2024년에 놓칠 수 없는 110가지 랜딩 페이지 예시
게시 됨: 2023-12-22마케팅 담당자가 효과적인 마케팅 전략을 수립하기 위해 자리에 앉을 때 많은 사람들이 업계 리더로부터 단서를 얻습니다. 랜딩 페이지 예시에서도 동일한 작업을 수행할 수 있습니다.
행동 지향적인 독립형 웹 페이지는 모든 규모의 기업에서 구매자 여정의 모든 단계를 통해 사람들을 안내하는 데 사용되고 있습니다. 110개의 랜딩 페이지 예시를 살펴보기 전에 먼저 랜딩 페이지를 효과적으로 만드는 요소가 무엇인지 살펴보겠습니다.
효과적인 랜딩 페이지는 방문자 전환에 성공한 페이지입니다. 전환율이 높은 랜딩 페이지는 혜택 중심 헤드라인, 가치 제안 중심 카피, 관련 미디어, 소셜 증명, 전환 가치가 있는 CTA 제안과 같은 최적화된 요소와 개인화된 요소의 조합을 사용하여 방문자가 동의하도록 설득합니다. 비효과적인 랜딩 페이지는 그 반대의 역할을 하는 페이지입니다. 홈페이지와 랜딩 페이지에는 상당한 차이가 있다는 점을 기억하세요.
아래에는 완전한 비평과 함께 인터넷상의 최고 및 최악의 랜딩 페이지 중 일부의 100가지 예가 나와 있습니다. 자신만의 효과적인 랜딩 페이지를 만들기 위해 해야 할 일과 하지 말아야 할 일을 알아보십시오.
(아래 랜딩 페이지 예시는 특정 시점에 표시된 대로 표시되었습니다. 이후 일부 랜딩 페이지 예시가 변경되었지만 비판은 여전히 유효합니다. 짧은 페이지의 경우 전체 페이지를 표시했습니다. 긴 페이지의 경우, 우리는 스크롤 없이 볼 수 있는 부분에만 표시했습니다.)
110개의 방문 페이지 예시
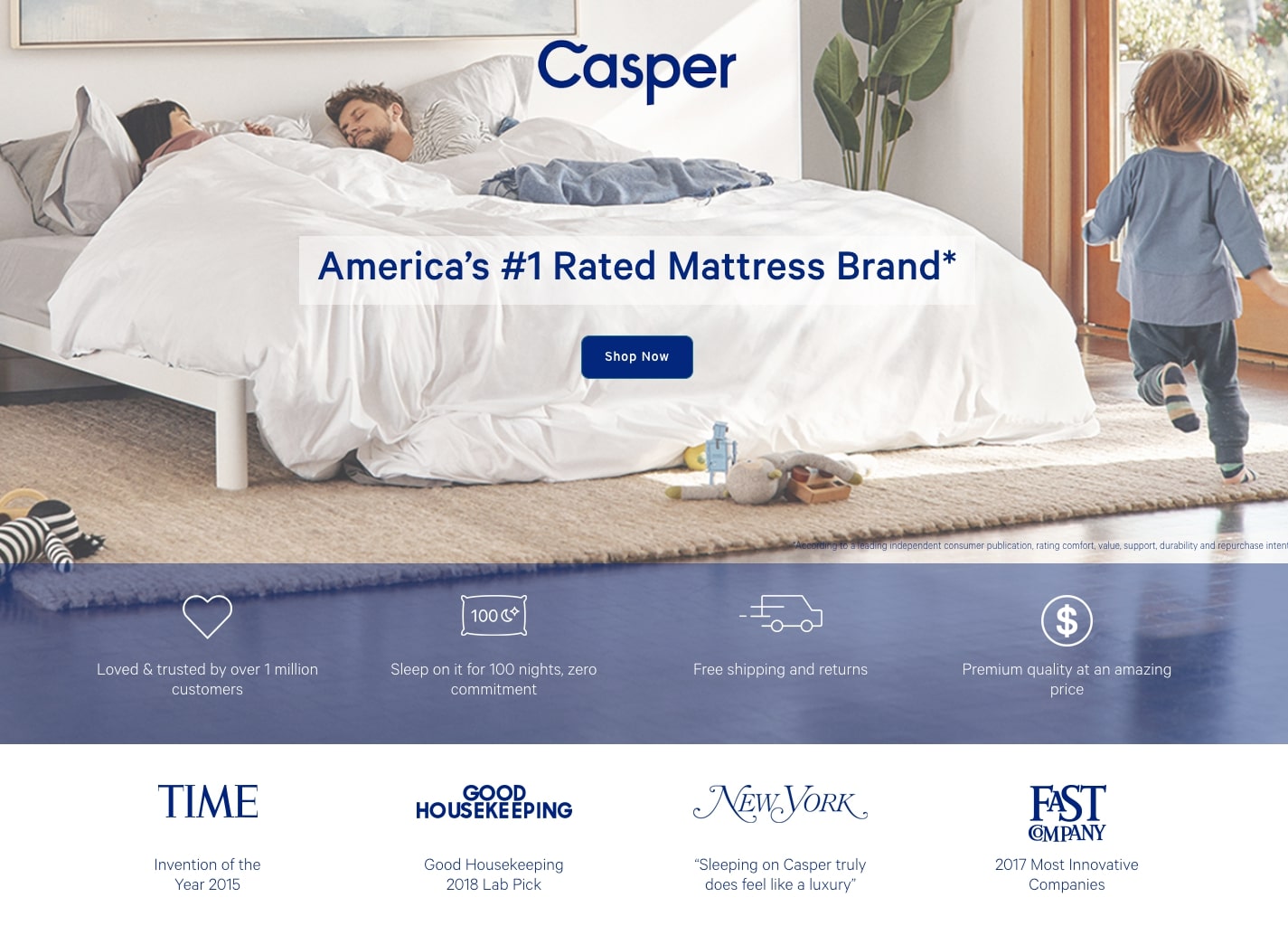
1. 캐스퍼

그들이 잘한 일:
- 헤드라인은 방문자에게 Casper 매트리스를 구매해야 하는 이유를 알려줍니다.
- 이미지는 브랜드에 딱 맞는 매우 집처럼 편안하고 가족적인 느낌을 줍니다.
- Time & Good Housekeeping과 같은 영향력 있는 브랜드의 사용후기는 해당 제안에 대한 사회적 증거를 제공합니다.
- 글머리 기호 복사를 사용하면 읽기 쉽고 Casper가 방문자에게 현명한 선택인 이유를 나열합니다.
- 일반 사람들의 고객 평가는 그들과 같은 다른 사람들도 Casper 매트리스에서 잠을 자는 것을 즐겼다는 사실을 사용자에게 확신시켜 줍니다.
- 100박 위험 부담 없는 제안은 페이지에 신뢰성을 더해줍니다.
- 가격 차트는 방문자가 CTA 버튼을 클릭해야 하는지 결정하는 데 도움이 됩니다.
- "지금 구매" CTA 버튼은 배경 이미지와 대조되며 방문자가 클릭하면 무엇을 기대할 수 있는지 알려줍니다.
- 전화번호 옵션은 방문자가 모든 질문에 대한 답변을 얻을 수 있는 기회를 제공합니다.
A/B 테스트 대상:
- 보조 CTA 버튼인 '가까운 매장 찾기'는 매트리스를 직접 테스트하지 않고 온라인으로 구매할 준비가 되지 않은 방문자에게 적합합니다. 그러나 페이지에 CTA 버튼이 경쟁한다는 것은 목표가 여러 개 있다는 것을 의미합니다. 둘 중 하나에 주의를 집중하지 않으면 전환이 제한될 수 있습니다.
- 경쟁 브랜드를 나열하면 Casper에서 역효과를 낼 수 있습니다. 왜냐하면 가장 저렴한 옵션으로 나열되어 있더라도 소비자는 여기에 나열되어 있는 다른 브랜드를 보기 전에 다른 브랜드를 알지 못하더라도 페이지의 다른 모든 브랜드를 검색할 가능성이 높기 때문입니다.
- 페이지가 다소 긴 경우 앵커 태그나 시각적 단서를 사용하면 방문자가 페이지의 특정 요소(예: 고객 사용후기)에 주의를 기울이도록 유도할 수 있습니다.
2. 메릴 에지

그들이 잘한 일:
- 온라인 및 ETF 거래당 수수료가 $6.95에 불과하기 때문에 방문자가 Merrill Edge를 사용하여 주식 거래를 해야 하는 이유를 설명하기 때문에 헤드라인이 명확합니다.
- 업데이트된 주식 시장 요약 이미지는 방문자가 페이지에 접속할 때 시장 요약을 제공합니다.
- 혜택은 아이콘으로 나열되어 방문자가 혜택을 빠르게 읽고 제안의 혜택을 이해하는 데 도움이 됩니다.
- 방문자가 CTA 버튼을 클릭한 후 무엇을 해야 할지 알 수 있도록 계정 프로세스가 설명되어 있습니다.
- 빨간색 CTA 버튼 색상이 페이지에서 눈에 띄므로 Merrill Edge의 "시작하기"로 이동해야 할 위치를 정확히 알 수 있습니다.
A/B 테스트 대상:
- 페이지 하단의 탐색 링크를 통해 사용자는 CTA 버튼을 클릭하기 전에 페이지를 쉽게 종료할 수 있습니다.
- '시작하기' CTA 버튼 문구는 너무 일반적이므로 개선할 수 있습니다. "지금 거래 시작"은 긴급성을 높이고 더 많은 전환을 유도할 수 있습니다.
- 방문자가 소화하기에는 페이지의 자세한 내용이 너무 많을 수 있습니다.
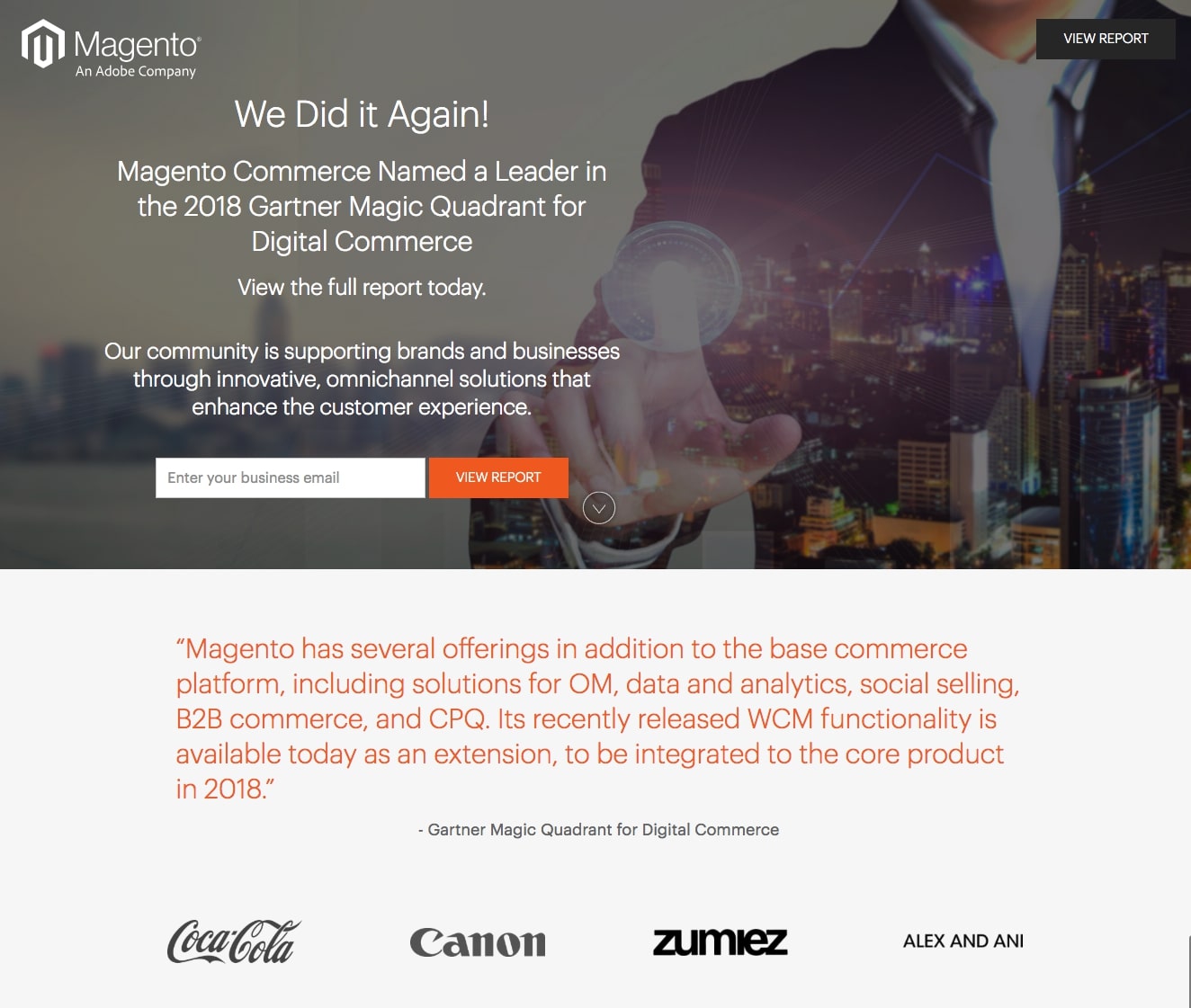
3. 마젠토

그들이 잘한 일:
- 1-필드 리드 캡처 양식은 무료 보고서에 적합하며 방문자가 너무 많은 개인 정보를 제공할 필요가 없기 때문에 많은 전환이 발생할 가능성이 높습니다.
- CTA 버튼 카피는 제안과 관련이 있으며 빨간색 버튼 색상은 페이지와 대조됩니다.
- Coca-Cola 및 Canon의 고객 배지는 페이지에 사회적 증거를 추가합니다.
- Gartner 인용문을 통해 방문자는 보고서에 포함될 내용을 미리 엿볼 수 있습니다.
- 숫자별 Magento 섹션은 사용자에게 회사에 대한 빠른 스냅샷을 제공합니다.
- Magento 플랫폼의 작동 방식을 자세히 설명하는 지원 카피 와 매력적인 아이콘입니다 .
A/B 테스트 대상:
- 제목은 독특하지만 그다지 설득력이 없습니다. 지원 헤드라인은 더 자세한 내용을 제공하지만 여전히 Magento에 대해 설명합니다. 방문자에게 더 집중했다면 더 많은 전환이 발생할 수 있습니다.
- 추천 이미지는 약간 혼란스럽습니다. 남성의 신체로 옮겨진 도시 풍경은 어떻게 사람들이 보고서를 다운로드하도록 유도합니까?
- 오른쪽 상단의 회색 CTA 버튼은 회색 배경과 대비가 되지 않아 눈에 띄지 않습니다.
- 하단에 있는 소셜 미디어 버튼을 사용하면 보고서를 먼저 다운로드하지 않고도 페이지를 떠날 수 있는 방법이 너무 많습니다.
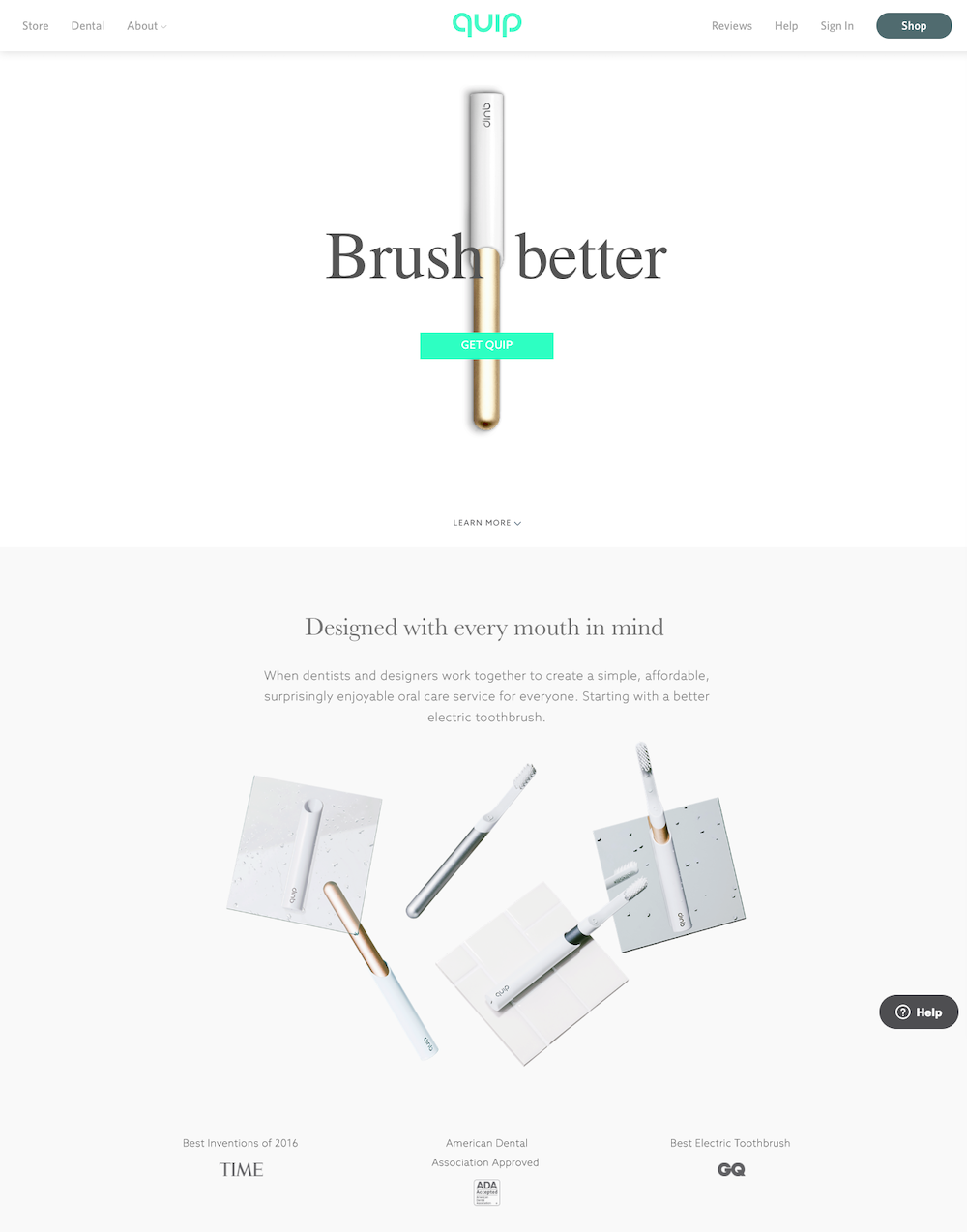
4. 큭큭

그들이 잘한 일:
- 헤드라인은 Quip의 UVP를 명시하고 있기 때문에 명확하고 요점이 명확합니다.
- "Quip 받기" CTA 버튼 카피는 직접적이며 사람들이 클릭하면 'Quip 받기'라는 점을 알립니다.
- 다양한 크기의 브러시 이미지를 통해 방문객은 Quip이 자신의 입에 딱 맞는 브러시를 가지고 있음을 알 수 있습니다.
- GQ, Time 및 American Dental Association의 대규모 브랜드 리뷰는 제안에 신뢰성을 더합니다.
- Quip의 이점은 각 이점을 설명하는 동시에 페이지에 멋진 시각적 매력을 더하는 관련 이미지와 함께 별도의 페이지 섹션에 언급되어 있습니다.
- 가격 섹션에서는 사람들이 구매할 Quip 모델을 선택할 수 있습니다.
- FAQ 섹션은 방문자가 더 쉽게 결정을 내릴 수 있도록 Quip이 받는 가장 일반적인 문의에 답변합니다.
A/B 테스트 대상:
- 페이지 헤더의 탐색 링크를 통해 사용자는 매우 빠르게 페이지를 떠날 수 있습니다. 이 페이지의 목표는 무엇입니까? 사람들이 탐색하거나 새로운 고객을 생성하는 것입니까?
- 4.96 평점은 인상적이지만 리뷰가 어디에 호스팅되어 있는지 언급하지 않으면 잠재 고객은 리뷰가 실제인지, 어디서 읽을 수 있는지 의문을 가질 수 있습니다.
- 페이지의 블로그 링크는 방문자를 제안에서 멀어지게 하기 때문에 의미가 없습니다.
- 밝은 녹색 CTA 버튼은 페이지와 최대한 대비되지 않습니다. 하단의 블로그 이미지와 동일한 색상으로 디자인하면 클릭이 많이 발생하지 않을 수 있습니다.
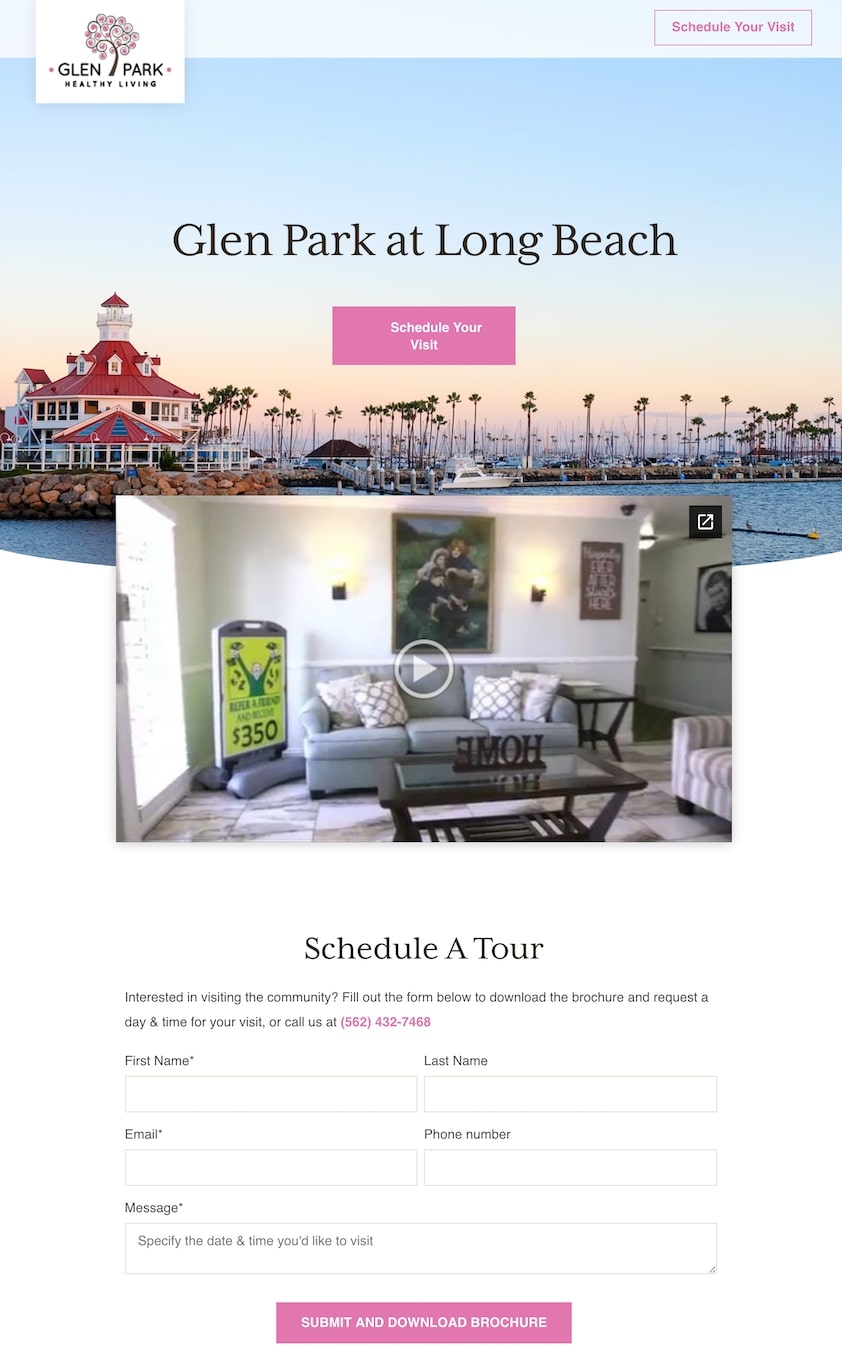
5. 글렌 파크

그들이 잘한 일:
- 서비스는 사용자가 서비스를 더 쉽게 검토하고 Glen Park가 방문자에게 가장 적합한 옵션인지 결정할 수 있도록 주요 항목으로 설명됩니다.
- 인증은 브랜드에 신뢰성을 더해줍니다.
- 평면도 이미지는 방문자가 시설에 대해 더 나은 시각적 느낌을 갖도록 도와줍니다.
A/B 테스트 대상:
- 헤드라인 은 꽤 단조롭고 Glen Park 시설의 USP를 전달하지 않습니다. 대신, 헤드라인은 방문자의 감정적인 면을 전달하는 감정적인 서술을 사용할 수 있습니다.
- CTA 버튼 사본이 잘못 정렬되어 버튼이 이상하게 보입니다.
- 투어 섹션의 첫 번째 일정은 페이지에 너무 일찍 나타납니다. 방문자는 인증, 서비스, 사회 활동, 제공되는 진료 유형 또는 평면도를 아직 페이지 아래에서 검토할 기회가 없었습니다.
- 브로셔를 다운로드하기에는 양식에서 너무 많은 정보를 요청합니다 .
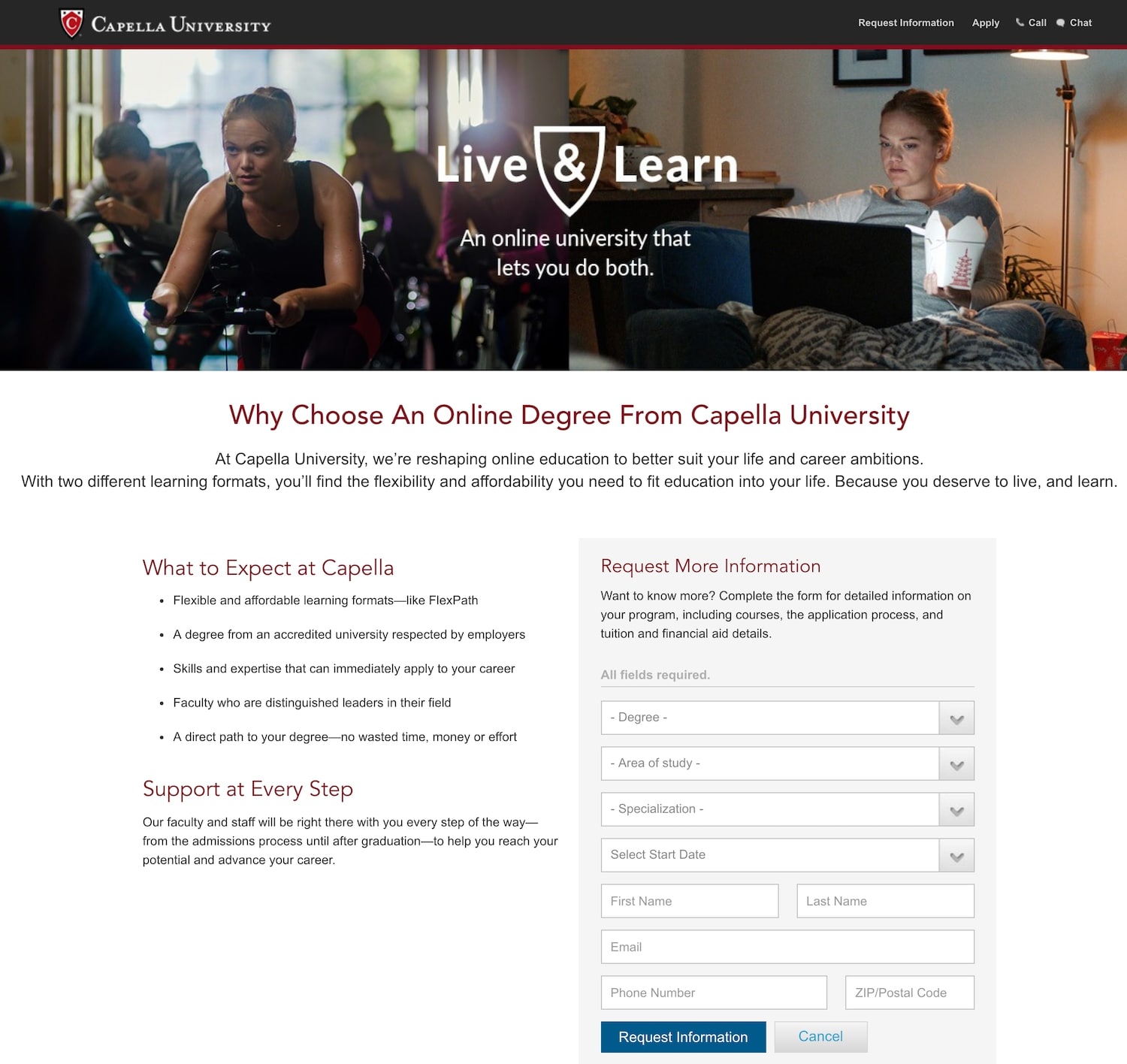
6. 카펠라대학교

그들이 잘한 일:
- 헤드라인은 대부분의 대학생들이 경험하는 문제를 다루기 때문에 방문자의 공감을 불러일으킬 것입니다.
- 배경 이미지는 제목과 매우 관련성이 높습니다.
- 방문자가 Capella University에 등록해야 하는 이유가 주요 항목 에 나열되어 있습니다.
- 양식 헤드라인과 CTA 버튼 사본은 메시지 일치를 유지합니다.
- 인증 섹션은 방문객에게 대학이 고등 교육을 위한 인정된 시설임을 보장합니다.
A/B 테스트 대상:
- 페이지 머리글과 바닥글의 탐색 링크는 방문자에게 페이지를 종료할 수 있는 방법을 제공합니다.
- 양식 왼쪽의 빈 공간으로 인해 페이지의 균형이 맞지 않는 것처럼 보입니다. 또한 양식과 사본 사이에 요소가 더 많이 숨쉬도록 하면 사람들이 페이지를 훑어보고 각 섹션을 더 잘 이해할 수 있습니다.
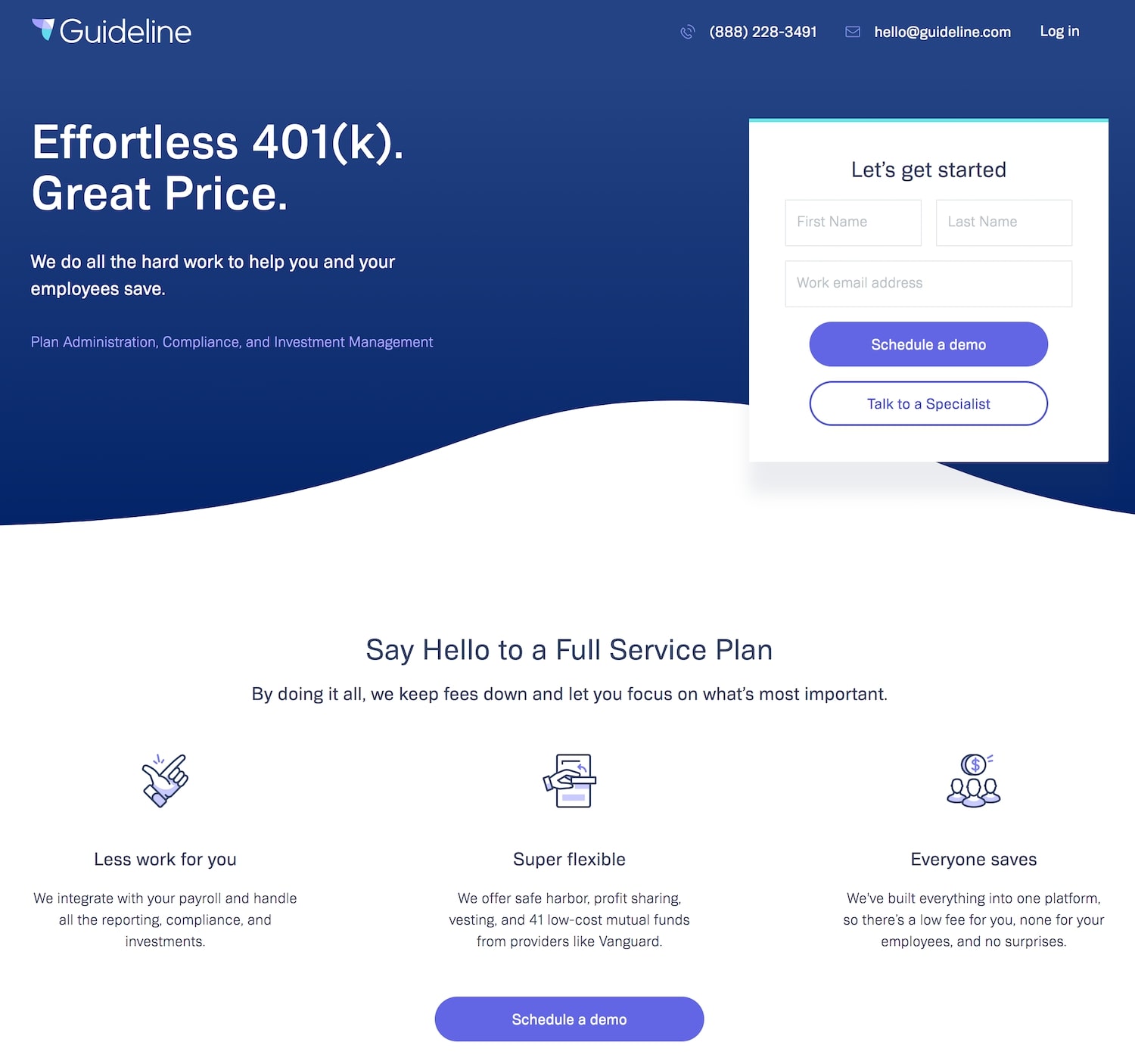
7. 지침

그들이 잘한 일:
- 헤드라인은 서비스의 UVP를 강조합니다.
- 양식은 짧 으며 불필요한 정보를 요구하지 않습니다.
- 기본 및 보조 CTA 버튼 모두 명확한 문구가 있습니다.
- 페이지 전체에 충분한 공백이 있으면 페이지가 미학적으로 보기 좋게 만들어지며 잠재 고객에게 불안감을 주지 않을 것입니다.
- 주요 항목의 이점을 통해 방문자는 모든 정보를 더 쉽게 얻고 지침 401K 프로그램을 이해할 수 있습니다.
- The New York Times, CNBC, Forbes 등의 사회적 증거는 페이지에 신뢰성을 더해줍니다.
A/B 테스트 대상:
- 제목은 좀 더 설명적일 수 있습니다. 비록 UVP를 강조하더라도 더 많은 세부 사항을 추가하면 헤드라인이 더 설득력 있게 될 것입니다.
- 고객 사용후기를 추가하면 방문자가 다른 사람들이 Guideline을 통해 어떤 혜택을 받았는지 확인할 수 있으므로 방문자가 결정을 내리는 데 도움이 됩니다.
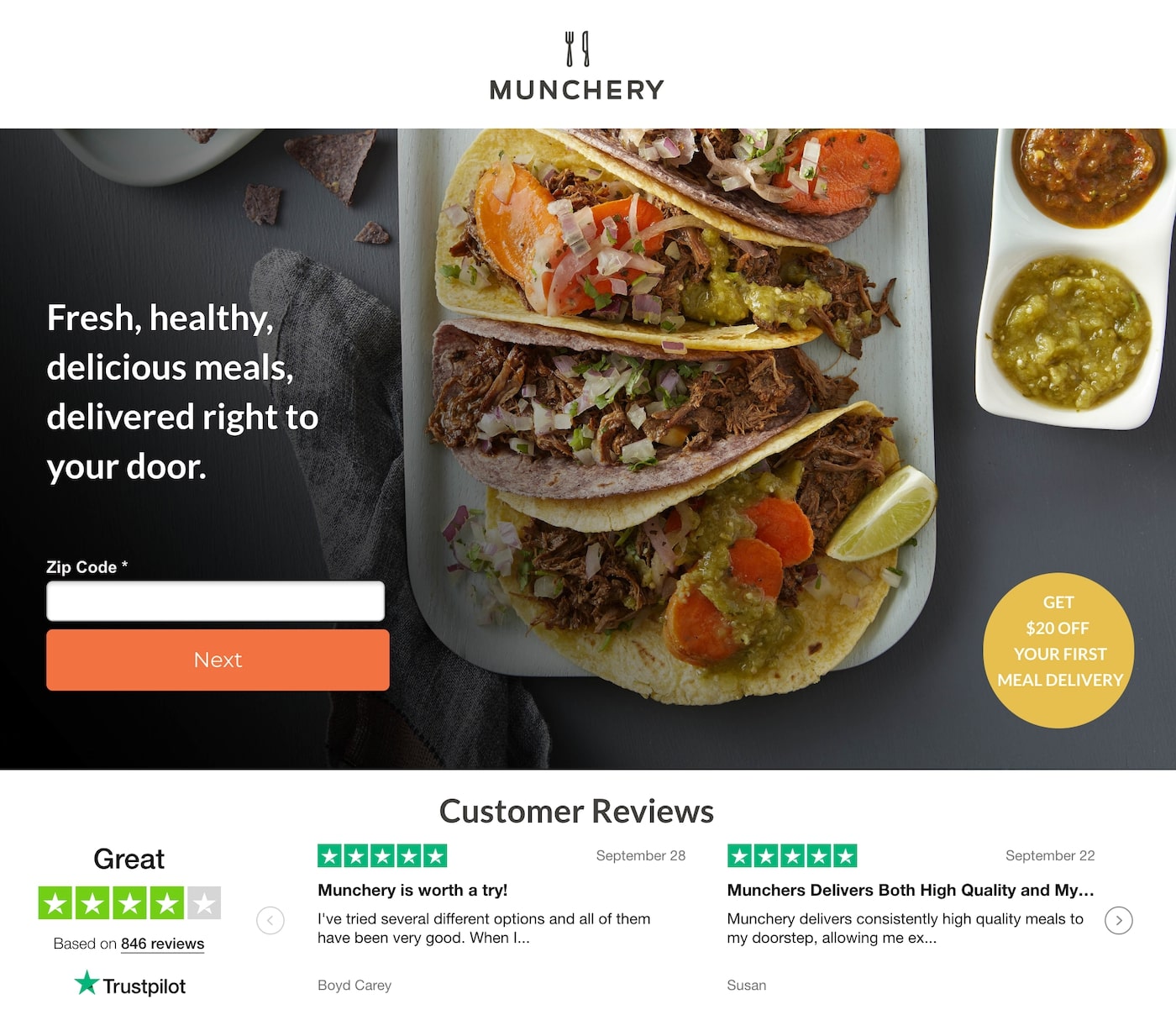
8. 먼체리

그들이 잘한 일:
- 헤드라인에서는 서비스에 대해 설명합니다. 집을 떠나지 않고도 신선한 음식을 배달해 드립니다.
- 배경 이미지는 군침이 돌고 제안과 관련이 있습니다.
- 거의 900개에 달하는 Trustpilot 고객 리뷰는 방문자가 Munchery에서 주문해야 하는지 여부를 결정하는 데 도움이 됩니다.
- 고객이 선호하는 메뉴 섹션에서는 방문자가 Munchery에서 어떤 종류의 식사를 기대할 수 있는지 엿볼 수 있습니다.
- $20 할인 배지는 방문자가 행동을 취하고 음식을 주문하도록 권장합니다.
- 다단계 양식은 방문자가 가입 절차를 완료하는 데 도움이 됩니다.
A/B 테스트 대상:
- 20달러 할인 쿠폰은 방문자가 페이지에 도착하자마자 이를 알아차릴 가능성이 높기 때문에 헤드라인에서 더 많은 관심을 끌 수 있습니다. 물론 이는 더 많은 신규 사용자가 Munchery를 사용하도록 장려할 수도 있습니다.
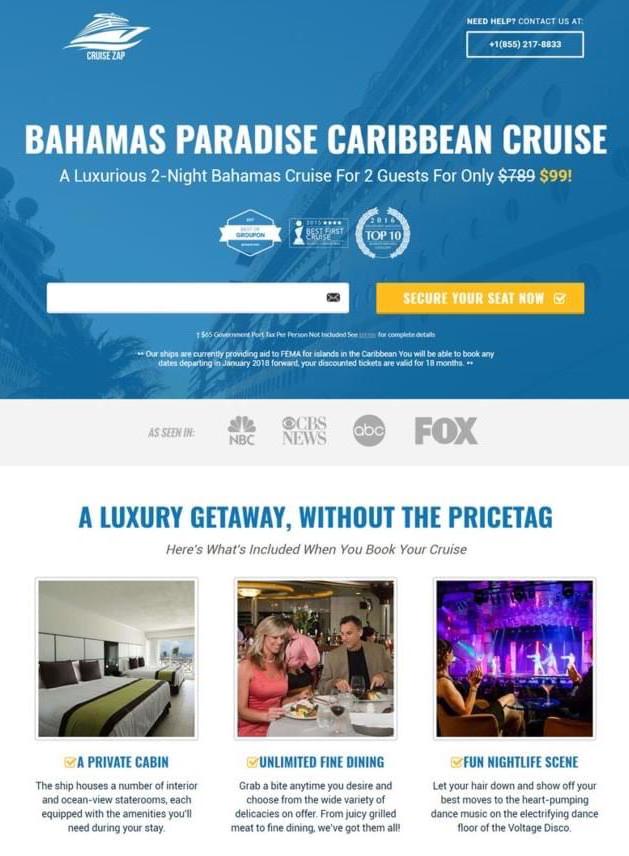
9. 크루즈 잽

