110 أمثلة للصفحة المقصودة لا يمكنك تفويتها في عام 2024
نشرت: 2023-12-22عندما يجلس المسوقون لوضع استراتيجية تسويقية فعالة، فإن الكثير منهم يأخذون إشارات من قادة الصناعة. يمكننا أن نفعل الشيء نفسه مع أمثلة الصفحة المقصودة.
يتم استخدام صفحات الويب المستقلة الموجهة نحو العمل من قبل الشركات من جميع الأحجام لنقل الأشخاص خلال كل مرحلة من رحلة المشتري. قبل أن نتعمق في أمثلة الصفحات الـ 110 المقصودة، دعونا نرى أولاً ما الذي يجعل الصفحة المقصودة فعالة.
الصفحة المقصودة الفعالة هي الصفحة التي تنجح في تحويل الزوار. تستخدم الصفحات المقصودة عالية التحويل مجموعة من العناصر المحسنة والشخصية، مثل العنوان الذي يحركه المنفعة، والنسخة التي تركز على عرض القيمة، والوسائط ذات الصلة، والدليل الاجتماعي، وعرض CTA الذي يستحق التحويل لإقناع الزائرين بالاشتراك. الصفحة المقصودة غير الفعالة هي الصفحة التي تفعل العكس. تذكر أن هناك فرقًا كبيرًا بين الصفحة الرئيسية والصفحة المقصودة.
ستجد أدناه 100 مثال لبعض أفضل وأسوأ الصفحات المقصودة على الإنترنت، مع الانتقادات الكاملة. قم بالتدقيق فيها لمعرفة ما يجب فعله وما لا يجب فعله لإنشاء صفحة مقصودة فعالة للغاية خاصة بك.
(تم عرض أمثلة الصفحات المقصودة أدناه كما هو موضح في وقت ما. وقد تغيرت بعض أمثلة الصفحات المقصودة منذ ذلك الحين ولكن الانتقادات لا تزال صالحة. ضع في اعتبارك أنه بالنسبة للصفحات الأقصر، قمنا بعرض الصفحة بأكملها. أما بالنسبة للصفحات الأطول، لقد عرضناها فقط فوق الجزء المرئي.)
110 أمثلة للصفحة المقصودة
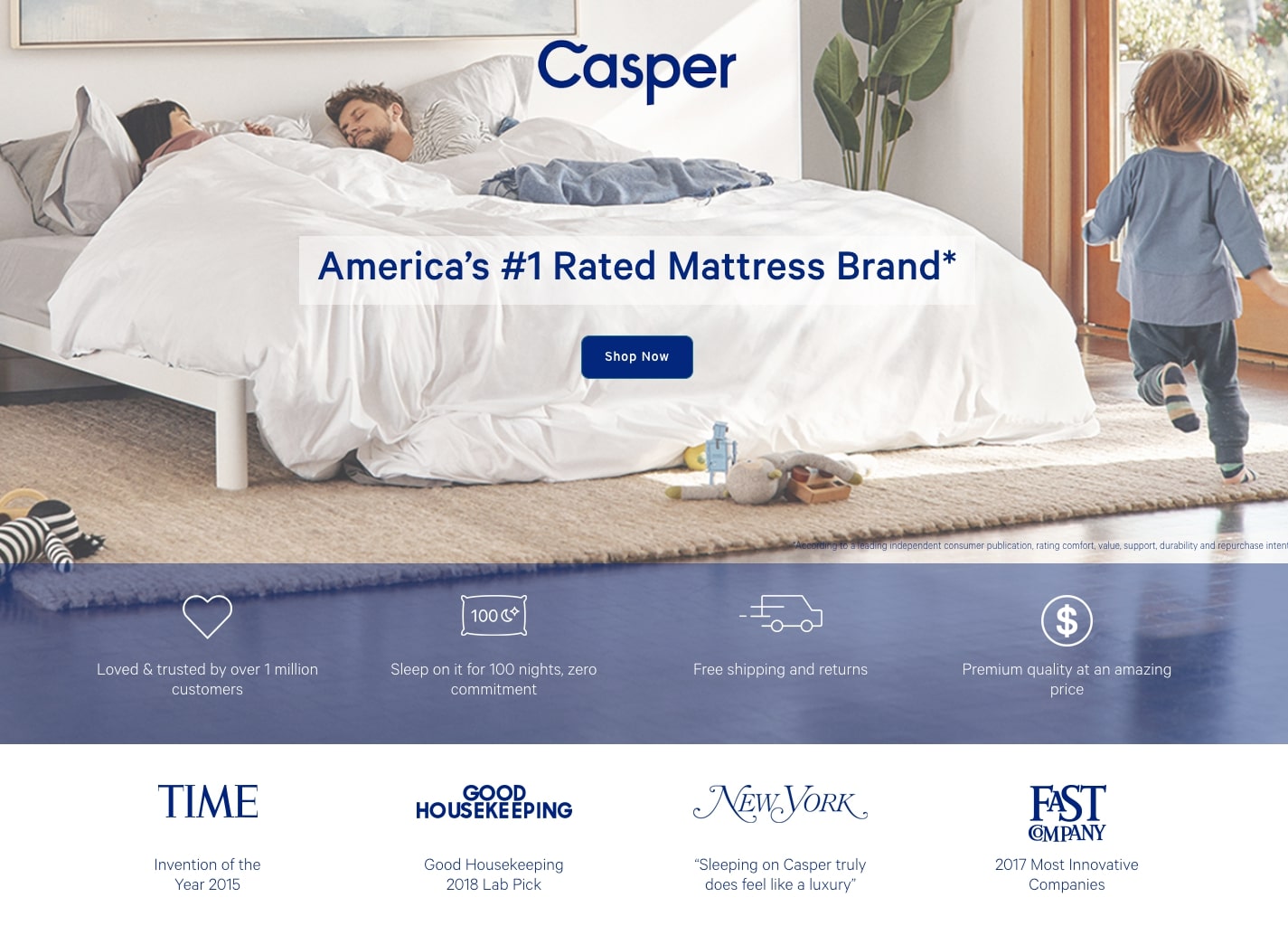
1. كاسبر

ما أحسنوا فعله:
- يخبر العنوان الزائرين لماذا يجب عليهم شراء مرتبة Casper.
- تتمتع الصور بإحساس عائلي للغاية وهو مثالي للعلامة التجارية.
- توفر شهادات العلامات التجارية المؤثرة مثل Time & Good Housekeeping دليلاً اجتماعيًا على العرض.
- تسهل النسخة النقطية القراءة وتسرد الأسباب التي تجعل Casper هو الاختيار الذكي للزائر.
- تطمئن شهادات العملاء من الأشخاص العاديين المستخدم بأن الأشخاص الآخرين مثلهم استمتعوا أيضًا بالنوم على مرتبة Casper.
- يضيف عرض الـ 100 ليلة الخالية من المخاطر مصداقية للصفحة.
- يساعد مخطط التسعير الزائر على تحديد ما إذا كان يجب عليه النقر فوق زر CTA.
- يتناقض زر CTA "تسوق الآن" مع صورة الخلفية ويخبر الزائر بما يمكن توقعه عند النقر عليه.
- يتيح خيار رقم الهاتف فرصة للزوار للإجابة على جميع أسئلتهم.
ما الذي يجب اختباره أ/ب:
- يعد زر CTA الثانوي "ابحث عن متجر قريب منك" أمرًا رائعًا للزائرين غير المستعدين لشراء المرتبة عبر الإنترنت دون اختبارها شخصيًا. ومع ذلك، فإن وجود أزرار CTA متنافسة على الصفحة يعني أن هناك أهدافًا متعددة. عدم تركيز الاهتمام على أي منهما يمكن أن يحد من التحويلات.
- قد يؤدي إدراج العلامات التجارية المنافسة إلى نتائج عكسية على Casper لأنه على الرغم من إدراجها كخيار أقل تكلفة، فمن المرجح أن يبحث المستهلكون عن كل علامة تجارية أخرى على الصفحة، حتى لو لم يكونوا على علم بالعلامات التجارية الأخرى قبل رؤيتها مدرجة هنا.
- مع الصفحة الطويلة إلى حد ما، يمكن أن يؤدي استخدام علامات الربط أو الإشارات المرئية إلى إقناع الزائرين بالانتباه إلى عناصر معينة في الصفحة (مثل شهادات العملاء).
2. ميريل إيدج

ما أحسنوا فعله:
- العنوان واضح لأنه يشرح لماذا يجب على الزائر القيام بتداول الأسهم مع Merrill Edge لأنه لا يكلف سوى 6.95 دولارًا أمريكيًا لكل تداول عبر الإنترنت وتداول صناديق الاستثمار المتداولة.
- تعطي صورة ملخص سوق الأسهم المحدثة للزائر ملخصًا عن السوق عندما يصل إلى الصفحة.
- يتم سرد الفوائد مع الأيقونات التي تساعد الزائر على قراءتها بسرعة وفهم فوائد العرض.
- يتم شرح عملية الحساب حتى يعرف الزائر ما يجب فعله بعد النقر على زر CTA.
- يبرز لون زر CTA الأحمر على الصفحة حتى تعرف بالضبط أين تذهب إلى "البدء" مع Merrill Edge.
ما الذي يجب اختباره أ/ب:
- توفر روابط التنقل الموجودة أسفل الصفحة للمستخدم طريقة سهلة للخروج من الصفحة قبل النقر فوق زر CTA.
- يمكن تحسين نسخة زر CTA "البدء" لأنها عامة جدًا. يوفر "ابدأ التداول الآن" مزيدًا من الإلحاح وقد يشجع على المزيد من التحويلات
- قد يكون إسهاب الصفحة أكثر من أن يتمكن الزائر من استيعابه.
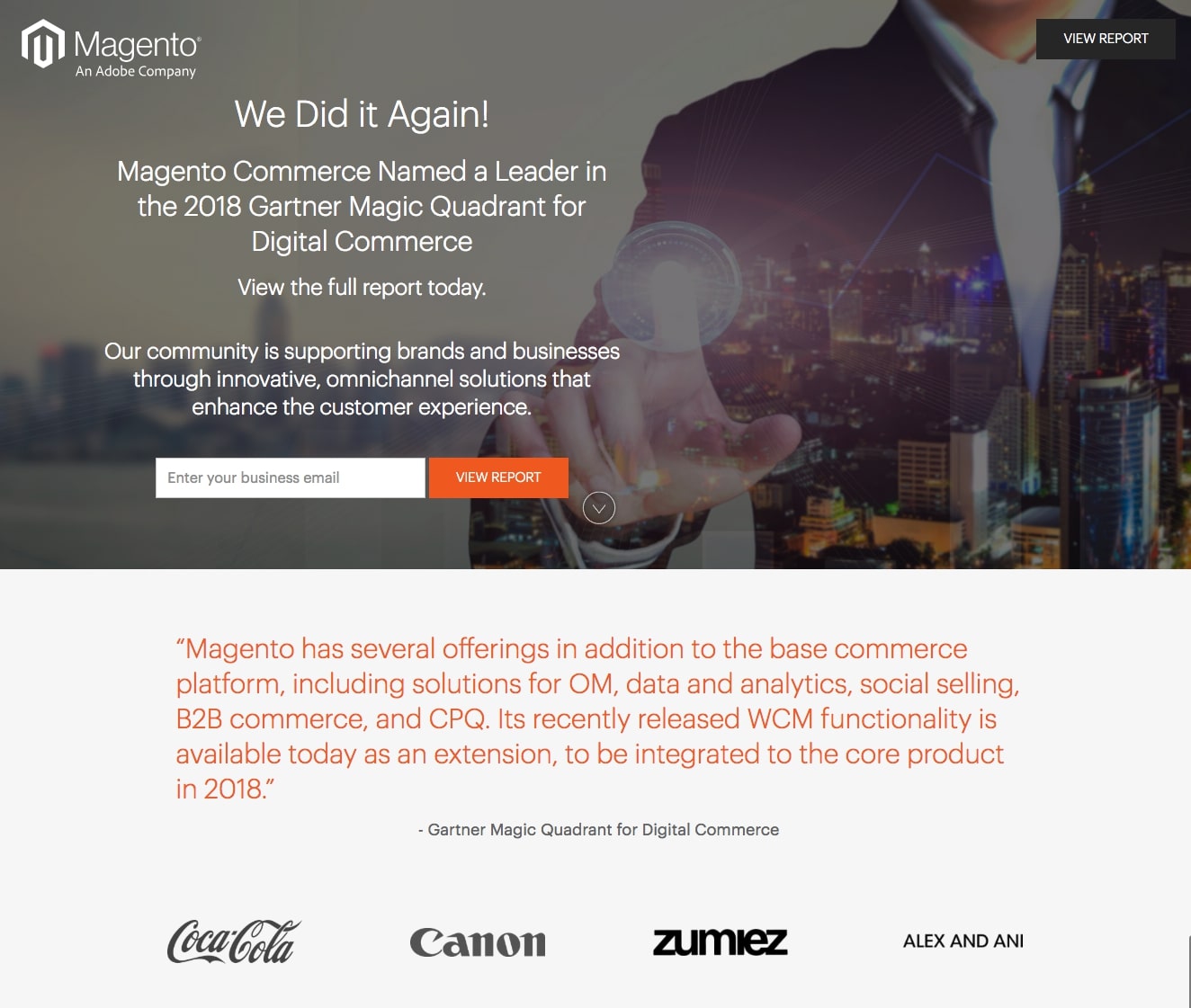
3. ماجنتو

ما أحسنوا فعله:
- يعد نموذج التقاط العميل المحتمل ذو الحقل الواحد مناسبًا للتقرير المجاني ومن المحتمل أن يولد الكثير من التحويلات لأن الزائرين لا يضطرون إلى التخلي عن الكثير من المعلومات الشخصية.
- تكون نسخة زر CTA ذات صلة بالعرض ويتباين لون الزر الأحمر مع الصفحة.
- تضيف شارات العملاء من Coca-Cola وCanon دليلاً اجتماعيًا إلى الصفحة.
- يعطي اقتباس Gartner للزائر نظرة خاطفة على ما سيتضمنه التقرير.
- يمنح قسم Magento بالأرقام للمستخدم لمحة سريعة عن الشركة.
- أيقونات جذابة مقترنة بنسخة داعمة توضح كيفية عمل منصة Magento.
ما الذي يجب اختباره أ/ب:
- العنوان فريد من نوعه ولكنه ليس مقنعًا جدًا. يقدم العنوان الداعم مزيدًا من التفاصيل ولكنه لا يزال يتحدث عن Magento. لو ركزت بشكل أكبر على الزائر، لربما ولدت المزيد من التحويلات.
- الصورة المميزة مربكة بعض الشيء. كيف يمكن لمنظر المدينة المنقول على جسد رجل أن يشجع الناس على تنزيل التقرير؟
- لا يتم ملاحظة زر CTA الرمادي الموجود أعلى اليمين لأنه لا يتناقض مع الخلفية الرمادية.
- توفر أزرار الوسائط الاجتماعية الموجودة بالقرب من الجزء السفلي للأشخاص طرقًا عديدة جدًا لمغادرة الصفحة دون تنزيل التقرير أولاً.
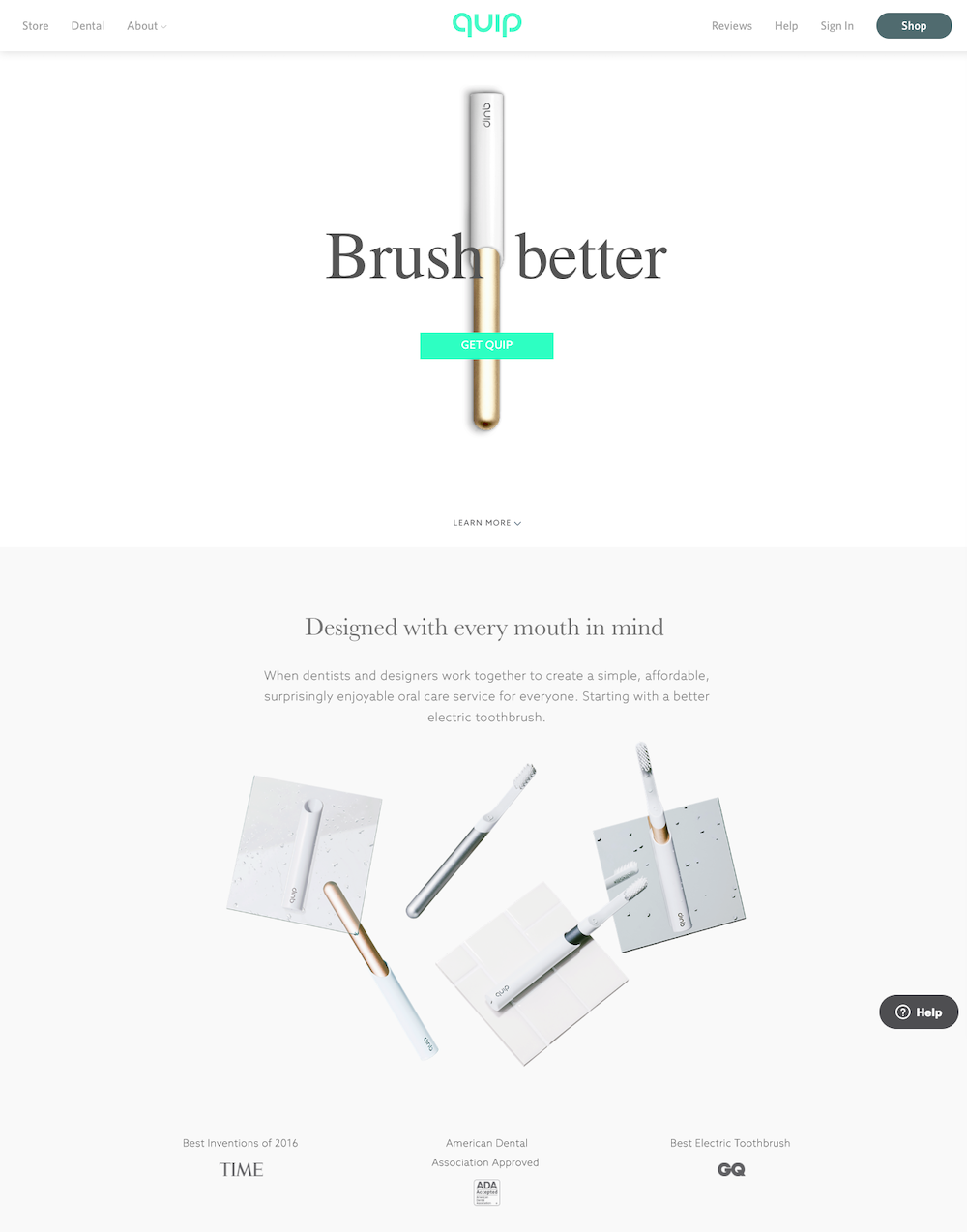
4. استقال

ما أحسنوا فعله:
- العنوان واضح ومباشر لأنه ينص على UVP الخاص بـ Quip.
- تعد نسخة زر CTA "Get Quip" مباشرة وتسمح للأشخاص بمعرفة أنهم سيحصلون على "Quip" بمجرد النقر فوقها.
- تُظهر صورة الفرش ذات الأحجام المختلفة للزائر أن Quip لديه فرشاة مثالية لفمه.
- تضيف المراجعات الكبيرة للعلامات التجارية التي تجريها GQ وTime وجمعية طب الأسنان الأمريكية مصداقية إلى العرض.
- يتم ذكر فوائد Quip في أقسام صفحة منفصلة مع الصور ذات الصلة التي تضيف جاذبية بصرية لطيفة إلى الصفحة أثناء شرح كل فائدة.
- يسمح قسم التسعير للأشخاص باختيار طراز Quip الذي يريدون شراؤه.
- يجيب قسم الأسئلة الشائعة على الاستفسارات الأكثر شيوعًا التي يتلقاها Quip حتى يتمكن الزائر من اتخاذ قرار أسهل.
ما الذي يجب اختباره أ/ب:
- تتيح روابط التنقل الموجودة في رأس الصفحة للمستخدم طريقة لمغادرة الصفحة بسرعة كبيرة. ما هو الهدف من هذه الصفحة: هل يتنقل الأشخاص حولها أم يجذبون عملاء جدد؟
- يعتبر تصنيف 4.96 مثيرًا للإعجاب، ولكن دون ذكر مكان استضافة التقييمات، قد يتساءل العملاء المحتملون عما إذا كانت التقييمات حقيقية وأين يمكنهم قراءتها.
- روابط المدونة الموجودة على الصفحة ليس لها أي معنى لأنها تأخذ الزائر بعيدًا عن العرض.
- لا تتناقض أزرار CTA ذات اللون الأخضر الفاتح مع الصفحة قدر الإمكان. ومن خلال تصميمها بنفس لون صور المدونة في الأسفل، فقد لا تتلقى عددًا كبيرًا من النقرات.
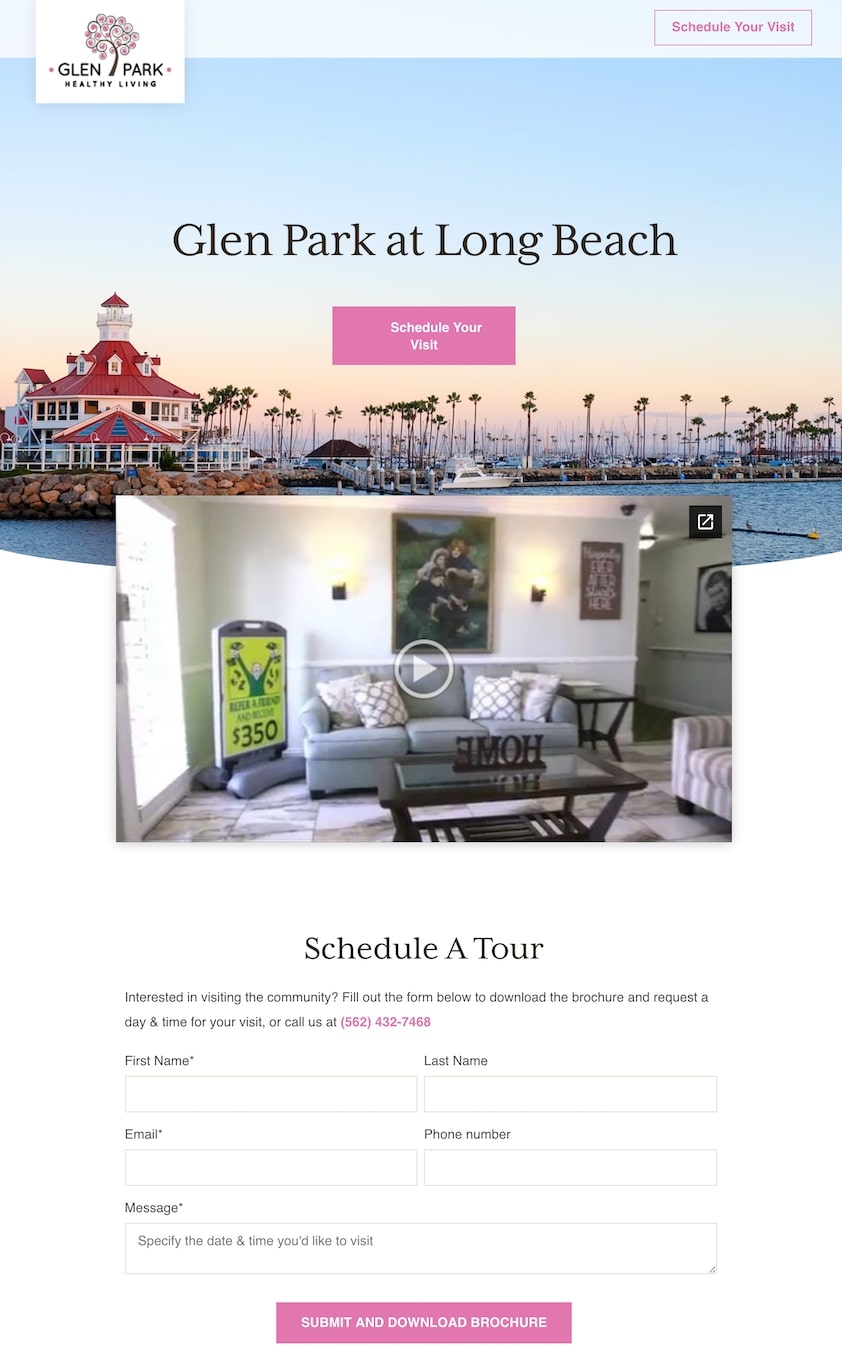
5. جلين بارك

ما أحسنوا فعله:
- يتم شرح الخدمات بنقاط نقطية مما يسهل على المستخدم مراجعتها وتحديد ما إذا كان Glen Park هو الخيار الأفضل للزائر.
- تضيف الاعتمادات مصداقية للعلامة التجارية.
- تساعد صور مخطط الطابق الزائر في الحصول على إحساس بصري أفضل للمنشأة.
ما الذي يجب اختباره أ/ب:
- العنوان لطيف جدًا ولا ينقل USP لمنشأة Glen Park. وبدلاً من ذلك، يمكن أن يستخدم العنوان سردًا عاطفيًا يتحدث إلى الجانب العاطفي للزائر.
- يبدو أن نسخة زر CTA غير محاذية، مما يجعل الزر يبدو غريبًا.
- يأتي الجدول الأول لقسم الجولة في وقت مبكر جدًا على الصفحة. لم تتح للزائر الفرصة لمراجعة الاعتمادات أو الخدمات أو الأنشطة الاجتماعية أو أنواع الرعاية المقدمة أو مخططات الطوابق في أسفل الصفحة.
- يطلب النموذج الكثير من المعلومات فقط لتنزيل كتيب.
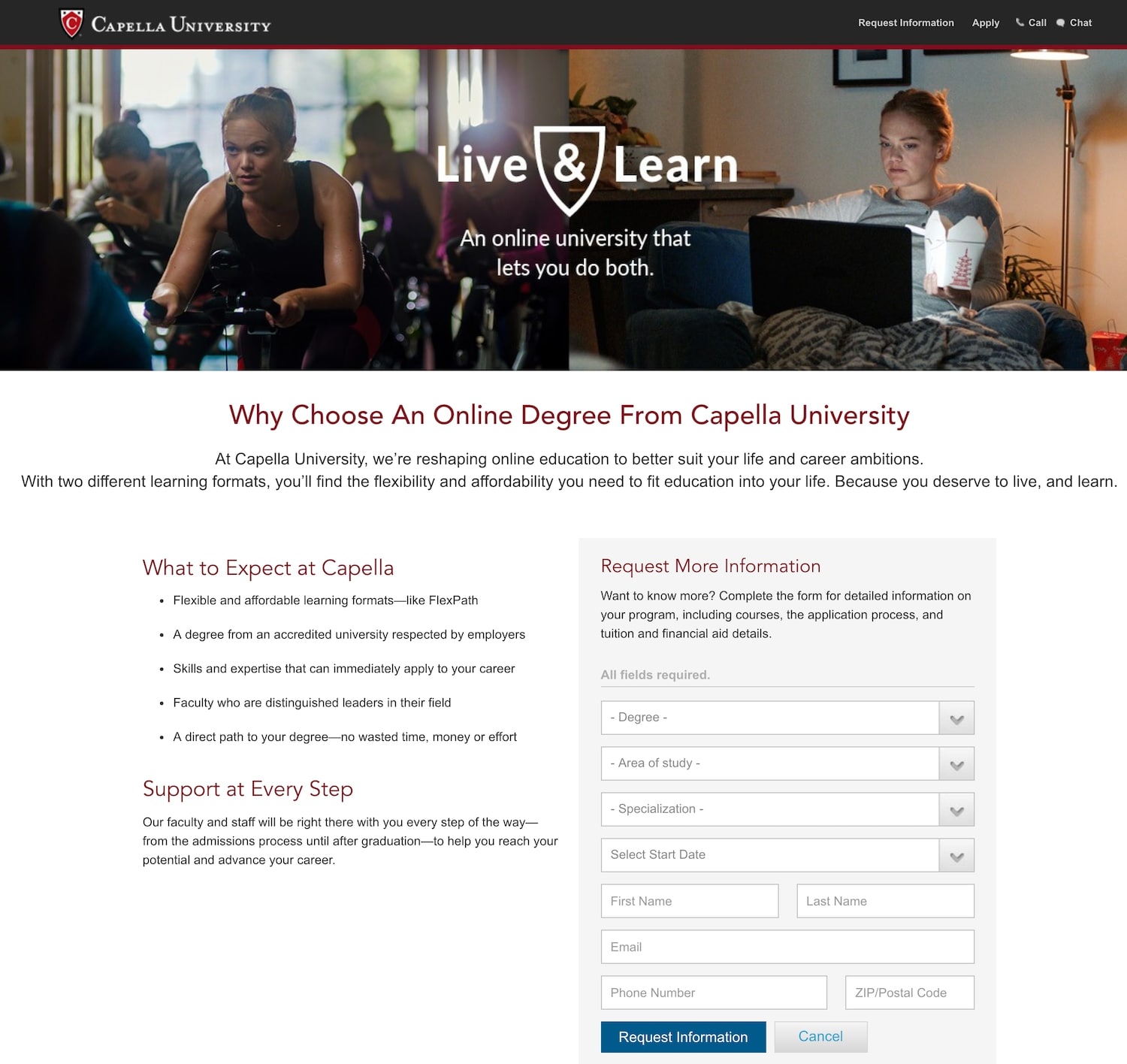
6. جامعة كابيلا

ما أحسنوا فعله:
- سيكون للعنوان صدى لدى الزائر لأنه يعالج مشكلة يواجهها معظم طلاب الجامعات.
- صورة الخلفية وثيقة الصلة بالعنوان الرئيسي.
- تسرد النقاط النقطية سبب وجوب تسجيل الزائر في جامعة كابيلا.
- يحافظ عنوان النموذج ونسخة زر CTA على تطابق الرسالة.
- ويضمن قسم الاعتماد للزائر أن الجامعة منشأة معترف بها للتعليم العالي.
ما الذي يجب اختباره أ/ب:
- توفر روابط التنقل الموجودة في رأس الصفحة وتذييلها للزائرين طريقة للخروج من الصفحة.
- المساحة الفارغة الموجودة على يسار النموذج تجعل الصفحة تبدو غير متوازنة. بالإضافة إلى ذلك، فإن السماح للعناصر بالتنفس بشكل أكبر بين النموذج والنسخة يتيح للأشخاص فحص الصفحة وفهم كل قسم بشكل أفضل.
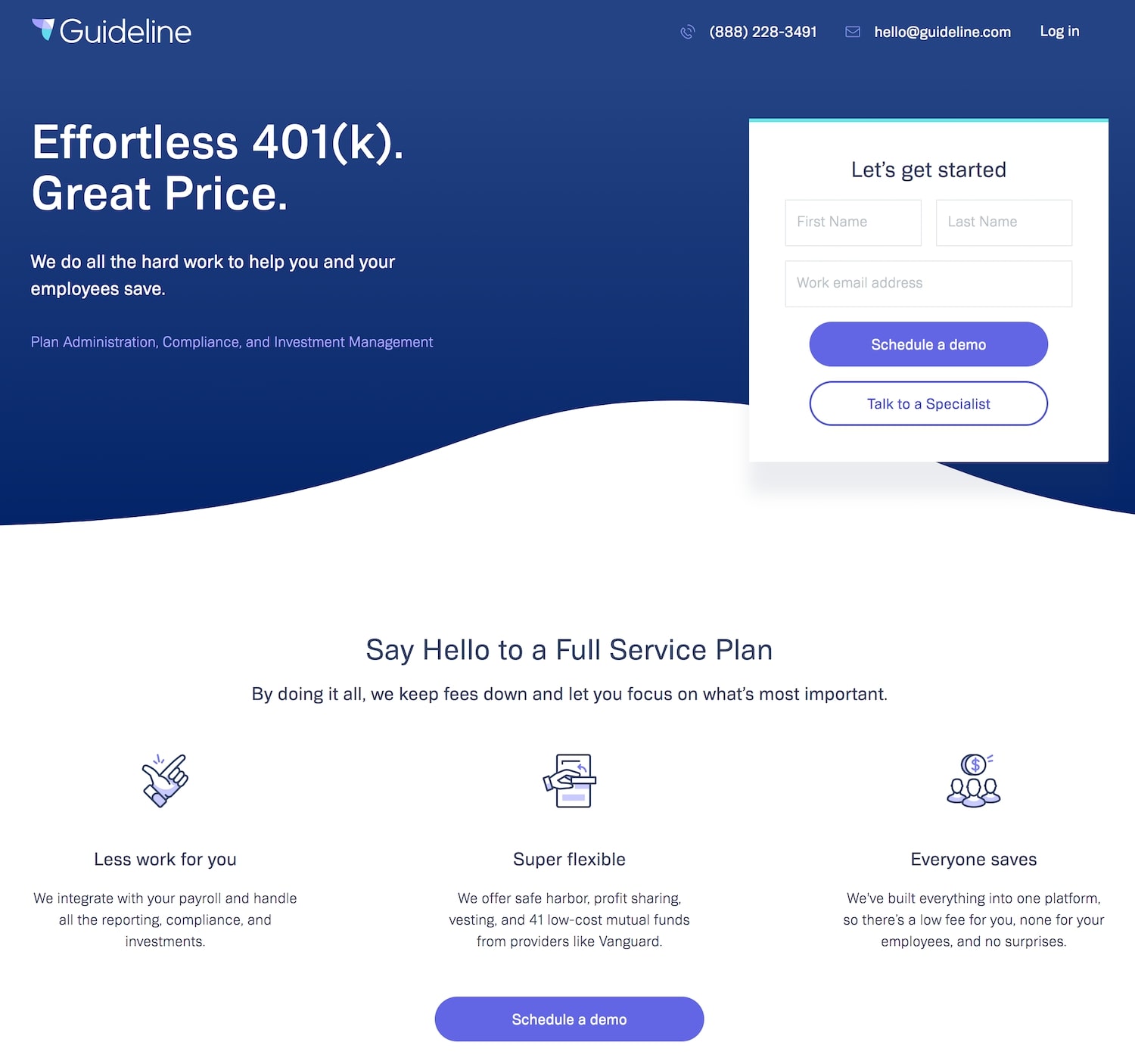
7. المبدأ التوجيهي

ما أحسنوا فعله:
- يسلط العنوان الضوء على UVP الخاص بالخدمة.
- النموذج قصير ولا يطلب معلومات غير ضرورية.
- يحتوي كل من زر CTA الأساسي والثانوي على نسخة واضحة.
- المساحة البيضاء الواسعة في جميع أنحاء الصفحة تجعل الصفحة مبهجة من الناحية الجمالية ومن المحتمل ألا تسبب قلقًا للعملاء المحتملين.
- تسهل فوائد النقطة النقطية على الزائر استيعاب جميع المعلومات وفهم برنامج التوجيه 401K.
- يضيف الدليل الاجتماعي من The New York Times وCNBC وForbes وغيرهم مصداقية للصفحة.
ما الذي يجب اختباره أ/ب:
- يمكن أن يكون العنوان أكثر وصفية. على الرغم من أنه يسلط الضوء على UVP، فإن إضافة المزيد من التفاصيل من شأنه أن يجعل العنوان أكثر إقناعا.
- إن إضافة شهادات العملاء من شأنها أن تساعد الزوار على اتخاذ قرارهم، لأنها ستسمح للزائر بمعرفة كيف استفاد الآخرون من المبادئ التوجيهية.
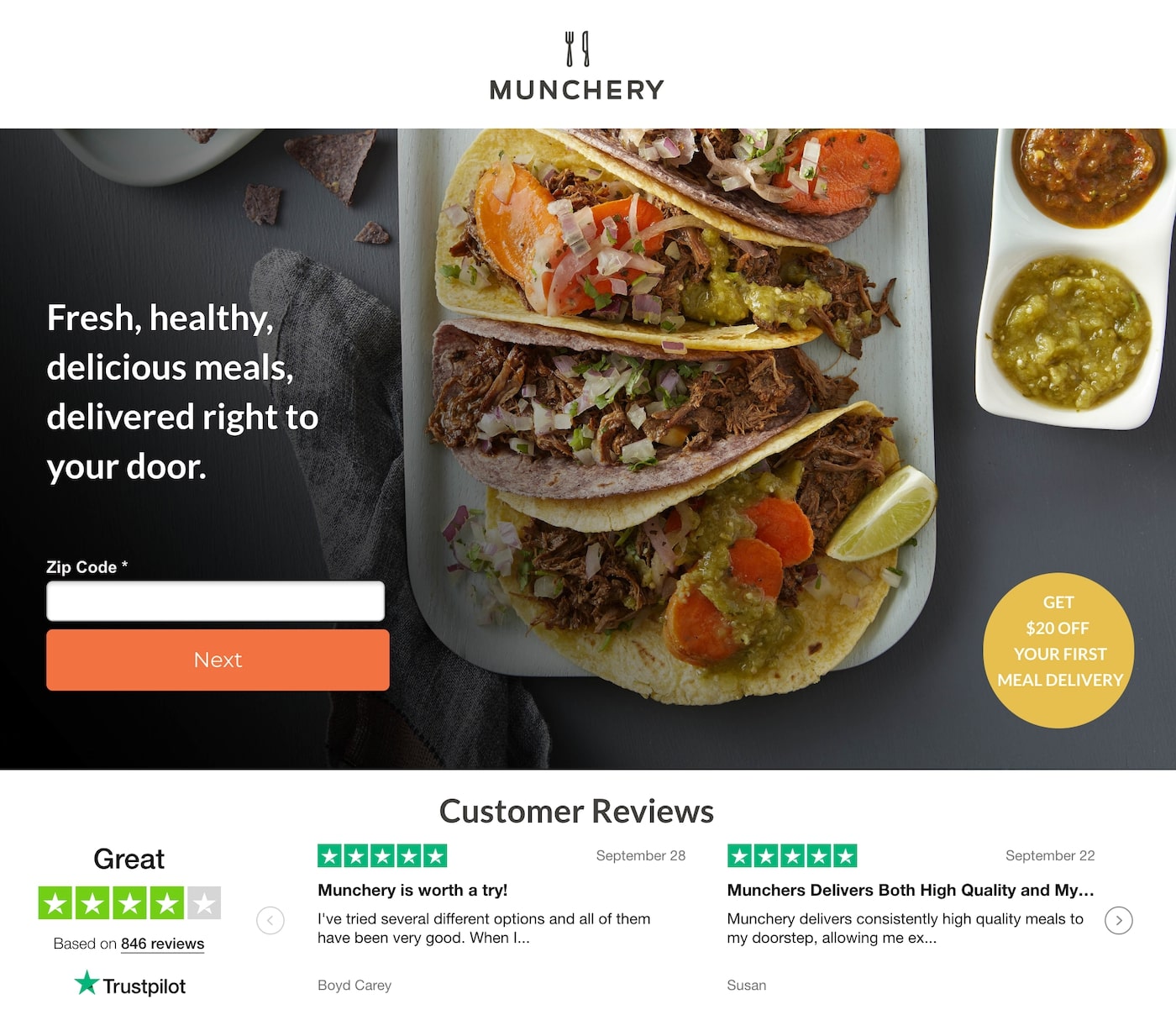
8. الوجبات الخفيفة

ما أحسنوا فعله:
- يشرح العنوان الخدمات: توصيل الطعام الطازج إليك دون مغادرة المنزل.
- صورة الخلفية شهية وذات صلة بالعرض.
- يساعد ما يقرب من 900 تقييم من عملاء Trustpilot الزائر على تحديد ما إذا كان يجب عليه الطلب من Munchery.
- يمنح قسم مفضلات العملاء للزائرين نظرة خاطفة على نوع الوجبات التي يمكنهم توقعها من Munchery.
- تشجع شارة الخصم بقيمة 20 دولارًا الزائرين على اتخاذ الإجراءات وطلب الطعام.
- يساعد النموذج متعدد الخطوات الزائرين على إكمال عملية التسجيل.
ما الذي يجب اختباره أ/ب:
- يمكن أن تحظى قسيمة الخصم بقيمة 20 دولارًا بمزيد من الاهتمام في العنوان بهذه الطريقة من المرجح أن يلاحظها الزائر بمجرد وصوله إلى الصفحة. وبطبيعة الحال، يمكن أن يشجع هذا أيضًا المزيد من المستخدمين الجدد على تجربة Munchery.
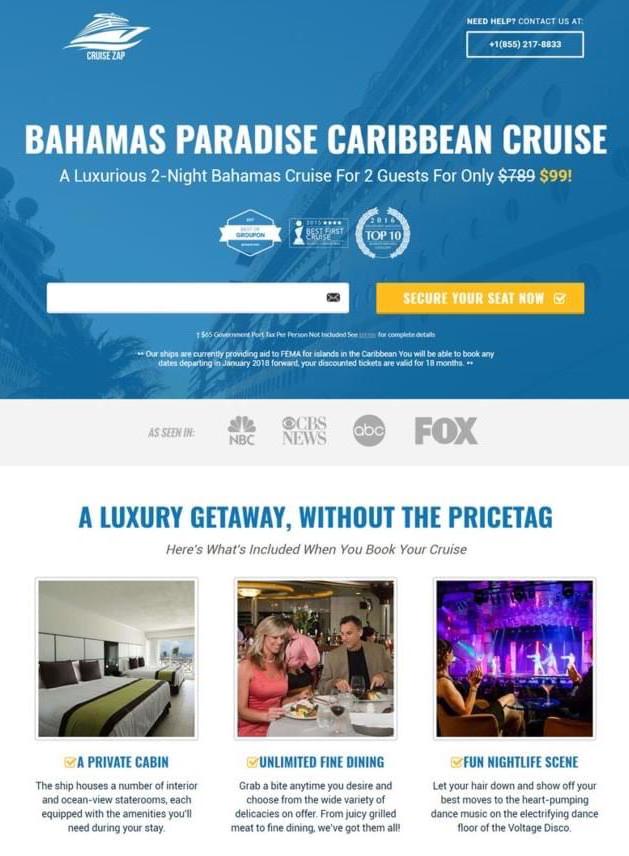
9. رحلة بحرية

ما أحسنوا فعله:
- يعزز شطب السعر في العنوان فكرة أن العرض متاح مقابل خصم كبير.
- يقفز زر CTA الأصفر من الصفحة ويشجع الزائرين على البدء في تأمين حجوزات الرحلات البحرية الخاصة بهم الآن.
- تخاطب نسخة زر CTA الزائر بنبرة صوت الشخص الثاني وتكون ذات صلة بالعرض.
- يضم قسم "كما تراه في" علامات تجارية بارزة مثل NBC وCBS News وFOX مما يطمئن الزائر بأن Cruise Zap هي علامة تجارية شرعية.
- شهادات الفيديو مقنعة لأنها تعرض أشخاصًا حقيقيين استفادوا من العرض الخاص. بالإضافة إلى ذلك، فهي قصيرة جدًا بحيث لا يضطر الزوار إلى مشاهدة مقاطع فيديو طويلة للاستماع إلى قصص العملاء.
- يساعد قسم الأسئلة الشائعة الزائر على تحديد ما إذا كان يريد الاستثمار في Cruise Zap.
ما الذي يجب اختباره أ/ب:
- يمكن أن يتضمن العنوان عامل جذب للرحلة البحرية لجعلها أكثر إقناعًا.
- تبدو الصور وكأنها صور مخزنة سيئة ومملة جدًا لصور الرحلات البحرية.
- يمكن أن تساعد المساحة البيضاء الإضافية من الأعلى إلى الأسفل الأشخاص على التنقل في الصفحة بشكل أكثر كفاءة.
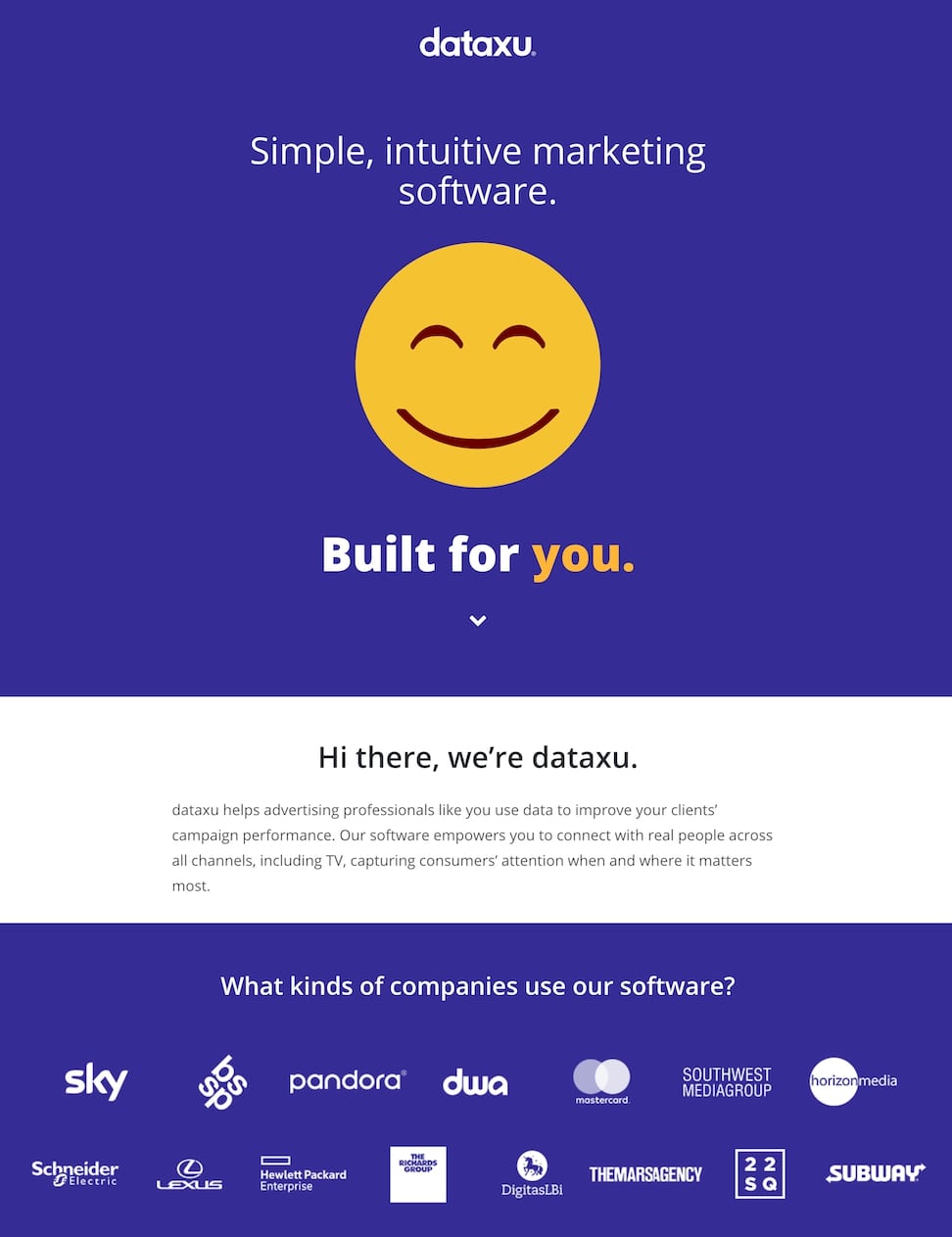
10. داتاكسو

