110 Contoh Halaman Arahan yang Tidak Boleh Anda Lewatkan di Tahun 2024
Diterbitkan: 2023-12-22Ketika pemasar duduk untuk menciptakan strategi pemasaran yang efektif, banyak dari mereka mengambil petunjuk dari para pemimpin industri. Kita dapat melakukan hal yang sama dengan contoh halaman arahan.
Halaman web mandiri yang berorientasi pada tindakan digunakan oleh bisnis dari semua ukuran untuk menggerakkan orang melalui setiap tahap perjalanan pembeli. Sebelum kita mempelajari 110 contoh halaman arahan, mari kita lihat dulu apa yang membuat halaman arahan efektif.
Landing page yang efektif adalah halaman yang berhasil mengkonversi pengunjung. Laman landas dengan konversi tinggi menggunakan kombinasi elemen yang dioptimalkan dan dipersonalisasi, seperti judul yang berorientasi pada manfaat, salinan yang berfokus pada proposisi nilai, media yang relevan, bukti sosial, dan tawaran CTA yang layak untuk konversi untuk membujuk pengunjung agar ikut serta. Halaman arahan yang tidak efektif adalah halaman yang melakukan hal sebaliknya. Ingat, ada perbedaan signifikan antara beranda dan laman landas.
Di bawah ini Anda akan menemukan 100 contoh beberapa halaman arahan terbaik dan terburuk di internet, lengkap dengan kritik lengkapnya. Saring semuanya untuk mempelajari apa yang harus dilakukan dan apa yang tidak boleh dilakukan untuk membuat halaman arahan Anda sendiri yang sangat efektif.
(Contoh laman landas di bawah ditampilkan seperti yang ditunjukkan pada satu waktu. Beberapa contoh laman landas telah berubah namun kritiknya masih berlaku. Perlu diingat, untuk laman yang lebih pendek, kami telah menampilkan seluruh laman. Untuk laman yang lebih panjang, kami hanya menampilkan paro atas.)
110 contoh halaman arahan
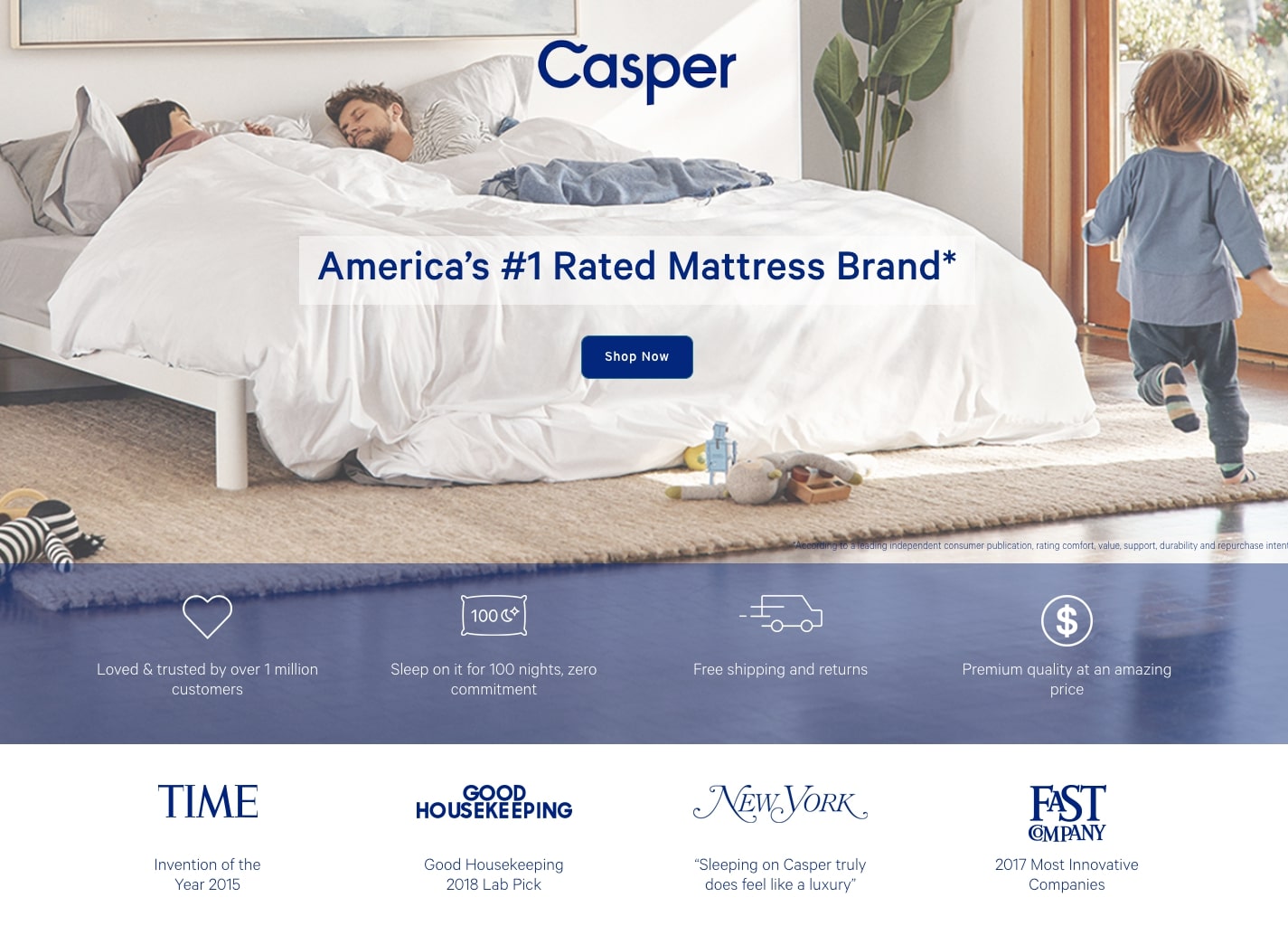
1. Kasper

Apa yang mereka lakukan dengan baik:
- Judulnya memberi tahu pengunjung mengapa mereka harus membeli kasur Casper.
- Citranya memiliki nuansa kekeluargaan yang sangat nyaman yang sempurna untuk merek tersebut.
- Testimoni dari merek berpengaruh seperti Time & Good Housekeeping memberikan bukti sosial atas tawaran tersebut.
- Salinan poin-poin memudahkan untuk membaca dan mencantumkan alasan mengapa Casper adalah pilihan cerdas bagi pengunjung.
- Kesaksian pelanggan dari orang biasa meyakinkan pengguna bahwa orang lain seperti mereka juga menikmati tidur di kasur Casper.
- Penawaran 100 malam bebas risiko menambah kredibilitas halaman ini.
- Bagan harga membantu pengunjung memutuskan apakah mereka harus mengklik tombol CTA.
- Tombol CTA “Belanja Sekarang” kontras dengan gambar latar belakang dan memberi tahu pengunjung apa yang diharapkan ketika mereka mengekliknya.
- Opsi nomor telepon memberikan kesempatan kepada pengunjung untuk mendapatkan jawaban atas semua pertanyaan mereka.
Apa yang harus diuji A/B:
- Tombol CTA sekunder “Temukan toko di dekat Anda” sangat bagus untuk pengunjung yang belum siap membeli kasur secara online tanpa mengujinya secara langsung. Namun, memiliki tombol CTA yang bersaing di halaman berarti ada banyak tujuan. Tidak memusatkan perhatian pada salah satu hal dapat membatasi konversi.
- Mencantumkan merek-merek pesaing dapat menjadi bumerang bagi Casper karena meskipun merek-merek tersebut terdaftar sebagai pilihan yang paling murah, konsumen kemungkinan besar akan meneliti setiap merek lain di halaman tersebut, bahkan jika mereka tidak mengetahui merek-merek lain sebelum melihatnya tercantum di sini.
- Dengan halaman yang agak panjang, penggunaan tag jangkar atau isyarat visual dapat membujuk pengunjung untuk memperhatikan elemen tertentu pada halaman (misalnya testimoni pelanggan).
2. Tepi Merrill

Apa yang mereka lakukan dengan baik:
- Judulnya jelas karena menjelaskan mengapa pengunjung harus melakukan perdagangan saham dengan Merrill Edge karena biayanya hanya $6.95 per perdagangan online dan ETF.
- Gambar ringkasan pasar saham yang diperbarui memberi pengunjung rekap pasar saat mereka membuka halaman tersebut.
- Manfaatnya dicantumkan dengan ikonografi yang membantu pengunjung membacanya dengan cepat dan memahami manfaat dari penawaran tersebut.
- Proses akun dijelaskan sehingga pengunjung mengetahui apa yang harus dilakukan setelah mengklik tombol CTA.
- Warna tombol CTA merah menonjol di halaman sehingga Anda tahu persis ke mana harus melanjutkan ke “Memulai” dengan Merrill Edge.
Apa yang harus diuji A/B:
- Tautan navigasi di bagian bawah halaman memberi pengguna cara mudah untuk keluar dari halaman sebelum mengklik tombol CTA.
- Salinan tombol CTA “Memulai” dapat ditingkatkan karena terlalu umum. “Mulai Trading Sekarang” memberikan lebih banyak urgensi dan dapat mendorong lebih banyak konversi
- Verbositas halaman mungkin terlalu berlebihan untuk dicerna oleh pengunjung.
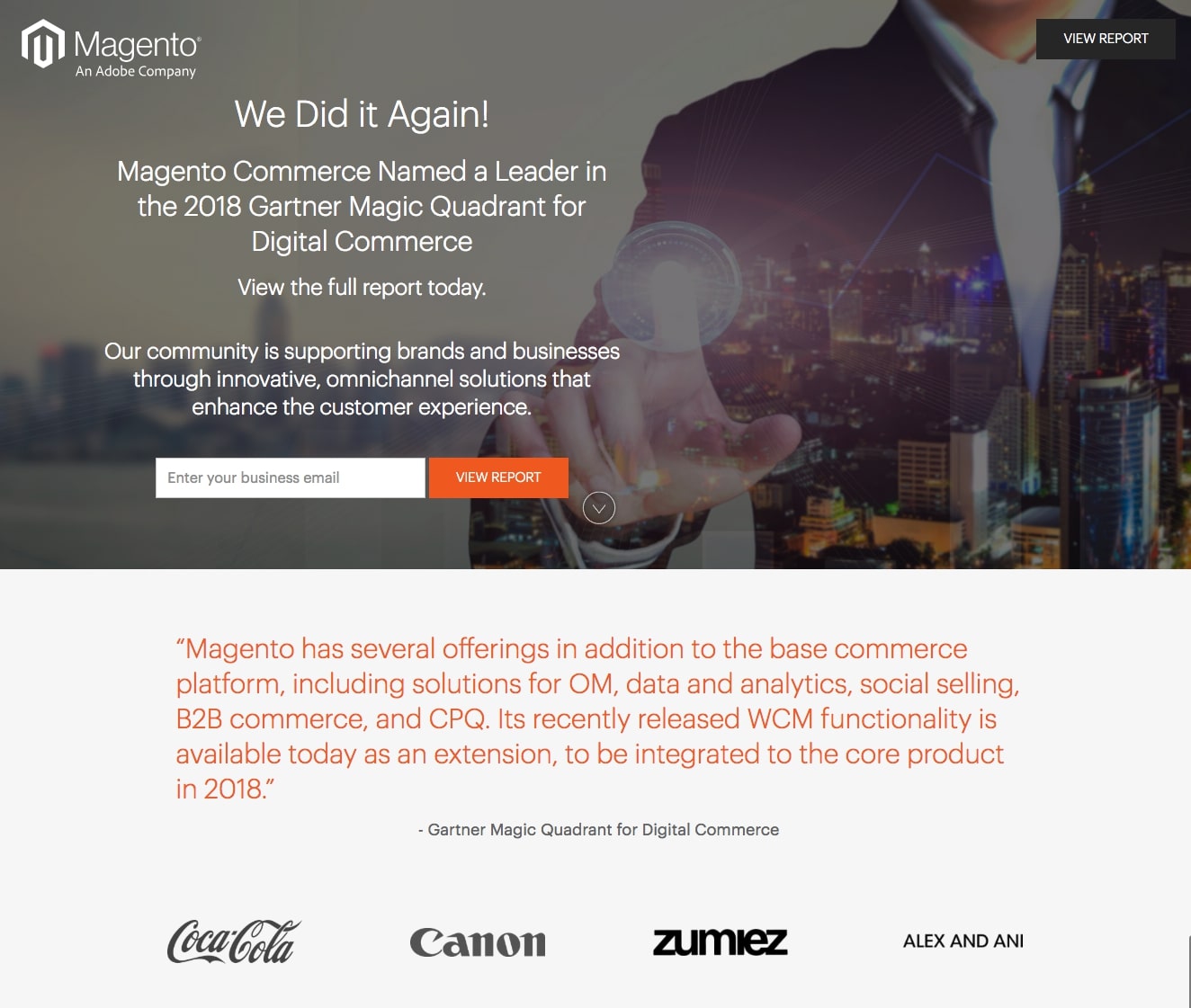
3. Magento

Apa yang mereka lakukan dengan baik:
- Formulir pengambilan prospek 1 bidang cocok untuk laporan gratis dan kemungkinan besar menghasilkan banyak konversi karena pengunjung tidak perlu memberikan terlalu banyak informasi pribadi.
- Salinan tombol CTA relevan dengan penawaran dan warna tombol merah kontras dengan halaman.
- Lencana pelanggan dari Coca-Cola dan Canon menambahkan bukti sosial ke halaman tersebut.
- Kutipan Gartner memberi pengunjung gambaran sekilas tentang apa yang terkandung dalam laporan tersebut.
- Bagian Magento berdasarkan angka memberi pengguna gambaran singkat tentang perusahaan.
- Ikonografi yang menarik ditambah dengan salinan pendukung merinci cara kerja platform Magento.
Apa yang harus diuji A/B:
- Judulnya unik tetapi tidak terlalu persuasif. Judul pendukung memberikan rincian lebih lanjut tetapi tetap berbicara tentang Magento. Jika lebih fokus pada pengunjung, mungkin akan menghasilkan lebih banyak konversi.
- Gambar yang ditampilkan sedikit membingungkan. Bagaimana pemandangan kota yang ditransposisikan ke tubuh pria mendorong orang mengunduh laporan tersebut?
- Tombol CTA berwarna abu-abu di kanan atas luput dari perhatian karena tidak kontras dengan latar belakang abu-abu.
- Tombol media sosial di dekat bagian bawah memberi orang terlalu banyak cara untuk meninggalkan halaman tanpa mengunduh laporan terlebih dahulu.
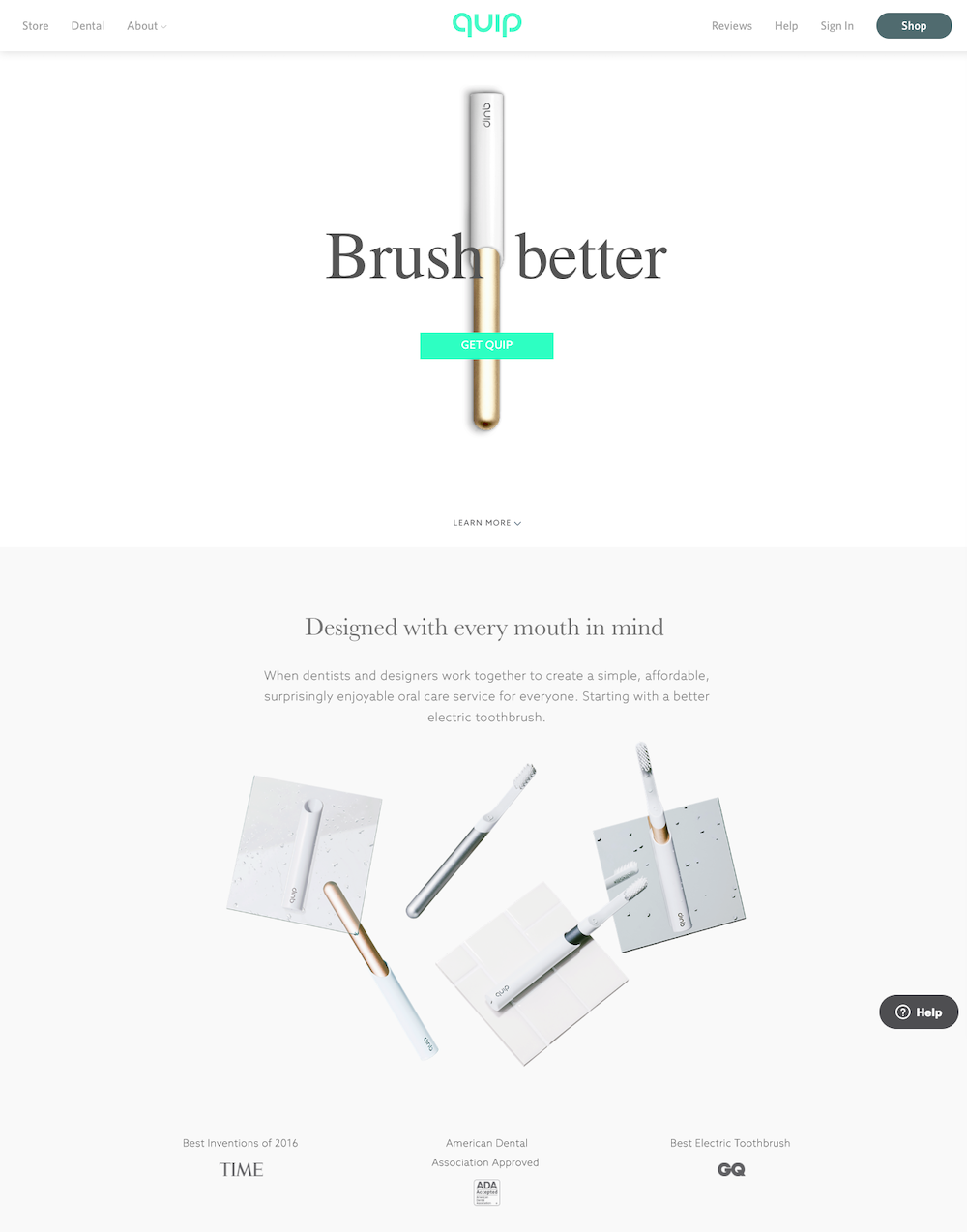
4. Menyindir

Apa yang mereka lakukan dengan baik:
- Judulnya jelas dan to the point karena menyatakan UVP Quip.
- Salinan tombol CTA “Dapatkan Sindiran” bersifat langsung dan membuat orang tahu bahwa mereka akan 'Dapatkan Sindiran' setelah mengekliknya.
- Gambar kuas dengan ukuran berbeda menunjukkan kepada pengunjung bahwa Quip memiliki kuas yang cocok untuk mulutnya.
- Ulasan merek besar oleh GQ, Time, dan American Dental Association menambah kredibilitas penawaran tersebut.
- Manfaat Quip disebutkan di bagian halaman terpisah dengan gambar relevan yang menambahkan daya tarik visual yang bagus ke halaman sambil menjelaskan setiap manfaat.
- Bagian harga memungkinkan orang memilih model Quip mana yang akan dibeli.
- Bagian FAQ menjawab pertanyaan paling umum yang diterima Quip sehingga pengunjung dapat membuat keputusan lebih mudah.
Apa yang harus diuji A/B:
- Tautan navigasi di header halaman memberi pengguna cara untuk meninggalkan halaman dengan sangat cepat. Apa tujuan laman ini: agar orang dapat bernavigasi, atau menghasilkan pelanggan baru?
- Peringkat 4,96 memang mengesankan, tetapi tanpa menyebutkan di mana ulasan tersebut dihosting, prospek mungkin mempertanyakan apakah ulasan tersebut nyata dan di mana mereka dapat membacanya.
- Tautan blog pada halaman tersebut tidak masuk akal karena mengalihkan pengunjung dari tawaran tersebut.
- Tombol CTA berwarna hijau muda tidak terlalu kontras dengan halaman. Dengan mendesainnya dengan warna yang sama dengan gambar blog di bagian bawah, mereka mungkin tidak menerima banyak klik.
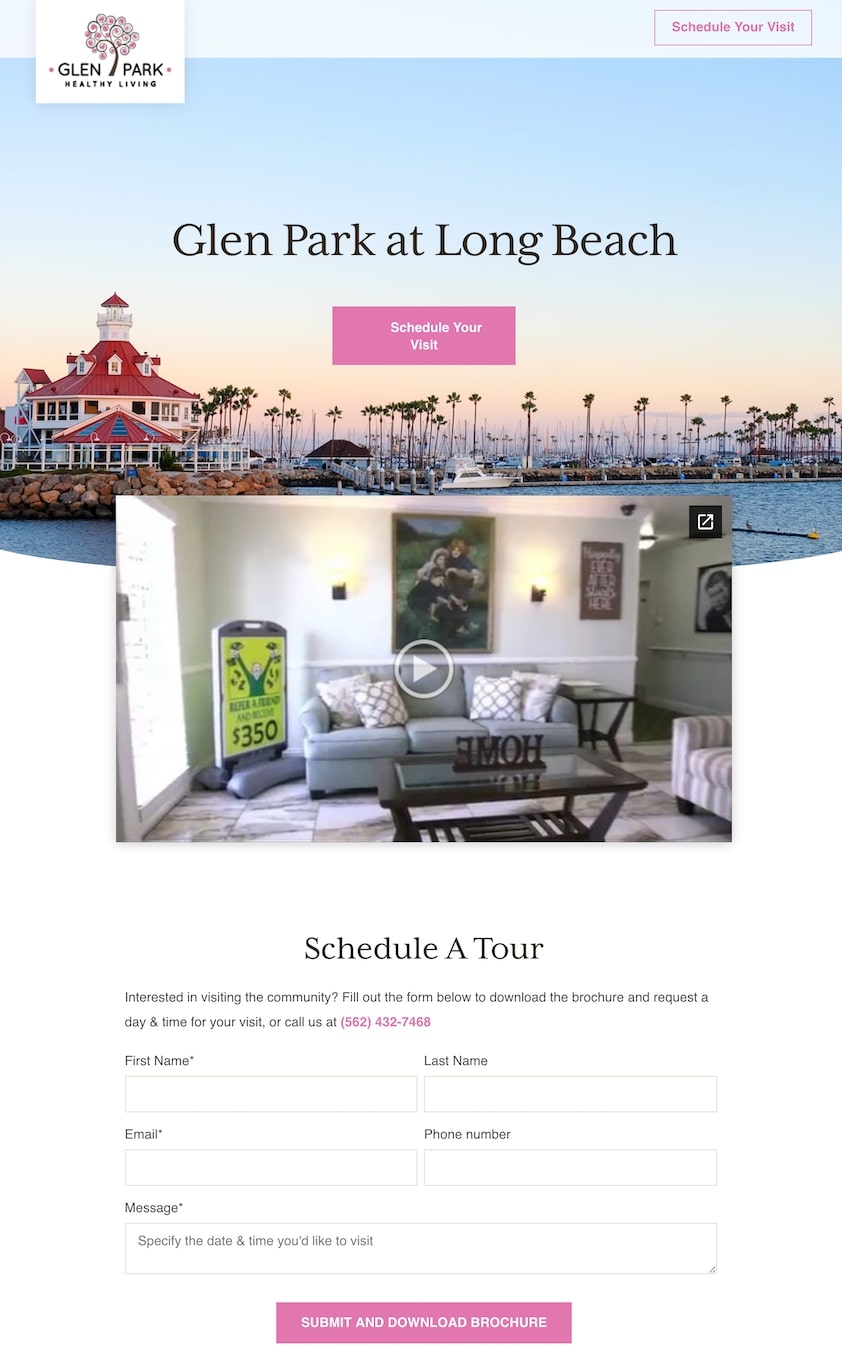
5. Taman Glen

Apa yang mereka lakukan dengan baik:
- Layanan dijelaskan dengan poin-poin yang memudahkan pengguna untuk meninjaunya dan memutuskan apakah Glen Park adalah pilihan terbaik bagi pengunjung.
- Akreditasi menambah kredibilitas merek.
- Gambar denah lantai membantu pengunjung mendapatkan kesan visual yang lebih baik terhadap fasilitas tersebut.
Apa yang harus diuji A/B:
- Judulnya cukup hambar dan tidak menyampaikan USP fasilitas Glen Park. Sebaliknya, judul dapat menggunakan narasi emosional yang mengungkapkan sisi emosional pengunjung.
- Salinan tombol CTA tampaknya tidak sejajar, membuat tombol terlihat aneh.
- Jadwal pertama bagian tur muncul terlalu dini di halaman. Pengunjung belum memiliki kesempatan untuk meninjau akreditasi, layanan, kegiatan sosial, jenis layanan yang ditawarkan, atau denah lantai di bagian bawah halaman.
- Formulir meminta terlalu banyak informasi hanya untuk mengunduh brosur.
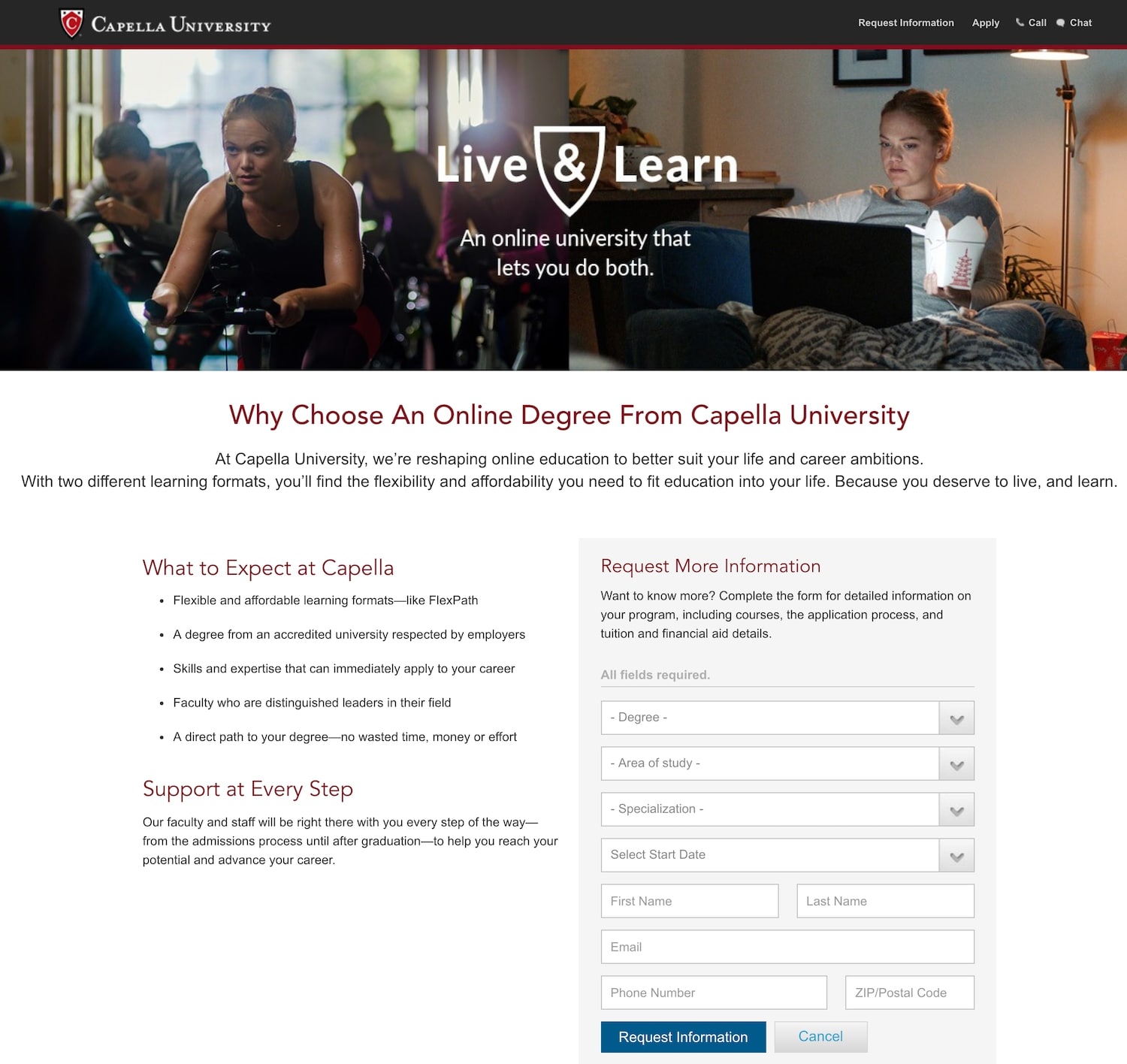
6. Universitas Capella

Apa yang mereka lakukan dengan baik:
- Judulnya akan beresonansi dengan pengunjung karena membahas masalah yang dialami sebagian besar mahasiswa.
- Gambar latar belakang sangat relevan dengan judul.
- Poin-poin penting mencantumkan mengapa pengunjung harus mendaftar di Universitas Capella.
- Judul formulir dan salinan tombol CTA mempertahankan kecocokan pesan.
- Bagian akreditasi memastikan pengunjung bahwa universitas adalah fasilitas yang diakui untuk pendidikan tinggi.
Apa yang harus diuji A/B:
- Tautan navigasi di header dan footer halaman memberi pengunjung cara untuk keluar dari halaman.
- Ruang kosong di sebelah kiri formulir membuat halaman tampak tidak seimbang. Selain itu, membiarkan elemen bernafas lebih banyak antara formulir dan salinan memungkinkan orang memindai halaman dan memahami setiap bagian dengan lebih baik.
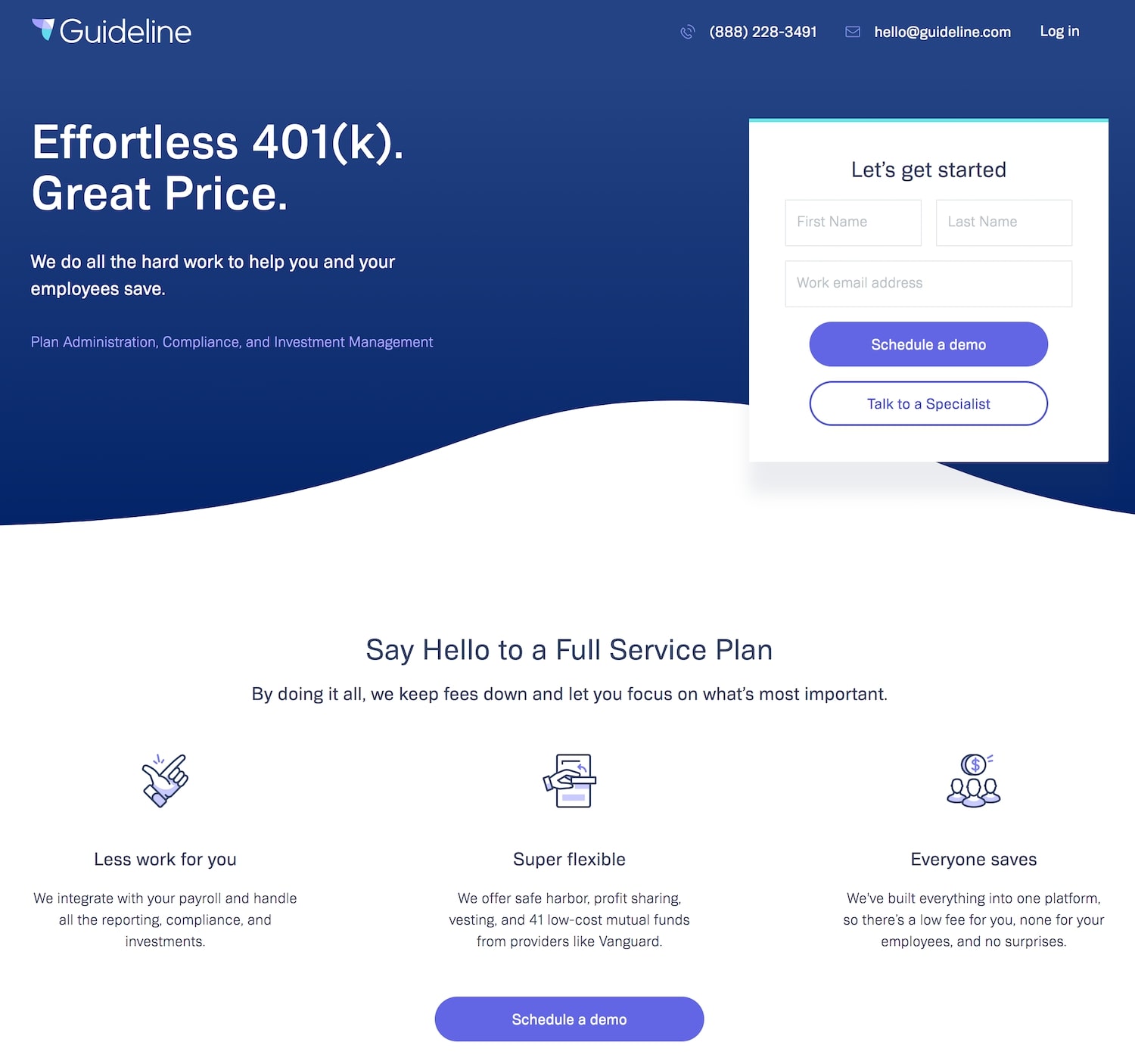
7. Pedoman

Apa yang mereka lakukan dengan baik:
- Judulnya menyoroti UVP layanan tersebut.
- Formulirnya singkat dan tidak meminta informasi yang tidak perlu.
- Tombol CTA primer dan sekunder keduanya memiliki salinan yang jelas.
- Ruang putih yang cukup di seluruh halaman membuat halaman terlihat estetis dan kemungkinan besar tidak akan menimbulkan kecemasan bagi prospek.
- Manfaat poin-poin memudahkan pengunjung untuk menyerap semua informasi dan memahami program Pedoman 401K.
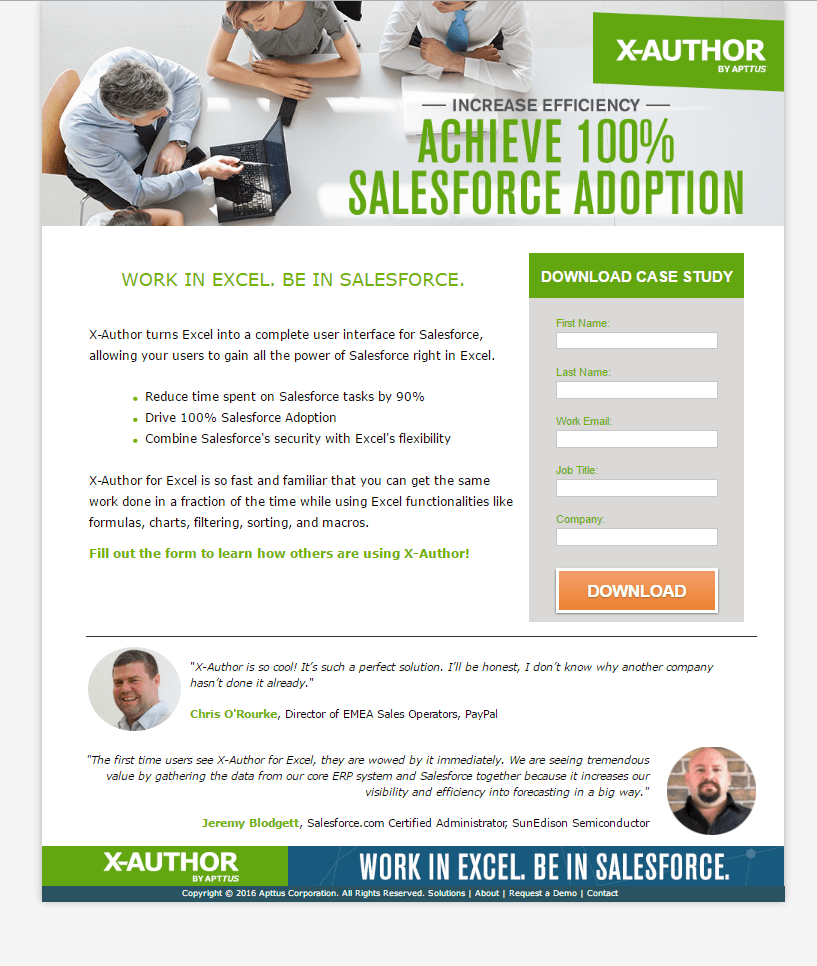
- Bukti sosial dari The New York Times, CNBC, Forbes, dan lainnya menambah kredibilitas halaman tersebut.
Apa yang harus diuji A/B:
- Judulnya bisa lebih deskriptif. Meskipun menyoroti UVP, menambahkan lebih banyak detail akan membuat judul lebih meyakinkan.
- Menambahkan testimoni pelanggan akan membantu pengunjung mengambil keputusan, karena memungkinkan pengunjung melihat manfaat yang diperoleh orang lain dari Pedoman.
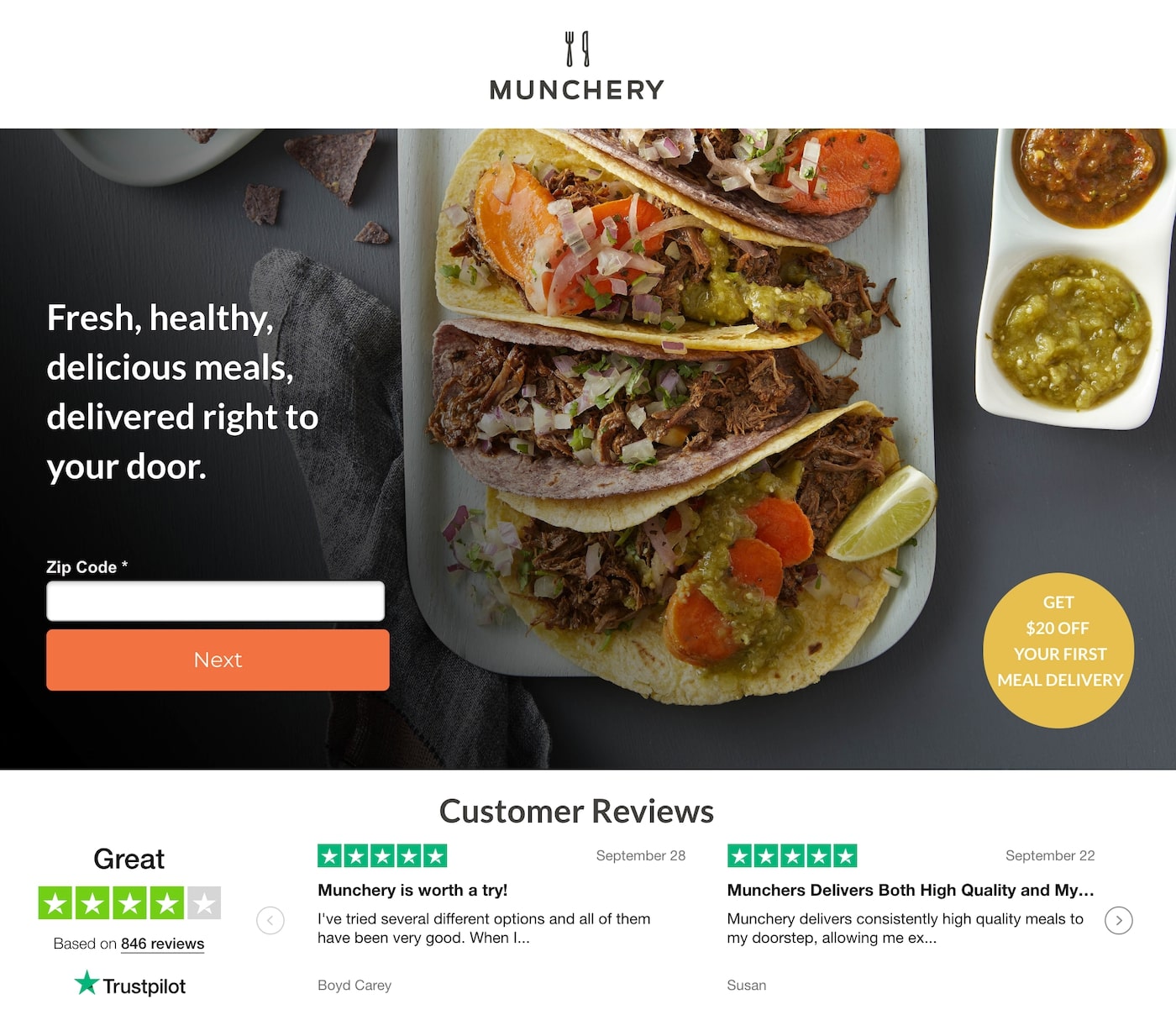
8. Makanan Munchery

Apa yang mereka lakukan dengan baik:
- Judulnya menjelaskan layanannya: makanan segar dikirimkan kepada Anda tanpa Anda harus keluar rumah.
- Gambar latar belakangnya menggiurkan dan relevan dengan penawaran.
- Hampir 900 ulasan pelanggan Trustpilot membantu pengunjung memutuskan apakah mereka harus memesan dari Munchery.
- Bagian favorit pelanggan memberi pengunjung gambaran tentang jenis makanan apa yang dapat mereka harapkan dari Munchery.
- Lencana diskon $20 mendorong pengunjung untuk mengambil tindakan dan memesan makanan.
- Formulir multi-langkah membantu pengunjung menyelesaikan proses pendaftaran.
Apa yang harus diuji A/B:
- Kupon diskon $20 dapat menarik lebih banyak perhatian pada judul sehingga pengunjung cenderung menyadarinya segera setelah mereka tiba di halaman. Tentu saja hal ini juga dapat mendorong lebih banyak pengguna baru untuk mencoba Munchery.
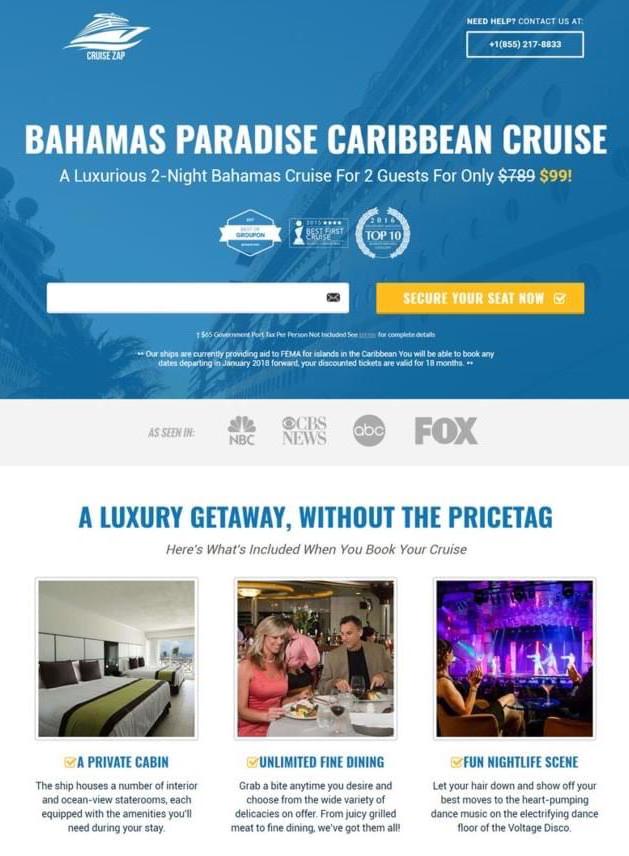
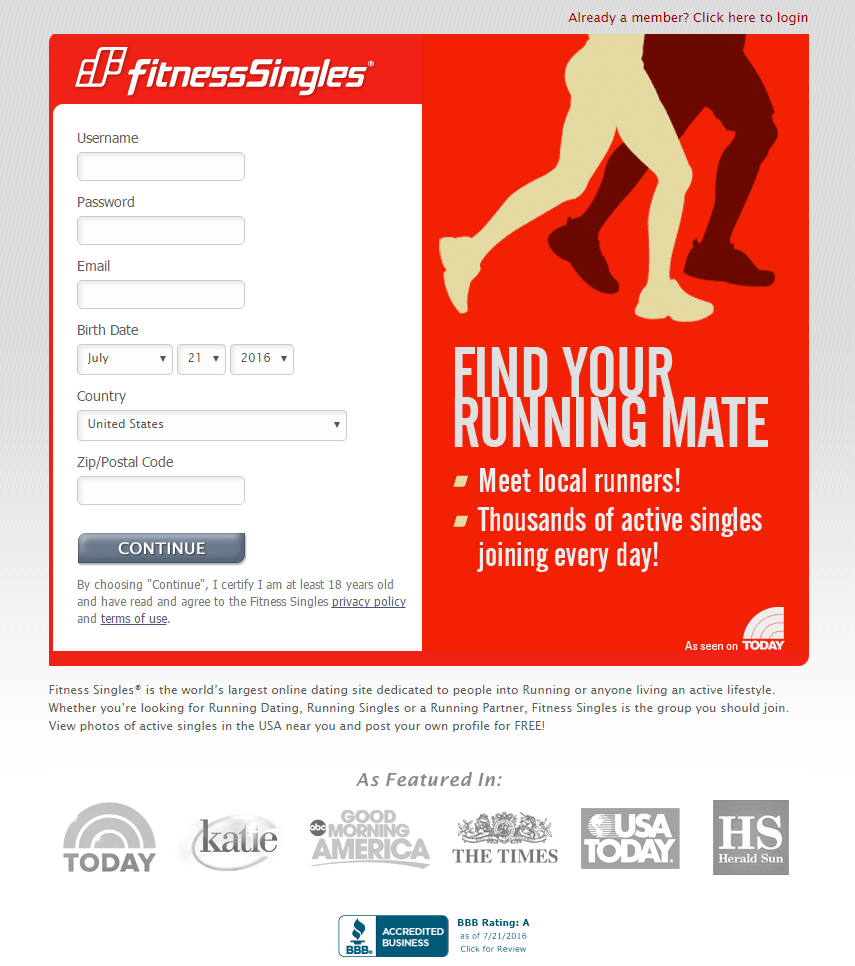
9. Pesiar Zap

