9 лучших практик пустого состояния для UX-дизайна в 2023 году
Опубликовано: 2023-03-20Подобно карте, пустые состояния — инструкции на веб-странице или в программном обеспечении — направляют пользователя в путешествии по вашему веб-сайту или программному обеспечению. Представьте себе, что вы пытаетесь спланировать поездку в место, где вы никогда не были, используя карту, на которой отсутствуют большие фрагменты информации. Пустое состояние — это экран, который заполняет эти пробелы. Благодаря продуманному веб-дизайну и размещению эти экраны могут сделать разницу между счастливым пользователем и разочарованным, который покидает ваш сайт на полпути.
Начните предлагать услуги веб-сайта с белой маркой, чтобы получить клиентов веб-дизайна сегодня. Загрузите «6-этапное руководство по продаже услуг веб-сайта местным предприятиям» прямо сейчас.
По данным IBM, каждый доллар, вложенный в простоту использования, приносит от 10 до 100 долларов, утверждает Меган Хартман, ученица UXbeginner. Эта окупаемость инвестиций — лишь одна из причин, по которой нужно больше времени решать, какая платформа электронной коммерции подходит для вашего бизнеса и клиентов. Пользовательский опыт (UX) становится все более важным для удовлетворения клиентов, вовлечения, привлечения и удержания. В зависимости от того, насколько удобна ваша платформа или продукты, лучшие практики UX могут создать или разрушить ваш список клиентов.
Пустые штаты — важная концепция для тех, кто поддерживает местный бизнес в переходе на электронную коммерцию и цифровые решения. Отличный пользовательский опыт является синонимом отличного первого впечатления; это неотъемлемая часть отношений между местным бизнесом и местным экспертом, которому доверяют. Хорошо продуманный пользовательский интерфейс пустого состояния гарантирует, что ваши решения и бизнес-сайт будут выглядеть профессионально. Это помогает создать у потенциальных клиентов положительное первое впечатление о вашем бизнесе, стимулируя доверие и уверенность в вашей способности направлять их.
Оглавление
- Что такое пустой пользовательский интерфейс?
- Почему пустое состояние пользовательского интерфейса имеет значение?
- Принципы дизайна UX с пустым состоянием
- Понять контекст
- Сообщите причину
- Обеспечьте руководство
- Используйте визуальные подсказки
- Развивайтесь вместе с пользователем
- Примеры иллюстраций пустого состояния
- Понимание пустых состояний UX
- 9 лучших практик для UX-дизайна
- Направляйте пользовательский опыт
- Тщательно выбирайте слова
- Используйте визуальный контент
- Включить кнопку
- Предложите пользователю щелкнуть где-нибудь на странице
- Обратная ссылка на контент
- Обеспечьте хорошие рабочие отношения между дизайнерами и разработчиками
- Тестируйте и повторяйте
- Подумайте о персонализации
- Вынос
Что такое пустой пользовательский интерфейс?
Пользовательский интерфейс пустого состояния относится к дизайну экрана или интерфейса, который видят пользователи, когда нет данных или контента для отображения. Этот экран пустого состояния может быть целевой страницей, информационной панелью или любым другим интерфейсом, с которым взаимодействуют пользователи. Часто упускаемый из виду, он дает дизайнерам возможность общаться с пользователями и направлять их на пути пользователя. Разрабатывая эффективный пользовательский интерфейс с пустым состоянием, дизайнеры могут гарантировать, что пользователи останутся заинтересованными и удовлетворенными продуктом или услугой.
Пользовательский интерфейс с пустым состоянием помогает пользователям выполнить желаемое действие. Он сообщает причину отсутствия содержимого и предоставляет инструкции по добавлению содержимого или выполнению задачи. Например, приложение для создания заметок может отображать пустой экран состояния с сообщением «Начните с создания новой заметки» и заметной кнопкой призыва к действию, которая предлагает пользователю создать новую заметку.
Пользовательский интерфейс с пустым состоянием также может быть возможностью продемонстрировать бренд и индивидуальность приложения. Дизайнеры могут использовать типографику, цвет и изображения для создания визуально привлекательного экрана, который передает сообщение и ценности бренда. Экран пустого состояния может также включать в себя микровзаимодействия или анимацию, которые добавляют игривости и запоминаемости.
Почему пустое состояние пользовательского интерфейса имеет значение?
Пользовательский интерфейс с пустым состоянием важен, потому что он может повлиять на то, как пользователи воспринимают приложение или продукт. Когда пользователи впервые открывают приложение, они ожидают немедленно увидеть контент. Если приложение представляет собой пустой экран или экран, который не предоставляет каких-либо указаний, пользователи могут быстро разочароваться и уйти. Разработка эффективного пустого пользовательского интерфейса может оказать значительное влияние на вовлечение и удержание пользователей.