ما أحسنوا فعله:
- يشرح العنوان ما يفعله dataxu.
- تُظهر شارات العملاء المحتملين بعض العلامات التجارية ذات الأسماء الكبيرة الذين استفادوا بالفعل من dataxu.
- الفيديو الذي تبلغ مدته دقيقتين قصير ويسمح للأشخاص بمعرفة المدة التي يستغرقها المحتوى قبل تشغيله. بمجرد النقر عليه، يُظهر الفيديو للزائرين كيف يمكن للعملاء استخدام البرنامج.
- تخبر الأختام الأمنية الزائرين أن استخدام البرنامج آمن.
ما الذي يجب اختباره أ/ب:
- قد يتعارض إعلان الاستثمار الخالي من الاحتيال بنسبة 97% مع العرض، وربما تكون نسبة 3% المفقودة أكثر أهمية للزوار من 97%.
- يوفر عرض التقرير على الصفحة المقصودة للزائرين طريقة لمغادرة الصفحة.
- يمكن أن تكون نسخة زر CTA "معرفة المزيد" الموجودة أسفل الفيديو التجريبي أكثر وضوحًا بشأن ما سيحدث بعد ذلك.
- إن إضافة المزيد من المساحة البيضاء من شأنه أن يؤدي إلى تباعد كل شيء بشكل أفضل ويسمح للعملاء المحتملين باستهلاك محتوى الصفحة بشكل أفضل أثناء تقييمهم للبيانات.
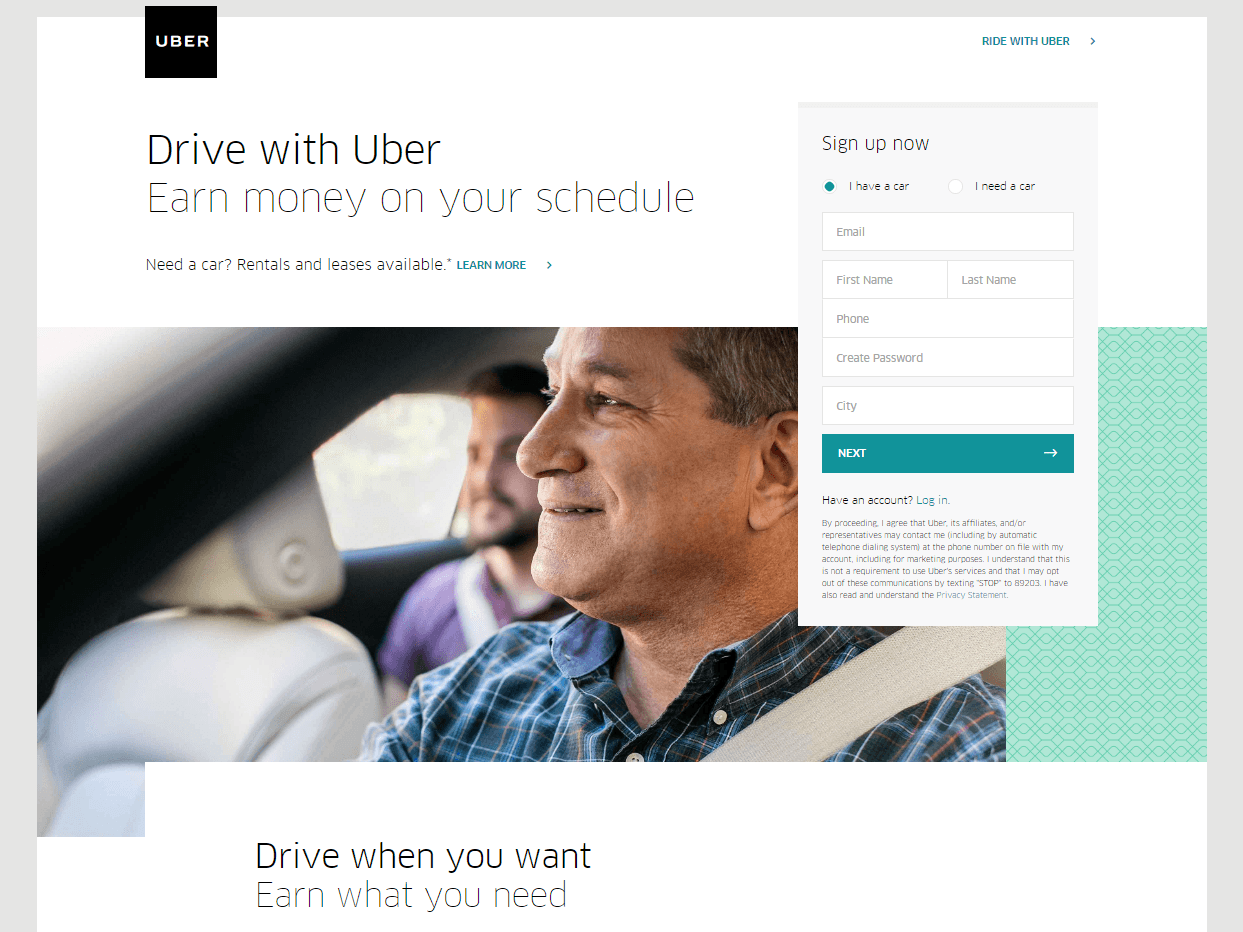
11. اوبر

ما أحسنوا فعله:
- العنوان ينقل فائدة واضحة.
- النموذج القصير يجعل التحويل في هذه الصفحة أمرًا سهلاً.
ما الذي يجب اختباره أ/ب:
- رابط "Ride with Uber" غير ضروري. كل ما ستفعله هو إبعاد العملاء المحتملين عن الصفحة. إذا أرادوا الركوب مع أوبر، لكانوا قد نقروا على إعلان PPC الذي يسمح لهم بالركوب مع أوبر.
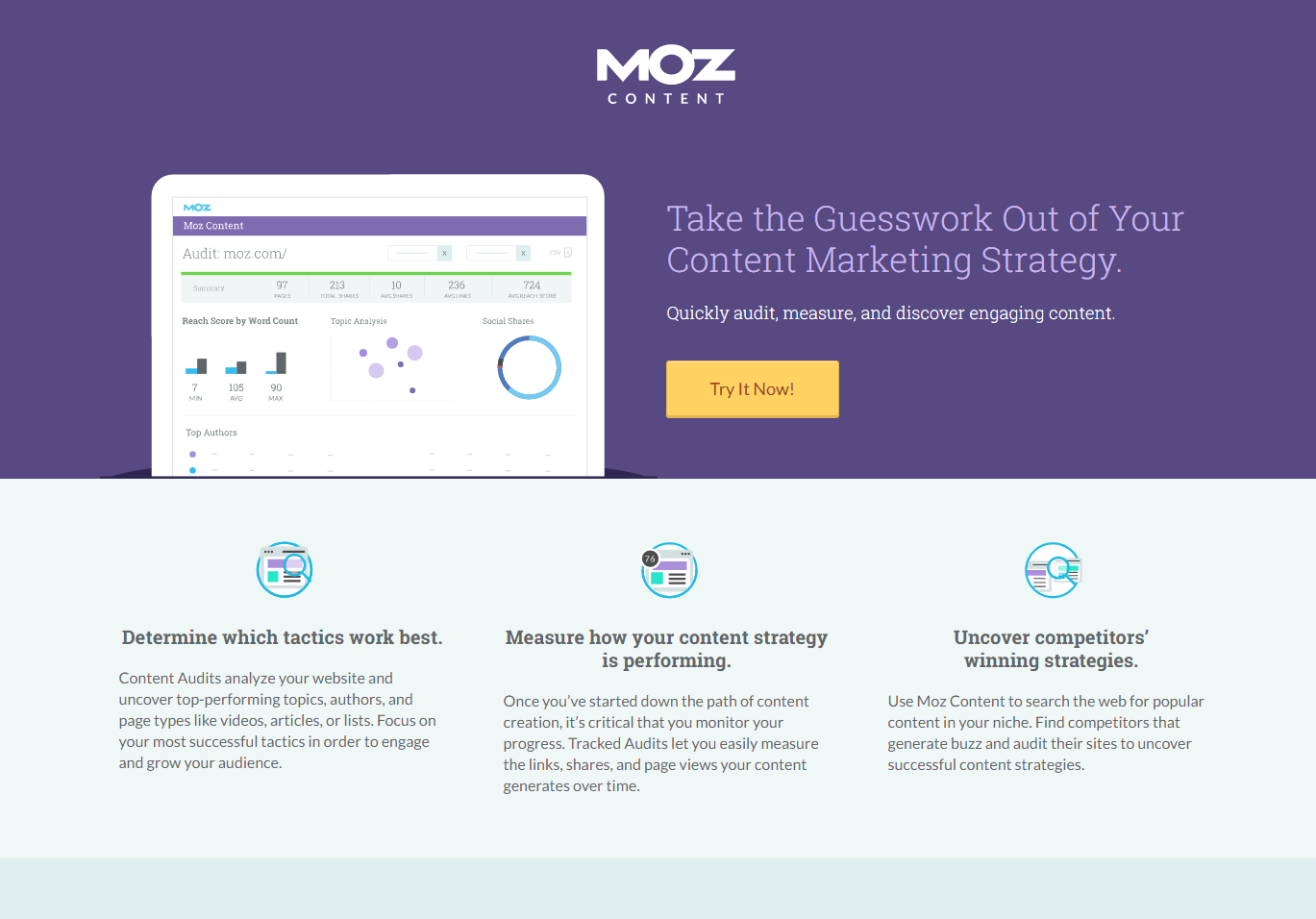
12. موز

ما أحسنوا فعله:
- يعمل العنوان الرئيسي والعنوان الفرعي معًا لتشكيل عرض قيمة قوي.
- يلفت لون زر CTA انتباه العميل المحتمل.
- تعطي الصورة نظرة داخلية على الشكل الفعلي لاستخدام المنتج.
- تم تحسين النسخة لسهولة القراءة في أجزاء صغيرة.
- لا يؤدي التذييل البسيط إلى تشتيت انتباه العملاء المحتملين عن التحويل باستخدام روابط إلى صفحات أو حسابات اجتماعية أخرى.
- يعزز الدليل الاجتماعي الموجود أسفل الصفحة ثقة العملاء المحتملين.
ما الذي يجب اختباره أ/ب:
- يسمح الشعار المرتبط تشعبيًا للعملاء المحتملين بالهروب إلى الصفحة الرئيسية دون التحويل.
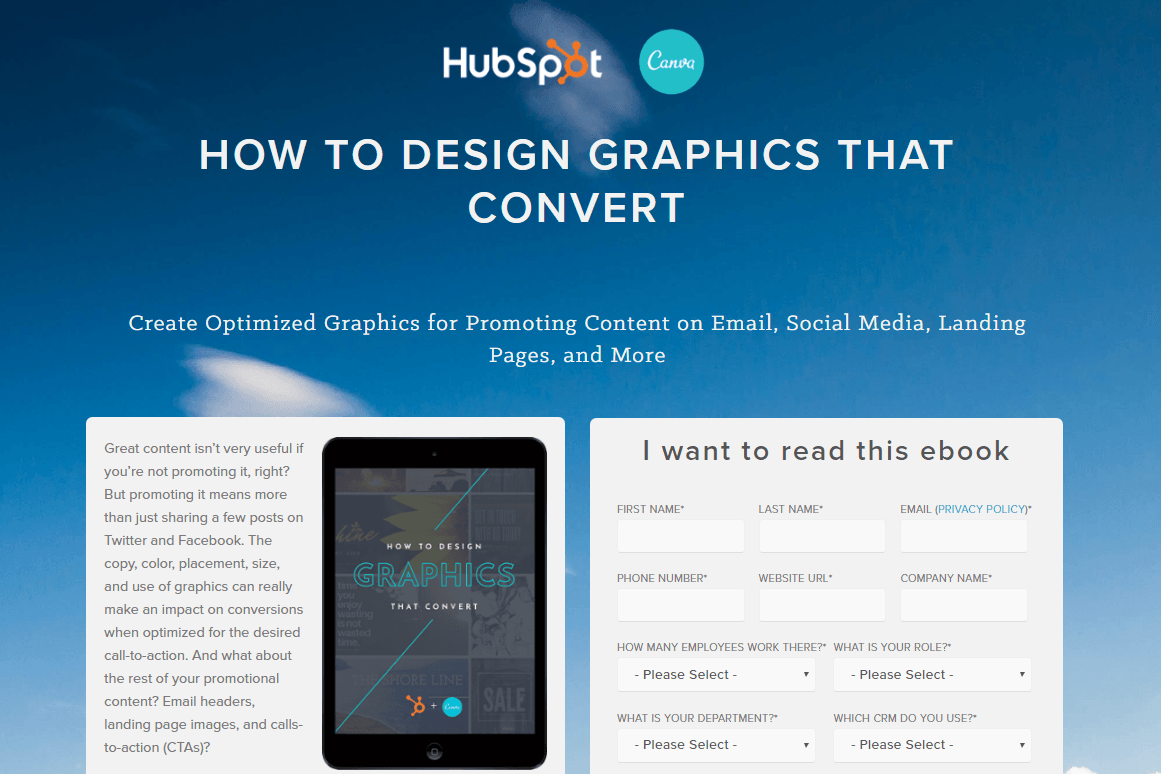
13. هوب سبوت + كانفا

ما أحسنوا فعله:
- ينقل العنوان الرئيسي "كيفية" فائدة واضحة.
- النسخ مقسمة إلى أجزاء مما يجعلها صفحة سهلة الهضم.
- تعمل الصورة بمثابة تمثيل مرئي للعرض، حيث تعرض للزائرين ما سيحصلون عليه بعد التحويل.
ما الذي يجب اختباره أ/ب:
- قد يمنع هذا النموذج الطويل العملاء المحتملين على الصفحة من التحويل.
- صورة الخلفية مربكة بالنظر إلى أن الكتاب الإلكتروني يدور حول الرسومات. ما علاقة سلسلة الجبال بالرسومات؟
- يمكن أن تساعد المساحة البيضاء الإضافية في السماح لعناصر الصفحة "بالتنفس" بشكل أكبر وتكون أكثر إقناعًا من موضعها الحالي.
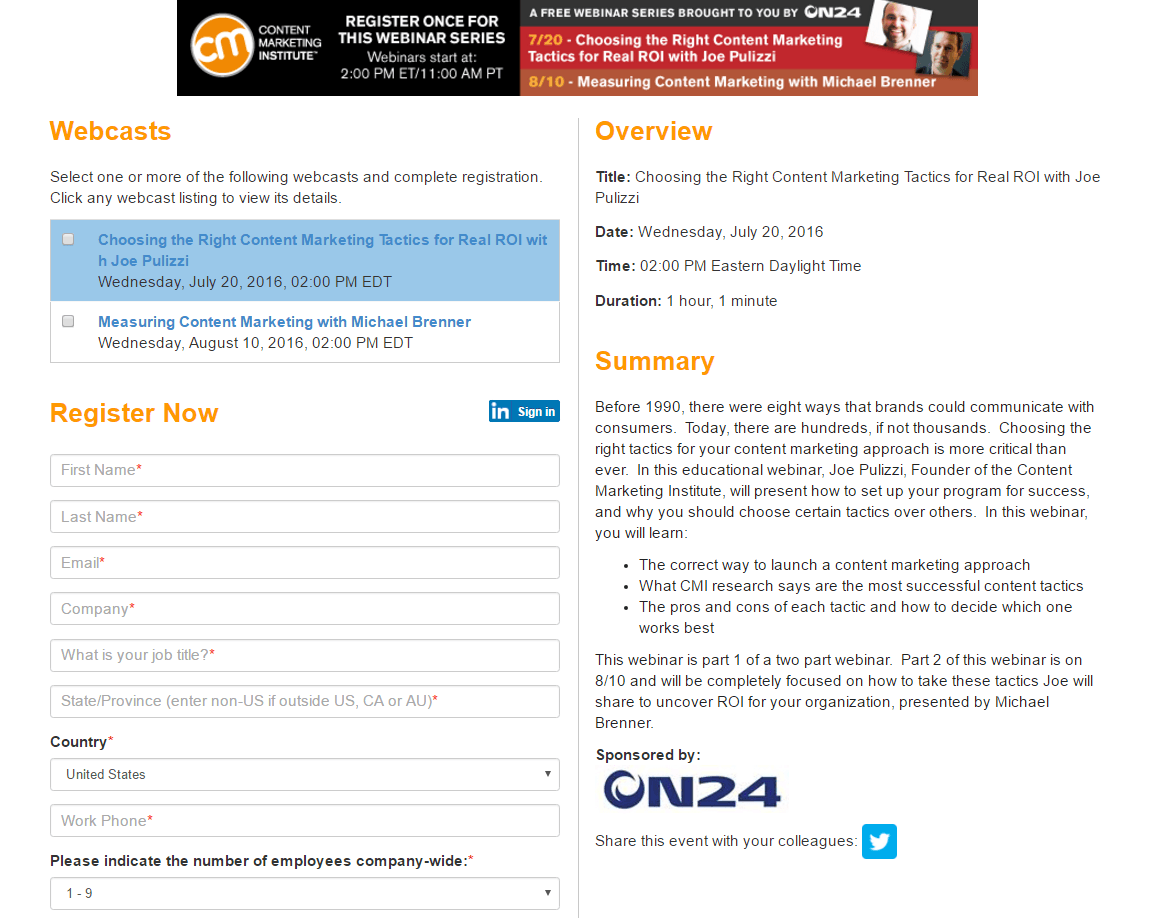
14. معهد تسويق المحتوى

ما أحسنوا فعله:
- العنوان ينقل فائدة واضحة.
- تنقل النسخة النقطية بسرعة فوائد العرض.
- تتيح القدرة على اختيار البث عبر الإنترنت للزائرين اختيار المحتوى الأكثر ملاءمة لاحتياجاتهم.
ما الذي يجب اختباره أ/ب:
- من السهل تفويت زر CTA هذا .
- الكتل النصية الموجودة على اليمين تجعل هذه الصفحة مخيفة للقراءة.
- قد يخيف النموذج المكون من 9 حقول الزائرين من هذه الصفحة.
- يسمح زر "المشاركة" على تويتر للعملاء المحتملين بالهروب من الصفحة. ماذا لو قام زائرك بمشاركة الصفحة، لكنه لم يعود إلى الصفحة ويسجل نفسه؟
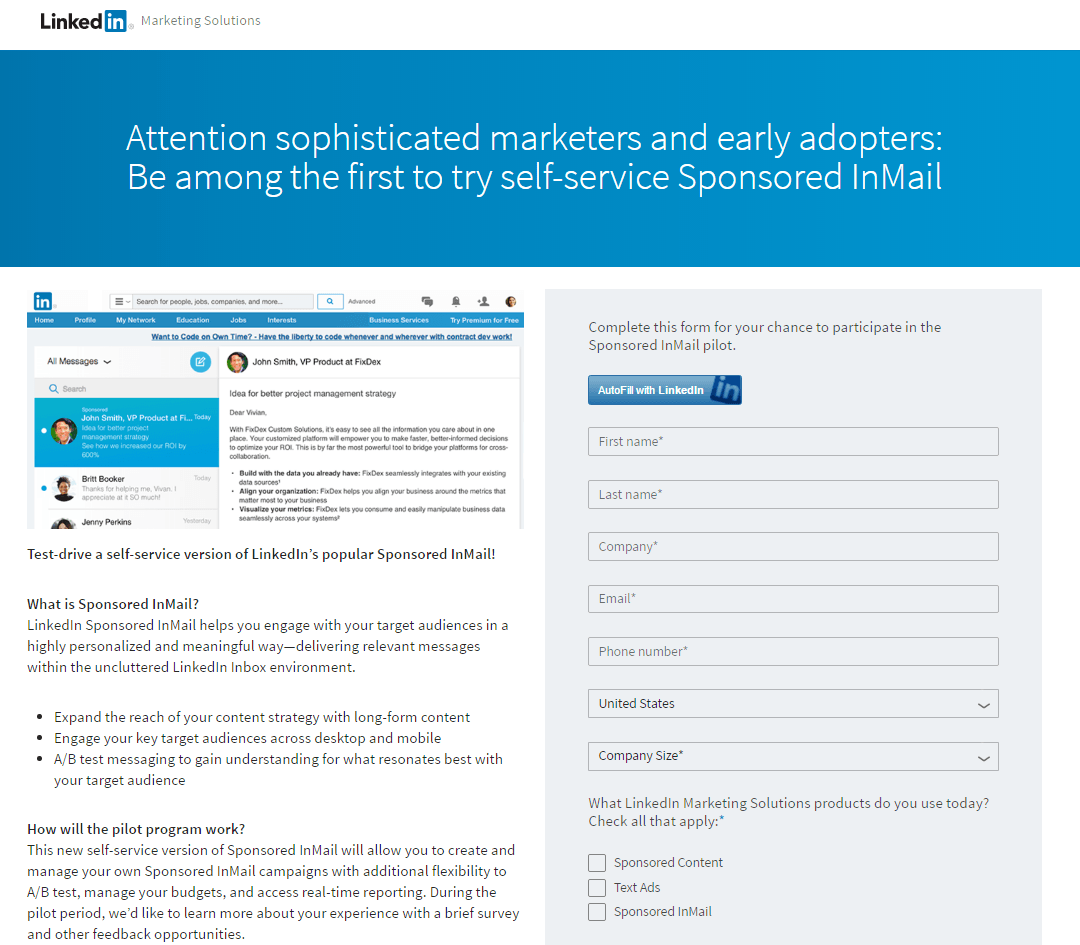
15. ينكدين

ما أحسنوا فعله:
- تنقل النسخة النقطية بسرعة فوائد العرض.
- تعطي الصورة نظرة داخلية على الشكل الفعلي لاستخدام المنتج.
- يتم فصل النص إلى أجزاء أصغر يمكن قراءتها.
- يتيح زر "الملء التلقائي باستخدام LinkedIn" للزائرين إكمال النموذج بنقرة بسيطة بدلاً من الاضطرار إلى إكمال هذا النموذج المطول.
ما الذي يجب اختباره أ/ب:
- يعد "إرسال" كسولًا وغير ملحوظ مثل عبارات الحث على اتخاذ إجراء.
- توفر العديد من الروابط الصادرة ، بما في ذلك شعار LinkedIn وأزرار الوسائط الاجتماعية، الكثير من الخيارات للزائرين لمغادرة الصفحة دون التحويل أولاً.
- العنوان لا ينقل فائدة واضحة. ويستخدم أيضًا المصطلحات، من هم بالضبط "المسوقون المتطورون؟"
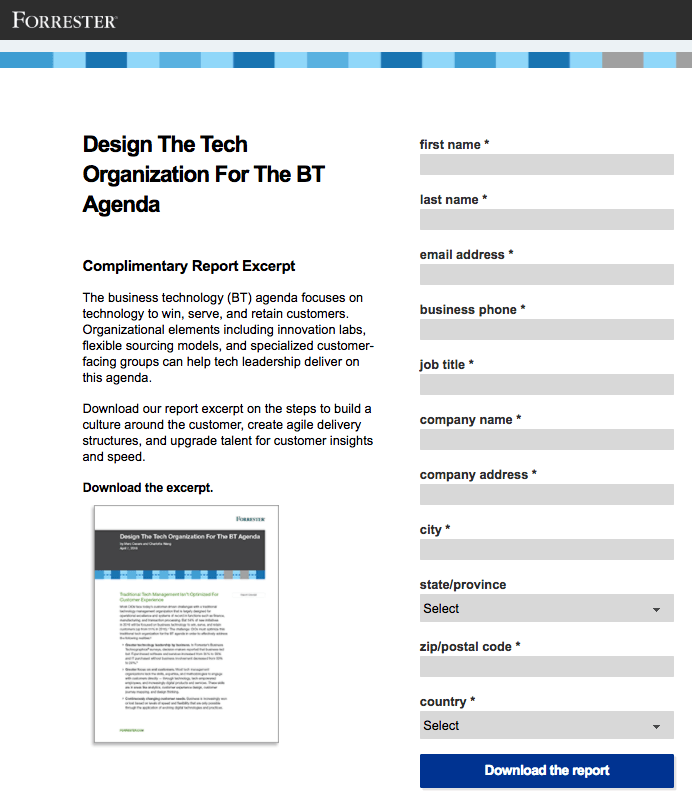
16. أبحاث فورستر

ما أحسنوا فعله:
- يتباين لون زر CTA مع الخلفية البيضاء، مما يجعل الزر أكثر وضوحًا للزائرين.
- صورة التقرير ذات صلة بالعرض، وتمنح الزائرين نظرة خاطفة على ما سيتضمنه التقرير. ومع ذلك، يمكن أن تكون الصورة أكبر.
ما الذي يجب اختباره أ/ب:
- يتيح الشعار المرتبط تشعبيًا للزائرين فرصة الخروج من الصفحة دون تنزيل التقرير.
- النموذج طويل جدًا بحيث لا يمكن استخدامه كصفحة مقصودة للتقرير المجاني. بالإضافة إلى ذلك، جميع حقول النموذج مطلوبة، مما يزيد من الاحتكاك بالصفحة.
- تمت كتابة النسخة من وجهة نظر الشركة، باستخدام الضمير "لدينا". يجب استبدال النسخة بنسخة تتمحور حول العميل توضح سبب فائدة التقرير للزائرين.
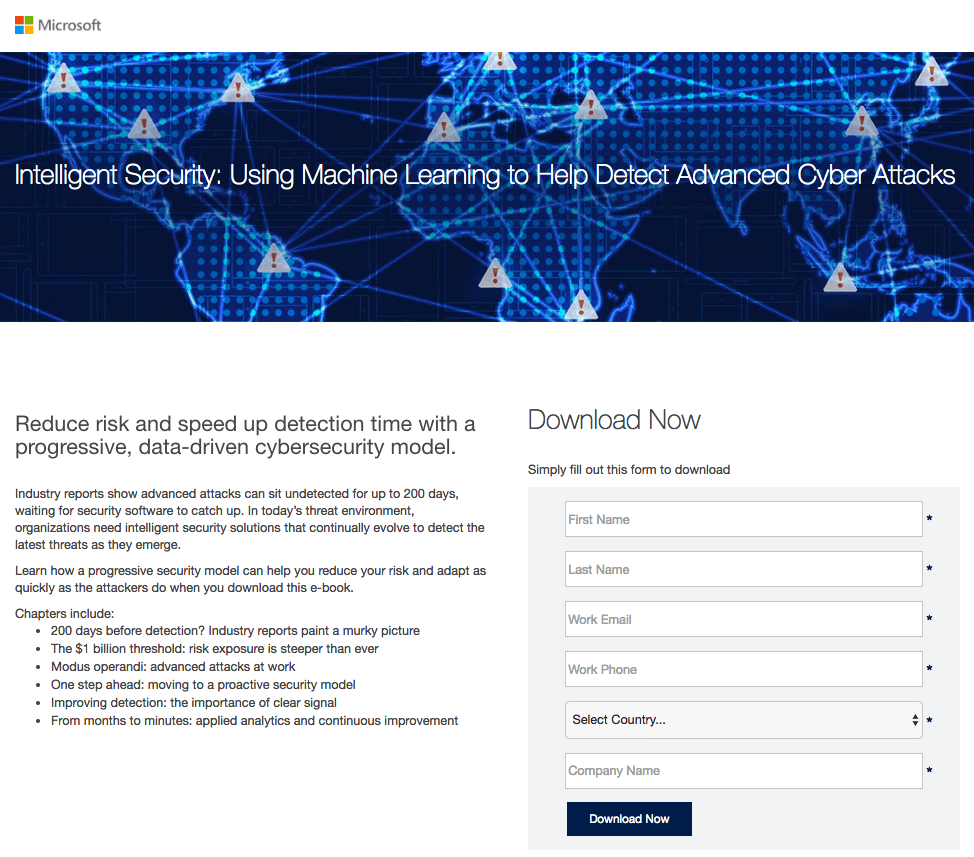
17. مايكروسوفت

ما أحسنوا فعله:
- النسخة موجهة نحو الفائدة، ومقسمة إلى أجزاء صغيرة الحجم لسهولة القراءة.
- توفر النقاط النقطية معاينة قابلة للتصفح لمحتوى الكتاب الإلكتروني.
- يتيح النص الموجود أعلى النموذج للزائر معرفة ما يتعين عليه فعله بالضبط للتحويل.
ما الذي يجب اختباره أ/ب:
- هذا الشعار ، المرتبط بالصفحة الرئيسية، لديه القدرة على جذب المستخدمين بعيدًا عن الصفحة قبل أن تتاح لهم فرصة النقر على زر CTA الخاص بها.
- العنوان الرئيسي ، "الأمن الذكي: استخدام التعلم الآلي للمساعدة في اكتشاف الهجمات السيبرانية المتقدمة،" لا ينقل فائدة واضحة. ومع ذلك، يمكن أن يكون ذلك مع الكلمات "كيفية" التي تسبقها. "الأمن الذكي: كيفية الاستخدام..."
- يمكن تغيير لون زر CTA لجذب المزيد من الاهتمام.
- تظهر الأبحاث أن اختفاء العلامات الرمادية داخل حقول النموذج قد يؤدي إلى إزعاج العملاء المحتملين وإرباكهم.
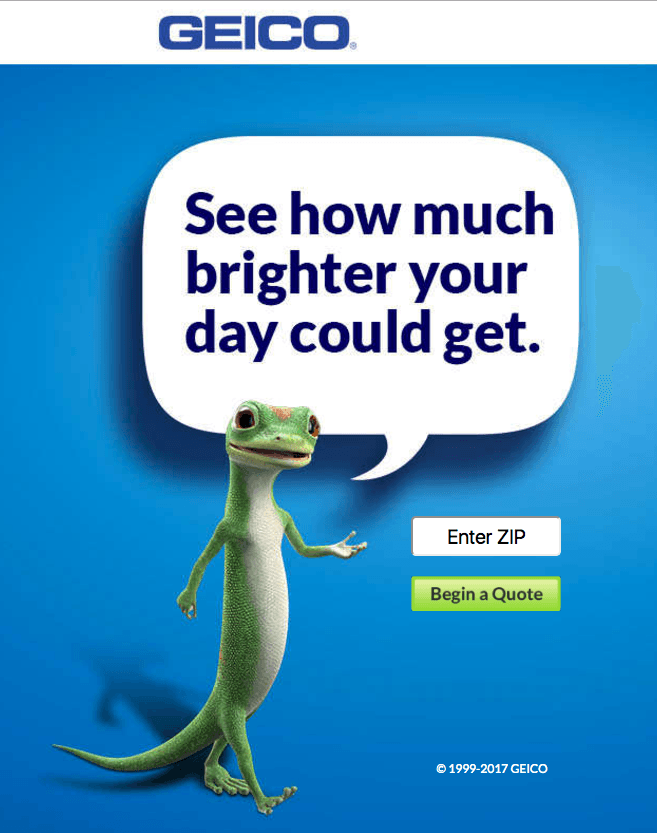
18. جيكو

ما أحسنوا فعله:
- لن يسمح الشعار غير المرتبط بالارتباط التشعبي للزائرين بمغادرة الصفحة.
- يطلب النموذج القصير للغاية المكون من حقل واحد فقط الرمز البريدي ويجمع المزيد من المعلومات لاحقًا في العملية.
- تم تصميم نسخة زر CTA خصيصًا للعرض.
- لا يؤدي التذييل البسيط إلى تشتيت انتباه العملاء المحتملين عن التحويل باستخدام روابط إلى صفحات أو حسابات اجتماعية أخرى.
ما الذي يجب اختباره أ/ب:
- العنوان "انظر إلى أي مدى يمكن أن يصبح يومك أكثر إشراقًا" لا ينقل فائدة ملموسة. ومع ذلك، فنحن جميعًا نعرف شركة GEICO جيدًا بما يكفي لنعرف شعارها "15 دقيقة يمكن أن توفر لك 15% أو أكثر من التأمين على السيارة"، لدرجة أن العلامة التجارية تملأ الفجوات بالنسبة لنا.
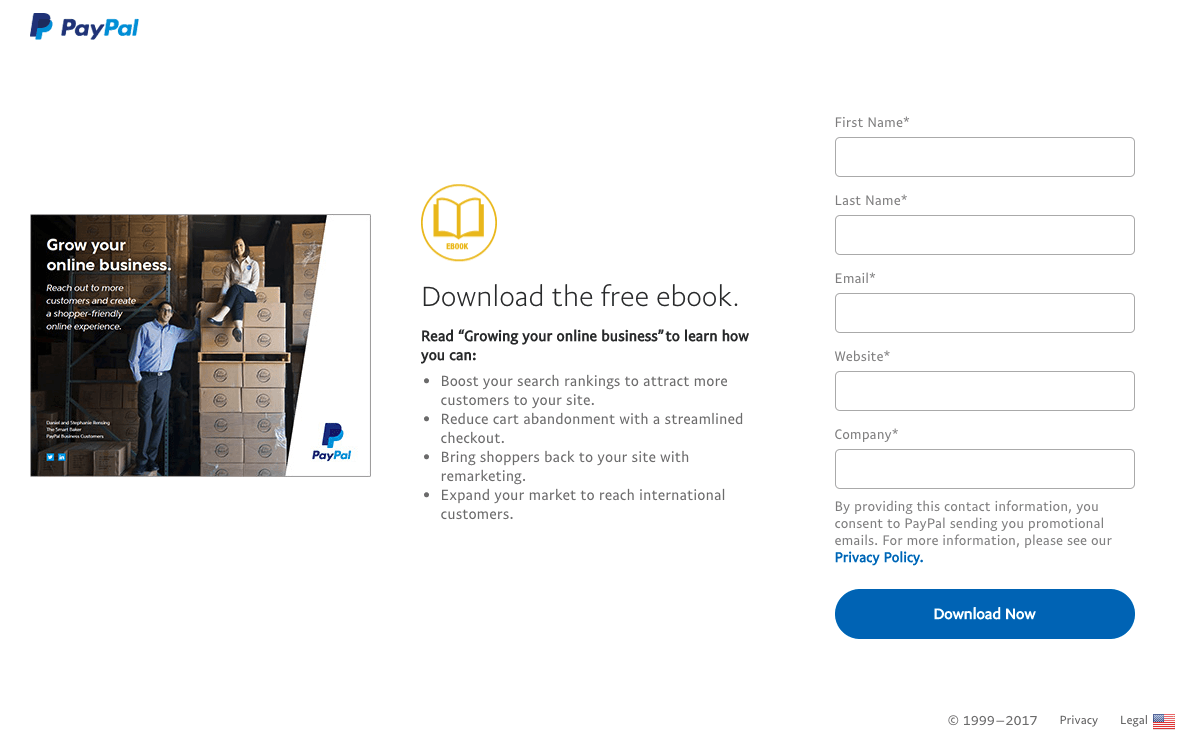
19. باي بال

ما أحسنوا فعله:
- تؤكد كلمة "مجاني" على طبيعة العرض الخالية من التكلفة.
- يظهر زر CTA باللون الأزرق خارج الصفحة.
- تنقل النسخة النقطية بسرعة فوائد العرض.
- تعمل الصورة بمثابة تمثيل مرئي للعرض، حيث تعرض للزائرين ما سيحصلون عليه بعد التحويل.
- لا يؤدي التذييل البسيط إلى تشتيت انتباه العملاء المحتملين عن التحويل باستخدام روابط إلى صفحات أو حسابات اجتماعية أخرى.
ما الذي يجب اختباره أ/ب:
- إن عبارة "التنزيل الآن" التي تحث المستخدم على اتخاذ إجراء ليست مخصصة للعرض بقدر الإمكان.
- نص الصورة غير قابل للقراءة.
- يتم ربط الشعار بالصفحة الرئيسية، مما يسمح للعملاء المحتملين بمغادرة الصفحة المقصودة دون التحويل.
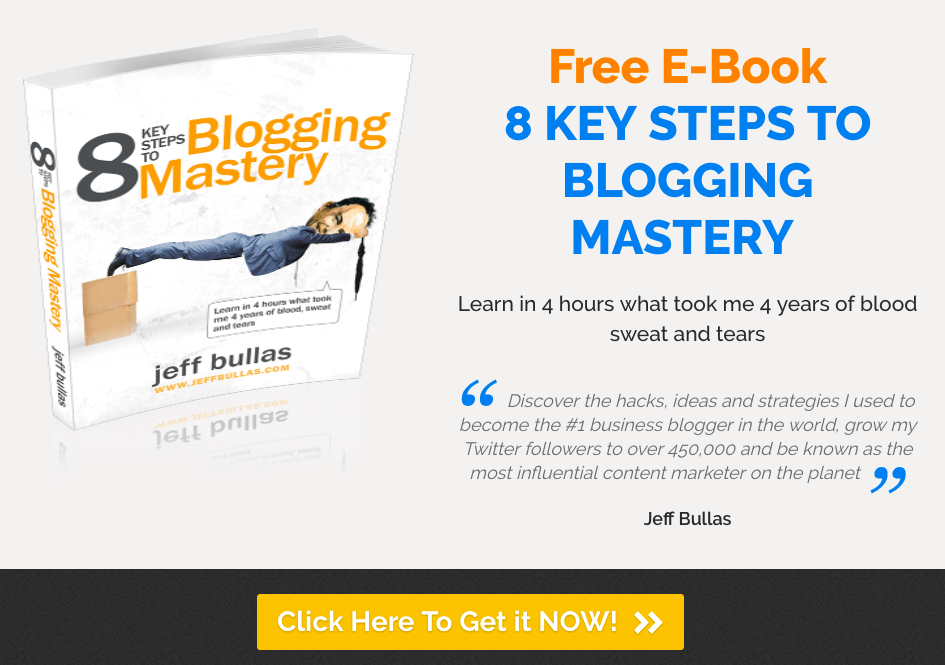
20. جيف بولاس

ما أحسنوا فعله:
- ينقل العنوان الرئيسي والعنوان الفرعي فائدة واضحة.
- يلفت لون زر CTA انتباه العملاء المحتملين.
- تعمل الصورة بمثابة تمثيل مرئي للعرض، حيث تعرض للزائرين ما سيحصلون عليه بعد التحويل.
ما الذي يجب اختباره أ/ب:
- الشهادة من جيف بولاس، وليست من أحد عملائه الراضين. الشهادات رائعة، لكن هذه الشهادة تأتي بمثابة ترويج للذات. إذا كان الاقتباس من أحد المؤثرين في مجال التسويق الذي استخدم أسرار تدوين جيف لتحسين حملاته الخاصة، فإن الشهادة ستضيف قيمة أكبر.
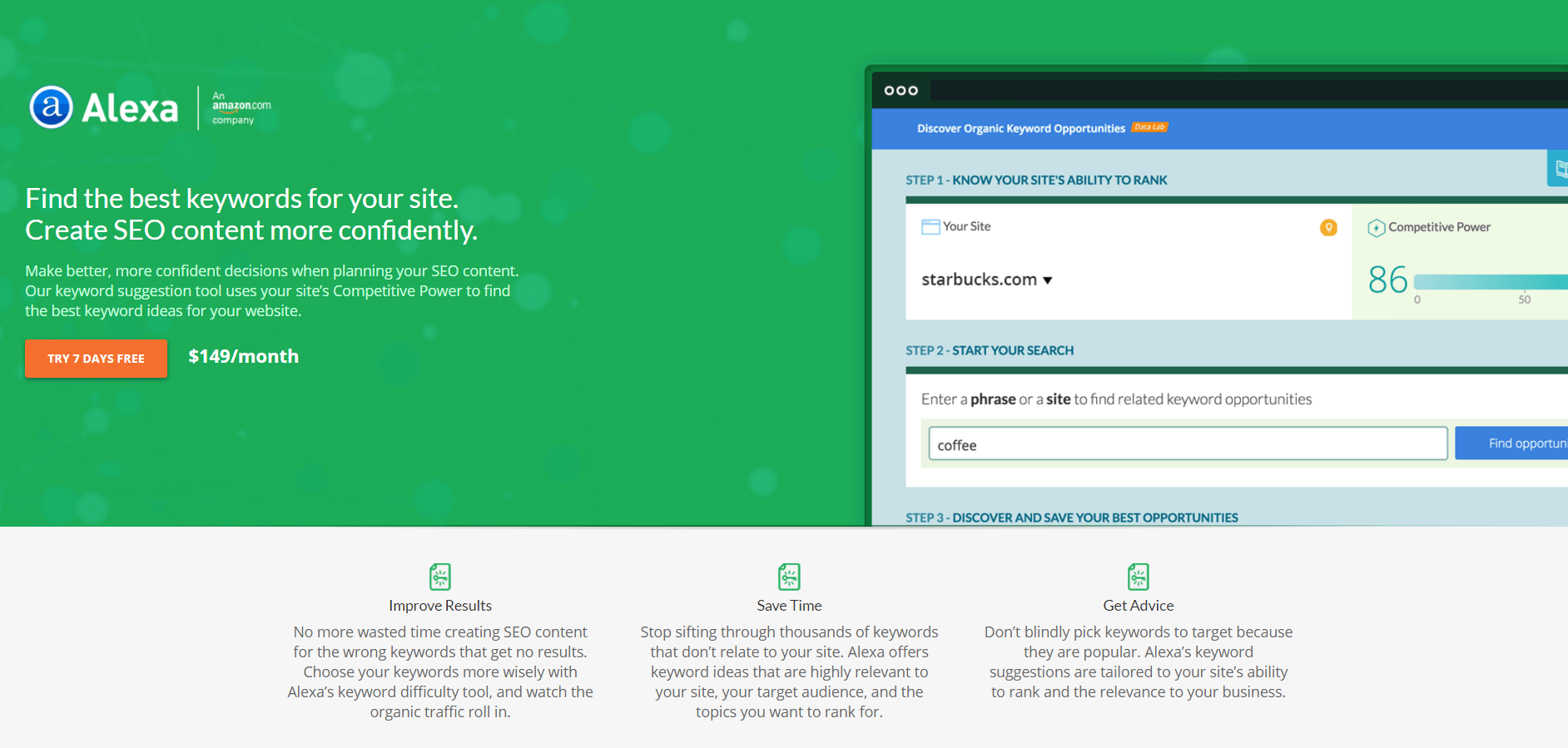
21. اليكسا

ما أحسنوا فعله:
- العنوان ينقل فائدة واضحة.
- يلفت لون زر CTA انتباه العملاء المحتملين.
- يتم تقسيم النسخة إلى أجزاء سهلة الهضم لسهولة القراءة.
- لا يسمح الشعار غير المرتبط بالارتباط التشعبي للعملاء المحتملين بالهروب من الصفحة من خلاله.
- تعمل ثلاث عبارات حث على اتخاذ إجراء تعاونية معًا لتحويل العملاء المحتملين في مواقع مختلفة على الصفحة.
- شعار أمازون يربط Alexa بعلامة تجارية قوية ومعروفة.
- يتم التأكيد على ميزات المنتج ، وهو أمر لا يُرجى عادةً، ولكن يتم التركيز أيضًا على فوائد كل منهما.
- لا يصرف التذييل البسيط العملاء المحتملين عن التحويل باستخدام روابط إلى صفحات أو حسابات اجتماعية أخرى.
- يؤكد النص "ابدأ في أقل من 10 دقائق" على الحل الفوري، الذي ننجذب إليه جميعًا كمجموعة غير صبور.
ما الذي يجب اختباره أ/ب:
- المزيد من المساحة البيضاء ستسمح لكل عنصر في الصفحة المقصودة "بالتنفس" بشكل أكبر وجذب المزيد من الاهتمام إلى CTA.
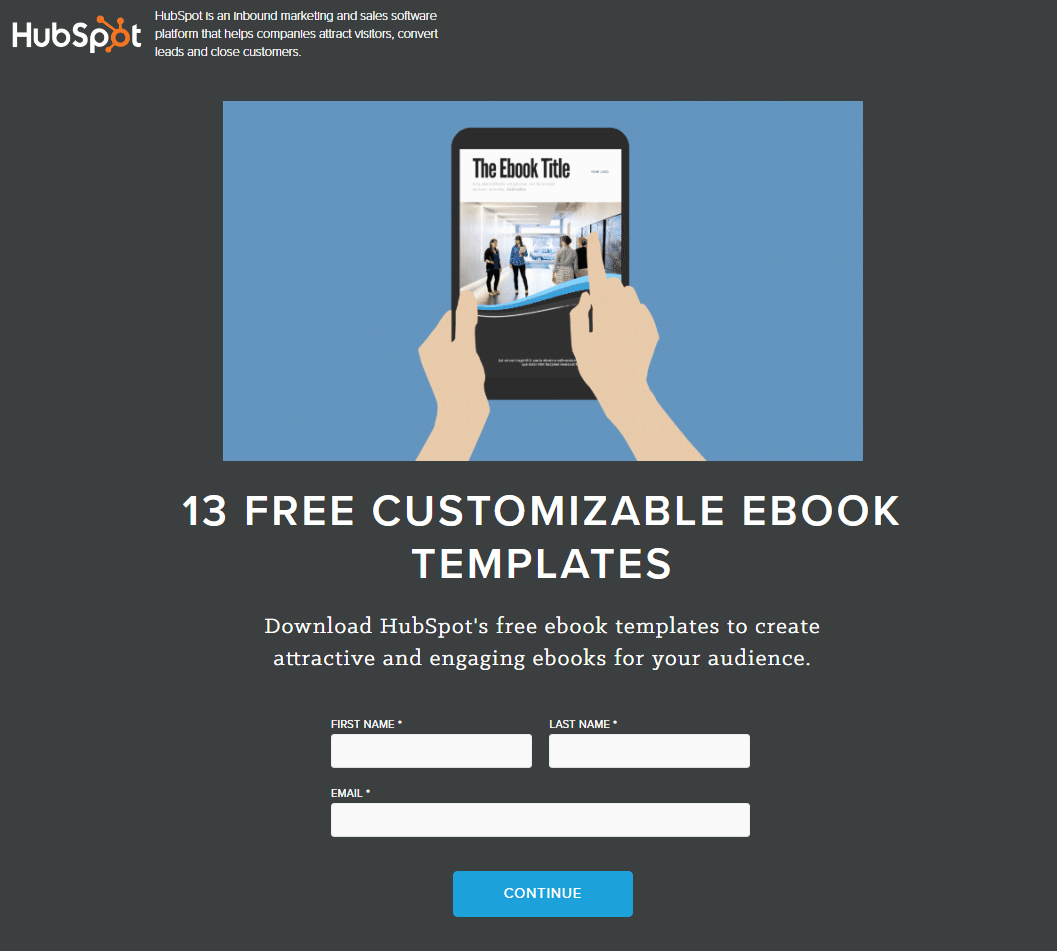
22. هوب سبوت

ما أحسنوا فعله:
- تجعل الفقرات القصيرة والنسخة النقطية من السهل الوصول إلى هذه الصفحة.
- يجذب لون زر CTA انتباه العملاء المحتملين.
- تعمل عبارات الحث على اتخاذ إجراء المتعددة معًا لإقناع العملاء المحتملين بالتحويل.
- تعمل الصورة بمثابة تمثيل مرئي للعرض، حيث تعرض للزائرين ما سيحصلون عليه بعد التحويل.
ما الذي يجب اختباره أ/ب:
- يمكن أن تكون عبارة "المتابعة" للحث على اتخاذ إجراء أكثر إلحاحًا.
- تمنح أزرار الوسائط الاجتماعية الأشخاص نقطة خروج على الصفحة المقصودة.
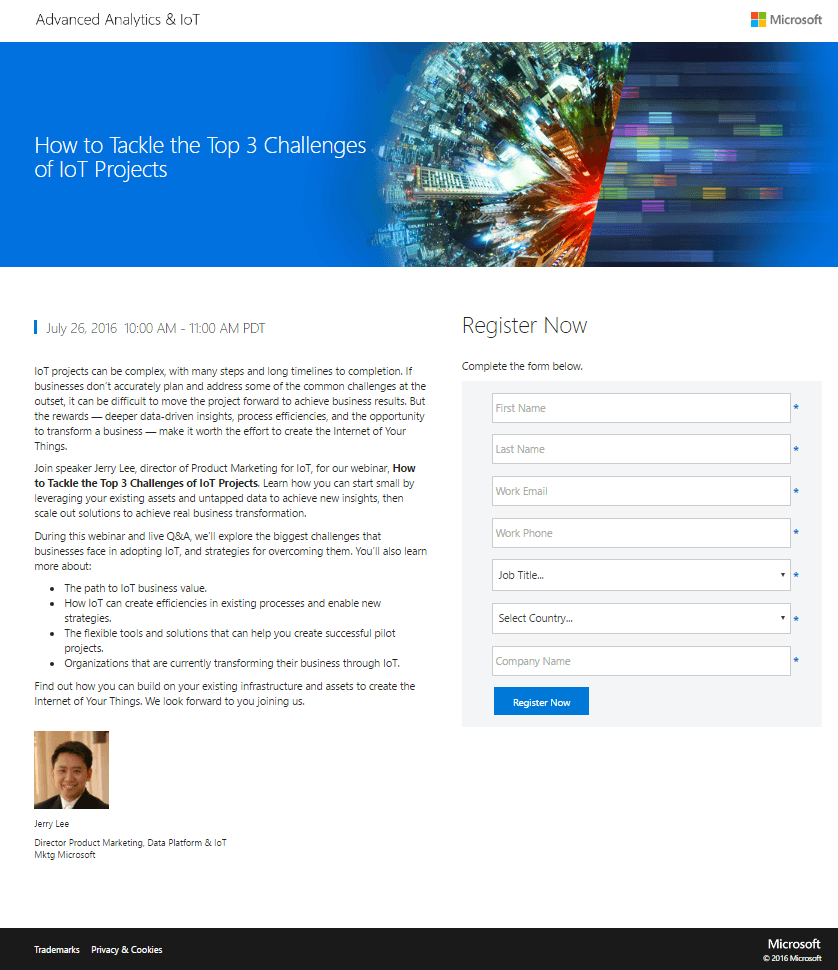
23. مايكروسوفت

ما أحسنوا فعله:
- العنوان ينقل فائدة واضحة.
- تنقل النسخة النقطية بسرعة فوائد العرض.
- كلمة "الآن" في عبارة CTA تستفيد من رغبتنا في الإشباع الفوري.
ما الذي يجب اختباره أ/ب:
- يمكن تقليل إسهاب هذه الصفحة.
- يمكن تخصيص نسخة زر CTA لتتناسب مع العرض.
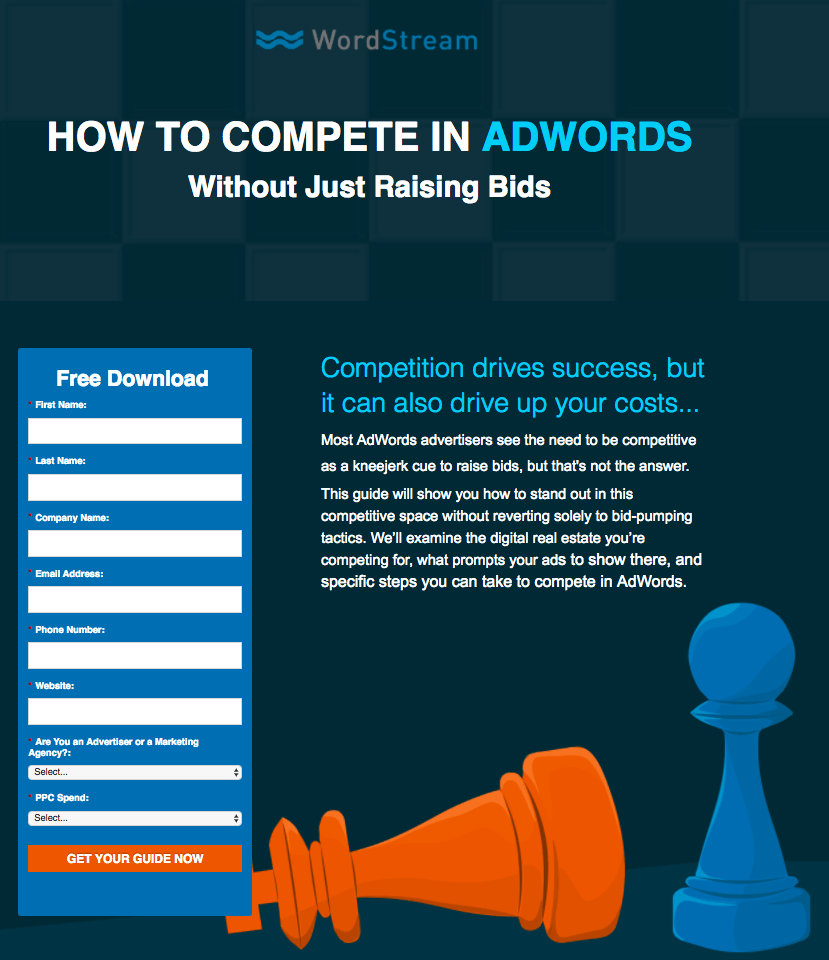
24. وورد ستريم

