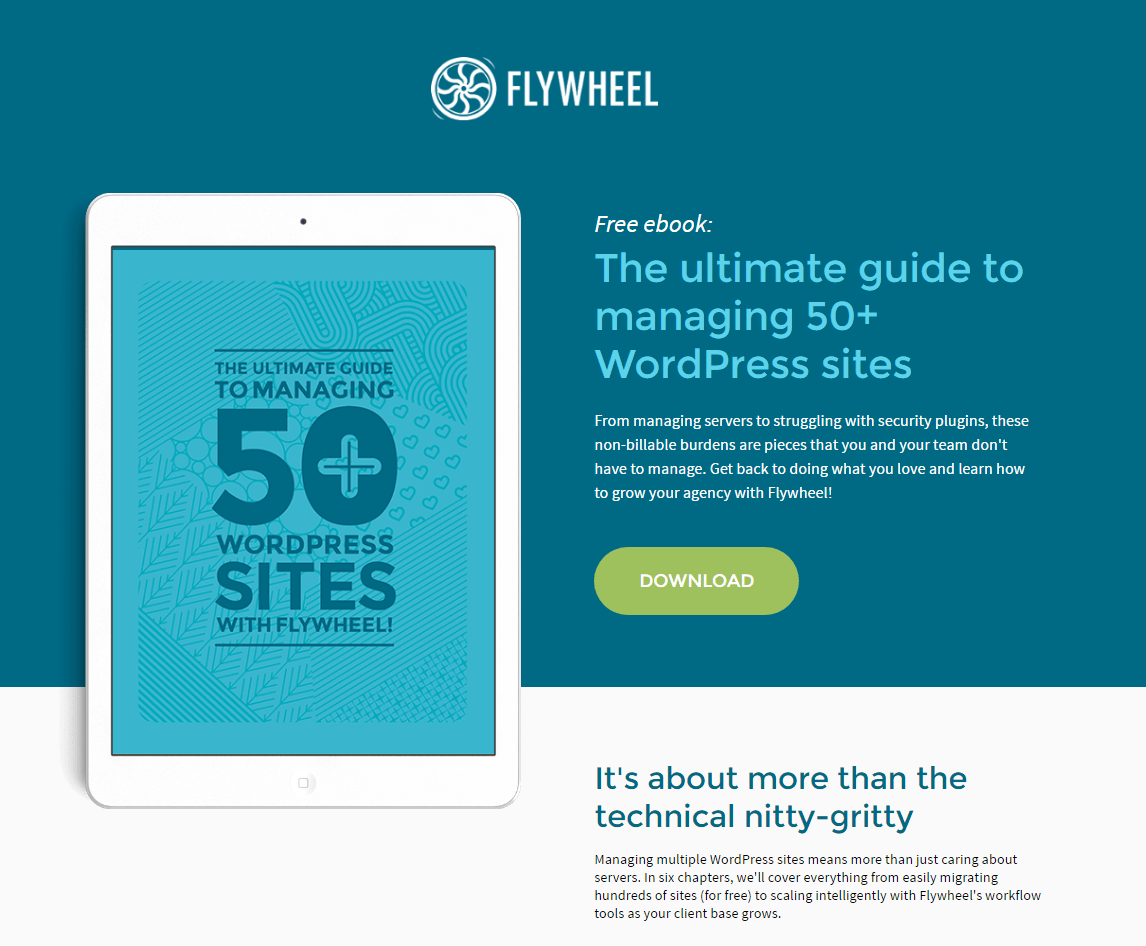
- 标题提供了宝贵的资源:管理 50 多个 WordPress 网站的终极指南。
- 该图像可以让您深入了解阅读资源的实际情况。
- CTA 按钮颜色从蓝色背景中脱颖而出。
- 两个合作的 CTA共同努力转化潜在客户。
- CTA“下载”不会让潜在客户对领取优惠感到兴奋。
- 知名企业的标志通过将品牌与一些知名公司联系起来来提高权威。
- 项目符号文案可以快速传达注册的好处。
- CTA“继续”不会让潜在客户对注册感到兴奋。
- CTA 按钮颜色使该按钮很容易被错过。
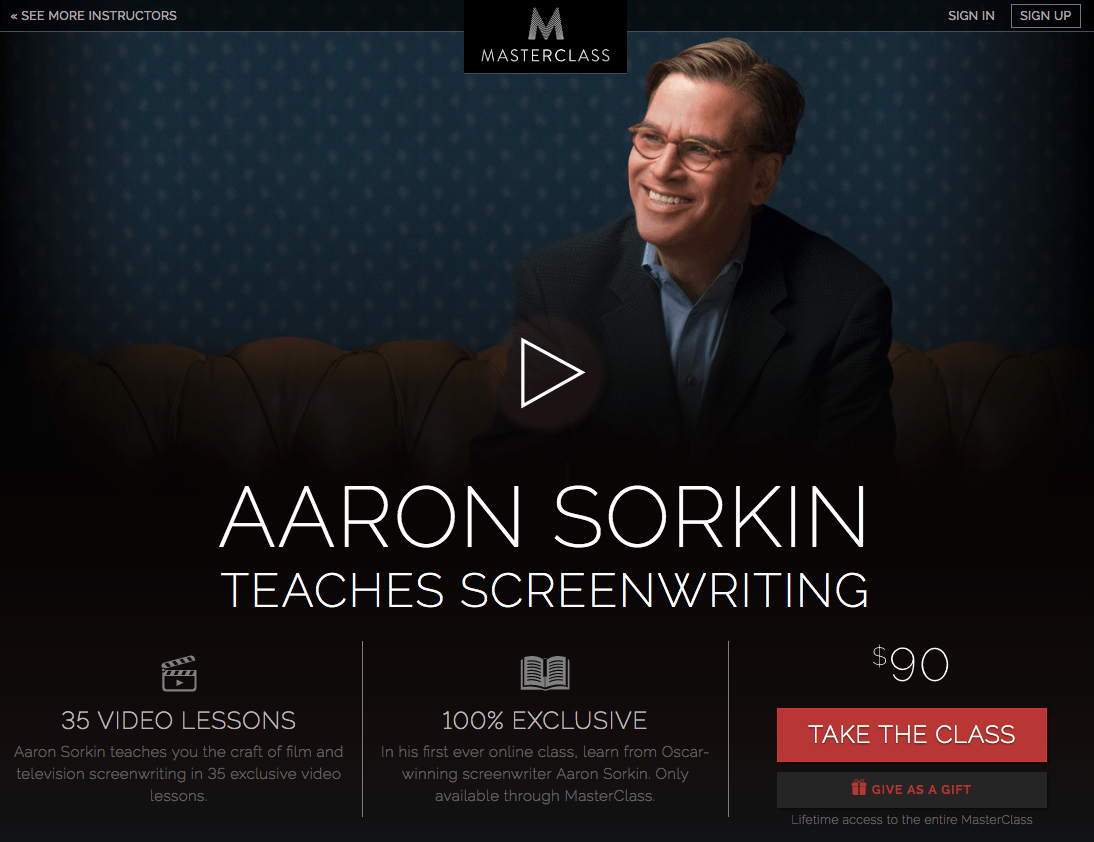
- 该标题利用知名编剧亚伦·索金的权威来推动注册。
- CTA 按钮从黑色页面中弹出。
- 粘滞栏允许红色“参加课程”CTA 始终可用并可供点击。
- 该视频快速解释了为什么本课程值得学习。
- 指向其他页面的链接允许访问者在不进行转换的情况下离开。
- 项目符号文案可以快速传达该优惠的优势。
- CTA 按钮颜色吸引潜在客户的注意。
- 这些图像可以让您深入了解该产品的实际使用情况。
- 推荐通过社会证明增强了报价。
- 知名品牌的标志使公司与值得信赖的品牌保持一致。
- 包含社交媒体链接的页脚允许潜在客户在不进行转换的情况下退出页面。
- 项目符号文案可以快速传达转换的好处。
- CTA 中的“现在”一词充分利用了我们对即时满足的渴望。
- 这个标题根本没有传达任何好处。
- 此 CTA 按钮颜色已在页面上使用多次。 因此,它并没有想象中那么引人注目。
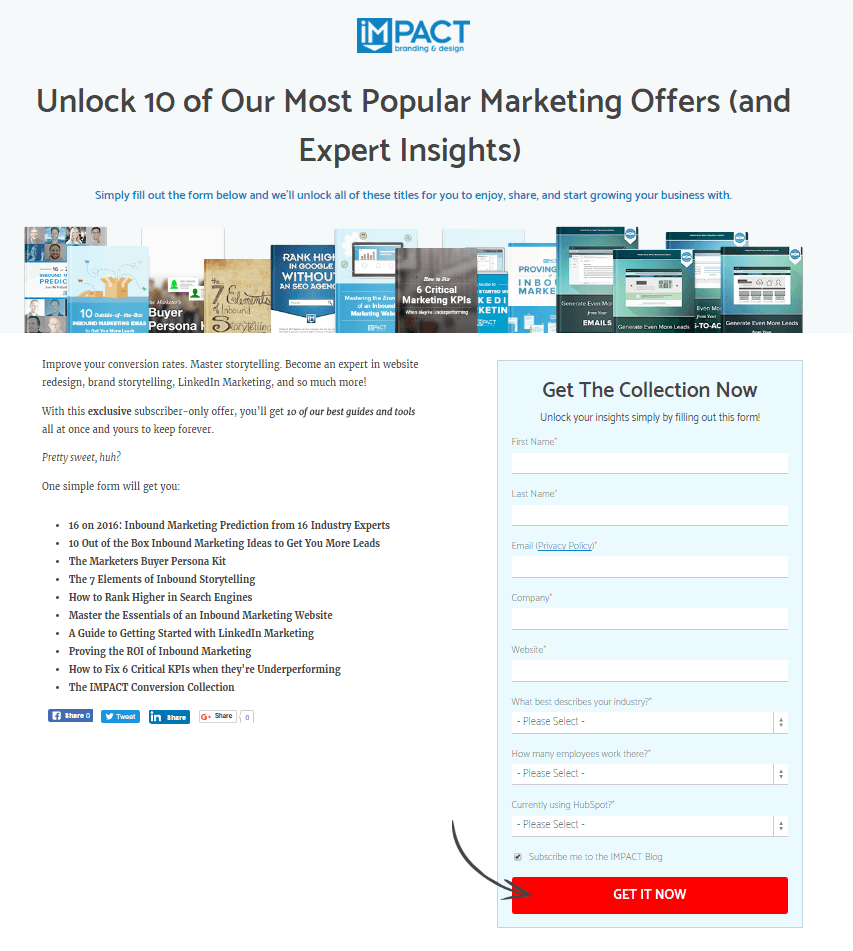
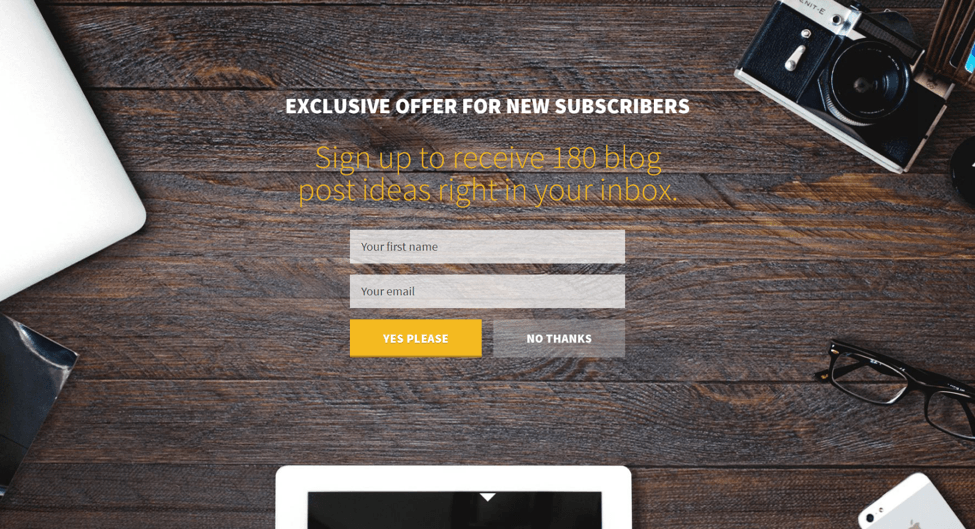
- 标题使用“独家”和“免费”等词语来吸引读者。
- 最少的副本使此页面易于阅读。
- 照片显示了电子书的样子。
- 项目符号副本预览了本书的内容。
- 公司徽标展示了全国范围内使用 Zurple 的知名企业。
- 链接到主页的徽标允许用户在转换之前退出。
- 按钮副本“提交”可以替换为更引人注目的内容。
- 此页面的响应性意味着当调整窗口或在屏幕较小的设备上查看页面时,它仍然会完美地显示。
- 每个表单字段上方的标签不会像每个表单字段中消失的标签那样让潜在客户感到困惑。
- “主页”链接和徽标都会让用户在有机会点击 CTA 按钮之前离开页面。
- 此页面上缺乏内容意味着访问者不知道下载报告的好处。
- “提交”作为号召性用语不会迫使许多潜在客户下载。
- 粗体单词创建视觉层次结构,吸引人们对重要短语的注意力。
- 以效益为导向的文案介绍了选择Serena的优势。
- 这个标题太以“我”为中心,没有很好地强调对读者的好处。 为什么潜在客户应该使用 Serena? 其他企业利用它取得了哪些成果?
- ITSM 一词在页面上多次使用,但潜在客户并不完全清楚它的含义。
- 超链接徽标可作为访问者在转换之前的逃生路线。