그들이 잘한 일:
- 헤드라인의 가격 취소선은 해당 제안이 상당한 할인을 받을 수 있다는 아이디어를 강화합니다.
- 노란색 CTA 버튼이 페이지에서 벗어나 방문자가 지금 크루즈 예약 확보를 시작하도록 권장합니다.
- CTA 버튼 카피는 2인칭 목소리로 방문자에게 전달되며 제안과 관련이 있습니다.
- "As Seen In" 섹션에는 NBC, CBS News, FOX 등 유명 브랜드가 포함되어 있어 Cruise Zap이 합법적인 브랜드임을 방문자에게 확신시켜 줍니다.
- 동영상 사용후기에는 특별 제안을 활용한 실제 사람들이 등장하기 때문에 설득력이 있습니다. 게다가 매우 짧기 때문에 방문자는 고객 이야기를 듣기 위해 긴 비디오를 시청할 필요가 없습니다.
- FAQ 섹션은 방문자가 Cruise Zap에 투자할지 여부를 결정하는 데 도움이 됩니다.
A/B 테스트 대상:
- 헤드라인에는 크루즈의 매력을 포함하여 더욱 설득력을 높일 수 있습니다.
- 이미지는 좋지 않은 스톡 사진처럼 보이고 크루즈 사진에는 꽤 지루해 보입니다.
- 위에서 아래로 공백이 더 많으면 사람들이 페이지를 더 효율적으로 탐색하는 데 도움이 될 수 있습니다.
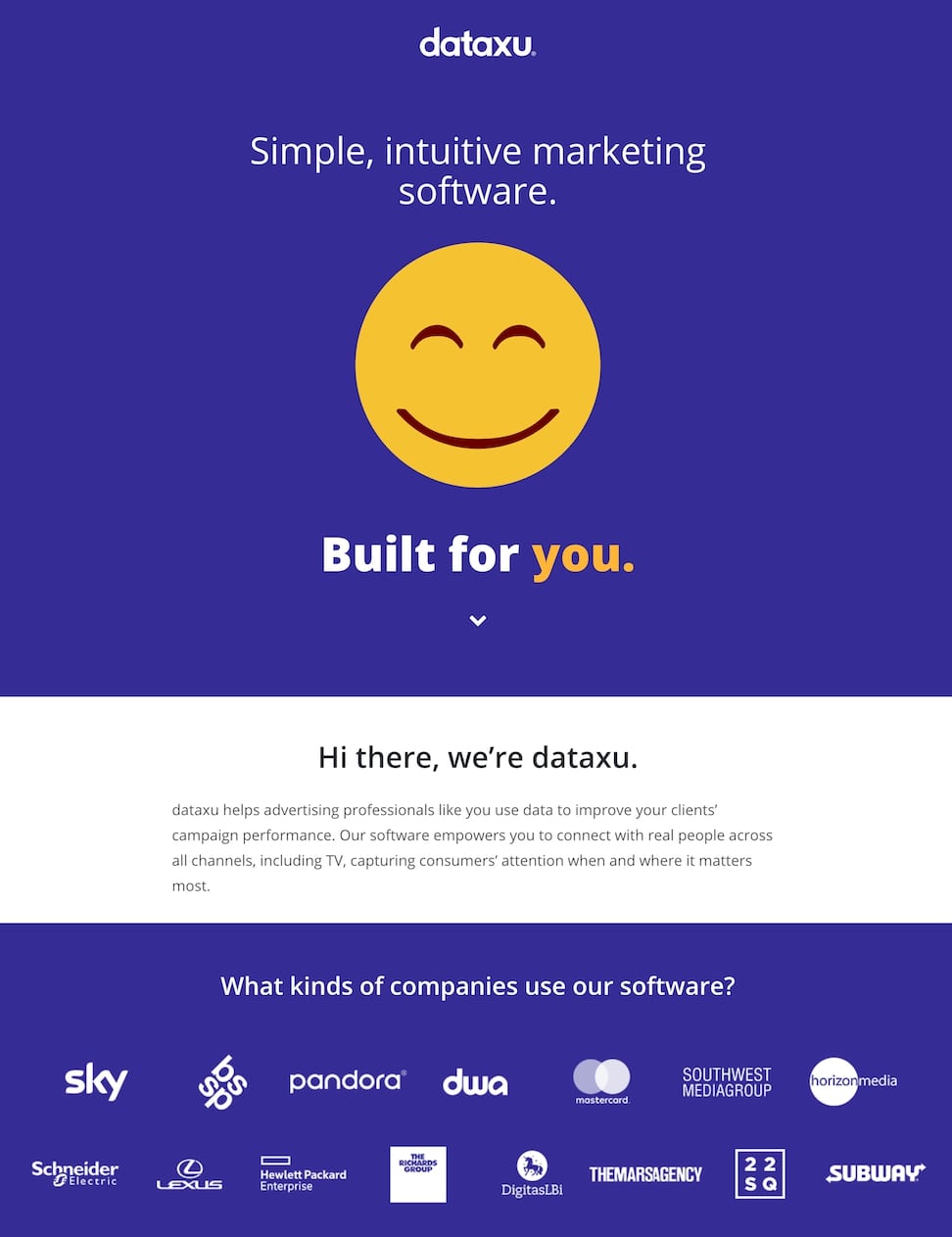
10. 데이터슈

그들이 잘한 일:
- 헤드라인에서는 dataxu가 수행하는 작업을 설명합니다.
- 고객 배지는 이미 dataxu의 혜택을 받은 유명 브랜드 중 일부를 잠재 고객에게 보여줍니다.
- 2분짜리 동영상은 짧아서 사람들이 재생하기 전에 콘텐츠가 얼마나 긴지 알려줍니다. 클릭하면 방문자에게 고객이 소프트웨어를 사용하는 방법이 비디오로 표시됩니다.
- 보안 씰은 방문자에게 소프트웨어를 사용해도 안전하다는 것을 알려줍니다.
A/B 테스트 대상:
- 97% 사기 없는 투자 선언은 제안에 어긋날 수 있으며 아마도 누락된 3%가 97%보다 방문자에게 더 중요할 수도 있습니다.
- 랜딩 페이지의 보고서 제안은 방문자에게 페이지를 떠날 수 있는 방법을 제공합니다.
- 데모 비디오 아래에 있는 '자세히 알아보기' CTA 버튼 카피는 다음에 일어날 일을 더 명확하게 보여줄 수 있습니다.
- 더 많은 공백을 추가하면 모든 내용의 간격이 더 좋아지고 잠재 고객이 dataxu를 평가할 때 페이지 콘텐츠를 더 잘 사용할 수 있습니다.
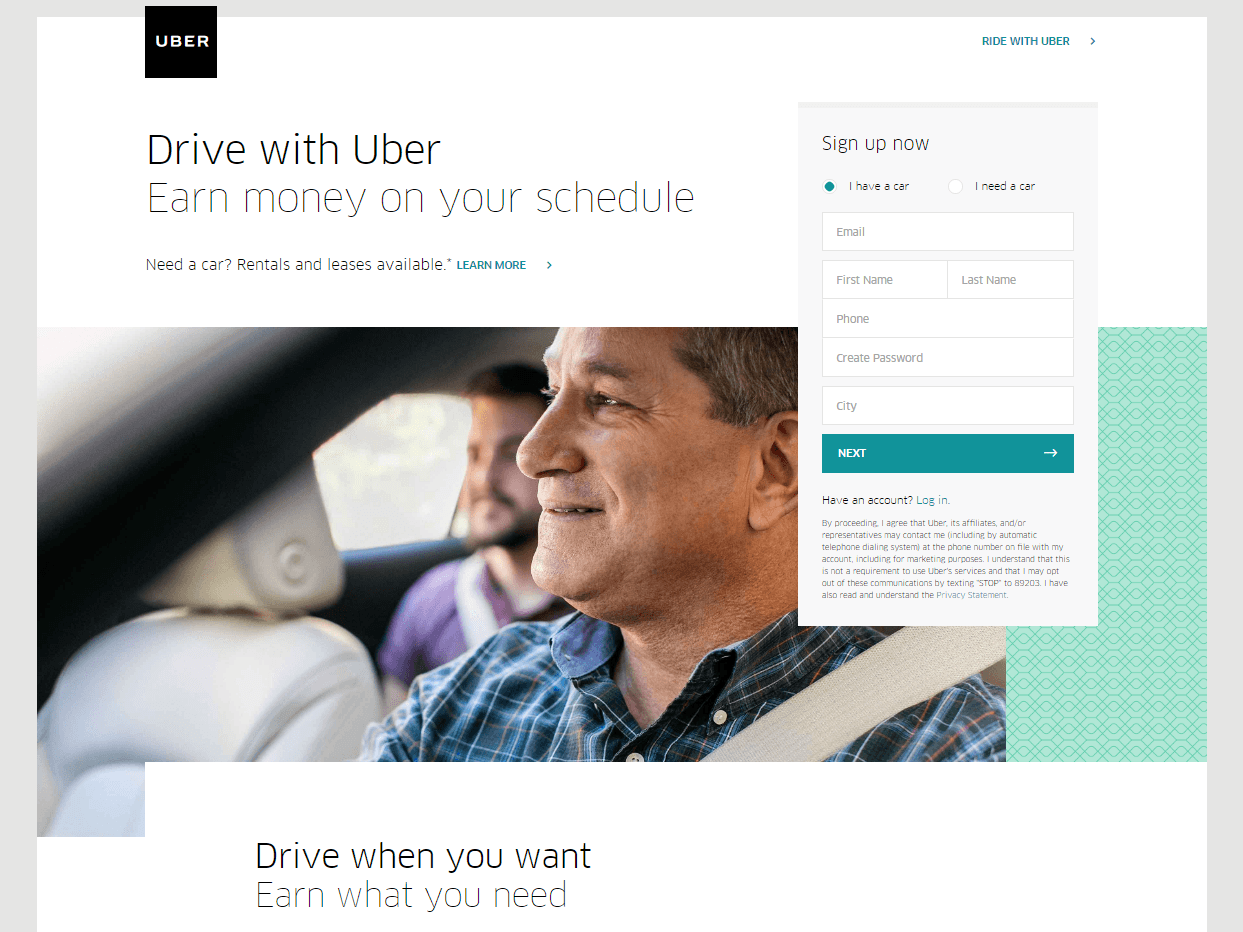
11. 우버

그들이 잘한 일:
- 헤드라인은 분명한 이점을 전달합니다.
- 짧은 형식을 사용 하면 이 페이지에서 쉽게 변환할 수 있습니다.
A/B 테스트 대상:
- "Ride with Uber" 링크는 불필요합니다. 그것이 할 일은 잠재 고객을 페이지 밖으로 몰아내는 것뿐입니다. Uber를 타고 이동하고 싶었다면 Uber를 타고 이동할 수 있는 PPC 광고를 클릭했을 것입니다.
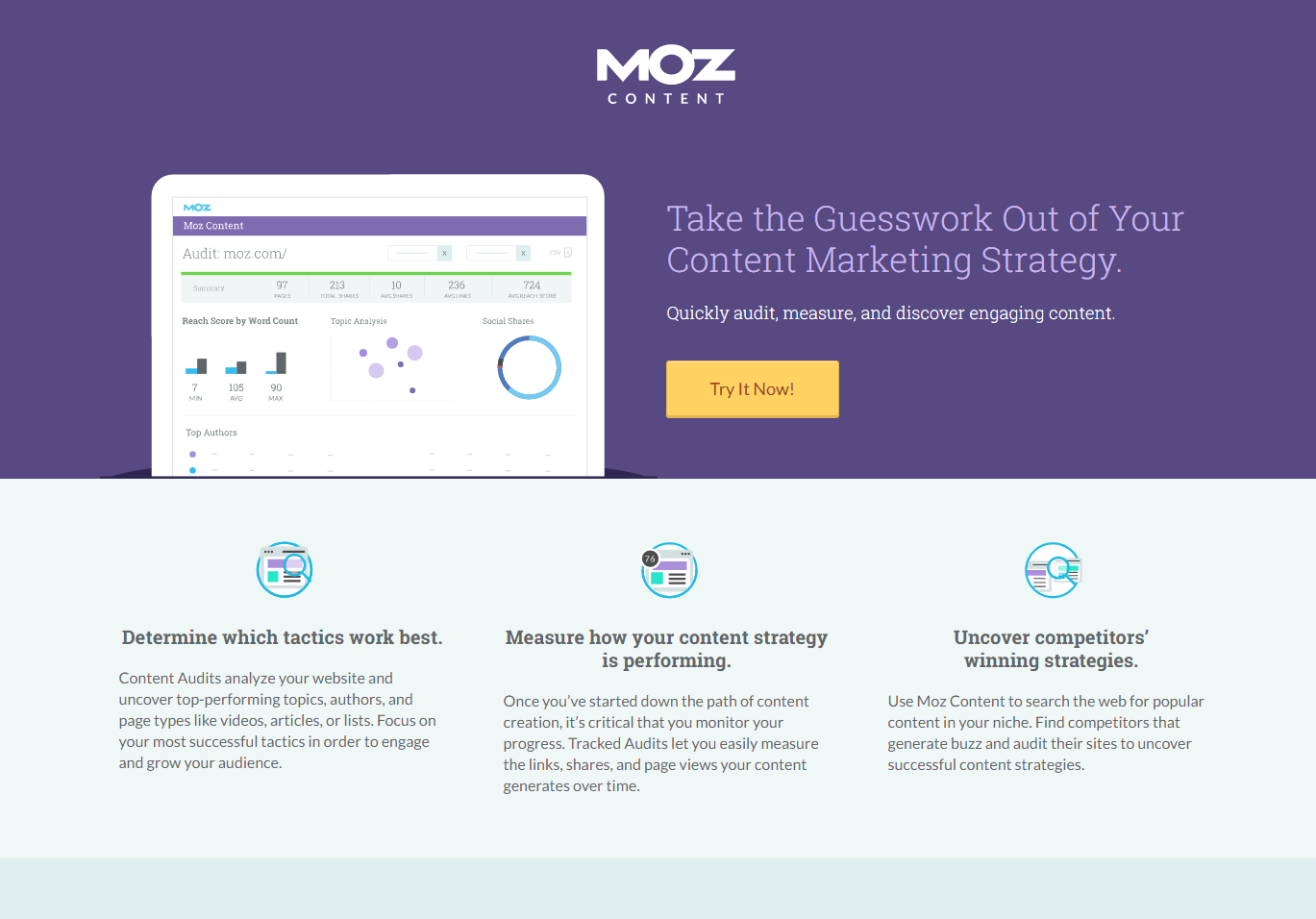
12. 모즈

그들이 잘한 일:
- 헤드라인과 하위 헤드라인이 함께 작용하여 강력한 가치 제안을 형성합니다.
- CTA 버튼 색상은 잠재고객의 관심을 끕니다.
- 이미지는 제품 사용이 실제로 어떤 것인지 내부 모습을 보여줍니다.
- 사본은 작은 단위로 가독성을 높이도록 최적화되어 있습니다.
- 최소한의 바닥글은 잠재 고객이 다른 페이지나 소셜 계정에 대한 링크를 통해 전환하는 데 방해가 되지 않습니다.
- 페이지 하단의 소셜 증명은 잠재 고객의 신뢰를 높여줍니다.
A/B 테스트 대상:
- 하이퍼링크 로고를 사용 하면 잠재고객이 전환하지 않고도 홈페이지로 이동할 수 있습니다.
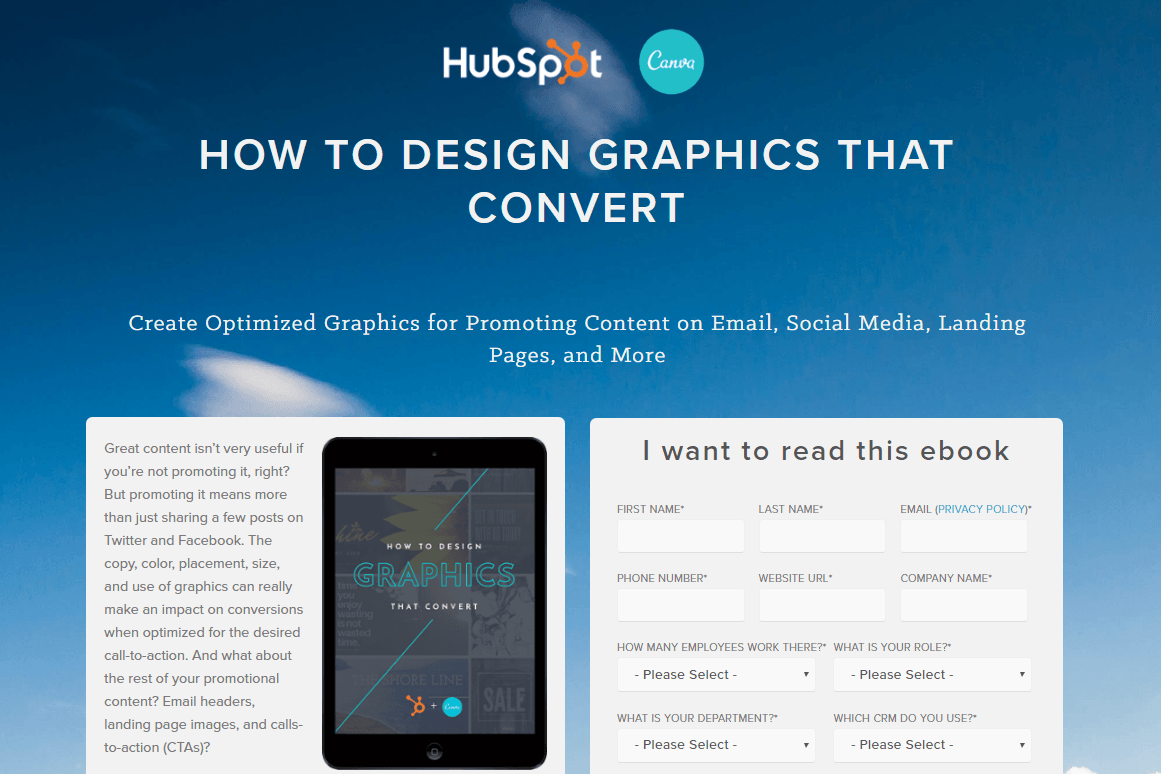
13. 허브스팟 + 칸바

그들이 잘한 일:
- "How To" 헤드라인은 분명한 이점을 전달합니다.
- 쉽게 소화할 수 있는 페이지를 만들기 위해 여러 단위로 나누어 복사합니다 .
- 이미지는 제안을 시각적으로 표현하여 방문자에게 전환 후 무엇을 얻게 될지 보여줍니다.
A/B 테스트 대상:
- 이렇게 긴 형식은 해당 페이지의 잠재 고객이 전환하는 것을 방해할 수 있습니다.
- 전자책이 그래픽에 관한 내용이라는 점을 고려하면 배경 이미지가 혼란스럽습니다. 산맥은 그래픽과 어떤 관련이 있습니까?
- 공백이 많을수록 페이지 요소가 현재 배치보다 더 "호흡"하고 훨씬 더 설득력 있게 될 수 있습니다.
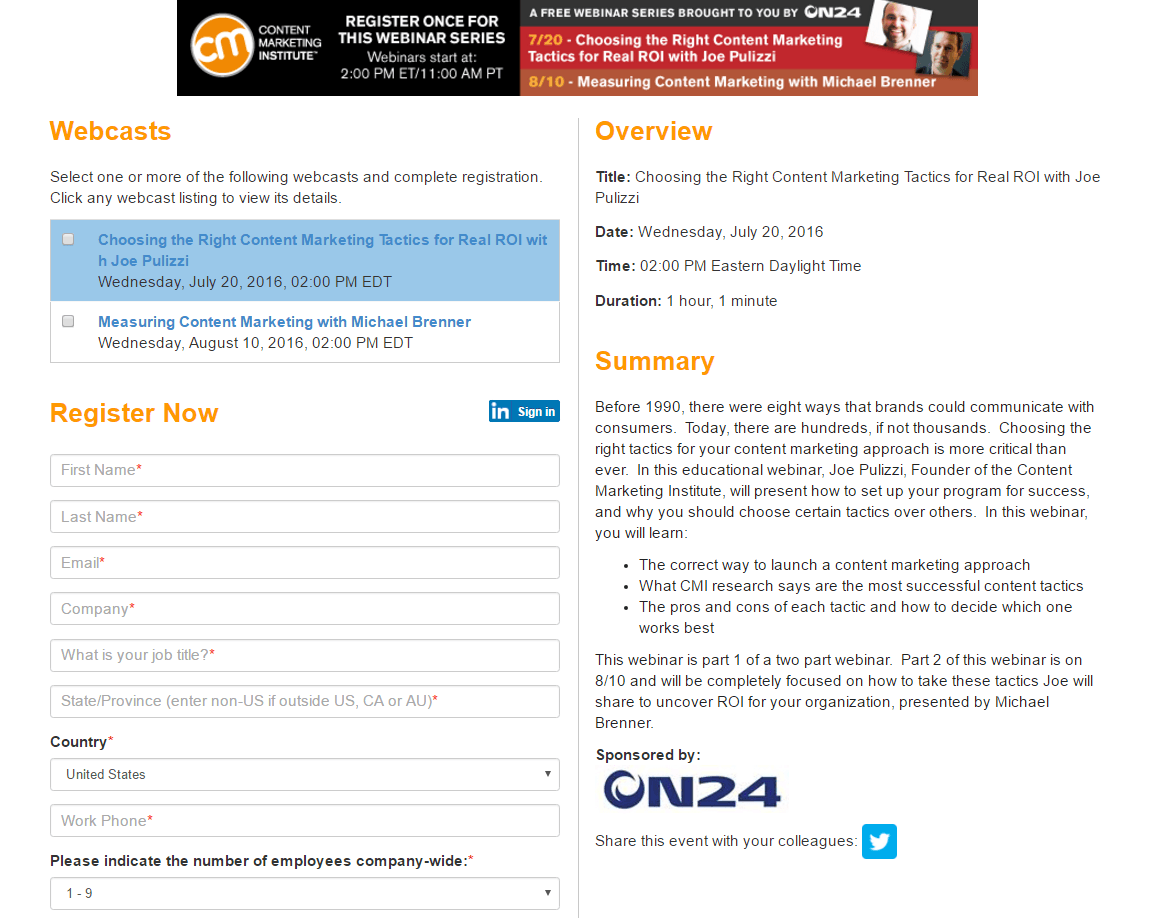
14. 콘텐츠 마케팅 연구소

그들이 잘한 일:
- 헤드라인은 분명한 이점을 전달합니다.
- 글머리 기호 문구는 제안의 이점을 신속하게 전달합니다.
- 웹캐스트 선택 기능을 통해 방문자는 자신의 필요에 더 적합한 콘텐츠를 선택할 수 있습니다.
A/B 테스트 대상:
- 이 CTA 버튼은 놓치기 쉽습니다.
- 오른쪽에 있는 텍스트 블록은 이 페이지를 읽기 어렵게 만듭니다.
- 9-필드 양식은 방문자가 이 페이지를 떠나는 것을 두려워할 수 있습니다.
- Twitter의 "공유" 버튼을 사용 하면 잠재 고객이 페이지를 벗어날 수 있습니다. 방문자가 페이지를 공유했지만 페이지로 돌아가서 직접 등록하지 않은 경우 어떻게 되나요?
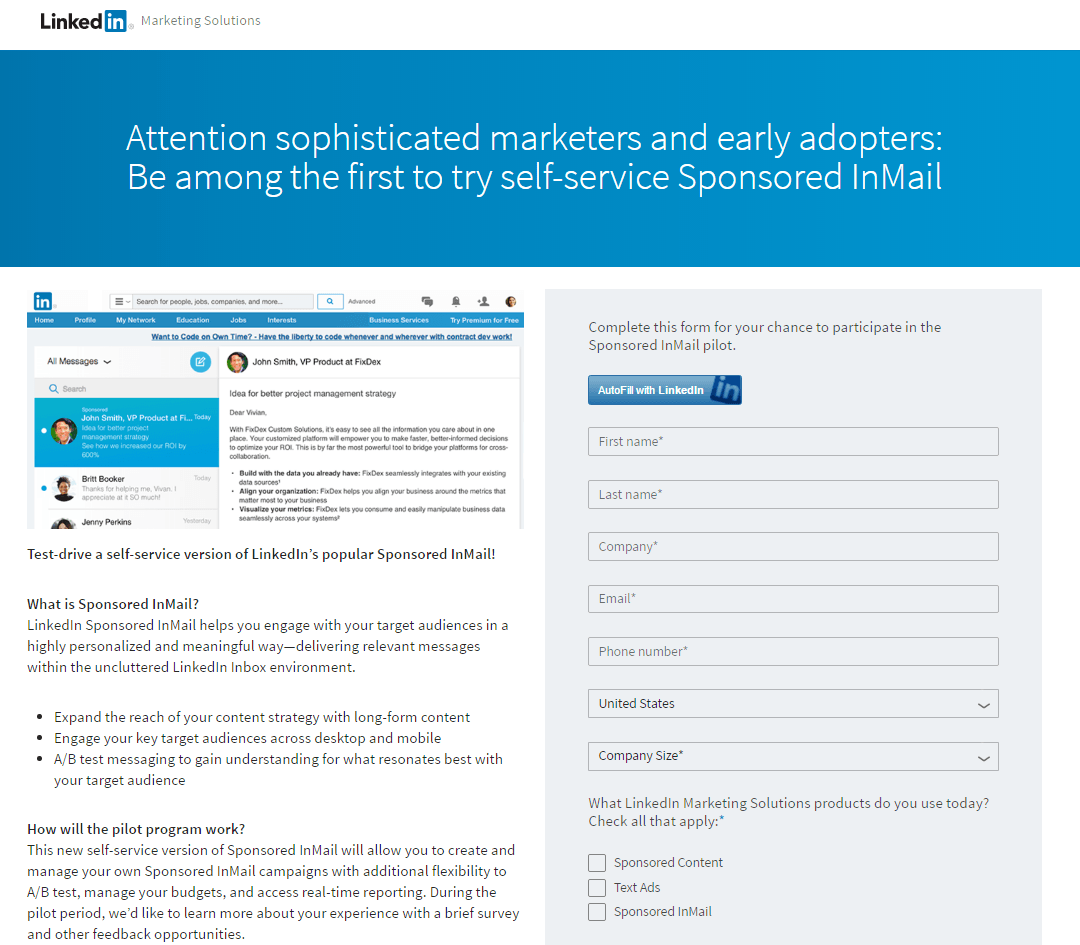
15. 링크드인

그들이 잘한 일:
- 글머리 기호 문구는 제안의 이점을 신속하게 전달합니다.
- 이미지는 제품 사용이 실제로 어떤 것인지 내부 모습을 보여줍니다.
- 텍스트는 더 작고 읽을 수 있는 덩어리로 분리됩니다.
- "LinkedIn 자동 채우기" 버튼을 사용하면 방문자가 이 긴 양식을 작성하는 대신 간단한 클릭만으로 양식을 작성할 수 있습니다.
A/B 테스트 대상:
- "제출" 은 CTA만큼 게으르고 눈에 띄지 않습니다.
- LinkedIn 로고와 소셜 미디어 버튼을 포함한 수많은 아웃바운드 링크는 방문자가 먼저 전환하지 않고 페이지를 떠나도록 너무 많은 옵션을 제공합니다.
- 헤드라인에서는 명확한 이점을 전달하지 않습니다. 또한 정확히 "정교한 마케팅 담당자"라는 전문 용어를 사용합니다.
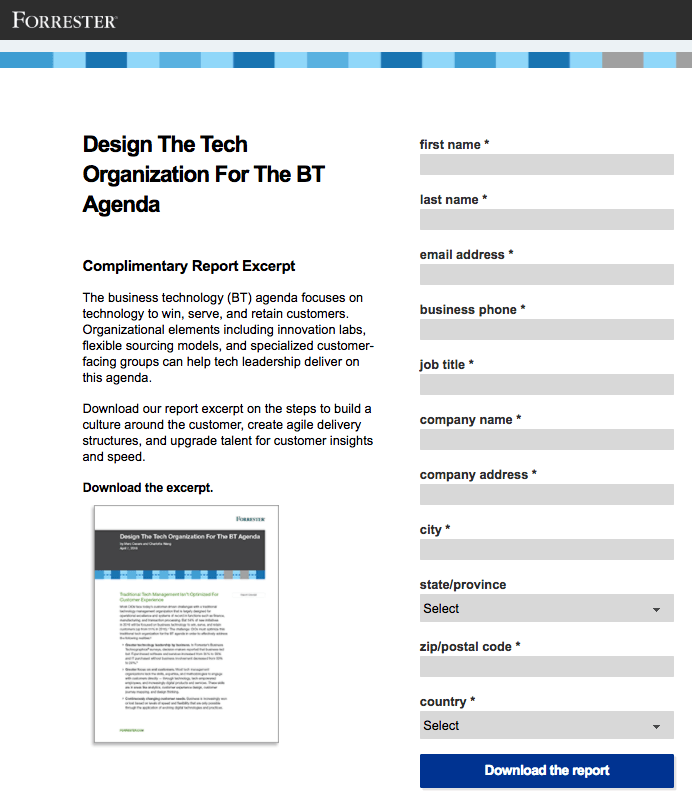
16. 포레스터 리서치

그들이 잘한 일:
- CTA 버튼 색상은 흰색 배경과 대비되어 방문자에게 버튼이 더 잘 보입니다.
- 보고서 이미지는 제안과 관련이 있으며 방문자에게 보고서에 수반되는 내용을 미리 엿볼 수 있습니다. 그러나 이미지가 더 클 수 있습니다.
A/B 테스트 대상:
- 하이퍼링크 로고는 방문자가 보고서를 다운로드하지 않고도 페이지를 종료할 수 있는 기회를 제공합니다.
- 무료 보고서 랜딩 페이지에 비해 양식이 너무 깁니다 . 또한 모든 양식 필드가 필요하므로 페이지에 마찰이 추가됩니다.
- 카피는 '우리'라는 대명사를 사용하여 회사의 관점에서 작성되었습니다. 사본은 보고서가 방문자에게 유익한 이유를 설명하는 고객 중심 사본으로 대체되어야 합니다.
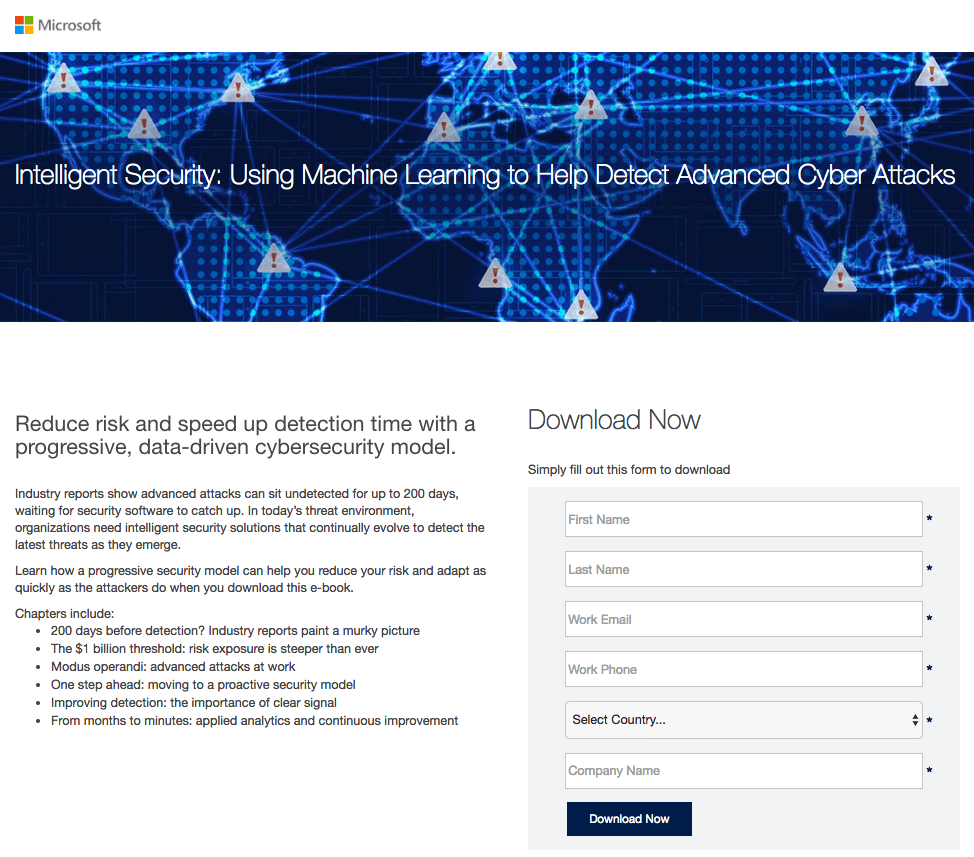
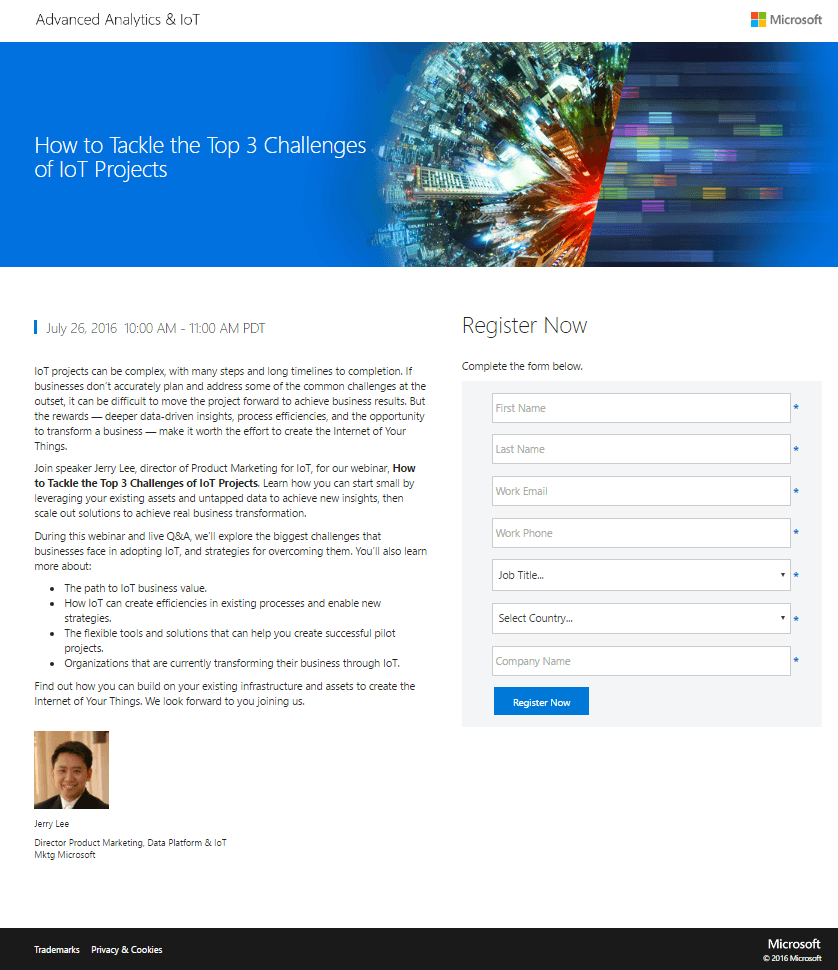
17. 마이크로소프트

그들이 잘한 일:
- 사본은 유익 지향적이며 쉽게 읽을 수 있도록 한입 크기로 구분되어 있습니다.
- 글머리 기호는 eBook 내용을 훑어볼 수 있는 미리보기를 제공합니다.
- 양식 위의 텍스트를 통해 방문자는 전환을 위해 수행해야 할 작업을 정확히 알 수 있습니다.
A/B 테스트 대상:
- 홈페이지에 링크된 이 로고는 사용자가 CTA 버튼을 클릭하기 전에 페이지에서 멀어지게 만들 가능성이 있습니다.
- "지능형 보안: 기계 학습을 사용하여 지능형 사이버 공격 탐지"라는 제목은 명확한 이점을 전달하지 않습니다. 하지만 앞에 "How To"라는 단어가 있으면 가능합니다. “지능형 보안: 사용 방법…”
- 이 CTA 버튼 색상은 더 많은 관심을 끌기 위해 변경될 수 있습니다.
- 연구에 따르면 양식 필드 내에서 사라지는 회색 라벨은 잠재 고객을 짜증나게 하고 혼란스럽게 할 가능성이 있는 것으로 나타났습니다.
18. 가이코

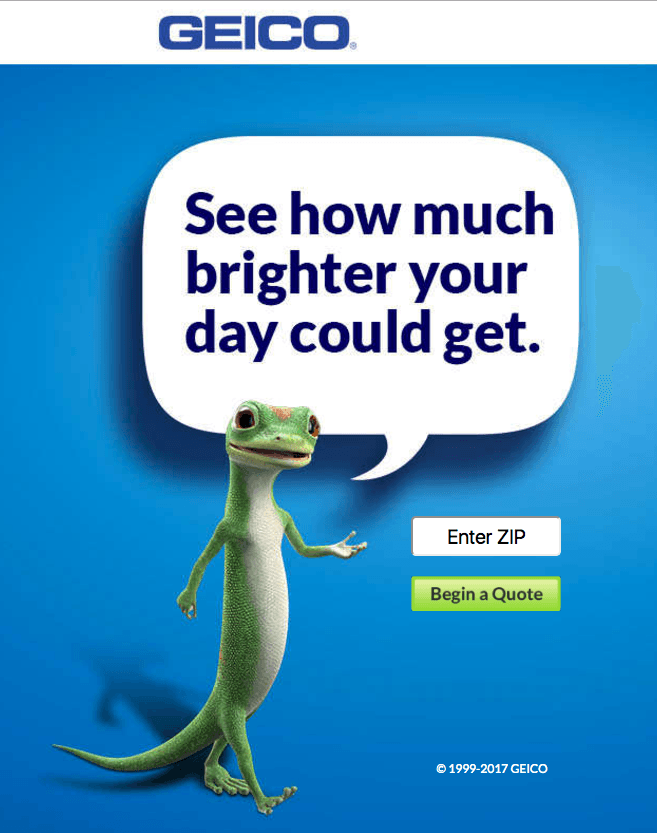
그들이 잘한 일:
- 하이퍼링크가 아닌 로고는 방문자가 페이지를 떠나는 것을 허용하지 않습니다.
- 매우 짧은 단일 필드 양식에서는 우편번호만 요청하고 나중에 프로세스에서 더 많은 정보를 수집합니다.
- CTA 버튼 카피는 제안에 맞게 조정됩니다.
- 최소한의 바닥글은 잠재 고객이 다른 페이지나 소셜 계정에 대한 링크를 통해 전환하는 데 방해가 되지 않습니다.
A/B 테스트 대상:
- "당신의 하루가 얼마나 더 밝아질 수 있는지 보십시오"라는 제목은 실질적인 이점을 전달하지 않습니다. 그러나 우리 모두는 GEICO의 "15분이면 자동차 보험 비용을 15% 이상 절약할 수 있습니다"라는 슬로건을 알 만큼 브랜드 광고가 우리의 공백을 메울 정도로 잘 알고 있습니다.
19. 페이팔

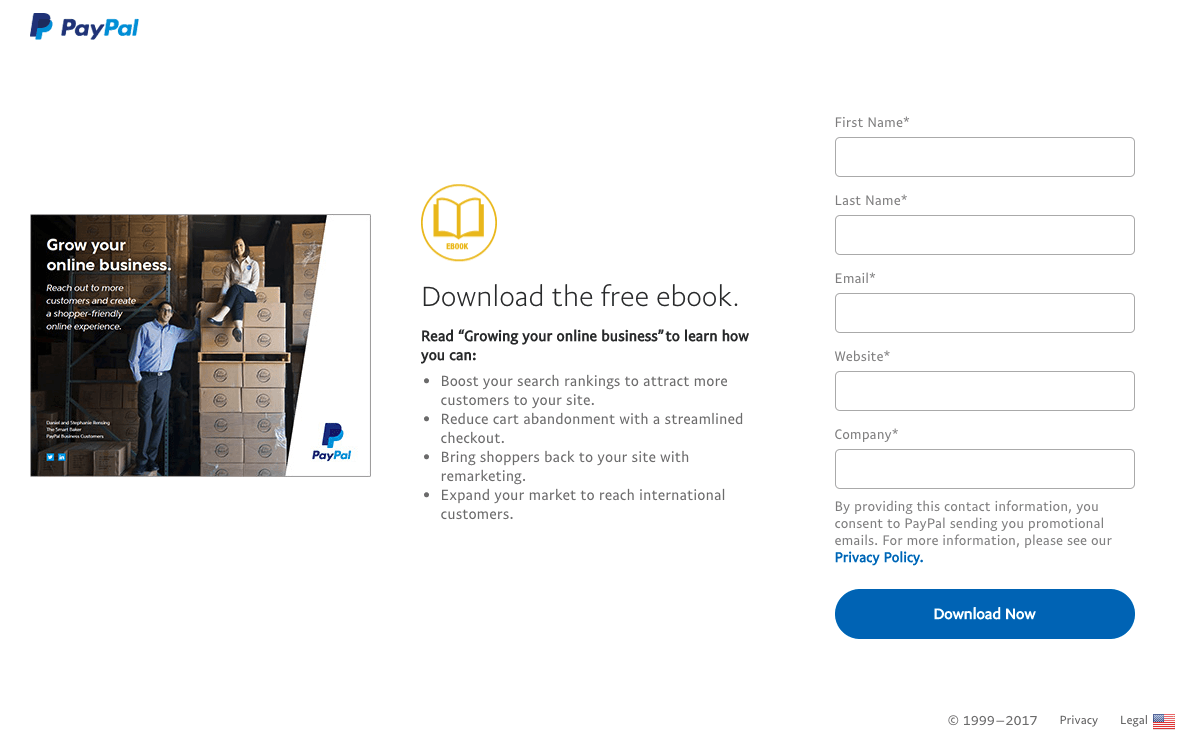
그들이 잘한 일:
- "무료"라는 단어는 제안의 무료 특성을 강조합니다.
- 파란색 CTA 버튼이 페이지에서 튀어나옵니다.
- 글머리 기호 문구는 제안의 이점을 신속하게 전달합니다.
- 이미지는 제안을 시각적으로 표현하여 방문자에게 전환 후 무엇을 얻게 될지 보여줍니다.
- 최소한의 바닥글은 잠재 고객이 다른 페이지나 소셜 계정에 대한 링크를 통해 전환하는 데 방해가 되지 않습니다.
A/B 테스트 대상:
- CTA '지금 다운로드'는 제안에 최대한 맞춰져 있지 않습니다.
- 이미지 텍스트를 읽을 수 없습니다.
- 로고가 홈페이지에 연결되어 있어 잠재 고객이 전환하지 않고도 랜딩 페이지를 떠날 수 있습니다.
20. 제프 불라스

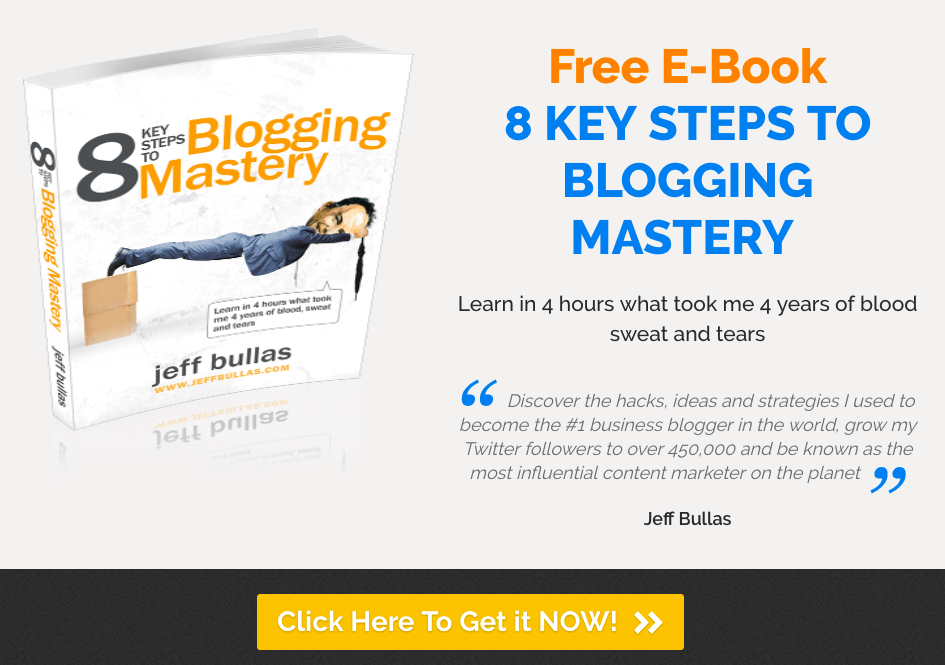
그들이 잘한 일:
- 표제와 부제목은 분명한 이점을 전달합니다.
- CTA 버튼 색상은 잠재고객의 관심을 끕니다.
- 이미지는 제안을 시각적으로 표현하여 방문자에게 전환 후 무엇을 얻게 될지 보여줍니다.
A/B 테스트 대상:
- 이 평가는 Jeff Bullas의 것이며 만족한 고객 중 한 명이 아닙니다. 사용후기는 훌륭하지만 이는 자기 홍보용으로 보입니다. 자신의 캠페인을 개선하기 위해 Jeff의 블로깅 비법을 사용한 마케팅 영향력 있는 사람의 인용문이라면 추천서는 훨씬 더 많은 가치를 더할 것입니다.
21. 알렉사