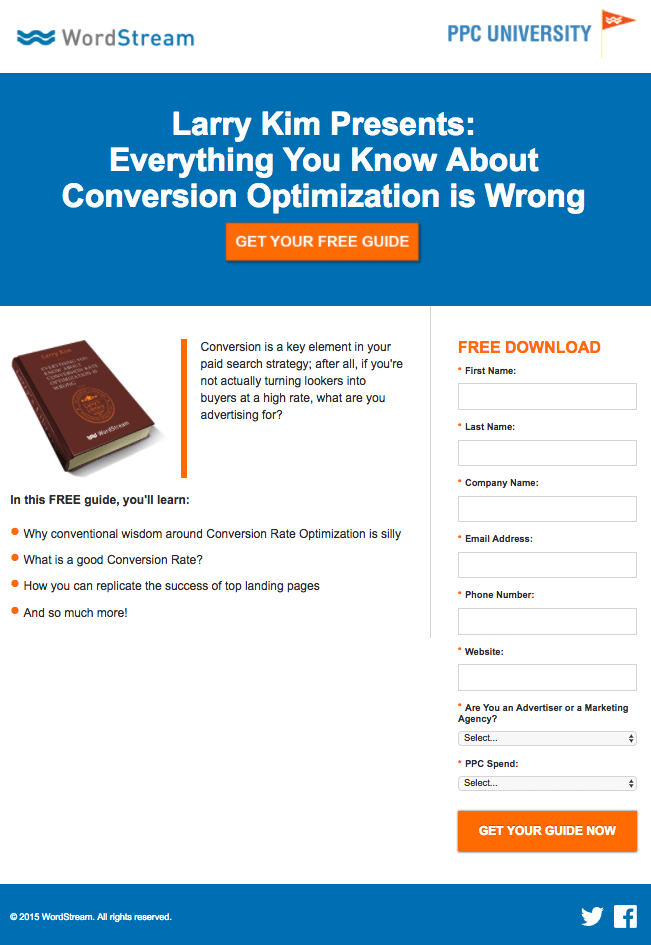
ما أحسنوا فعله:
- العنوان مبدع، ومن المحتمل أن يقدم حلاً سريًا غير معروف ومختلفًا عن المعتاد.
- تعمل قطعة الشطرنج المتساقطة بمثابة أداة مساعدة بصرية، حيث تشير إلى زر CTA.
- يلفت لون زر CTA انتباه العملاء المحتملين.
- النسخة تثير محتوى الدليل.
- كلمة "مجاني" تستفيد من رغبتنا في الحصول على شيء مقابل لا شيء.
ما الذي يجب اختباره أ/ب:
- من المحتمل أن تؤدي روابط الوسائط الاجتماعية الموجودة في التذييل إلى إبعاد العملاء المحتملين عن الصفحة قبل أن يتمكنوا من التحويل.
- لون النموذج هو نفس لون العنوان وجزء من النسخة. لا تبرز بقدر ما يمكن عن بقية الصفحة.
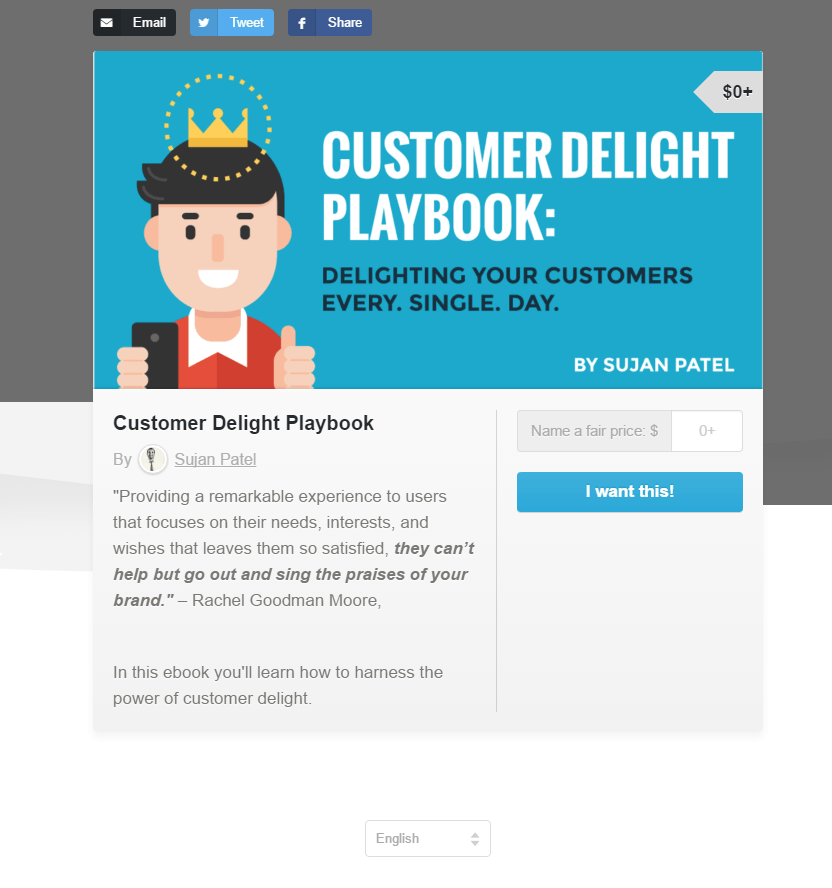
25. سوجان باتيل

ما أحسنوا فعله:
- يتم كتابة CTA في أول شخص.
- شهادة العميل السعيد تعزز مصداقية هذا العرض.
- يتيح حقل "اسم سعر عادل" للأشخاص تحديد المبلغ الذي يريدون دفعه. سيكون من دواعي فضولنا العثور على بيانات حول المبالغ الدولارية التي وافق الزوار على دفعها لسوجان باتيل...
ما الذي يجب اختباره أ/ب:
- الصورة لا تضيف أي شيء إلى العرض.
- يعد حقل تحديد اللغة رائعًا ولكنه يترجم فقط روابط البريد الإلكتروني والتنقل، واسم حقل السعر الخاص بك، ونسخة CTA. إذا كنت لا تستطيع قراءة اللغة الإنجليزية، فكيف من المفترض أن تقتنع بالشهادة وتشتري الكتاب الإلكتروني في النهاية؟
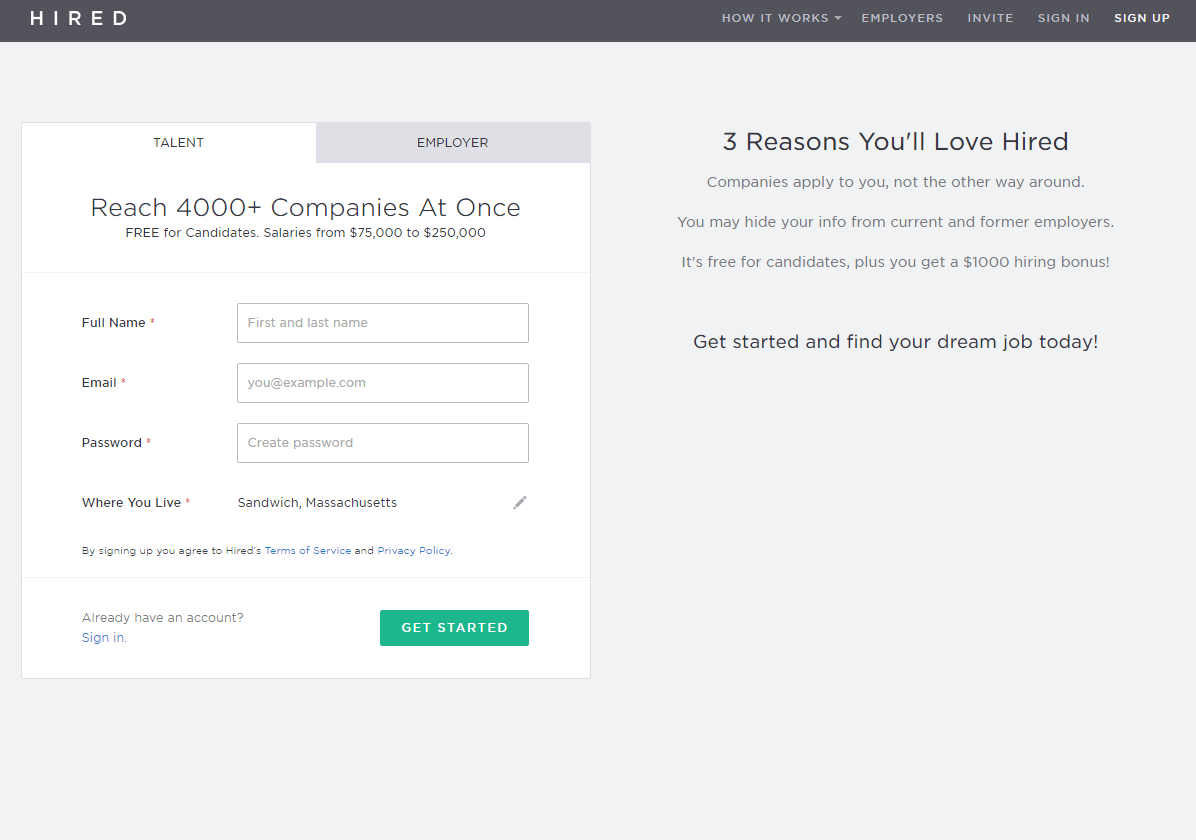
26. استأجرت

ما أحسنوا فعله:
- يحمل العنوان الرئيسي "الوصول إلى 4000 شركة في وقت واحد" فائدة واضحة.
- يظهر زر CTA الأخضر على النموذج الأبيض.
- تنقل النسخة النقطية بسرعة فوائد العرض.
- نموذج قصير يجعل الاشتراك سهلا.
- تم التأكيد على الطبيعة "المجانية" للخدمة في العنوان الفرعي.
- نطاق الراتب المذكور في العنوان الفرعي أعلى من المتوسط، حتى عند الحد الأدنى.
ما الذي يجب اختباره أ/ب:
- تتيح قائمة التنقل والشعار المرتبط تشعبيًا للعملاء المحتملين مغادرة الصفحة بسهولة شديدة.
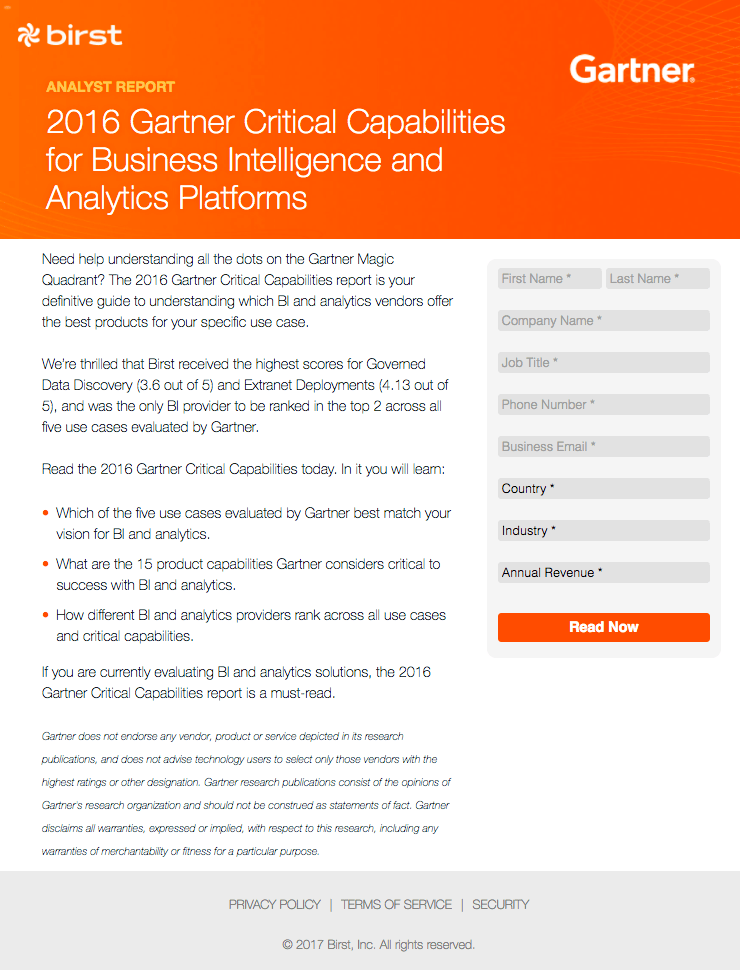
27. بيرست

ما تفعله هذه الصفحة بشكل جيد:
- يتعلق السطر الأول من النص بزائري الصفحة من خلال طرح سؤال عليهم ومن المرجح أن يجيبوا عليه بـ "نعم".
- تعطي النسخة النقطية للزائرين فكرة عما سيتعلمونه من خلال قراءة التقرير.
- يبرز لون زر CTA على خلفية بيضاء.
- كلمة "الآن" في CTA تستفيد من رغبة الزوار في الإشباع الفوري. إذا قمت بالنقر فوق الزر، يمكنك قراءة التقرير على الفور.
ما الذي يجب اختباره أ/ب:
- العنوان هنا يمكن أن يكون أقوى. يفوت بيرست فرصة استخدام مديح شركة موثوقة كعنوان دليل اجتماعي. "اعرف لماذا قامت Gartner بتصنيف Birst كواحدة من أفضل منصات ذكاء الأعمال في السوق." تذكر - يمكنك وصف منتجك بأنه "الأفضل" إذا قاله شخص آخر عنك، لكن لا يمكنك أن تقوله عن نفسك.
- يجب أن تذهب التفاصيل الدقيقة هنا. إذا أخذت وقتًا لقراءته بالفعل، ستدرك أنه لا يوجد شيء مريب يحدث هنا. لكن المشكلة هي أن الجميع لن يفعلوا ذلك. سوف يرون التفاصيل الدقيقة ويفترضون أن هناك مشكلة في ذلك. اتركها بخط مائل وقم بتكبيرها حتى يتمكن الزوار من قراءتها. بيرست ليس لديه ما يخفيه هنا.
- من المحتمل أن تؤدي التسميات ذات اللون الرمادي الفاتح داخل كل حقل نموذج إلى إحباط الزائرين عند اختفائهم.
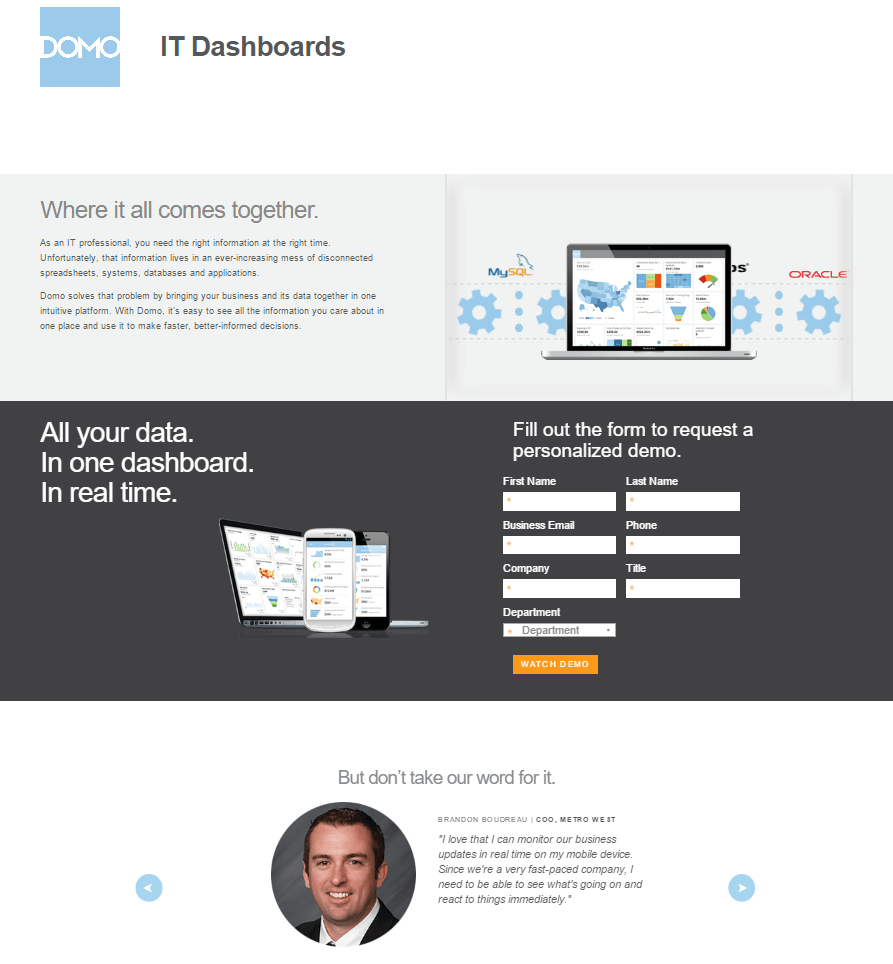
28. دومو

ما أحسنوا فعله:
- شهادات العملاء السعداء بمثابة دليل اجتماعي.
- ينبثق لون زر CTA من الصفحة.
- يلفت لون زر CTA انتباه العملاء المحتملين.
- لا يؤدي التذييل البسيط إلى تشتيت انتباه العملاء المحتملين عن التحويل باستخدام روابط إلى صفحات أو حسابات اجتماعية أخرى.
ما الذي يجب اختباره أ/ب:
- العنوان لا ينقل فائدة واضحة على الإطلاق.
- يمكن أن يكون زر CTA أكبر بكثير لجذب المزيد من الاهتمام باعتباره العنصر الأكثر أهمية في الصفحة.
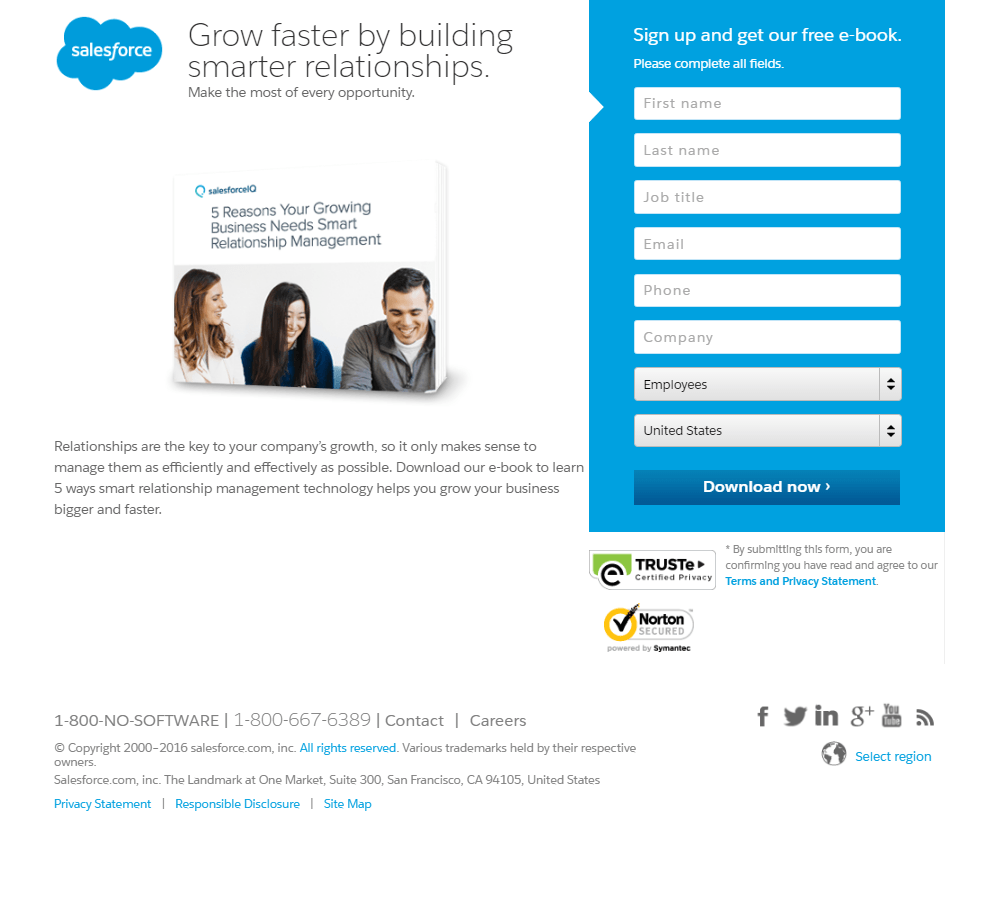
29. قوة المبيعات

ما أحسنوا فعله:
- العنوان ينقل فائدة واضحة.
- الحد الأدنى من النص يجعل هذه الصفحة سهلة الوصول إليها.
- تعمل الصورة بمثابة تمثيل مرئي للعرض، حيث تعرض للزائرين ما سيحصلون عليه بعد التحويل.
- تتيح شارات الأمان للعملاء المحتملين معرفة أن معلوماتهم آمنة.
- كلمة "الآن" في عبارة CTA تستفيد من رغبتنا في الإشباع الفوري.
ما الذي يجب اختباره أ/ب:
- من السهل جدًا تفويت عبارة CTA هذه ، حيث إنها مجرد ظل مختلف قليلاً عن الشكل الذي تظهر عليه.
- يتيح التذييل المزدحم ، المكتمل بخريطة الموقع والأزرار الاجتماعية، للعملاء المحتملين مغادرة الصفحة دون إجراء تحويل.
- يجب تغيير نسخة زر CTA إلى شيء أكثر تخصيصًا.
30. في الواقع الحشد

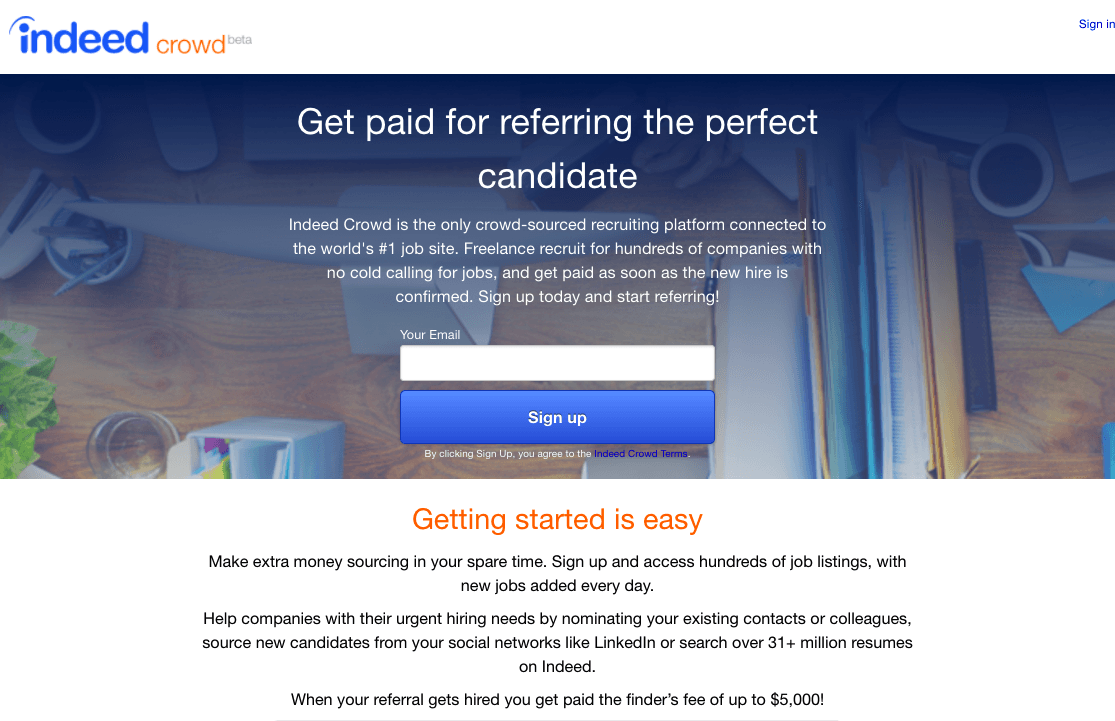
ما أحسنوا فعله:
- ينقل العنوان فائدة واضحة للزائر: الحصول على أموال مقابل إحالة مرشح يتم تعيينه.
- الحد الأدنى من النص القابل للتصفح يجعل الوصول إلى هذه الصفحة أمرًا سهلاً.
- تعمل الدعوات التعاونية التي تحث على اتخاذ إجراء معًا لتحويل الزائر.
- تؤكد النسخة على المرونة وسهولة الاستخدام. يمكن للمسجلين كسب أموال إضافية وقتما يريدون.
- لقطة شاشة تعرض مكافآت مكونة من أربعة أرقام لإحالة العملاء المحتملين تشجعهم على التحويل.
- نموذج الحقل الواحد يجعل عملية التحويل بسيطة بالنسبة للعميل المحتمل.
ما الذي يجب اختباره أ/ب:
- لا يجذب زر CTA الأزرق الموجود أعلى الصفحة أكبر قدر ممكن من الاهتمام.
- تتم محاذاة النسخة إلى المنتصف (كسر الهامش الأيسر) بدلاً من المحاذاة التقليدية لليسار، مما يجعل قراءتها أكثر صعوبة مما يجب.
31. العمل

ما أحسنوا فعله:
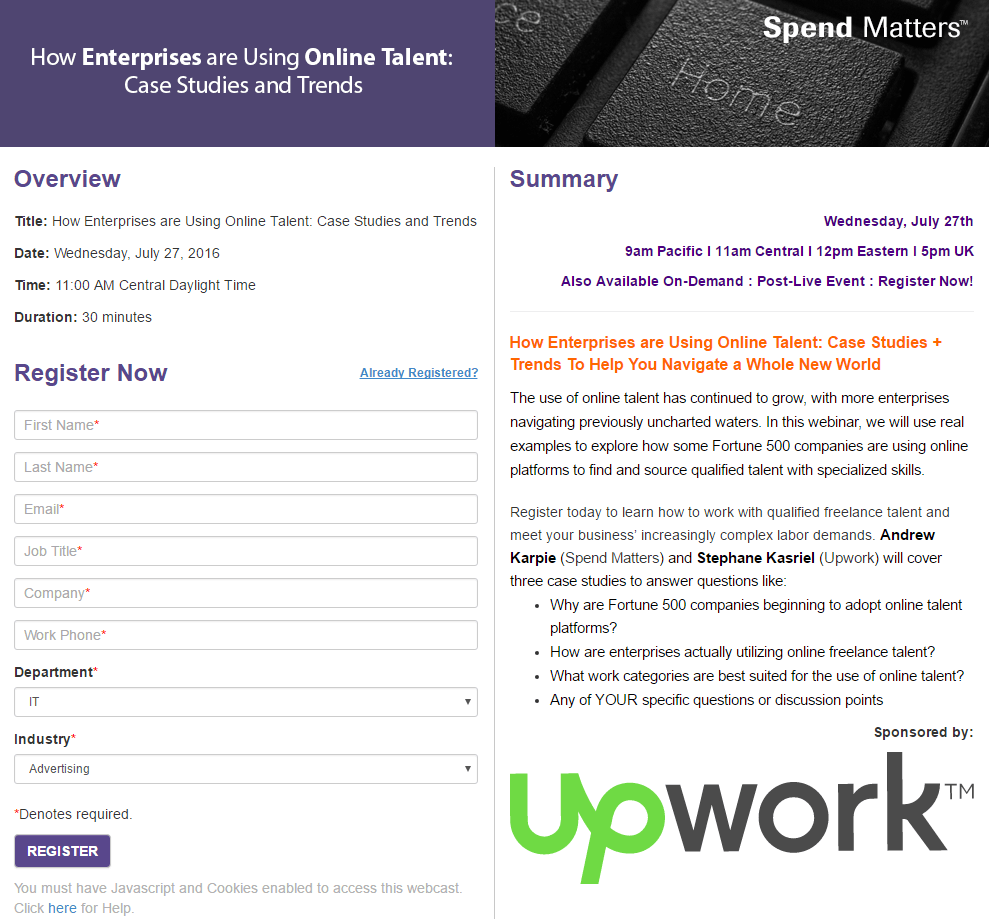
- يؤكد العنوان الإرشادي على أنه من خلال التسجيل، سيحصل الزائر على فائدة تعلم كيفية استخدام المؤسسات للمواهب عبر الإنترنت.
- يتيح شعار Upwork الكبير للعملاء المحتملين معرفة أنهم يأخذون نصائح من علامة تجارية كبيرة.
- تنقل النسخة النقطية بسرعة فوائد التحويل على الصفحة.
ما الذي يجب اختباره أ/ب:
- لا ترتبط الصورة الموجودة في الزاوية العلوية اليمنى بمحتوى الصفحة المقصودة بأي شكل من الأشكال.
- قد يؤدي النموذج المكون من 8 حقول إلى تخويف الأشخاص ودفعهم إلى التخلي عن الصفحة.
- لا يبرز لون زر CTA مقارنة بالصفحة التي تستخدم بالفعل الكثير من اللون الأرجواني.
- "تسجيل" CTA غير ملحوظ ويمكن تضخيمه.
32. آي بي إم للتسويق السحابي

ما أحسنوا فعله:
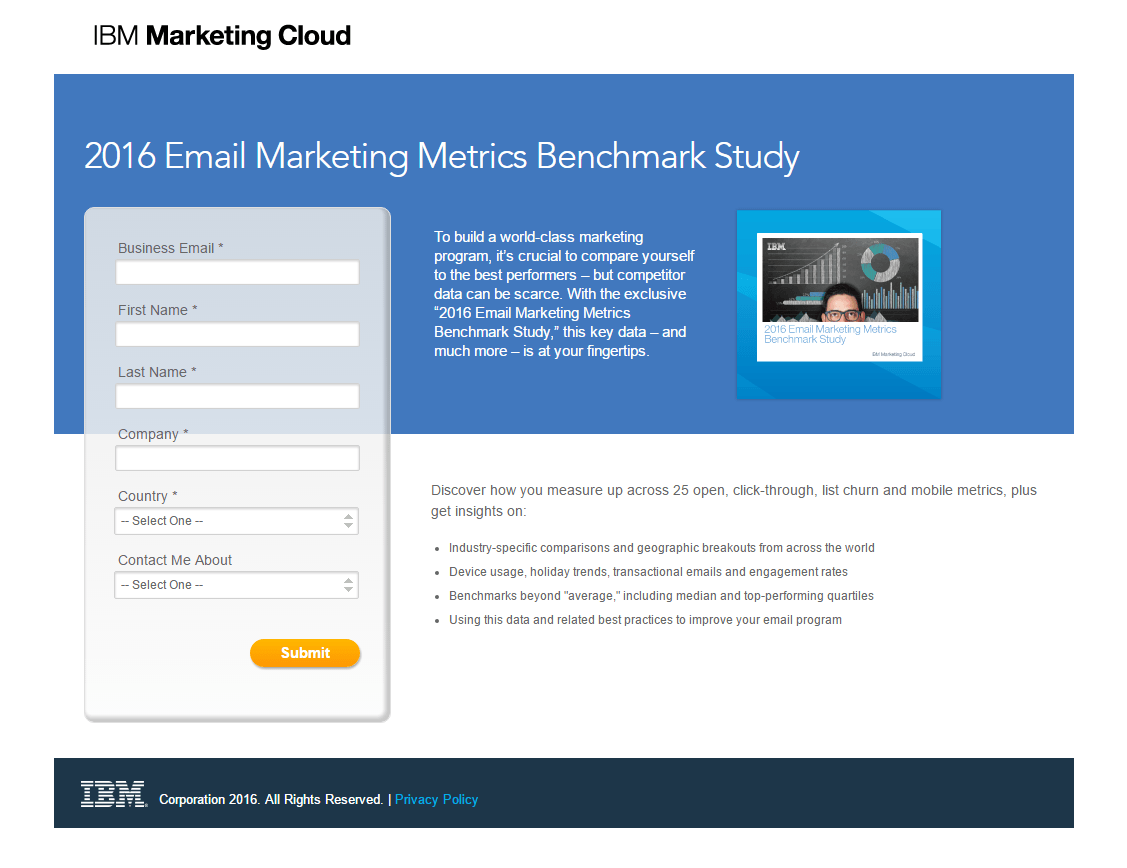
- يقدم العنوان مصدرًا قيمًا.
- يتناقض لون زر CTA مع الشكل الموجود بشكل جيد.
- تعمل الصورة بمثابة تمثيل مرئي للعرض.
ما الذي يجب اختباره أ/ب:
- لا يمكن أن يصبح "إرسال" CTA أمرًا عاديًا.
33. هوب سبوت

ما أحسنوا فعله:
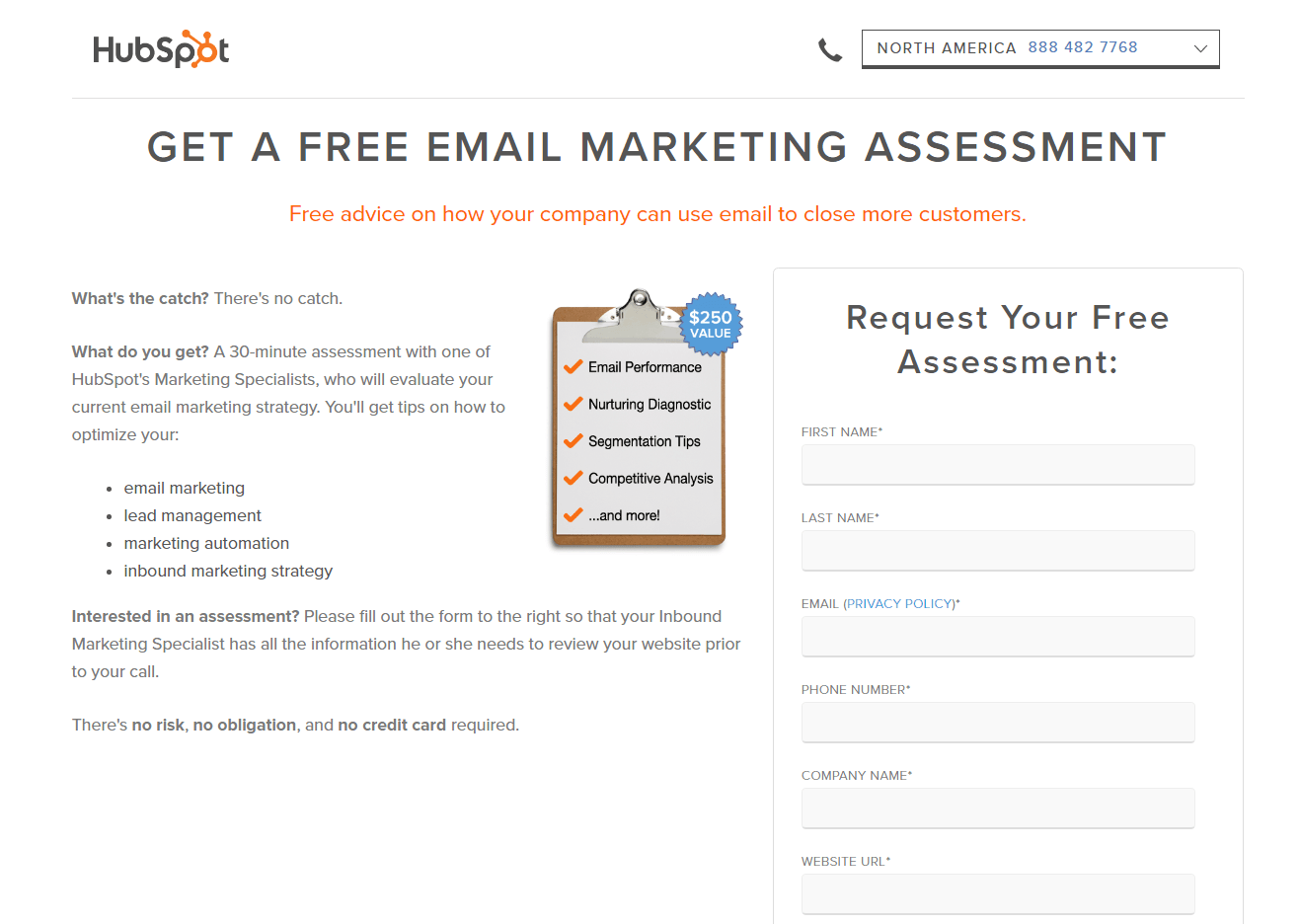
- العنوان ينقل فائدة واضحة.
- تنقل النسخة النقطية بسرعة فوائد التحويل.
- يظهر لون زر CTA على خلفية هذه الصفحة.
ما الذي يجب اختباره أ/ب:
- يرتبط شعار HubSpot بصفحتهم الرئيسية، مما يتيح سهولة الوصول إلى خارج الصفحة ويمكن أن يقلل عدد التحويلات للتقييم المجاني.
- قد يخيف النموذج الطويل العملاء المحتملين من هذه الصفحة قبل أن يقوموا بالتحويل.
34. دريم فورس

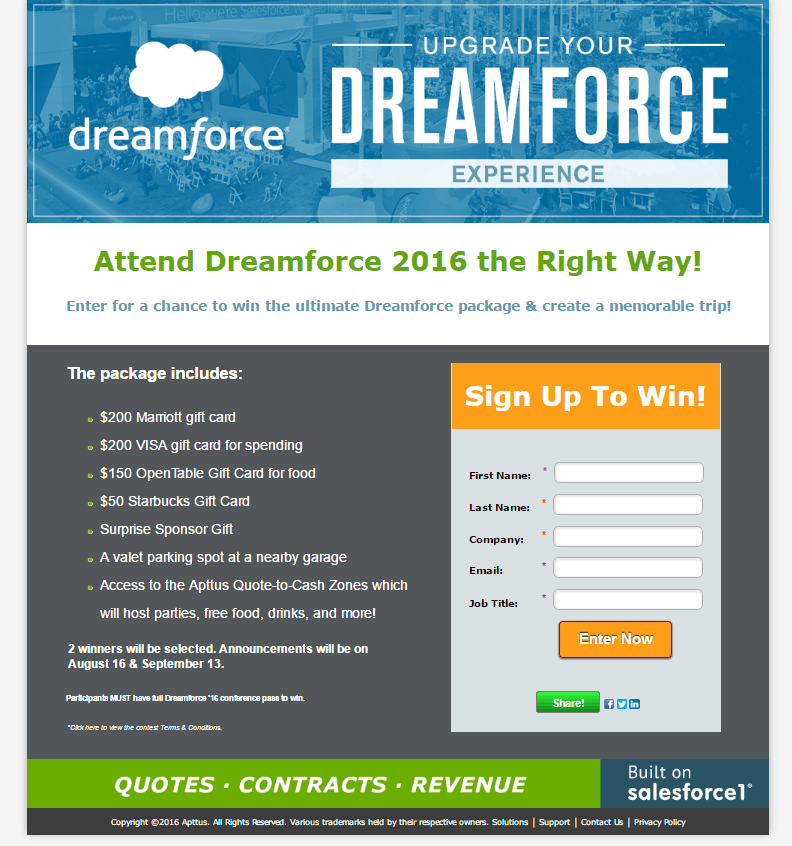
ما أحسنوا فعله:
- تنقل النسخة النقطية بسرعة فوائد التحويل.
- يظهر لون زر CTA على خلفية هذه الصفحة.
ما الذي يجب اختباره أ/ب:
- يؤدي التذييل المزدحم إلى تشتيت انتباه العملاء المحتملين عن التحويل، مما يسمح لهم بمغادرة الصفحة متى أرادوا ذلك.
- يسمح زر المشاركة الموجود في نهاية النموذج للزوار بمغادرة الصفحة.
- يمكن جعل نسخة الزر ذات صلة بالعرض.
35. كابيتال وان

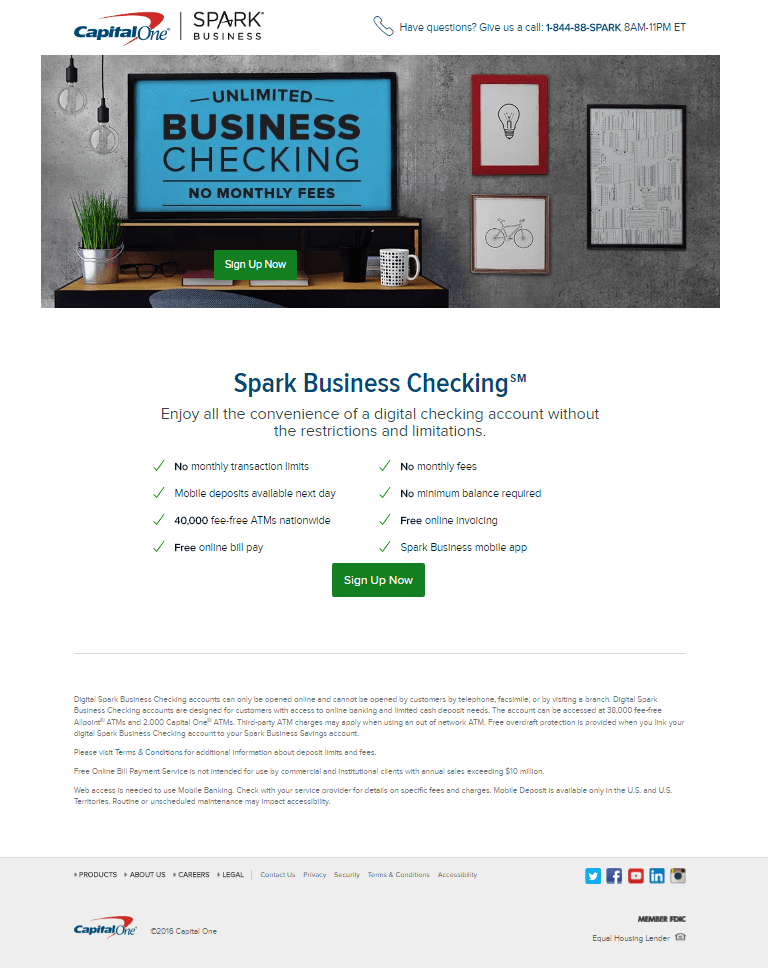
ما أحسنوا فعله:
- ينقل العنوان بوضوح قيمة العرض.
- تنقل النسخة النقطية بسرعة فوائد التحويل.
- تساعد عبارات الحث على اتخاذ إجراء التعاونية في تحويل العميل المحتمل إلى مكانين مختلفين على الصفحة.
ما الذي يجب اختباره أ/ب:
- التذييل المزدحم المليء بالروابط وأيقونات الوسائط الاجتماعية يصرف العملاء المحتملين عن المطالبة بالعرض.
- يمكن أن تكون عبارة CTA "اشترك الآن" أكثر ملاءمة للعرض. حتى "أعطني فحصًا غير محدود بدون رسوم شهرية" من المرجح أن يكون أداؤه أفضل.
36. وورد ستريم

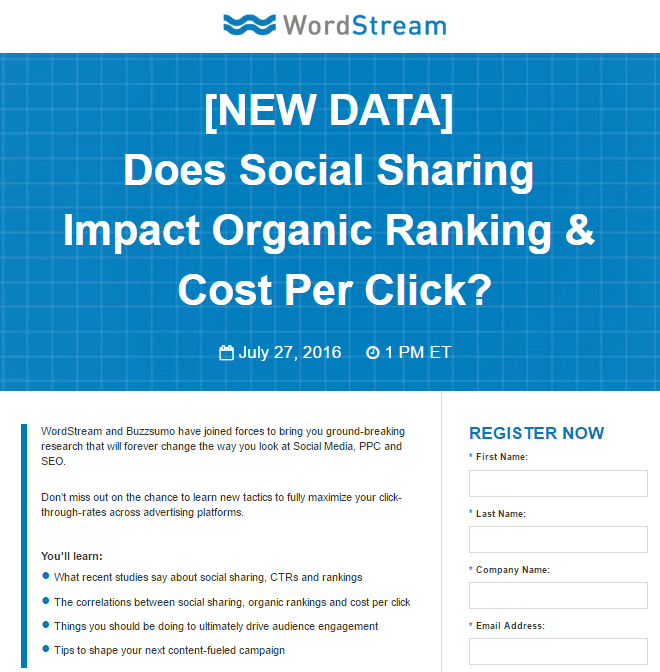
ما أحسنوا فعله:
- عنوان السؤال يجذب القارئ من خلال التحدث إليه مباشرة.
- تنقل النسخة النقطية بسرعة فوائد العرض.
- يلفت لون زر CTA انتباه العملاء المحتملين.
ما الذي يجب اختباره أ/ب:
- يتيح التذييل المكتمل بروابط الوسائط الاجتماعية للعملاء المحتملين مغادرة الصفحة.
- سياسة الخصوصية مفقودة، مما قد يجعل الزوار يتساءلون، “ما الذي سيفعله WordStream بمعلوماتي إذا قمت بتقديمها؟”
37.ماركيتو

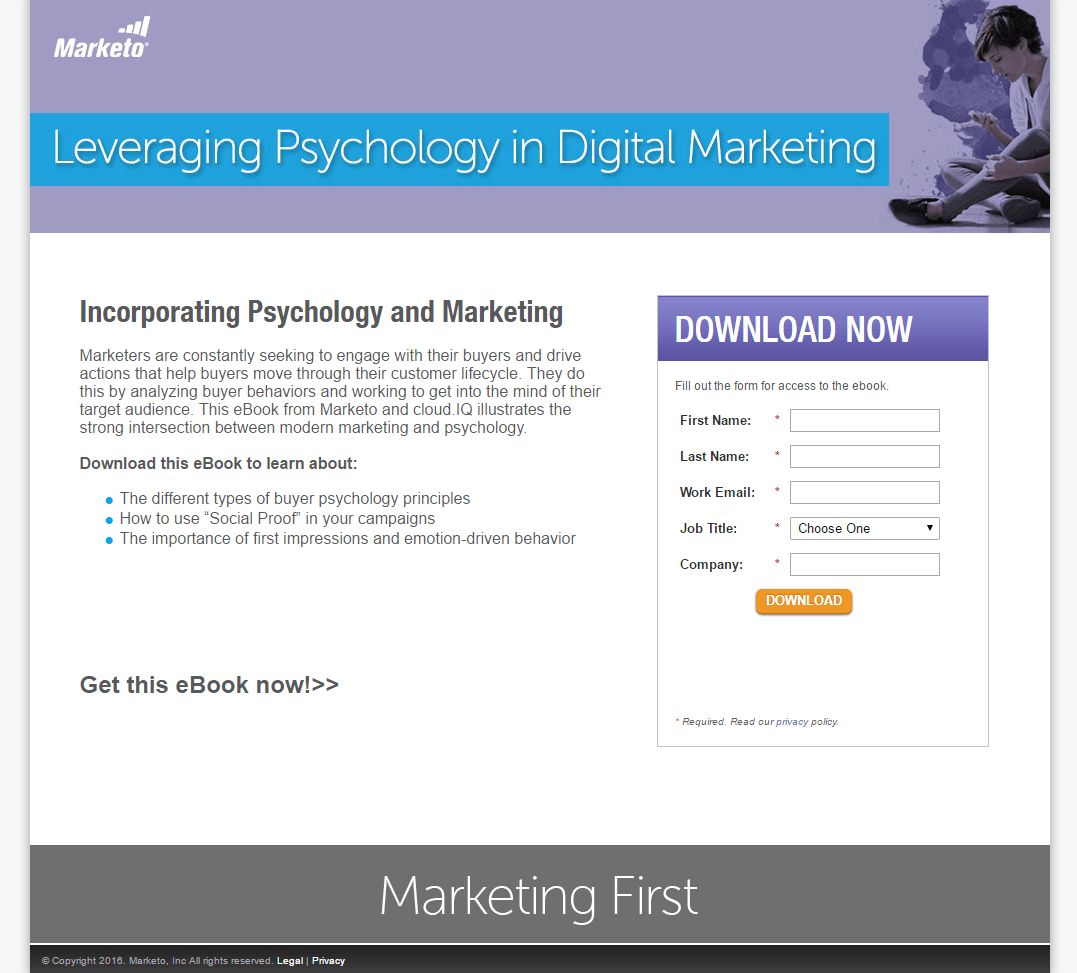
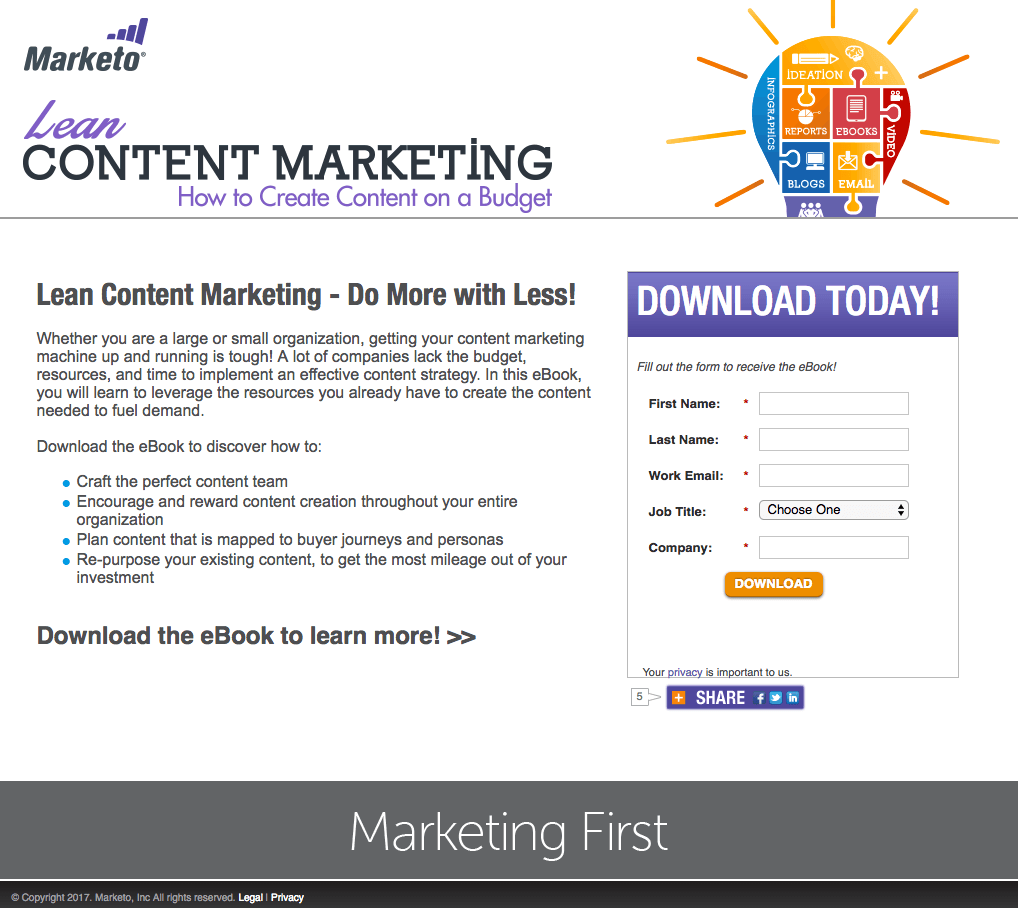
ما أحسنوا فعله:
- يتناقض لون زر CTA مع بقية الصفحة جيدًا.
- التذييل البسيط لا يصرف الانتباه عن العرض.
ما الذي يجب اختباره أ/ب:
- إن "تنزيل" CTA غير مثير للاهتمام بقدر ما يبدو.
- يمكن صياغة العنوان الرئيسي لنقل فائدة أقوى.
38. الطيار الآلي