- 页脚中的大量出站链接会诱使用户离开页面。
- 带有向下箭头的PDF 图标看起来像是一个按钮,甚至可能会让潜在客户误以为他们必须点击才能下载。 此外,即使没有,箭头也会指向页脚中的退出链接。 您的视觉提示应该引导潜在客户走向您的 CTA 按钮,而不是远离它。
- 号召性用语并未明确表明用户需要点击才能领取报告。 它说“点击这里”,但是为什么呢?
- CTA 按钮可能看起来更像一个按钮。 边缘周围有一些阴影以赋予其 3D 外观,或者更多的圆角可能会使其看起来更可点击。
- 标题提供了宝贵的资源。
- 项目符号文案可以快速传达转换的优势。
- CTA 按钮颜色会在此页面的背景上弹出。
- 该图像作为优惠的视觉表示,向访问者展示他们在转换后会得到什么。
- “现在”这个词充分利用了我们对即时满足的渴望。
- CTA “立即下载”过于笼统。
- 太多的社交媒体链接可能会让访问者离开页面。
- 标题提供了一个强大的好处。
- 来自知名企业的徽标通过将品牌与一些知名公司联系起来,增加了产品的权威性。
- 此 CTA通过使用“免费”一词来利用我们不劳而获的愿望。
- 多个相互竞争的 CTA通过广告多个优惠来相互竞争。
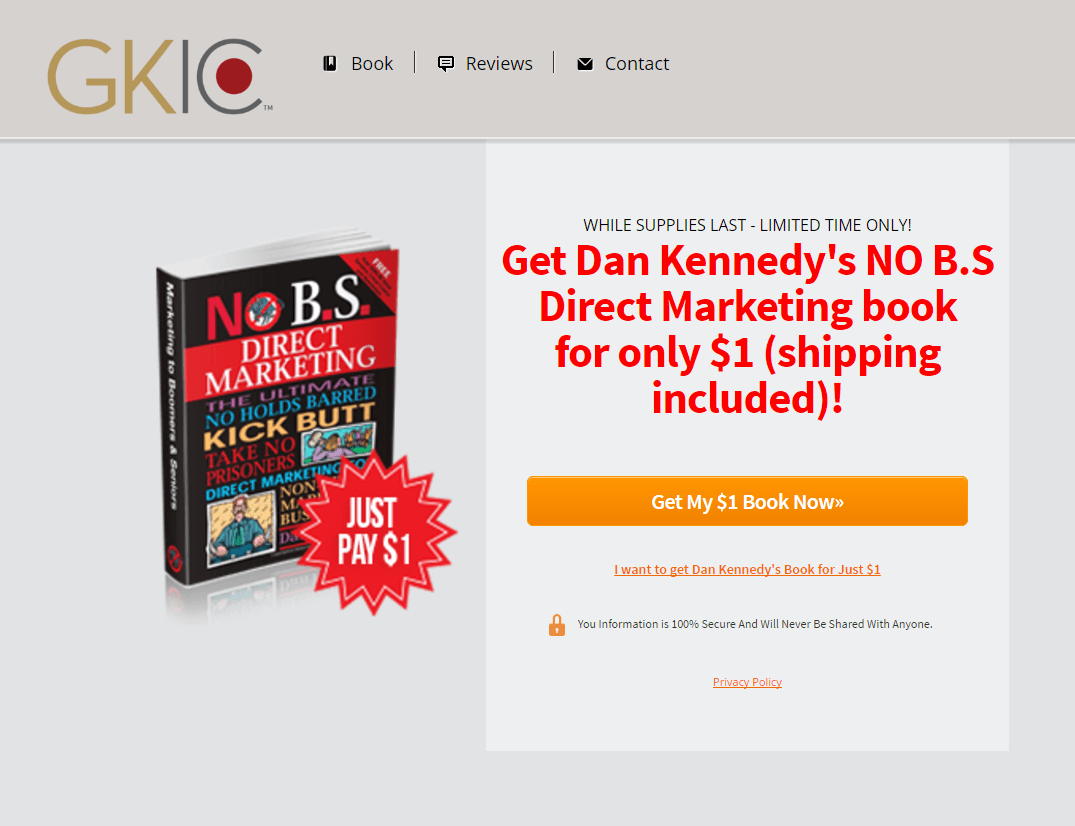
- 标题引用了一位著名文案撰稿人的话说,他为大大小小的公司撰写直邮营销活动,赚了数百万美元,而且该资源的价格仅为 11 美元。
- 此 CTA 按钮颜色会在此页面的背景上弹出。
- 此 CTA以第一人称撰写。
- CTA 中的“现在”一词利用了我们对立即解决问题的渴望。
- 该图像作为报价的视觉表示。
- 第一个 CTA 链接下方的第二个 CTA 链接可能会让访问者感到困惑。 他们点击哪个来领取优惠? 为什么有两个紧挨着?
- 导航菜单允许潜在客户在转换之前离开页面。
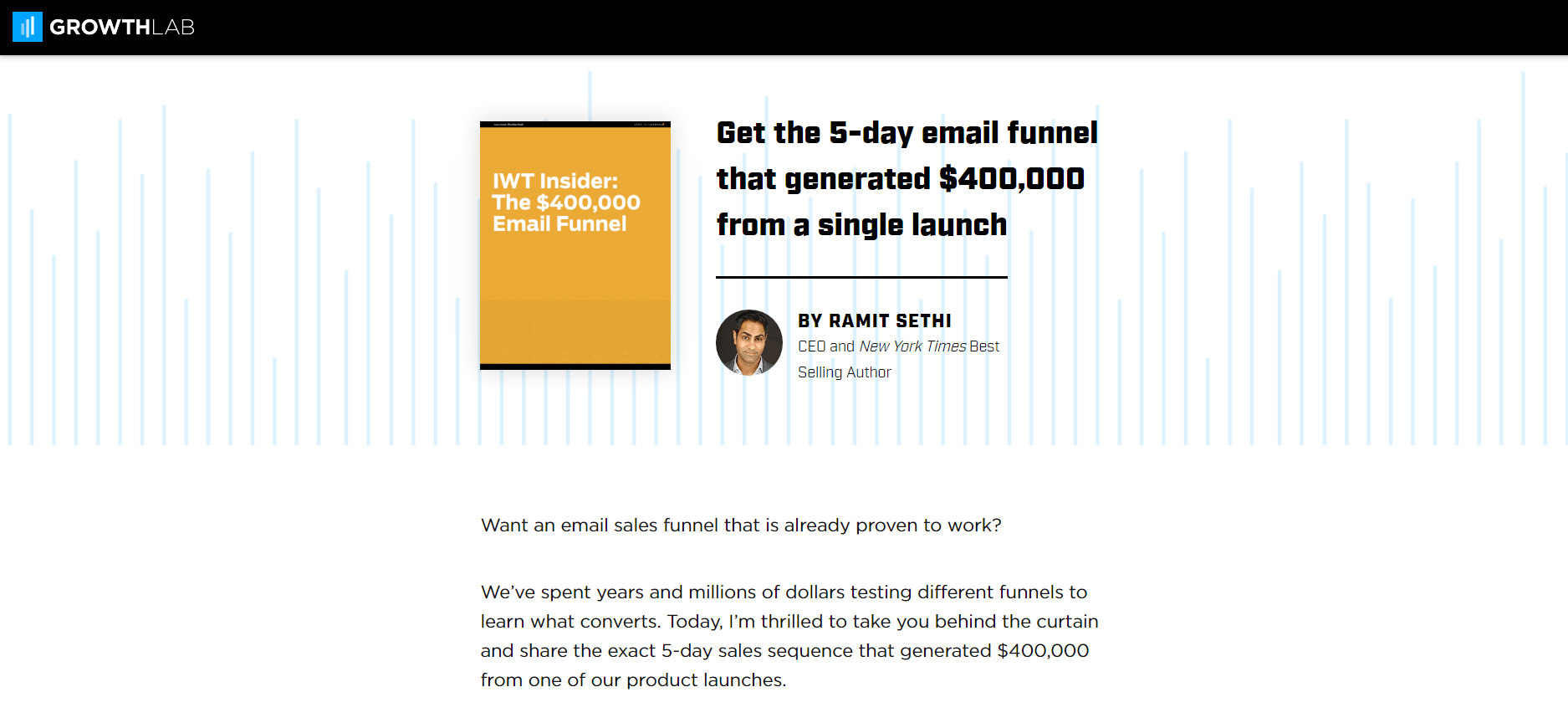
- 标题传达了一个明显的好处,并使用统计数据使其更加引人注目:“这产生了 400.10 美元。”
- CTA 按钮颜色会在此页面的背景上弹出。
- CTA以第一人称撰写。
- 该图像作为报价的视觉表示。
- 简短的形式使此页面上的转换变得简单。
- 大品牌的公司徽标通过将公司与值得信赖的企业联系起来来提高权威。
- 超链接徽标允许潜在客户在转换之前退出此页面。
- 标题和副标题共同承诺为那些转化的人带来好处:独家访问直接发送到他们收件箱的 180 个博客文章创意。
- “是的,请”CTA 按钮使用明亮的颜色来引起注意。
- 两个字段的形式使潜在客户的转换变得简单。
- 页面背景上的黄色文本很难阅读。
- 研究表明,表单字段中的标签可能会让访问者感到困惑和沮丧。
- 标题提供了宝贵的资源。
- CTA 按钮颜色吸引潜在客户的注意力。
- 所有 CTA均以第一人称撰写。
- 这些 CTA通过在其中使用“免费”一词来利用我们不劳而获的愿望。
- 该图像作为报价的视觉表示。
- 更多图片让您一睹指南的风采。
- 推荐作为社会证明,增加了报价的可信度。