Apa yang mereka lakukan dengan baik:
- Harga yang dicoret pada judul memperkuat gagasan bahwa penawaran tersebut tersedia dengan diskon yang signifikan.
- Tombol CTA berwarna kuning muncul dari halaman dan mendorong pengunjung untuk mulai mengamankan reservasi kapal pesiar mereka sekarang.
- Salinan tombol CTA ditujukan kepada pengunjung dengan nada suara orang kedua dan relevan dengan penawaran.
- Bagian “As Seen In” menampilkan merek-merek terkenal seperti NBC, CBS News, dan FOX yang meyakinkan pengunjung bahwa Cruise Zap adalah merek yang sah.
- Kesaksian video tersebut meyakinkan karena menampilkan orang-orang nyata yang memanfaatkan penawaran khusus ini. Selain itu, durasinya sangat singkat sehingga pengunjung tidak perlu menonton video panjang untuk mendengarkan cerita pelanggan.
- Bagian FAQ membantu pengunjung memutuskan apakah mereka ingin berinvestasi di Cruise Zap.
Apa yang harus diuji A/B:
- Judulnya bisa memuat daya tarik kapal pesiar agar lebih persuasif.
- Gambarnya terlihat seperti foto stok buruk dan cukup membosankan untuk gambar kapal pesiar.
- Lebih banyak ruang putih dari atas ke bawah dapat membantu orang menavigasi halaman dengan lebih efisien.
10.dataxu

Apa yang mereka lakukan dengan baik:
- Judulnya menjelaskan apa yang dilakukan dataxu.
- Lencana pelanggan menunjukkan kepada prospek beberapa merek ternama yang telah memperoleh manfaat dari dataxu.
- Video berdurasi 2 menit ini berdurasi singkat dan memungkinkan orang mengetahui berapa durasi kontennya sebelum mereka dapat memutarnya. Setelah diklik, video tersebut menunjukkan kepada pengunjung bagaimana pelanggan dapat menggunakan perangkat lunak tersebut.
- Segel keamanan memberi tahu pengunjung bahwa perangkat lunak tersebut aman untuk digunakan.
Apa yang harus diuji A/B:
- Pernyataan investasi bebas penipuan 97% dapat bertentangan dengan tawaran tersebut, mungkin 3% yang hilang lebih penting bagi pengunjung daripada 97%.
- Penawaran laporan di halaman arahan memberi pengunjung cara untuk meninggalkan halaman.
- Salinan tombol CTA 'Pelajari Lebih Lanjut' di bawah video demo bisa lebih eksplisit tentang apa yang terjadi selanjutnya.
- Menambahkan lebih banyak spasi akan membuat semuanya menjadi lebih baik dan memungkinkan prospek menggunakan konten halaman dengan lebih baik saat mereka mengevaluasi dataxu.
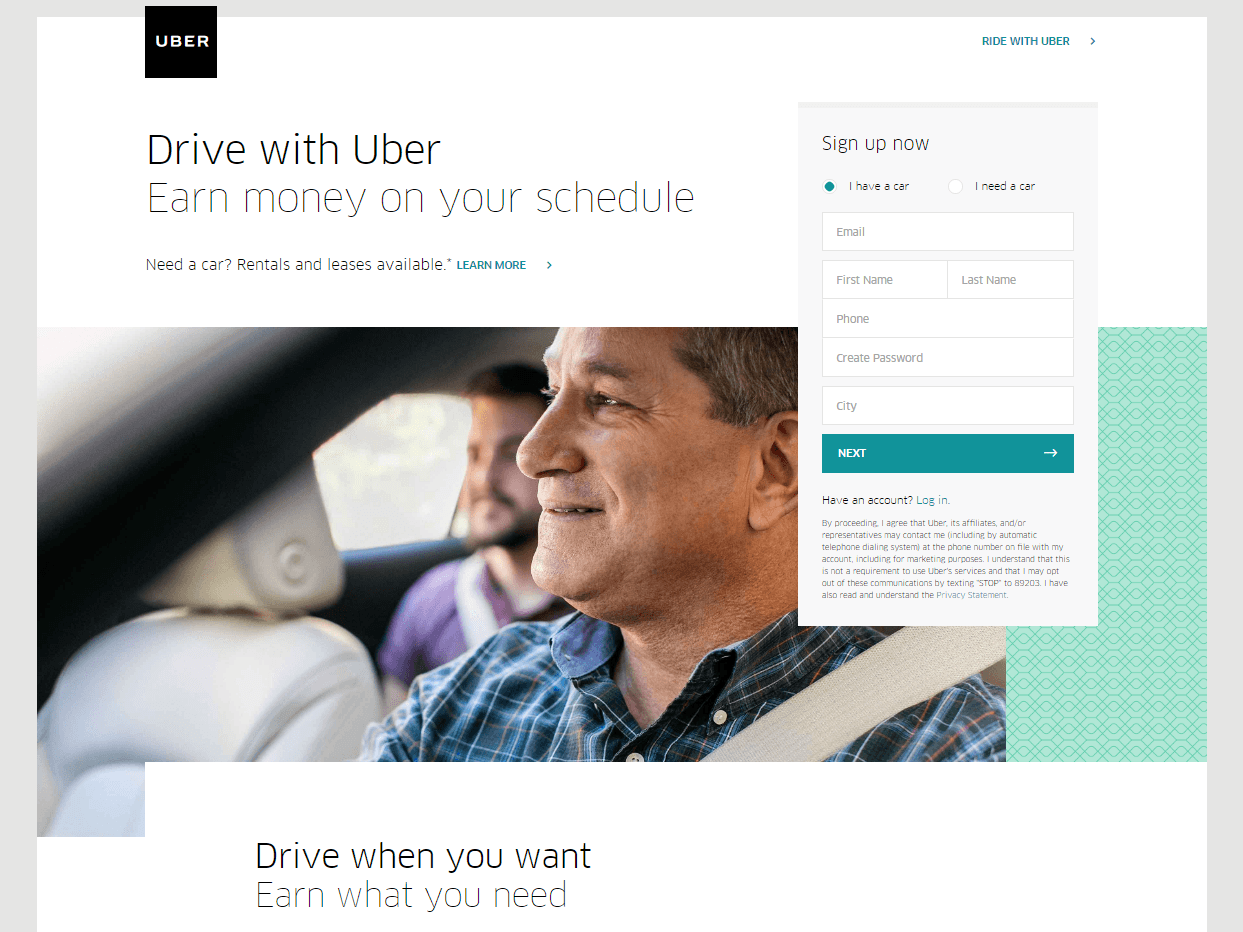
11. Uber

Apa yang mereka lakukan dengan baik:
- Judulnya menyampaikan manfaat yang jelas.
- Formulir yang singkat memudahkan konversi di halaman ini.
Apa yang harus diuji A/B:
- Tautan "Naik dengan Uber" tidak diperlukan. Yang dilakukannya hanyalah mengusir prospek dari halaman tersebut. Jika mereka ingin berkendara dengan Uber, mereka akan mengklik iklan PPC yang memungkinkan mereka berkendara dengan Uber.
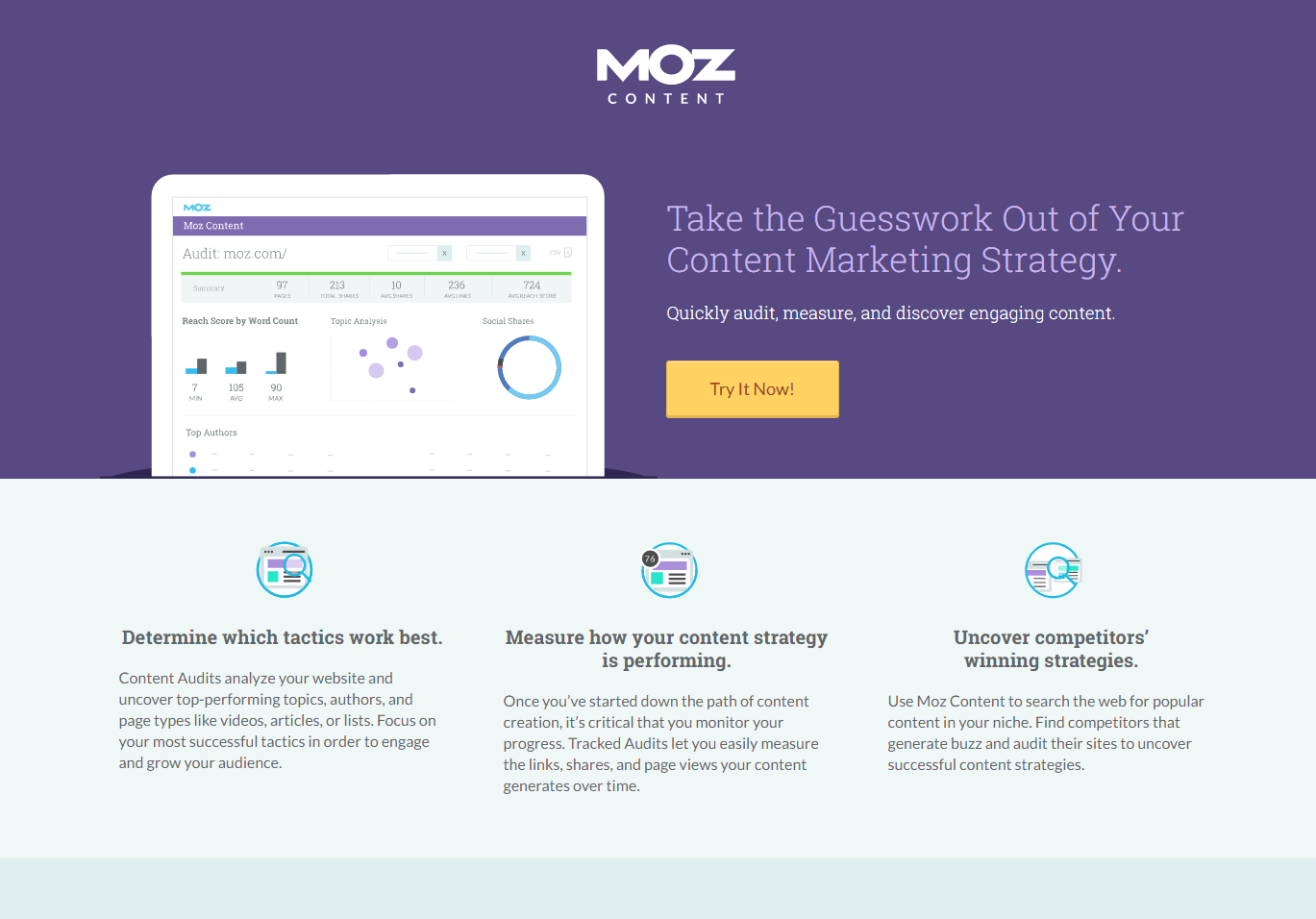
12. Moz

Apa yang mereka lakukan dengan baik:
- Judul dan subjudul bekerja sama untuk membentuk proposisi nilai yang kuat.
- Warna tombol CTA menarik perhatian calon pelanggan.
- Gambar tersebut memberikan gambaran mendalam tentang seperti apa sebenarnya penggunaan produk tersebut.
- Salinannya dioptimalkan agar mudah dibaca dalam potongan kecil.
- Footer minimalis tidak mengalihkan perhatian prospek untuk melakukan konversi dengan tautan ke halaman atau akun sosial lain.
- Bukti sosial di bagian bawah halaman meningkatkan kepercayaan calon pelanggan.
Apa yang harus diuji A/B:
- Logo hyperlink memungkinkan prospek untuk keluar ke beranda tanpa melakukan konversi.
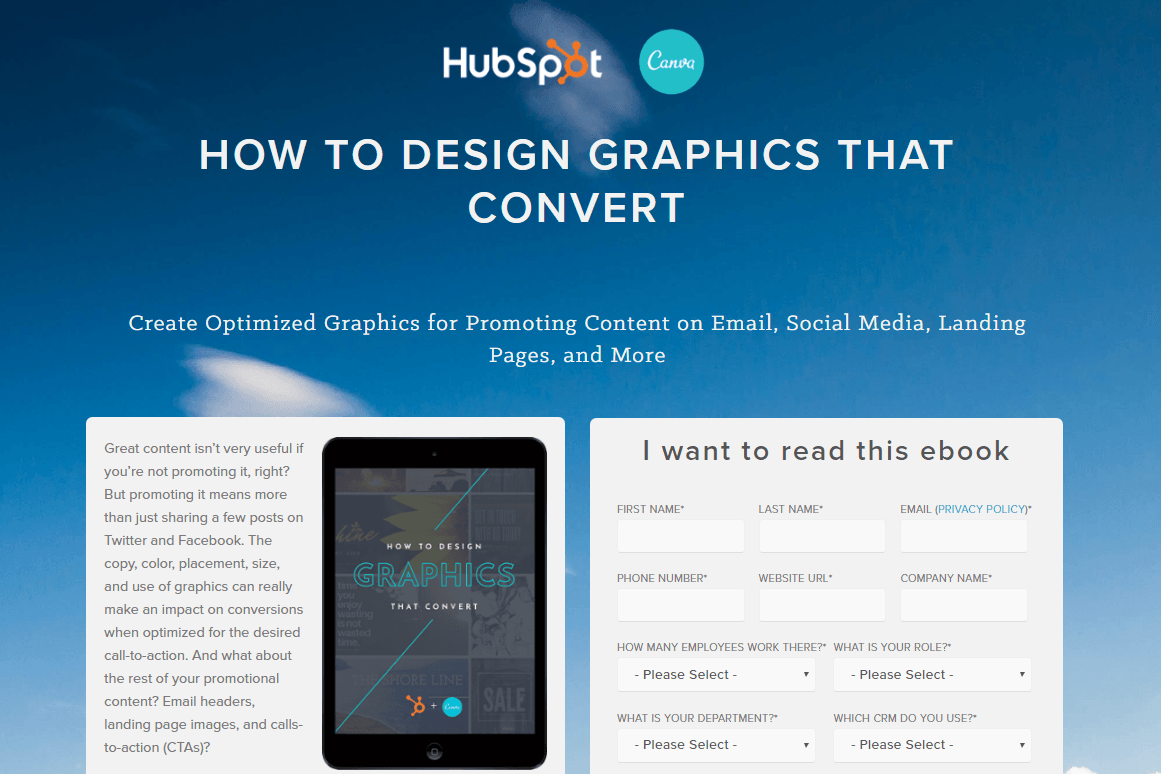
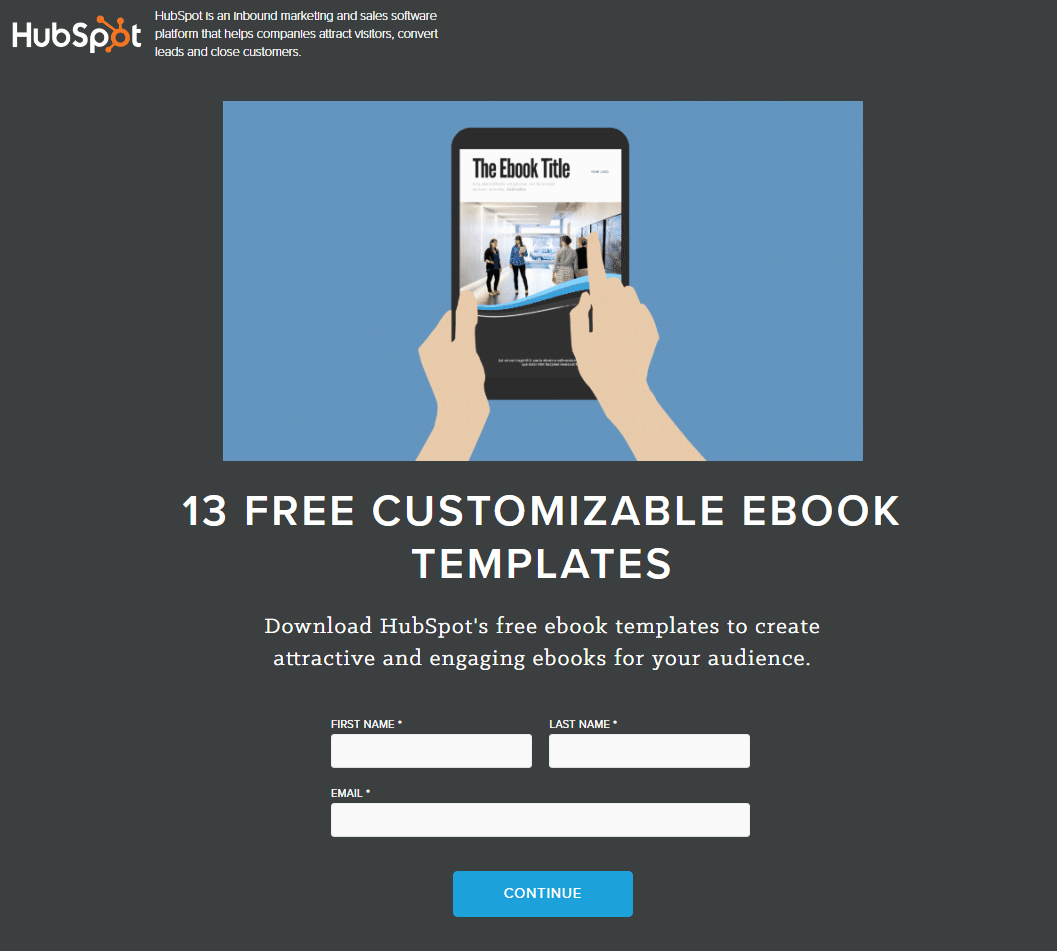
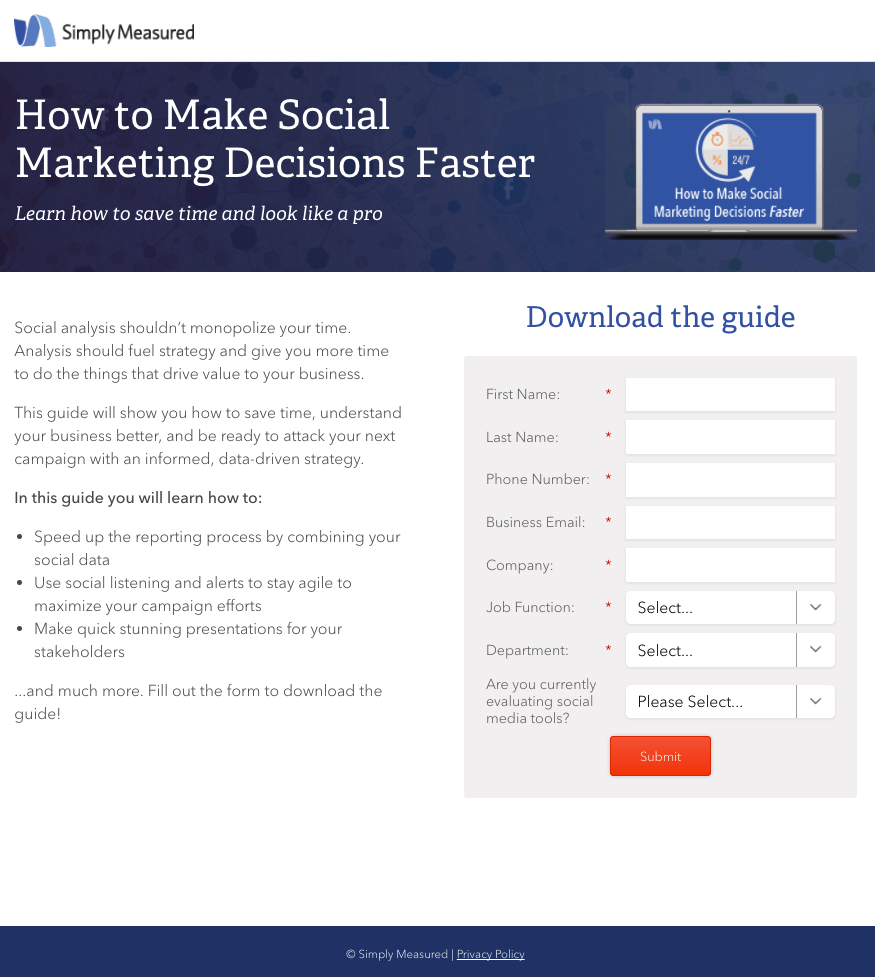
13. HubSpot + Kanvas

Apa yang mereka lakukan dengan baik:
- Judul “Cara” menyampaikan manfaat yang jelas.
- Salinan yang dipisahkan menjadi beberapa bagian membuat halaman mudah dicerna.
- Gambar berfungsi sebagai representasi visual dari penawaran, menunjukkan kepada pengunjung apa yang akan mereka dapatkan setelah melakukan konversi.
Apa yang harus diuji A/B:
- Formulir yang panjang ini mungkin menghalangi prospek di halaman tersebut untuk melakukan konversi.
- Gambar latar belakang membingungkan mengingat ebook ini tentang grafik. Apa hubungannya pegunungan dengan grafik?
- Lebih banyak ruang putih dapat membantu elemen halaman “bernafas” lebih banyak dan bahkan lebih persuasif dibandingkan penempatannya saat ini.
14. Institut Pemasaran Konten

Apa yang mereka lakukan dengan baik:
- Judulnya menyampaikan manfaat yang jelas.
- Salinan berpoin dengan cepat mengkomunikasikan manfaat penawaran tersebut.
- Kemampuan untuk memilih webcast memungkinkan pengunjung memilih konten yang lebih sesuai dengan kebutuhan mereka.
Apa yang harus diuji A/B:
- Tombol CTA ini mudah untuk dilewatkan.
- Blok teks di sebelah kanan membuat halaman ini menakutkan untuk dibaca.
- Formulir 9 bidang mungkin membuat pengunjung takut keluar dari halaman ini.
- Tombol "bagikan" Twitter memungkinkan prospek keluar dari halaman. Bagaimana jika pengunjung Anda membagikan halaman tersebut, namun tidak kembali ke halaman tersebut dan mendaftarkan diri?
15. LinkedIn

Apa yang mereka lakukan dengan baik:
- Salinan berpoin dengan cepat mengkomunikasikan manfaat penawaran tersebut.
- Gambar tersebut memberikan gambaran mendalam tentang seperti apa sebenarnya penggunaan produk tersebut.
- Teks dipisahkan menjadi bagian-bagian yang lebih kecil dan mudah dibaca.
- Tombol “isi otomatis dengan LinkedIn” memungkinkan pengunjung melengkapi formulir dengan satu klik sederhana daripada harus melengkapi formulir yang panjang ini.
Apa yang harus diuji A/B:
- "Kirim" sama malas dan biasa-biasa saja dengan CTA.
- Banyaknya tautan keluar , termasuk logo LinkedIn dan tombol media sosial, memberikan terlalu banyak pilihan bagi pengunjung untuk meninggalkan halaman tanpa melakukan konversi terlebih dahulu.
- Judulnya tidak menyampaikan manfaat yang jelas. Ini juga menggunakan jargon, siapa sebenarnya “pemasar canggih?”
16. Penelitian Forrester

Apa yang mereka lakukan dengan baik:
- Warna tombol CTA yang kontras dengan latar belakang putih membuat tombol lebih terlihat oleh pengunjung.
- Gambar laporan relevan dengan penawaran, dan memberi pengunjung gambaran sekilas tentang apa yang terkandung dalam laporan tersebut. Namun, gambarnya bisa lebih besar.
Apa yang harus diuji A/B:
- Logo hyperlink memberi pengunjung kesempatan untuk keluar dari halaman tanpa mendownload laporan.
- Formulirnya terlalu panjang untuk halaman arahan laporan gratis. Selain itu, semua bidang formulir wajib diisi, yang menambah gesekan pada halaman.
- Salinannya ditulis dari sudut pandang perusahaan, menggunakan kata ganti 'kami'. Salinannya harus diganti dengan salinan yang berpusat pada pelanggan yang menjelaskan mengapa laporan tersebut bermanfaat bagi pengunjung.
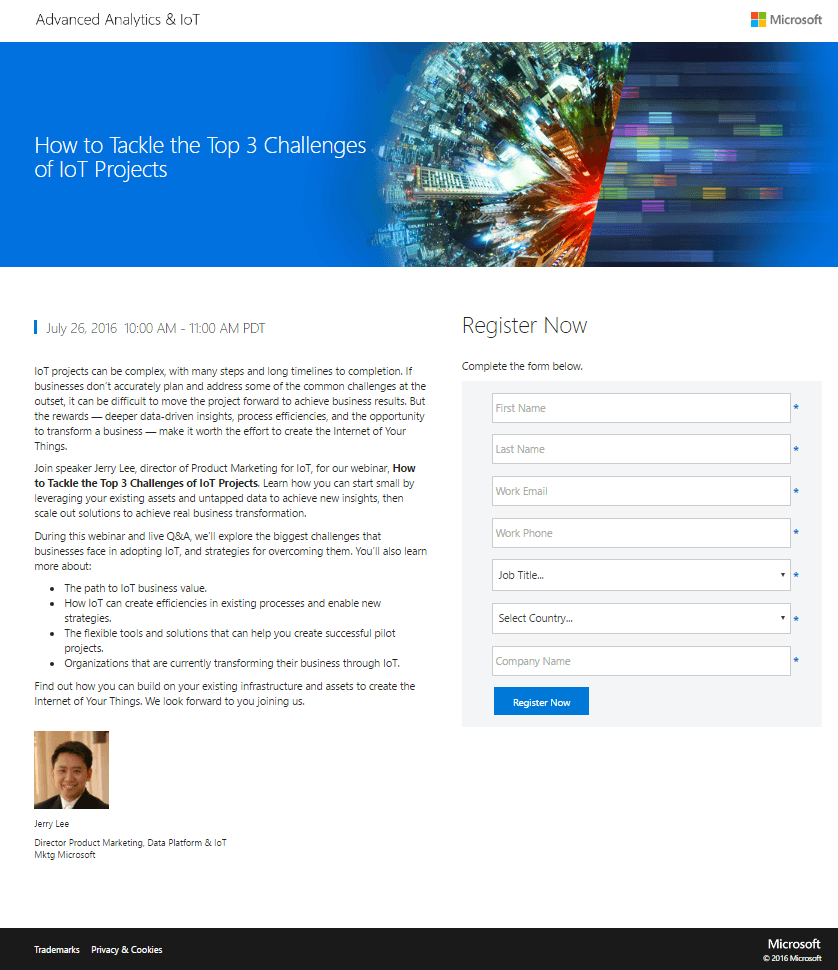
17.Microsoft

Apa yang mereka lakukan dengan baik:
- Salinannya berorientasi pada manfaat, dan dipisahkan menjadi potongan-potongan kecil agar mudah dibaca.
- Poin-poin menawarkan pratinjau konten eBook yang dapat dibaca sekilas.
- Teks di atas formulir memberi tahu pengunjung secara pasti apa yang perlu mereka lakukan untuk berkonversi.
Apa yang harus diuji A/B:
- Logo ini , yang ditautkan ke beranda, berpotensi menarik pengguna menjauh dari laman sebelum mereka sempat mengeklik tombol CTA-nya.
- Judulnya , “Keamanan Cerdas: Menggunakan Pembelajaran Mesin untuk Membantu Mendeteksi Serangan Cyber Tingkat Lanjut,” tidak memberikan manfaat yang jelas. Namun bisa juga dengan kata “How To” yang mendahuluinya. “Keamanan Cerdas: Cara Menggunakan…”
- Warna tombol CTA ini dapat diubah untuk menarik lebih banyak perhatian.
- Hilangnya label abu-abu dalam bidang formulir berpotensi mengganggu dan membingungkan prospek, menurut penelitian.
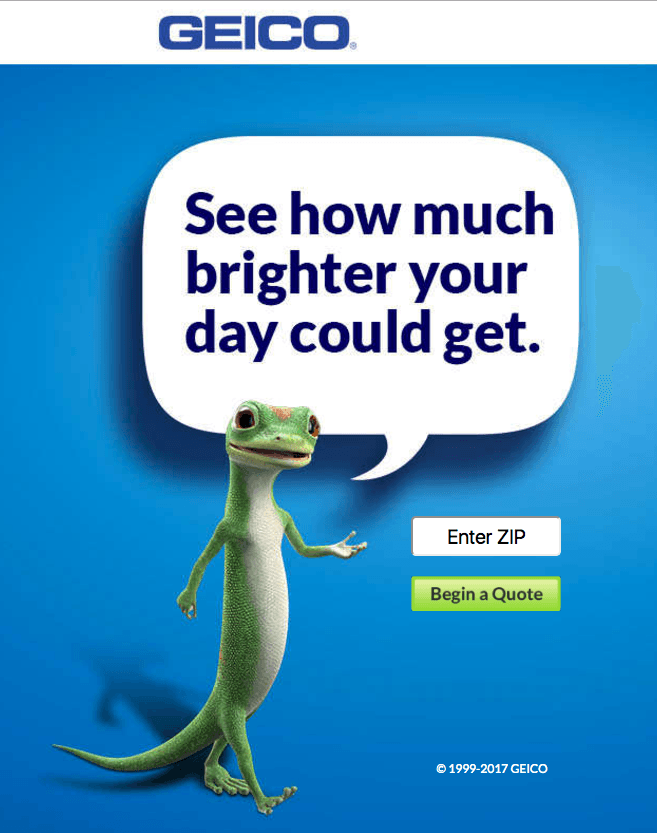
18. GEICO

Apa yang mereka lakukan dengan baik:
- Logo non-hyperlink tidak akan mengizinkan pengunjung meninggalkan halaman.
- Formulir satu bidang yang sangat singkat hanya meminta kode pos dan mengumpulkan lebih banyak informasi di kemudian hari dalam prosesnya.
- Salinan tombol CTA disesuaikan dengan penawaran.
- Footer minimalis tidak mengalihkan perhatian prospek untuk melakukan konversi dengan tautan ke halaman atau akun sosial lain.
Apa yang harus diuji A/B:
- Judul “Lihat betapa cerahnya hari Anda” tidak memberikan manfaat nyata. Namun, kita semua mengenal GEICO dengan cukup baik sehingga mengetahui tagline mereka “15 menit dapat menghemat 15% atau lebih untuk asuransi mobil,” sampai-sampai branding mengisi kekosongan tersebut bagi kita.
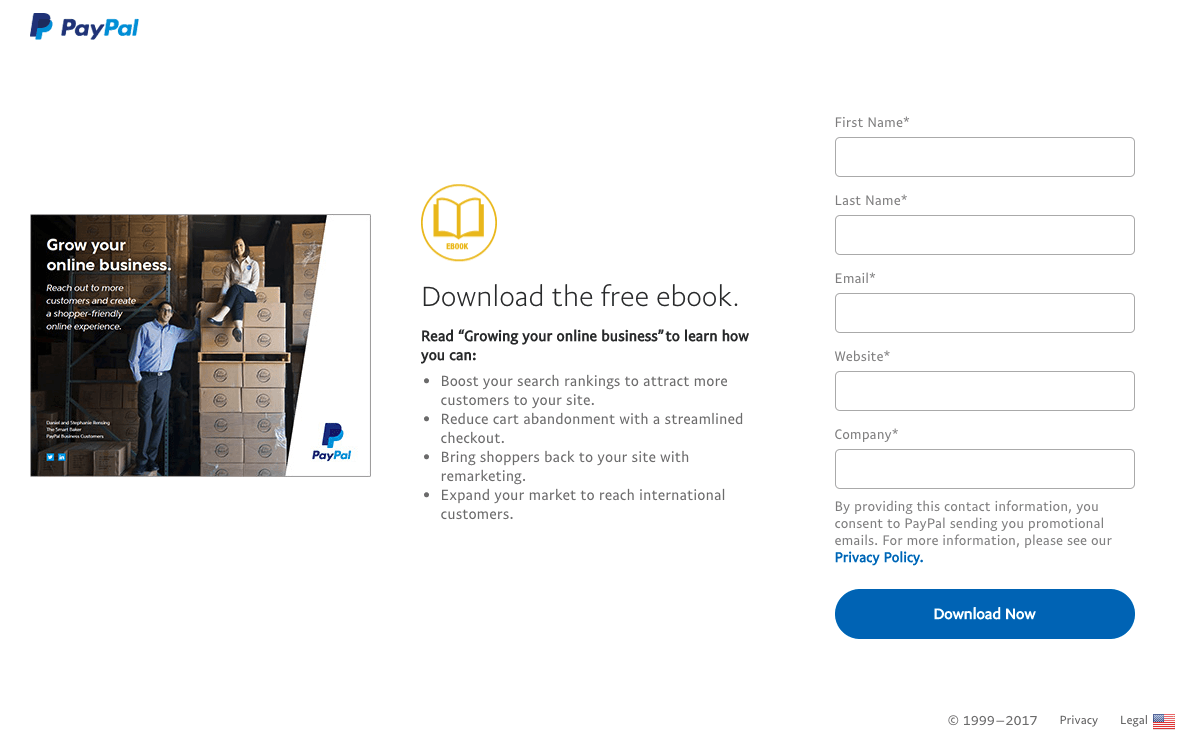
19. PayPal

Apa yang mereka lakukan dengan baik:
- Kata “Gratis” menekankan sifat penawaran tanpa biaya.
- Tombol CTA biru muncul dari halaman.
- Salinan berpoin dengan cepat mengkomunikasikan manfaat penawaran tersebut.
- Gambar berfungsi sebagai representasi visual dari penawaran, menunjukkan kepada pengunjung apa yang akan mereka dapatkan setelah melakukan konversi.
- Footer minimalis tidak mengalihkan perhatian prospek untuk melakukan konversi dengan tautan ke halaman atau akun sosial lain.
Apa yang harus diuji A/B:
- CTA “Unduh Sekarang” tidak disesuaikan dengan tawaran yang seharusnya.
- Teks gambar tidak dapat dibaca.
- Logo ditautkan ke beranda, memungkinkan prospek meninggalkan halaman arahan tanpa melakukan konversi.
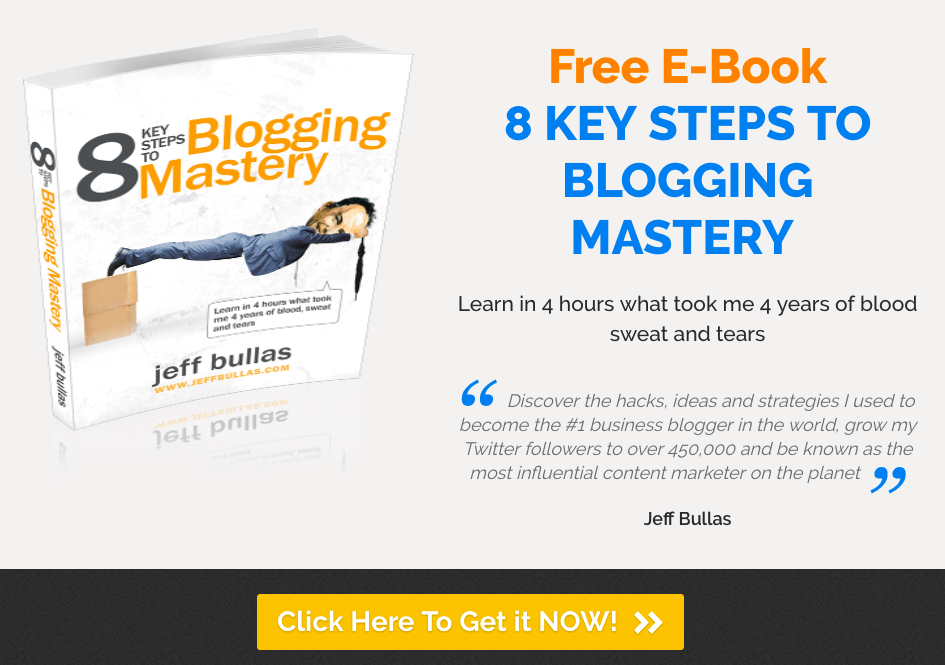
20. Jeff Bullas

Apa yang mereka lakukan dengan baik:
- Judul dan subjudul menyampaikan manfaat yang jelas.
- Warna tombol CTA menarik perhatian calon pelanggan.
- Gambar berfungsi sebagai representasi visual dari penawaran, menunjukkan kepada pengunjung apa yang akan mereka dapatkan setelah melakukan konversi.
Apa yang harus diuji A/B:
- Kesaksian ini berasal dari Jeff Bullas, dan bukan salah satu pelanggannya yang puas. Testimonial memang bagus, tapi yang ini terkesan seperti promosi diri. Jika kutipan tersebut berasal dari influencer pemasaran yang menggunakan rahasia blogging Jeff untuk meningkatkan kampanye mereka sendiri, testimoni tersebut akan menambah nilai lebih.
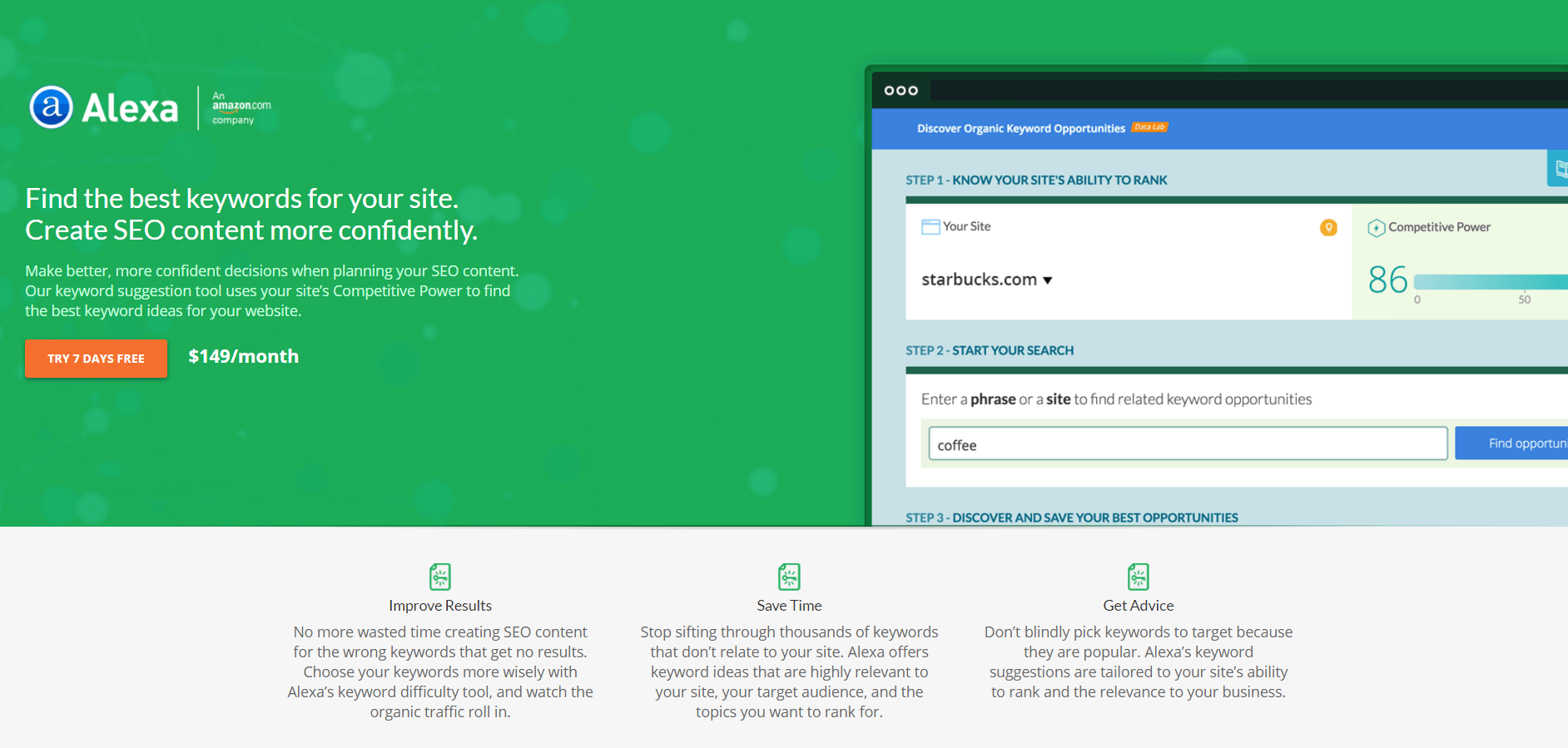
21.Alexa