ما أحسنوا فعله:
- يقدم عنوان دراسة الحالة هذا موردًا قيمًا: نظرة متعمقة على كيفية تحقيق Instapage لإيرادات بقيمة 30 ألف دولار خلال شهرين.
- تمت كتابة CTA بصيغة المتكلم.
- الصور تضفي طابعاً إنسانياً على المقدمين.
- تنقل النسخة النقطية فوائد حضور الندوة عبر الإنترنت.
- تظهر عناوين المقدمين خبراتهم .
- مؤقت العد التنازلي يعزز الندرة.
ما الذي يجب اختباره أ/ب:
- يمكن أن تحتوي السيرة الذاتية للمتحدث على مزيد من التفاصيل لإقناع الزوار بالحضور.
39. يوم24

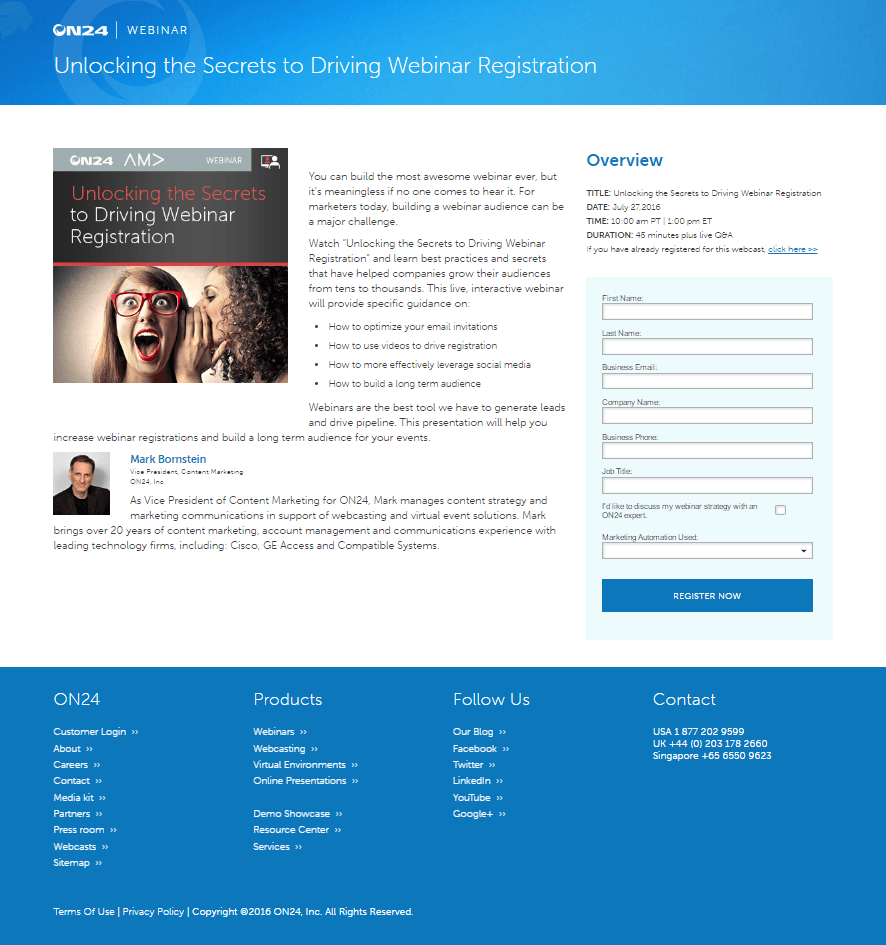
ما أحسنوا فعله:
- يعرض العنوان الرئيسي السماح للزائرين بالتعرف على "الأسرار" غير المعروفة والتي ستساعدهم على تعزيز التسجيل في الندوات عبر الإنترنت.
- تؤكد كلمة "الآن" في عبارة CTA على الفائدة المباشرة للنقر على الزر.
ما الذي يجب اختباره أ/ب:
- يتم استخدام لون زر CTA كثيرًا على الصفحة بالفعل، مما يجعل من السهل تفويت الزر.
- لا يخدم تذييل التنقل أي غرض على الصفحة المقصودة.
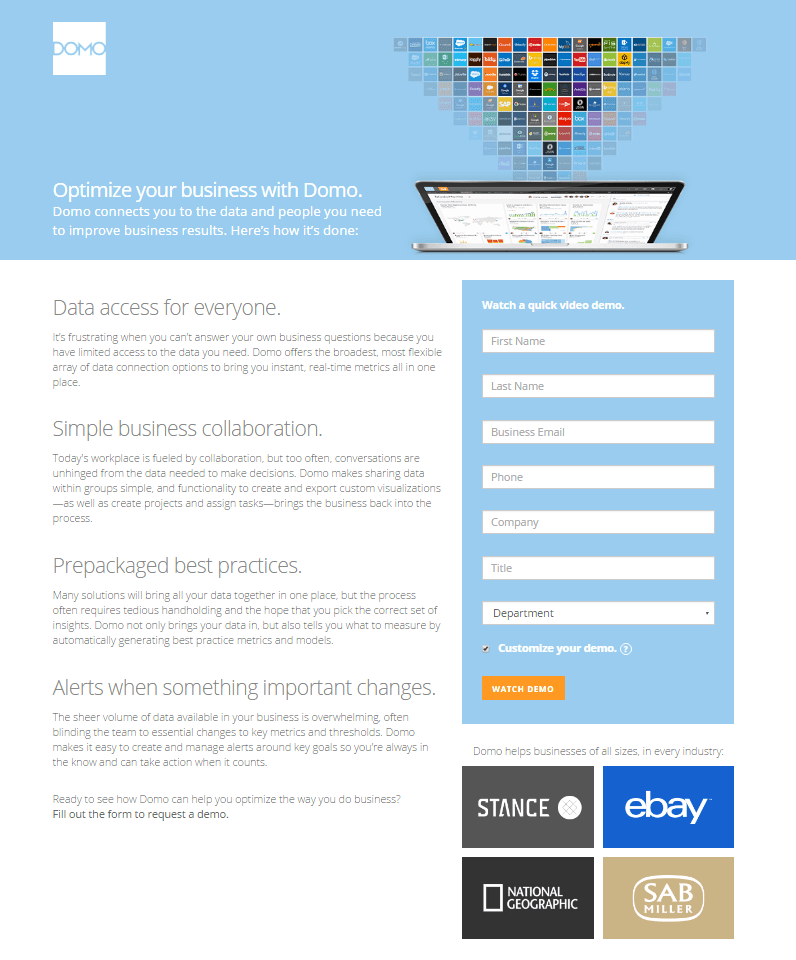
40. دومو

ما أحسنوا فعله:
- العنوان ينقل فائدة واضحة.
- إن النسخ المفصول إلى أجزاء صغيرة يجعل قراءة هذه الصفحة أقل صعوبة.
- يظهر لون زر CTA على خلفية هذا النموذج.
- تعمل شعارات الشركات ذات الأسماء الكبيرة على تعزيز السلطة من خلال مواءمة العلامة التجارية مع بعض الشركات المعروفة.
ما الذي يجب اختباره أ/ب:
- قد يكون زر CTA أكبر حجمًا لجذب المزيد من الاهتمام.
- يمكن اختصار إسهاب هذه الصفحة ببعض النقاط البسيطة.
- يمكن نقل العنوان لأعلى بضع مسافات على الصفحة. لا يبدو متمركزًا في الصفحة.
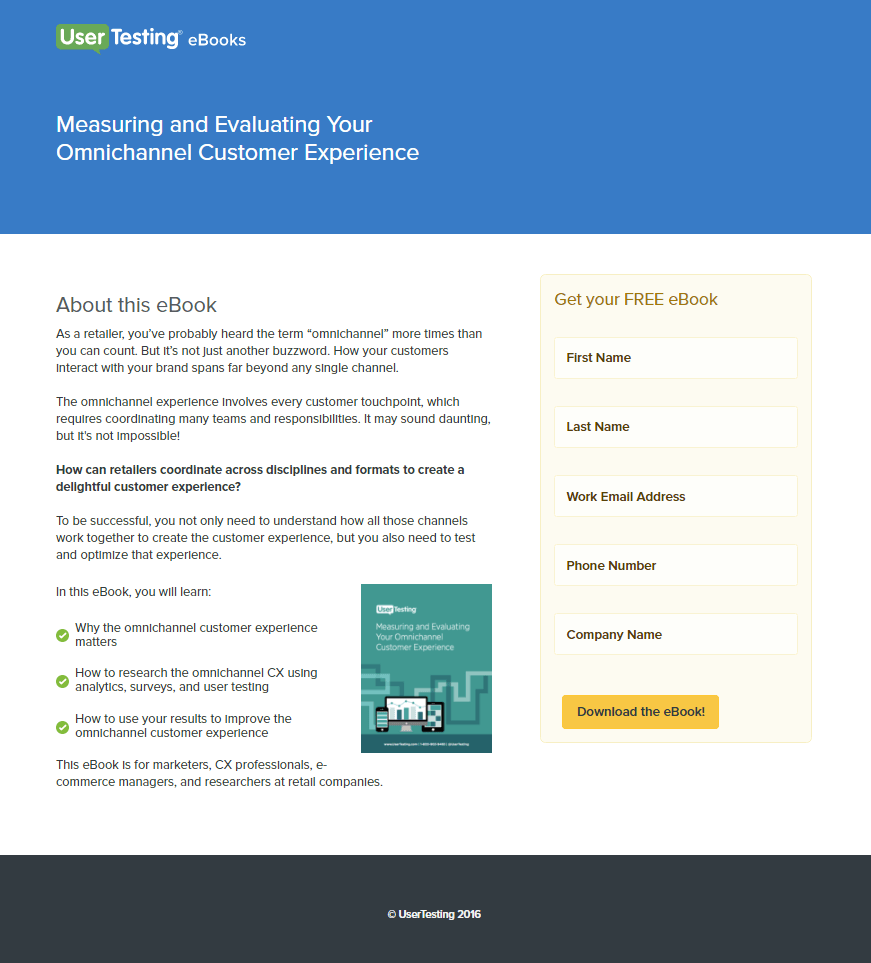
41. اختبار المستخدم

ما أحسنوا فعله:
- تنقل النسخة النقطية بسرعة فوائد العرض.
- تؤكد كلمة "مجاني" على العرض بدون تكلفة.
- يلفت لون الزر الساطع انتباه العميل المحتمل.
- تعمل الصورة بمثابة تمثيل مرئي للعرض، حيث تعرض للزائرين ما سيحصلون عليه بعد التحويل.
ما الذي يجب اختباره أ/ب:
- يمكن أن ينقل العنوان فائدة أقوى.
- قد تجعل سياسة الخصوصية أو شارات الثقة الزائرين أكثر راحة عند التحويل.
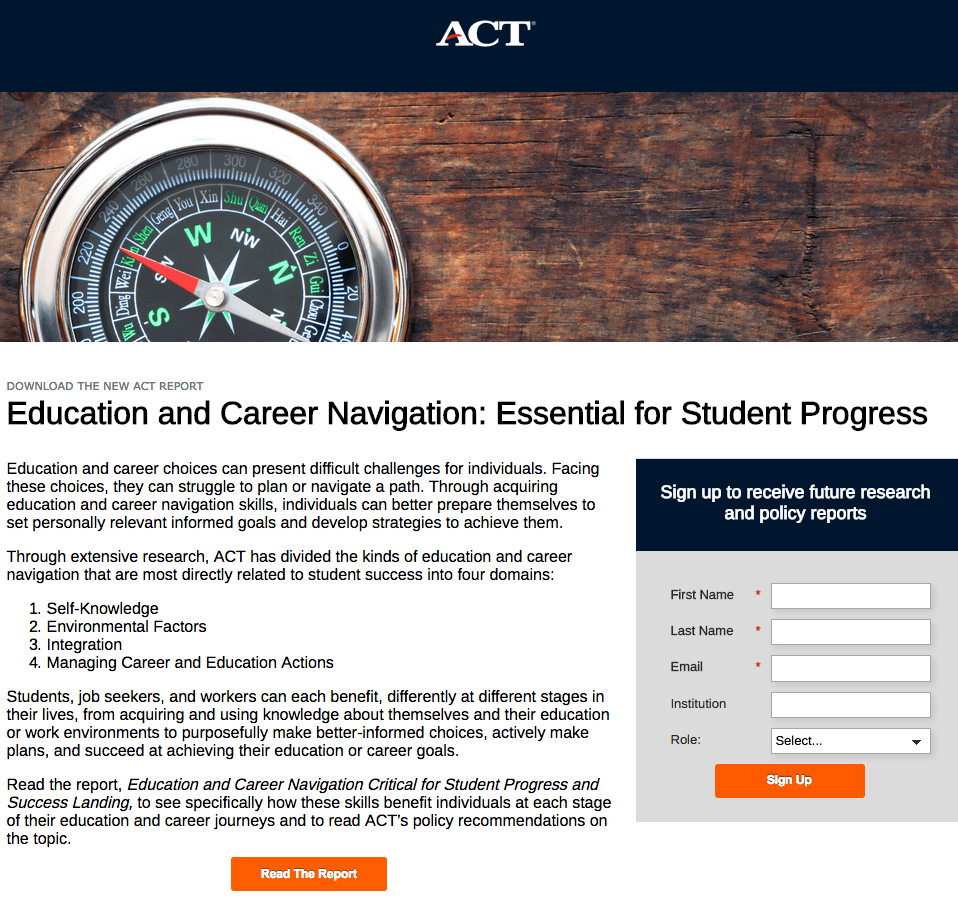
42. التصرف

ما أحسنوا فعله:
- الشعار غير مرتبط بالصفحة الرئيسية، مما يعني أنه لا يمكن للزوار الهروب قبل أن يقوموا بالتحويل.
- النص يعطي معاينة لمحتوى الكتاب الاليكتروني.
ما الذي يجب اختباره أ/ب:
- هذا العنوان لا ينقل فائدة على الإطلاق.
- تنتقص دعوتان متعارضتان تحث المستخدم على اتخاذ إجراء من معدل التحويل لبعضهما البعض.
- طن من النص يجعل هذه الصفحة مخيفة للقراءة.
43. جامعة فيلانوفا

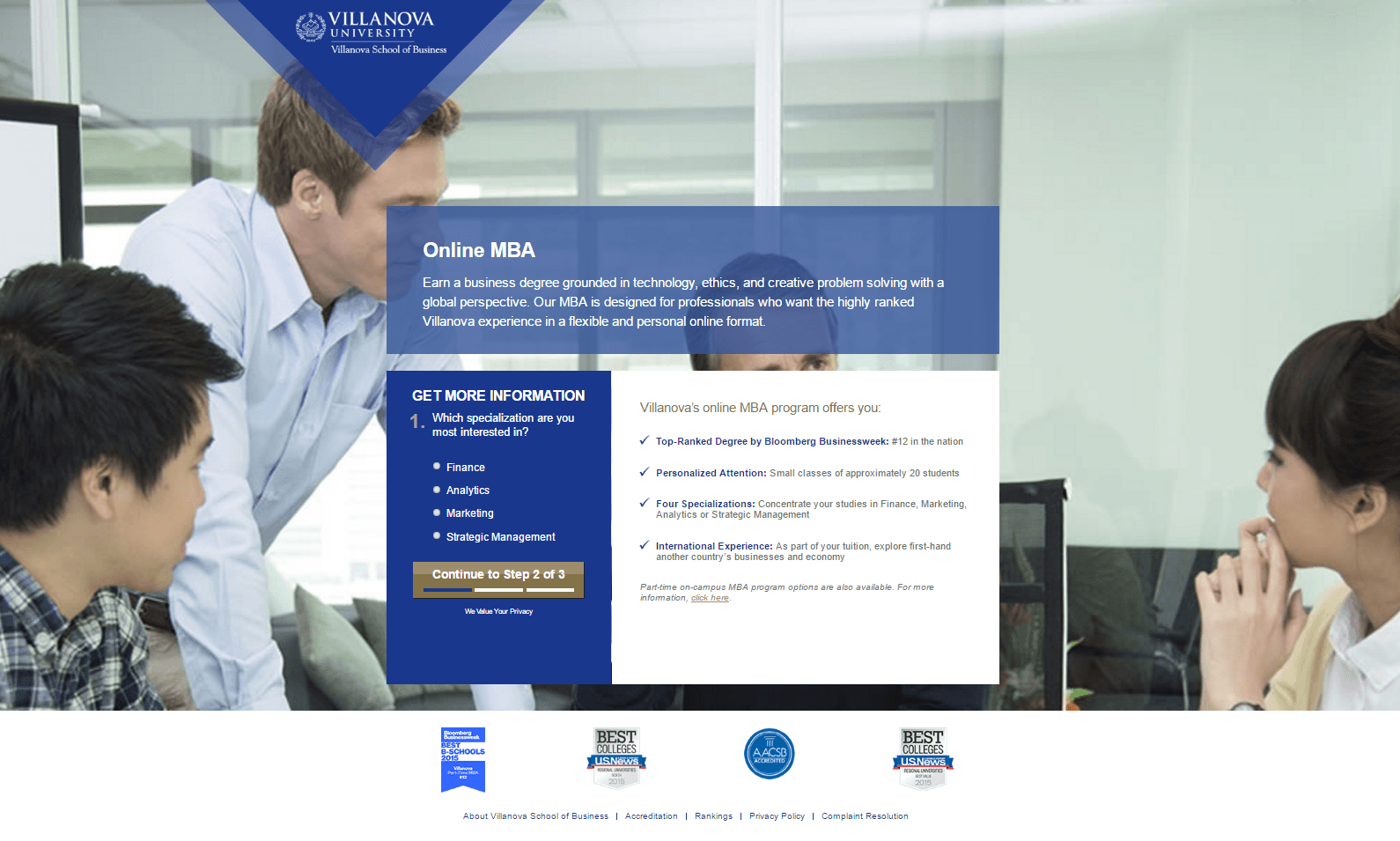
ما أحسنوا فعله:
- شعار Villanova ليس مرتبطًا تشعبيًا، مما يبقي الزائرين على الصفحة ويركزون على هدف الصفحة المقصودة.
- يعرض شريط التقدم الخطوة التي يقوم بها الزائر حاليًا، وعدد الخطوات الإجمالية المضمنة في عملية التحويل.
- شارات الهيئة تروج لأوسمة البرنامج.
- تنقل النسخة النقطية بسرعة فوائد الاشتراك.
ما الذي يجب اختباره أ/ب:
- لا تنقل الصورة حقًا فوائد برنامج الماجستير في إدارة الأعمال عبر الإنترنت في Villanova.
- لا يبدو زر CTA مثل الزر، وكل شيء يشبه شريط التقدم البسيط. أين يجب على العملاء المحتملين النقر لمواصلة عملية الاشتراك؟
44. وورد ستريم

ما أحسنوا فعله:
- تظهر كلمة "مجاني" في صفحتين مقصودتين مختلفتين، مما يؤكد على طبيعة العرض الخالية من التكلفة.
- يظهر لون زر CTA على خلفية هذه الصفحة.
- كلمة "الآن" في CTA تستفيد من رغبتنا في الحصول على حلول فورية لمشاكلنا.
- تنقل النسخة النقطية بسرعة فوائد التحويل.
ما الذي يجب اختباره أ/ب:
- يسمح التذييل الذي يحتوي على روابط الوسائط الاجتماعية للعملاء المحتملين بالهروب من الصفحة دون التحويل.
- يعمل الشعاران المرتبطان المختلفان في الرأس كمخارج خارجية خارج الصفحة.
45. مايكروسوفت باور بي آي

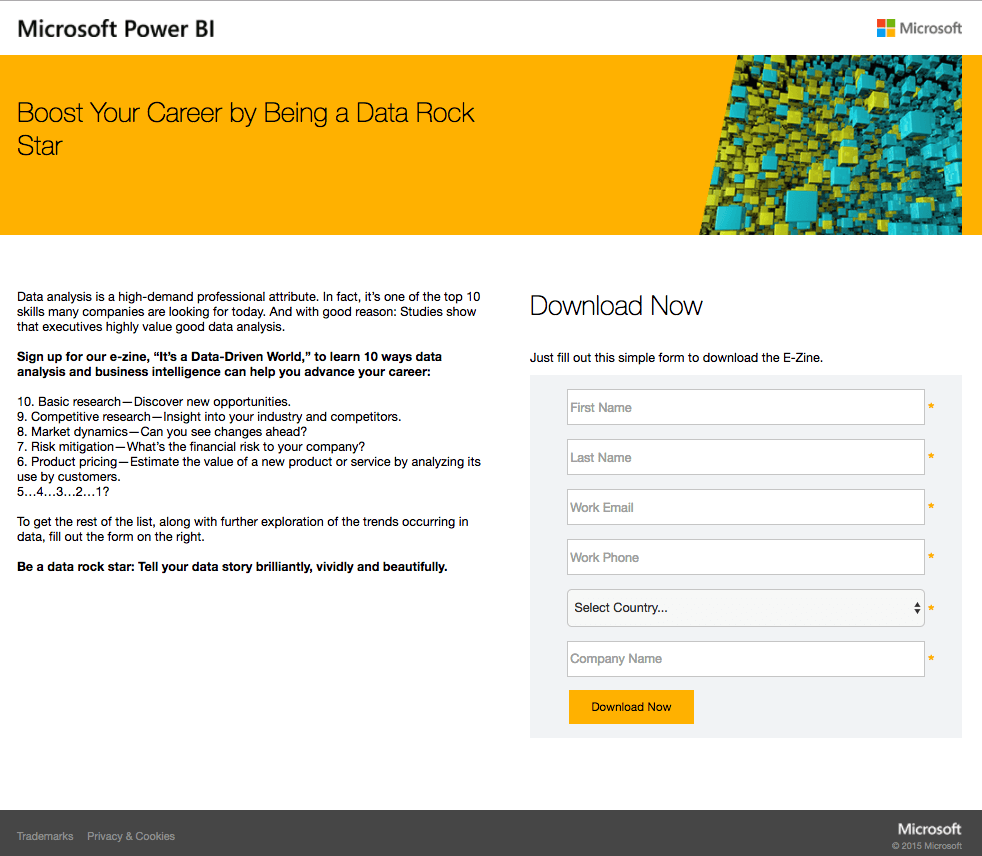
ما أحسنوا فعله:
- العنوان ينقل فائدة للزائر.
- تعزز النسخة القيمة التي يقدمها العنوان الرئيسي بعبارة "تحليل البيانات هو سمة مهنية عالية الطلب. في الواقع، إنها واحدة من أفضل 10 مهارات تبحث عنها العديد من الشركات اليوم.
- تشرح النسخة النقطية فوائد تنزيل المجلة الإلكترونية.
- تعمل الحروف الغامقة على إنشاء تسلسل هرمي مرئي يلفت الانتباه إلى العبارات المهمة.
- يتم تضمين الروابط إلى سياسات الخصوصية والعلامات التجارية كمورد للعملاء المحتملين الفضوليين، ولكنها أيضًا باهتة اللون حتى لا تسرق الانتباه من عناصر الصفحة الأكثر أهمية.
ما الذي يجب اختباره أ/ب:
- يجذب شعاران مرتبطان تشعبيًا في الرأس وواحد في التذييل المستخدمين إلى الصفحة الرئيسية قبل أن تتاح لهم فرصة التحويل.
- تظهر الأبحاث أن الملصقات ذات اللون الرمادي الفاتح داخل حقول النموذج لديها القدرة على إرباك وإحباط العملاء المحتملين.
46.ماركيتو

ما أحسنوا فعله:
- الشعار غير المرتبط بالصفحة الرئيسية لا يسمح للعملاء المحتملين بالهروب دون إجراء تحويل.
- ينقل العنوان "كيف" فائدة واضحة للقارئ.
- المحتوى يتعلق بالقارئ.
- النص القابل للتصفح مع النقاط النقطية يجعل من السهل الوصول إلى هذه الصفحة.
- النص "قم بتنزيل الكتاب الإلكتروني لمعرفة المزيد" مع الأسهم المقابلة له يوجه أعين الزائرين نحو النموذج.
- تتيح الإرشادات الموجودة في النموذج للأشخاص معرفة كيفية المطالبة بالكتاب الإلكتروني بالضبط.
ما الذي يجب اختباره أ/ب:
- يمكن أن يكون "تنزيل" CTA أكثر إقناعًا.
- سيجذب زر CTA مزيدًا من الاهتمام إذا كان أكبر.
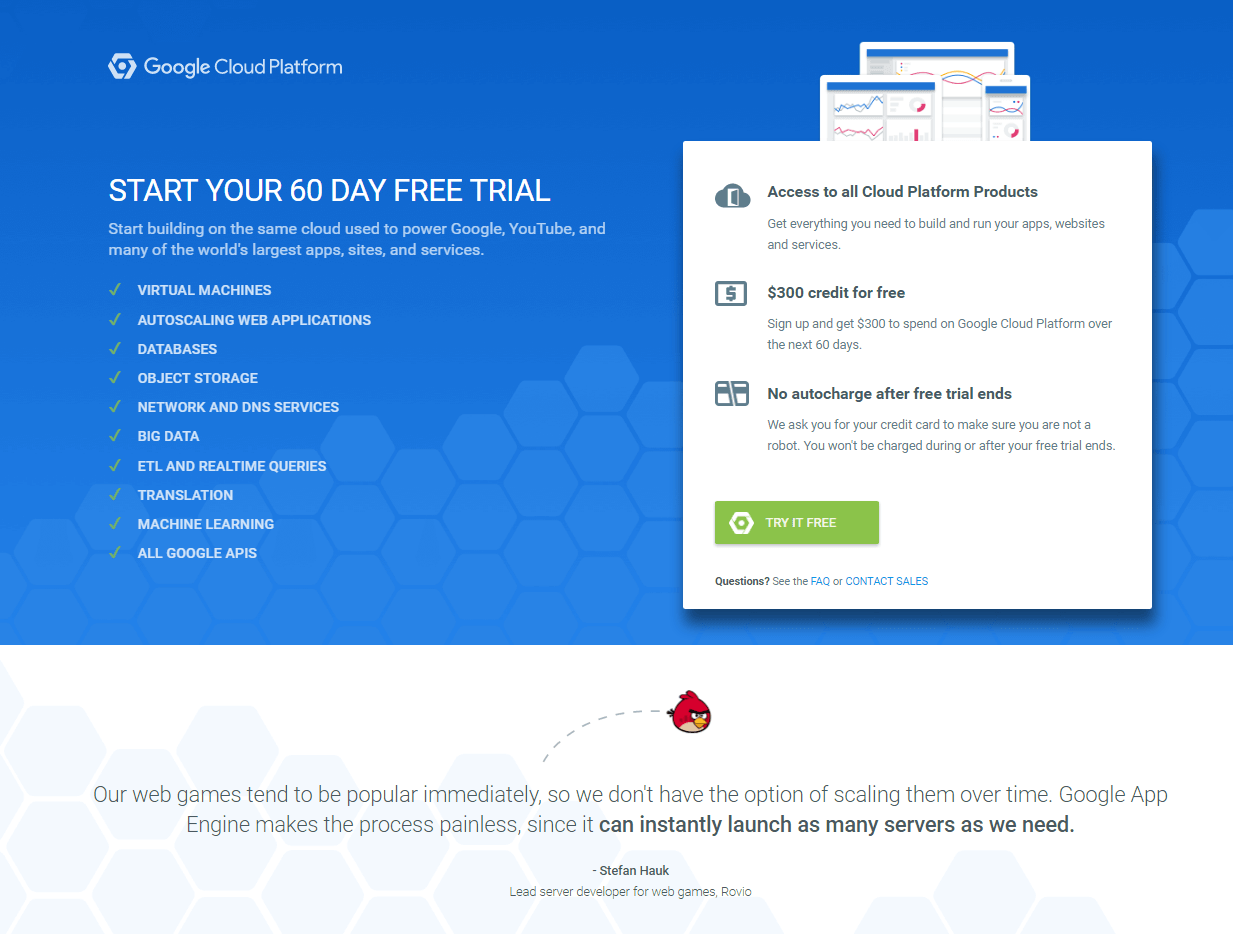
47. منصة جوجل السحابية

ما أحسنوا فعله:
- يقدم العنوان مصدرًا قيمًا ومجانيًا.
- يظهر لون زر CTA على خلفية هذه الصفحة.
- نسخة نقطية تنقل فوائد التحويل.
- يساعد قسم الأسئلة الشائعة في الإجابة على مخاوف الزوار بشأن المنصة. ومع ذلك، فإن تضمين الروابط الخارجية يوفر طرقًا سهلة للخروج من الصفحة دون السماح للزائر أولاً بالتحويل إلى العرض.
ما الذي يجب اختباره أ/ب:
- يرتبط الشعار الموجود في الجزء العلوي الأيسر ارتباطًا تشعبيًا بصفحة Google Cloud الرئيسية، مما يصرف الزائرين عن النقر فوق CTA و"تجربته مجانًا".
- يتيح التذييل المزدحم للزائرين مغادرة الصفحة دون إجراء تحويل.
48. شوبيفاي

ما أحسنوا فعله:
- يتناقض لون زر CTA مع بقية الصفحة جيدًا.
- تعمل عبارات الحث على اتخاذ إجراء المتعددة معًا لإقناع العميل المحتمل بالتحويل.
- تؤكد كلمة "اليوم" في عبارة CTA على الفائدة الفورية للنقر على الزر.
ما الذي يجب اختباره أ/ب:
- يعد الشعار المرتبط بالصفحة الرئيسية بمثابة طريق هروب للعملاء المحتملين.
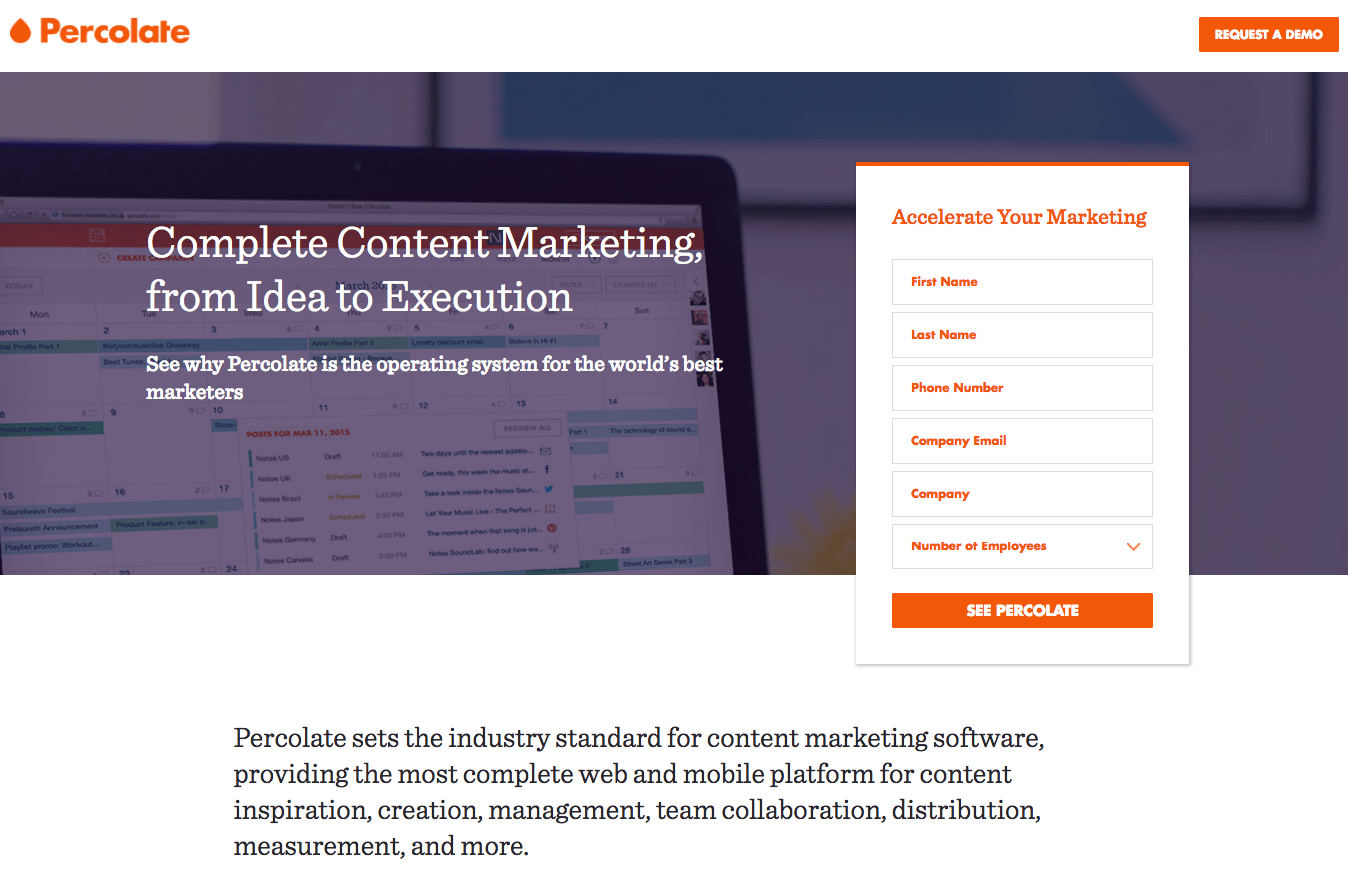
49. ترشح

ما أحسنوا فعله:
- يتناقض لون زر CTA مع الصفحة البيضاء جيدًا.
- تعمل العديد من أزرار CTA التعاونية معًا لتحويل العميل المحتمل.
- تم تصميم عبارة الحث على اتخاذ إجراء وفقًا للعرض. يقرأ "See Percolate" بدلاً من شيء قاطع ملفات تعريف الارتباط مثل "عرض العرض التوضيحي".
- المحتوى الصغير الحجم يجعل قراءة هذه الصفحة أسهل مما لو كانت مغطاة بنص كتلة.
- تمنح لقطات الشاشة من داخل Percolate للزائرين فكرة عن كيفية عمله.
ما الذي يجب اختباره أ/ب:
- تعمل الروابط العديدة الموجودة في الرأس والتذييل كمخارج من الصفحة، مما يسمح للعملاء المحتملين بالمغادرة قبل أن يقوموا بالتحويل.
- يدعي العنوان الفرعي أن Percolate هي منصة تسويق المحتوى رقم 1 في العالم، ولكن أين الدليل؟ مثل هذه العبارات تؤدي إلى عكس المقصود. فكر في الأمر - كم مرة رأيت "أفضل فنجان قهوة في العالم" مكتوبًا على السطح الخارجي للمقهى؟ وكم مرة صدقت ذلك؟
- يتم تقديم هذه الشهادات من قبل عملاء مجهولين. بدون أسماء وعناوين أو صور، تصبح أقل مصداقية لدى القراء. يجب على الزائرين أن يقرروا ما إذا كانوا يعتقدون أن هذه الكلمات كتبها عملاء Percolate، أو بواسطة فريق Percolate أنفسهم.
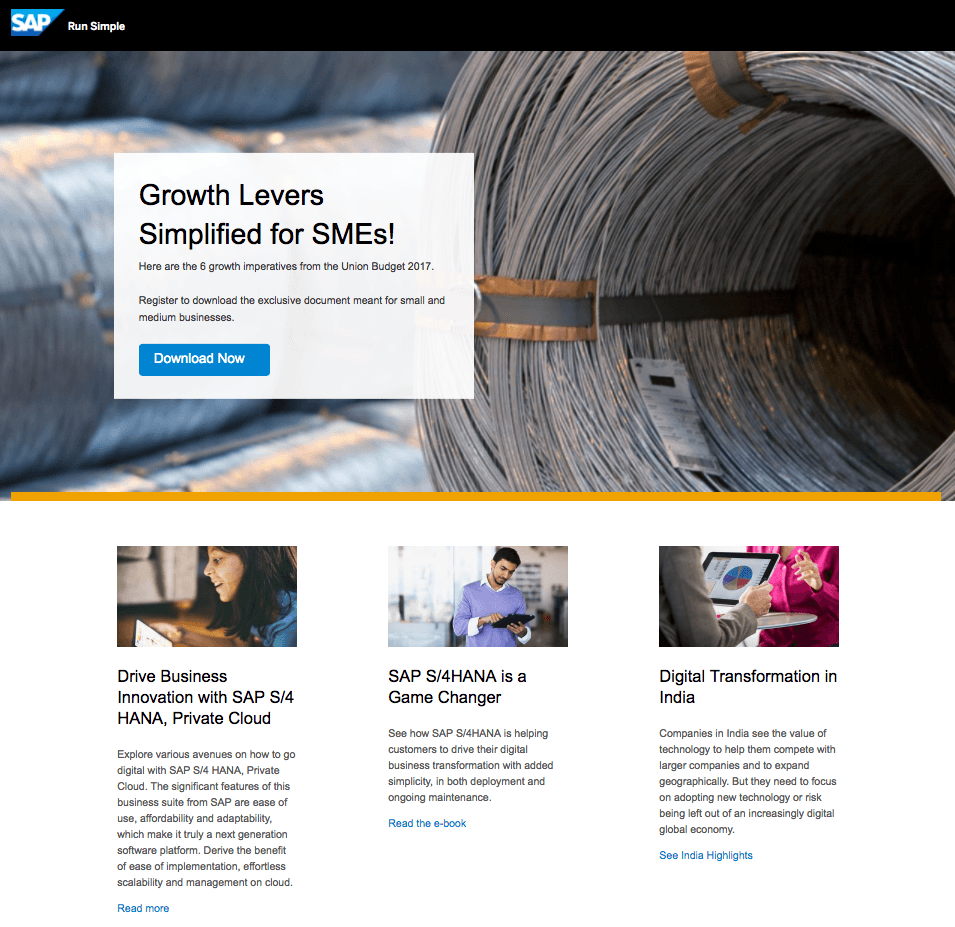
50. ساب

ما أحسنوا فعله:
- عدم التنقل يعني عدم وجود طريق مرئي خارج الصفحة.
- قد تجعلك الروابط الموجودة على الصفحة تعتقد أنها توجه العميل المحتمل إلى مكان آخر، ولكنها في الحقيقة تنقلك إلى أسفل الصفحة إلى النموذج.
ما الذي يجب اختباره أ/ب:
- فالصورة لا علاقة لها بالعرض، ولا تقويه البتة.
- هذا العنوان ليس موجهًا نحو المنفعة. لماذا يجب على الزائر تنزيله؟
51. جامعة ويتمان سيراكيوز

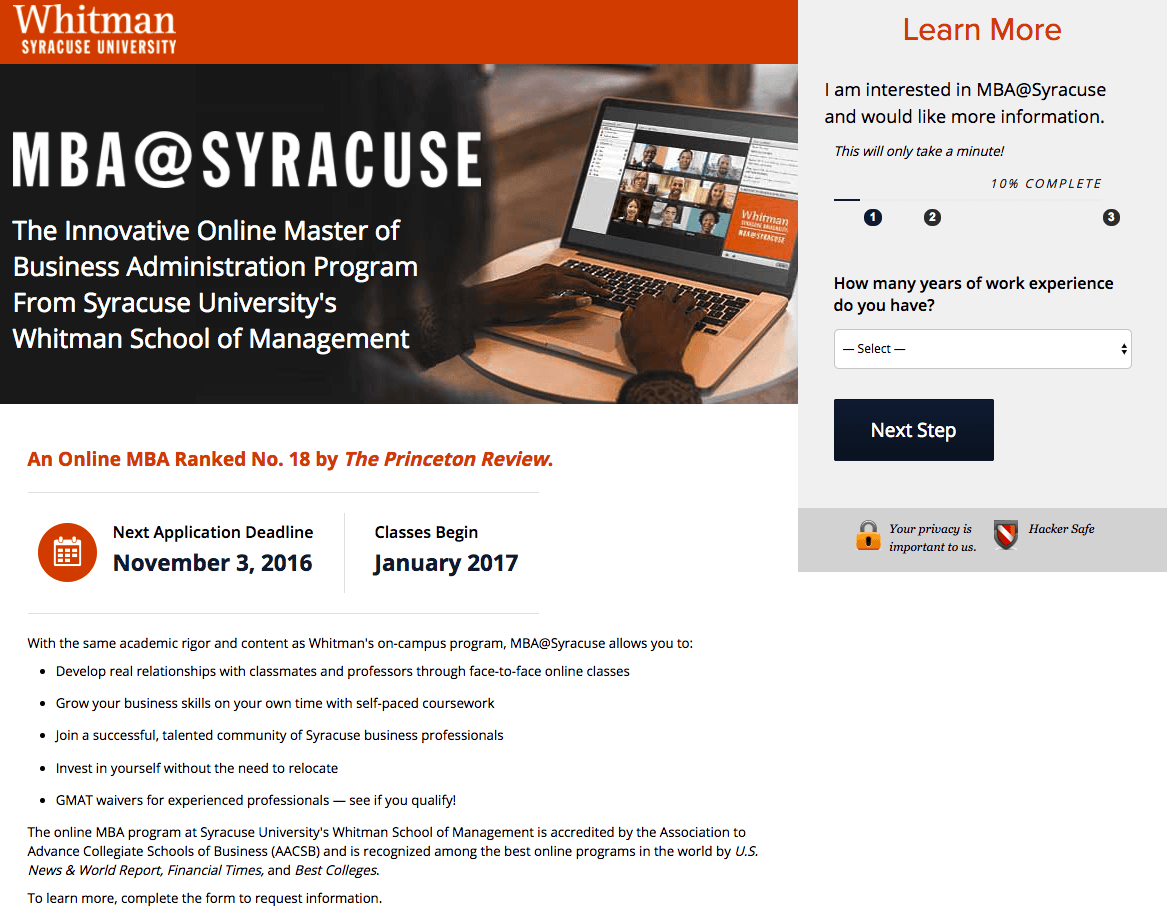
ما أحسنوا فعله:
- يتم تقسيم عملية التسجيل إلى خطوات، مما يقلل من الاحتكاك المرتبط بالتحويل.
- نسخة نقطية تنقل فوائد حضور البرنامج.
ما الذي يجب اختباره أ/ب:
- لون زر CTA يجعل هذا الزر غير قابل للفقد بسهولة.
- يفتقد العنوان عرض بيع فريد وواضح.
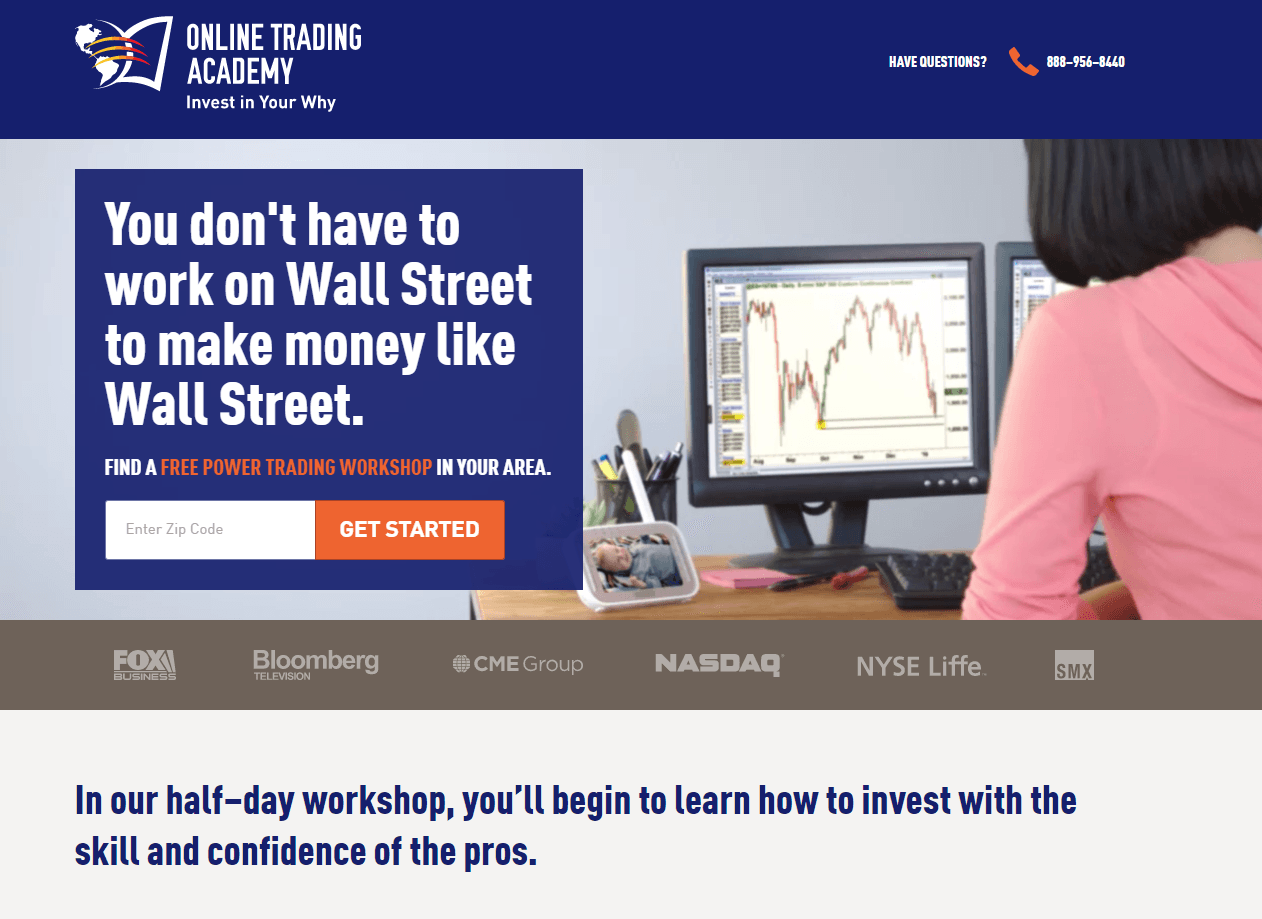
52. أكاديمية التداول عبر الإنترنت

ما أحسنوا فعله:
- يرتبط العنوان الرئيسي بالقارئ من خلال التلاعب برغباته: فهم يريدون كسب المال الذي يريده متداول وول ستريت دون أن يكون كذلك، أو أن يصبح كذلك من خلال التعليم الرسمي الطويل والمطول.
- تعمل شعارات الشركات ذات الأسماء الكبيرة على تعزيز السلطة من خلال مواءمة العلامة التجارية مع بعض الشركات المعروفة.
- تعمل العديد من عبارات الحث على اتخاذ إجراء التعاونية معًا لتحويل العميل المحتمل.
- يجذب لون زر CTA انتباه العملاء المحتملين.
- توفر معلومات الاتصال للعملاء المحتملين وسيلة للتواصل مع ممثلي الشركة إذا كانت لديهم أسئلة حول العرض.
- رقم الهاتف هو "انقر للاتصال"، مما يسهل على العملاء المحتملين الاتصال بأكاديمية التداول عبر الإنترنت إذا كانت لديهم أسئلة.
ما الذي يجب اختباره أ/ب:
- روابط وسائل التواصل الاجتماعي الموجودة أسفل الصفحة تشتت انتباه المستخدمين عن إكمال هدف الصفحة.
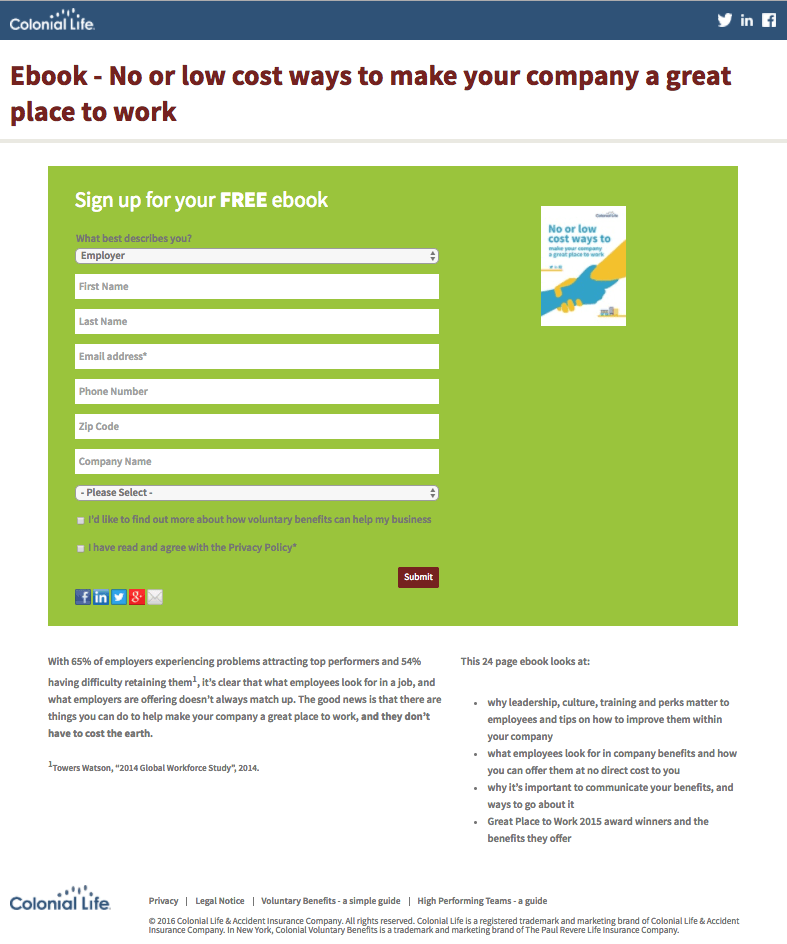
53. الحياة الاستعمارية