- 文案“+1 奖励技巧你不能错过”被一个矩形包围,使它看起来像一个按钮,尽管它不是。 这样的设计可能会让潜在客户误以为页面尚未完全加载或按钮不起作用。
- Johnathan Dane 简历中的出站链接可能会导致页面流量流失。
- 项目符号文案可以快速传达该优惠的优势。
- CTA利用了我们不劳而获的愿望,加入了“免费”一词。
- 该图像作为优惠的视觉表示,向访问者展示他们在转换后会得到什么。
- 这种 CTA 按钮颜色可能更引人注目。
- 包含其他网页链接的繁忙页脚允许潜在客户在转换之前放弃该页面。
- 副本可以缩短; 现在该页面看起来文字太多。
- “如何”标题传达了一个明显的好处。
- 带编号的副本可以快速传达下载的好处。
- 此 CTA 按钮颜色与页面的其余部分形成鲜明对比。
- 该图像作为报价的视觉表示。
- 事实证明,在转化的潜在客户有机会阅读您的资源并决定是否值得共享后,社交分享按钮在“谢谢”页面上的效果会更好。
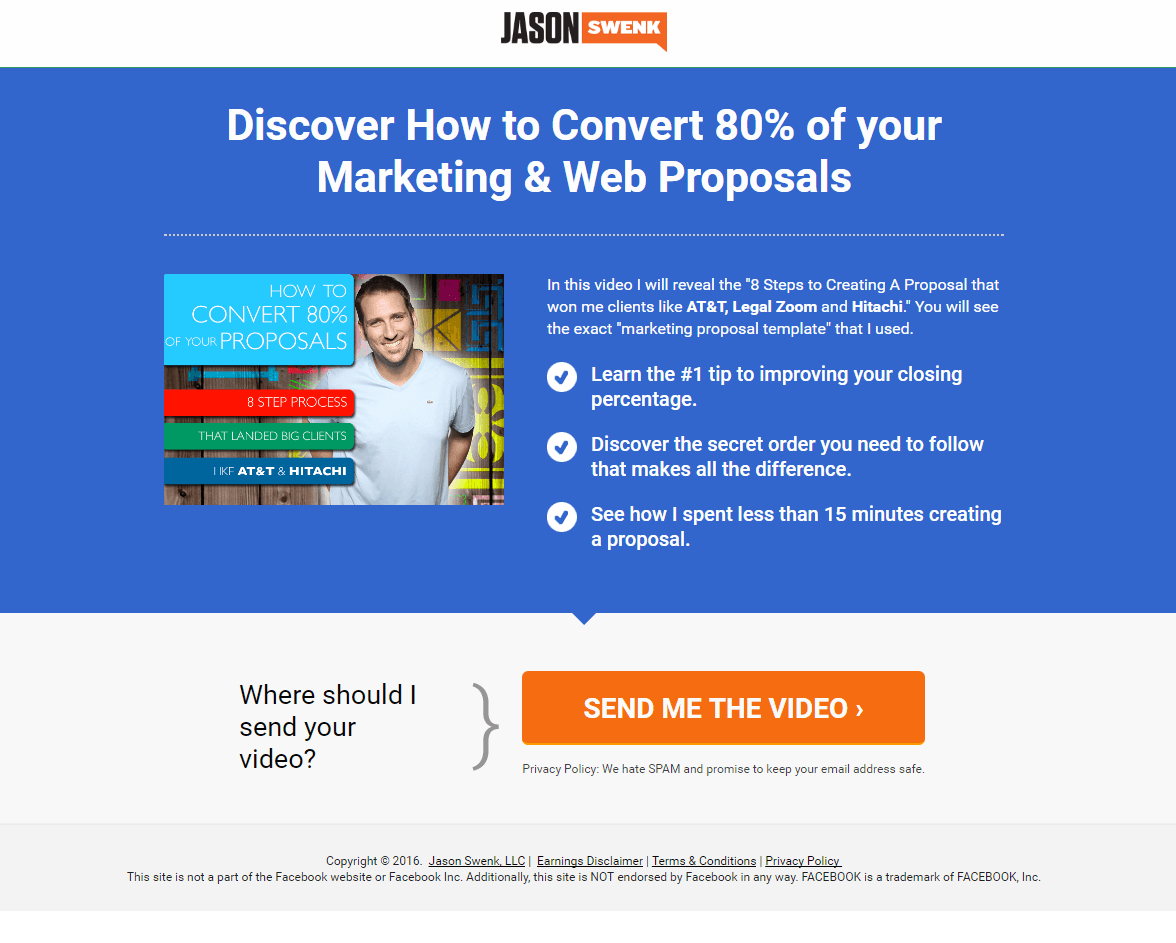
- “如何做”标题传达了与强大统计数据相关的明显好处。
- 项目符号文案可以快速传达转换的好处。
- 此 CTA 按钮颜色与页面的其余部分形成鲜明对比。
- CTA以第一人称撰写。
- 链接到主页的徽标可以让潜在客户在不转换的情况下退出。
- “我应该将您的视频发送到哪里”文本似乎没有必要,CTA 按钮副本似乎就足够了。
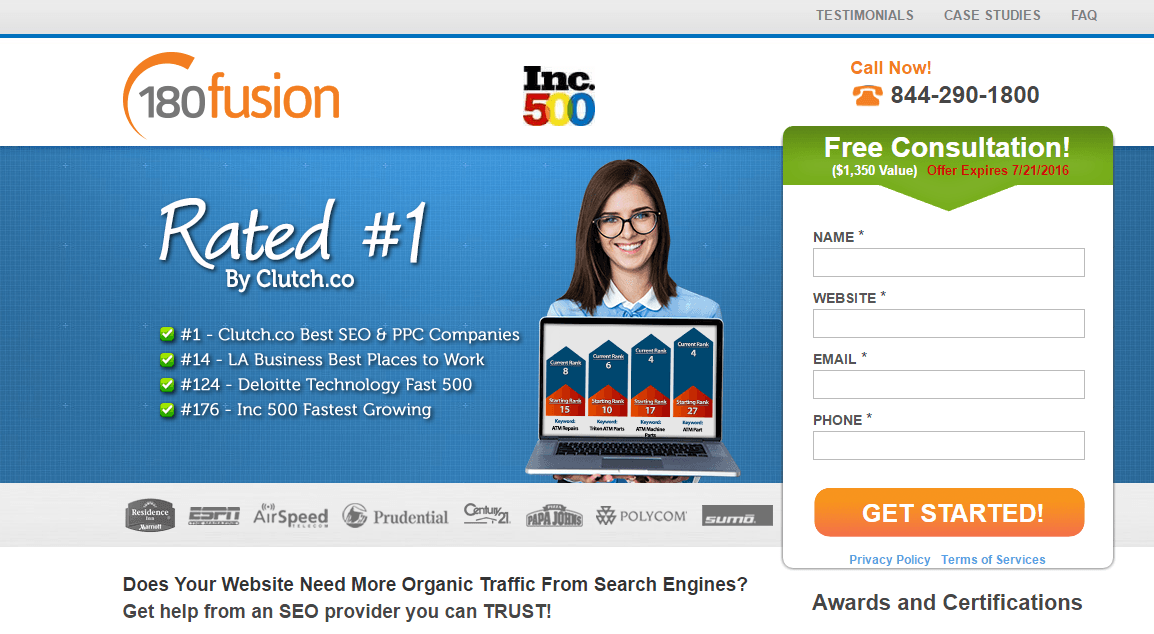
- Google、Inc 500 和 Yahoo 的徽章使 180fusion 与一些强大的品牌保持一致。
- 推荐信宣扬了与该机构合作的好处。
- 知名企业的标志通过将品牌与一些知名公司联系起来来提高权威。
- 此页面的“忙碌”从各个方面吸引了潜在客户的目光。 有了这么多色彩缤纷、引人注目的元素,他们应该看哪里?
- 链接到主页的徽标可以让潜在客户在不转换的情况下退出。
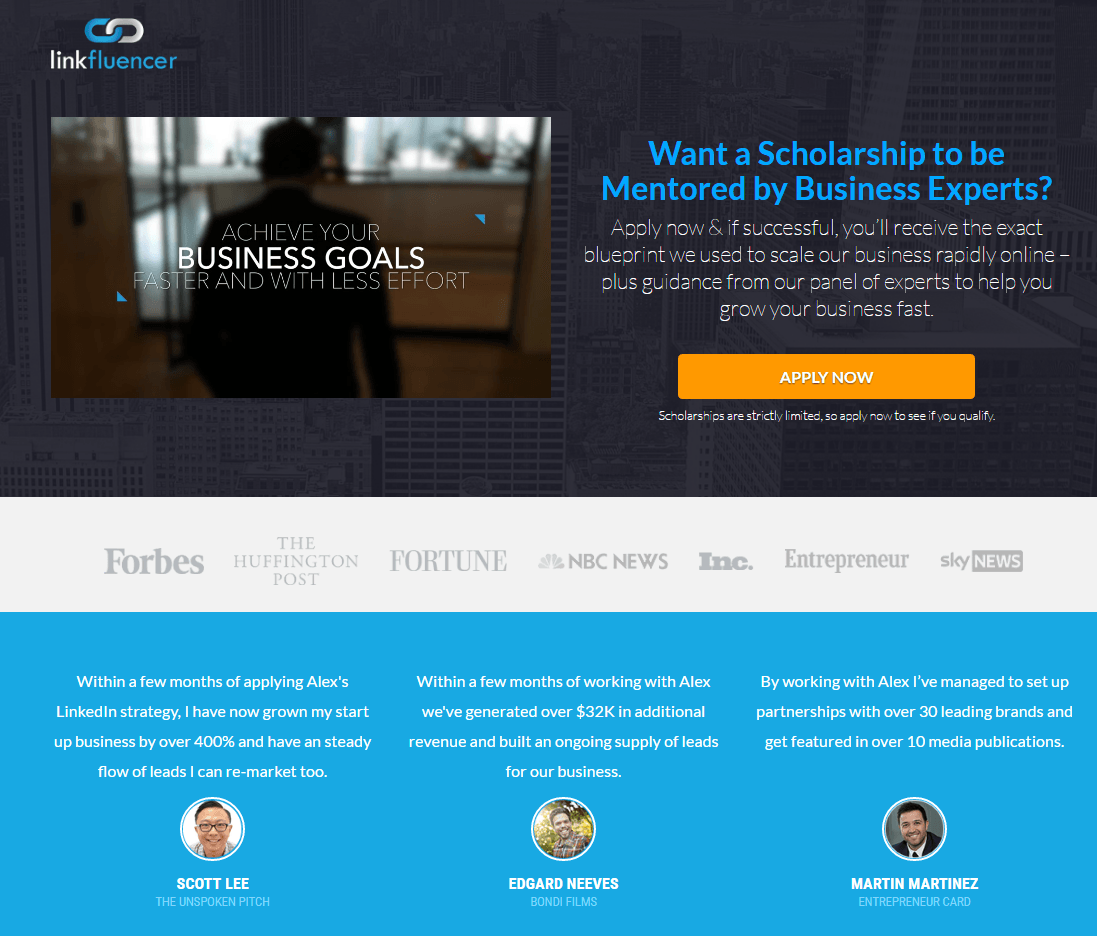
- 问题标题直接吸引读者。
- 知名企业的标志通过将品牌与一些知名公司联系起来来提高权威。
- 此 CTA 按钮颜色与页面的其余部分形成鲜明对比。
- 多个 CTA共同努力转化访客。
- 链接到主页的徽标是此登陆页面上的潜在泄漏。
- 自动播放视频会迫使访问者观看,即使他们不想观看。
- 页脚中的导航链接可能会导致流量远离此着陆页。
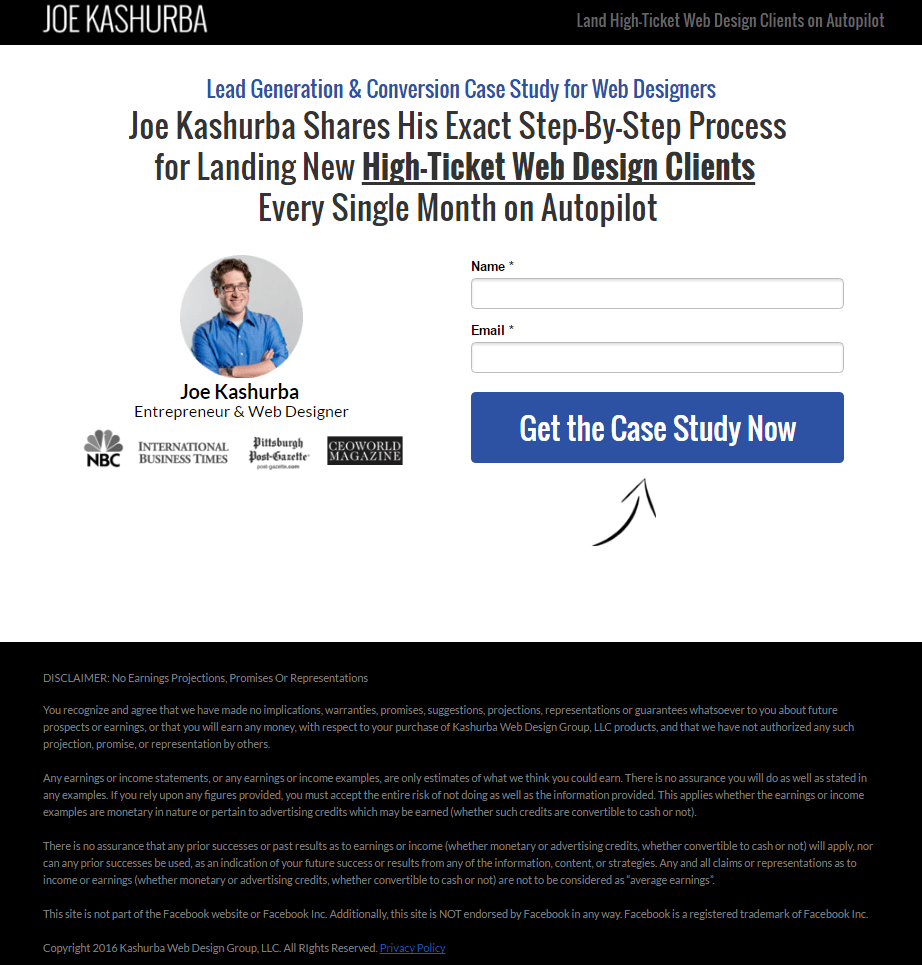
- 案例研究标题提供了一个逐步解决方案,用于吸引“高价网页设计客户”。
- 知名企业的标志通过将品牌与一些知名公司联系起来来提高权威。
- CTA 按钮的颜色很好地突出了页面的白色背景。
- CTA 中的“现在”一词强调按下按钮的直接好处。
- 页脚中的一大块精美印刷可能会让潜在客户质疑该报价的有效性。
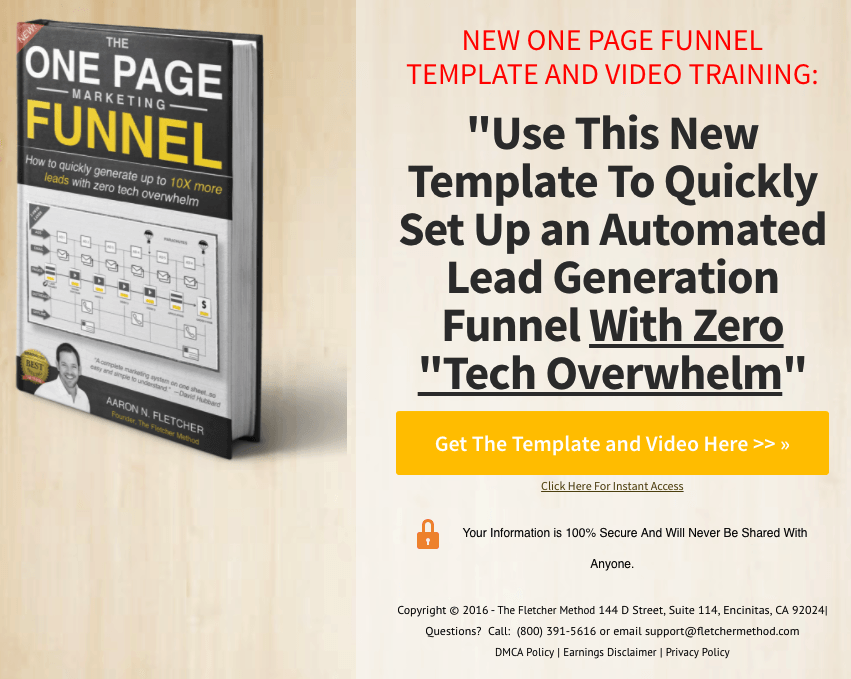