Apa yang mereka lakukan dengan baik:
- Judulnya menyampaikan manfaat yang jelas.
- Warna tombol CTA menarik perhatian calon pelanggan.
- Salinannya dipisahkan menjadi beberapa bagian yang mudah dicerna agar mudah dibaca.
- Logo non-hyperlink tidak memungkinkan prospek keluar dari halaman melalui logo tersebut.
- Tiga CTA kooperatif bekerja sama untuk mengonversi prospek di lokasi berbeda di halaman.
- Logo Amazon menyelaraskan Alexa dengan merek terkenal yang kuat.
- Keistimewaan produk ditekankan, yang biasanya tidak boleh dilakukan, namun begitu juga dengan manfaatnya.
- Footer minimalis tidak mengalihkan perhatian prospek untuk melakukan konversi dengan tautan ke halaman atau akun sosial lain.
- Teks “Memulai dalam waktu kurang dari 10 menit” menekankan solusi instan, yang mana kita sebagai kelompok yang tidak sabar sangat tertarik untuk melakukannya.
Apa yang harus diuji A/B:
- Lebih banyak ruang putih akan memungkinkan setiap elemen halaman arahan untuk "bernafas" lebih banyak dan menarik lebih banyak perhatian ke CTA.
22. HubSpot

Apa yang mereka lakukan dengan baik:
- Paragraf pendek dan salinan berpoin membuat halaman ini mudah dibaca.
- Warna tombol CTA menarik perhatian calon pelanggan.
- Beberapa CTA bekerja sama untuk meyakinkan prospek agar berkonversi.
- Gambar berfungsi sebagai representasi visual dari penawaran, menunjukkan kepada pengunjung apa yang akan mereka dapatkan setelah melakukan konversi.
Apa yang harus diuji A/B:
- CTA “Lanjutkan” bisa lebih menarik.
- Tombol media sosial memberi orang jalan keluar ke halaman arahan.
23.Microsoft

Apa yang mereka lakukan dengan baik:
- Judulnya menyampaikan manfaat yang jelas.
- Salinan berpoin dengan cepat mengkomunikasikan manfaat penawaran tersebut.
- Kata “Sekarang” di CTA memanfaatkan keinginan kita akan kepuasan instan.
Apa yang harus diuji A/B:
- Verbositas halaman ini dapat dikurangi.
- Salinan tombol CTA dapat dipersonalisasi agar sesuai dengan penawaran.
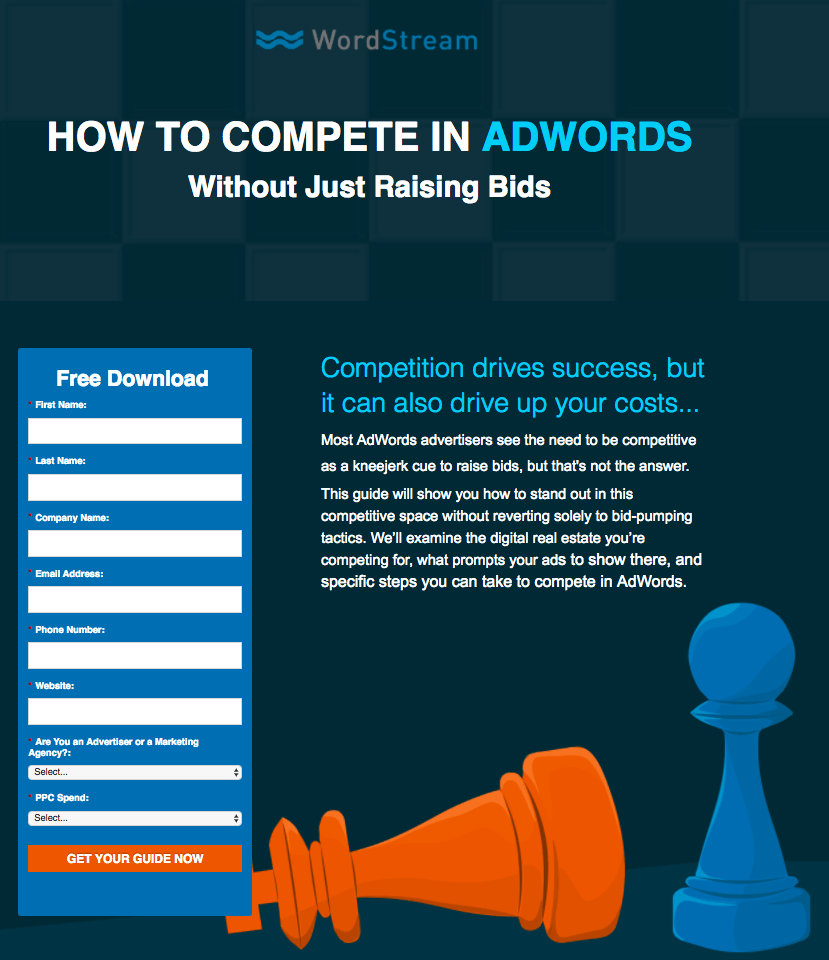
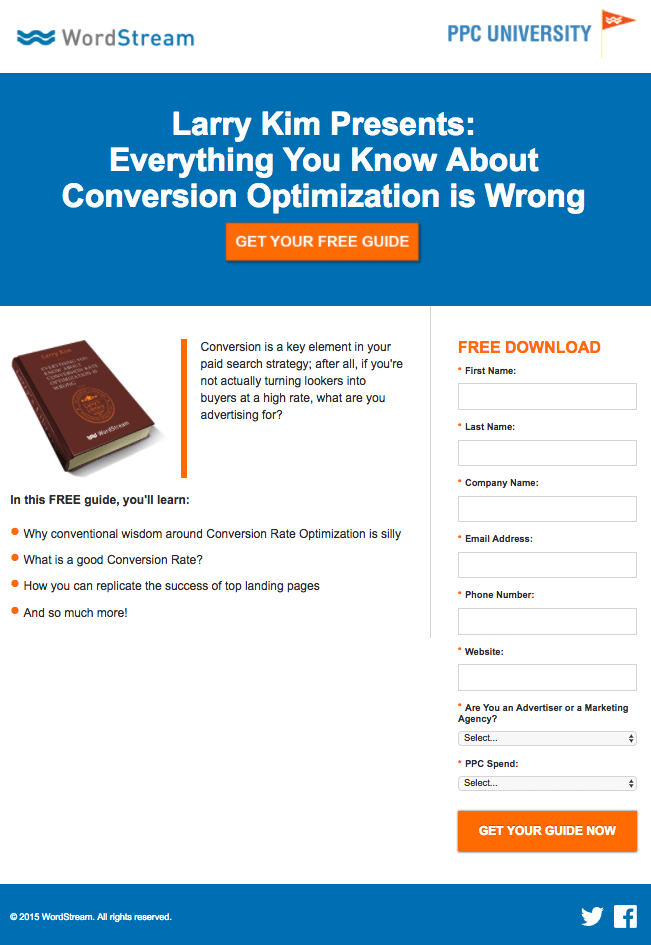
24. Aliran Kata

Apa yang mereka lakukan dengan baik:
- Judulnya kreatif, berpotensi menawarkan solusi rahasia yang jarang diketahui, berbeda dari biasanya.
- Bidak catur yang jatuh berfungsi sebagai alat bantu visual, menunjuk ke arah tombol CTA.
- Warna tombol CTA menarik perhatian calon pelanggan.
- Salinannya menggoda isi panduan ini.
- Kata “gratis” memanfaatkan keinginan kita untuk mendapatkan sesuatu secara cuma-cuma.
Apa yang harus diuji A/B:
- Tautan media sosial di footer berpotensi membuat prospek keluar dari halaman sebelum mereka dapat melakukan konversi.
- Warna formulir sama dengan warna judul dan sebagian salinan. Itu tidak terlalu menonjol dari halaman lainnya.
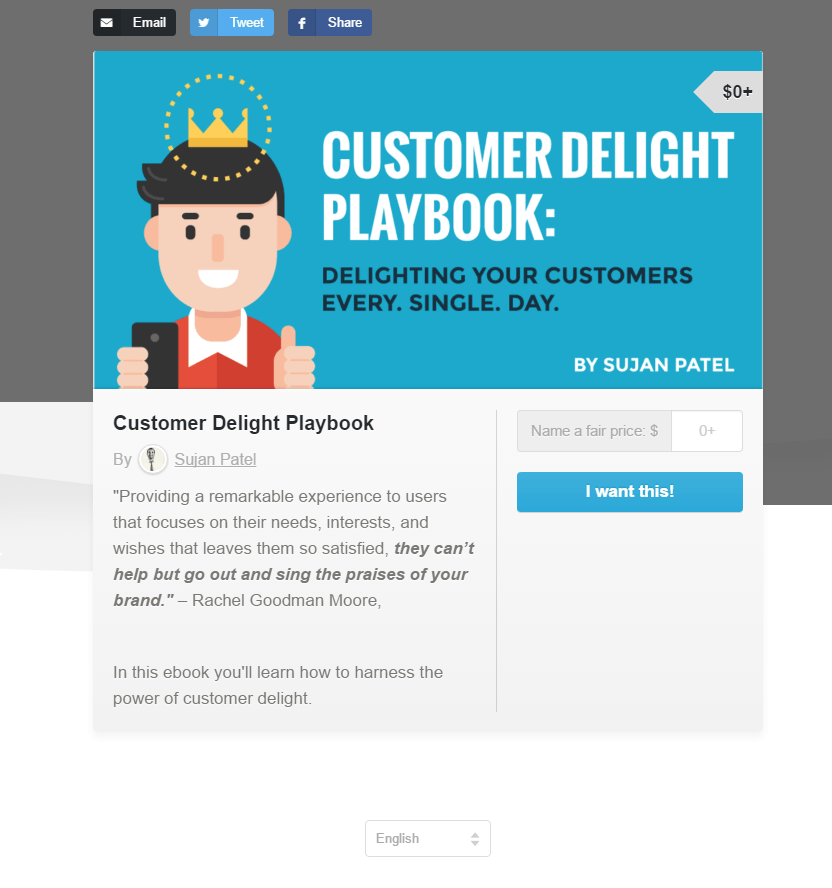
25. Sujan Patel

Apa yang mereka lakukan dengan baik:
- CTA ditulis sebagai orang pertama.
- Kesaksian dari pelanggan yang puas memperkuat kredibilitas penawaran ini.
- Bidang “sebutkan harga yang wajar” memungkinkan orang memilih jumlah yang ingin mereka bayar. Kami ingin tahu untuk menemukan data berapa jumlah dolar yang telah disetujui pengunjung untuk dibayarkan kepada Sujan Patel...
Apa yang harus diuji A/B:
- Gambar tidak menambahkan apa pun pada penawaran.
- Bidang pemilihan bahasa sangat bagus tetapi hanya menerjemahkan email dan tautan navigasi, nama bidang harga Anda, dan salinan CTA. Jika Anda tidak bisa membaca bahasa Inggris, bagaimana lagi Anda bisa terbujuk oleh testimonial dan akhirnya membeli eBook tersebut?
26. Dipekerjakan

Apa yang mereka lakukan dengan baik:
- Judul “Menjangkau 4.000 Perusahaan Sekaligus” memberikan manfaat yang jelas.
- Tombol CTA hijau muncul di formulir putih.
- Salinan berpoin dengan cepat mengkomunikasikan manfaat penawaran tersebut.
- Formulir singkat memudahkan pendaftaran.
- Sifat “Gratis” dari layanan ini ditekankan dalam subjudul.
- Kisaran gaji yang tercantum di subjudul berada di atas rata-rata, bahkan di level terendah.
Apa yang harus diuji A/B:
- Menu navigasi dan logo hyperlink memungkinkan prospek meninggalkan halaman dengan mudah.
27. Birst

Apa yang dilakukan halaman ini dengan baik:
- Baris pertama teks berhubungan dengan pengunjung halaman dengan menanyakan pertanyaan yang kemungkinan besar akan mereka jawab “ya”.
- Salinan berpoin memberi pengunjung gambaran tentang apa yang akan mereka pelajari dengan membaca laporan.
- Warna tombol CTA menonjol dengan latar belakang putih.
- Kata “sekarang” dalam CTA memanfaatkan keinginan pengunjung akan kepuasan instan. Jika Anda mengklik tombol tersebut, Anda dapat segera membaca laporannya.
Apa yang harus diuji A/B:
- Judul di sini mungkin lebih kuat. Birst melewatkan kesempatan untuk menggunakan pujian dari perusahaan yang berwenang sebagai judul bukti sosial. “Lihat Mengapa Gartner Dinilai Birst Sebagai Salah Satu Platform BI Terbaik Di Pasar.” Ingat -- Anda dapat mendeskripsikan produk Anda sebagai yang “terbaik” jika orang lain mengatakannya tentang Anda, namun Anda tidak dapat mengatakannya tentang diri Anda sendiri.
- Cetakan kecil di sini harusnya hilang. Jika Anda benar-benar meluangkan waktu untuk membacanya, Anda akan menyadari bahwa tidak ada hal mencurigakan yang terjadi di sini. Tapi masalahnya, tidak semua orang mau melakukannya. Mereka akan melihat hasil yang bagus dan berasumsi bahwa hal ini ada maksudnya. Biarkan dalam huruf miring dan perbesar agar pengunjung dapat membacanya. Birst tidak menyembunyikan apa pun di sini.
- Label abu-abu muda di setiap kolom formulir berpotensi membuat pengunjung frustrasi ketika label tersebut menghilang.
28. Domo

Apa yang mereka lakukan dengan baik:
- Testimonial dari pelanggan yang puas menjadi bukti sosial.
- Warna tombol CTA muncul dari halaman.
- Warna tombol CTA menarik perhatian calon pelanggan.
- Footer minimalis tidak mengalihkan perhatian prospek untuk melakukan konversi dengan tautan ke halaman atau akun sosial lain.
Apa yang harus diuji A/B:
- Judulnya sama sekali tidak memberikan manfaat yang jelas.
- Tombol CTA bisa lebih besar untuk menarik lebih banyak perhatian sebagai elemen terpenting di halaman.
29. Tenaga Penjualan

Apa yang mereka lakukan dengan baik:
- Judulnya menyampaikan manfaat yang jelas.
- Teks minimal membuat halaman ini mudah untuk dilalui.
- Gambar berfungsi sebagai representasi visual dari penawaran, menunjukkan kepada pengunjung apa yang akan mereka dapatkan setelah melakukan konversi.
- Lencana keamanan memberi tahu calon pelanggan bahwa informasi mereka aman.
- Kata “Sekarang” dalam CTA memanfaatkan keinginan kita untuk mendapatkan kepuasan instan.
Apa yang harus diuji A/B:
- CTA ini sangat mudah untuk dilewatkan, karena warnanya hanya sedikit berbeda dengan bentuknya.
- Footer yang sibuk , lengkap dengan peta situs dan tombol sosial, memungkinkan prospek meninggalkan halaman tanpa melakukan konversi.
- Salinan tombol CTA harus diubah menjadi sesuatu yang lebih personal.
30. Memang Kerumunan

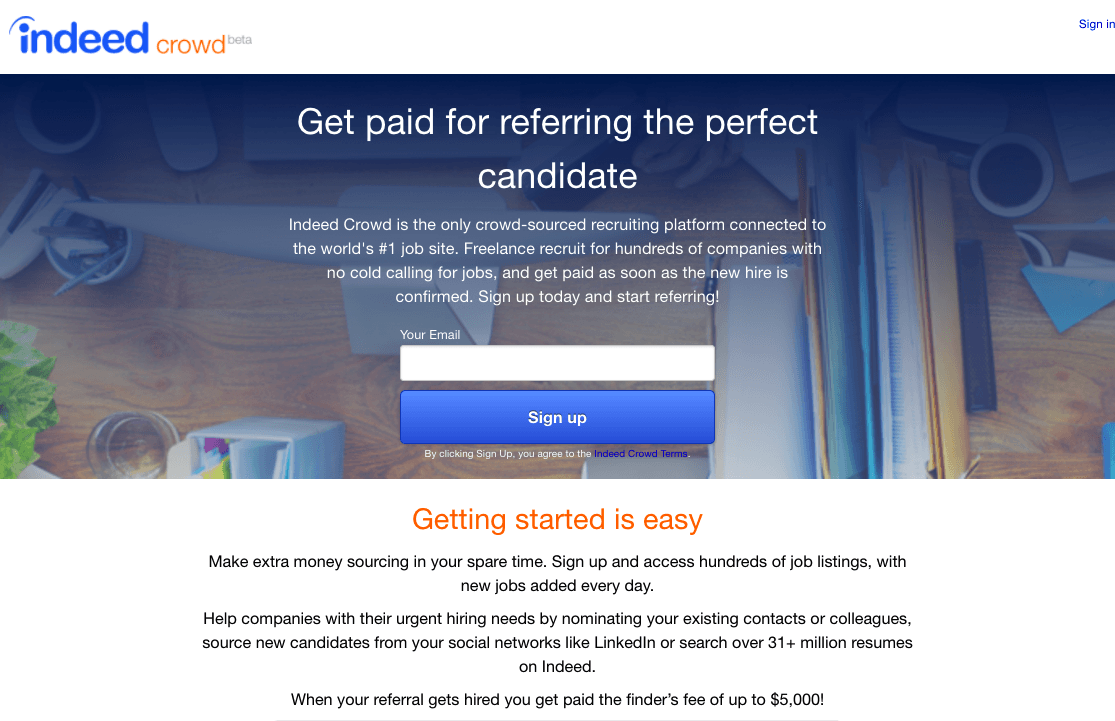
Apa yang mereka lakukan dengan baik:
- Judulnya menyampaikan manfaat yang jelas bagi pengunjung: dapatkan bayaran karena merujuk kandidat yang diterima.
- Teks minimal yang dapat dibaca membuat halaman ini mudah dibaca.
- Ajakan bertindak kooperatif bekerja sama untuk mengubah pengunjung.
- Salinannya menekankan fleksibilitas dan kemudahan penggunaan. Pendaftar dapat menghasilkan uang tambahan kapan pun mereka mau.
- Tangkapan layar yang menunjukkan imbalan empat digit untuk prospek yang merujuk menarik mereka untuk berkonversi.
- Formulir satu bidang membuat konversi menjadi mudah bagi calon pelanggan.
Apa yang harus diuji A/B:
- Tombol CTA biru di bagian atas halaman tidak menarik banyak perhatian.
- Salinannya dibuat rata tengah (melanggar margin kiri) dan bukan rata kiri biasa, sehingga membuatnya lebih sulit dibaca daripada yang seharusnya.
31. Kerja keras

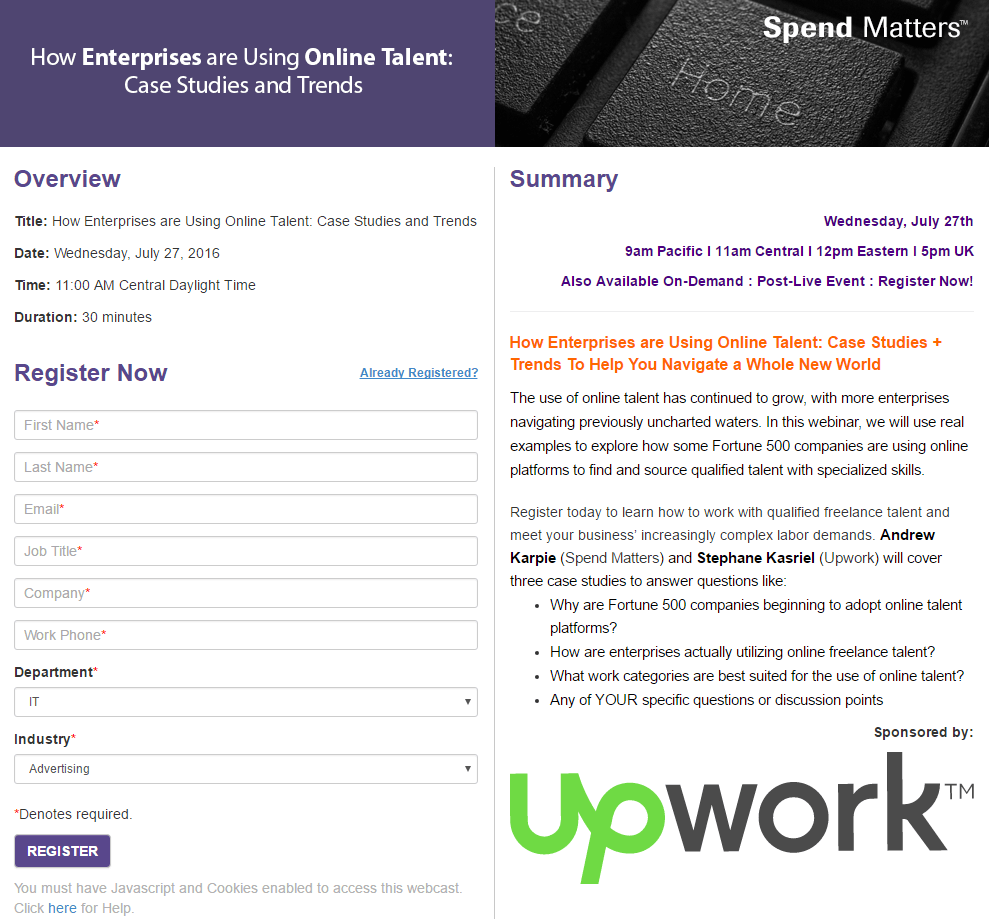
Apa yang mereka lakukan dengan baik:
- Judul panduannya menekankan bahwa dengan mendaftar, pengunjung akan mendapatkan manfaat mempelajari bagaimana perusahaan menggunakan talenta online.
- Logo Upwork yang besar memberi tahu calon pelanggan bahwa mereka mengambil tip dari merek besar.
- Salinan berpoin dengan cepat mengkomunikasikan manfaat konversi pada halaman.
Apa yang harus diuji A/B:
- Gambar di sudut kanan atas sama sekali tidak berhubungan dengan konten halaman arahan.
- Formulir 8 bidang dapat mengintimidasi orang agar meninggalkan halaman tersebut.
- Warna tombol CTA tidak menonjol dibandingkan halaman yang sudah banyak menggunakan warna ungu.
- "Daftar" CTA biasa-biasa saja dan bisa dibuat lebih besar.
32. IBM Pemasaran Cloud

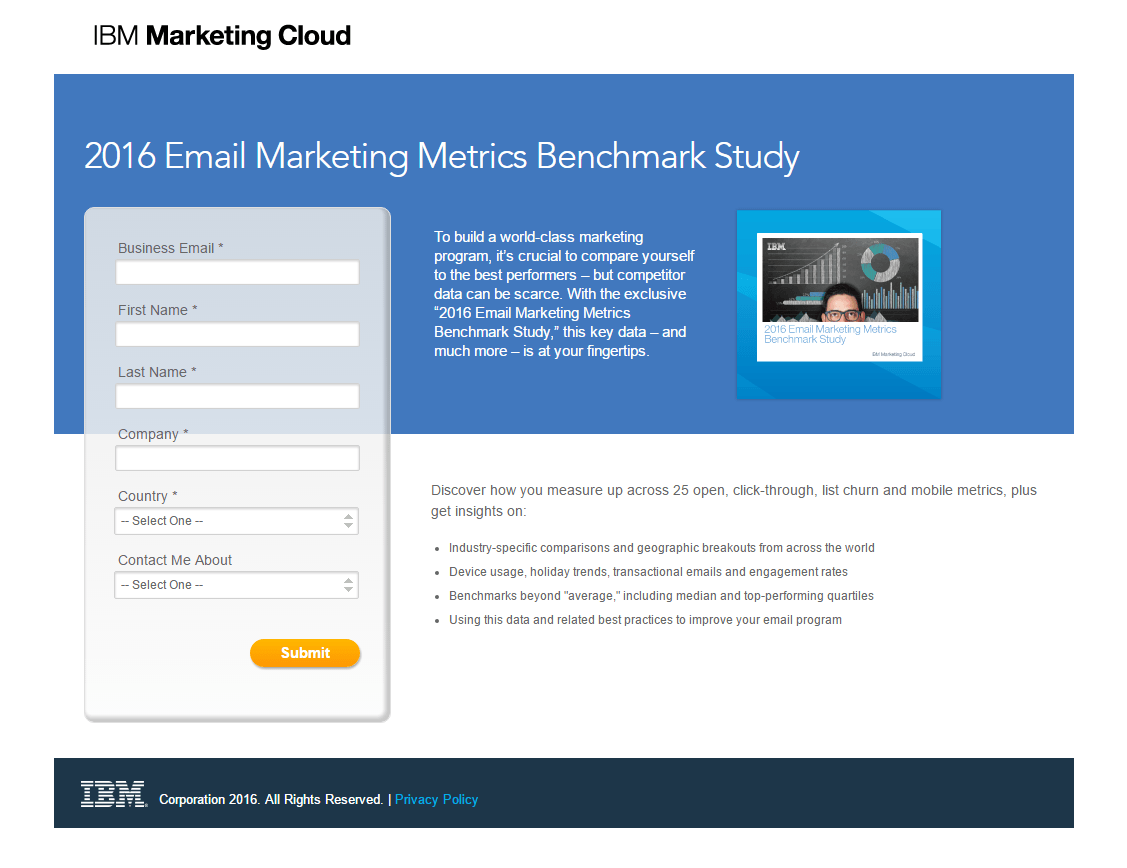
Apa yang mereka lakukan dengan baik:
- Judulnya menawarkan sumber daya yang berharga.
- Warna tombol CTA ini kontras dengan bentuknya.
- Gambar berfungsi sebagai representasi visual dari penawaran.
Apa yang harus diuji A/B:
- CTA "Kirim" sangat biasa-biasa saja.
33. HubSpot

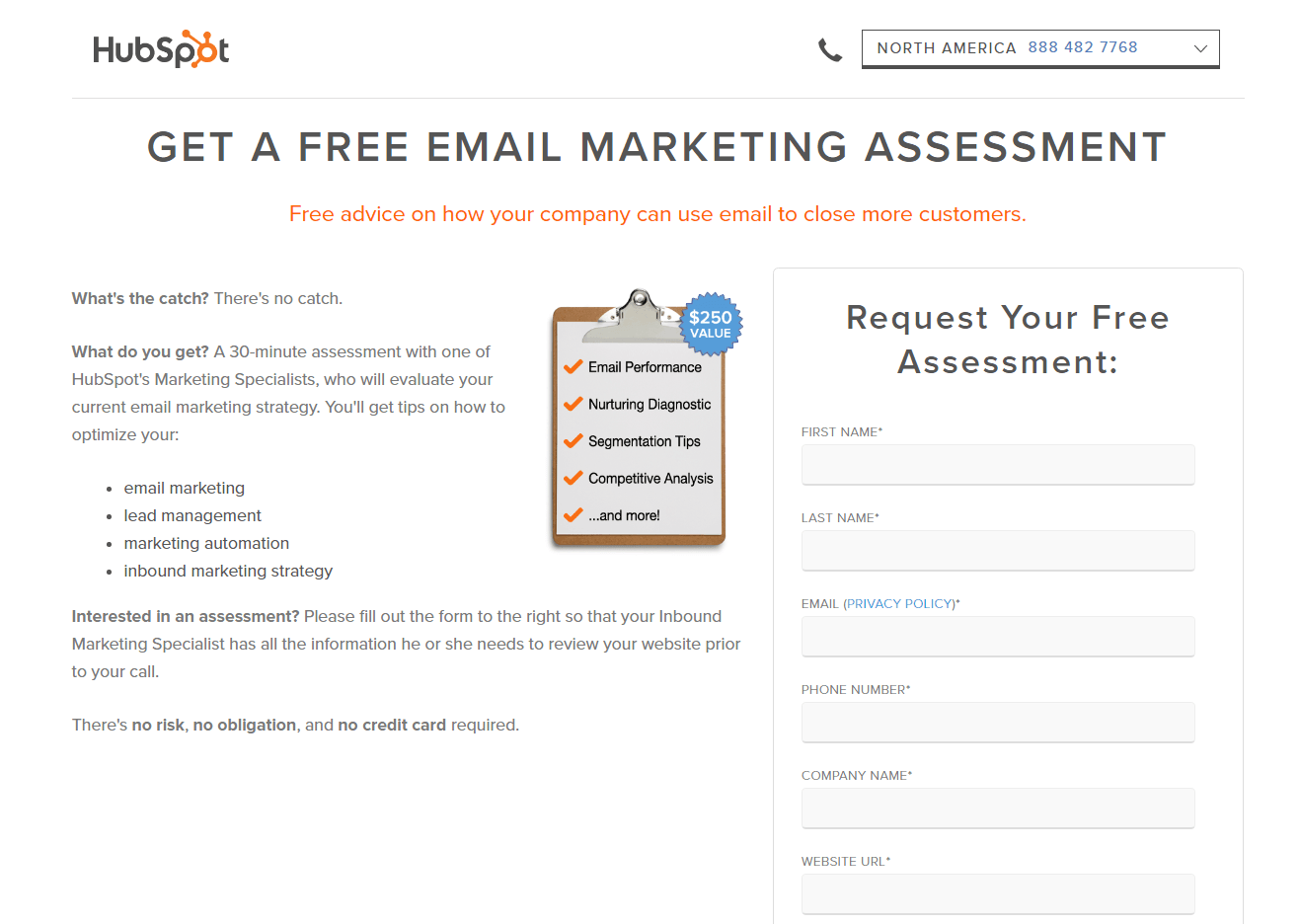
Apa yang mereka lakukan dengan baik:
- Judulnya menyampaikan manfaat yang jelas.
- Salinan berpoin dengan cepat mengkomunikasikan manfaat konversi.
- Warna tombol CTA muncul di latar belakang halaman ini.
Apa yang harus diuji A/B:
- Logo HubSpot ditautkan ke beranda mereka, yang memungkinkan akses mudah ke luar halaman dan dapat mengurangi jumlah konversi untuk penilaian gratis.
- Bentuknya yang panjang mungkin membuat prospek takut untuk keluar dari halaman ini sebelum mereka melakukan konversi.
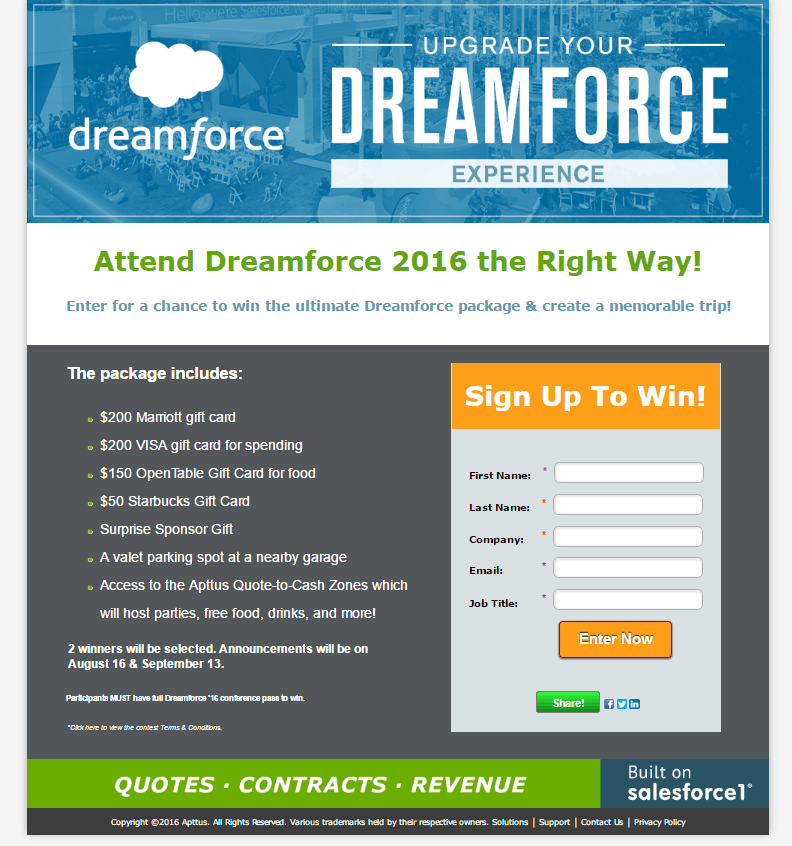
34. Kekuatan Mimpi

Apa yang mereka lakukan dengan baik:
- Salinan berpoin dengan cepat mengkomunikasikan manfaat konversi.
- Warna tombol CTA muncul di latar belakang halaman ini.
Apa yang harus diuji A/B:
- Footer yang sibuk mengalihkan perhatian prospek dari konversi, memungkinkan mereka meninggalkan halaman kapan pun mereka mau.
- Tombol bagikan di akhir formulir memungkinkan pengunjung meninggalkan halaman.
- Salinan tombol dapat dibuat relevan dengan penawaran.
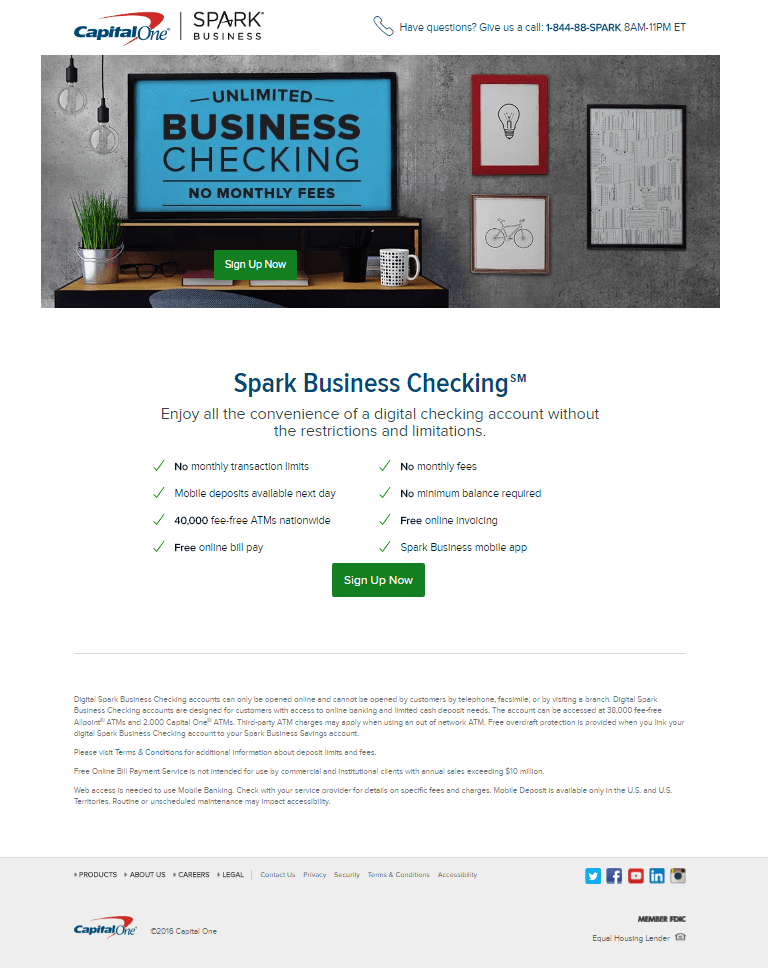
35. Modal Satu

Apa yang mereka lakukan dengan baik:
- Judulnya dengan jelas mengkomunikasikan nilai penawaran.
- Salinan berpoin dengan cepat mengkomunikasikan manfaat konversi.
- CTA kooperatif membantu mengubah prospek menjadi dua tempat berbeda di halaman.
Apa yang harus diuji A/B:
- Footer sibuk yang berisi tautan dan ikon media sosial mengalihkan perhatian prospek dari mengklaim tawaran tersebut.
- CTA “Daftar sekarang” bisa lebih disesuaikan dengan penawaran. Bahkan “Beri Saya Pemeriksaan Tanpa Batas Tanpa Biaya Bulanan” kemungkinan akan berkinerja lebih baik.
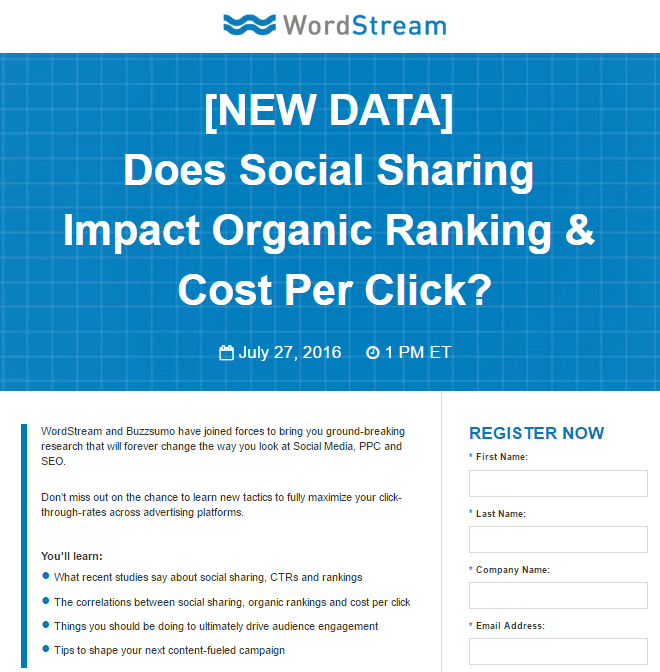
36. Aliran Kata

Apa yang mereka lakukan dengan baik:
- Judul pertanyaan melibatkan pembaca dengan berbicara langsung kepada mereka.
- Salinan berpoin dengan cepat mengkomunikasikan manfaat penawaran tersebut.
- Warna tombol CTA menarik perhatian calon pelanggan.
Apa yang harus diuji A/B:
- Footer lengkap dengan tautan media sosial memungkinkan prospek meninggalkan halaman tersebut.
- Kebijakan privasi tidak ada, yang mungkin membuat pengunjung bertanya-tanya, “Apa yang akan dilakukan WordStream dengan informasi saya jika saya mengirimkannya?”
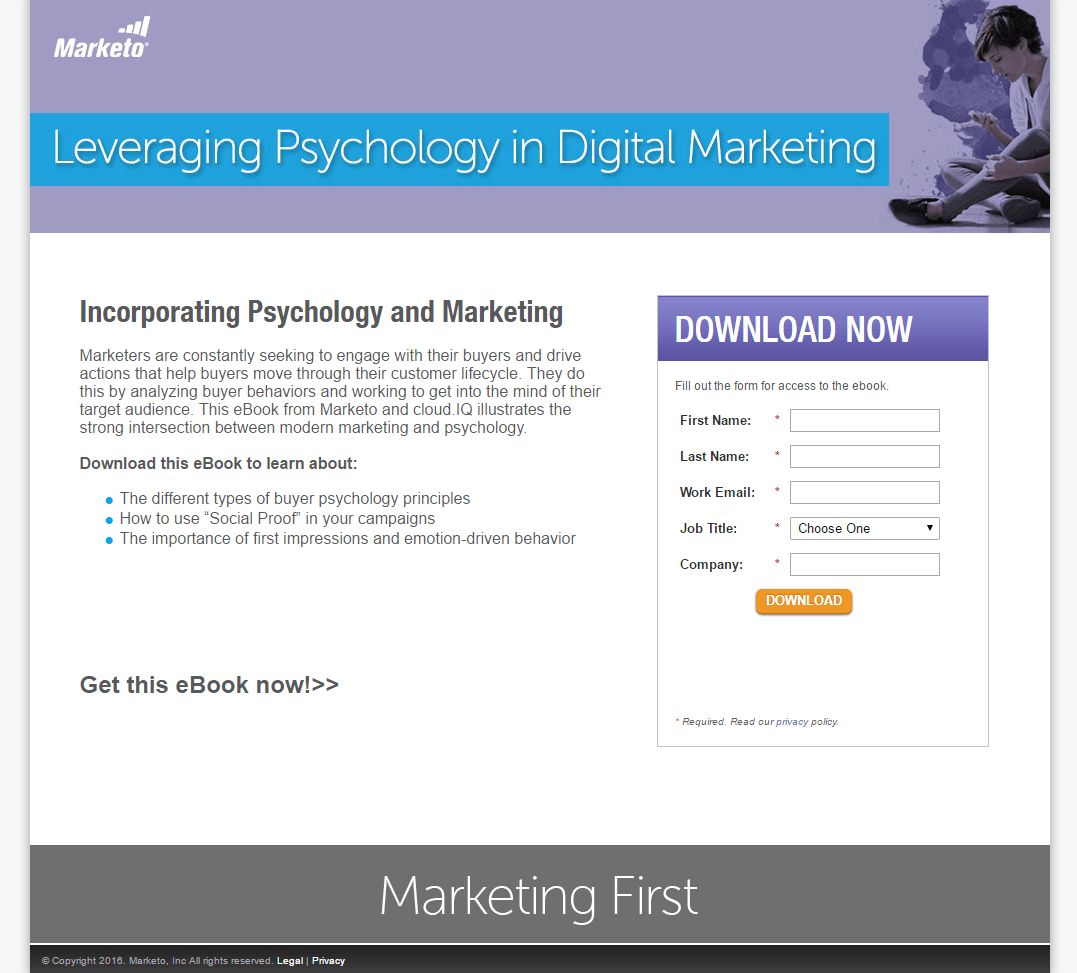
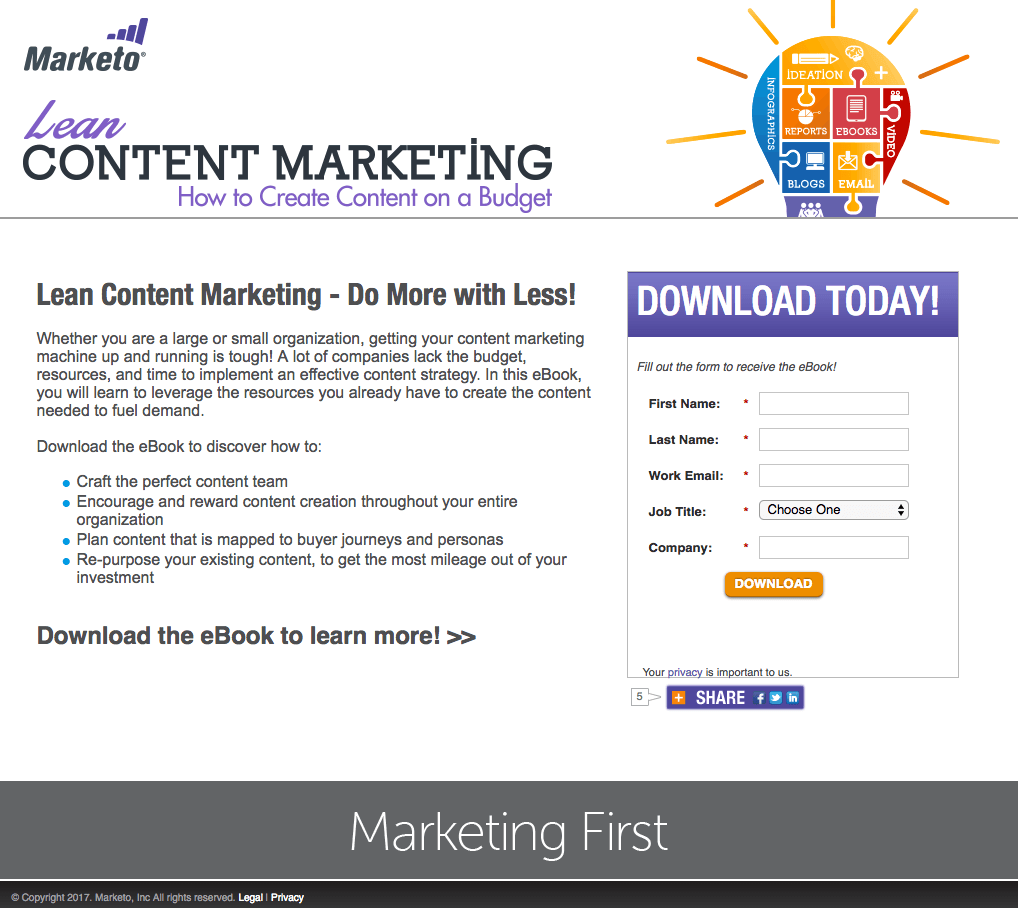
37. Pasar

