110 ตัวอย่าง Landing Page ที่คุณไม่ควรพลาดในปี 2024
เผยแพร่แล้ว: 2023-12-22เมื่อนักการตลาดนั่งลงเพื่อสร้างกลยุทธ์การตลาดที่มีประสิทธิภาพ หลายคนจะรับข้อมูลจากผู้นำในอุตสาหกรรม เราสามารถทำเช่นเดียวกันกับตัวอย่างหน้า Landing Page
ธุรกิจทุกขนาดใช้หน้าเว็บแบบสแตนด์อโลนที่เน้นการดำเนินการเพื่อขับเคลื่อนผู้คนผ่านทุกขั้นตอนของการเดินทางของผู้ซื้อ ก่อนที่เราจะเจาะลึกตัวอย่างหน้า Landing Page 110 รายการ เรามาดูว่าอะไรทำให้หน้า Landing Page มีประสิทธิภาพก่อน
หน้า Landing Page ที่มีประสิทธิภาพคือหน้าที่ประสบความสำเร็จในการแปลงผู้เข้าชม หน้า Landing Page ที่มีคอนเวอร์ชั่นสูงใช้การผสมผสานระหว่างองค์ประกอบที่ได้รับการปรับแต่งและเป็นส่วนตัว เช่น พาดหัวข่าวที่ขับเคลื่อนด้วยผลประโยชน์ สำเนาที่เน้นการนำเสนอคุณค่า สื่อที่เกี่ยวข้อง การพิสูจน์ทางสังคม และข้อเสนอ CTA ที่คุ้มค่าต่อคอนเวอร์ชั่น เพื่อโน้มน้าวให้ผู้เยี่ยมชมเลือกเข้าร่วม หน้า Landing Page ที่ไม่มีประสิทธิภาพคือหน้าที่ตรงกันข้าม โปรดจำไว้ว่า มีความแตกต่างที่สำคัญระหว่างหน้าแรกและหน้า Landing Page
ด้านล่างนี้คุณจะพบกับตัวอย่างแลนดิ้งเพจที่ดีที่สุดและแย่ที่สุดจำนวน 100 ตัวอย่างบนอินเทอร์เน็ต พร้อมด้วยคำวิจารณ์ทั้งหมด กรองข้อมูลเหล่านั้นเพื่อเรียนรู้ว่าสิ่งใดควรทำและไม่ควรทำเพื่อสร้างแลนดิ้งเพจที่มีประสิทธิภาพสูงของคุณเอง
(ตัวอย่างหน้า Landing Page ด้านล่างแสดงดังที่แสดงในช่วงเวลาหนึ่ง ตัวอย่างหน้า Landing Page บางตัวอย่างมีการเปลี่ยนแปลงตั้งแต่นั้นมา แต่คำวิจารณ์ยังคงใช้ได้ โปรดทราบว่าสำหรับหน้าที่สั้นกว่า เราได้แสดงทั้งหน้าแล้ว สำหรับหน้าที่ยาวกว่า เราแสดงเฉพาะครึ่งหน้าบนเท่านั้น)
ตัวอย่างแลนดิ้งเพจ 110 รายการ
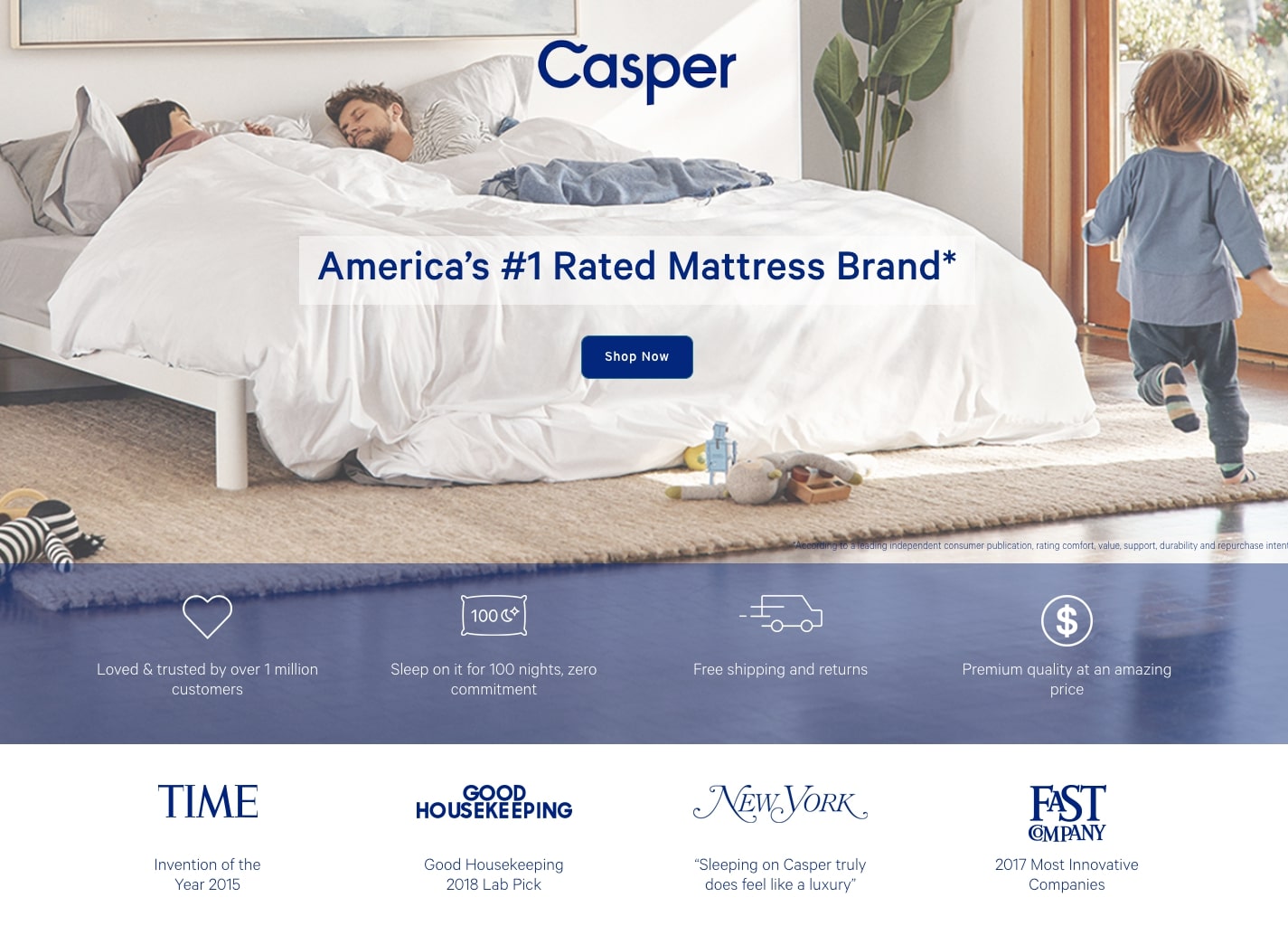
1. แคสเปอร์

สิ่งที่พวกเขาทำได้ดี:
- พาดหัว บอกผู้เข้าชมว่าทำไมพวกเขาจึงควรซื้อที่นอน Casper
- รูปภาพ ให้ความรู้สึกอบอุ่นเหมือนอยู่บ้านซึ่งเหมาะสำหรับแบรนด์อย่างยิ่ง
- คำรับรองจากแบรนด์ที่มีอิทธิพล เช่น Time & Good Housekeeping เป็นข้อพิสูจน์ทางสังคมสำหรับข้อเสนอนี้
- การคัดลอกหัวข้อย่อย ช่วยให้อ่านง่ายและแสดงเหตุผลว่าทำไม Casper จึงเป็นตัวเลือกที่ชาญฉลาดสำหรับผู้เยี่ยมชม
- คำรับรองจากลูกค้า จากคนทั่วไปทำให้ผู้ใช้มั่นใจว่าคนอื่นๆ เช่นพวกเขาก็สนุกกับการนอนบนที่นอน Casper เช่นกัน
- ข้อเสนอ ที่ไม่มีความเสี่ยง 100 คืน ช่วยเพิ่มความน่าเชื่อถือให้กับเพจ
- แผนภูมิราคา ช่วยให้ผู้เข้าชมตัดสินใจว่าควรคลิกปุ่ม CTA หรือไม่
- ปุ่ม CTA “ซื้อเลย” แตกต่างกับภาพพื้นหลังและบอกผู้เข้าชมว่าจะคาดหวังอะไรเมื่อคลิก
- ตัวเลือกหมายเลขโทรศัพท์ เปิดโอกาสให้ผู้เยี่ยมชมได้รับคำตอบทุกคำถาม
สิ่งที่ควรทำการทดสอบ A/B:
- ปุ่ม CTA รอง "ค้นหาร้านค้าใกล้คุณ" เหมาะสำหรับผู้เข้าชมที่ไม่พร้อมซื้อที่นอนออนไลน์โดยไม่ได้ทดลองด้วยตนเอง อย่างไรก็ตาม การมีปุ่ม CTA ที่แข่งขันกันบนเพจหมายความว่ามีหลายเป้าหมาย การไม่มุ่งความสนใจไปที่สิ่งใดสิ่งหนึ่งอาจจำกัดการแปลงได้
- การลงรายชื่อแบรนด์คู่แข่ง อาจส่งผลย้อนกลับต่อ Casper เนื่องจากถึงแม้จะถูกระบุว่าเป็นตัวเลือกที่มีราคาถูกที่สุด แต่ผู้บริโภคก็มีแนวโน้มจะค้นหาแบรนด์อื่นๆ ทั้งหมดบนเพจ แม้ว่าพวกเขาจะไม่รู้จักแบรนด์อื่นๆ ก่อนที่จะเห็นแบรนด์เหล่านั้นแสดงที่นี่ก็ตาม
- ด้วยหน้าเว็บที่ค่อนข้างยาว การใช้แท็ก Anchor หรือภาพ สามารถชักชวนผู้เข้าชมให้ใส่ใจกับองค์ประกอบเฉพาะบนหน้าเว็บได้ (เช่น คำรับรองจากลูกค้า)
2. เมอร์ริล เอดจ์

สิ่งที่พวกเขาทำได้ดี:
- พาดหัวข่าว มีความชัดเจนเนื่องจากอธิบายว่าทำไมผู้เยี่ยมชมจึงควรทำการซื้อขายหุ้นกับ Merrill Edge เนื่องจากมีค่าธรรมเนียมเพียง $6.95 ต่อการซื้อขายออนไลน์และ ETF
- ภาพสรุปตลาดหุ้นที่อัปเดต ช่วยให้ผู้เยี่ยมชมสรุปตลาดเมื่อพวกเขามาถึงหน้าเพจ
- ประโยชน์ต่างๆ จะแสดงพร้อมรูปสัญลักษณ์ ซึ่งช่วยให้ผู้เยี่ยมชมอ่านได้อย่างรวดเร็วและเข้าใจถึงประโยชน์ของข้อเสนอ
- มีการอธิบาย กระบวนการบัญชี เพื่อให้ผู้เยี่ยมชมทราบว่าต้องทำอย่างไรหลังจากคลิกปุ่ม CTA
- สีของปุ่ม CTA สีแดง โดดเด่นบนหน้า เพื่อให้คุณทราบได้อย่างแน่ชัดว่าจะไปที่ “เริ่มต้น” กับ Merrill Edge ที่ไหน
สิ่งที่ควรทำการทดสอบ A/B:
- ลิงก์การนำทางที่ ด้านล่างของหน้าทำให้ผู้ใช้สามารถออกจากหน้าได้อย่างง่ายดายก่อนที่จะคลิกปุ่ม CTA
- สำเนาปุ่ม CTA “เริ่มต้นใช้งาน” สามารถปรับปรุงได้เนื่องจากเป็นปุ่มที่กว้างเกินไป “เริ่มการซื้อขายทันที” ให้ความเร่งด่วนมากขึ้นและอาจกระตุ้นให้เกิดการเปลี่ยนแปลงมากขึ้น
- คำฟุ่มเฟือย ของหน้าอาจมากเกินกว่าที่ผู้เข้าชมจะเข้าใจได้
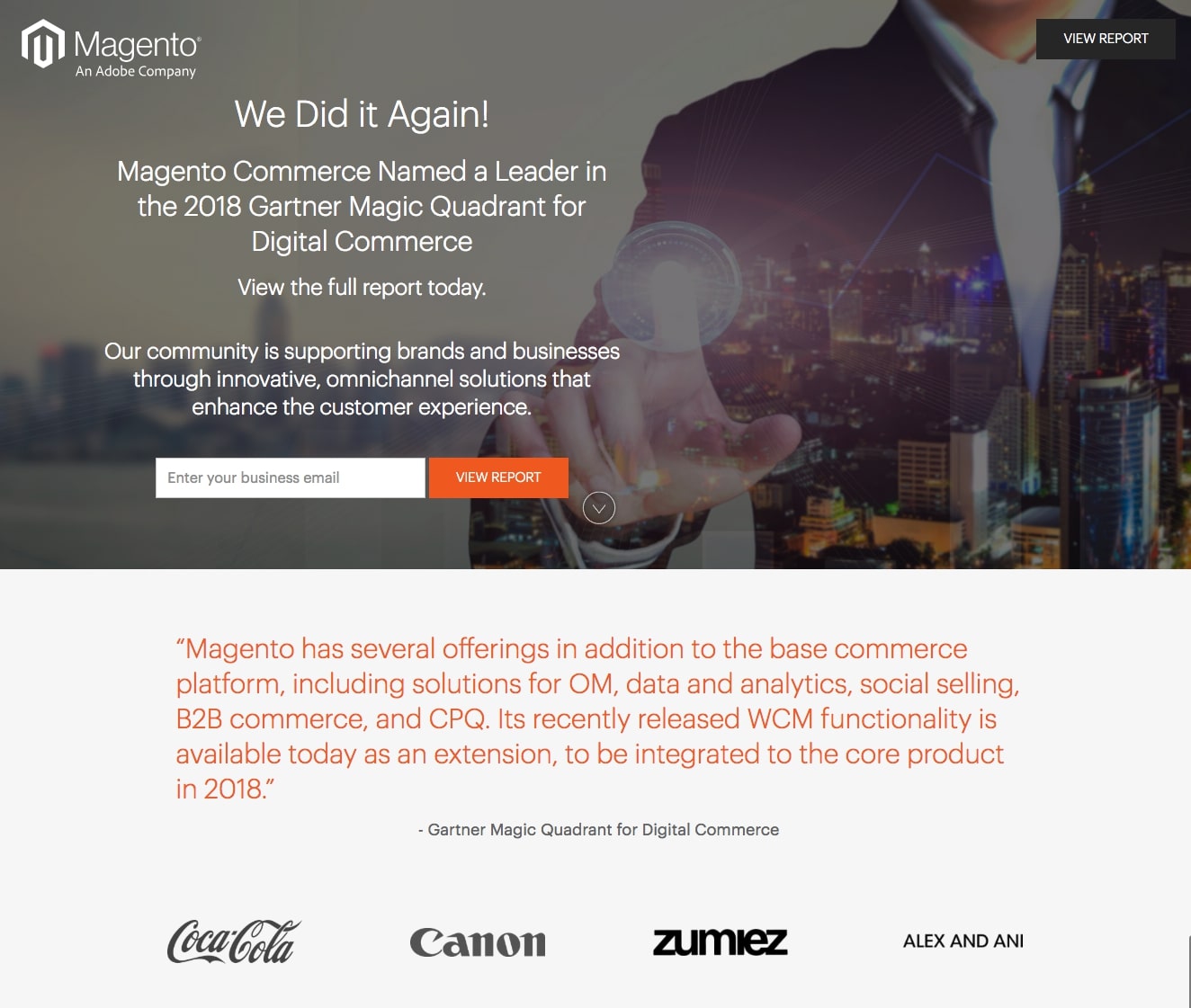
3. วีโอไอพี

สิ่งที่พวกเขาทำได้ดี:
- แบบฟอร์มบันทึกข้อมูลลูกค้าเป้าหมายแบบ 1 ช่อง เหมาะสำหรับรายงานฟรีและมีแนวโน้มที่จะสร้าง Conversion จำนวนมาก เนื่องจากผู้เยี่ยมชมไม่จำเป็นต้องให้ข้อมูลส่วนบุคคลมากเกินไป
- สำเนาปุ่ม CTA มีความเกี่ยวข้องกับข้อเสนอ และสีของปุ่มสีแดงตัดกันกับหน้า
- ป้ายสถานะลูกค้าจาก Coca-Cola และ Canon เพิ่มหลักฐานทางสังคมให้กับเพจ
- คำพูดของ Gartner ช่วยให้ผู้เยี่ยมชมได้แอบดูสิ่งที่รายงานจะนำมาซึ่ง
- ส่วน Magento ตามตัวเลข ช่วยให้ผู้ใช้เห็นภาพรวมของบริษัทได้อย่างรวดเร็ว
- การยึดถือที่น่าดึงดูดควบคู่ไป กับรายละเอียดการคัดลอกที่สนับสนุนวิธีการทำงานของแพลตฟอร์ม Magento
สิ่งที่ควรทำการทดสอบ A/B:
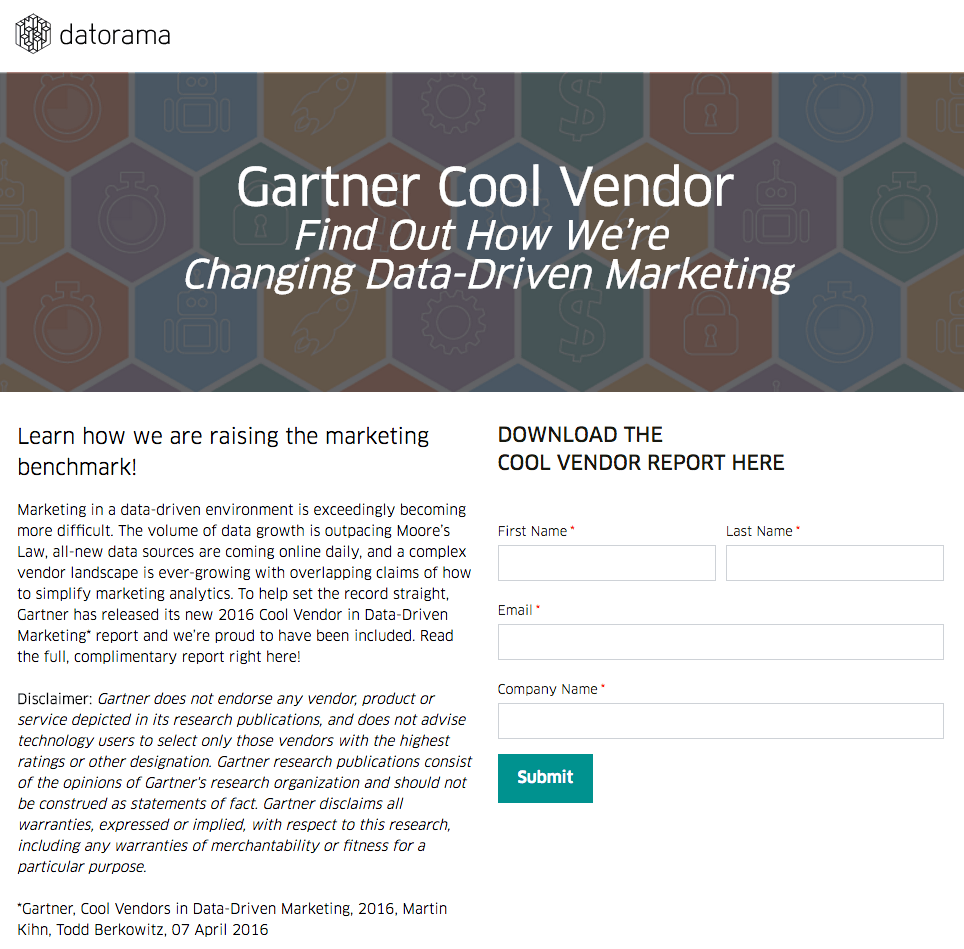
- พาดหัว มีเอกลักษณ์เฉพาะแต่ไม่ได้โน้มน้าวใจมากนัก พาดหัวสนับสนุนให้รายละเอียดเพิ่มเติม แต่ยังคงพูดถึง Magento หากเน้นไปที่ผู้เข้าชมมากขึ้น ก็อาจสร้าง Conversion ได้มากขึ้น
- ภาพเด่น ดูสับสนเล็กน้อย ภาพทิวทัศน์ของเมืองที่ถ่ายโอนไปยังร่างกายของผู้ชายกระตุ้นให้ผู้คนดาวน์โหลดรายงานได้อย่างไร
- ปุ่ม CTA สีเทาที่มุมขวาบน จะไม่มีใครสังเกตเห็น เนื่องจากไม่ตัดกับพื้นหลังสีเทา
- ปุ่มโซเชียลมีเดีย ใกล้ด้านล่างทำให้ผู้คนออกจากเพจได้หลายวิธีโดยไม่ต้องดาวน์โหลดรายงานก่อน
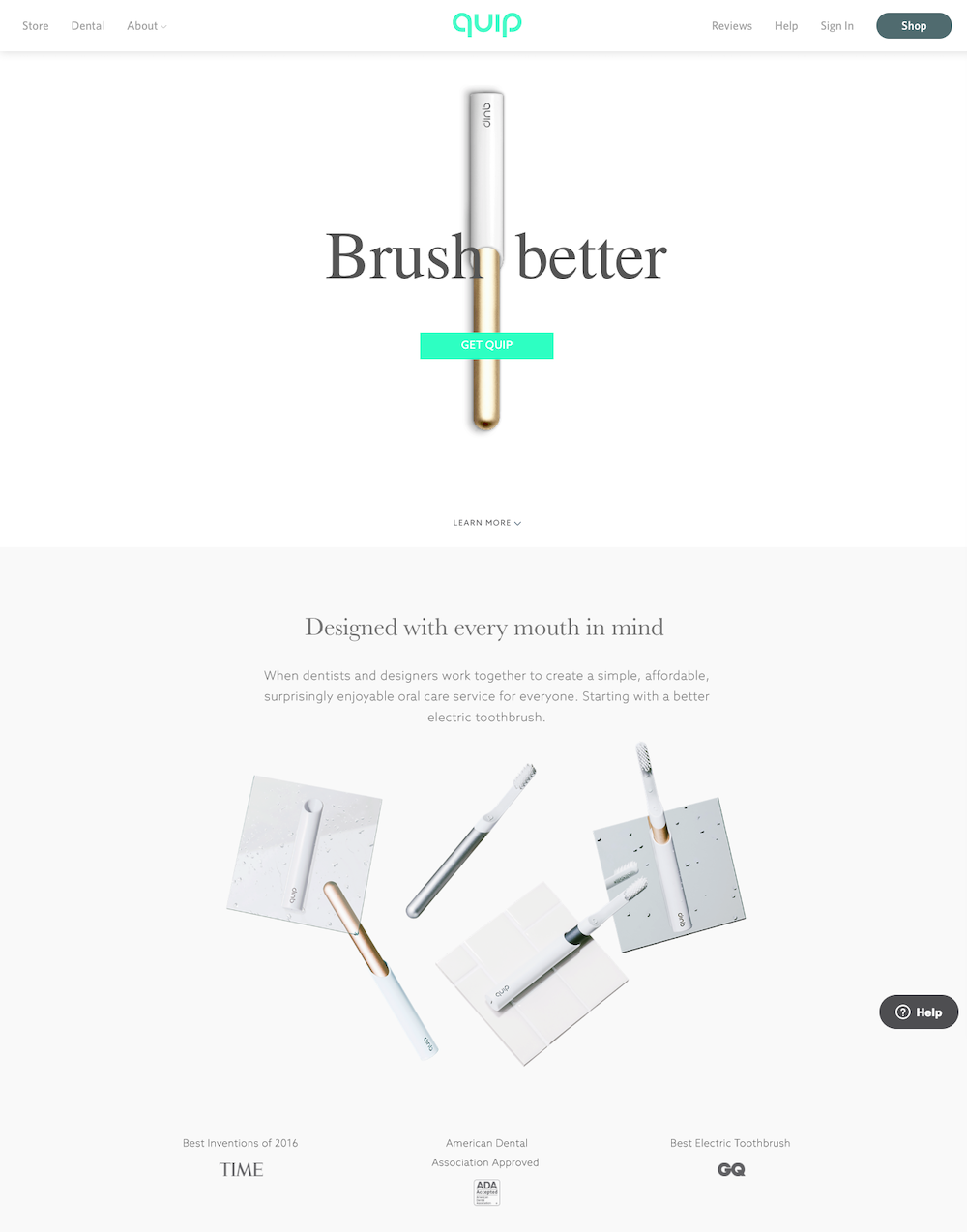
4. ควิป

สิ่งที่พวกเขาทำได้ดี:
- พาดหัว มีความชัดเจนและตรงประเด็นเนื่องจากระบุ UVP ของ Quip
- การคัดลอกปุ่ม CTA “Get Quip” นั้นตรงไปตรงมาและแจ้งให้ผู้คนทราบว่าพวกเขาจะ 'รับ Quip' เมื่อพวกเขาคลิก
- รูปภาพของแปรงขนาดต่างๆ แสดงให้ผู้เข้าชมเห็นว่า Quip มีแปรงที่เหมาะกับปากของพวกเขา
- บทวิจารณ์แบรนด์ใหญ่ โดย GQ, Time และ American Dental Association เพิ่มความน่าเชื่อถือให้กับข้อเสนอนี้
- ประโยชน์ของ Quip มีการกล่าวถึงในส่วนของหน้าแยกต่างหากพร้อมรูปภาพที่เกี่ยวข้องซึ่งเพิ่มความดึงดูดสายตาให้กับหน้าในขณะที่อธิบายข้อดีแต่ละข้อ
- ส่วนการกำหนดราคา อนุญาตให้ผู้คนเลือกรุ่น Quip ที่จะซื้อ
- ส่วนคำถามที่พบบ่อย จะตอบคำถามที่พบบ่อยที่สุดที่ Quip ได้รับ เพื่อให้ผู้เยี่ยมชมสามารถตัดสินใจได้ง่ายขึ้น
สิ่งที่ควรทำการทดสอบ A/B:
- ลิงก์การนำทาง ในส่วนหัวของหน้าทำให้ผู้ใช้สามารถออกจากหน้าได้อย่างรวดเร็ว เป้าหมายของหน้านี้คืออะไร: เพื่อให้ผู้คนนำทางหรือสร้างลูกค้าใหม่
- คะแนน 4.96 นั้นน่าประทับใจ แต่หากไม่ได้บอกว่ารีวิวนั้นโฮสต์อยู่ที่ใด ลูกค้าเป้าหมายอาจตั้งคำถามว่ารีวิวนั้นมีจริงหรือไม่และพวกเขาสามารถอ่านรีวิวได้ที่ไหน
- ลิงก์ของบล็อก ในหน้านั้นไม่สมเหตุสมผลนัก เนื่องจากจะทำให้ผู้เยี่ยมชมออกไปจากข้อเสนอนี้
- ปุ่ม CTA สีเขียวอ่อน ไม่ตัดกันกับหน้ามากเท่าที่ควร ด้วยการออกแบบให้เป็นสีเดียวกับรูปภาพบล็อกด้านล่าง อาจไม่ได้รับการคลิกมากนัก
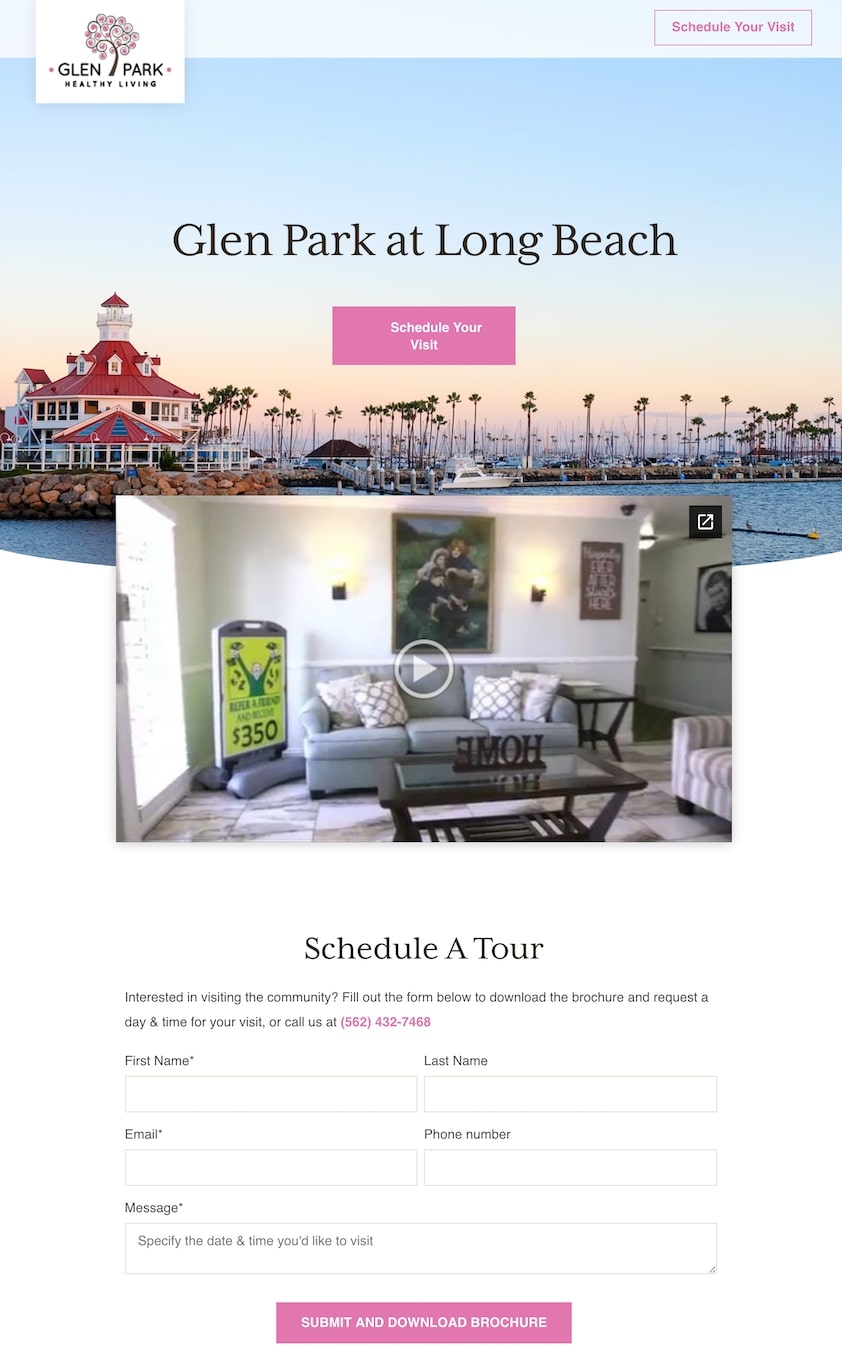
5. เกลนพาร์ค

สิ่งที่พวกเขาทำได้ดี:
- มีการอธิบาย บริการ ด้วยสัญลักษณ์แสดงหัวข้อย่อยซึ่งทำให้ผู้ใช้สามารถตรวจสอบและตัดสินใจว่า Glen Park เป็นตัวเลือกที่ดีที่สุดสำหรับผู้เยี่ยมชมได้ง่ายขึ้นหรือไม่
- การรับรอง เพิ่มความน่าเชื่อถือให้กับแบรนด์
- รูปภาพแผนผังชั้น ช่วยให้ผู้เยี่ยมชมได้สัมผัสถึงสิ่งอำนวยความสะดวกได้ดีขึ้น
สิ่งที่ควรทำการทดสอบ A/B:
- พาดหัว ค่อนข้างสุภาพและไม่ได้สื่อถึง USP ของสิ่งอำนวยความสะดวกใน Glen Park พาดหัวข่าวอาจใช้การเล่าเรื่องทางอารมณ์ที่จะพูดถึงด้านอารมณ์ของผู้เยี่ยมชมแทน
- ดูเหมือนว่า การคัดลอกปุ่ม CTA จะอยู่ในตำแหน่งที่ไม่ตรง ทำให้ปุ่มดูแปลก
- กำหนดการแรกของส่วนทัวร์ มาเร็วเกินไปบนหน้าเว็บ ผู้เยี่ยมชมไม่มีโอกาสตรวจสอบการรับรอง การบริการ กิจกรรมทางสังคม ประเภทของการดูแลที่นำเสนอ หรือแผนผังชั้นที่อยู่ด้านล่างของหน้า
- แบบฟอร์มขอข้อมูลมากเกินไป เพียงเพื่อดาวน์โหลดโบรชัวร์
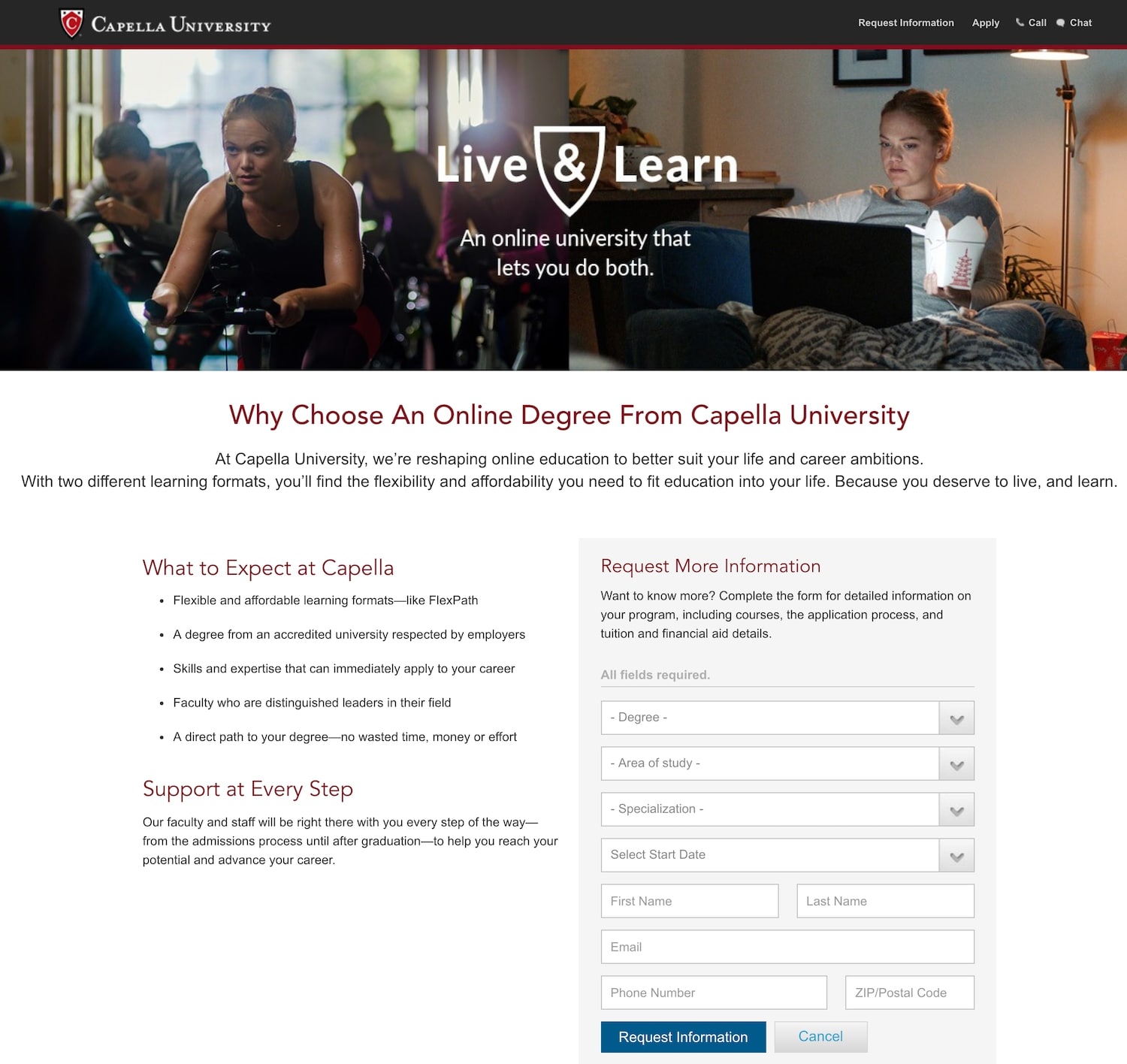
6. มหาวิทยาลัยคาเปลลา

สิ่งที่พวกเขาทำได้ดี:
- พาดหัว จะสะท้อนกับผู้เข้าชมเนื่องจากกล่าวถึงปัญหาที่นักศึกษาส่วนใหญ่ประสบ
- ภาพพื้นหลัง มีความเกี่ยวข้องกับพาดหัวข่าวมาก
- หัวข้อแสดงหัวข้อย่อย ระบุว่าเหตุใดผู้เยี่ยมชมจึงควรลงทะเบียนเรียนในมหาวิทยาลัย Capella
- พาดหัวของแบบฟอร์มและสำเนาปุ่ม CTA จะรักษาการจับคู่ข้อความไว้
- ส่วนการรับรอง จะทำให้ผู้มาเยี่ยมชมทราบว่ามหาวิทยาลัยเป็นสถานที่ที่ได้รับการยอมรับในด้านการศึกษาระดับอุดมศึกษา
สิ่งที่ควรทำการทดสอบ A/B:
- ลิงก์การนำทาง ในส่วนหัวและส่วนท้ายของหน้าทำให้ผู้เยี่ยมชมสามารถออกจากหน้าได้
- พื้นที่ว่าง ทางด้านซ้ายของแบบฟอร์มทำให้หน้าดูไม่สมดุล นอกจากนี้ การปล่อยให้องค์ประกอบต่างๆ หายใจเข้าระหว่างแบบฟอร์มและสำเนามากขึ้น ช่วยให้ผู้คนสแกนหน้าและเข้าใจแต่ละส่วนได้ดีขึ้น
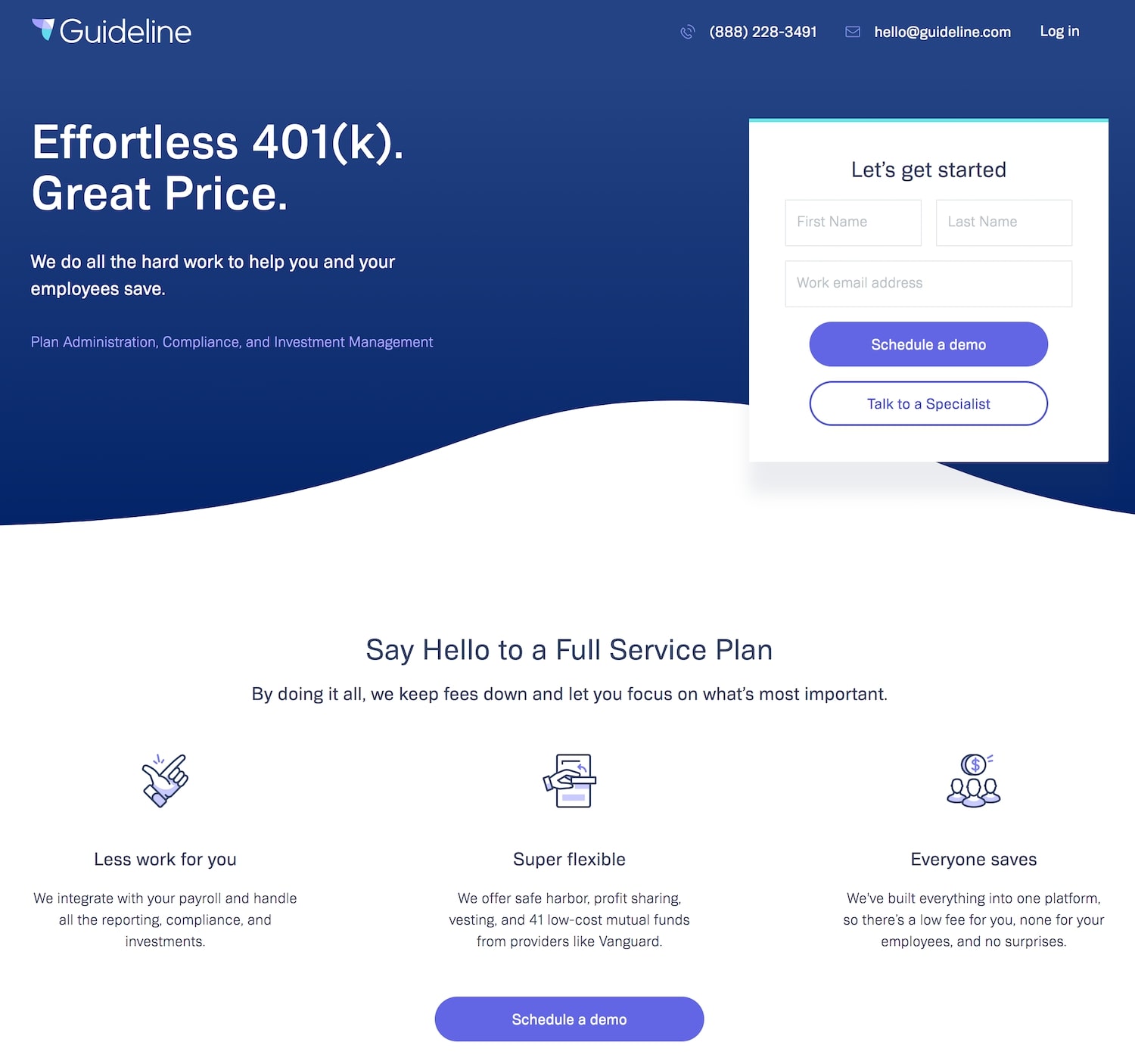
7. แนวปฏิบัติ

สิ่งที่พวกเขาทำได้ดี:
- พาดหัว เน้นถึง UVP ของบริการ
- แบบฟอร์มนี้สั้น และไม่ถามข้อมูลที่ไม่จำเป็น
- ปุ่ม CTA หลักและรอง มีสำเนาชัดเจนทั้งคู่
- พื้นที่สีขาวที่กว้างขวาง ทั่วทั้งหน้าทำให้หน้ามีความสวยงามและไม่น่าจะสร้างความกังวลให้กับผู้มีโอกาสเป็นลูกค้า
- ประโยชน์ของสัญลักษณ์แสดงหัวข้อย่อย ช่วยให้ผู้เยี่ยมชมรับข้อมูลทั้งหมดและเข้าใจโปรแกรม Guideline 401K ได้ง่ายขึ้น
- ข้อพิสูจน์ทางสังคม จาก The New York Times, CNBC, Forbes และอื่นๆ ช่วยเพิ่มความน่าเชื่อถือให้กับเพจ
สิ่งที่ควรทำการทดสอบ A/B:
- พาดหัว สามารถอธิบายได้มากขึ้น แม้ว่าจะเน้นย้ำถึง UVP แต่การเพิ่มรายละเอียดมากขึ้นจะทำให้พาดหัวข่าวน่าเชื่อถือยิ่งขึ้น
- การเพิ่มคำรับรองจากลูกค้า จะช่วยให้ผู้เยี่ยมชมตัดสินใจได้ เนื่องจากจะช่วยให้ผู้เยี่ยมชมเห็นว่าผู้อื่นได้รับประโยชน์จาก Guideline อย่างไร
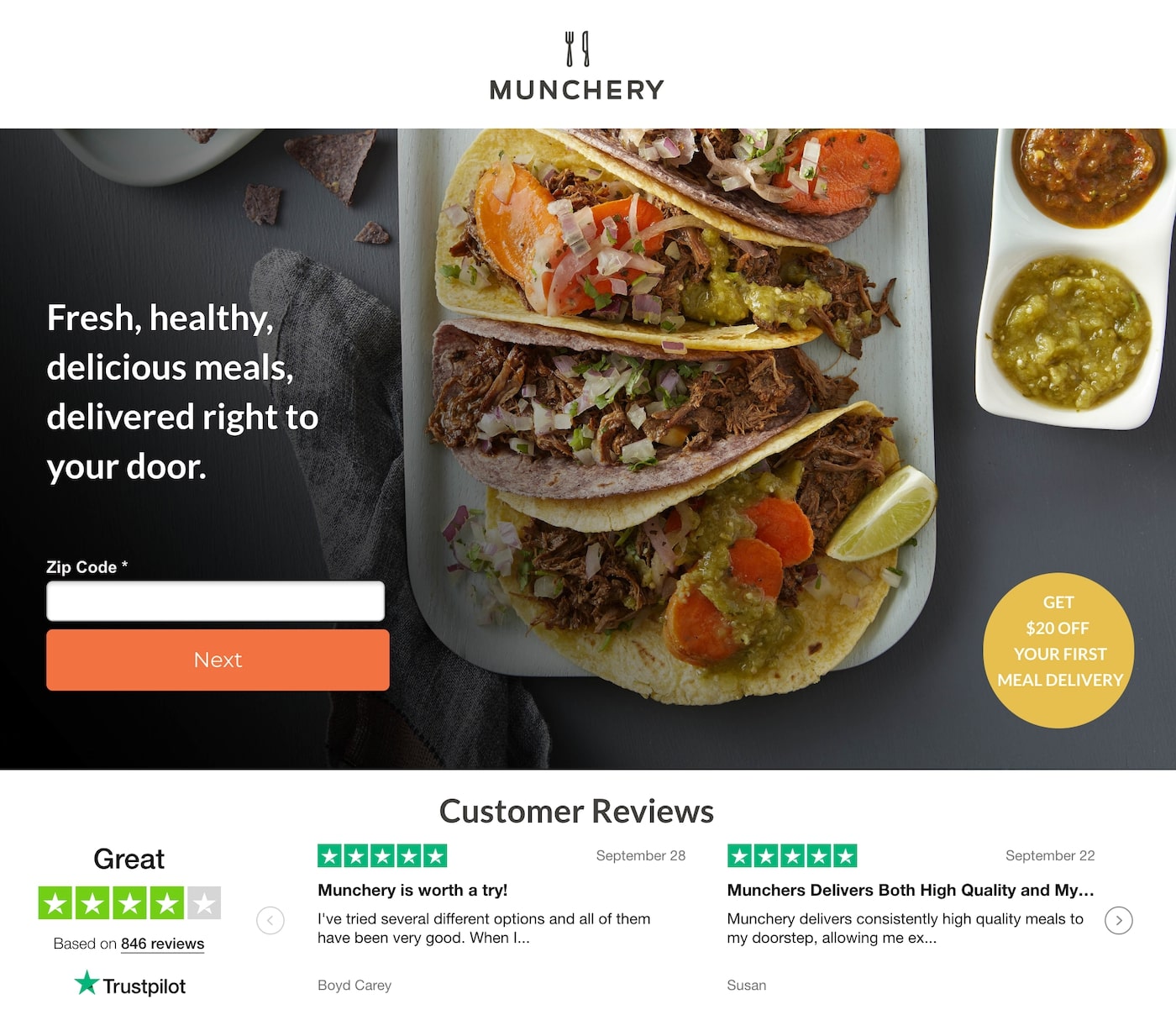
8. การเคี้ยวอาหาร

สิ่งที่พวกเขาทำได้ดี:
- พาดหัว อธิบายบริการ: อาหารสดส่งถึงคุณโดยไม่ต้องออกจากบ้าน
- ภาพพื้นหลัง ชวนน้ำลายสอและเกี่ยวข้องกับข้อเสนอ
- บทวิจารณ์จากลูกค้า Trustpilot เกือบ 900 รายการ ช่วยให้ผู้เยี่ยมชมตัดสินใจว่าควรสั่งซื้อจาก Munchery หรือไม่
- ส่วนรายการ โปรดของลูกค้า ช่วยให้ผู้เข้าชมได้ทราบว่าพวกเขาสามารถคาดหวังอาหารประเภทใดได้จาก Munchery
- ป้ายส่วนลด $20 กระตุ้นให้ผู้เข้าชมดำเนินการและสั่งอาหาร
- แบบฟอร์มหลายขั้นตอน ช่วยให้ผู้เยี่ยมชมดำเนินการตามขั้นตอนการลงทะเบียนให้เสร็จสิ้น
สิ่งที่ควรทำการทดสอบ A/B:
- คูปองส่วนลด $20 อาจได้รับความสนใจมากขึ้นในพาดหัวในลักษณะนี้ที่ผู้เข้าชมมีแนวโน้มที่จะสังเกตเห็นทันทีที่มาถึงหน้าเพจ แน่นอนว่าสิ่งนี้สามารถกระตุ้นให้ผู้ใช้ใหม่ลองใช้ Munchery มากขึ้น
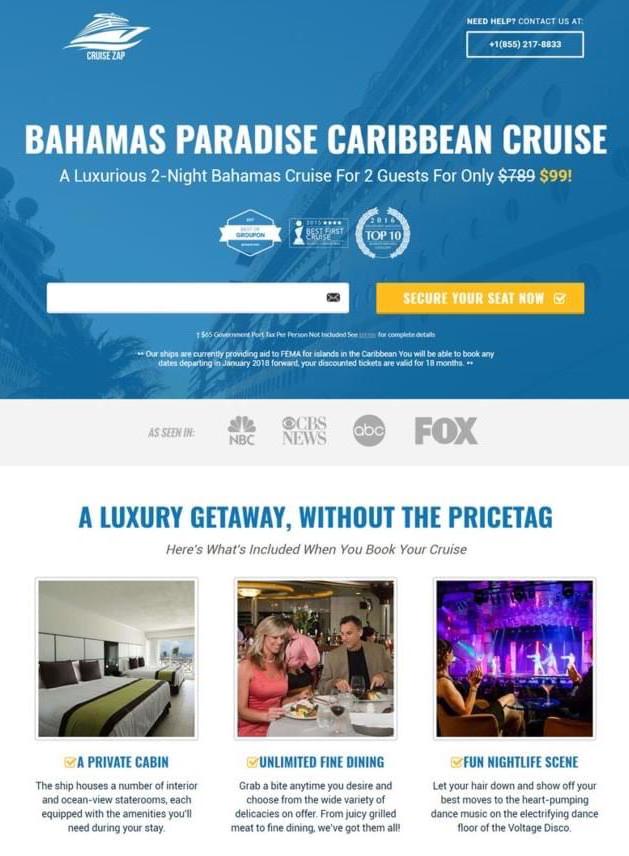
9. ล่องเรือแซ่บ