ما أحسنوا فعله:
- توضح الصورة للزائرين ما سيحصلون عليه عند إجراء التحويل.
- تثبت الإحصائيات الواردة في النسخة أن أصحاب العمل يواجهون صعوبة في الاحتفاظ بأفضل المواهب، مما يوضح سبب ضرورة قراءة الكتاب الإلكتروني.
- تقوم النقاط النقطية بمعاينة محتوى الكتاب الإلكتروني المكون من 24 صفحة.
- يؤكد العنوان الفرعي على أن الكتاب الإلكتروني مجاني.
- لم يتم تحديد مربع الاشتراك ، مما يسمح للزائرين بالاختيار بأنفسهم إذا كانوا يريدون تلقي محتوى إضافي من Colonial Life، وليس فقط التحديد افتراضيًا.
ما الذي يجب اختباره أ/ب:
- تعمل الروابط الموجودة في الرأس على إبعاد الزائرين عن الصفحة، إلى الصفحة الرئيسية وملفات تعريف الوسائط الاجتماعية.
- لا يؤدي زر النسخ "إرسال" إلى إثارة حماسة المستخدمين بشأن إكمال النموذج.
- زر CTA صغير جدًا وبالكاد يمكن ملاحظته.
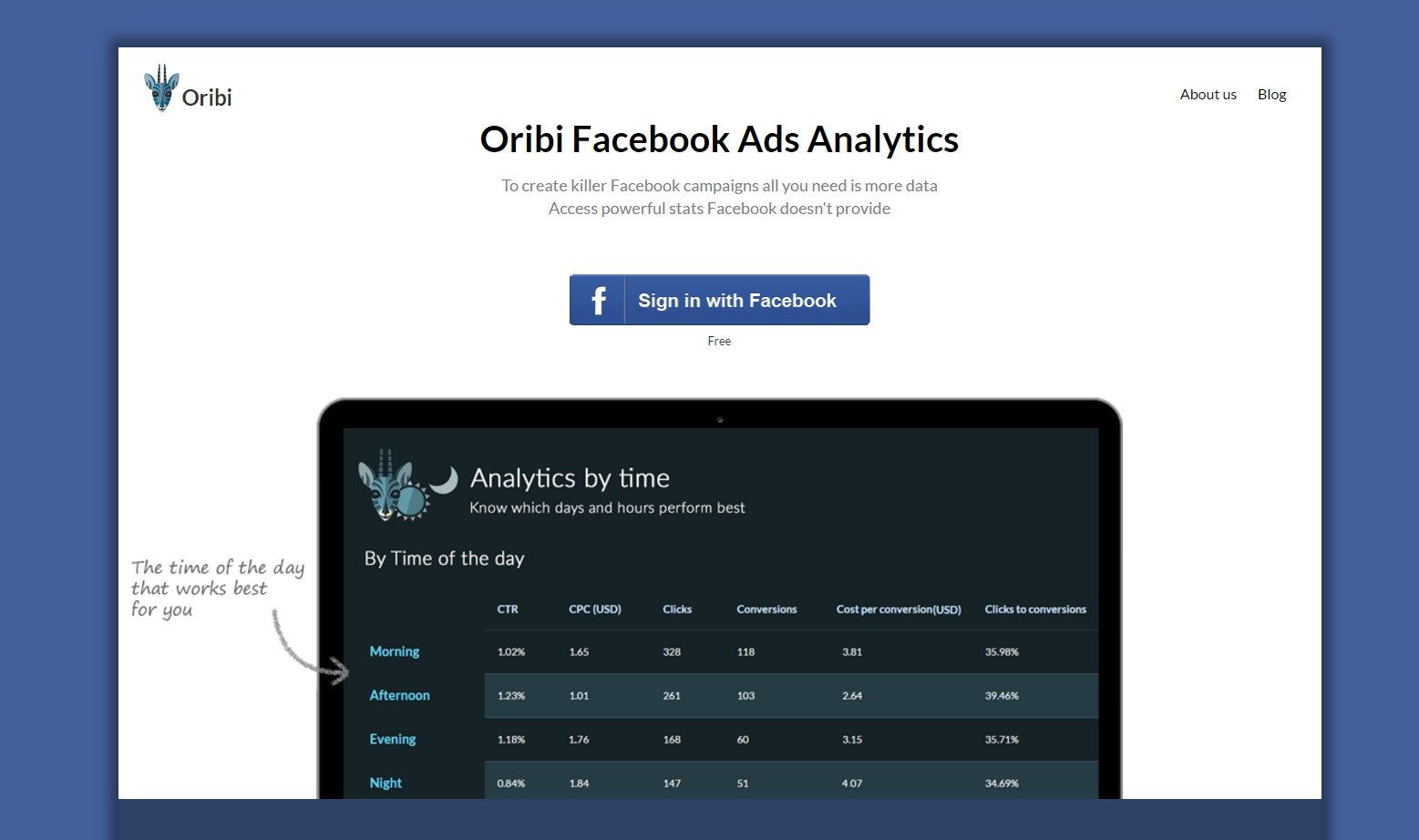
54. أوريبي

ما أحسنوا فعله:
- ينقل العنوان الرئيسي والعنوان الفرعي معًا فائدة التحويل.
- تعطي الصورة نظرة داخلية على كيفية ظهور لوحة القيادة.
ما الذي يجب اختباره أ/ب:
- زر CTA باللون الأزرق مع علامة Facebook التجارية، لذا قد تستفيد بقية الصفحة من تحديث لوني مختلف عن الزر. ستكون النتيجة تباينًا أفضل بين الزر والصفحة.
- لقد تم التقليل من أهمية كلمة "مجاني" هنا. إذا كنت تقدم شيئًا ما مجانًا، فأخبر العملاء المحتملين بأحرف غامقة — في العنوان والنسخة والحث على اتخاذ إجراء.
- تتيح روابط المدونة وعنا للزوار الخروج من الصفحة.
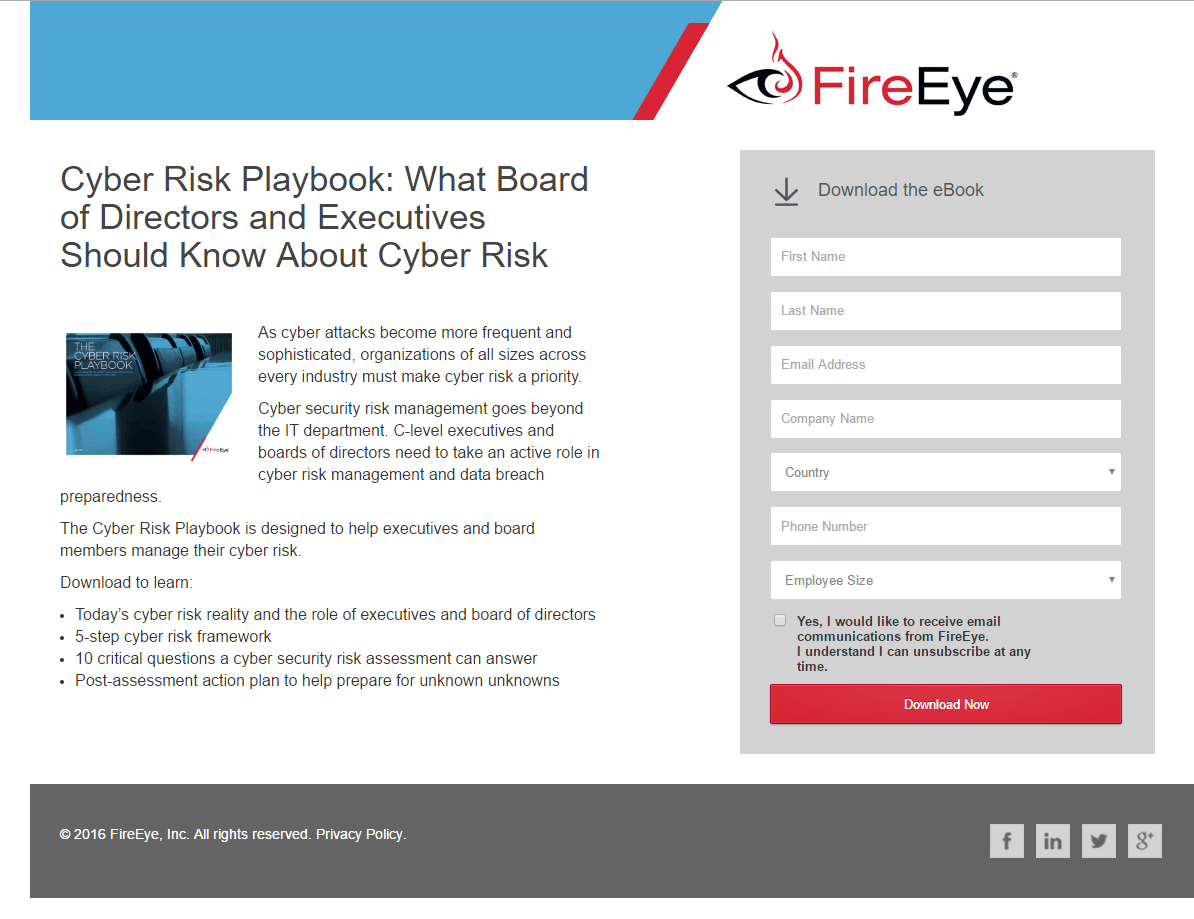
55. فاير آي


ما أحسنوا فعله:
- تنقل النسخة النقطية بسرعة فوائد العرض.
- يجذب لون زر CTA انتباه العملاء المحتملين.
- تعمل الصورة بمثابة تمثيل مرئي للعرض، حيث تعرض للزائرين ما سيحصلون عليه بعد التحويل.
ما الذي يجب اختباره أ/ب:
- يمكن تصميم عبارة CTA "التنزيل الآن" بشكل أفضل بما يتناسب مع العرض.
- يسمح التذييل الذي يحتوي على روابط الوسائط الاجتماعية للعملاء المحتملين بالهروب من الصفحة دون التحويل.
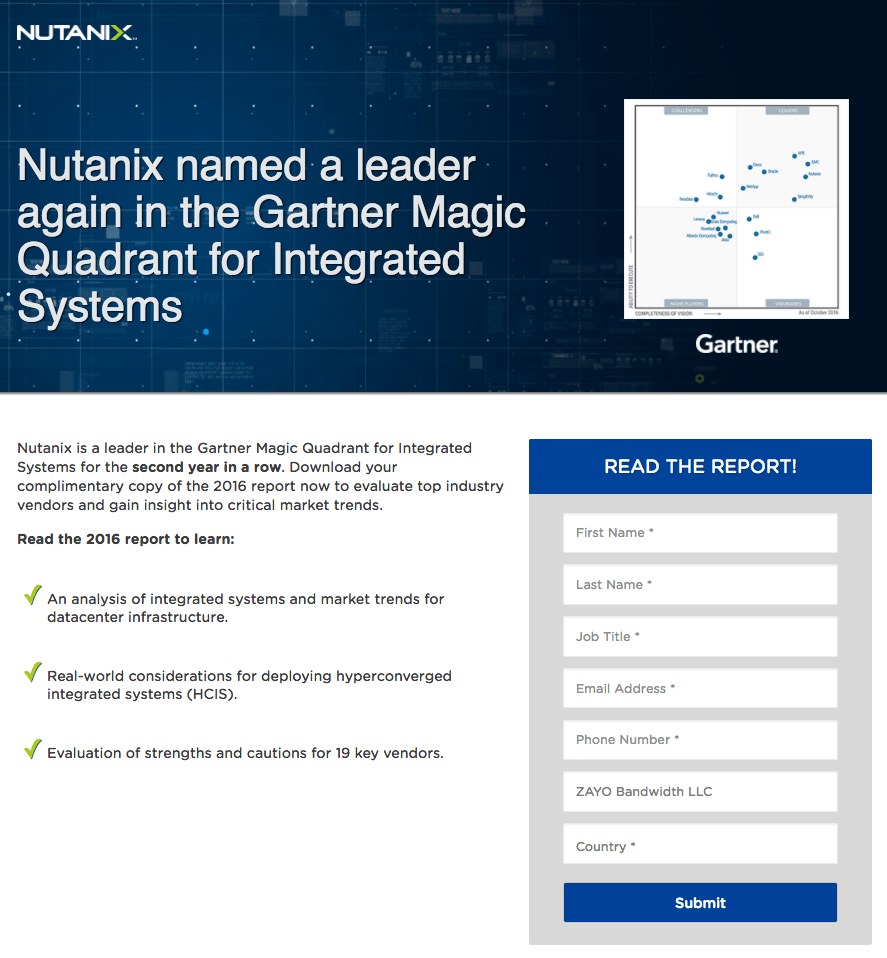
56. نوتانيكس

ما أحسنوا فعله:
- تعطي النسخة النقطية للزائرين فكرة عما سيحصلون عليه في التقرير.
- الحد الأدنى من النص يجعل الصفحة سهلة القراءة.
ما الذي يجب اختباره أ/ب:
- هذا العنوان أناني للغاية. لا ينقل فائدة للزائر على الإطلاق.
- النص بالأحرف الكبيرة في النموذج المنتهي بعلامة تعجب يجعل القراء يشعرون وكأنهم يتم الصراخ عليهم. لا يمكنك إجبارهم على قراءة النموذج، ولكن يمكنك إقناعهم بذلك.
- قد يؤدي النموذج المكون من 7 حقول إلى تخويف العملاء المحتملين ودفعهم إلى التخلي عن الصفحة.
- لا يبرز لون زر CTA على الصفحة التي تحتوي بالفعل على قدر لا بأس به من اللون الأزرق.
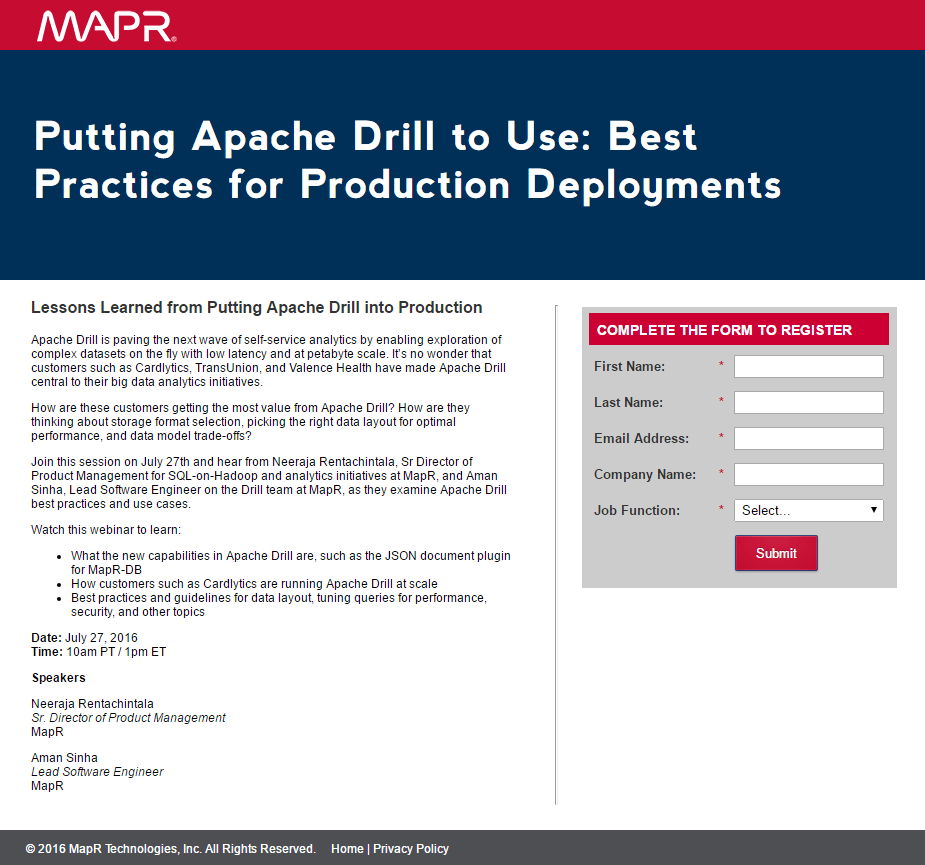
57. ماب آر

ما أحسنوا فعله:
- النموذج القصير يجعل التحويل في هذه الصفحة أمرًا بسيطًا.
- تنقل النسخة النقطية بسرعة فوائد التحويل.
ما الذي يجب اختباره أ/ب:
- إن "إرسال" CTA ليس خياليًا بقدر ما يحصلون عليه.
- هذا العنوان يمكن أن ينقل فائدة أفضل.
- تبدو مقدمات المتحدثين غير مكتملة بدون صور الرأس.
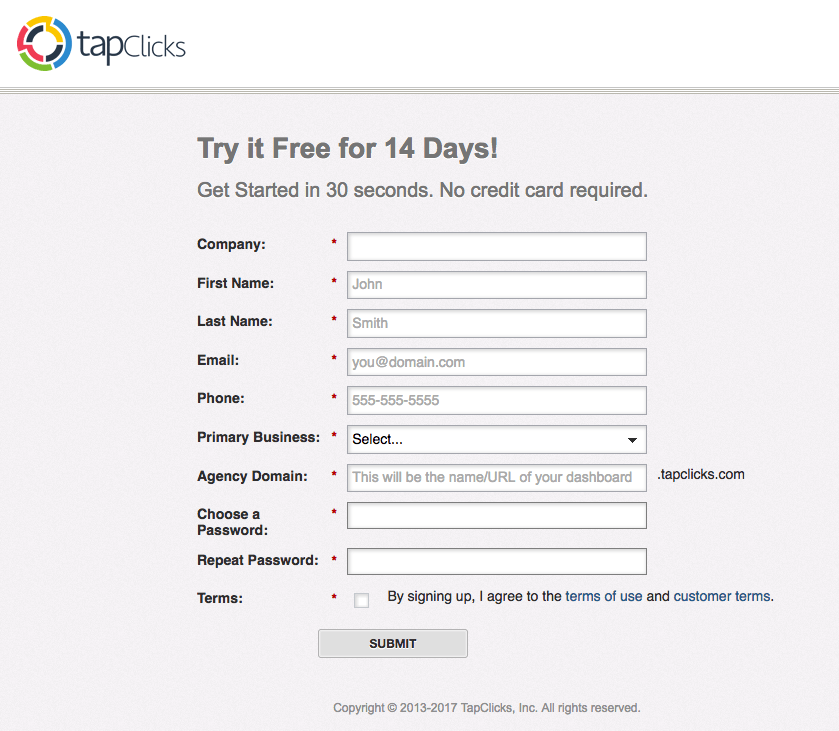
58. اضغط على النقرات

ما أحسنوا فعله:
- تتيح كلمة "مجاني" في هذا العنوان للأشخاص معرفة أن العرض يأتي بدون أي تكلفة مالية. وينطبق الشيء نفسه على النص "لا حاجة لبطاقة ائتمان" في العنوان الفرعي.
- تخبر النسخة "ابدأ في 30 ثانية" الزائر أن بدء التجربة أمر سريع وسهل.
ما الذي يجب اختباره أ/ب:
- يمنح الشعار المرتبط بالصفحة الرئيسية للزائرين طريقة سهلة للخروج من هذه الصفحة.
- إن نقص المحتوى يجعل من غير المرجح أن يقوم الزوار بملء هذا النموذج.
- قد يؤدي النموذج المكون من 9 حقول إلى تخويف الزائرين ودفعهم إلى التخلي عن هذه الصفحة بسرعة.
- يمكن أن تؤدي تسميات النماذج ذات اللون الرمادي الفاتح إلى إحباط الزائرين عندما تختفي بمجرد قيام الزائر بالنقر داخل كل حقل على حدة.
- يمتزج لون زر CTA مع الصفحة، مما يجعل الزر نفسه غير مرئي تقريبًا.
- إن عبارة "إرسال" التي تحث المستخدم على اتخاذ إجراء لن تجعل الزائرين متحمسين للتحويل.
59. أبتوس

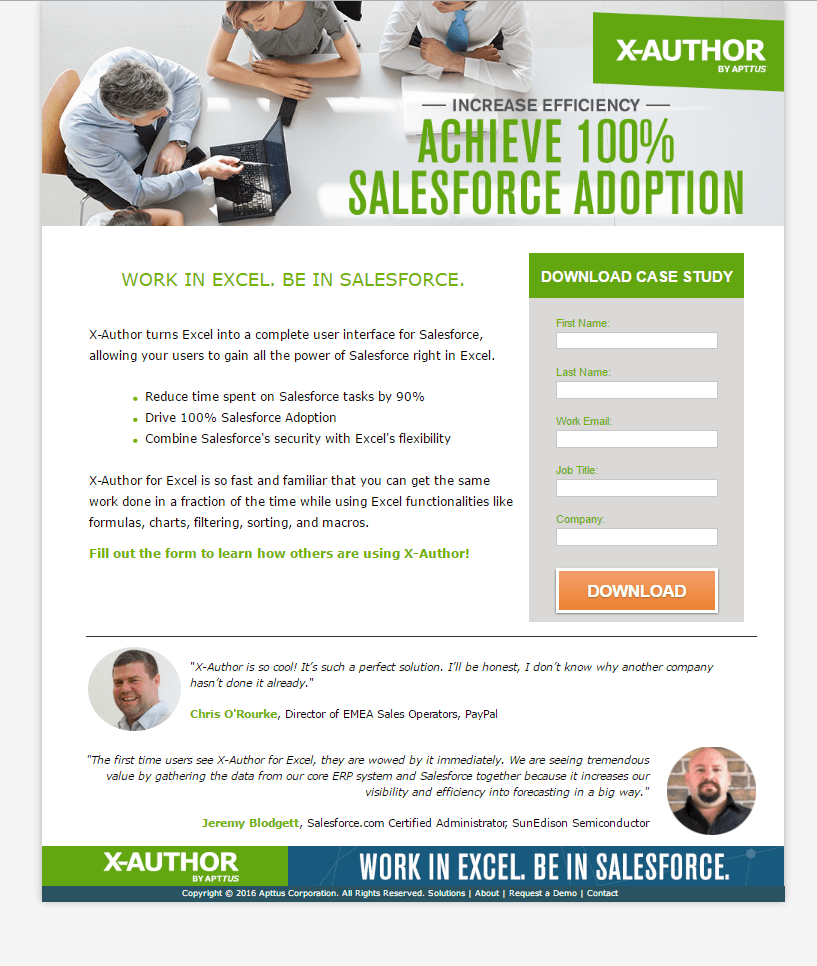
ما أحسنوا فعله:
- العنوان ينقل فائدة واضحة.
- تنقل النسخة النقطية بسرعة فوائد التحويل.
- تضيف الشهادات إلى مصداقية هذا العرض.
ما الذي يجب اختباره أ/ب:
- يسمح التذييل المملوء بالارتباط للعملاء المحتملين بالهروب إلى صفحات أخرى قبل التحويل.
- يمكن تحسين نسخة الزر .
60. تزدهر الخلية

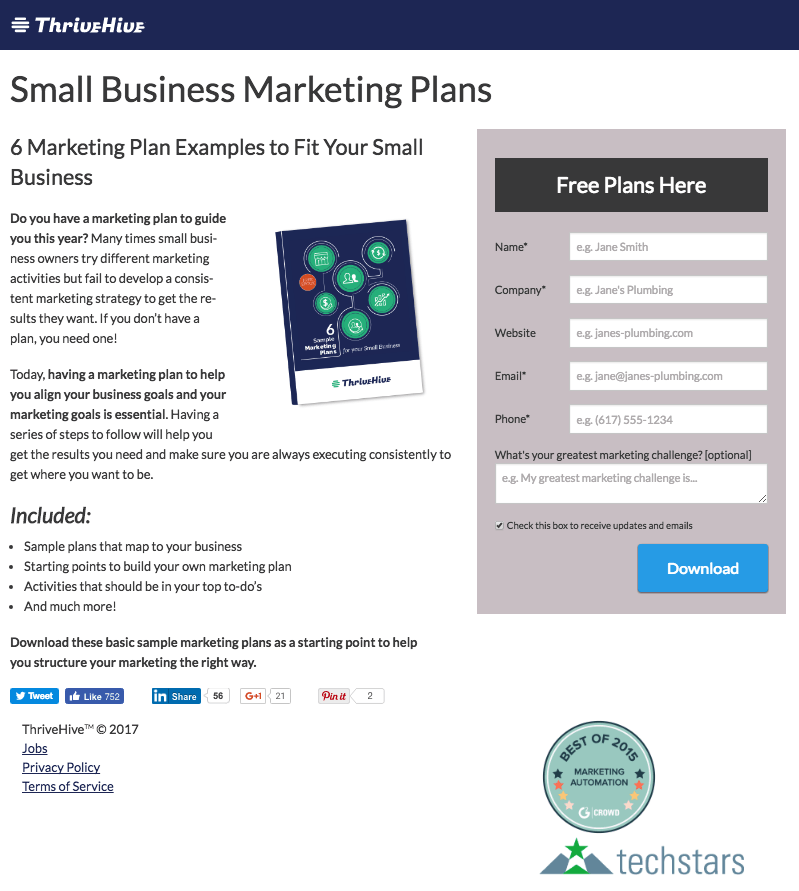
ما أحسنوا فعله:
- يقدم العنوان مصدرًا قيمًا.
- تنقل النسخة النقطية بسرعة فوائد التحويل.
- لا يتم استخدام لون زر CTA في أي مكان آخر على الصفحة.
- شارات عرض الجوائز التي حصلت عليها الشركة.
- تعمل الصورة بمثابة تمثيل مرئي للعرض، حيث تعرض للزائرين ما سيحصلون عليه بعد التحويل.
- النموذج القصير يجعل التحويل في هذه الصفحة أمرًا بسيطًا.
ما الذي يجب اختباره أ/ب:
- إن عبارة "تنزيل" CTA مملة تقريبًا مثل "إرسال". لماذا لا "أرسل لي خطتي"؟
- تعتبر عبارة "الخطط المجانية هنا" الموجودة في الجزء العلوي من النموذج مربكة بعض الشيء. لماذا يوجد زران للحث على اتخاذ إجراء يقومان بنفس المهمة بالقرب من بعضهما البعض على الصفحة؟
61. موقع InsideSales.com

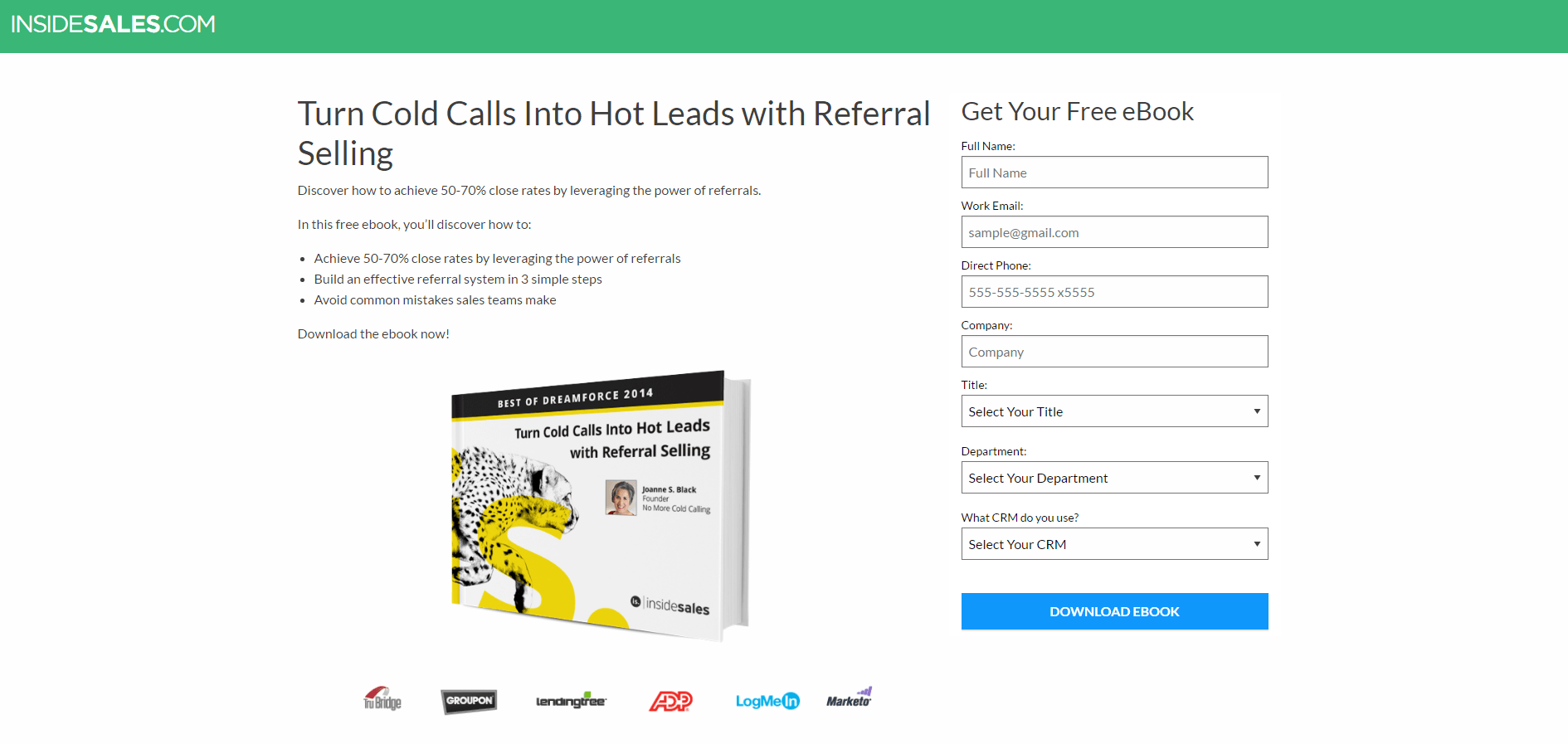
ما أحسنوا فعله:
- العنوان ينقل فائدة واضحة.
- تنقل النسخة النقطية بسرعة فوائد العرض.
- تعمل شعارات الشركات ذات الأسماء الكبيرة على تعزيز السلطة من خلال مواءمة العلامة التجارية مع بعض الشركات المعروفة.
- تعمل الصورة بمثابة تمثيل مرئي للعرض، حيث تعرض للزائرين ما سيحصلون عليه بعد التحويل.
ما الذي يجب اختباره أ/ب:
- يتيح التذييل المزدحم بروابط لصفحات الويب الأخرى للعملاء المحتملين التخلي عن الصفحة.
- قد تعمل نسخة CTA على تعزيز معدلات التحويل باستخدام نسخة مخصصة. من المحتمل أن يتم تحويل "تنزيلكتابيالإلكتروني" أو "الحصول علىكتابيالإلكتروني" بمعدل أعلى.
62. فانتيف

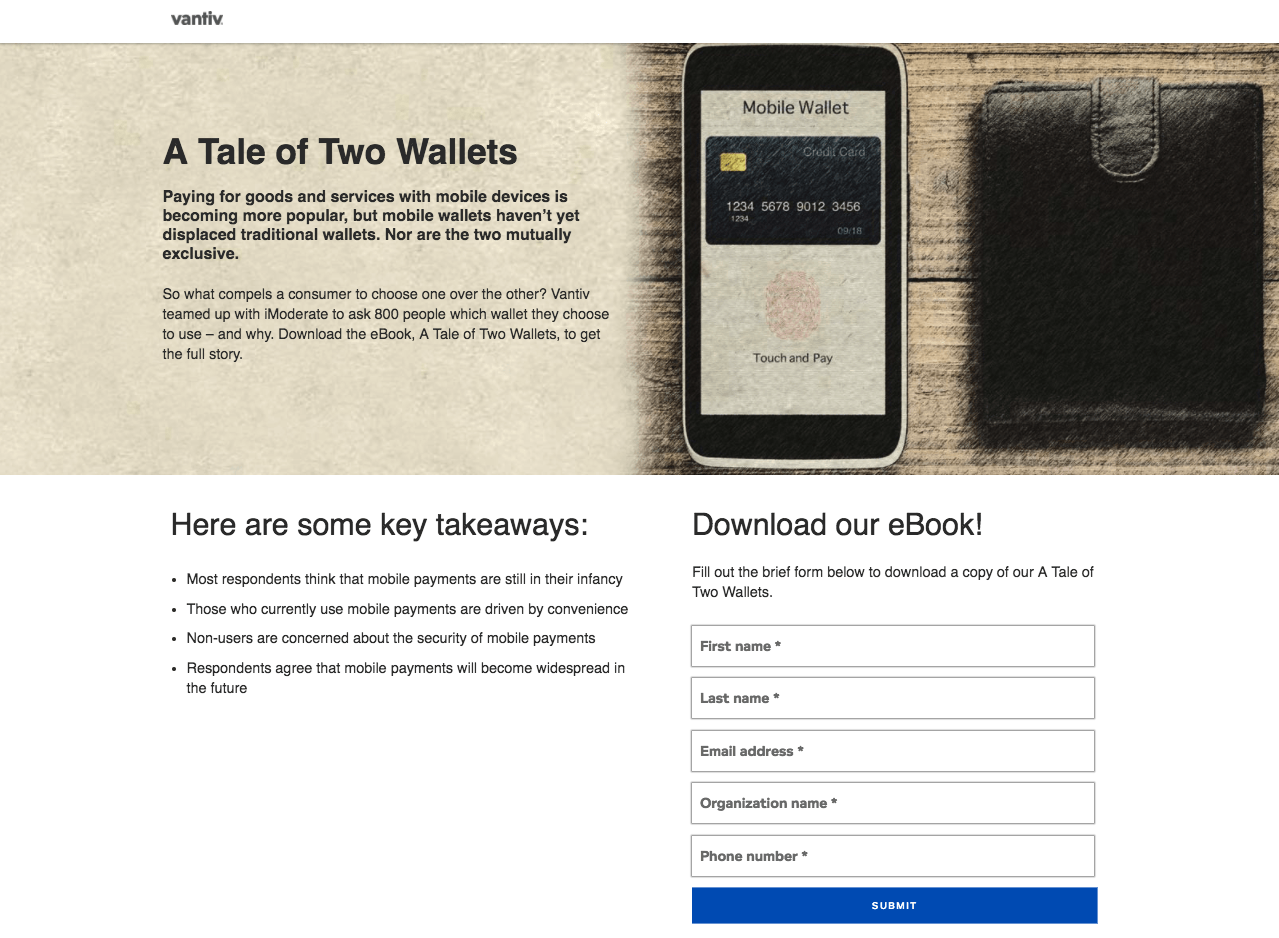
ما أحسنوا فعله:
- تنقل النسخة النقطية بسرعة فوائد العرض.
- يبرز زر CTA على الخلفية البيضاء.
ما الذي يجب اختباره أ/ب:
- زر النسخ "إرسال" لا يجعل القارئ متحمسًا للتحويل.
- العنوان لا يجذب القارئ. لا ينقل أي فوائد على الإطلاق.
- جميع حقول النموذج مطلوبة، مما قد يتسبب في توقف الزائرين مؤقتًا وعدم تنزيل الكتاب الإلكتروني. نحن نتفهم ما إذا كان الاسم والبريد الإلكتروني مطلوبين، ولكن هل المؤسسة ورقم الهاتف ضروريان حقًا لشركة Vantiv لإرسال الكتاب الإلكتروني للزائرين؟
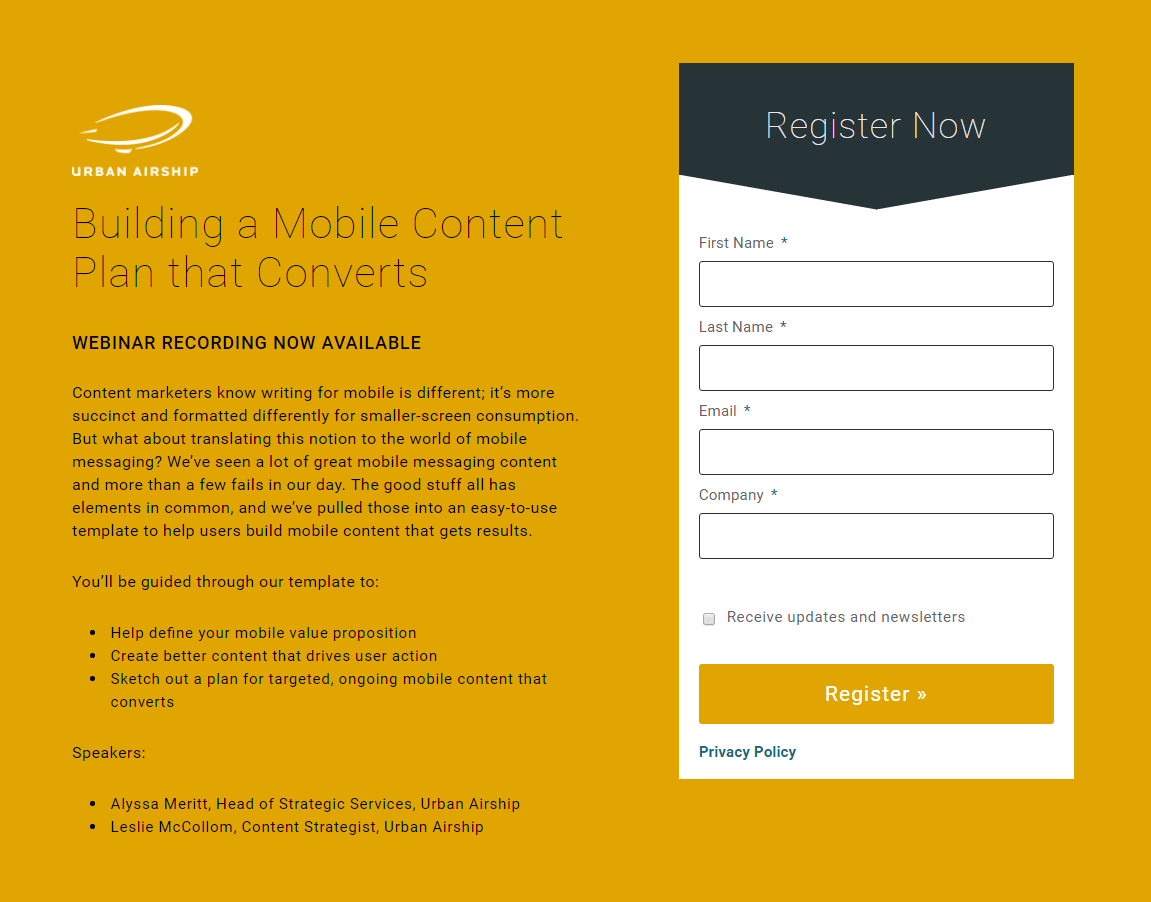
63. المنطاد الحضري

ما أحسنوا فعله:
- النموذج القصير يجعل التحويل في هذه الصفحة أمرًا بسيطًا.
- تنقل النسخة النقطية بسرعة فوائد العرض.
ما الذي يجب اختباره أ/ب:
- يمكن تغيير عبارة "التسجيل" التي تحث المستخدم على اتخاذ إجراء إلى شيء أكثر إقناعًا.
- يمتزج لون زر CTA مع غالبية الصفحة.
- من شأن صور المتحدثين أن تمنح الصفحة مصداقية أكبر وتزيد من جاذبية الإنسان.
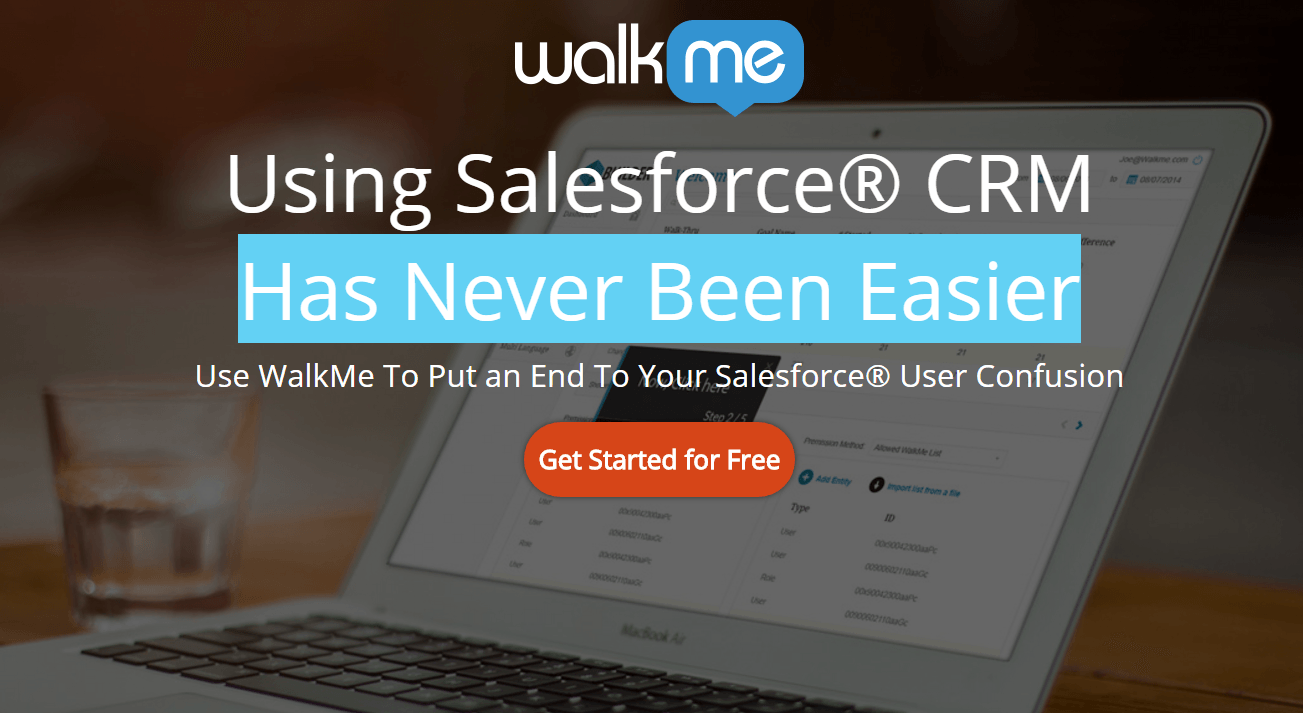
64. ووك مي

ما أحسنوا فعله:
- ينقل العنوان الرئيسي والعنوان الفرعي فائدة واضحة.
- تنقل النسخة النقطية بسرعة فوائد العرض.
- يلفت لون زر CTA انتباه العميل المحتمل.
- تؤكد العبارة التي تحث المستخدم على اتخاذ إجراء على العرض المجاني.
- تعمل شعارات الشركات ذات الأسماء الكبيرة على تعزيز السلطة من خلال مواءمة العلامة التجارية مع بعض الشركات المعروفة.
ما الذي يجب اختباره أ/ب:
- إن إضافة مساحة بيضاء والسماح لكل عنصر بالتنفس من شأنه أن يساعد حقًا في زيادة انتباههم وإقناع العملاء المحتملين بالبدء في استخدام WalkMe.
- قد يؤدي تكبير حجم زر CTA إلى توليد المزيد من النقرات (على الرغم من أن إضافة المزيد من المساحة البيضاء حول CTA الحالي قد يساعد أيضًا في ذلك).
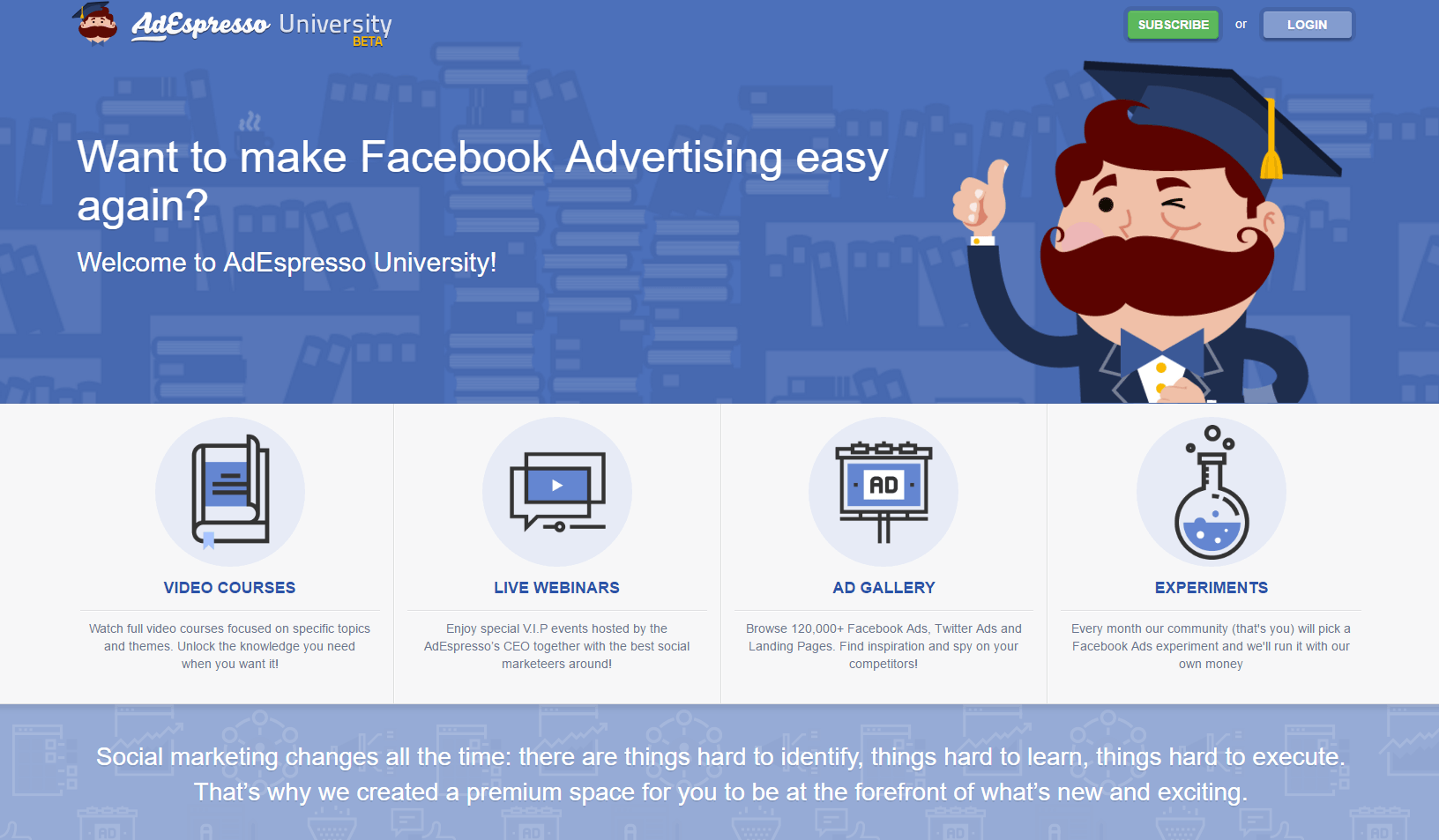
65. جامعة AdEspresso