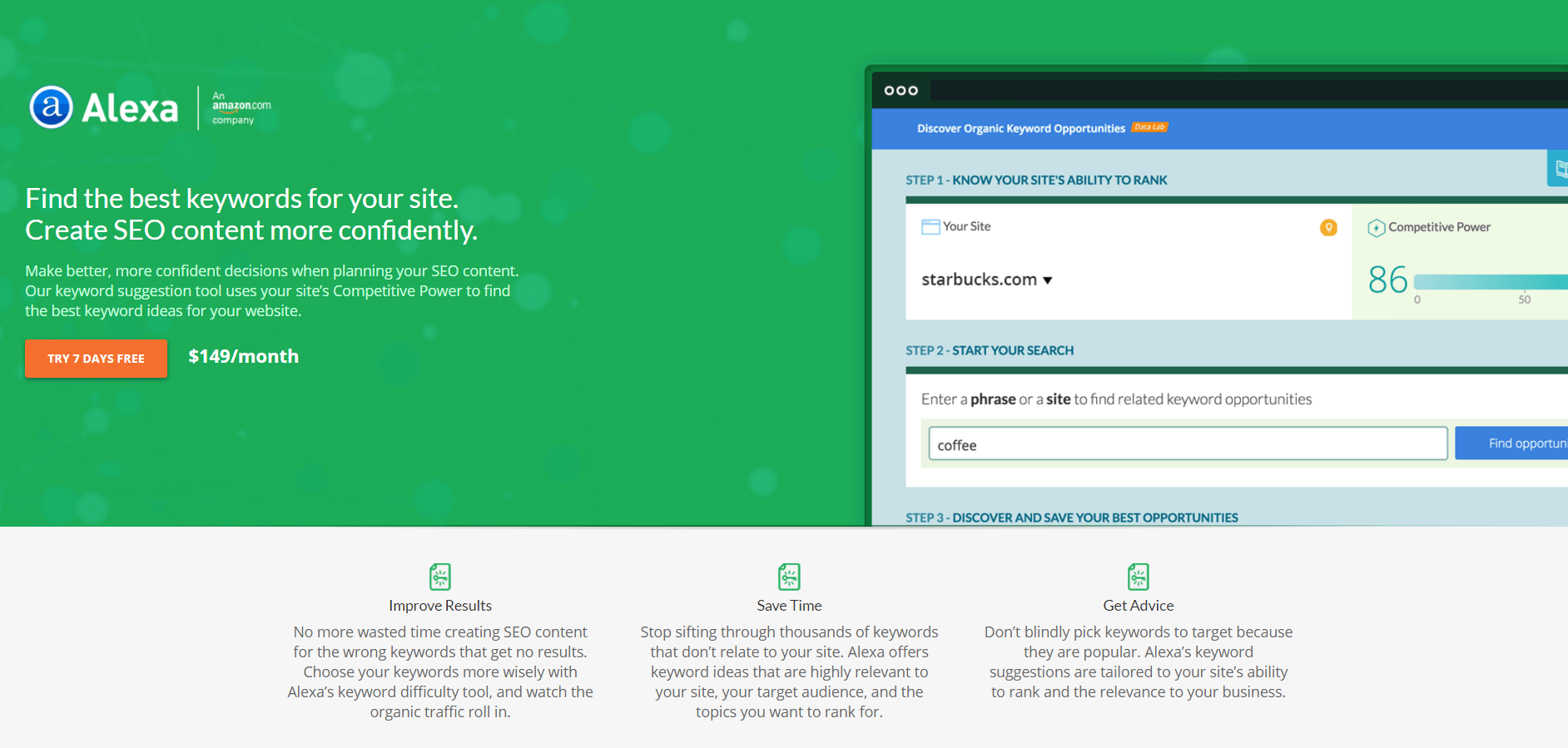
그들이 잘한 일:
- 헤드라인은 분명한 이점을 전달합니다.
- CTA 버튼 색상은 잠재고객의 관심을 끕니다.
- 사본은 쉽게 읽을 수 있도록 소화 가능한 덩어리로 분리됩니다.
- 하이퍼링크가 없는 로고는 잠재 고객이 로고를 통해 페이지를 빠져나가는 것을 허용하지 않습니다.
- 세 가지 협력 CTA가 함께 작동하여 페이지의 다양한 위치에서 잠재 고객을 전환합니다.
- Amazon 로고는 Alexa를 강력하고 잘 알려진 브랜드와 연계시킵니다.
- 제품의 특징이 강조되는데, 이는 일반적으로 안 되는 일이지만 각각의 장점도 마찬가지입니다.
- 최소한의 바닥글은 잠재 고객이 다른 페이지나 소셜 계정에 대한 링크를 통해 전환하는 데 방해가 되지 않습니다.
- "10분 이내에 시작하세요"라는 텍스트는 참을성 없는 집단으로서 우리 모두가 관심을 갖는 즉각적인 솔루션을 강조합니다.
A/B 테스트 대상:
- 공백이 많을수록 각 랜딩 페이지 요소가 더 "호흡"하고 CTA에 더 많은 관심을 끌 수 있습니다.
22. 허브스팟

그들이 잘한 일:
- 짧은 단락과 글머리 기호 문구를 사용 하면 이 페이지를 쉽게 이해할 수 있습니다.
- CTA 버튼 색상은 잠재고객의 관심을 끕니다.
- 여러 CTA가 협력하여 잠재 고객의 전환을 설득합니다.
- 이미지는 제안을 시각적으로 표현하여 방문자에게 전환 후 무엇을 얻게 될지 보여줍니다.
A/B 테스트 대상:
- CTA '계속'이 더 매력적일 수 있습니다.
- 소셜 미디어 버튼은 사람들에게 랜딩 페이지의 종료 지점을 제공합니다.
23. 마이크로소프트

그들이 잘한 일:
- 헤드라인은 분명한 이점을 전달합니다.
- 글머리 기호 문구는 제안의 이점을 신속하게 전달합니다.
- CTA에서 "지금"이라는 단어는 즉각적인 만족을 원하는 우리의 욕구를 활용합니다.
A/B 테스트 대상:
- 이 페이지의 자세한 내용은 줄어들 수 있습니다.
- CTA 버튼 사본은 제안에 맞게 개인화될 수 있습니다.
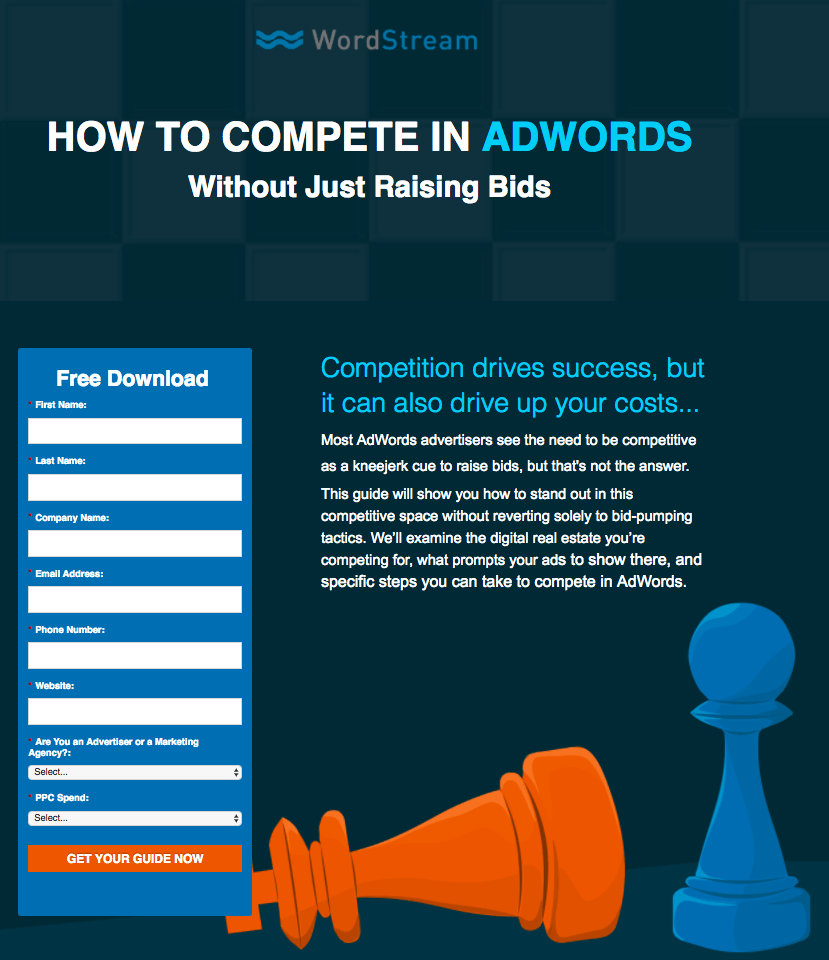
24. 워드스트림

그들이 잘한 일:
- 헤드라인은 창의적이어서 잠재적으로 일반적인 것과는 다른 잘 알려지지 않은 비밀 솔루션을 제공합니다.
- 떨어진 체스 조각은 CTA 버튼을 가리키는 시각적 보조 도구 역할을 합니다.
- CTA 버튼 색상은 잠재고객의 관심을 끕니다.
- 사본은 가이드의 내용을 조롱합니다.
- “무료”라는 단어는 무엇인가를 공짜로 얻으려는 우리의 욕구를 활용합니다.
A/B 테스트 대상:
- 바닥글에 있는 소셜 미디어 링크는 잠재 고객이 전환하기 전에 잠재적으로 페이지를 떠나게 할 수 있습니다.
- 양식 색상은 헤드라인 및 사본의 일부 색상과 동일합니다. 페이지의 나머지 부분보다 눈에 띄지 않습니다.
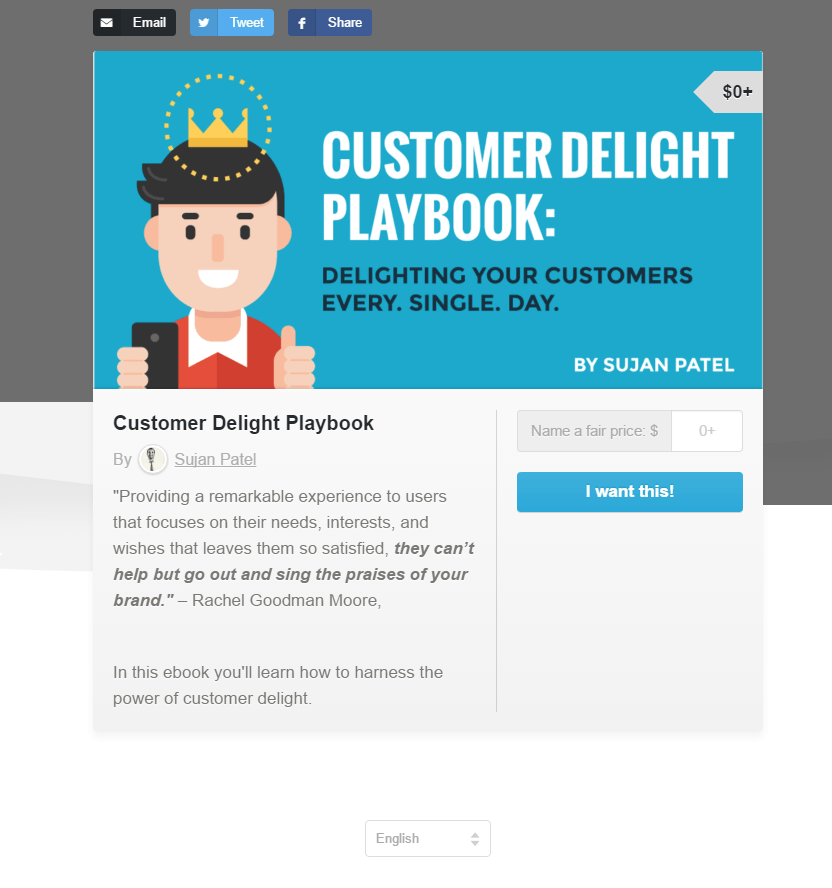
25. 수잔 파텔

그들이 잘한 일:
- CTA는 1인칭으로 작성됩니다.
- 만족한 고객의 평가는 이 제안의 신뢰성을 강화합니다.
- "공정한 가격 지정" 필드를 사용 하면 사람들이 지불할 금액을 선택할 수 있습니다. 우리는 방문자들이 Sujan Patel에게 지불하기로 동의한 달러 금액에 대한 데이터를 찾고 싶습니다...
A/B 테스트 대상:
- 이미지는 제안에 아무것도 추가하지 않습니다.
- 언어 선택 필드 는 훌륭하지만 이메일 및 탐색 링크, 가격 필드 이름 및 CTA 사본만 번역합니다. 영어도 못 읽는데 어떻게 추천서에 설득되어 결국 전자책을 구매하겠습니까?
26. 고용됨

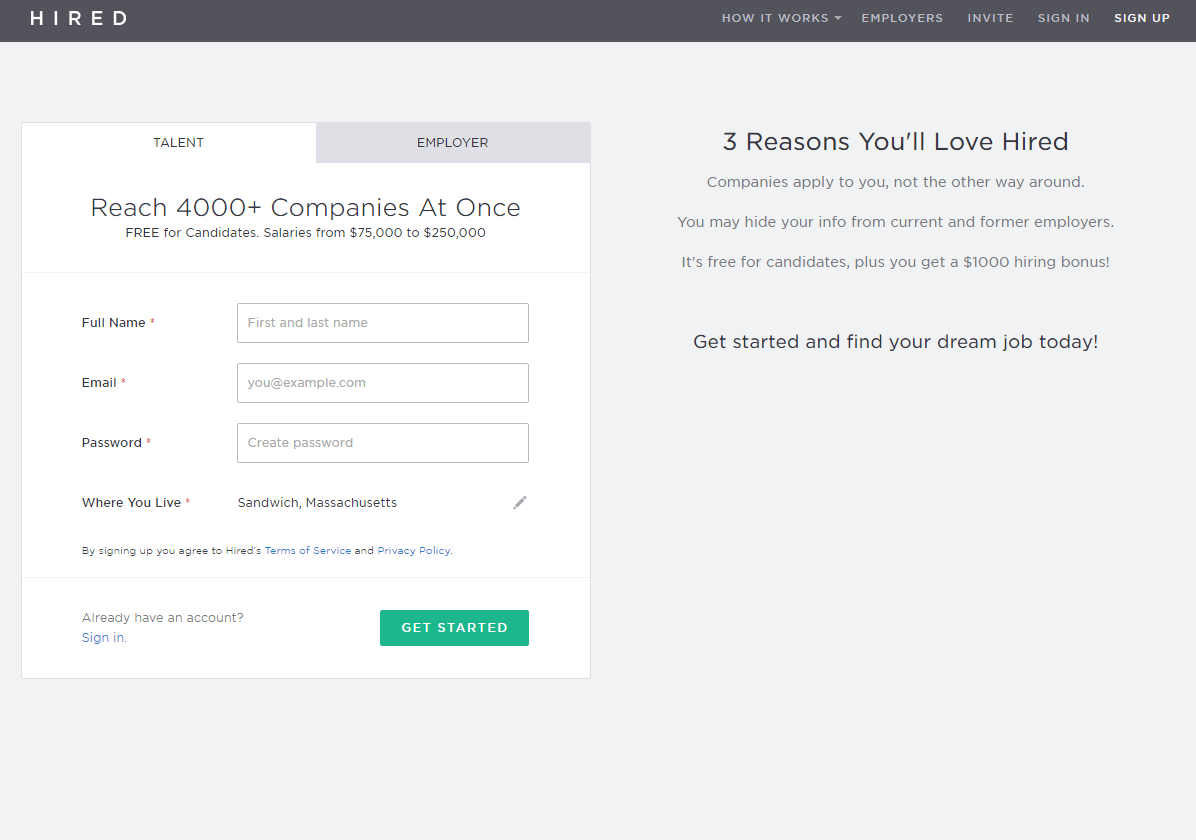
그들이 잘한 일:
- "한 번에 4,000개 회사에 도달" 이라는 제목은 분명한 이점을 전달합니다.
- 녹색 CTA 버튼이 흰색 양식에 나타납니다.
- 글머리 기호 문구는 제안의 이점을 신속하게 전달합니다.
- 짧은 양식을 사용하면 쉽게 가입할 수 있습니다.
- 서비스의 "무료" 특성은 부제목에서 강조됩니다.
- 하위 제목에 명시된 급여 범위는 최저 수준에서도 평균 이상입니다.
A/B 테스트 대상:
- 탐색 메뉴와 하이퍼링크 로고를 사용 하면 잠재 고객이 페이지를 너무 쉽게 떠날 수 있습니다.
27. 첫 번째

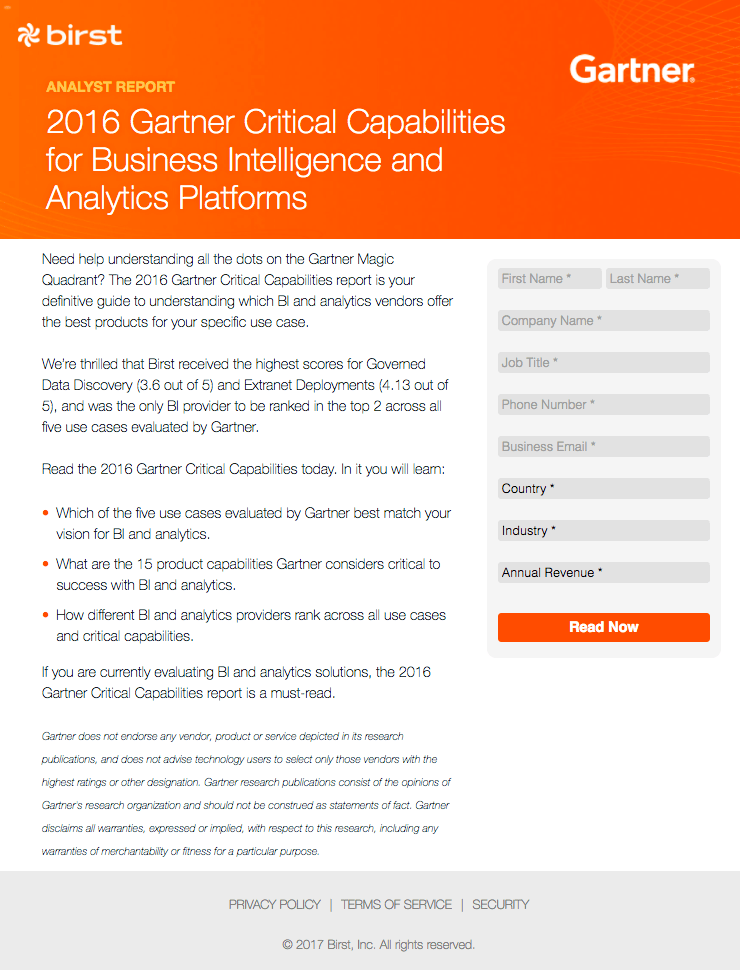
이 페이지의 기능:
- 텍스트의 첫 번째 줄은 페이지 방문자에게 "예"라고 답할 가능성이 높은 질문을 함으로써 관련됩니다.
- 글머리 기호 문구는 방문자에게 보고서를 읽으면서 무엇을 배울 것인지에 대한 아이디어를 제공합니다.
- CTA 버튼 색상은 흰색 배경에 비해 눈에 띕니다.
- CTA에서 '지금'이라는 단어는 즉각적인 만족을 원하는 방문자의 욕구를 활용합니다. 버튼을 클릭하시면 보고서를 바로 읽어보실 수 있습니다.
A/B 테스트 대상:
- 여기의 헤드라인이 더 강할 수 있습니다. Birst는 권위 있는 기업의 칭찬을 사회적 증거 헤드라인으로 사용할 기회를 놓쳤습니다. "Gartner가 Birst를 시장 최고의 BI 플랫폼 중 하나로 평가한 이유를 알아보세요." 기억하십시오. 다른 사람이 귀하에 대해 언급한 경우 귀하의 제품이 "최고"라고 설명할 수 있지만 귀하 자신에 대해서는 말할 수 없습니다.
- 여기의 작은 글씨는 가야합니다. 실제로 시간을 내어 읽어보면 여기에는 아무런 수상한 일도 일어나지 않는다는 것을 깨닫게 될 것입니다. 그러나 문제는 모든 사람이 그럴 수는 없다는 것입니다. 그들은 작은 글씨를 보고 여기에 함정이 있다고 가정할 것입니다. 이탤릭체로 두고 방문자가 읽을 수 있도록 더 크게 만듭니다. Birst는 여기에 숨길 것이 없습니다.
- 각 양식 필드 내의 밝은 회색 레이블은 방문자가 사라질 때 방문자를 좌절시킬 가능성이 있습니다.
28. 도모

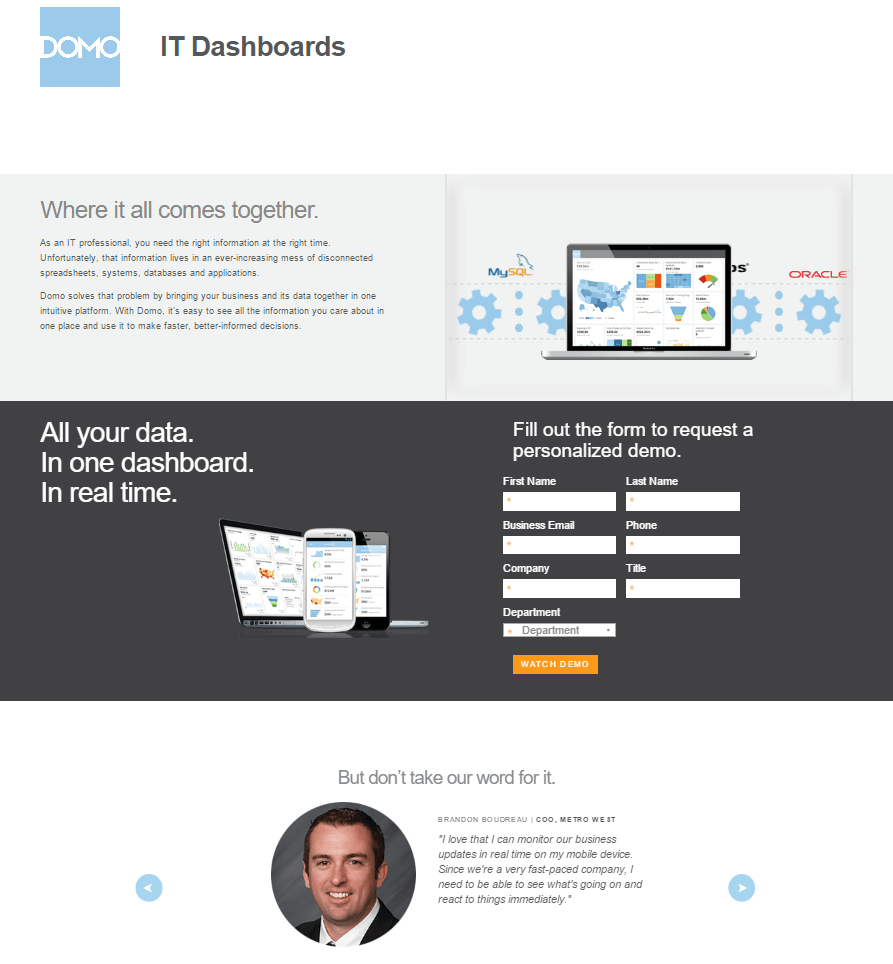
그들이 잘한 일:
- 행복한 고객의 사용 후기는 사회적 증거가 됩니다.
- CTA 버튼 색상이 페이지에서 튀어나옵니다.
- CTA 버튼 색상은 잠재고객의 관심을 끕니다.
- 최소한의 바닥글은 잠재 고객이 다른 페이지나 소셜 계정에 대한 링크를 통해 전환하는 데 방해가 되지 않습니다.
A/B 테스트 대상:
- 헤드라인에는 명확한 이점이 전혀 전달되지 않습니다.
- CTA 버튼은 페이지에서 가장 중요한 요소로서 더 많은 관심을 끌기 위해 훨씬 더 커질 수 있습니다.
29. 세일즈포스

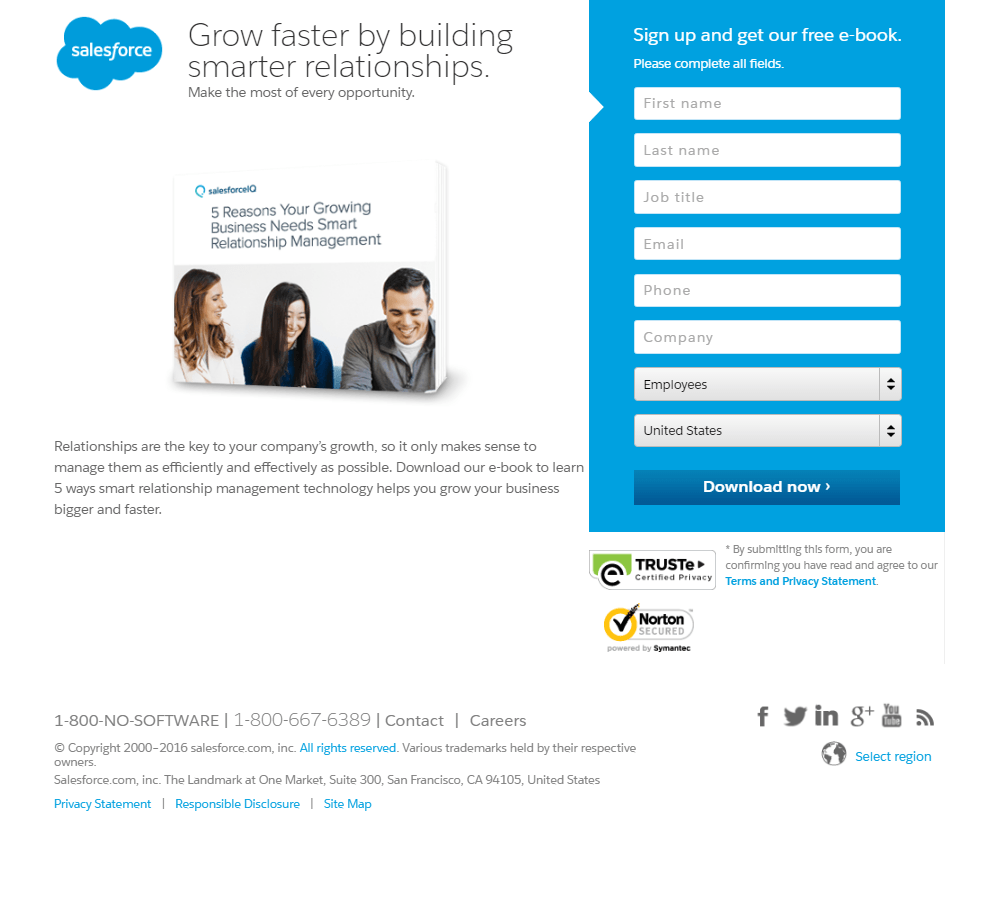
그들이 잘한 일:
- 헤드라인은 분명한 이점을 전달합니다.
- 최소한의 텍스트를 사용하면 이 페이지를 쉽게 읽을 수 있습니다.
- 이미지는 제안을 시각적으로 표현하여 방문자에게 전환 후 무엇을 얻게 될지 보여줍니다.
- 보안 배지는 잠재 고객에게 자신의 정보가 안전하다는 것을 알려줍니다.
- CTA에서 "지금"이라는 단어는 즉각적인 만족에 대한 욕구를 활용합니다.
A/B 테스트 대상:
- 이 CTA는 형태와 색상이 약간만 다르기 때문에 놓치기 쉽습니다.
- 사이트맵과 소셜 버튼이 포함된 바쁜 바닥글을 사용하면 잠재 고객이 전환하지 않고도 페이지를 떠날 수 있습니다.
- CTA 버튼 카피는 좀 더 개인화된 것으로 변경되어야 합니다.
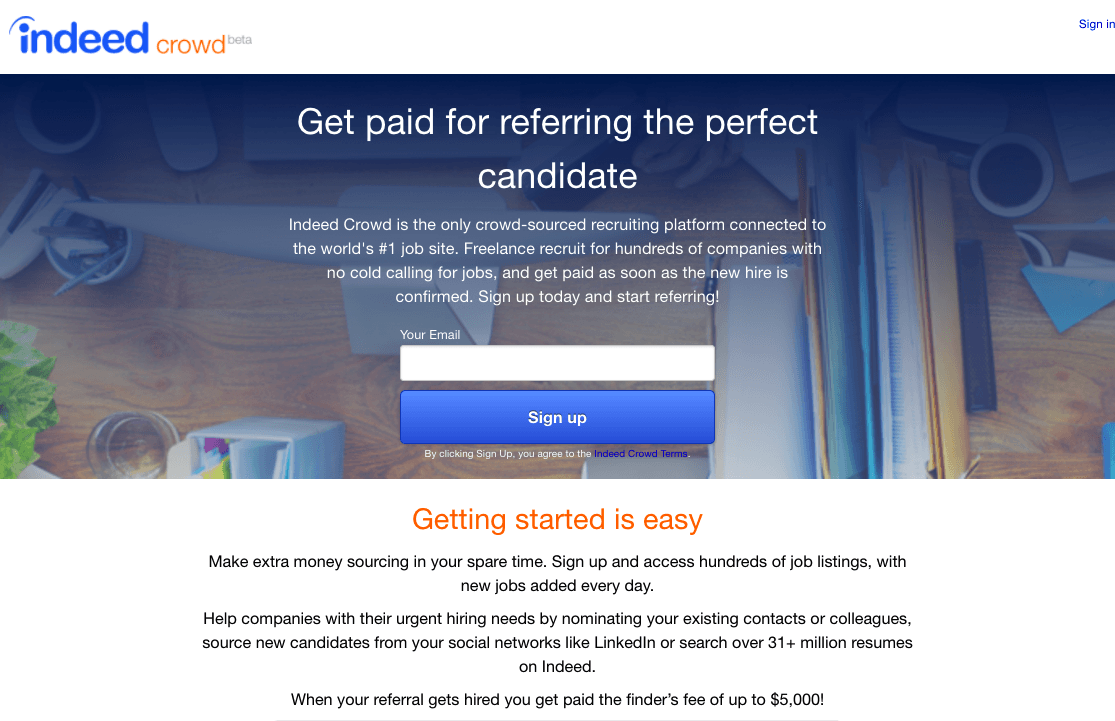
30. 실제로 군중

그들이 잘한 일:
- 헤드라인은 방문자에게 분명한 이점을 전달합니다. 채용된 후보자를 추천하면 돈을 받을 수 있다는 것입니다.
- 최소한의 훑어볼 수 있는 텍스트를 사용하면 이 페이지를 쉽게 읽을 수 있습니다.
- 협력적인 클릭 유도 문구가 함께 작용하여 방문자를 전환시킵니다.
- 이 문구는 유연성과 사용 편의성을 강조합니다. 등록자는 원할 때마다 추가 수익을 올릴 수 있습니다.
- 잠재 고객 추천에 대한 4자리 보상을 보여주는 스크린샷은 잠재 고객의 전환을 유도합니다.
- 단일 필드 양식을 사용 하면 잠재 고객의 전환이 간단해집니다.
A/B 테스트 대상:
- 페이지 상단의 파란색 CTA 버튼은 그다지 관심을 끌지 못합니다.
- 복사본은 기존의 왼쪽 정렬 대신 중앙 정렬(왼쪽 여백 깨짐)이므로 필요한 것보다 읽기가 더 어렵습니다.
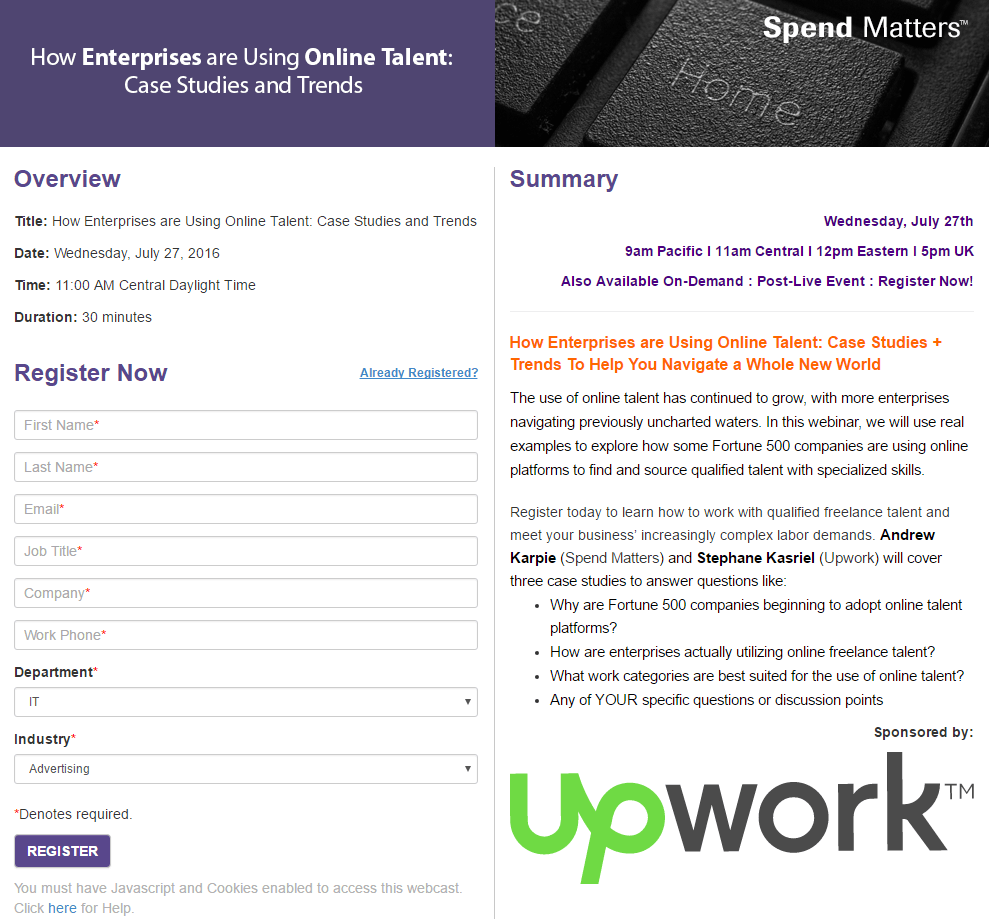
31. 업워크

그들이 잘한 일:
- How-To 헤드라인 에서는 방문자가 등록을 통해 기업이 온라인 인재를 어떻게 활용하고 있는지 배울 수 있는 이점을 얻을 수 있다는 점을 강조합니다.
- 큰 Upwork 로고를 통해 잠재 고객은 대형 브랜드로부터 정보를 얻고 있음을 알 수 있습니다.
- 글머리 기호 문구는 페이지 변환의 이점을 빠르게 전달합니다.
A/B 테스트 대상:
- 오른쪽 상단의 이미지는 랜딩 페이지 내용과 전혀 관련이 없습니다.
- 8개 필드 양식은 사람들이 페이지를 떠나도록 위협할 수 있습니다.
- CTA 버튼 색상은 이미 보라색을 많이 사용한 페이지에 비해 눈에 띄지 않습니다.
- CTA "등록"은 눈에 띄지 않으며 더 크게 만들 수 있습니다.
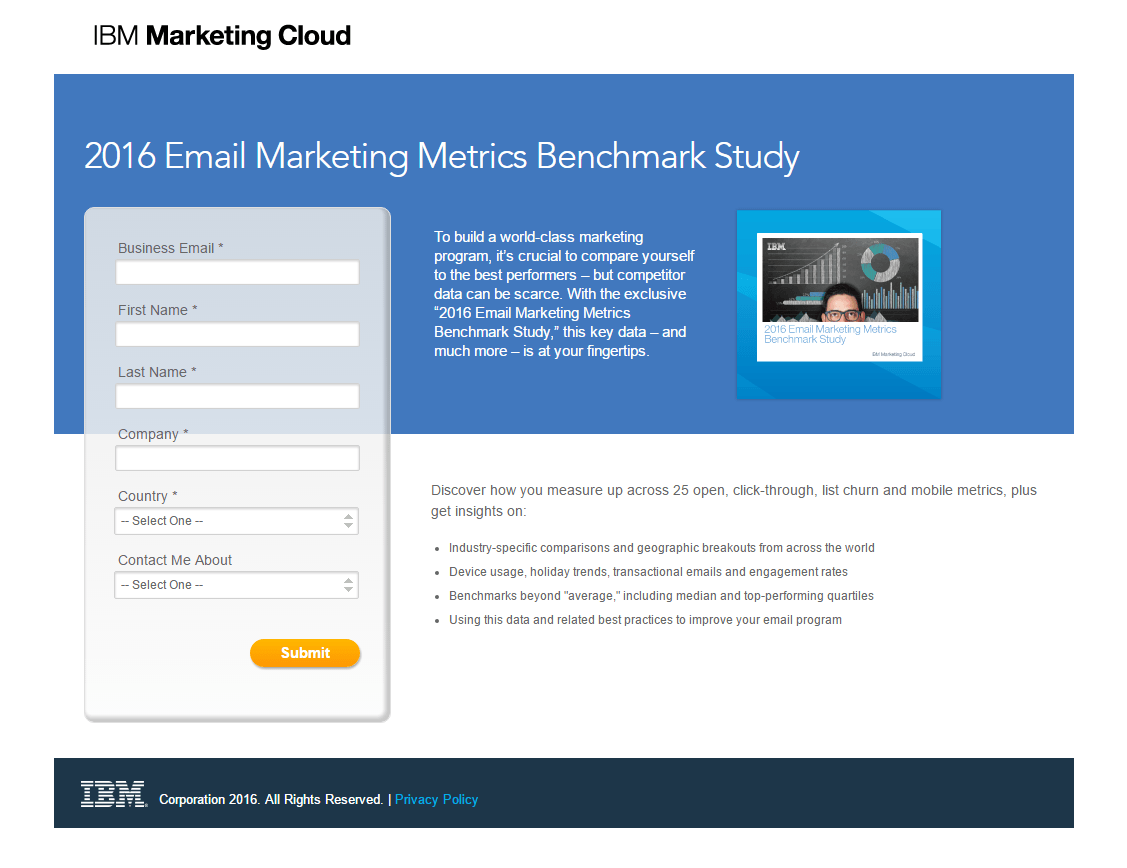
32. IBM 마케팅 클라우드

그들이 잘한 일:
- 헤드라인은 귀중한 자료를 제공합니다.
- 이 CTA 버튼 색상은 해당 버튼의 형태와 잘 대조됩니다.
- 이미지는 제안을 시각적으로 표현하는 역할을 합니다.
A/B 테스트 대상:
- CTA "제출"은 더 이상 눈에 띄지 않을 수 없습니다.
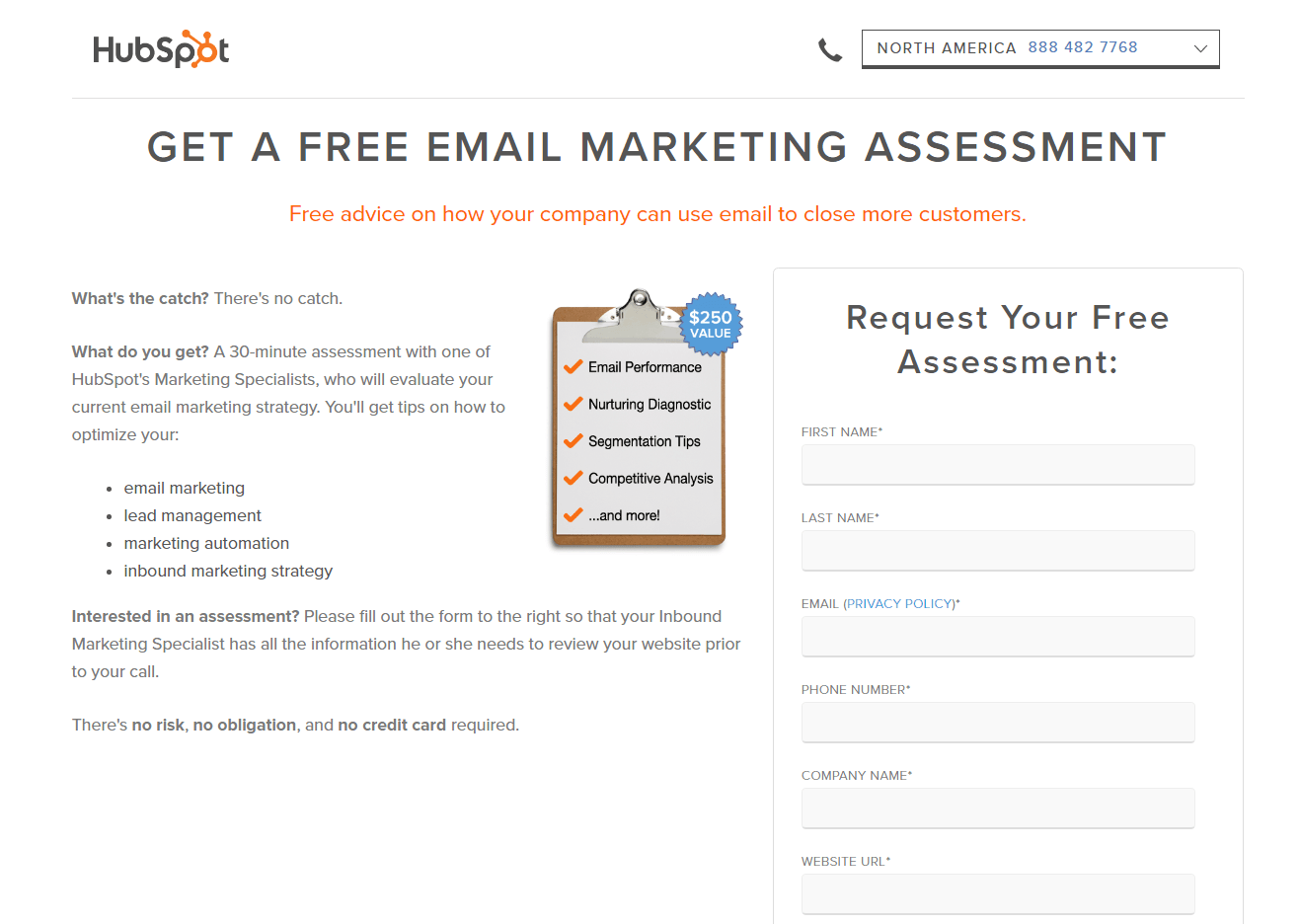
33. 허브스팟

그들이 잘한 일:
- 헤드라인은 분명한 이점을 전달합니다.
- 글머리 기호 문구는 변환의 이점을 빠르게 전달합니다.
- CTA 버튼 색상이 이 페이지의 배경에 나타납니다.
A/B 테스트 대상:
- HubSpot 로고는 홈페이지에 연결되어 있어 페이지 외부에서 쉽게 액세스할 수 있으며 무료 평가에 대한 전환 횟수를 줄일 수 있습니다.
- 긴 형식은 잠재 고객이 전환하기 전에 이 페이지에서 겁을 먹을 수 있습니다.
34. 드림포스