สิ่งที่พวกเขาทำได้ดี:
- การขีดทับราคา ในบรรทัดแรกเป็นการตอกย้ำแนวคิดที่ว่าข้อเสนอนี้พร้อมให้ส่วนลดจำนวนมาก
- ปุ่ม CTA สีเหลือง กระโดดออกจากหน้าและกระตุ้นให้ผู้เยี่ยมชมเริ่มจองเรือสำราญทันที
- สำเนาปุ่ม CTA กล่าวถึงผู้เยี่ยมชมด้วยน้ำเสียงของบุคคลที่สองและเกี่ยวข้องกับข้อเสนอ
- ส่วน "เท่าที่เห็น" นำเสนอแบรนด์ที่มีชื่อเสียง เช่น NBC, CBS News และ FOX ซึ่งทำให้ผู้เข้าชมมั่นใจว่า Cruise Zap เป็นแบรนด์ที่ถูกต้องตามกฎหมาย
- ข้อความรับรองแบบวิดีโอ มีความน่าเชื่อถือเนื่องจากมีบุคคลจริงที่ใช้ประโยชน์จากข้อเสนอพิเศษนี้ นอกจากนี้ยังสั้นมาก ดังนั้นผู้เข้าชมจึงไม่ต้องนั่งดูวิดีโอยาวๆ เพื่อฟังเรื่องราวของลูกค้า
- ส่วนคำถามที่พบบ่อย ช่วยให้ผู้เยี่ยมชมตัดสินใจว่าต้องการลงทุนใน Cruise Zap หรือไม่
สิ่งที่ควรทำการทดสอบ A/B:
- พาดหัว อาจรวมถึงความน่าดึงดูดของการล่องเรือเพื่อทำให้โน้มน้าวใจมากขึ้น
- รูปภาพ ดูเหมือนรูปถ่ายสต็อกที่ไม่ดีและค่อนข้างน่าเบื่อสำหรับรูปภาพล่องเรือ
- พื้นที่สีขาวที่มากขึ้น จากบนลงล่างสามารถช่วยให้ผู้คนไปยังส่วนต่างๆ ของเพจได้อย่างมีประสิทธิภาพมากขึ้น
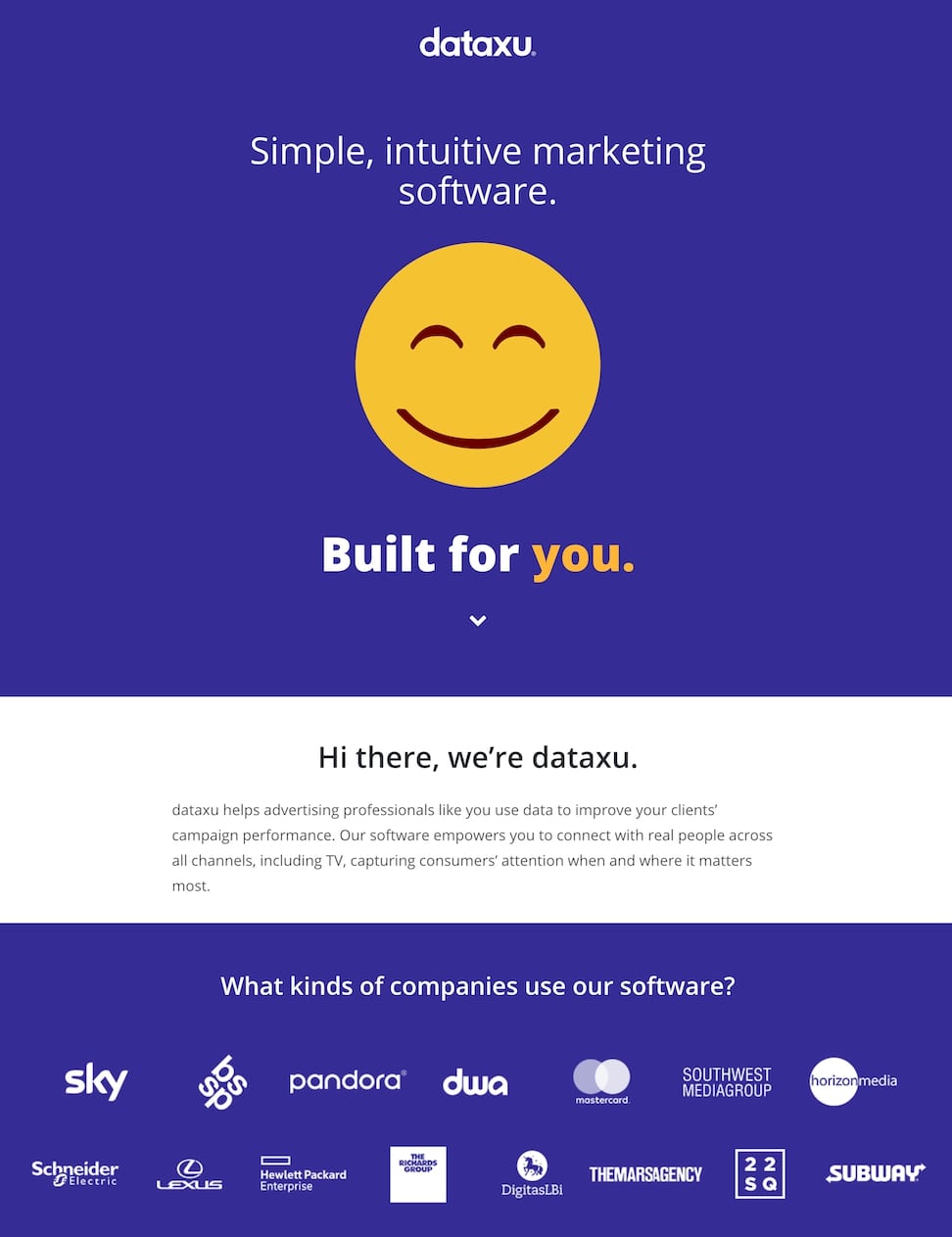
10.ดาต้าxu

สิ่งที่พวกเขาทำได้ดี:
- พาดหัว อธิบายว่า dataxu ทำอะไร
- ป้ายสถานะลูกค้า แสดงให้ผู้มีแนวโน้มจะเป็นแบรนด์ดังบางแบรนด์ที่ได้รับประโยชน์จาก dataxu แล้ว
- วิดีโอความยาว 2 นาที เป็นวิดีโอสั้นและให้ผู้คนทราบว่าเนื้อหายาวแค่ไหนก่อนที่จะเริ่มเล่น เมื่อคลิกแล้ว วิดีโอจะแสดงให้ผู้เยี่ยมชมทราบว่าลูกค้าสามารถใช้ซอฟต์แวร์ได้อย่างไร
- ตราประทับรักษาความปลอดภัย จะบอกผู้เยี่ยมชมว่าสามารถใช้ซอฟต์แวร์ได้อย่างปลอดภัย
สิ่งที่ควรทำการทดสอบ A/B:
- การประกาศ การลงทุนที่ไม่มีการฉ้อโกง 97% อาจขัดแย้งกับข้อเสนอ บางที 3% ที่หายไปอาจมีความสำคัญต่อผู้เข้าชมมากกว่า 97%
- ข้อเสนอรายงาน บนหน้า Landing Page ช่วยให้ผู้เยี่ยมชมสามารถออกจากหน้าได้
- ข้อความปุ่ม CTA "เรียนรู้เพิ่มเติม" ใต้วิดีโอสาธิตอาจมีความชัดเจนมากขึ้นเกี่ยวกับสิ่งที่จะเกิดขึ้นต่อไป
- การเพิ่มพื้นที่สีขาวมากขึ้น จะทำให้ทุกอย่างดีขึ้น และช่วยให้ผู้มีโอกาสเป็นลูกค้าใช้เนื้อหาของหน้าได้ดีขึ้นในขณะที่พวกเขาประเมิน dataxu
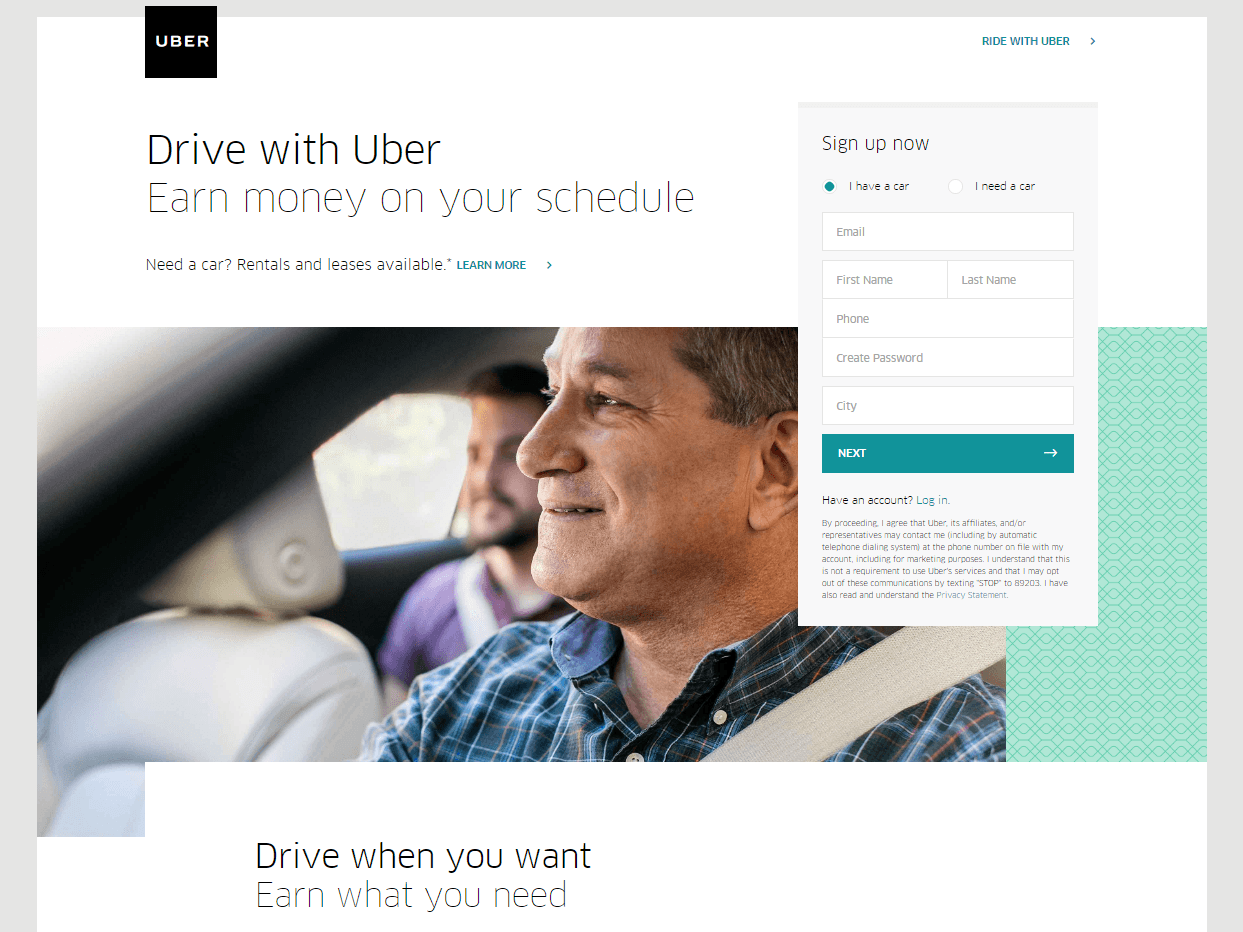
11. อูเบอร์

สิ่งที่พวกเขาทำได้ดี:
- พาดหัว สื่อสารถึงประโยชน์ที่ชัดเจน
- แบบฟอร์มสั้นๆ ทำให้การแปลงในหน้านี้เป็นเรื่องง่าย
สิ่งที่ควรทำการทดสอบ A/B:
- ลิงก์ "Ride with Uber" นั้นไม่จำเป็น สิ่งที่ต้องทำคือขับไล่ผู้มีโอกาสเป็นลูกค้าออกจากหน้าเพจ หากพวกเขาต้องการนั่งรถกับ Uber พวกเขาคงจะคลิกโฆษณา PPC ที่อนุญาตให้นั่งรถกับ Uber ได้
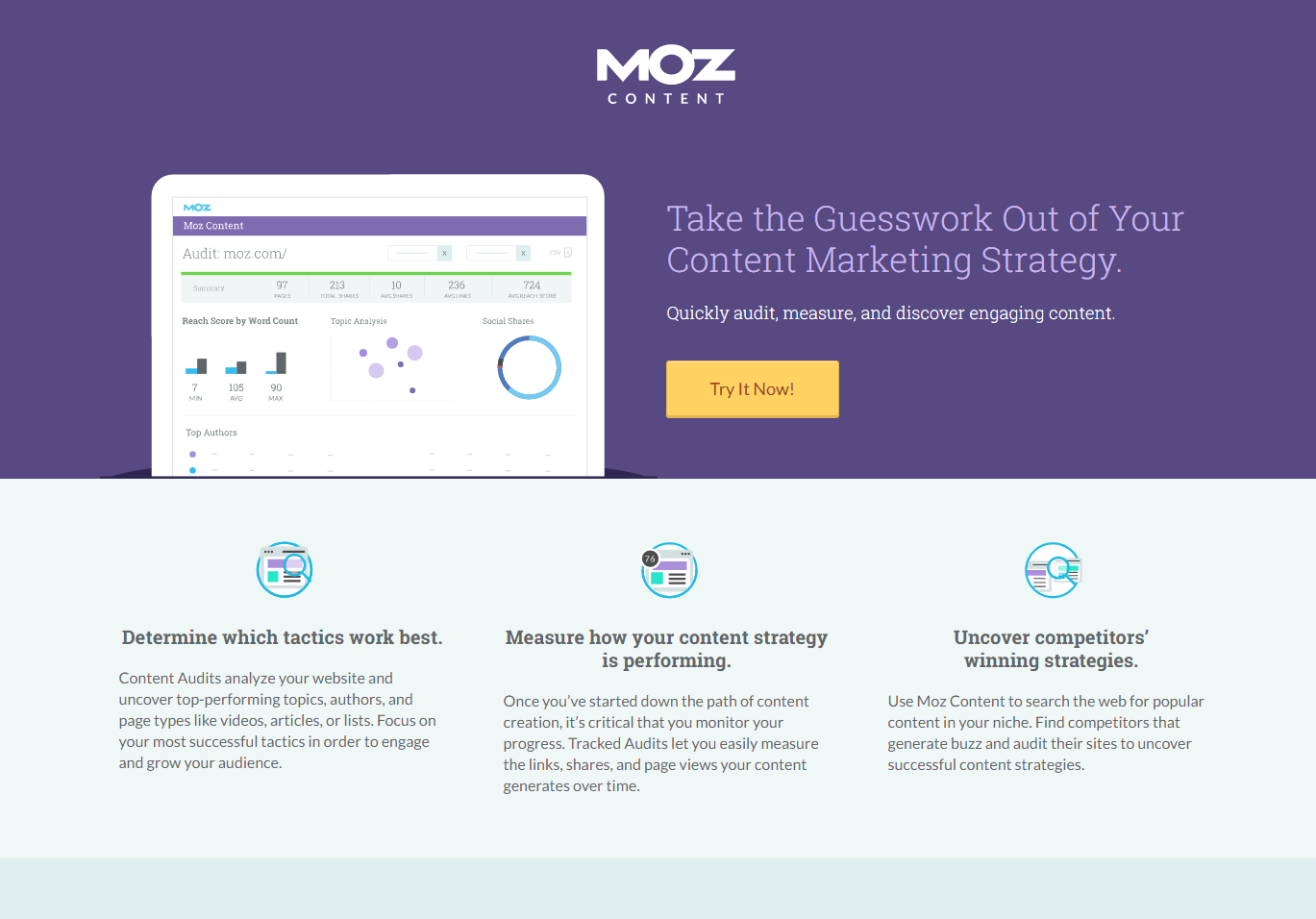
12. มอซ

สิ่งที่พวกเขาทำได้ดี:
- พาดหัวและพาดหัวย่อย ทำงานร่วมกันเพื่อสร้างคุณค่าที่แข็งแกร่ง
- สีของปุ่ม CTA ดึงดูดความสนใจของผู้มีโอกาสเป็นลูกค้า
- รูปภาพ ช่วยให้เห็นภาพภายในว่าแท้จริงแล้วการใช้ผลิตภัณฑ์เป็นอย่างไร
- สำเนา ได้รับการปรับให้เหมาะสมเพื่อให้อ่านได้เป็นชิ้นเล็กๆ
- ส่วนท้ายที่เรียบง่าย ไม่เบี่ยงเบนความสนใจของผู้มีโอกาสเป็นลูกค้าจากการแปลงด้วยลิงก์ไปยังหน้าอื่นหรือบัญชีโซเชียล
- หลักฐานทางสังคม ที่ด้านล่างของหน้าช่วยเพิ่มความไว้วางใจของผู้มีโอกาสเป็นลูกค้า
สิ่งที่ควรทำการทดสอบ A/B:
- โลโก้ไฮเปอร์ลิงก์ ช่วยให้ผู้มีโอกาสเป็นลูกค้าสามารถหลบหนีไปยังหน้าแรกได้โดยไม่ต้องแปลง
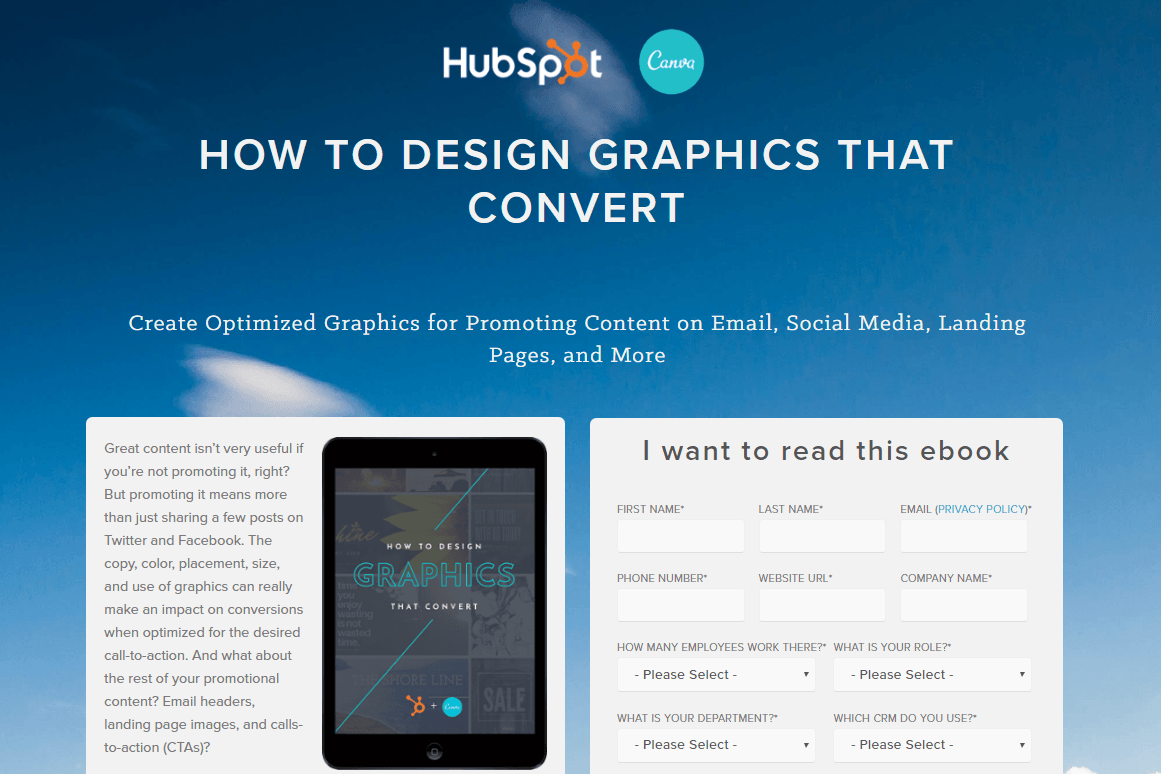
13. HubSpot + Canva

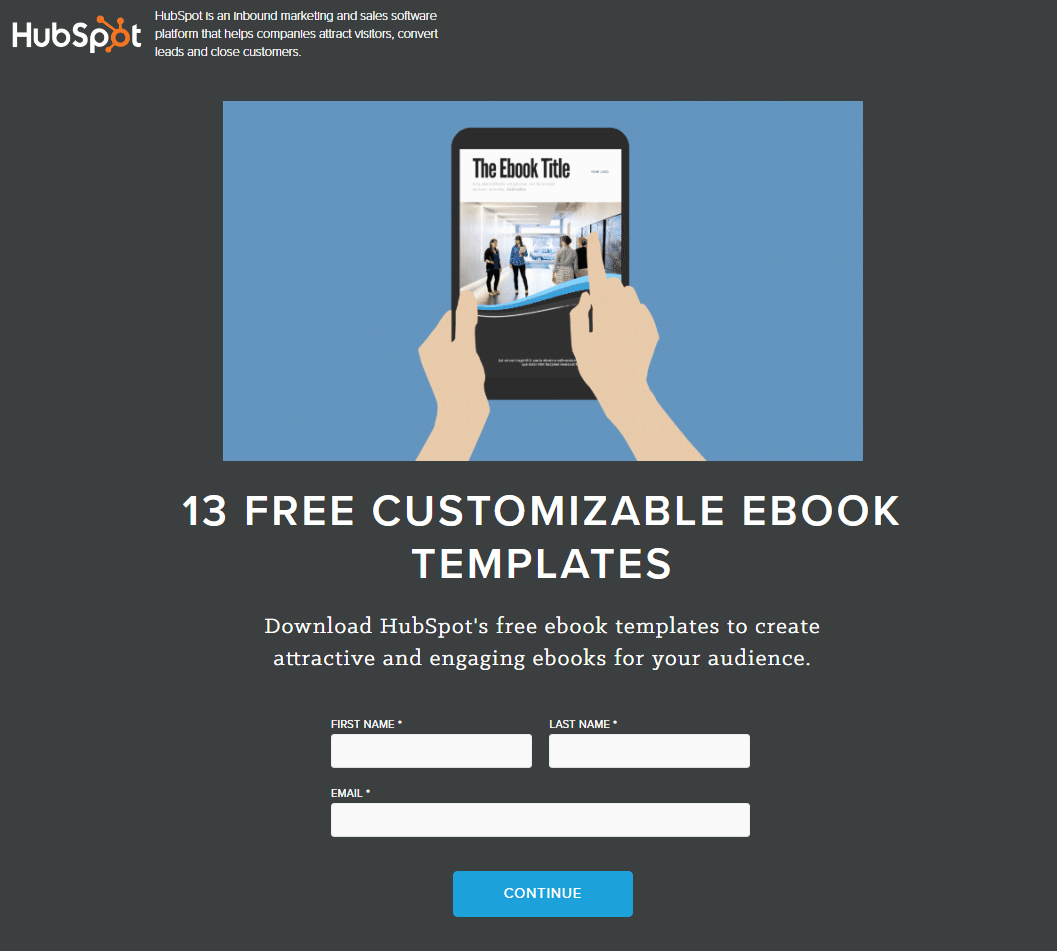
สิ่งที่พวกเขาทำได้ดี:
- พาดหัว “วิธีการ” สื่อสารถึงประโยชน์ที่ชัดเจน
- สำเนา ที่แยกออกเป็นชิ้นๆ ทำให้ง่ายต่อการย่อยหน้า
- รูปภาพ ทำหน้าที่เป็นการนำเสนอภาพข้อเสนอ โดยแสดงให้ผู้เยี่ยมชมทราบว่าพวกเขาจะได้รับอะไรหลังจากทำ Conversion
สิ่งที่ควรทำการทดสอบ A/B:
- รูปแบบยาวนี้ อาจขัดขวางผู้มีโอกาสเป็นลูกค้าบนเพจจากการแปลง
- ภาพพื้นหลัง ดูน่าสับสนเมื่อพิจารณาว่า ebook เป็นเรื่องเกี่ยวกับกราฟิก เทือกเขาเกี่ยวอะไรกับกราฟิก?
- พื้นที่สีขาวที่มากขึ้น สามารถช่วยให้องค์ประกอบของหน้า “หายใจ” ได้มากขึ้นและโน้มน้าวใจได้มากกว่าตำแหน่งปัจจุบัน
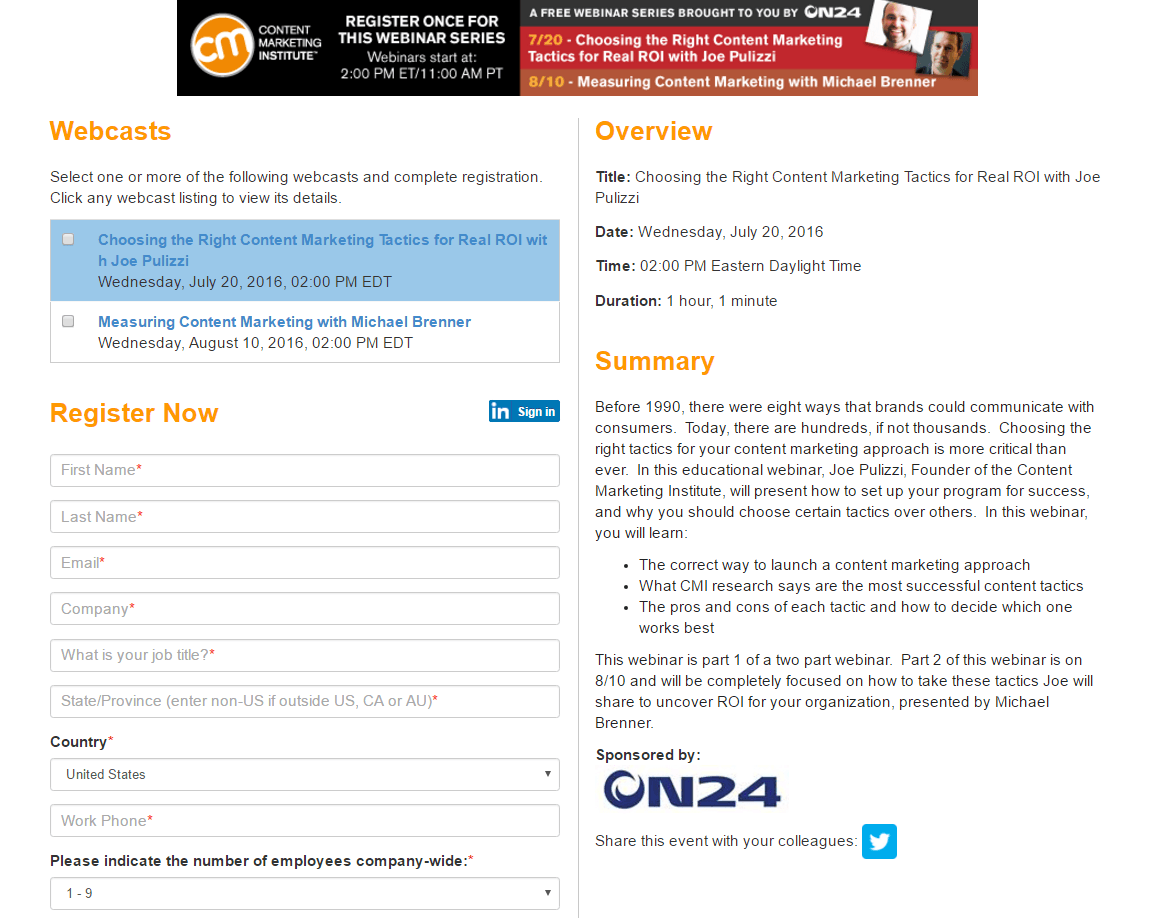
14. สถาบันการตลาดเนื้อหา

สิ่งที่พวกเขาทำได้ดี:
- พาดหัว สื่อสารถึงประโยชน์ที่ชัดเจน
- สำเนาหัวข้อย่อย จะสื่อสารถึงประโยชน์ของข้อเสนออย่างรวดเร็ว
- ความสามารถในการเลือกเว็บคาสต์ ช่วยให้ผู้เยี่ยมชมเลือกเนื้อหาที่เหมาะสมกับความต้องการของตนได้มากขึ้น
สิ่งที่ควรทำการทดสอบ A/B:
- ปุ่ม CTA นี้ พลาดง่าย
- บล็อกข้อความ ทางด้านขวาทำให้หน้านี้ดูน่ากลัวในการอ่าน
- แบบฟอร์ม 9 ฟิลด์ อาจทำให้ผู้เยี่ยมชมกลัวออกจากหน้านี้
- ปุ่ม “แชร์” ของ Twitter ช่วยให้ผู้มีโอกาสเป็นลูกค้าสามารถออกจากเพจได้ จะเกิดอะไรขึ้นหากผู้เยี่ยมชมของคุณแชร์เพจ แต่ไม่ได้กลับมาที่เพจและลงทะเบียนด้วยตนเอง?
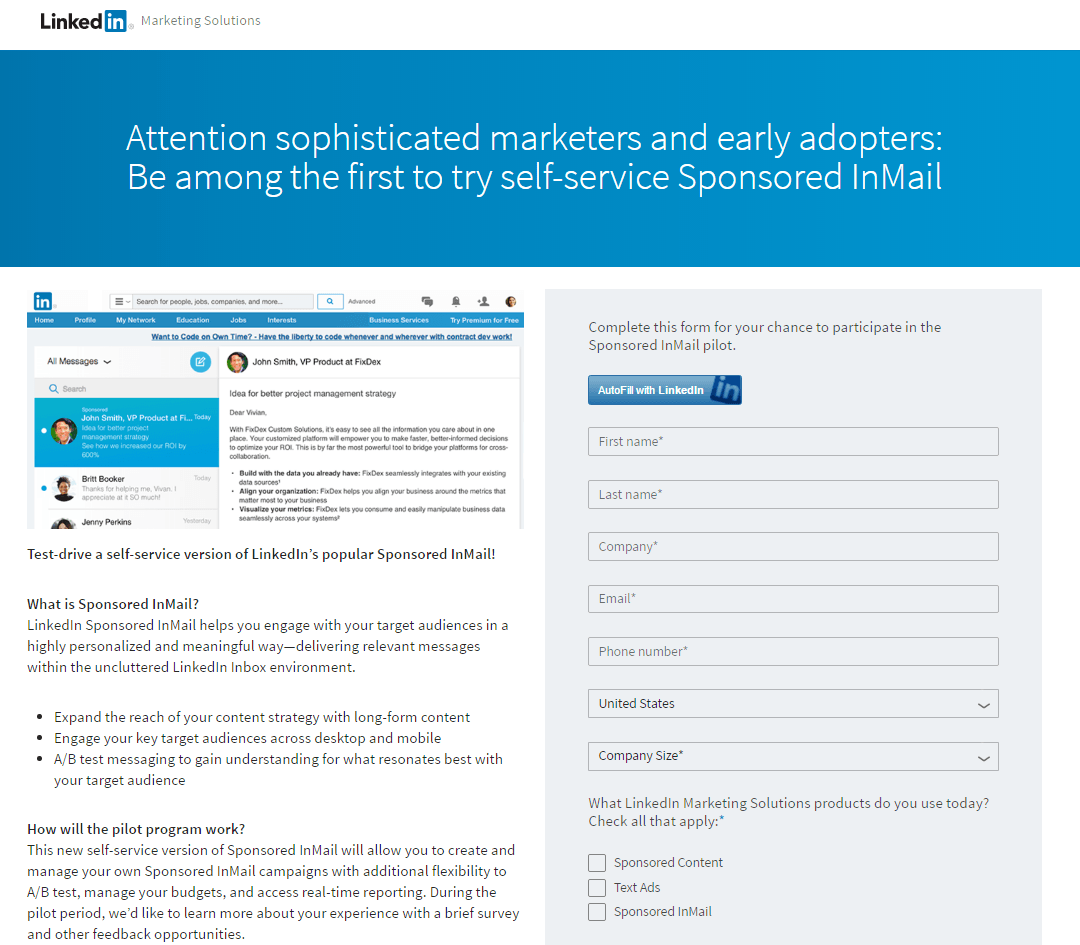
15. ลิงค์อิน

สิ่งที่พวกเขาทำได้ดี:
- สำเนาหัวข้อย่อย จะสื่อสารถึงประโยชน์ของข้อเสนออย่างรวดเร็ว
- รูปภาพ ช่วยให้เห็นภาพภายในว่าแท้จริงแล้วการใช้ผลิตภัณฑ์เป็นอย่างไร
- ข้อความ จะถูกแยกออกเป็นส่วนย่อยๆ ที่อ่านง่าย
- ปุ่ม “ป้อนอัตโนมัติด้วย LinkedIn” ช่วยให้ผู้เยี่ยมชมกรอกแบบฟอร์มด้วยการคลิกง่ายๆ แทนที่จะต้องกรอกแบบฟอร์มที่ยาวขนาดนี้
สิ่งที่ควรทำการทดสอบ A/B:
- “ส่ง” นั้นขี้เกียจและไม่ธรรมดาเหมือนที่ CTA ได้รับ
- ลิงก์ขาออกจำนวนมาก รวมถึงโลโก้ LinkedIn และปุ่มโซเชียลมีเดีย มีตัวเลือกมากมายเกินไปสำหรับผู้เยี่ยมชมที่จะละทิ้งเพจโดยไม่ต้องเปลี่ยนใจเลื่อมใสก่อน
- พาดหัว ไม่ได้สื่อถึงประโยชน์ที่ชัดเจน นอกจากนี้ยังใช้ศัพท์เฉพาะที่ว่าใครคือ “นักการตลาดที่เชี่ยวชาญ” อย่างแท้จริง
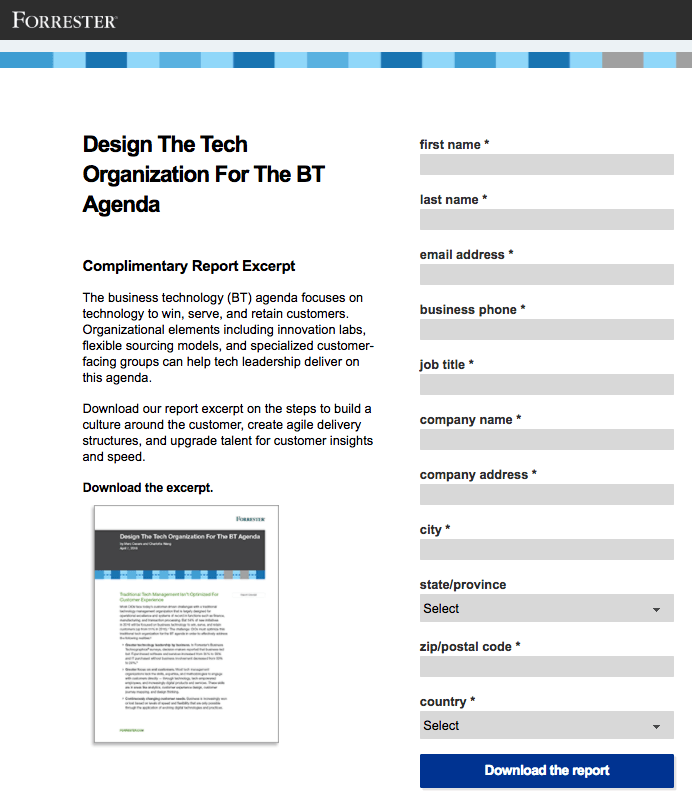
16. การวิจัยฟอร์เรสเตอร์

สิ่งที่พวกเขาทำได้ดี:
- สีของปุ่ม CTA ตัดกับพื้นหลังสีขาว ทำให้ผู้เยี่ยมชมมองเห็นปุ่มได้ชัดเจนยิ่งขึ้น
- รูปภาพของรายงาน เกี่ยวข้องกับข้อเสนอ และช่วยให้ผู้เยี่ยมชมได้ดูคร่าวๆ ว่ารายงานจะนำเสนออะไรบ้าง อย่างไรก็ตาม รูปภาพอาจมีขนาดใหญ่กว่านี้
สิ่งที่ควรทำการทดสอบ A/B:
- โลโก้ไฮเปอร์ลิงก์ ทำให้ผู้เยี่ยมชมมีโอกาสออกจากหน้าโดยไม่ต้องดาวน์โหลดรายงาน
- แบบฟอร์มยาวเกินไป สำหรับหน้า Landing Page ของรายงานฟรี นอกจากนี้ จำเป็นต้องกรอกแบบฟอร์มทุกช่อง ซึ่งเพิ่มความขัดแย้งให้กับหน้า
- สำเนานี้ เขียนจากมุมมองของบริษัท โดยใช้สรรพนาม 'ของเรา' ควรแทนที่สำเนาด้วยสำเนาที่เน้นลูกค้าเป็นศูนย์กลาง โดยอธิบายว่าเหตุใดรายงานจึงเป็นประโยชน์ต่อผู้เยี่ยมชม
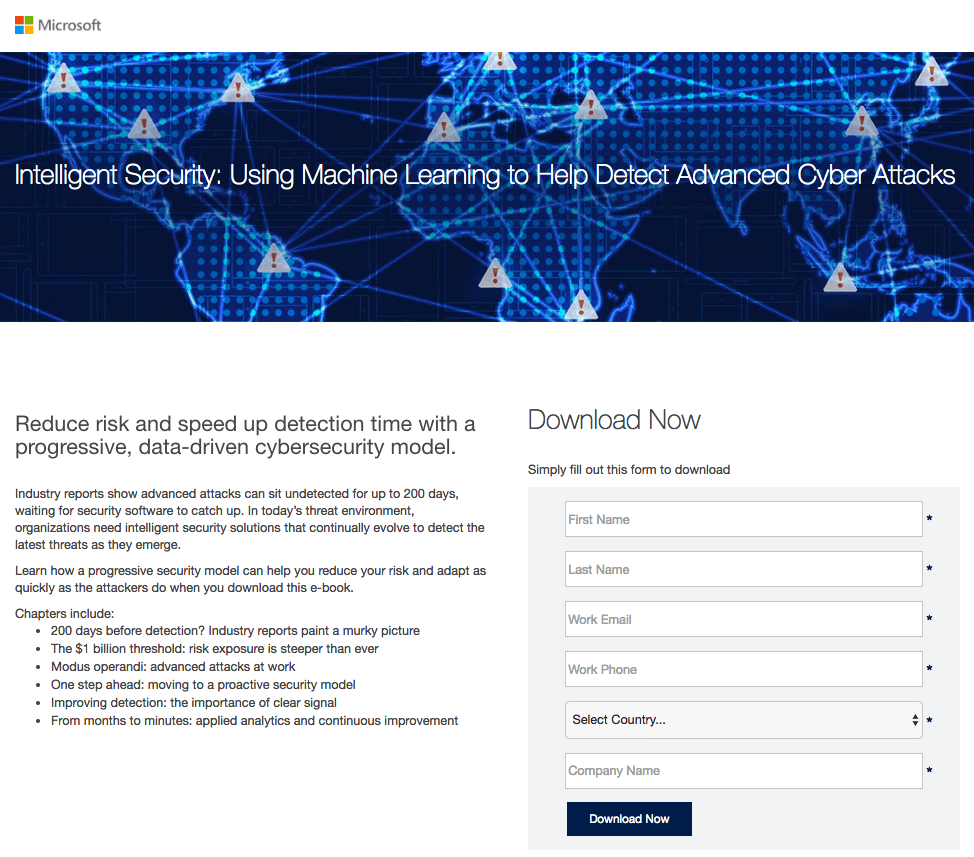
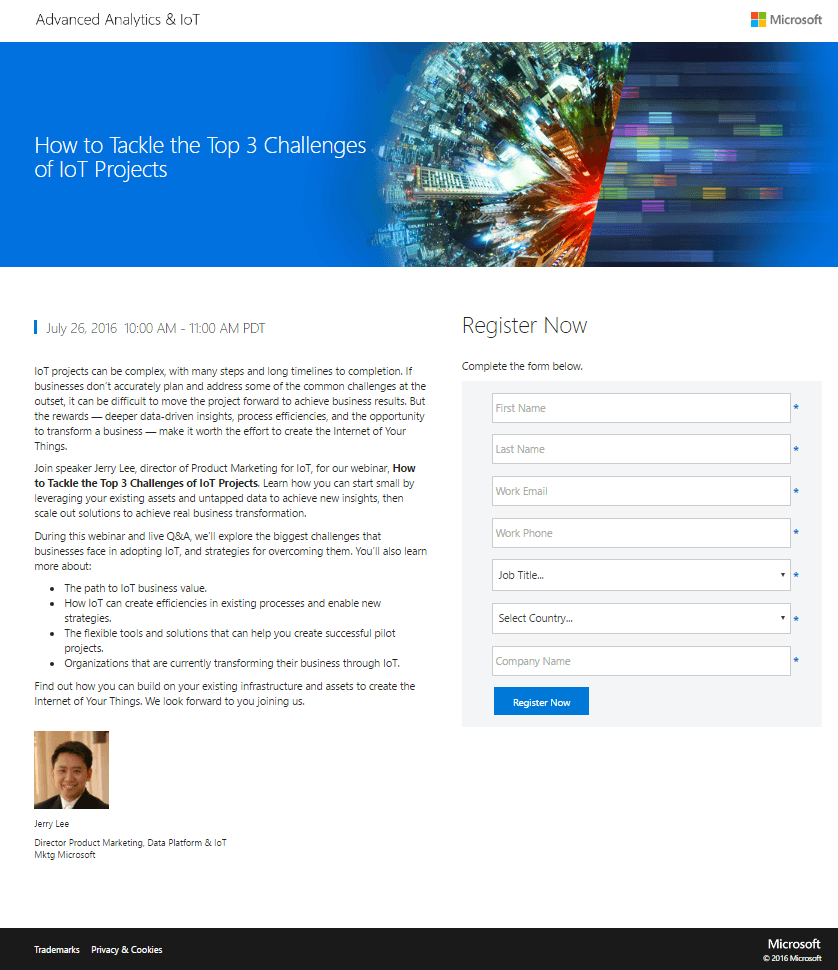
17. ไมโครซอฟต์

สิ่งที่พวกเขาทำได้ดี:
- สำเนานี้ เน้นประโยชน์ใช้สอย และแยกออกเป็นชิ้นขนาดพอดีคำเพื่อให้อ่านง่าย
- สัญลักษณ์แสดงหัวข้อย่อย นำเสนอตัวอย่างเนื้อหาใน eBook แบบอ่านผ่านเนื้อหาได้
- ข้อความด้านบนแบบฟอร์ม ช่วยให้ผู้เยี่ยมชมทราบว่าต้องทำอะไรจึงจะทำให้เกิด Conversion
สิ่งที่ควรทำการทดสอบ A/B:
- โลโก้นี้ ซึ่งเชื่อมโยงกับหน้าแรก มีศักยภาพในการดึงดูดผู้ใช้ออกจากเพจก่อนที่จะมีโอกาสคลิกปุ่ม CTA
- พาดหัว “การรักษาความปลอดภัยอัจฉริยะ: การใช้การเรียนรู้ของเครื่องเพื่อช่วยตรวจจับการโจมตีทางไซเบอร์ขั้นสูง” ไม่ได้สื่อสารถึงประโยชน์ที่ชัดเจน แต่อาจมีคำว่า “How To” นำหน้าด้วย “การรักษาความปลอดภัยอัจฉริยะ: วิธีการใช้งาน…”
- สีของปุ่ม CTA นี้ สามารถเปลี่ยนแปลงได้เพื่อเรียกความสนใจมากขึ้น
- การวิจัยแสดงให้เห็นว่า ป้ายสีเทาที่หายไป ในช่องแบบฟอร์มอาจสร้างความรำคาญและสร้างความสับสนให้กับผู้มีโอกาสเป็นลูกค้าได้
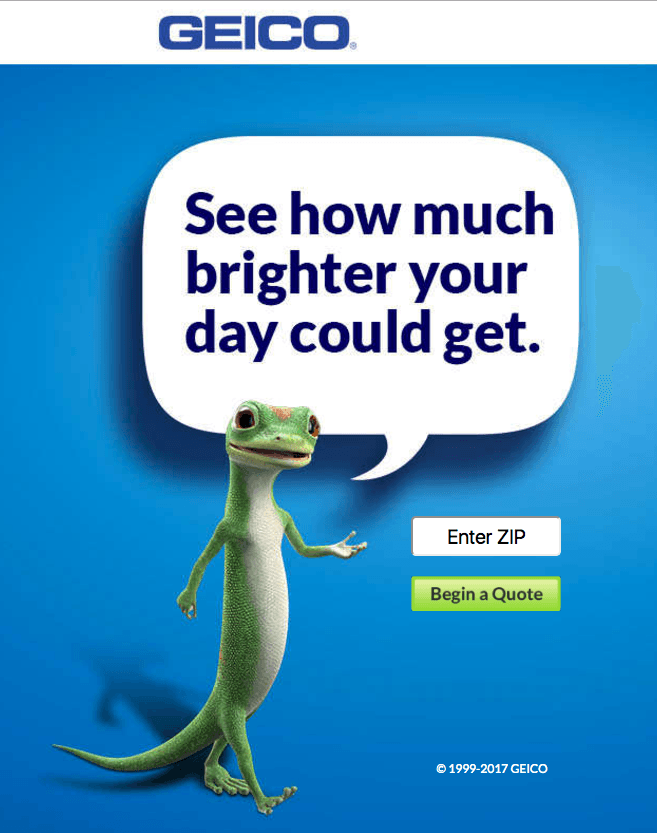
18. จีโค

สิ่งที่พวกเขาทำได้ดี:
- โลโก้ที่ไม่มีไฮเปอร์ลิงก์ จะไม่อนุญาตให้ผู้เยี่ยมชมออกจากเพจ
- แบบฟอร์ม แบบช่องเดียวที่สั้นมาก จะขอเฉพาะรหัสไปรษณีย์และรวบรวมข้อมูลเพิ่มเติมในกระบวนการในภายหลัง
- สำเนาปุ่ม CTA ได้รับการปรับแต่งให้เหมาะกับข้อเสนอ
- ส่วนท้ายที่เรียบง่าย ไม่เบี่ยงเบนความสนใจของผู้มีโอกาสเป็นลูกค้าจากการแปลงด้วยลิงก์ไปยังหน้าอื่นหรือบัญชีโซเชียล
สิ่งที่ควรทำการทดสอบ A/B:
- หัวข้อข่าว "ดูว่าวันของคุณจะสดใสแค่ไหน" ไม่ได้สื่อถึงประโยชน์ที่จับต้องได้ อย่างไรก็ตาม เราทุกคนรู้จัก GEICO ดีพอที่จะรู้สโลแกน “15 นาทีช่วยให้คุณประหยัดค่าประกันรถยนต์ได้ 15% หรือมากกว่านั้น” จนถึงจุดที่การสร้างแบรนด์มาเติมเต็มช่องว่างสำหรับเรา
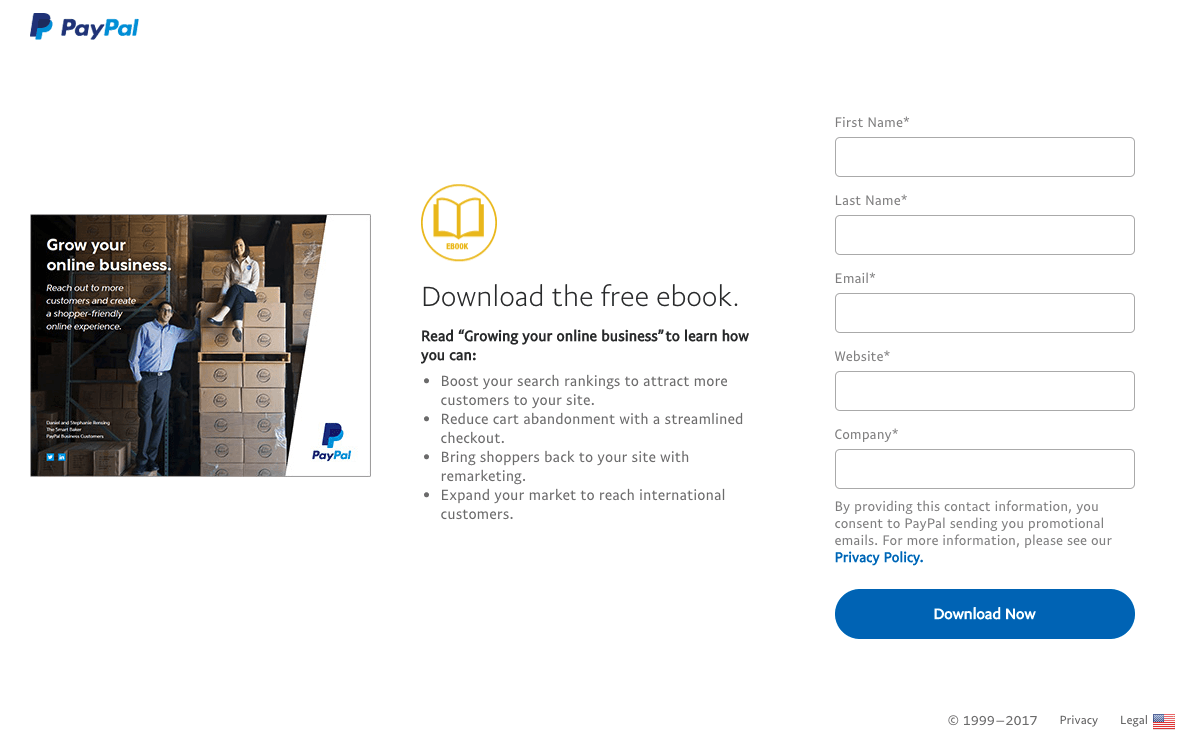
19. เพย์พาล

สิ่งที่พวกเขาทำได้ดี:
- คำว่า "ฟรี" เน้นถึงลักษณะที่ไม่มีค่าใช้จ่ายของข้อเสนอ
- ปุ่ม CTA สีน้ำเงิน ปรากฏขึ้นจากหน้า
- สำเนาหัวข้อย่อย จะสื่อสารถึงประโยชน์ของข้อเสนออย่างรวดเร็ว
- รูปภาพ ทำหน้าที่เป็นการนำเสนอภาพข้อเสนอ โดยแสดงให้ผู้เยี่ยมชมทราบว่าพวกเขาจะได้รับอะไรหลังจากทำ Conversion
- ส่วนท้ายที่เรียบง่าย ไม่เบี่ยงเบนความสนใจของผู้มีโอกาสเป็นลูกค้าจากการแปลงด้วยลิงก์ไปยังหน้าอื่นหรือบัญชีโซเชียล
สิ่งที่ควรทำการทดสอบ A/B:
- CTA “ดาวน์โหลดเลย” ไม่ได้ปรับแต่งให้เหมาะกับข้อเสนอเท่าที่ควร
- ข้อความ รูปภาพ ไม่สามารถอ่านได้
- โลโก้ เชื่อมโยงกับหน้าแรก ทำให้ผู้มีโอกาสเป็นลูกค้าออกจากหน้า Landing Page ได้โดยไม่ต้องแปลง
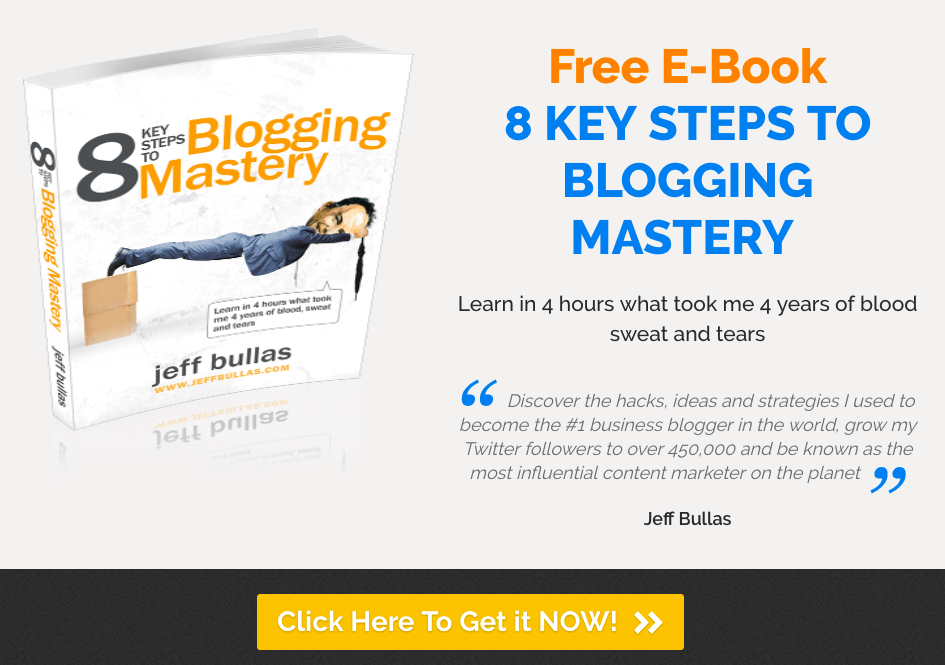
20. เจฟฟ์ บูลลาส