ما أحسنوا فعله:
- يتحدث العنوان مباشرة إلى القراء ويقدم لهم تسهيل حياتهم.
- تضيف الشعارات من الشركات ذات الأسماء الكبيرة سلطة إلى العرض من خلال مواءمة العلامة التجارية مع بعض الشركات المعروفة.
- تصف أقسام النسخة الصغيرة محتويات الدورة التدريبية بسرعة.
ما الذي يجب اختباره أ/ب:
- زر CTA الأساسي "اشترك الآن" ليس مخصصًا للزائرين الذين ليس لديهم حساب AdEspresso، لكنهم لا يكتشفون ذلك حتى ينقروا على الزر. لا يمكن للمستخدمين الجدد الاشتراك في العرض إلا إذا نقروا على زر "تسجيل الدخول" الموجود أعلى الصفحة. هذا أمر محير ومضلل بعض الشيء.
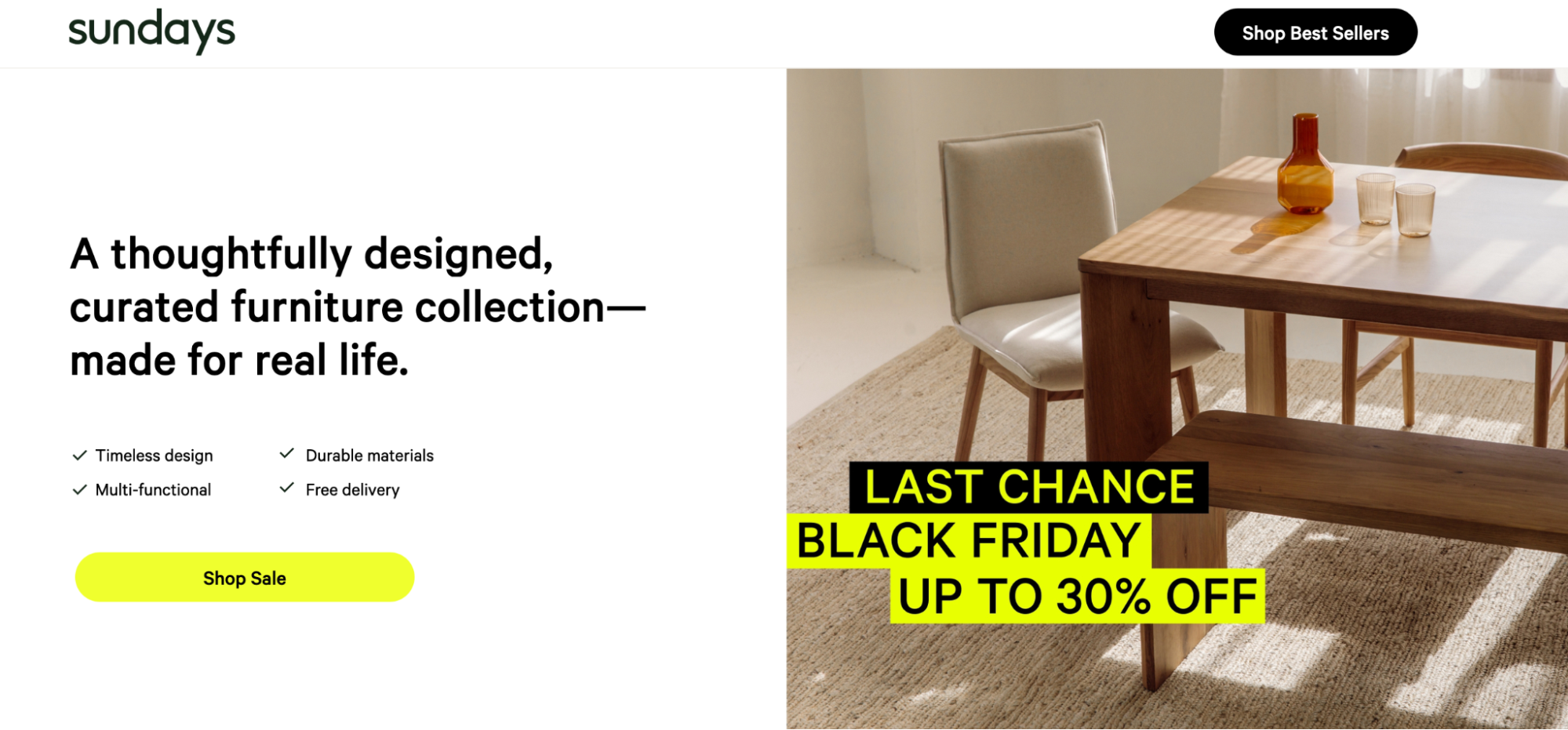
66. الأحد

ما أحسنوا فعله:
- يتيح العنوان الرئيسي والعنوان الفرعي للزائرين معرفة سبب حاجتهم بالضبط إلى وضع أيديهم على أثاث أيام الأحد. تشرح النقاط النقطية الميزات بطريقة موجزة.
- عرض الجمعة السوداء واضح للعيان على الصفحة
- الصور ذات صلة وتمنح الزائرين نظرة سريعة على شكل الأثاث
- يساعد قسم الأسئلة الشائعة الزوار على معرفة المزيد عن العلامة التجارية والأثاث
- يساعد قسم "كما يظهر في" على ترسيخ المصداقية
ما الذي يجب اختباره أ/ب:
- هناك عدد كبير من روابط التنقل على الصفحة المقصودة مما يمنح الزائرين طريقًا للهروب للابتعاد عن هدف التحويل.
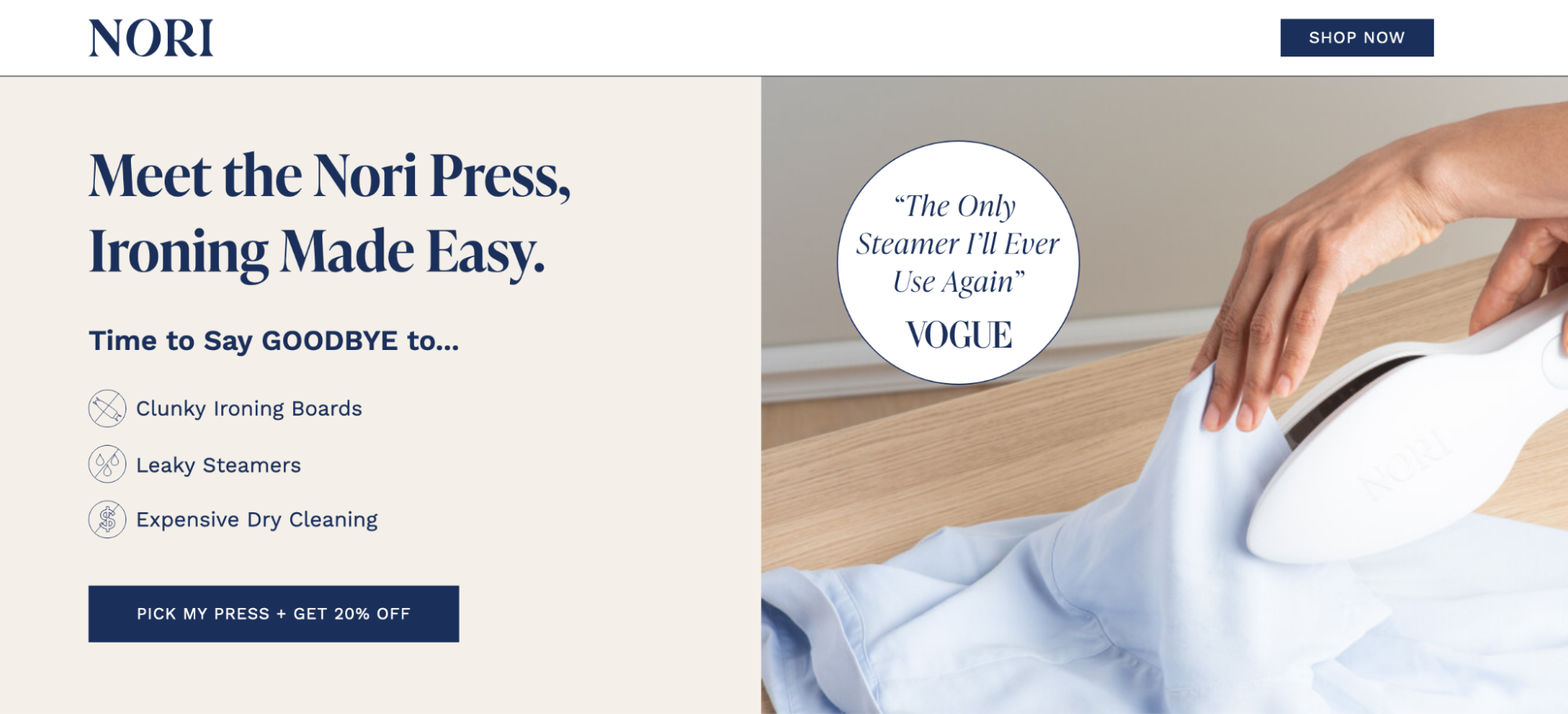
67. نوري

ما أحسنوا فعله:
- يجتمع العنوان الرئيسي والعنوان الفرعي معًا لشرح ماهية المنتج وكل شيء سيتخلص منه الزائر بمجرد حصوله على الباخرة المحمولة باليد
- يضيف المقتطف الصحفي القصير من Vogue في قسم الأبطال الكثير إلى مصداقية العرض
- تشير نسخة زر CTA إلى عرض خصم 20% لإقناع الزائرين بالحصول على Nori Press
- تحتوي الصفحة أيضًا على شهادات العملاء، وشبكة تنافسية، والأسئلة الشائعة لمساعدة الزائرين على اتخاذ قرار مستنير
68. جيجي الألغاز

ما أحسنوا فعله:
- العنوان الرئيسي، على الرغم من قصره، يشرح مفهوم Jiggy Puzzles بالكامل
- جميع الصور جميلة وذات صلة بالمنتج الذي تبيعه الصفحة
- تساعد شهادات العملاء والميزات الصحفية في المصداقية
ما الذي يجب اختباره أ/ب:
- تبدو الصفحة مزدحمة بعض الشيء، مما قد يربك الزوار
- توجد روابط تنقل متعددة على الصفحة توفر للزائرين طرق خروج لمغادرة الصفحة
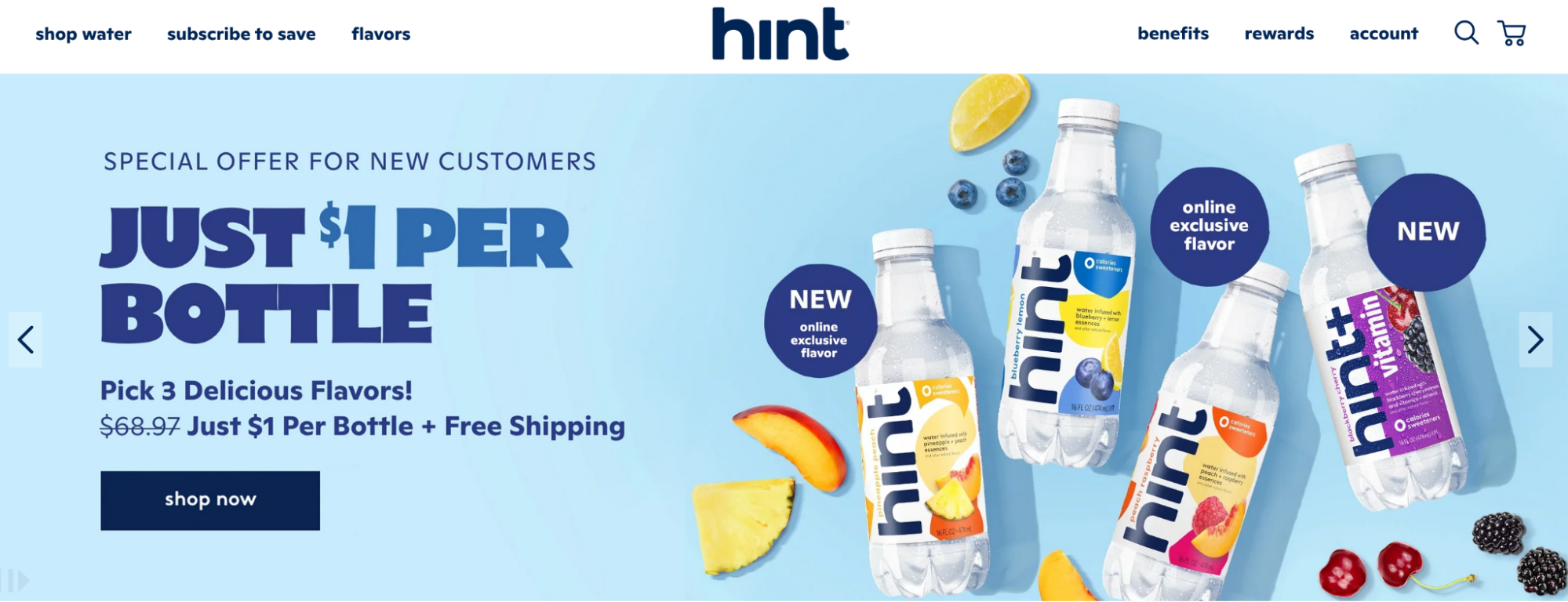
69. تلميح