Apa yang mereka lakukan dengan baik:
- Warna tombol CTA ini sangat kontras dengan seluruh halaman.
- Footer minimalis tidak mengalihkan perhatian dari tawaran tersebut.
Apa yang harus diuji A/B:
- "Unduhan" CTA sama membosankannya dengan yang didapat.
- Judulnya dapat disusun dengan kata-kata yang memberikan manfaat yang lebih besar.
38. Pilot otomatis

Apa yang mereka lakukan dengan baik:
- Judul studi kasus ini menawarkan sumber daya yang berharga: Pandangan mendalam tentang bagaimana Instapage menghasilkan pendapatan $30k dalam dua bulan.
- CTA ini ditulis sebagai orang pertama.
- Gambar memanusiakan presenternya.
- Salinan berpoin menyampaikan manfaat menghadiri webinar.
- Gelar-gelar presenter menunjukkan kepiawaiannya.
- Penghitung waktu mundur memanfaatkan kelangkaan.
Apa yang harus diuji A/B:
- Biodata pembicara mungkin memiliki lebih banyak detail, sehingga meyakinkan pengunjung untuk hadir.
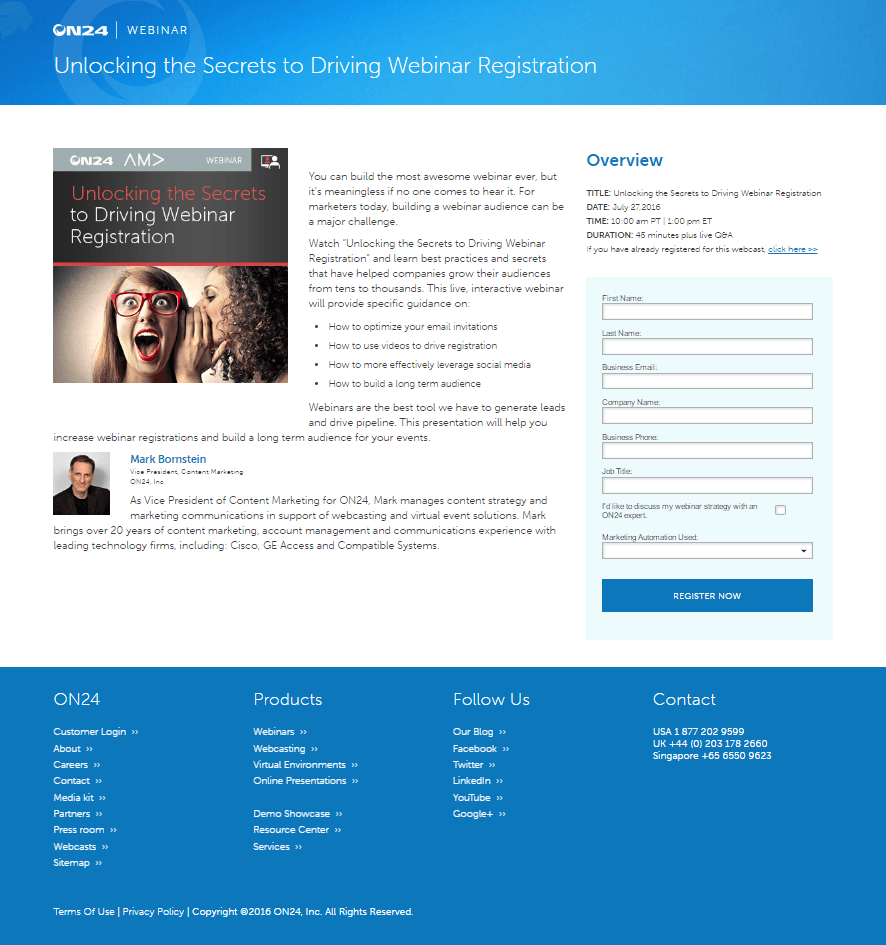
39. Pada24

Apa yang mereka lakukan dengan baik:
- Judulnya menawarkan untuk memberi tahu pengunjung “rahasia” yang kurang diketahui yang akan membantu mereka meningkatkan pendaftaran webinar.
- Kata “Sekarang” di CTA menekankan manfaat langsung dari mengklik tombol tersebut.
Apa yang harus diuji A/B:
- Warna tombol CTA sudah banyak digunakan di halaman, membuat tombol mudah terlewatkan.
- Footer navigasi tidak ada gunanya di halaman arahan.
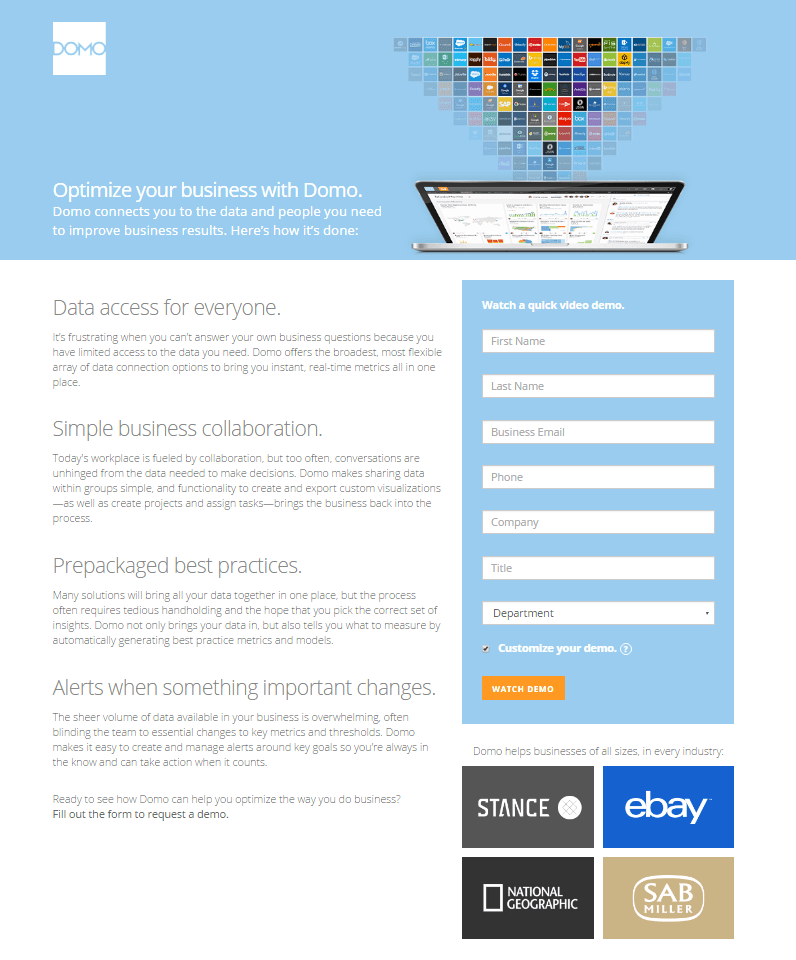
40. Domo

Apa yang mereka lakukan dengan baik:
- Judulnya menyampaikan manfaat yang jelas.
- Salinan yang dipisahkan menjadi potongan-potongan kecil membuat membaca halaman ini menjadi lebih mudah.
- Warna tombol CTA muncul di latar belakang formulir ini.
- Logo bisnis ternama meningkatkan otoritas dengan menyelaraskan merek dengan beberapa perusahaan terkenal.
Apa yang harus diuji A/B:
- Tombol CTA ini bisa lebih besar untuk menarik lebih banyak perhatian.
- Verbositas halaman ini dapat dikurangi dengan beberapa poin sederhana.
- Judulnya dapat dipindahkan beberapa spasi pada halaman. Itu tidak terlihat terpusat pada halaman.
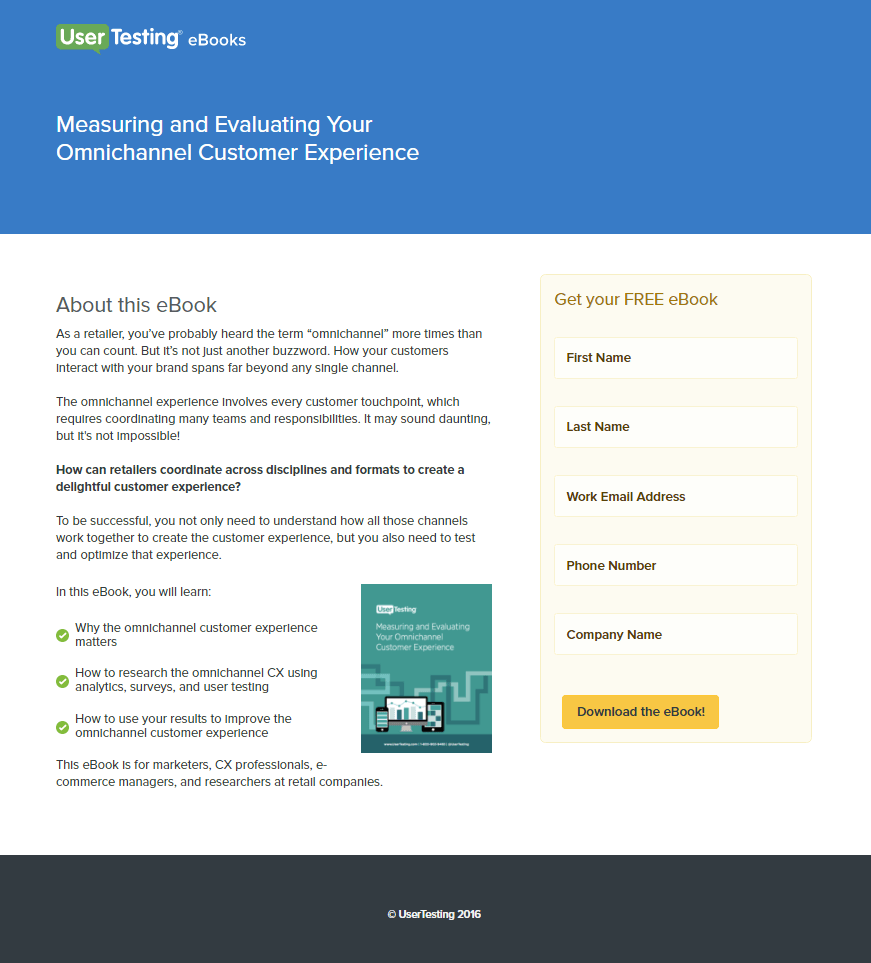
41. Pengujian Pengguna

Apa yang mereka lakukan dengan baik:
- Salinan berpoin dengan cepat mengkomunikasikan manfaat penawaran tersebut.
- Kata “gratis” menekankan tawaran tanpa biaya.
- Warna tombol yang cerah menarik perhatian calon pelanggan.
- Gambar berfungsi sebagai representasi visual dari penawaran, menunjukkan kepada pengunjung apa yang akan mereka dapatkan setelah melakukan konversi.
Apa yang harus diuji A/B:
- Judulnya bisa memberikan manfaat yang lebih besar.
- Kebijakan privasi atau lencana kepercayaan dapat membuat pengunjung lebih nyaman dalam melakukan konversi.
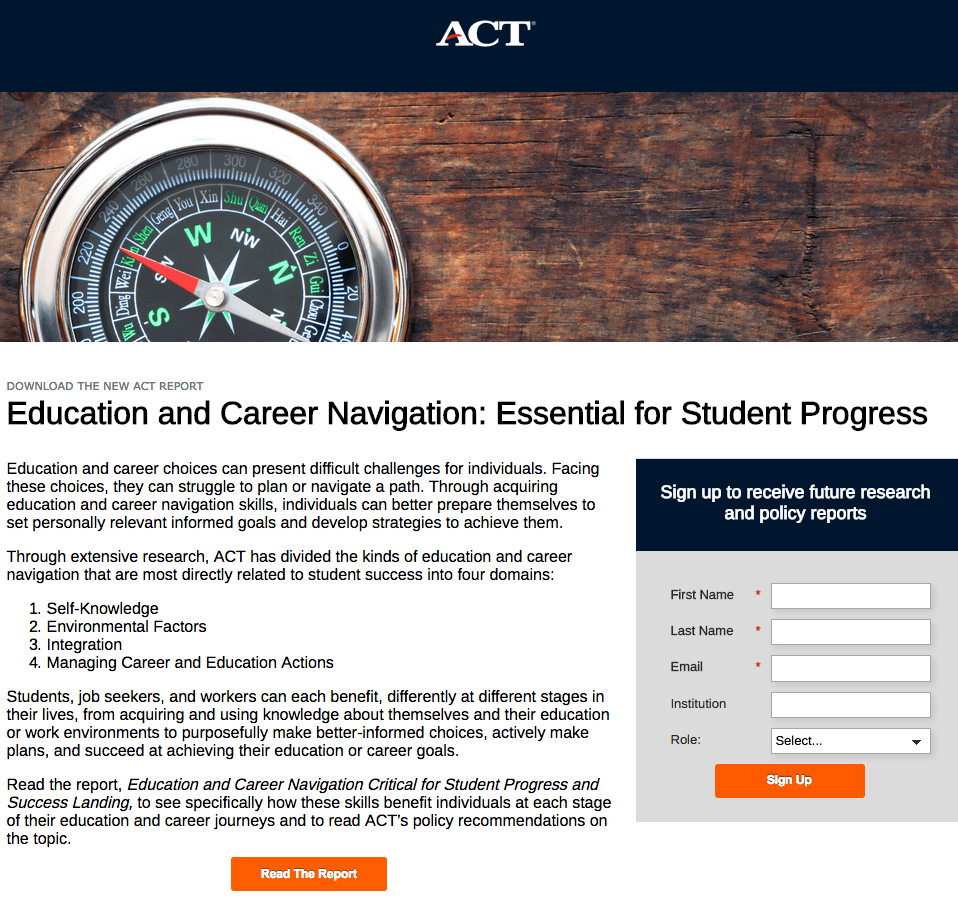
42. TINDAKAN

Apa yang mereka lakukan dengan baik:
- Logo tidak tertaut ke beranda, yang berarti pengunjung tidak dapat keluar sebelum melakukan konversi.
- Teks memberikan pratinjau ke dalam konten ebook.
Apa yang harus diuji A/B:
- Judul ini tidak memberikan manfaat sama sekali.
- Dua ajakan bertindak yang saling bertentangan mengurangi tingkat konversi satu sama lain.
- Banyaknya teks membuat halaman ini menakutkan untuk dibaca.
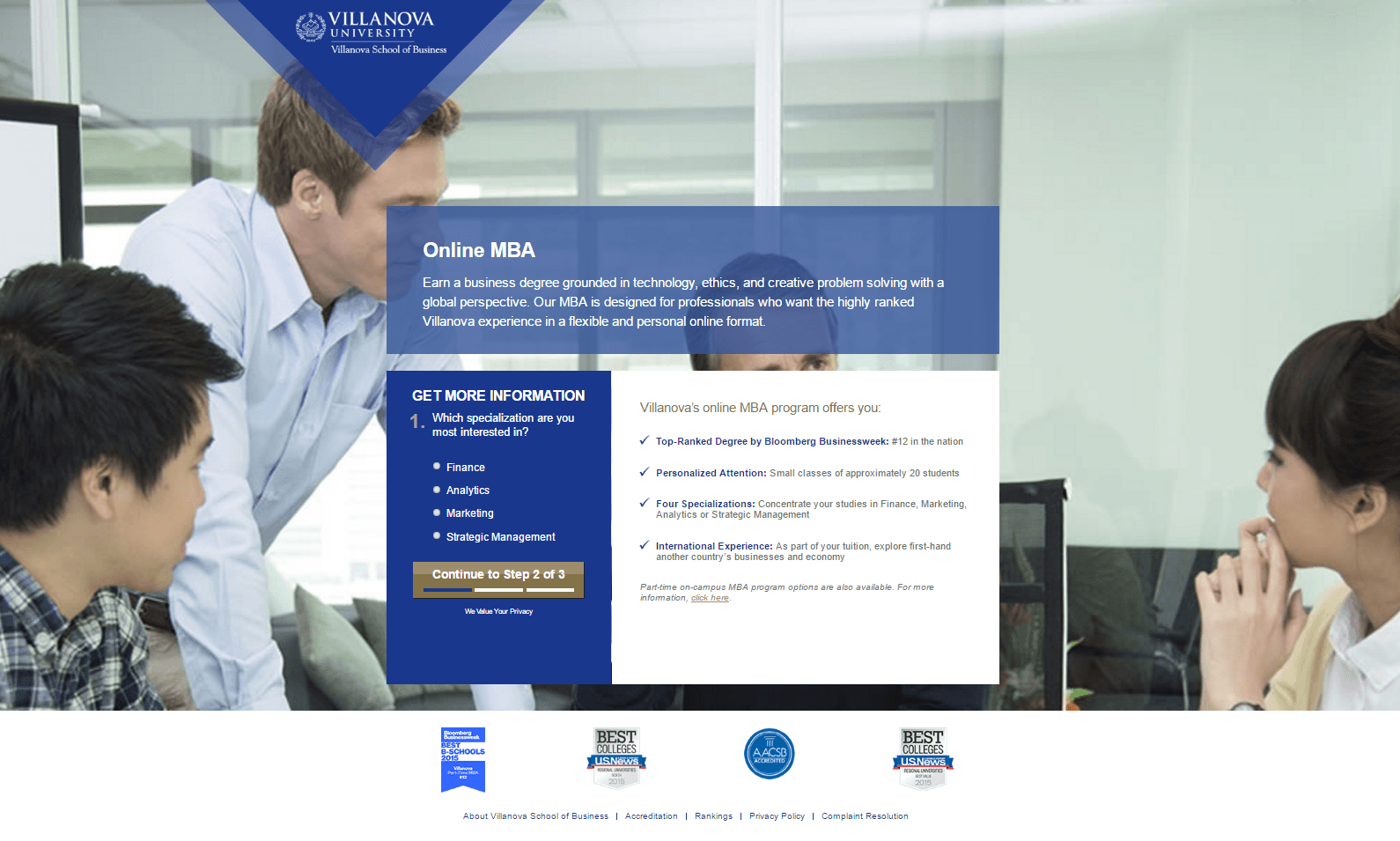
43. Universitas Villanova

Apa yang mereka lakukan dengan baik:
- Logo Villanova tidak memiliki hyperlink, yang membuat pengunjung tetap berada di halaman dan fokus pada tujuan halaman arahan.
- Bilah kemajuan menunjukkan langkah mana yang sedang dilakukan pengunjung, dan berapa total langkah yang disertakan dalam proses konversi.
- Lencana otoritas memuji penghargaan program ini.
- Salinan berpoin dengan cepat menyampaikan manfaat mendaftar.
Apa yang harus diuji A/B:
- Gambar tersebut tidak benar-benar menyampaikan manfaat program MBA online Villanova.
- Tombol CTA tidak terlihat seperti tombol, dan semuanya seperti bilah kemajuan sederhana. Di mana prospek harus mengklik untuk melanjutkan proses pendaftaran?
44. Aliran Kata

Apa yang mereka lakukan dengan baik:
- Kata “Gratis” muncul di dua halaman arahan berbeda, menekankan sifat penawaran tanpa biaya.
- Warna tombol CTA muncul di latar belakang halaman ini.
- Kata “Sekarang” dalam CTA memanfaatkan keinginan kita untuk segera mendapatkan solusi atas masalah kita.
- Salinan berpoin dengan cepat mengkomunikasikan manfaat konversi.
Apa yang harus diuji A/B:
- Footer dengan tautan media sosial memungkinkan prospek keluar dari halaman tanpa melakukan konversi.
- Dua logo tertaut berbeda di header berfungsi sebagai pintu keluar keluar halaman.
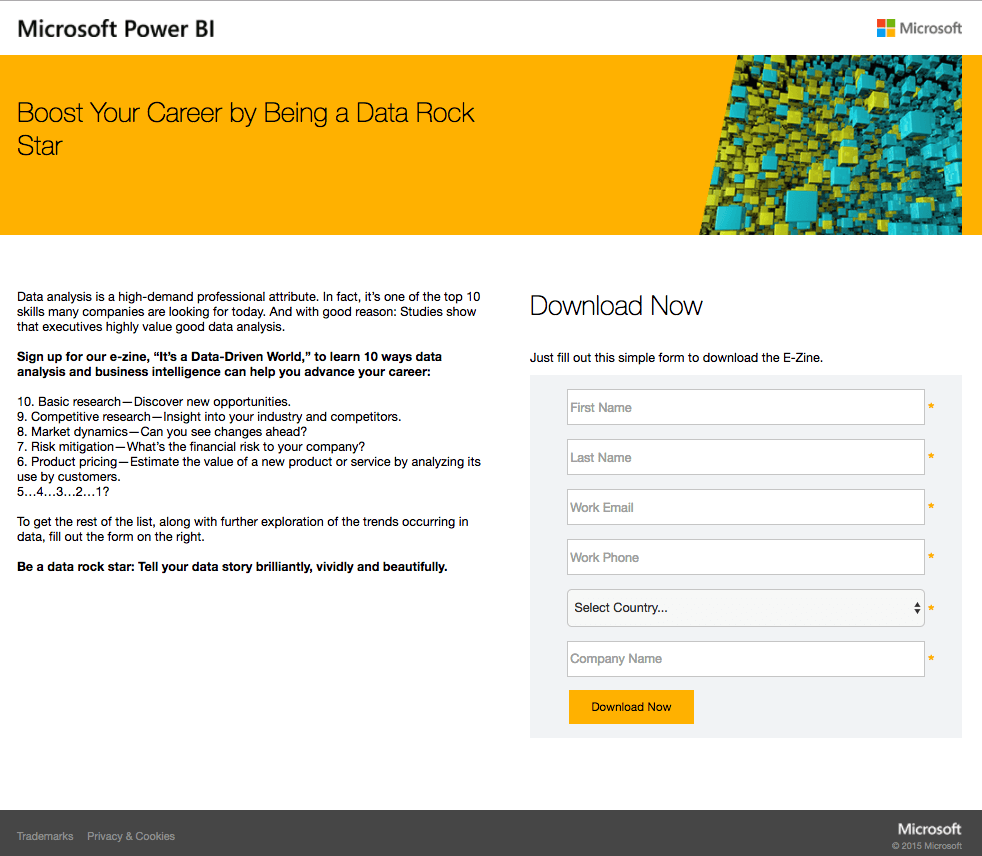
45.Microsoft Power BI

Apa yang mereka lakukan dengan baik:
- Judulnya menyampaikan manfaat bagi pengunjung.
- Salinan tersebut memperkuat nilai yang disajikan oleh judul dengan pernyataan “Analisis data adalah atribut profesional yang banyak diminati. Faktanya, ini adalah salah satu dari 10 keterampilan terbaik yang dicari banyak perusahaan saat ini.”
- Salinan berpoin menjelaskan manfaat mengunduh e-zine.
- Huruf tebal menciptakan hierarki visual yang menarik perhatian ke frasa penting.
- Tautan ke kebijakan privasi dan merek dagang disertakan sebagai sumber daya bagi prospek yang penasaran, namun warnanya juga membosankan agar tidak mencuri perhatian dari elemen halaman yang lebih penting.
Apa yang harus diuji A/B:
- Dua logo hyperlink di header, dan satu di footer, menarik pengguna ke beranda sebelum mereka sempat berkonversi.
- Label abu-abu muda di kolom formulir berpotensi membingungkan dan membuat frustrasi prospek, menurut penelitian.
46. Pasar

Apa yang mereka lakukan dengan baik:
- Logo yang tidak ditautkan ke beranda tidak akan membiarkan prospek lolos tanpa melakukan konversi.
- Judul “Cara” menyampaikan manfaat yang jelas bagi pembaca.
- Kontennya berhubungan dengan pembaca.
- Teks yang dapat dibaca dengan poin-poin membuat halaman ini mudah untuk dibaca.
- Teks “Unduh eBuku untuk mempelajari lebih lanjut” dengan panah yang sesuai mengarahkan pandangan pengunjung ke formulir tersebut.
- Petunjuk pada formulir memberi tahu orang-orang cara mengklaim eBook secara tepat.
Apa yang harus diuji A/B:
- “Unduhan” CTA bisa jadi jauh lebih menarik.
- Tombol CTA akan lebih menarik perhatian jika ukurannya lebih besar.
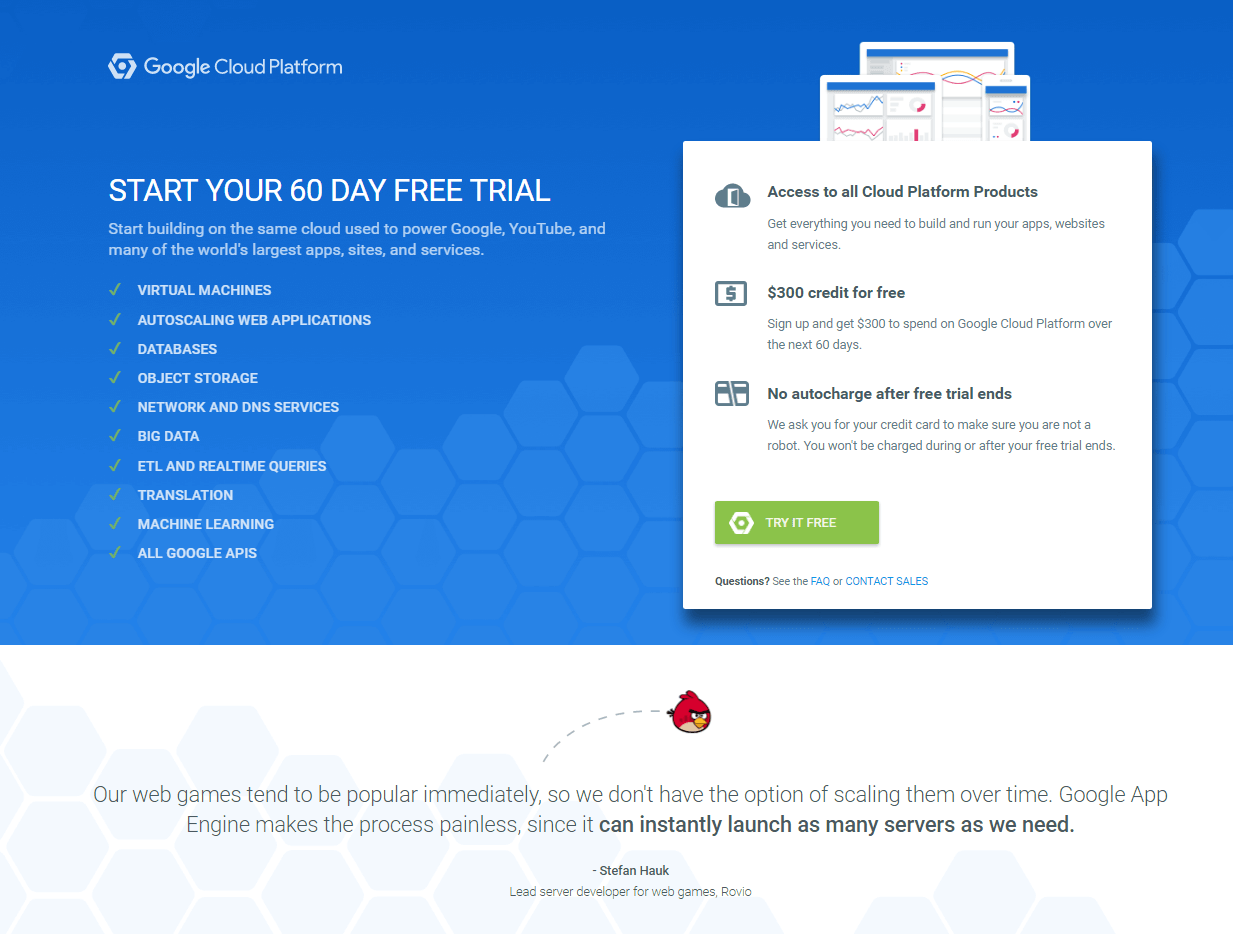
47. Platform Awan Google

Apa yang mereka lakukan dengan baik:
- Judulnya menawarkan sumber daya yang berharga dan gratis.
- Warna tombol CTA muncul di latar belakang halaman ini.
- Salinan berpoin menyampaikan manfaat konversi.
- Bagian FAQ membantu menjawab kekhawatiran pengunjung tentang platform. Namun, penyertaan tautan luar memberikan cara mudah untuk keluar dari halaman tanpa terlebih dahulu membiarkan pengunjung mengonversi tawaran tersebut.
Apa yang harus diuji A/B:
- Logo di kiri atas ditautkan ke beranda Google Cloud, yang mengalihkan perhatian pengunjung dari mengeklik CTA dan “mencobanya secara gratis”.
- Footer yang sibuk memungkinkan pengunjung meninggalkan halaman tanpa melakukan konversi.
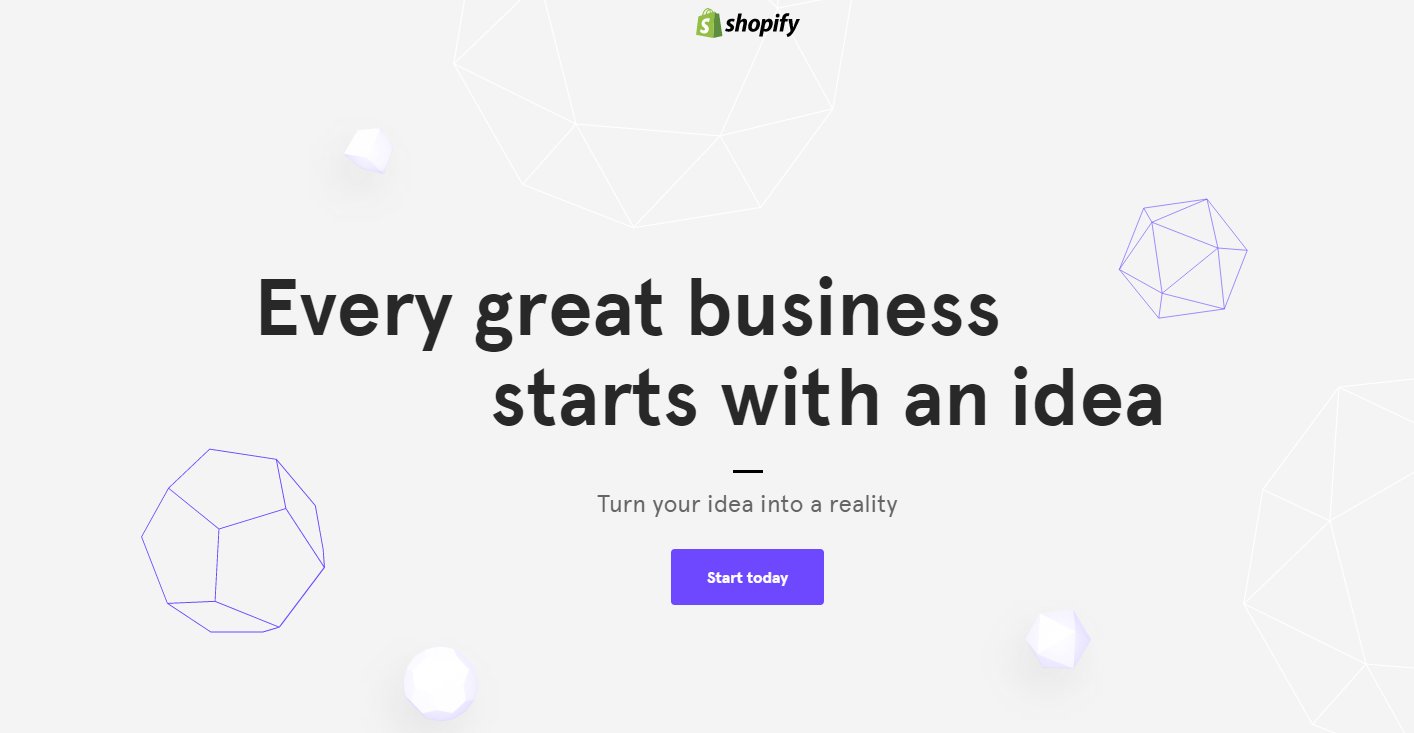
48. Shopify

Apa yang mereka lakukan dengan baik:
- Warna tombol CTA ini sangat kontras dengan seluruh halaman.
- Beberapa CTA bekerja sama untuk meyakinkan prospek agar berkonversi.
- Kata “Hari Ini” di CTA menekankan manfaat instan dari mengklik tombol.
Apa yang harus diuji A/B:
- Logo yang ditautkan ke beranda berfungsi sebagai jalan keluar bagi prospek.
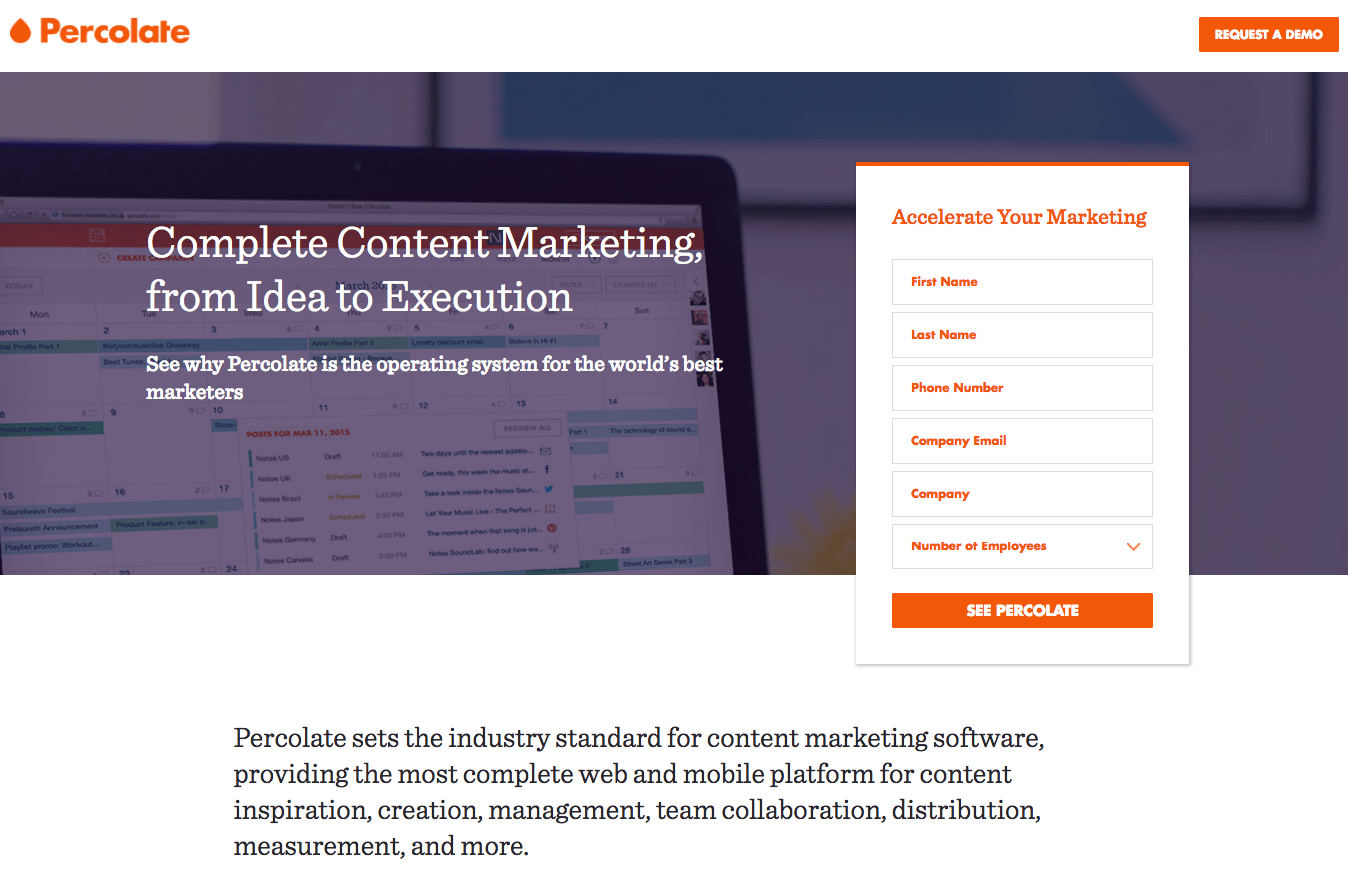
49. Meresap

Apa yang mereka lakukan dengan baik:
- Warna tombol CTA sangat kontras dengan halaman putih.
- Beberapa tombol CTA kooperatif bekerja sama untuk mengubah prospek.
- Ajakan bertindak disesuaikan dengan penawaran. Bunyinya "Lihat Perkolasi" dan bukan sesuatu yang seperti "lihat demo".
- Konten berukuran kecil membuat membaca halaman ini lebih mudah dibandingkan jika tercakup dalam teks blok.
- Tangkapan layar dari dalam Percolate memberi pengunjung gambaran tentang cara kerjanya.
Apa yang harus diuji A/B:
- Banyak link di header dan footer berfungsi sebagai pintu keluar dari halaman, memungkinkan prospek keluar sebelum mereka melakukan konversi.
- Subjudulnya mengklaim bahwa Percolate adalah platform pemasaran konten #1 di dunia, tapi mana buktinya? Frasa seperti ini melakukan kebalikan dari maksudnya. Coba pikirkan — berapa kali Anda melihat “Secangkir Kopi Terbaik Dunia” tertulis di luar kafe? Dan berapa kali Anda mempercayainya?
- Kesaksian ini diberikan oleh pelanggan tanpa nama. Tanpa nama, judul, atau foto, kurang kredibel di mata pembaca. Pengunjung harus memutuskan apakah mereka yakin ini ditulis oleh pelanggan Percolate, atau oleh tim Percolate sendiri.
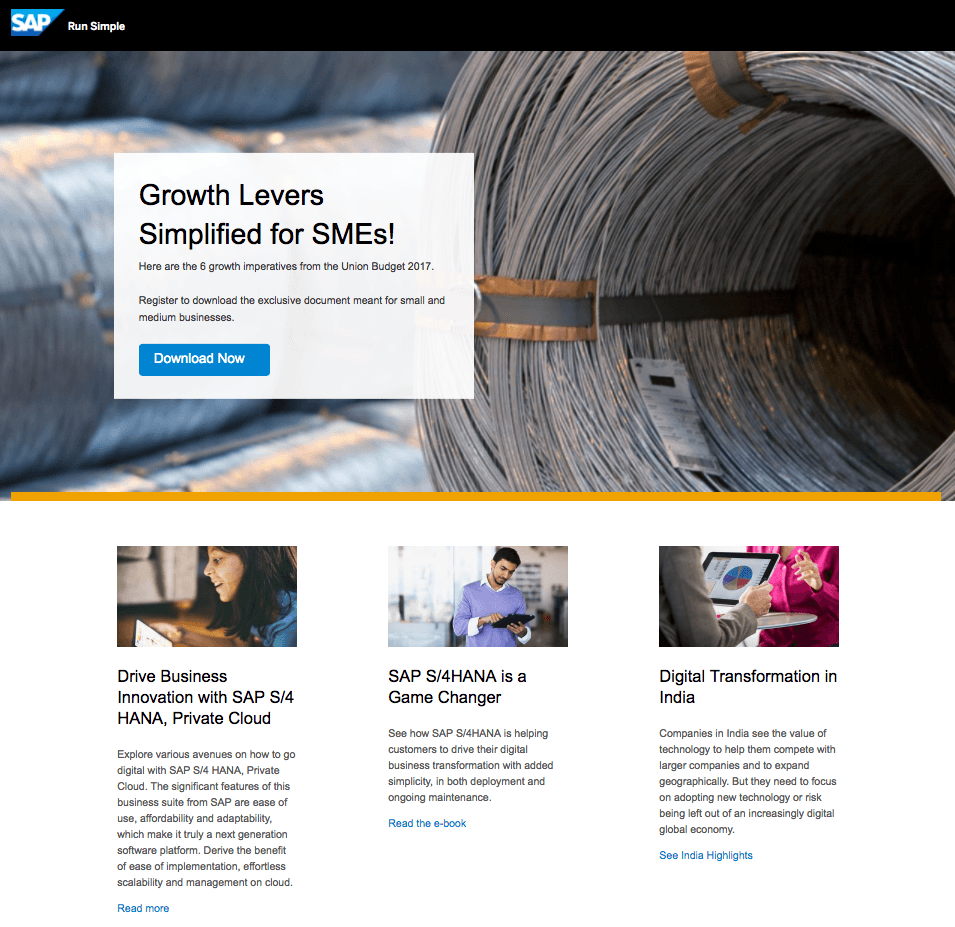
50. SAP

Apa yang mereka lakukan dengan baik:
- Tidak ada navigasi berarti tidak ada jalan keluar dari halaman.
- Tautan pada halaman tersebut mungkin membuat Anda mengira tautan tersebut mengarahkan prospek ke tempat lain, namun sebenarnya tautan tersebut hanya membawa Anda ke bagian bawah halaman dan menuju formulir.
Apa yang harus diuji A/B:
- Gambaran tersebut tidak ada hubungannya dengan tawaran tersebut, dan tidak memperkuatnya sama sekali.
- Judul ini tidak berorientasi pada manfaat. Mengapa pengunjung harus mengunduhnya?
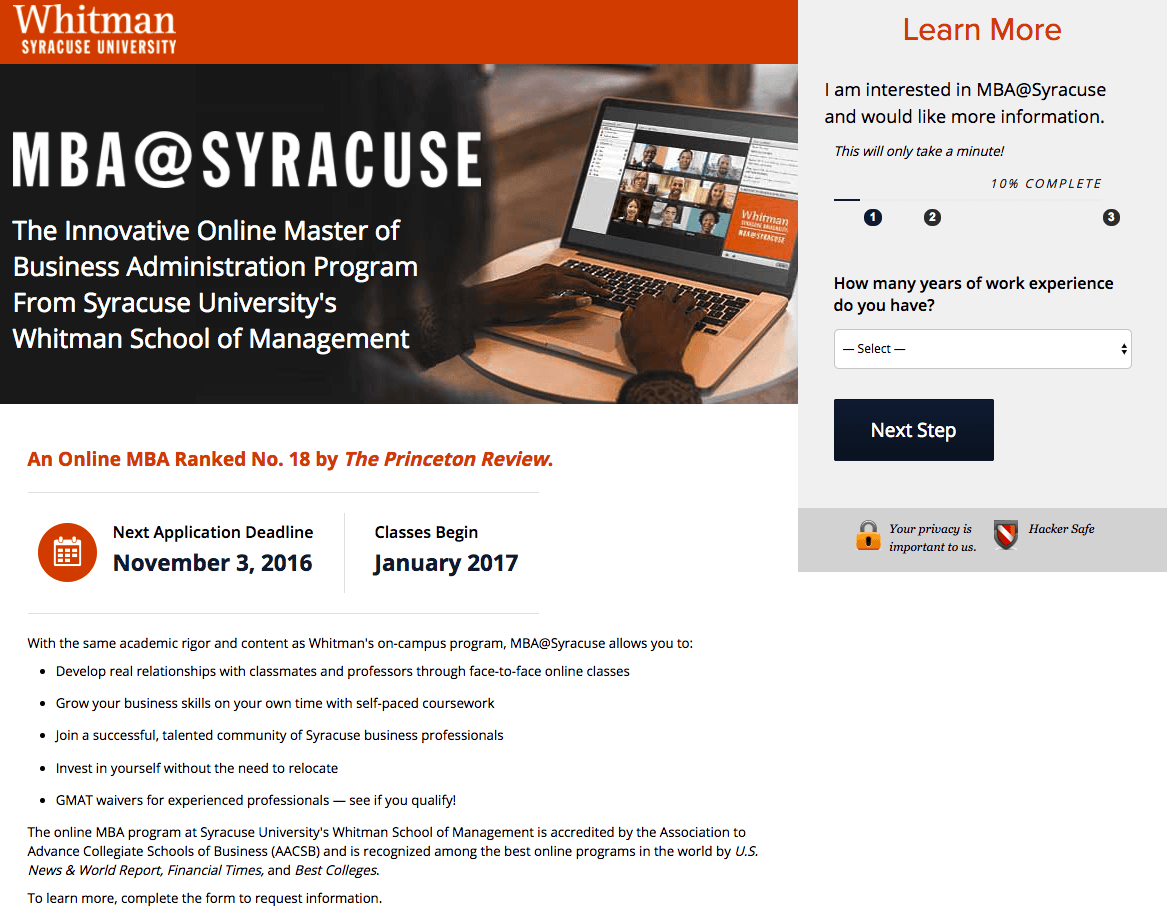
51. Universitas Whitman Syracuse