그들이 잘한 일:
- 글머리 기호 문구는 변환의 이점을 빠르게 전달합니다.
- CTA 버튼 색상이 이 페이지의 배경에 나타납니다.
A/B 테스트 대상:
- 바쁜 바닥글은 잠재 고객의 전환을 방해하여 원할 때 언제든지 페이지를 떠날 수 있도록 합니다.
- 양식 끝에 있는 공유 버튼을 사용하면 방문자가 페이지를 떠날 수 있습니다.
- 버튼 사본은 제안과 관련되게 만들어질 수 있습니다.
35. 캐피털 원

그들이 잘한 일:
- 헤드라인은 제안의 가치를 명확하게 전달합니다.
- 글머리 기호 문구는 변환의 이점을 빠르게 전달합니다.
- 협력적인 CTA는 잠재 고객을 페이지의 서로 다른 두 위치로 전환하는 데 도움이 됩니다.
A/B 테스트 대상:
- 링크와 소셜 미디어 아이콘으로 가득 찬 복잡한 바닥글 은 잠재 고객이 제안을 청구하는 데 방해가 됩니다.
- CTA "지금 가입하세요"는 제안에 더 적합할 수 있습니다. 심지어 "월 수수료 없이 무제한 확인을 제공합니다"도 더 나은 성능을 발휘할 것입니다.
36. 워드스트림

그들이 잘한 일:
- 질문 제목은 독자에게 직접 말함으로써 독자의 참여를 유도합니다.
- 글머리 기호 문구는 제안의 이점을 신속하게 전달합니다.
- CTA 버튼 색상은 잠재고객의 관심을 끕니다.
A/B 테스트 대상:
- 소셜 미디어 링크가 포함된 바닥글을 사용하면 잠재 고객이 페이지를 이탈할 수 있습니다.
- 개인 정보 보호 정책이 누락되어 방문자가 "내가 정보를 제출하면 WordStream이 내 정보로 무엇을 하게 되나요?"라고 궁금해할 수 있습니다.
37. 마케토

그들이 잘한 일:
- 이 CTA 버튼 색상은 페이지의 나머지 부분과 잘 대조됩니다.
- 최소한의 바닥글은 제안에 방해가 되지 않습니다.
A/B 테스트 대상:
- CTA '다운로드'는 그만큼 흥미롭지 않습니다.
- 더 강력한 이점을 전달하기 위해 헤드라인을 작성할 수 있습니다.
38. 자동 조종 장치

그들이 잘한 일:
- 이 사례 연구 헤드라인은 귀중한 리소스를 제공합니다. Instapage가 어떻게 두 달 만에 30,000달러의 수익을 창출했는지 심층적으로 살펴봅니다.
- 이 CTA는 1인칭으로 작성되었습니다.
- 이미지는 발표자를 인간미 있게 만듭니다.
- 글머리 기호 문구는 웨비나 참석의 이점을 전달합니다.
- 발표자의 직함은 그들의 전문성을 보여줍니다.
- 카운트다운 타이머는 희소성을 활용합니다.
A/B 테스트 대상:
- 연사 약력은 좀 더 자세한 정보를 제공하여 방문자가 참석하도록 설득할 수 있습니다.
39. 온24

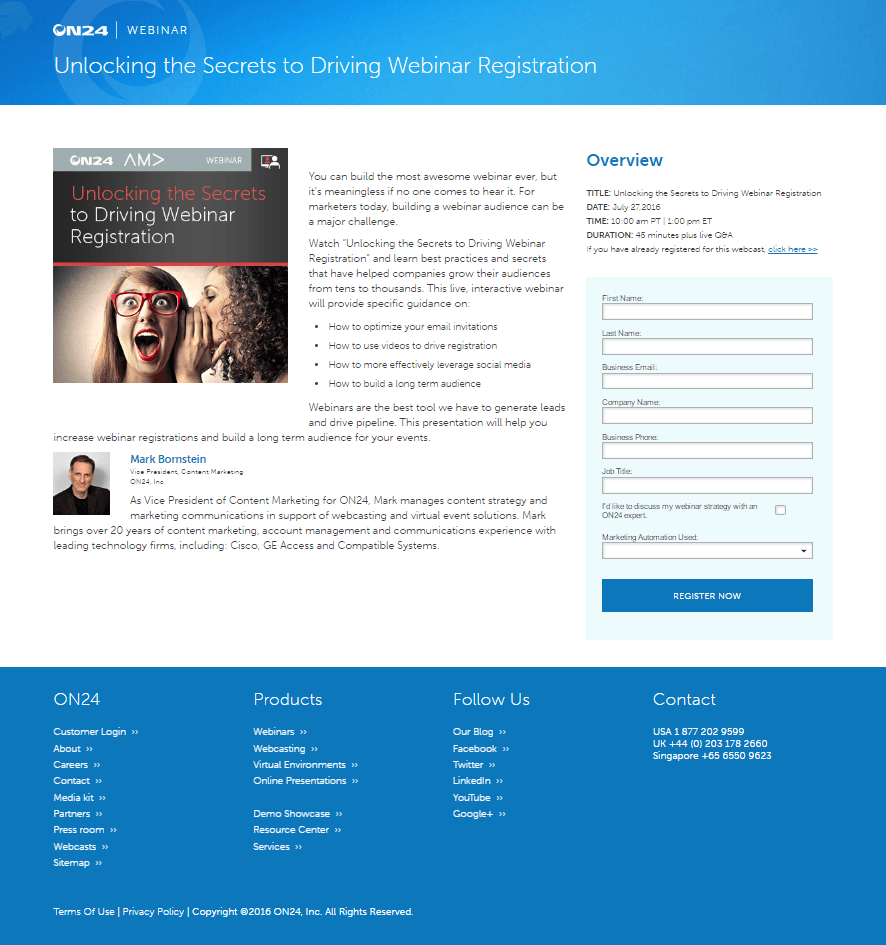
그들이 잘한 일:
- 헤드라인에서는 방문객들이 웹세미나 등록을 늘리는 데 도움이 될 잘 알려지지 않은 "비밀"을 알려줄 것을 제안합니다.
- CTA의 '지금'이라는 단어는 버튼을 클릭하면 즉각적인 이점을 강조합니다.
A/B 테스트 대상:
- CTA 버튼 색상은 이미 페이지에서 많이 사용되어 버튼을 쉽게 놓칠 수 있습니다.
- 탐색 바닥글은 랜딩 페이지에서 아무런 용도로 사용되지 않습니다.
40. 도모

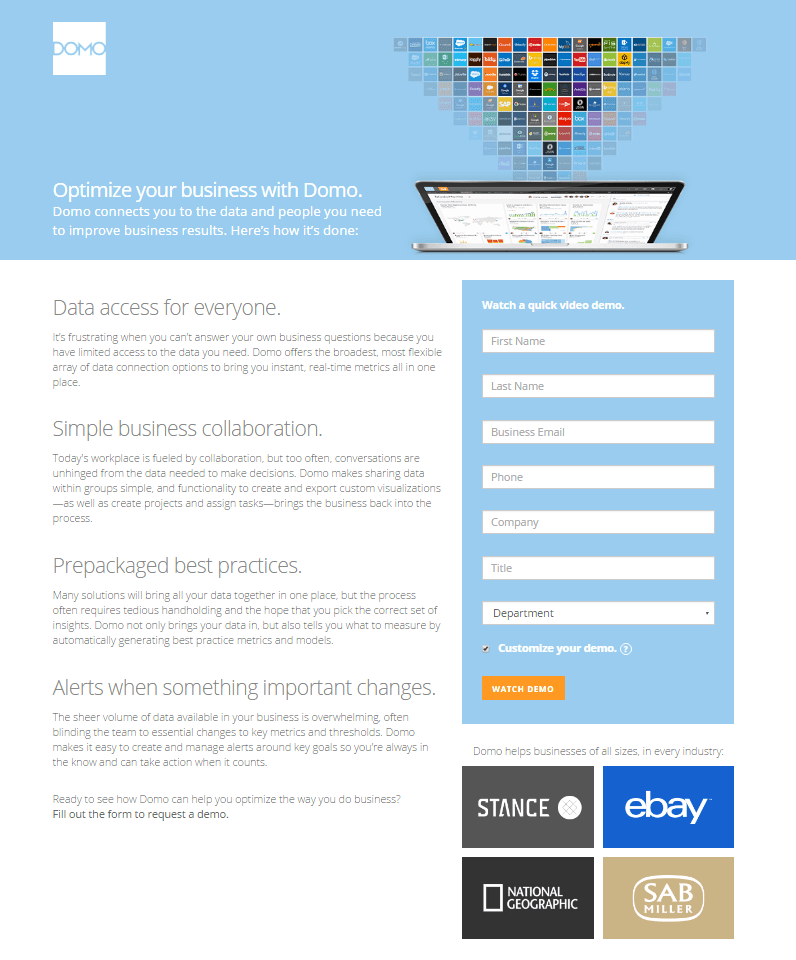
그들이 잘한 일:
- 헤드라인은 분명한 이점을 전달합니다.
- 작은 덩어리로 나누어 복사하면 이 페이지를 읽는 일이 덜 수월해집니다.
- CTA 버튼 색상이 이 양식의 배경에 나타납니다.
- 유명 기업의 로고는 일부 유명 기업과 브랜드를 연계하여 권위를 강화합니다.
A/B 테스트 대상:
- 이 CTA 버튼은 더 많은 관심을 끌기 위해 더 커질 수 있습니다.
- 이 페이지의 자세한 내용은 몇 가지 간단한 요점으로 줄일 수 있습니다.
- 헤드라인은 페이지에서 몇 칸 위로 이동할 수 있습니다. 페이지 중앙에 보이지 않습니다.
41. 사용자 테스트

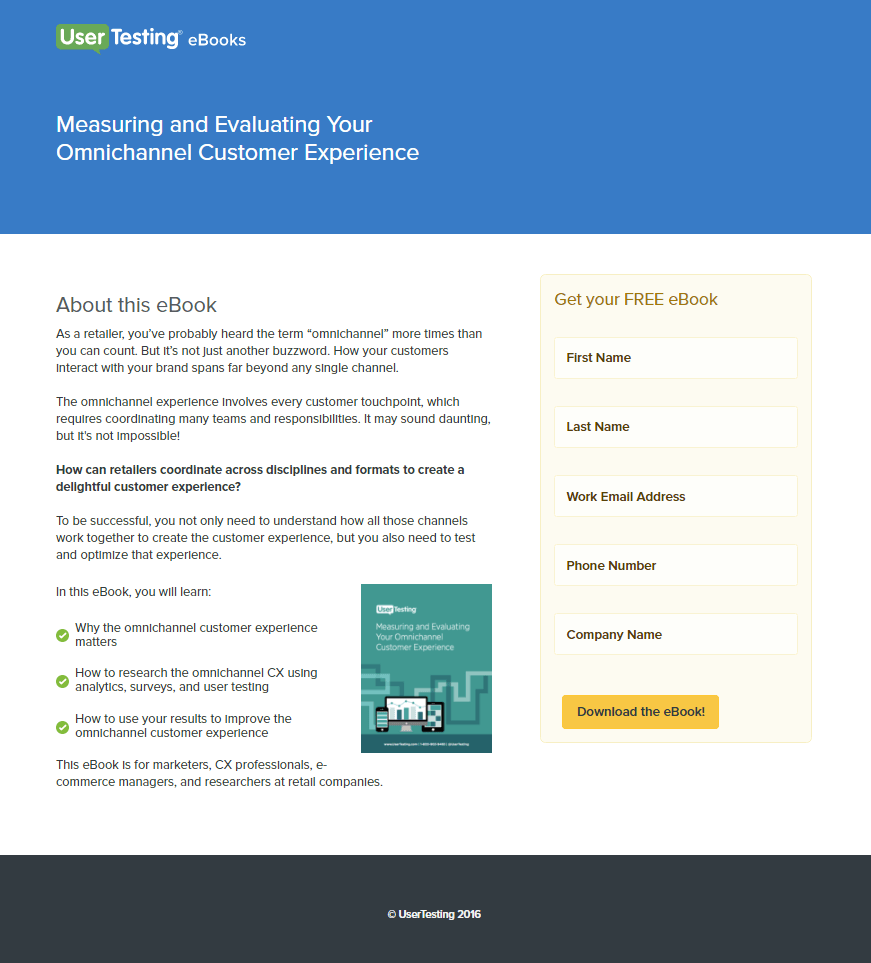
그들이 잘한 일:
- 글머리 기호 문구는 제안의 이점을 신속하게 전달합니다.
- "무료"라는 단어는 무료 제공을 강조합니다.
- 밝은 버튼 색상은 잠재 고객의 관심을 끕니다.
- 이미지는 제안을 시각적으로 표현하여 방문자에게 전환 후 무엇을 얻게 될지 보여줍니다.
A/B 테스트 대상:
- 헤드라인은 더 강력한 이점을 전달할 수 있습니다.
- 개인 정보 보호 정책이나 신뢰 배지를 통해 방문자는 더욱 편안하게 전환할 수 있습니다.
42. 행위

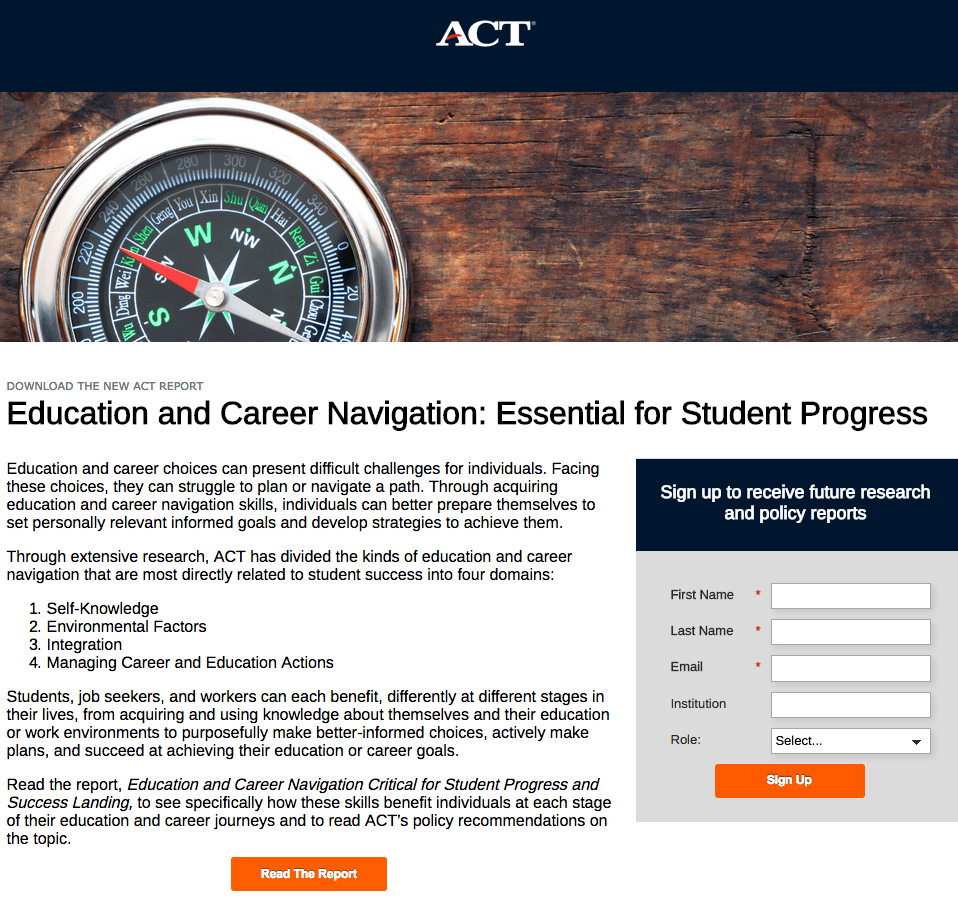
그들이 잘한 일:
- 로고는 홈페이지에 연결되어 있지 않으므로 방문자가 전환하기 전에는 벗어날 수 없습니다.
- 텍스트는 전자책의 내용을 미리 보여줍니다.
A/B 테스트 대상:
- 이 헤드라인은 전혀 이점을 전달하지 않습니다.
- 두 가지 전투 요청은 서로의 전환율을 저하시킵니다.
- 엄청난 양의 텍스트로 인해 이 페이지는 읽기가 두렵습니다.
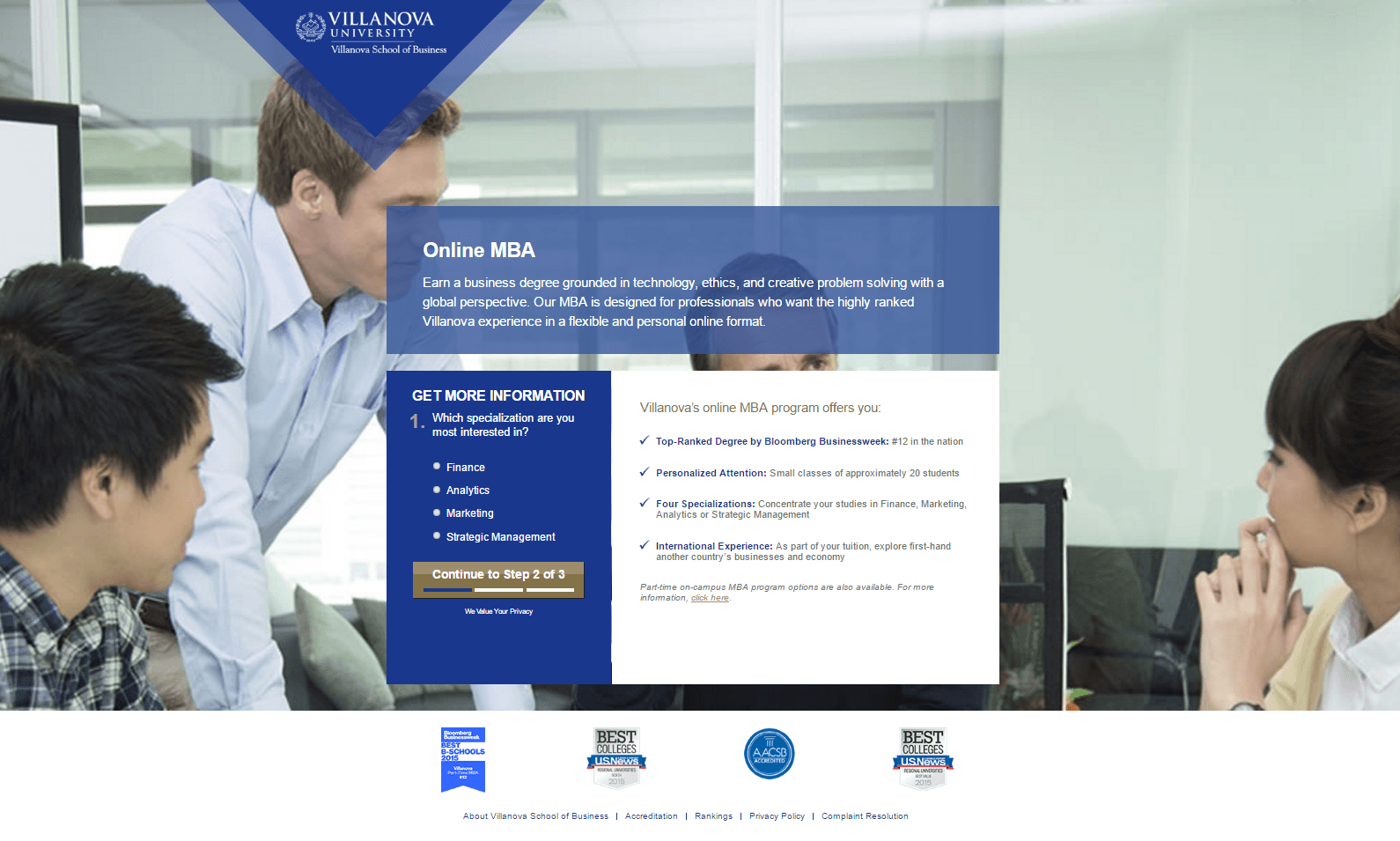
43. 빌라노바대학교

그들이 잘한 일:
- Villanova의 로고는 하이퍼링크가 아니기 때문에 방문자가 페이지에 머물게 하고 랜딩 페이지 목표에 집중하게 됩니다.
- 진행률 표시줄에는 방문자가 현재 어느 단계에 있는지, 그리고 전환 프로세스에 포함된 총 단계 수가 표시됩니다.
- 권위 배지는 프로그램에 대한 찬사를 홍보합니다 .
- 글머리 기호 문구는 가입의 이점을 빠르게 전달합니다.
A/B 테스트 대상:
- 이미지는 Villanova의 온라인 MBA 프로그램의 이점을 실제로 전달하지 않습니다.
- CTA 버튼은 버튼처럼 보이지 않으며 모든 것이 단순한 진행 표시줄처럼 보입니다. 잠재고객이 가입 절차를 계속하려면 어디를 클릭해야 합니까?
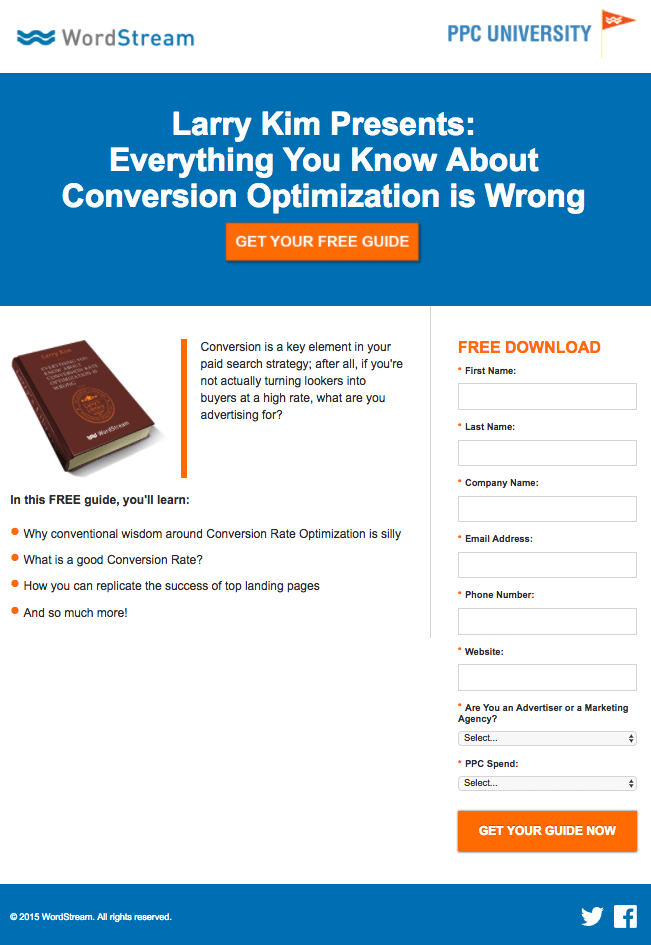
44. 워드스트림

그들이 잘한 일:
- "무료"라는 단어가 두 개의 서로 다른 방문 페이지에 표시되어 제품의 무료 특성을 강조합니다.
- CTA 버튼 색상이 이 페이지의 배경에 나타납니다.
- CTA에서 "지금"이라는 단어는 문제에 대한 즉각적인 해결책을 얻으려는 우리의 열망을 활용합니다.
- 글머리 기호 문구는 변환의 이점을 빠르게 전달합니다.
A/B 테스트 대상:
- 소셜 미디어 링크가 포함된 바닥글을 사용 하면 잠재 고객이 전환하지 않고도 페이지를 벗어날 수 있습니다.
- 헤더에 있는 서로 다른 두 개의 연결된 로고는 페이지에서 나가는 출구 역할을 합니다.
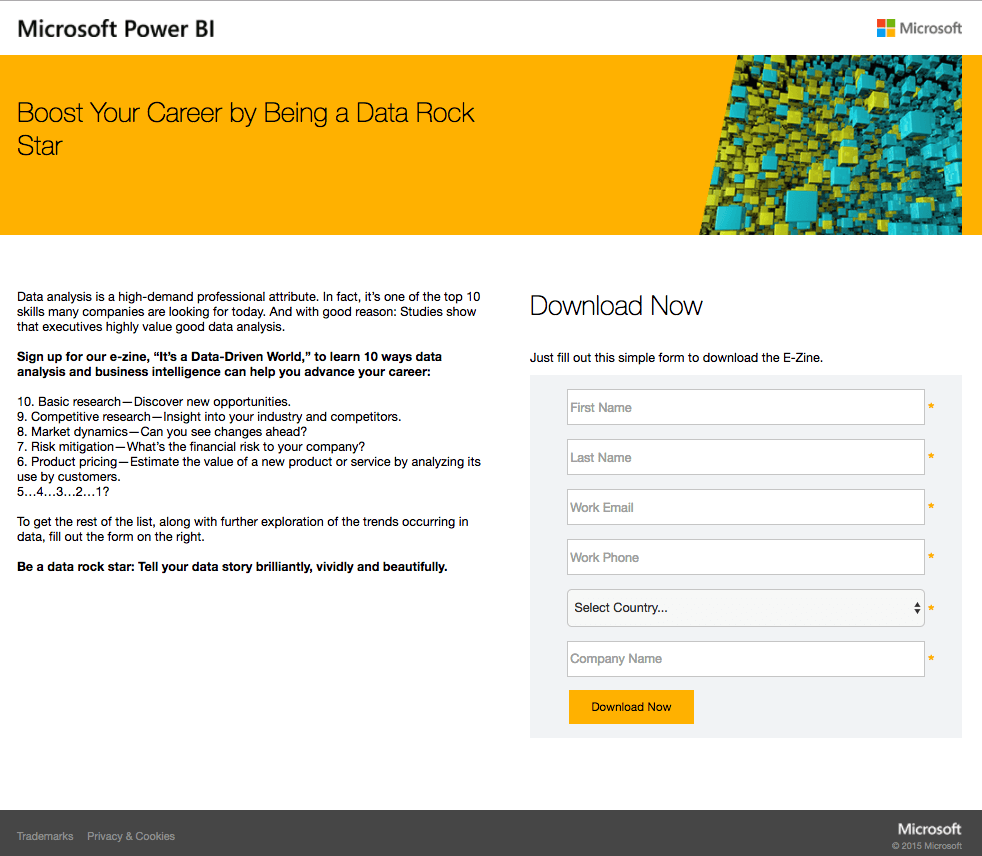
45. 마이크로소프트 파워 BI

그들이 잘한 일:
- 헤드라인은 방문자에게 이점을 전달합니다.
- 이 문구는 "데이터 분석은 수요가 높은 전문적 특성입니다."라는 문구로 헤드라인에 제시된 가치를 강화합니다. 실제로 이는 오늘날 많은 기업이 찾고 있는 상위 10가지 기술 중 하나입니다.”
- 글머리 기호 문구에서는 e-zine 다운로드의 이점을 설명합니다.
- 굵은 글자는 중요한 문구에 주의를 집중시키는 시각적 계층 구조를 만듭니다.
- 개인 정보 보호 정책 및 상표에 대한 링크는 호기심 많은 잠재 고객을 위한 리소스로 포함되어 있지만 더 중요한 페이지 요소에서 주의를 훔치지 않도록 색상이 흐릿합니다.
A/B 테스트 대상:
- 머리글에 있는 두 개의 하이퍼링크 로고 와 바닥글에 있는 로고는 사용자가 전환할 기회를 갖기 전에 홈페이지로 사용자를 유도합니다.
- 연구에 따르면 양식 필드 내의 밝은 회색 라벨은 잠재 고객을 혼란스럽게 하고 좌절시킬 가능성이 있는 것으로 나타났습니다.
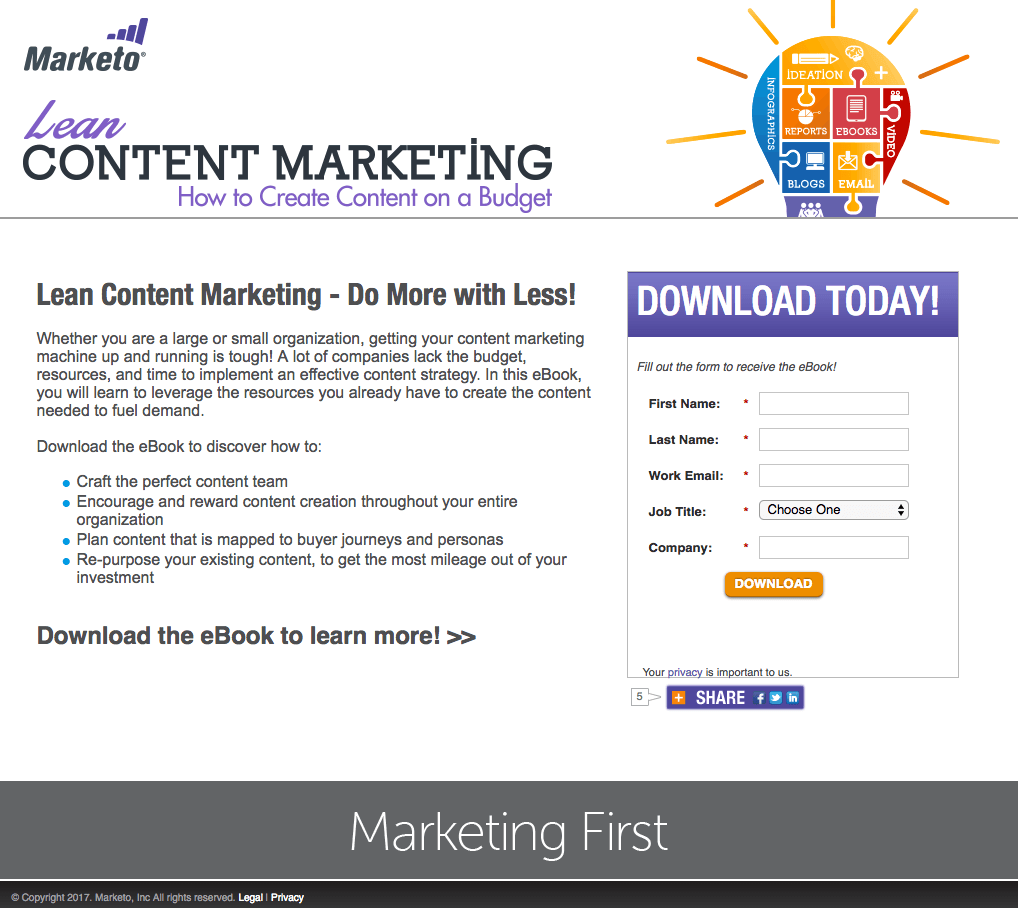
46. 마케토

그들이 잘한 일:
- 홈페이지에 연결되지 않은 로고는 잠재 고객이 전환하지 않고 빠져나가는 것을 허용하지 않습니다.
- "How To" 헤드라인은 독자에게 분명한 이점을 전달합니다.
- 내용은 독자와 관련이 있습니다.
- 글머리 기호가 있는 스키밍 가능한 텍스트를 사용하면 이 페이지를 쉽게 읽을 수 있습니다.
- 해당 화살표와 함께 "자세한 내용을 보려면 eBook을 다운로드하세요"라는 텍스트가 방문자의 시선을 해당 양식으로 유도합니다.
- 양식에 있는 지침을 통해 사람들은 eBook 소유권을 주장하는 방법을 정확히 알 수 있습니다.
A/B 테스트 대상:
- CTA '다운로드'는 훨씬 더 매력적일 수 있습니다.
- CTA 버튼이 더 크면 더 많은 관심을 끌 수 있습니다.
47. 구글 클라우드 플랫폼

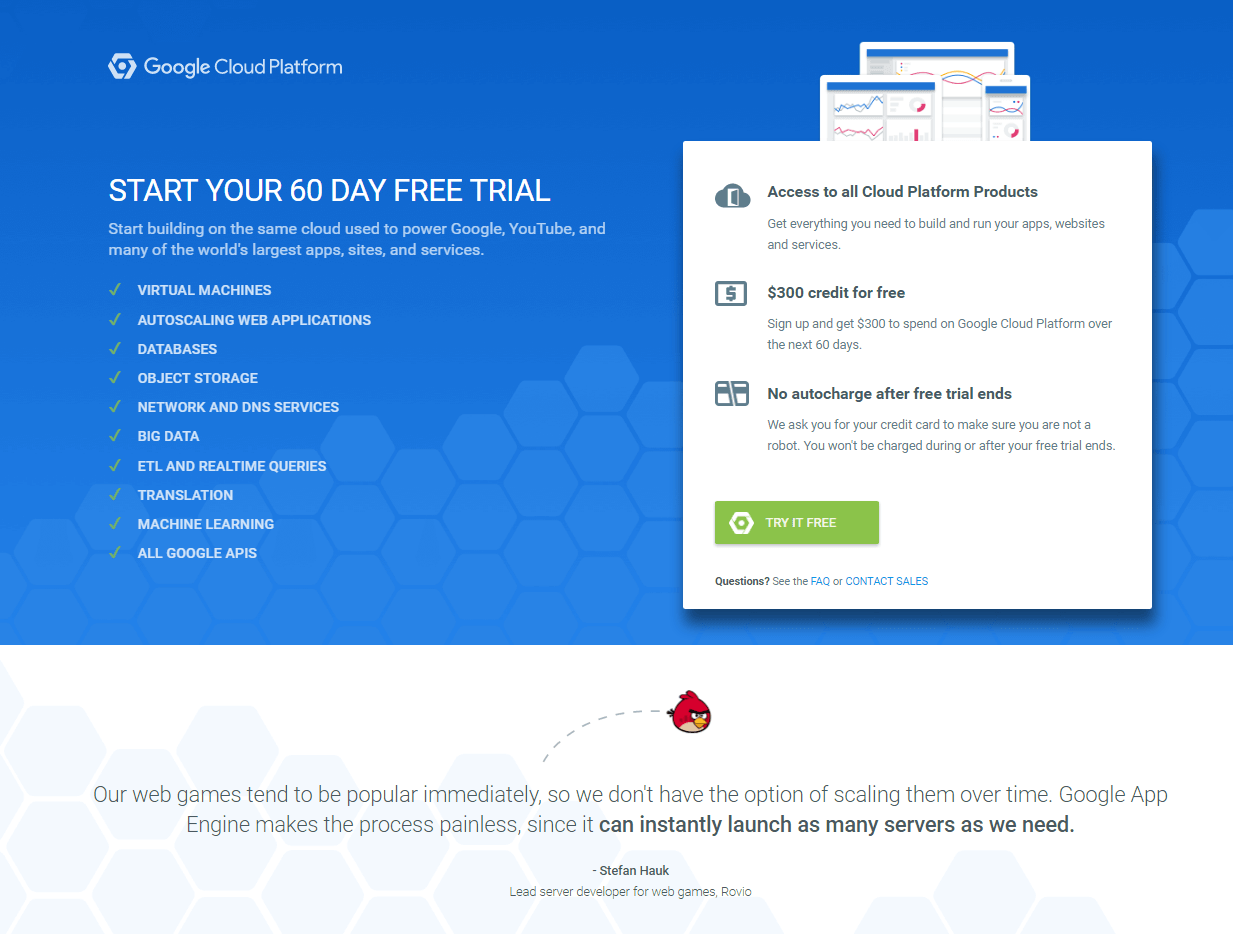
그들이 잘한 일:
- 헤드라인은 귀중한 무료 리소스를 제공합니다.
- CTA 버튼 색상이 이 페이지의 배경에 나타납니다.
- 글머리 기호 문구는 변환의 이점을 전달합니다.
- FAQ 섹션은 플랫폼에 대한 방문자의 우려 사항에 답변하는 데 도움이 됩니다. 그러나 외부 링크를 포함하면 방문자가 먼저 제안을 전환하지 않고도 페이지에서 쉽게 벗어날 수 있습니다.
A/B 테스트 대상:
- 왼쪽 상단의 로고는 Google Cloud 홈페이지로 하이퍼링크되어 있어 방문자가 CTA를 클릭하여 '무료로 사용해 보는' 데 방해가 됩니다.
- 바쁜 바닥글을 사용 하면 방문자가 전환하지 않고 페이지를 떠날 수 있습니다.
48. 쇼피파이

그들이 잘한 일:
- 이 CTA 버튼 색상은 페이지의 나머지 부분과 잘 대조됩니다.
- 여러 CTA가 협력하여 잠재 고객의 전환을 설득합니다.
- CTA의 '오늘'이라는 단어는 버튼을 클릭했을 때의 즉각적인 이점을 강조합니다.
A/B 테스트 대상:
- 홈페이지에 링크된 로고는 잠재고객의 탈출구 역할을 합니다.
49. 퍼콜레이트

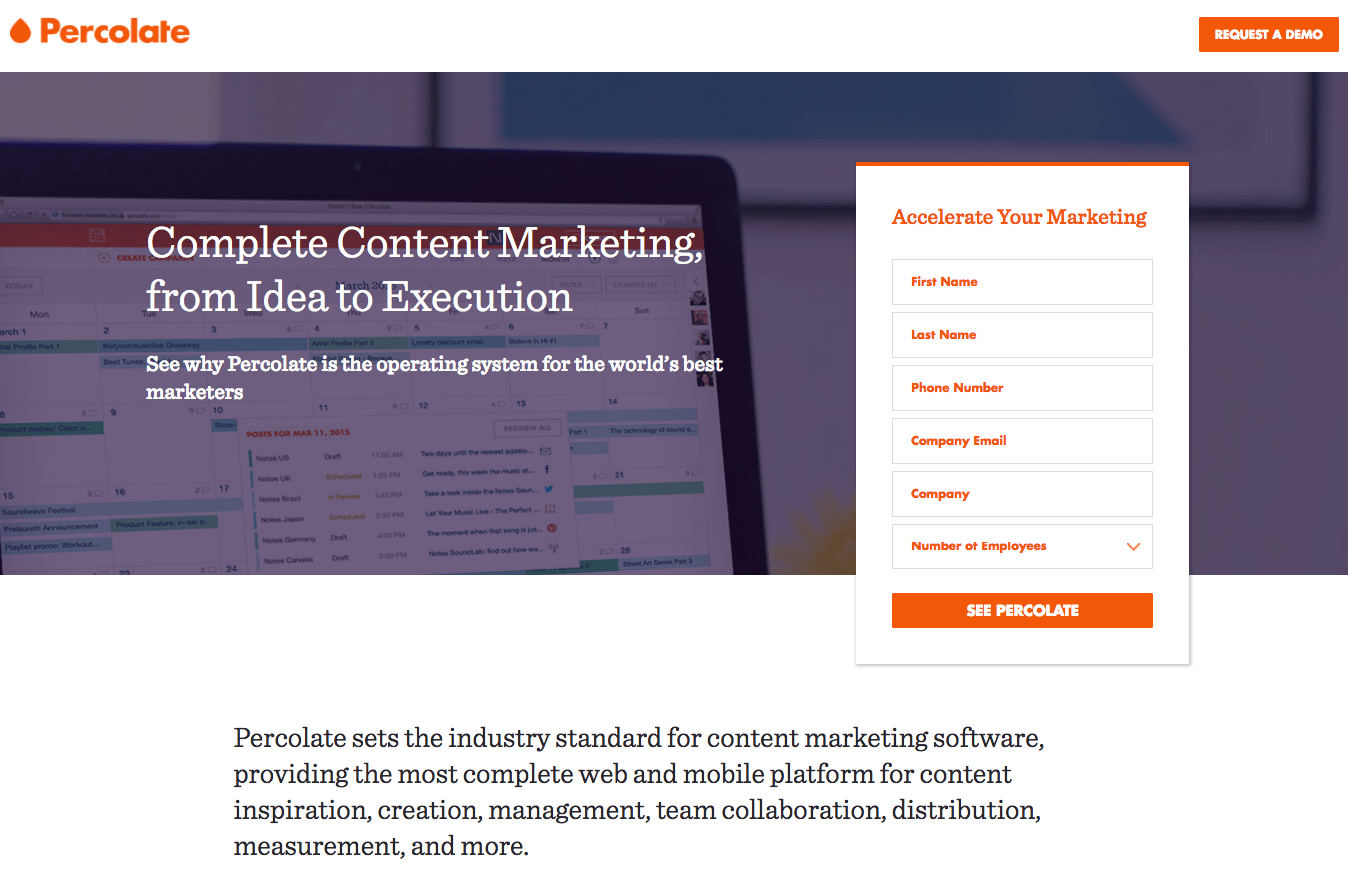
그들이 잘한 일:
- CTA 버튼 색상은 흰색 페이지와 잘 대조됩니다.
- 여러 협력 CTA 버튼이 함께 작동하여 잠재 고객을 전환합니다.
- 클릭 유도 문구는 제안에 맞게 조정됩니다. "데모 보기"와 같은 진부한 표현 대신 "Percolate 보기"라고 읽습니다.
- 한 입 크기의 콘텐츠를 사용하면 블록 텍스트로 덮여 있는 경우보다 이 페이지를 더 쉽게 읽을 수 있습니다.
- Percolate 내부의 스크린샷은 방문자에게 그것이 어떻게 작동하는지에 대한 아이디어를 제공합니다.
A/B 테스트 대상:
- 머리글과 바닥글에 있는 수많은 링크는 페이지에서 나가는 역할을 하여 잠재 고객이 전환하기 전에 떠날 수 있도록 합니다.
- 부제목에서는 Percolate가 세계 최고의 콘텐츠 마케팅 플랫폼이라고 주장하지만 그 증거는 어디에 있습니까? 이와 같은 문구는 의도한 것과 반대됩니다. 생각해 보십시오. 카페 외부에 "세계 최고의 커피 한잔"이라고 쓰여 있는 것을 몇 번이나 보셨나요? 그리고 당신은 그것을 몇 번이나 믿었습니까?
- 이러한 사용후기는 이름 없는 고객이 제공한 것입니다. 이름, 제목, 사진이 없으면 독자의 신뢰도가 떨어집니다. 방문자는 이 내용이 Percolate 고객이 작성했다고 믿을지, 아니면 Percolate 팀이 직접 작성했다고 믿을지 결정해야 합니다.
50. 수액