- 这里的CTA 按钮不容错过。
- 标题强调解决方案既快速又简单。
- 一张图片向潜在客户展示了他们转换后会得到什么。
- 隐私消息让访问者知道他们的信息 100% 安全,并且不会与任何其他企业共享。
- 全部大写会让读者感觉他们正在被吼叫。 它还尖叫着“推销”。 你永远不想给人留下推销员的印象,即使当你在推销的时候。
- 标题语法不正确。 引号里应该写什么? 如果它既是标题又是“技术压倒性”一词,那么它应该看起来像这样,“使用这个新模板快速建立零‘技术压倒性’的自动潜在客户生成漏斗。”但是,为什么标题甚至是在无论如何报价?
- CTA 按钮上的符号到底意味着什么? 那些是箭头吗?
- “如何”标题是暗示读者将从中学到一些东西的经典方式。
- CTA 按钮颜色从页面上弹出。
- 简约的页脚不会分散人们对优惠的注意力。
- 包含许多必填字段的长表单使得此页面难以转换。
- CTA“下载”可以更新为更具吸引力的内容。
- 项目符号文案可以快速传达转换的好处。
- 两个合作的 CTA共同努力说服潜在客户进行转化。
- 两个 CTA均以第一人称撰写。
- CTA 按钮颜色会在此页面的背景上弹出。
- 警告和倒计时器利用稀缺性来提高转化率。
- 添加演讲者简介可以说服访客报名参加研讨会。
- 右侧页面栏中的社交媒体链接是不必要的,会导致访问者离开该页面。
- 左上角区域的非超链接徽标可以防止潜在客户通过它逃到主页。
- 简短的表格不会阻止访问者提交个人信息。
- 要点文案可以快速传达转换的好处。
- 明亮、大胆的 CTA 按钮可以吸引潜在客户的注意力。
- 该图像作为优惠的视觉表示,向访问者展示他们在转换后会得到什么。
- 简约的页脚不会分散潜在客户通过其他页面或社交帐户的链接进行转换的注意力。
- 标题以“我”为中心,但应该更多地关注访客以及产品如何解决他们的问题。
- 此页面上的所有内容都是以自我为中心的:“我们正在做哪些不同的事情”,为什么营销人员“应该考虑我们”。 此页面与您无关,而是与您的访客有关。
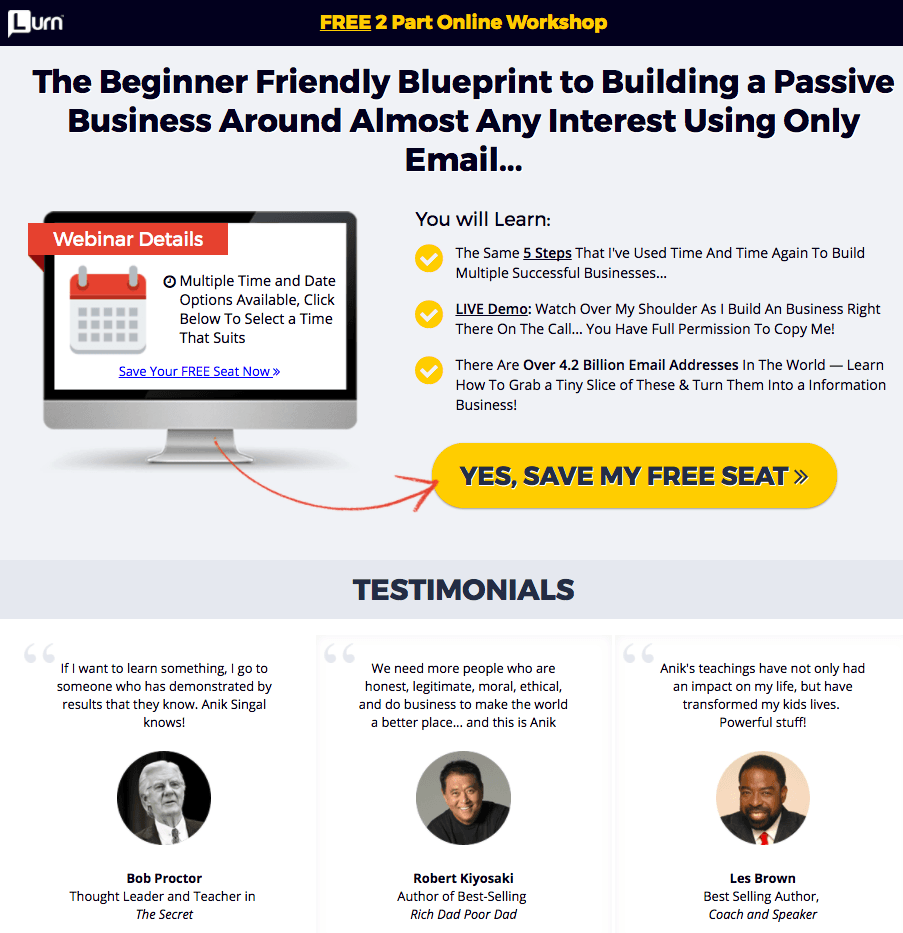
- 该案例研究标题提供了一个明显的好处——深入了解一个人如何每月获得 30-50 个咨询客户。
- CTA 按钮颜色会在此页面的背景上弹出。
- 按钮很大,可以吸引潜在客户的注意力。
- CTA以第一人称书写:“保留我的座位”而不是“保留您的座位”。
- CTA 中的“现在”一词传达了点击按钮后立即带来的好处。
- 事实证明,自动播放视频会降低转化率。 如果访问者想观看您的视频,他们会按“播放”按钮。
- 标题传达了明确的好处,同时提供了“适合初学者”的优惠。
- 这个 CTA 按钮的颜色从页面上脱颖而出,很好地吸引了潜在客户的注意力。
- 此 CTA以第一人称撰写。
- 箭头作为视觉辅助工具,引导潜在客户的眼睛看到 CTA 按钮。
- 知名人士的推荐增强了该登陆页面的说服力。
- “免费”一词强调了该服务的免费性质。
- 这个繁忙的页脚给潜在客户提供了太多放弃该页面的方法。