สิ่งที่พวกเขาทำได้ดี:
- พาดหัวและหัวข้อย่อย สื่อสารถึงประโยชน์ที่ชัดเจน
- สีของปุ่ม CTA ดึงดูดความสนใจของผู้มีแนวโน้มจะเป็นลูกค้า
- รูปภาพ ทำหน้าที่เป็นการนำเสนอภาพข้อเสนอ โดยแสดงให้ผู้เยี่ยมชมทราบว่าพวกเขาจะได้รับอะไรหลังจากทำ Conversion
สิ่งที่ควรทำการทดสอบ A/B:
- คำรับรองนี้ มาจาก Jeff Bullas และไม่ใช่ลูกค้ารายหนึ่งที่ทำให้เขาพึงพอใจ ข้อความรับรองเป็นสิ่งที่ดี แต่ข้อความนี้ถือเป็นการโปรโมตตัวเอง หากคำพูดดังกล่าวมาจากผู้มีอิทธิพลด้านการตลาดซึ่งใช้ความลับในการเขียนบล็อกของ Jeff เพื่อปรับปรุงแคมเปญของตนเอง คำรับรองก็จะเพิ่มมูลค่ามากยิ่งขึ้น
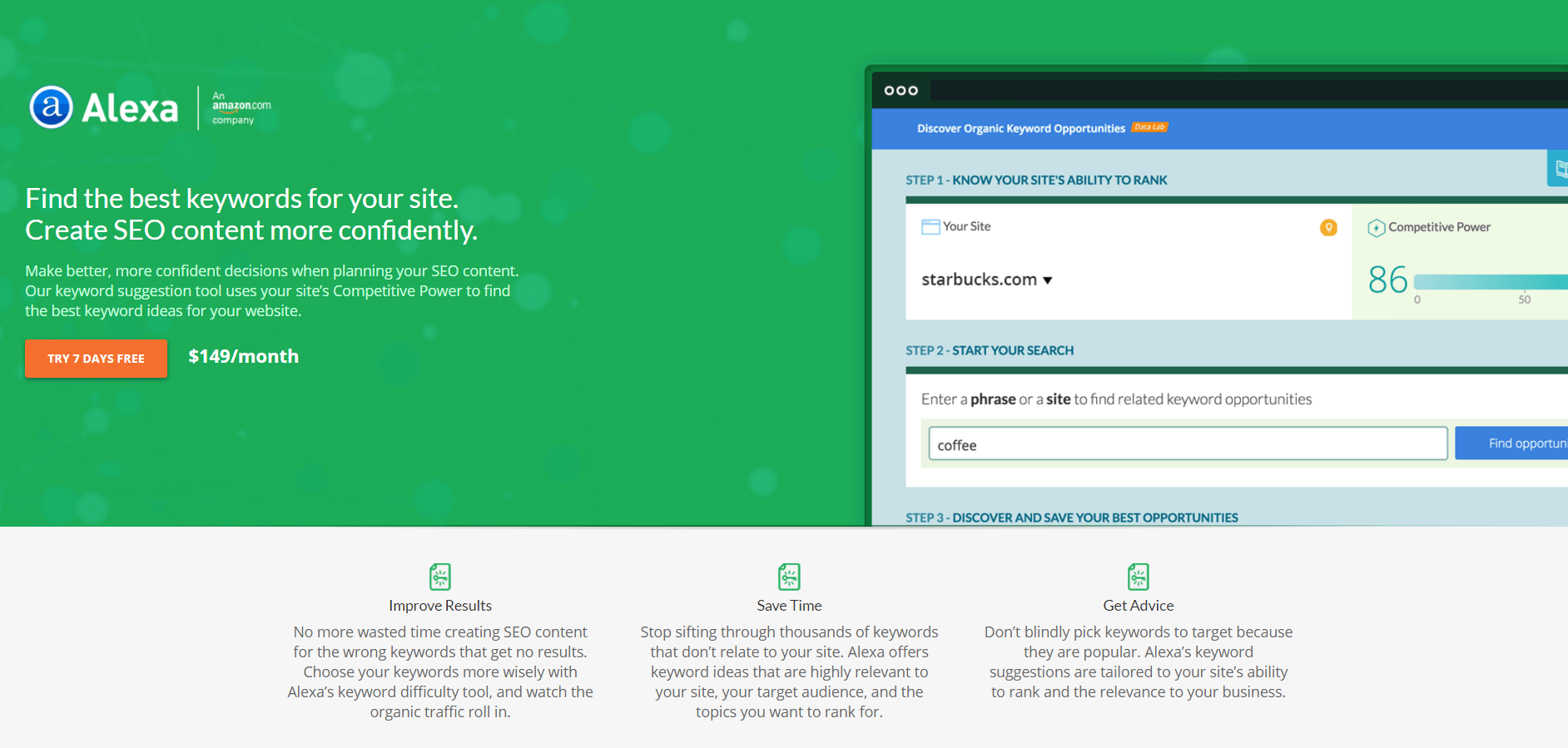
21. อเล็กซา

สิ่งที่พวกเขาทำได้ดี:
- พาดหัว สื่อสารถึงประโยชน์ที่ชัดเจน
- สีของปุ่ม CTA ดึงดูดความสนใจของผู้มีแนวโน้มจะเป็นลูกค้า
- สำเนา จะถูกแยกออกเป็นชิ้นย่อยเพื่อให้อ่านง่าย
- โลโก้ที่ไม่มีไฮเปอร์ลิงก์ จะไม่อนุญาตให้ผู้มีโอกาสเป็นลูกค้าหนีออกจากหน้าผ่านโลโก้นั้น
- CTA ที่ร่วมมือกันสามแห่ง ทำงานร่วมกันเพื่อแปลงผู้มีโอกาสเป็นลูกค้าในตำแหน่งต่างๆ บนเพจ
- โลโก้ของ Amazon ทำให้ Alexa สอดคล้องกับแบรนด์ที่ทรงพลังและเป็นที่รู้จัก
- คุณลักษณะของผลิตภัณฑ์ ได้รับการเน้นย้ำ ซึ่งโดยปกติแล้วจะไม่มี แต่ข้อดีของผลิตภัณฑ์ก็เช่นกัน
- ส่วนท้ายที่เรียบง่าย ไม่เบี่ยงเบนความสนใจของผู้มีโอกาสเป็นลูกค้าจากการแปลงด้วยลิงก์ไปยังหน้าอื่นหรือบัญชีโซเชียล
- ข้อความ “เริ่มต้นใช้งานภายในเวลาไม่ถึง 10 นาที” เน้นถึงวิธีแก้ปัญหาแบบทันที ซึ่งเราทุกคนในฐานะกลุ่มคนที่ใจร้อนต่างก็สนใจ
สิ่งที่ควรทำการทดสอบ A/B:
- พื้นที่สีขาวที่มากขึ้น จะช่วยให้แต่ละองค์ประกอบของหน้า Landing Page “หายใจ” ได้มากขึ้น และดึงดูดความสนใจมาที่ CTA ได้มากขึ้น
22. ฮับสปอต

สิ่งที่พวกเขาทำได้ดี:
- ย่อหน้าสั้นๆ และข้อความที่มีสัญลักษณ์แสดงหัวข้อย่อย ทำให้อ่านหน้านี้ได้ง่าย
- สีของปุ่ม CTA ดึงดูดความสนใจของผู้มีโอกาสเป็นลูกค้า
- CTA หลายราย ทำงานร่วมกันเพื่อโน้มน้าวผู้มีโอกาสเป็นลูกค้าให้เปลี่ยนใจเลื่อมใส
- รูปภาพ ทำหน้าที่เป็นการนำเสนอภาพข้อเสนอ โดยแสดงให้ผู้เยี่ยมชมทราบว่าพวกเขาจะได้รับอะไรหลังจากทำ Conversion
สิ่งที่ควรทำการทดสอบ A/B:
- CTA “ดำเนินการต่อ” อาจน่าสนใจยิ่งขึ้น
- ปุ่มโซเชียลมีเดีย ทำให้ผู้คนมีทางออกบนหน้า Landing Page
23. ไมโครซอฟต์

สิ่งที่พวกเขาทำได้ดี:
- พาดหัว สื่อสารถึงประโยชน์ที่ชัดเจน
- สำเนาหัวข้อย่อย จะสื่อสารถึงประโยชน์ของข้อเสนออย่างรวดเร็ว
- คำว่า “ตอนนี้” ใน CTA ใช้ประโยชน์จากความปรารถนาของเราที่จะพึงพอใจในทันที
สิ่งที่ควรทำการทดสอบ A/B:
- คำฟุ่มเฟือย ของหน้านี้อาจลดลงได้
- สำเนาปุ่ม CTA สามารถปรับให้เป็นแบบส่วนตัวเพื่อให้ตรงกับข้อเสนอ
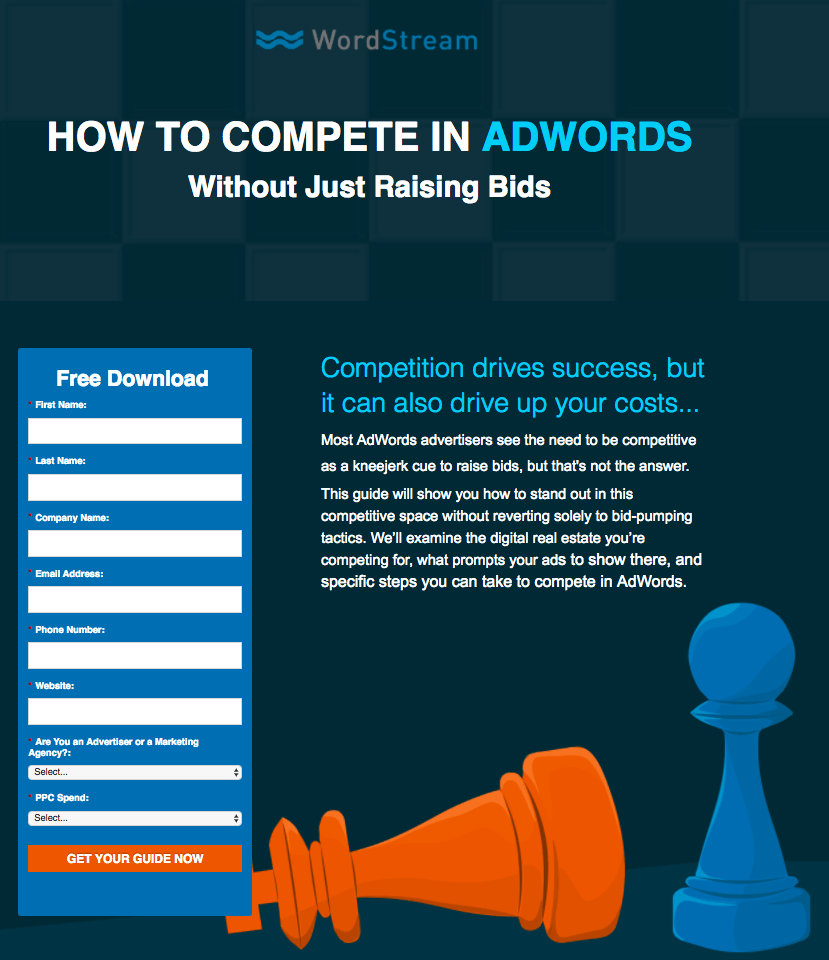
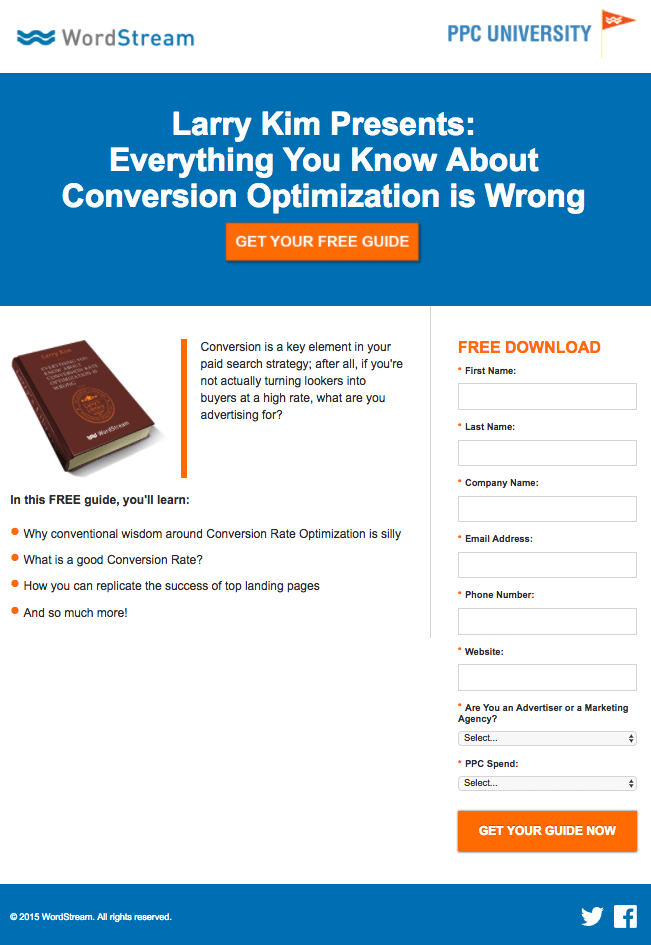
24. เวิร์ดสตรีม

สิ่งที่พวกเขาทำได้ดี:
- พาดหัว มีความคิดสร้างสรรค์ ซึ่งอาจนำเสนอวิธีแก้ปัญหาลับที่ไม่ค่อยมีใครรู้จักซึ่งแตกต่างไปจากปกติ
- ตัวหมากรุกที่หล่นลง มาทำหน้าที่เป็นตัวช่วยในการมองเห็น โดยชี้ไปที่ปุ่ม CTA
- สีของปุ่ม CTA ดึงดูดความสนใจของผู้มีแนวโน้มจะเป็นลูกค้า
- สำเนา ล้อเลียนเนื้อหาของคำแนะนำ
- คำว่า "ฟรี" ใช้ประโยชน์จากความปรารถนาของเราที่จะได้บางสิ่งบางอย่างโดยเปล่าประโยชน์
สิ่งที่ควรทำการทดสอบ A/B:
- ลิงก์โซเชียลมีเดียในส่วนท้าย สามารถดึงดูดผู้มีโอกาสเป็นลูกค้าออกจากเพจก่อนที่จะสามารถแปลงได้
- สีของแบบฟอร์ม จะเป็นสีเดียวกับพาดหัวและส่วนหนึ่งของสำเนา มันไม่โดดเด่นเท่าที่จะเป็นไปได้จากส่วนที่เหลือของหน้า
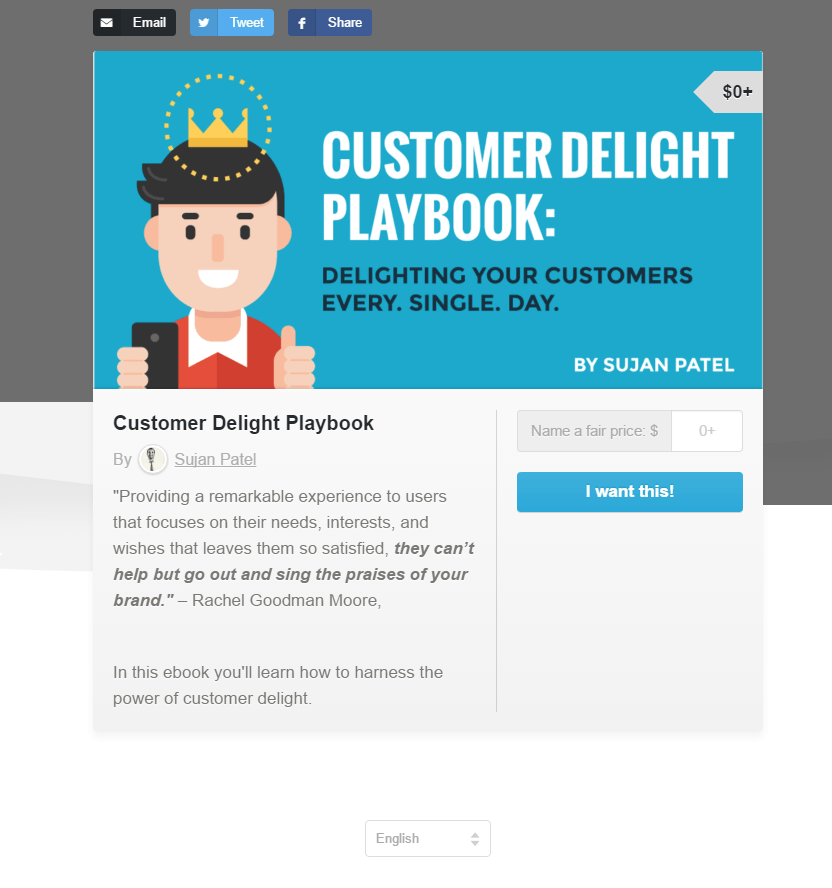
25. สุจัน พาเทล

สิ่งที่พวกเขาทำได้ดี:
- CTA เขียนด้วยบุคคลที่หนึ่ง
- คำรับรอง จากลูกค้าที่มีความสุขช่วยเสริมความน่าเชื่อถือของข้อเสนอนี้
- ช่อง "ตั้งชื่อราคายุติธรรม" ช่วยให้ผู้ใช้สามารถเลือกจำนวนเงินที่ต้องการจ่ายได้ เราอยากรู้ข้อมูลเกี่ยวกับจำนวนเงินที่ผู้เข้าชมตกลงที่จะจ่ายเงินให้กับ Sujan Patel...
สิ่งที่ควรทำการทดสอบ A/B:
- รูปภาพ ไม่ได้เพิ่มสิ่งใดให้กับข้อเสนอ
- ช่องเลือกภาษานั้น ดีมาก แต่จะแปลเฉพาะอีเมลและลิงก์การนำทาง ชื่อช่องราคา และสำเนา CTA เท่านั้น หากคุณอ่านภาษาอังกฤษไม่ได้ แล้วคุณจะถูกโน้มน้าวใจด้วยคำรับรองและซื้อ eBook ได้อย่างไร?
26. ได้รับการว่าจ้าง

สิ่งที่พวกเขาทำได้ดี:
- พาดหัวข่าว “เข้าถึง 4,000 บริษัทได้ในคราวเดียว” สื่อถึงประโยชน์ที่ชัดเจน
- ปุ่ม CTA สีเขียว ปรากฏบนแบบฟอร์มสีขาว
- สำเนาหัวข้อย่อย จะสื่อสารถึงประโยชน์ของข้อเสนออย่างรวดเร็ว
- แบบฟอร์มสั้นๆ ทำให้การลงทะเบียนเป็นเรื่องง่าย
- ลักษณะการบริการแบบ "ฟรี" จะเน้นอยู่ในหัวข้อย่อย
- ช่วงเงินเดือน ที่ระบุไว้ในหัวข้อย่อยนั้นสูงกว่าค่าเฉลี่ย แม้ว่าจะอยู่ในระดับต่ำสุดก็ตาม
สิ่งที่ควรทำการทดสอบ A/B:
- เมนูนำทางและโลโก้ไฮเปอร์ลิงก์ ช่วยให้ผู้มีโอกาสเป็นลูกค้าออกจากเพจได้ง่ายเกินไป
27. เบิสต์

หน้านี้ทำอะไรได้ดี:
- ข้อความบรรทัดแรก เกี่ยวข้องกับผู้เข้าชมเพจโดยถามคำถามที่พวกเขาน่าจะตอบว่า "ใช่"
- สำเนาหัวข้อย่อย ช่วยให้ผู้เยี่ยมชมทราบว่าพวกเขาจะเรียนรู้อะไรบ้างจากการอ่านรายงาน
- สีของปุ่ม CTA โดดเด่นเหนือพื้นหลังสีขาว
- คำว่า "ตอนนี้" ใน CTA ใช้ประโยชน์จากความปรารถนาของผู้เยี่ยมชมเพื่อความพึงพอใจในทันที หากคุณคลิกปุ่มคุณจะสามารถอ่านรายงานได้ทันที
สิ่งที่ควรทำการทดสอบ A/B:
- พาดหัว ที่นี่อาจแข็งแกร่งกว่านี้ Birst พลาดโอกาสที่จะใช้คำชมเชยของบริษัทที่เชื่อถือได้เป็นพาดหัวข่าวที่พิสูจน์ทางสังคมได้ “ดูว่าเหตุใด Gartner จึงจัดอันดับให้ Birst เป็นหนึ่งในแพลตฟอร์ม BI ที่ดีที่สุดในตลาด” โปรดจำไว้ว่า คุณสามารถอธิบายผลิตภัณฑ์ของคุณว่า "ดีที่สุด" ได้หากมีคนอื่นพูดถึงคุณ แต่คุณไม่สามารถพูดเกี่ยวกับตัวคุณเองได้
- พิมพ์ดีด ที่นี่ควรจะไป หากคุณสละเวลาอ่านจริงๆ คุณจะรู้ว่าไม่มีอะไรน่าสงสัยเกิดขึ้นที่นี่ แต่ปัญหาคือไม่ใช่ทุกคนจะทำได้ พวกเขาจะเห็นว่าพิมพ์ดีดและถือว่ามีข้อดีในเรื่องนี้ ปล่อยให้เป็นตัวเอียงและทำให้มันใหญ่ขึ้นเพื่อให้ผู้เยี่ยมชมสามารถอ่านได้ Birst ไม่มีอะไรจะซ่อนอยู่ที่นี่
- ป้ายสีเทาอ่อน ในแต่ละช่องของแบบฟอร์มอาจทำให้ผู้เยี่ยมชมหงุดหงิดเมื่อพวกเขาหายไป
28. โดโม่

สิ่งที่พวกเขาทำได้ดี:
- คำรับรอง จากลูกค้าที่มีความสุขถือเป็นข้อพิสูจน์ทางสังคม
- สีของปุ่ม CTA ปรากฏขึ้นจากหน้า
- สีของปุ่ม CTA ดึงดูดความสนใจของผู้มีแนวโน้มจะเป็นลูกค้า
- ส่วนท้ายที่เรียบง่าย ไม่เบี่ยงเบนความสนใจของผู้มีโอกาสเป็นลูกค้าจากการแปลงด้วยลิงก์ไปยังหน้าอื่นหรือบัญชีโซเชียล
สิ่งที่ควรทำการทดสอบ A/B:
- พาดหัว ไม่ได้สื่อถึงประโยชน์ที่ชัดเจนเลย
- ปุ่ม CTA อาจมีขนาดใหญ่กว่านี้มากเพื่อดึงดูดความสนใจมากขึ้นในฐานะองค์ประกอบที่สำคัญที่สุดในหน้าเว็บ
29. พนักงานขาย

สิ่งที่พวกเขาทำได้ดี:
- พาดหัว สื่อสารถึงประโยชน์ที่ชัดเจน
- ข้อความที่น้อยที่สุด ทำให้หน้านี้ง่ายต่อการอ่าน
- รูปภาพ ทำหน้าที่เป็นการนำเสนอภาพข้อเสนอ โดยแสดงให้ผู้เยี่ยมชมทราบว่าพวกเขาจะได้รับอะไรหลังจากทำ Conversion
- ป้ายความปลอดภัย ช่วยให้ผู้มีโอกาสเป็นลูกค้าทราบว่าข้อมูลของตนปลอดภัย
- คำว่า “ตอนนี้” ใน CTA ใช้ประโยชน์จากความปรารถนาของเราที่จะพึงพอใจในทันที
สิ่งที่ควรทำการทดสอบ A/B:
- CTA นี้ พลาดได้ง่ายมาก เนื่องจากสีจะต่างกันเล็กน้อยเมื่อทาบนฟอร์ม
- ส่วนท้ายที่ไม่ว่าง พร้อมด้วยแผนผังเว็บไซต์และปุ่มโซเชียล ช่วยให้ผู้มีแนวโน้มจะเป็นลูกค้าออกจากหน้าเพจโดยไม่ต้องเกิด Conversion
- ควรเปลี่ยน สำเนาปุ่ม CTA เป็นสิ่งที่เป็นส่วนตัวมากขึ้น
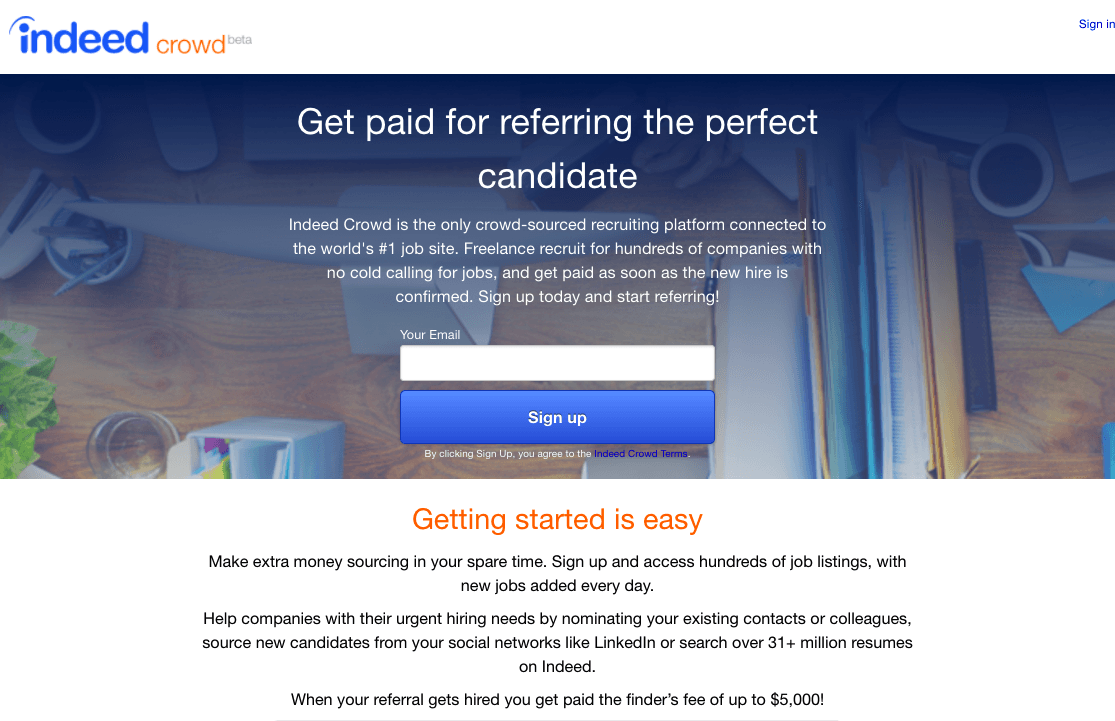
30. ฝูงชนจริงๆ

สิ่งที่พวกเขาทำได้ดี:
- พาดหัวสื่อ ถึงประโยชน์ที่ชัดเจนแก่ผู้เข้าชม: รับเงินจากการแนะนำผู้สมัครที่ได้รับการว่าจ้าง
- ข้อความที่อ่านง่ายและอ่านง่าย ทำให้การผ่านหน้านี้เป็นเรื่องง่าย
- คำกระตุ้นการตัดสินใจแบบร่วมมือกัน จะทำงานร่วมกันเพื่อเปลี่ยนผู้เข้าชม
- สำเนา เน้นความยืดหยุ่นและความสะดวกในการใช้งาน ผู้ลงทะเบียนสามารถสร้างรายได้พิเศษได้ทุกเมื่อที่ต้องการ
- ภาพหน้าจอ ที่แสดงรางวัลสี่หลักสำหรับการอ้างอิงผู้มีโอกาสเป็นลูกค้าดึงดูดให้พวกเขาเปลี่ยนใจเลื่อมใส
- แบบฟอร์มฟิลด์เดียว ทำให้การแปลงเป็นเรื่องง่ายสำหรับผู้มีโอกาสเป็นลูกค้า
สิ่งที่ควรทำการทดสอบ A/B:
- ปุ่ม CTA สีน้ำเงิน ที่ด้านบนของหน้าไม่ดึงดูดความสนใจได้มากเท่าที่ควร
- สำเนา จะจัดกึ่งกลาง (ตัดขอบซ้าย) แทนที่จะจัดชิดซ้ายแบบเดิม ซึ่งทำให้อ่านได้ยากกว่าที่จำเป็น
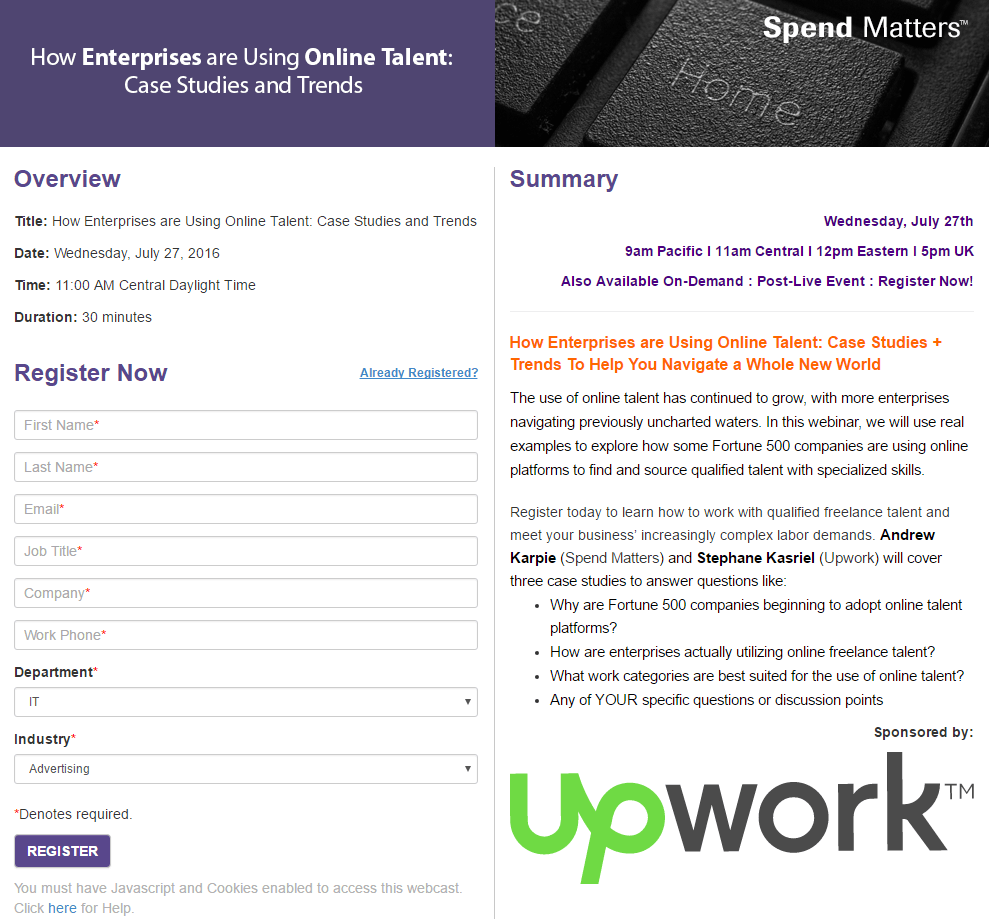
31. ทำงานเก่ง

สิ่งที่พวกเขาทำได้ดี:
- พาดหัวข่าวฮาวทู เน้นย้ำว่าการลงทะเบียน ผู้เยี่ยมชมจะได้รับประโยชน์จากการเรียนรู้ว่าองค์กรต่างๆ ใช้ความสามารถออนไลน์อย่างไร
- โลโก้ Upwork ขนาดใหญ่ ช่วยให้ผู้มีโอกาสเป็นลูกค้ารู้ว่าพวกเขากำลังรับคำแนะนำจากแบรนด์ใหญ่
- สำเนาสัญลักษณ์แสดงหัวข้อย่อย จะสื่อสารถึงประโยชน์ของการแปลงบนหน้าอย่างรวดเร็ว
สิ่งที่ควรทำการทดสอบ A/B:
- รูปภาพที่มุมขวาบน ไม่เกี่ยวข้องกับเนื้อหาของหน้า Landing Page แต่อย่างใด
- แบบฟอร์ม 8 ช่อง อาจข่มขู่ผู้คนให้ละทิ้งเพจ
- สีของปุ่ม CTA ไม่โดดเด่นเมื่อเทียบกับหน้าที่ใช้สีม่วงเยอะอยู่แล้ว
- CTA “Register” นั้นไม่มีมาตรฐานและสามารถขยายให้ใหญ่ขึ้นได้
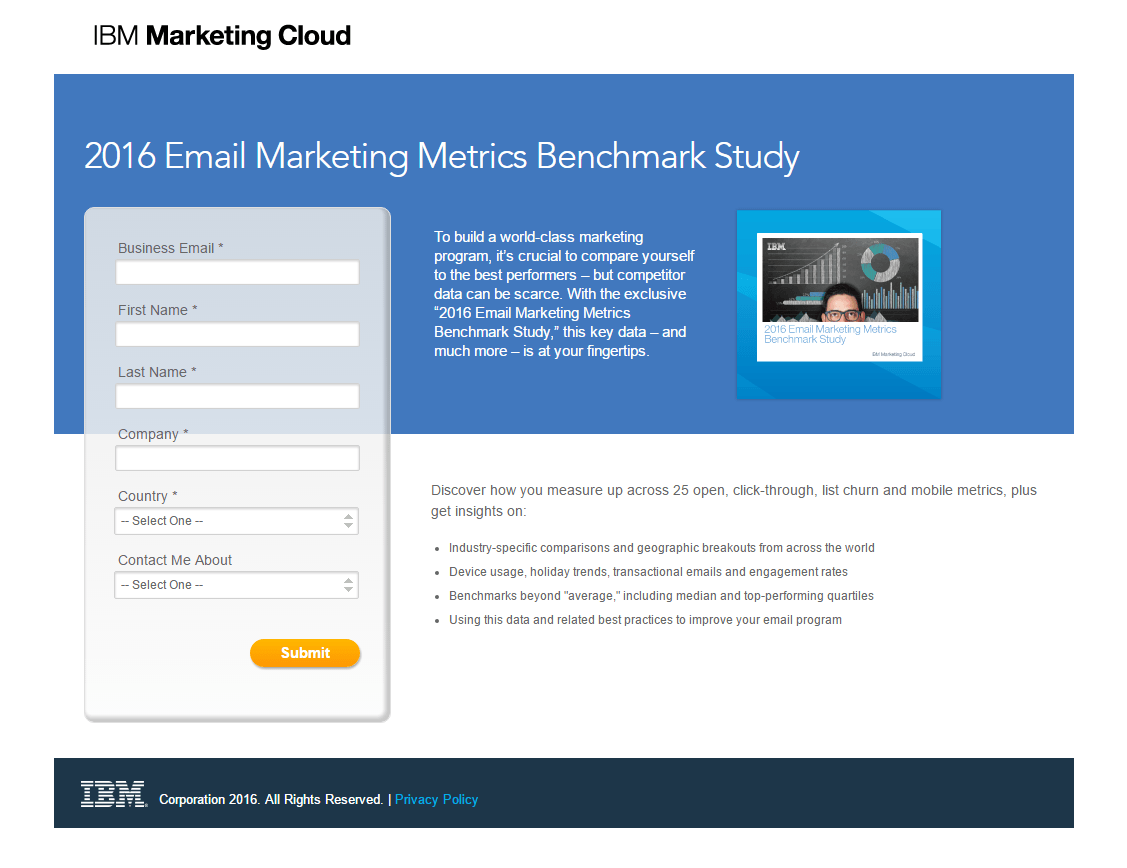
32. ไอบีเอ็มการตลาดคลาวด์

สิ่งที่พวกเขาทำได้ดี:
- พาดหัวนำ เสนอทรัพยากรอันมีค่า
- สีของปุ่ม CTA นี้ ตัดกันกับรูปทรงที่สวมใส่ได้เป็นอย่างดี
- รูปภาพ ทำหน้าที่เป็นการแสดงภาพข้อเสนอ
สิ่งที่ควรทำการทดสอบ A/B:
- CTA “ส่ง” ไม่สามารถโดดเด่นได้อีกต่อไป
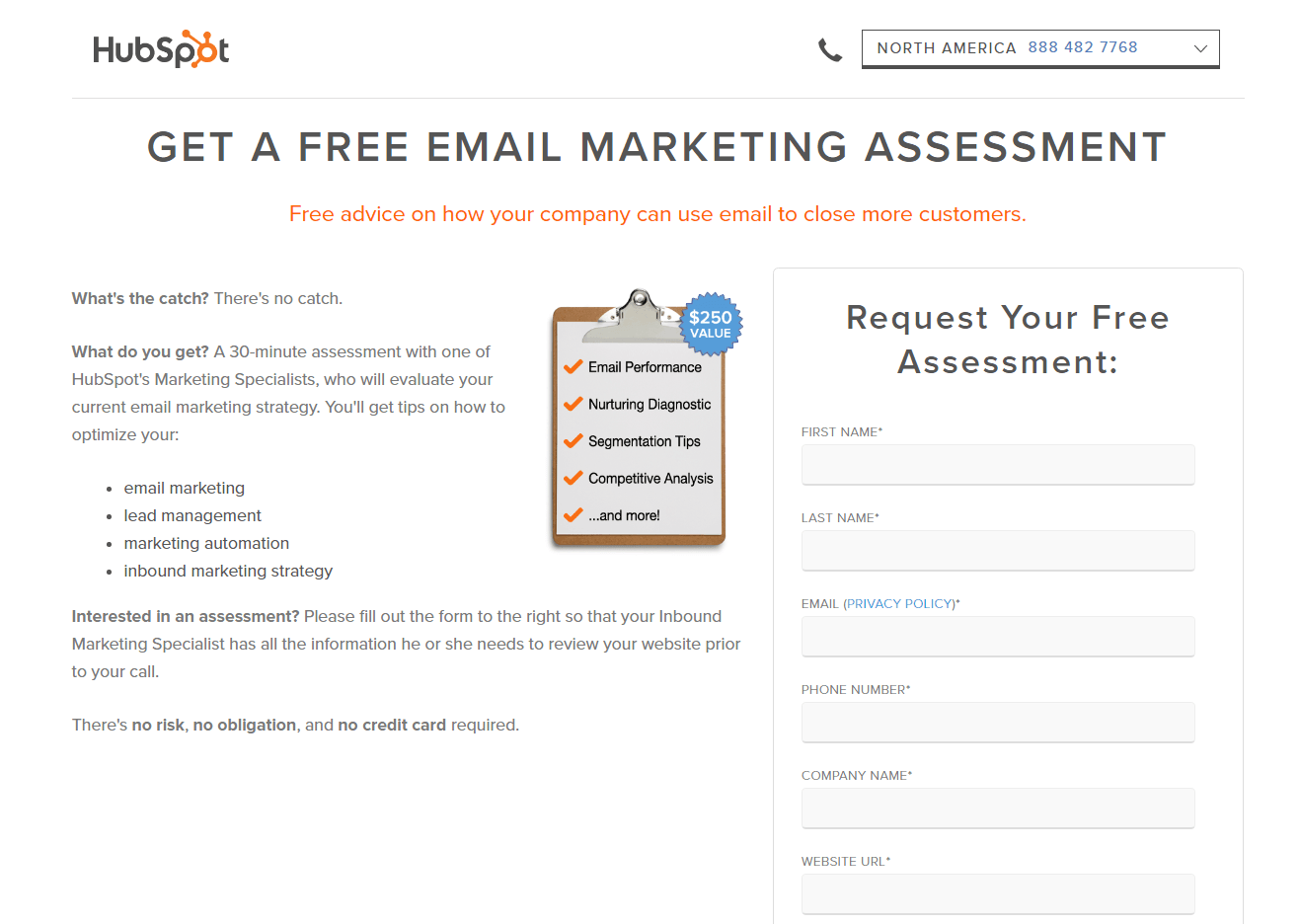
33. ฮับสปอต

สิ่งที่พวกเขาทำได้ดี:
- พาดหัว สื่อสารถึงประโยชน์ที่ชัดเจน
- การคัดลอกสัญลักษณ์แสดงหัวข้อย่อย จะสื่อสารถึงประโยชน์ของการแปลงอย่างรวดเร็ว
- สีของปุ่ม CTA ปรากฏบนพื้นหลังของหน้านี้
สิ่งที่ควรทำการทดสอบ A/B:
- โลโก้ HubSpot เชื่อมโยงกับหน้าแรก ซึ่งช่วยให้เข้าถึงได้ง่ายจากหน้าเพจ และลดจำนวน Conversion สำหรับการประเมินฟรี
- รูปแบบยาว อาจทำให้ผู้มีโอกาสเป็นลูกค้าออกจากหน้านี้ก่อนที่จะเกิด Conversion
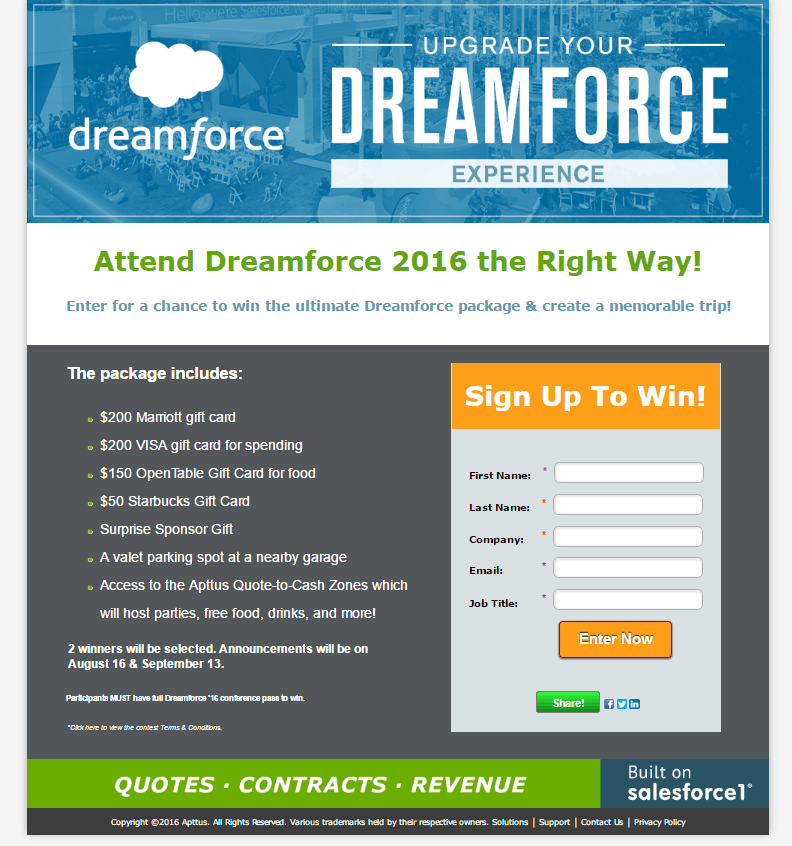
34. ดรีมฟอร์ซ

สิ่งที่พวกเขาทำได้ดี:
- การคัดลอกสัญลักษณ์แสดงหัวข้อย่อย จะสื่อสารถึงประโยชน์ของการแปลงอย่างรวดเร็ว
- สีของปุ่ม CTA ปรากฏบนพื้นหลังของหน้านี้
สิ่งที่ควรทำการทดสอบ A/B:
- ส่วนท้ายที่มีงานยุ่ง จะเบี่ยงเบนความสนใจของผู้มีโอกาสเป็นลูกค้าจากการเปลี่ยนใจเลื่อมใส ทำให้พวกเขาละทิ้งหน้าเพจได้ทุกเมื่อที่ต้องการ
- ปุ่ม แชร์ ที่ท้ายแบบฟอร์มช่วยให้ผู้เยี่ยมชมออกจากเพจได้
- สามารถทำ สำเนาปุ่ม ที่เกี่ยวข้องกับข้อเสนอได้
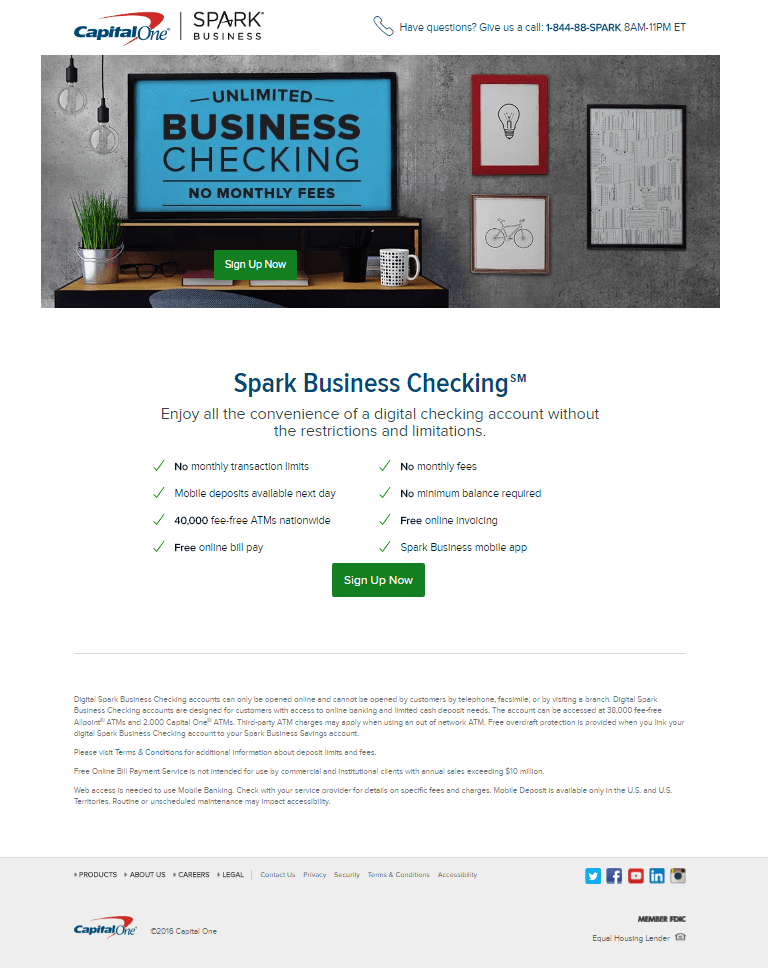
35. ทุนหนึ่ง

สิ่งที่พวกเขาทำได้ดี:
- พาดหัว สื่อสารถึงคุณค่าของข้อเสนออย่างชัดเจน
- การคัดลอกสัญลักษณ์แสดงหัวข้อย่อย จะสื่อสารถึงประโยชน์ของการแปลงอย่างรวดเร็ว
- CTA แบบร่วมมือ ช่วยเปลี่ยนผู้มีโอกาสเป็นลูกค้าจากตำแหน่งที่แตกต่างกันสองตำแหน่งบนเพจ
สิ่งที่ควรทำการทดสอบ A/B:
- ส่วนท้ายที่ไม่ว่าง เต็มไปด้วยลิงก์และไอคอนโซเชียลมีเดียกวนใจผู้มีโอกาสเป็นลูกค้าจากการอ้างสิทธิ์ข้อเสนอ
- CTA “สมัครเลย” สามารถปรับให้เข้ากับข้อเสนอได้มากขึ้น แม้แต่ “Give Me Unlimited Checking โดยไม่มีค่าธรรมเนียมรายเดือน” ก็น่าจะทำงานได้ดีกว่า
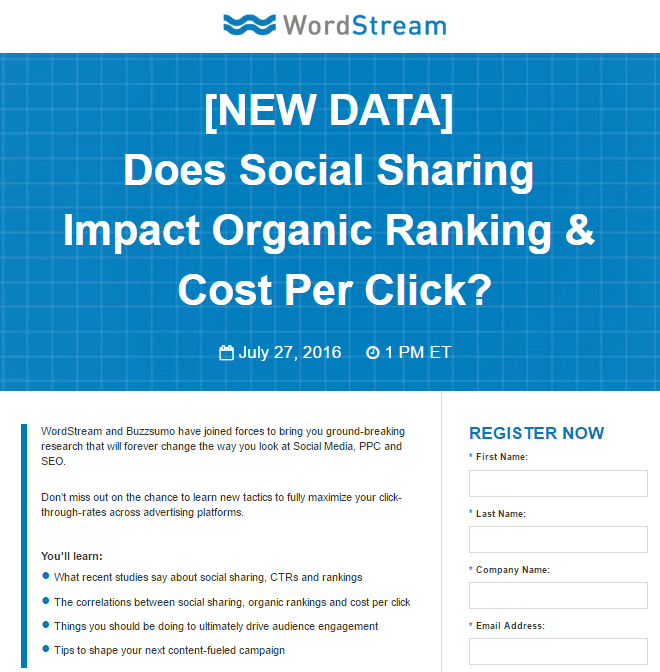
36. เวิร์ดสตรีม

สิ่งที่พวกเขาทำได้ดี:
- พาดหัวคำถาม ดึงดูดผู้อ่านโดยการพูดคุยกับพวกเขาโดยตรง
- สำเนาหัวข้อย่อย จะสื่อสารถึงประโยชน์ของข้อเสนออย่างรวดเร็ว
- สีของปุ่ม CTA ดึงดูดความสนใจของผู้มีแนวโน้มจะเป็นลูกค้า
สิ่งที่ควรทำการทดสอบ A/B:
- ส่วนท้าย พร้อมลิงก์โซเชียลมีเดียทำให้ผู้มีโอกาสเป็นลูกค้าสามารถละทิ้งเพจได้
- นโยบายความเป็นส่วนตัวหายไป ซึ่งอาจทำให้ผู้เข้าชมสงสัยว่า “WordStream จะทำอะไรกับข้อมูลของฉันถ้าฉันส่งมัน?”
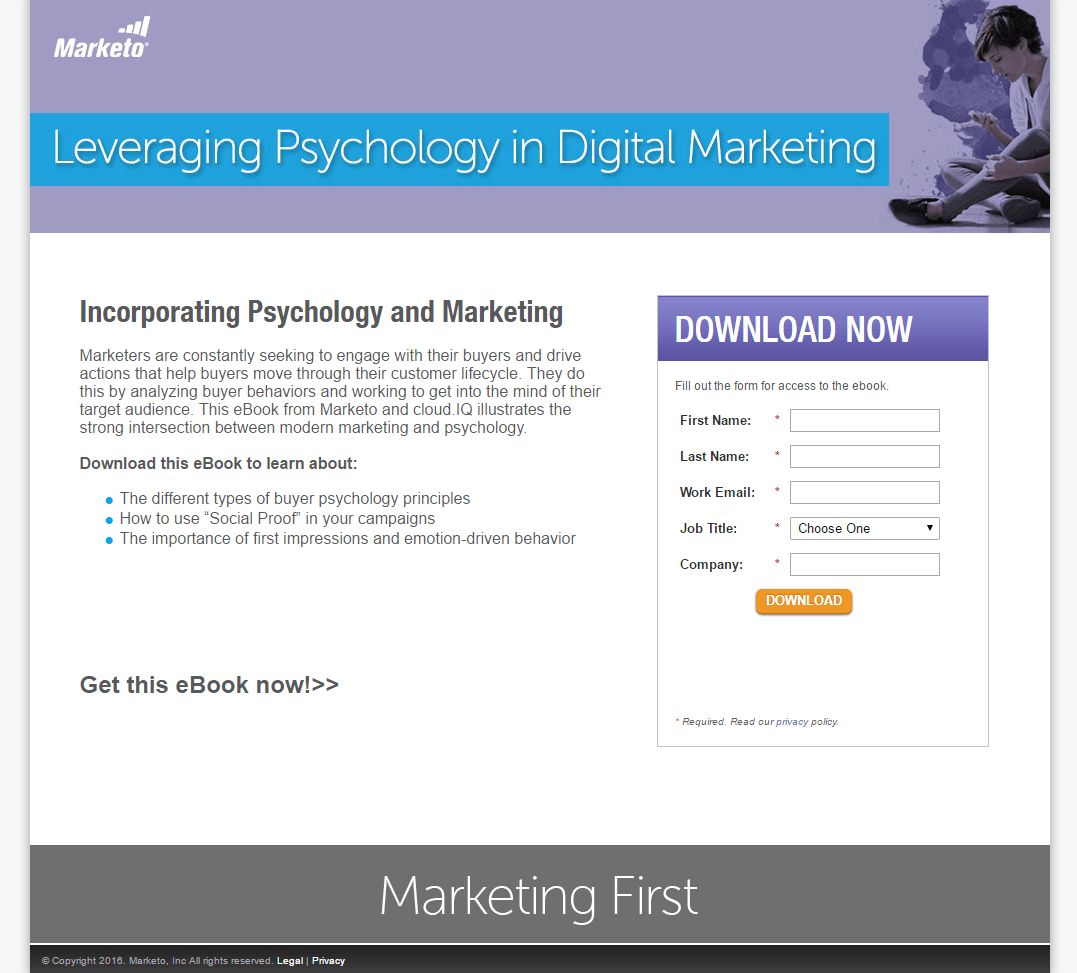
37. มาร์เก็ตโต