그들이 잘한 일:
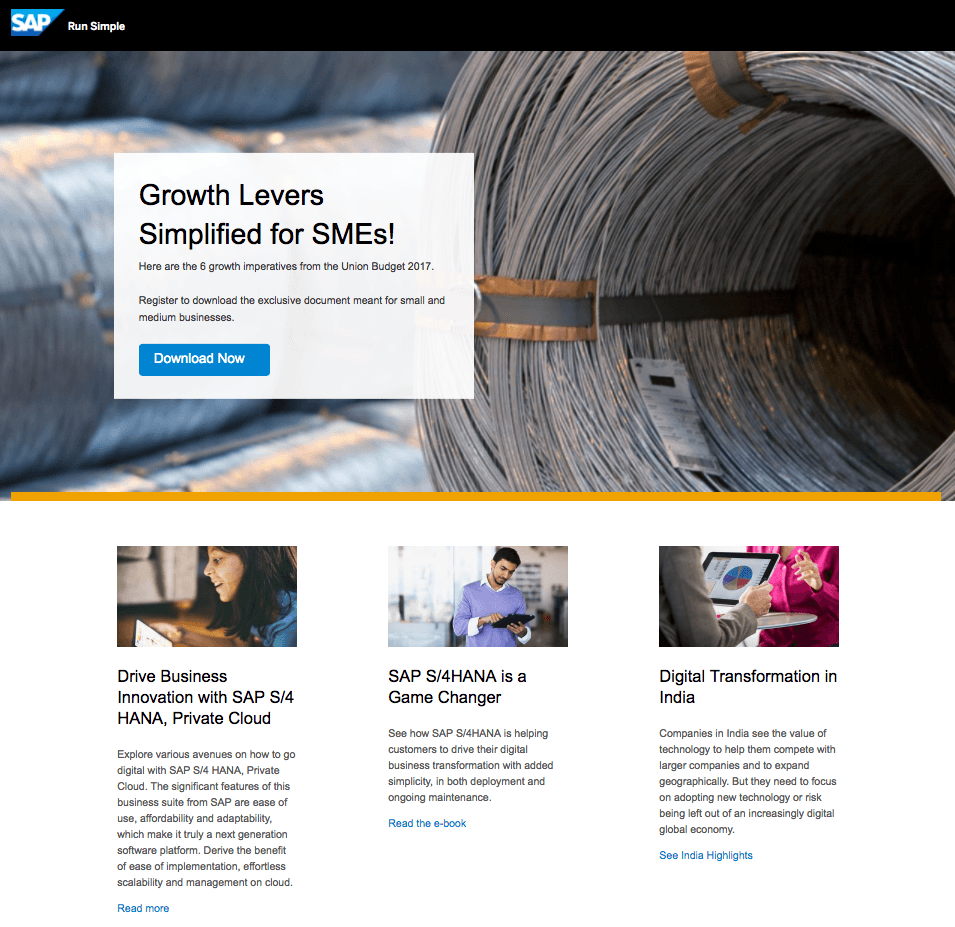
- 탐색이 없다는 것은 페이지에서 눈에 띄는 길이 없다는 것을 의미합니다.
- 페이지에 있는 링크를 보면 잠재 고객을 다른 곳으로 안내한다고 생각할 수도 있지만 실제로는 페이지 하단의 양식으로 연결될 뿐입니다.
A/B 테스트 대상:
- 이미지는 제안과 아무 관련이 없으며 제안을 강화하지 않습니다.
- 이 헤드라인은 이익 지향적이지 않습니다. 방문자가 다운로드해야 하는 이유는 무엇입니까?
51. 휘트먼 시러큐스 대학교

그들이 잘한 일:
- 등록 프로세스 는 여러 단계로 나누어져 전환과 관련된 마찰을 줄입니다.
- 글머리 기호 문구는 프로그램 참여의 이점을 전달합니다.
A/B 테스트 대상:
- CTA 버튼 색상으로 인해 이 버튼을 쉽게 놓칠 수 있습니다.
- 헤드라인에 명확하고 고유한 판매 제안이 누락되었습니다.
52. 온라인 트레이딩 아카데미

그들이 잘한 일:
- 헤드라인은 독자의 욕구에 따라 행동함으로써 독자와 관련됩니다. 그들은 월스트리트 상인이 되지 않고도 돈을 벌고 싶어하거나 길고 지루한 정규 교육을 통해 그렇게 되고 싶어합니다.
- 유명 기업의 로고는 일부 유명 기업과 브랜드를 연계하여 권위를 강화합니다.
- 여러 협력 CTA가 함께 협력하여 잠재 고객을 전환합니다.
- 이 CTA 버튼 색상은 잠재 고객의 관심을 끕니다.
- 연락처 정보는 잠재 고객이 제안에 대해 질문이 있는 경우 회사 담당자에게 연락할 수 있는 방법을 제공합니다.
- 전화번호는 클릭 투 콜 방식이므로 잠재 고객이 질문이 있는 경우 Online Trading Academy에 쉽게 문의할 수 있습니다.
A/B 테스트 대상:
- 페이지 하단의 소셜 미디어 링크는 사용자가 페이지 목표를 완료하는 데 방해가 됩니다.
53. 식민지 생활

그들이 잘한 일:
- 이미지는 방문자가 전환할 때 무엇을 얻게 되는지 보여줍니다.
- 사본의 통계는 고용주가 최고의 인재를 유지하는 데 어려움을 겪고 있음을 입증하여 그들이 전자책을 읽어야 하는 이유를 입증합니다.
- 글머리 기호는 24페이지 분량의 eBook 콘텐츠를 미리 보여줍니다.
- 부제목에서는 전자책이 무료라는 점을 강조합니다.
- 옵트인 상자가 선택 해제되어 방문자가 기본적으로 선택되어 있는 것이 아니라 Colonial Life에서 추가 콘텐츠를 받고 싶은지 스스로 선택할 수 있습니다.
A/B 테스트 대상:
- 헤더의 링크는 방문자를 페이지에서 홈페이지 및 소셜 미디어 프로필로 이동시킵니다.
- '제출' 버튼 사본은 사용자가 양식 작성에 흥미를 가지게 하지 않습니다.
- CTA 버튼은 아주 작고 거의 눈에 띄지 않습니다.
54. 오리비


그들이 잘한 일:
- 표제와 부제목은 함께 전환의 이점을 전달합니다.
- 대시보드의 내부 모습을 보여주는 이미지 입니다.
A/B 테스트 대상:
- CTA 버튼은 Facebook 브랜드가 포함된 파란색이므로 페이지의 나머지 부분은 버튼과 동일하지 않은 색상 업데이트로 이점을 얻을 수 있습니다. 결과적으로 버튼과 페이지 사이의 대비가 더 좋아집니다.
- 여기서는 "무료"라는 단어가 과소평가되었습니다. 무료로 무언가를 제공하는 경우 헤드라인, 카피, CTA 등을 통해 잠재 고객에게 굵은 글씨로 알리십시오.
- 블로그 및 회사 소개 링크를 통해 방문자는 페이지를 종료할 수 있습니다.
55. 파이어아이

그들이 잘한 일:
- 글머리 기호 문구는 제안의 이점을 신속하게 전달합니다.
- CTA 버튼 색상은 잠재고객의 관심을 끕니다.
- 이미지는 제안을 시각적으로 표현하여 방문자에게 전환 후 무엇을 얻게 될지 보여줍니다.
A/B 테스트 대상:
- CTA "지금 다운로드"는 제안에 더 잘 맞춰질 수 있습니다.
- 소셜 미디어 링크가 포함된 바닥글 을 사용하면 잠재 고객이 전환하지 않고도 페이지를 벗어날 수 있습니다.
56. 뉴타닉스

그들이 잘한 일:
- 글머리 기호 문구는 방문자에게 보고서에서 무엇을 얻게 될지에 대한 아이디어를 제공합니다.
- 최소한의 텍스트를 사용하면 페이지를 쉽게 읽을 수 있습니다.
A/B 테스트 대상:
- 이 제목은 너무 자기중심적입니다. 방문자에게 전혀 이점을 전달하지 않습니다.
- 느낌표로 끝나는 양식의 전체 텍스트는 독자가 소리를 지르는 듯한 느낌을 줍니다. 양식을 읽도록 강요할 수는 없지만 설득할 수는 있습니다.
- 7개 필드 양식은 잠재 고객이 페이지를 포기하도록 위협할 수 있습니다.
- CTA 버튼 색상은 이미 상당한 양의 파란색이 있는 페이지에서는 눈에 띄지 않습니다.
57. 맵알

그들이 잘한 일:
- 짧은 형식을 사용 하면 이 페이지에서 변환이 간단해집니다.
- 글머리 기호 문구는 변환의 이점을 빠르게 전달합니다.
A/B 테스트 대상:
- CTA "제출"은 상상력이 부족합니다.
- 이 헤드라인은 더 나은 이점을 전달할 수 있습니다.
- 연사 소개는 얼굴 사진이 없으면 불완전해 보입니다.
58. 탭클릭

그들이 잘한 일:
- 이 헤드라인에 있는 "무료"라는 단어는 해당 제안이 금전적 비용 없이 제공된다는 것을 사람들에게 알립니다. 부제목의 '신용카드 필요 없음' 텍스트도 마찬가지입니다.
- "30초 안에 시작하세요"라는 문구는 방문객에게 평가판을 시작하는 것이 빠르고 쉽다는 것을 전달합니다.
A/B 테스트 대상:
- 홈페이지에 링크된 로고를 통해 방문자는 이 페이지에서 쉽게 이동할 수 있습니다.
- 콘텐츠가 부족 하면 방문자가 이 양식을 작성할 가능성이 거의 없습니다.
- 9개 필드 양식은 방문자가 이 페이지를 빨리 떠나도록 위협할 수 있습니다.
- 밝은 회색 양식 레이블은 방문자가 각 개별 필드 내부를 클릭한 후 사라지면 방문자를 실망시킬 가능성이 있습니다.
- CTA 버튼 색상이 페이지와 조화를 이루어 버튼 자체가 거의 보이지 않게 됩니다.
- 클릭 유도 문구 '제출'은 방문자의 전환에 대한 열정을 불러일으키지 않습니다.
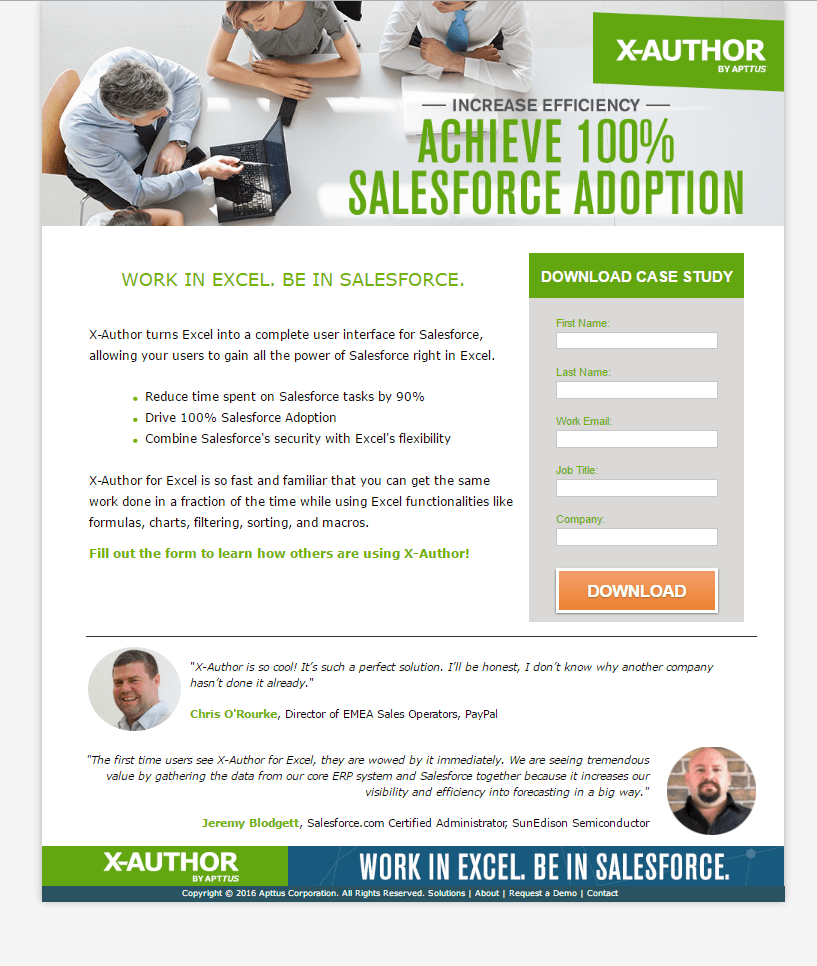
59. 앱투스

그들이 잘한 일:
- 헤드라인은 분명한 이점을 전달합니다.
- 글머리 기호 문구는 변환의 이점을 빠르게 전달합니다.
- 사용후기는 이 제안의 신뢰성을 높여줍니다.
A/B 테스트 대상:
- 링크로 채워진 바닥글을 사용 하면 잠재 고객이 전환하기 전에 다른 페이지로 이동할 수 있습니다.
- 버튼 복사가 개선될 수 있습니다.
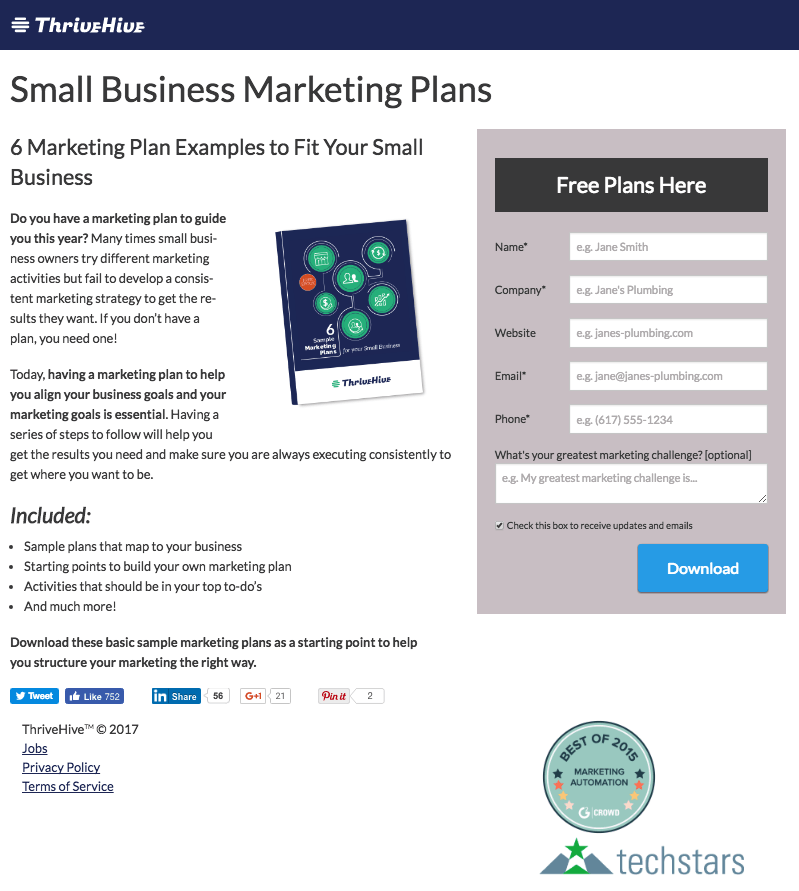
60. 번성하이브

그들이 잘한 일:
- 헤드라인은 귀중한 자료를 제공합니다.
- 글머리 기호 문구는 변환의 이점을 빠르게 전달합니다.
- CTA 버튼 색상은 페이지의 다른 곳에서는 사용되지 않습니다.
- 배지는 회사가 획득한 상을 보여줍니다.
- 이미지는 제안을 시각적으로 표현하여 방문자에게 전환 후 무엇을 얻게 될지 보여줍니다.
- 짧은 형식을 사용 하면 이 페이지에서 변환이 간단해집니다.
A/B 테스트 대상:
- CTA '다운로드'는 '제출'만큼 지루합니다. "내 계획을 보내주세요"는 어떨까요?
- 양식 상단의 '여기 무료 요금제' CTA는 약간 혼란스럽습니다. 동일한 작업을 수행하는 두 개의 CTA 버튼이 페이지에서 서로 너무 가까이 있는 이유는 무엇입니까?
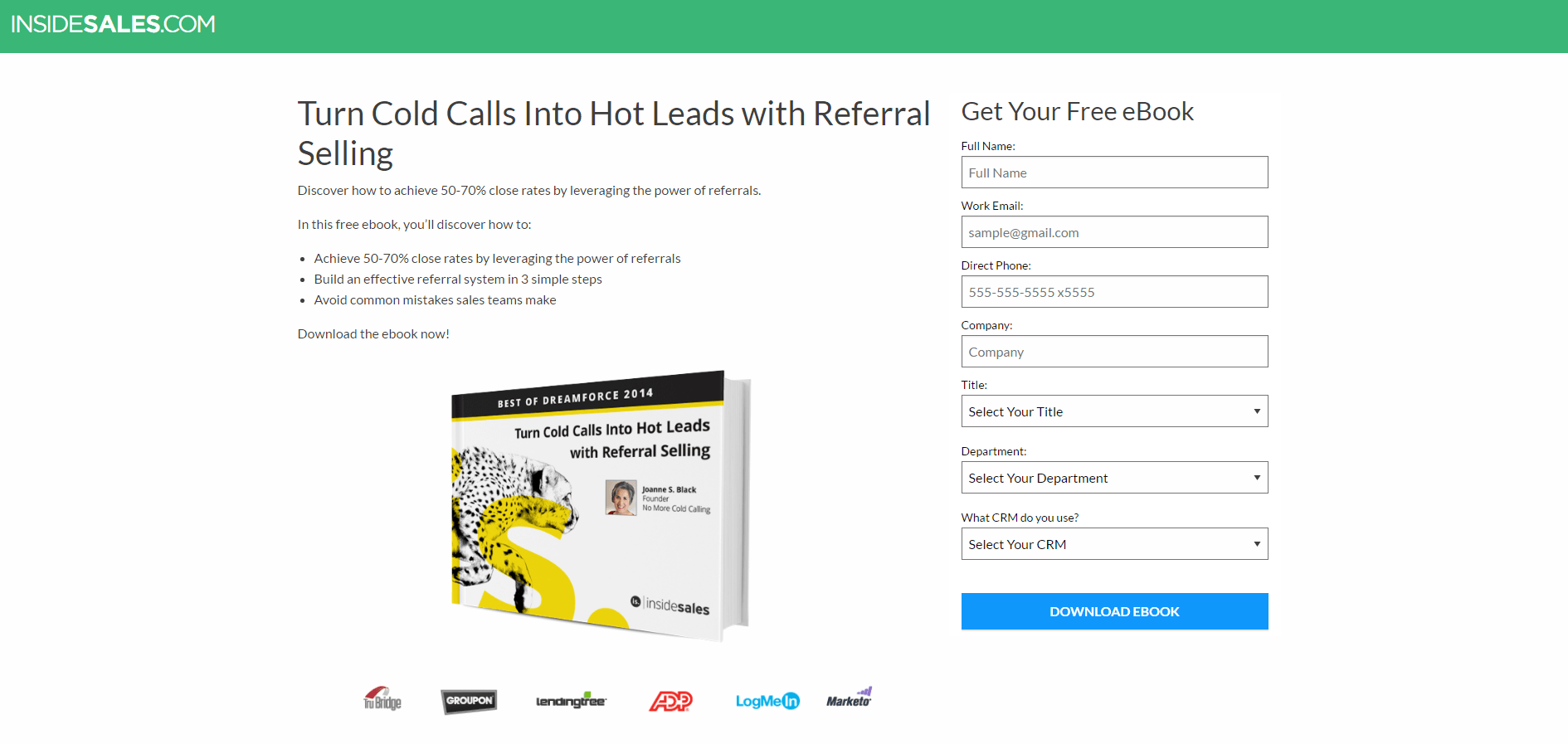
61. 인사이드세일즈닷컴

그들이 잘한 일:
- 헤드라인은 분명한 이점을 전달합니다.
- 글머리 기호 문구는 제안의 이점을 신속하게 전달합니다.
- 유명 기업의 로고는 일부 유명 기업과 브랜드를 연계하여 권위를 강화합니다.
- 이미지는 제안을 시각적으로 표현하여 방문자에게 전환 후 무엇을 얻게 될지 보여줍니다.
A/B 테스트 대상:
- 다른 웹페이지에 대한 링크가 포함된 복잡한 바닥글을 사용하면 잠재 고객이 페이지를 이탈할 수 있습니다.
- CTA 카피는 개인화된 카피를 사용하여 전환율을 높일 수 있습니다. "내전자책 다운로드" 또는 "내전자책 받기"는 잠재적으로 더 높은 비율로 전환될 수 있습니다.
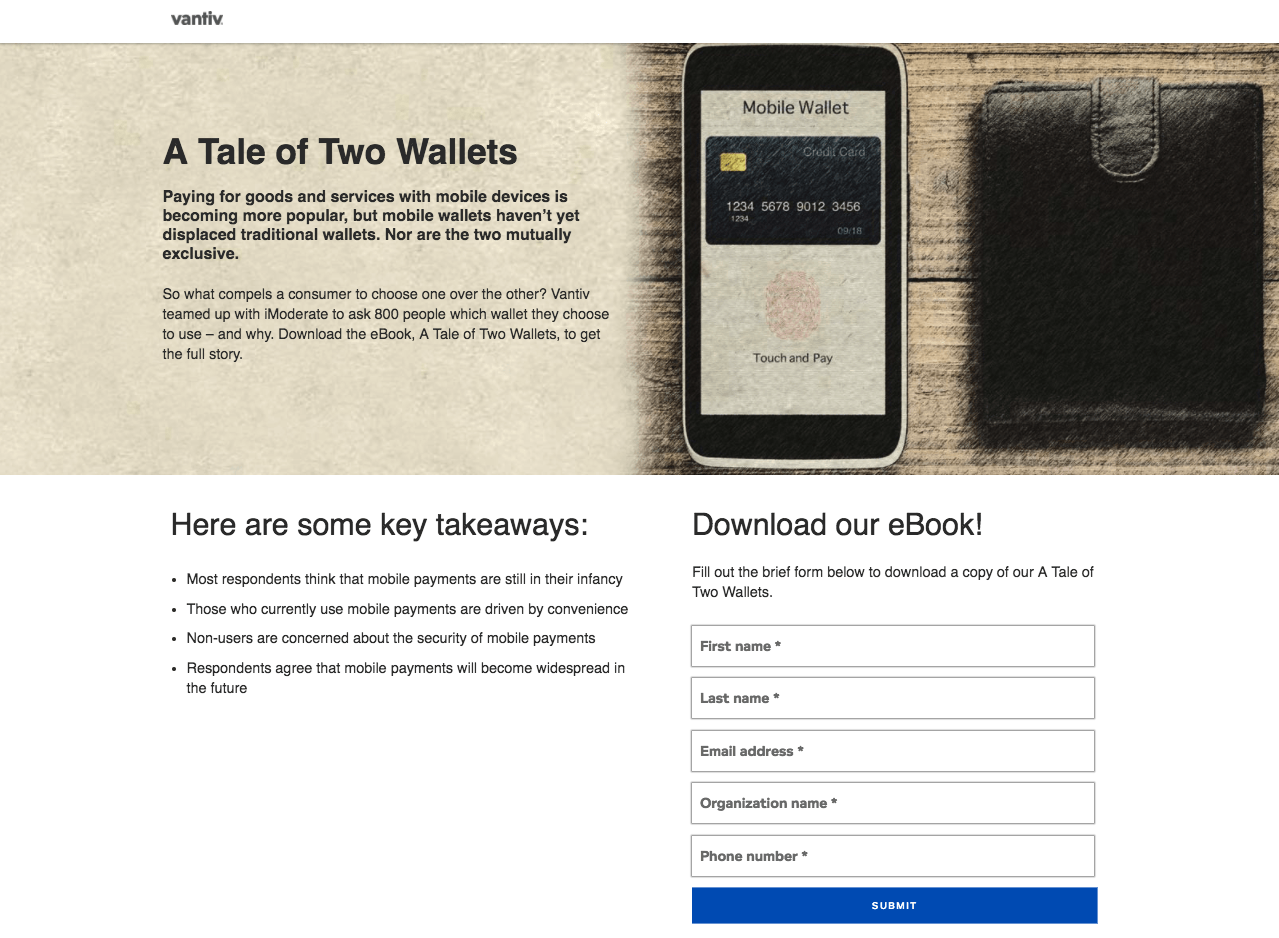
62. 반티브

그들이 잘한 일:
- 글머리 기호 문구는 제안의 이점을 빠르게 전달합니다.
- 흰색 배경에 CTA 버튼이 눈에 띕니다.
A/B 테스트 대상:
- 버튼 사본 "제출"은 독자가 전환에 대해 흥미를 갖도록 하지 않습니다.
- 제목이 독자의 마음을 사로잡지 못합니다. 아무런 이점도 전달하지 않습니다.
- 모든 양식 필드 가 필수이므로 방문자가 일시 중지하고 eBook을 다운로드하지 못할 수 있습니다. 이름과 이메일이 필요한지 이해합니다. 하지만 Vantiv가 방문자에게 eBook을 보내는 데 조직과 전화번호가 정말로 필요한가요?
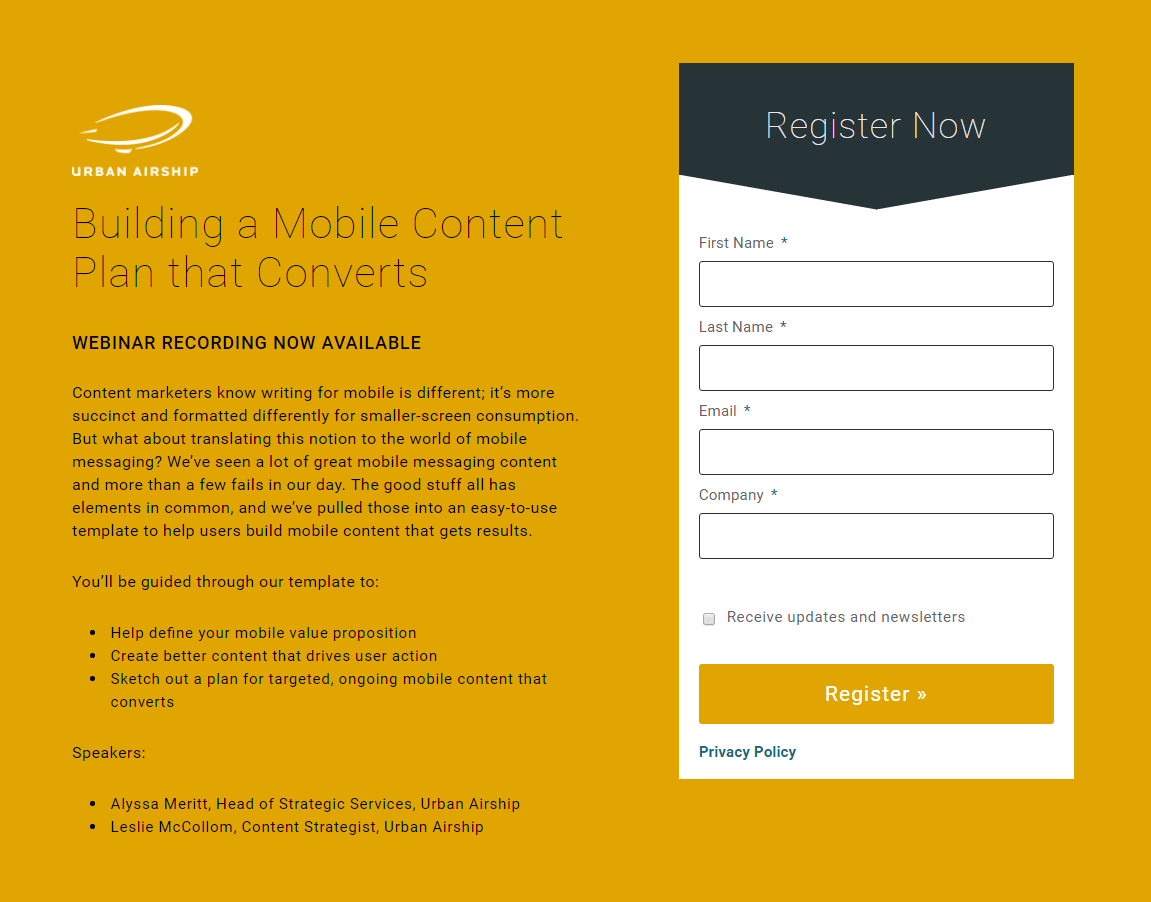
63. 도시 비행선

그들이 잘한 일:
- 짧은 형식을 사용 하면 이 페이지에서 변환이 간단해집니다.
- 글머리 기호 문구는 제안의 이점을 신속하게 전달합니다.
A/B 테스트 대상:
- 클릭 유도 문구 '등록'을 좀 더 설득력 있는 것으로 변경할 수 있습니다.
- 이 CTA 버튼 색상은 페이지의 대부분과 조화를 이룹니다.
- 발표자의 얼굴 사진은 페이지의 신뢰성을 높이고 인간의 매력을 높일 것입니다.
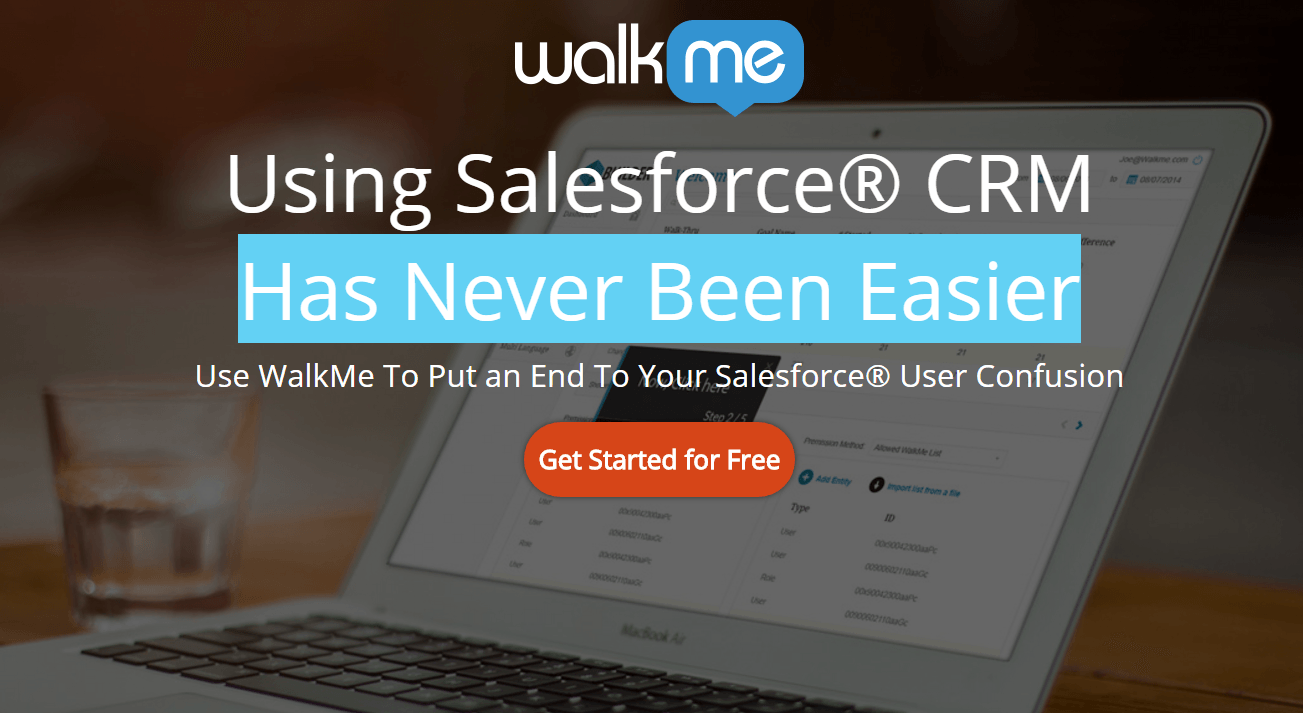
64. 워크미

그들이 잘한 일:
- 표제와 부제목은 분명한 이점을 전달합니다.
- 글머리 기호 문구는 제안의 이점을 신속하게 전달합니다.
- CTA 버튼 색상은 잠재고객의 관심을 끕니다.
- 클릭 유도 문구는 무료 제안을 강조합니다.
- 유명 기업의 로고는 일부 유명 기업과 브랜드를 연계하여 권위를 강화합니다.
A/B 테스트 대상:
- 공백을 추가 하고 각 요소가 숨쉬도록 하면 관심을 극대화하고 잠재 고객이 WalkMe를 시작하도록 설득하는 데 큰 도움이 됩니다.
- CTA 버튼을 더 크게 만들면 더 많은 클릭을 생성할 수 있습니다(단, 현재 CTA 주위에 공백을 더 추가하는 것도 도움이 됩니다).
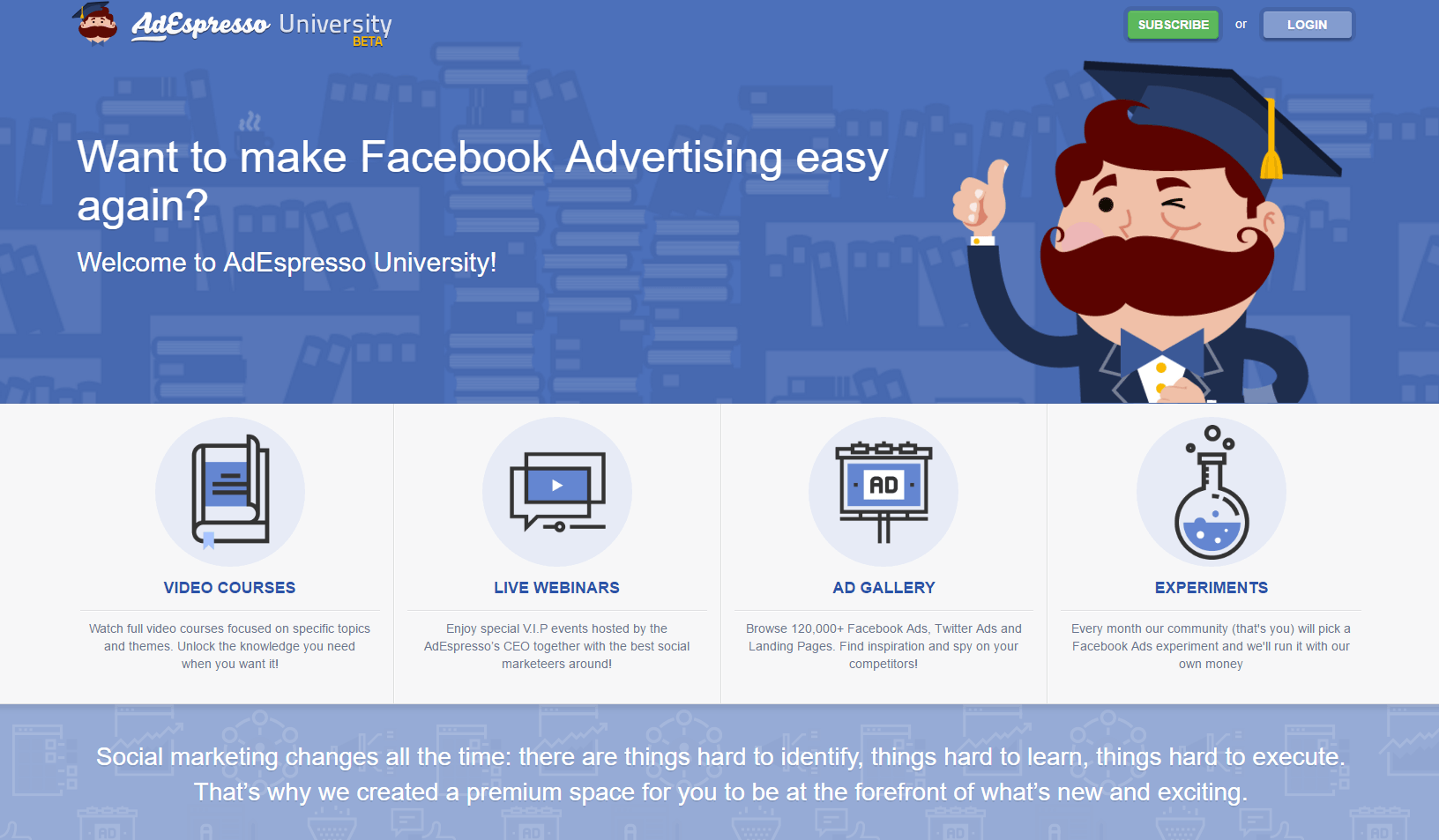
65. 애드에스프레소 대학교

그들이 잘한 일:
- 헤드라인은 독자들에게 직접적으로 말하며 그들의 삶을 더 쉽게 만들어 줄 것을 제안합니다.
- 유명 기업의 로고는 일부 유명 기업과 브랜드를 연계하여 제안에 권위를 더합니다.
- 한 입 크기의 사본 섹션은 강좌 내용을 빠르게 설명합니다.
A/B 테스트 대상:
- 기본 CTA 버튼인 '지금 구독'은 AdEspresso 계정이 없는 방문자를 위한 것이 아니지만 방문자는 버튼을 클릭하기 전까지 이를 알 수 없습니다. 신규 사용자는 페이지 상단의 '로그인' CTA를 클릭하는 경우에만 제안을 구독할 수 있습니다. 이것은 혼란스럽고 약간 오해의 소지가 있습니다.
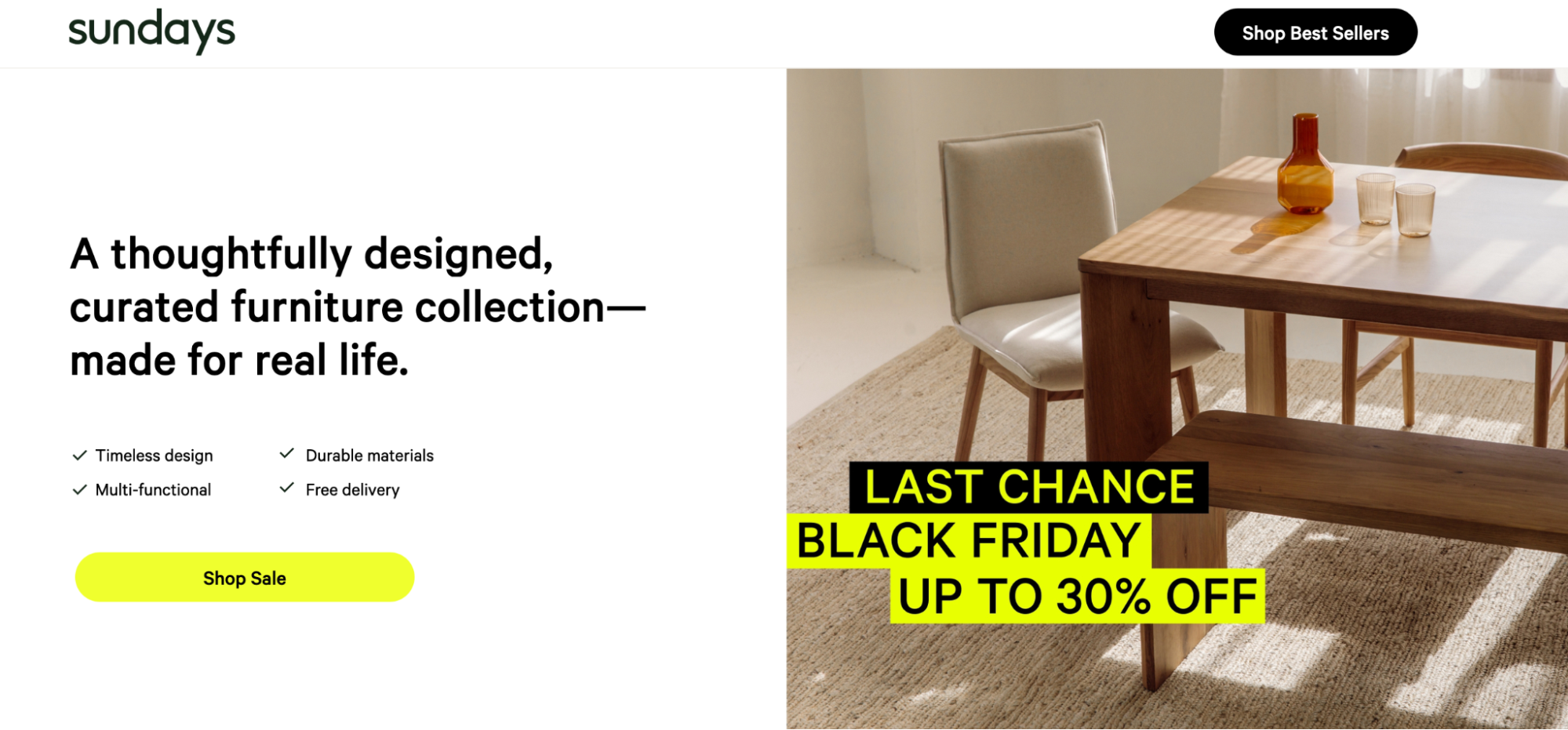
66. 일요일

그들이 잘한 일:
- 헤드라인과 하위 헤드라인을 통해 방문자는 일요일 가구를 손에 넣어야 하는 이유를 정확히 알 수 있습니다. 주요 항목은 기능을 간결하게 설명합니다.
- 블랙 프라이데이 제안이 페이지에 명확하게 표시됩니다.
- 이미지는 관련성이 높으며 방문자에게 가구가 어떻게 생겼는지 미리 볼 수 있는 좋은 기회를 제공합니다.
- FAQ 섹션은 방문자가 브랜드와 가구에 대해 더 자세히 알 수 있도록 도와줍니다.
- As Seen In 섹션은 신뢰성을 구축하는 데 도움이 됩니다.
A/B 테스트 대상:
- 랜딩 페이지에는 방문자에게 전환 목표에서 벗어날 수 있는 탈출 경로를 제공하는 수많은 탐색 링크가 있습니다 .
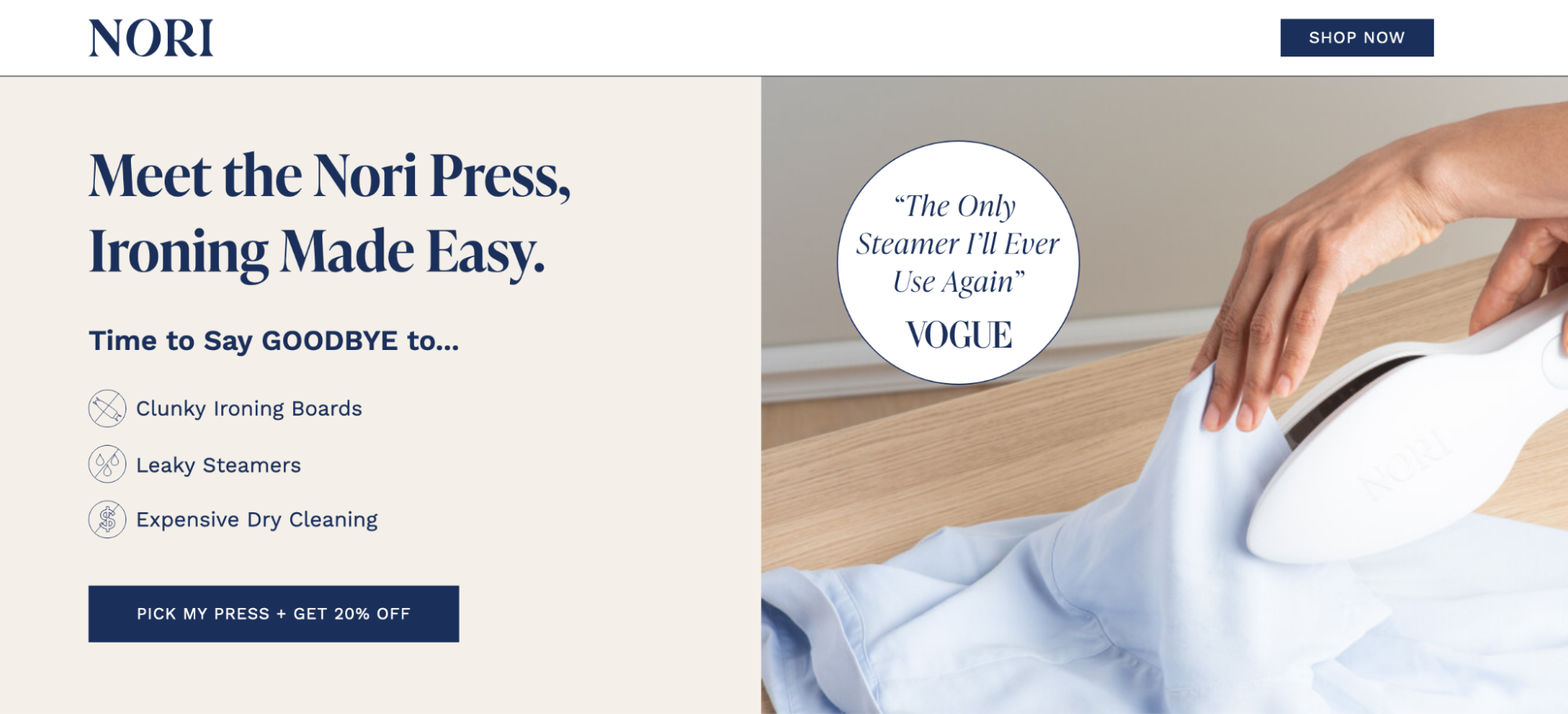
67. 노리