Apa yang mereka lakukan dengan baik:
- Proses pendaftaran dipecah menjadi beberapa langkah, sehingga mengurangi hambatan yang terkait dengan konversi.
- Salinan berpoin menyampaikan manfaat menghadiri program ini.
Apa yang harus diuji A/B:
- Warna tombol CTA membuat tombol ini mudah terlewatkan.
- Judulnya tidak memiliki proposisi penjualan unik yang jelas.
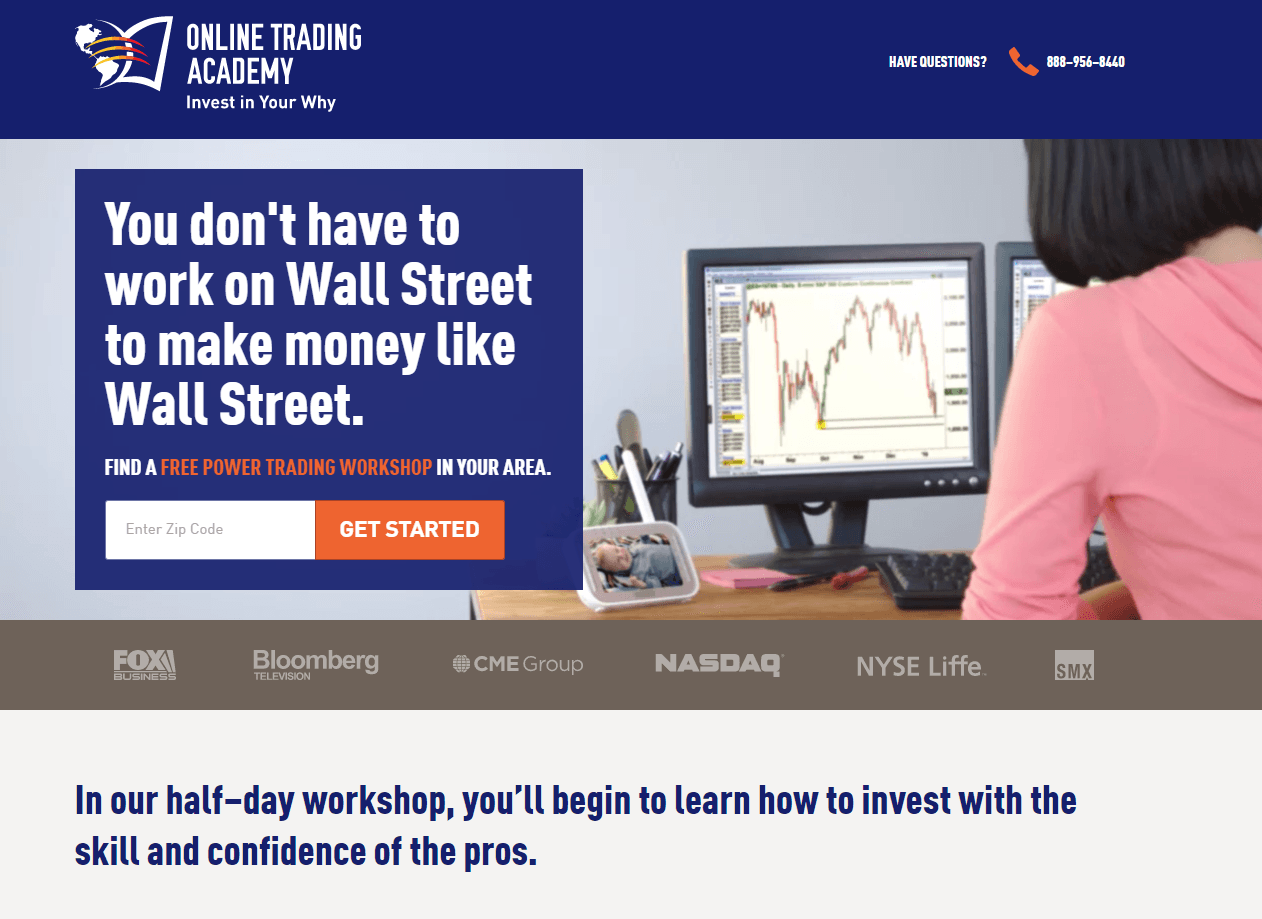
52. Akademi Perdagangan Online

Apa yang mereka lakukan dengan baik:
- Judulnya berhubungan dengan pembaca dengan memainkan keinginan mereka: mereka ingin menghasilkan uang seperti pedagang Wall Street tanpa menjadi pedagang, atau menjadi pedagang melalui pendidikan formal yang panjang dan berlarut-larut.
- Logo bisnis ternama meningkatkan otoritas dengan menyelaraskan merek dengan beberapa perusahaan terkenal.
- Beberapa CTA kooperatif bekerja sama untuk mengubah prospek.
- Warna tombol CTA ini menarik perhatian calon pelanggan.
- Informasi kontak memberikan prospek cara untuk menghubungi perwakilan perusahaan jika mereka memiliki pertanyaan tentang penawaran tersebut.
- Nomor teleponnya bersifat click-to-call, sehingga memudahkan prospek untuk menghubungi Akademi Trading Online jika memiliki pertanyaan.
Apa yang harus diuji A/B:
- Tautan media sosial di bagian bawah halaman mengalihkan perhatian pengguna dari menyelesaikan tujuan halaman.
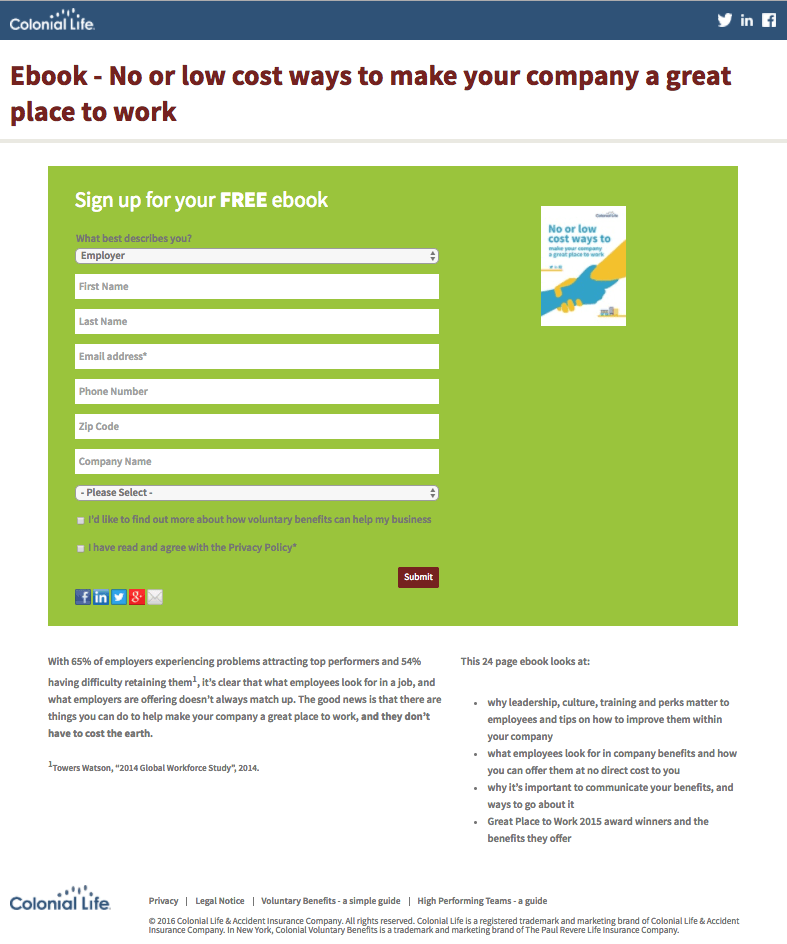
53. Kehidupan Kolonial

Apa yang mereka lakukan dengan baik:
- Gambar menunjukkan kepada pengunjung apa yang akan mereka dapatkan ketika mereka melakukan konversi.
- Statistik dalam salinan tersebut membuktikan bahwa pemberi kerja mengalami kesulitan dalam mempertahankan talenta terbaik, sehingga menjelaskan mengapa mereka harus membaca eBook tersebut.
- Poin-poin mempratinjau konten ebook 24 halaman.
- Subjudulnya menekankan bahwa eBook ini gratis.
- Kotak keikutsertaan tidak dicentang, sehingga pengunjung dapat memilih sendiri apakah mereka ingin menerima konten tambahan dari Kehidupan Kolonial, dan tidak hanya dipilih secara default.
Apa yang harus diuji A/B:
- Tautan di header mengarahkan pengunjung menjauh dari halaman, ke halaman beranda, dan profil media sosial.
- Tombol salin “kirim” tidak membuat pengguna bersemangat untuk mengisi formulir.
- Tombol CTA sangat kecil dan hampir tidak terlihat.
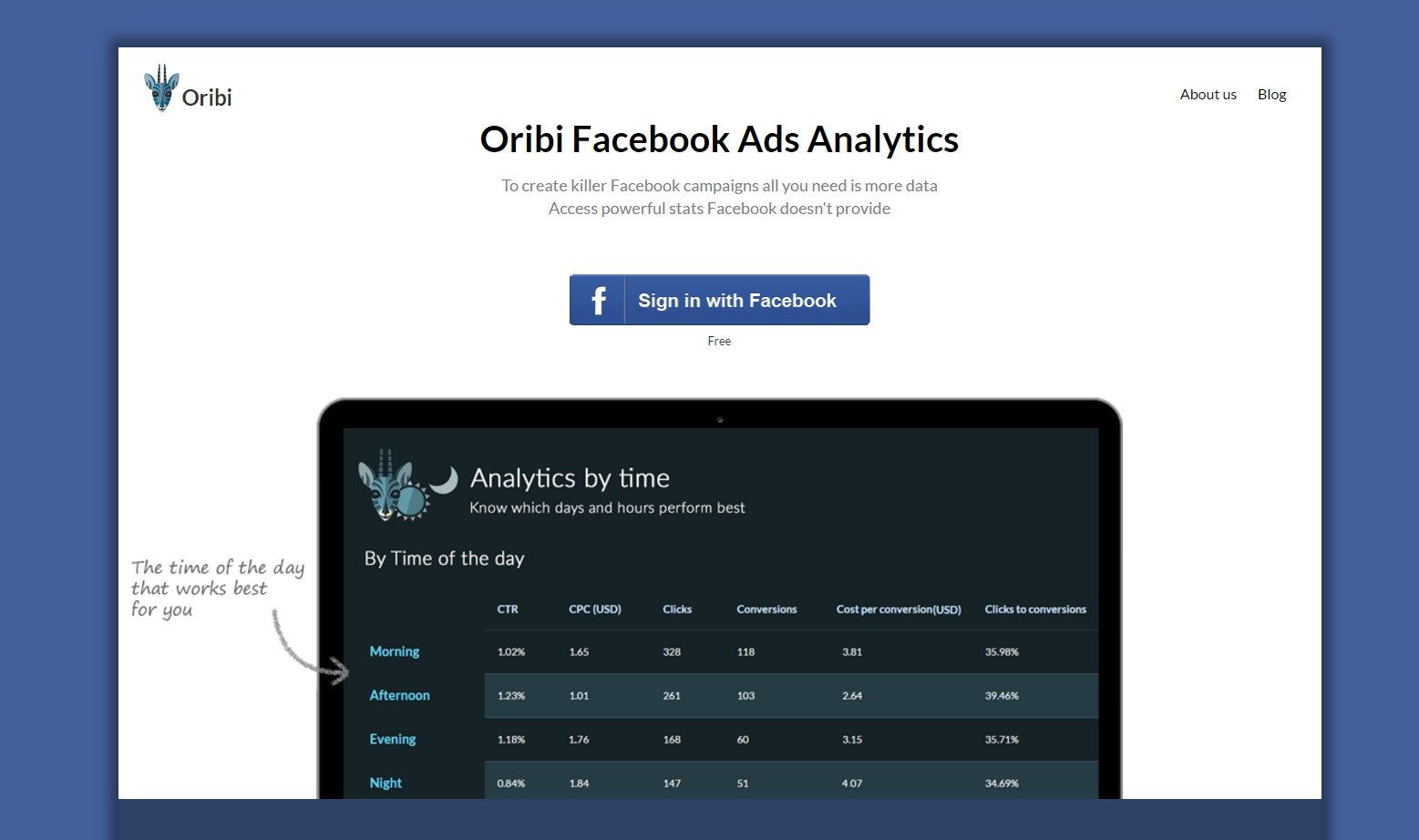
54. Oribi


Apa yang mereka lakukan dengan baik:
- Judul dan subjudul bersama-sama menyampaikan manfaat konversi.
- Gambar tersebut memberikan gambaran mendalam tentang tampilan dasbor.
Apa yang harus diuji A/B:
- Tombol CTA berwarna biru dengan merek Facebook, sehingga halaman lainnya mungkin mendapat manfaat dari pembaruan warna yang tidak sama dengan tombol tersebut. Hasilnya akan menjadi kontras yang lebih baik antara tombol dan halaman.
- Kata “Gratis” diremehkan di sini. Jika Anda menawarkan sesuatu secara gratis, beri tahu calon pelanggan dengan huruf tebal—dalam judul, salinan, dan CTA.
- Tautan Blog dan Tentang kami memungkinkan pengunjung untuk keluar dari halaman.
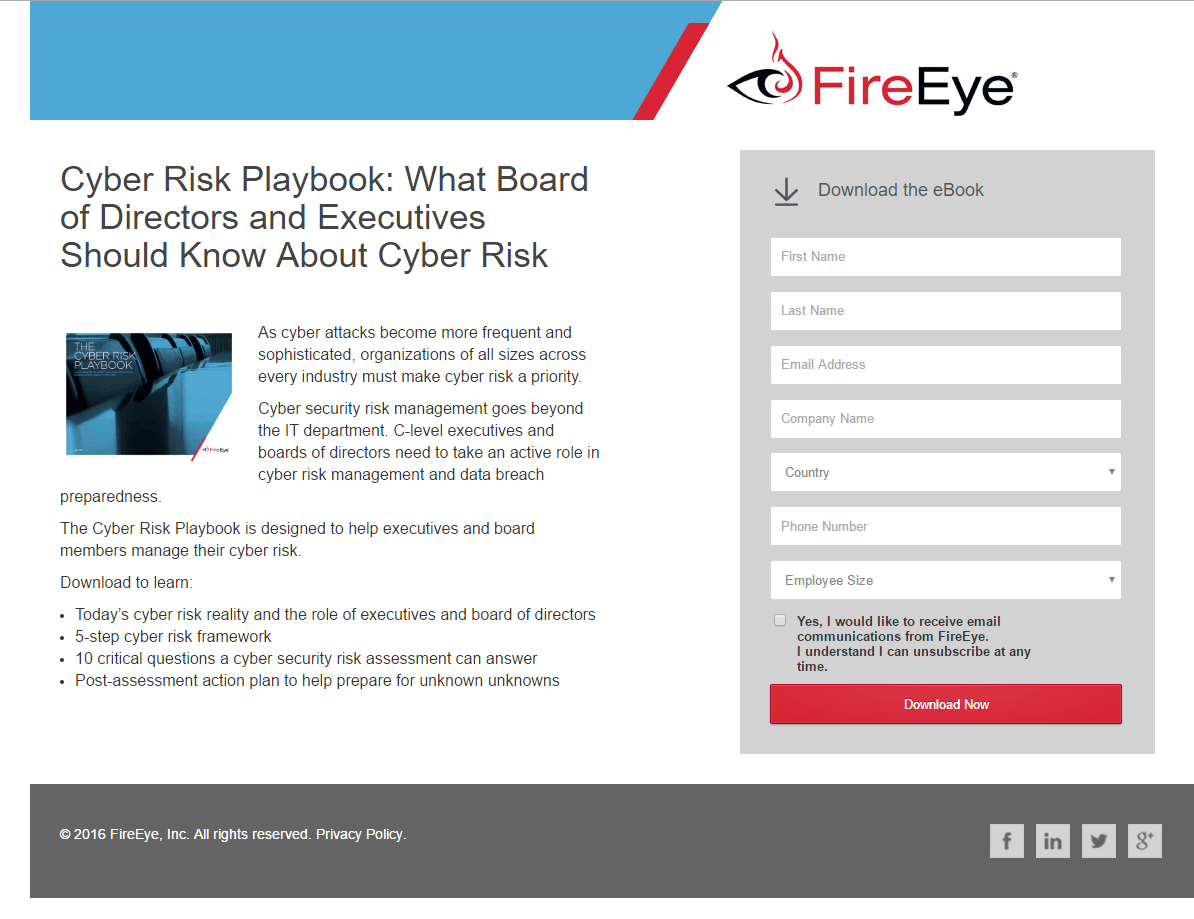
55. Mata Api

Apa yang mereka lakukan dengan baik:
- Salinan berpoin dengan cepat mengkomunikasikan manfaat penawaran tersebut.
- Warna tombol CTA menarik perhatian calon pelanggan.
- Gambar berfungsi sebagai representasi visual dari penawaran, menunjukkan kepada pengunjung apa yang akan mereka dapatkan setelah melakukan konversi.
Apa yang harus diuji A/B:
- CTA “Unduh Sekarang” bisa lebih disesuaikan dengan penawaran.
- Footer yang berisi tautan media sosial memungkinkan prospek keluar dari halaman tanpa melakukan konversi.
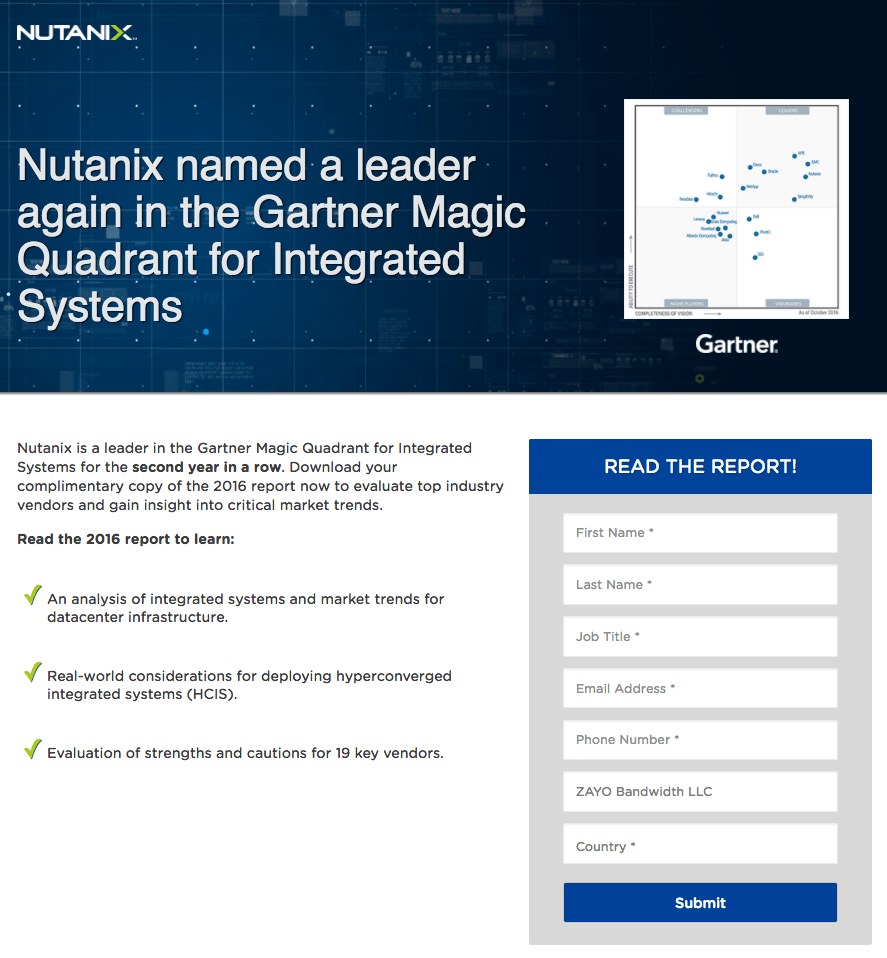
56. Nutanix

Apa yang mereka lakukan dengan baik:
- Salinan berpoin memberi pengunjung gambaran tentang apa yang akan mereka dapatkan dalam laporan.
- Teks minimal membuat halaman mudah dibaca.
Apa yang harus diuji A/B:
- Judul ini terlalu egosentris. Itu tidak memberikan manfaat apa pun kepada pengunjung.
- Teks huruf kapital semua pada formulir yang diakhiri dengan tanda seru membuat pembaca merasa seperti sedang dimarahi. Anda tidak dapat memaksa mereka untuk membaca formulir tersebut, namun Anda dapat meyakinkan mereka untuk membaca formulir tersebut.
- Formulir 7 bidang dapat mengintimidasi calon pelanggan agar meninggalkan halaman tersebut.
- Warna tombol CTA tidak menonjol pada halaman yang sudah memiliki cukup banyak warna biru.
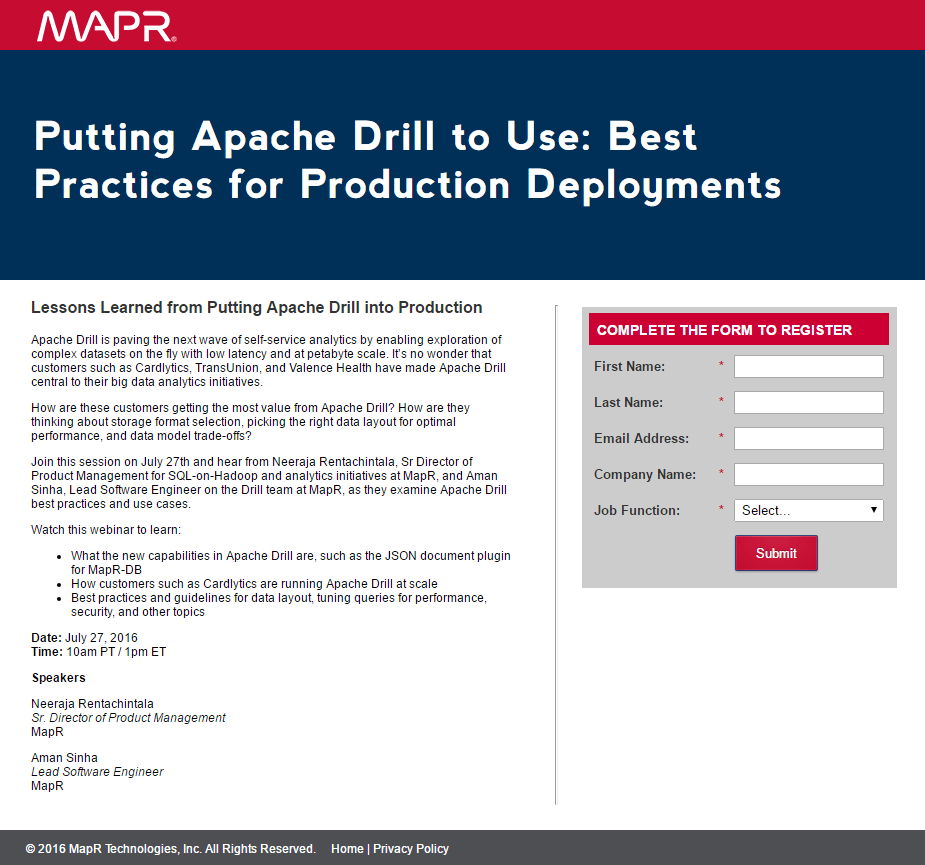
57. PetaR

Apa yang mereka lakukan dengan baik:
- Formulir singkat membuat konversi di halaman ini menjadi sederhana.
- Salinan berpoin dengan cepat menyampaikan manfaat konversi.
Apa yang harus diuji A/B:
- CTA "Kirim" sama tidak imajinatifnya.
- Judul ini dapat memberikan manfaat yang lebih baik.
- Perkenalan pembicara sepertinya tidak lengkap tanpa headshots.
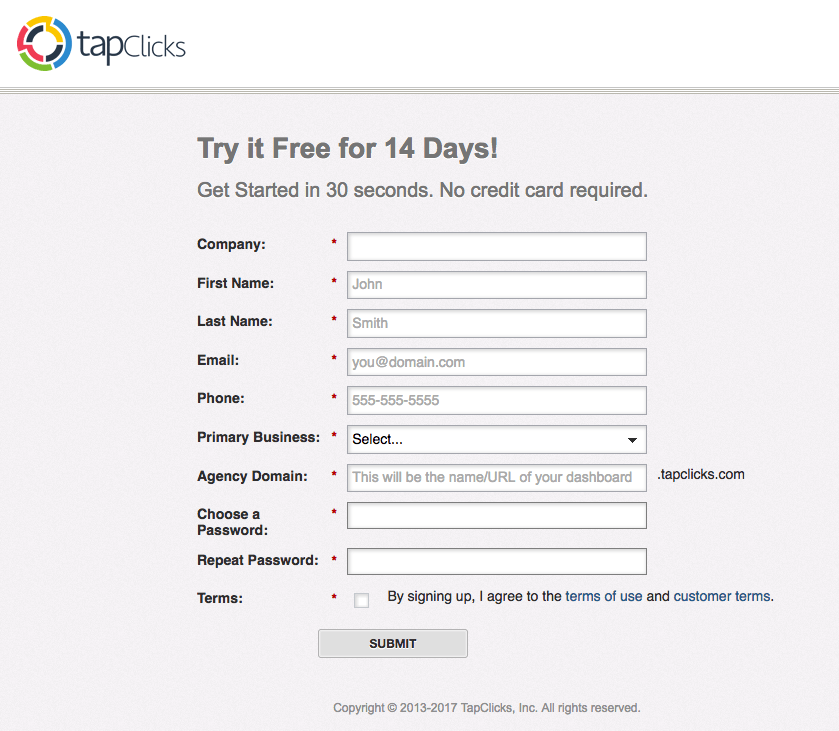
58. KetukKlik

Apa yang mereka lakukan dengan baik:
- Kata “Gratis” dalam judul ini membuat orang tahu bahwa tawaran tersebut tidak dikenakan biaya apa pun. Hal yang sama berlaku untuk teks “Tidak diperlukan kartu kredit” di subjudul.
- Salinan “Memulai dalam 30 detik” menyampaikan kepada pengunjung bahwa memulai uji coba itu cepat dan mudah.
Apa yang harus diuji A/B:
- Logo yang ditautkan ke beranda memberi pengunjung jalan keluar yang mudah dari laman ini.
- Kurangnya konten membuat pengunjung tidak mungkin mengisi formulir ini.
- Formulir 9 bidang dapat mengintimidasi pengunjung agar segera meninggalkan halaman ini.
- Label formulir berwarna abu-abu muda berpotensi membuat pengunjung frustrasi ketika label tersebut menghilang setelah pengunjung mengeklik di dalam setiap bidang.
- Warna tombol CTA menyatu dengan halaman, membuat tombol itu sendiri hampir tidak terlihat.
- Ajakan bertindak “Kirim” tidak akan membuat pengunjung antusias untuk melakukan konversi.
59. Kesesuaian

Apa yang mereka lakukan dengan baik:
- Judulnya menyampaikan manfaat yang jelas.
- Salinan berpoin dengan cepat menyampaikan manfaat konversi.
- Testimonial menambah kredibilitas penawaran ini.
Apa yang harus diuji A/B:
- Footer yang berisi tautan memungkinkan prospek untuk melarikan diri ke halaman lain sebelum melakukan konversi.
- Salinan tombol dapat ditingkatkan.
60. Sarang Berkembang

Apa yang mereka lakukan dengan baik:
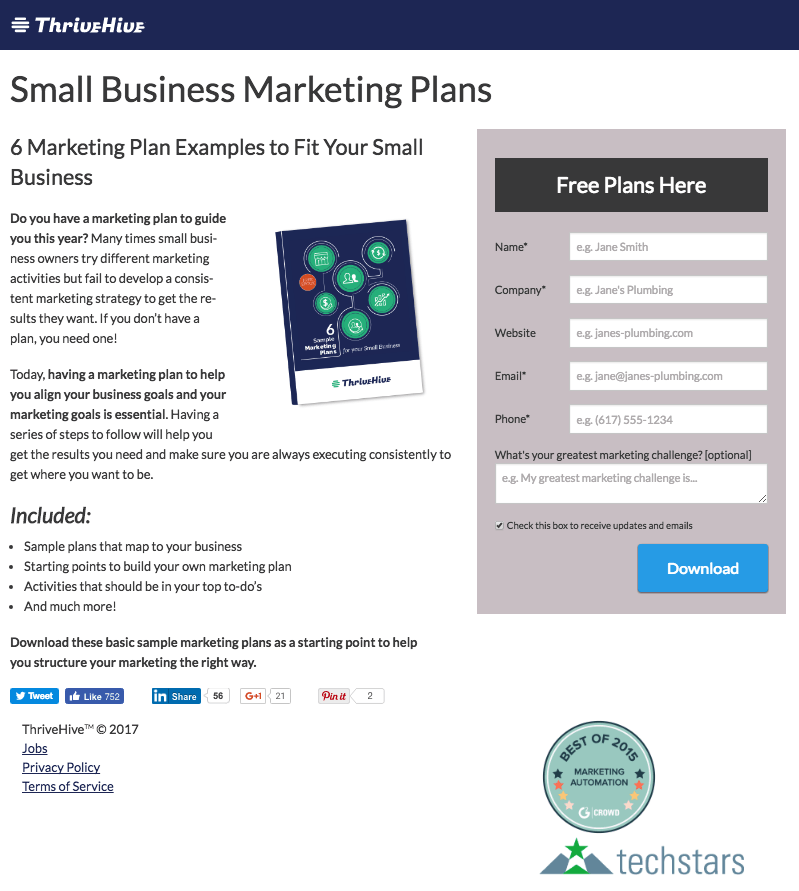
- Judulnya menawarkan sumber daya yang berharga.
- Salinan berpoin dengan cepat mengkomunikasikan manfaat konversi.
- Warna tombol CTA tidak digunakan di tempat lain di halaman.
- Lencana menampilkan penghargaan yang diperoleh perusahaan.
- Gambar berfungsi sebagai representasi visual dari penawaran, menunjukkan kepada pengunjung apa yang akan mereka dapatkan setelah melakukan konversi.
- Formulir singkat membuat konversi di halaman ini menjadi sederhana.
Apa yang harus diuji A/B:
- “Unduh” CTA hampir sama membosankannya dengan “Kirim”. Mengapa tidak “Kirimkan saya rencana saya”?
- CTA “Paket Gratis Di Sini” di bagian atas formulir sedikit membingungkan. Mengapa ada dua tombol CTA yang melakukan pekerjaan yang sama berdekatan satu sama lain di halaman?
61. InsideSales.com

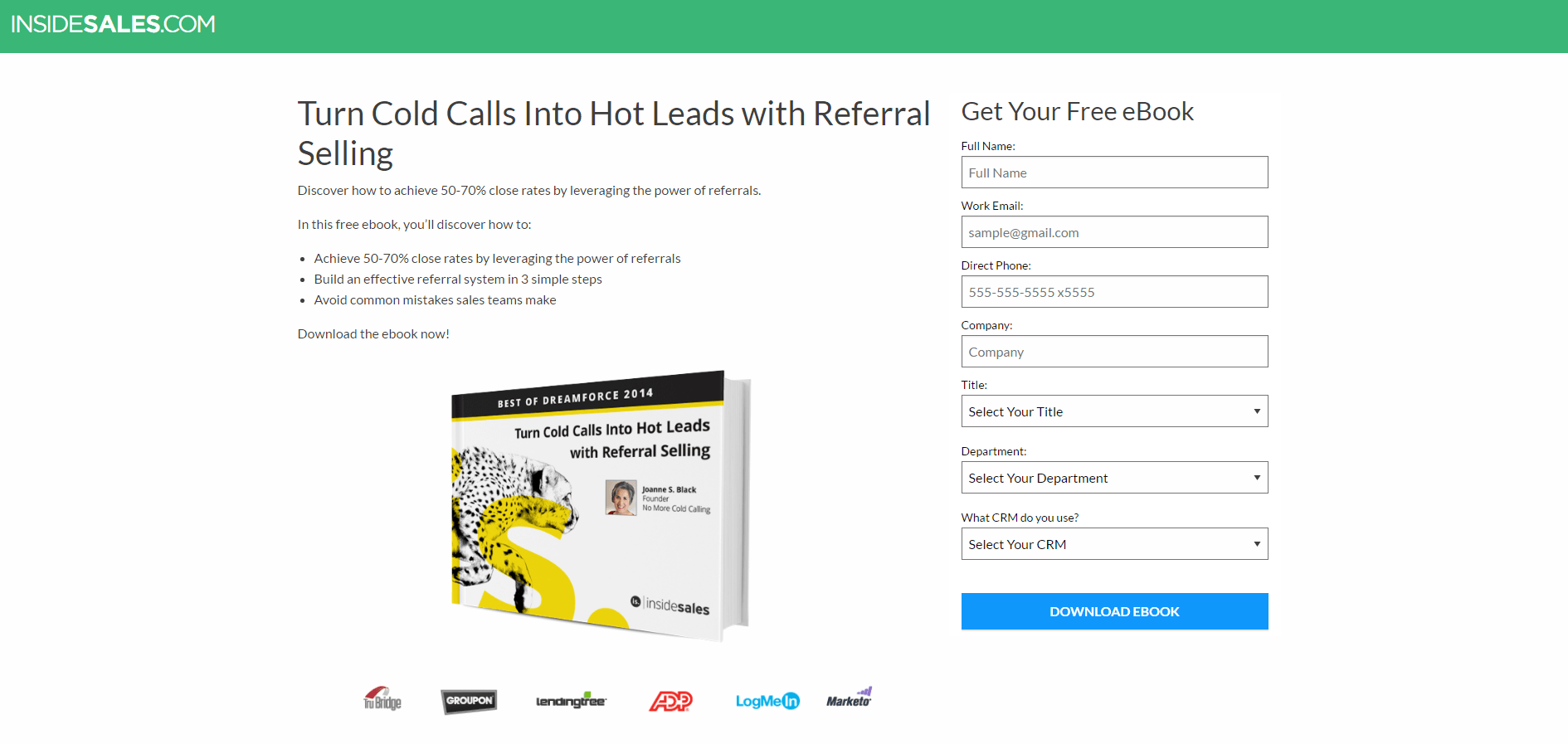
Apa yang mereka lakukan dengan baik:
- Judulnya menyampaikan manfaat yang jelas.
- Salinan berpoin dengan cepat mengkomunikasikan manfaat penawaran tersebut.
- Logo bisnis ternama meningkatkan otoritas dengan menyelaraskan merek dengan beberapa perusahaan terkenal.
- Gambar berfungsi sebagai representasi visual dari penawaran, menunjukkan kepada pengunjung apa yang akan mereka dapatkan setelah melakukan konversi.
Apa yang harus diuji A/B:
- Footer yang sibuk dengan link ke halaman web lain memungkinkan prospek untuk meninggalkan halaman tersebut.
- Salinan CTA dapat meningkatkan tingkat konversi dengan menggunakan salinan yang dipersonalisasi. “Unduh EbookSaya” atau “Dapatkan EbookSaya” berpotensi menghasilkan konversi pada tingkat yang lebih tinggi.
62. Vantiv

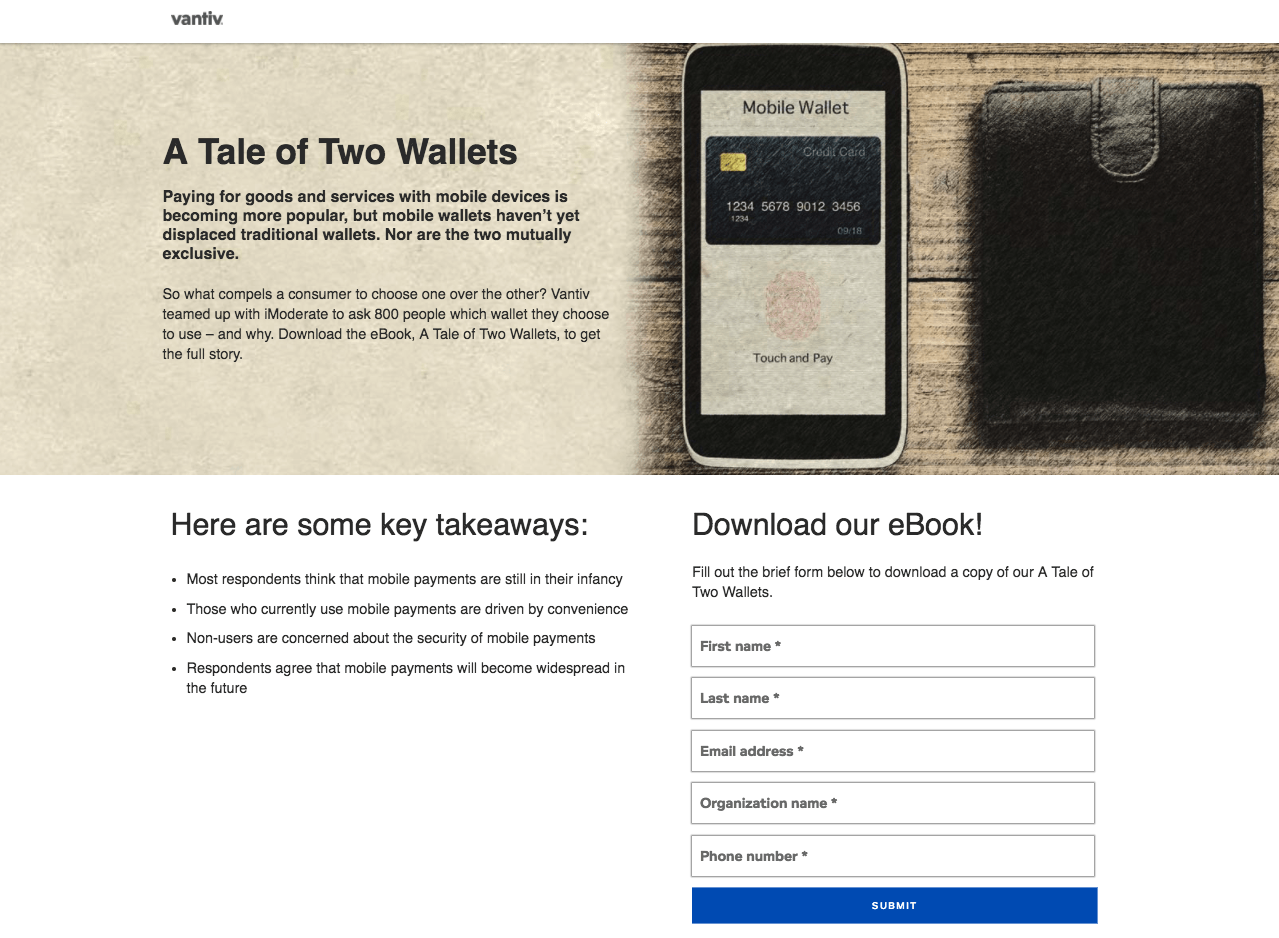
Apa yang mereka lakukan dengan baik:
- Salinan berpoin dengan cepat menyampaikan manfaat dari penawaran tersebut.
- Tombol CTA menonjol dengan latar belakang putih.
Apa yang harus diuji A/B:
- Tombol salin “kirim” tidak membuat pembaca bersemangat untuk melakukan konversi.
- Judulnya tidak menarik perhatian pembaca. Itu tidak memberikan manfaat apa pun.
- Semua kolom formulir wajib diisi, yang dapat menyebabkan pengunjung berhenti sejenak dan tidak mengunduh eBook. Kami memahami jika nama dan email diperlukan, tetapi apakah organisasi dan nomor telepon benar-benar diperlukan bagi Vantiv untuk mengirimkan eBook kepada pengunjung?
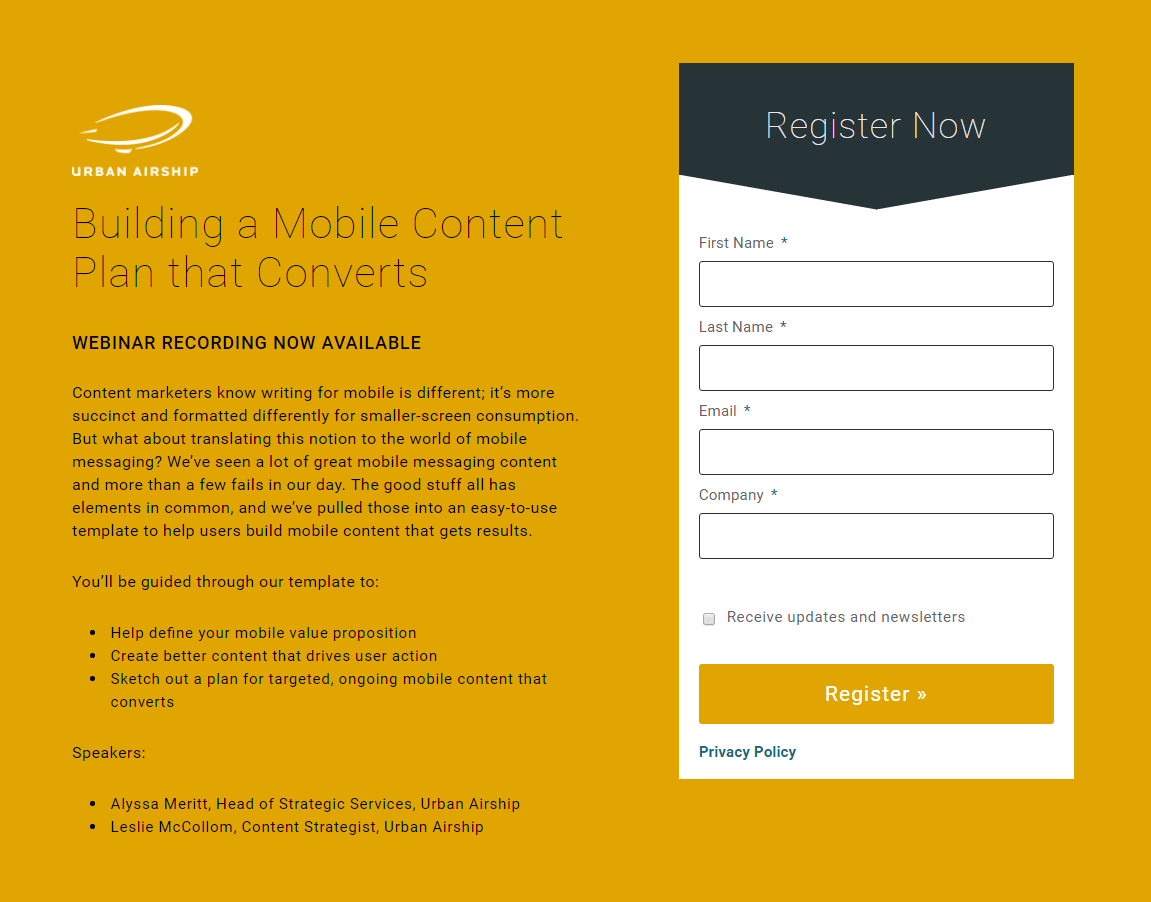
63. Pesawat Perkotaan