สิ่งที่พวกเขาทำได้ดี:
- สีของปุ่ม CTA นี้ ตัดกันส่วนที่เหลือของหน้าได้ดี
- ส่วนท้ายที่เรียบง่าย ไม่เบี่ยงเบนความสนใจจากข้อเสนอ
สิ่งที่ควรทำการทดสอบ A/B:
- “การดาวน์โหลด” ของ CTA นั้นไม่น่าสนใจเท่าที่ควร
- พาดหัว อาจใช้ถ้อยคำเพื่อสื่อถึงผลประโยชน์ที่แข็งแกร่งยิ่งขึ้น
38. ออโต้ไพลอต

สิ่งที่พวกเขาทำได้ดี:
- พาดหัวกรณีศึกษานี้ นำเสนอแหล่งข้อมูลอันมีค่า: ข้อมูลเชิงลึกว่า Instapage สร้างรายได้ 30,000 ดอลลาร์ในสองเดือนได้อย่างไร
- CTA นี้ เขียนด้วยบุคคลที่หนึ่ง
- รูปภาพ ทำให้ผู้นำเสนอมีมนุษยธรรม
- สำเนาหัวข้อย่อย บ่งบอกถึงประโยชน์ของการเข้าร่วมสัมมนาทางเว็บ
- ชื่อของผู้นำเสนอ แสดงถึงความเชี่ยวชาญของพวกเขา
- ตัวจับเวลาถอยหลัง ใช้ประโยชน์จากความขาดแคลน
สิ่งที่ควรทำการทดสอบ A/B:
- ประวัติวิทยากร อาจมีรายละเอียดมากกว่านี้เล็กน้อย เพื่อโน้มน้าวให้ผู้มาเยี่ยมชมเข้าร่วม
39. เมื่อวันที่24

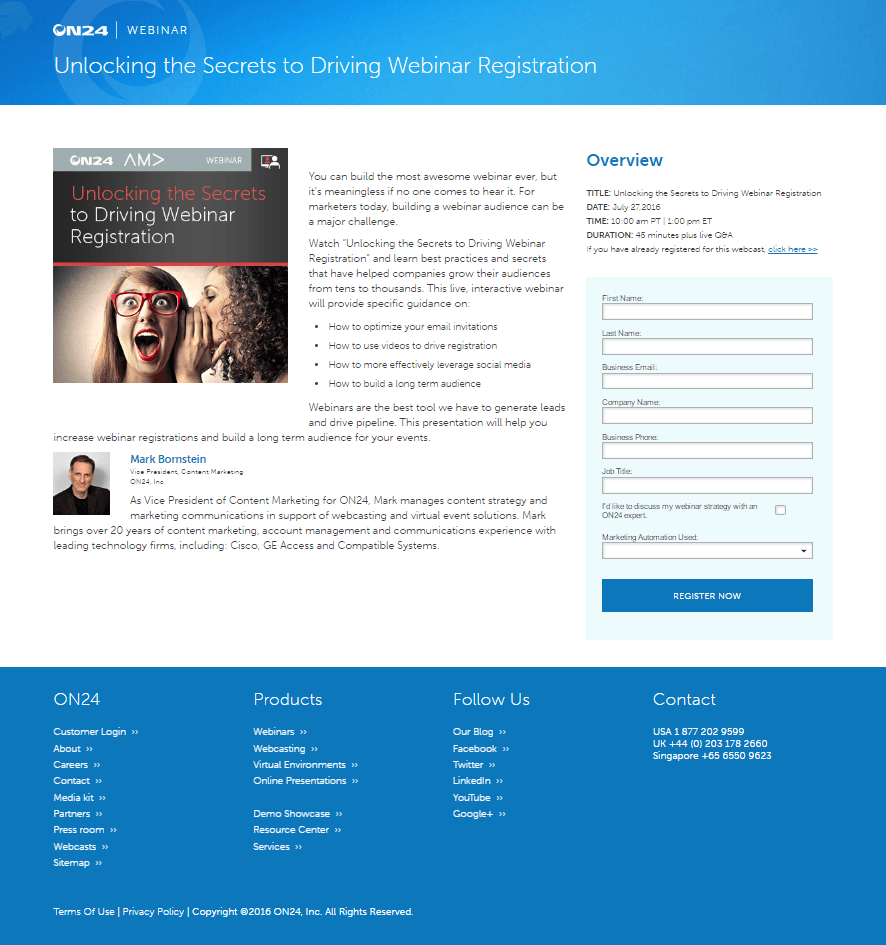
สิ่งที่พวกเขาทำได้ดี:
- พาดหัว เสนอให้ผู้เยี่ยมชมเข้าถึง “ความลับ” ที่ไม่ค่อยมีใครรู้จัก ซึ่งจะช่วยส่งเสริมการลงทะเบียนการสัมมนาทางเว็บ
- คำว่า “ตอนนี้” ใน CTA เน้นถึงประโยชน์ทันทีของการคลิกปุ่ม
สิ่งที่ควรทำการทดสอบ A/B:
- สีของปุ่ม CTA ถูกใช้บ่อยบนเพจแล้ว ทำให้พลาดปุ่มได้ง่าย
- ส่วนท้ายการนำทาง ไม่ได้มีวัตถุประสงค์ในหน้า Landing Page
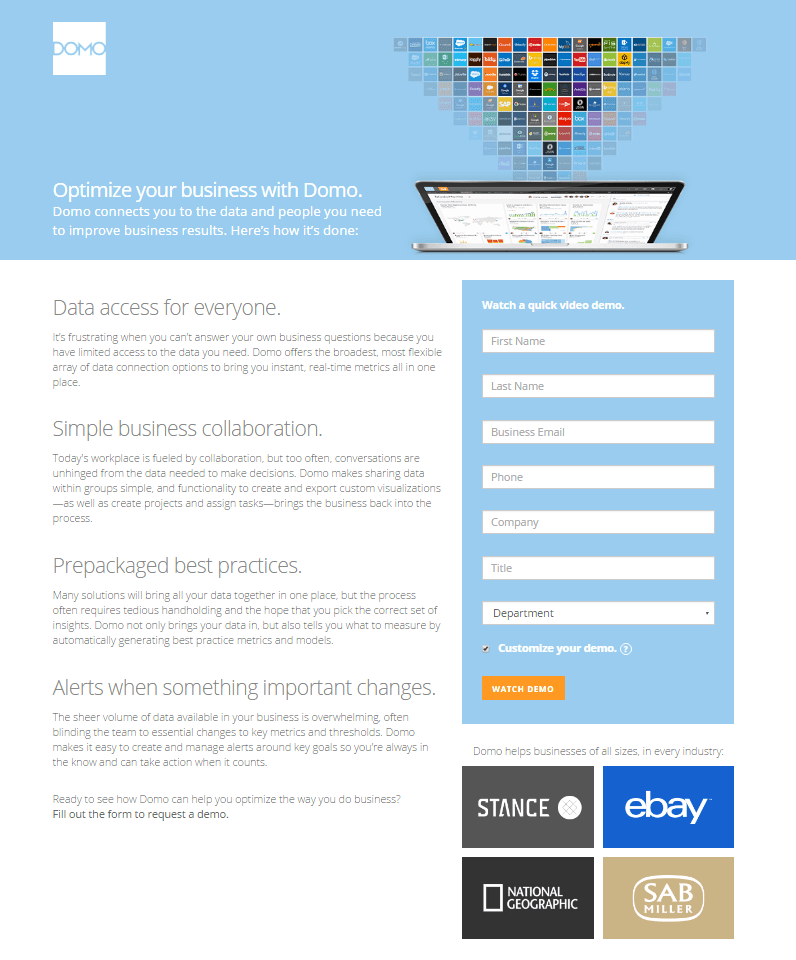
40. โดโม่

สิ่งที่พวกเขาทำได้ดี:
- พาดหัว สื่อสารถึงประโยชน์ที่ชัดเจน
- การแยกสำเนาออกเป็นชิ้นเล็กๆ ทำให้การอ่านหน้านี้ยุ่งยากน้อยลง
- สีของปุ่ม CTA ปรากฏบนพื้นหลังของแบบฟอร์มนี้
- โลโก้ของธุรกิจชื่อดัง ช่วยเพิ่มอำนาจโดยทำให้แบรนด์สอดคล้องกับบริษัทที่มีชื่อเสียงบางแห่ง
สิ่งที่ควรทำการทดสอบ A/B:
- ปุ่ม CTA นี้ อาจใหญ่ขึ้นเพื่อดึงดูดความสนใจมากขึ้น
- คำฟุ่มเฟือยของหน้านี้ อาจถูกลดทอนลงด้วยสัญลักษณ์แสดงหัวข้อย่อยง่ายๆ
- พาดหัว สามารถย้ายขึ้นไปสองสามช่องว่างบนหน้าได้ มันดูไม่อยู่ตรงกลางหน้า
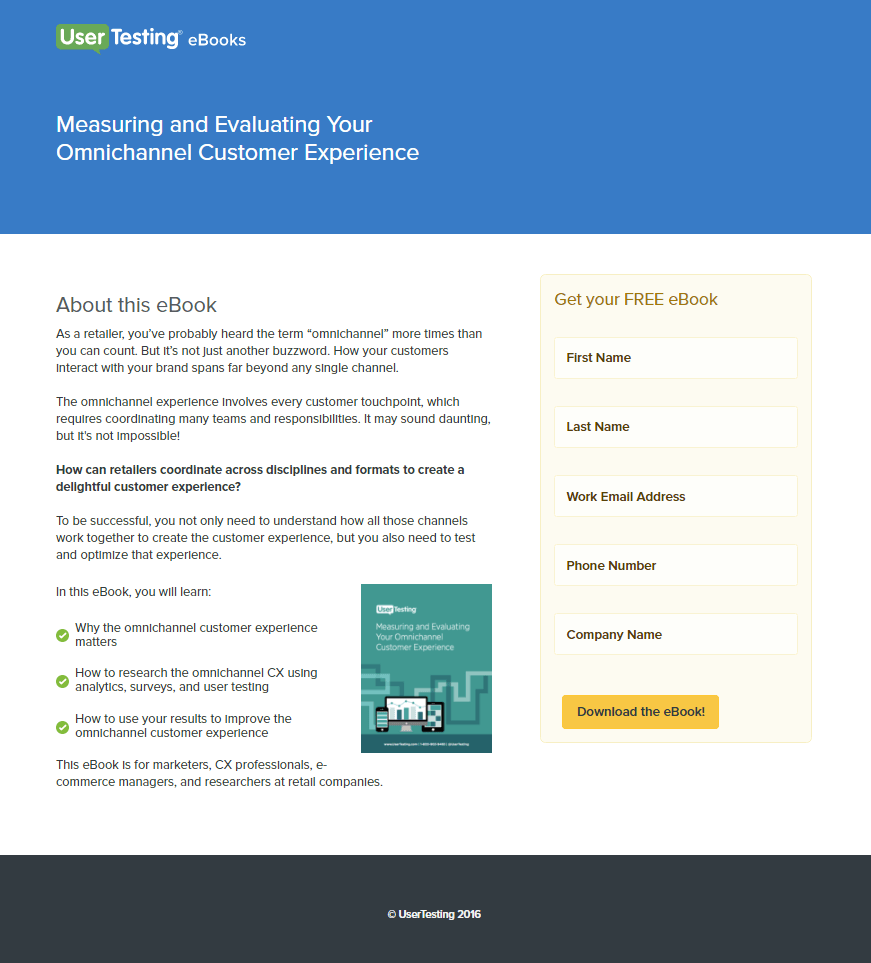
41. การทดสอบผู้ใช้

สิ่งที่พวกเขาทำได้ดี:
- สำเนาหัวข้อย่อย จะสื่อสารถึงประโยชน์ของข้อเสนออย่างรวดเร็ว
- คำว่า "ฟรี" เน้นถึงข้อเสนอที่ไม่มีค่าใช้จ่าย
- สีปุ่มที่สดใส ดึงดูดความสนใจของผู้มีโอกาสเป็นลูกค้า
- รูปภาพ ทำหน้าที่เป็นการนำเสนอภาพข้อเสนอ โดยแสดงให้ผู้เยี่ยมชมทราบว่าพวกเขาจะได้รับอะไรหลังจากทำ Conversion
สิ่งที่ควรทำการทดสอบ A/B:
- พาดหัว อาจสื่อถึงผลประโยชน์ที่แข็งแกร่งยิ่งขึ้น
- นโยบายความเป็นส่วนตัวหรือป้ายความน่าเชื่อถือ อาจทำให้ผู้เยี่ยมชมรู้สึกสบายใจกับการแปลง
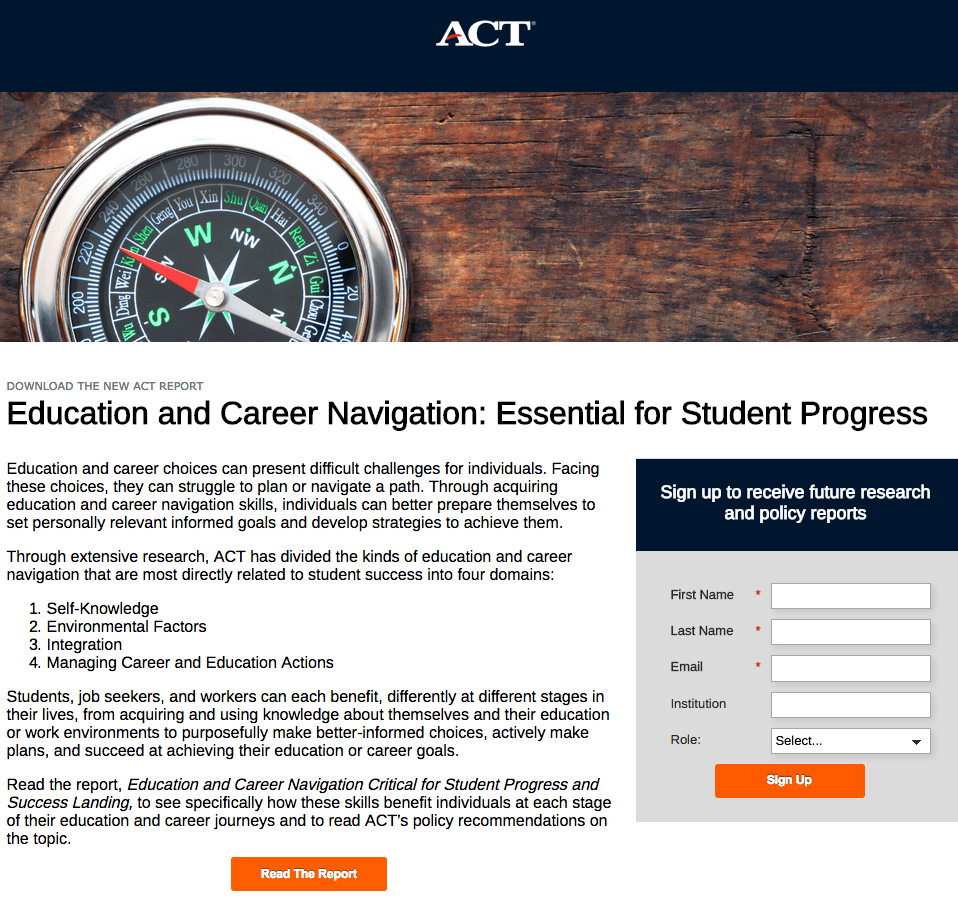
42. พระราชบัญญัติ

สิ่งที่พวกเขาทำได้ดี:
- โลโก้ ไม่ได้เชื่อมโยงกับหน้าแรก ซึ่งหมายความว่าผู้เยี่ยมชมไม่สามารถหลบหนีก่อนที่จะเปลี่ยนใจเลื่อมใส
- ข้อความ แสดงตัวอย่างเนื้อหาของ eBook
สิ่งที่ควรทำการทดสอบ A/B:
- พาดหัวนี้ ไม่ก่อให้เกิดประโยชน์แต่อย่างใด
- คำกระตุ้นการตัดสินใจที่ขัดแย้งกันสองครั้ง จะลดอัตราการแปลงของกันและกัน
- ข้อความมากมาย ทำให้หน้านี้น่ากลัวที่จะอ่าน
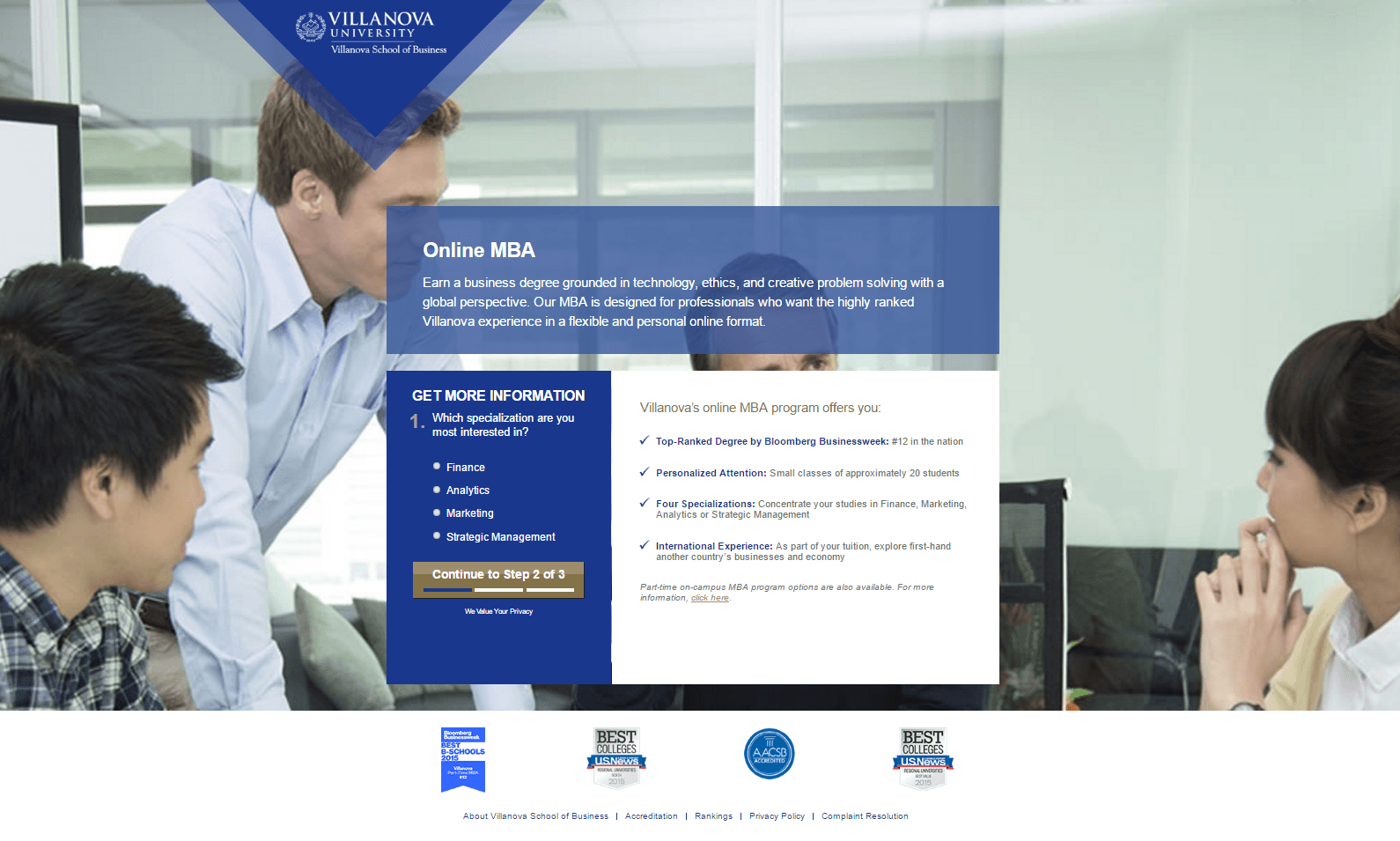
43. มหาวิทยาลัยวิลลาโนวา

สิ่งที่พวกเขาทำได้ดี:
- โลโก้ของวิลลาโนวา ไม่มีไฮเปอร์ลิงก์ ซึ่งช่วยให้ผู้เยี่ยมชมอยู่ในหน้านั้นและมุ่งเน้นไปที่เป้าหมายของหน้าแลนดิ้งเพจ
- แถบความคืบหน้า จะแสดงขั้นตอนที่ผู้เยี่ยมชมกำลังดำเนินการอยู่ และจำนวนขั้นตอนทั้งหมดที่รวมอยู่ในกระบวนการแปลง
- ป้ายผู้มีอำนาจ ยกย่องรางวัลของโครงการ
- สำเนาหัวข้อย่อย ถ่ายทอดคุณประโยชน์ของการลงทะเบียนได้อย่างรวดเร็ว
สิ่งที่ควรทำการทดสอบ A/B:
- รูปภาพ ไม่ได้สื่อถึงประโยชน์ของหลักสูตร MBA ออนไลน์ของ Villanova จริงๆ
- ปุ่ม CTA ดูไม่เหมือนปุ่ม และทุกอย่างก็เหมือนกับแถบความคืบหน้าแบบธรรมดา ผู้มีโอกาสเป็นลูกค้าควรคลิกเพื่อดำเนินการต่อตามขั้นตอนการสมัคร?
44. เวิร์ดสตรีม

สิ่งที่พวกเขาทำได้ดี:
- คำว่า “ฟรี” ปรากฏในหน้า Landing Page สองหน้า โดยเน้นลักษณะของข้อเสนอที่ไม่มีค่าใช้จ่าย
- สีของปุ่ม CTA ปรากฏบนพื้นหลังของหน้านี้
- คำว่า “ตอนนี้” ใน CTA ใช้ประโยชน์จากความปรารถนาของเราที่จะแก้ไขปัญหาของเราโดยทันที
- การคัดลอกสัญลักษณ์แสดงหัวข้อย่อย จะสื่อสารถึงประโยชน์ของการแปลงอย่างรวดเร็ว
สิ่งที่ควรทำการทดสอบ A/B:
- ส่วนท้ายที่มีลิงก์โซเชียลมีเดีย ช่วยให้ผู้มีโอกาสเป็นลูกค้าสามารถออกจากหน้าได้โดยไม่ต้องแปลง
- โลโก้ที่เชื่อมโยงสองอันที่แตกต่างกัน ในส่วนหัวทำหน้าที่เป็นทางออกขาออกจากเพจ
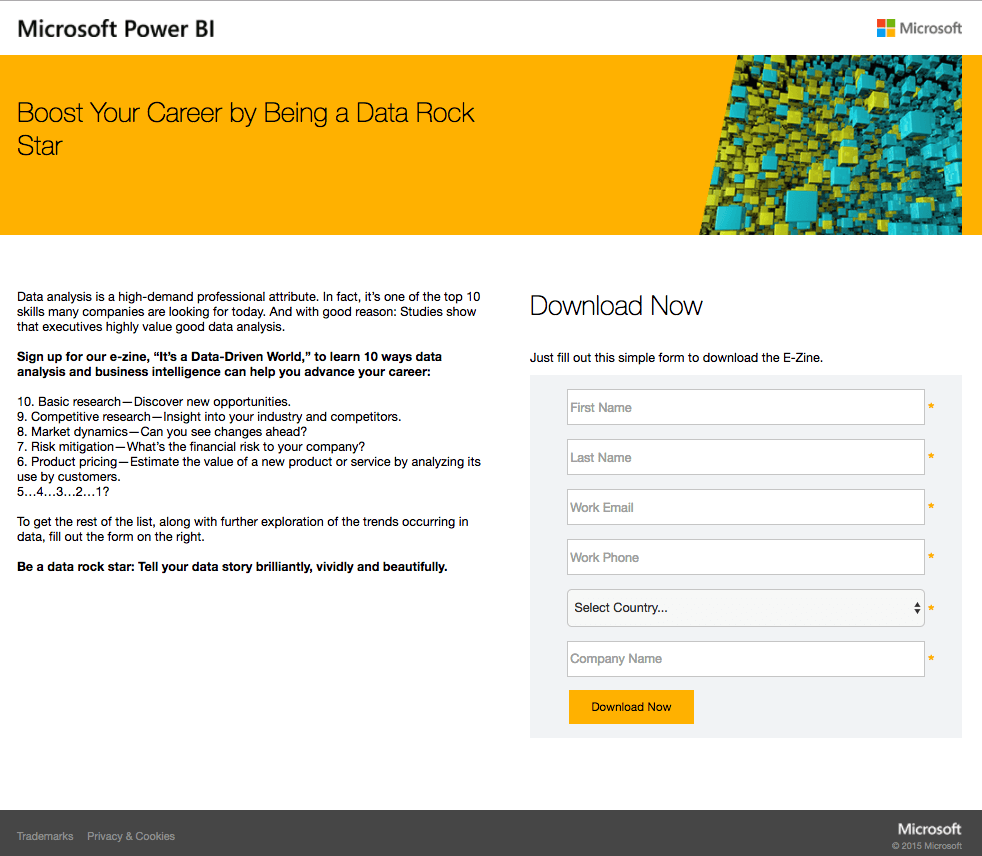
45. ไมโครซอฟต์พาวเวอร์บี

สิ่งที่พวกเขาทำได้ดี:
- พาดหัวสื่อ ถึงประโยชน์ต่อผู้เข้าชม
- สำเนาดัง กล่าวตอกย้ำคุณค่าที่นำเสนอโดยพาดหัวข่าวด้วยข้อความ “การวิเคราะห์ข้อมูลเป็นคุณลักษณะระดับมืออาชีพที่มีความต้องการสูง อันที่จริงแล้ว นี่เป็นหนึ่งในทักษะ 10 อันดับแรกที่หลายบริษัทกำลังมองหาในปัจจุบัน”
- สำเนาหัวข้อย่อย อธิบายประโยชน์ของการดาวน์โหลด e-zine
- ตัวอักษรตัวหนา จะสร้างลำดับชั้นที่มองเห็นได้เพื่อดึงดูดความสนใจไปยังวลีที่สำคัญ
- ลิงก์ไปยังนโยบายความเป็นส่วนตัวและเครื่องหมายการค้า ถูกรวมไว้เป็นแหล่งข้อมูลสำหรับผู้มีโอกาสเป็นลูกค้าที่อยากรู้อยากเห็น แต่ก็มีสีมัวเพื่อไม่ให้ขโมยความสนใจจากองค์ประกอบของหน้าที่สำคัญกว่า
สิ่งที่ควรทำการทดสอบ A/B:
- โลโก้ไฮเปอร์ลิงก์สองโลโก้ ในส่วนหัวและอีกหนึ่งโลโก้ในส่วนท้าย ดึงดูดผู้ใช้ไปยังหน้าแรกก่อนที่พวกเขาจะมีโอกาสทำ Conversion
- ฉลากสีเทาอ่อนภายในช่องแบบฟอร์ม มีแนวโน้มที่จะสร้างความสับสนและทำให้ผู้มีโอกาสเป็นลูกค้าหงุดหงิด
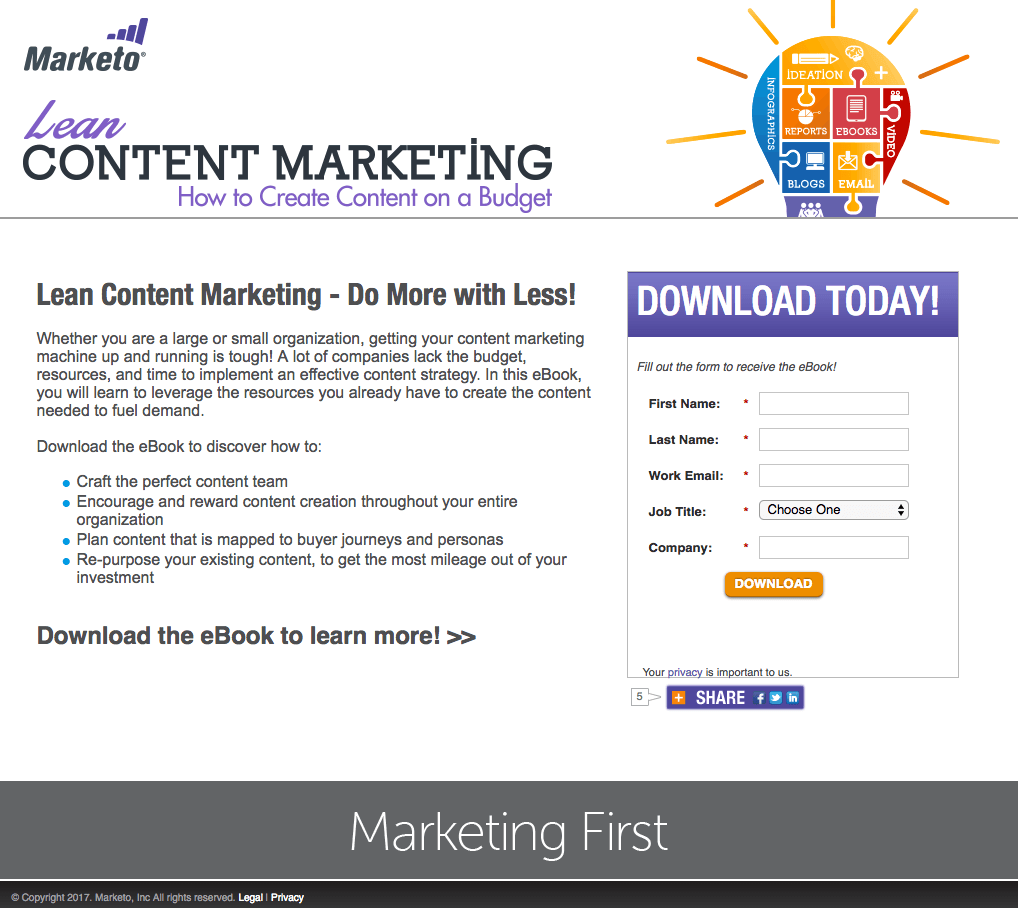
46. มาร์เก็ตโต

สิ่งที่พวกเขาทำได้ดี:
- โลโก้ที่ไม่ได้เชื่อมโยงกับหน้าแรก จะไม่ยอมให้ผู้มีโอกาสเป็นลูกค้าหลบหนีไปโดยไม่เกิดการเปลี่ยนแปลง
- พาดหัว “How To” สื่อถึงประโยชน์ที่ชัดเจนแก่ผู้อ่าน
- เนื้อหา เกี่ยวข้องกับผู้อ่าน
- ข้อความแบบอ่านง่าย พร้อมสัญลักษณ์แสดงหัวข้อย่อยช่วยให้อ่านหน้านี้ได้ง่าย
- ข้อความ “ดาวน์โหลด eBook เพื่อเรียนรู้เพิ่มเติม” พร้อมด้วยลูกศรที่เกี่ยวข้องจะดึงดูดสายตาของผู้เยี่ยมชมไปที่แบบฟอร์ม
- คำแนะนำในแบบฟอร์ม ช่วยให้ผู้คนทราบอย่างชัดเจนว่าจะอ้างสิทธิ์ eBook ได้อย่างไร
สิ่งที่ควรทำการทดสอบ A/B:
- CTA “ดาวน์โหลด” อาจน่าสนใจกว่ามาก
- ปุ่ม CTA จะดึงดูดความสนใจมากขึ้นหากปุ่มมีขนาดใหญ่ขึ้น
47. แพลตฟอร์มคลาวด์ของ Google

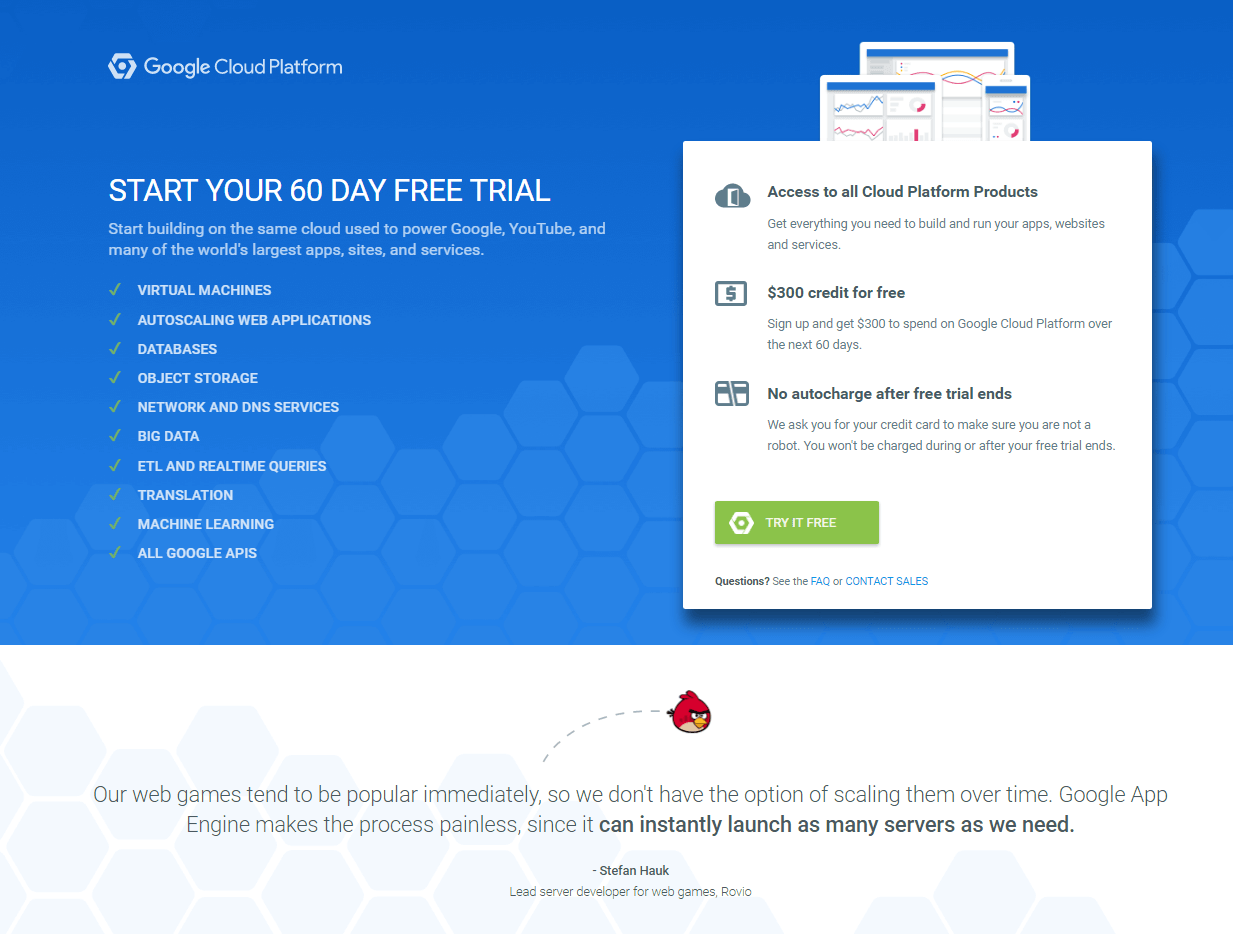
สิ่งที่พวกเขาทำได้ดี:
- พาดหัว นำเสนอทรัพยากรที่มีคุณค่าและฟรี
- สีของปุ่ม CTA ปรากฏบนพื้นหลังของหน้านี้
- สำเนาสัญลักษณ์แสดงหัวข้อย่อย บ่งบอกถึงประโยชน์ของการแปลง
- ส่วนคำถามที่พบบ่อย จะช่วยตอบข้อกังวลของผู้เข้าชมเกี่ยวกับแพลตฟอร์ม อย่างไรก็ตาม การรวมลิงก์ภายนอกเข้าด้วยกันทำให้สามารถปิดหน้าเพจได้อย่างง่ายดายโดยไม่ต้องให้ผู้เยี่ยมชมเปลี่ยนข้อเสนอก่อน
สิ่งที่ควรทำการทดสอบ A/B:
- โลโก้ ที่ด้านซ้ายบนมีไฮเปอร์ลิงก์ไปยังหน้าแรกของ Google Cloud ซึ่งทำให้ผู้เยี่ยมชมไม่คลิกผ่าน CTA และ “ลองใช้ฟรี”
- ส่วนท้ายที่ไม่ว่าง ทำให้ผู้เยี่ยมชมสามารถละทิ้งหน้าโดยไม่ต้องแปลง
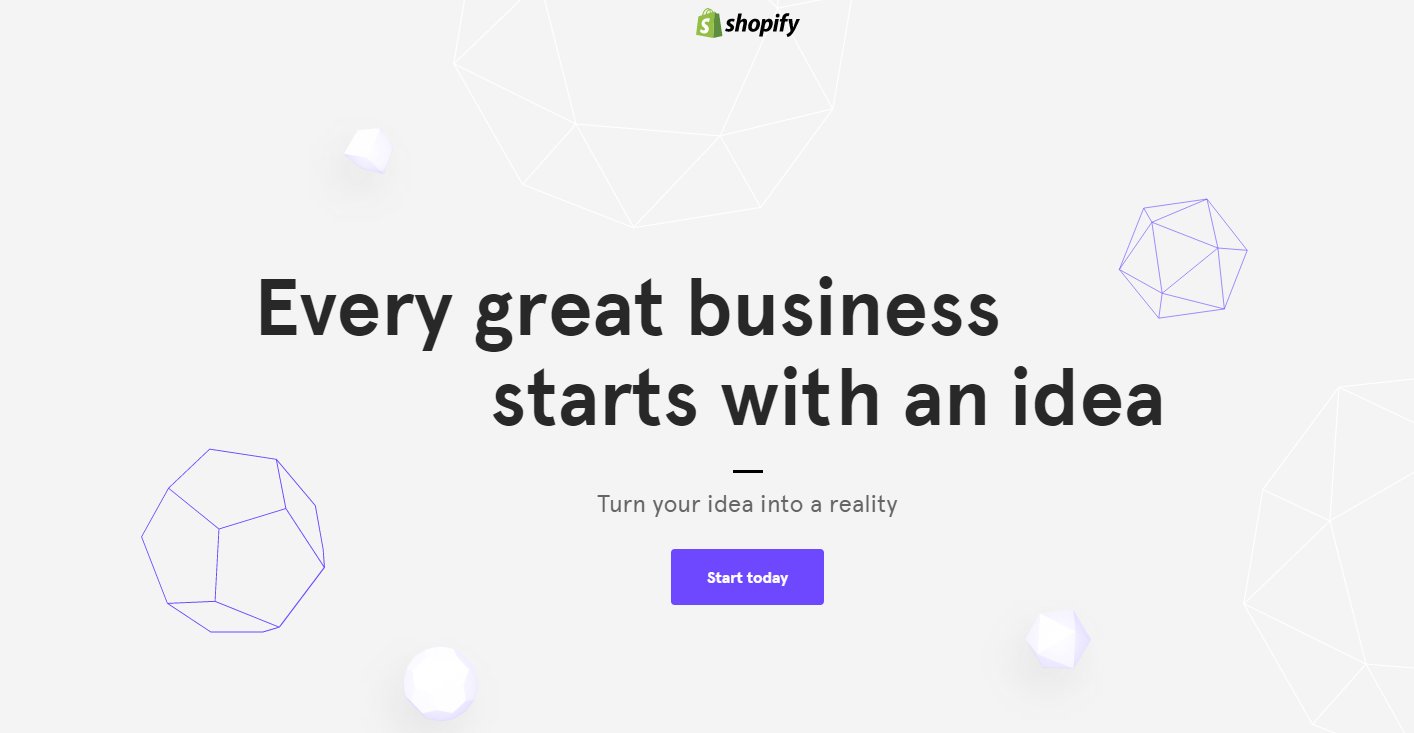
48. Shopify

สิ่งที่พวกเขาทำได้ดี:
- สีของปุ่ม CTA นี้ ตัดกันส่วนที่เหลือของหน้าได้ดี
- CTA หลายราย ทำงานร่วมกันเพื่อโน้มน้าวผู้มีโอกาสเป็นลูกค้าให้เปลี่ยนใจเลื่อมใส
- คำว่า “วันนี้” ใน CTA เน้นถึงประโยชน์ทันทีของการคลิกปุ่ม
สิ่งที่ควรทำการทดสอบ A/B:
- โลโก้ที่เชื่อมโยงกับหน้าแรก ทำหน้าที่เป็นเส้นทางหลบหนีสำหรับผู้มีโอกาสเป็นลูกค้า
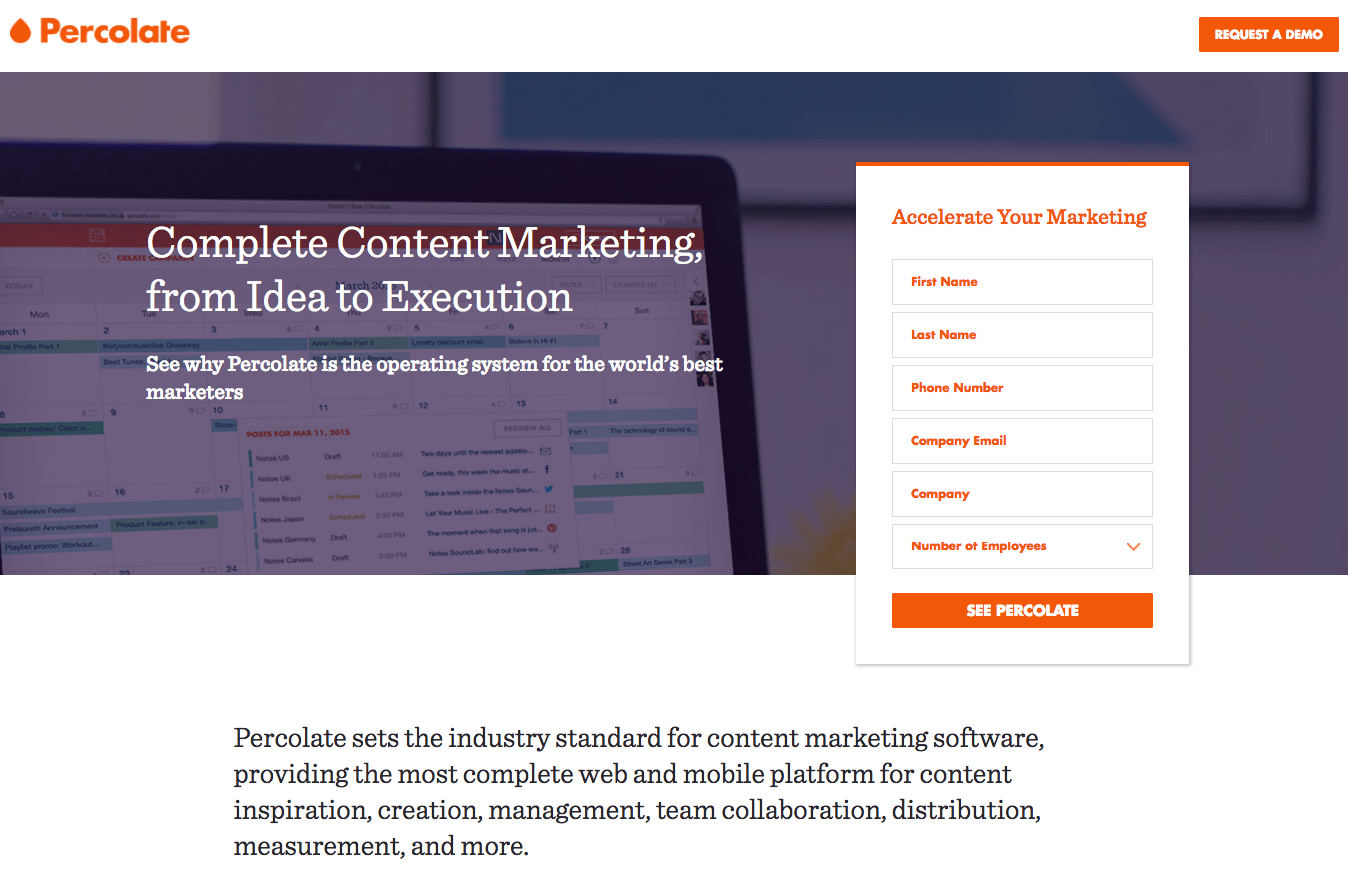
49. ซึมผ่าน

สิ่งที่พวกเขาทำได้ดี:
- สีของปุ่ม CTA ตัดกันหน้าสีขาวได้ดี
- ปุ่ม CTA ที่ให้ความร่วมมือหลายปุ่ม ทำงานร่วมกันเพื่อเปลี่ยนผู้มีโอกาสเป็นลูกค้า
- คำกระตุ้นการตัดสินใจ ได้รับการปรับแต่งให้เหมาะกับข้อเสนอ มันอ่านว่า "ดู Percolate" แทนที่จะเป็นสิ่งที่ตัดคุกกี้เช่น "ดูการสาธิต"
- เนื้อหาขนาดพอดีคำ ทำให้การอ่านหน้านี้ง่ายกว่าการปกปิดด้วยข้อความบล็อก
- ภาพหน้าจอจากภายใน Percolate ช่วยให้ผู้เยี่ยมชมได้ทราบถึงวิธีการทำงาน
สิ่งที่ควรทำการทดสอบ A/B:
- ลิงก์จำนวนมาก ในส่วนหัวและส่วนท้ายทำหน้าที่เป็นทางออกจากเพจ ช่วยให้ผู้มีโอกาสเป็นลูกค้าออกไปก่อนจะเกิด Conversion
- หัวเรื่องย่อย อ้างว่า Percolate เป็นแพลตฟอร์มการตลาดเนื้อหาอันดับ 1 ของโลก แต่หลักฐานอยู่ที่ไหน วลีเช่นนี้ตรงกันข้ามกับที่ตั้งใจไว้ ลองคิดดู กี่ครั้งแล้วที่คุณเคยเห็น “กาแฟที่ดีที่สุดในโลก” เขียนไว้ด้านนอกร้านกาแฟ และกี่ครั้งแล้วที่คุณเชื่อมัน?
- ข้อความรับรองเหล่านี้ มอบให้โดยลูกค้านิรนาม หากไม่มีชื่อ ชื่อเรื่อง หรือรูปถ่าย ผู้อ่านก็จะไม่ค่อยน่าเชื่อถือ ผู้เยี่ยมชมต้องตัดสินใจว่าพวกเขาเชื่อว่าสิ่งเหล่านี้เขียนโดยลูกค้าของ Percolate หรือโดยทีมงานของ Percolate เอง
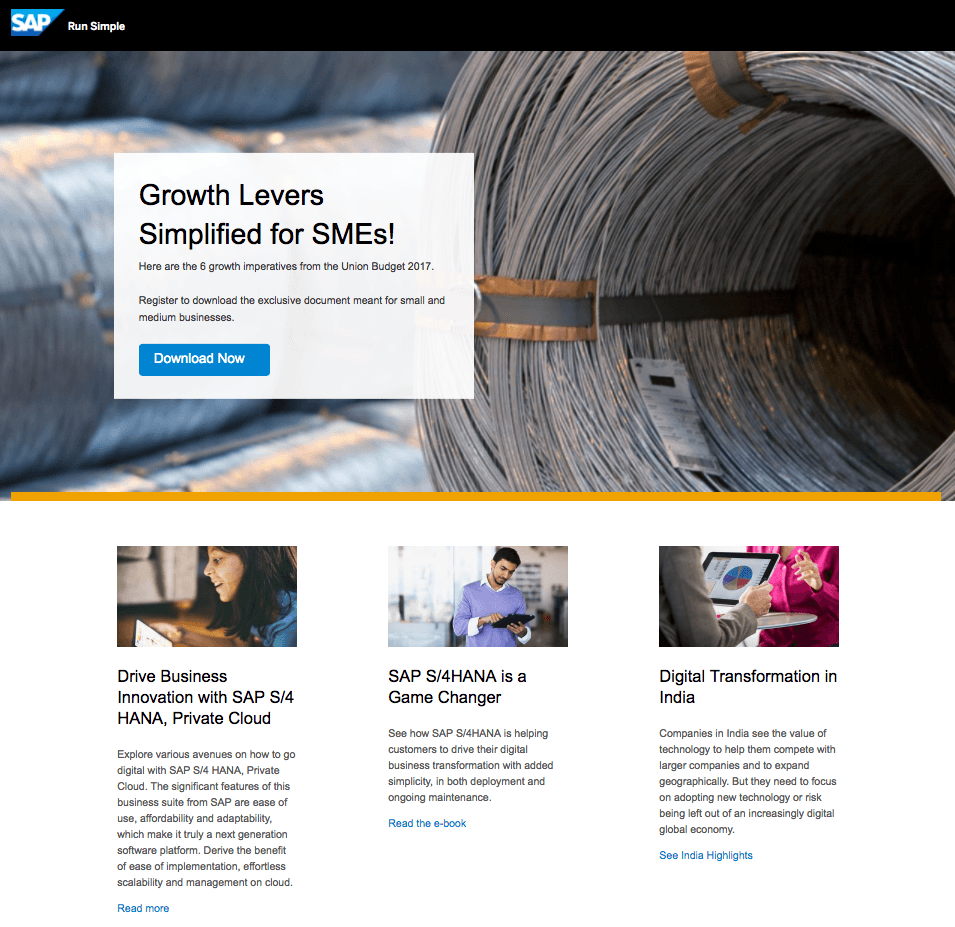
50. เอสเอพี

สิ่งที่พวกเขาทำได้ดี:
- ไม่มีการนำทาง หมายความว่าไม่มีทางที่มองเห็นได้ออกจากหน้า
- ลิงก์บนหน้า อาจทำให้คุณคิดว่าลิงก์เหล่านั้นนำผู้มีโอกาสเป็นลูกค้าไปที่อื่น แต่จริงๆ แล้วลิงก์เหล่านั้นเพียงนำคุณไปที่ด้านล่างของหน้าเพื่อเข้าสู่แบบฟอร์ม
สิ่งที่ควรทำการทดสอบ A/B:
- รูปภาพ ไม่เกี่ยวข้องกับข้อเสนอ และไม่ได้เสริมความแข็งแกร่งแต่อย่างใด
- พาดหัวนี้ ไม่เน้นผลประโยชน์ ทำไมผู้เยี่ยมชมจึงควรดาวน์โหลดมัน?
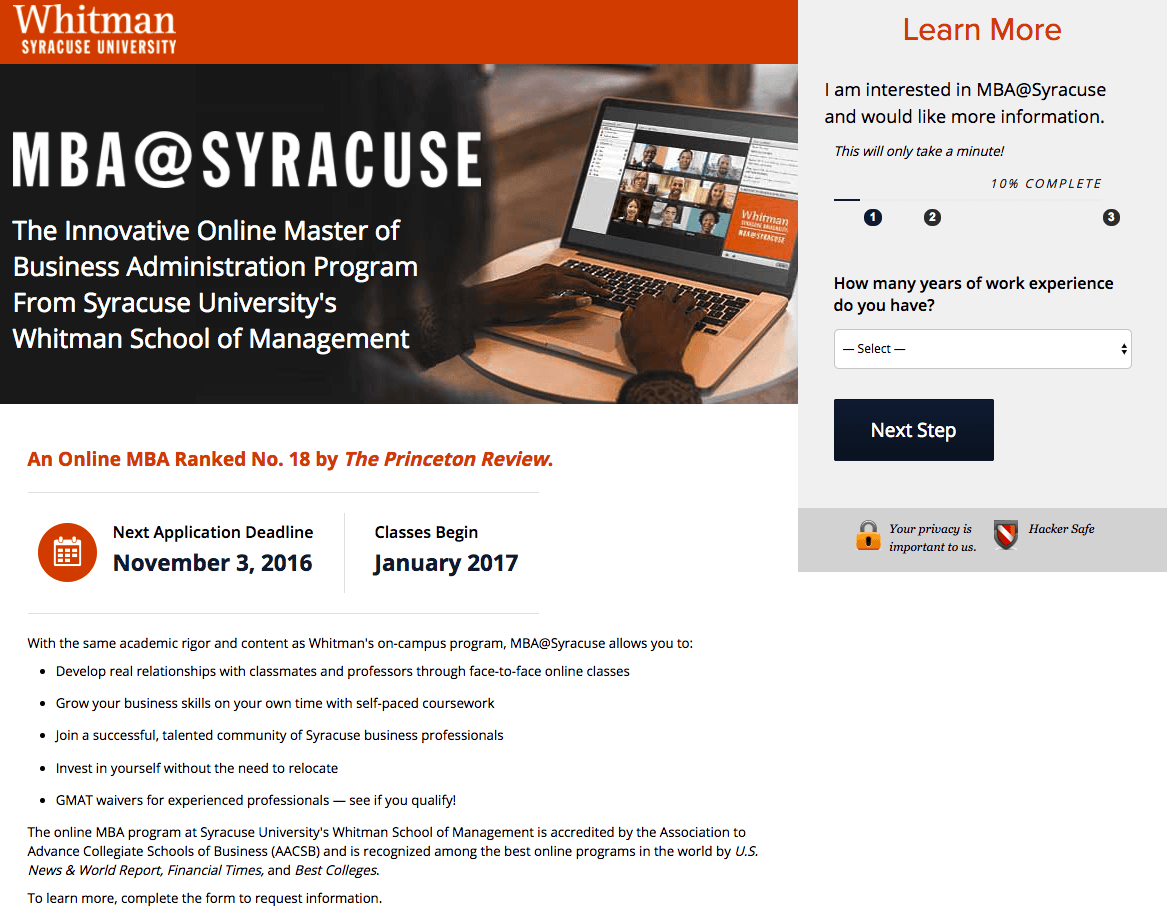
51. มหาวิทยาลัยวิทแมนซีราคิวส์