ما أحسنوا فعله:
- تصميم الصفحة حيوي وذو صلة. تعطي الزجاجات والمكونات جاذبية جمالية مذهلة للصفحة
- يشرح قسم الاشتراك للحفظ ماهية العرض وكيف يمكن للزوار الحصول عليه
- يعرض قسم "ستجد" جميع المزايا التي يمكن للمستخدمين الحصول عليها عند التسوق لمياه التلميح
- العنوان يحتاج إلى مزيد من الوضوح والجاذبية. وهذا لا يفسر سبب كون مياه التلميح مفيدة للمستخدمين.
- هناك روابط تنقل متعددة على الصفحة تمنح الزائرين وسيلة للهروب من الصفحة دون الاشتراك
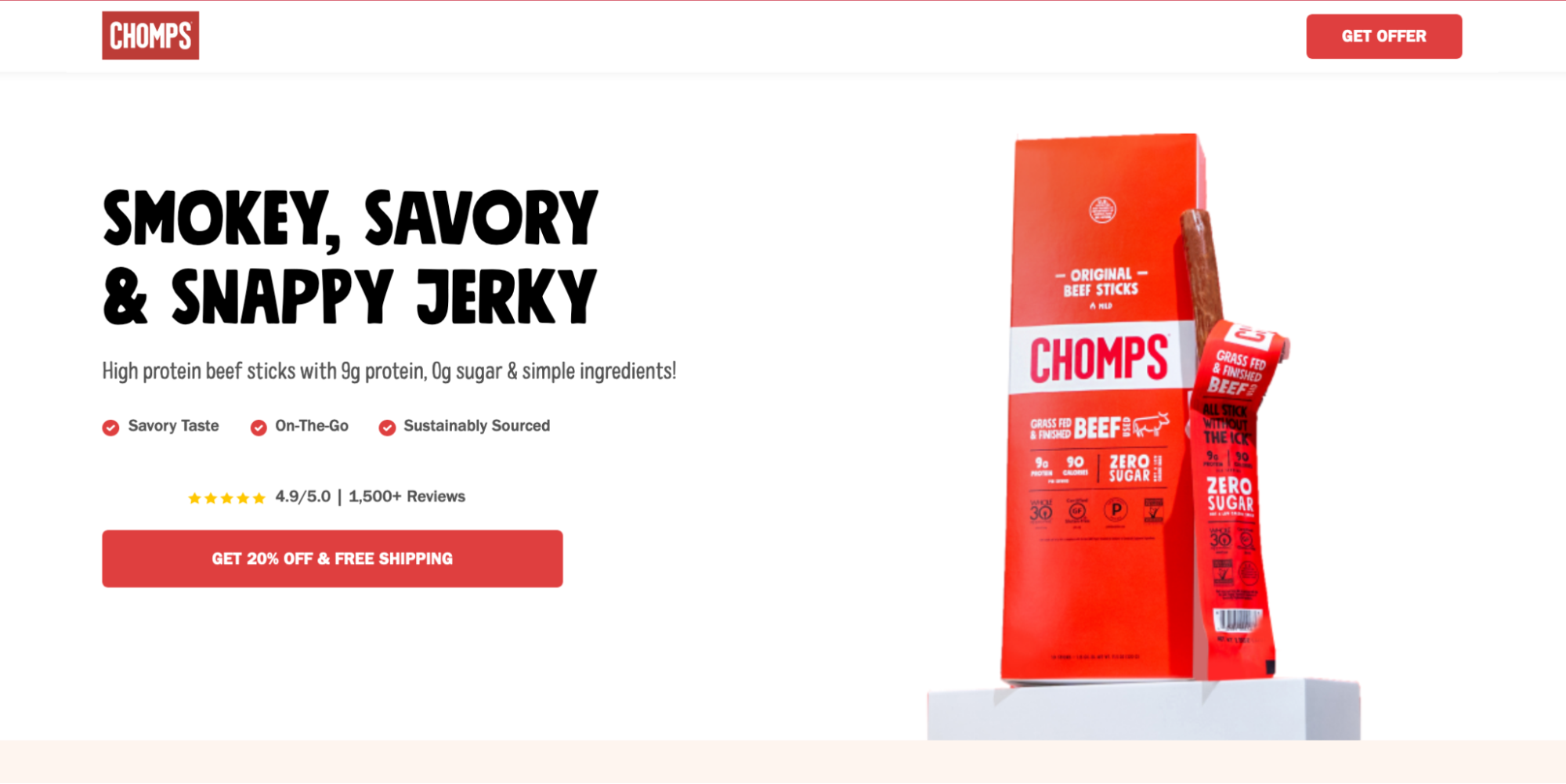
- العنوان يحصل على UVP للمنتج بإيجاز
- صور لحم البقر المقدد جذابة وتظهر للزائرين كيف سيبدو المنتج
- وصف المنتج قصير ويوضح الفكرة
- يجذب عرض الخصم الزائرين للضغط على زر "إضافة إلى سلة التسوق".
- قصة المؤسس تدفئ القلب وتسمح للمستخدمين بالتواصل مع العلامة التجارية
- تساعد شهادات العملاء الزائرين على معرفة ما يعجب الآخرين في المتشنج
- تقوم الصفحة بعمل جيد للغاية مع جميع عناصر الصفحة المقصودة، حيث لا يوجد شيء واضح يمكن أن نجده يحتاج إلى اختبار A/B
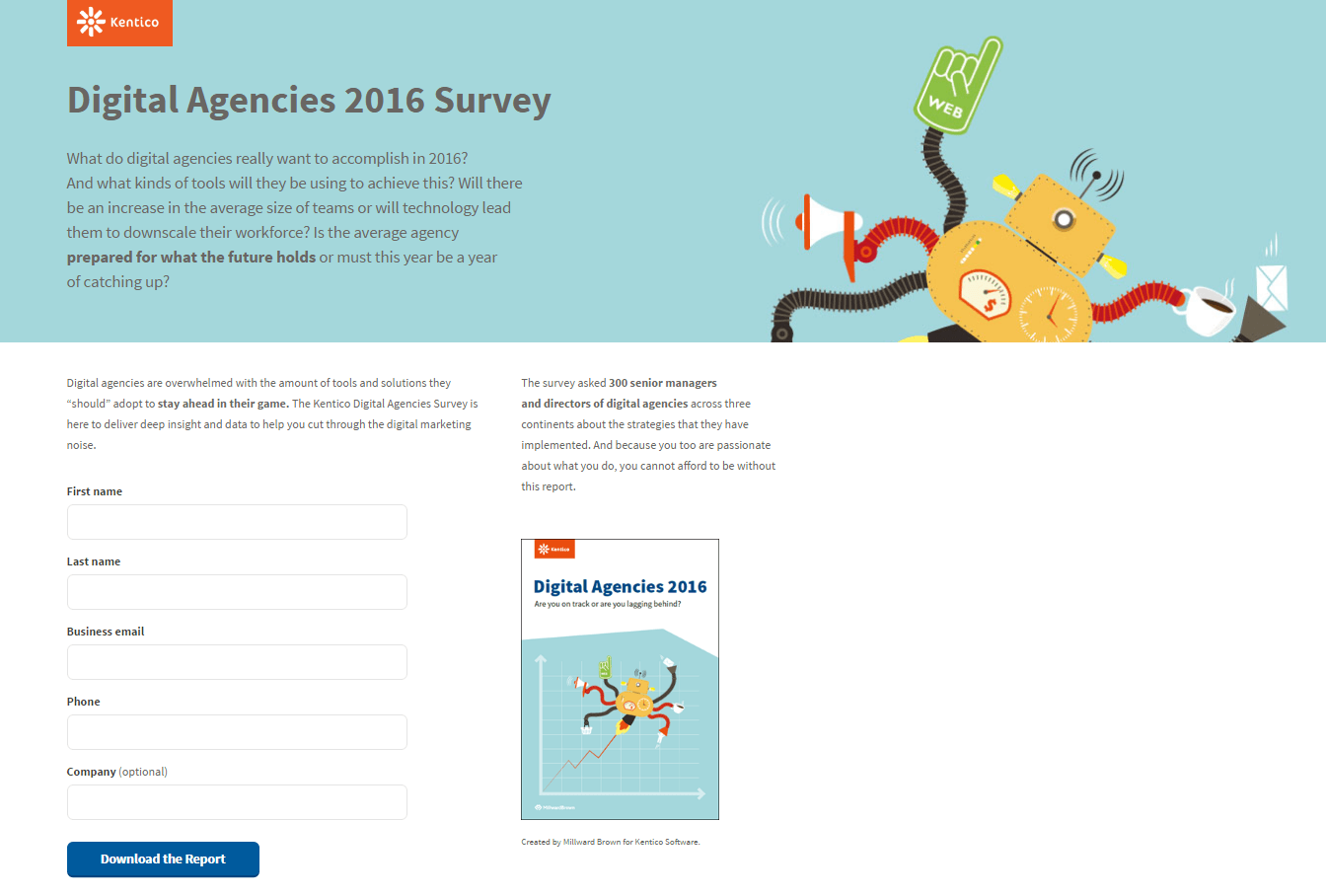
- يقدم العنوان موردا قيما.
- تعمل الصورة بمثابة تمثيل مرئي للعرض، حيث تعرض للزائرين ما سيحصلون عليه بعد التحويل.
- يسمح التذييل الذي يحتوي على روابط الوسائط الاجتماعية للزائرين بالهروب دون التحويل على الصفحة.
- العنوان عبارة عن عبارة ليست موجهة للمستخدم بشكل كبير. ولا يتحدث عن سبب رغبة الزائر في إجراء الاستطلاع أو سبب أهميته.
- العنوان ينقل فائدة واضحة.
- الاشتراك بنقرة واحدة يجعل التحويل أمرًا سهلاً.
- تعمل شعارات الشركات المعروفة على مواءمة هذه العلامة التجارية مع الشركات الموثوقة.
- النسخة "في ثوان" تستفيد من رغبتنا في الإشباع الفوري.
- يحتوي قسم الأسئلة الشائعة على روابط خروج إلى مركز الدعم وصفحة التسعير التي تقود الزائر إلى الخروج من الصفحة المقصودة.
- يتناقض لون زر CTA مع بقية الصفحة جيدًا.
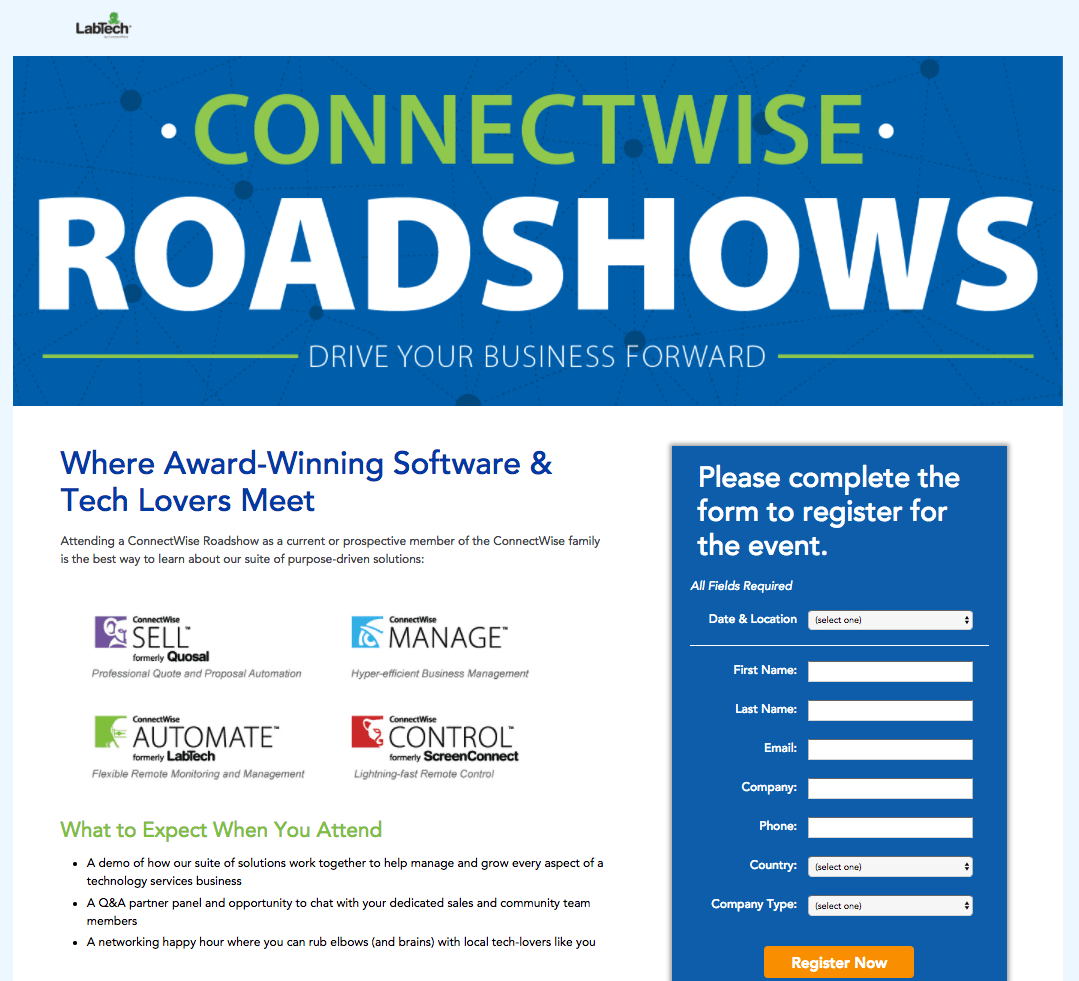
- يتيح النص النقطي للزائرين معرفة ما سيحصلون عليه بسرعة من خلال حضور العرض الترويجي ConnectWise.
- هذا العنوان لا ينقل فائدة واضحة.
- "سجل الآن" عبارة عن عبارة CTA مملة.
- تتيح الروابط إلى خرائط مواقع العروض الترويجية للعملاء المحتملين الهروب من الصفحة بسهولة شديدة.
- النموذج الطويل يجعل التحويل هنا أمرًا مخيفًا.
- يقدم العنوان موردا قيما.
- إن النموذج القصير للغاية ذو الحقل الواحد يجعل التحويل أمرًا سهلاً.
- بعض النسخ الموجودة أسفل النموذج تضمن الخصوصية.
- من السهل تفويت زر CTA الشبحي هذا .
- يبدو أن النموذج الموجود أسفل العنوان تم وضعه قبل الأوان. سيكون من المفيد وضع عنوان فرعي لتوضيح ماهية المنتج.
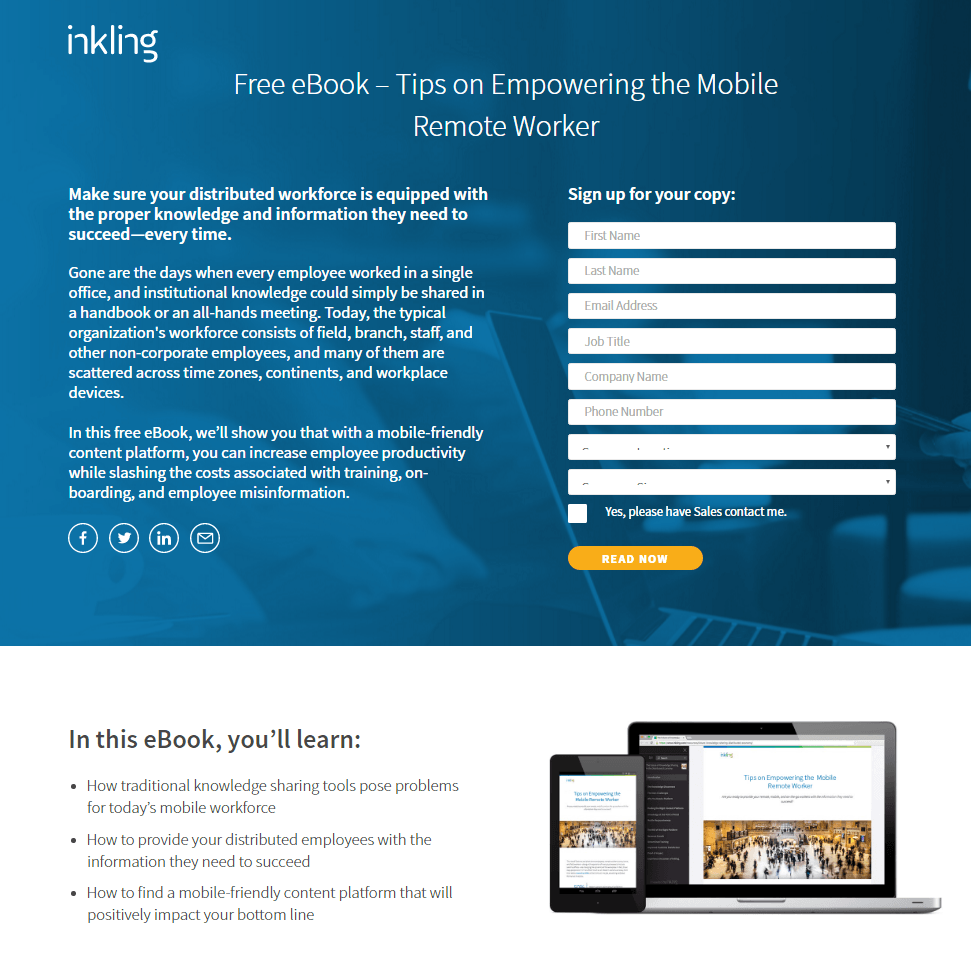
- يقدم العنوان مصدرًا قيمًا.
- تنقل النسخة النقطية بسرعة فوائد العرض.
- يظهر لون زر CTA على خلفية هذه الصفحة.
- كلمة "الآن" في CTA تستفيد من رغبتنا المتأصلة في الإشباع الفوري.
- تسمح روابط الوسائط الاجتماعية للعملاء المحتملين بالهروب من الصفحة دون التحويل.
- لم يتم تصنيف حقول النموذج المنسدل مما قد يكون مربكًا.
- العنوان ينقل فائدة.
- تنقل النسخة النقطية بسرعة فوائد التحويل.
- يظهر لون زر CTA على خلفية هذه الصفحة.
- تؤكد كلمة "الآن" في عبارة CTA على الفائدة الفورية للنقر.
- تعمل الصورة بمثابة تمثيل مرئي للعرض.
- يعمل السهم بمثابة أداة مساعدة بصرية، حيث يوجه عيون العميل المحتمل نحو زر CTA.
- لقد ثبت أن أداء أزرار المشاركة الاجتماعية أفضل على صفحات "الشكر"، حيث يمكن للعملاء المحتملين المشاركة مع شبكاتهم بعد تحديد قيمة عرضك.
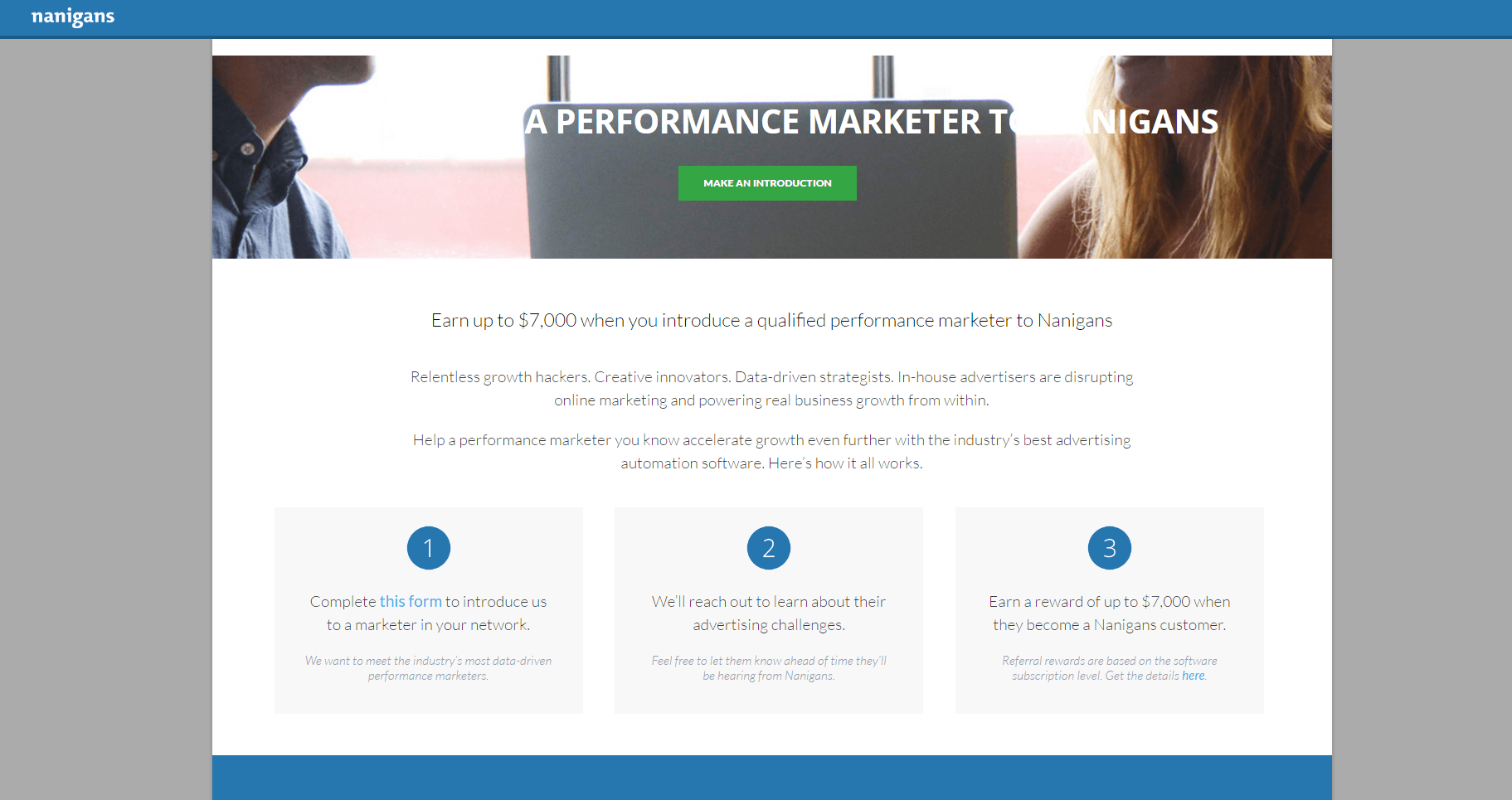
- لا يسمح الشعار غير المرتبط بالارتباط التشعبي للعملاء المحتملين بالهروب من الصفحة من خلاله.
- يتم تسليط الضوء على فائدة التحويل (كسب 7 آلاف دولار) على الصفحة.
- تم تقسيم النسخة إلى أجزاء يمكن قراءتها بسهولة والتي تشرح خطوة بخطوة كيفية كسب مبلغ 7000 دولار المشار إليه في الصفحة المقصودة.
- يعمل اثنان من عبارات الحث على اتخاذ إجراء معًا لتحويل العميل المحتمل في أماكن مختلفة على الصفحة.
- تعرض شعارات الشركة العلامات التجارية المعروفة التي استخدمت الخدمة بالفعل.
- لا يؤدي التذييل البسيط إلى تشتيت انتباه العملاء المحتملين عن التحويل باستخدام روابط إلى صفحات أو حسابات اجتماعية أخرى.
- العنوان غير قابل للقراءة على الخلفية البيضاء.
- يتم ربط التذييل بالصفحة الرئيسية مما يوفر طريقة سهلة للزائرين لمغادرة الصفحة دون التحويل.
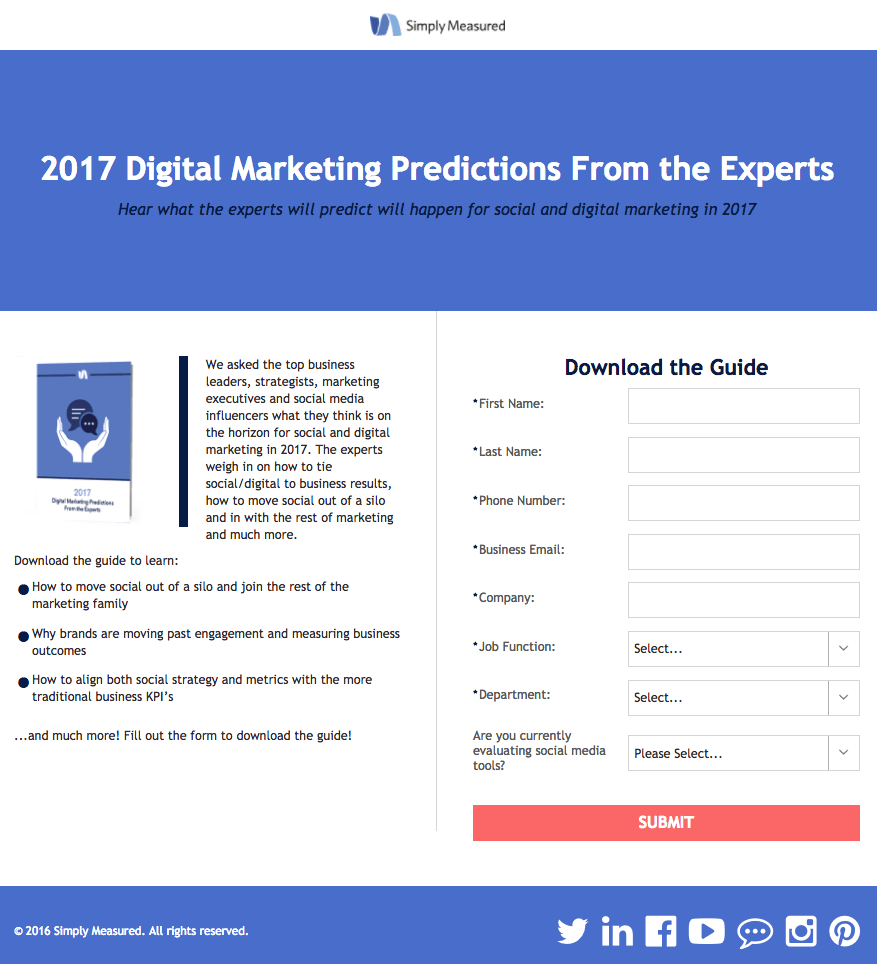
- عدم قطع وجوه الأشخاص الموجودين في الصورة.
- يقدم العنوان مصدرًا قيمًا: توقعات الخبراء التي ستسمح لك ببدء التخطيط لعام 2027.
- تنقل النسخة النقطية بسرعة فوائد تنزيل الدليل.
- لا يتم استخدام لون زر CTA في أي مكان آخر في هذه الصفحة، وهو يلفت الانتباه على خلفية بيضاء.
- يمنح الشعار المرتبط بالصفحة الرئيسية للزائرين طريقة سهلة للهروب من هذه الصفحة.
- لن تقنع نسخة CTA "إرسال" المستخدمين بتنزيل هذا التقرير.
- توفر الروابط إلى حسابات الوسائط الاجتماعية الموجودة في التذييل للعملاء المحتملين طرقًا أكثر للخروج من الصفحة.
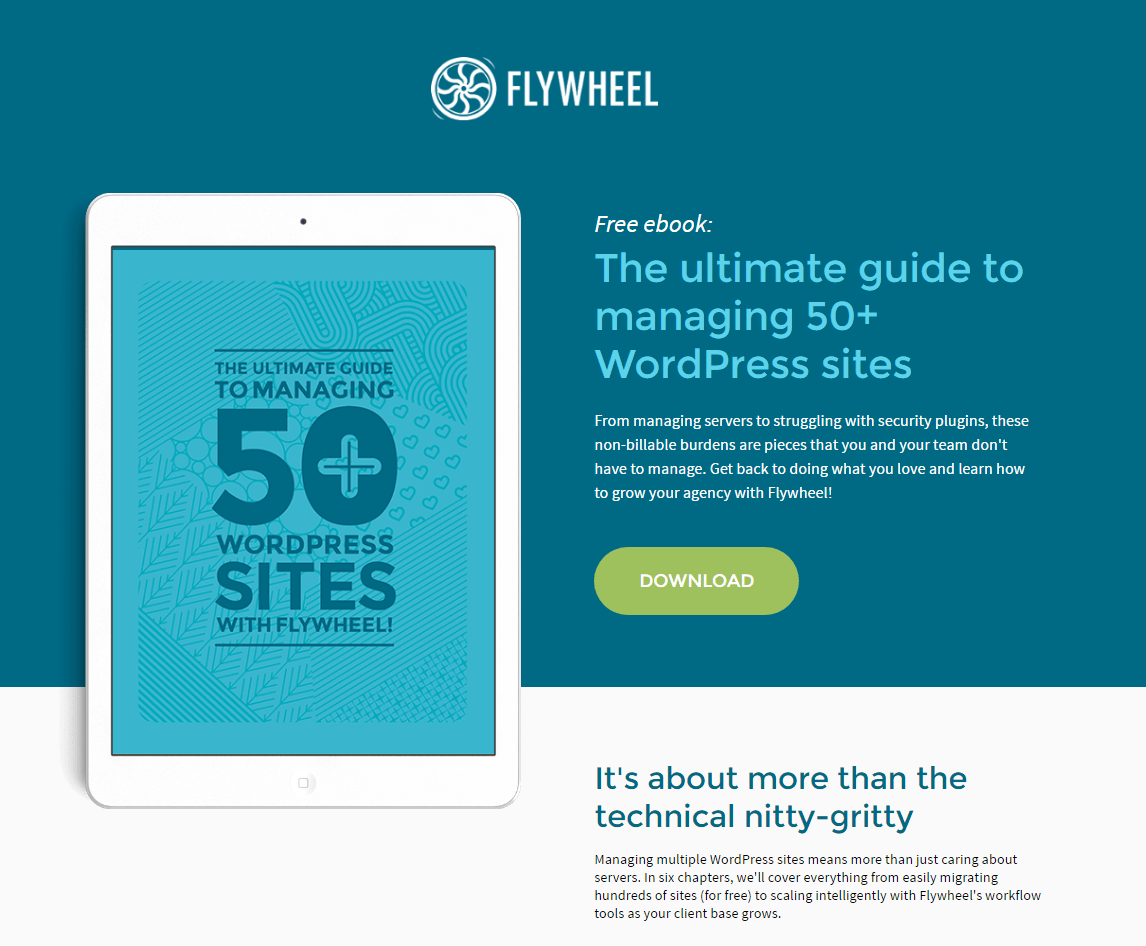
- يقدم العنوان مصدرًا قيمًا: الدليل النهائي لإدارة أكثر من 50 موقعًا على WordPress.
- تعطي الصورة نظرة داخلية على الشكل الفعلي لقراءة المورد.
- ينبثق لون زر CTA من الخلفية الزرقاء.
- يعمل اثنان من عبارات الحث على اتخاذ إجراء التعاونية معًا لتحويل الاحتمال.
- لن يؤدي "تنزيل" CTA إلى إثارة حماسة العملاء المحتملين بشأن المطالبة بالعرض.
- تعمل شعارات الشركات ذات الأسماء الكبيرة على تعزيز السلطة من خلال مواءمة العلامة التجارية مع بعض الشركات المعروفة.
- تنقل النسخة النقطية بسرعة فوائد الاشتراك.
- لن يؤدي "متابعة" CTA إلى إثارة حماسة العميل المحتمل بشأن التسجيل.
- لون زر CTA يجعل من السهل تفويت هذا الزر.
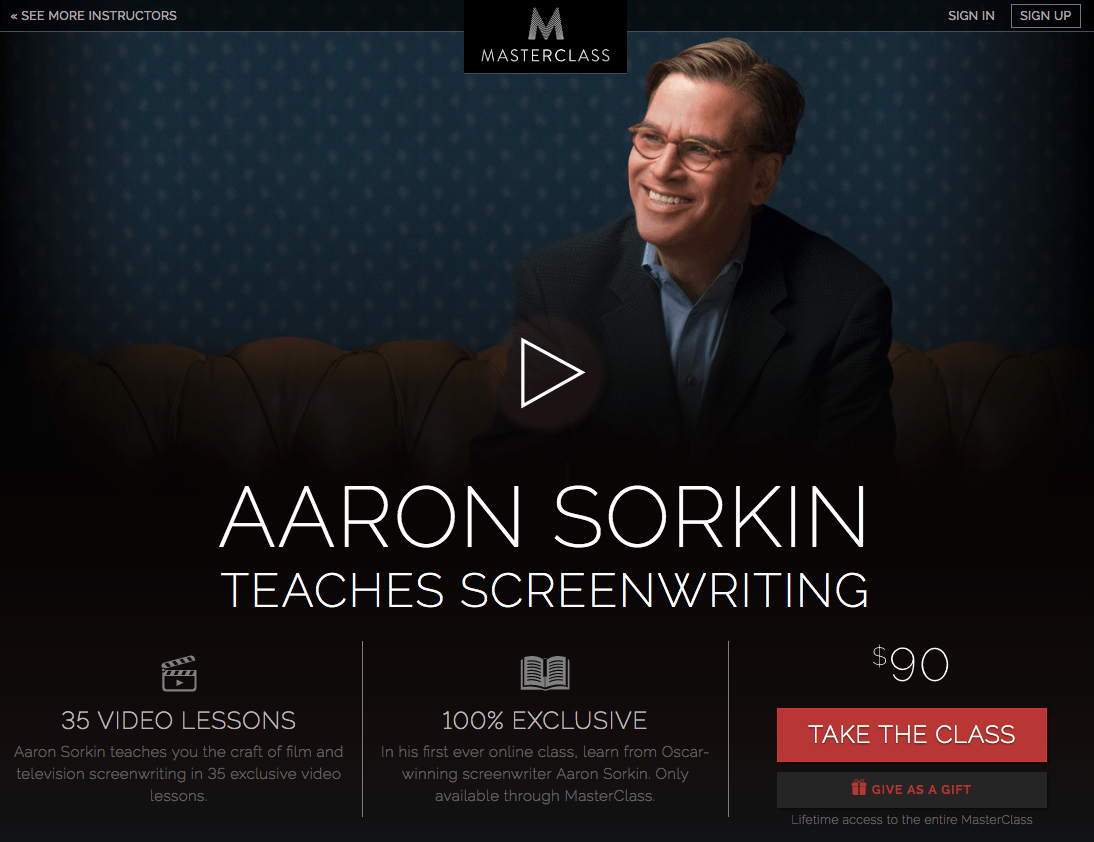
- يستفيد العنوان الرئيسي من سلطة كاتب السيناريو المعروف آرون سوركين لجذب الاشتراكات.
- ينبثق زر CTA من الصفحة السوداء.
- يتيح الشريط اللاصق أن تكون عبارة CTA الحمراء "Take the Class" متاحة دائمًا وجاهزة للنقر.
- يشرح الفيديو بسرعة سبب أهمية هذه الدورة.
- تسمح الروابط إلى الصفحات الأخرى للزوار بالمغادرة دون تحويل.
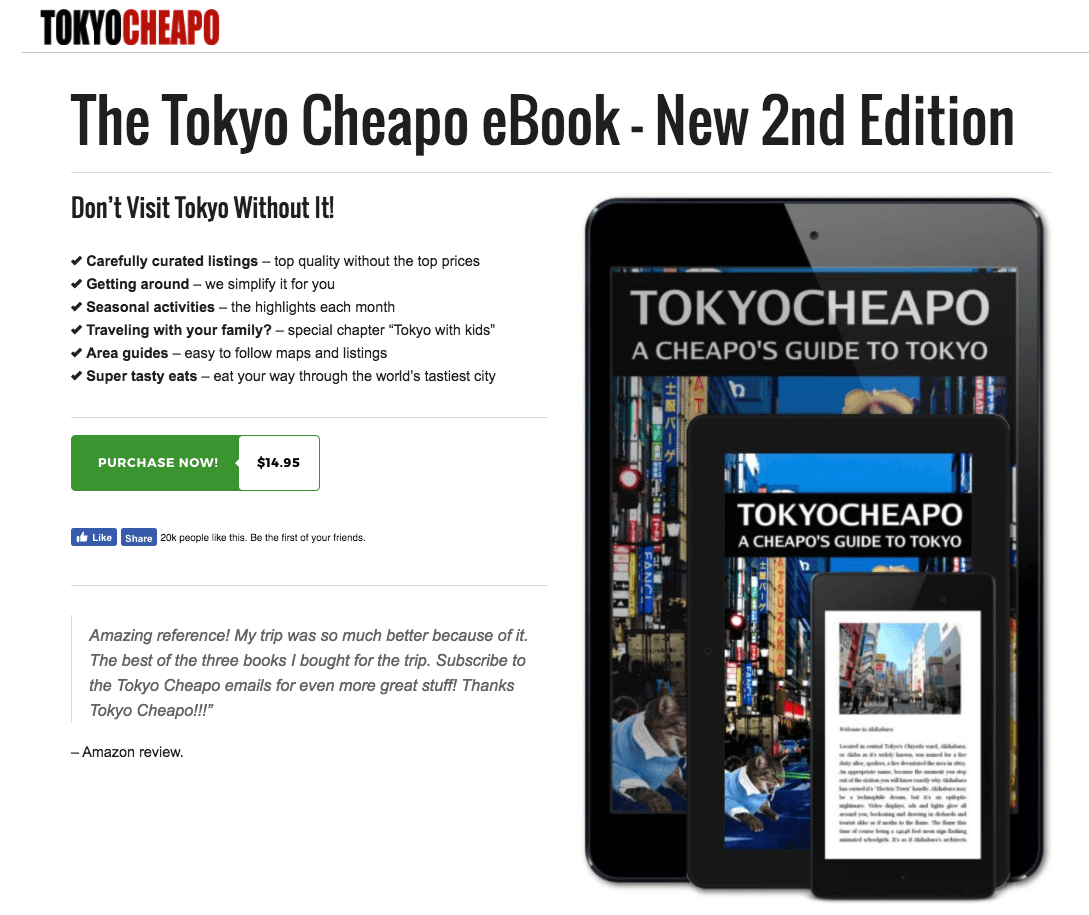
- تنقل النسخة النقطية بسرعة فوائد العرض.
- يجذب لون زر CTA انتباه العملاء المحتملين.
- تعطي الصور نظرة داخلية على الشكل الفعلي لاستخدام المنتج.
- الشهادات تعزز العرض بدليل اجتماعي.
- تعمل شعارات العلامات التجارية ذات الأسماء الكبيرة على مواءمة الشركة مع العلامات التجارية الموثوقة.
- يسمح التذييل الذي يحتوي على روابط الوسائط الاجتماعية للعملاء المحتملين بالهروب من الصفحة دون التحويل.
- تنقل النسخة النقطية بسرعة فوائد التحويل.
- كلمة "الآن" في عبارة CTA تستفيد من رغبتنا في الإشباع الفوري.
- هذا العنوان لا ينقل فائدة على الإطلاق.
- لقد تم بالفعل استخدام لون زر CTA هذا عدة مرات على الصفحة. لذلك، فهي ليست ملفتة للانتباه بقدر ما يمكن أن تكون.
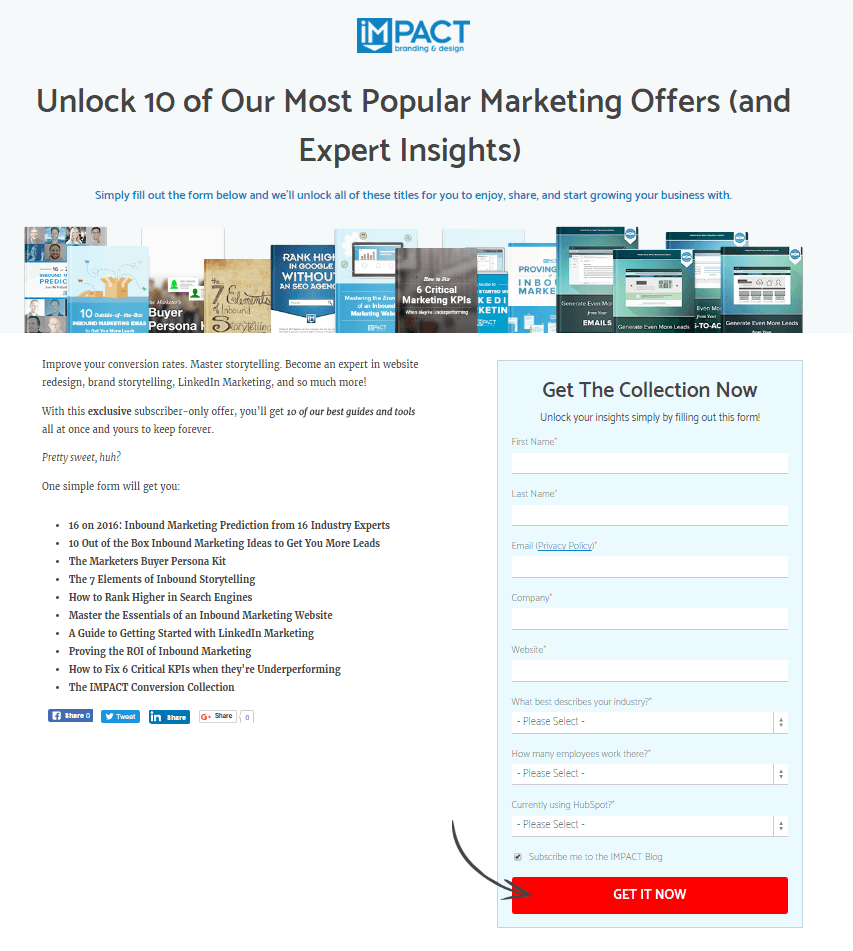
- يستخدم العنوان كلمات مثل "حصريًا" و"مجانيًا" لجذب القراء.
- الحد الأدنى من النسخ يجعل هذه الصفحة سهلة القراءة.
- تظهر الصورة كيف يبدو الكتاب الاليكتروني.
- تقوم النسخة النقطية بمعاينة محتوى الكتاب.
- تعرض شعارات الشركة الشركات المعروفة التي تستخدم Zurple على الصعيد الوطني.
- يسمح الشعار المرتبط بالصفحة الرئيسية للمستخدمين بالخروج قبل التحويل.
- يمكن استبدال نسخة الزر "إرسال" بشيء أكثر إقناعًا.
- تعني استجابة هذه الصفحة أنه عند ضبط النافذة أو عرض الصفحة على جهاز بشاشة أصغر، فإنها ستظل معروضة بشكل لا تشوبه شائبة.
- لن تؤدي التسميات الموجودة فوق كل حقل نموذج إلى إرباك العملاء المحتملين مثل اختفاء العلامات الموجودة داخل كل حقل نموذج.
- يؤدي كل من رابط "الصفحة الرئيسية" والشعار إلى إخراج المستخدمين من الصفحة قبل أن تتاح لهم فرصة النقر على زر CTA.
- نقص المحتوى في هذه الصفحة يعني أن الزوار لا يعرفون فوائد تنزيل التقرير.
- "إرسال" باعتباره CTA لن يجبر العديد من العملاء المحتملين على التنزيل.
- تعمل الكلمات الغامقة على إنشاء تسلسل هرمي مرئي، مما يلفت الانتباه إلى العبارات المهمة.
- تصف النسخة الموجهة نحو المنفعة مزايا اختيار سيرينا.
- هذا العنوان يركز بشكل كبير على "أنا"، ولا يقوم بعمل جيد في التأكيد على الفائدة للقارئ. لماذا يجب على العملاء المحتملين استخدام سيرينا؟ ماذا أنجزت الشركات الأخرى معها؟
- يتم استخدام مصطلح ITSM على الصفحة عدة مرات، ولكن ليس من الواضح تمامًا للعميل المحتمل ما يعنيه ذلك.
- يعمل الشعار المرتبط تشعبيًا بمثابة طريق هروب للزائرين قبل أن يقوموا بالتحويل.
- تغري الروابط الصادرة العديدة الموجودة في التذييل المستخدمين بمغادرة الصفحة.
- تبدو أيقونة PDF ذات السهم المتجه للأسفل وكأنها زر، وقد تربك العملاء المحتملين وتجعلهم يعتقدون أن هذا هو ما يتعين عليهم النقر عليه للتنزيل. بالإضافة إلى ذلك، حتى لو لم يحدث ذلك، يشير السهم نحو روابط الخروج الموجودة في التذييل. يجب أن توجه إشاراتك المرئية العملاء المحتملين نحو زر CTA، وليس بعيدًا عنه.
- لا توضح العبارة التي تحث المستخدم على اتخاذ إجراء أن المستخدم يحتاج إلى النقر للمطالبة بالتقرير. تقول "انقر هنا"، ولكن لماذا؟
- يمكن أن يبدو زر CTA أشبه بالزر. بعض التظليل حول الحواف لإضفاء مظهر ثلاثي الأبعاد، أو قد تجعل الزوايا الدائرية الشكل أكثر قابلية للنقر.
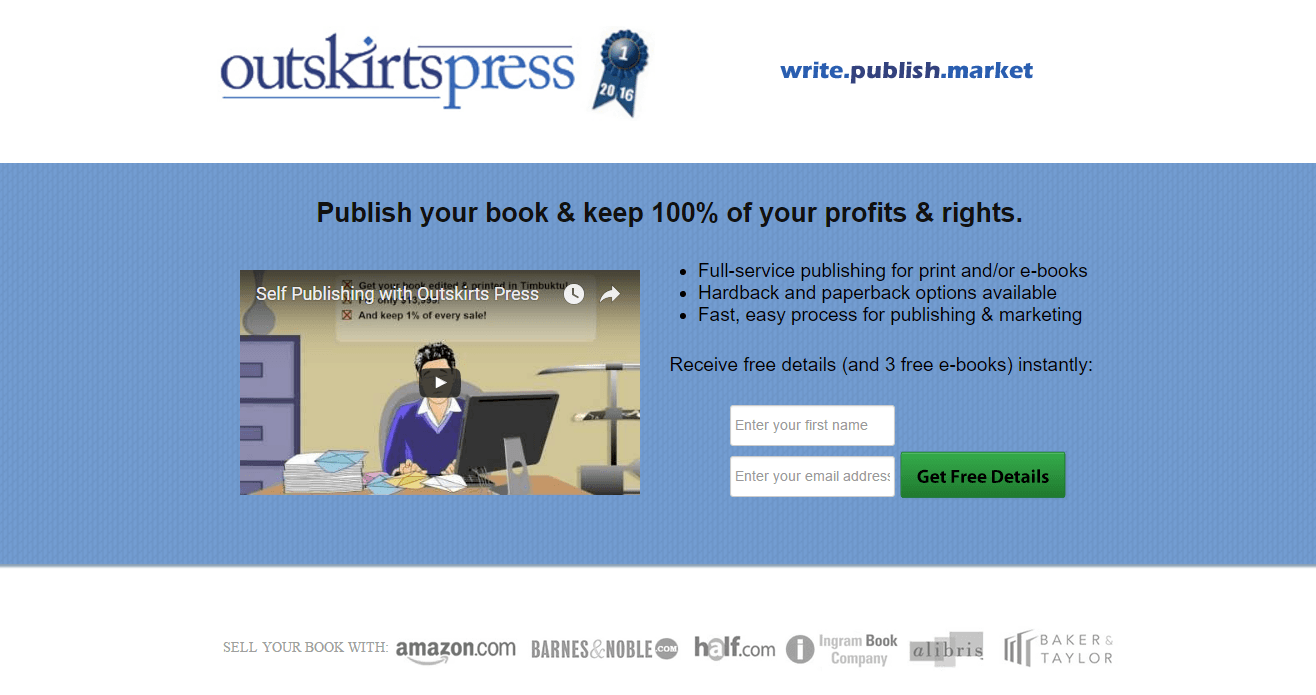
- يقدم العنوان موردا قيما.
- تنقل النسخة النقطية بسرعة مزايا التحويل.
- يظهر لون زر CTA على خلفية هذه الصفحة.
- تعمل الصورة بمثابة تمثيل مرئي للعرض، حيث تعرض للزائرين ما سيحصلون عليه بعد التحويل.
- كلمة "الآن" تستفيد من رغبتنا في الإشباع الفوري.
- إن عبارة CTA "التنزيل الآن" عامة جدًا.
- يمكن أن يؤدي وجود عدد كبير جدًا من روابط الوسائط الاجتماعية إلى إخراج الزائرين من الصفحة.
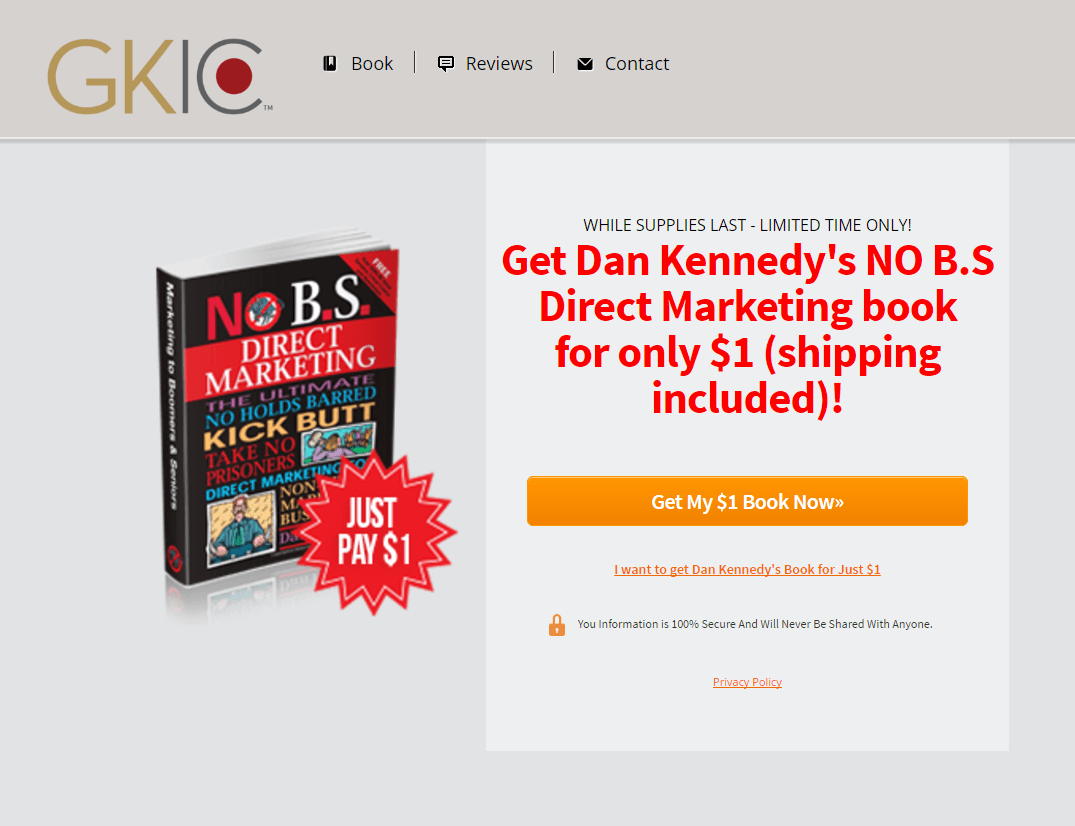
- يقدم العنوان فائدة قوية.
- تضيف الشعارات من الشركات ذات الأسماء الكبيرة سلطة إلى العرض من خلال مواءمة العلامة التجارية مع بعض الشركات المعروفة.
- تستفيد عبارة CTA هذه من رغبتنا في الحصول على شيء مقابل لا شيء باستخدام كلمة "مجاني".
- تعمل العديد من عبارات الحث على اتخاذ إجراء المتنافسة ضد بعضها البعض من خلال الإعلان عن العديد من العروض.
- يستشهد العنوان بمؤلف إعلانات معروف حقق ملايين الدولارات من خلال كتابة حملات بريدية مباشرة للشركات الكبيرة والصغيرة على حد سواء، ويقدم المصدر مقابل 11 دولارًا فقط.
- يظهر لون زر CTA هذا على خلفية هذه الصفحة.
- تمت كتابة CTA بصيغة المتكلم.
- كلمة "الآن" في CTA تستفيد من رغبتنا في إيجاد حلول فورية لمشاكلنا.
- تعمل الصورة بمثابة تمثيل مرئي للعرض.
- قد يؤدي رابط CTA الثانوي الموجود أسفل الرابط الأول مباشرةً إلى إرباك الزائرين. ما الذي ينقرون عليه للمطالبة بالعرض؟ لماذا يوجد اثنان بجانب بعضهما البعض؟
- تسمح قائمة التنقل للعملاء المحتملين بمغادرة الصفحة قبل التحويل.
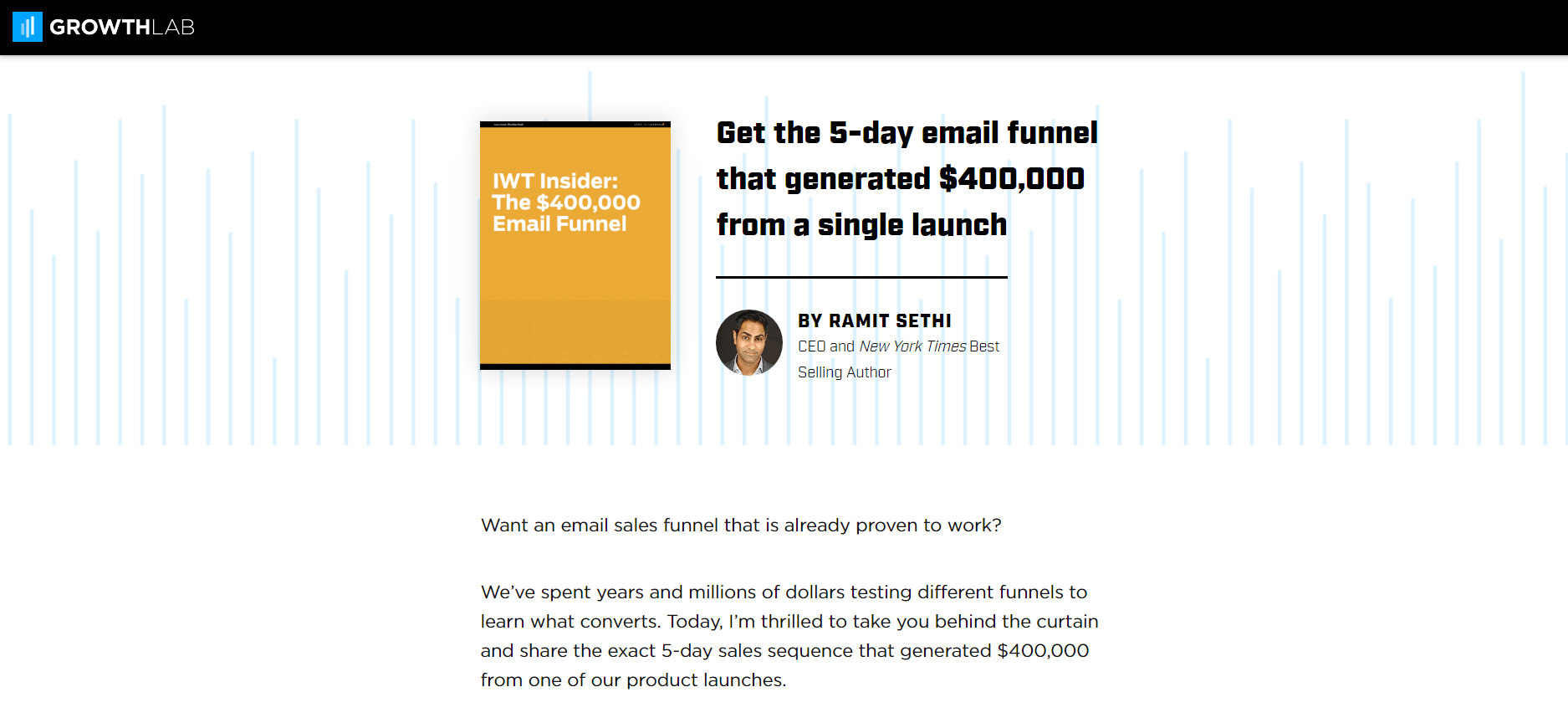
- ينقل العنوان فائدة واضحة، وذلك باستخدام الإحصائيات لجعله أكثر إقناعًا: "لقد أدى ذلك إلى توليد 400.10 دولار".
- يظهر لون زر CTA على خلفية هذه الصفحة.
- يتم كتابة CTA في أول شخص.
- تعمل الصورة بمثابة تمثيل مرئي للعرض.
- النموذج القصير يجعل التحويل في هذه الصفحة أمرًا بسيطًا.
- تعمل شعارات الشركات ذات العلامات التجارية الكبرى على تعزيز سلطتها من خلال مواءمة هذه الشركة مع الشركات الموثوقة.
- يسمح الشعار المرتبط تشعبيًا للعملاء المحتملين بالهروب من هذه الصفحة قبل التحويل.
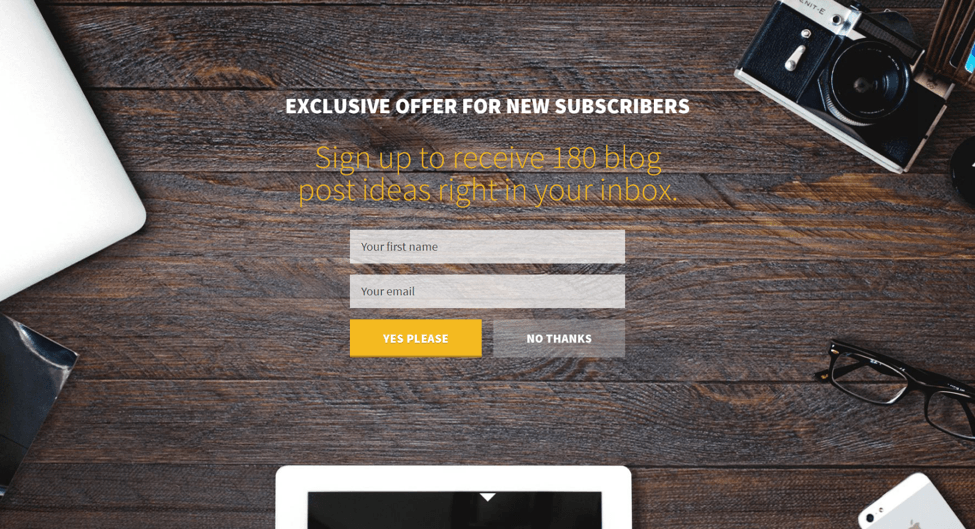
- يعد العنوان الرئيسي والعنوان الفرعي معًا بفائدة لأولئك الذين يقومون بالتحويل: الوصول الحصري إلى 180 فكرة منشورات مدونة يتم إرسالها مباشرة إلى صندوق البريد الوارد الخاص بهم.
- يستخدم زر CTA "نعم من فضلك" لونًا ساطعًا لجذب الانتباه.
- النموذج المكون من حقلين يجعل التحويل أمرًا بسيطًا بالنسبة للعملاء المحتملين.
- يصعب قراءة النص الأصفر على خلفية الصفحة.
- تظهر الدراسات أن التسميات الموجودة داخل حقول النموذج لديها القدرة على إرباك وإحباط الزوار.
- يقدم العنوان موردا قيما.
- يلفت لون زر CTA انتباه العملاء المحتملين.
- جميع عبارات الحث على اتخاذ إجراء مكتوبة بضمير المتكلم.
- تستفيد عبارات الحث على اتخاذ إجراء هذه من رغبتنا في الحصول على شيء مقابل لا شيء باستخدام كلمة "مجاني" مباشرةً فيها.
- تعمل الصورة بمثابة تمثيل مرئي للعرض.
- المزيد من الصور تعطي نظرة خاطفة على الدليل.
- تعتبر الشهادات بمثابة دليل اجتماعي، مما يضيف مصداقية إلى العرض.
- النسخة "خدعة 1+ الإضافية التي لا يمكنك تفويتها" محاطة بمستطيل، مما يجعلها تبدو كزر على الرغم من أنها ليست كذلك. مثل هذه التصميمات يمكن أن تربك العملاء المحتملين وتجعلهم يعتقدون أن الصفحة لم يتم تحميلها بالكامل أو أن الزر لا يعمل.
- قد تؤدي الروابط الصادرة في السيرة الذاتية لـ Johnathan Dane إلى إبعاد حركة المرور عن الصفحة.
- تنقل النسخة النقطية بسرعة فوائد العرض.
- تستفيد CTA من رغبتنا في الحصول على شيء مقابل لا شيء من خلال تضمين كلمة "مجاني".
- تعمل الصورة بمثابة تمثيل مرئي للعرض، حيث تعرض للزائرين ما سيحصلون عليه بعد التحويل.
- يمكن أن يكون لون زر CTA أكثر جذبًا للانتباه.
- يتيح التذييل المزدحم الذي يحتوي على روابط لصفحات الويب الأخرى للعملاء المحتملين التخلي عن الصفحة قبل التحويل.
- يمكن اختصار النسخة ؛ تبدو الصفحة الآن مثقلة بالنسخ.
- ينقل العنوان "كيفية" فائدة واضحة.
- تنقل النسخة المرقمة بسرعة فوائد التنزيل.
- يتناقض لون زر CTA مع بقية الصفحة جيدًا.
- تعمل الصورة بمثابة تمثيل مرئي للعرض.
- لقد ثبت أن أداء أزرار المشاركة على وسائل التواصل الاجتماعي أفضل على صفحات "الشكر" بعد أن تتاح الفرصة أمام العملاء المحتملين الذين تم تحويلهم لقراءة الموارد الخاصة بك وتحديد ما إذا كان الأمر يستحق المشاركة أم لا.
- ينقل العنوان "كيفية" فائدة واضحة مرتبطة بإحصائيات قوية.
- تنقل النسخة النقطية بسرعة فوائد التحويل.
- يتناقض لون زر CTA مع بقية الصفحة جيدًا.
- يتم كتابة CTA في أول شخص.
- يسمح الشعار المرتبط بالصفحة الرئيسية للعملاء المحتملين بالهروب دون التحويل.
- يبدو النص "أين يجب أن أرسل الفيديو الخاص بك" غير ضروري - تبدو نسخة زر CTA كافية.
- تعمل الشارات من Google, Inc 500 وYahoo على مواءمة 180fusion مع بعض العلامات التجارية القوية.
- شهادات تروج فوائد العمل مع هذه الوكالة.
- تعمل شعارات الشركات ذات الأسماء الكبيرة على تعزيز السلطة من خلال مواءمة العلامة التجارية مع بعض الشركات المعروفة.
- "إنشغال" هذه الصفحة يجذب أعين العملاء المحتملين في كل اتجاه. مع كل العناصر الملونة والملفتة للانتباه، أين يجب أن تبدو؟
- يسمح الشعار المرتبط بالصفحة الرئيسية للعملاء المحتملين بالهروب دون التحويل.
- عنوان السؤال يشرك القارئ مباشرة.
- تعمل شعارات الشركات ذات الأسماء الكبيرة على تعزيز السلطة من خلال مواءمة العلامة التجارية مع بعض الشركات المعروفة.
- يتناقض لون زر CTA مع بقية الصفحة جيدًا.
- تعمل عبارات الحث على اتخاذ إجراء المتعددة معًا لتحويل الزوار.
- يعد الشعار المرتبط بالصفحة الرئيسية تسربًا محتملاً لهذه الصفحة المقصودة.
- يجبر الفيديو الذي يتم تشغيله تلقائيًا الزائرين على مشاهدته حتى لو لم يرغبوا في ذلك.
- تتمتع روابط التنقل الموجودة في التذييل بالقدرة على إبعاد حركة المرور عن هذه الصفحة المقصودة.
- يقدم عنوان دراسة الحالة حلاً خطوة بخطوة للوصول إلى "عملاء تصميم الويب ذوي التذاكر العالية".
- تعمل شعارات الشركات ذات الأسماء الكبيرة على تعزيز السلطة من خلال مواءمة العلامة التجارية مع بعض الشركات المعروفة.
- ينبثق لون زر CTA من الخلفية البيضاء للصفحة جيدًا.
- تؤكد كلمة "الآن" في عبارة CTA على الفائدة المباشرة للضغط على الزر.
- يمكن أن تؤدي كتلة كبيرة من الطباعة الدقيقة في التذييل إلى جعل العملاء المحتملين يشككون في صحة العرض.
- من المستحيل تفويت زر CTA هنا.
- ويؤكد العنوان أن الحل سريع وسهل.
- صورة توضح للعملاء المحتملين ما سيحصلون عليه عندما يقومون بالتحويل.
- تتيح رسالة الخصوصية للزائرين معرفة أن معلوماتهم آمنة بنسبة 100% وأنه لن تتم مشاركتها مع أي شركة أخرى.
- الحروف الكبيرة تجعل القارئ يشعر وكأنه يتم الصراخ عليه. كما أنها تصرخ "مبيعاتي". لن ترغب أبدًا في الظهور بمظهر البائع، حتى عندما تقوم بالبيع.
- العنوان غير صحيح نحويا. ما المفترض أن يكون في الاقتباسات؟ إذا كان العنوان الرئيسي والكلمات "Tech Overwhelm"، فينبغي أن يبدو هكذا، "استخدم هذا القالب الجديد لإعداد مسار تحويل آلي لجيل العملاء المحتملين بسرعة مع عدم وجود "Tech Overwhelm". ولكن، لماذا يتم وضع العنوان الرئيسي حتى في الاقتباسات على أي حال؟
- من المفترض أن تعني الرموز الموجودة على زر CTA ماذا بالضبط؟ هل تلك السهام؟
- يعد العنوان "كيفية" طريقة كلاسيكية للإشارة إلى أن القارئ سيتعلم شيئًا ما من العرض.
- ينبثق لون زر CTA من الصفحة.
- التذييل البسيط لا يصرف الانتباه عن العرض.
- النموذج الطويل الذي يحتوي على العديد من الحقول المطلوبة يجعل تحويل هذه الصفحة مخيفًا.
- يمكن تحديث "تنزيل" CTA إلى شيء أكثر إقناعًا.
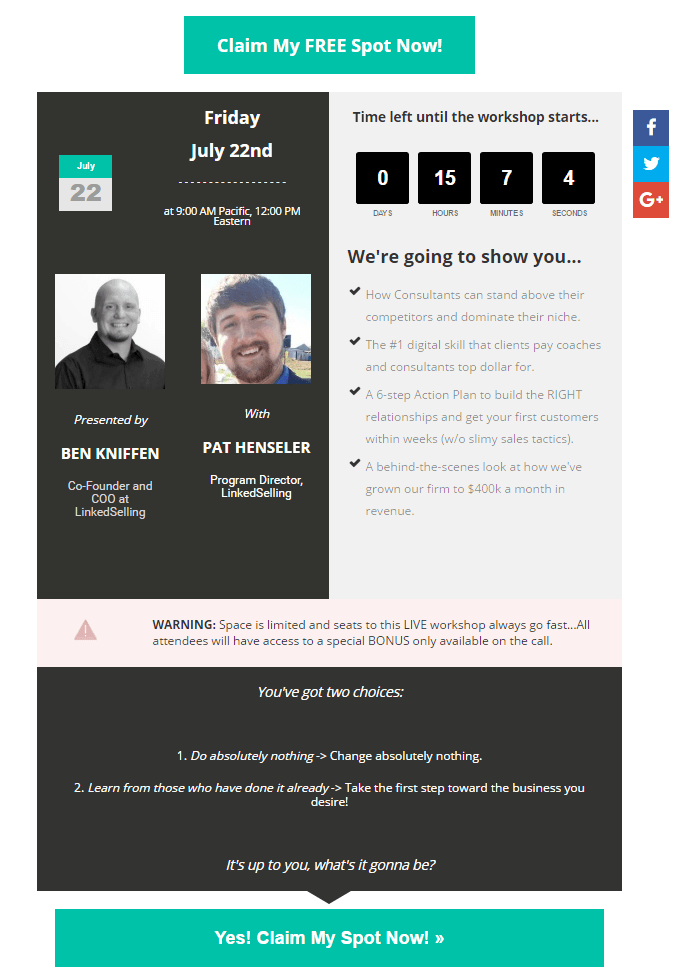
- تنقل النسخة النقطية بسرعة فوائد التحويل.
- يعمل اثنان من CTAs التعاونيين معًا لإقناع العملاء المحتملين بالتحول.
- كلا عبارات الحث على اتخاذ إجراء مكتوبة بضمير المتكلم.
- يظهر لون زر CTA على خلفية هذه الصفحة.
- يستخدم مؤقت التحذير والعد التنازلي الندرة لتعزيز التحويلات.
- يمكن أن تؤدي إضافة السيرة الذاتية للمتحدث إلى إقناع الزائرين بالتسجيل في ورشة العمل.
- روابط الوسائط الاجتماعية الموجودة في عمود الصفحة اليمنى غير ضرورية وتؤدي إلى إبعاد الزوار عن الصفحة.
- يمنع الشعار غير المرتبط تشعبيًا الموجود في المنطقة العلوية اليسرى العملاء المحتملين من الهروب من خلاله إلى الصفحة الرئيسية.
- النموذج القصير لا يمنع الزائرين من تقديم معلوماتهم الشخصية.
- تنقل النسخة ذات التعداد النقطي فوائد التحويل بسرعة.
- يجذب زر CTA الساطع والجريء انتباه العملاء المحتملين.
- تعمل الصورة بمثابة تمثيل مرئي للعرض، حيث تعرض للزائرين ما سيحصلون عليه بعد التحويل.
- لا يؤدي التذييل البسيط إلى تشتيت انتباه العملاء المحتملين عن التحويل باستخدام روابط إلى صفحات أو حسابات اجتماعية أخرى.
- يركز العنوان الرئيسي على "أنا" ولكن يجب أن يكون أكثر تركيزًا على الزائر وكيف يحل المنتج مشكلته.
- كل النسخ الموجودة في هذه الصفحة هي أنانية: "ما نفعله بشكل مختلف"، لماذا "يجب على المسوقين" أن يأخذوا في الاعتبار". هذه الصفحة ليست عنك، بل عن زائرك.
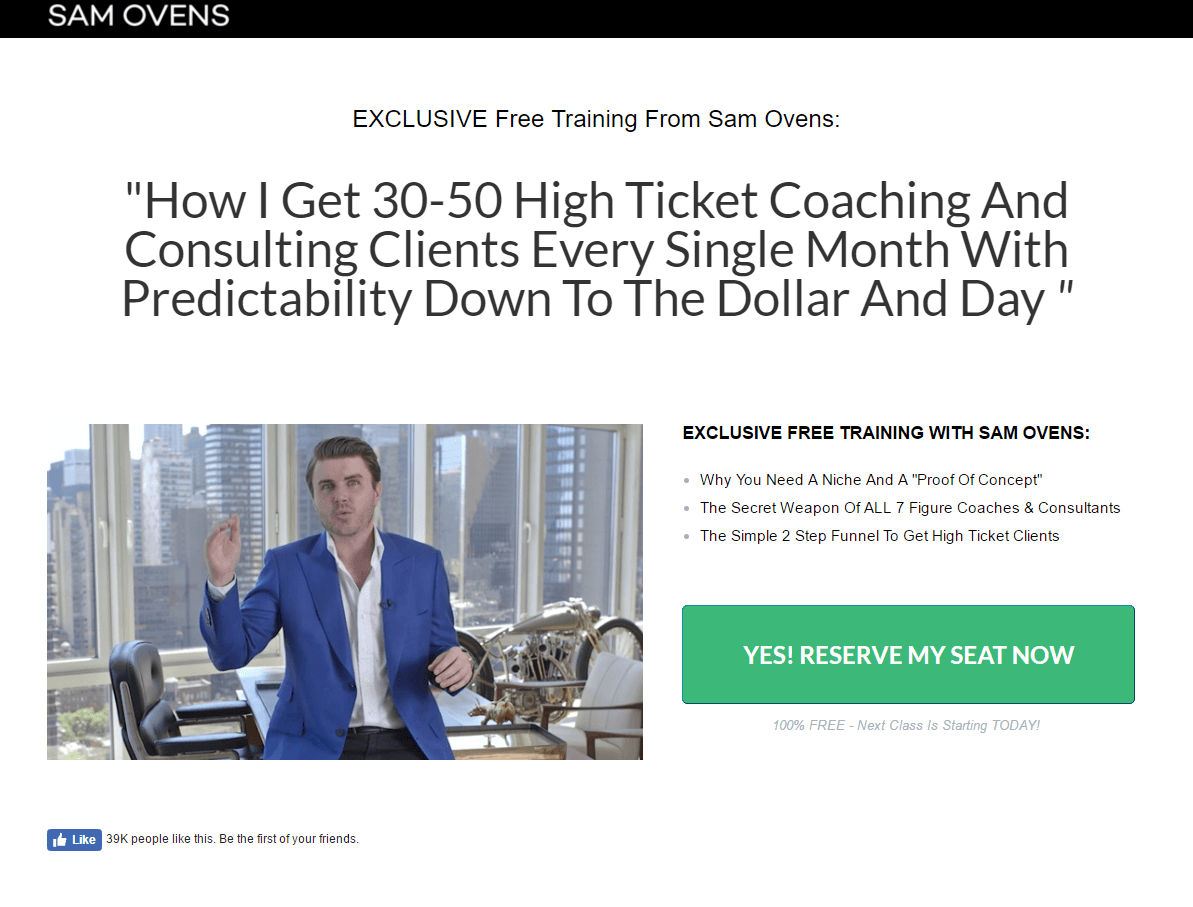
- يقدم عنوان دراسة الحالة فائدة واضحة - نظرة متعمقة على كيفية حصول رجل واحد على 30-50 عميلاً استشاريًا شهريًا.
- يظهر لون زر CTA على خلفية هذه الصفحة.
- الزر كبير مما يلفت انتباه العميل المحتمل إليه.
- تتم كتابة CTA بصيغة المتكلم: "احجز مقعدي " بدلاً من "احجز مقعدك ".
- توفر كلمة "الآن" في عبارة CTA فائدة فورية تأتي مع النقر على الزر.
- لقد ثبت أن التشغيل التلقائي للفيديو يقلل من التحويلات. إذا أراد الزوار مشاهدة الفيديو الخاص بك، فسوف يضغطون على زر "تشغيل".
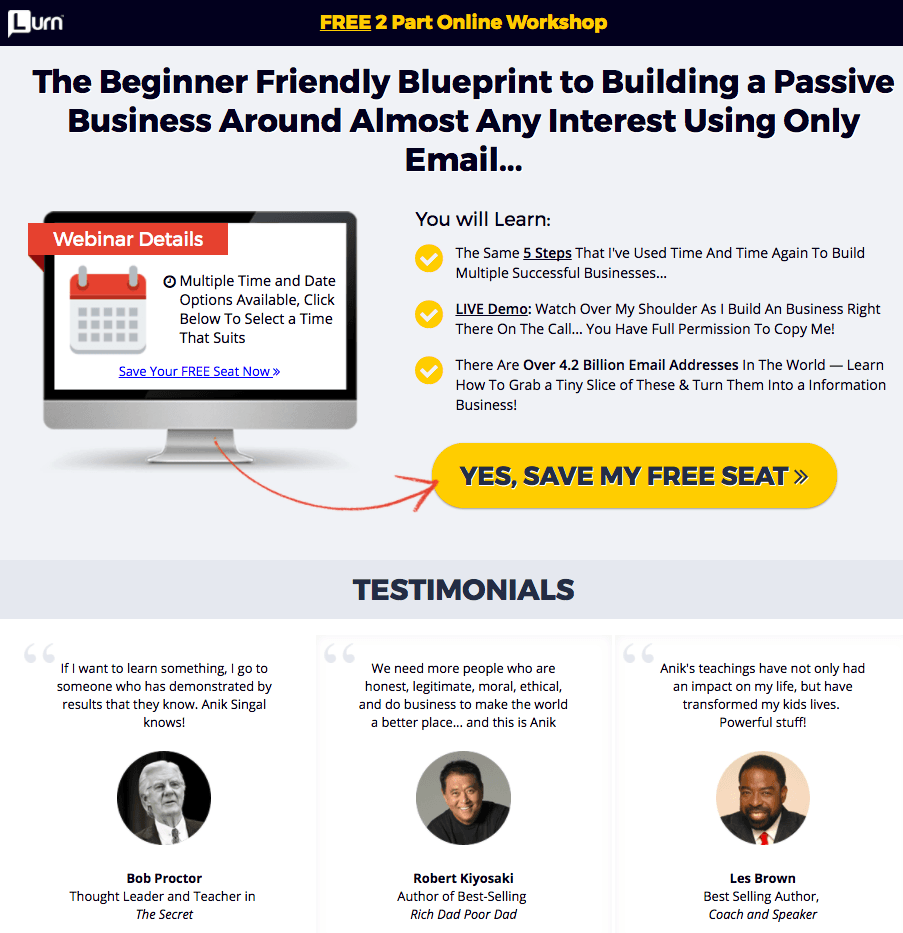
- ينقل العنوان فائدة واضحة بينما يقدم عرضًا "مناسبًا للمبتدئين".
- ينبثق لون زر CTA هذا من الصفحة، مما يجذب انتباه العملاء المحتملين جيدًا.
- تمت كتابة CTA بصيغة المتكلم.
- يعمل السهم بمثابة أداة مساعدة مرئية لتوجيه أعين العميل المحتمل إلى زر CTA.
- شهادات من شخصيات معروفة تعزز من قدرة هذه الصفحة المقصودة على الإقناع.
- تؤكد كلمة "مجاني" على طبيعة العرض الخالية من التكلفة.
- يمنح هذا التذييل المزدحم العملاء المحتملين طرقًا كثيرة جدًا للتخلي عن الصفحة.
- تنقل النسخة النقطية بسرعة فوائد التحويل.
- تظهر الصورة للعملاء المحتملين ما سيحصلون عليه عند النقر فوق الزر "تنزيل الآن".
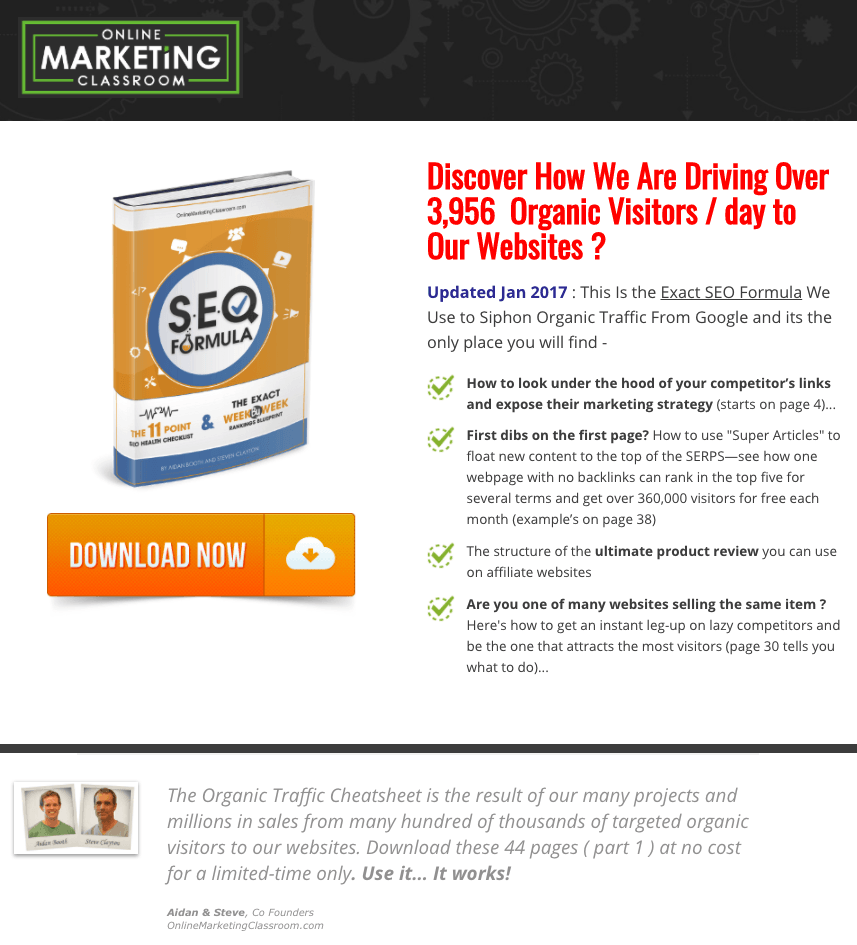
- يقدم العنوان طريقة خطوة بخطوة لتوليد حركة المرور.
- يمكن استبدال رابط صفحة الاتصال الموجودة في التذييل برقم هاتف أو عنوان بريد إلكتروني للحفاظ على العملاء المحتملين في هذه الصفحة.
- تنسيقات الخطوط المتعددة تجعل قراءة هذه الصفحة صعبة بعض الشيء. يكون العنوان غامقًا باللون الأحمر، وعبارة مميزة باللون الأزرق، ونصًا غامقًا داخل النسخة ذات التعداد النقطي، وما إلى ذلك. وقد يؤدي تبسيط التنسيق إلى إزالة الاحتكاك وإبقاء الزائرين على الصفحة لفترة أطول، مما يشجعهم على التحويل.
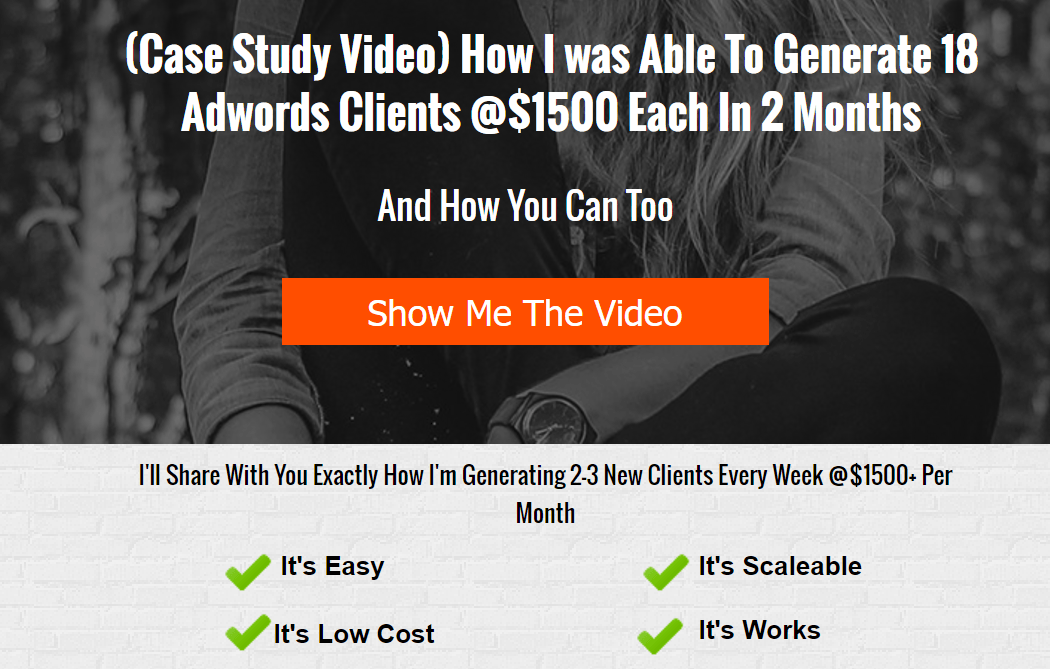
- يقدم عنوان دراسة الحالة فائدة واضحة: دليل خطوة بخطوة لجذب العملاء.
- انسخ بجانب علامات الاختيار الخضراء فوائد مشاهدة الفيديو.
- يتم كتابة CTA في أول شخص.
- يلفت لون زر CTA انتباه العملاء المحتملين.
- تظهر لقطات الشاشة عملاء سعداء.
- يسمح التذييل المكتمل برابط إلى الصفحة الرئيسية للعملاء المحتملين بالهروب من هذه الصفحة المقصودة.
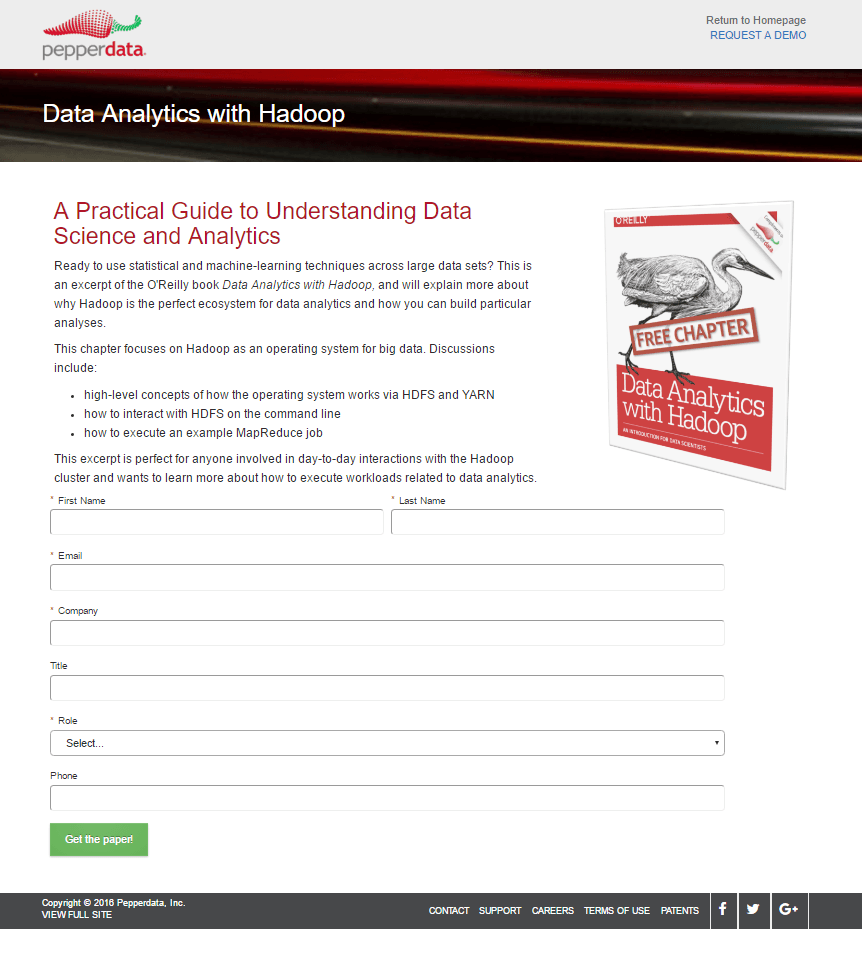
- العنوان ينقل فائدة واضحة.
- تنقل النسخة النقطية بسرعة فوائد العرض.
- تعمل الصورة بمثابة تمثيل مرئي للعرض، حيث تعرض للزائرين ما سيحصلون عليه بعد التحويل.
- يمكن أن يكون زر CTA أكبر حجمًا ويتضمن نسخة مخصصة.
- النموذج طويل حقًا نظرًا لأن العرض هو فصل واحد فقط مجاني من الكتاب. هل حقول "العنوان" و"الدور" و"الهاتف" ضرورية لهذه الصفحة؟
- يتيح التذييل المزدحم والمملوء بالارتباط للعملاء المحتملين الهروب من هذه الصفحة دون إجراء تحويل.
- يجذب لون زر CTA انتباه العملاء المحتملين.
- تعمل الصورة بمثابة تمثيل مرئي للعرض، حيث تعرض للزائرين ما سيحصلون عليه بعد التحويل.
- تستخدم CTA كلمة "مجاني" وتتيح للزائرين معرفة المكان الذي يمكنهم النقر عليه بالضبط للمطالبة بالعرض.
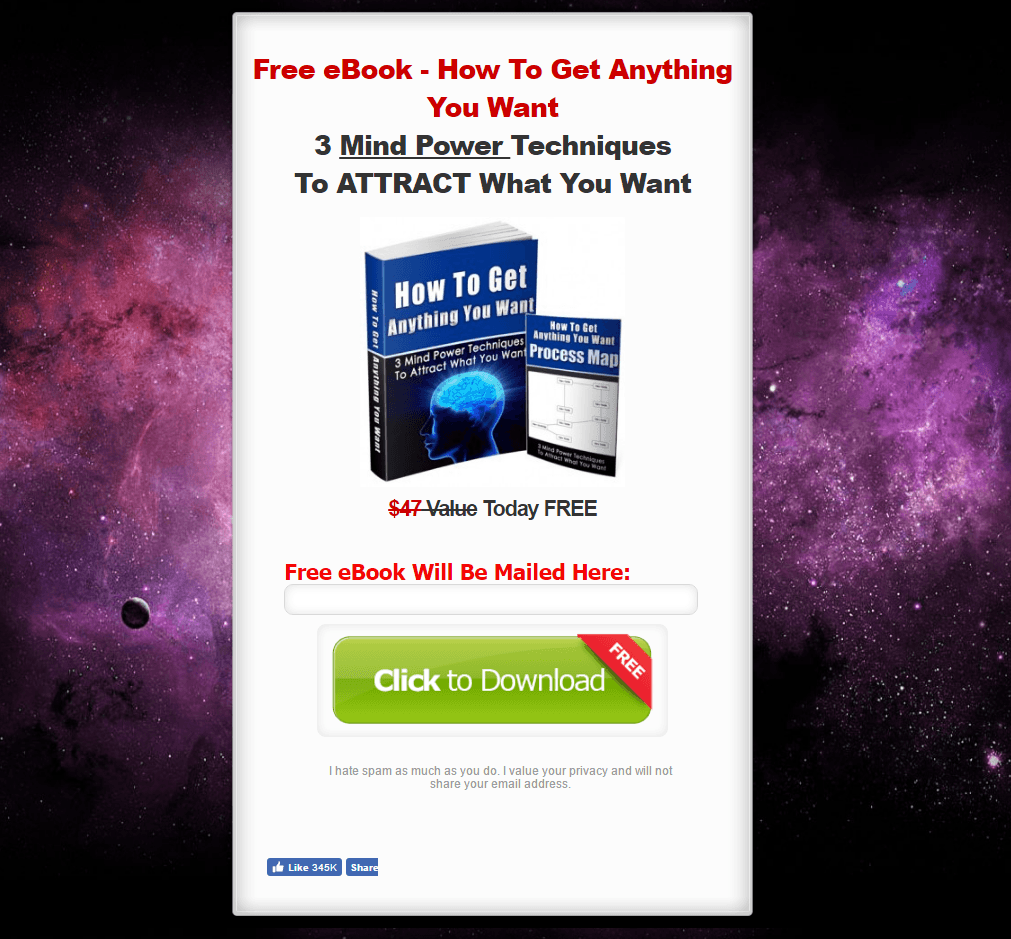
- العنوان مثير وغير قابل للتصديق على الإطلاق. "كيف تحصل على أي شيء تريده"؟ نعم صحيح.
- صورة الخلفية تجعلها تبدو وكأنها تطفو في الفضاء. ما الذي يشترك فيه النظام الشمسي مع الكتاب الإلكتروني؟
- يتيح زر "أعجبني" على Facebook للزوار مغادرة الصفحة قبل التحويل وعدم العودة أبدًا.
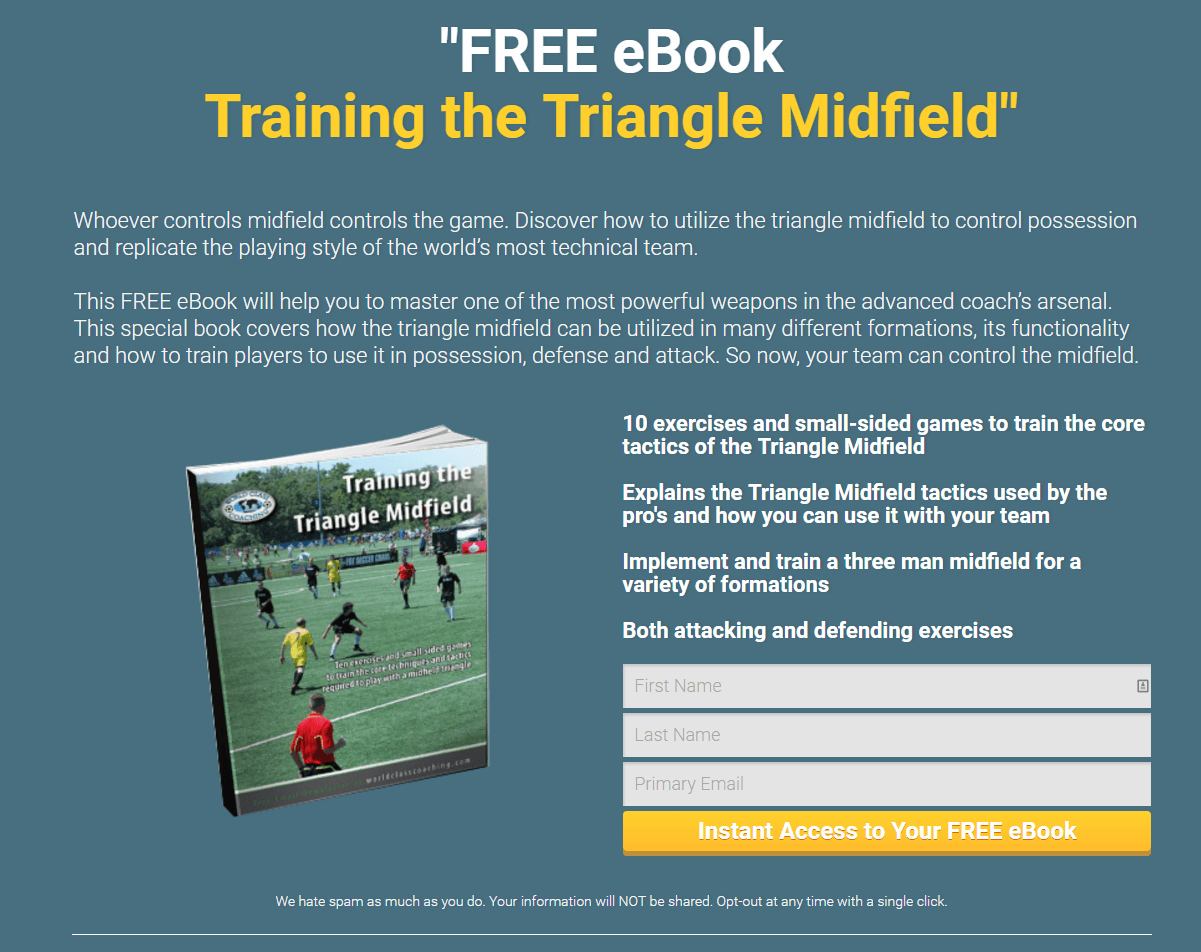
- يقدم العنوان موردا قيما.
- تنقل النسخة النقطية بسرعة فوائد التحويل.
- يجذب لون زر CTA انتباه العملاء المحتملين.
- تعمل الصورة بمثابة تمثيل مرئي للعرض، حيث تعرض للزائرين ما سيحصلون عليه بعد التحويل.
- العنوان موجود بين علامتي اقتباس - لماذا؟
- تستخدم عبارة الحث على اتخاذ إجراء كلمات مقنعة مثل "مجاني" و"وصول فوري"، ولكن بدون فعل إجراء، ليس من الواضح تمامًا أن الكتلة الصفراء الكبيرة هي زر قابل للضغط. إن إضافة كلمة مثل "Get" في بداية ذلك، أو عبارة مثل "Push for" من شأنها أن تجعل الأمور أكثر وضوحًا بالنسبة للعميل المحتمل.
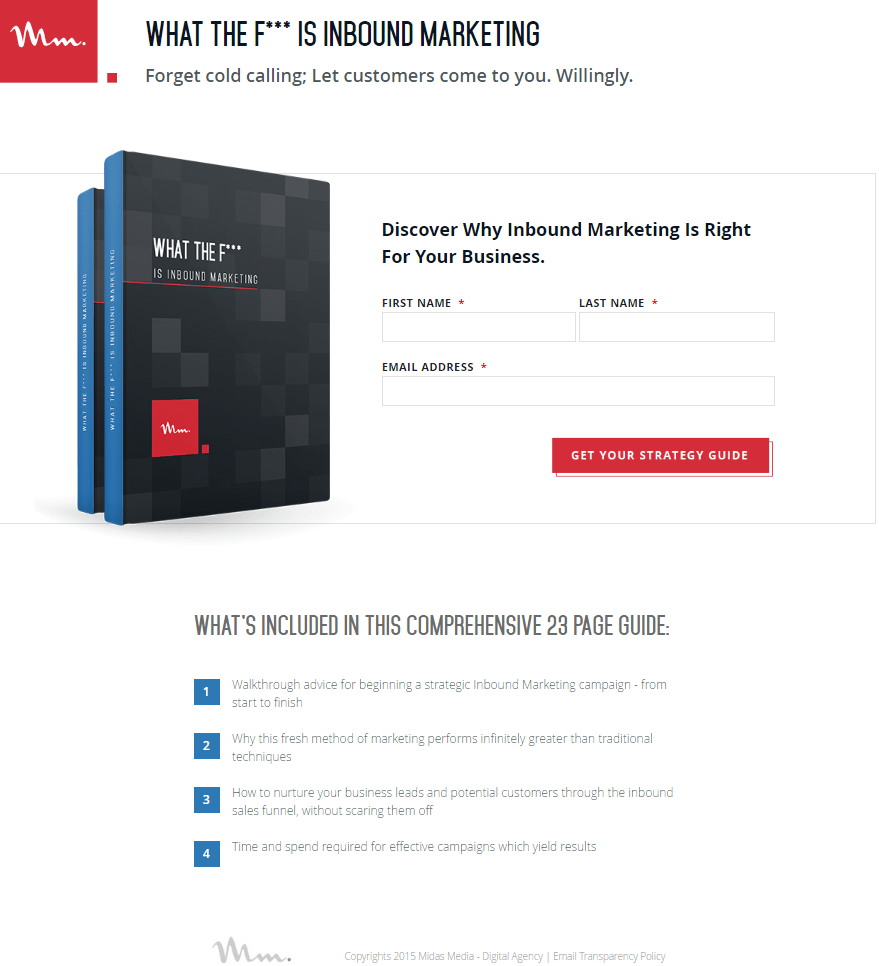
- العنوان غير التقليدي يجذب انتباه القارئ.
- تنقل النسخة النقطية بسرعة فوائد العرض.
- لون زر CTA يجذب عيون العملاء المحتملين.
- تعمل الصورة بمثابة تمثيل مرئي للعرض، حيث تعرض للزائرين ما سيحصلون عليه بعد التحويل.
- يمكن إعادة ترتيب حقول النموذج لإضافتها إلى التسلسل الهرمي المرئي للصفحة وتوسيط زر CTA.
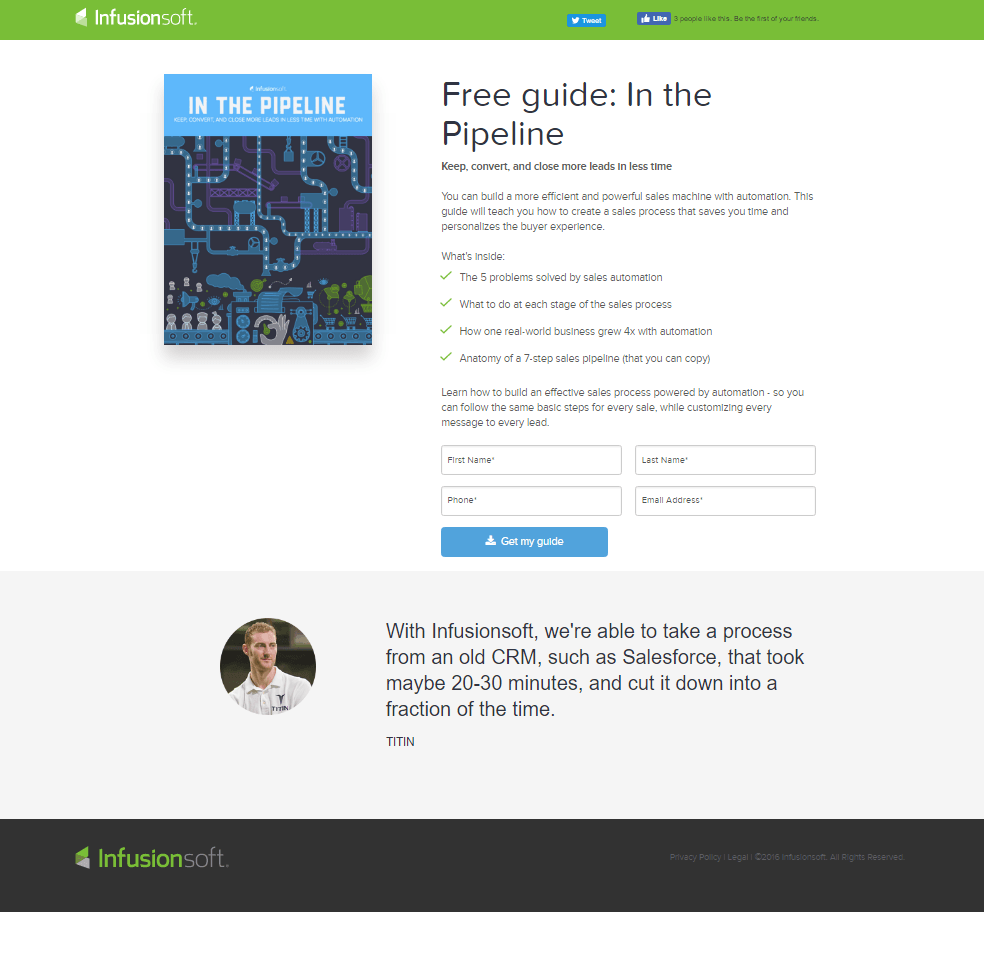
- يقدم العنوان مصدرًا قيمًا، ويستخدم كلمة "مجاني".
- تنقل النسخة النقطية بسرعة فوائد التحويل.
- تمت كتابة CTA بصيغة المتكلم.
- تعمل الصورة بمثابة تمثيل مرئي للعرض، حيث تعرض للزائرين ما سيحصلون عليه بعد التحويل.
- النموذج القصير يجعل التحويل في هذه الصفحة أمرًا بسيطًا.
- تسمح روابط وسائل التواصل الاجتماعي للزائر بالخروج من الصفحة وهو أمر لا يناسب التحويلات على الإطلاق.
- الشعار غير القابل للنقر يجعل الزائرين يركزون على التحويل.
- يسمح رقم الهاتف الموجود في الجزء العلوي الأيسر من الصفحة للأشخاص بالاتصال بالشركة دون مغادرة الصفحة.
- العرض عبارة عن "قائمة نهائية" تحتوي على 114 فكرة متخصصة. قائمة 20 جيدة. قائمة 50 هي الأفضل. 114 يبدو أكثر قيمة للقارئ.
- السؤال "هل تبحث عن فكرة متخصصة لموقع العضوية؟" يخاطب القارئ مباشرة.
- تؤكد النسخة النقطية على فوائد التحويل.
- تعمل أزرار CTA المتعددة معًا لتحويل العميل المحتمل.
- يتيح النص الموجود في النموذج للأشخاص معرفة مكان الرابط، والمدة التي يجب أن يستغرقها للوصول إلى هناك.
- زر CTA الموجود أسفل النموذج مكتوب بصيغة المتكلم.
- النموذج ذو الحقلين يجعل التحويل أمرًا سهلاً للزوار.
- يؤدي الرابط الموجود في التذييل إلى توجيه العملاء المحتملين إلى الصفحة الرئيسية للموقع.
- لا يمكن النقر على رقم الهاتف للاتصال، مما يجعل الاتصال بالشركة أكثر صعوبة مما ينبغي.
- نافذة الخروج المنبثقة هي نفس العرض الموجود في عرض الصفحة المقصودة. إذا كان شخص ما يتخلى عن صفحتك لأنه قرر عدم رغبته في المطالبة بعرضك، فلماذا تقدم له نفس المحتوى كمحاولة أخيرة للحصول على عنوان بريده الإلكتروني؟
- عنوان السؤال يجذب القارئ.
- تعد النسخة بالكشف عن سر.
- يتناقض لون زر CTA مع بقية الصفحة جيدًا.
- العبارة التي تحث المستخدم على اتخاذ إجراء مكتوبة بضمير المتكلم.
- تبدو الصورة غير الواضحة غير ضرورية. بدلاً من إعطاء مساحة لصورة لا تُظهر للزائرين أي شيء، كان من الأفضل بكثير لو أضافوا المزيد من النسخ وكتبوا المزيد عن إطار عمل الاستهداف الخاص بهم.
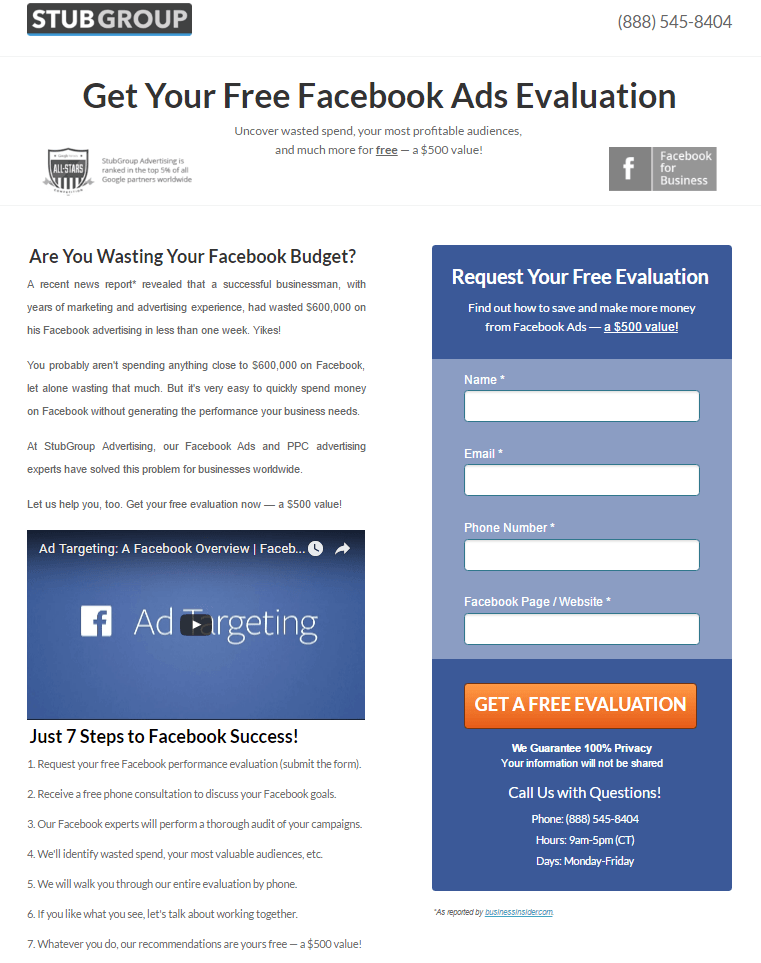
- ينقل العنوان فائدة قوية ويستخدم كلمة "مجاني".
- تؤكد النسخة النقطية على الفوائد السريعة والسهلة للمطالبة بالعرض.
- يظهر لون زر CTA على خلفية النموذج.
- يصف هذا الفيديو التوضيحي الخدمة بسرعة بلغة واضحة.
- تستفيد CTA من رغبتنا المتأصلة في الحصول على شيء مقابل لا شيء باستخدام كلمة "مجاني".
- توفر معلومات الاتصال للعملاء المحتملين وسيلة للتواصل مع ممثلي الشركة إذا كانت لديهم أسئلة حول العرض.
- يتحدث السطر الأول من النسخة عن "تقرير إخباري حديث"، لكنه لا يذكر التاريخ حتى لا يعرف الزوار مدى حداثته. بالتأكيد، هناك رابط في أسفل النموذج، لكن سيكون من الأفضل لو قاموا بتوضيح الأمور وإضافة تاريخ.
- من السهل اكتشاف زر CTA .
- النموذج المكون من ثلاثة حقول يجعل عملية التحويل سهلة.
- يؤكد العنوان على العرض المجاني.
- يُقرأ العنوان الرئيسي والعبارات التي تحث على اتخاذ إجراء وكأنهم يصرخون على العميل المحتمل.
- هذه الصفحة بسيطة. بسيط جدا. ماذا يوجد في الكتاب؟ لماذا يجب علينا تنزيله؟
- هذا الفيديو ليس طويلًا جدًا، لكنه أيضًا ليس مثيرًا للاهتمام أيضًا. دقيقتين من الكتابة؟ وهذا يتعارض تمامًا مع الغرض من إنشاء مقطع فيديو.
- يؤدي الارتباط بصفحة المؤلف على Facebook إلى إبعاد العملاء المحتملين قبل أن تتاح لهم فرصة التحويل.
ما الذي يجب اختباره أ/ب:
70. يقضم بصوت عالي