Apa yang mereka lakukan dengan baik:
- Formulir singkat membuat konversi di halaman ini menjadi sederhana.
- Salinan berpoin dengan cepat mengkomunikasikan manfaat penawaran tersebut.
Apa yang harus diuji A/B:
- Ajakan bertindak “Daftar” dapat diubah menjadi sesuatu yang lebih menarik.
- Warna tombol CTA ini menyatu dengan sebagian besar halaman.
- Foto wajah para pembicara akan memberikan kredibilitas lebih pada halaman tersebut dan meningkatkan daya tarik manusia.
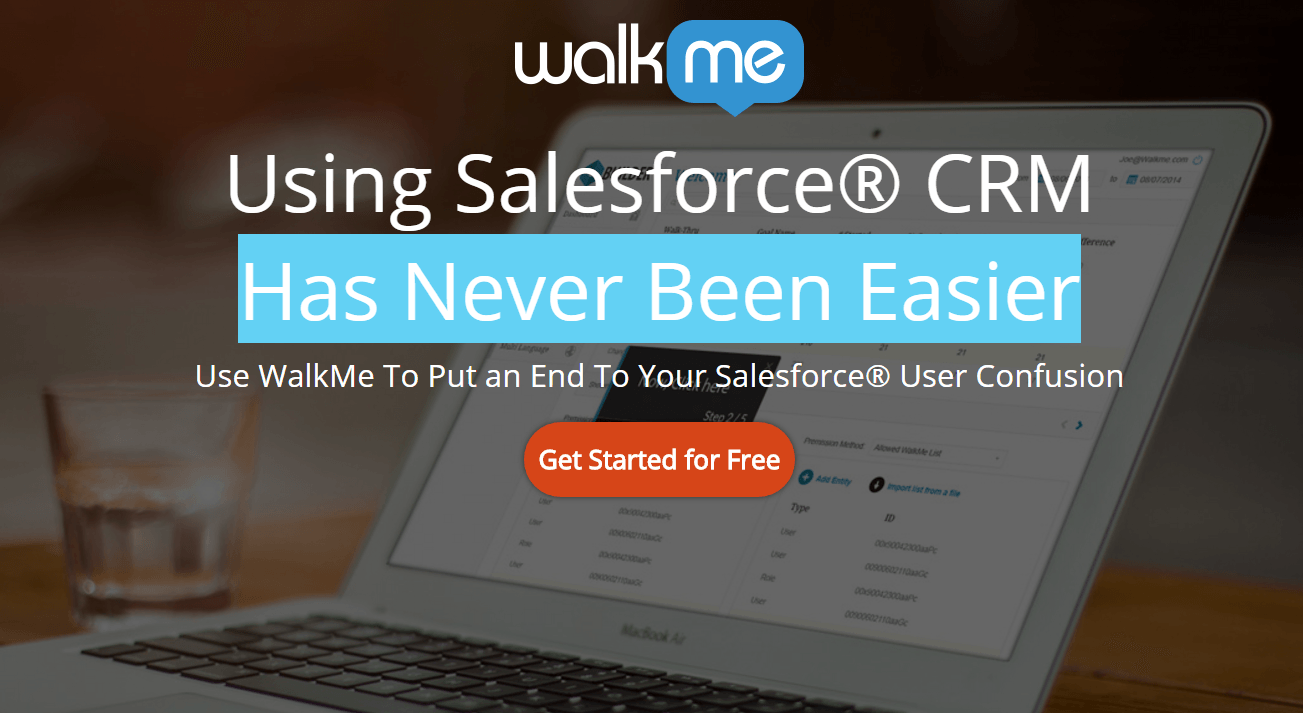
64. Jalani Saya

Apa yang mereka lakukan dengan baik:
- Judul dan subjudul menyampaikan manfaat yang jelas.
- Salinan berpoin dengan cepat mengkomunikasikan manfaat penawaran tersebut.
- Warna tombol CTA menarik perhatian calon pelanggan.
- Ajakan bertindak menekankan tawaran gratis.
- Logo bisnis ternama meningkatkan otoritas dengan menyelaraskan merek dengan beberapa perusahaan terkenal.
Apa yang harus diuji A/B:
- Menambahkan ruang putih dan membiarkan setiap elemen bernafas akan sangat membantu memaksimalkan perhatian mereka dan membujuk prospek untuk memulai WalkMe.
- Memperbesar tombol CTA dapat menghasilkan lebih banyak klik (walaupun menambahkan lebih banyak ruang putih di sekitar CTA saat ini juga akan membantu dalam hal ini).
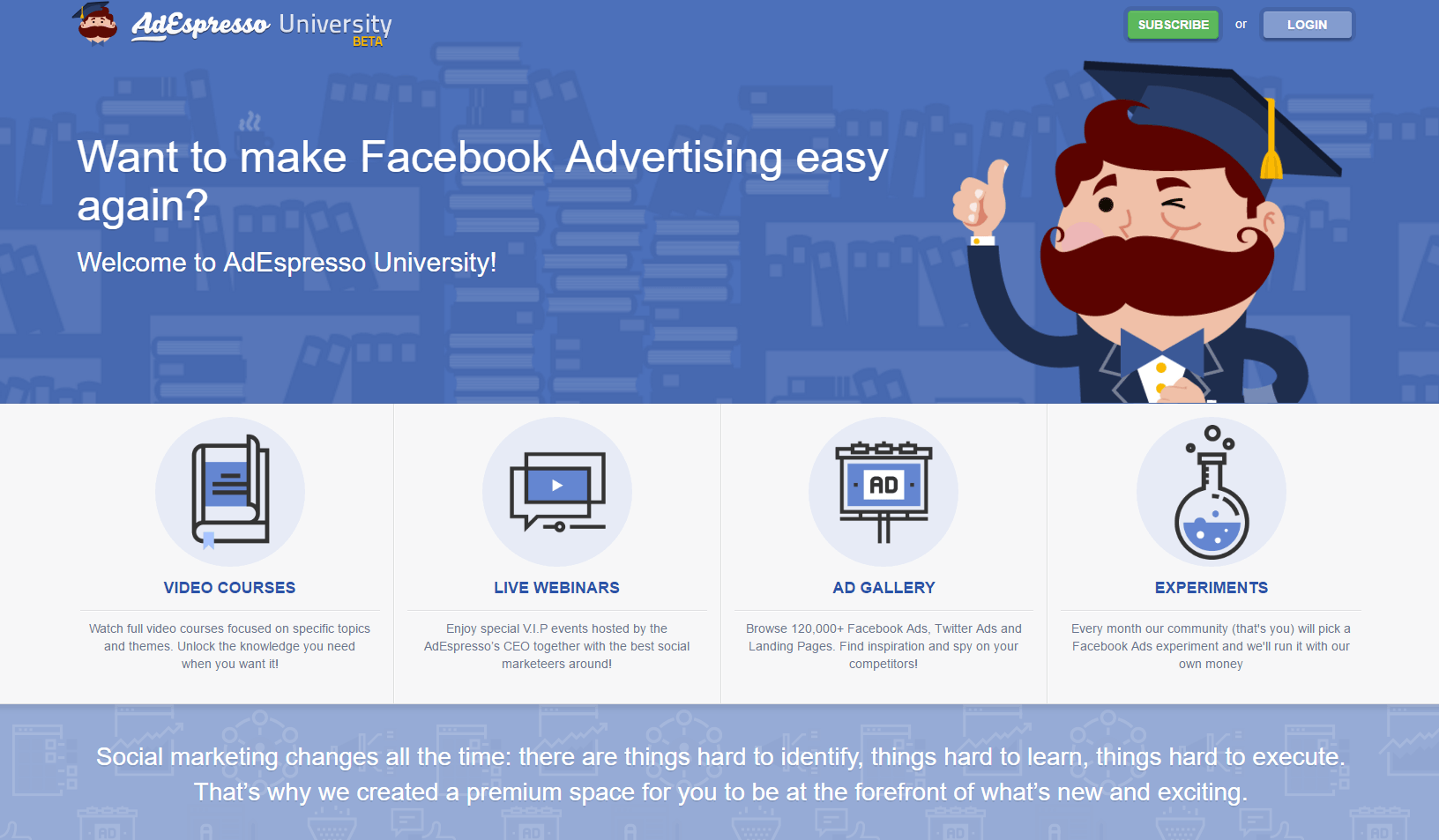
65. Universitas AdEspresso

Apa yang mereka lakukan dengan baik:
- Judulnya berbicara langsung kepada pembaca dan menawarkan untuk membuat hidup mereka lebih mudah.
- Logo dari bisnis ternama menambah otoritas pada penawaran dengan menyelaraskan merek dengan beberapa perusahaan terkenal.
- Bagian salinan seukuran gigitan dengan cepat menggambarkan isi kursus.
Apa yang harus diuji A/B:
- Tombol CTA utama 'Berlangganan Sekarang' tidak dimaksudkan untuk pengunjung yang tidak memiliki akun AdEspresso, namun, mereka tidak akan mengetahuinya sampai mereka mengklik tombol tersebut. Pengguna baru hanya dapat berlangganan penawaran ini jika mereka mengeklik CTA 'masuk' di bagian atas laman. Ini membingungkan dan sedikit menyesatkan.
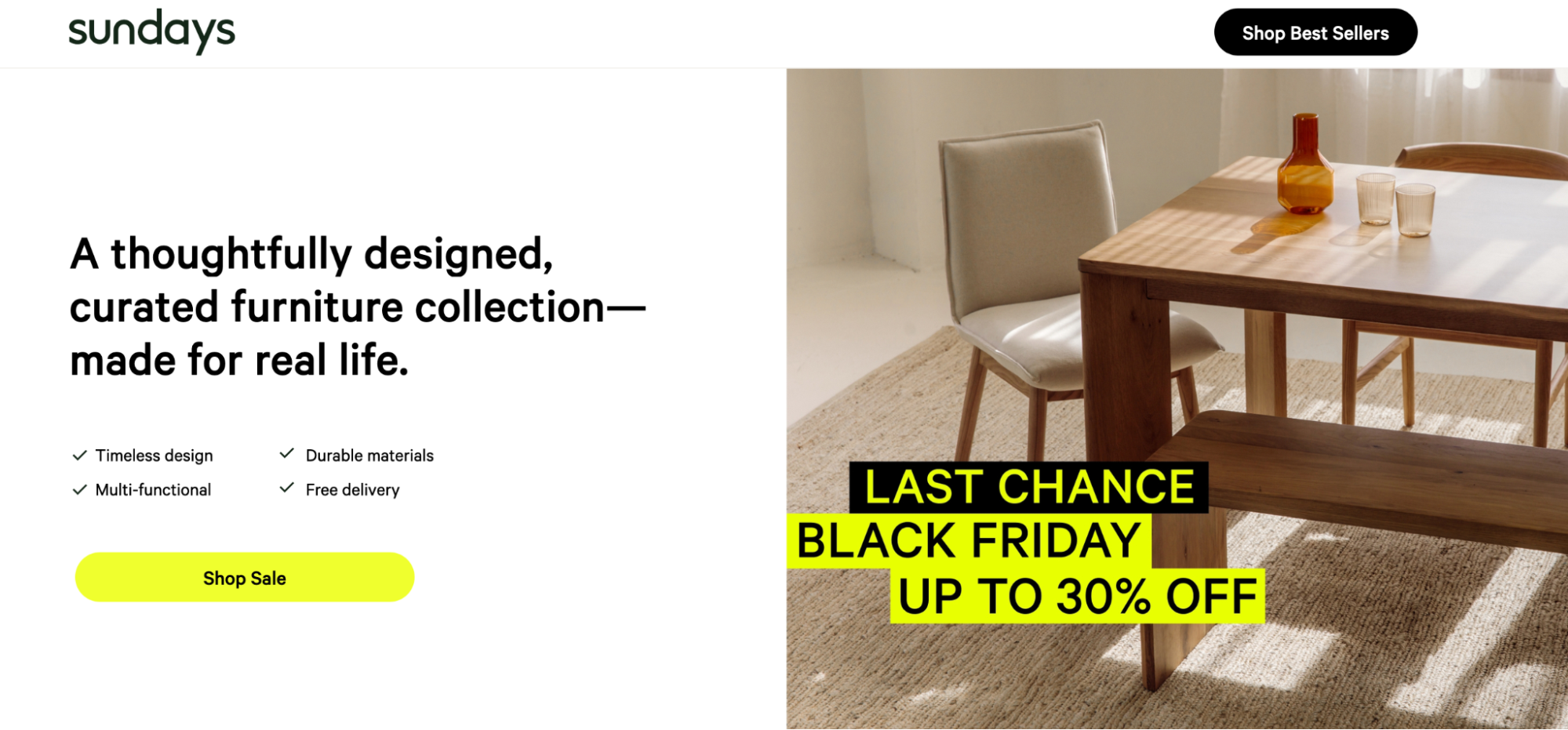
66. Minggu

Apa yang mereka lakukan dengan baik:
- Judul dan subjudul memberi tahu pengunjung secara pasti mengapa mereka perlu membeli furnitur di hari Minggu. Poin-poin menjelaskan fitur-fiturnya secara ringkas.
- Penawaran Black Friday terlihat jelas di halaman
- Gambar-gambarnya relevan dan memberikan pengunjung gambaran bagus tentang seperti apa furniturnya
- Bagian FAQ membantu pengunjung mempelajari lebih lanjut tentang merek dan furnitur
- Bagian As Seen In membantu membangun kredibilitas
Apa yang harus diuji A/B:
- Ada banyak sekali tautan navigasi di laman landas yang memberi pengunjung jalan keluar untuk menjauh dari sasaran konversi.
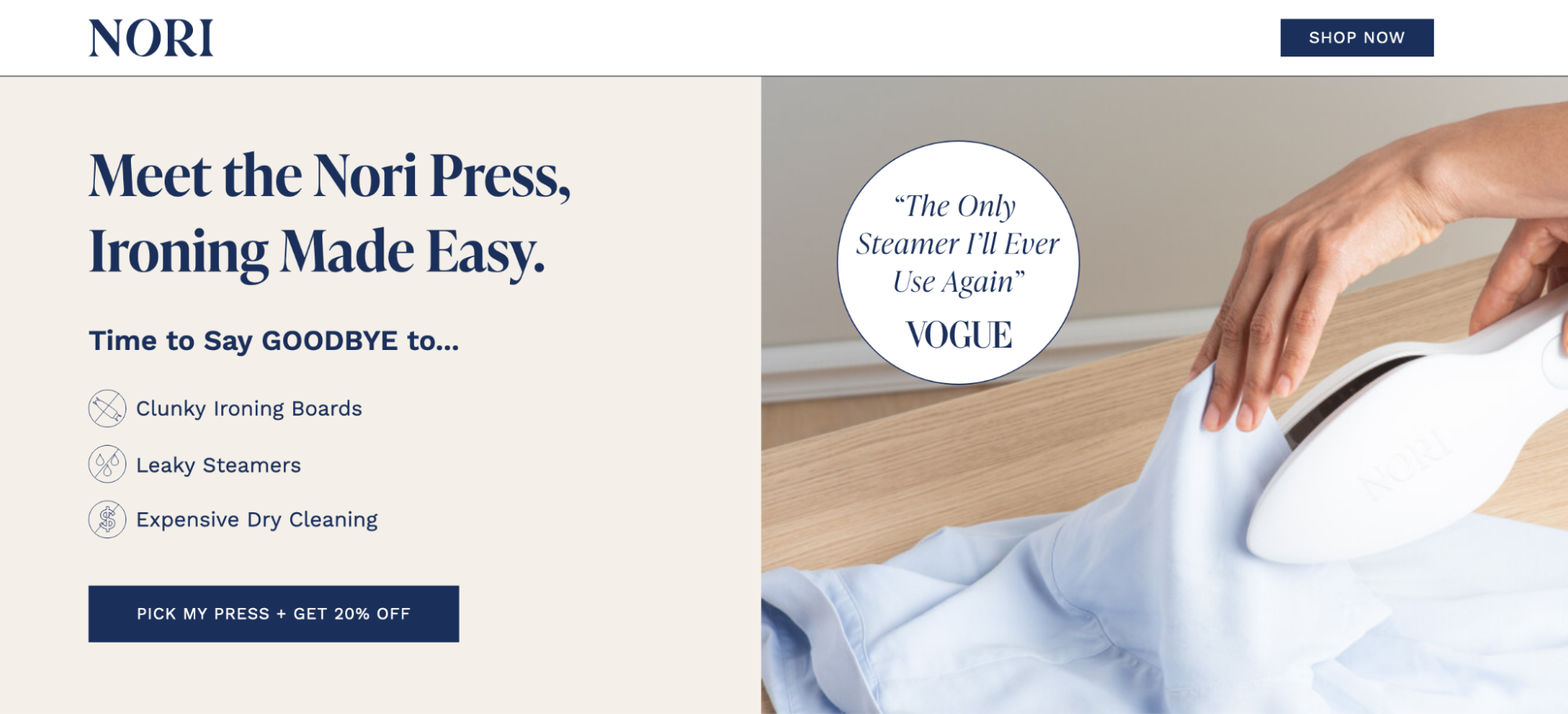
67. NORI

Apa yang mereka lakukan dengan baik:
- Judul dan sub-judul digabungkan untuk menjelaskan apa produk itu dan segala hal yang akan dihilangkan pengunjung setelah mereka mendapatkan alat pengukus genggam.
- Cuplikan pers singkat dari Vogue di bagian pahlawan menambah banyak kredibilitas tawaran tersebut
- Salinan tombol CTA menyebutkan tawaran diskon 20% untuk membujuk pengunjung agar mendapatkan Nori Press
- Halaman ini juga menampilkan testimoni pelanggan, jaringan kompetitif, dan FAQ untuk membantu pengunjung membuat keputusan yang tepat
68. Teka-teki Jiggy

Apa yang mereka lakukan dengan baik:
- Judulnya, meski singkat, menjelaskan konsep Jiggy Puzzles secara lengkap
- Semua gambarnya indah dan relevan dengan produk yang dijual halaman tersebut
- Kesaksian pelanggan dan fitur pers membantu kredibilitas
Apa yang harus diuji A/B:
- Halaman tampak sedikit berantakan, sehingga dapat membingungkan pengunjung
- Ada beberapa link navigasi di halaman yang menyediakan rute keluar bagi pengunjung untuk meninggalkan halaman
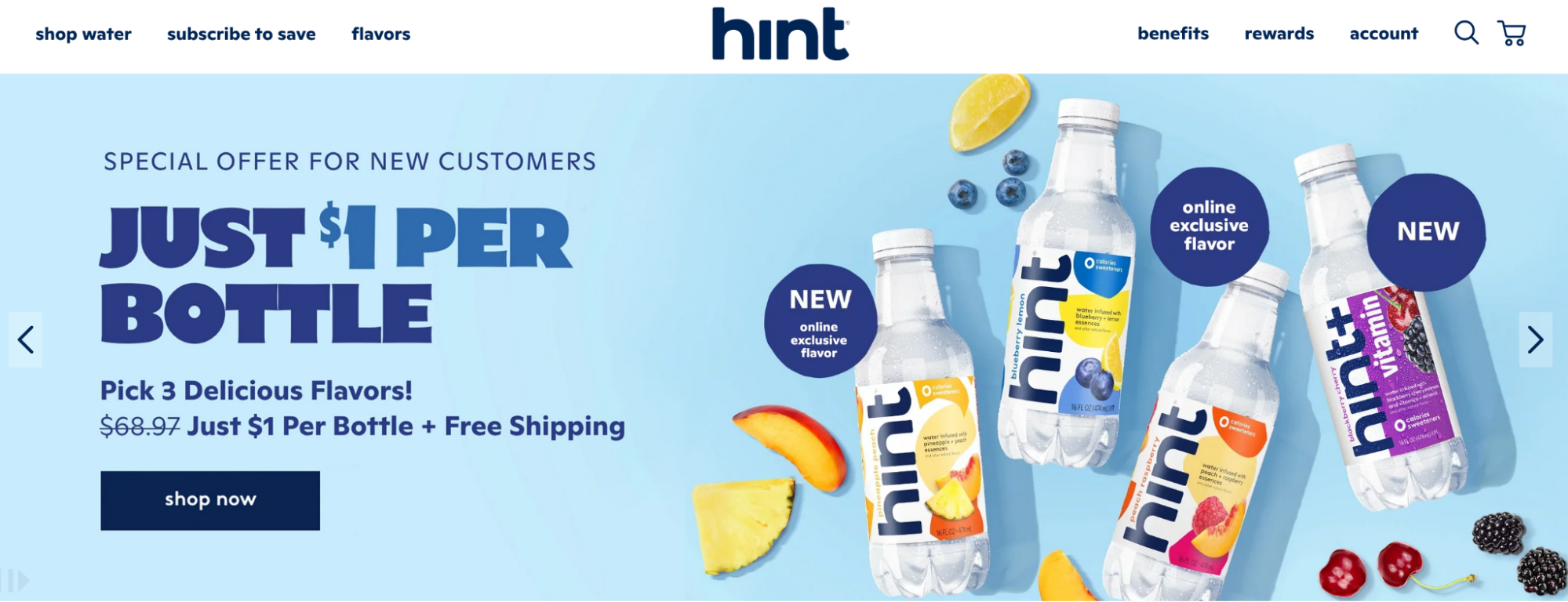
69. Petunjuk