สิ่งที่พวกเขาทำได้ดี:
- กระบวนการลงทะเบียน แบ่งออกเป็นขั้นตอนต่างๆ ซึ่งช่วยลดอุปสรรคที่เกี่ยวข้องกับการแปลง
- สำเนาหัวข้อย่อย บ่งบอกถึงประโยชน์ของการเข้าร่วมโปรแกรม
สิ่งที่ควรทำการทดสอบ A/B:
- สีของปุ่ม CTA ทำให้ปุ่มนี้พลาดได้ง่าย
- พาด หัวขาด ข้อเสนอการขายที่ไม่ซ้ำใครที่ชัดเจน
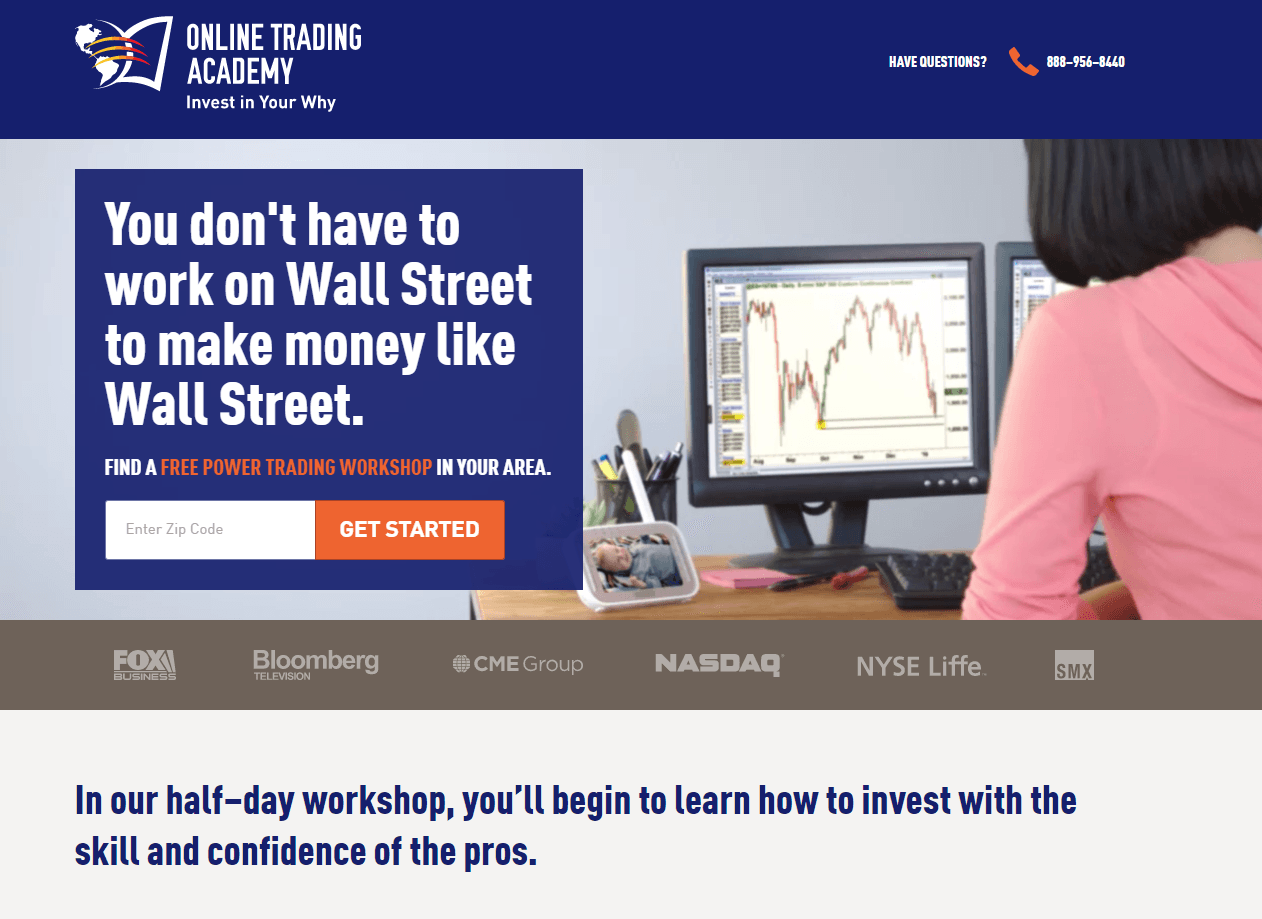
52. สถาบันการซื้อขายออนไลน์

สิ่งที่พวกเขาทำได้ดี:
- พาดหัว เกี่ยวข้องกับผู้อ่านโดยทำตามความปรารถนาของพวกเขา: พวกเขาต้องการสร้างรายได้แบบที่เทรดเดอร์ในวอลล์สตรีทต้องการโดยไม่ต้องเป็นหนึ่งเดียว หรือกลายเป็นหนึ่งเดียวผ่านการศึกษาที่เป็นทางการและยาวนาน
- โลโก้ของธุรกิจชื่อดัง ช่วยเพิ่มอำนาจโดยทำให้แบรนด์สอดคล้องกับบริษัทที่มีชื่อเสียงบางแห่ง
- CTA ที่ให้ความร่วมมือหลายแห่ง ทำงานร่วมกันเพื่อเปลี่ยนผู้มีโอกาสเป็นลูกค้า
- สี ปุ่ม CTA นี้ ดึงดูดความสนใจของผู้มีโอกาสเป็นลูกค้า
- ข้อมูลการติดต่อ ช่วยให้ผู้มีโอกาสเป็นลูกค้าสามารถติดต่อตัวแทนของบริษัทได้ หากพวกเขามีคำถามเกี่ยวกับข้อเสนอนี้
- หมายเลขโทรศัพท์ เป็นแบบคลิกเพื่อโทร ทำให้ผู้มีโอกาสเป็นลูกค้าสามารถติดต่อ Online Trading Academy ได้ง่ายขึ้นหากมีข้อสงสัย
สิ่งที่ควรทำการทดสอบ A/B:
- ลิงก์โซเชียลมีเดีย ที่ด้านล่างของหน้ารบกวนผู้ใช้จากการบรรลุเป้าหมายของหน้า
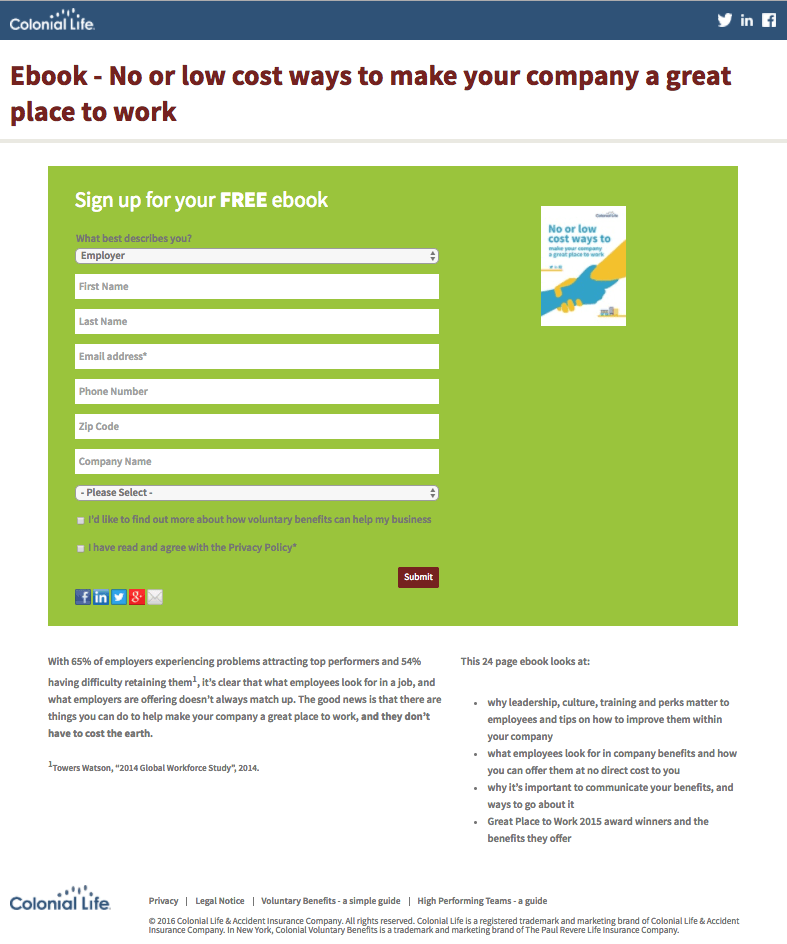
53. ชีวิตในยุคอาณานิคม

สิ่งที่พวกเขาทำได้ดี:
- รูปภาพนี้ แสดงให้ผู้เยี่ยมชมทราบว่าพวกเขาจะได้รับอะไรเมื่อทำ Conversion
- สถิติในสำเนาพิสูจน์ ให้เห็นว่านายจ้างมีปัญหาในการรักษาผู้มีความสามารถระดับสูง จึงเป็นเหตุผลว่าทำไมพวกเขาจึงควรอ่าน eBook
- สัญลักษณ์แสดงหัวข้อย่อย แสดงตัวอย่างเนื้อหาของ eBook 24 หน้า
- หัวเรื่องย่อย เน้นว่า eBook นั้นฟรี
- ช่องทำเครื่องหมาย จะไม่ถูกเลือก ทำให้ผู้เยี่ยมชมสามารถเลือกได้เองว่าต้องการรับเนื้อหาเพิ่มเติมจาก Colonial Life หรือไม่ และไม่ใช่แค่เลือกไว้ตามค่าเริ่มต้นเท่านั้น
สิ่งที่ควรทำการทดสอบ A/B:
- ลิงก์ในส่วนหัว จะดึงดูดผู้เยี่ยมชมออกจากเพจ ไปยังหน้าแรก และโปรไฟล์โซเชียลมีเดีย
- ปุ่มคัดลอก "ส่ง" ไม่ได้ทำให้ผู้ใช้รู้สึกตื่นเต้นกับการกรอกแบบฟอร์ม
- ปุ่ม CTA มีขนาดเล็กและแทบจะสังเกตไม่เห็น
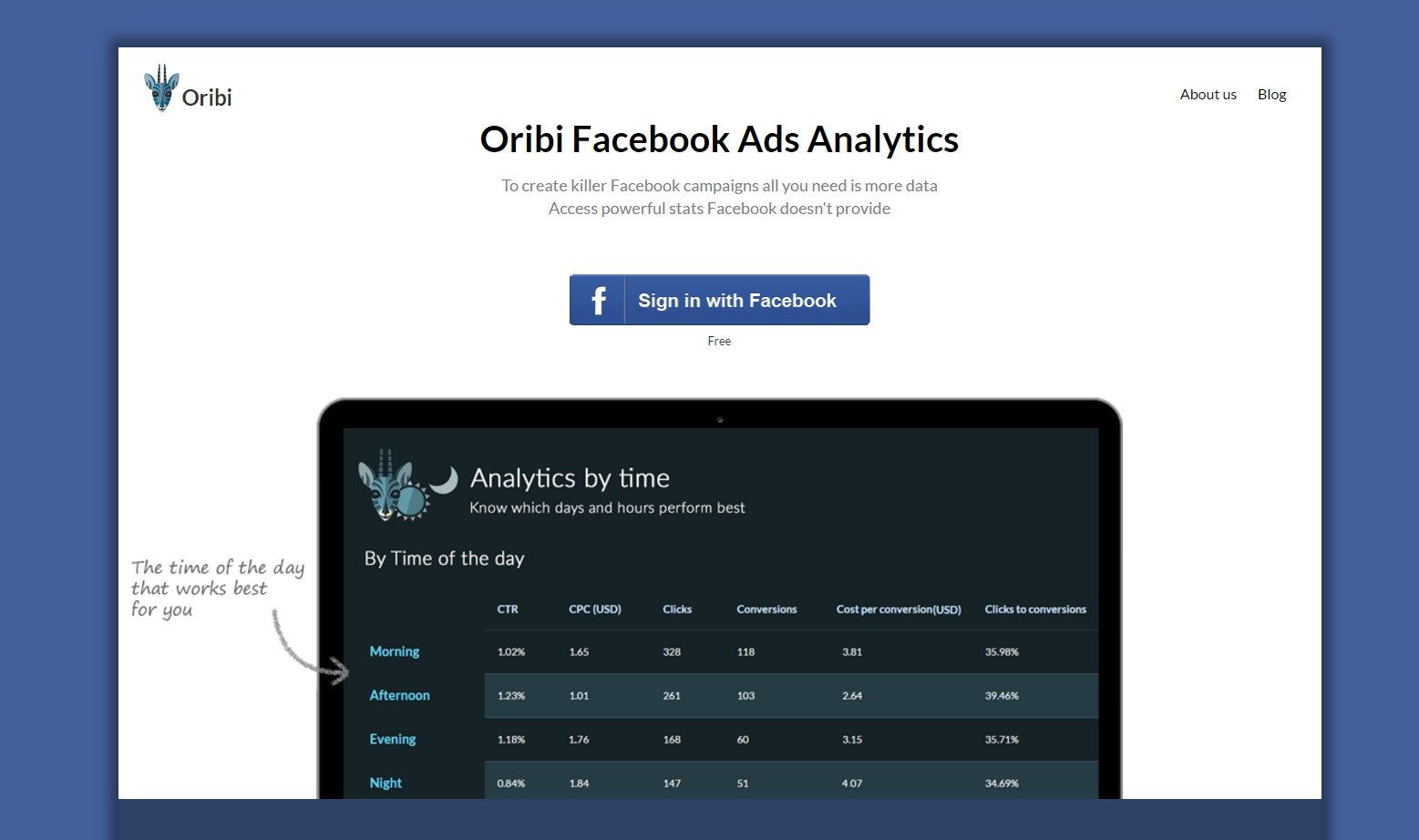
54. โอริบิ


สิ่งที่พวกเขาทำได้ดี:
- พาดหัวและพาดหัวย่อย รวมกันสื่อถึงประโยชน์ของการแปลง
- รูปภาพ ช่วยให้มองเห็นภายในว่าแดชบอร์ดมีลักษณะอย่างไร
สิ่งที่ควรทำการทดสอบ A/B:
- ปุ่ม CTA เป็นสีน้ำเงินและมีแบรนด์ Facebook ดังนั้นส่วนที่เหลือของหน้าจึงอาจได้รับประโยชน์จากการอัปเดตสีที่ไม่เหมือนกับปุ่ม ผลลัพธ์จะมีความเปรียบต่างระหว่างปุ่มและหน้าดีขึ้น
- คำว่า "ฟรี" ถูกใช้น้อยไปที่นี่ หากคุณเสนอบางสิ่งบางอย่างฟรี ให้แจ้งให้ผู้มีโอกาสเป็นลูกค้าทราบด้วยตัวอักษรตัวหนา ในพาดหัว ข้อความ และ CTA
- ลิงก์ บล็อกและเกี่ยวกับเรา อนุญาตให้ผู้เยี่ยมชมออกจากเพจได้
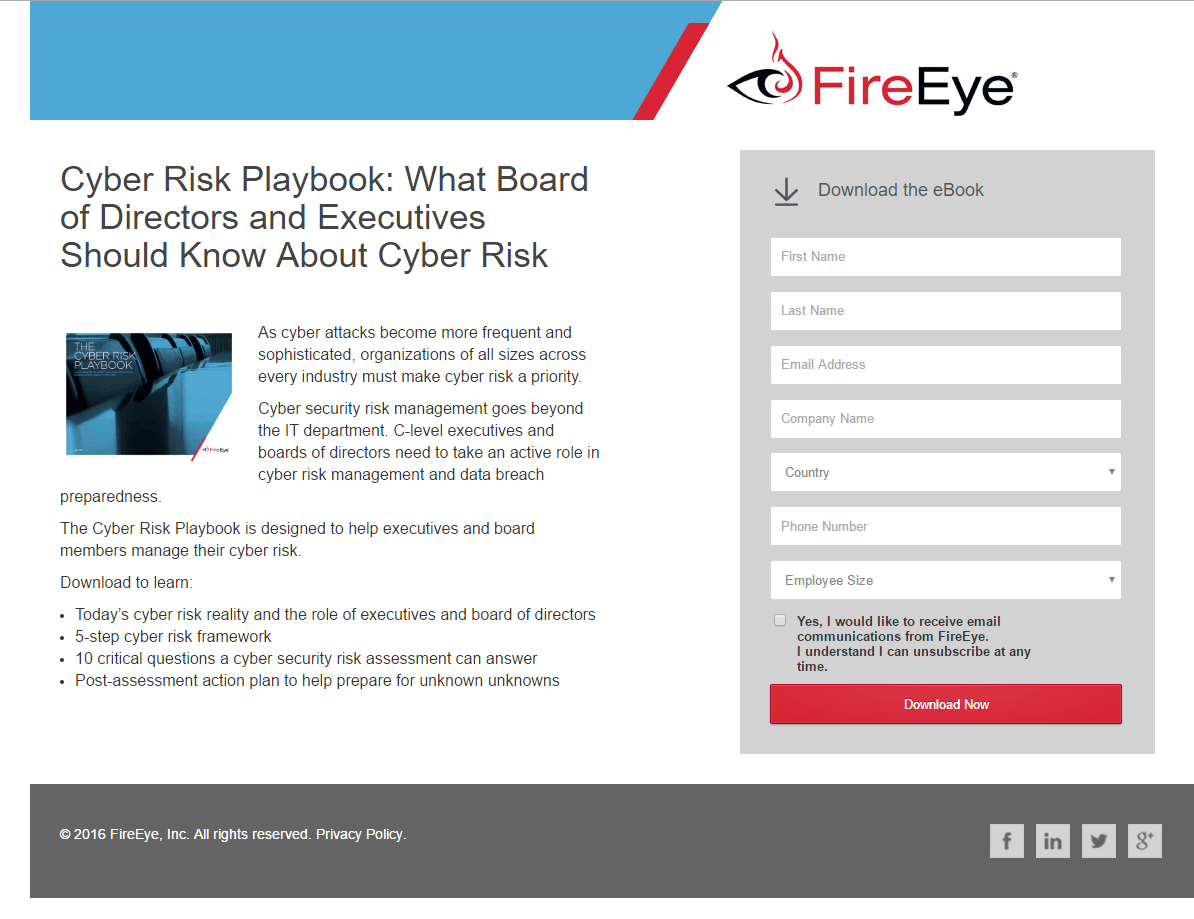
55. ไฟร์อาย

สิ่งที่พวกเขาทำได้ดี:
- สำเนาหัวข้อย่อย จะสื่อสารถึงประโยชน์ของข้อเสนออย่างรวดเร็ว
- สีของปุ่ม CTA ดึงดูดความสนใจของผู้มีโอกาสเป็นลูกค้า
- รูปภาพ ทำหน้าที่เป็นการนำเสนอภาพข้อเสนอ โดยแสดงให้ผู้เยี่ยมชมทราบว่าพวกเขาจะได้รับอะไรหลังจากทำ Conversion
สิ่งที่ควรทำการทดสอบ A/B:
- CTA “ดาวน์โหลดเลย” สามารถปรับให้เหมาะกับข้อเสนอได้ดีขึ้น
- ส่วนท้าย ที่มีลิงก์โซเชียลมีเดียช่วยให้ผู้มีโอกาสเป็นลูกค้าสามารถออกจากหน้าได้โดยไม่ต้องแปลง
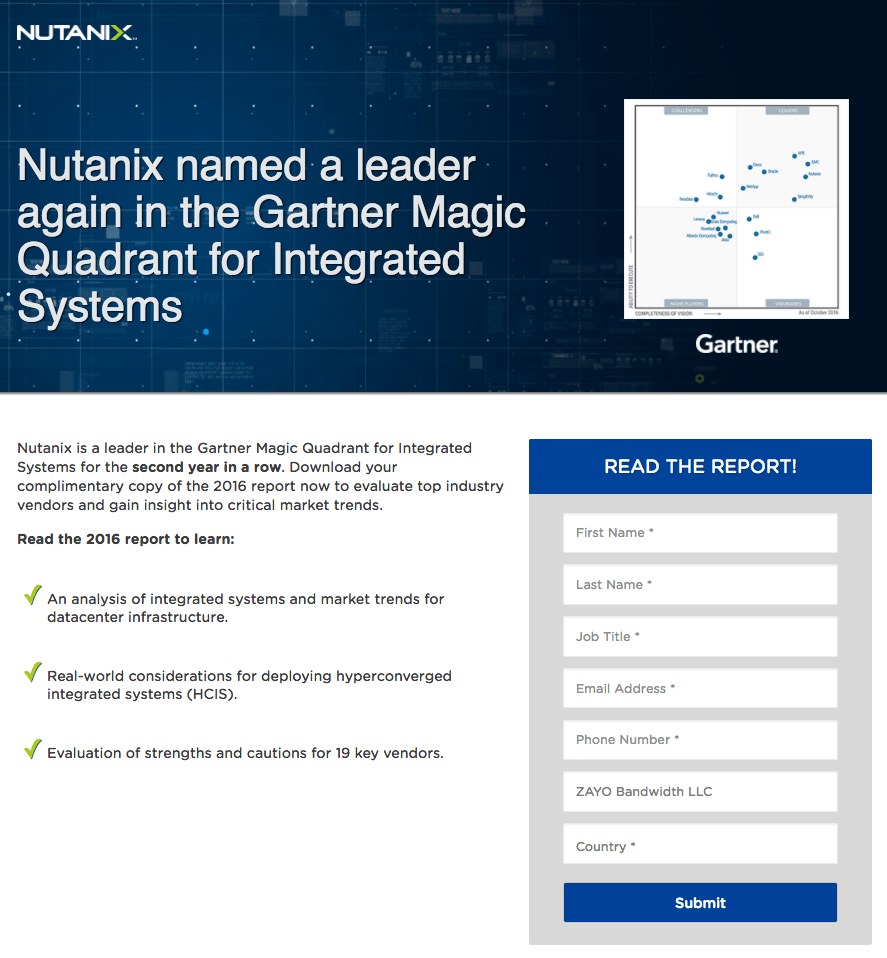
56. นูทานิคซ์

สิ่งที่พวกเขาทำได้ดี:
- สำเนาหัวข้อย่อย ช่วยให้ผู้เยี่ยมชมทราบว่าพวกเขาจะได้รับอะไรในรายงาน
- ข้อความที่น้อยที่สุด ทำให้เพจอ่านง่าย
สิ่งที่ควรทำการทดสอบ A/B:
- พาดหัวนี้ เห็นแก่ตัวเกินไป มันไม่ได้ก่อให้เกิดประโยชน์ต่อผู้เข้าชมแต่อย่างใด
- ข้อความที่เป็นตัวพิมพ์ใหญ่ทั้งหมด ในแบบฟอร์มที่มีเครื่องหมายอัศเจรีย์ทำให้ผู้อ่านรู้สึกเหมือนกำลังถูกตะโกนใส่ คุณไม่สามารถบังคับให้พวกเขาอ่านแบบฟอร์ม แต่คุณสามารถโน้มน้าวให้พวกเขาอ่านได้
- แบบฟอร์ม 7 ฟิลด์ อาจข่มขู่ผู้มีโอกาสเป็นลูกค้าให้ละทิ้งเพจ
- สีของปุ่ม CTA ไม่โดดเด่นบนหน้าเว็บที่มีสีน้ำเงินอยู่พอสมควรอยู่แล้ว
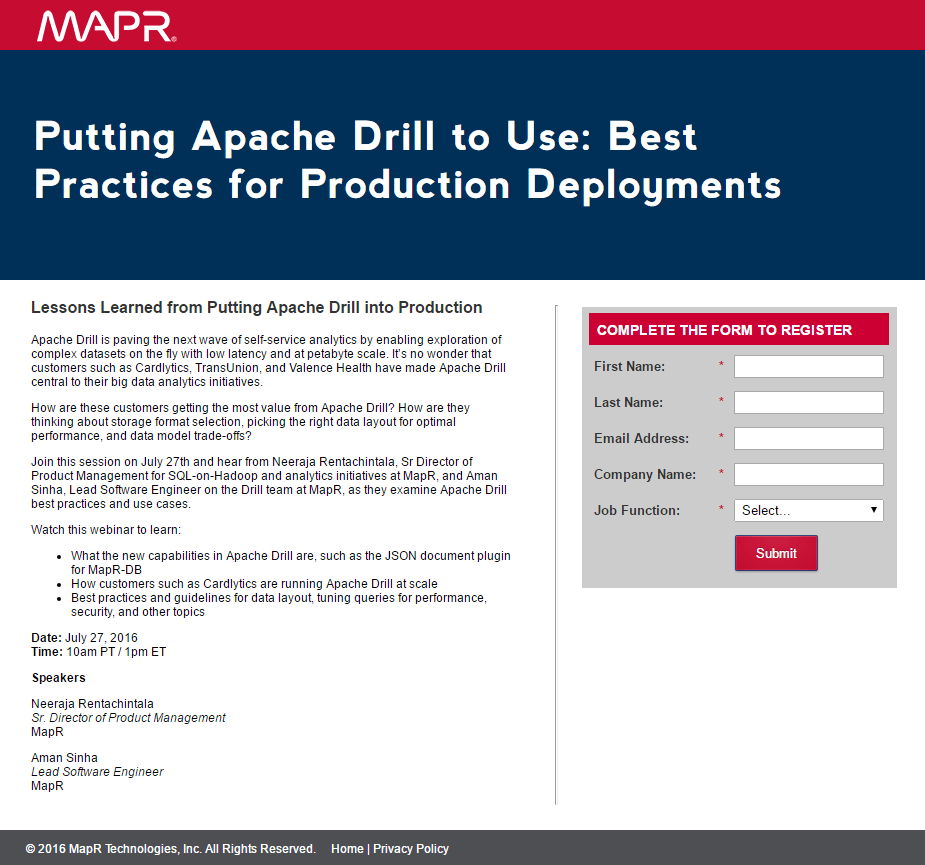
57. แผนที่ร

สิ่งที่พวกเขาทำได้ดี:
- แบบฟอร์มสั้นๆ ทำให้การแปลงในหน้านี้เป็นเรื่องง่าย
- การคัดลอกสัญลักษณ์แสดงหัวข้อย่อย บ่งบอกถึงประโยชน์ของการแปลงอย่างรวดเร็ว
สิ่งที่ควรทำการทดสอบ A/B:
- CTA “ส่ง” นั้นไร้จินตนาการเท่าที่ควร
- พาดหัวนี้ อาจสื่อถึงประโยชน์ที่ดีกว่า
- การแนะนำวิทยากร ดูเหมือนจะไม่สมบูรณ์หากไม่มีภาพศีรษะ
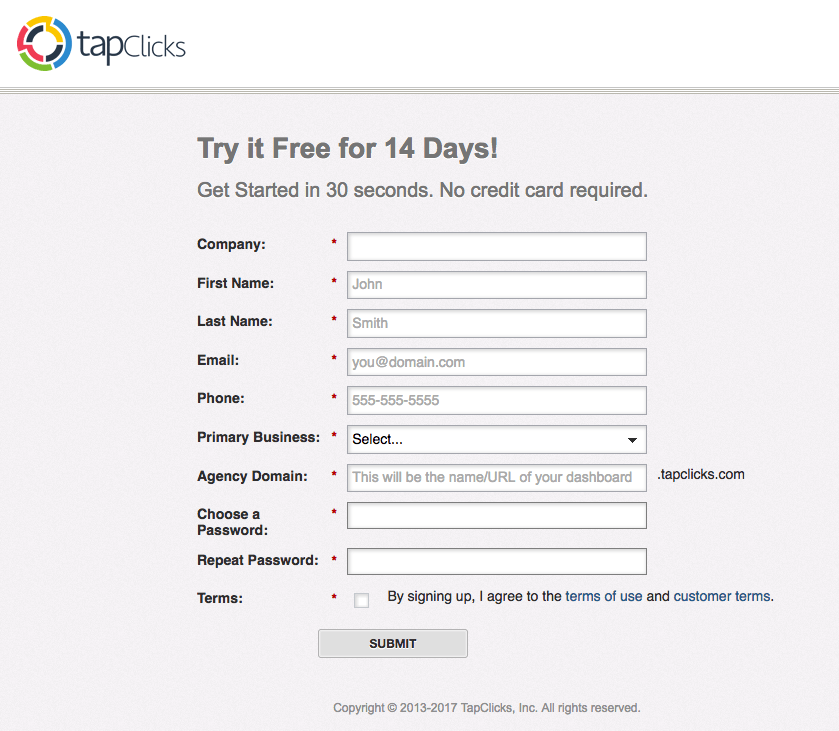
58. แตะคลิก

สิ่งที่พวกเขาทำได้ดี:
- คำว่า "ฟรี" ในพาดหัวนี้ทำให้ผู้คนรู้ว่าข้อเสนอนี้ไม่มีค่าใช้จ่ายทางการเงิน เช่นเดียวกับข้อความ "ไม่ต้องใช้บัตรเครดิต" ในบรรทัดแรก
- สำเนา “เริ่มต้นใช้งานใน 30 วินาที” สื่อสารกับผู้เข้าชมว่าการเริ่มทดลองใช้งานนั้นรวดเร็วและง่ายดาย
สิ่งที่ควรทำการทดสอบ A/B:
- โลโก้ที่เชื่อมโยงกับหน้าแรก ช่วยให้ผู้เยี่ยมชมออกจากหน้านี้ได้อย่างง่ายดาย
- การขาดเนื้อหา ทำให้ผู้เยี่ยมชมไม่น่าจะกรอกแบบฟอร์มนี้
- แบบฟอร์ม 9 ฟิลด์ อาจข่มขู่ผู้เยี่ยมชมให้ละทิ้งหน้านี้อย่างรวดเร็ว
- ป้ายแบบฟอร์มสีเทาอ่อน อาจทำให้ผู้เข้าชมหงุดหงิดเมื่อหายไปเมื่อผู้เยี่ยมชมคลิกภายในแต่ละช่อง
- สีของปุ่ม CTA กลมกลืนกับหน้า ทำให้แทบจะมองไม่เห็นปุ่มเลย
- คำกระตุ้นการตัดสินใจ "ส่ง" จะไม่ทำให้ผู้เข้าชมกระตือรือร้นที่จะแปลง
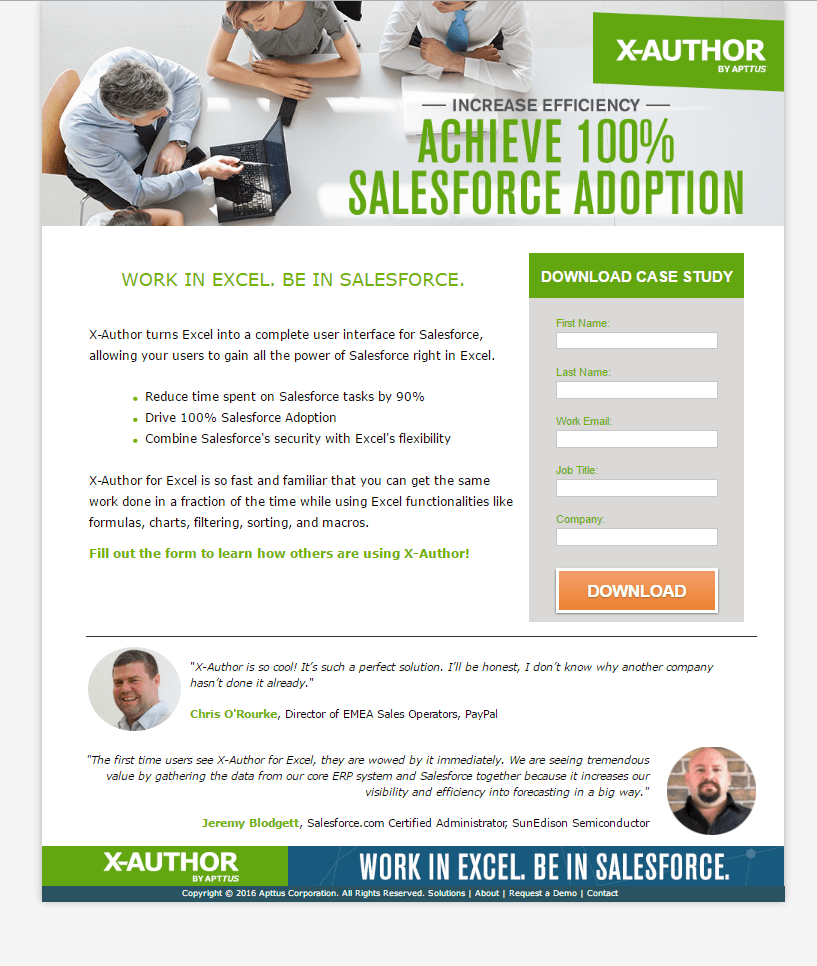
59. แอปทัส

สิ่งที่พวกเขาทำได้ดี:
- พาดหัว สื่อสารถึงประโยชน์ที่ชัดเจน
- การคัดลอกสัญลักษณ์แสดงหัวข้อย่อย บ่งบอกถึงประโยชน์ของการแปลงอย่างรวดเร็ว
- ข้อความรับรอง ช่วยเพิ่มความน่าเชื่อถือของข้อเสนอนี้
สิ่งที่ควรทำการทดสอบ A/B:
- ส่วนท้ายที่เต็มไปด้วยลิงก์ ช่วยให้ผู้มีโอกาสเป็นลูกค้าสามารถหลบหนีไปยังหน้าอื่นก่อนที่จะทำการแปลง
- การคัดลอกปุ่ม สามารถปรับปรุงได้
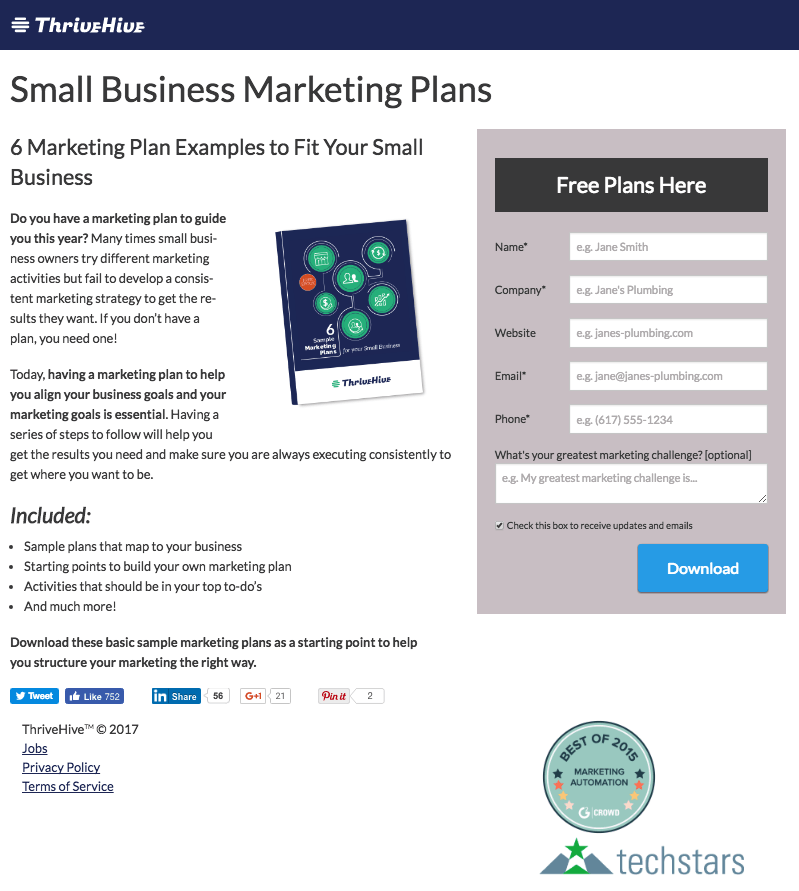
60. เจริญเติบโตไฮฟ์

สิ่งที่พวกเขาทำได้ดี:
- พาดหัวนำ เสนอทรัพยากรอันมีค่า
- การคัดลอกสัญลักษณ์แสดงหัวข้อย่อย จะสื่อสารถึงประโยชน์ของการแปลงอย่างรวดเร็ว
- สีของปุ่ม CTA จะไม่ถูกใช้ที่อื่นบนเพจ
- ป้าย แสดงรางวัลที่บริษัทได้รับ
- รูปภาพ ทำหน้าที่เป็นการนำเสนอภาพข้อเสนอ โดยแสดงให้ผู้เยี่ยมชมทราบว่าพวกเขาจะได้รับอะไรหลังจากทำ Conversion
- แบบฟอร์มสั้นๆ ทำให้การแปลงในหน้านี้เป็นเรื่องง่าย
สิ่งที่ควรทำการทดสอบ A/B:
- CTA “ดาวน์โหลด” เกือบจะน่าเบื่อพอๆ กับ “ส่ง” ทำไมไม่ “ส่งแผนของฉันมาให้ฉัน”
- CTA “แผนฟรีที่นี่” ที่ด้านบนของแบบฟอร์มทำให้เกิดความสับสนเล็กน้อย เหตุใดจึงมีปุ่ม CTA สองปุ่มที่ทำงานเหมือนกันอยู่ใกล้กันมากในหน้าเพจ
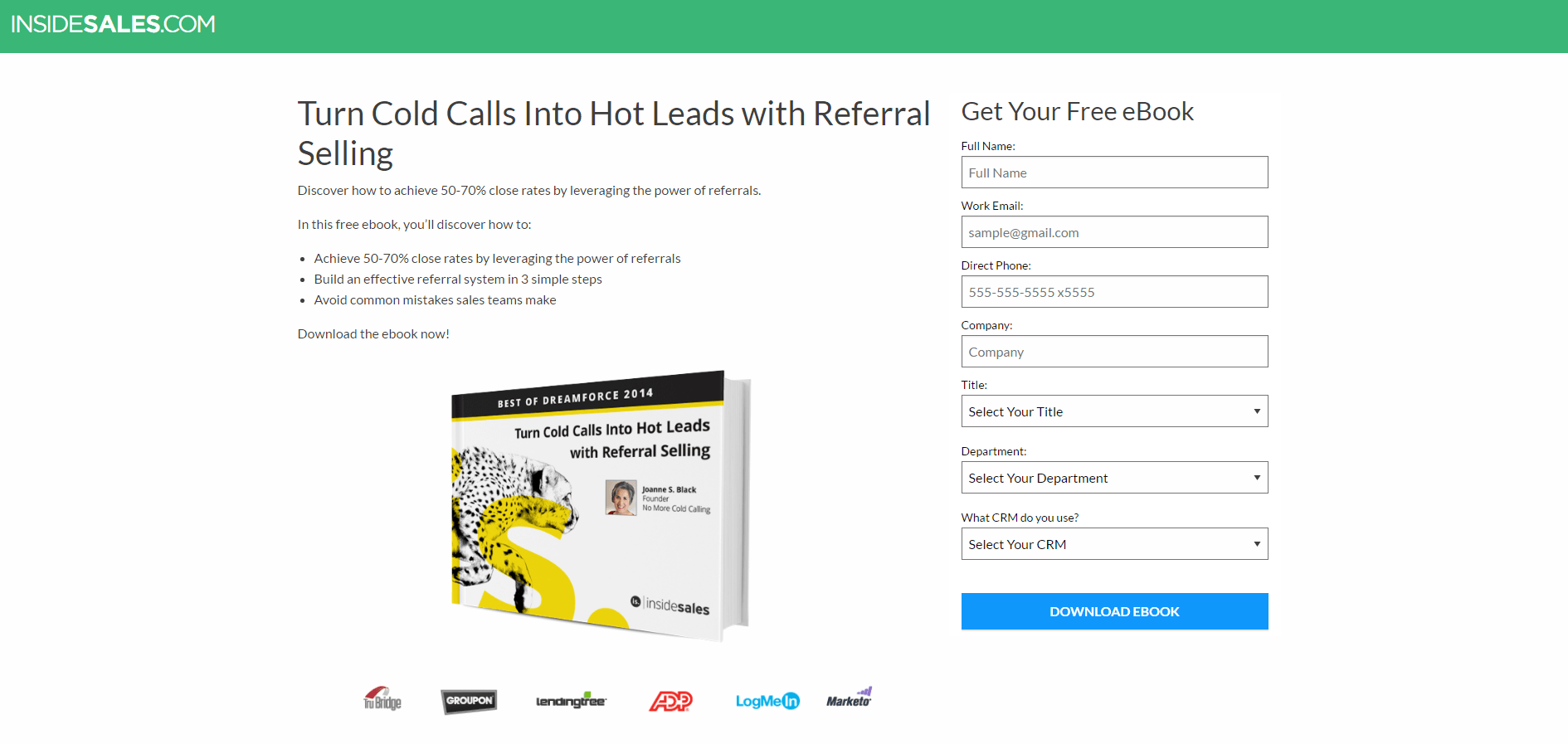
61. InsideSales.com

สิ่งที่พวกเขาทำได้ดี:
- พาดหัว สื่อสารถึงประโยชน์ที่ชัดเจน
- สำเนาหัวข้อย่อย จะสื่อสารถึงประโยชน์ของข้อเสนออย่างรวดเร็ว
- โลโก้ของธุรกิจชื่อดัง ช่วยเพิ่มอำนาจโดยทำให้แบรนด์สอดคล้องกับบริษัทที่มีชื่อเสียงบางแห่ง
- รูปภาพ ทำหน้าที่เป็นการนำเสนอภาพข้อเสนอ โดยแสดงให้ผู้เยี่ยมชมทราบว่าพวกเขาจะได้รับอะไรหลังจากทำ Conversion
สิ่งที่ควรทำการทดสอบ A/B:
- ส่วนท้ายที่ไม่ว่าง พร้อมลิงก์ไปยังหน้าเว็บอื่นทำให้ผู้มีโอกาสเป็นลูกค้าสามารถละทิ้งหน้านั้นได้
- สำเนา CTA อาจเพิ่มอัตราการแปลงโดยใช้สำเนาส่วนบุคคล “ดาวน์โหลด Ebookของฉัน” หรือ “รับ Ebookของฉัน” อาจแปลงได้ในอัตราที่สูงกว่า
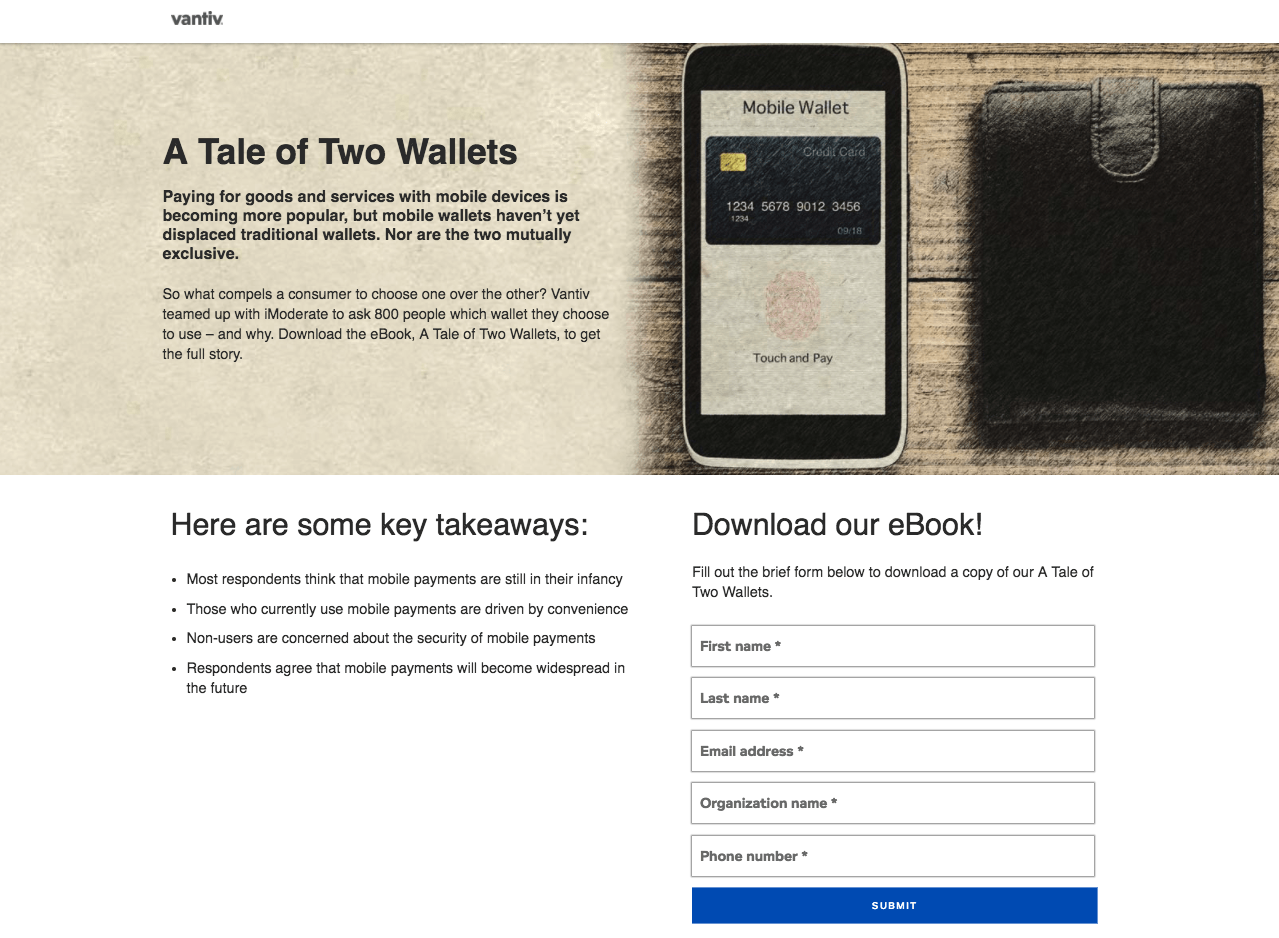
62. แวนทีฟ

สิ่งที่พวกเขาทำได้ดี:
- สำเนาสัญลักษณ์แสดงหัวข้อย่อย บ่งบอกถึงประโยชน์ของข้อเสนอได้อย่างรวดเร็ว
- ปุ่ม CTA โดดเด่นบนพื้นหลังสีขาว
สิ่งที่ควรทำการทดสอบ A/B:
- ปุ่มคัดลอก "ส่ง" ไม่ได้ทำให้ผู้อ่านรู้สึกตื่นเต้นกับการแปลง
- พาดหัว ไม่ดึงดูดผู้อ่าน มันไม่ก่อให้เกิดประโยชน์แต่อย่างใด
- ต้องกรอก ทุกช่องในแบบฟอร์ม ซึ่งอาจทำให้ผู้เข้าชมหยุดชั่วคราวและไม่ดาวน์โหลด eBook เราเข้าใจดีว่าจำเป็นต้องระบุชื่อและอีเมล แต่องค์กรและหมายเลขโทรศัพท์จำเป็นจริงๆ สำหรับ Vantiv ในการส่ง eBook ให้กับผู้เยี่ยมชมหรือไม่
63. เรือเหาะในเมือง

สิ่งที่พวกเขาทำได้ดี:
- แบบฟอร์มสั้นๆ ทำให้การแปลงในหน้านี้เป็นเรื่องง่าย
- สำเนาหัวข้อย่อย จะสื่อสารถึงประโยชน์ของข้อเสนออย่างรวดเร็ว
สิ่งที่ควรทำการทดสอบ A/B:
- คำกระตุ้นการตัดสินใจ "ลงทะเบียน" อาจเปลี่ยนเป็นคำกระตุ้นการตัดสินใจได้
- สีของปุ่ม CTA นี้ กลมกลืนกับส่วนใหญ่ของหน้า
- ภาพใบหน้าของผู้บรรยาย จะทำให้เพจมีความน่าเชื่อถือมากขึ้นและเพิ่มความน่าดึงดูดใจของมนุษย์
64. วอล์คมี

สิ่งที่พวกเขาทำได้ดี:
- พาดหัวและพาดหัวย่อย สื่อถึงประโยชน์ที่ชัดเจน
- สำเนาหัวข้อย่อย จะสื่อสารถึงประโยชน์ของข้อเสนออย่างรวดเร็ว
- สีของปุ่ม CTA ดึงดูดความสนใจของผู้มีโอกาสเป็นลูกค้า
- คำกระตุ้นการตัดสินใจ เน้นย้ำข้อเสนอฟรี
- โลโก้ของธุรกิจชื่อดัง ช่วยเพิ่มอำนาจโดยทำให้แบรนด์สอดคล้องกับบริษัทที่มีชื่อเสียงบางแห่ง
สิ่งที่ควรทำการทดสอบ A/B:
- การเพิ่มพื้นที่สีขาว และปล่อยให้แต่ละองค์ประกอบหายใจจะช่วยเพิ่มความสนใจและชักชวนผู้มีแนวโน้มเป็นลูกค้าให้เริ่มต้นใช้งาน WalkMe ได้จริง
- การทำให้ปุ่ม CTA ใหญ่ขึ้น สามารถดึงดูดให้เกิดการคลิกได้มากขึ้น (แม้ว่าการเพิ่มช่องว่างรอบๆ CTA ปัจจุบันก็จะช่วยได้เช่นกัน)
65. มหาวิทยาลัย AdEspresso