그들이 잘한 일:
- 헤드라인과 하위 헤드라인이 함께 모여 제품이 무엇인지, 그리고 방문자가 휴대용 스티머를 구입하면 없애버릴 모든 것을 설명합니다.
- 영웅 섹션에 있는 Vogue의 짧은 보도 내용은 제안의 신뢰성을 크게 높여줍니다.
- CTA 버튼 카피에는 방문자가 Nori Press를 구매하도록 설득하기 위한 20% 할인 제안이 언급되어 있습니다.
- 또한 이 페이지에는 방문자가 정보를 바탕으로 결정을 내리는 데 도움이 되는 고객 사용후기, 경쟁 그리드 및 FAQ가 포함되어 있습니다.
68. 지기 퍼즐

그들이 잘한 일:
- 제목은 짧지만 Jiggy Puzzles의 개념을 완벽하게 설명합니다.
- 모든 이미지는 아름답고 페이지에서 판매하는 제품과 관련이 있습니다.
- 고객의 사용후기와 언론 기사는 신뢰성을 높이는 데 도움이 됩니다.
A/B 테스트 대상:
- 페이지가 약간 복잡해 방문자에게 혼란을 줄 수 있습니다.
- 페이지에는 방문자가 페이지를 떠날 수 있는 종료 경로를 제공하는 여러 탐색 링크가 있습니다.
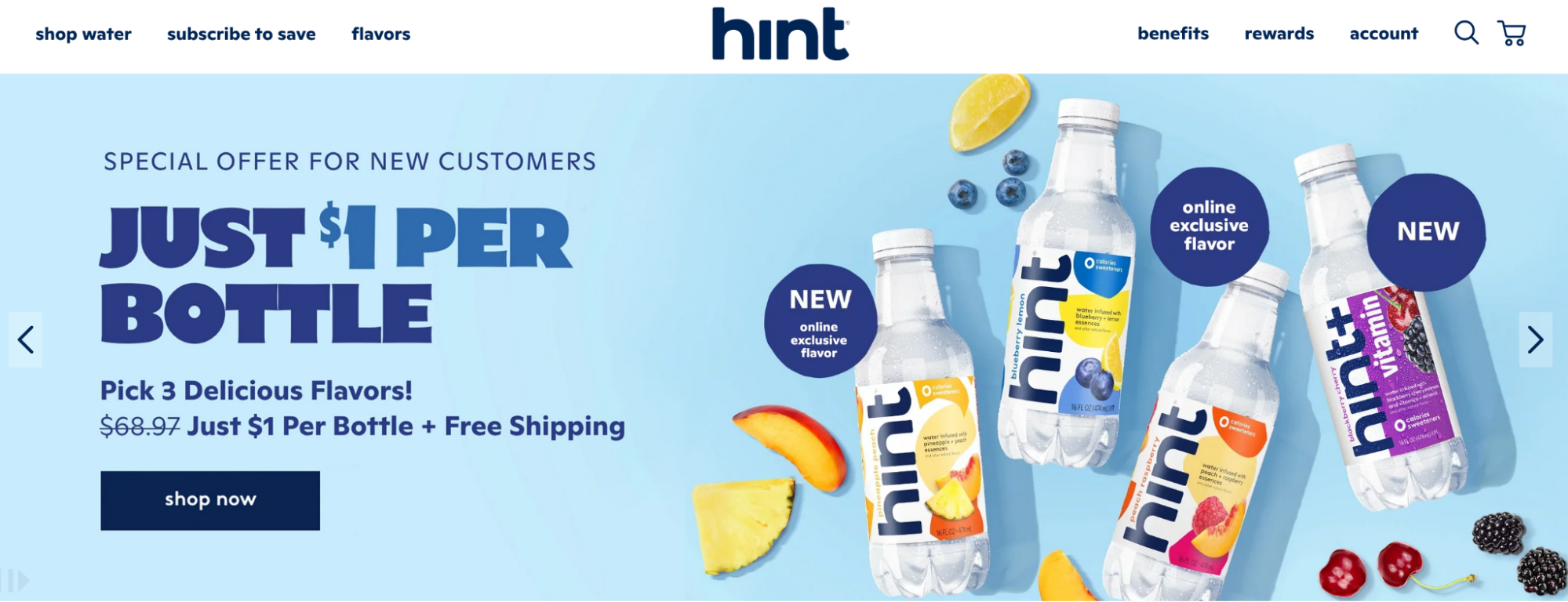
69. 힌트