Apa yang mereka lakukan dengan baik:
- Desain halamannya dinamis dan relevan. Botol dan bahan-bahannya memberikan daya tarik estetika yang luar biasa pada halaman tersebut
- Bagian berlangganan untuk menyimpan menjelaskan apa itu penawaran dan bagaimana pengunjung bisa mendapatkannya
- Bagian “Anda akan menemukan” menampilkan semua manfaat yang dapat diakses pengguna saat mereka berbelanja air Petunjuk
- Judulnya perlu lebih jelas dan bersemangat. Itu tidak menjelaskan mengapa air Petunjuk baik bagi pengguna.
- Ada beberapa link navigasi di halaman yang memberikan pengunjung cara untuk keluar dari halaman tanpa mendaftar
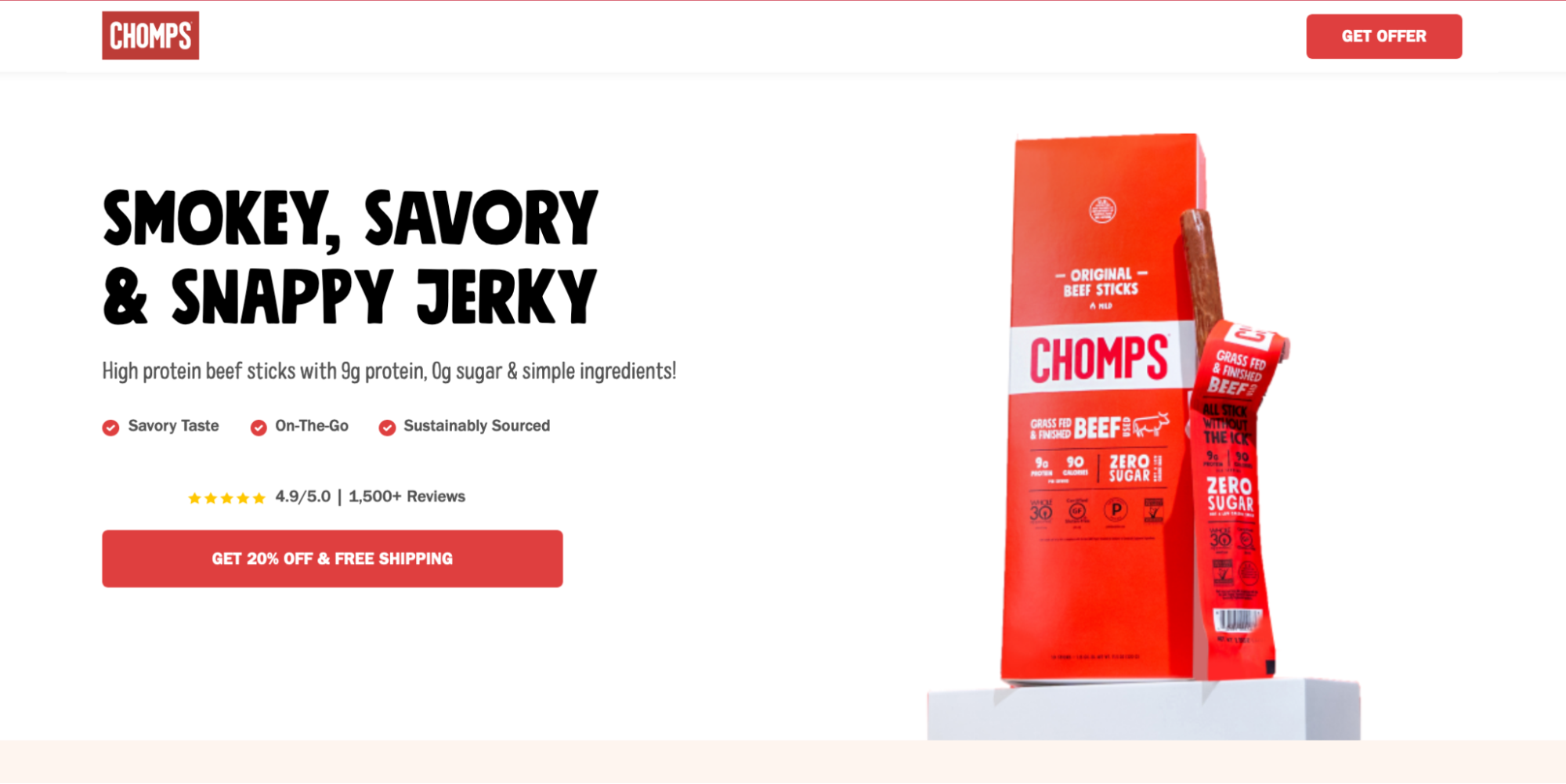
- Judulnya menyampaikan UVP produk secara ringkas
- Gambar dendengnya menarik dan menunjukkan kepada pengunjung seperti apa produknya
- Deskripsi produk singkat dan menyampaikan maksudnya
- Penawaran diskon memikat pengunjung untuk menekan tombol “tambahkan ke troli”.
- Kisah pendirinya menghangatkan hati dan memungkinkan pengguna terhubung dengan merek tersebut
- Kesaksian pelanggan membantu pengunjung melihat apa yang disukai orang lain tentang dendeng tersebut
- Laman ini berfungsi sangat baik dengan semua elemen laman landas, dan tidak ada hal mencolok yang kami temukan yang memerlukan pengujian A/B
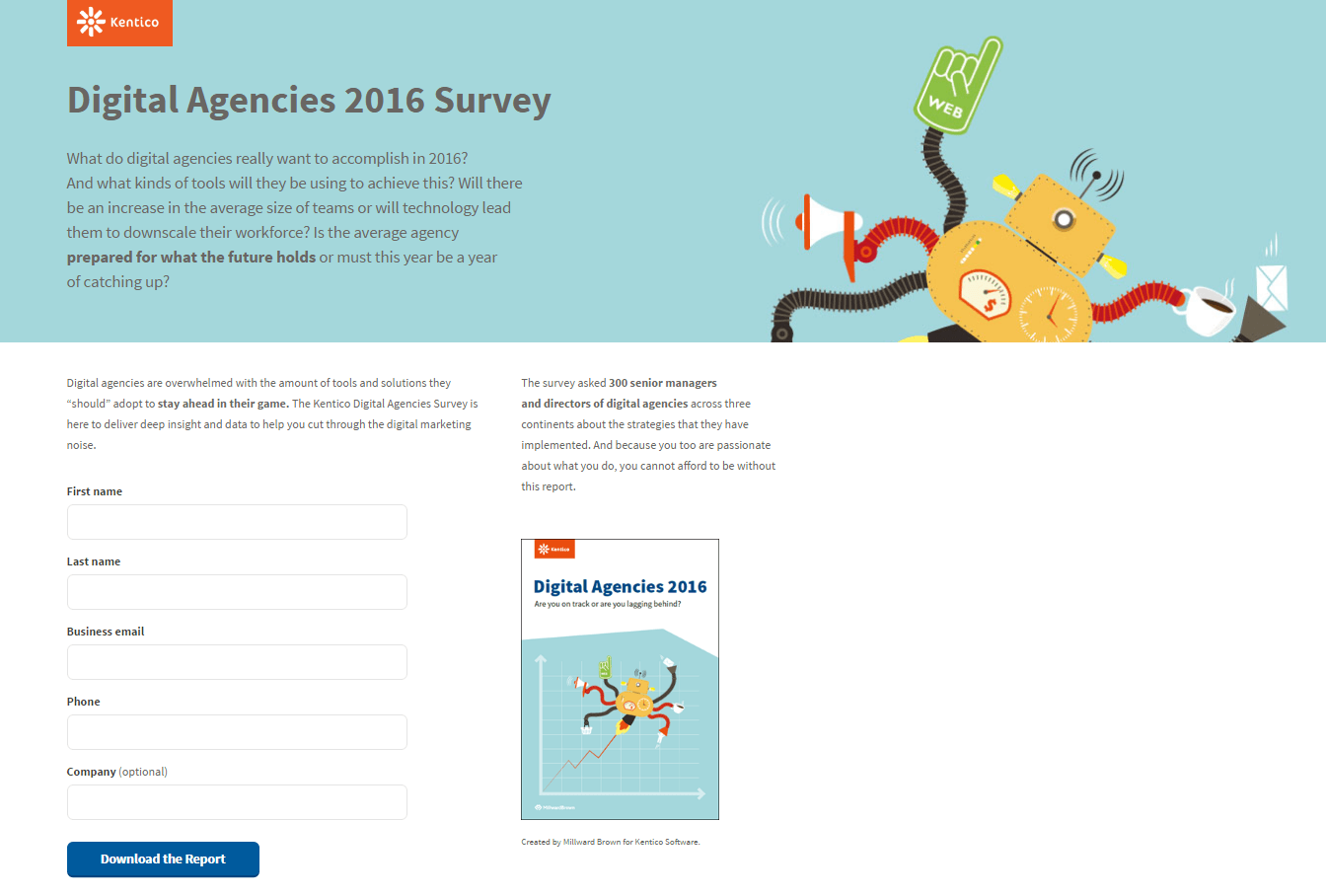
- Judulnya menawarkan sumber daya yang berharga.
- Gambar berfungsi sebagai representasi visual dari penawaran, menunjukkan kepada pengunjung apa yang akan mereka dapatkan setelah melakukan konversi.
- Footer dengan tautan media sosial memungkinkan pengunjung keluar tanpa melakukan konversi pada halaman.
- Judulnya adalah pernyataan yang tidak terlalu berorientasi pada pengguna. ini tidak menjelaskan mengapa pengunjung menginginkan survei tersebut atau mengapa survei itu penting.
- Judulnya menyampaikan manfaat yang jelas.
- Pendaftaran sekali klik membuat konversi menjadi mudah.
- Logo perusahaan ternama menyelaraskan merek ini dengan bisnis terpercaya.
- Salinan “dalam hitungan detik” memanfaatkan keinginan kita untuk kepuasan instan.
- Bagian FAQ memiliki tautan keluar ke pusat dukungan dan halaman harga yang mengarahkan pengunjung keluar dari halaman arahan.
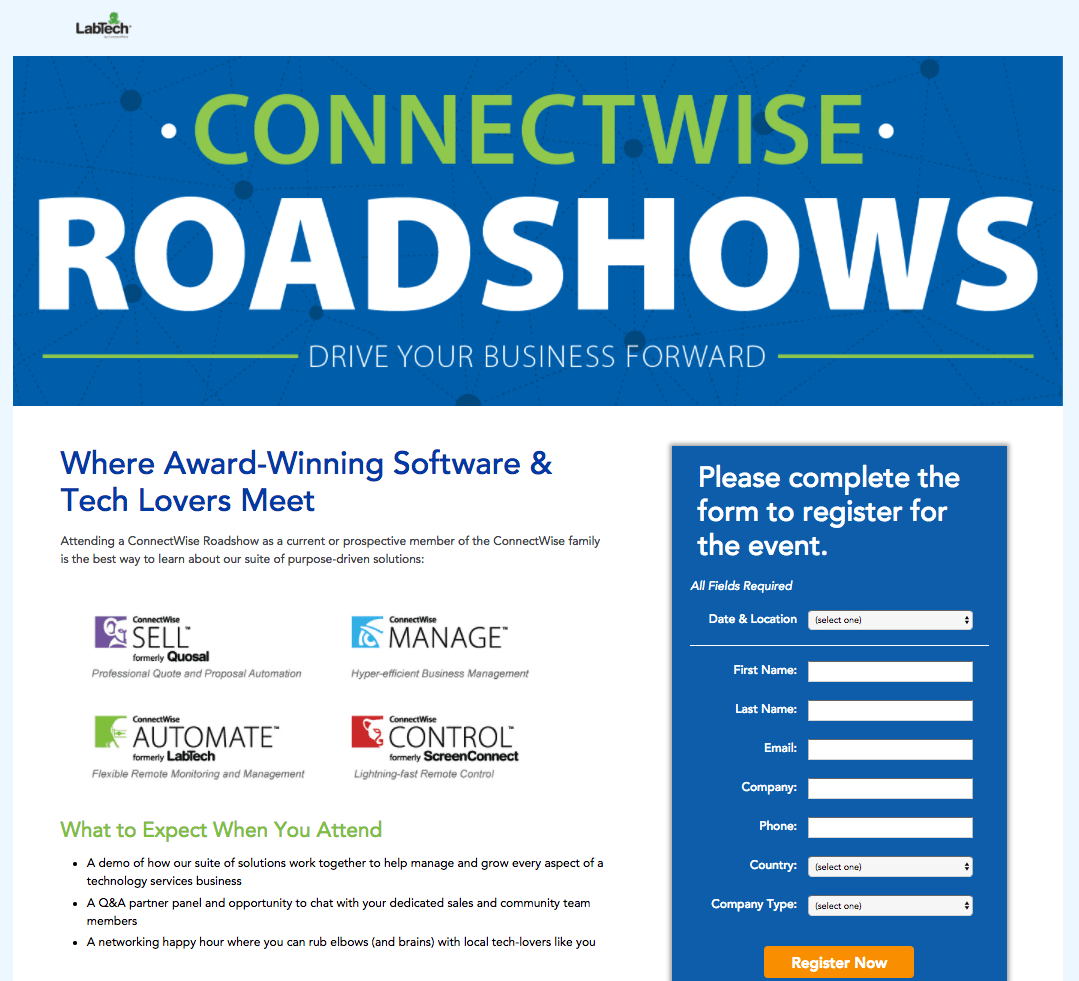
- Warna tombol CTA ini sangat kontras dengan seluruh halaman.
- Teks berpoin dengan cepat memberi tahu pengunjung apa yang akan mereka dapatkan dengan menghadiri ConnectWise Roadshow.
- Judul ini tidak menyampaikan manfaat yang jelas.
- “Daftar sekarang” adalah CTA yang membosankan.
- Tautan ke peta lokasi roadshow memungkinkan prospek keluar dari halaman dengan mudah.
- Bentuknya yang panjang membuat perpindahan agama di sini menjadi menakutkan.
- Judulnya menawarkan sumber daya yang berharga.
- Bentuk satu bidang yang sangat pendek membuat konversi menjadi mudah.
- Beberapa salinan di bawah formulir memastikan privasi.
- Tombol CTA hantu ini mudah untuk dilewatkan.
- Formulir tepat di bawah judul tampaknya ditempatkan sebelum waktunya. Sub-judul untuk menguraikan produk tersebut akan sangat membantu.
- Judulnya menawarkan sumber daya yang berharga.
- Salinan berpoin dengan cepat mengkomunikasikan manfaat penawaran tersebut.
- Warna tombol CTA muncul di latar belakang halaman ini.
- Kata “Sekarang” dalam CTA memanfaatkan keinginan bawaan kita untuk mendapatkan kepuasan instan.
- Tautan media sosial memungkinkan prospek keluar dari halaman tanpa melakukan konversi.
- Bidang formulir tarik-turun tidak diberi label sehingga dapat membingungkan.
- Judulnya menyampaikan manfaat.
- Salinan berpoin dengan cepat mengkomunikasikan manfaat konversi.
- Warna tombol CTA muncul di latar belakang halaman ini.
- Kata “Sekarang” di CTA menekankan manfaat instan dari mengklik.
- Gambar berfungsi sebagai representasi visual dari penawaran.
- Panah bertindak sebagai alat bantu visual, mengarahkan mata calon pelanggan ke arah tombol CTA.
- Tombol berbagi sosial telah terbukti berkinerja lebih baik di halaman “terima kasih”, di mana prospek dapat berbagi dengan jaringan mereka setelah menentukan nilai penawaran Anda.
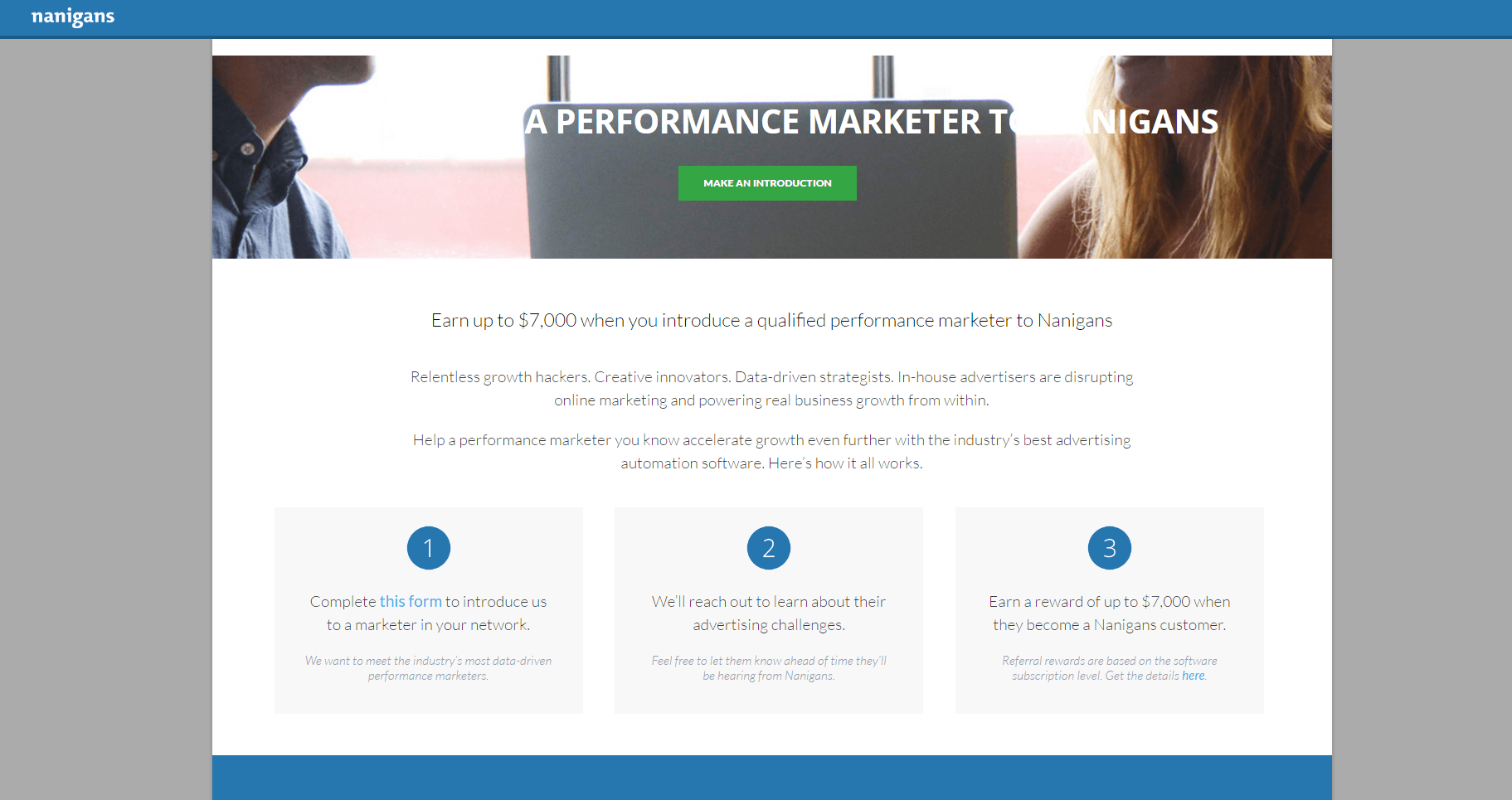
- Logo non-hyperlink tidak membiarkan prospek keluar dari halaman melalui logo tersebut.
- Manfaat konversi (menghasilkan $7k) disorot di halaman.
- Salinannya dipecah menjadi beberapa bagian yang mudah dibaca yang menjelaskan langkah demi langkah cara mendapatkan $7.000 yang dirujuk di halaman arahan.
- Dua CTA yang bekerja sama bekerja sama untuk mengonversi prospek di tempat berbeda di halaman.
- Logo perusahaan menampilkan merek-merek terkenal yang telah menggunakan layanan ini.
- Footer minimalis tidak mengalihkan perhatian prospek untuk melakukan konversi dengan tautan ke halaman atau akun sosial lain.
- Judulnya tidak dapat dibaca dengan latar belakang putih.
- Footer ditautkan ke beranda sehingga memberikan cara mudah bagi pengunjung untuk meninggalkan halaman tanpa melakukan konversi.
- Tidak memotong wajah orang yang ada di gambar.
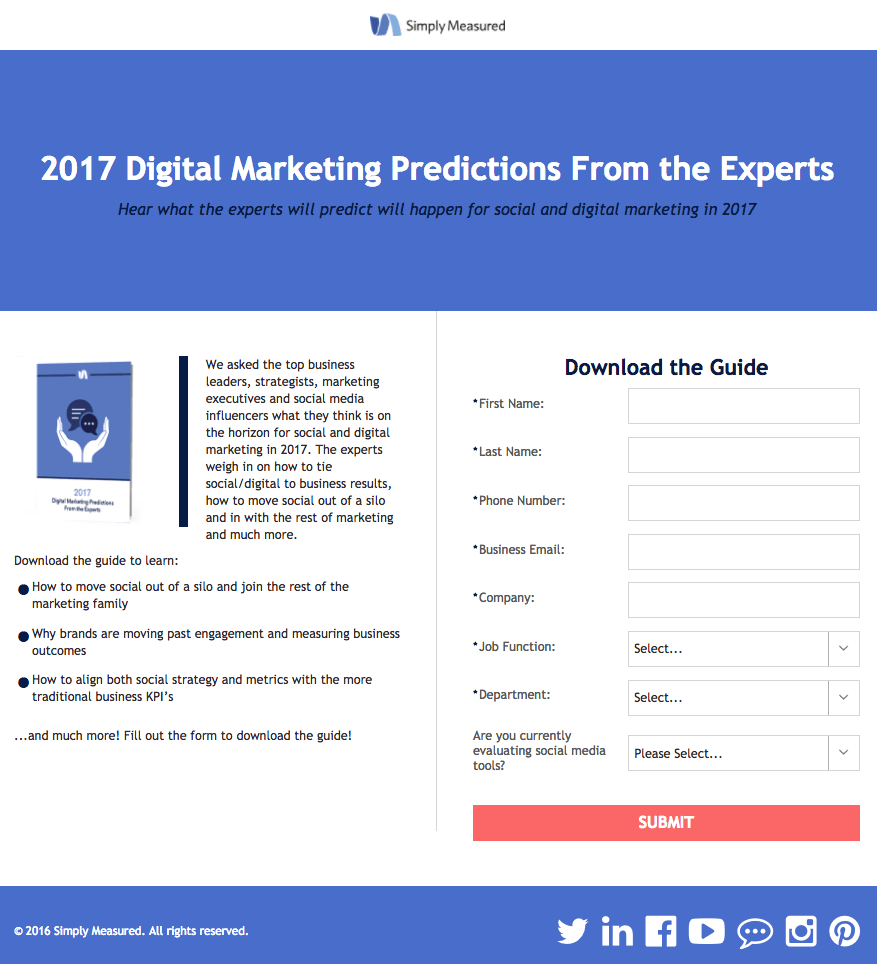
- Judulnya menawarkan sumber daya yang berharga: prediksi dari para ahli yang memungkinkan Anda memulai perencanaan untuk tahun 2027.
- Salinan berpoin dengan cepat mengkomunikasikan manfaat mengunduh panduan ini.
- Warna tombol CTA tidak digunakan di tempat lain di halaman ini, dan menarik perhatian dengan latar belakang putih.
- Logo yang ditautkan ke beranda memberi pengunjung cara mudah untuk keluar dari laman ini.
- Salinan CTA “Kirim” tidak akan meyakinkan pengguna untuk mendownload laporan ini.
- Tautan ke akun media sosial di footer memberi prospek lebih banyak cara untuk keluar dari halaman.
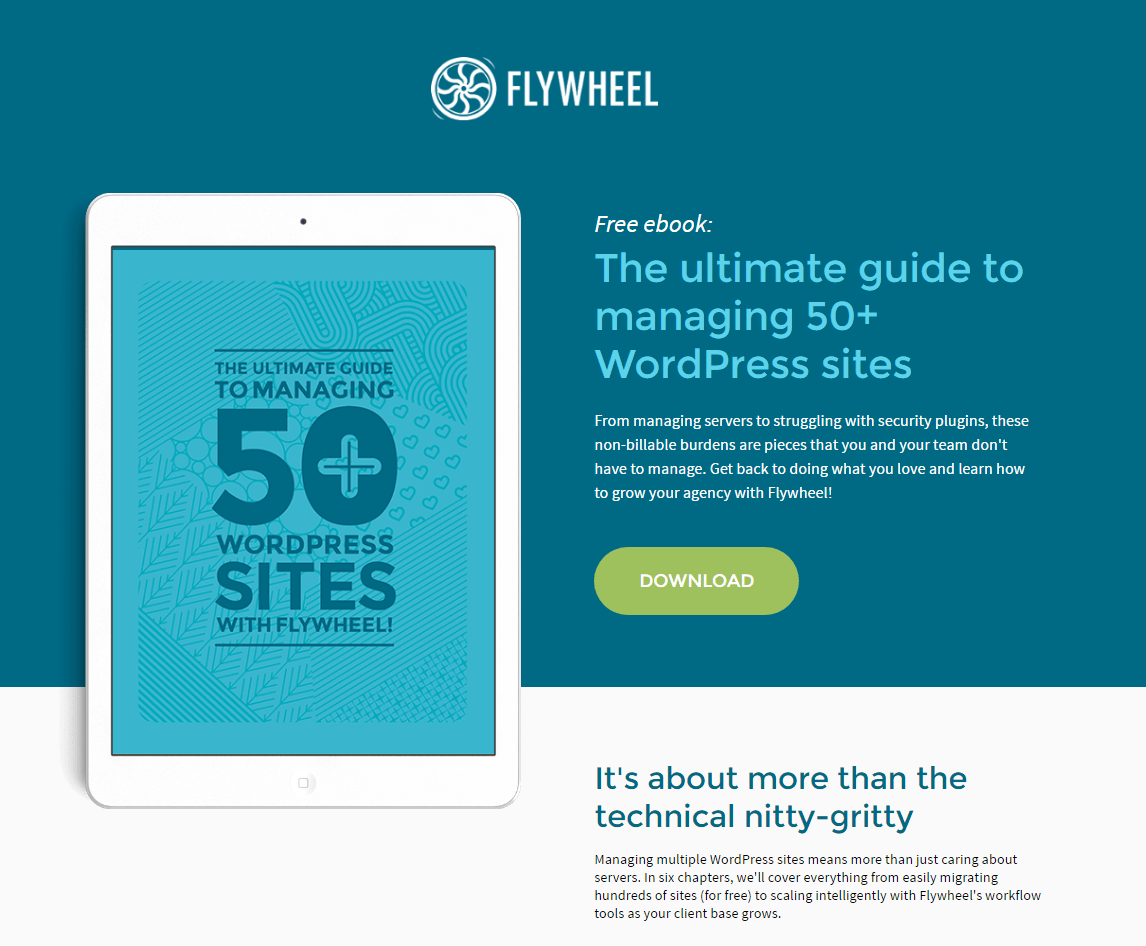
- Judulnya menawarkan sumber daya yang berharga: Panduan utama untuk mengelola 50+ situs WordPress.
- Gambar tersebut memberikan gambaran mendalam tentang seperti apa sebenarnya membaca sumber daya tersebut.
- Warna tombol CTA muncul dari latar belakang biru.
- Dua CTA kooperatif bekerja sama untuk mengubah prospek.
- “Unduh” CTA tidak akan membuat prospek bersemangat untuk mengklaim tawaran tersebut.
- Logo bisnis ternama meningkatkan otoritas dengan menyelaraskan merek dengan beberapa perusahaan terkenal.
- Salinan berpoin dengan cepat menyampaikan manfaat mendaftar.
- CTA “Lanjutkan” tidak akan membuat prospek bersemangat untuk mendaftar.
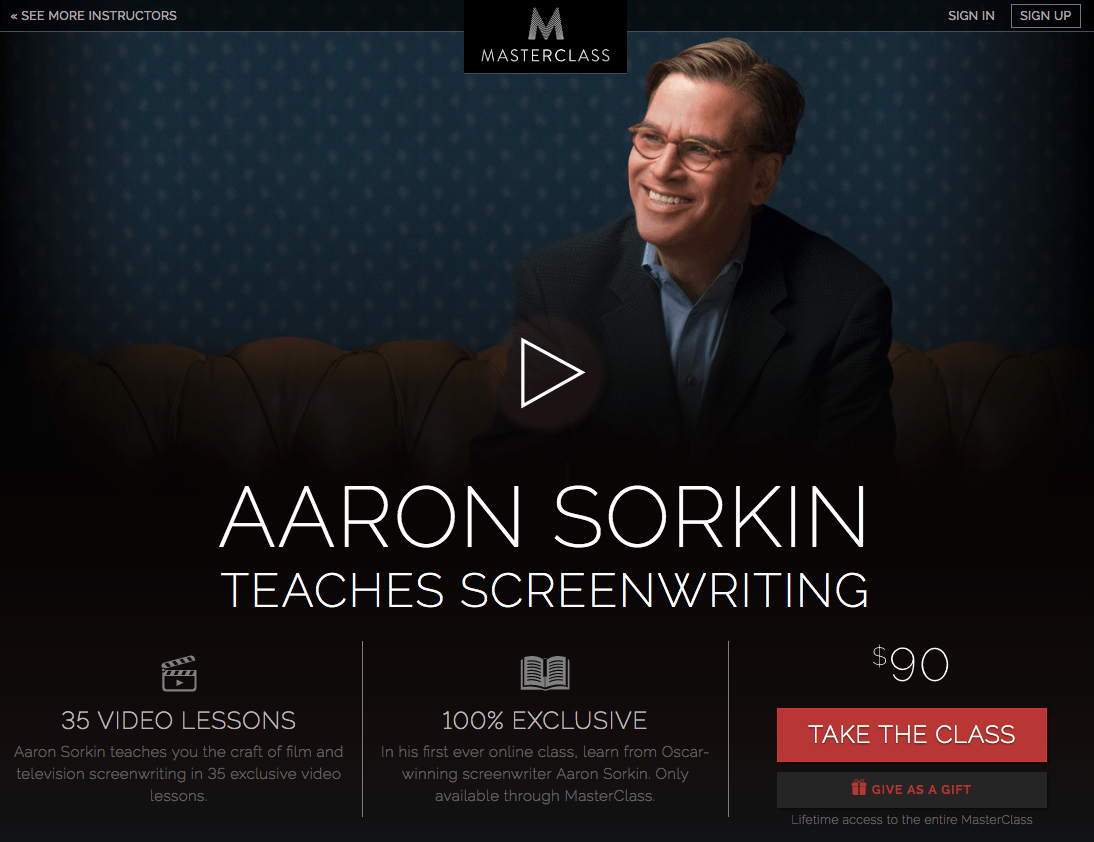
- Warna tombol CTA membuat tombol ini mudah untuk dilewatkan.
- Judulnya memanfaatkan otoritas penulis skenario terkenal Aaron Sorkin untuk mendorong pendaftaran.
- Tombol CTA muncul dari halaman hitam.
- Bilah tempel memungkinkan CTA merah “Ikuti Kelas” selalu tersedia dan siap untuk diklik.
- Video tersebut dengan cepat menjelaskan mengapa kursus ini layak dilakukan.
- Tautan ke halaman lain memungkinkan pengunjung keluar tanpa melakukan konversi.
- Salinan berpoin dengan cepat mengkomunikasikan manfaat penawaran tersebut.
- Warna tombol CTA menarik perhatian calon pelanggan.
- Gambar-gambar tersebut memberikan gambaran mendalam tentang seperti apa sebenarnya penggunaan produk tersebut.
- Testimonial memperkuat tawaran dengan bukti sosial.
- Logo merek-merek ternama menyelaraskan perusahaan dengan merek-merek terpercaya.
- Footer yang berisi tautan media sosial memungkinkan prospek keluar dari halaman tanpa melakukan konversi.
- Salinan berpoin dengan cepat mengkomunikasikan manfaat konversi.
- Kata “Sekarang” dalam CTA memanfaatkan keinginan kita untuk mendapatkan kepuasan instan.
- Judul ini tidak memberikan manfaat sama sekali.
- Warna tombol CTA ini telah digunakan beberapa kali di halaman. Oleh karena itu, ini tidak terlalu menarik perhatian.
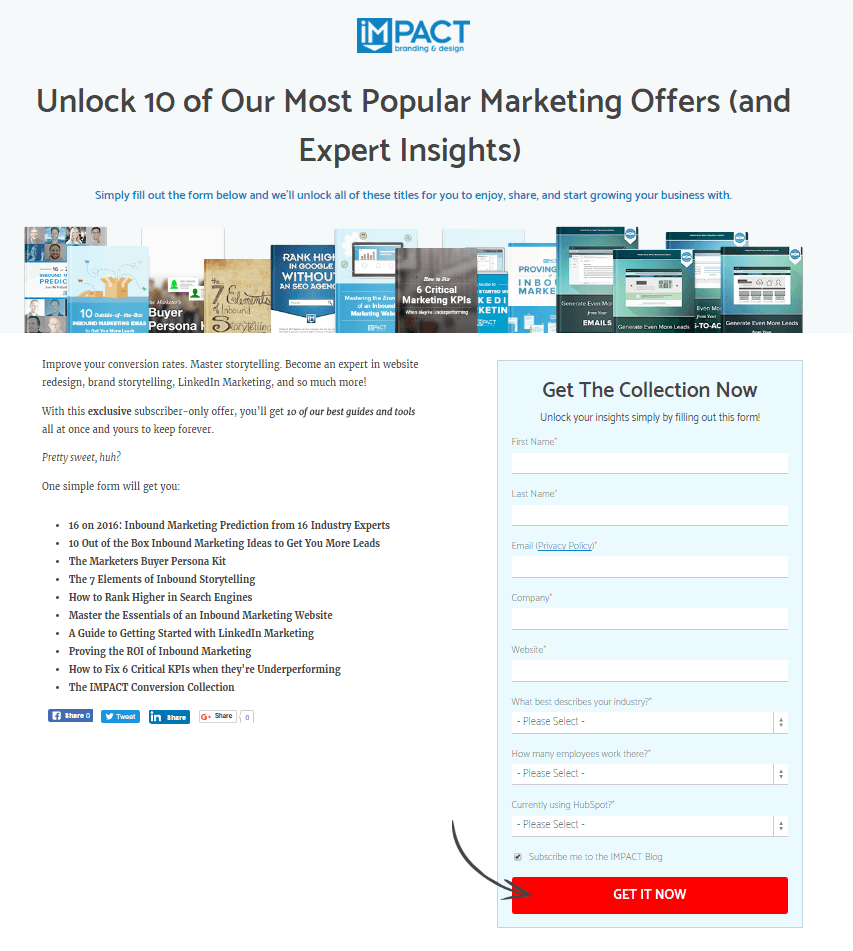
- Judulnya menggunakan kata-kata seperti “eksklusif” dan “gratis” untuk menarik pembaca.
- Salinan minimal membuat halaman ini mudah dibaca.
- Sebuah foto menunjukkan seperti apa ebook itu.
- Salinan berpoin mempratinjau konten buku.
- Logo perusahaan menampilkan bisnis terkenal yang menggunakan Zurple secara nasional.
- Logo yang tertaut ke beranda memungkinkan pengguna keluar sebelum melakukan konversi.
- Tombol salin “Kirim” bisa diganti dengan sesuatu yang lebih menarik.
- Responsif halaman ini berarti ketika jendela disesuaikan atau halaman dilihat pada perangkat dengan layar lebih kecil, halaman akan tetap ditampilkan dengan sempurna.
- Label di atas setiap bidang formulir tidak akan membingungkan prospek seperti halnya prospek yang menghilang dalam setiap bidang formulir.
- Tautan “beranda” dan logo membuat pengguna keluar dari halaman sebelum mereka sempat mengeklik tombol CTA.
- Kurangnya konten di halaman ini berarti pengunjung tidak mengetahui manfaat mendownload laporan.
- “Kirim” sebagai CTA tidak akan memaksa banyak prospek untuk mengunduh.
- Kata-kata yang dicetak tebal menciptakan hierarki visual, menarik perhatian ke frasa penting.
- Salinan yang berorientasi pada manfaat menjelaskan keuntungan memilih Serena.
- Judul ini terlalu berfokus pada “saya”, dan kurang menekankan manfaat bagi pembaca. Mengapa prospek harus menggunakan Serena? Apa yang telah dicapai oleh bisnis lain dengan hal ini?
- Istilah ITSM digunakan di halaman ini berkali-kali, tetapi calon pembeli tidak sepenuhnya memahami maksudnya.
- Logo hyperlink berfungsi sebagai jalan keluar bagi pengunjung sebelum mereka berkonversi.
- Banyaknya tautan keluar di footer menggoda pengguna untuk meninggalkan halaman.
- Ikon PDF dengan panah mengarah ke bawah tampak seperti sebuah tombol, dan bahkan mungkin membingungkan calon pelanggan untuk berpikir bahwa itulah yang harus mereka klik untuk mengunduh. Selain itu, meskipun tidak, panah menunjuk ke arah tautan keluar di footer. Isyarat visual Anda harus memandu prospek menuju tombol CTA Anda, bukan menjauh darinya.
- Ajakan bertindak tidak memperjelas bahwa pengguna perlu mengeklik untuk mengklaim laporan. Dikatakan “Klik Di Sini”, tapi untuk apa?
- Tombol CTA bisa lebih terlihat seperti sebuah tombol. Beberapa bayangan di sekeliling tepinya untuk memberikan tampilan 3D, atau sudut yang lebih membulat mungkin membuatnya lebih terlihat mudah diklik.
- Judulnya menawarkan sumber daya yang berharga.
- Salinan berpoin dengan cepat mengkomunikasikan keuntungan konversi.
- Warna tombol CTA muncul di latar belakang halaman ini.
- Gambar berfungsi sebagai representasi visual dari penawaran, menunjukkan kepada pengunjung apa yang akan mereka dapatkan setelah melakukan konversi.
- Kata “Sekarang” memanfaatkan keinginan kita untuk kepuasan instan.
- CTA “Unduh Sekarang” terlalu umum.
- Terlalu banyak tautan media sosial dapat membuat pengunjung keluar dari halaman.
- Judulnya menawarkan manfaat yang kuat.
- Logo dari bisnis ternama menambah otoritas pada penawaran dengan menyelaraskan merek dengan beberapa perusahaan terkenal.
- CTA ini memanfaatkan keinginan kami untuk mendapatkan sesuatu secara gratis dengan menggunakan kata “Gratis”.
- Beberapa CTA yang bersaing bekerja melawan satu sama lain dengan mengiklankan beberapa penawaran.
- Judulnya mengutip seorang copywriter terkenal yang menghasilkan jutaan dolar dengan menulis kampanye surat langsung untuk perusahaan besar dan kecil, dan ia menawarkan sumber daya hanya dengan $11.
- Warna tombol CTA ini muncul di latar belakang halaman ini.
- CTA ini ditulis sebagai orang pertama.
- Kata “Sekarang” dalam CTA memanfaatkan keinginan kita untuk mendapatkan solusi instan atas masalah kita.
- Gambar berfungsi sebagai representasi visual dari penawaran.
- Tautan CTA sekunder tepat di bawah tautan pertama mungkin membingungkan pengunjung. Manakah yang mereka klik untuk mengklaim tawaran tersebut? Mengapa ada dua yang bersebelahan?
- Menu navigasi memungkinkan prospek meninggalkan halaman sebelum melakukan konversi.
- Judulnya menyampaikan manfaat yang jelas, menggunakan statistik untuk membuatnya lebih menarik: “yang menghasilkan $400,10.”
- Warna tombol CTA muncul di latar belakang halaman ini.
- CTA ditulis sebagai orang pertama.
- Gambar berfungsi sebagai representasi visual dari penawaran.
- Formulir singkat membuat konversi di halaman ini menjadi sederhana.
- Logo perusahaan merek besar meningkatkan otoritas dengan menyelaraskan perusahaan ini dengan bisnis tepercaya.
- Logo hyperlink memungkinkan prospek keluar dari halaman ini sebelum melakukan konversi.
- Judul dan subjudul bersama-sama menjanjikan manfaat bagi mereka yang berkonversi: akses eksklusif ke 180 ide postingan blog yang dikirim langsung ke kotak masuk mereka.
- Tombol CTA “Ya Tolong” menggunakan warna cerah untuk menarik perhatian.
- Formulir dua bidang membuat konversi menjadi mudah bagi prospek.
- Teks kuning sulit dibaca di latar belakang halaman.
- Label dalam kolom formulir berpotensi membingungkan dan membuat frustrasi pengunjung, menurut penelitian.
- Judulnya menawarkan sumber daya yang berharga.
- Warna tombol CTA menarik perhatian calon pelanggan.
- Semua CTA ditulis sebagai orang pertama.
- CTA ini memanfaatkan keinginan kita untuk mendapatkan sesuatu secara gratis dengan menggunakan kata “Gratis” tepat di dalamnya.
- Gambar berfungsi sebagai representasi visual dari penawaran.
- Lebih banyak gambar memberikan gambaran sekilas tentang panduan ini.
- Testimonial berfungsi sebagai bukti sosial, menambah kredibilitas penawaran.
- Salinan “Trik bonus +1 yang tidak boleh Anda lewatkan” dikelilingi oleh persegi panjang, membuatnya tampak seperti tombol meskipun sebenarnya bukan. Desain seperti ini dapat membingungkan calon pelanggan dengan berpikir bahwa halaman belum dimuat sepenuhnya atau tombolnya tidak berfungsi.
- Tautan keluar di bio Johnathan Dane dapat mengarahkan lalu lintas keluar halaman.
- Salinan berpoin dengan cepat mengkomunikasikan manfaat penawaran tersebut.
- CTA memanfaatkan keinginan kami untuk mendapatkan sesuatu secara gratis dengan menyertakan kata “Gratis.”
- Gambar berfungsi sebagai representasi visual dari penawaran, menunjukkan kepada pengunjung apa yang akan mereka dapatkan setelah melakukan konversi.
- Warna tombol CTA ini mungkin lebih menarik perhatian.
- Footer sibuk yang berisi link ke halaman web lain memungkinkan prospek meninggalkan halaman tersebut sebelum melakukan konversi.
- Salinannya bisa dipersingkat; saat ini halamannya terlihat terlalu banyak salinannya.
- Judul “Cara” menyampaikan manfaat yang jelas.
- Salinan bernomor dengan cepat menyampaikan manfaat pengunduhan.
- Warna tombol CTA ini sangat kontras dengan seluruh halaman.
- Gambar berfungsi sebagai representasi visual dari penawaran.
- Tombol berbagi sosial telah terbukti berkinerja lebih baik di halaman “terima kasih” setelah prospek yang dikonversi memiliki kesempatan untuk membaca sumber daya Anda dan memutuskan apakah sumber daya tersebut layak untuk dibagikan.
- Judul “Cara” menyampaikan manfaat jelas yang terkait dengan statistik yang kuat.
- Salinan berpoin dengan cepat mengkomunikasikan manfaat konversi.
- Warna tombol CTA ini sangat kontras dengan seluruh halaman.
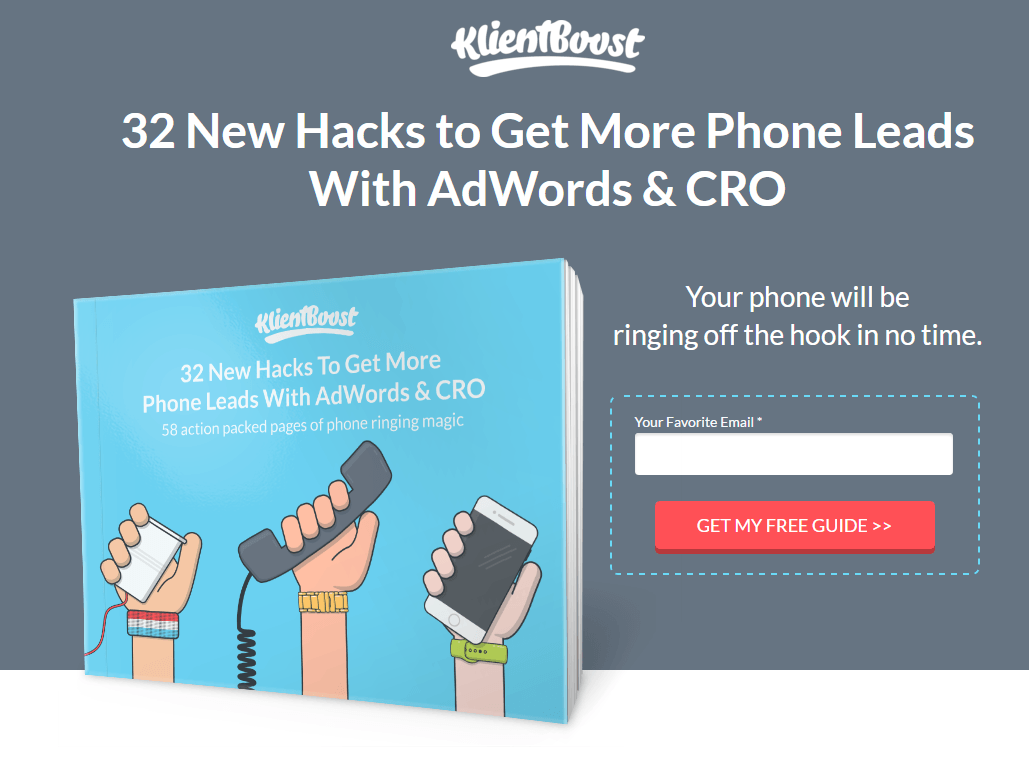
- CTA ditulis sebagai orang pertama.
- Logo yang ditautkan ke beranda memungkinkan prospek keluar tanpa melakukan konversi.
- Teks 'Ke mana saya harus mengirim video Anda' sepertinya tidak diperlukan—salinan tombol CTA sepertinya sudah cukup.
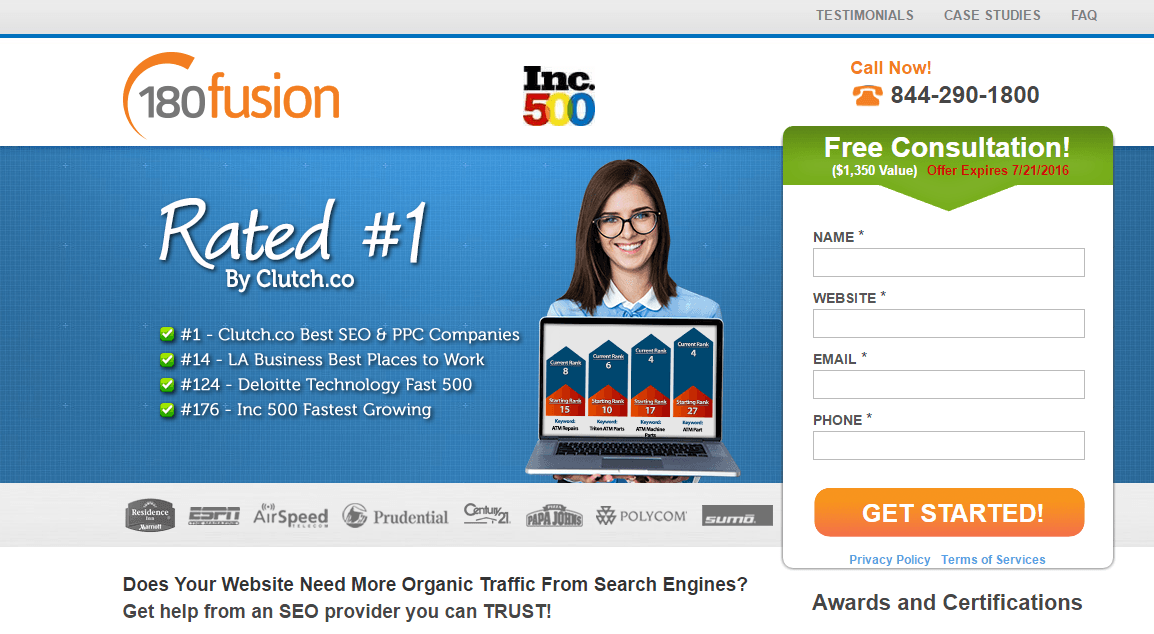
- Lencana dari Google, Inc 500, dan Yahoo menyelaraskan fusi dengan beberapa merek yang kuat.
- Testimonial memuji manfaat bekerja dengan agensi ini.
- Logo bisnis ternama meningkatkan otoritas dengan menyelaraskan merek dengan beberapa perusahaan terkenal.
- “Kesibukan” halaman ini menarik perhatian calon pelanggan ke segala arah. Dengan semua elemen penuh warna dan menarik perhatian, di manakah seharusnya mereka terlihat?
- Logo yang ditautkan ke beranda memungkinkan prospek keluar tanpa melakukan konversi.
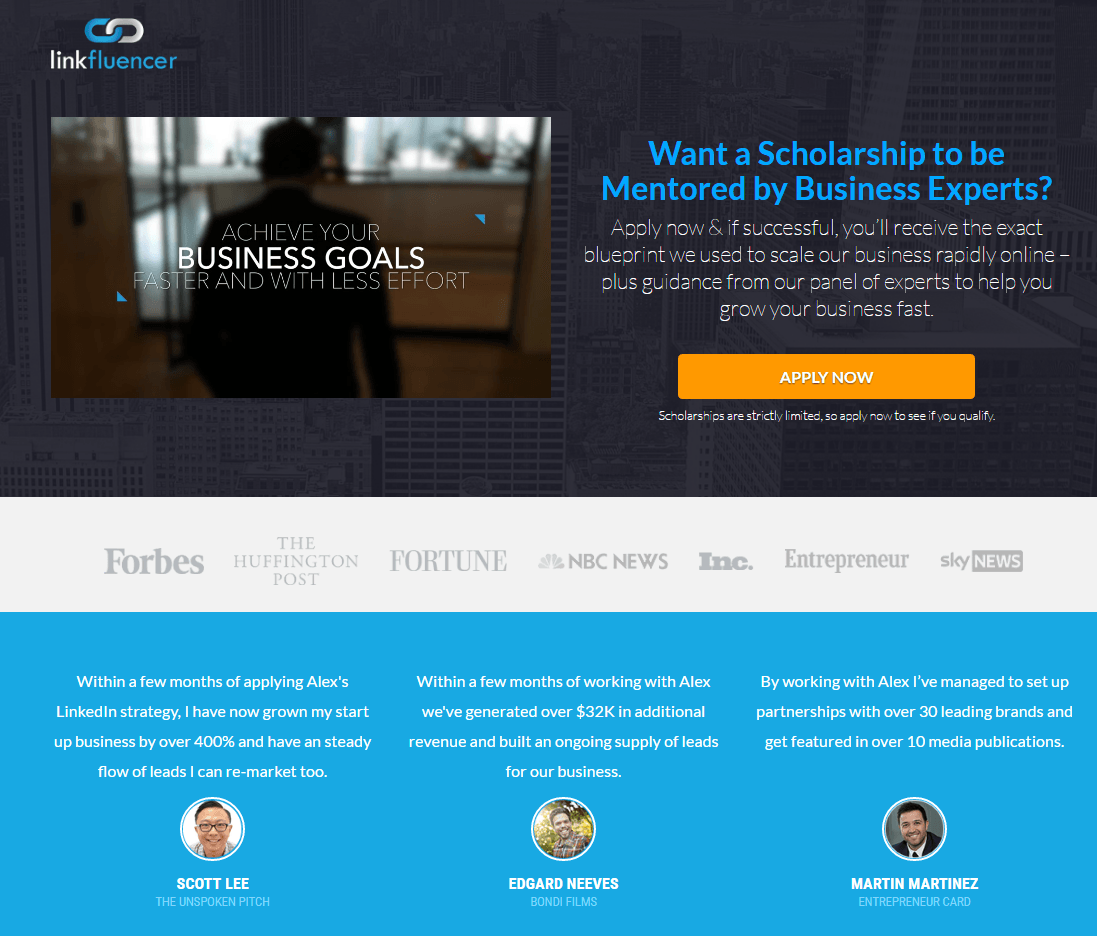
- Judul pertanyaan langsung melibatkan pembaca.
- Logo bisnis ternama meningkatkan otoritas dengan menyelaraskan merek dengan beberapa perusahaan terkenal.
- Warna tombol CTA ini sangat kontras dengan seluruh halaman.
- Beberapa CTA bekerja sama untuk mengonversi pengunjung.
- Logo yang ditautkan ke beranda berpotensi bocor di laman landas ini.
- Video autoplay memaksa pengunjung untuk menonton meskipun mereka tidak mau.
- Tautan navigasi di footer berpotensi mengarahkan lalu lintas dari halaman arahan ini.
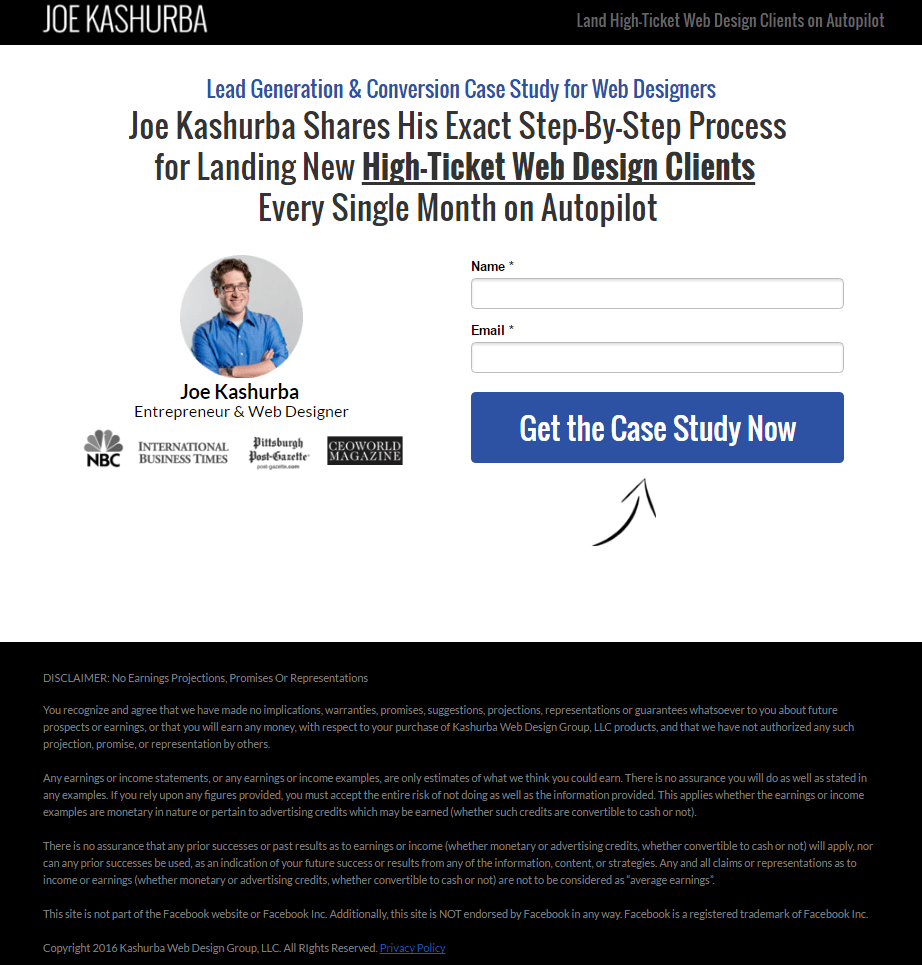
- Judul studi kasus menawarkan solusi langkah demi langkah untuk mendapatkan “Klien Desain Web Berharga Tinggi.”
- Logo bisnis ternama meningkatkan otoritas dengan menyelaraskan merek dengan beberapa perusahaan terkenal.
- Warna tombol CTA muncul dengan baik di latar belakang putih halaman.
- Kata “Sekarang” di CTA menekankan manfaat langsung dari menekan tombol.
- Sejumlah besar tulisan kecil di footer dapat membuat prospek mempertanyakan validitas penawaran.
- Tombol CTA di sini tidak mungkin dilewatkan.
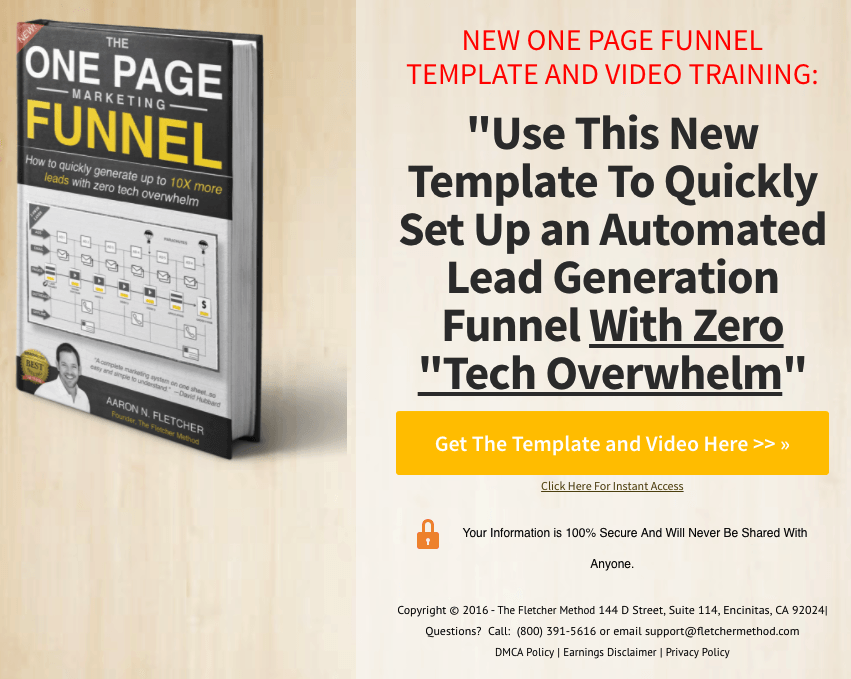
- Judulnya menekankan bahwa solusinya cepat dan mudah.
- Sebuah gambar menunjukkan prospek apa yang akan mereka dapatkan ketika mereka berkonversi.
- Pesan privasi memberi tahu pengunjung bahwa informasi mereka 100% aman dan tidak akan dibagikan dengan bisnis lain mana pun.
- Huruf besar semua membuat pembaca merasa seperti sedang dimarahi. Itu juga meneriakkan "menjual". Anda tidak pernah ingin tampil sebagai orang yang menjual, bahkan ketika Anda sedang menjual.
- Judulnya salah secara tata bahasa. Apa yang seharusnya ada dalam kutipan? Jika judulnya dan kata-kata “Kelebihan Teknologi”, seharusnya terlihat seperti ini, “Gunakan Templat Baru Ini Untuk Dengan Cepat Menyiapkan Saluran Penghasil Prospek Otomatis Tanpa 'Kelebihan Teknologi'”. Namun, mengapa judulnya malah ada di kutipan pula?
- Simbol pada tombol CTA sebenarnya memiliki arti apa? Apakah itu anak panah?
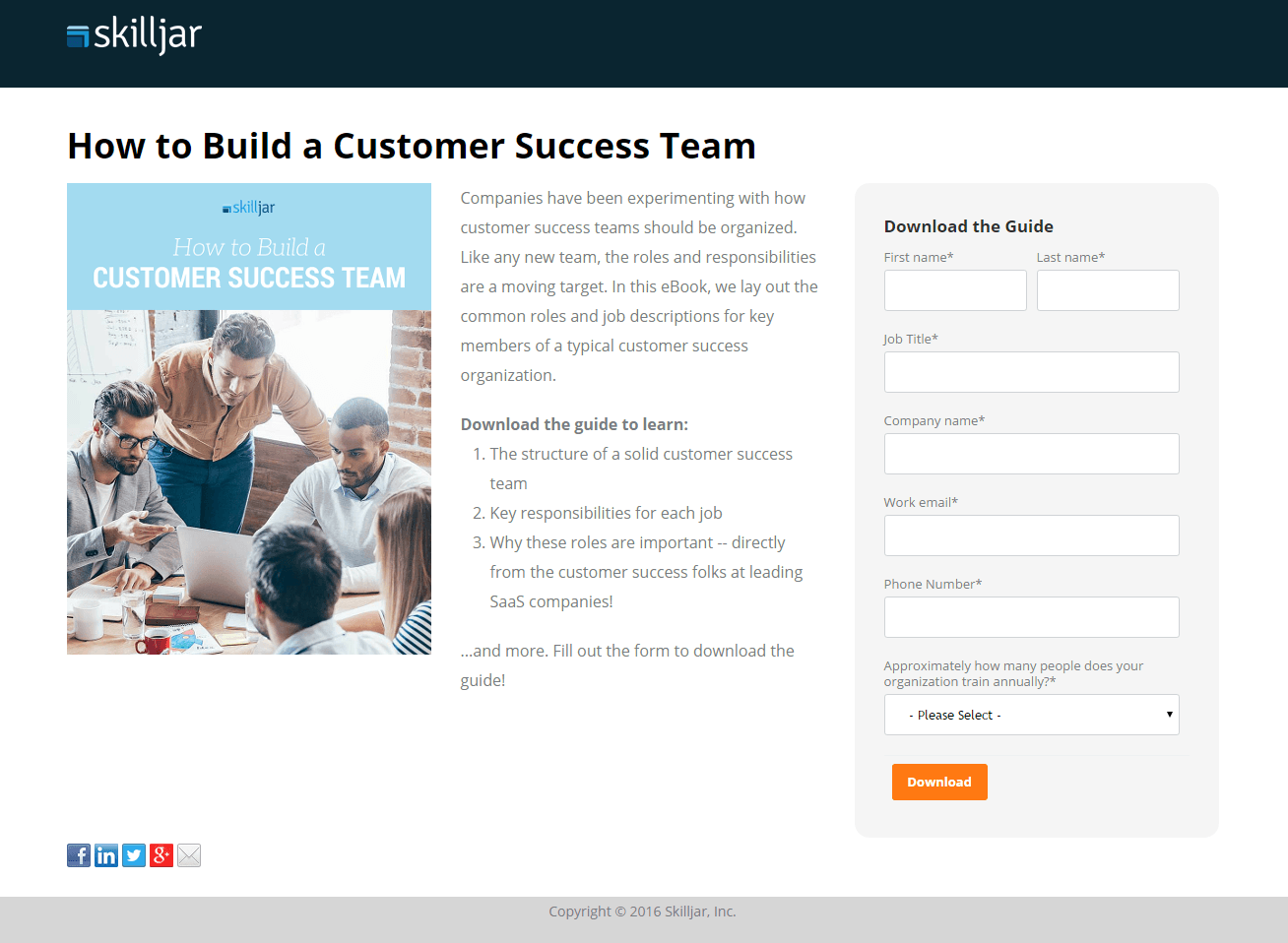
- Judul “Cara” adalah cara klasik untuk menyiratkan bahwa pembaca akan belajar sesuatu dari tawaran tersebut.
- Warna tombol CTA muncul dari halaman.
- Footer minimalis tidak mengalihkan perhatian dari tawaran tersebut.
- Formulir yang panjang dengan banyak bidang yang wajib diisi membuat halaman ini menakutkan untuk dikonversi.
- "Unduhan" CTA dapat diperbarui menjadi sesuatu yang jauh lebih menarik.
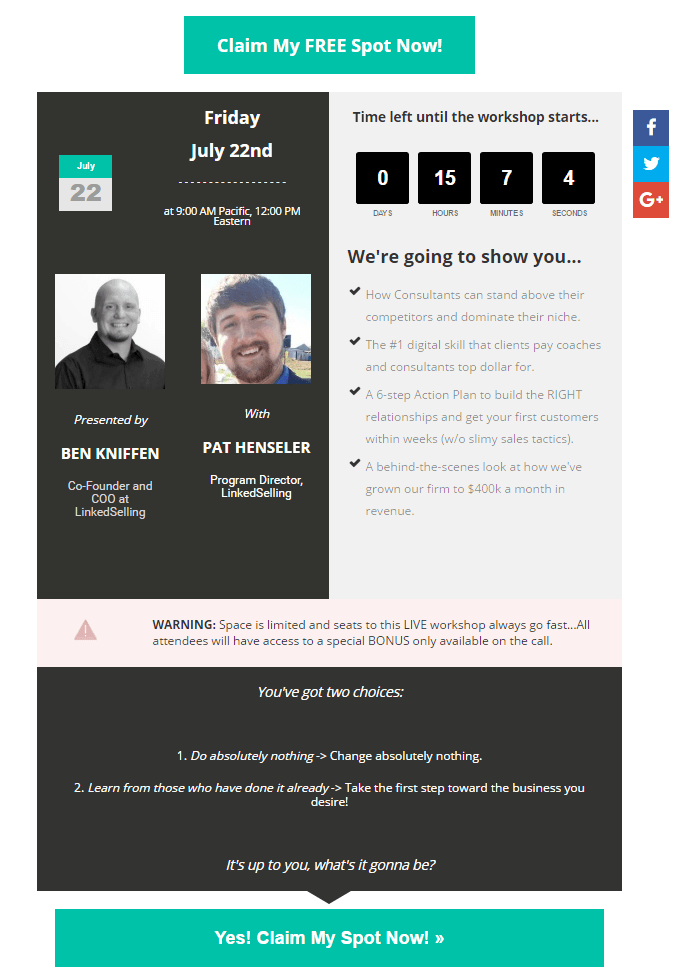
- Salinan berpoin dengan cepat mengkomunikasikan manfaat konversi.
- Dua CTA kooperatif bekerja sama untuk meyakinkan prospek agar berkonversi.
- Kedua CTA ditulis sebagai orang pertama.
- Warna tombol CTA muncul di latar belakang halaman ini.
- Peringatan dan penghitung waktu mundur menggunakan kelangkaan untuk meningkatkan konversi.
- Menambahkan bios pembicara dapat membujuk pengunjung untuk mendaftar lokakarya.
- Tautan media sosial di kolom halaman kanan tidak diperlukan dan menjauhkan pengunjung dari halaman.
- Logo non-hyperlink di area kiri atas mencegah prospek lolos ke beranda.
- Formulir yang singkat tidak menghalangi pengunjung untuk mengirimkan informasi pribadi mereka.
- Salinan berpoin-poin dengan cepat menyampaikan manfaat konversi.
- Tombol CTA yang cerah dan berani menarik perhatian calon pelanggan.
- Gambar berfungsi sebagai representasi visual dari penawaran, menunjukkan kepada pengunjung apa yang akan mereka dapatkan setelah melakukan konversi.
- Footer minimalis tidak mengalihkan perhatian prospek untuk melakukan konversi dengan tautan ke halaman atau akun sosial lain.
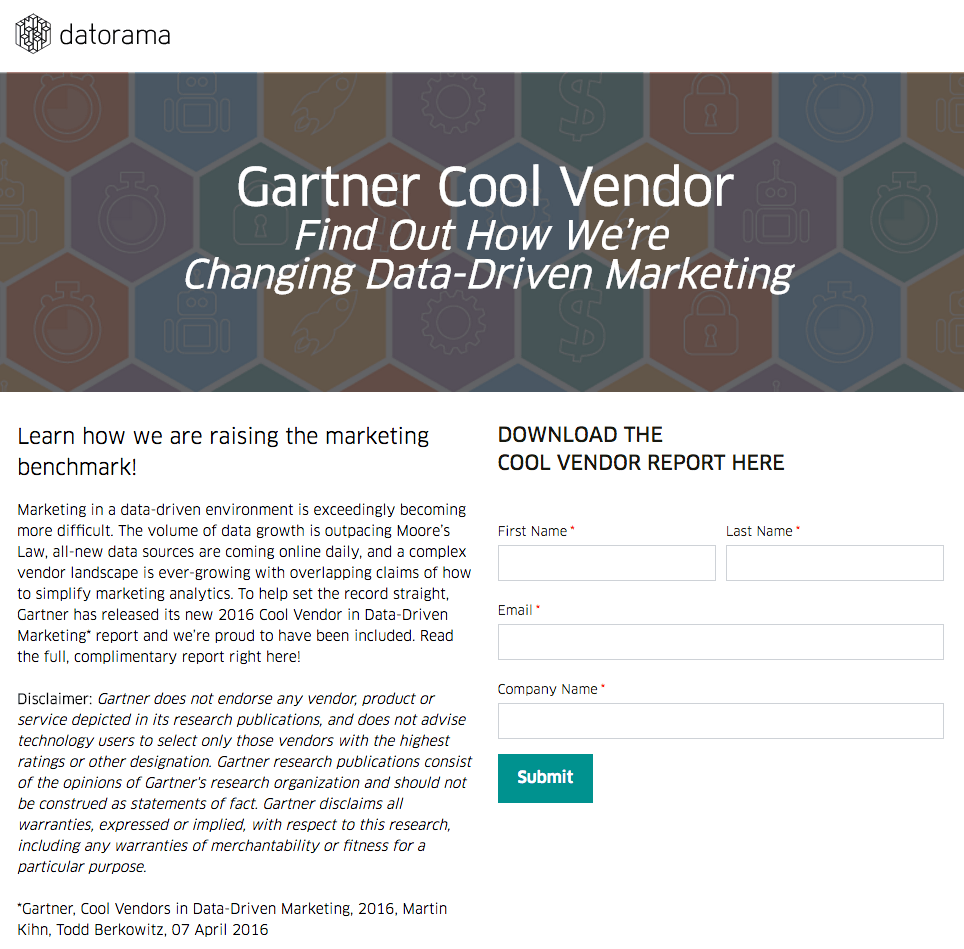
- Judulnya berfokus pada “saya” tetapi harus lebih fokus pada pengunjung dan bagaimana produk memecahkan masalah mereka.
- Semua salinan di halaman ini bersifat egosentris: “Apa yang kami lakukan secara berbeda”, mengapa pemasar “harus mempertimbangkan kami”. Halaman ini bukan tentang Anda, ini tentang pengunjung Anda.
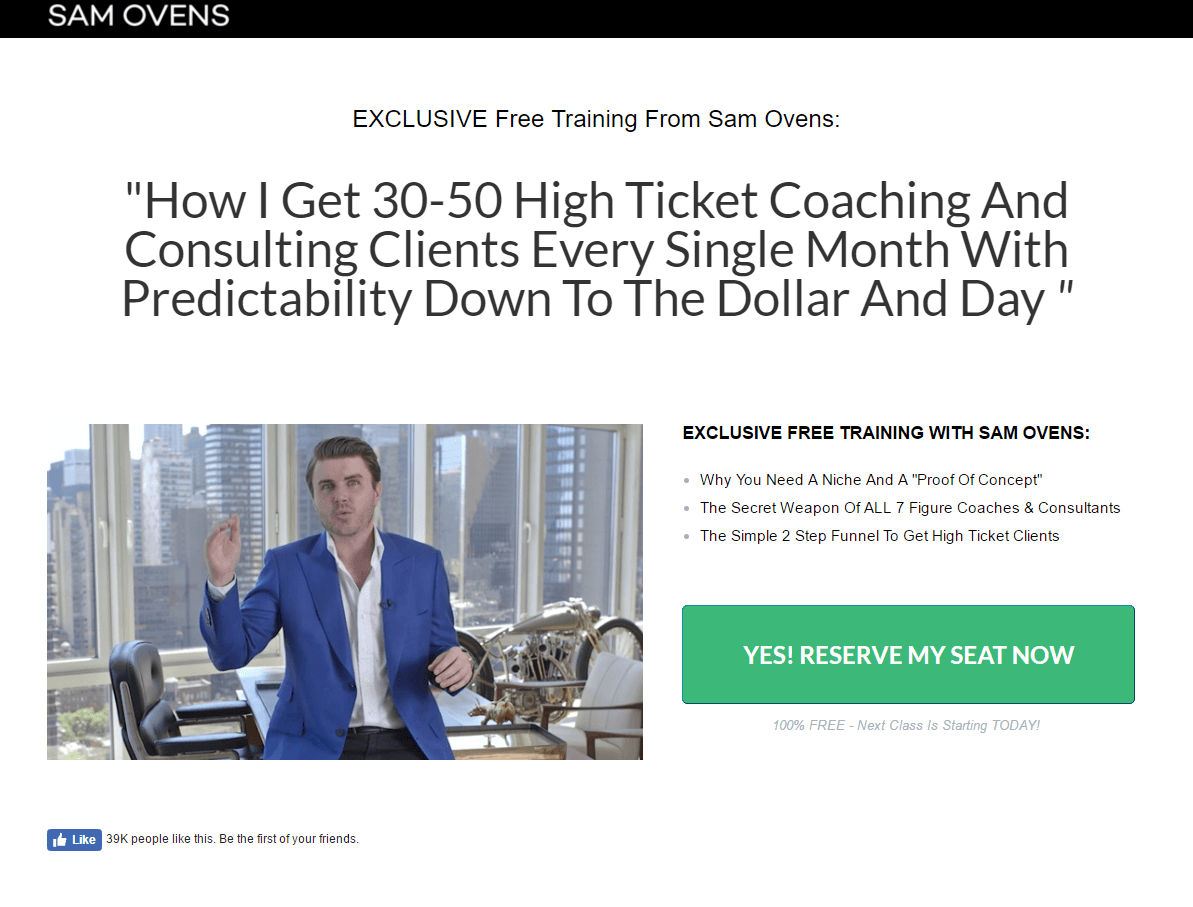
- Judul studi kasus menawarkan manfaat yang jelas – gambaran mendalam tentang bagaimana seseorang mendapatkan 30-50 klien konsultan setiap bulannya.
- Warna tombol CTA muncul di latar belakang halaman ini.
- Tombolnya besar , sehingga menarik perhatian calon pelanggan.
- CTA ditulis sebagai orang pertama: “Pesan Kursi SAYA ” dan bukan “Pesan Kursi ANDA ”.
- Kata “Sekarang” di CTA menyampaikan manfaat langsung yang didapat dengan mengklik tombol.
- Putar otomatis video telah terbukti menurunkan konversi. Jika pengunjung ingin menonton video Anda, mereka akan menekan tombol “play”.
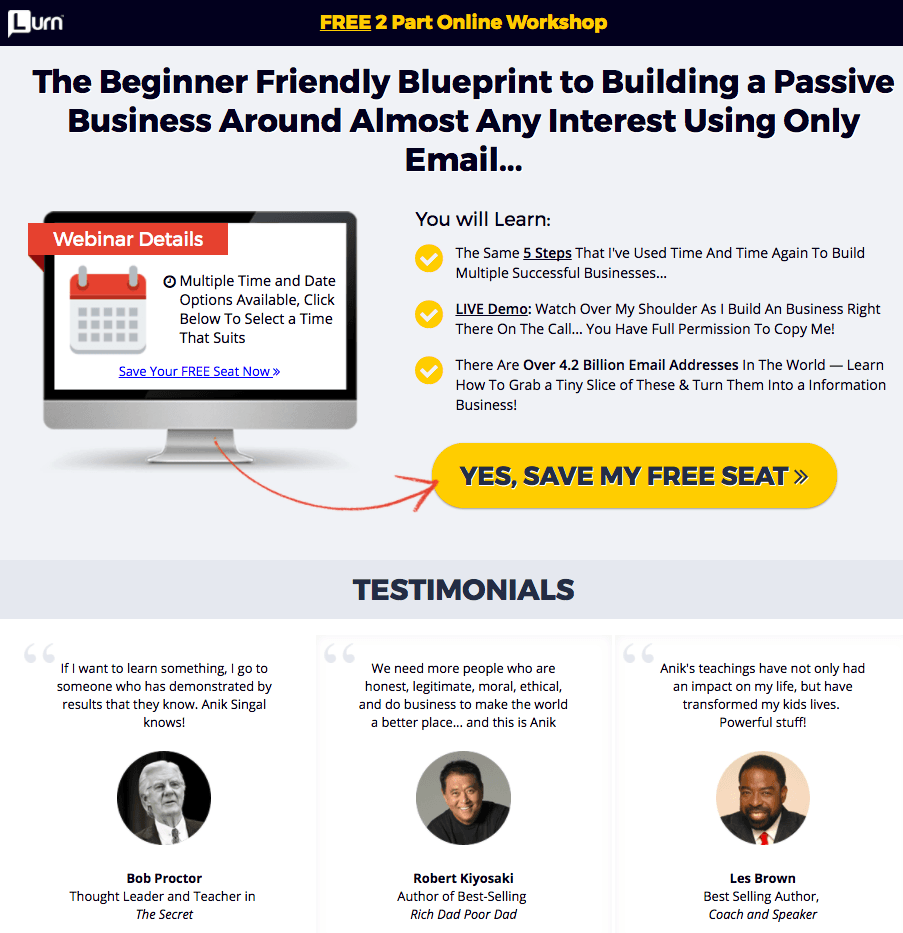
- Judulnya menyampaikan manfaat yang jelas sambil menawarkan penawaran “ramah pemula”.
- Warna tombol CTA ini muncul dari halaman, menarik perhatian calon pelanggan dengan baik.
- CTA ini ditulis sebagai orang pertama.
- Panah berfungsi sebagai alat bantu visual untuk mengarahkan mata calon pelanggan ke tombol CTA.
- Testimoni dari tokoh-tokoh ternama memperkuat daya persuasif landing page ini.
- Kata “gratis” menekankan sifat penawaran tanpa biaya.
- Footer yang sibuk ini memberikan prospek terlalu banyak cara untuk meninggalkan halaman.
- Salinan berpoin dengan cepat menyampaikan manfaat konversi.
- Sebuah gambar menunjukkan prospek apa yang akan mereka dapatkan ketika mereka mengklik tombol “Unduh Sekarang”.
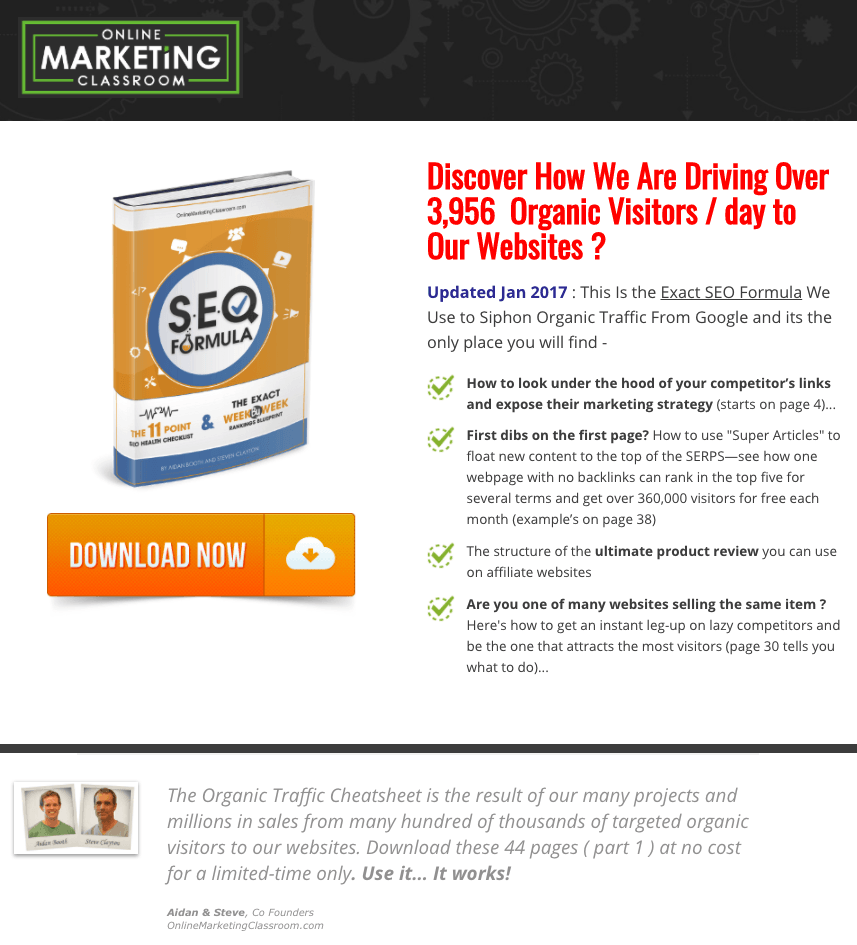
- Judulnya menawarkan metode langkah demi langkah untuk menghasilkan lalu lintas.
- Tautan ke halaman kontak di footer dapat diganti dengan nomor telepon atau alamat email agar prospek tetap berada di halaman ini.
- Berbagai format font membuat halaman ini sedikit sulit dibaca. Judulnya dicetak tebal dengan warna merah, frasa yang disorot dengan warna biru, teks tebal dalam salinan poin, dll. Menyederhanakan format dapat menghilangkan gesekan dan membuat pengunjung tetap berada di halaman lebih lama, sehingga mendorong mereka untuk berkonversi.
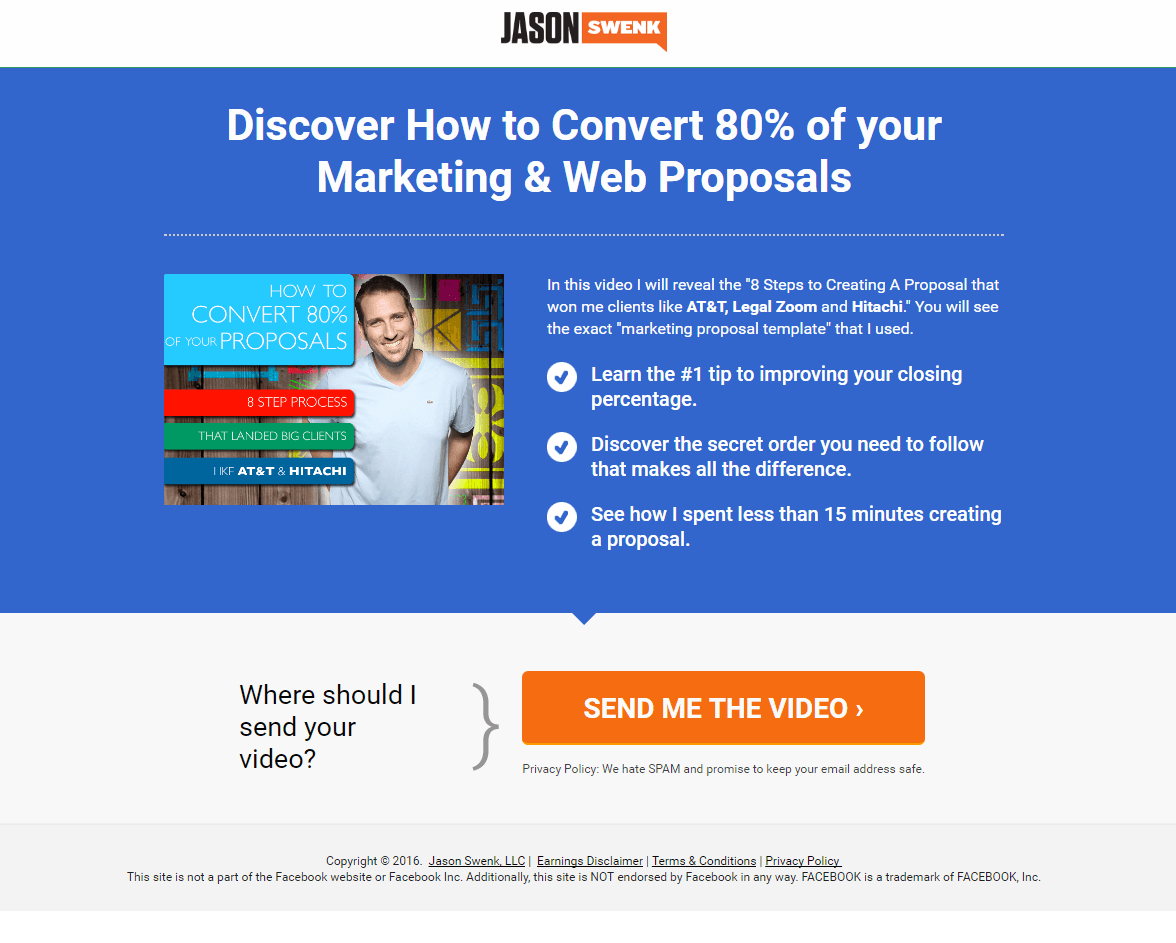
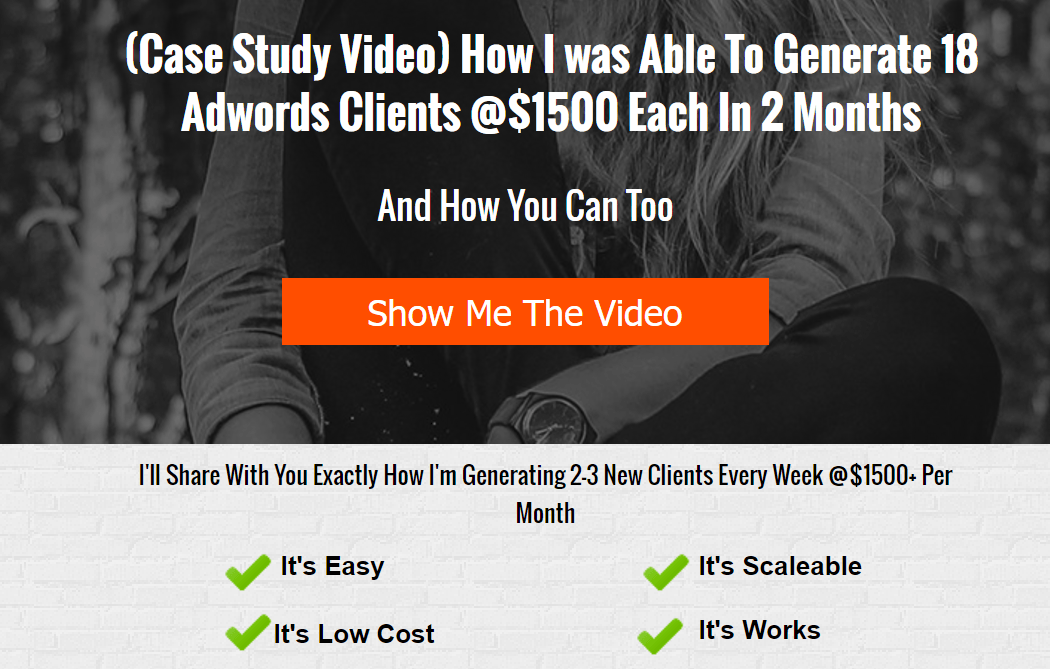
- Judul studi kasus menawarkan manfaat yang jelas: Panduan langkah demi langkah untuk menghasilkan klien.
- Copy di sebelah tanda centang hijau menyampaikan manfaat menonton video.
- CTA ditulis sebagai orang pertama.
- Warna tombol CTA menarik perhatian calon pelanggan.
- Tangkapan layar menunjukkan pelanggan yang senang.
- Footer lengkap dengan link ke beranda memungkinkan prospek keluar dari halaman arahan ini.
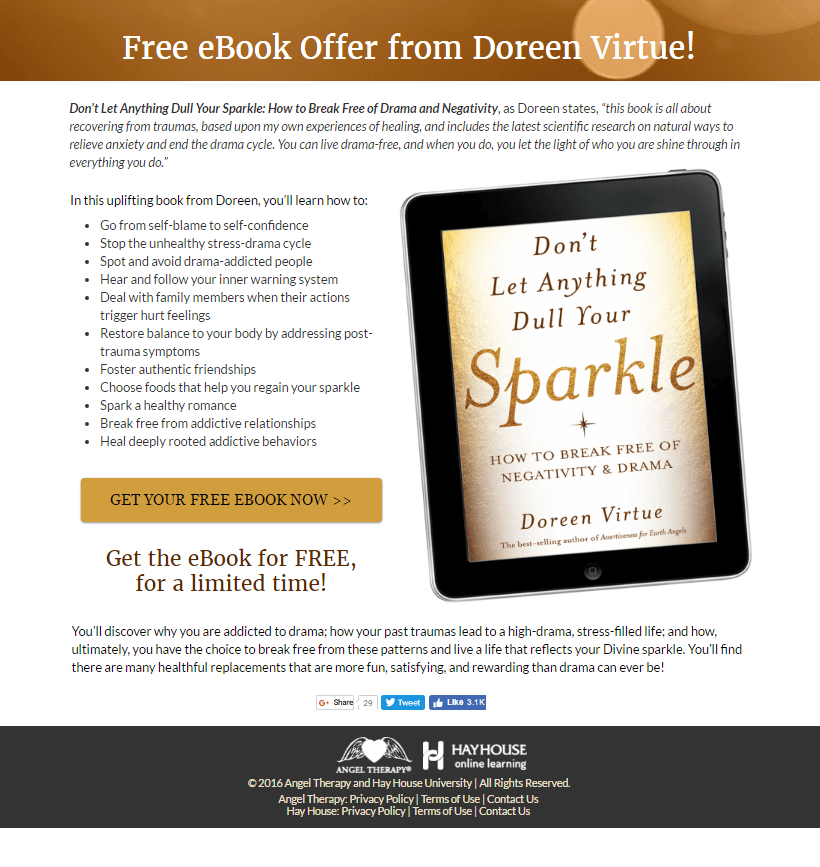
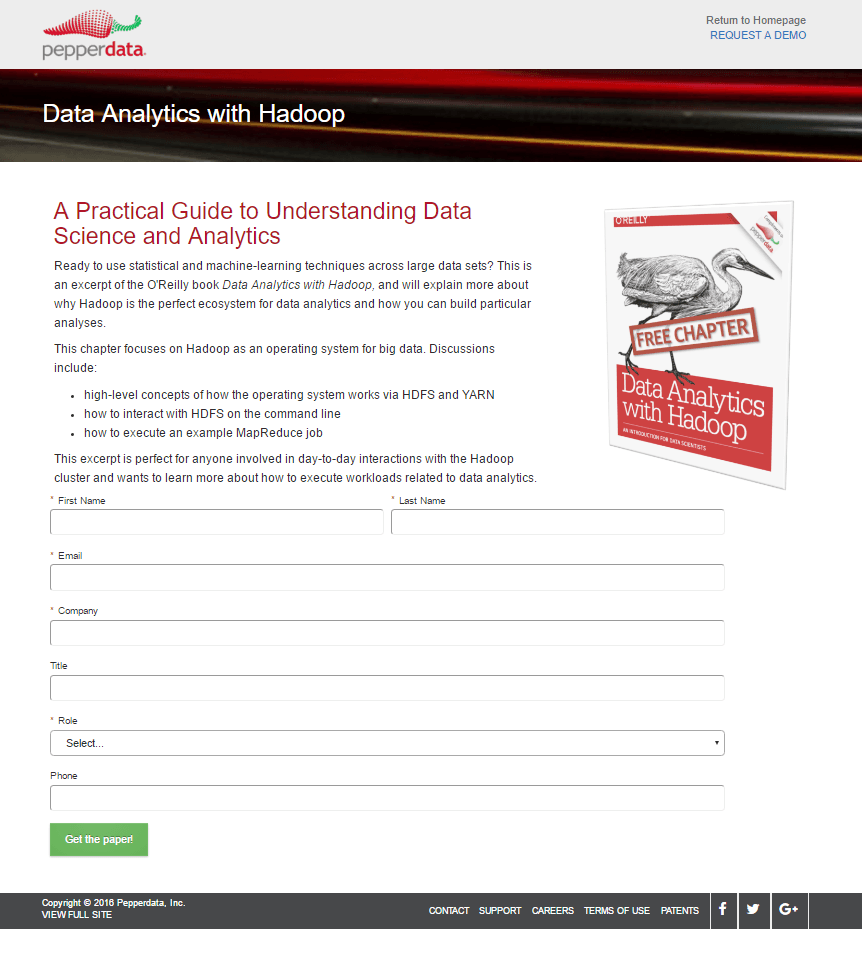
- Judulnya menyampaikan manfaat yang jelas.
- Salinan berpoin dengan cepat mengkomunikasikan manfaat penawaran tersebut.
- Gambar berfungsi sebagai representasi visual dari penawaran, menunjukkan kepada pengunjung apa yang akan mereka dapatkan setelah melakukan konversi.
- Tombol CTA bisa lebih besar dan menyertakan salinan yang dipersonalisasi.
- Bentuknya panjang banget mengingat tawaran yang ditawarkan hanya satu bab gratis dari buku tersebut. Apakah kolom “Judul”, “Peran”, dan “Telepon” diperlukan untuk halaman ini?
- Footer yang sibuk dan berisi tautan memungkinkan prospek keluar dari halaman ini tanpa melakukan konversi.
- Warna tombol CTA menarik perhatian calon pelanggan.
- Gambar berfungsi sebagai representasi visual dari penawaran, menunjukkan kepada pengunjung apa yang akan mereka dapatkan setelah melakukan konversi.
- CTA menggunakan kata “Gratis” dan memberi tahu pengunjung secara pasti di mana harus mengklik untuk mengklaim penawaran.
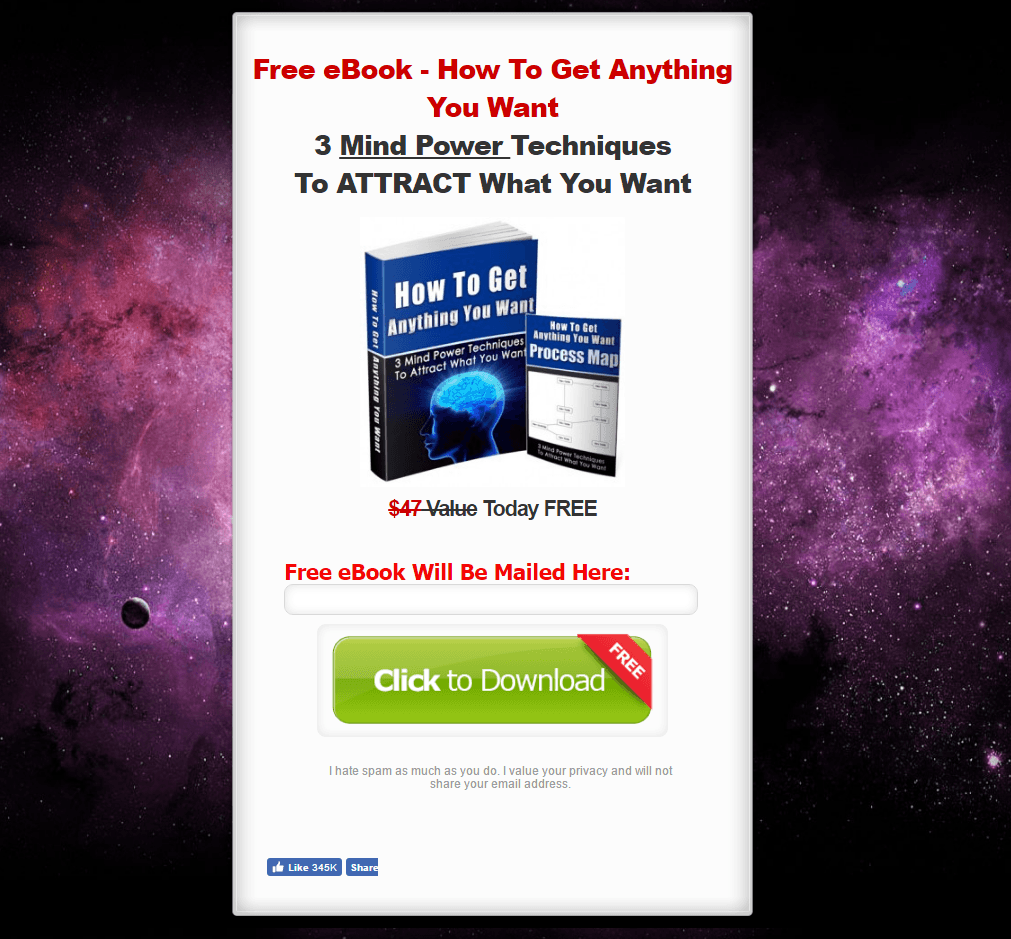
- Judulnya sensasional dan tidak dapat dipercaya sama sekali. “Bagaimana cara mendapatkan apa pun yang Anda inginkan”? Ya benar.
- Gambar latar belakang membuat gambar tampak seperti melayang di angkasa. Apa persamaan tata surya dengan ebook tersebut?
- Tombol “suka” Facebook memungkinkan pengunjung meninggalkan halaman sebelum melakukan konversi dan tidak pernah kembali.
- Judulnya menyajikan sumber daya yang berharga.
- Salinan berpoin dengan cepat mengkomunikasikan manfaat konversi.
- Warna tombol CTA menarik perhatian calon pelanggan.
- Gambar berfungsi sebagai representasi visual dari penawaran, menunjukkan kepada pengunjung apa yang akan mereka dapatkan setelah melakukan konversi.
- Judulnya ada dalam tanda kutip – mengapa?
- CTA ini menggunakan kata-kata yang menarik seperti “Gratis” dan “Akses Instan”, namun tanpa kata kerja tindakan, tidak sepenuhnya jelas apakah blok kuning besar adalah tombol yang dapat ditekan. Menambahkan kata seperti “Dapatkan” di awal, atau frasa seperti “Dorong” akan membuat segalanya lebih jelas bagi calon pelanggan.
- Judul yang tidak lazim menarik perhatian pembaca.
- Salinan berpoin dengan cepat mengkomunikasikan manfaat penawaran tersebut.
- Warna tombol CTA menarik perhatian calon pelanggan.
- Gambar berfungsi sebagai representasi visual dari penawaran, menunjukkan kepada pengunjung apa yang akan mereka dapatkan setelah melakukan konversi.
- Bidang formulir dapat diatur ulang untuk menambah hierarki visual halaman dan memusatkan tombol CTA.
- Judulnya menawarkan sumber daya yang berharga, dan menggunakan kata “Gratis.”
- Salinan berpoin dengan cepat mengkomunikasikan manfaat konversi.
- CTA ini ditulis sebagai orang pertama.
- Gambar berfungsi sebagai representasi visual dari penawaran, menunjukkan kepada pengunjung apa yang akan mereka dapatkan setelah melakukan konversi.
- Formulir singkat membuat konversi di halaman ini menjadi sederhana.
- Tautan media sosial memungkinkan pengunjung untuk keluar dari halaman yang tidak baik untuk konversi.
- Logo yang tidak dapat diklik membuat pengunjung tetap fokus untuk melakukan konversi.
- Nomor telepon di kanan atas halaman memungkinkan orang menghubungi bisnis tanpa meninggalkan halaman.
- Tawaran tersebut adalah “daftar utama”, dengan 114 ide khusus. Daftar 20 itu bagus. Daftar 50 lebih baik. 114 terdengar lebih berharga bagi pembaca.
- Pertanyaan “Mencari ide khusus situs keanggotaan?” ditujukan langsung kepada pembacanya.
- Salinan berpoin menekankan manfaat konversi.
- Beberapa tombol CTA bekerja sama untuk mengonversi prospek.
- Teks pada formulir memungkinkan orang mengetahui ke mana tujuan tautan tersebut, dan berapa lama waktu yang diperlukan untuk sampai ke sana.
- Tombol CTA di bawah formulir ditulis sebagai orang pertama.
- Bentuk dua bidang membuat konversi menjadi mudah bagi pengunjung.
- Tautan di footer mengarahkan prospek ke beranda situs.
- Nomor telepon tersebut bukan klik untuk menelepon, sehingga menghubungi perusahaan menjadi lebih sulit dari yang seharusnya.
- Pop-up keluar adalah penawaran yang sama dengan penawaran halaman arahan. Jika seseorang meninggalkan halaman Anda karena mereka memutuskan tidak ingin mengklaim penawaran Anda, mengapa Anda menawarkan konten yang sama kepada mereka sebagai upaya terakhir untuk mendapatkan alamat email mereka?
- Judul pertanyaan menarik perhatian pembaca.
- Salinannya berjanji untuk mengungkap sebuah rahasia.
- Warna tombol CTA ini sangat kontras dengan seluruh halaman.
- Ajakan bertindak ditulis sebagai orang pertama.
- Gambar buram terlihat tidak perlu. Daripada memberikan ruang pada gambar yang tidak menunjukkan apa pun kepada pengunjung, akan lebih baik jika mereka menambahkan lebih banyak salinan dan menulis lebih banyak tentang kerangka penargetan mereka.
- Judulnya menyampaikan manfaat yang kuat, dan menggunakan kata “Gratis.”
- Salinan berpoin menekankan manfaat cepat dan mudah dari mengklaim penawaran.
- Warna tombol CTA muncul di latar belakang formulir.
- Video penjelasan ini dengan cepat menjelaskan layanan dalam bahasa sederhana.
- CTA memanfaatkan keinginan bawaan kita untuk mendapatkan sesuatu secara gratis dengan menggunakan kata “Gratis.”
- Informasi kontak memberikan prospek cara untuk menghubungi perwakilan perusahaan jika mereka memiliki pertanyaan tentang penawaran tersebut.
- Salinan baris pertama berbicara tentang 'laporan berita terkini', tetapi tidak menyebutkan tanggalnya sehingga pengunjung tidak mengetahui seberapa terkini berita tersebut. Tentu, ada link di bagian bawah formulir, tapi akan lebih baik jika mereka memperjelas dan menambahkan tanggal.
- Tombol CTA mudah dikenali.
- Bentuk tiga bidang memudahkan konversi.
- Judulnya menekankan penawaran gratis.
- Judul dan CTA dengan huruf kapital semua terlihat seolah-olah meneriaki calon pelanggan.
- Halaman ini sederhana. Terlalu sederhana. Apa isi buku itu? Mengapa kita harus mendownloadnya?
- Video ini tidak terlalu panjang, namun juga tidak terlalu menarik. Dua menit menulis? Itu benar-benar menggagalkan tujuan pembuatan video.
- Tautan ke halaman Facebook penulis membuat prospek menjauh sebelum mereka sempat berkonversi.
Apa yang harus diuji A/B:
70. Chomps