สิ่งที่พวกเขาทำได้ดี:
- พาดหัว พูดคุยกับผู้อ่านโดยตรงและเสนอเพื่อทำให้ชีวิตของพวกเขาง่ายขึ้น
- โลโก้จากธุรกิจชื่อดัง ช่วยเพิ่มอำนาจให้กับข้อเสนอโดยทำให้แบรนด์สอดคล้องกับบริษัทที่มีชื่อเสียงบางแห่ง
- ส่วนเนื้อหาขนาดพอดีคำ จะอธิบายเนื้อหาของหลักสูตรได้อย่างรวดเร็ว
สิ่งที่ควรทำการทดสอบ A/B:
- ปุ่ม CTA หลัก 'สมัครเลย' ไม่ได้มีไว้สำหรับผู้เข้าชมที่ไม่มีบัญชี AdEspresso แต่พวกเขาไม่พบสิ่งนี้จนกว่าจะได้คลิกปุ่ม ผู้ใช้ใหม่สามารถสมัครรับข้อเสนอได้ก็ต่อเมื่อคลิก CTA 'เข้าสู่ระบบ' ที่ด้านบนของหน้า สิ่งนี้ทำให้เกิดความสับสนและทำให้เข้าใจผิดเล็กน้อย
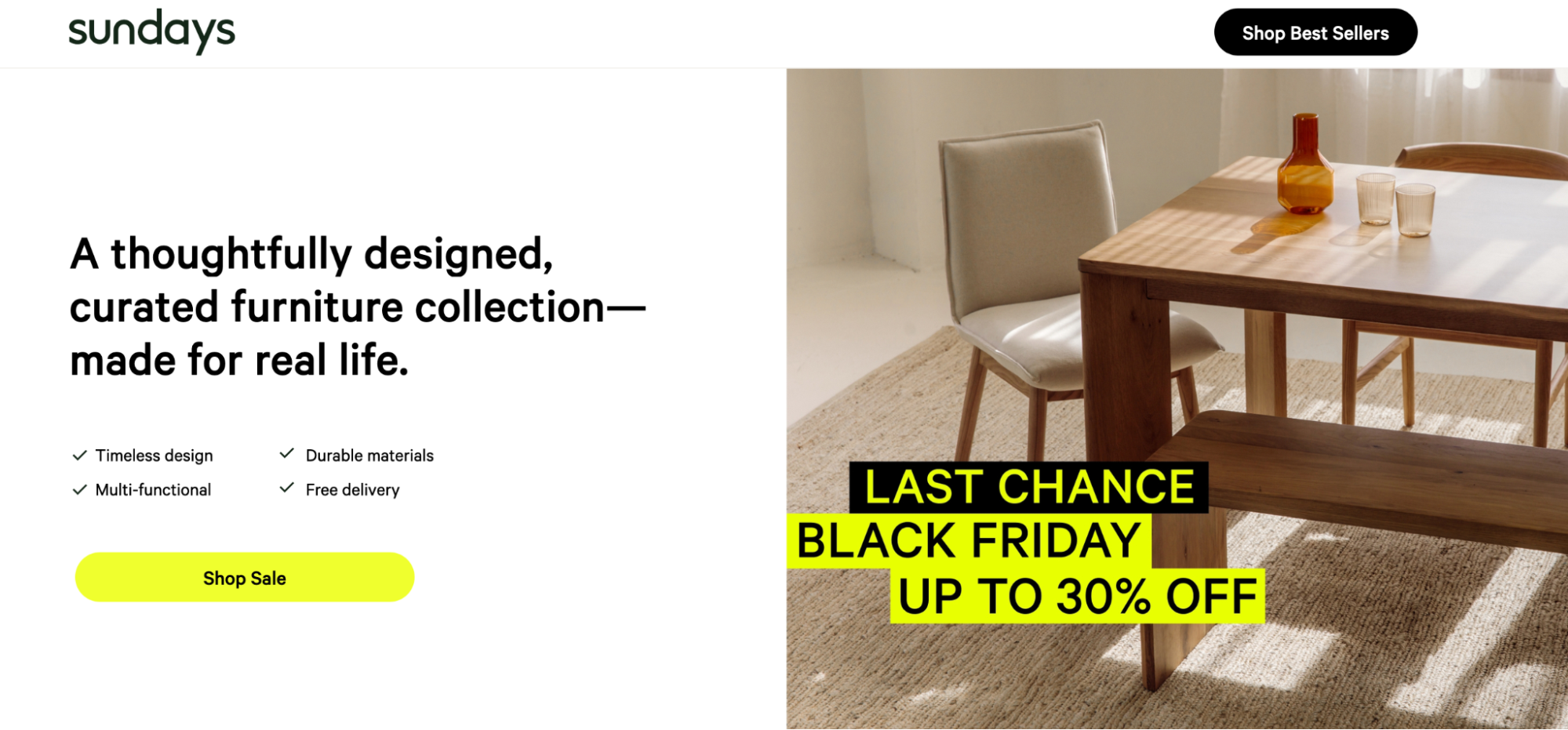
66. วันอาทิตย์

สิ่งที่พวกเขาทำได้ดี:
- พาดหัวและพาดหัวย่อย ทำให้ผู้เข้าชมทราบอย่างชัดเจนว่าทำไมพวกเขาจึงต้องซื้อเฟอร์นิเจอร์วันอาทิตย์ สัญลักษณ์แสดงหัวข้อย่อยจะอธิบายคุณลักษณะต่างๆ อย่างกระชับ
- ข้อเสนอ Black Friday ปรากฏชัดเจนบนหน้าเว็บ
- รูปภาพมีความเกี่ยวข้อง และให้ผู้เข้าชมได้เห็นภาพตัวอย่างคร่าวๆ ว่าเฟอร์นิเจอร์มีลักษณะอย่างไร
- ส่วน คำถามที่พบบ่อย ช่วยให้ผู้เยี่ยมชมเรียนรู้เพิ่มเติมเกี่ยวกับแบรนด์และเฟอร์นิเจอร์
- ส่วน เท่าที่เห็นใน ช่วยสร้างความน่าเชื่อถือ
สิ่งที่ควรทำการทดสอบ A/B:
- มีลิงก์การนำทางมากมาย บนหน้า Landing Page ที่ให้ผู้เข้าชมมีเส้นทางหลบหนีเพื่อย้ายออกจากเป้าหมายการแปลง
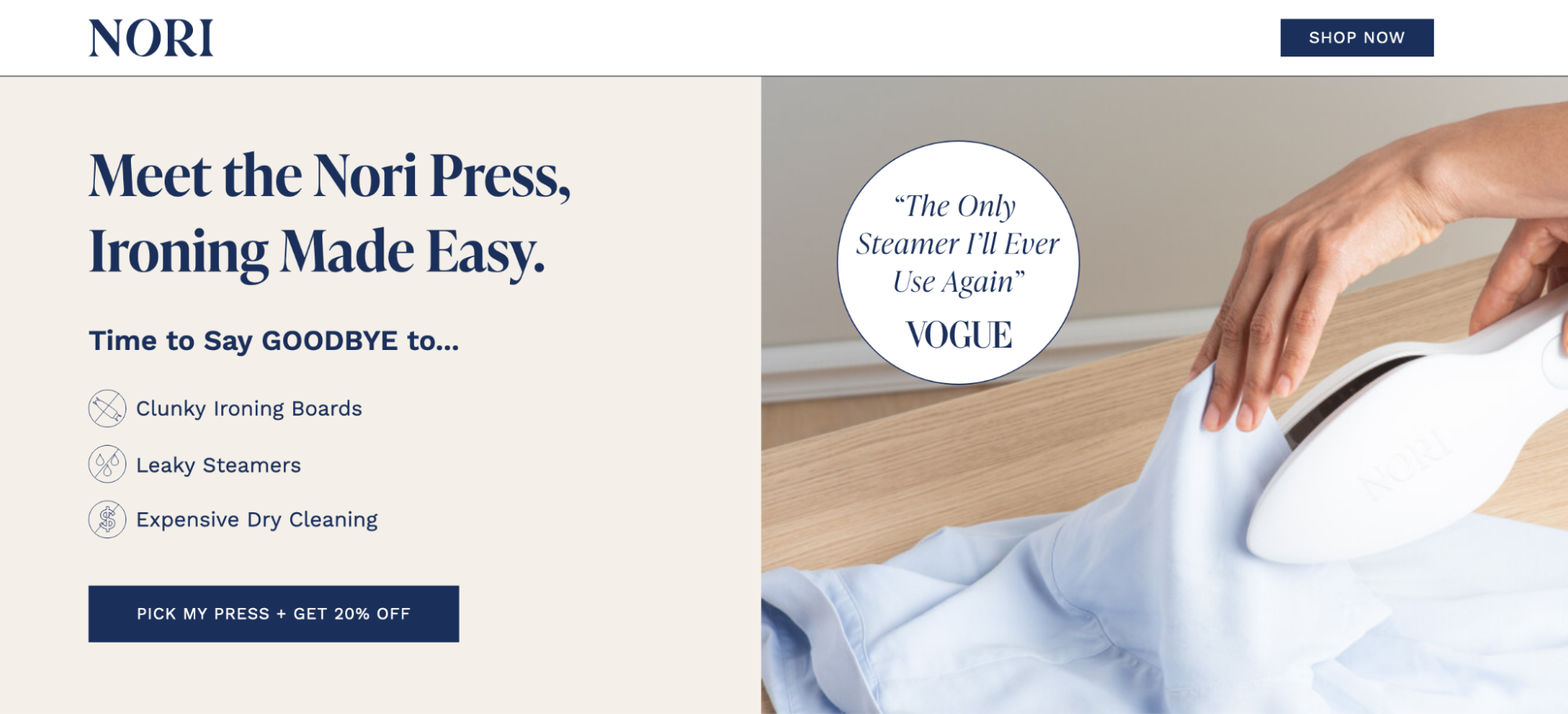
67. โนริ

สิ่งที่พวกเขาทำได้ดี:
- พาดหัวและพาดหัวย่อย มารวมกันเพื่ออธิบายว่าผลิตภัณฑ์คืออะไรและทุกสิ่งที่ผู้เข้าชมจะกำจัดทิ้งเมื่อพวกเขาได้รับเรือกลไฟมือถือ
- ตัวอย่างข่าวสั้นๆ จาก Vogue ในส่วนฮีโร่ช่วยเพิ่มความน่าเชื่อถือของข้อเสนอนี้ได้อย่างมาก
- สำเนาปุ่ม CTA กล่าวถึงข้อเสนอส่วนลด 20% เพื่อชักชวนผู้เยี่ยมชมให้รับ Nori Press
- หน้านี้ยังมีข้อความรับรองจากลูกค้า ตารางการแข่งขัน และคำถามที่พบบ่อย เพื่อช่วยให้ผู้เยี่ยมชมตัดสินใจได้อย่างมีข้อมูล
68. จิ๊กกี้ปริศนา

สิ่งที่พวกเขาทำได้ดี:
- พาดหัวข่าว แม้จะสั้นๆ ก็ได้อธิบายแนวคิดของ Jiggy Puzzles ได้อย่างสมบูรณ์
- รูปภาพทั้งหมด สวยงามและเกี่ยวข้องกับผลิตภัณฑ์ที่เพจขาย
- คำรับรองจากลูกค้าและคุณสมบัติสื่อ ช่วยให้มีความน่าเชื่อถือ
สิ่งที่ควรทำการทดสอบ A/B:
- หน้าเว็บดูรกเล็กน้อย ซึ่งอาจทำให้ผู้เข้าชมสับสนได้
- มีลิงก์การนำทางหลายรายการ บนเพจซึ่งให้เส้นทางออกของผู้เยี่ยมชมเพื่อออกจากเพจ
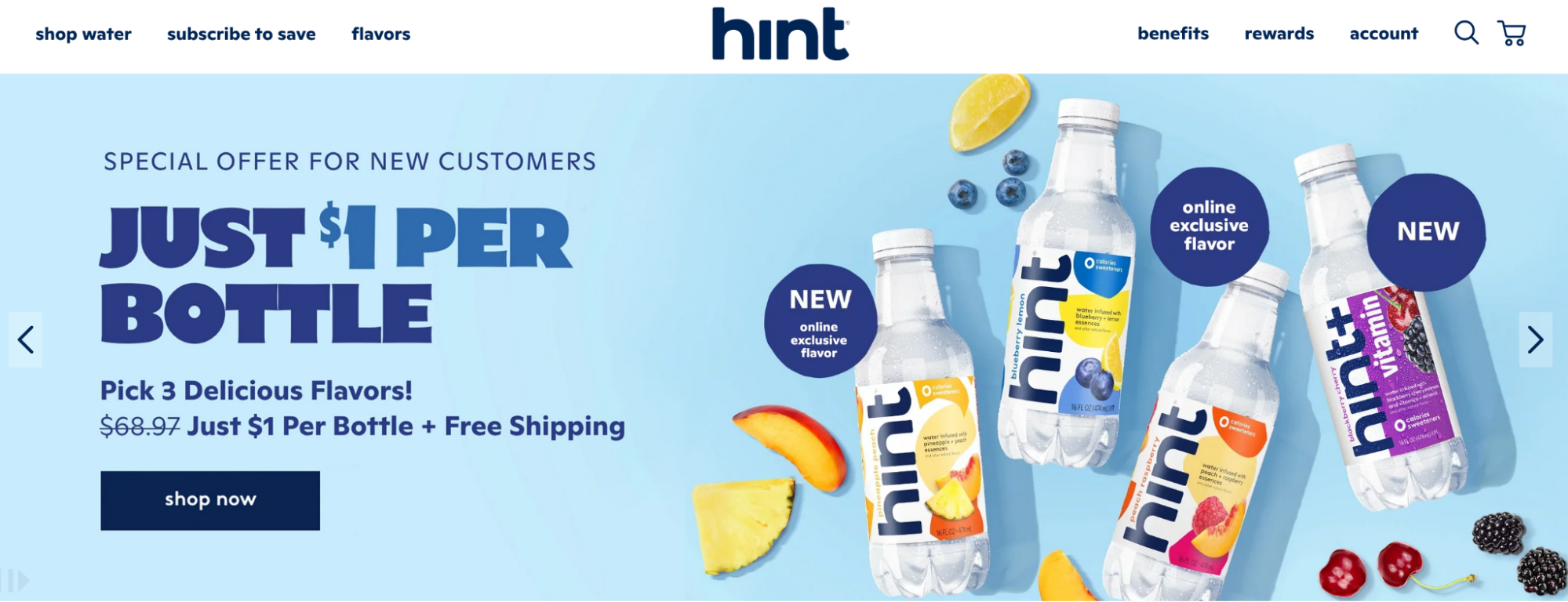
69. คำแนะนำ