Пользовательский интерфейс с пустым состоянием часто является первым впечатлением о приложении или продукте. Он задает тон для всего взаимодействия с пользователем и может повлиять на его восприятие качества и удобства использования приложения. Если пользовательский интерфейс пустого состояния хорошо продуман и информативен, пользователи с большей вероятностью продолжат использовать приложение и изучать его функции. С другой стороны, если пользовательский интерфейс с пустым состоянием сбивает с толку или бесполезен, пользователи с большей вероятностью откажутся от приложения и будут искать альтернативы.
Помимо влияния на вовлеченность и удержание пользователей, пустой пользовательский интерфейс также может повлиять на восприятие и репутацию бренда. Хорошо спроектированный пользовательский интерфейс с пустым состоянием может продемонстрировать индивидуальность и ценности приложения, в то время как плохо спроектированный может создать негативное впечатление в умах пользователей.
Принципы дизайна UX с пустым состоянием
Эти принципы помогают дизайнерам создавать визуально привлекательный и информативный интерфейс, который передает информацию и эффективно направляет пользователей в их путешествии.
Понять контекст
Разработчики должны учитывать такие факторы, как ожидания пользователей, их предыдущие взаимодействия с приложением и их цель использования приложения или веб-сайта. Например, если пользователь только что подписался на новую услугу, пустой экран состояния должен приветствовать его и направлять в процессе регистрации. Если пользователь какое-то время использует приложение и удалил все свои данные, экран пустого состояния должен сообщить ему об этом и предоставить инструкции по добавлению нового контента.
Сообщите причину
Дизайн пользовательского интерфейса с пустым состоянием должен помочь пользователям понять, почему появляется экран с пустым состоянием и что им нужно сделать, чтобы добавить контент. Например, приложение социальной сети с пустой лентой может сказать «Вы еще не подписаны ни на одну учетную запись» со списком предлагаемых учетных записей.
Обеспечьте руководство
Пользователи должны быть в состоянии легко понять, как добавить контент или выполнить задачу. Продолжая пример приложения для социальных сетей, пустой экран состояния должен четко указывать, как искать друзей или обнаруживать соответствующие учетные записи.
Используйте визуальные подсказки
Визуальные подсказки, такие как значки, изображения и цвет, могут помочь пользователям понять, что сообщает экран пустого состояния и что им нужно делать дальше. Например, если у пользователя нет сообщений в приложении для обмена сообщениями, экран пустого состояния может включать значок пустого почтового ящика, чтобы сообщить об отсутствии сообщений. Использование четкого текста и контрастных цветов также является хорошей практикой UX для обеспечения доступности.
Развивайтесь вместе с пользователем
Когда пользователь взаимодействует с программным обеспечением или приложением и добавляет содержимое, пользовательский интерфейс пустого состояния должен обновляться, чтобы отражать изменения. Это гарантирует, что у пользователя всегда будет четкое понимание того, что происходит и что ему нужно делать дальше. Например, если пользователь добавил новую заметку в приложение для создания заметок, экран пустого состояния должен обновиться, чтобы отразить это сообщением вроде «Вы создали свою первую заметку» или «Создано 1 заметка».
Примеры иллюстраций пустого состояния
Надлежащее использование иллюстраций пустого состояния может помочь вам удержать больше клиентов, обеспечивая плавный пользовательский интерфейс.
«Без пустых состояний пользователь не знает, что делать дальше, и может легко заблудиться в программном обеспечении или на веб-сайте. Когда они не знают, что делать, они, скорее всего, покинут ваш сайт и перейдут на другой. Пустые состояния уменьшают этот эффект и позволяют пользователю продолжить путь, который, как вы надеетесь, он выберет», — говорит Лони Гофф, дизайнер Vendasta.
Этот элемент дизайна может оказать решающее влияние на то, как пользователь взаимодействует с вашим сайтом. Признавая важность пользовательского опыта, дизайнеры Vendasta UX постоянно добавляют больше пустых состояний в критических точках на всей платформе сквозной электронной коммерции.
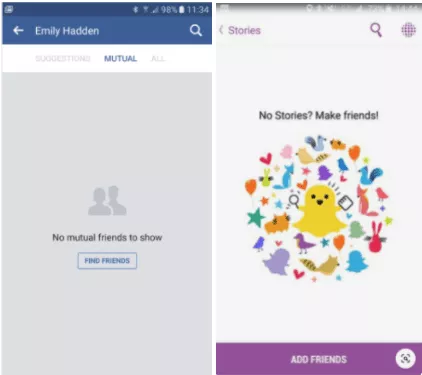
Платформы социальных сетей, такие как Facebook и Snapchat, используют пустые экраны состояния, чтобы предложить добавить «друзей» в вашу социальную сеть. Подсказки способствуют удовлетворенности и удержанию клиентов, поскольку они поддерживают активность и вовлеченность пользователей.