- 项目符号副本可以快速传达转换的好处。
- 图像向潜在客户显示了单击“立即下载”按钮后将获得的内容。
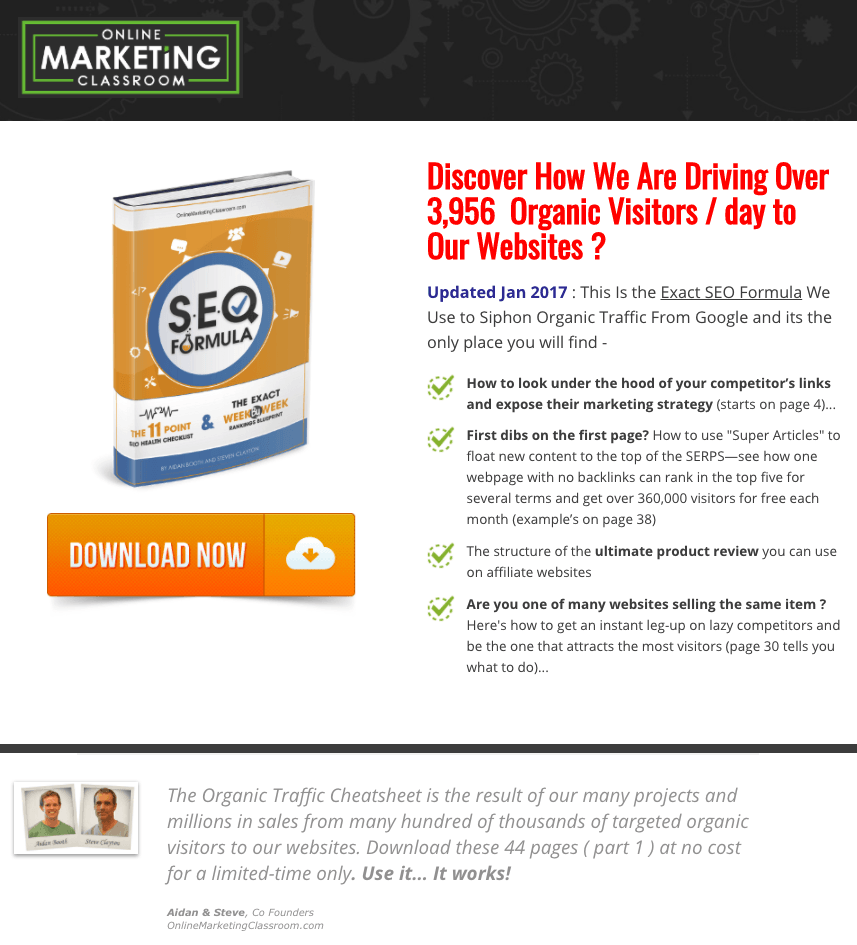
- 标题提供了产生流量的分步方法。
- 页脚中联系页面的链接可以替换为电话号码或电子邮件地址,以将潜在客户保留在此页面上。
- 多种字体格式使该页面有点难以阅读。 标题是红色粗体,蓝色突出显示的短语,项目符号副本中的粗体文本等。简化格式可以消除摩擦,让访问者在页面上停留更长时间,鼓励他们进行转换。
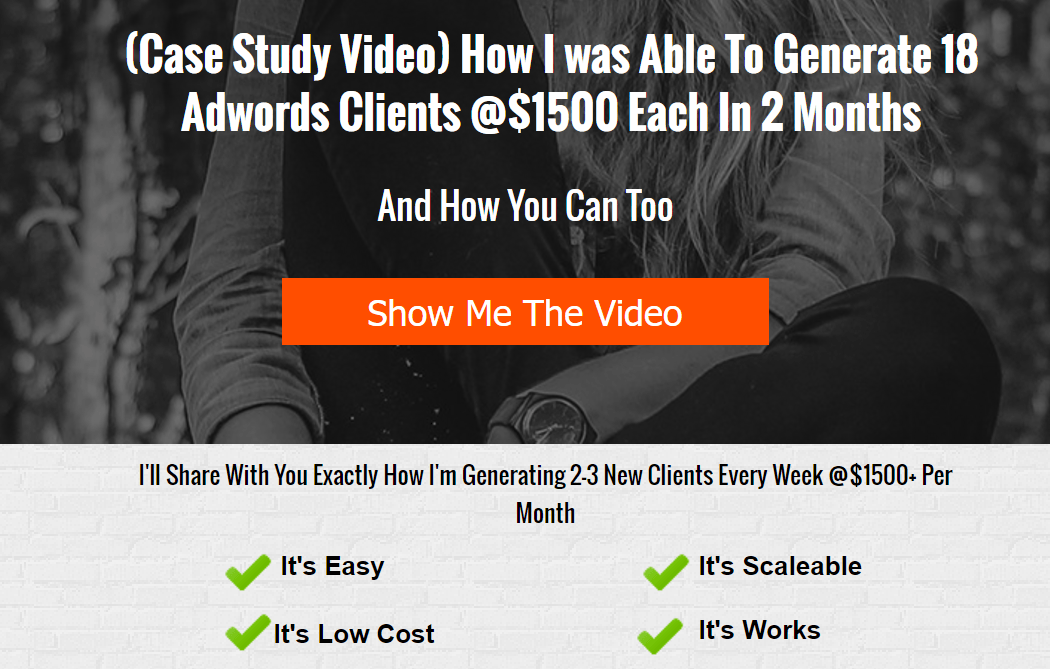
- 案例研究标题提供了一个明显的好处:生成客户的分步指南。
- 绿色复选标记旁边的文字传达了观看视频的好处。
- CTA以第一人称撰写。
- CTA 按钮颜色吸引潜在客户的注意力。
- 屏幕截图显示满意的顾客。
- 带有主页链接的页脚可以让潜在客户逃离此登陆页面。
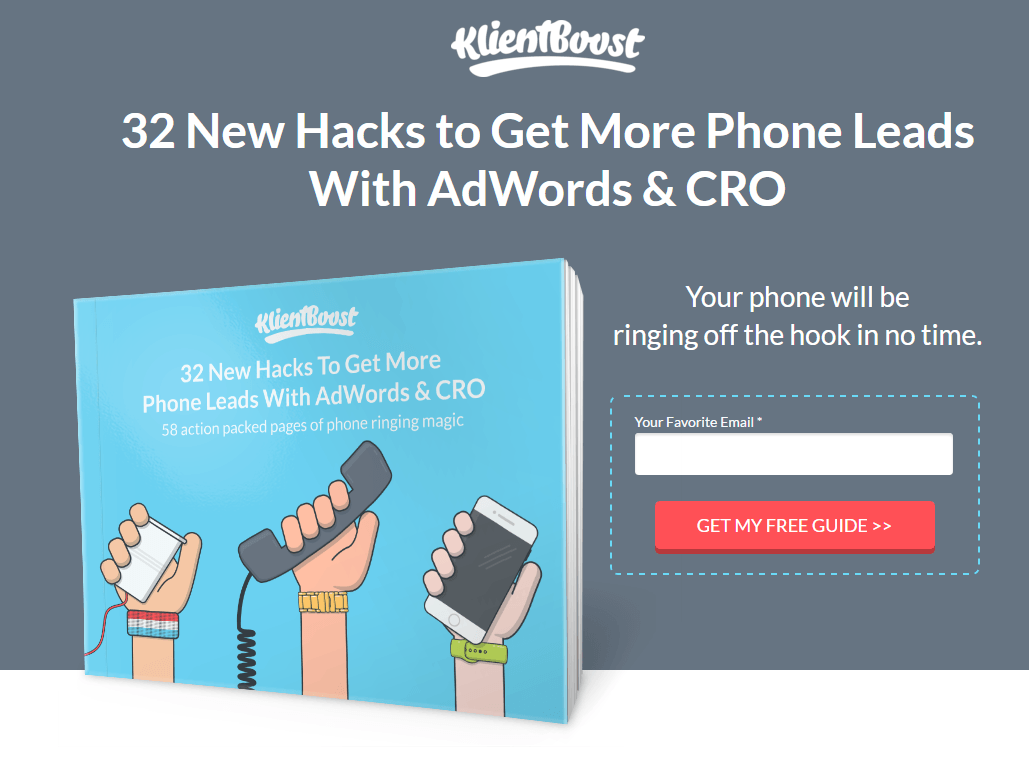
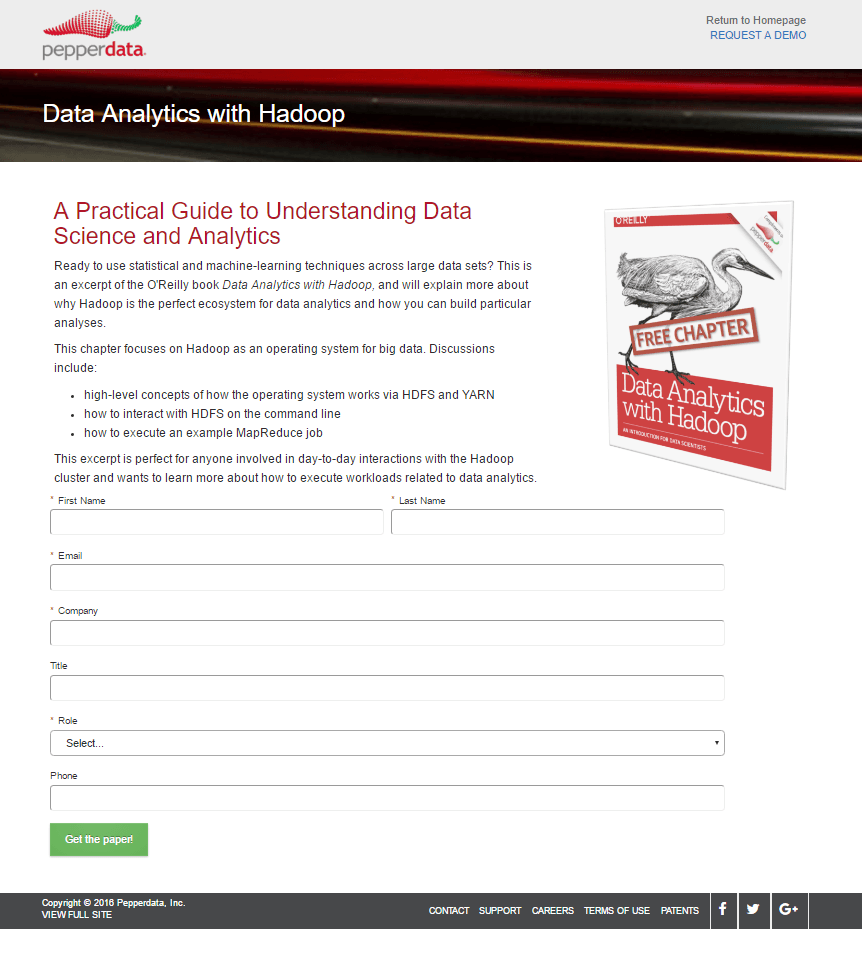
- 标题传达了一个明显的好处。
- 项目符号文案可以快速传达该优惠的优势。
- 该图像作为优惠的视觉表示,向访问者展示他们在转换后会得到什么。
- CTA 按钮可以更大并包含个性化文案。
- 考虑到提供的内容只是书中的一章免费内容,表格确实很长。 此页面是否需要“标题”、“角色”和“电话”字段?
- 繁忙的、充满链接的页脚可以让潜在客户在不进行转换的情况下退出此页面。
- CTA 按钮颜色吸引潜在客户的注意。
- 该图像作为优惠的视觉表示,向访问者展示他们在转换后会得到什么。
- CTA使用“免费”一词,让访问者确切知道在哪里点击即可领取优惠。
- 标题很耸人听闻,根本不可信。 “如何得到你想要的东西”? 是的,对。
- 背景图像使图像看起来像是漂浮在太空中。 太阳系与电子书有什么共同点?
- Facebook 的“赞”按钮允许访问者在转化之前离开页面,并且不再返回。
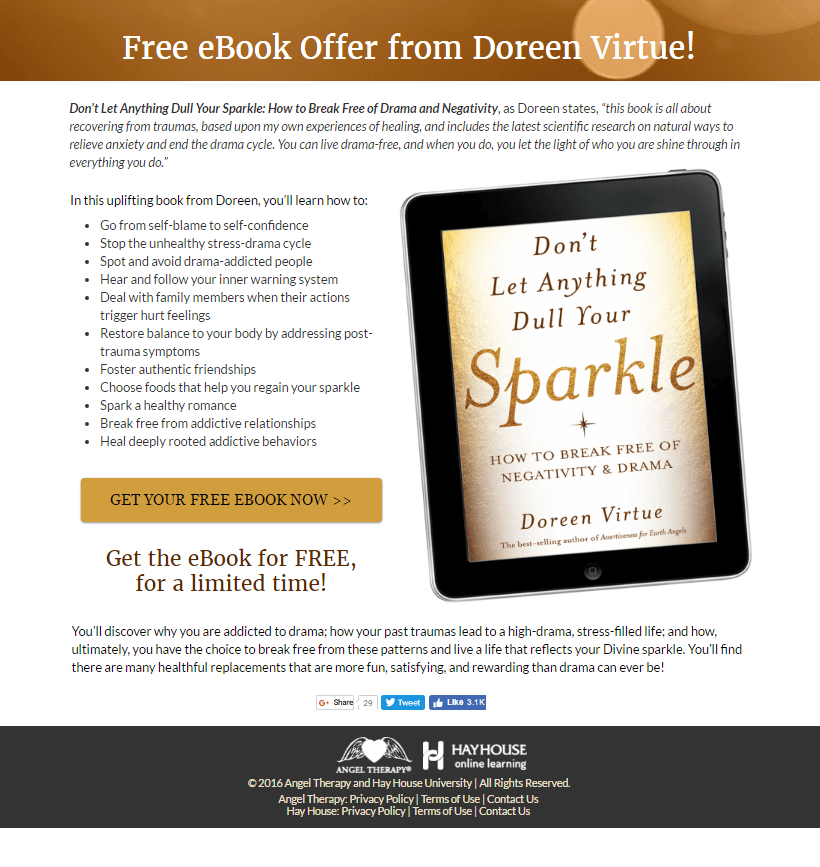
- 标题提供了宝贵的资源。
- 项目符号文案可以快速传达转换的好处。
- CTA 按钮颜色吸引潜在客户的注意。
- 该图像作为优惠的视觉表示,向访问者展示他们在转换后会得到什么。
- 标题是用引号引起来的——为什么?
- 该号召性用语使用了“免费”和“即时访问”等引人注目的词语,但没有动作动词,因此无法完全清楚黄色大块是一个可按的按钮。 在开头添加“Get”之类的单词,或者“Push for”之类的短语会让事情对潜在客户来说更加明显。
- 非正统的标题吸引了读者的注意力。
- 项目符号文案可以快速传达该优惠的优势。
- CTA 按钮颜色吸引潜在客户的目光。
- 该图像作为优惠的视觉表示,向访问者展示他们在转换后会得到什么。
- 可以重新排列表单字段以添加到页面的视觉层次结构并将 CTA 按钮居中。