그들이 잘한 일:
- 페이지 디자인은 생생 하고 관련성이 높습니다. 병과 재료는 페이지에 놀라운 미적 매력을 선사합니다.
- 구독하고 저장하기 섹션에서는 혜택이 무엇인지, 방문자가 혜택을 받을 수 있는 방법을 설명합니다.
- '찾을 수 있음' 섹션에서는 사용자가 힌트 워터를 구매할 때 얻을 수 있는 모든 혜택을 보여줍니다.
- 헤드라인에는 좀 더 명확성과 매력이 필요합니다 . 힌트워터가 사용자에게 왜 좋은지는 설명하지 않습니다.
- 페이지에는 방문자가 가입하지 않고도 페이지를 벗어날 수 있는 방법을 제공하는 여러 탐색 링크가 있습니다.
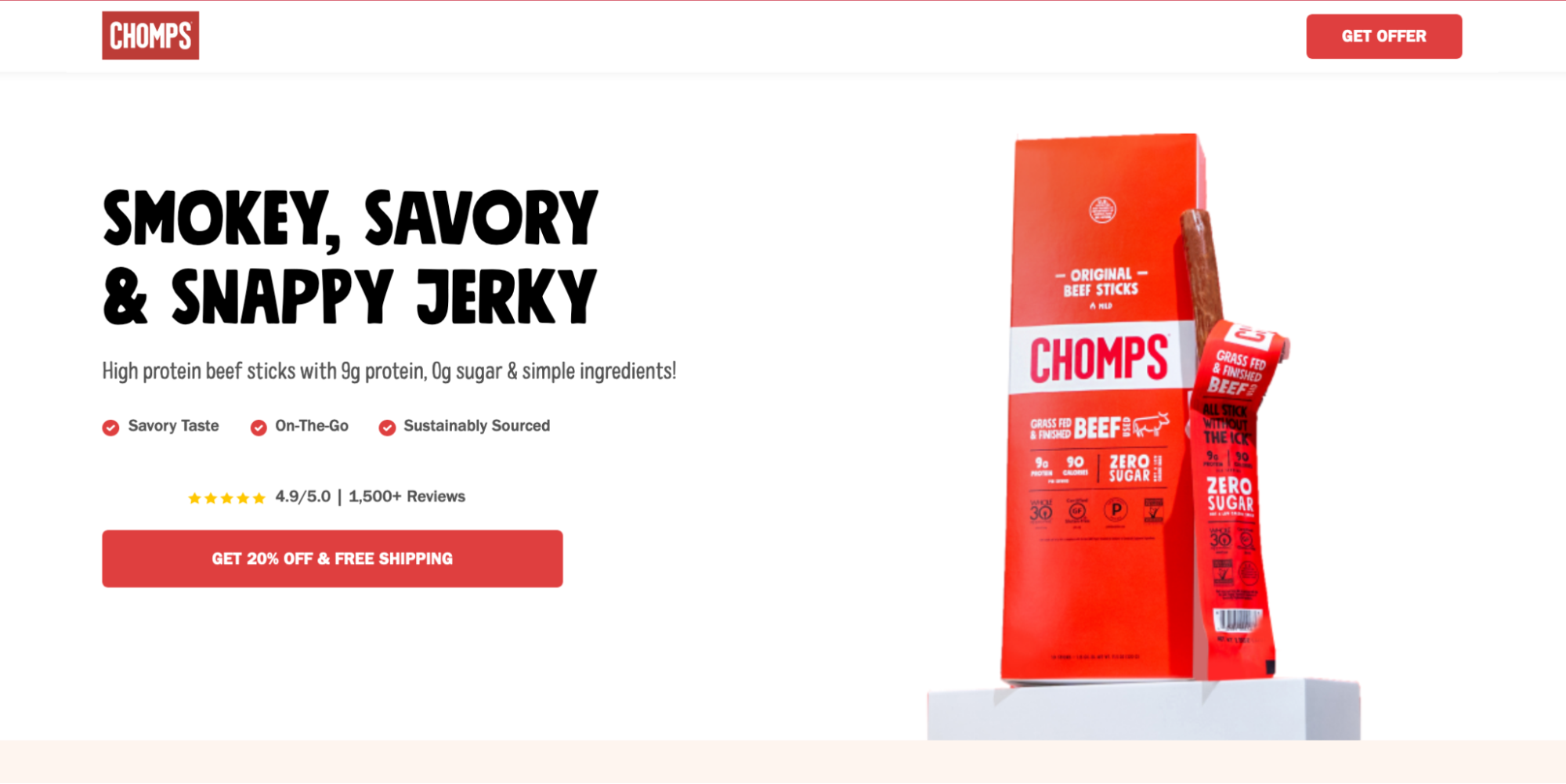
- 헤드라인은 제품의 UVP를 간결하게 전달합니다.
- 육포 사진은 매력적이며 방문자에게 제품이 어떻게 보일지 보여줍니다.
- 제품 설명이 짧고 요점을 전달합니다.
- 할인 혜택은 방문자가 '장바구니에 추가' 버튼을 누르도록 유도합니다.
- 창업자 스토리 는 마음을 따뜻하게 해주고 사용자가 브랜드와 소통할 수 있게 해줍니다.
- 고객 추천은 방문자가 다른 사람들이 육포에 대해 무엇을 좋아하는지 알 수 있도록 도와줍니다.
- 페이지는 모든 랜딩 페이지 요소와 매우 잘 작동하므로 A/B 테스트가 필요한 눈에 띄는 요소는 없습니다.
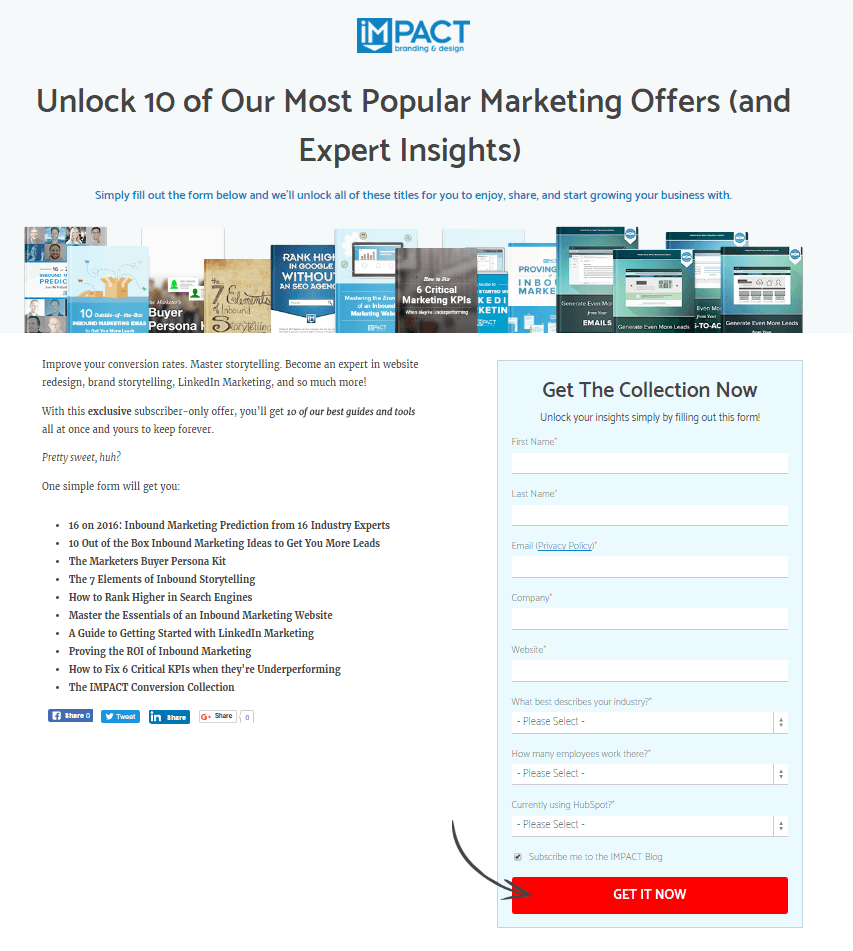
- 헤드라인은 귀중한 자원을 제공합니다.
- 이미지는 제안을 시각적으로 표현하여 방문자에게 전환 후 무엇을 얻게 될지 보여줍니다.
- 소셜 미디어 링크가 포함된 바닥글을 사용 하면 방문자가 페이지에서 전환하지 않고도 빠져나갈 수 있습니다.
- 헤드라인 은 사용자 지향적이지 않은 진술입니다. 방문자가 설문조사를 원하는 이유나 설문조사가 중요한 이유에 대해서는 설명하지 않습니다.
- 헤드라인은 분명한 이점을 전달합니다.
- 원클릭 가입 으로 쉽게 전환할 수 있습니다.
- 잘 알려진 회사의 로고는 이 브랜드를 신뢰할 수 있는 비즈니스와 연결합니다.
- "초 단위"라는 문구는 즉각적인 만족에 대한 우리의 욕구를 활용합니다.
- FAQ 섹션에는 방문자를 랜딩 페이지에서 벗어나게 하는 지원 센터 및 가격 페이지에 대한 종료 링크가 있습니다.
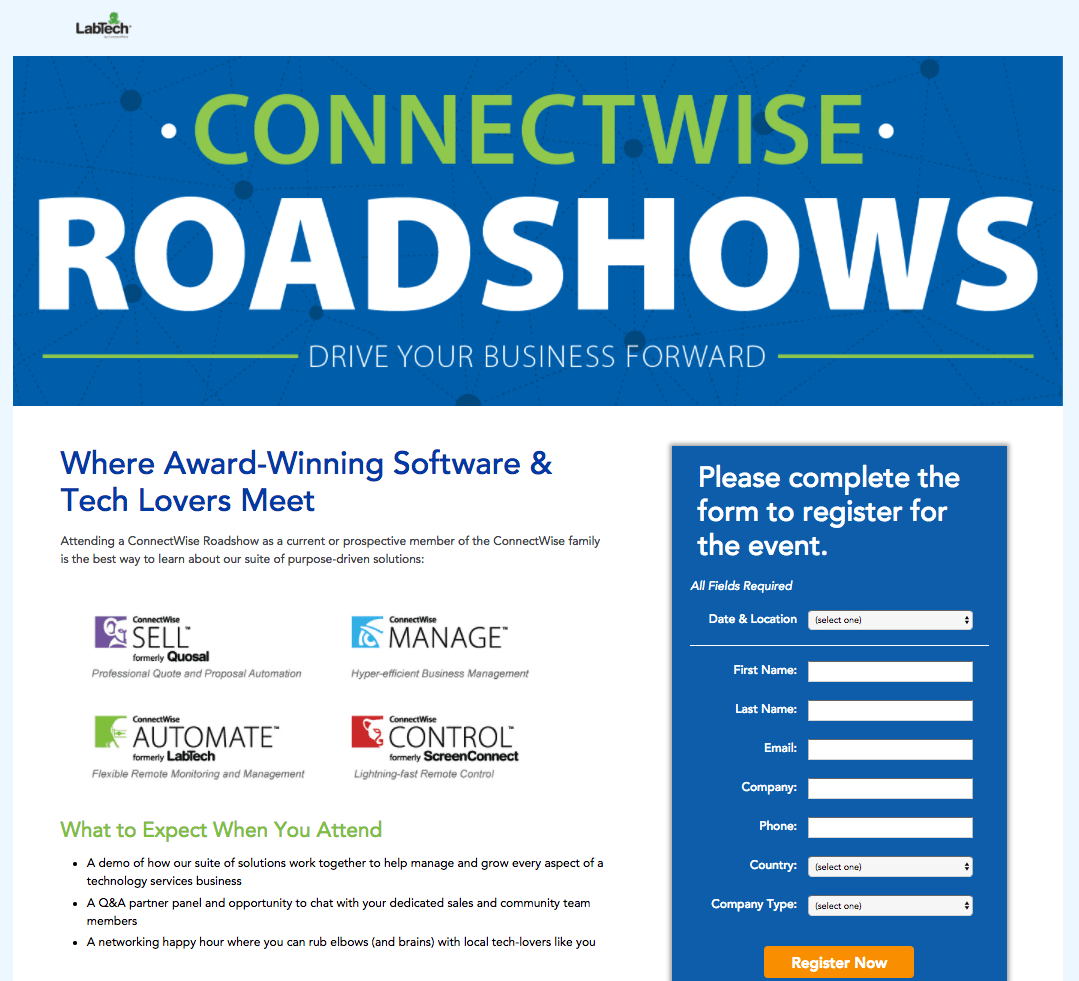
- 이 CTA 버튼 색상은 페이지의 나머지 부분과 잘 대조됩니다.
- 글머리 기호 텍스트를 통해 방문자는 ConnectWise 로드쇼에 참석하여 무엇을 얻게 될지 빠르게 알 수 있습니다.
- 이 헤드라인은 명확한 이점을 전달하지 않습니다.
- "지금 등록하세요" 는 지루한 CTA입니다.
- 로드쇼 장소 지도에 대한 링크를 사용하면 잠재 고객이 페이지를 너무 쉽게 벗어날 수 있습니다.
- 긴 형식은 여기서 변환하는 것을 어렵게 만듭니다.
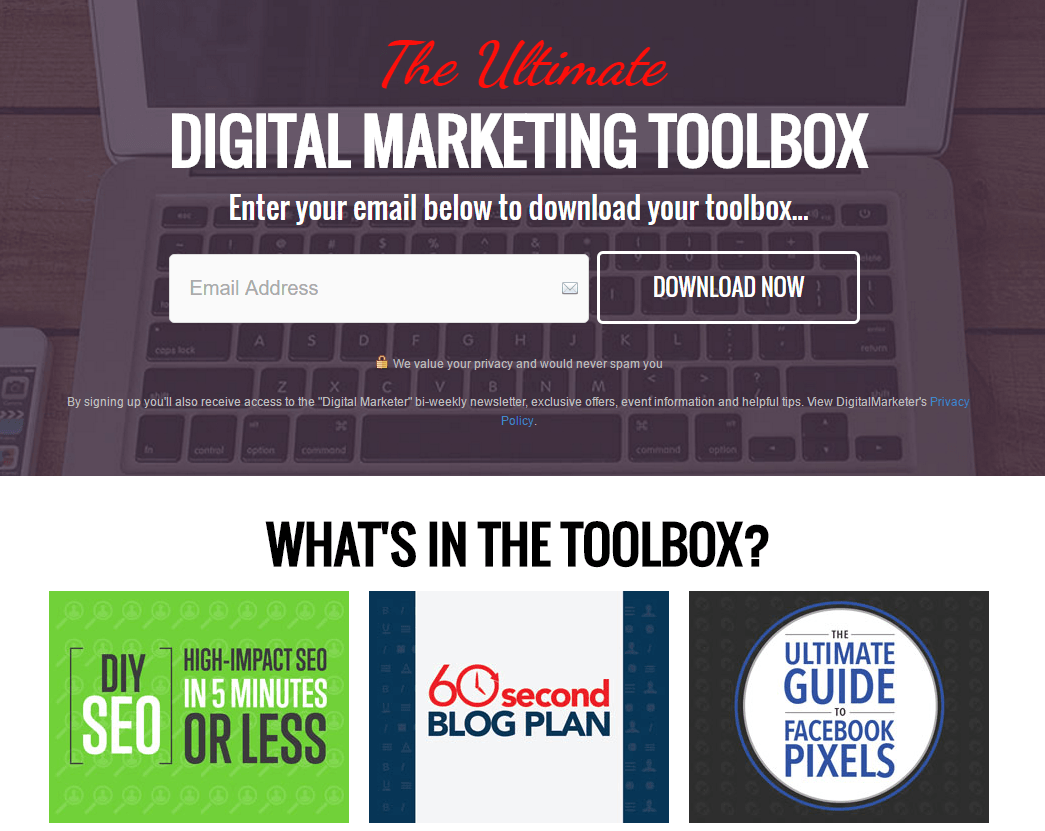
- 헤드라인은 귀중한 자원을 제공합니다.
- 매우 짧은 단일 필드 형식을 사용하면 변환이 매우 쉽습니다.
- 양식 아래의 일부 사본은 개인정보 보호를 보장합니다.
- 이 유령 CTA 버튼은 놓치기 쉽습니다.
- 헤드라인 바로 아래 양식이 너무 일찍 배치된 것 같습니다. 제품이 무엇인지 자세히 설명하는 하위 제목이 도움이 될 것입니다.
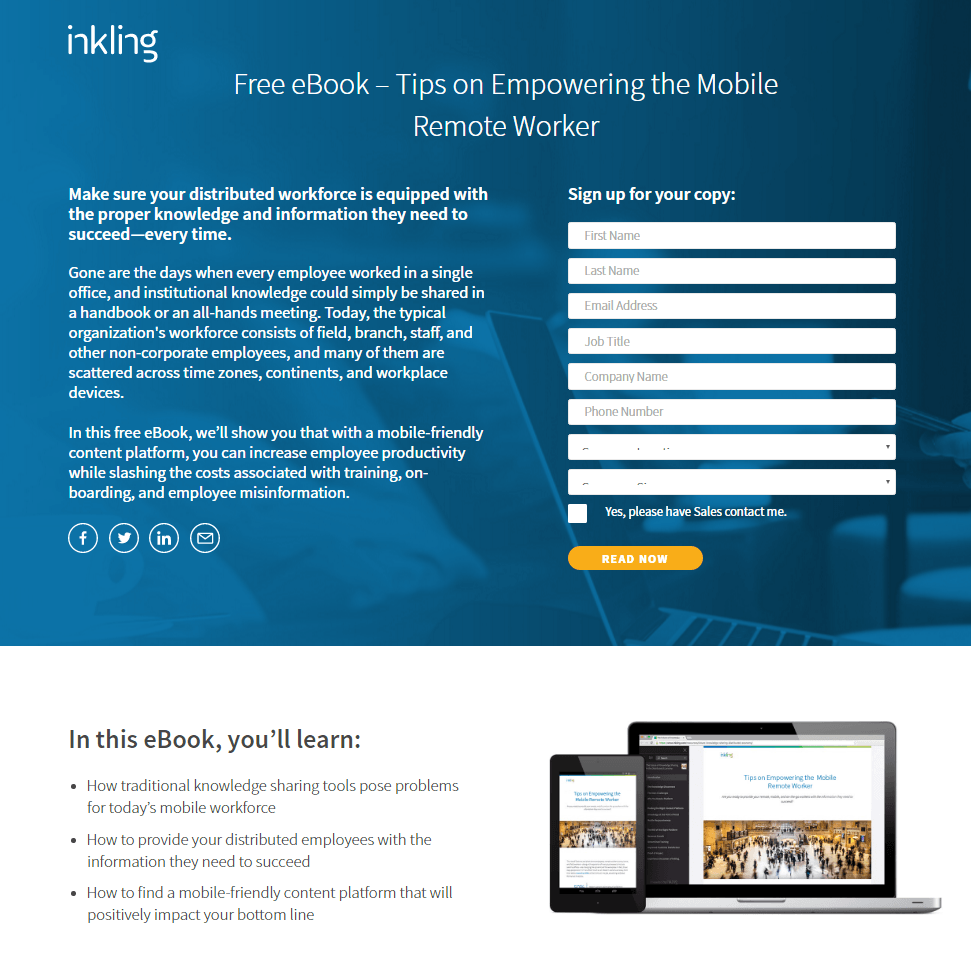
- 헤드라인은 귀중한 자료를 제공합니다.
- 글머리 기호 문구는 제안의 이점을 신속하게 전달합니다.
- CTA 버튼 색상이 이 페이지의 배경에 나타납니다.
- CTA에서 "지금"이라는 단어는 즉각적인 만족을 향한 우리의 본질적인 욕구를 활용합니다.
- 소셜 미디어 링크를 통해 잠재 고객은 전환하지 않고도 페이지를 벗어날 수 있습니다.
- 드롭다운 양식 필드에는 레이블이 지정되어 있지 않아 혼동될 수 있습니다.
- 헤드라인은 이점을 전달합니다.
- 글머리 기호 문구는 변환의 이점을 빠르게 전달합니다.
- CTA 버튼 색상이 이 페이지의 배경에 나타납니다.
- CTA의 'Now'라는 단어는 클릭의 즉각적인 이점을 강조합니다.
- 이미지는 제안을 시각적으로 표현하는 역할을 합니다.
- 화살표는 잠재 고객의 시선을 CTA 버튼으로 안내하는 시각적 보조 도구 역할을 합니다.
- 소셜 공유 버튼은 잠재 고객이 제안의 가치를 판단한 후 네트워크와 공유할 수 있는 "감사합니다" 페이지에서 더 나은 성과를 거두는 것으로 나타났습니다.
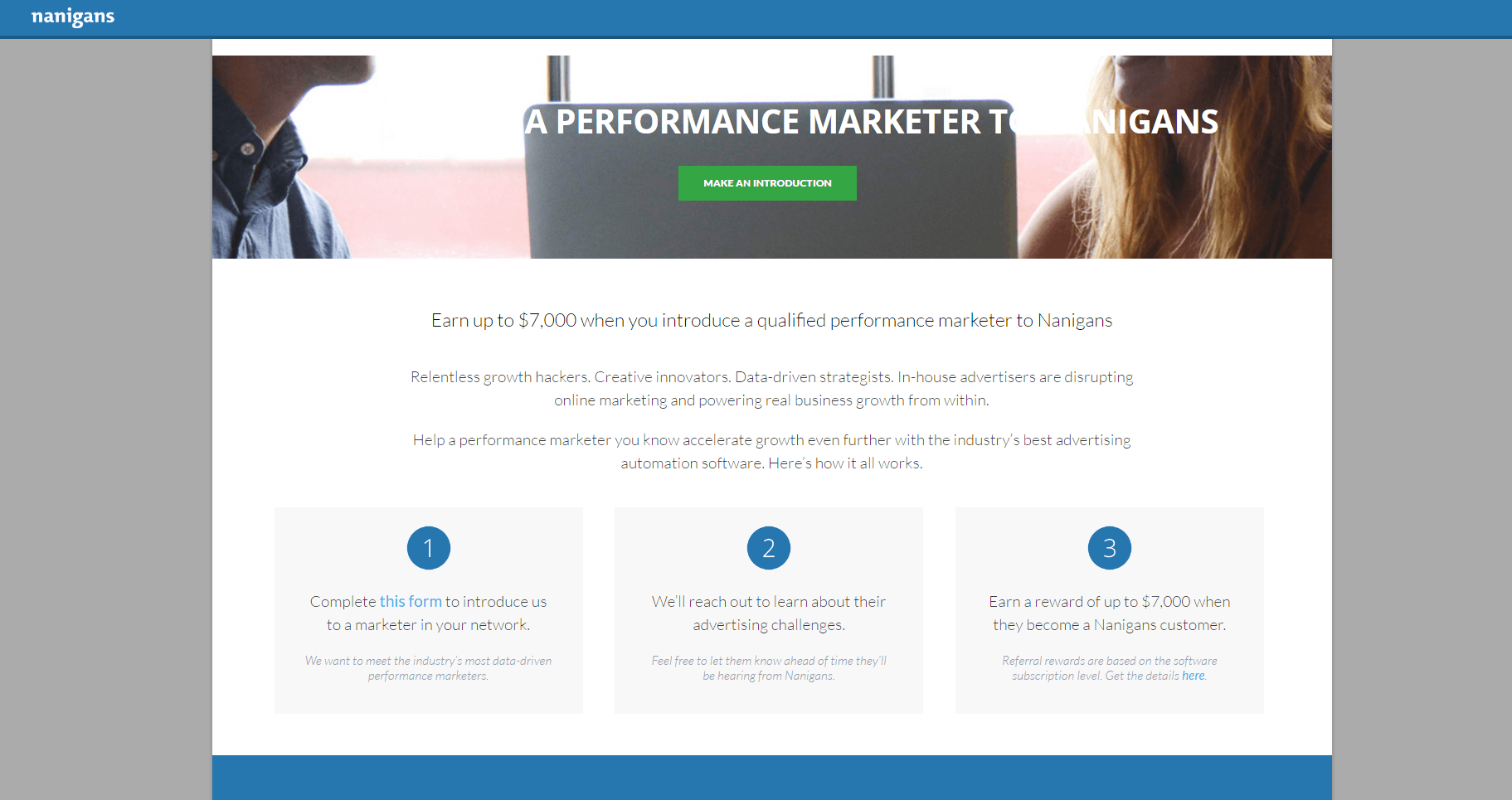
- 하이퍼링크가 아닌 로고는 잠재 고객이 로고를 통해 페이지를 벗어나는 것을 허용하지 않습니다.
- 전환(7,000달러 벌기)의 이점이 페이지에 강조 표시되어 있습니다.
- 사본은 랜딩 페이지에 언급된 7,000달러를 버는 방법을 단계별로 설명하기 쉽게 읽을 수 있는 단위로 나누어져 있습니다.
- 두 개의 협력 CTA가 함께 작업하여 페이지의 서로 다른 지점에서 잠재 고객을 전환합니다.
- 회사 로고는 이미 서비스를 사용한 알려진 브랜드를 보여줍니다.
- 최소한의 바닥글은 잠재 고객이 다른 페이지나 소셜 계정에 대한 링크를 통해 전환하는 데 방해가 되지 않습니다.
- 흰색 바탕에 제목을 읽을 수 없습니다.
- 바닥글은 홈페이지에 연결되어 방문자가 전환 없이 페이지를 쉽게 떠날 수 있는 방법을 제공합니다.
- 이미지 속 인물의 얼굴을 자르지 마세요 .
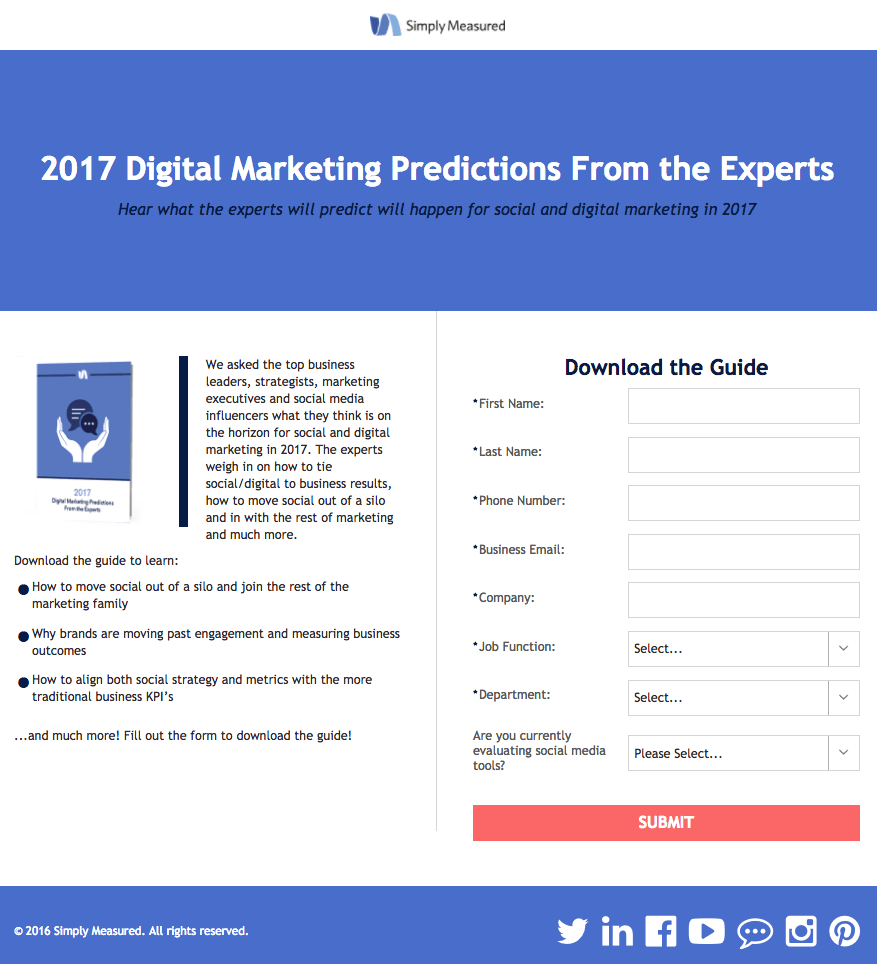
- 헤드라인은 귀중한 리소스, 즉 2027년 계획을 시작할 수 있는 전문가의 예측을 제공합니다.
- 글머리 기호 문구는 가이드 다운로드의 이점을 빠르게 전달합니다.
- CTA 버튼 색상은 이 페이지의 다른 곳에서는 사용되지 않으며 흰색 배경에 주목됩니다.
- 홈페이지에 링크된 로고를 사용 하면 방문자가 이 페이지에서 쉽게 벗어날 수 있습니다.
- CTA 사본 '제출'은 사용자가 이 보고서를 다운로드하도록 유도하지 않습니다.
- 바닥글에 있는 소셜 미디어 계정에 대한 링크는 잠재 고객이 페이지에서 더 많은 방법을 찾을 수 있도록 해줍니다.
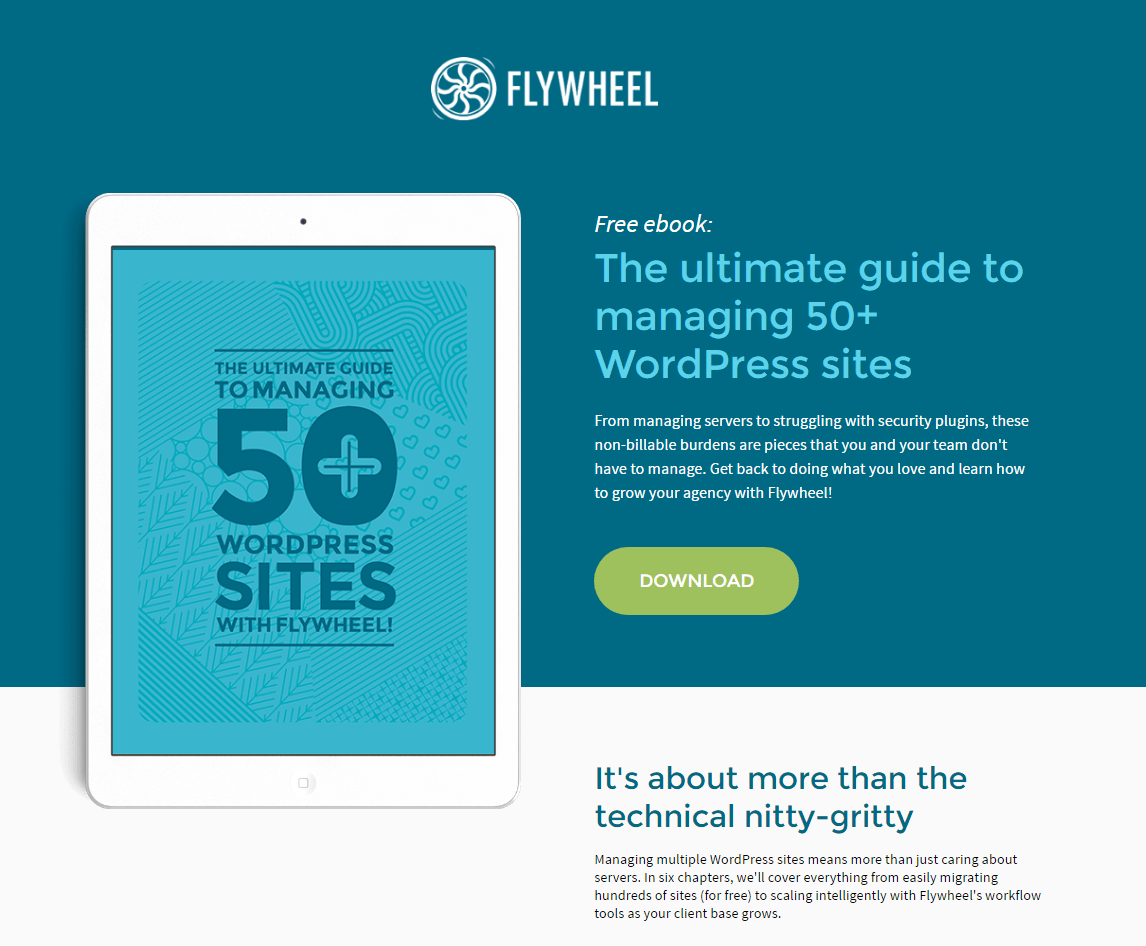
- 헤드라인은 50개 이상의 WordPress 사이트 관리에 대한 궁극적인 가이드라는 귀중한 리소스를 제공합니다.
- 이미지는 리소스를 읽는 것이 실제로 어떤 것인지 내부적으로 보여줍니다.
- CTA 버튼 색상은 파란색 배경에서 눈에 띕니다.
- 두 명의 협력 CTA가 협력하여 잠재 고객을 전환합니다.
- CTA “다운로드”는 잠재 고객이 제안을 요청하는 데 흥미를 가지게 하지 않습니다.
- 유명 기업의 로고는 일부 유명 기업과 브랜드를 연계하여 권위를 강화합니다.
- 글머리 기호 문구는 가입의 이점을 빠르게 전달합니다.
- CTA “계속”은 잠재 고객이 가입에 대해 흥미를 갖도록 하지 않습니다.
- CTA 버튼 색상 으로 인해 이 버튼을 놓치기 쉽습니다.
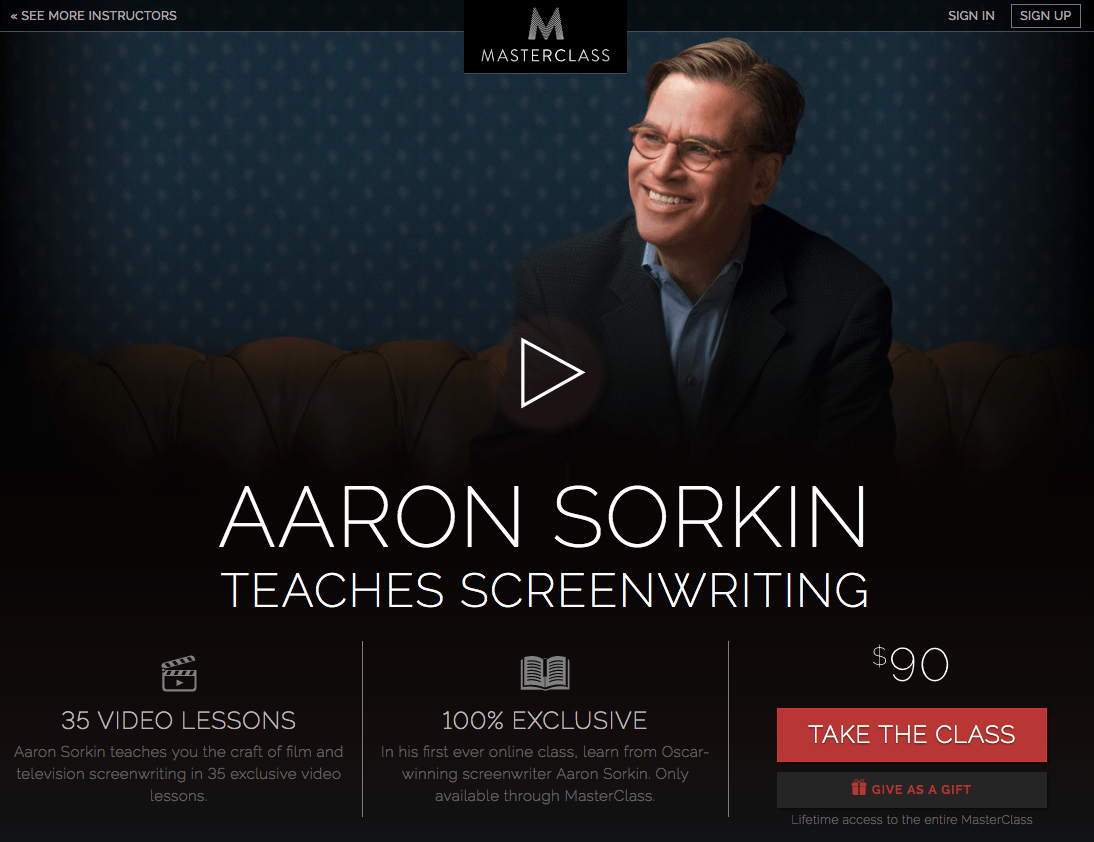
- 헤드라인은 유명한 시나리오 작가인 Aaron Sorkin의 권위를 활용하여 가입을 유도합니다.
- CTA 버튼이 검은색 페이지에서 튀어나옵니다.
- 고정 막대를 사용하면 빨간색 '수업 수강' CTA를 항상 사용하고 클릭할 수 있습니다.
- 영상에서는 이 강좌가 왜 가치가 있는지 빠르게 설명합니다.
- 다른 페이지에 대한 링크를 사용 하면 방문자가 전환하지 않고 떠날 수 있습니다.
- 글머리 기호 문구는 제안의 이점을 신속하게 전달합니다.
- CTA 버튼 색상은 잠재고객의 관심을 끕니다.
- 이미지를 통해 제품 사용이 실제로 어떤지 내부적으로 살펴볼 수 있습니다.
- 사용후기는 사회적 증거를 통해 제안을 강화합니다.
- 유명 브랜드의 로고는 회사를 신뢰할 수 있는 브랜드와 연계시킵니다.
- 소셜 미디어 링크가 포함된 바닥글 을 사용하면 잠재 고객이 전환하지 않고도 페이지를 벗어날 수 있습니다.
- 글머리 기호 문구는 변환의 이점을 빠르게 전달합니다.
- CTA에서 "지금"이라는 단어는 즉각적인 만족에 대한 욕구를 활용합니다.
- 이 헤드라인은 전혀 이점을 전달하지 않습니다.
- 이 CTA 버튼 색상은 이미 페이지에서 여러 번 사용되었습니다. 그러므로 그다지 주목을 끌 수는 없습니다.
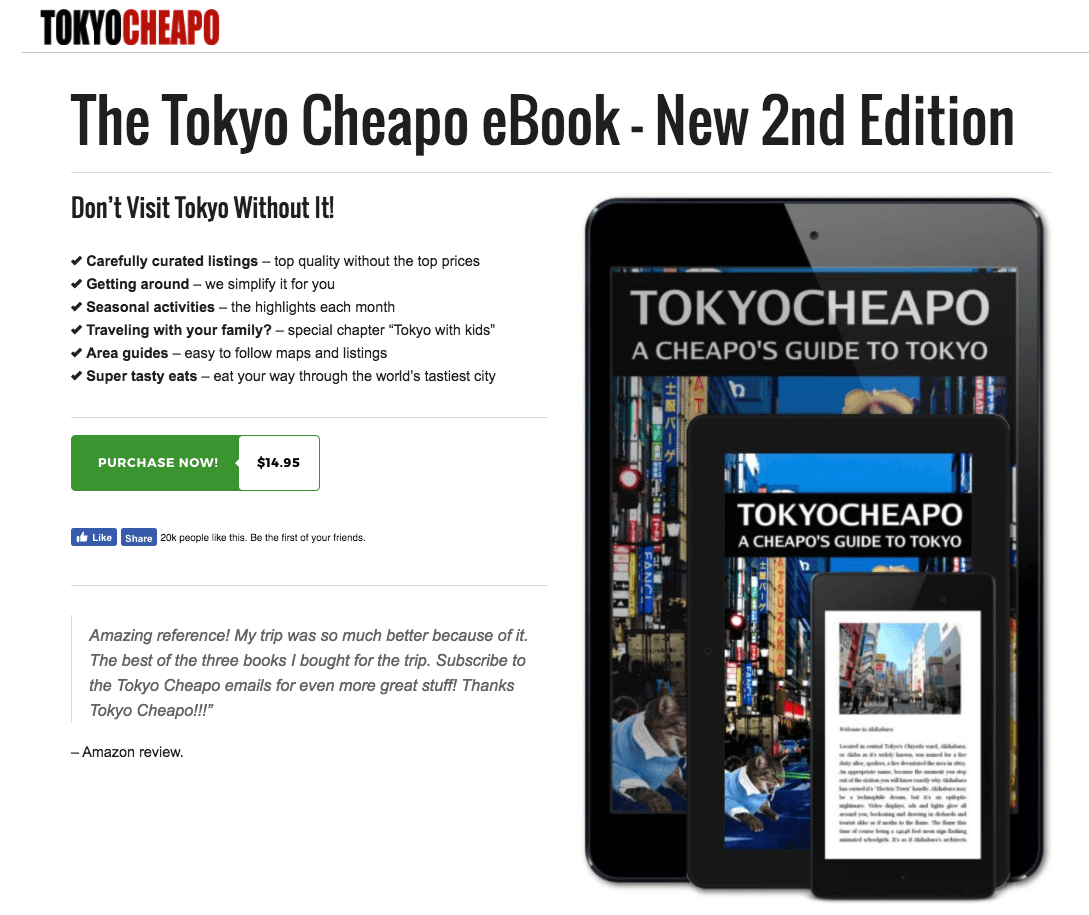
- 헤드라인은 독자를 유인하기 위해 “독점”, “무료”와 같은 단어를 사용합니다.
- 최소한의 사본을 사용하면 이 페이지를 쉽게 읽을 수 있습니다.
- 사진은 전자책의 모습을 보여줍니다.
- 글머리 기호 문구는 책의 내용을 미리 보여줍니다.
- 회사 로고는 전국적으로 Zurple을 사용하는 유명 기업을 보여줍니다.
- 홈페이지에 연결된 로고를 사용하면 사용자가 전환하기 전에 종료할 수 있습니다.
- '제출' 버튼 문구는 좀 더 매력적인 문구로 대체될 수 있습니다.
- 이 페이지의 반응성은 창을 조정하거나 더 작은 화면의 장치에서 페이지를 볼 때 여전히 문제 없이 표시된다는 것을 의미합니다.
- 각 양식 필드 위의 레이블은 각 양식 필드 내에서 사라지는 것처럼 잠재 고객을 혼란스럽게 하지 않습니다.
- "홈" 링크와 로고는 사용자가 CTA 버튼을 클릭하기 전에 페이지를 떠나도록 유도합니다.
- 이 페이지에 콘텐츠가 부족하면 방문자가 보고서 다운로드의 이점을 알지 못한다는 의미입니다.
- CTA로 "제출"한다고 해서 많은 잠재 고객이 다운로드하도록 강요하지는 않습니다.
- 굵은 단어는 시각적 계층 구조를 만들어 중요한 문구에 주의를 집중시킵니다.
- 혜택 중심 카피에서는 Serena 선택의 장점을 설명합니다.
- 이 헤드라인은 너무 '나'에 초점을 맞추고 있으며 독자에게 도움이 되는 점을 제대로 강조하지 않습니다. 잠재 고객이 Serena를 사용해야 하는 이유는 무엇입니까? 다른 기업에서는 이를 통해 어떤 성과를 거두었나요?
- ITSM이라는 용어는 이 페이지에서 여러 번 사용되지만 잠재 고객에게는 그 의미가 완전히 명확하지 않습니다.
- 하이퍼링크 로고는 방문자가 전환하기 전에 탈출 경로 역할을 합니다.
- 바닥글에 있는 수많은 아웃바운드 링크는 사용자가 페이지를 떠나도록 유도합니다.
- 아래쪽을 가리키는 화살표가 있는 PDF 아이콘은 마치 버튼처럼 보이며 잠재 고객이 다운로드하려면 클릭해야 한다고 생각하는 데 혼란을 줄 수도 있습니다. 또한 그렇지 않은 경우에도 화살표는 바닥글의 종료 링크를 가리킵니다. 시각적 신호는 잠재 고객을 CTA 버튼에서 멀어지는 것이 아니라 CTA 버튼 쪽으로 유도해야 합니다.
- 클릭 유도 문구에서는 사용자가 보고서를 요청하려면 클릭해야 한다는 점을 명확하게 나타내지 않습니다. "여기를 클릭하세요"라고 적혀 있지만 무엇을 위한 것일까요?
- CTA 버튼은 버튼처럼 보일 수 있습니다. 3D 모양을 제공하기 위해 가장자리 주위에 그림자를 드리우거나 모서리를 더 둥글게 하면 클릭하기 쉬워 보일 수 있습니다.
- 헤드라인은 귀중한 자원을 제공합니다.
- 글머리 기호 문구는 변환의 장점을 빠르게 전달합니다.
- CTA 버튼 색상이 이 페이지의 배경에 나타납니다.
- 이미지는 제안을 시각적으로 표현하여 방문자에게 전환 후 무엇을 얻게 될지 보여줍니다.
- '지금'이라는 단어는 즉각적인 만족을 원하는 우리의 욕구를 활용합니다.
- CTA '지금 다운로드'는 너무 일반적입니다.
- 소셜 미디어 링크가 너무 많으면 방문자가 페이지에서 벗어날 수 있습니다.
- 헤드라인은 강력한 이점을 제공합니다.
- 유명 기업의 로고는 일부 유명 기업과 브랜드를 연계하여 제안에 권위를 더합니다.
- 이 CTA는 "무료"라는 단어를 사용하여 무언가를 무료로 얻으려는 우리의 욕구를 활용합니다.
- 여러 경쟁 CTA는 여러 제안을 광고함으로써 서로 경쟁합니다.
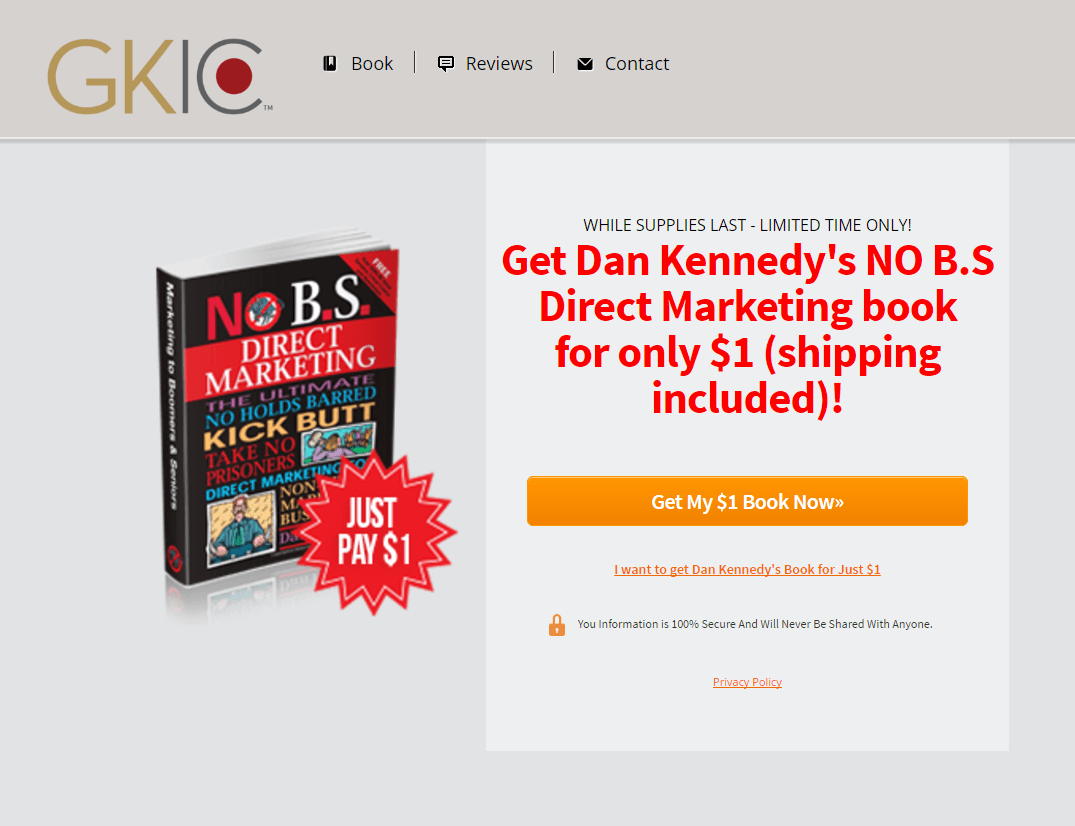
- 헤드라인 에는 크고 작은 회사를 위한 다이렉트 메일 캠페인을 작성하여 수백만 달러를 벌어들인 유명한 카피라이터가 인용되어 있으며 단 11달러에 리소스를 제공합니다.
- 이 CTA 버튼 색상은 이 페이지의 배경에 나타납니다.
- 이 CTA는 1인칭으로 작성되었습니다.
- CTA의 "지금"이라는 단어는 문제에 대한 즉각적인 해결책에 대한 우리의 열망을 활용합니다.
- 이미지는 제안을 시각적으로 표현하는 역할을 합니다.
- 첫 번째 링크 바로 아래에 있는 보조 CTA 링크는 방문자에게 혼란을 줄 수 있습니다. 제안을 받기 위해 어느 것을 클릭합니까? 왜 두 개가 바로 옆에 있지?
- 탐색 메뉴를 사용 하면 잠재 고객이 전환하기 전에 페이지를 떠날 수 있습니다.
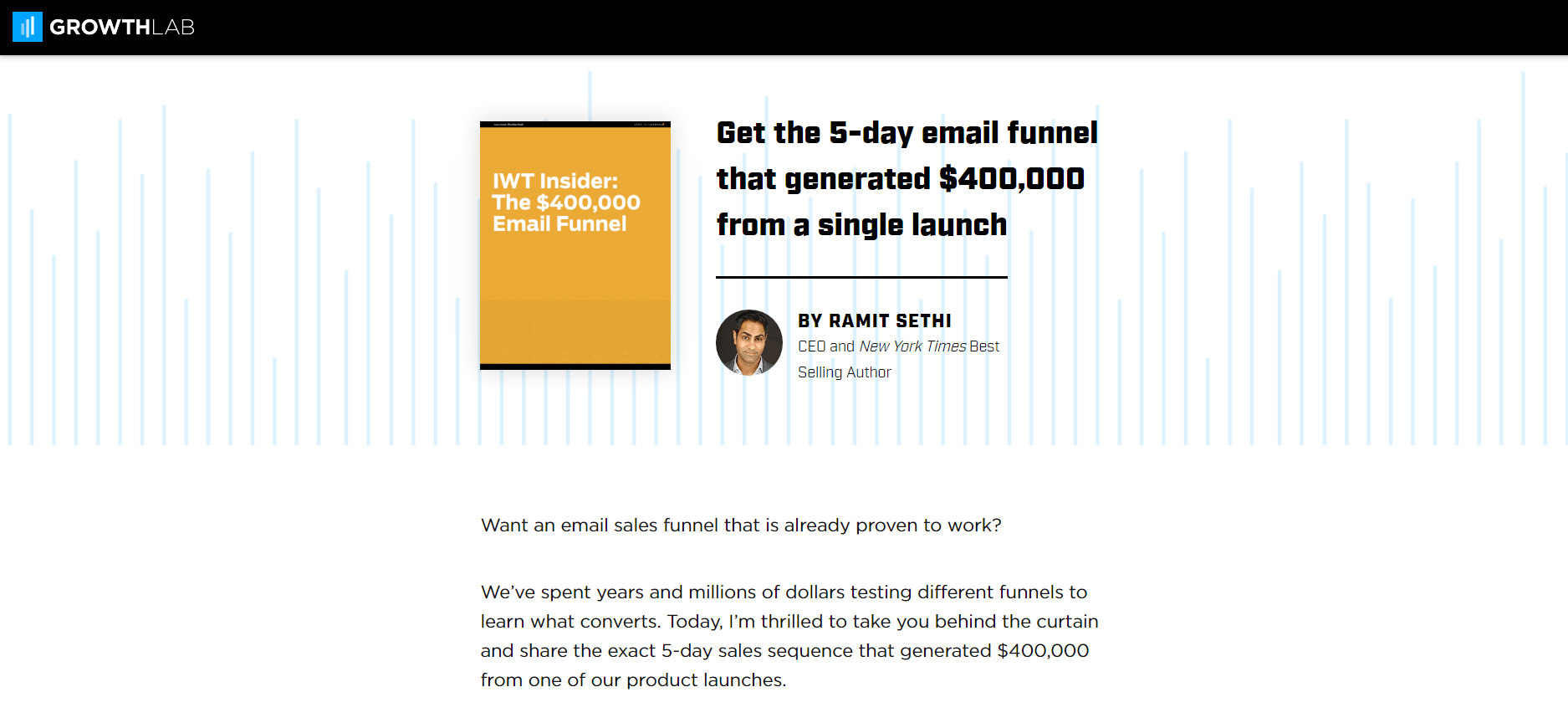
- 헤드라인은 통계를 사용하여 "$400,10를 창출했습니다."라는 더욱 설득력 있는 내용을 사용하여 명확한 이점을 전달합니다.
- CTA 버튼 색상이 이 페이지의 배경에 나타납니다.
- CTA는 1인칭으로 작성됩니다.
- 이미지는 제안을 시각적으로 표현하는 역할을 합니다.
- 짧은 형식을 사용 하면 이 페이지에서 변환이 간단해집니다.
- 대형 브랜드의 회사 로고는 이 회사를 신뢰할 수 있는 기업과 연결함으로써 권위를 강화합니다.
- 하이퍼링크 로고를 사용 하면 잠재 고객이 전환하기 전에 이 페이지를 벗어날 수 있습니다.
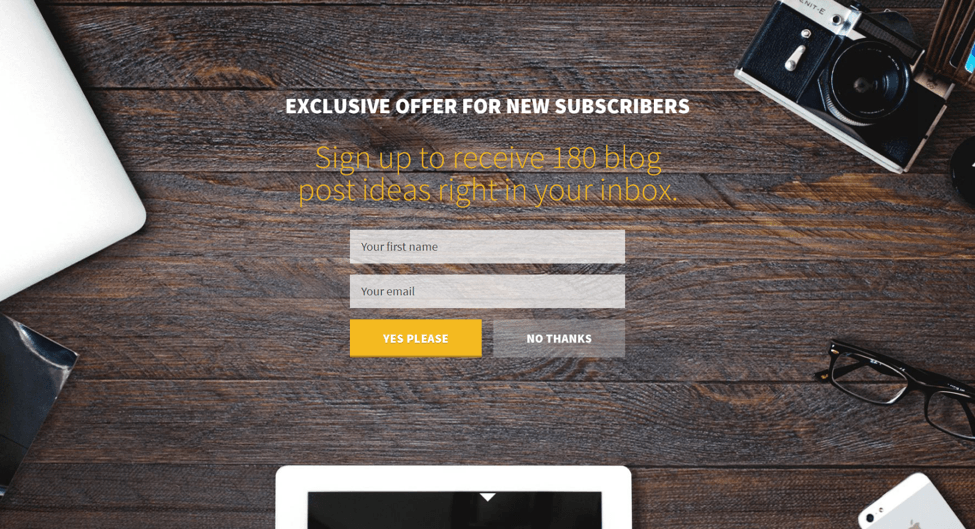
- 헤드라인과 하위 헤드라인은 전환한 사람들에게 혜택을 약속합니다. 받은 편지함으로 직접 전송된 180개의 블로그 게시물 아이디어에 대한 독점 액세스입니다.
- 'Yes Please' CTA 버튼은 주의를 끌기 위해 밝은 색상을 사용합니다.
- 2개 필드 양식을 사용 하면 잠재 고객이 쉽게 전환할 수 있습니다.
- 페이지 배경에 있는 노란색 텍스트는 읽기 어렵습니다.
- 연구에 따르면 양식 필드 내의 라벨은 방문자를 혼란스럽게 하고 좌절시킬 가능성이 있습니다.
- 헤드라인은 귀중한 자원을 제공합니다.
- CTA 버튼 색상은 잠재고객의 관심을 끕니다.
- 모든 CTA는 1인칭으로 작성됩니다.
- 이러한 CTA는 "무료"라는 단어를 바로 사용하여 무료로 무언가를 얻으려는 우리의 욕구를 활용합니다.
- 이미지는 제안을 시각적으로 표현하는 역할을 합니다.
- 더 많은 이미지를 통해 가이드를 살짝 엿볼 수 있습니다.
- 추천서는 사회적 증거 역할을 하며 제안에 신뢰성을 더해줍니다.
- "놓칠 수 없는 +1 보너스 트릭"이라는 카피는 직사각형으로 둘러싸여 있어 버튼이 아닌데도 버튼처럼 보입니다. 이와 같은 디자인은 잠재 고객이 페이지가 완전히 로드되지 않았거나 버튼이 작동하지 않는다고 생각하도록 혼동할 수 있습니다.
- Johnathan Dane의 약력에 있는 아웃바운드 링크는 페이지 외부로 트래픽을 유도할 수 있습니다.
- 글머리 기호 문구는 제안의 이점을 신속하게 전달합니다.
- CTA는 "무료"라는 단어를 포함하여 무료로 무언가를 얻으려는 우리의 욕구를 활용합니다.
- 이미지는 제안을 시각적으로 표현하여 방문자에게 전환 후 무엇을 얻게 될지 보여줍니다.
- 이 CTA 버튼 색상은 더 주목을 끌 수 있습니다.
- 다른 웹페이지에 대한 링크가 포함된 바쁜 바닥글을 사용하면 잠재 고객이 전환하기 전에 페이지를 이탈할 수 있습니다.
- 사본이 짧아질 수 있습니다. 지금은 페이지에 복사량이 너무 많아 보입니다.
- "How To" 헤드라인은 분명한 이점을 전달합니다.
- 번호가 매겨진 사본은 다운로드의 이점을 빠르게 전달합니다.
- 이 CTA 버튼 색상은 페이지의 나머지 부분과 잘 대조됩니다.
- 이미지는 제안을 시각적으로 표현하는 역할을 합니다.
- 소셜 공유 버튼은 전환된 리드가 리소스를 읽고 공유할 가치가 있는지 결정할 기회를 얻은 후 "감사합니다" 페이지에서 더 나은 성능을 발휘하는 것으로 나타났습니다.
- "방법" 헤드라인은 강력한 통계와 관련된 명확한 이점을 전달합니다.
- 글머리 기호 문구는 변환의 이점을 빠르게 전달합니다.
- 이 CTA 버튼 색상은 페이지의 나머지 부분과 잘 대조됩니다.
- CTA는 1인칭으로 작성됩니다.
- 홈페이지에 링크된 로고를 사용하면 잠재고객이 전환하지 않고도 빠져나갈 수 있습니다.
- '동영상을 어디로 보내야 하나요?' 라는 텍스트는 불필요한 것 같습니다. CTA 버튼 문구로 충분해 보입니다.
- Google, Inc 500 및 Yahoo의 배지는 180fusion을 일부 강력한 브랜드와 연계합니다.
- 사용 후기에서는 이 대행사와 협력하면 얻을 수 있는 이점을 강조합니다.
- 유명 기업의 로고는 일부 유명 기업과 브랜드를 연계하여 권위를 강화합니다.
- 이 페이지의 "바쁨"은 모든 면에서 잠재 고객의 시선을 끌고 있습니다. 다채롭고 시선을 사로잡는 요소가 가득한데, 어디를 봐야 할까요?
- 홈페이지에 링크된 로고를 사용하면 잠재고객이 전환하지 않고도 빠져나갈 수 있습니다.
- 질문 제목은 독자의 관심을 직접적으로 사로잡습니다.
- 유명 기업의 로고는 일부 유명 기업과 브랜드를 연계하여 권위를 강화합니다.
- 이 CTA 버튼 색상은 페이지의 나머지 부분과 잘 대조됩니다.
- 여러 CTA가 함께 작동하여 방문자를 전환합니다.
- 홈페이지에 링크된 로고가 본 랜딩페이지에서 유출될 가능성이 있습니다.
- 자동 재생 비디오는 방문자가 원하지 않더라도 시청하도록 강요합니다.
- 바닥글의 탐색 링크는 이 랜딩 페이지에서 트래픽을 유도할 가능성이 있습니다.
- 사례 연구 헤드라인은 "고액 티켓 웹 디자인 클라이언트"를 확보하기 위한 단계별 솔루션을 제공합니다.
- 유명 기업의 로고는 일부 유명 기업과 브랜드를 연계하여 권위를 강화합니다.
- CTA 버튼 색상은 페이지의 흰색 배경과 잘 어울립니다.
- CTA의 '지금'이라는 단어는 버튼을 누르면 즉각적인 이점을 강조합니다.
- 바닥글에 작은 글씨로 큰 부분이 있으면 잠재 고객이 제안의 타당성에 의문을 제기할 수 있습니다.
- 여기서 CTA 버튼은 놓칠 수 없습니다.
- 헤드라인에서는 해결책이 빠르고 쉽다는 점을 강조합니다.
- 이미지는 잠재 고객이 전환할 때 무엇을 얻게 될지 보여줍니다.
- 개인 정보 보호 메시지를 통해 방문자는 자신의 정보가 100% 안전하며 다른 기업과 공유되지 않는다는 점을 알 수 있습니다.
- 모두 대문자를 사용 하면 독자가 소리를 지르는 듯한 느낌을 받게 됩니다. 그것은 또한 "salesy"라고 비명을 지른다. 판매할 때에도 판매원처럼 보이고 싶지는 않습니다.
- 제목이 문법적으로 올바르지 않습니다. 인용문에는 어떤 내용이 들어가야 합니까? 제목과 "Tech Overwhelm"이라는 단어가 모두 포함된 경우 "이 새로운 템플릿을 사용하여 'Tech Overwhelm'이 전혀 없는 자동화된 리드 생성 퍼널을 신속하게 설정하세요."와 같이 표시되어야 합니다. 어쨌든 인용문?
- CTA 버튼의 기호는 정확히 무엇을 의미합니까? 그거 화살인가요?
- "How to" 헤드라인은 독자가 제안에서 무엇인가를 배울 것임을 암시하는 고전적인 방법입니다.
- CTA 버튼 색상이 페이지에서 튀어나옵니다.
- 최소한의 바닥글은 제안에 방해가 되지 않습니다.
- 필수 필드가 많은 긴 양식은 이 페이지를 전환하기 어렵게 만듭니다.
- CTA “다운로드”는 훨씬 더 매력적인 것으로 업데이트될 수 있습니다.
- 글머리 기호 문구는 변환의 이점을 빠르게 전달합니다.
- 두 개의 협력 CTA가 협력하여 잠재 고객의 전환을 설득합니다.
- 두 CTA 모두 1인칭으로 작성됩니다.
- CTA 버튼 색상이 이 페이지의 배경에 나타납니다.
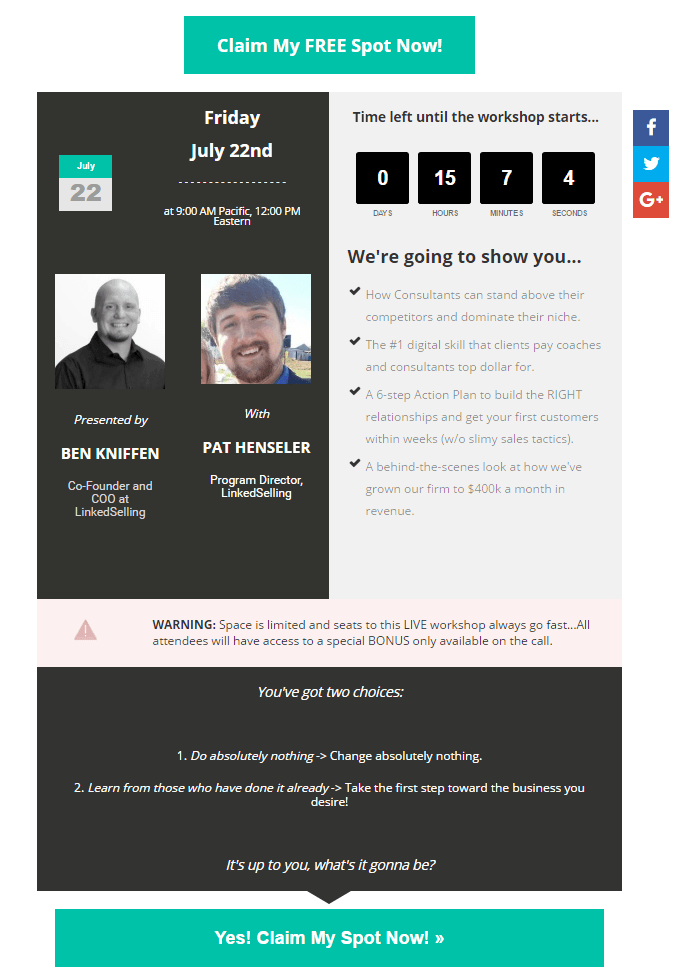
- 경고 및 카운트다운 타이머는 희소성을 활용하여 전환율을 높입니다.
- 연사 약력을 추가하면 방문자가 워크숍에 등록하도록 유도할 수 있습니다.
- 오른쪽 페이지 열의 소셜 미디어 링크는 불필요하며 방문자를 페이지에서 멀어지게 합니다.
- 왼쪽 상단 영역에 있는 하이퍼링크가 아닌 로고는 잠재 고객이 이를 통해 홈페이지로 빠져나가는 것을 방지합니다.
- 짧은 양식은 방문자가 개인 정보를 제출하는 것을 방해하지 않습니다.
- 글머리 기호가 있는 카피는 변환의 이점을 빠르게 전달합니다.
- 밝고 대담한 CTA 버튼은 잠재 고객의 관심을 끕니다.
- 이미지는 제안을 시각적으로 표현하여 방문자에게 전환 후 무엇을 얻게 될지 보여줍니다.
- 최소한의 바닥글은 잠재 고객이 다른 페이지나 소셜 계정에 대한 링크를 통해 전환하는 데 방해가 되지 않습니다.
- 헤드라인 은 '나'에 초점을 맞추지만 방문자와 제품이 문제를 해결하는 방법에 더 초점을 맞춰야 합니다.
- 이 페이지의 모든 문구는 자기 중심적입니다. "우리가 다르게 하는 일", 마케팅 담당자가 "우리를 고려해야 하는 이유". 이 페이지는 귀하에 관한 것이 아니라 귀하의 방문자에 관한 것입니다.
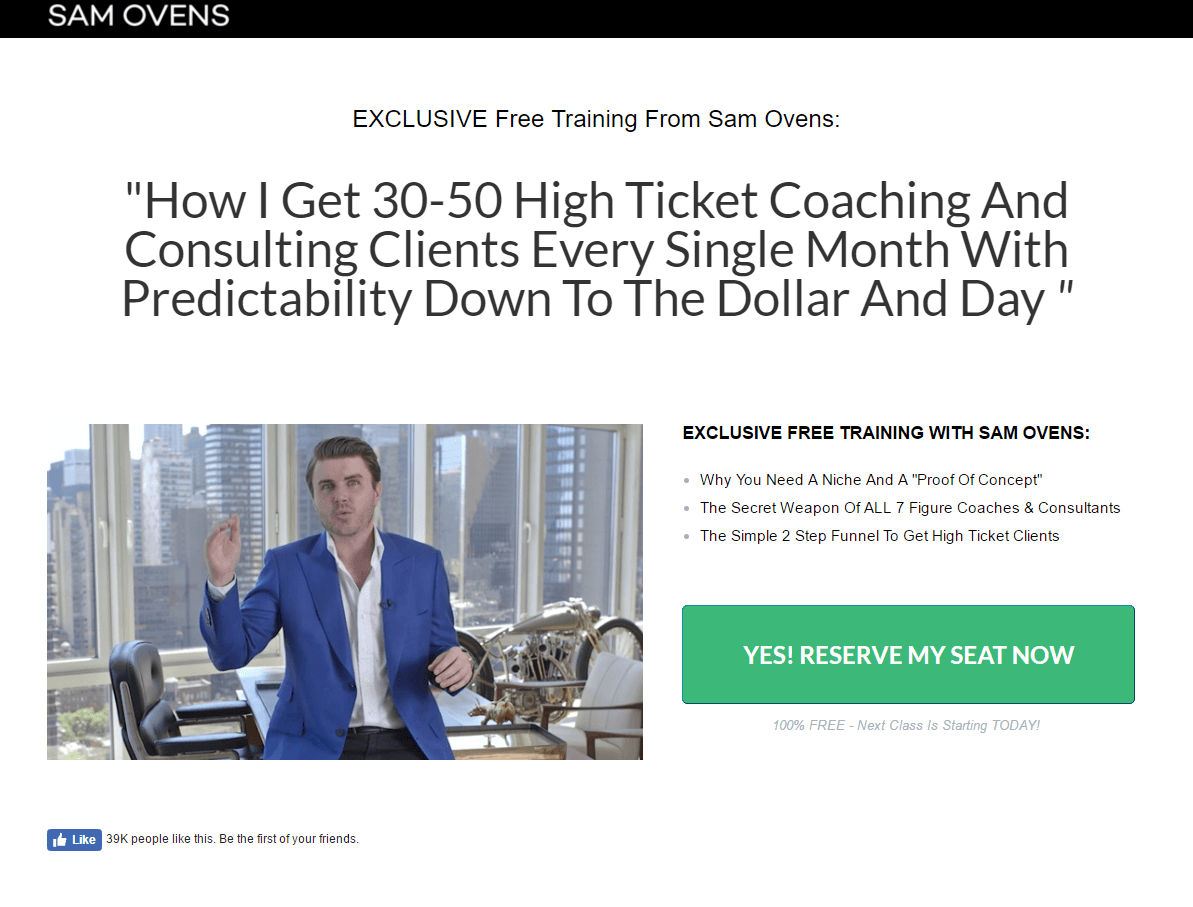
- 사례 연구 헤드라인은 한 사람이 매달 30~50명의 컨설팅 고객을 확보하는 방법에 대한 심층적인 조사라는 분명한 이점을 제공합니다.
- CTA 버튼 색상이 이 페이지의 배경에 나타납니다.
- 버튼은 커서 잠재 고객의 관심을 끕니다.
- CTA 는 1인칭으로 작성됩니다: "Reserve YOUR Seat" 대신 "Reserve MY Seat".
- CTA의 '지금'이라는 단어는 버튼을 클릭하면 즉시 얻을 수 있는 이점을 전달합니다.
- 자동재생 비디오는 전환율을 감소시키는 것으로 나타났습니다. 방문자가 귀하의 동영상을 보고 싶어하면 '재생' 버튼을 누르게 됩니다.
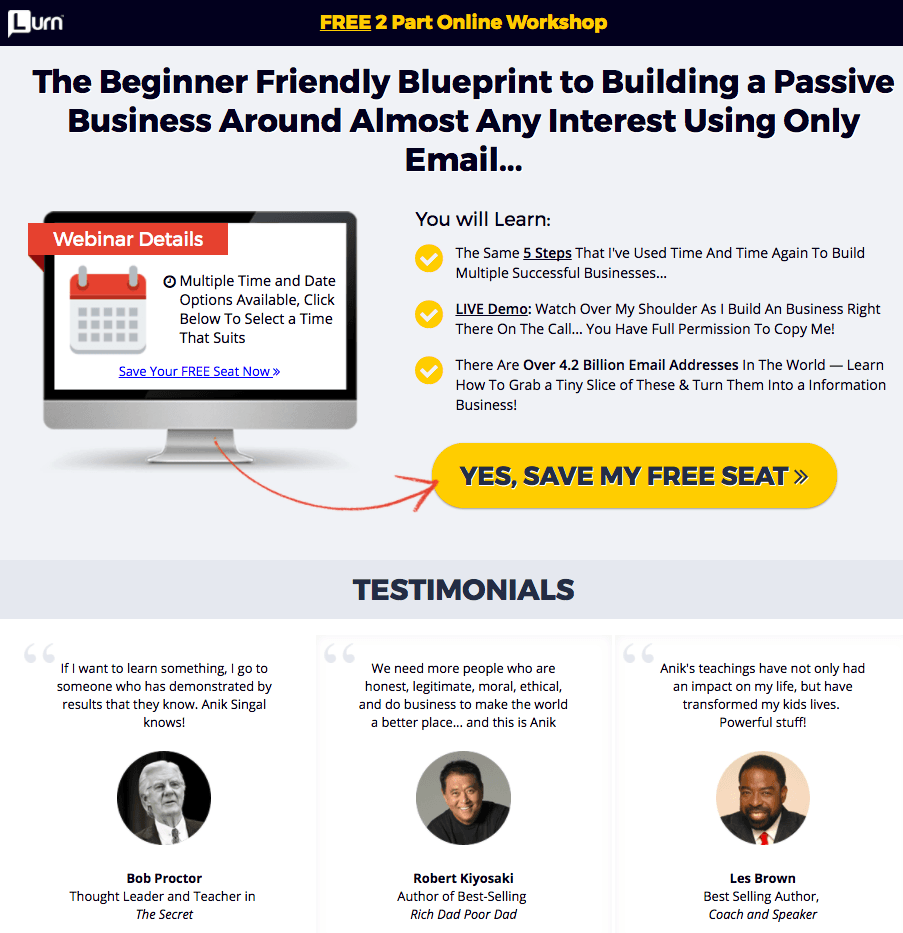
- 헤드라인은 "초보자 친화적인" 제안을 제공하면서 명확한 이점을 전달합니다.
- 이 CTA 버튼 색상은 페이지에서 튀어나와 잠재 고객의 관심을 잘 끌 수 있습니다.
- 이 CTA는 1인칭으로 작성되었습니다.
- 화살표는 잠재 고객의 시선을 CTA 버튼으로 안내하는 시각적 보조 도구 역할을 합니다.
- 유명 인사의 사용후기는 이 랜딩 페이지의 설득력을 강화합니다.
- "무료"라는 단어는 제안의 무료 특성을 강조합니다.
- 이 바쁜 바닥글은 잠재 고객이 페이지를 포기할 수 있는 방법을 너무 많이 제공합니다.
- 글머리 기호 문구는 변환의 이점을 빠르게 전달합니다.
- 이미지는 잠재 고객이 "지금 다운로드" 버튼을 클릭하면 무엇을 얻을 수 있는지 보여줍니다.
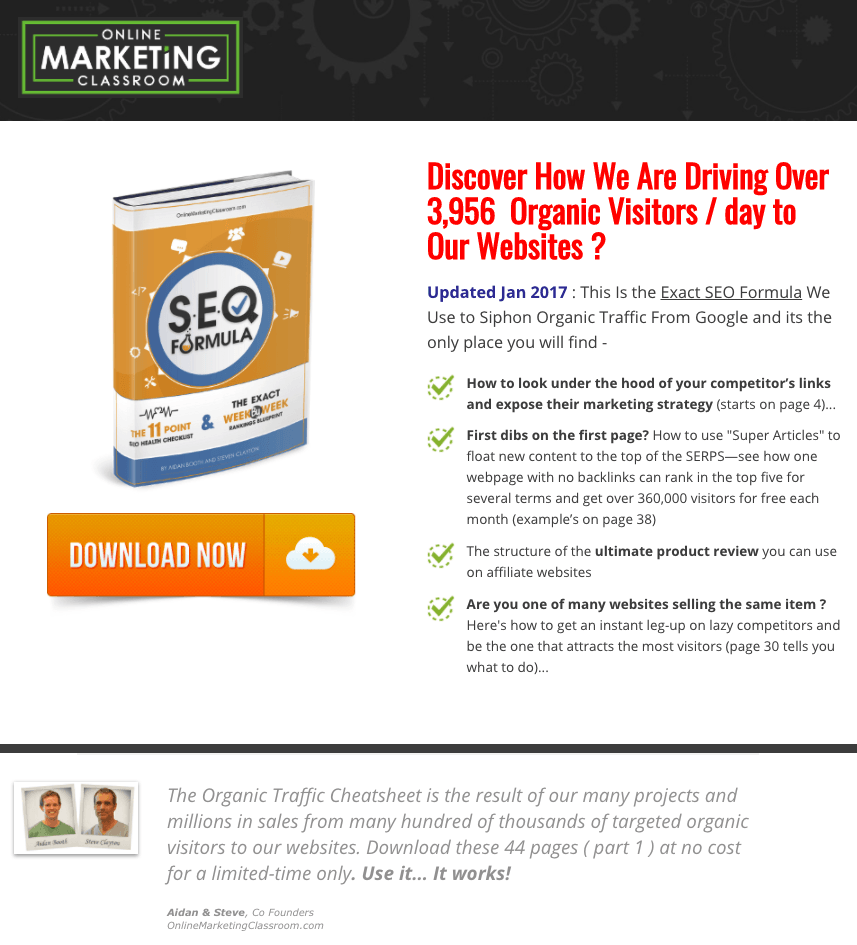
- 헤드라인은 트래픽을 생성하는 단계별 방법을 제공합니다.
- 잠재고객이 이 페이지에 계속 머물도록 하기 위해 바닥글의 연락처 페이지 링크를 전화번호나 이메일 주소로 대체할 수 있습니다.
- 다양한 글꼴 형식으로 인해 이 페이지를 읽기가 약간 어렵습니다. 헤드라인은 굵은 빨간색, 파란색으로 강조된 문구, 글머리 기호 안의 굵은 텍스트 등입니다. 형식을 단순화하면 마찰이 줄어들고 방문자가 페이지에 더 오래 머무를 수 있어 전환을 유도할 수 있습니다.
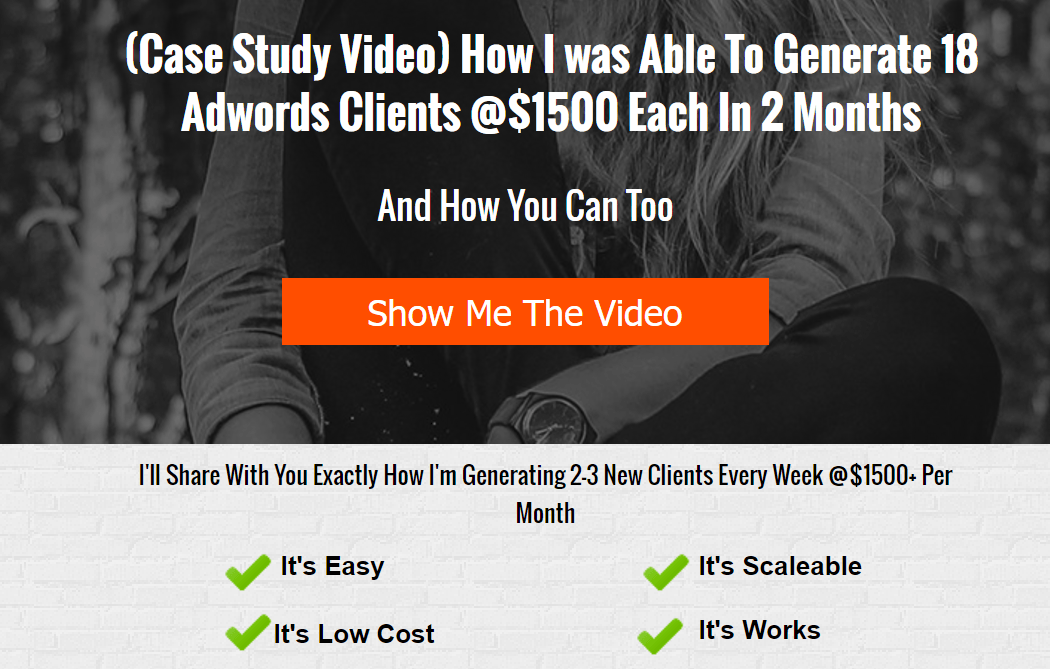
- 사례 연구 헤드라인은 고객 생성을 위한 단계별 가이드라는 분명한 이점을 제공합니다.
- 녹색 체크 표시 옆의 문구는 동영상 시청의 이점을 나타냅니다.
- CTA는 1인칭으로 작성됩니다.
- CTA 버튼 색상은 잠재고객의 관심을 끕니다.
- 스크린샷은 행복한 고객을 보여줍니다.
- 홈페이지 링크가 포함된 바닥글을 사용하면 잠재 고객이 이 방문 페이지를 벗어날 수 있습니다.
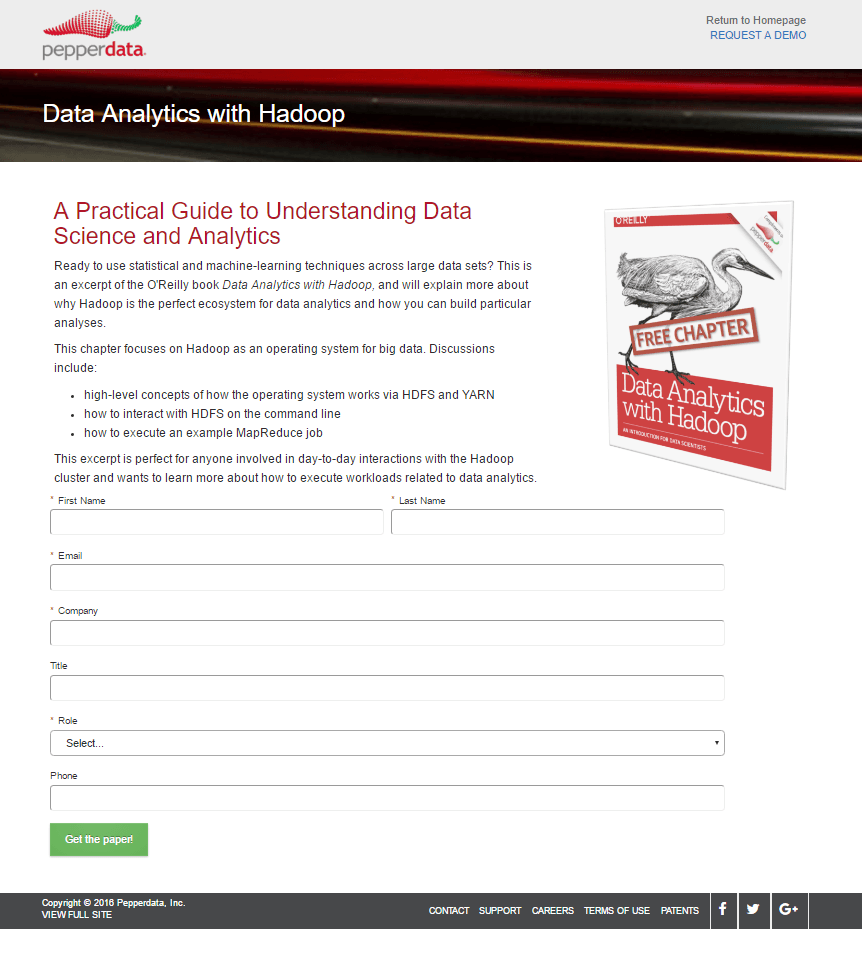
- 헤드라인은 분명한 이점을 전달합니다.
- 글머리 기호 문구는 제안의 이점을 신속하게 전달합니다.
- 이미지는 제안을 시각적으로 표현하여 방문자에게 전환 후 무엇을 얻게 될지 보여줍니다.
- CTA 버튼은 더 크고 개인화된 문구를 포함할 수 있습니다.
- 제안이 책에서 단 하나의 무료 장이라는 점을 고려하면 양식이 정말 깁니다. 이 페이지에 "직위", "역할" 및 "전화" 필드가 필요합니까?
- 바쁘고 링크가 가득한 바닥글을 사용 하면 잠재 고객이 전환하지 않고도 이 페이지를 벗어날 수 있습니다.
- CTA 버튼 색상은 잠재고객의 관심을 끕니다.
- 이미지는 제안을 시각적으로 표현하여 방문자에게 전환 후 무엇을 얻게 될지 보여줍니다.
- CTA는 "무료"라는 단어를 사용하여 방문자가 쿠폰을 청구하려면 클릭할 위치를 정확히 알려줍니다.
- 제목은 선정적이며 전혀 믿을 수 없습니다. “원하는 것을 얻는 방법”? 그래 맞아.
- 배경 이미지를 사용하면 이미지가 우주에 떠 있는 것처럼 보입니다. 태양계와 전자책의 공통점은 무엇인가요?
- Facebook의 '좋아요' 버튼을 사용하면 방문자가 전환하기 전에 페이지를 떠나 다시는 돌아오지 않도록 할 수 있습니다.
- 헤드라인은 귀중한 자료를 제공합니다.
- 글머리 기호 문구는 변환의 이점을 빠르게 전달합니다.
- CTA 버튼 색상은 잠재고객의 관심을 끕니다.
- 이미지는 제안을 시각적으로 표현하여 방문자에게 전환 후 무엇을 얻게 될지 보여줍니다.
- 헤드라인 에 인용문이 있습니다. 이유는 무엇입니까?
- 이 CTA는 "무료" 및 "인스턴트 액세스"와 같은 설득력 있는 단어를 사용하지만 동작 동사가 없으면 큰 노란색 블록이 누를 수 있는 버튼인지 완전히 명확하지 않습니다. 시작 부분에 "Get"과 같은 단어를 추가하거나 "Push for"와 같은 문구를 추가하면 잠재 고객에게 상황이 더욱 명확해집니다.
- 독특한 제목이 독자의 시선을 사로잡는다.
- 글머리 기호 문구는 제안의 이점을 신속하게 전달합니다.
- CTA 버튼 색상은 잠재고객의 시선을 사로잡습니다.
- 이미지는 제안을 시각적으로 표현하여 방문자에게 전환 후 무엇을 얻게 될지 보여줍니다.
- 양식 필드를 재배열하여 페이지의 시각적 계층 구조에 추가하고 CTA 버튼을 중앙에 배치할 수 있습니다.
- 헤드라인 에서는 귀중한 리소스를 제공하고 '무료'라는 단어를 사용합니다.
- 글머리 기호 문구는 변환의 이점을 빠르게 전달합니다.
- 이 CTA는 1인칭으로 작성되었습니다.
- 이미지는 제안을 시각적으로 표현하여 방문자에게 전환 후 무엇을 얻게 될지 보여줍니다.
- 짧은 형식을 사용 하면 이 페이지에서 변환이 간단해집니다.
- 소셜 미디어 링크를 사용하면 방문자가 전환에 결코 좋지 않은 페이지를 나갈 수 있습니다.
- 클릭할 수 없는 로고는 방문자가 전환에 집중하도록 합니다.
- 페이지 오른쪽 상단에 있는 전화번호를 사용 하면 페이지를 떠나지 않고도 업체에 연락할 수 있습니다.
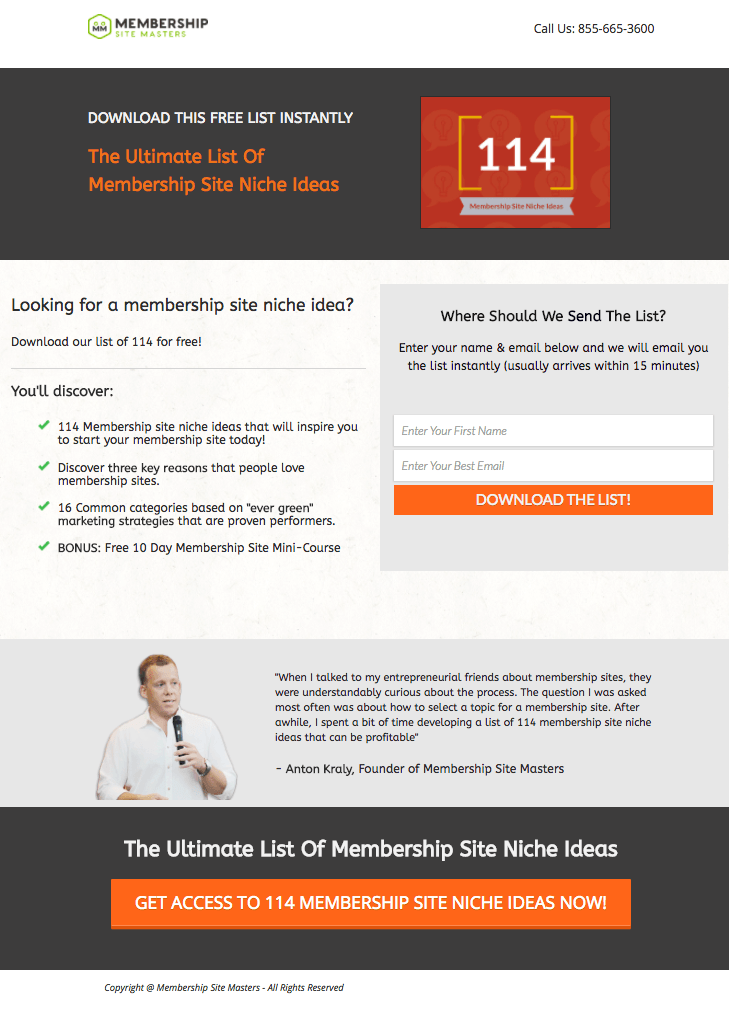
- 이 제안은 114개의 틈새 아이디어가 포함된 "최종 목록"입니다. 20개의 목록이 좋습니다. 50개 목록이 더 좋습니다. 114는 독자에게 훨씬 더 가치있게 들립니다.
- “멤버십 사이트 틈새 아이디어를 찾고 계십니까?”라는 질문 독자에게 직접적으로 말을 건다.
- 글머리 기호 문구는 변환의 이점을 강조합니다.
- 여러 CTA 버튼이 함께 작동하여 잠재 고객을 전환합니다.
- 양식의 텍스트를 통해 링크가 어디로 가는지, 링크가 도달하는 데 걸리는 시간을 알 수 있습니다.
- 양식 아래의 CTA 버튼은 1인칭으로 작성되었습니다.
- 2개 필드 형식을 사용 하면 방문자가 쉽게 전환할 수 있습니다.
- 바닥글의 링크는 잠재 고객을 사이트 홈페이지로 연결합니다.
- 전화번호는 클릭 투 콜 방식이 아니므로 회사에 연락하는 것이 필요 이상으로 어렵습니다.
- 종료 팝업은 랜딩 페이지 제안과 동일한 제안입니다. 누군가가 귀하의 제안을 요청하고 싶지 않기 때문에 귀하의 페이지를 포기한 경우, 이메일 주소를 얻으려는 최후의 시도와 동일한 콘텐츠를 왜 제공하겠습니까?
- 질문 헤드라인은 독자의 관심을 사로잡습니다.
- 사본은 비밀을 밝힐 것을 약속합니다.
- 이 CTA 버튼 색상은 페이지의 나머지 부분과 잘 대조됩니다.
- 클릭 유도 문구는 1인칭으로 작성됩니다.
- 흐릿한 이미지는 불필요해 보입니다. 방문자에게 아무것도 표시하지 않는 이미지에 공간을 제공하는 대신, 더 많은 카피를 추가하고 타겟팅 프레임워크에 대해 더 많이 작성했다면 훨씬 더 좋았을 것입니다.
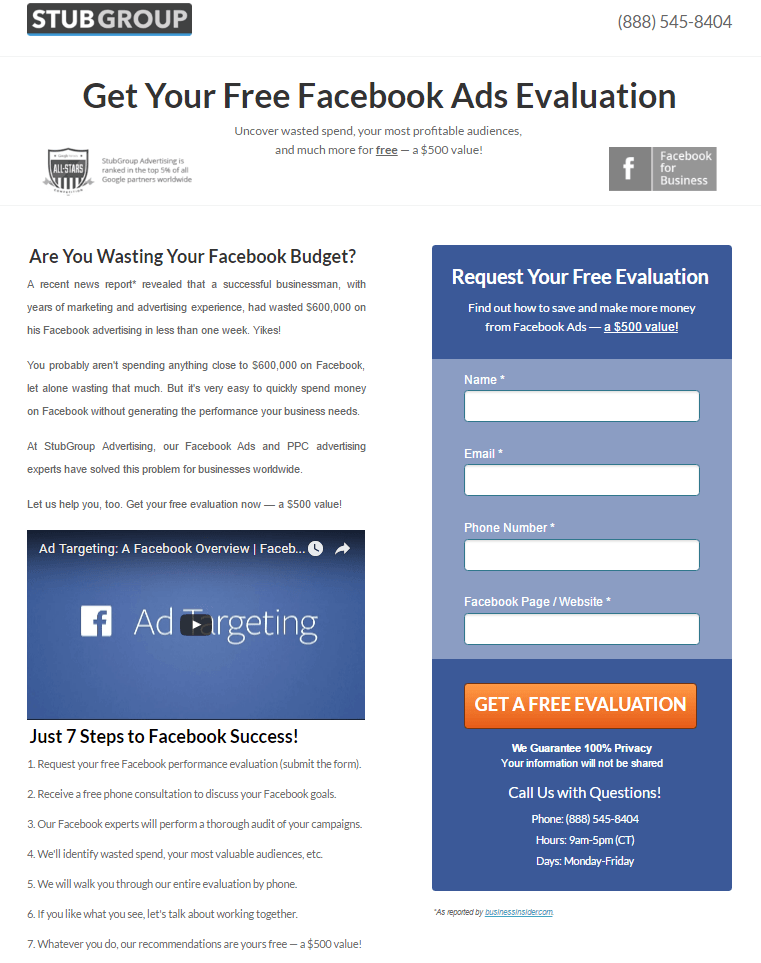
- 헤드라인은 강력한 이점을 전달하고 "무료"라는 단어를 사용합니다.
- 글머리 기호 문구는 쿠폰을 신청할 때 얻을 수 있는 빠르고 쉬운 이점을 강조합니다.
- CTA 버튼 색상이 양식 배경에 나타납니다.
- 이 설명 동영상은 서비스를 일반 언어로 빠르게 설명합니다.
- CTA는 "무료"라는 단어를 사용하여 무언가를 무료로 얻으려는 우리의 본질적인 욕구를 활용합니다.
- 연락처 정보는 잠재 고객이 제안에 대해 질문이 있는 경우 회사 담당자에게 연락할 수 있는 방법을 제공합니다.
- 문구의 첫 번째 줄에는 '최근 뉴스 보도'에 대한 내용이 있지만 날짜는 언급되지 않아 방문자는 그것이 얼마나 최근인지 알 수 없습니다. 물론, 양식 하단에 링크가 있지만 내용을 명확히 하고 날짜를 추가하면 더 좋을 것 같습니다.
- CTA 버튼은 쉽게 찾을 수 있습니다.
- 3개 필드 형식을 사용 하면 쉽게 변환할 수 있습니다.
- 헤드라인에서는 무료 제공을 강조합니다.
- 모두 대문자로 표시된 헤드라인과 CTA는 잠재 고객에게 소리를 지르는 것처럼 읽혀집니다.
- 이 페이지는 간단합니다. 너무 간단합니다. 책에는 무엇이 들어있나요? 왜 다운로드해야 합니까?
- 이번 영상은 그리 길지도 않지만, 그다지 흥미롭지도 않습니다. 쓰는데 2분? 이는 비디오 제작 목적에 완전히 어긋나는 것입니다.
- 저자의 Facebook 페이지 링크는 잠재 고객이 전환할 기회를 갖기도 전에 멀어지게 만듭니다.
A/B 테스트 대상:
70. 씹어먹는 것