Apa yang mereka lakukan dengan baik:
Apa yang harus diuji A/B:
71. Kentiko

Apa yang mereka lakukan dengan baik:
Apa yang harus diuji A/B:
72. Mencengangkan

Apa yang mereka lakukan dengan baik:
Apa yang harus diuji A/B:
73. Teknologi Lab

Apa yang mereka lakukan dengan baik:
Apa yang harus diuji A/B:
74. Pemasar Digital

Apa yang mereka lakukan dengan baik:
Apa yang harus diuji A/B:
75. Firasat

Apa yang mereka lakukan dengan baik:
Apa yang harus diuji A/B:
76. DAMPAK

Apa yang mereka lakukan dengan baik:
Apa yang harus diuji A/B:
77. Nanigan

Apa yang mereka lakukan dengan baik:
Apa yang harus diuji A/B:
78. Cukup Diukur

Apa yang mereka lakukan dengan baik:
Apa yang harus diuji A/B:
79. Roda Gila

Apa yang mereka lakukan dengan baik:
Apa yang dapat diuji AB:
80. Jomblo Kebugaran

Apa yang mereka lakukan dengan baik:
Apa yang harus diuji A/B:
81. Kelas Master

Apa yang mereka lakukan dengan baik:
Apa yang harus diuji A/B:
82. Tokyo Murah

Apa yang mereka lakukan dengan baik:
Apa yang harus diuji A/B:
83. Tenaga Penjualan

Apa yang mereka lakukan dengan baik:
Apa yang harus diuji A/B:
84. Zurple

Apa yang mereka lakukan dengan baik:
Apa yang bisa ditingkatkan:
85. Adaptif

Apa yang mereka lakukan dengan baik:
Apa yang harus diuji A/B:
86.Serena

Apa yang mereka lakukan dengan baik:
Apa yang harus diuji A/B:
87. Mendorong Pemasaran

Apa yang mereka lakukan dengan baik:
Apa yang harus diuji A/B:
88. Pers Pinggiran

Apa yang mereka lakukan dengan baik:
Apa yang harus diuji A/B:
89. GKIC

Apa yang mereka lakukan dengan baik:
Apa yang harus diuji A/B:
90.Lab Pertumbuhan

Apa yang mereka lakukan dengan baik:
Apa yang harus diuji A/B:
91. ProBlogger

Apa yang mereka lakukan dengan baik:
Apa yang harus diuji A/B:
92. KlientBoost

Apa yang mereka lakukan dengan baik:
Apa yang harus diuji A/B:
93. Terapi Malaikat dan Universitas Hay House

Apa yang mereka lakukan dengan baik:
Apa yang harus diuji A/B:
94. Keterampilanjar

Apa yang mereka lakukan dengan baik:
Apa yang harus diuji A/B:
95.Jason Swenk

Apa yang mereka lakukan dengan baik:
Apa yang harus diuji A/B:
96. 180 fusi

Apa yang mereka lakukan dengan baik:
Apa yang harus diuji A/B:
97. Tautan influencer

Apa yang mereka lakukan dengan baik:
Apa yang harus diuji A/B:
98. Desain Web Kashurba

Apa yang mereka lakukan dengan baik:
Apa yang harus diuji A/B:
99. Metode Fletcher

Apa yang mereka lakukan dengan baik:
Apa yang harus diuji A/B:
100. Cukup Diukur

Apa yang mereka lakukan dengan baik:
Apa yang harus diuji A/B:
101. Penjualan Tertaut

Apa yang mereka lakukan dengan baik:
Apa yang harus diuji A/B:
102. Datarama

Apa yang mereka lakukan dengan baik:
Apa yang harus diuji A/B:
103. Oven Sam

Apa yang mereka lakukan dengan baik:
Apa yang harus diuji A/B:
104. Lurn

Apa yang mereka lakukan dengan baik:
Apa yang harus diuji A/B:
105. Kelas Pemasaran Online

Apa yang mereka lakukan dengan baik:
Apa yang harus diuji A/B:
106. Lebih Banyak Klien, Lebih Banyak Hasil

Apa yang mereka lakukan dengan baik:
Apa yang harus diuji A/B:
107. Data Lada

Apa yang mereka lakukan dengan baik:
Apa yang harus diuji A/B:
108. Hukum Ketertarikan Dunia

Apa yang mereka lakukan dengan baik:
Apa yang harus diuji A/B:
109. Pembinaan Taktik Sepak Bola

Apa yang mereka lakukan dengan baik:
Apa yang harus diuji A/B:
110. Media Midas

Apa yang mereka lakukan dengan baik:
Apa yang harus diuji A/B:
111. Infus lembut

Apa yang mereka lakukan dengan baik:
Apa yang harus diuji A/B:
112. Master Situs Keanggotaan

Apa yang mereka lakukan dengan baik:
Apa yang harus diuji A/B:
113. Rumus Penskalaan Sosial

Apa yang mereka lakukan dengan baik:
Apa yang harus diuji A/B:
114. Grup Stub

Apa yang mereka lakukan dengan baik:
Apa yang harus diuji A/B:
115. Atur Ulang Prajurit

Apa yang harus diuji A/B:
Bagaimana contoh halaman arahan Anda diukur?
Apakah Anda melakukan kesalahan yang dilakukan merek-merek di atas? Bagaimana perbandingan contoh laman landas Anda?
Ingin membuat halaman arahan yang dioptimalkan menggunakan template yang berfokus pada konversi tanpa pengembang? Coba Instapage - daftar untuk uji coba gratis 14 hari.