Иллюстрация пустого состояния Facebook усиливает их знакомые значки фотографий по умолчанию, предоставляя пользователям четкую кнопку CTA, предлагающую им «найти друзей». Между тем, иллюстрация пустого состояния Snapchat отражает игривый и молодежный бренд приложения, демонстрирующий красочный дизайн. Необходимое действие очень четко обозначено большой фиолетовой кнопкой «Добавить в друзья».
Иллюстрации пустого состояния не должны быть слишком сложными, иначе они могут отвлечь пользователя от выполнения желаемого следующего действия. Эти иллюстрации привлекают внимание и соответствуют бренду, но в то же время оставляют место в дизайне для легкого чтения текста.

Понимание пустых состояний UX
UX с пустыми состояниями может помочь пользователям достичь своих целей при использовании программного обеспечения, приложений или веб-сайтов. Они могут включать направление новых пользователей к шаблонам, которые помогут им начать работу с программным обеспечением, которое они используют.
Однако лучшие практики UX с пустыми состояниями важны не только для того, чтобы помочь новым пользователям начать работу. Пустые состояния также могут возникать при возникновении ошибки, поиске неверного URL-адреса или использовании старого URL-адреса. Использование конструктора веб-сайтов с управляемым хостингом WordPress позволяет легко гарантировать, что правильная страница с пустыми состояниями появляется всякий раз, когда пользователь переходит по неправильному URL-адресу на странице, гарантируя, что он вернется на нужную страницу.
Их можно использовать для сбора маркетинговой информации, требуя заполнения формы до заполнения следующей страницы. Такие компании, как Hubspot, используют это пустое состояние заполнения формы, когда пользователи хотят получить доступ к определенному контенту.
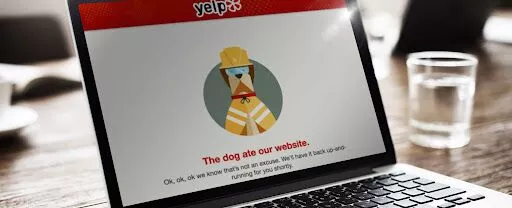
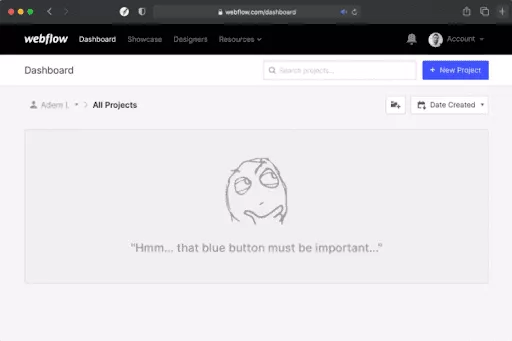
Эти экраны используются для повышения вовлеченности, побуждая пользователей принять участие в следующем шаге, который дизайнер хочет, чтобы они сделали. Их также можно использовать в качестве объяснения того, почему что-то на веб-сайте не отвечает. Например, Yelp использует экран с пустым состоянием, который имеет визуальную конструкцию, искусно сочетающуюся с забавным текстом, который добавляет юмора в расстраивающие обстоятельства.

9 лучших практик для UX-дизайна
1. Направляйте пользовательский опыт
Воспользуйтесь этой возможностью, чтобы передать информацию пользователю. Это может включать в себя следующий шаг, который они должны предпринять, предупреждение о неработающей ссылке или что-то еще, чтобы предотвратить плохое взаимодействие с пользователем. Это управляемое взаимодействие с пользователем действительно может повлиять на его окончательное решение о том, оставаться ли на веб-сайте.
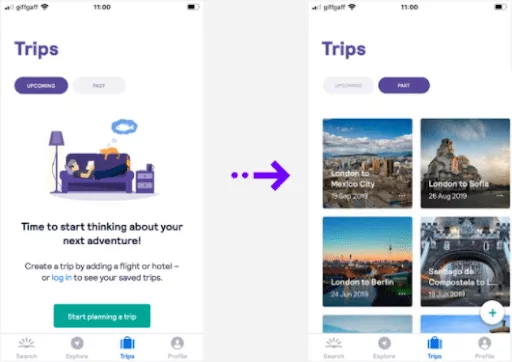
См. приведенный ниже пример со Skyscanner.