ما أحسنوا فعله:
ما الذي يجب اختباره أ/ب:
71. كينتيكو

ما أحسنوا فعله:
ما الذي يجب اختباره أ/ب:
72. بشكل لافت للنظر

ما أحسنوا فعله:
ما الذي يجب اختباره أ/ب:
73. لابتك

ما أحسنوا فعله:
ما الذي يجب اختباره أ/ب:
74. التسويق الرقمي

ما أحسنوا فعله:
ما الذي يجب اختباره أ/ب:
75. التلميح

ما أحسنوا فعله:
ما الذي يجب اختباره أ/ب:
76. التأثير

ما أحسنوا فعله:
ما الذي يجب اختباره أ/ب:
77. نانيجانز

ما أحسنوا فعله:
ما الذي يجب اختباره أ/ب:
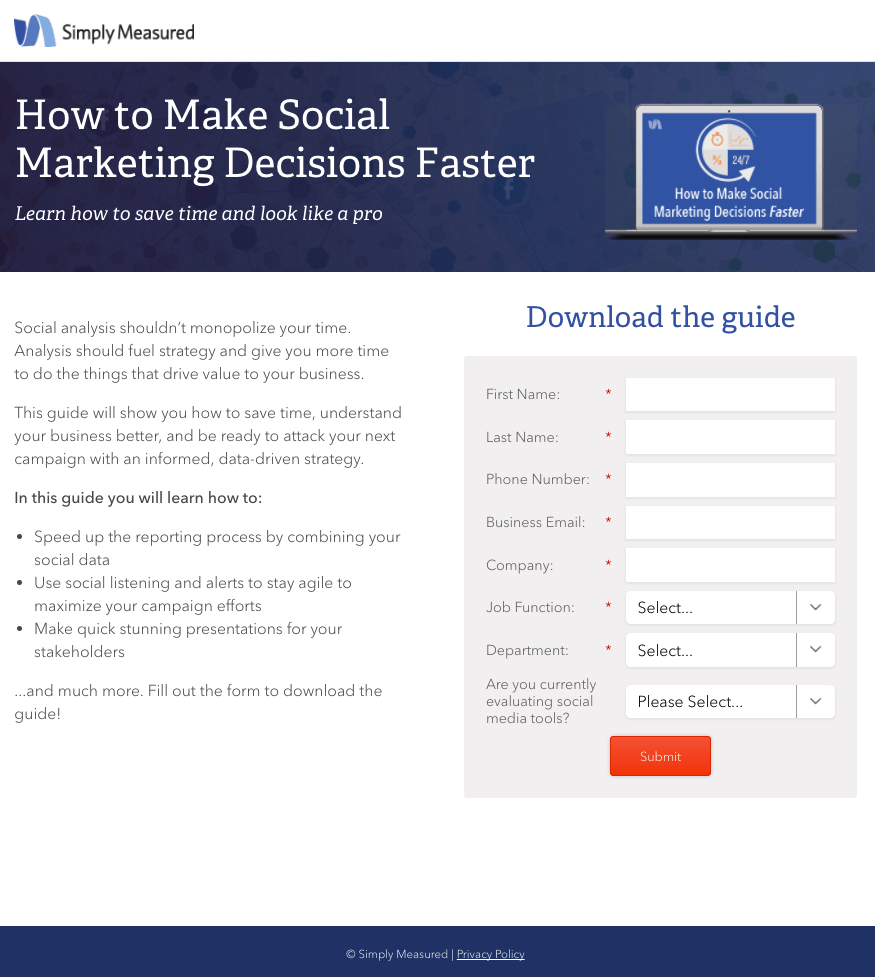
78. قياس ببساطة

ما أحسنوا فعله:
ما الذي يجب اختباره أ/ب:
79. دولاب الموازنة

ما أحسنوا فعله:
ما الذي يمكن اختباره AB:
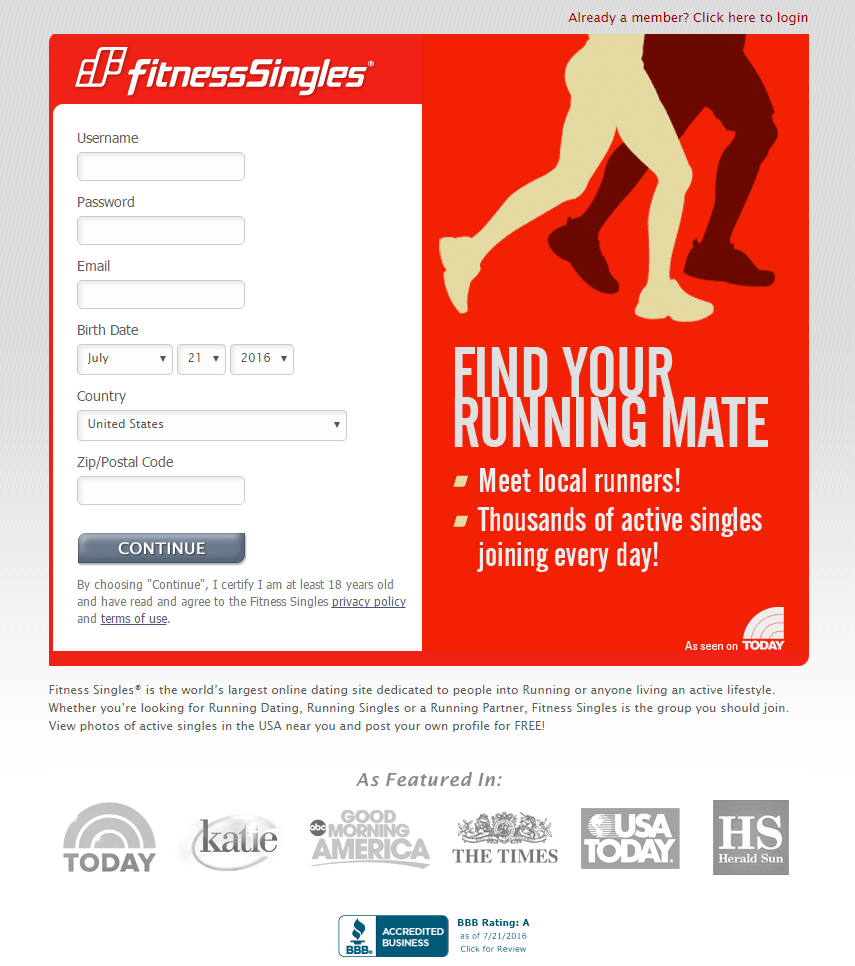
80. فردي اللياقة البدنية

ما أحسنوا فعله:
ما الذي يجب اختباره أ/ب:
81. ماستر كلاس

ما أحسنوا فعله:
ما الذي يجب اختباره أ/ب:
82. طوكيو تشيبو

ما أحسنوا فعله:
ما الذي يجب اختباره أ/ب:
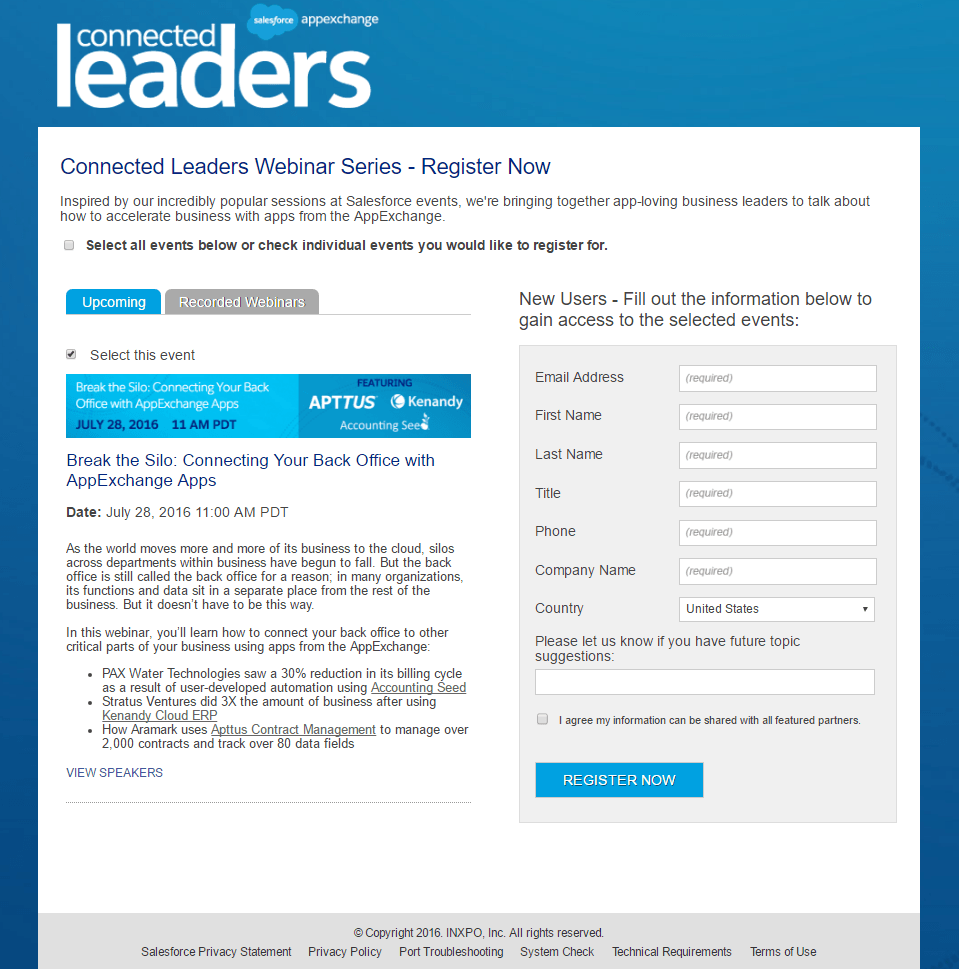
83. قوة المبيعات

ما أحسنوا فعله:
ما الذي يجب اختباره أ/ب:
84. زوربل

ما أحسنوا فعله:
ما الذي يمكن تحسينه:
85. التكيف

ما أحسنوا فعله:
ما الذي يجب اختباره أ/ب:
86. سيرينا

ما أحسنوا فعله:
ما الذي يجب اختباره أ/ب:
87. دفع التسويق

ما أحسنوا فعله:
ما الذي يجب اختباره أ/ب:
88. مطبعة الضواحي

ما أحسنوا فعله:
ما الذي يجب اختباره أ/ب:
89. جي كيه سي

ما أحسنوا فعله:
ما الذي يجب اختباره أ/ب:
90. مختبر النمو

ما أحسنوا فعله:
ما الذي يجب اختباره أ/ب:
91. بروبلوجر

ما أحسنوا فعله:
ما الذي يجب اختباره أ/ب:
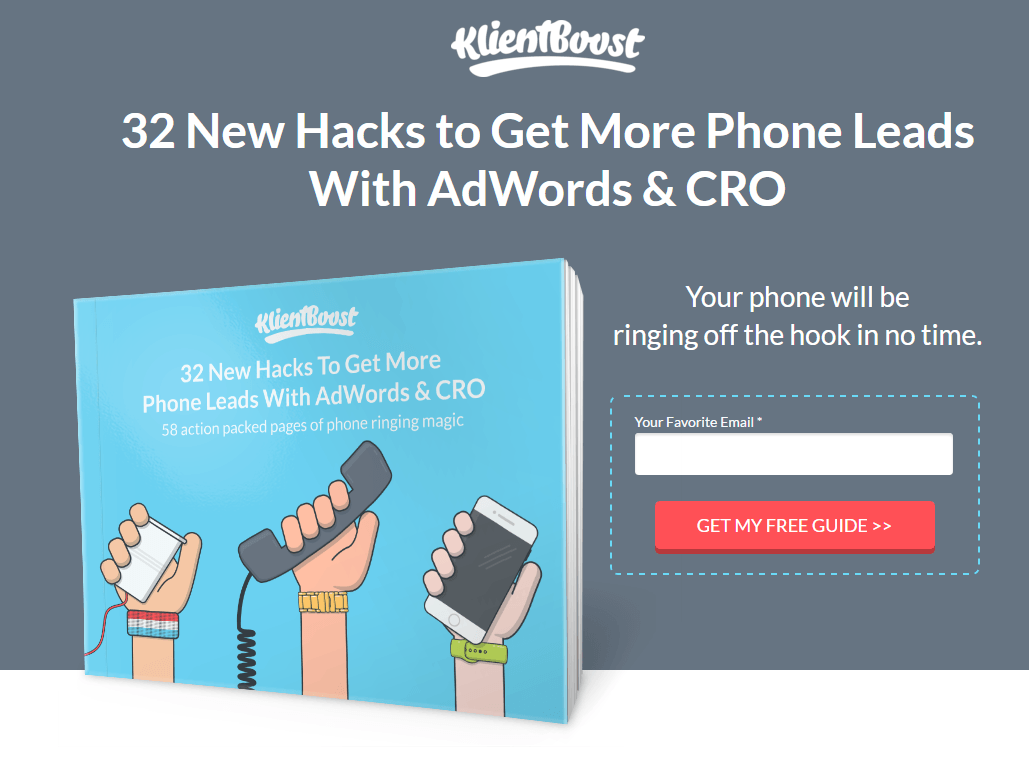
92. كلينت بوست

ما أحسنوا فعله:
ما الذي يجب اختباره أ/ب:
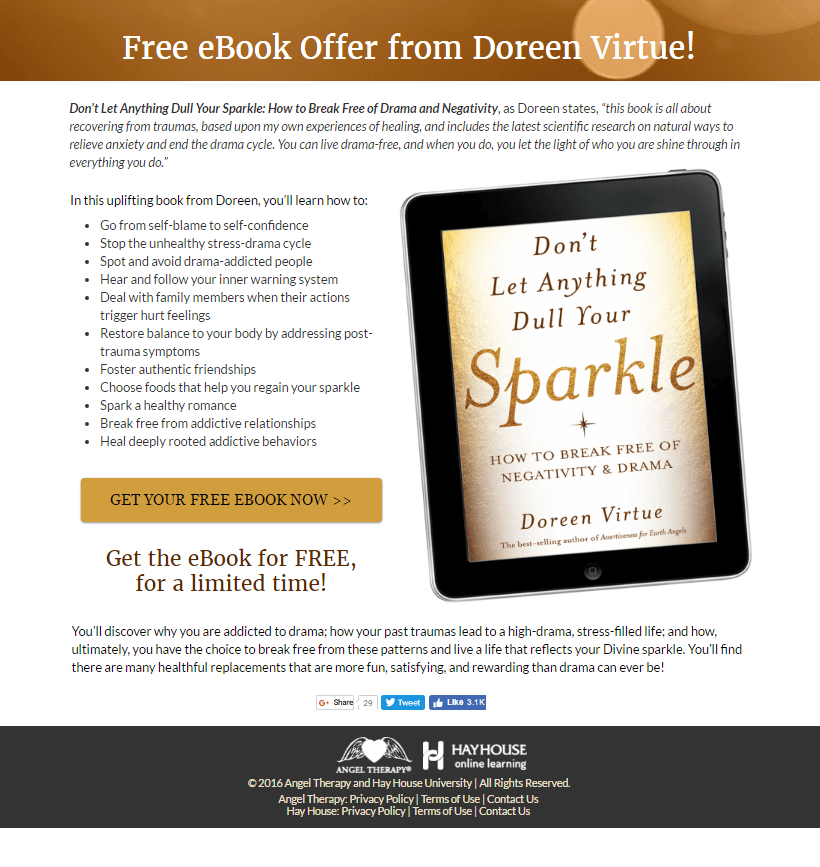
93. العلاج بالملاك وجامعة هاي هاوس

ما أحسنوا فعله:
ما الذي يجب اختباره أ/ب:
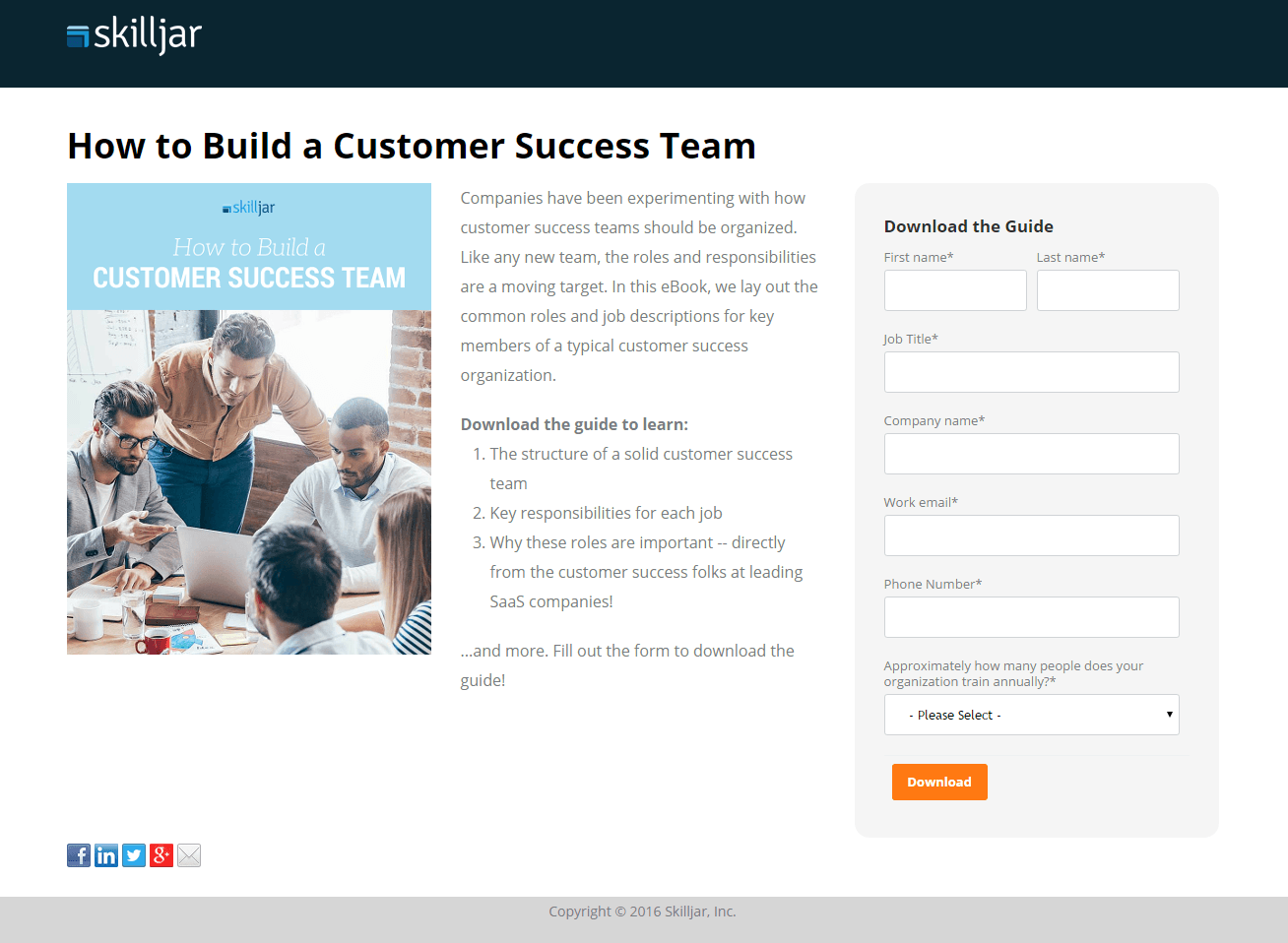
94. سكيلجار

ما أحسنوا فعله:
ما الذي يجب اختباره أ/ب:
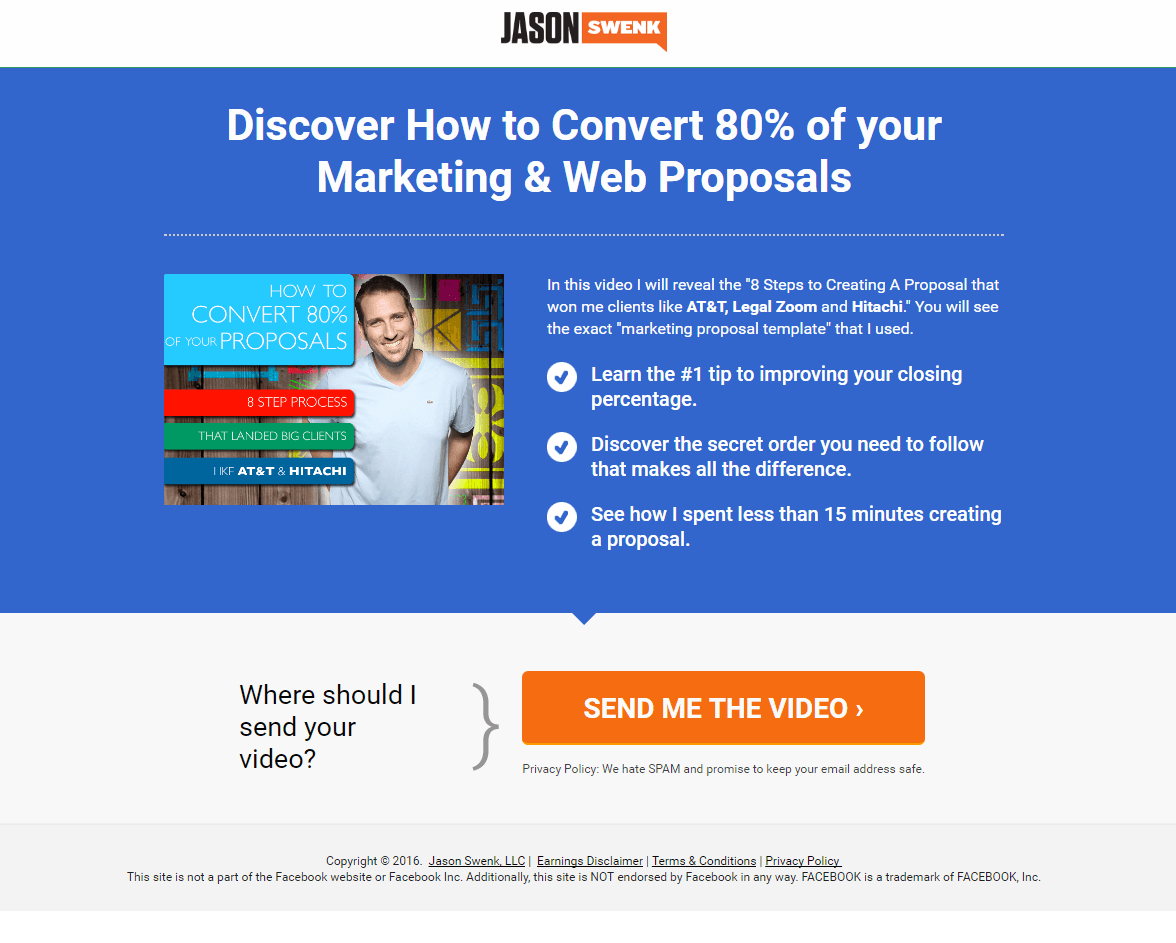
95. جيسون سوينك

ما أحسنوا فعله:
ما الذي يجب اختباره أ/ب:
96.180 الانصهار

ما أحسنوا فعله:
ما الذي يجب اختباره أ/ب:
97. لينكفلونسر

ما أحسنوا فعله:
ما الذي يجب اختباره أ/ب:
98. كاشوربا لتصميم المواقع

ما أحسنوا فعله:
ما الذي يجب اختباره أ/ب:
99. طريقة فليتشر

ما أحسنوا فعله:
ما الذي يجب اختباره أ/ب:
100. قياس ببساطة

ما أحسنوا فعله:
ما الذي يجب اختباره أ/ب:
101. لينكدسيلينج

ما أحسنوا فعله:
ما الذي يجب اختباره أ/ب:
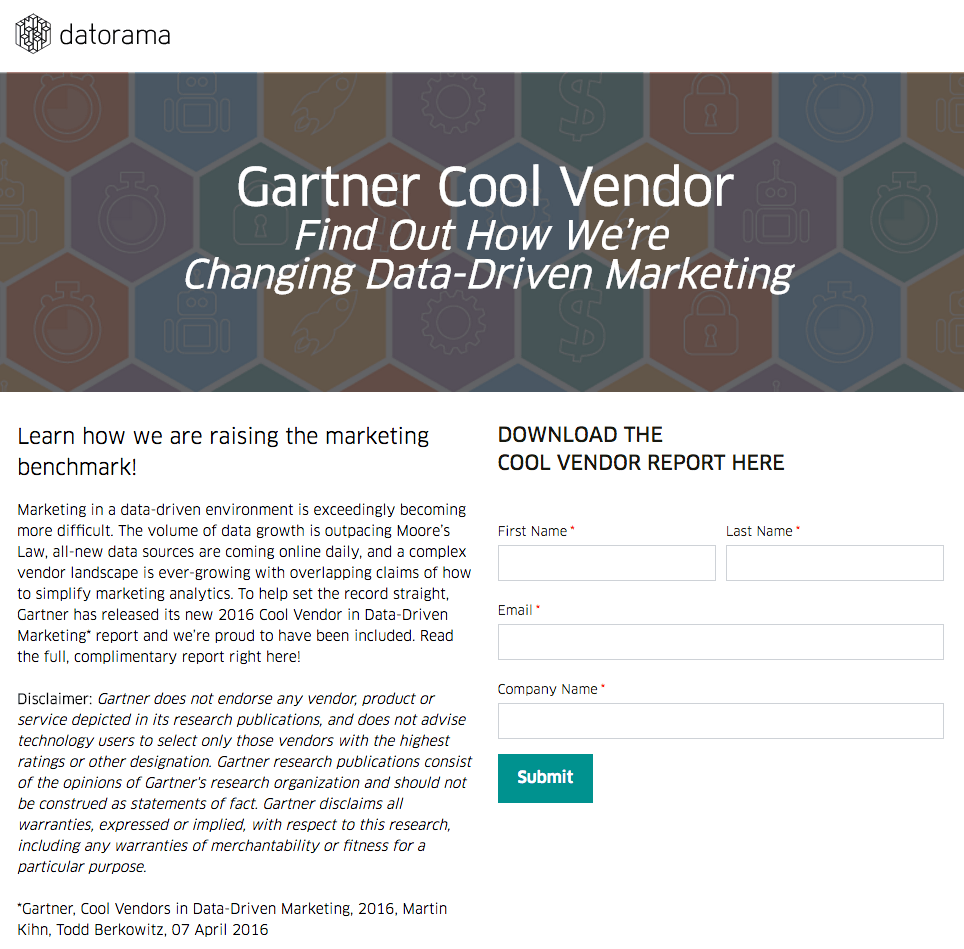
102. داتوراما

ما أحسنوا فعله:
ما الذي يجب اختباره أ/ب:
103. أفران سام

ما أحسنوا فعله:
ما الذي يجب اختباره أ/ب:
104. لورن

ما أحسنوا فعله:
ما الذي يجب اختباره أ/ب:
105. قاعة التسويق عبر الإنترنت

ما أحسنوا فعله:
ما الذي يجب اختباره أ/ب:
106. المزيد من العملاء المزيد من النتائج

ما أحسنوا فعله:
ما الذي يجب اختباره أ/ب:
107. بيبرداتا

ما أحسنوا فعله:
ما الذي يجب اختباره أ/ب:
108. قانون الجذب العالمي

ما أحسنوا فعله:
ما الذي يجب اختباره أ/ب:
109. تدريب تكتيكات كرة القدم

ما أحسنوا فعله:
ما الذي يجب اختباره أ/ب:
110. ميداس ميديا

ما أحسنوا فعله:
ما الذي يجب اختباره أ/ب:
111. إنفيوجنسوفت

ما أحسنوا فعله:
ما الذي يجب اختباره أ/ب:
112. سادة موقع العضوية

ما أحسنوا فعله:
ما الذي يجب اختباره أ/ب:
113. صيغة القياس الاجتماعي

ما أحسنوا فعله:
ما الذي يجب اختباره أ/ب:
114. ستوبجروب

ما أحسنوا فعله:
ما الذي يجب اختباره أ/ب:
115. إعادة تعيين المحارب

ما الذي يجب اختباره أ/ب:
كيف يتم قياس أمثلة الصفحة المقصودة الخاصة بك؟
هل ارتكبت أيًا من الأخطاء التي ارتكبتها العلامات التجارية المذكورة أعلاه؟ كيف تبدو أمثلة الصفحة المقصودة بالمقارنة؟
هل تتطلع إلى إنشاء صفحات مقصودة محسّنة باستخدام قوالب تركز على التحويل دون الحاجة إلى مطور؟ جرب Instapage - قم بالتسجيل للحصول على نسخة تجريبية مجانية مدتها 14 يومًا.