- 标题提供了宝贵的资源,并使用了“免费”一词。
- 项目符号文案可以快速传达转换的好处。
- 此 CTA以第一人称撰写。
- 该图像作为优惠的视觉表示,向访问者展示他们在转换后会得到什么。
- 简短的形式使此页面上的转换变得简单。
- 社交媒体链接允许访问者退出页面,这永远不利于转化。
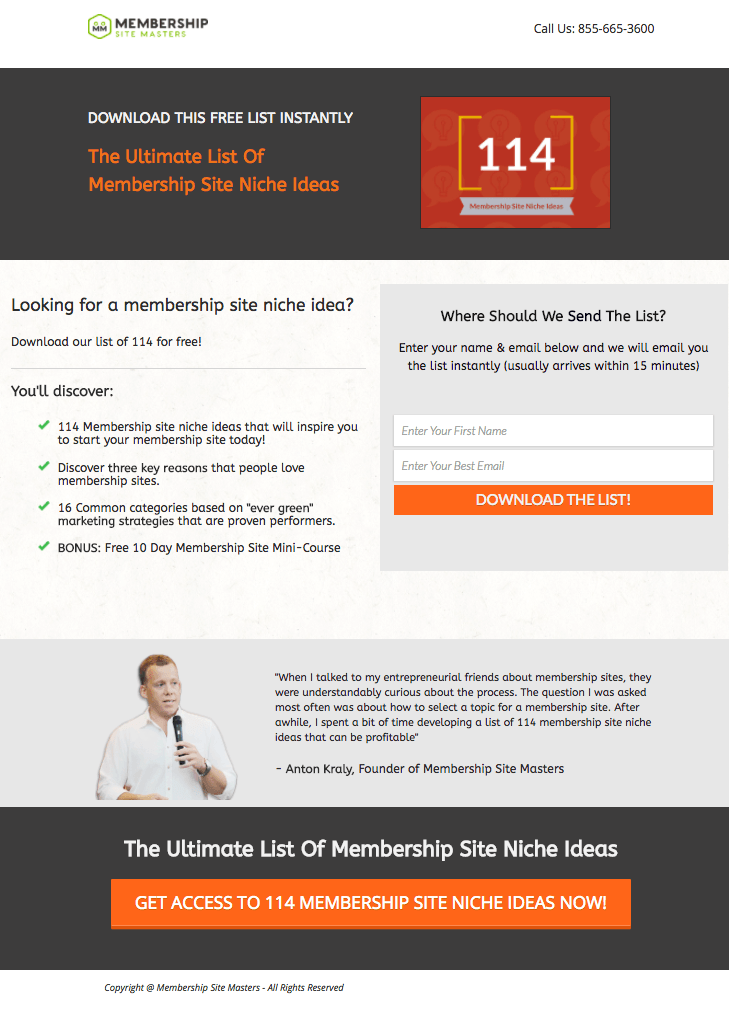
- 不可点击的徽标可以让访问者专注于转化。
- 页面右上角的电话号码允许人们在不离开页面的情况下联系该企业。
- 该报价是一份“终极清单”,包含 114 个利基创意。 20 人的名单就很好了。 最好列出 50 个的列表。 114 听起来对读者来说更有价值。
- 问题“寻找会员网站利基创意?” 直接向读者讲话。
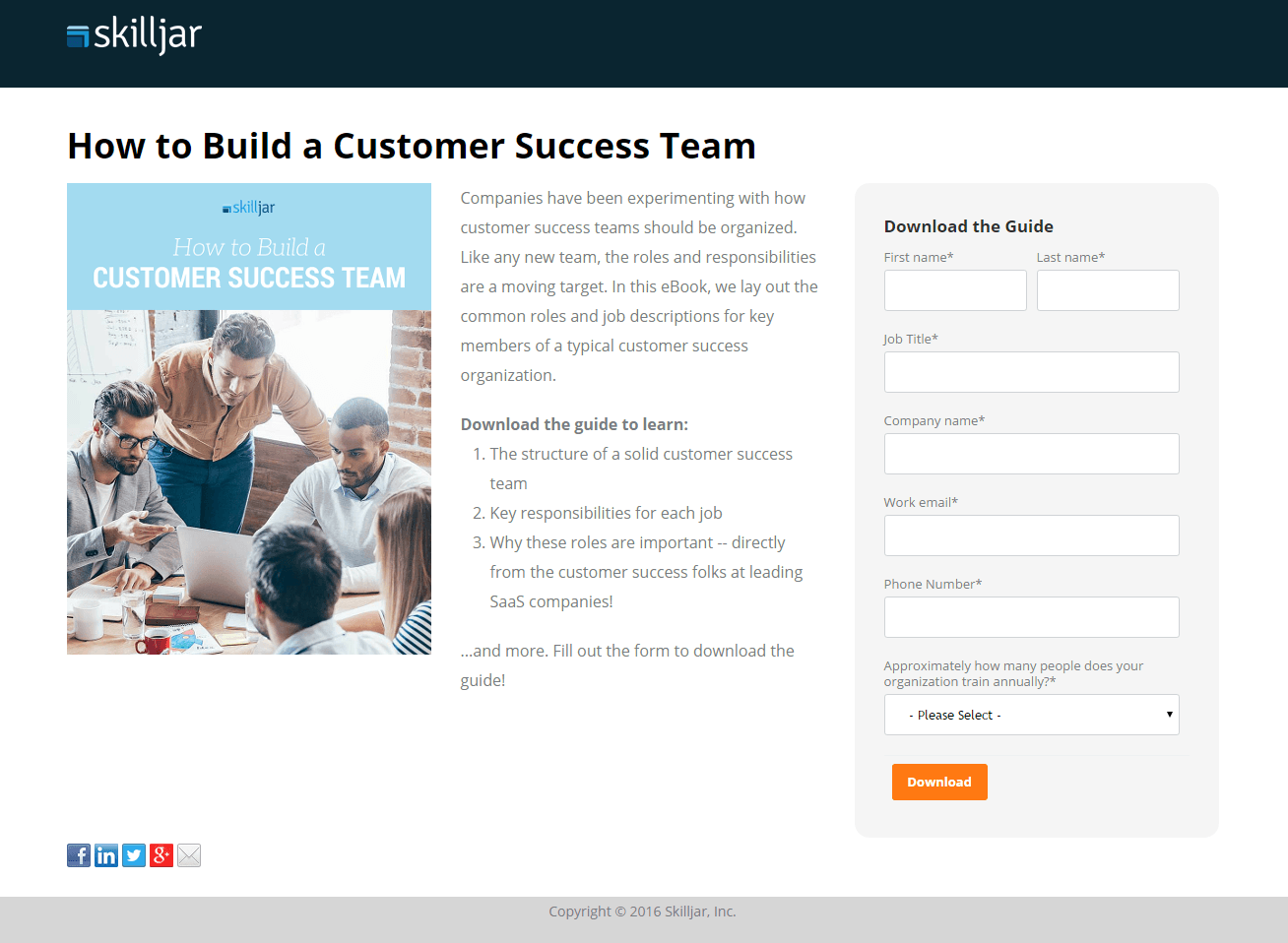
- 项目符号文案强调转换的好处。
- 多个 CTA 按钮协同工作以转化潜在客户。
- 表单上的文本让人们知道链接的去向以及到达那里需要多长时间。
- 表单下方的CTA 按钮以第一人称书写。
- 两个字段的形式使访问者的转换变得轻而易举。
- 页脚中的链接将潜在客户引导至网站主页。
- 该电话号码不是点击通话的,这使得联系该公司变得比需要的更加困难。
- 退出弹出窗口的优惠与着陆页优惠相同。 如果有人因为不想接受您的报价而放弃您的页面,那么您为什么要向他们提供与获取他们的电子邮件地址的最后尝试相同的内容呢?
- 问题标题吸引了读者。
- 该副本承诺揭示一个秘密。
- 此 CTA 按钮颜色与页面的其余部分形成鲜明对比。
- 号召性用语以第一人称书写。
- 模糊的图像看起来没有必要。 与其为不向访问者显示任何内容的图像提供空间,不如添加更多文案并编写更多有关其定位框架的内容,效果会更好。
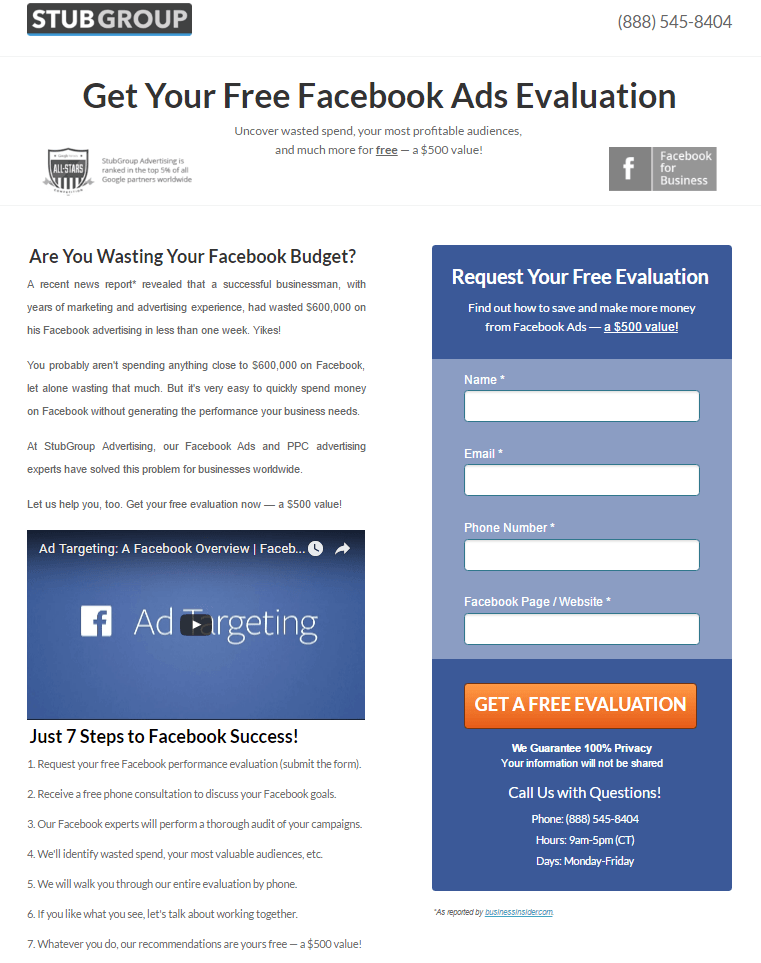
- 标题传达了强烈的好处,并使用了“免费”一词。
- 项目符号文案强调了申领优惠的快速、简单的好处。
- CTA 按钮颜色会在表单背景上弹出。
- 该解说视频以通俗易懂的语言快速描述了该服务。
- CTA通过使用“免费”一词来利用我们不劳而获的内在愿望。
- 如果潜在客户对优惠有疑问,联系信息可以让他们与公司代表取得联系。
- 文案的第一行谈到“最近的新闻报道”,但没有提及日期,因此访问者不知道它有多新。 当然,表格底部有一个链接,但如果他们澄清事情并添加日期会更好。
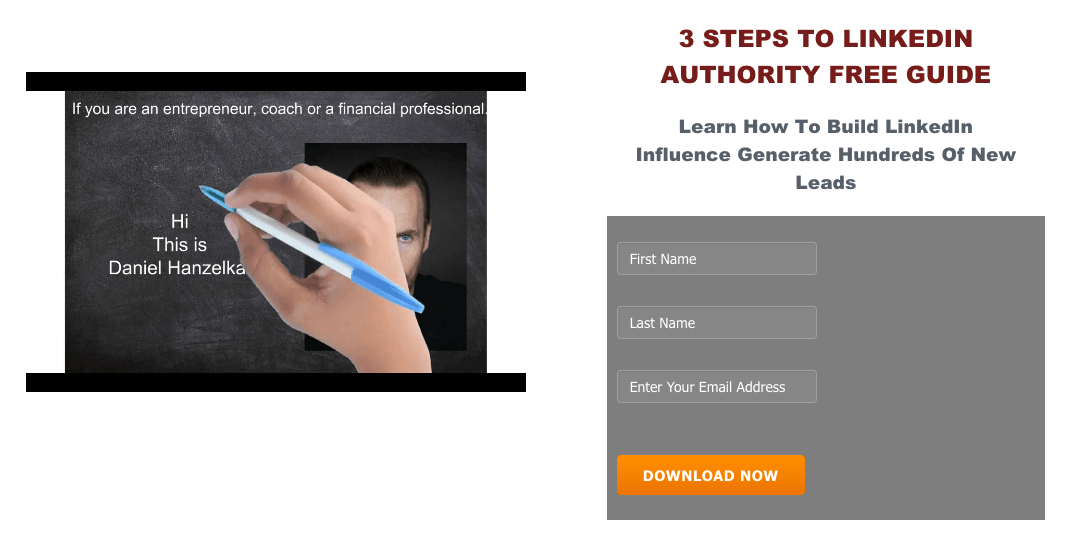
- CTA 按钮很容易被发现。
- 三字段形式使转换变得容易。
- 标题强调免费提供。
- 全大写的标题和 CTA读起来就像是在对潜在客户大喊大叫。
- 这个页面很简单。 太简单。 书里有什么? 我们为什么要下载它?
- 这个视频不太长,但也不太有趣。 写两分钟? 这完全违背了制作视频的目的。
- 指向作者 Facebook 页面的链接在潜在客户有机会转化之前就将其赶走。
A/B 测试内容:
70. 咀嚼