그들이 잘한 일:
A/B 테스트 대상:
71. 켄티코

그들이 잘한 일:
A/B 테스트 대상:
72. 놀랍게도

그들이 잘한 일:
A/B 테스트 대상:
73. 랩테크

그들이 잘한 일:
A/B 테스트 대상:
74. 디지털마케터

그들이 잘한 일:
A/B 테스트 대상:
75. 잉클링

그들이 잘한 일:
A/B 테스트 대상:
76. 임팩트

그들이 잘한 일:
A/B 테스트 대상:
77. 내니건스

그들이 잘한 일:
A/B 테스트 대상:
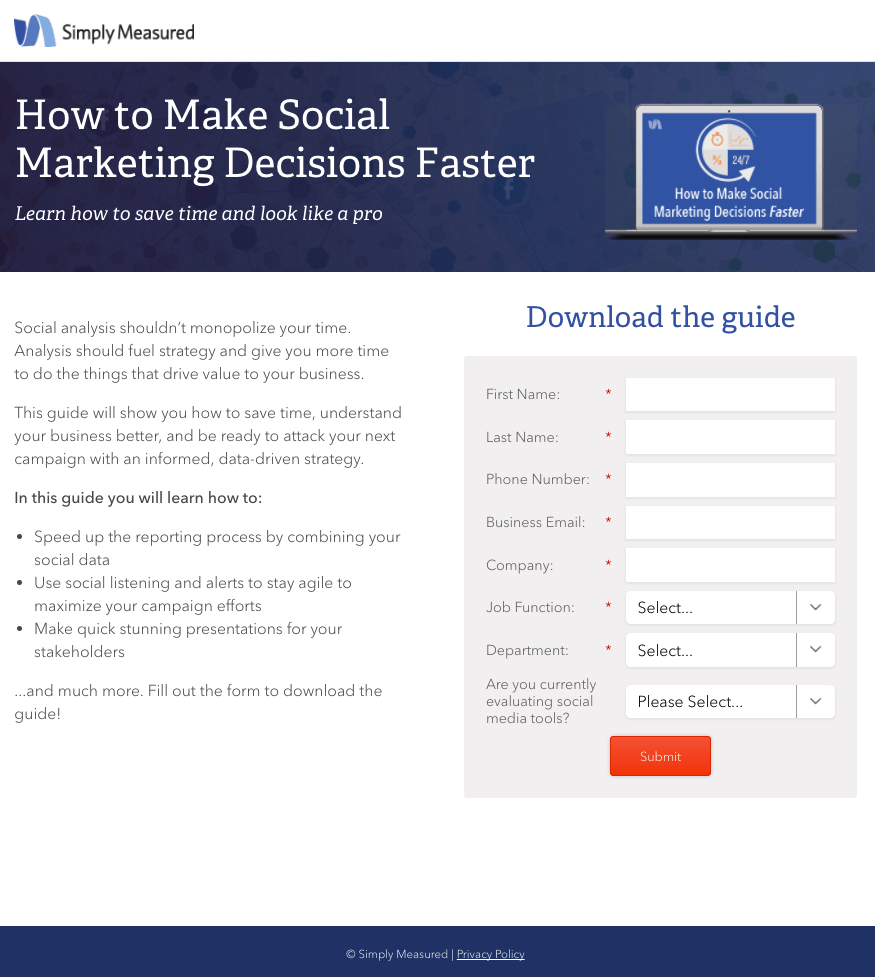
78. 단순 측정

그들이 잘한 일:
A/B 테스트 대상:
79. 플라이휠

그들이 잘한 일:
AB 테스트를 받을 수 있는 항목:
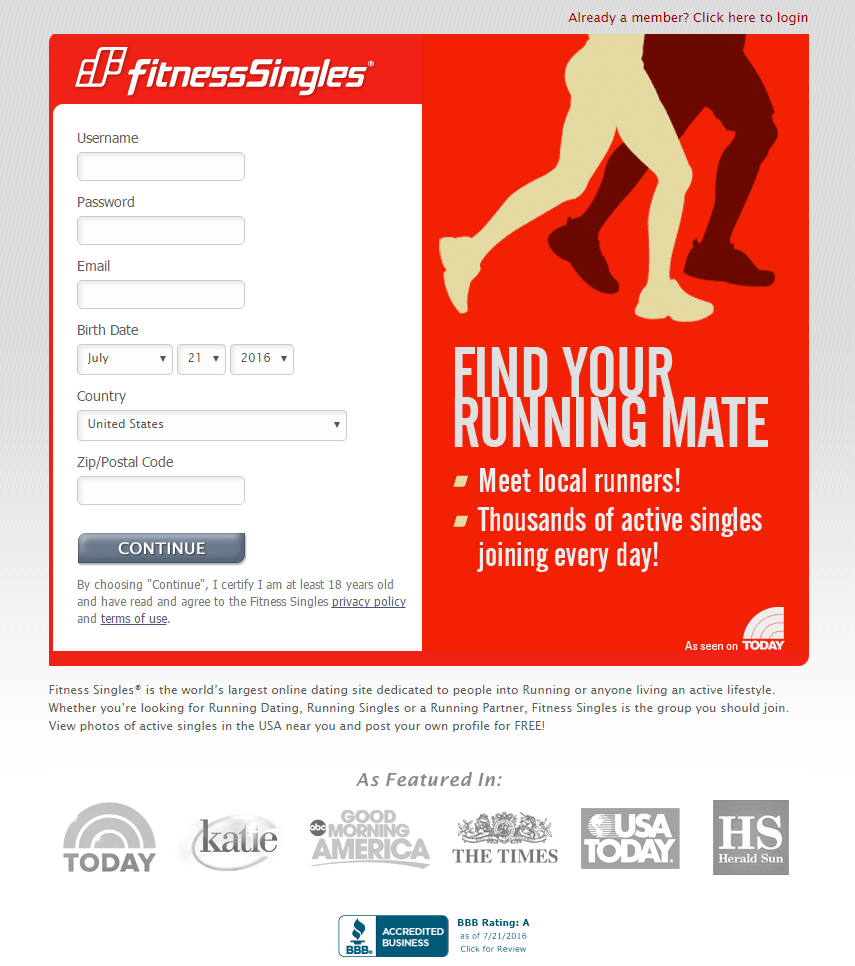
80. 피트니스 싱글

그들이 잘한 일:
A/B 테스트 대상:
81. 마스터클래스

그들이 잘한 일:
A/B 테스트 대상:
82. 도쿄 파코

그들이 잘한 일:
A/B 테스트 대상:
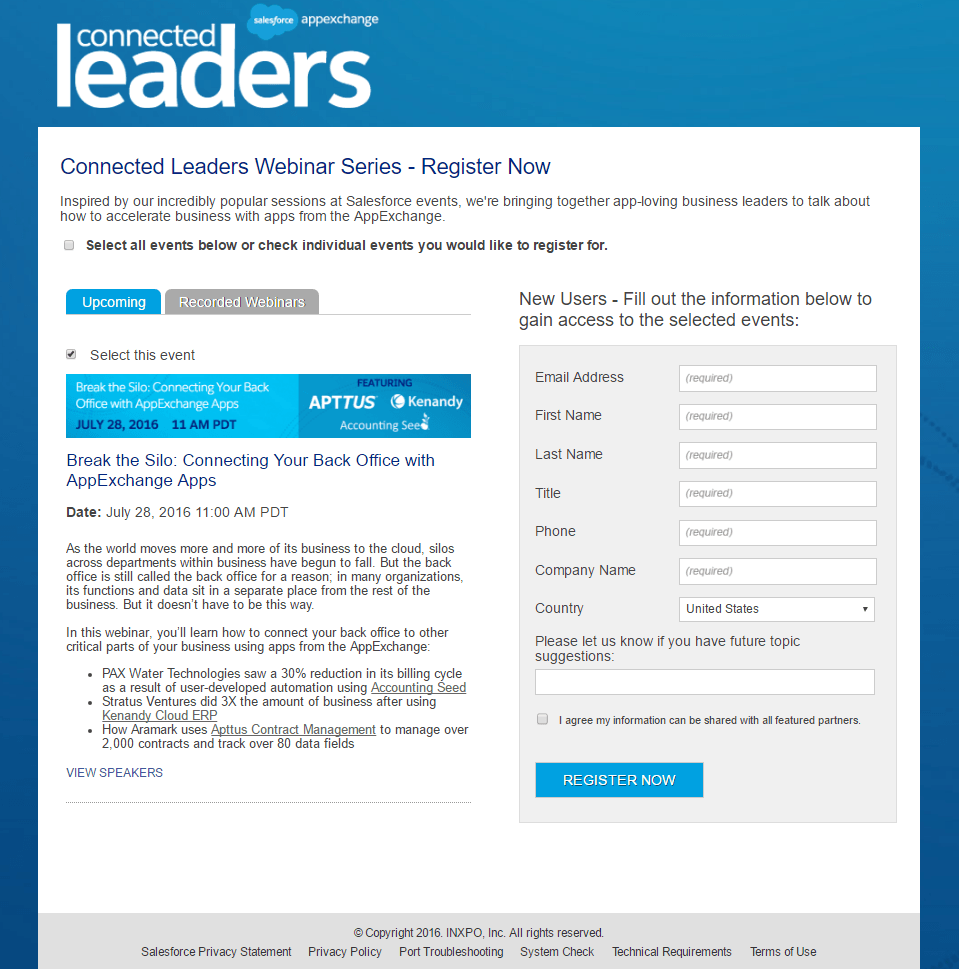
83. 세일즈포스

그들이 잘한 일:
A/B 테스트 대상:
84. 저플

그들이 잘한 일:
개선할 수 있는 점:
85. 적응증

그들이 잘한 일:
A/B 테스트 대상:
86. 세레나

그들이 잘한 일:
A/B 테스트 대상:
87. 마케팅 추진

그들이 잘한 일:
A/B 테스트 대상:
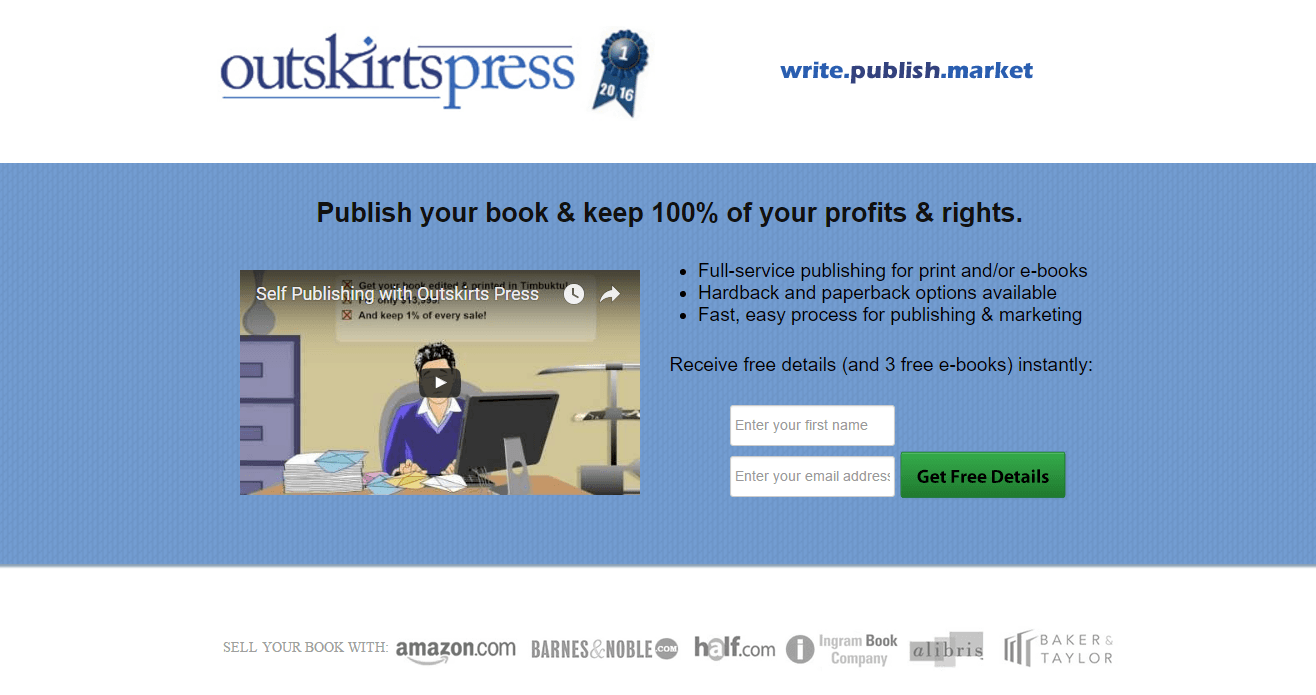
88. 외곽 언론

그들이 잘한 일:
A/B 테스트 대상:
89. GKIC

그들이 잘한 일:
A/B 테스트 대상:
90. 성장연구소

그들이 잘한 일:
A/B 테스트 대상:
91. 프로블로거

그들이 잘한 일:
A/B 테스트 대상:
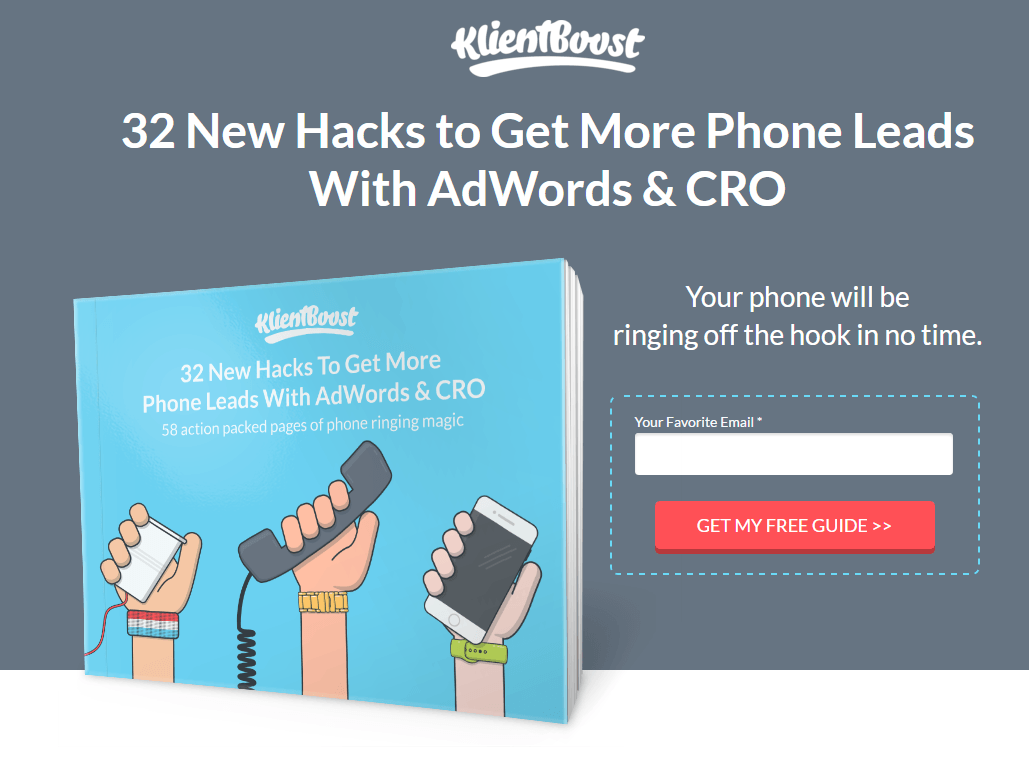
92. 클라이언트부스트

그들이 잘한 일:
A/B 테스트 대상:
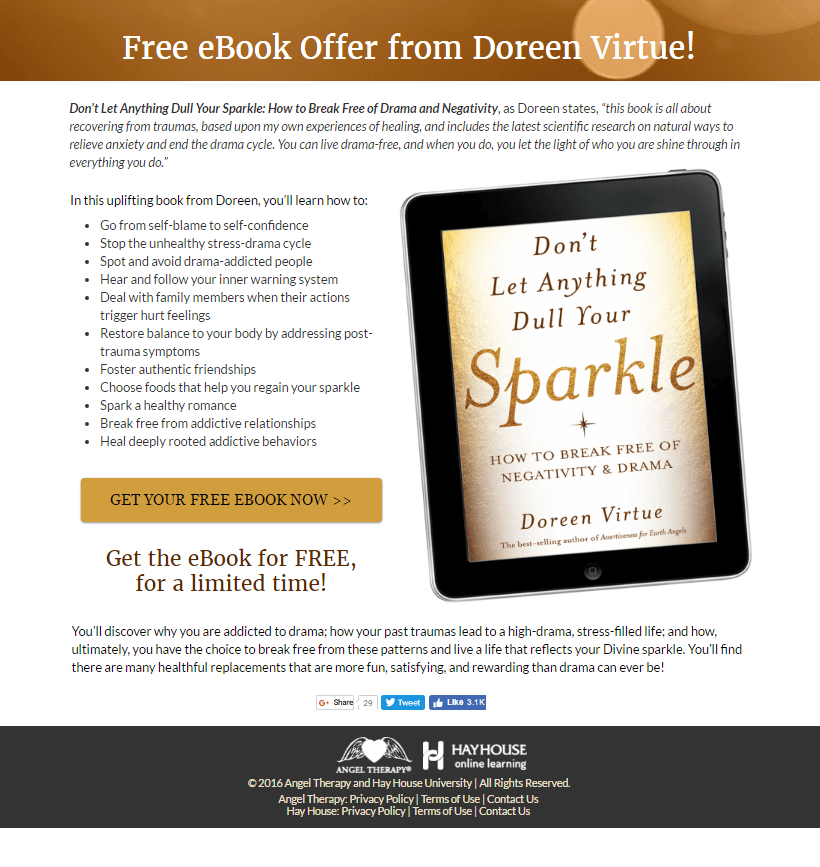
93. 엔젤 테라피(Angel Therapy)와 헤이하우스 대학교(Hay House University)

그들이 잘한 일:
A/B 테스트 대상:
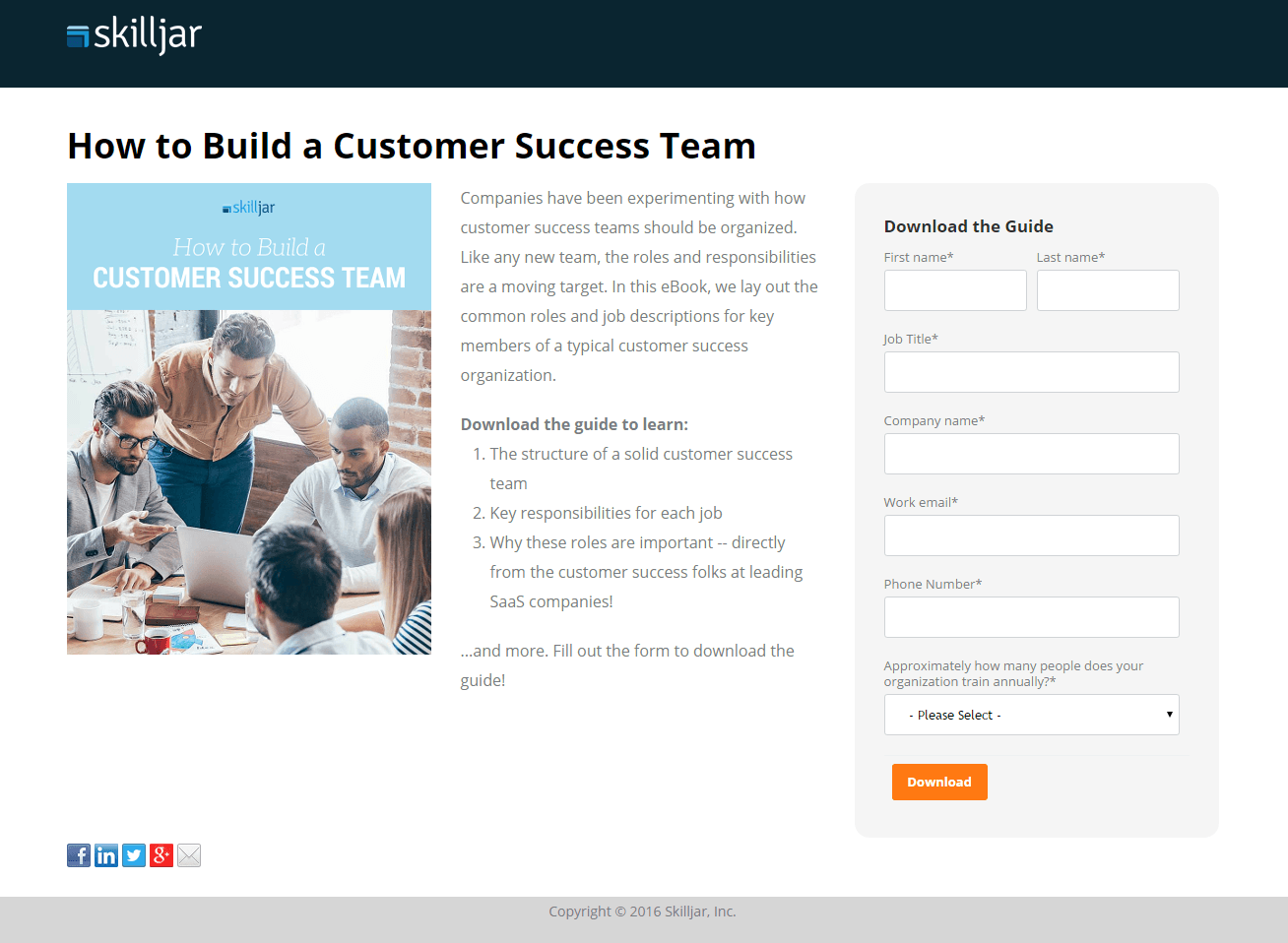
94. 스킬자르

그들이 잘한 일:
A/B 테스트 대상:
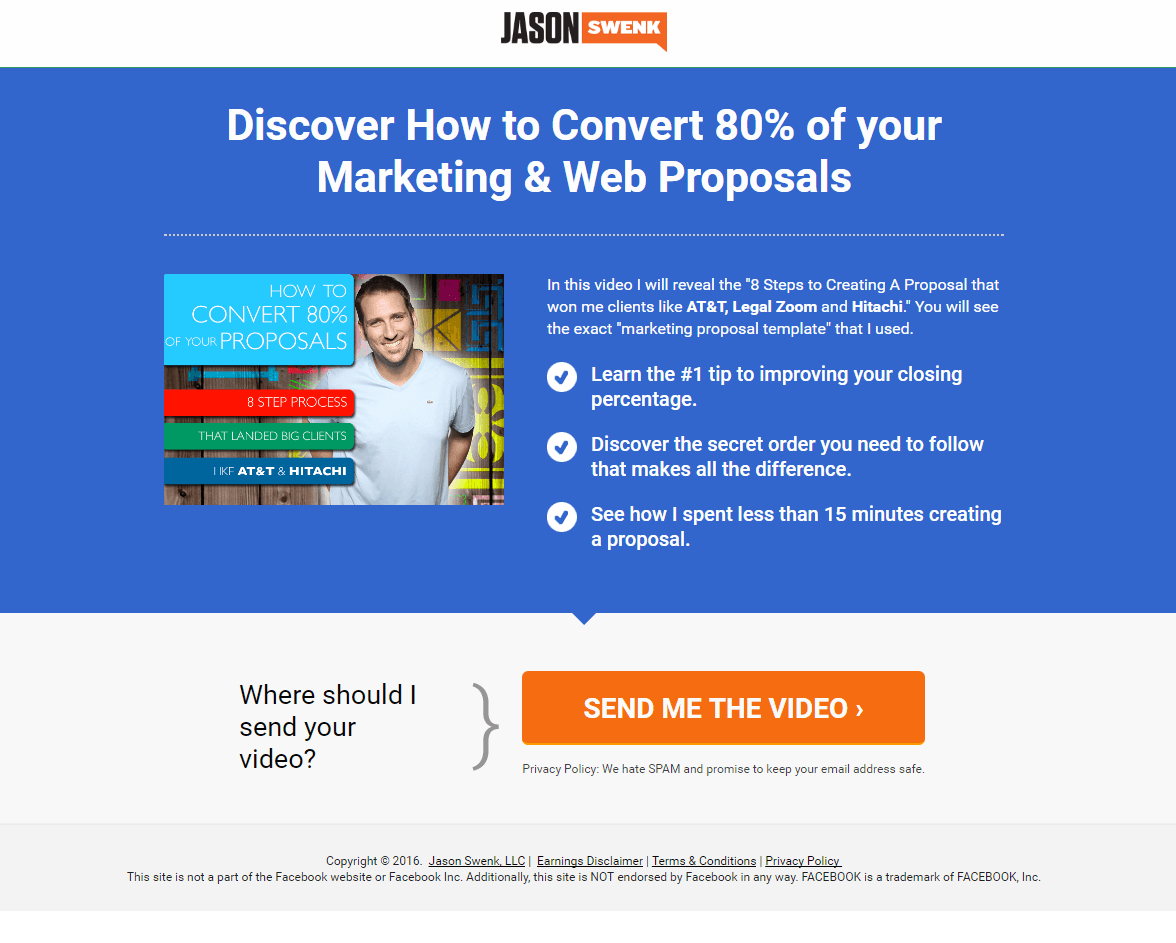
95. 제이슨 스웽크

그들이 잘한 일:
A/B 테스트 대상:
96. 180퓨전

그들이 잘한 일:
A/B 테스트 대상:
97. 링크플루언서

그들이 잘한 일:
A/B 테스트 대상:
98. Kashurba 웹 디자인

그들이 잘한 일:
A/B 테스트 대상:
99. 플레처 방법

그들이 잘한 일:
A/B 테스트 대상:
100. 단순 측정

그들이 잘한 일:
A/B 테스트 대상:
101. 연계판매

그들이 잘한 일:
A/B 테스트 대상:
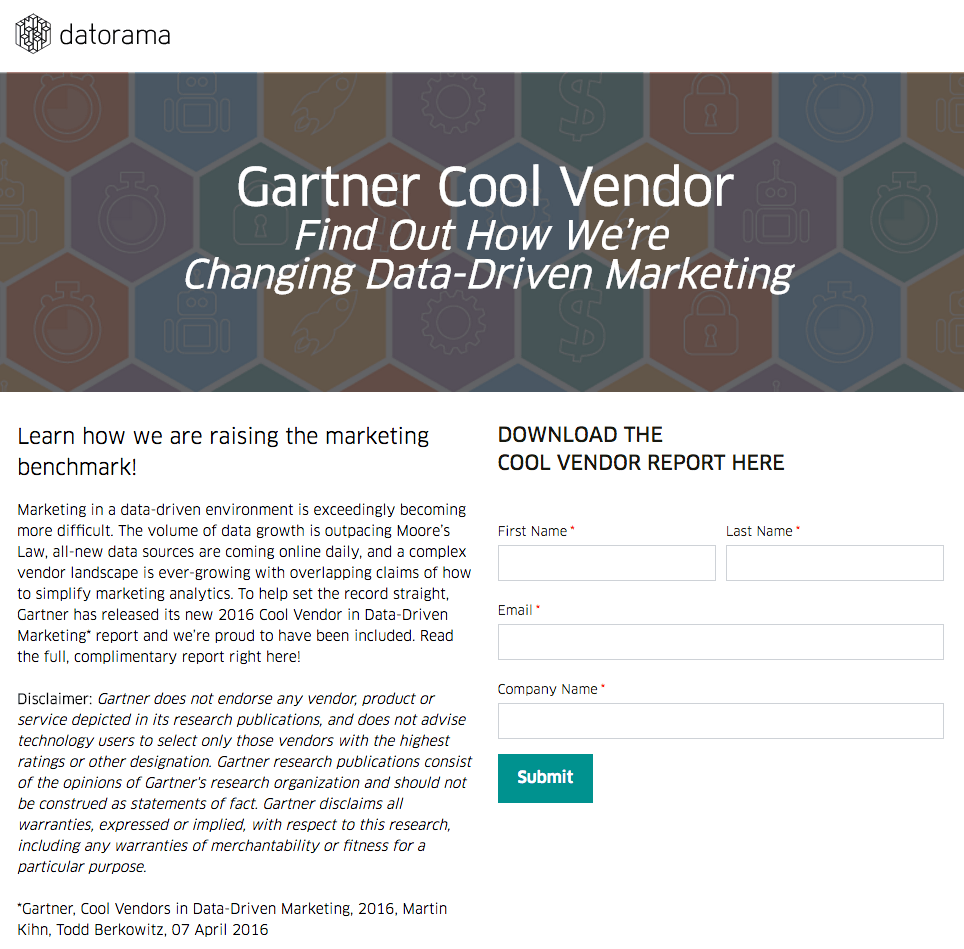
102. 다토라마

그들이 잘한 일:
A/B 테스트 대상:
103. 샘 오븐스

그들이 잘한 일:
A/B 테스트 대상:
104. 루른

그들이 잘한 일:
A/B 테스트 대상:
105. 온라인마케팅교실

그들이 잘한 일:
A/B 테스트 대상:
106. 더 많은 클라이언트 더 많은 결과

그들이 잘한 일:
A/B 테스트 대상:
107. 페퍼데이터

그들이 잘한 일:
A/B 테스트 대상:
108. 끌어당김의 법칙 세계

그들이 잘한 일:
A/B 테스트 대상:
109. 축구 전술 코칭

그들이 잘한 일:
A/B 테스트 대상:
110. 마이다스미디어

그들이 잘한 일:
A/B 테스트 대상:
111. 인퓨전소프트

그들이 잘한 일:
A/B 테스트 대상:
112. 회원 사이트 마스터

그들이 잘한 일:
A/B 테스트 대상:
113. 소셜 확장 공식

그들이 잘한 일:
A/B 테스트 대상:
114. 스텁 그룹

그들이 잘한 일:
A/B 테스트 대상:
115. 전사 재설정

A/B 테스트 대상:
방문 페이지 예시는 어떻게 측정되나요?
위의 브랜드에서 했던 실수 중 하나라도 저질렀나요? 방문 페이지 예시를 비교해 보면 어떤가요?
개발자 없이 전환 중심 템플릿을 사용하여 최적화된 랜딩 페이지를 만들고 싶으십니까? Instapage를 사용해 보세요 - 14일 무료 평가판에 등록하세요.