สิ่งที่พวกเขาทำได้ดี:
- การออกแบบเพจมีความสดใส และมีความเกี่ยวข้อง ขวดและส่วนผสมทำให้เพจดูสวยงามน่าทึ่ง
- ส่วนสมัครสมาชิกเพื่อบันทึก จะอธิบายว่าข้อเสนอคืออะไรและผู้เยี่ยมชมสามารถรับข้อเสนอได้อย่างไร
- ส่วน "คุณจะพบ" แสดงให้เห็นถึงประโยชน์ทั้งหมดที่ผู้ใช้จะสามารถเข้าถึงได้เมื่อซื้อน้ำ Hint
- พาดหัวต้องการ ความชัดเจนและอุ้มมากขึ้น ไม่ได้อธิบายว่าทำไม Hint water ถึงดีต่อผู้ใช้
- มีลิงก์นำทางหลายลิงก์ บนเพจที่ให้ผู้เยี่ยมชมสามารถออกจากเพจได้โดยไม่ต้องสมัคร
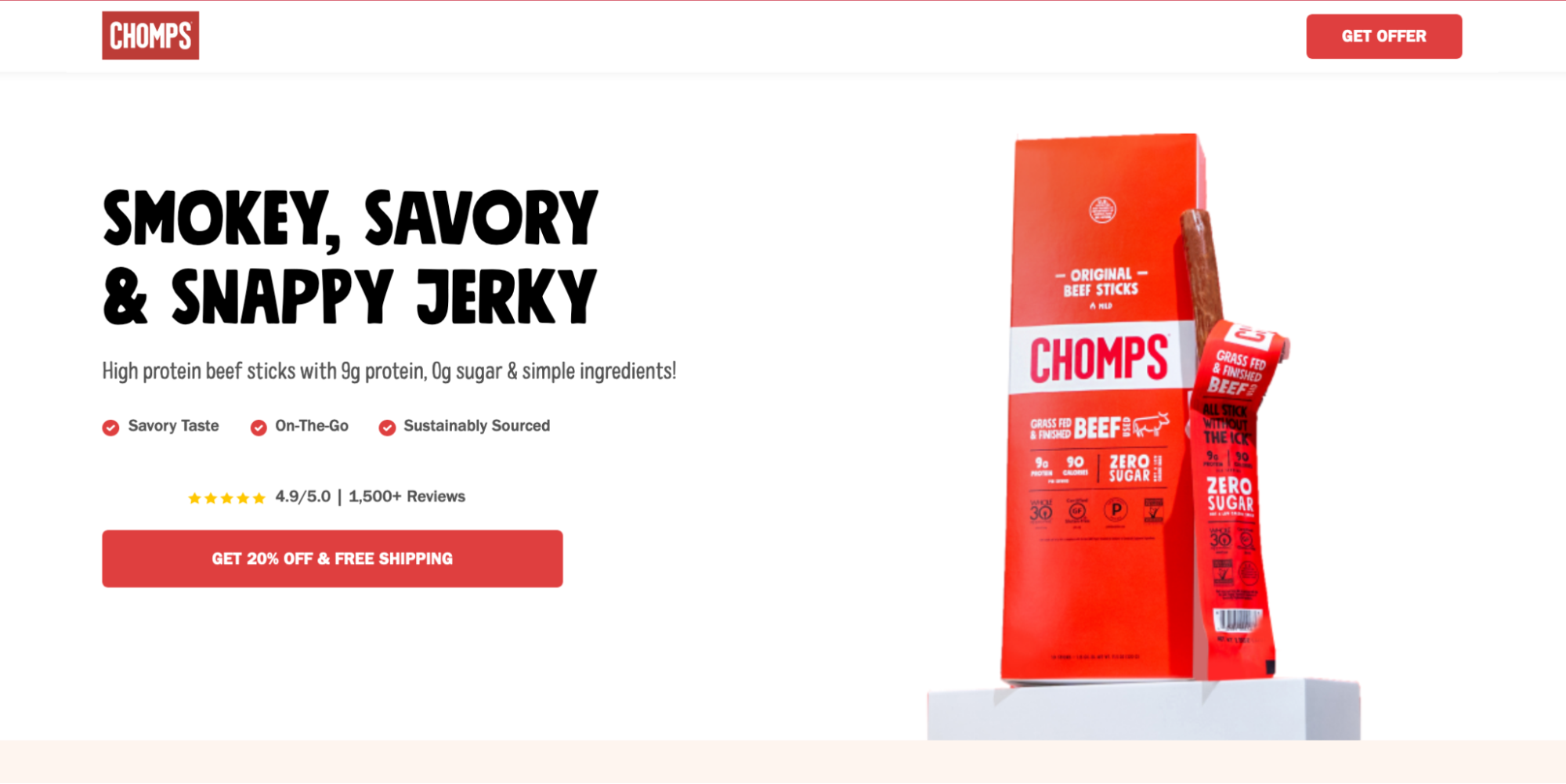
- พาดหัวสื่อ ถึง UVP ของผลิตภัณฑ์อย่างกระชับ
- รูปภาพของเนื้อแดดเดียว ดึงดูดใจและแสดงให้ผู้เข้าชมเห็นว่าผลิตภัณฑ์จะมีลักษณะอย่างไร
- รายละเอียดสินค้าสั้น และตรงประเด็น
- ข้อเสนอส่วนลด ดึงดูดผู้เข้าชมให้กดปุ่ม “เพิ่มลงตะกร้า”
- เรื่องราวของผู้ก่อตั้ง ทำให้หัวใจอบอุ่นและทำให้ผู้ใช้สามารถเชื่อมต่อกับแบรนด์ได้
- คำรับรองจากลูกค้า ช่วยให้ผู้เยี่ยมชมเห็นว่าคนอื่นชอบอะไรเกี่ยวกับเนื้อกระตุก
- หน้านี้ทำงานได้ดีมาก กับองค์ประกอบของหน้า Landing Page ทั้งหมด ดังเช่นที่เป็นอยู่ ไม่มีอะไรที่ชัดเจนที่เราพบว่าจำเป็นต้องมีการทดสอบ A/B
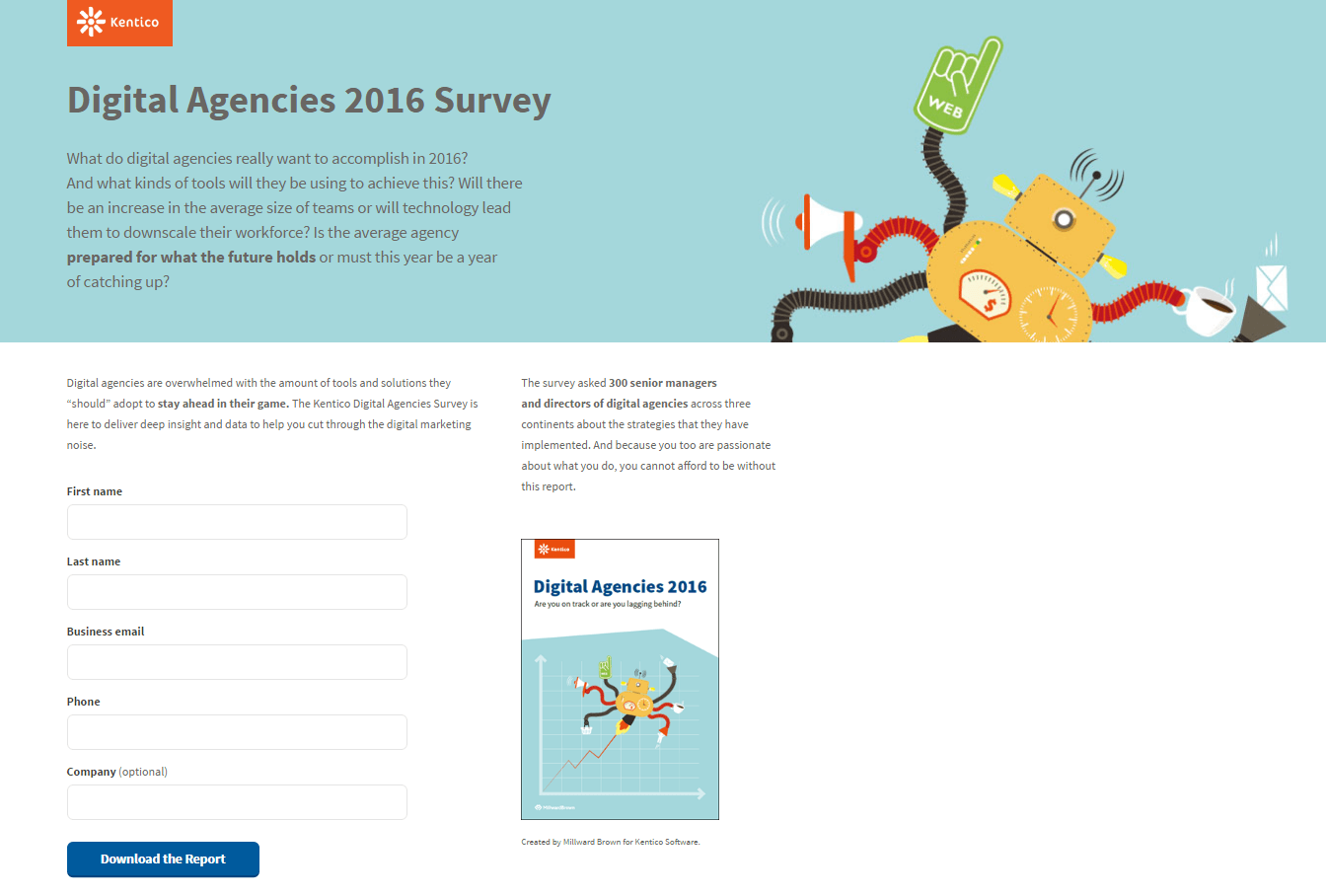
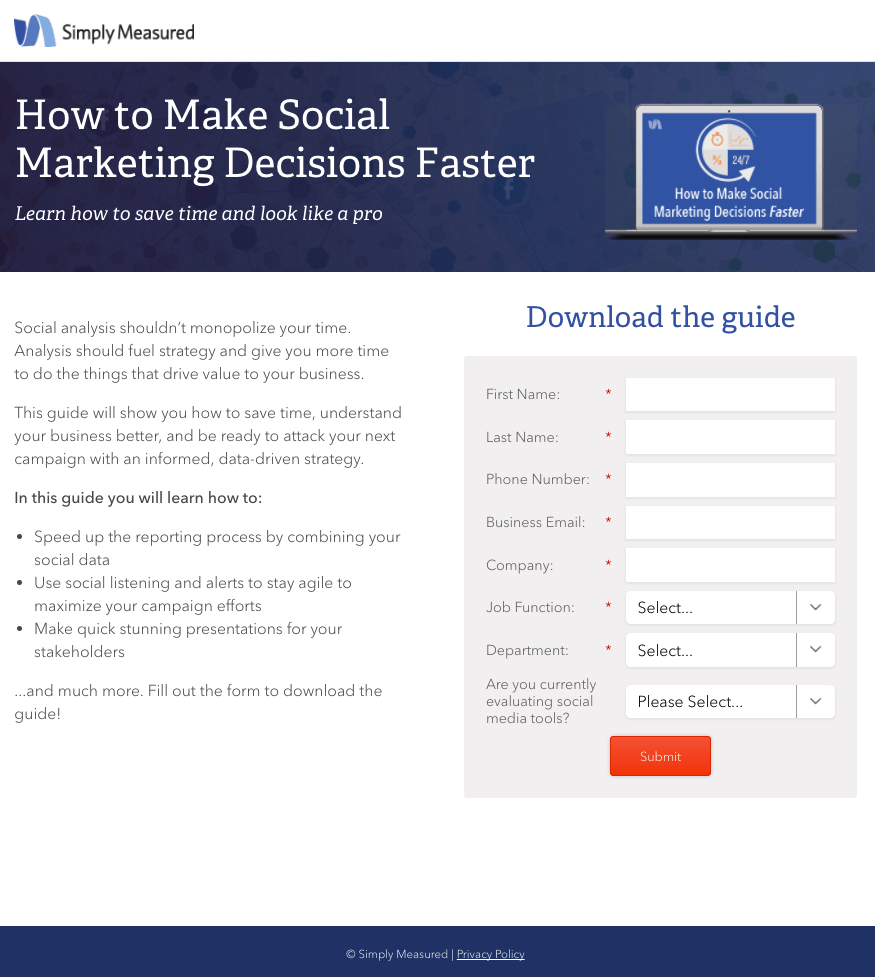
- พาดหัว นำเสนอทรัพยากรที่มีคุณค่า
- รูปภาพ ทำหน้าที่เป็นการนำเสนอภาพข้อเสนอ โดยแสดงให้ผู้เยี่ยมชมทราบว่าพวกเขาจะได้รับอะไรหลังจากทำ Conversion
- ส่วนท้ายที่มีลิงก์โซเชียลมีเดีย ช่วยให้ผู้เยี่ยมชมสามารถหลบหนีได้โดยไม่ต้องเปลี่ยนใจในหน้าเพจ
- พาดหัว เป็นข้อความที่ไม่เน้นผู้ใช้มากนัก ไม่ได้บอกว่าเหตุใดผู้เยี่ยมชมจึงต้องการแบบสำรวจ หรือเหตุใดจึงมีความสำคัญ
- พาดหัว สื่อสารถึงประโยชน์ที่ชัดเจน
- การสมัครเพียงคลิกเดียว ทำให้การแปลงเป็นเรื่องง่าย
- โลโก้ของบริษัทที่มีชื่อเสียง ทำให้แบรนด์นี้สอดคล้องกับธุรกิจที่เชื่อถือได้
- สำเนา “ในไม่กี่วินาที” ใช้ประโยชน์จากความปรารถนาของเราที่จะได้รับความพึงพอใจทันที
- ส่วนคำถามที่พบบ่อย มีลิงก์ออกไปยังศูนย์สนับสนุนและหน้าราคาที่นำผู้เยี่ยมชมออกจากหน้า Landing Page
- สีของปุ่ม CTA นี้ ตัดกันส่วนที่เหลือของหน้าได้ดี
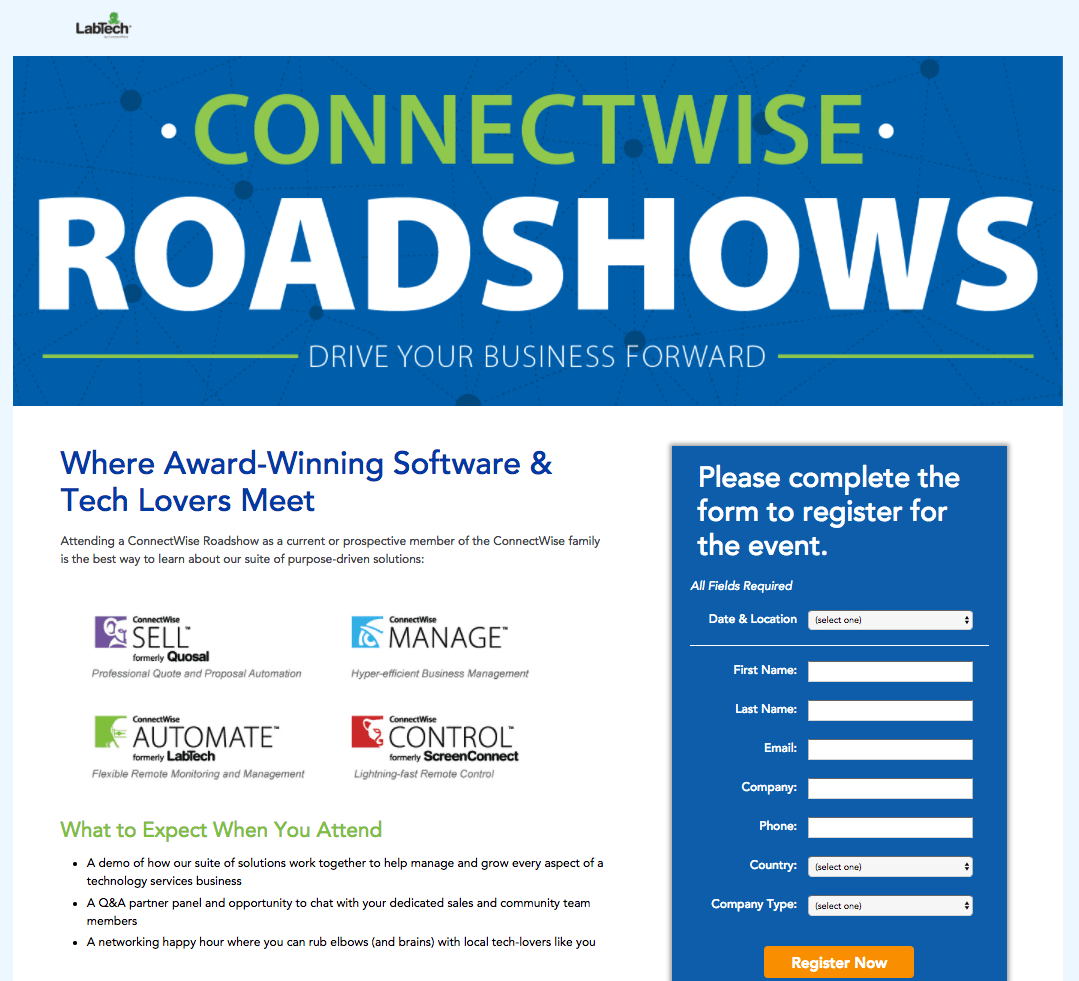
- ข้อความที่มีสัญลักษณ์แสดงหัวข้อย่อย ช่วยให้ผู้เยี่ยมชมทราบได้อย่างรวดเร็วว่าพวกเขาจะได้อะไรจากการเข้าร่วมงาน ConnectWise Roadshow
- พาดหัวนี้ ไม่สื่อสารถึงประโยชน์ที่ชัดเจน
- “ลงทะเบียนตอนนี้” เป็น CTA ที่น่าเบื่อ
- ลิงก์ไปยังแผนที่ ของสถานที่โรดโชว์ช่วยให้ผู้มีโอกาสเป็นลูกค้าสามารถออกจากเพจได้ง่ายเกินไป
- รูปแบบที่ยาว ทำให้การเปลี่ยนใจเลื่อมใสที่นี่น่ากลัว
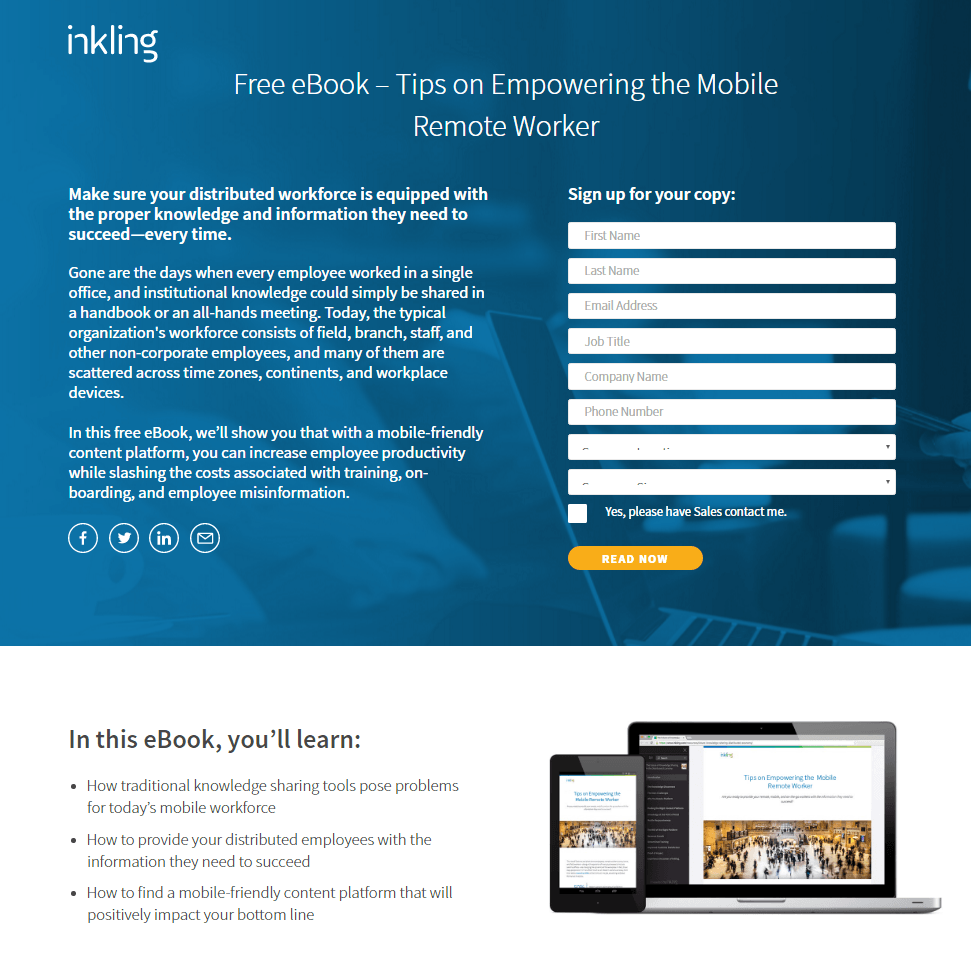
- พาดหัว นำเสนอทรัพยากรที่มีคุณค่า
- รูปแบบฟิลด์เดียว ที่สั้นเป็นพิเศษ ทำให้การแปลงเป็นเรื่องง่าย
- สำเนาบางส่วน ด้านล่างแบบฟอร์มรับประกันความเป็นส่วนตัว
- ปุ่ม CTA ผีนี้ พลาดง่าย
- แบบฟอร์ม ด้านล่างพาดหัวดูเหมือนว่าถูกวางไว้ก่อนเวลาอันควร พาดหัวย่อยเพื่ออธิบายรายละเอียดว่าผลิตภัณฑ์มีประโยชน์อย่างไร
- พาดหัวนำ เสนอทรัพยากรอันมีค่า
- สำเนาหัวข้อย่อย จะสื่อสารถึงประโยชน์ของข้อเสนออย่างรวดเร็ว
- สีของปุ่ม CTA ปรากฏบนพื้นหลังของหน้านี้
- คำว่า “ตอนนี้” ใน CTA ใช้ประโยชน์จากความปรารถนาโดยธรรมชาติของเราที่ต้องการความพึงพอใจในทันที
- ลิงก์โซเชียลมีเดีย ช่วยให้ผู้มีโอกาสเป็นลูกค้าสามารถออกจากหน้าเพจได้โดยไม่ต้องเปลี่ยนใจเลื่อมใส
- ช่องแบบฟอร์มแบบเลื่อนลง ไม่มีป้ายกำกับซึ่งอาจสร้างความสับสนได้
- พาดหัว สื่อสารถึงผลประโยชน์
- การคัดลอกสัญลักษณ์แสดงหัวข้อย่อย จะสื่อสารถึงประโยชน์ของการแปลงอย่างรวดเร็ว
- สีของปุ่ม CTA ปรากฏบนพื้นหลังของหน้านี้
- คำว่า “ตอนนี้” ใน CTA เน้นถึงประโยชน์ทันทีของการคลิก
- รูปภาพ ทำหน้าที่เป็นการแสดงภาพข้อเสนอ
- ลูกศร ทำหน้าที่เป็นตัวช่วยในการมองเห็น โดยนำสายตาของผู้มีแนวโน้มไปทางปุ่ม CTA
- ปุ่มแบ่งปันทางสังคม แสดงให้เห็นว่าทำงานได้ดีขึ้นในหน้า "ขอบคุณ" ซึ่งผู้มีโอกาสเป็นลูกค้าสามารถแบ่งปันกับเครือข่ายของตนได้หลังจากพิจารณามูลค่าของข้อเสนอของคุณแล้ว
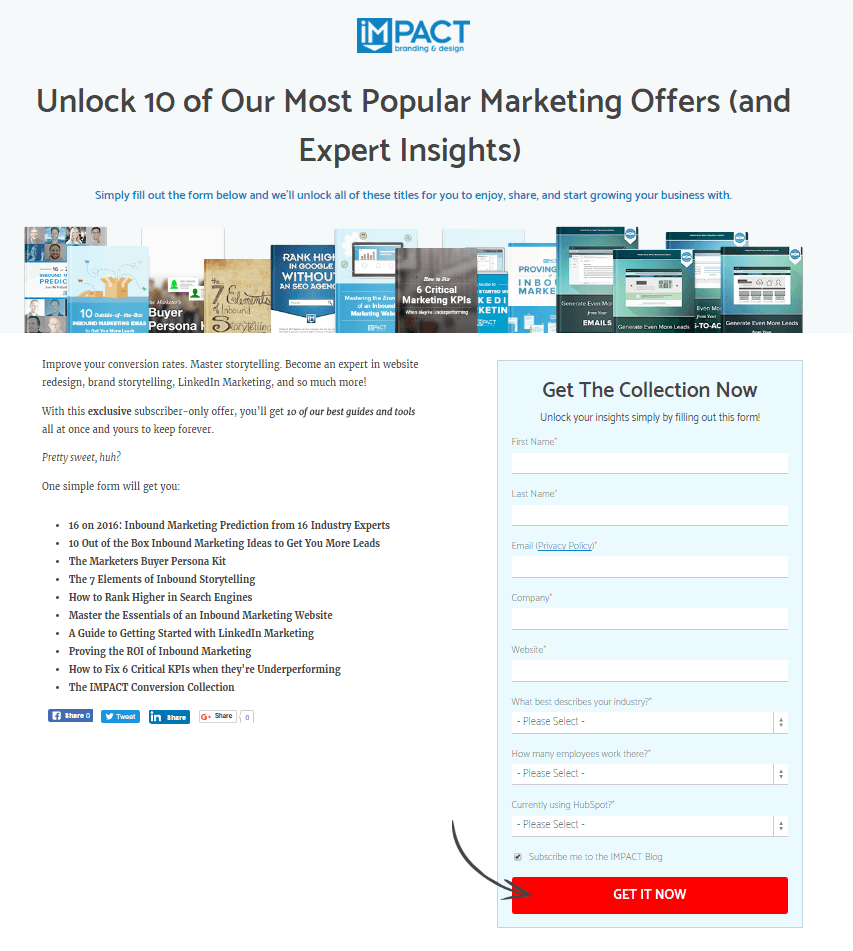
- โลโก้ที่ไม่มีไฮเปอร์ลิงก์ จะไม่ยอมให้ผู้มีโอกาสเป็นลูกค้าหลบหนีจากหน้านั้นไปได้
- ประโยชน์ของการแปลง (สร้างรายได้ $7,000) จะถูกเน้นไว้บนหน้านี้
- สำเนานี้ แบ่งออกเป็นส่วนที่อ่านง่ายซึ่งอธิบายทีละขั้นตอนถึงวิธีสร้างรายได้ $7,000 ที่อ้างอิงบนหน้า Landing Page
- CTA ที่ให้ความร่วมมือสองราย ทำงานร่วมกันเพื่อเปลี่ยนผู้มีโอกาสเป็นลูกค้าในจุดต่างๆ ในหน้าเพจ
- โลโก้บริษัท แสดงแบรนด์ที่รู้จักซึ่งเคยใช้บริการแล้ว
- ส่วนท้ายที่เรียบง่าย ไม่เบี่ยงเบนความสนใจของผู้มีโอกาสเป็นลูกค้าจากการแปลงด้วยลิงก์ไปยังหน้าอื่นหรือบัญชีโซเชียล
- พาดหัว ไม่สามารถอ่านได้บนพื้นหลังสีขาว
- ส่วนท้าย เชื่อมโยงกับหน้าแรกเพื่อให้ผู้เยี่ยมชมออกจากหน้าได้อย่างง่ายดายโดยไม่ต้องแปลง
- ไม่ตัดหน้า คนในภาพ
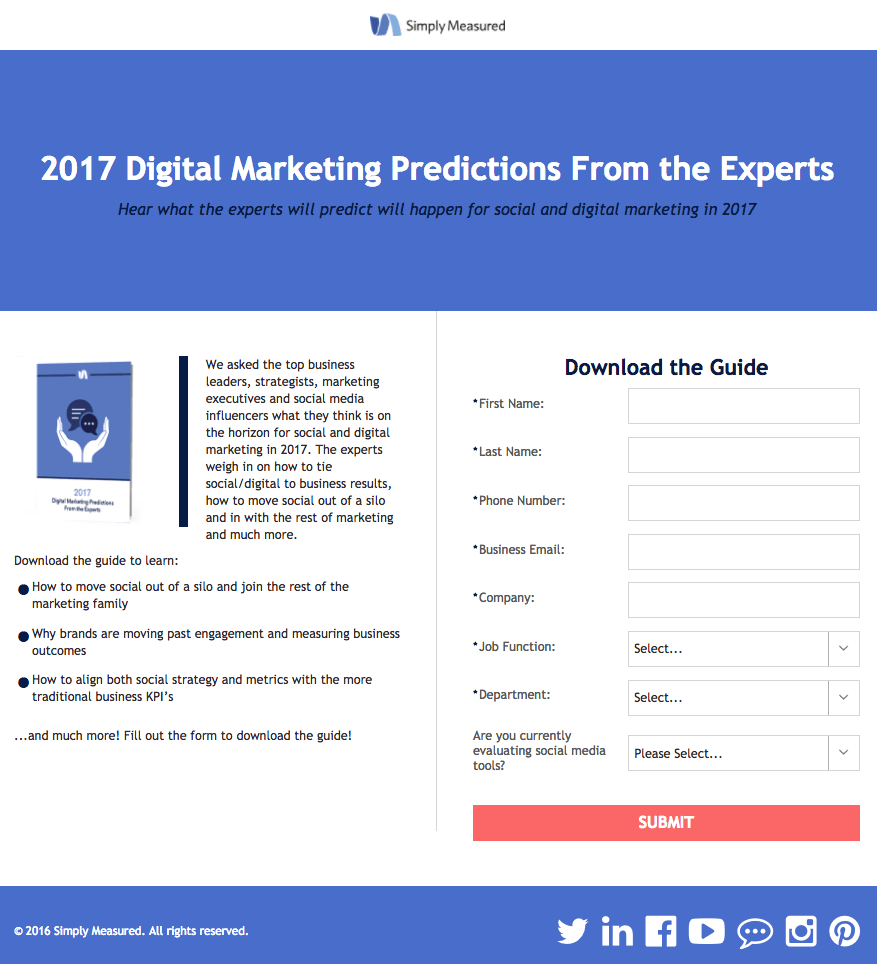
- พาดหัว นำเสนอแหล่งข้อมูลอันมีค่า: การคาดการณ์จากผู้เชี่ยวชาญที่จะช่วยให้คุณเริ่มวางแผนสำหรับปี 2027 ได้
- สำเนาสัญลักษณ์แสดงหัวข้อย่อย จะสื่อสารถึงประโยชน์ของการดาวน์โหลดคู่มืออย่างรวดเร็ว
- สีของปุ่ม CTA จะไม่ถูกใช้ที่อื่นในหน้านี้ และจะดึงความสนใจไปที่พื้นหลังสีขาว
- โลโก้ที่เชื่อมโยงกับหน้าแรก ทำให้ผู้เยี่ยมชมสามารถออกจากหน้านี้ได้อย่างง่ายดาย
- สำเนา CTA “ส่ง” จะไม่โน้มน้าวให้ผู้ใช้ดาวน์โหลดรายงานนี้
- ลิงก์ไปยังบัญชีโซเชียลมีเดียในส่วนท้าย ทำให้ผู้มีโอกาสเป็นลูกค้ามีวิธีออกจากเพจมากขึ้น
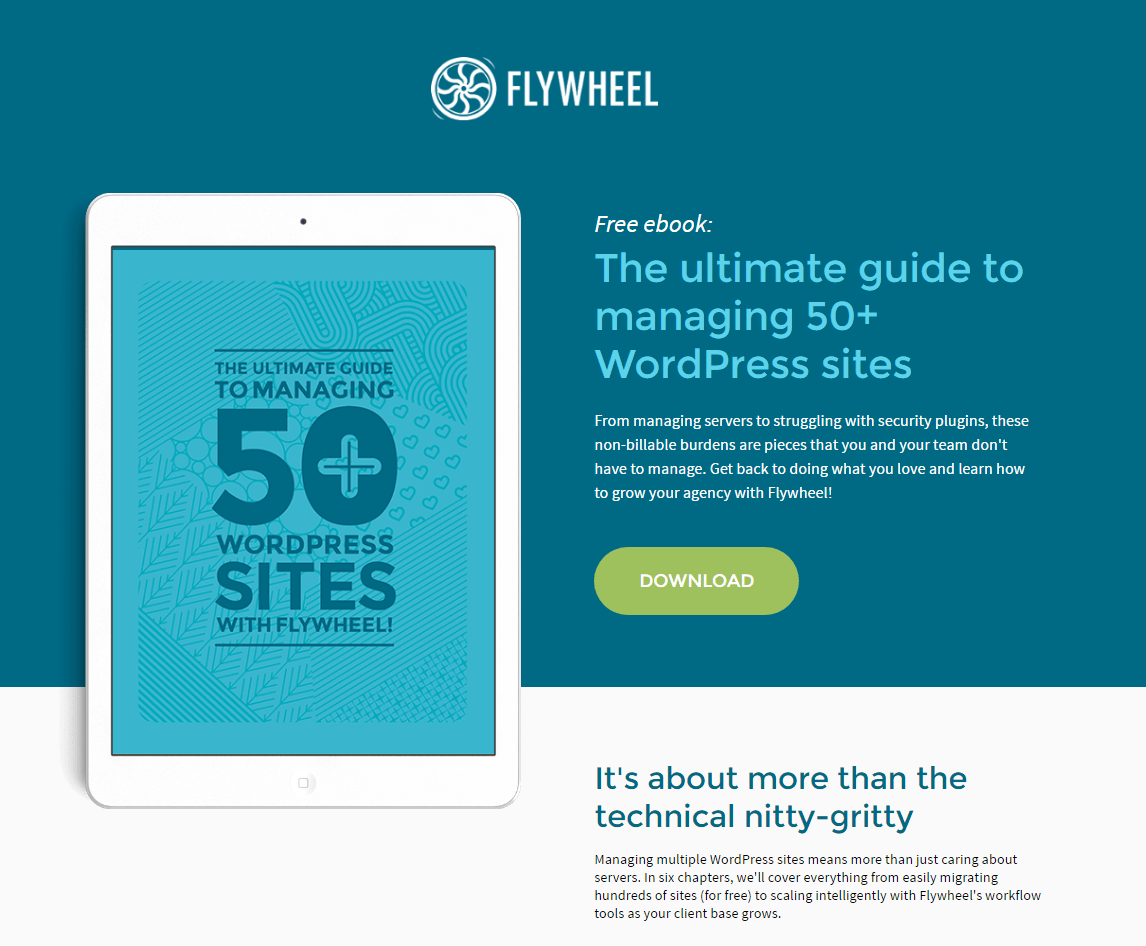
- พาดหัว นำเสนอทรัพยากรอันมีค่า: คำแนะนำขั้นสูงสุดในการจัดการไซต์ WordPress มากกว่า 50 แห่ง
- รูปภาพ ช่วยให้มองเห็นด้านในว่าแท้จริงแล้วการอ่านแหล่งข้อมูลเป็นอย่างไร
- สีของปุ่ม CTA จะปรากฏบนพื้นหลังสีน้ำเงิน
- CTA สองแห่ง ทำงานร่วมกันเพื่อเปลี่ยนผู้มีโอกาสเป็นลูกค้า
- “ดาวน์โหลด” ของ CTA จะไม่ทำให้ผู้มีโอกาสเป็นลูกค้ารู้สึกตื่นเต้นกับการอ้างสิทธิ์ในข้อเสนอ
- โลโก้ของธุรกิจชื่อดัง ช่วยเพิ่มอำนาจโดยทำให้แบรนด์สอดคล้องกับบริษัทที่มีชื่อเสียงบางแห่ง
- สำเนาหัวข้อย่อย บ่งบอกถึงประโยชน์ของการลงทะเบียนอย่างรวดเร็ว
- CTA “ดำเนินการต่อ” จะไม่ทำให้ผู้มีโอกาสเป็นลูกค้าตื่นเต้นกับการสมัคร
- สีของปุ่ม CTA ทำให้ปุ่มนี้พลาดได้ง่าย
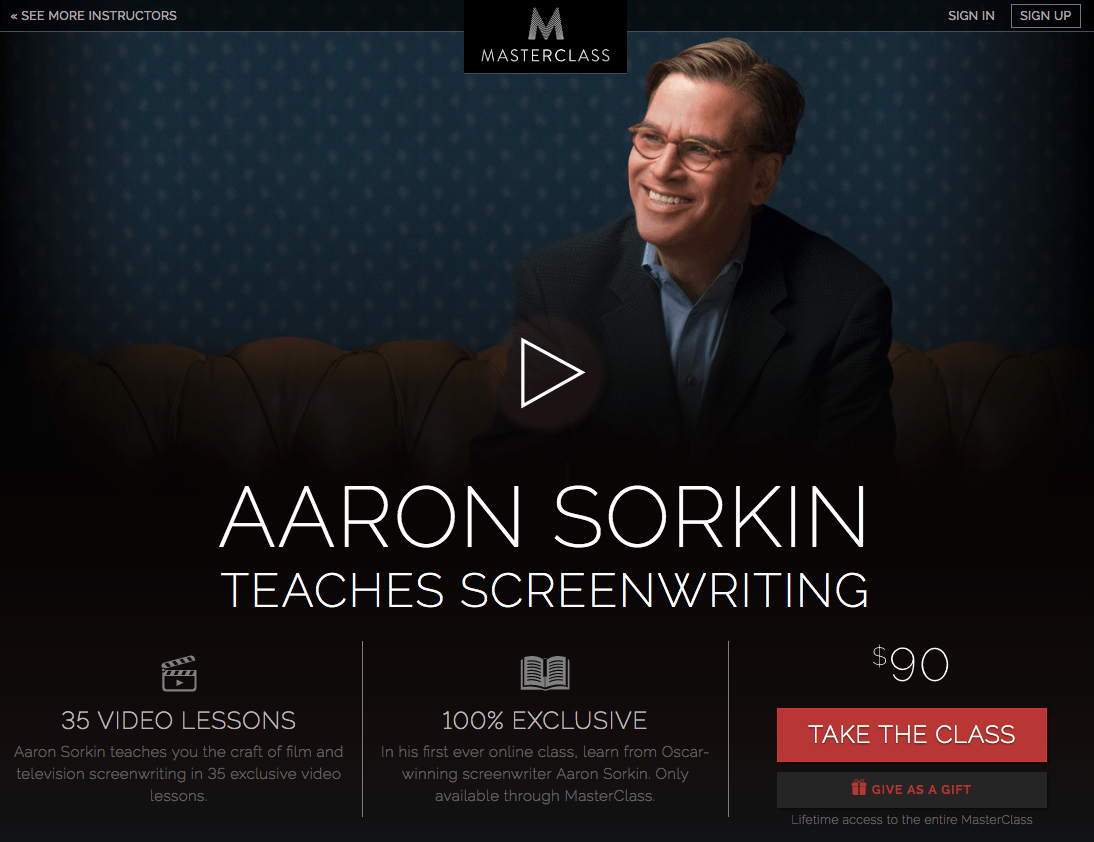
- พาดหัว ใช้ประโยชน์จากอำนาจของนักเขียนบทภาพยนตร์ชื่อดังอย่าง Aaron Sorkin ในการกระตุ้นการสมัครสมาชิก
- ปุ่ม CTA ปรากฏขึ้นจากหน้าสีดำ
- แถบติดหนึบ ช่วยให้ CTA สีแดง "Take the Class" พร้อมใช้งานและพร้อมที่จะคลิกเสมอ
- วิดีโอ อธิบายอย่างรวดเร็วว่าทำไมหลักสูตรนี้จึงคุ้มค่า
- ลิงก์ไปยังหน้าอื่น ช่วยให้ผู้เยี่ยมชมออกได้โดยไม่ต้องเปลี่ยนใจเลื่อมใส
- สำเนาหัวข้อย่อย จะสื่อสารถึงประโยชน์ของข้อเสนออย่างรวดเร็ว
- สีของปุ่ม CTA ดึงดูดความสนใจของผู้มีโอกาสเป็นลูกค้า
- รูปภาพ ช่วยให้เห็นภาพภายในว่าแท้จริงแล้วการใช้ผลิตภัณฑ์เป็นอย่างไร
- ข้อความรับรอง ทำให้ข้อเสนอแข็งแกร่งขึ้นด้วยการพิสูจน์ทางสังคม
- โลโก้ของแบรนด์ดัง ทำให้บริษัทสอดคล้องกับแบรนด์ที่เชื่อถือได้
- ส่วนท้าย ที่มีลิงก์โซเชียลมีเดียช่วยให้ผู้มีโอกาสเป็นลูกค้าสามารถออกจากหน้าได้โดยไม่ต้องแปลง
- การคัดลอกสัญลักษณ์แสดงหัวข้อย่อย จะสื่อสารถึงประโยชน์ของการแปลงอย่างรวดเร็ว
- คำว่า “ตอนนี้” ใน CTA ใช้ประโยชน์จากความปรารถนาของเราที่จะพึงพอใจในทันที
- พาดหัวนี้ ไม่ก่อให้เกิดประโยชน์แต่อย่างใด
- สีของปุ่ม CTA นี้ ถูกใช้ไปแล้วหลายครั้งบนเพจ ดังนั้นจึงไม่ดึงดูดความสนใจเท่าที่ควร
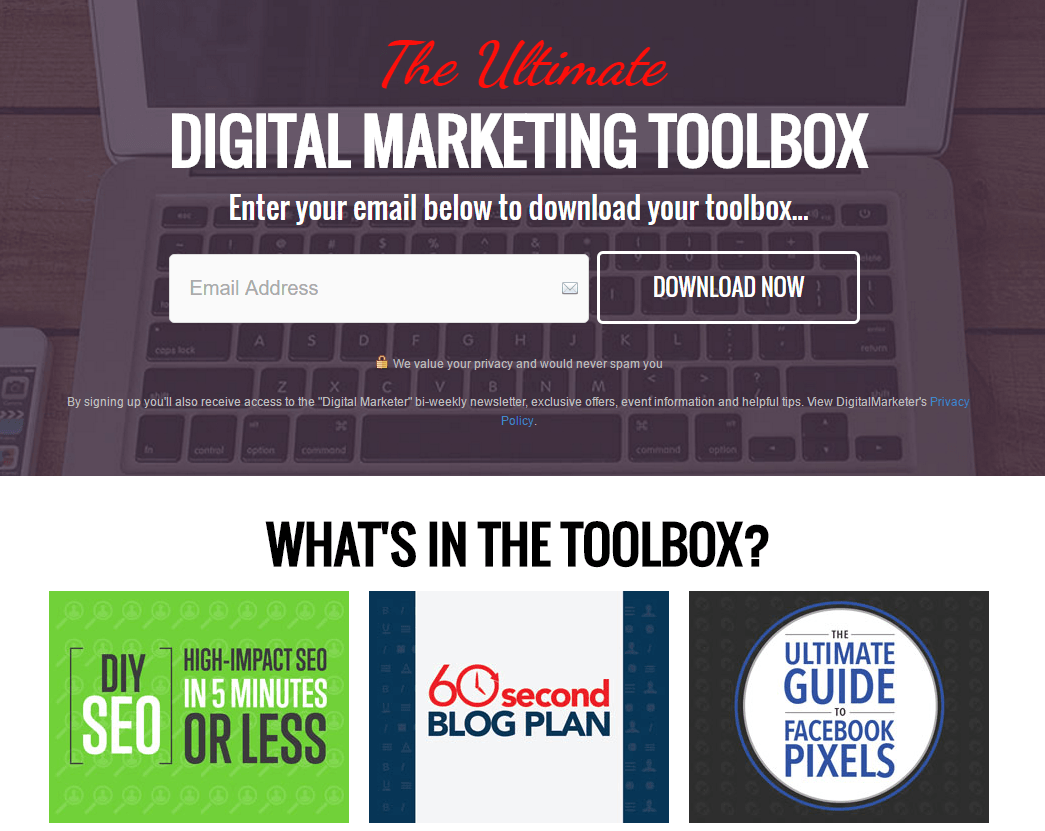
- พาดหัว ใช้คำเช่น "พิเศษ" และ "ฟรี" เพื่อดึงดูดผู้อ่าน
- สำเนาน้อยที่สุด ทำให้หน้านี้อ่านง่าย
- ภาพถ่าย แสดงให้เห็นว่า eBook มีลักษณะอย่างไร
- สำเนาหัวข้อย่อย จะแสดงตัวอย่างเนื้อหาของหนังสือ
- โลโก้บริษัท แสดงธุรกิจชื่อดังที่ใช้ Zurple ทั่วประเทศ
- โลโก้ที่เชื่อมโยงกับหน้าแรก ช่วยให้ผู้ใช้ออกก่อนที่จะแปลง
- ปุ่มคัดลอก "ส่ง" สามารถแทนที่ด้วยปุ่มอื่นที่น่าสนใจกว่านี้ได้
- การตอบสนองของหน้านี้ หมายความว่าเมื่อมีการปรับหน้าต่างหรือดูเพจบนอุปกรณ์ที่มีหน้าจอขนาดเล็ก หน้าต่างจะยังคงแสดงผลได้อย่างไม่มีที่ติ
- ป้ายกำกับเหนือช่องแบบฟอร์มแต่ละช่อง จะไม่สร้างความสับสนให้กับผู้มีโอกาสเป็นลูกค้า เช่นเดียวกับการหายไปภายในช่องแบบฟอร์มแต่ละช่อง
- ลิงก์ "หน้าแรก" และโลโก้ ทำให้ผู้ใช้ออกจากเพจก่อนที่จะมีโอกาสคลิกปุ่ม CTA
- การไม่มีเนื้อหา ในหน้านี้หมายความว่าผู้เยี่ยมชมไม่ทราบถึงประโยชน์ของการดาวน์โหลดรายงาน
- “ส่ง” ในรูปแบบ CTA ไม่ได้บังคับให้ผู้มีแนวโน้มเป็นลูกค้าจำนวนมากต้องดาวน์โหลด
- คำที่เป็นตัวหนา จะสร้างลำดับชั้นที่มองเห็นได้ ดึงดูดความสนใจไปยังวลีที่สำคัญ
- สำเนาที่มุ่งเน้นผลประโยชน์ อธิบายถึงข้อดีของการเลือกเซรีน่า
- พาดหัวนี้ เน้นไปที่ "ฉัน" มากเกินไป และไม่ได้เน้นย้ำถึงประโยชน์ของผู้อ่านได้ดีนัก เหตุใดผู้มีโอกาสเป็นลูกค้าจึงควรใช้ Serena? ธุรกิจอื่น ๆ ประสบความสำเร็จอะไรบ้าง?
- คำว่า ITSM ถูกใช้บนหน้าเว็บหลายครั้ง แต่ก็ไม่ชัดเจนสำหรับผู้มีโอกาสเป็นลูกค้าว่ามันหมายถึงอะไร
- โลโก้ไฮเปอร์ลิงก์ ทำหน้าที่เป็นเส้นทางหลบหนีสำหรับผู้เยี่ยมชมก่อนที่จะเปลี่ยนใจเลื่อมใส
- ลิงก์ขาออกจำนวนมาก ในส่วนท้ายดึงดูดผู้ใช้ให้ออกจากหน้า
- ไอคอน PDF ที่มีลูกศรชี้ลงดูเหมือนอาจเป็นปุ่ม และอาจทำให้ผู้มีโอกาสเป็นลูกค้าสับสนโดยคิดว่านั่นคือสิ่งที่พวกเขาต้องคลิกเพื่อดาวน์โหลด นอกจากนี้ แม้ว่าจะไม่เป็นเช่นนั้นก็ตาม ลูกศรจะชี้ไปยังลิงก์ทางออกในส่วนท้าย ภาพของคุณควรนำทางผู้มีโอกาสเป็นลูกค้าไปยังปุ่ม CTA ของคุณ ไม่ใช่อยู่ห่างจากปุ่มนั้น
- คำกระตุ้นการตัดสินใจ ไม่ได้ระบุชัดเจนว่าผู้ใช้ต้องคลิกเพื่ออ้างสิทธิ์ในรายงาน มันเขียนว่า “คลิกที่นี่” แต่เพื่ออะไร?
- ปุ่ม CTA อาจดูเหมือนปุ่มมากกว่า การแรเงารอบๆ ขอบเพื่อให้ดูเป็น 3 มิติ หรือการที่มุมโค้งมนมากขึ้นอาจทำให้คลิกได้ดูดีขึ้น
- พาดหัว นำเสนอทรัพยากรที่มีคุณค่า
- การคัดลอกสัญลักษณ์แสดงหัวข้อย่อย จะสื่อสารถึงข้อดีของการแปลงอย่างรวดเร็ว
- สีของปุ่ม CTA ปรากฏบนพื้นหลังของหน้านี้
- รูปภาพ ทำหน้าที่เป็นการนำเสนอภาพข้อเสนอ โดยแสดงให้ผู้เยี่ยมชมทราบว่าพวกเขาจะได้รับอะไรหลังจากทำ Conversion
- คำว่า “ตอนนี้” ใช้ประโยชน์จากความปรารถนาของเราที่จะพึงพอใจในทันที
- CTA “ดาวน์โหลดเลย” นั้นกว้างเกินไป
- ลิงก์โซเชียลมีเดียมากเกินไป อาจทำให้ผู้เยี่ยมชมออกจากเพจได้
- พาดหัว ให้ประโยชน์อย่างมาก
- โลโก้จากธุรกิจชื่อดัง ช่วยเพิ่มอำนาจให้กับข้อเสนอโดยทำให้แบรนด์สอดคล้องกับบริษัทที่มีชื่อเสียงบางแห่ง
- CTA นี้ ใช้ประโยชน์จากความปรารถนาของเราที่จะได้รับบางสิ่งบางอย่างโดยเปล่าประโยชน์โดยใช้คำว่า "ฟรี"
- CTA ที่แข่งขันกันหลายรายการ ทำงานร่วมกันโดยการโฆษณาข้อเสนอหลายรายการ
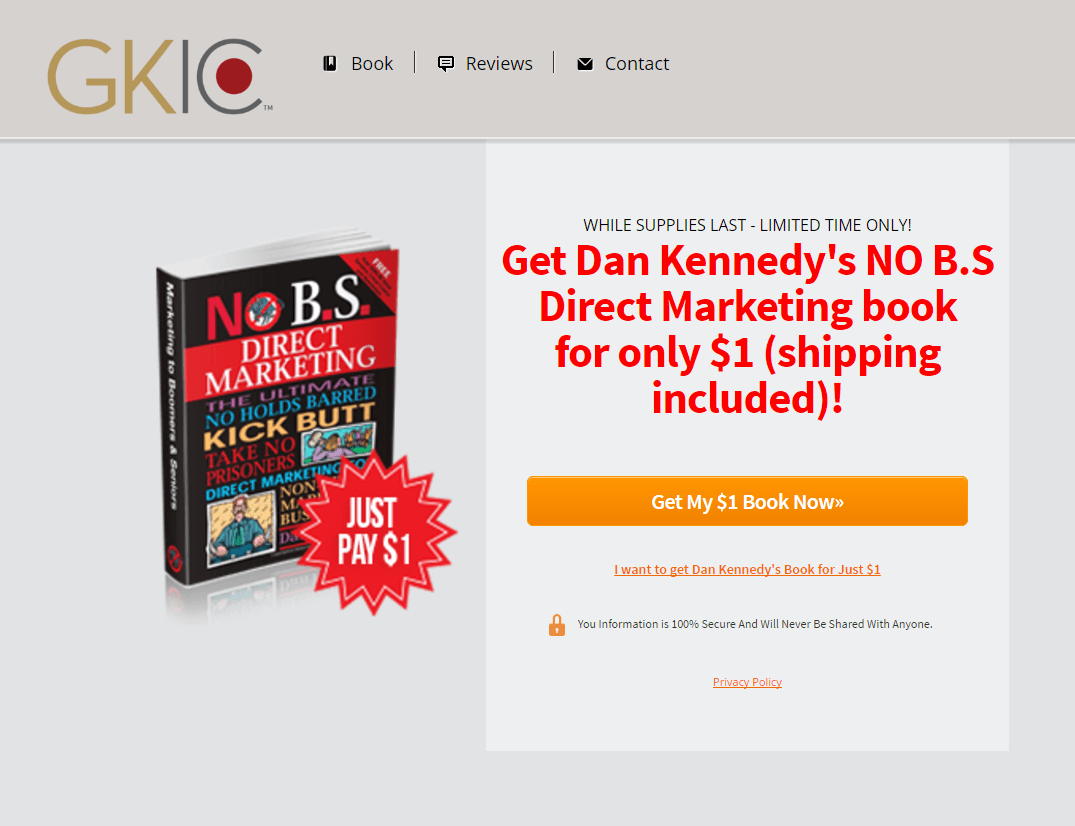
- พาดหัว กล่าวถึงนักเขียนคำโฆษณาที่มีชื่อเสียงซึ่งสร้างรายได้หลายล้านดอลลาร์ในการเขียนแคมเปญไดเร็กเมล์ให้กับบริษัททั้งขนาดใหญ่และขนาดเล็ก และเสนอทรัพยากรในราคาเพียง 11 ดอลลาร์
- สีของปุ่ม CTA นี้ จะปรากฏบนพื้นหลังของหน้านี้
- CTA นี้ เขียนด้วยบุคคลที่หนึ่ง
- คำว่า “ตอนนี้” ใน CTA ใช้ประโยชน์จากความปรารถนาของเราในการแก้ไขปัญหาของเราทันที
- รูปภาพ ทำหน้าที่เป็นการแสดงภาพข้อเสนอ
- ลิงก์ CTA รอง ที่อยู่ด้านล่างลิงก์แรกอาจทำให้ผู้เข้าชมสับสน พวกเขาคลิกใดเพื่อรับข้อเสนอ? ทำไมมีสองอันอยู่ข้างๆกัน?
- เมนูการนำทาง ช่วยให้ผู้มีโอกาสเป็นลูกค้าออกจากเพจก่อนที่จะทำการแปลง
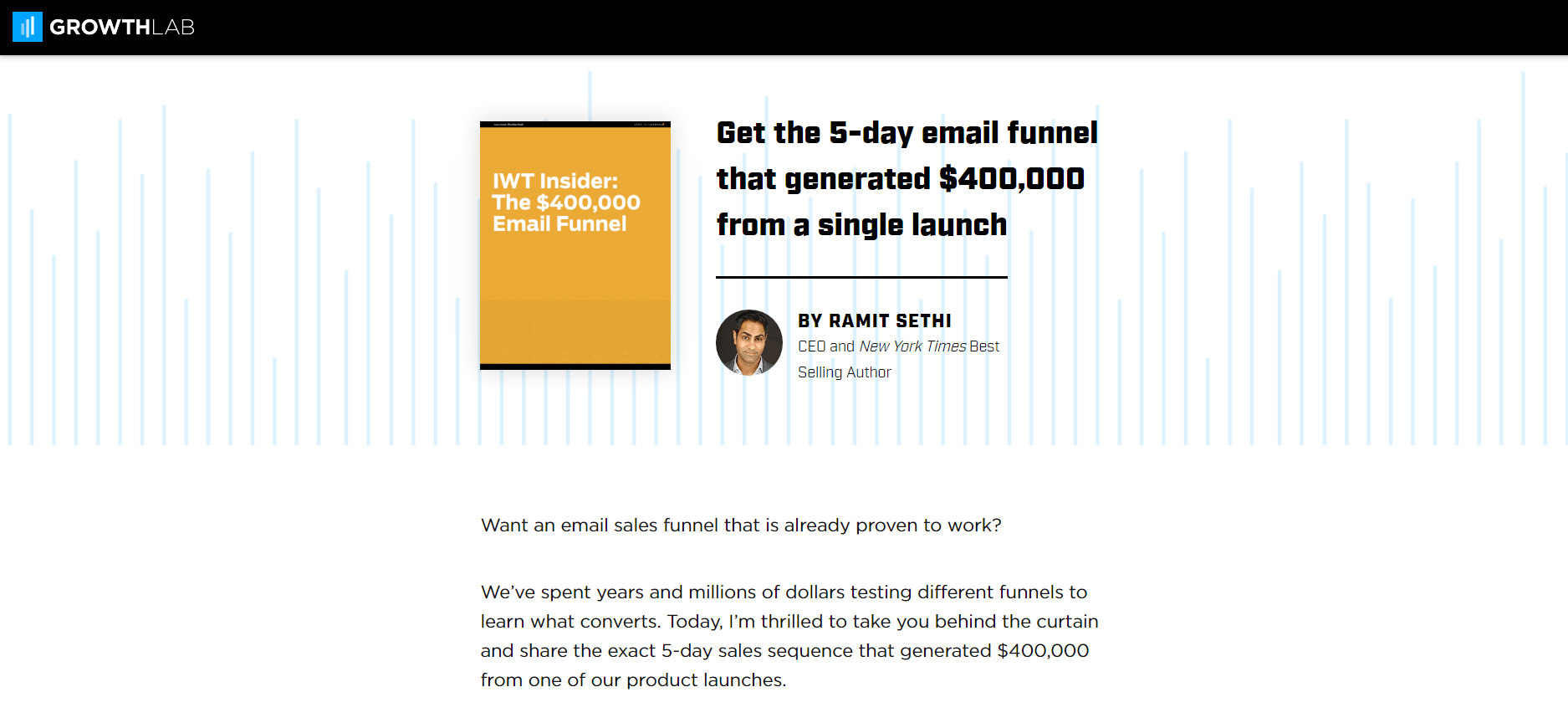
- พาดหัวสื่อสาร ถึงผลประโยชน์ที่ชัดเจน โดยใช้สถิติเพื่อให้น่าสนใจยิ่งขึ้น: “ที่สร้างรายได้ $400,10”
- สีของปุ่ม CTA ปรากฏบนพื้นหลังของหน้านี้
- CTA เขียนด้วยตัวบุคคลแรก
- รูปภาพ ทำหน้าที่เป็นการแสดงภาพข้อเสนอ
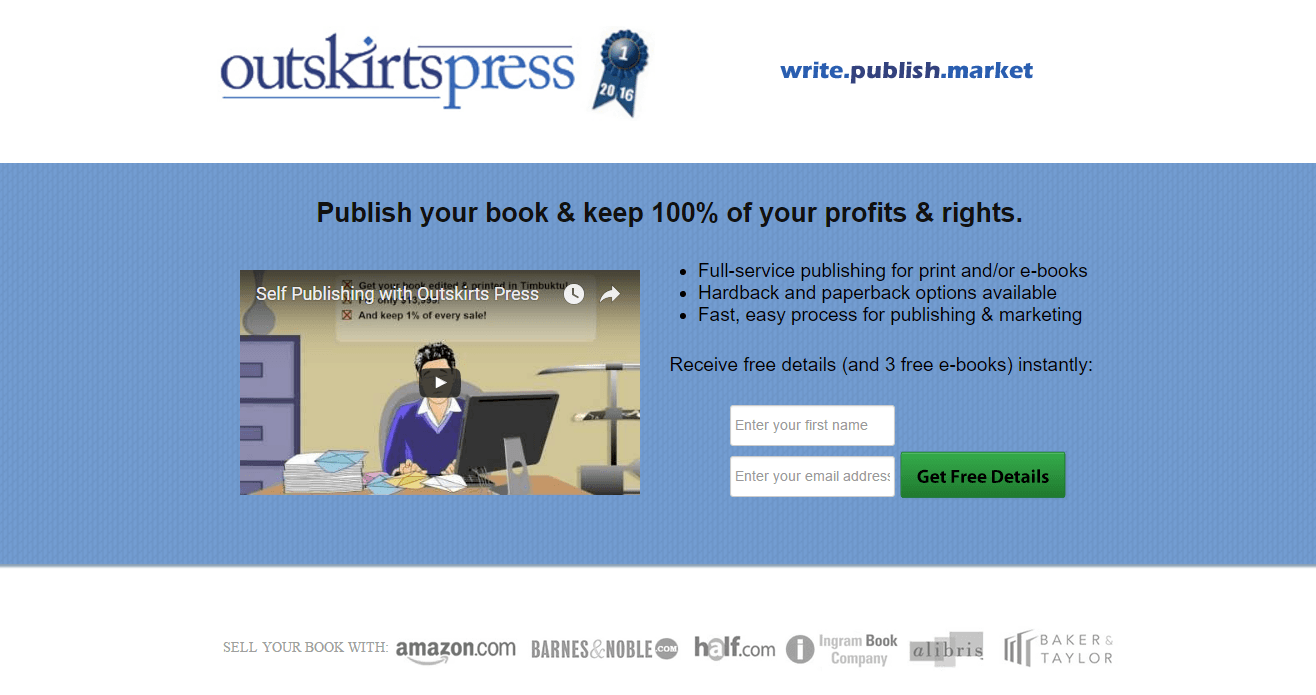
- แบบฟอร์มสั้นๆ ทำให้การแปลงในหน้านี้เป็นเรื่องง่าย
- โลโก้บริษัทของแบรนด์ใหญ่ๆ ช่วยเพิ่มอำนาจโดยทำให้บริษัทนี้สอดคล้องกับธุรกิจที่เชื่อถือได้
- โลโก้ไฮเปอร์ลิงก์ ช่วยให้ผู้มีโอกาสเป็นลูกค้าสามารถออกจากหน้านี้ได้ก่อนที่จะทำการแปลง
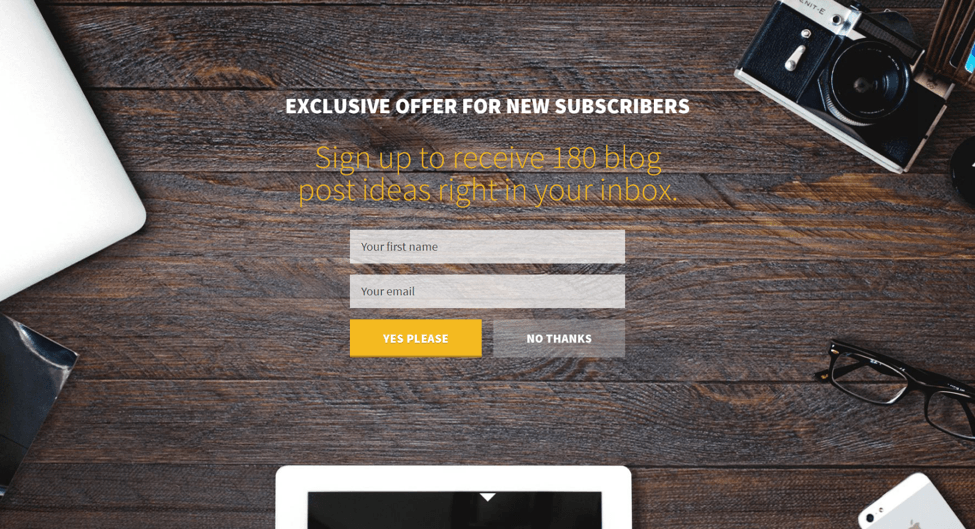
- พาดหัวและพาดหัวย่อย ร่วมกันสัญญาว่าจะได้รับประโยชน์สำหรับผู้ที่เปลี่ยนใจเลื่อมใส: สิทธิ์พิเศษในการเข้าถึงแนวคิดโพสต์บล็อก 180 รายการที่ส่งโดยตรงไปยังกล่องจดหมายของพวกเขา
- ปุ่ม CTA “ได้โปรด” ใช้สีสดใสเพื่อดึงดูดความสนใจ
- แบบฟอร์มสองฟิลด์ ทำให้การแปลงเป็นเรื่องง่ายสำหรับผู้มีโอกาสเป็นลูกค้า
- ข้อความสีเหลือง อ่านยากบนพื้นหลังของหน้า
- การศึกษาแสดงให้เห็นว่า ป้ายกำกับในช่องแบบฟอร์ม อาจทำให้ผู้เข้าชมสับสนและทำให้หงุดหงิดได้
- พาดหัว นำเสนอทรัพยากรที่มีคุณค่า
- สีของปุ่ม CTA ดึงดูดความสนใจของผู้มีแนวโน้มจะเป็นลูกค้า
- CTA ทั้งหมด เขียนด้วยบุคคลที่หนึ่ง
- CTA เหล่านี้ ใช้ประโยชน์จากความปรารถนาของเราที่จะได้บางสิ่งบางอย่างโดยเปล่าประโยชน์โดยใช้คำว่า "ฟรี" ในนั้น
- รูปภาพ ทำหน้าที่เป็นการแสดงภาพข้อเสนอ
- รูปภาพเพิ่มเติม ให้ตัวอย่างคำแนะนำ
- ข้อความรับรอง ทำหน้าที่เป็นข้อพิสูจน์ทางสังคม ช่วยเพิ่มความน่าเชื่อถือให้กับข้อเสนอ
- สำเนา “เคล็ดลับโบนัส +1 ที่คุณไม่ควรพลาด” ล้อมรอบด้วยสี่เหลี่ยม ทำให้ดูเหมือนปุ่มแม้ว่าจะไม่ใช่ก็ตาม การออกแบบเช่นนี้อาจทำให้ผู้มีโอกาสเป็นลูกค้าสับสนโดยคิดว่าเพจยังโหลดไม่เต็มที่หรือปุ่มไม่ทำงาน
- ลิงก์ขาออกในประวัติของ Johnathan Dane อาจดึงดูดการเข้าชมออกจากเพจ
- สำเนาหัวข้อย่อย จะสื่อสารถึงประโยชน์ของข้อเสนออย่างรวดเร็ว
- CTA ใช้ประโยชน์จากความปรารถนาของเราที่จะได้บางสิ่งบางอย่างโดยเปล่าประโยชน์โดยรวมคำว่า "ฟรี"
- รูปภาพ ทำหน้าที่เป็นการนำเสนอภาพข้อเสนอ โดยแสดงให้ผู้เยี่ยมชมทราบว่าพวกเขาจะได้รับอะไรหลังจากทำ Conversion
- สีของปุ่ม CTA นี้ อาจดึงดูดความสนใจได้มากกว่า
- ส่วนท้ายที่ไม่ว่าง ซึ่งมีลิงก์ไปยังหน้าเว็บอื่นช่วยให้ผู้มีโอกาสเป็นลูกค้าสามารถละทิ้งหน้าเว็บก่อนที่จะแปลง
- สำเนา อาจสั้นลงได้ ตอนนี้หน้าเว็บดูมีเนื้อหามากเกินไป
- พาดหัว “วิธีการ” สื่อถึงประโยชน์ที่ชัดเจน
- สำเนาที่มีหมายเลขบ่ง บอกถึงประโยชน์ของการดาวน์โหลดอย่างรวดเร็ว
- สีของปุ่ม CTA นี้ ตัดกันส่วนที่เหลือของหน้าได้ดี
- รูปภาพ ทำหน้าที่เป็นการแสดงภาพข้อเสนอ
- ปุ่มแชร์บนโซเชียล ได้รับการแสดงให้ทำงานได้ดีขึ้นในหน้า "ขอบคุณ" หลังจากที่ลูกค้าเป้าหมายที่เปลี่ยนใจเลื่อมใสของคุณได้มีโอกาสอ่านแหล่งข้อมูลของคุณและตัดสินใจว่าควรค่าแก่การแบ่งปันหรือไม่
- พาดหัว "วิธีการ" สื่อถึงประโยชน์ที่ชัดเจนซึ่งเชื่อมโยงกับสถิติที่ทรงพลัง
- การคัดลอกสัญลักษณ์แสดงหัวข้อย่อย จะสื่อสารถึงประโยชน์ของการแปลงอย่างรวดเร็ว
- สีของปุ่ม CTA นี้ ตัดกันส่วนที่เหลือของหน้าได้ดี
- CTA เขียนด้วยตัวบุคคลแรก
- โลโก้ที่เชื่อมโยงกับหน้าแรก ช่วยให้ผู้มีโอกาสเป็นลูกค้าหลบหนีโดยไม่ต้องแปลง
- ข้อความ 'ฉันควรส่งวิดีโอของคุณไปที่ไหน' ดูเหมือนไม่จำเป็น การคัดลอกปุ่ม CTA ดูเหมือนจะเพียงพอแล้ว
- ป้าย จาก Google, Inc 500 และ Yahoo จัด 180fusion ให้สอดคล้องกับแบรนด์ที่ทรงพลังบางแบรนด์
- ข้อความรับรองกล่าว ถึงประโยชน์ของการทำงานกับหน่วยงานนี้
- โลโก้ของธุรกิจชื่อดัง ช่วยเพิ่มอำนาจโดยทำให้แบรนด์สอดคล้องกับบริษัทที่มีชื่อเสียงบางแห่ง
- “ความยุ่งวุ่นวาย” ของหน้านี้ ดึงดูดสายตาของผู้มีโอกาสเป็นลูกค้าในทุกด้าน ด้วยองค์ประกอบที่มีสีสันและดึงดูดความสนใจ ควรดูที่ใด
- โลโก้ที่เชื่อมโยงกับหน้าแรก ช่วยให้ผู้มีโอกาสเป็นลูกค้าหลบหนีโดยไม่ต้องแปลง
- พาดหัวคำถาม ดึงดูดผู้อ่านโดยตรง
- โลโก้ของธุรกิจชื่อดัง ช่วยเพิ่มอำนาจโดยทำให้แบรนด์สอดคล้องกับบริษัทที่มีชื่อเสียงบางแห่ง
- สีของปุ่ม CTA นี้ ตัดกันส่วนที่เหลือของหน้าได้ดี
- CTA หลายรายการ ทำงานร่วมกันเพื่อเปลี่ยนผู้เข้าชม
- โลโก้ที่เชื่อมโยงกับหน้าแรก อาจทำให้หน้า Landing Page รั่วไหลได้
- วิดีโอที่เล่นอัตโนมัติ จะบังคับให้ผู้เยี่ยมชมดูแม้ว่าพวกเขาจะไม่ต้องการก็ตาม
- ลิงก์การนำทาง ในส่วนท้ายมีศักยภาพในการดึงดูดการเข้าชมออกจากหน้า Landing Page นี้
- พาดหัวกรณีศึกษา นำเสนอวิธีแก้ปัญหาทีละขั้นตอนสำหรับการเข้าถึง “ลูกค้าออกแบบเว็บไซต์ที่มีตั๋วสูง”
- โลโก้ของธุรกิจชื่อดัง ช่วยเพิ่มอำนาจโดยทำให้แบรนด์สอดคล้องกับบริษัทที่มีชื่อเสียงบางแห่ง
- สีของปุ่ม CTA จะปรากฏบนพื้นหลังสีขาวของหน้าอย่างดี
- คำว่า “ตอนนี้” ใน CTA เน้นถึงประโยชน์ทันทีของการกดปุ่ม
- การพิมพ์จำนวนมาก ในส่วนท้ายอาจทำให้ผู้มีโอกาสเป็นลูกค้าตั้งคำถามถึงความถูกต้องของข้อเสนอ
- ปุ่ม CTA ที่นี่ไม่ควรพลาด
- พาดหัว เน้นว่าการแก้ปัญหานั้นง่ายและรวดเร็ว
- รูปภาพ แสดงสิ่งที่พวกเขาจะได้รับเมื่อทำ Conversion
- ข้อความความเป็นส่วนตัว ช่วยให้ผู้เยี่ยมชมทราบว่าข้อมูลของพวกเขาปลอดภัย 100% และจะไม่ถูกแชร์กับธุรกิจอื่นใด
- การใช้ตัวพิมพ์ใหญ่ทั้งหมด ทำให้ผู้อ่านรู้สึกเหมือนกำลังถูกตะโกนใส่ นอกจากนี้ยังกรีดร้องว่า "ขายไม่ออก" คุณคงไม่อยากถูกมองว่าเป็นการขาย แม้ว่าคุณจะขายก็ตาม
- พาดหัว ไม่ถูกต้องตามหลักไวยากรณ์ สิ่งที่ควรจะอยู่ในเครื่องหมายคำพูด? หากเป็นทั้งพาดหัวและคำว่า “Tech Overwhelm” ก็ควรมีลักษณะเช่นนี้ “ใช้เทมเพลตใหม่นี้เพื่อตั้งค่าช่องทางการสร้างลูกค้าเป้าหมายแบบอัตโนมัติอย่างรวดเร็วโดยไม่มี 'Tech Overwhelm'” แต่เหตุใดจึงพาดหัวข่าวด้วยซ้ำ ใบเสนอราคาอยู่แล้วเหรอ?
- สัญลักษณ์ บนปุ่ม CTA น่าจะหมายถึงอะไรกันแน่? ลูกศรพวกนั้นเหรอ?
- พาดหัว “วิธีการ” เป็นวิธีคลาสสิกในการบอกเป็นนัยว่าผู้อ่านจะได้เรียนรู้บางสิ่งจากข้อเสนอนั้น
- สีของปุ่ม CTA ปรากฏขึ้นจากหน้า
- ส่วนท้ายที่เรียบง่าย ไม่เบี่ยงเบนความสนใจจากข้อเสนอ
- รูปแบบยาว ที่มีช่องที่ต้องกรอกหลายช่องทำให้หน้านี้ดูน่ากลัวที่จะเปลี่ยนใจเลื่อมใส
- “การดาวน์โหลด” ของ CTA สามารถอัปเดตเป็นสิ่งที่น่าสนใจยิ่งขึ้นได้
- การคัดลอกสัญลักษณ์แสดงหัวข้อย่อย จะสื่อสารถึงประโยชน์ของการแปลงอย่างรวดเร็ว
- CTA สองแห่ง ทำงานร่วมกันเพื่อโน้มน้าวผู้มีโอกาสเป็นลูกค้าให้เปลี่ยนใจเลื่อมใส
- CTA ทั้งสอง เขียนด้วยบุคคลที่หนึ่ง
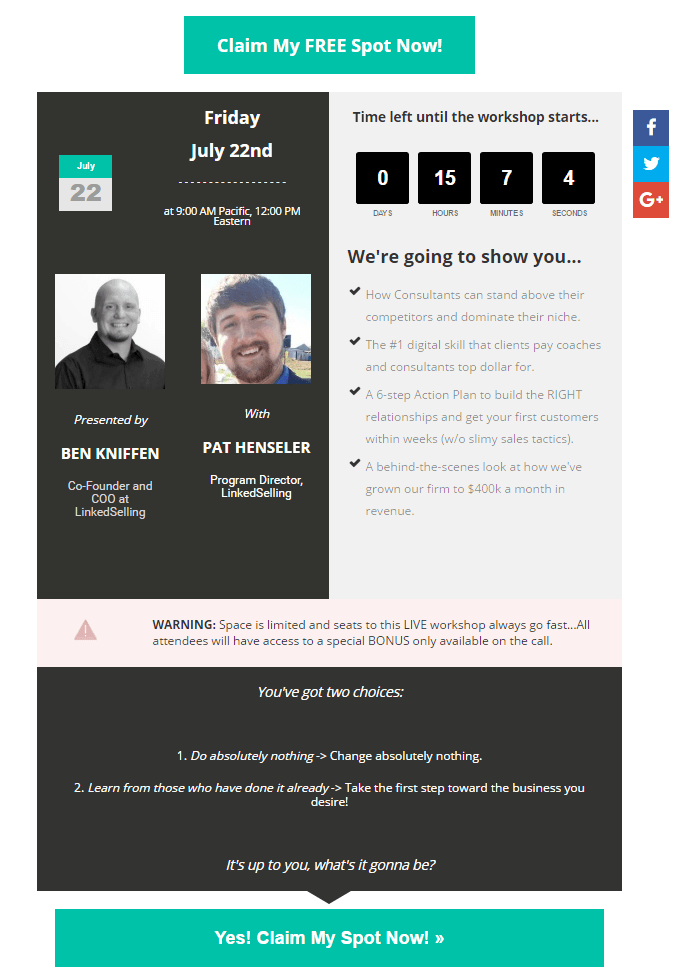
- สีของปุ่ม CTA ปรากฏบนพื้นหลังของหน้านี้
- คำเตือนและตัวจับเวลานับถอยหลัง ใช้ความขาดแคลนในการเพิ่มการแปลง
- การเพิ่มประวัติวิทยากร อาจชักชวนให้ผู้มาเยี่ยมชมลงทะเบียนเข้าร่วมเวิร์กช็อปได้
- ลิงก์โซเชียลมีเดีย ในคอลัมน์หน้าขวานั้นไม่จำเป็นและนำผู้เยี่ยมชมออกจากเพจ
- โลโก้ที่ไม่มีไฮเปอร์ลิงก์ ในพื้นที่ด้านซ้ายบนช่วยป้องกันไม่ให้ผู้มีโอกาสเป็นลูกค้าหลบหนีผ่านไปยังหน้าแรก
- แบบฟอร์มสั้นๆ ไม่ได้ขัดขวางผู้เยี่ยมชมไม่ให้ส่งข้อมูลส่วนบุคคลของตน
- สำเนาที่มีสัญลักษณ์แสดงหัวข้อย่อย จะสื่อถึงประโยชน์ของการแปลงอย่างรวดเร็ว
- ปุ่ม CTA ที่สดใสและหนา ดึงดูดความสนใจของผู้มีโอกาสเป็นลูกค้า
- รูปภาพ ทำหน้าที่เป็นการนำเสนอภาพข้อเสนอ โดยแสดงให้ผู้เยี่ยมชมทราบว่าพวกเขาจะได้รับอะไรหลังจากทำ Conversion
- ส่วนท้ายที่เรียบง่าย ไม่เบี่ยงเบนความสนใจของผู้มีโอกาสเป็นลูกค้าจากการแปลงด้วยลิงก์ไปยังหน้าอื่นหรือบัญชีโซเชียล
- พาดหัวเน้น ที่ "ฉัน" แต่ควรเน้นที่ผู้เข้าชมมากกว่าและผลิตภัณฑ์ที่แก้ไขปัญหาของพวกเขาได้อย่างไร
- ข้อความทั้งหมด ในหน้านี้เน้นไปที่ตนเองเป็นหลัก: “สิ่งที่เรากำลังทำแตกต่างออกไป” เหตุใดนักการตลาด “จึงควรพิจารณาเรา” เพจนี้ไม่เกี่ยวกับคุณ แต่เกี่ยวกับผู้เข้าชมของคุณ
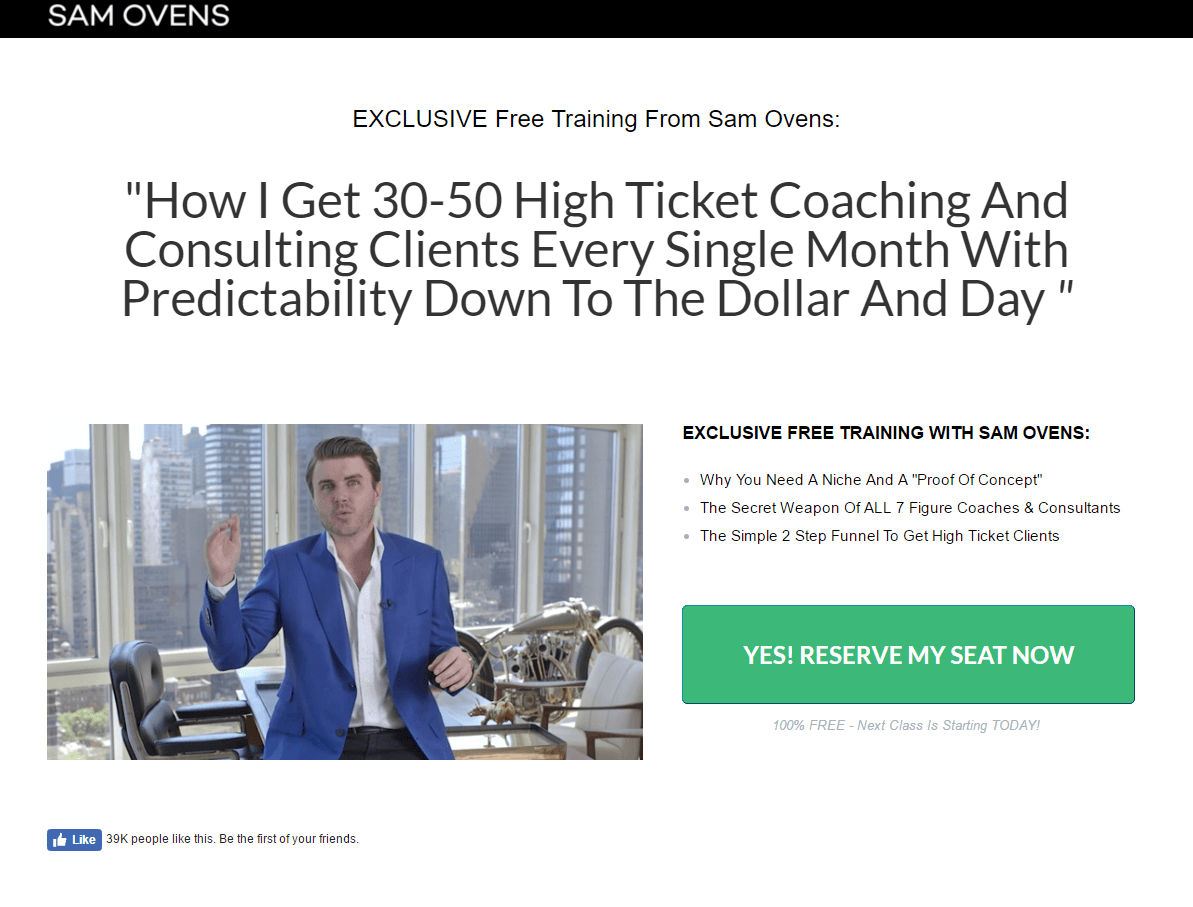
- พาดหัวกรณีศึกษา ให้ประโยชน์ที่ชัดเจน โดยเจาะลึกว่าชายคนหนึ่งได้รับลูกค้าที่ปรึกษา 30-50 รายต่อเดือนได้อย่างไร
- สีของปุ่ม CTA ปรากฏบนพื้นหลังของหน้านี้
- ปุ่มมีขนาดใหญ่ ซึ่งดึงดูดความสนใจของผู้มีโอกาสเป็นลูกค้า
- CTA เขียนเป็นคนแรก: “Reserve MY Seat” แทน “Reserve YOUR Seat”
- คำว่า “ตอนนี้” ใน CTA สื่อถึงประโยชน์ทันทีที่มาพร้อมกับการคลิกปุ่ม
- มีการแสดง วิดีโอเล่นอัตโนมัติ เพื่อลดการแปลง หากผู้เข้าชมต้องการชมวิดีโอของคุณ พวกเขาจะกดปุ่ม "เล่น"
- พาดหัว สื่อสารถึงประโยชน์ที่ชัดเจนพร้อมทั้งเสนอข้อเสนอที่ “เป็นมิตรกับผู้เริ่มต้น”
- สีของปุ่ม CTA นี้ จะปรากฏออกจากหน้า ดึงดูดความสนใจของผู้มีโอกาสเป็นลูกค้าได้เป็นอย่างดี
- CTA นี้ เขียนด้วยบุคคลที่หนึ่ง
- ลูกศร ทำหน้าที่เป็นตัวช่วยในการมองเห็นเพื่อนำทางดวงตาของผู้มีแนวโน้มจะเป็นลูกค้าไปที่ปุ่ม CTA
- คำรับรอง จากบุคคลที่มีชื่อเสียงช่วยเสริมการโน้มน้าวใจของแลนดิ้งเพจนี้
- คำว่า "ฟรี" เน้นถึงลักษณะที่ไม่มีค่าใช้จ่ายของข้อเสนอ
- ส่วนท้ายที่ไม่ว่างนี้ ทำให้ผู้มีโอกาสเป็นลูกค้ามีวิธีละทิ้งเพจได้หลายวิธีเกินไป
- การคัดลอกสัญลักษณ์แสดงหัวข้อย่อย บ่งบอกถึงประโยชน์ของการแปลงอย่างรวดเร็ว
- รูปภาพ แสดงสิ่งที่พวกเขาจะได้รับเมื่อคลิกปุ่ม "ดาวน์โหลดทันที"
- พาดหัวนำ เสนอวิธีการทีละขั้นตอนในการสร้างการเข้าชม
- ลิงก์ไปยังหน้าติดต่อ ในส่วนท้ายสามารถแทนที่ด้วยหมายเลขโทรศัพท์หรือที่อยู่อีเมลเพื่อให้ผู้มีโอกาสเป็นลูกค้าอยู่ในหน้านี้
- รูปแบบตัวอักษรหลายรูปแบบ ทำให้หน้านี้อ่านยากเล็กน้อย พาดหัวเป็นตัวหนาสีแดง วลีที่เน้นสีน้ำเงิน ข้อความตัวหนาภายในสำเนาหัวข้อย่อย ฯลฯ การปรับรูปแบบให้ง่ายขึ้นอาจช่วยลดการเสียดสีและทำให้ผู้เยี่ยมชมอยู่ในหน้าเพจนานขึ้น ซึ่งกระตุ้นให้พวกเขาเปลี่ยนใจเลื่อมใส
- พาดหัวกรณีศึกษา ให้ประโยชน์ที่ชัดเจน: คำแนะนำทีละขั้นตอนในการสร้างลูกค้า
- คัดลอก ถัดจากเครื่องหมายถูกสีเขียวบ่งบอกถึงประโยชน์ของการดูวิดีโอ
- CTA เขียนด้วยตัวบุคคลแรก
- สีของปุ่ม CTA ดึงดูดความสนใจของผู้มีแนวโน้มจะเป็นลูกค้า
- ภาพหน้าจอ แสดงให้ลูกค้ามีความสุข
- ส่วนท้าย ที่มีลิงก์ไปยังหน้าแรกช่วยให้ผู้มีโอกาสเป็นลูกค้าสามารถออกจากหน้า Landing Page ได้
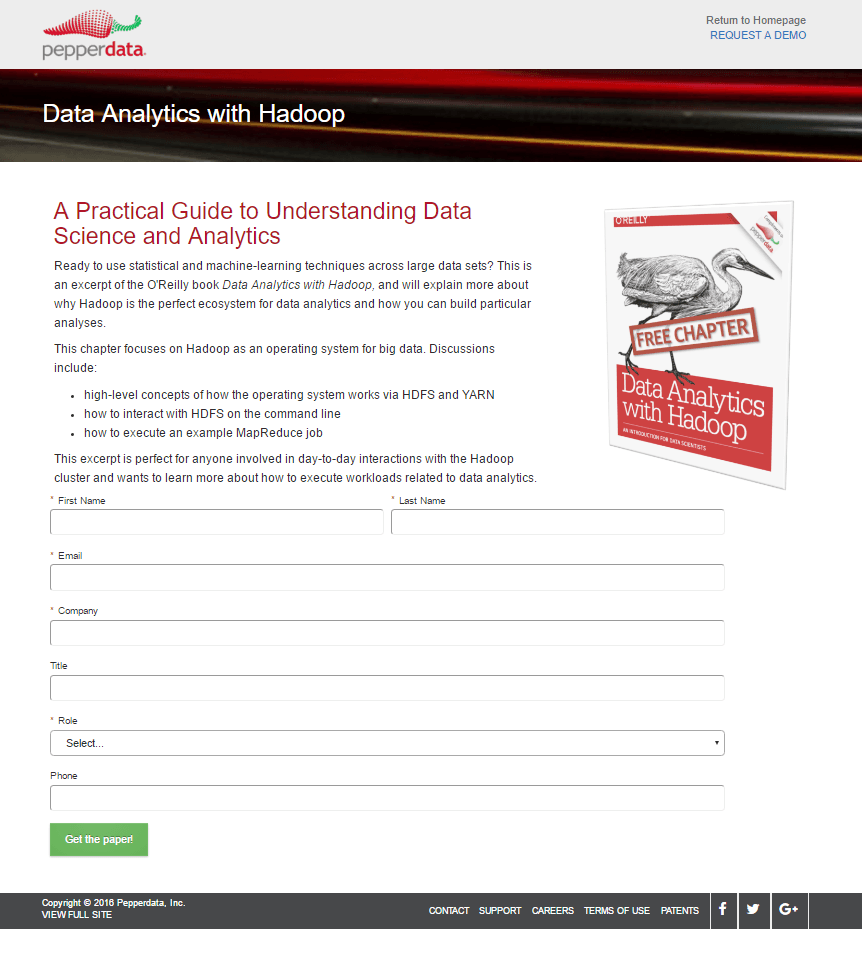
- พาดหัว สื่อสารถึงประโยชน์ที่ชัดเจน
- สำเนาหัวข้อย่อย จะสื่อสารถึงประโยชน์ของข้อเสนออย่างรวดเร็ว
- รูปภาพ ทำหน้าที่เป็นการนำเสนอภาพข้อเสนอ โดยแสดงให้ผู้เยี่ยมชมทราบว่าพวกเขาจะได้รับอะไรหลังจากทำ Conversion
- ปุ่ม CTA อาจใหญ่กว่านี้และมีสำเนาส่วนตัวด้วย
- แบบฟอร์มนี้ ยาวมากเมื่อพิจารณาว่าข้อเสนอเป็นเพียงบทเดียวจากหนังสือฟรีเท่านั้น ช่อง “ชื่อเรื่อง” “บทบาท” และ “โทรศัพท์” จำเป็นสำหรับหน้านี้หรือไม่
- ส่วนท้ายที่เต็มไปด้วยลิงก์ ทำให้ผู้มีโอกาสเป็นลูกค้าสามารถออกจากหน้านี้ได้โดยไม่ต้องแปลง
- สีของปุ่ม CTA ดึงดูดความสนใจของผู้มีโอกาสเป็นลูกค้า
- รูปภาพ ทำหน้าที่เป็นการนำเสนอภาพข้อเสนอ โดยแสดงให้ผู้เยี่ยมชมทราบว่าพวกเขาจะได้รับอะไรหลังจากทำ Conversion
- CTA ใช้คำว่า “ฟรี” และช่วยให้ผู้เยี่ยมชมทราบว่าจะต้องคลิกเพื่อรับข้อเสนอจากที่ใด
- พาดหัวข่าว นั้นเร้าใจและไม่น่าเชื่อแต่อย่างใด “ทำอย่างไรจึงจะได้สิ่งที่คุณต้องการ”? ช่ายยย.
- ภาพพื้นหลัง ทำให้ดูเหมือนภาพลอยอยู่ในอวกาศ ระบบสุริยะมีอะไรเหมือนกันกับ eBook?
- ปุ่ม “ถูกใจ” ของ Facebook อนุญาตให้ผู้เยี่ยมชมออกจากเพจก่อนที่จะแปลงและไม่กลับมาอีก
- พาดหัว นำเสนอทรัพยากรที่มีคุณค่า
- การคัดลอกสัญลักษณ์แสดงหัวข้อย่อย จะสื่อสารถึงประโยชน์ของการแปลงอย่างรวดเร็ว
- สีของปุ่ม CTA ดึงดูดความสนใจของผู้มีโอกาสเป็นลูกค้า
- รูปภาพ ทำหน้าที่เป็นการนำเสนอภาพข้อเสนอ โดยแสดงให้ผู้เยี่ยมชมทราบว่าพวกเขาจะได้รับอะไรหลังจากทำ Conversion
- พาดหัว อยู่ในเครื่องหมายคำพูด – เพราะเหตุใด
- CTA นี้ ใช้คำที่น่าสนใจ เช่น "ฟรี" และ "เข้าถึงได้ทันที" แต่หากไม่มีกริยาแสดงการกระทำ ก็ไม่ชัดเจนว่าบล็อกสีเหลืองขนาดใหญ่นั้นเป็นปุ่มที่สามารถกดได้ การเพิ่มคำเช่น "รับ" ที่ตอนต้นของคำนั้น หรือวลีเช่น "Push for" จะทำให้สิ่งต่างๆ ชัดเจนยิ่งขึ้นสำหรับผู้มีโอกาสเป็นลูกค้า
- พาดหัวข่าวนอกรีต ดึงดูดความสนใจของผู้อ่าน
- สำเนาหัวข้อย่อย จะสื่อสารถึงประโยชน์ของข้อเสนออย่างรวดเร็ว
- สีของปุ่ม CTA ดึงดูดสายตาของผู้มีแนวโน้มจะเป็นลูกค้า
- รูปภาพ ทำหน้าที่เป็นการนำเสนอภาพข้อเสนอ โดยแสดงให้ผู้เยี่ยมชมทราบว่าพวกเขาจะได้รับอะไรหลังจากทำ Conversion
- สามารถจัดเรียง ฟิลด์แบบฟอร์มใหม่ เพื่อเพิ่มลงในลำดับชั้นภาพของเพจและจัดปุ่ม CTA ไว้ตรงกลาง
- พาดหัว นำเสนอทรัพยากรอันมีค่า และใช้คำว่า "ฟรี"
- การคัดลอกสัญลักษณ์แสดงหัวข้อย่อย จะสื่อสารถึงประโยชน์ของการแปลงอย่างรวดเร็ว
- CTA นี้ เขียนด้วยบุคคลที่หนึ่ง
- รูปภาพ ทำหน้าที่เป็นการนำเสนอภาพข้อเสนอ โดยแสดงให้ผู้เยี่ยมชมทราบว่าพวกเขาจะได้รับอะไรหลังจากทำ Conversion
- แบบฟอร์มสั้นๆ ทำให้การแปลงในหน้านี้เป็นเรื่องง่าย
- ลิงก์โซเชียลมีเดีย ช่วยให้ผู้เยี่ยมชมออกจากเพจที่ไม่เป็นผลดีต่อการแปลง
- โลโก้ที่ไม่สามารถคลิกได้ ทำให้ผู้เยี่ยมชมมุ่งเน้นไปที่การแปลง
- หมายเลขโทรศัพท์ ที่มุมขวาบนของหน้าทำให้ผู้คนสามารถติดต่อธุรกิจได้โดยไม่ต้องออกจากหน้า
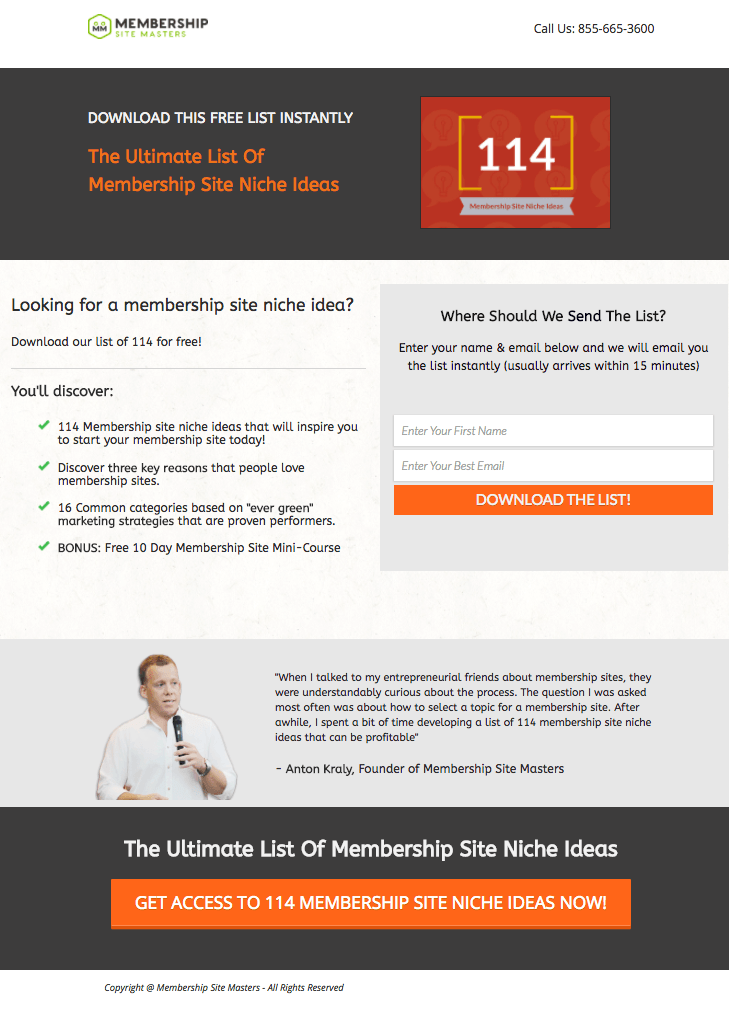
- ข้อเสนอนี้ เป็น "รายการสุดท้าย" พร้อมด้วยแนวคิดเฉพาะ 114 รายการ รายการ 20 ก็ดีนะ รายชื่อ 50 จะดีกว่า 114 ฟังดูมีคุณค่าต่อผู้อ่านมากยิ่งขึ้น
- คำถาม “กำลังมองหาแนวคิดเฉพาะของเว็บไซต์สมาชิกอยู่ใช่ไหม” กล่าวถึงผู้อ่านโดยตรง
- สำเนาหัวข้อย่อย เน้นถึงประโยชน์ของการแปลง
- ปุ่ม CTA หลายปุ่ม ทำงานร่วมกันเพื่อแปลงผู้มีโอกาสเป็นลูกค้า
- ข้อความในแบบฟอร์ม ช่วยให้ผู้คนทราบว่าลิงก์ไปที่ใด และใช้เวลานานเท่าใดจึงจะไปถึงที่นั่น
- ปุ่ม CTA ใต้แบบฟอร์มเขียนด้วยอักษรตัวแรก
- แบบฟอร์มสองฟิลด์ ทำให้การเปลี่ยนแปลงเป็นเรื่องง่ายสำหรับผู้มาเยือน
- ลิงก์ในส่วนท้าย นำผู้มีโอกาสเป็นลูกค้าไปที่หน้าแรกของเว็บไซต์
- หมายเลขโทรศัพท์ ไม่ใช่คลิกเพื่อโทรซึ่งทำให้การติดต่อบริษัทยากเกินความจำเป็น
- ป๊อปอัปทางออก เป็นข้อเสนอเดียวกับข้อเสนอหน้า Landing Page หากมีคนละทิ้งเพจของคุณเพราะพวกเขาตัดสินใจว่าไม่ต้องการรับข้อเสนอของคุณ ทำไมคุณถึงเสนอเนื้อหาเดียวกันกับพวกเขาเป็นการพยายามครั้งสุดท้ายเพื่อให้ได้ที่อยู่อีเมลของพวกเขา
- พาดหัวคำถาม ดึงดูดผู้อ่าน
- สำเนา สัญญาว่าจะเปิดเผยความลับ
- สีของปุ่ม CTA นี้ ตัดกันส่วนที่เหลือของหน้าได้ดี
- คำกระตุ้นการตัดสินใจ เขียนด้วยเครื่องหมายบุคคลที่หนึ่ง
- ภาพเบลอ ดูไม่จำเป็น แทนที่จะให้พื้นที่กับรูปภาพที่ไม่แสดงสิ่งใดๆ แก่ผู้เยี่ยมชม จะดีกว่ามากหากพวกเขาเพิ่มข้อความเพิ่มเติมและเขียนเพิ่มเติมเกี่ยวกับกรอบงานการกำหนดเป้าหมายของพวกเขา
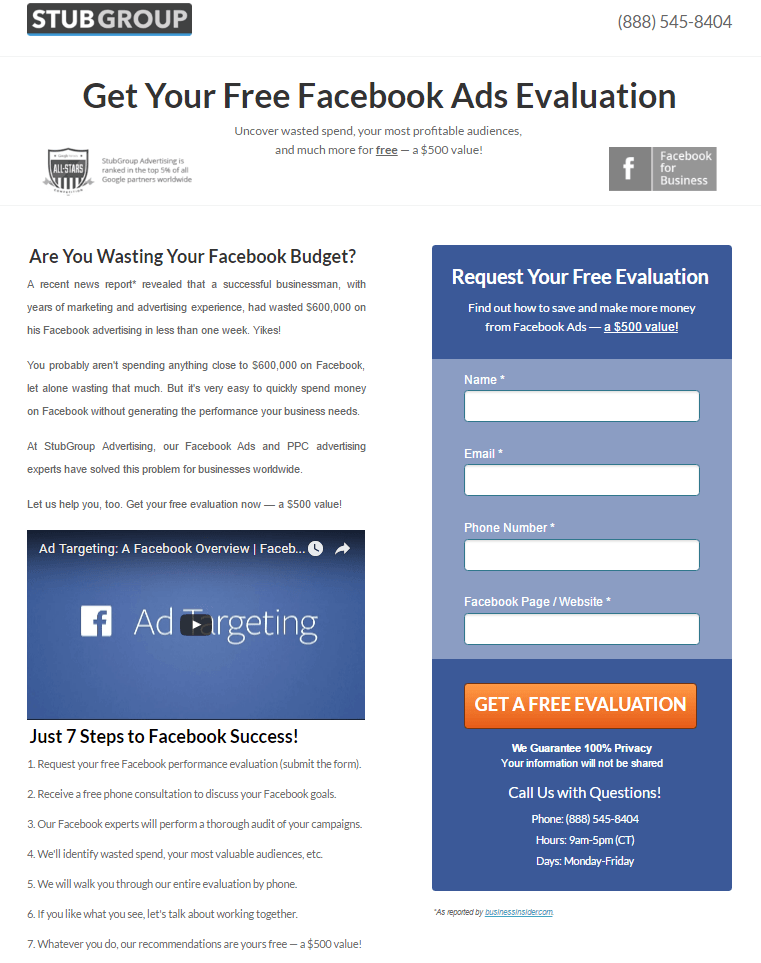
- พาดหัว สื่อถึงประโยชน์อย่างมาก และใช้คำว่า “ฟรี”
- สำเนาหัวข้อย่อย เน้นย้ำถึงสิทธิประโยชน์ที่ง่ายและรวดเร็วในการรับข้อเสนอ
- สีของปุ่ม CTA ปรากฏบนพื้นหลังของแบบฟอร์ม
- วิดีโออธิบายนี้ จะอธิบายบริการเป็นภาษาธรรมดาอย่างรวดเร็ว
- CTA ใช้ประโยชน์จากความปรารถนาโดยธรรมชาติของเราที่จะได้บางสิ่งบางอย่างโดยเปล่าประโยชน์โดยใช้คำว่า "ฟรี"
- ข้อมูลการติดต่อ ช่วยให้ผู้มีโอกาสเป็นลูกค้าสามารถติดต่อตัวแทนของบริษัทได้ หากพวกเขามีคำถามเกี่ยวกับข้อเสนอนี้
- บรรทัดแรกของข้อความ พูดถึง 'รายงานข่าวล่าสุด' แต่ไม่ได้ระบุวันที่ ดังนั้นผู้เยี่ยมชมจึงไม่ทราบว่าเป็นข้อมูลล่าสุดเพียงใด แน่นอนว่ามีลิงก์อยู่ที่ด้านล่างของแบบฟอร์ม แต่จะดีกว่าหากพวกเขาชี้แจงและเพิ่มวันที่
- ปุ่ม CTA มองเห็นได้ง่าย
- แบบฟอร์มสามฟิลด์ ทำให้การแปลงเป็นเรื่องง่าย
- พาดหัว เน้นข้อเสนอฟรี
- พาดหัวข่าวแบบตัวพิมพ์ใหญ่ทั้งหมดและ CTA อ่านเหมือนกำลังตะโกนใส่ผู้มีโอกาสเป็นลูกค้า
- หน้านี้ เรียบง่าย ง่ายเกินไป. อะไรอยู่ในหนังสือ? ทำไมเราจึงควรดาวน์โหลดมัน?
- วิดีโอนี้ ไม่ยาวเกินไป แต่ก็ไม่น่าสนใจเกินไปเช่นกัน เขียนสองนาทีเหรอ? ซึ่งขัดต่อจุดประสงค์ในการสร้างวิดีโออย่างสิ้นเชิง
- ลิงก์ ไปยังเพจ Facebook ของผู้เขียนช่วยขับไล่ผู้มีโอกาสเป็นลูกค้าออกไปก่อนที่จะมีโอกาสเปลี่ยนใจเลื่อมใส
สิ่งที่ควรทำการทดสอบ A/B:
70. ชองส์