他们做得好的地方:
A/B 测试内容:
71.肯蒂科

他们做得好的地方:
A/B 测试内容:
72.引人注目

他们做得好的地方:
A/B 测试内容:
73.实验室技术

他们做得好的地方:
A/B 测试内容:
74. 数字营销人员

他们做得好的地方:
A/B 测试内容:
75. 暗示

他们做得好的地方:
A/B 测试内容:
76.影响

他们做得好的地方:
A/B 测试内容:
77. 纳尼甘斯

他们做得好的地方:
A/B 测试内容:
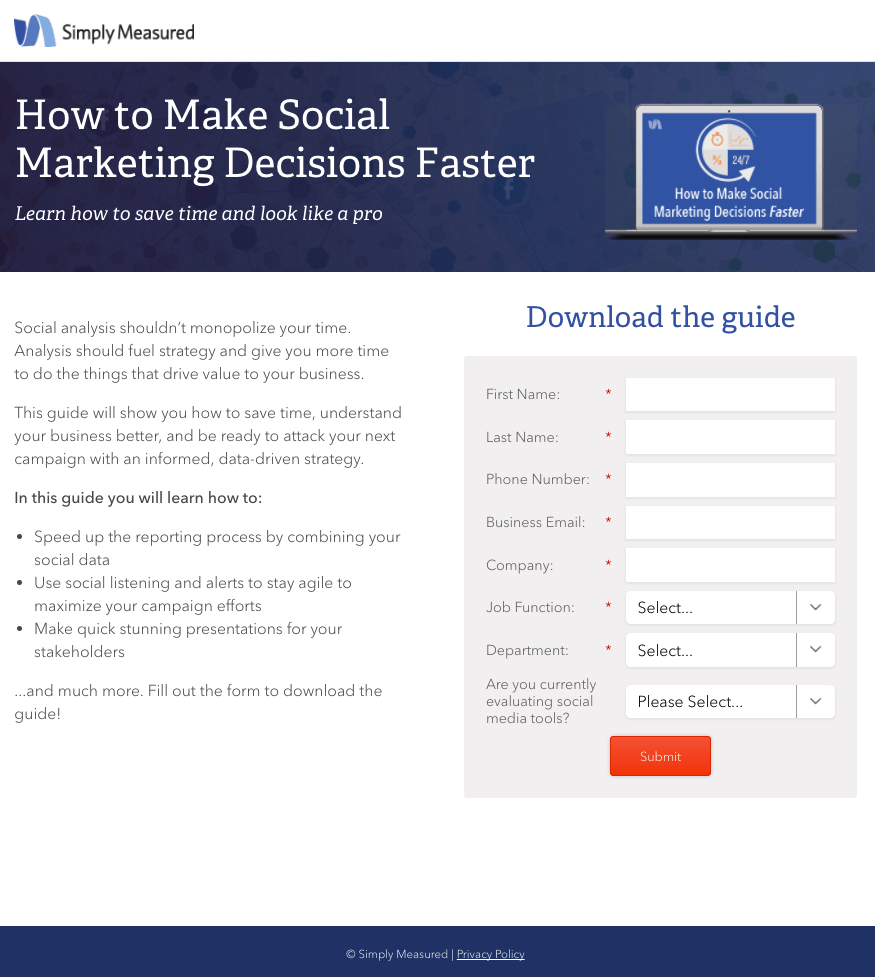
78.简单测量

他们做得好的地方:
A/B 测试内容:
79.飞轮

他们做得好的地方:
可以进行AB测试的内容:
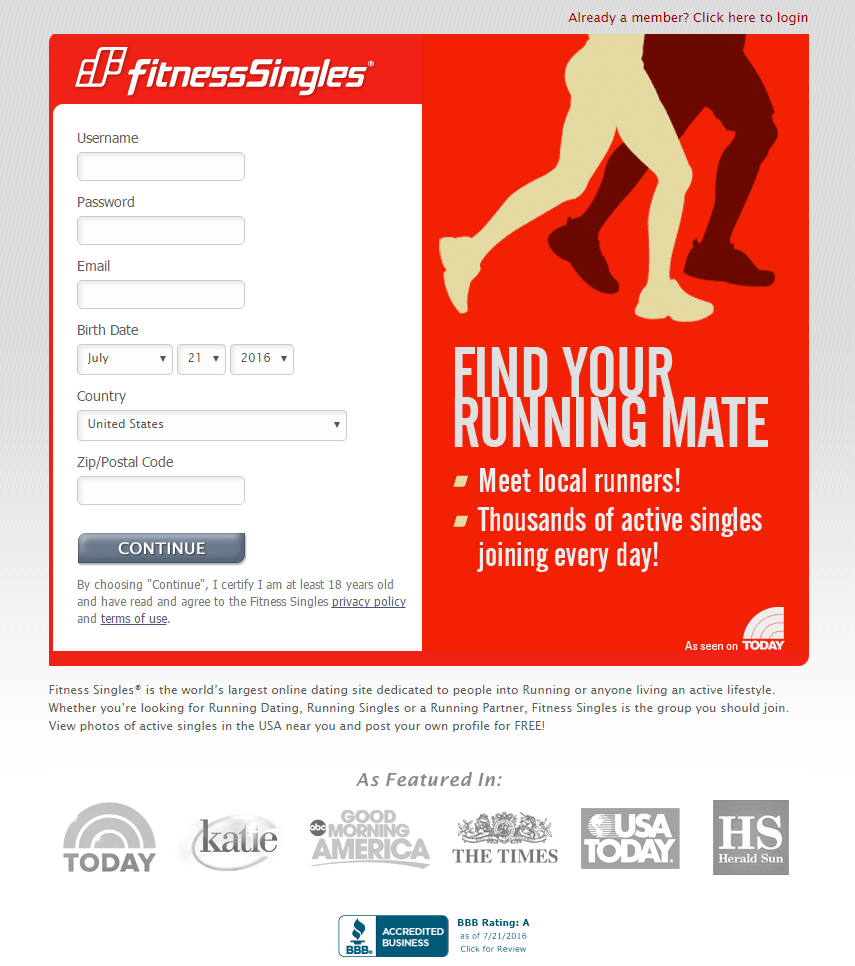
80. 健身单打

他们做得好的地方:
A/B 测试内容:
81. 大师班

他们做得好的地方:
A/B 测试内容:
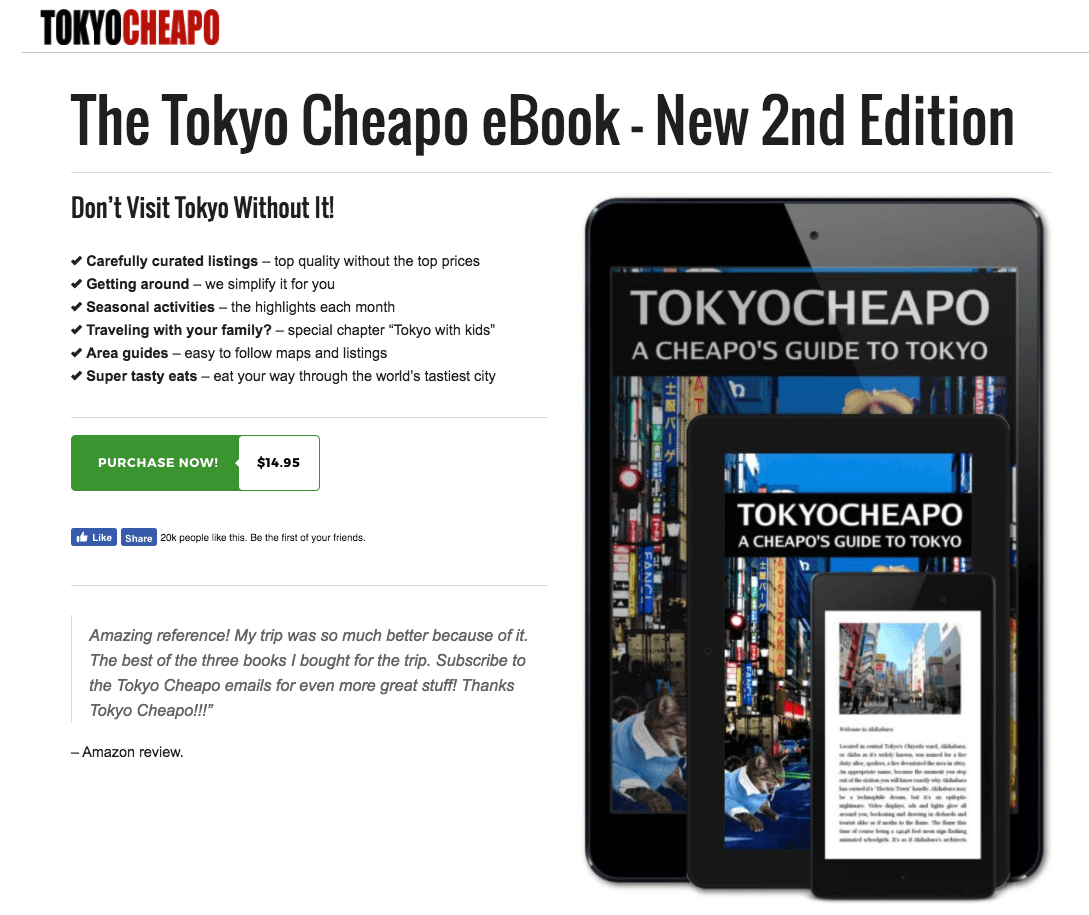
82. 东京廉价酒店

他们做得好的地方:
A/B 测试内容:
83. 销售人员

他们做得好的地方:
A/B 测试内容:
84. 祖普尔

他们做得好的地方:
可以改进的地方:
85. 适应

他们做得好的地方:
A/B 测试内容:
86.瑟琳娜

他们做得好的地方:
A/B 测试内容:
87. 推动营销

他们做得好的地方:
A/B 测试内容:
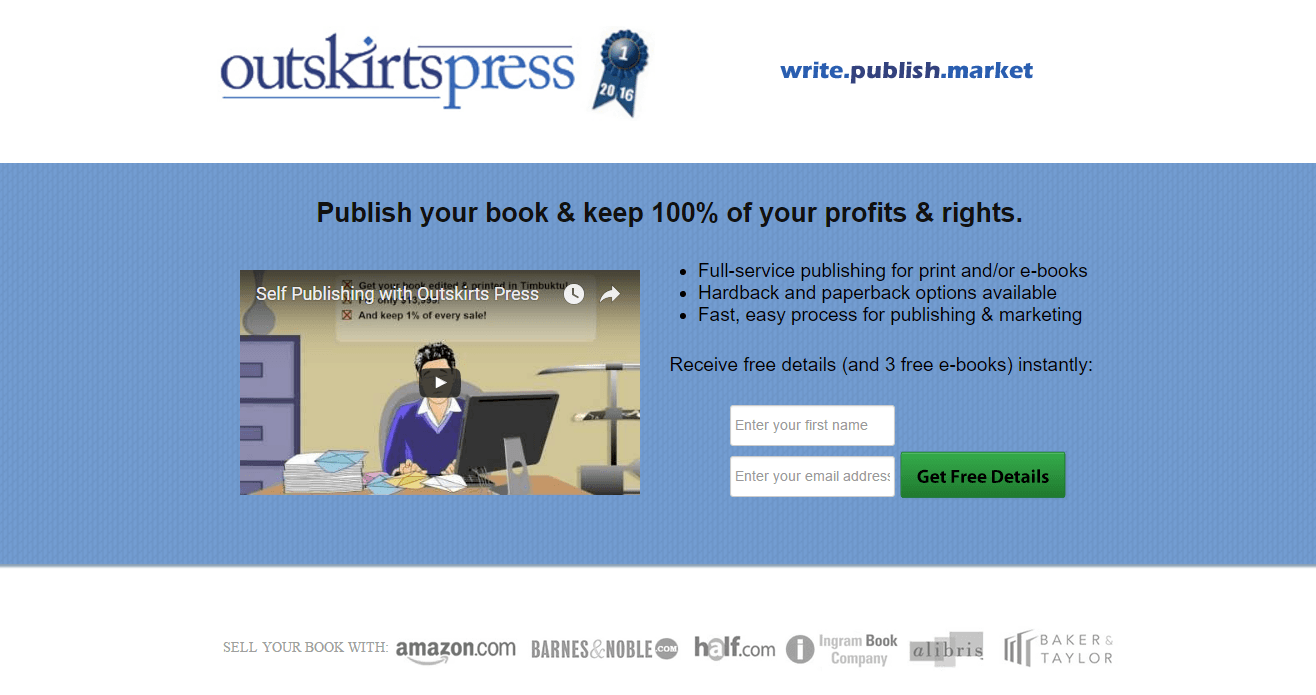
88. 郊区出版社

他们做得好的地方:
A/B 测试内容:
89.GKIC

他们做得好的地方:
A/B 测试内容:
90. 成长实验室

他们做得好的地方:
A/B 测试内容:
91. ProBlogger

他们做得好的地方:
A/B 测试内容:
92. 客户端提升

他们做得好的地方:
A/B 测试内容:
93. 天使疗法和海豪斯大学

他们做得好的地方:
A/B 测试内容:
94.技能罐

他们做得好的地方:
A/B 测试内容:
95.贾森·斯文克

他们做得好的地方:
A/B 测试内容:
96. 180融合

他们做得好的地方:
A/B 测试内容:
97. 链接影响者

他们做得好的地方:
A/B 测试内容:
98. Kashurba网页设计

他们做得好的地方:
A/B 测试内容:
99.弗莱彻方法

他们做得好的地方:
A/B 测试内容:
100.简单测量

他们做得好的地方:
A/B 测试内容:
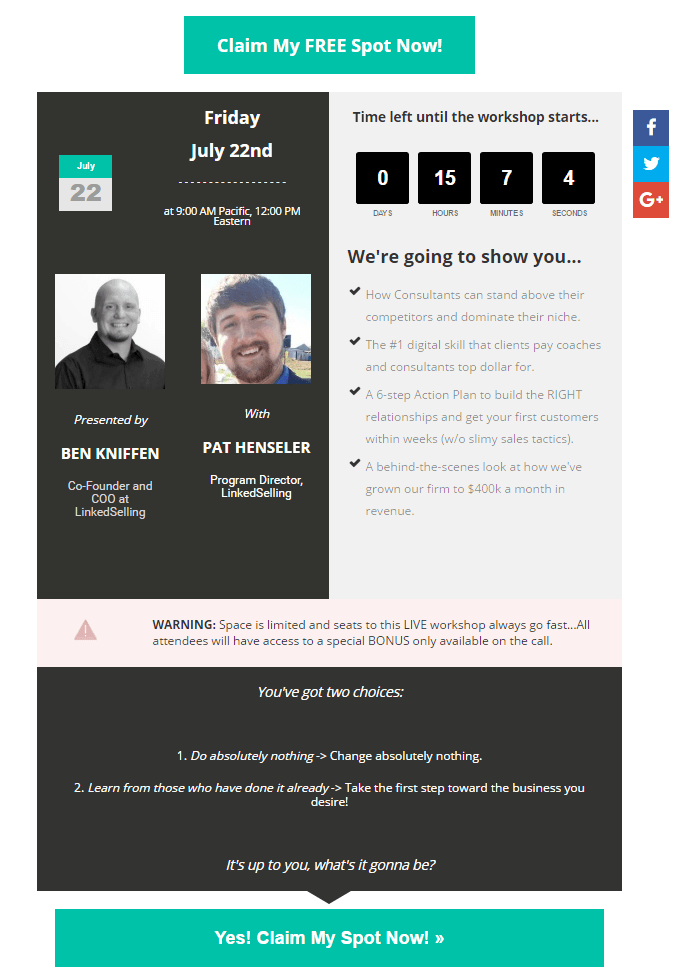
101. 链接销售

他们做得好的地方:
A/B 测试内容:
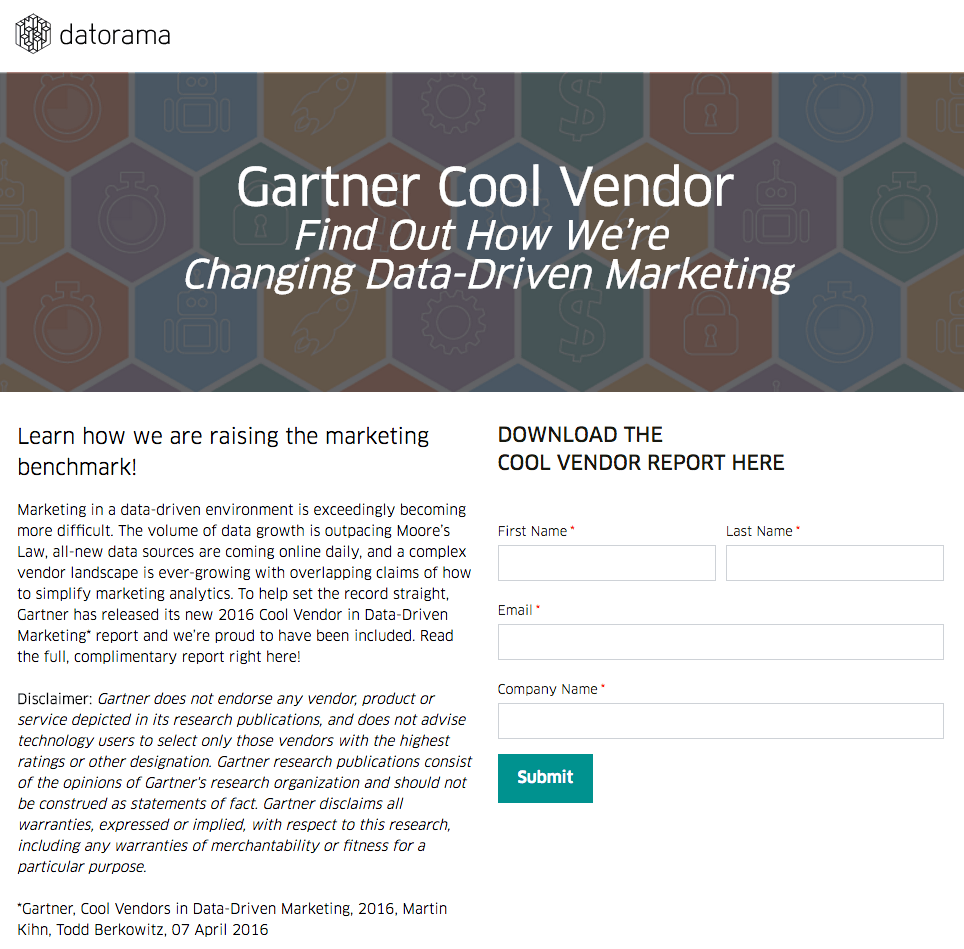
102. 达托拉玛

他们做得好的地方:
A/B 测试内容:
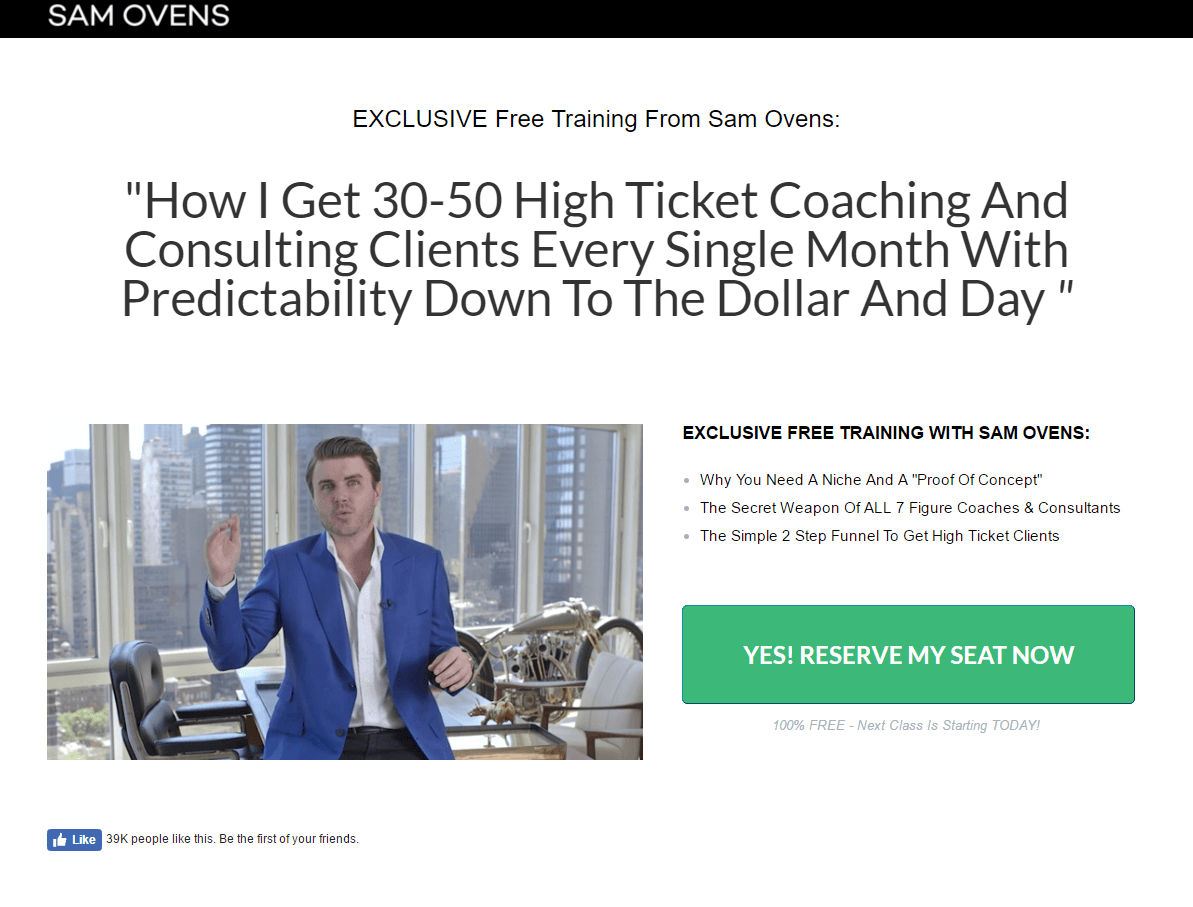
103.萨姆·奥文斯

他们做得好的地方:
A/B 测试内容:
104. 鲁恩

他们做得好的地方:
A/B 测试内容:
105. 网络营销课堂

他们做得好的地方:
A/B 测试内容:
106.更多客户更多结果

他们做得好的地方:
A/B 测试内容:
107. 胡椒数据

他们做得好的地方:
A/B 测试内容:
108.吸引力法则世界

他们做得好的地方:
A/B 测试内容:
109. 指导足球战术

他们做得好的地方:
A/B 测试内容:
110.迈达斯媒体

他们做得好的地方:
A/B 测试内容:
111.输液软件

他们做得好的地方:
A/B 测试内容:
112. 会员网站管理员

他们做得好的地方:
A/B 测试内容:
113. 社会规模公式

他们做得好的地方:
A/B 测试内容:
114. 存根集团

他们做得好的地方:
A/B 测试内容:
115.重置战士

A/B 测试内容:
您的着陆页示例如何?
以上品牌所犯的错误你犯过吗? 相比之下,您的着陆页示例看起来如何?
希望在没有开发人员的情况下使用以转化为中心的模板创建优化的登陆页面? 尝试 Instapage - 注册 14 天免费试用。