สิ่งที่พวกเขาทำได้ดี:
สิ่งที่ควรทำการทดสอบ A/B:
71. เคนติโก

สิ่งที่พวกเขาทำได้ดี:
สิ่งที่ควรทำการทดสอบ A/B:
72. โดดเด่นมาก

สิ่งที่พวกเขาทำได้ดี:
สิ่งที่ควรทำการทดสอบ A/B:
73. แล็บเทค

สิ่งที่พวกเขาทำได้ดี:
สิ่งที่ควรทำการทดสอบ A/B:
74. นักการตลาดดิจิทัล

สิ่งที่พวกเขาทำได้ดี:
สิ่งที่ควรทำการทดสอบ A/B:
75. เฉลียวฉลาด

สิ่งที่พวกเขาทำได้ดี:
สิ่งที่ควรทำการทดสอบ A/B:
76. ผลกระทบ

สิ่งที่พวกเขาทำได้ดี:
สิ่งที่ควรทำการทดสอบ A/B:
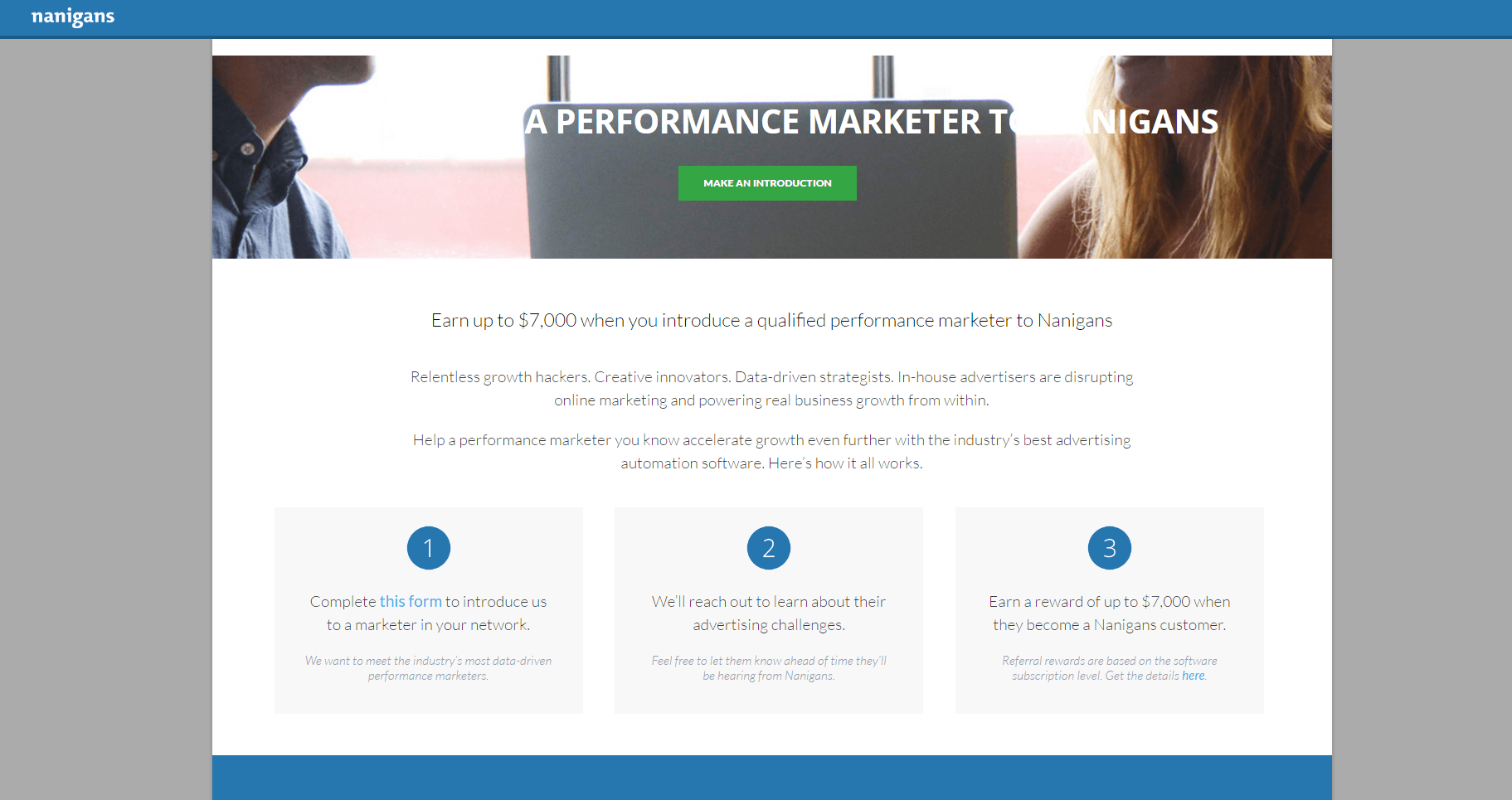
77. นานิแกนส์

สิ่งที่พวกเขาทำได้ดี:
สิ่งที่ควรทำการทดสอบ A/B:
78. วัดง่ายๆ

สิ่งที่พวกเขาทำได้ดี:
สิ่งที่ควรทำการทดสอบ A/B:
79. มู่เล่

สิ่งที่พวกเขาทำได้ดี:
สิ่งที่สามารถทดสอบ AB ได้:
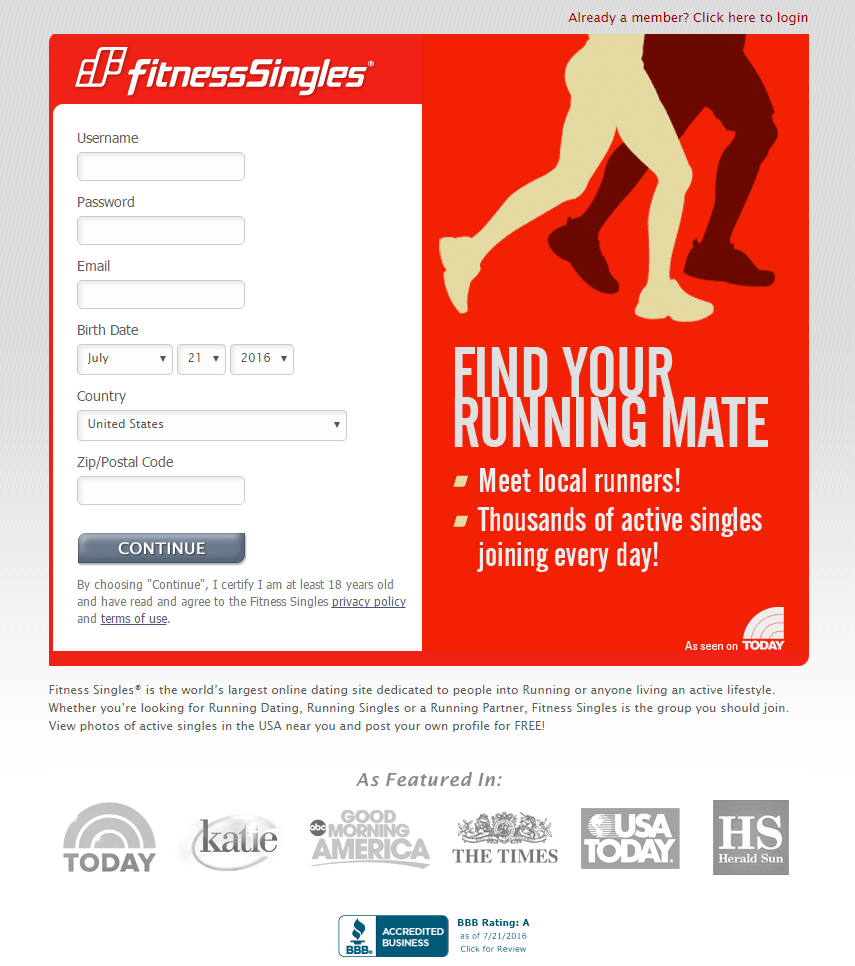
80. คนโสดฟิตเนส

สิ่งที่พวกเขาทำได้ดี:
สิ่งที่ควรทำการทดสอบ A/B:
81. มาสเตอร์คลาส

สิ่งที่พวกเขาทำได้ดี:
สิ่งที่ควรทำการทดสอบ A/B:
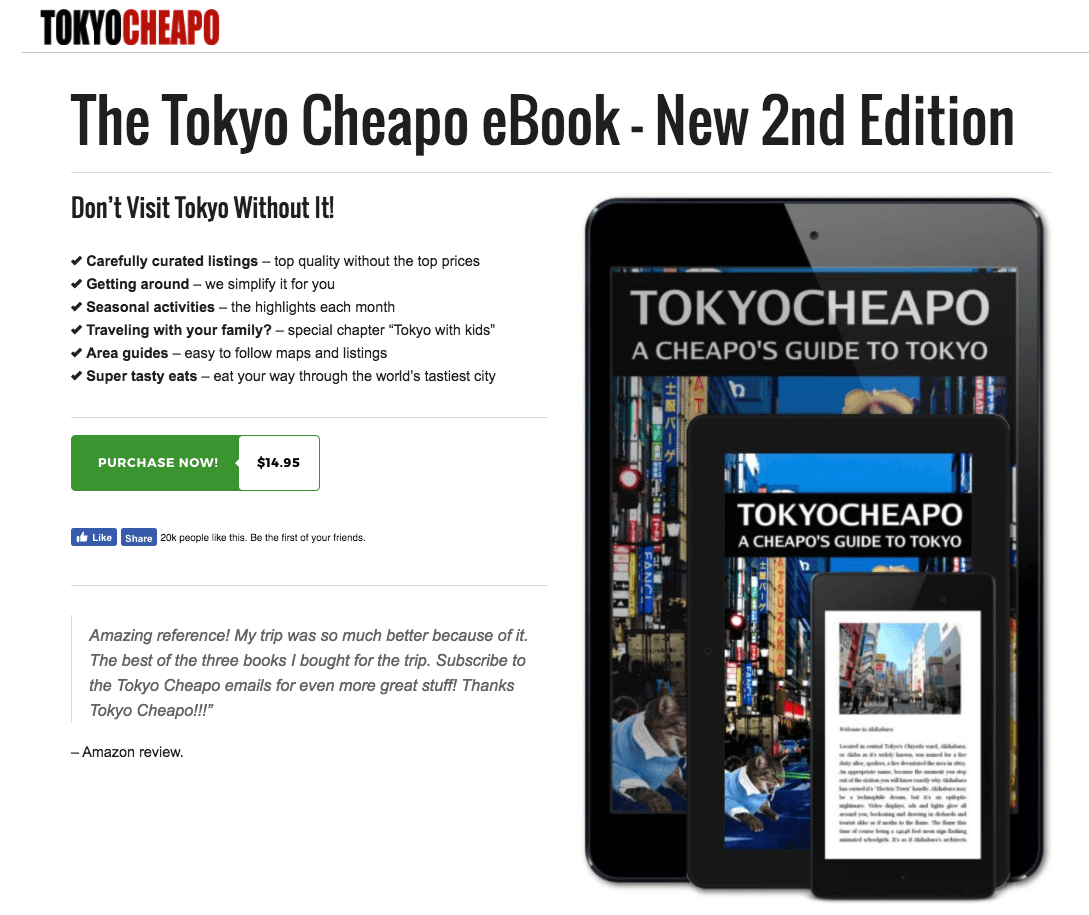
82. โตเกียว ชีโป

สิ่งที่พวกเขาทำได้ดี:
สิ่งที่ควรทำการทดสอบ A/B:
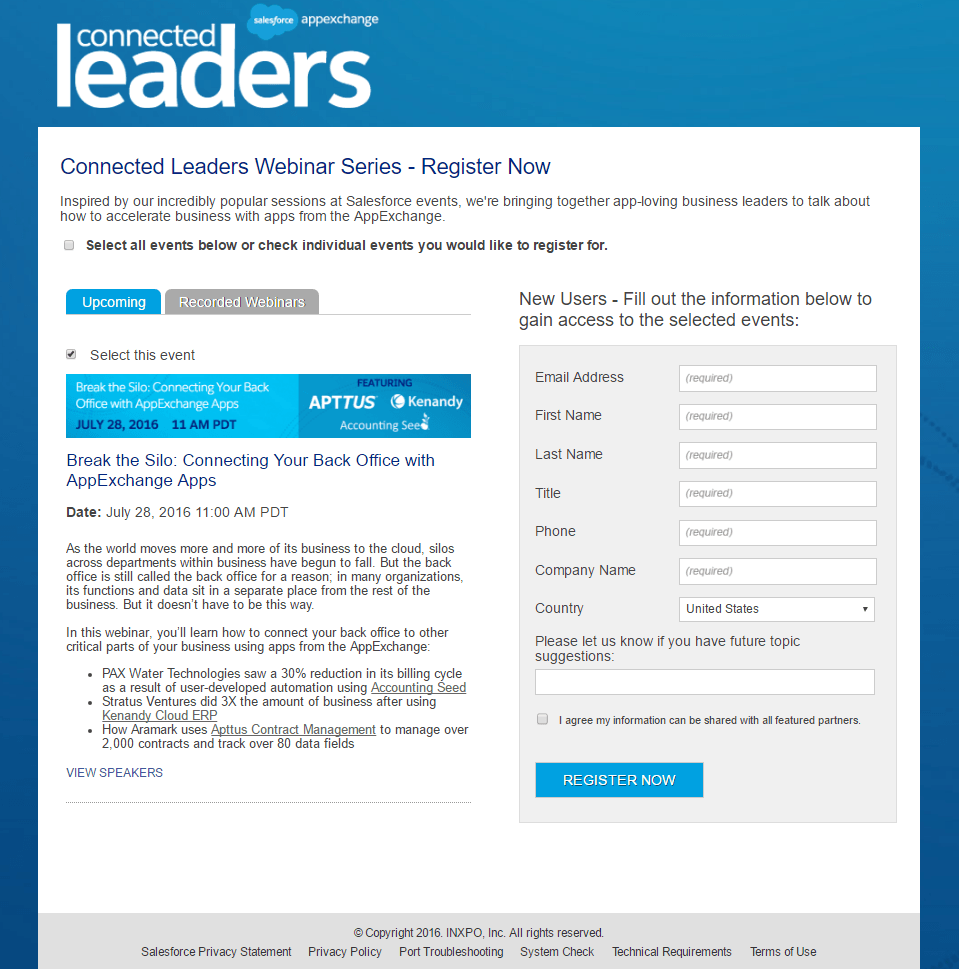
83. พนักงานขาย

สิ่งที่พวกเขาทำได้ดี:
สิ่งที่ควรทำการทดสอบ A/B:
84. เซอร์เพิล

สิ่งที่พวกเขาทำได้ดี:
สิ่งที่ควรปรับปรุง:
85. อะแดปติวา

สิ่งที่พวกเขาทำได้ดี:
สิ่งที่ควรทำการทดสอบ A/B:
86. เซเรน่า

สิ่งที่พวกเขาทำได้ดี:
สิ่งที่ควรทำการทดสอบ A/B:
87. ขับเคลื่อนการตลาด

สิ่งที่พวกเขาทำได้ดี:
สิ่งที่ควรทำการทดสอบ A/B:
88. สื่อนอกเมือง

สิ่งที่พวกเขาทำได้ดี:
สิ่งที่ควรทำการทดสอบ A/B:
89. GKIC

สิ่งที่พวกเขาทำได้ดี:
สิ่งที่ควรทำการทดสอบ A/B:
90. โกรทแล็บ

สิ่งที่พวกเขาทำได้ดี:
สิ่งที่ควรทำการทดสอบ A/B:
91. โปรบล็อกเกอร์

สิ่งที่พวกเขาทำได้ดี:
สิ่งที่ควรทำการทดสอบ A/B:
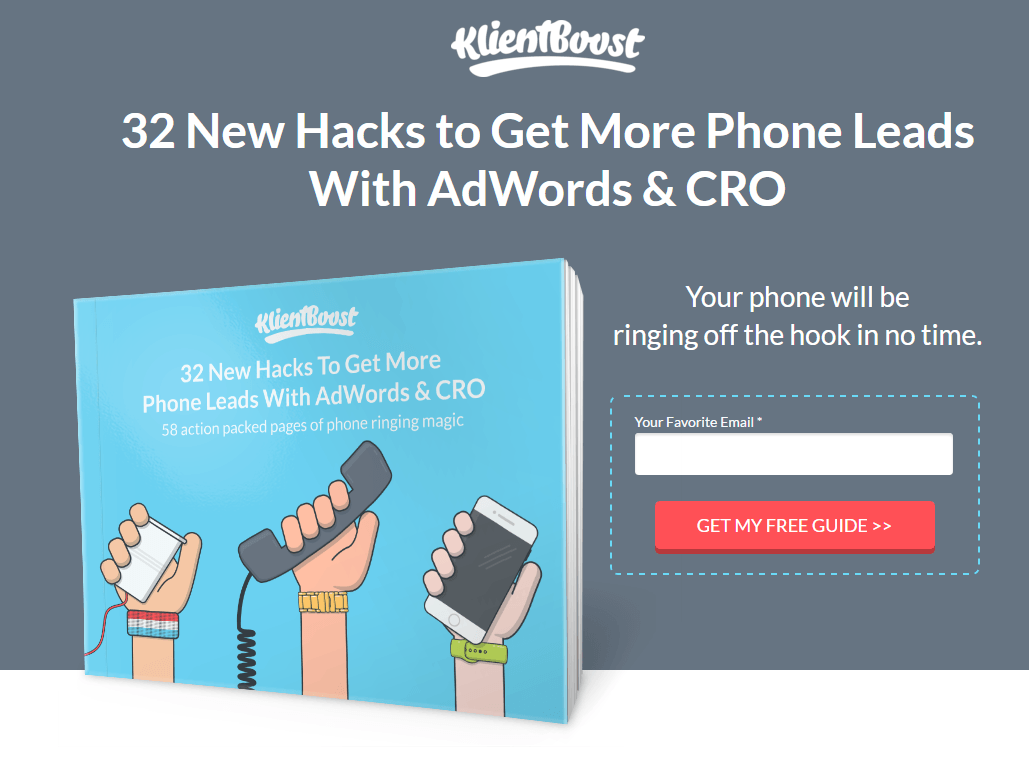
92. ไคลนท์บูสท์

สิ่งที่พวกเขาทำได้ดี:
สิ่งที่ควรทำการทดสอบ A/B:
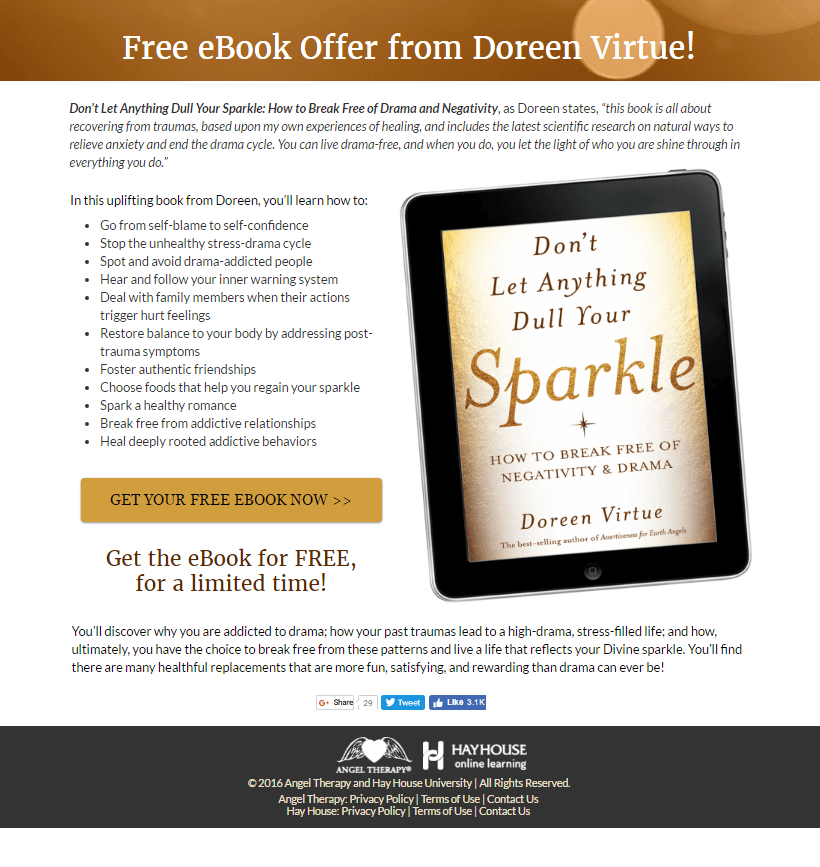
93. เทวดาบำบัด และ มหาวิทยาลัยเฮย์เฮาส์

สิ่งที่พวกเขาทำได้ดี:
สิ่งที่ควรทำการทดสอบ A/B:
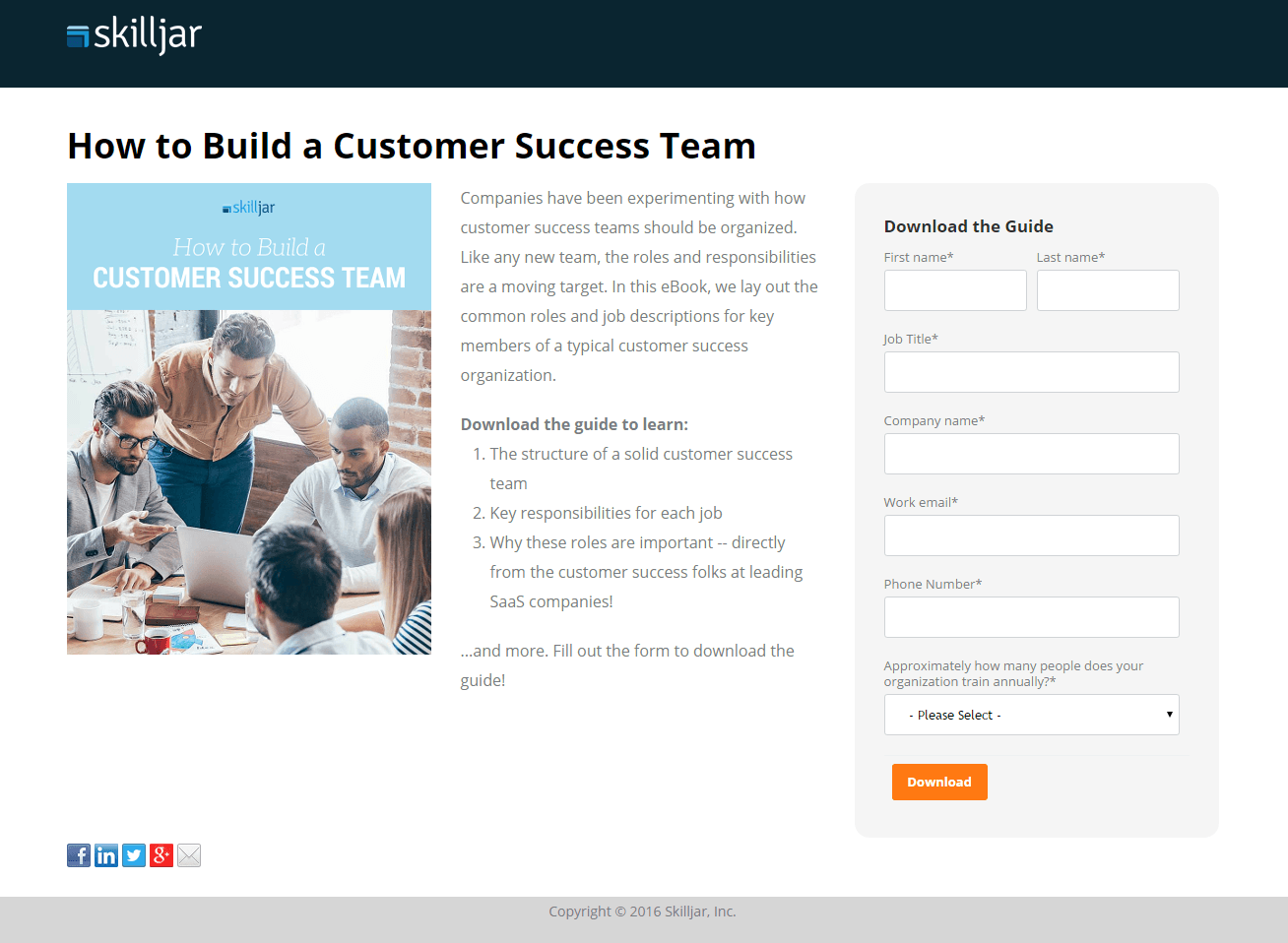
94. สกิลจาร์

สิ่งที่พวกเขาทำได้ดี:
สิ่งที่ควรทำการทดสอบ A/B:
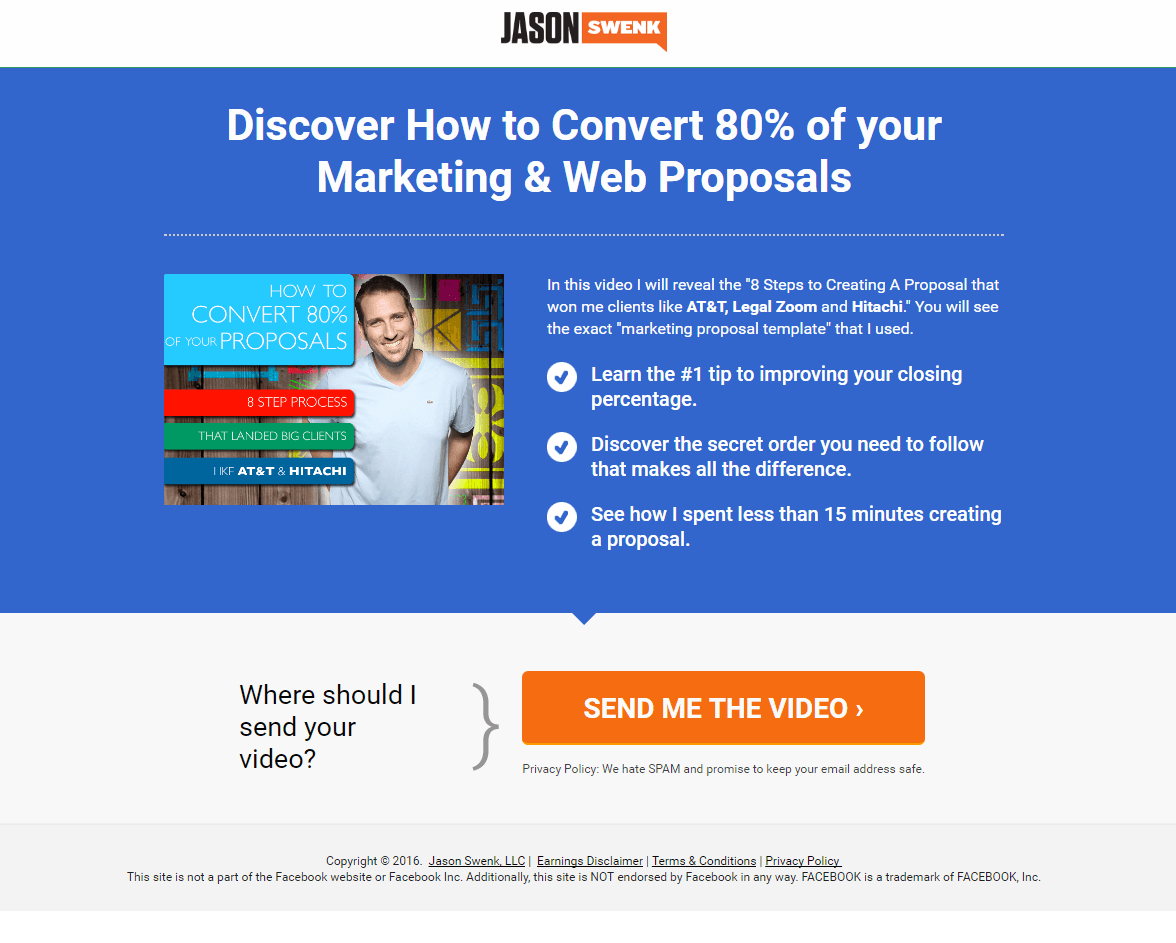
95. เจสัน สเวงค์

สิ่งที่พวกเขาทำได้ดี:
สิ่งที่ควรทำการทดสอบ A/B:
96. 180ฟิวชั่น

สิ่งที่พวกเขาทำได้ดี:
สิ่งที่ควรทำการทดสอบ A/B:
97. ลิงค์ฟลูเอนเซอร์

สิ่งที่พวกเขาทำได้ดี:
สิ่งที่ควรทำการทดสอบ A/B:
98. การออกแบบเว็บไซต์ Kashurba

สิ่งที่พวกเขาทำได้ดี:
สิ่งที่ควรทำการทดสอบ A/B:
99. วิธีการของเฟลทเชอร์

สิ่งที่พวกเขาทำได้ดี:
สิ่งที่ควรทำการทดสอบ A/B:
100. วัดง่ายๆ

สิ่งที่พวกเขาทำได้ดี:
สิ่งที่ควรทำการทดสอบ A/B:
101. การขายที่เชื่อมโยง

สิ่งที่พวกเขาทำได้ดี:
สิ่งที่ควรทำการทดสอบ A/B:
102. ดาโตรามา

สิ่งที่พวกเขาทำได้ดี:
สิ่งที่ควรทำการทดสอบ A/B:
103. แซมเตาอบส์

สิ่งที่พวกเขาทำได้ดี:
สิ่งที่ควรทำการทดสอบ A/B:
104. เลิร์น

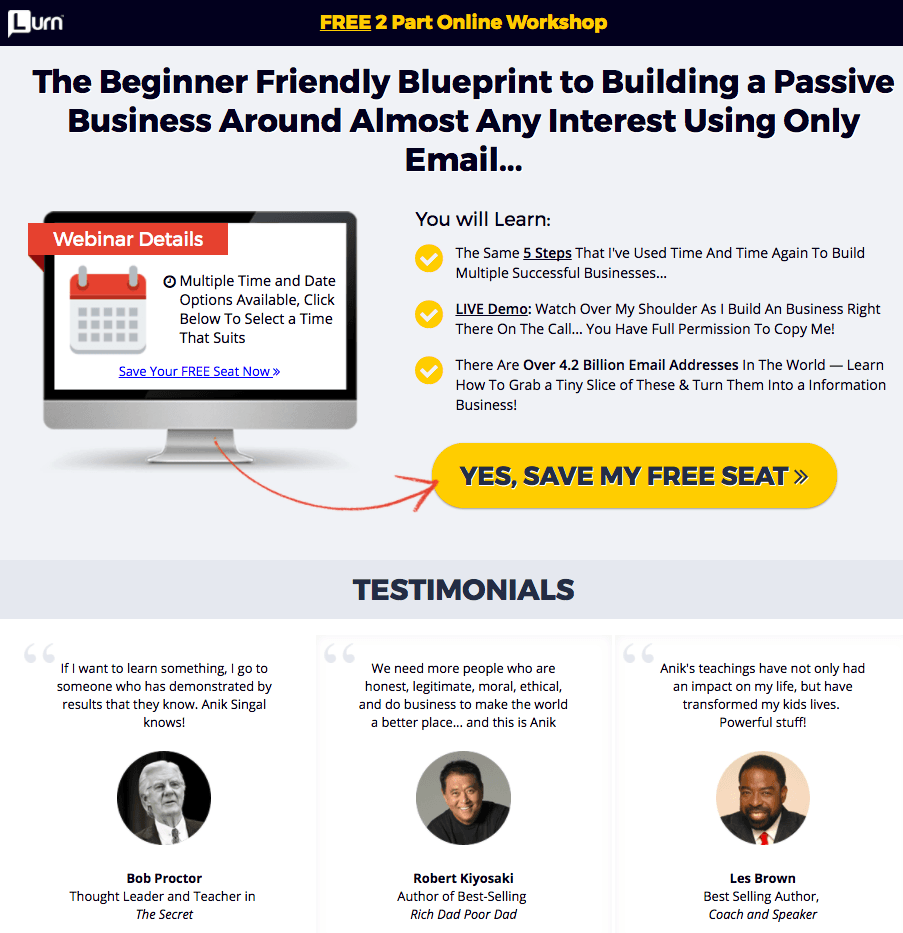
สิ่งที่พวกเขาทำได้ดี:
สิ่งที่ควรทำการทดสอบ A/B:
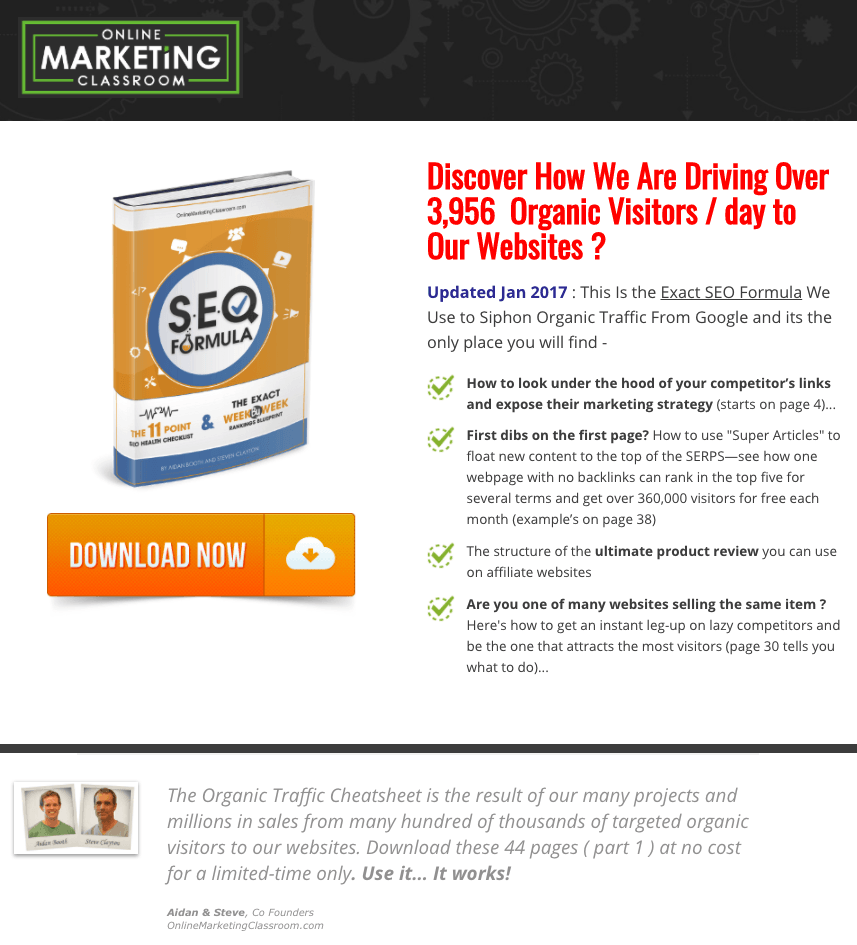
105. ห้องเรียนการตลาดออนไลน์

สิ่งที่พวกเขาทำได้ดี:
สิ่งที่ควรทำการทดสอบ A/B:
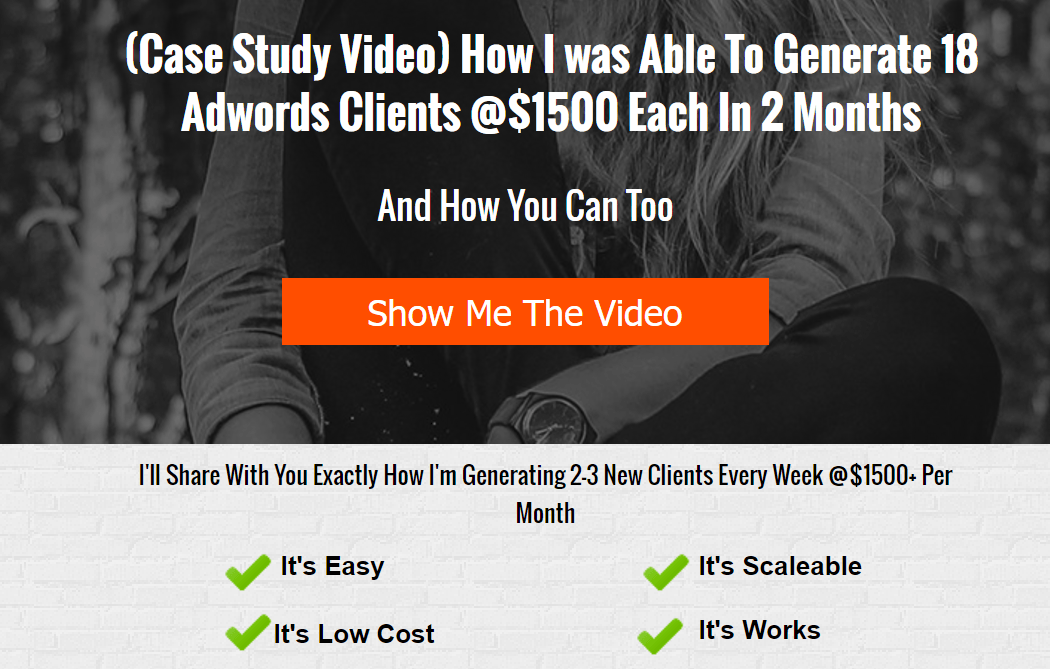
106. ลูกค้ามากขึ้น ผลลัพธ์มากขึ้น

สิ่งที่พวกเขาทำได้ดี:
สิ่งที่ควรทำการทดสอบ A/B:
107. เปปเปอร์ดาต้า

สิ่งที่พวกเขาทำได้ดี:
สิ่งที่ควรทำการทดสอบ A/B:
108. กฎแห่งการดึงดูดโลก

สิ่งที่พวกเขาทำได้ดี:
สิ่งที่ควรทำการทดสอบ A/B:
109. การฝึกสอนยุทธวิธีฟุตบอล

สิ่งที่พวกเขาทำได้ดี:
สิ่งที่ควรทำการทดสอบ A/B:
110. ไมดาสมีเดีย

สิ่งที่พวกเขาทำได้ดี:
สิ่งที่ควรทำการทดสอบ A/B:
111. อินฟิวชั่นซอฟท์

สิ่งที่พวกเขาทำได้ดี:
สิ่งที่ควรทำการทดสอบ A/B:
112. ผู้เชี่ยวชาญเว็บไซต์สมาชิก

สิ่งที่พวกเขาทำได้ดี:
สิ่งที่ควรทำการทดสอบ A/B:
113. สูตรการปรับขนาดทางสังคม

สิ่งที่พวกเขาทำได้ดี:
สิ่งที่ควรทำการทดสอบ A/B:
114. สตับกรุ๊ป

สิ่งที่พวกเขาทำได้ดี:
สิ่งที่ควรทำการทดสอบ A/B:
115. รีเซ็ตนักรบ

สิ่งที่ควรทำการทดสอบ A/B:
ตัวอย่างหน้า Landing Page ของคุณวัดผลได้อย่างไร
คุณทำผิดพลาดที่แบรนด์ข้างต้นทำหรือไม่? เมื่อเปรียบเทียบตัวอย่างหน้า Landing Page ของคุณแล้วเป็นอย่างไร
กำลังมองหาวิธีสร้างแลนดิ้งเพจที่ได้รับการปรับปรุงโดยใช้เทมเพลตที่เน้นคอนเวอร์ชันโดยไม่ต้องอาศัยนักพัฒนาใช่หรือไม่? ลองใช้ Instapage - ลงทะเบียนเพื่อทดลองใช้ฟรี 14 วัน