Источник изображения
2. Тщательно выбирайте слова
Формулировка правильного сообщения — чрезвычайно важная передовая практика UX. Сообщение должно быть ясным, чтобы его нельзя было легко неправильно истолковать. Письменное объяснение должно помочь пользователю понять, что ему нужно делать дальше. Это может быть что угодно, от создания профиля до добавления других пользователей в сеть. Это письменное руководство должно быть кратким, чтобы пользователь мог легко сделать следующий соответствующий шаг.
3. Используйте визуальный контент
Взаимодействуйте с пользователем не только словами, но и с помощью хорошо продуманного визуального контента. Эта возможность брендинга должна включать изображение, соответствующее тексту. Убедитесь, что объявление не слишком кричащее и не большое, а также что оно является визуальным представлением текста в пустом состоянии. Добавление изображения делает пустое состояние более профессиональным и привлекательным.
4. Добавьте кнопку
Кнопки — это четкая подсказка, которая направляет пользователя туда, куда дизайнер хочет их направить. Этот инженерный опыт может привести пользователей в любое место на сайте. Он может указать им добавить контакты в список клиентов или добавить социальную платформу в программное обеспечение, такое как отчет Vendasta Snapshot. Этот отчет представляет собой автоматизированный инструмент анализа продаж, который позволяет оценить маркетинговые потребности потенциальных клиентов на основе информации, доступной в Интернете.
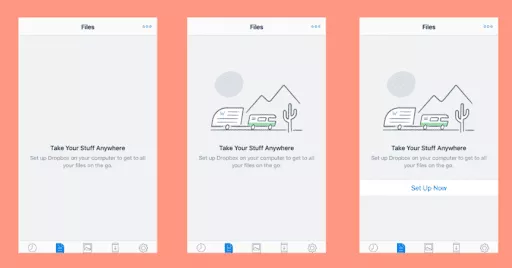
Посмотрите на процесс пустого состояния Dropbox ниже, включая вдумчивый текст, соответствующее изображение и кнопку.

Источник изображения
5. Предложите пользователю щелкнуть где-нибудь на странице
Это может быть полезно, когда пользователь только начинает работать на вашем веб-сайте или в программном обеспечении. Включите краткое описание и стрелки, указывающие на несколько важных кнопок, расположенных на экране.

Источник изображения
6. Обратная ссылка на контент
Добавьте обратную ссылку в пустое состояние, которая ссылается на часть тематического контента. Этой передовой практике рекомендуется следовать, если на веб-сайте легко доступна библиотека содержимого — любая информация о вашем веб-сайте, которая может быть полезна пользователю. Это может быть ссылка на демонстрацию, высокоуровневый блог или информационную статью с практическими рекомендациями.
7. Обеспечьте хорошие рабочие отношения между дизайнерами и разработчиками.
В случае, когда пустое состояние связано с технической проблемой, такой как классическая «Ошибка 404», это обычно означает, что между разработчиками и дизайнерами существует огромный разрыв в общении. Эти бесполезные сообщения, вероятно, не были проверены дизайнером и сбивают с толку пользователей.
8. Тестируйте и повторяйте
После разработки пользовательского интерфейса с пустым состоянием важно протестировать его с пользователями, чтобы убедиться, что он соответствует их потребностям и ожиданиям. Проведение пользовательского тестирования может помочь разработчикам выявить любые проблемы или области для улучшения и внести необходимые коррективы. Также важно повторять дизайн на основе отзывов пользователей и продолжать тестирование, чтобы убедиться, что пользовательский интерфейс с пустым состоянием эффективен.
9. Подумайте о персонализации
Персонализация становится все более важной в UX-дизайне. Пользовательский интерфейс с пустым состоянием может быть возможностью персонализировать взаимодействие с пользователем. Например, если пользователь ранее взаимодействовал с приложением и удалил все свои данные, на пустом экране состояния может отображаться сообщение вроде «С возвращением, [имя], вы удалили свой прогресс. Хотите начать заново?» Эта персонализация может заставить пользователя чувствовать себя более связанным с программным обеспечением, веб-сайтом или приложением, увеличивая использование и вовлеченность.
Вынос
Пустые состояния:
- Увеличьте привлечение клиентов
- Увеличьте удержание клиентов
- Снизить показатель отказов сайта
- Увеличение вовлеченности клиентов
Пустые состояния — это не только дорожная карта для веб-сайтов и программного обеспечения, но они также сообщают пользователю о преимуществах следующих шагов.
Такие инструменты, как Snapshot Report, используют пустые состояния, чтобы помочь вам увеличить привлечение клиентов за счет оценки потребностей потенциальных клиентов в цифровом маркетинге. Например, вы сможете увидеть их эффективность в списках, обзорах, социальных сетях, веб-сайтах, цифровой рекламе, SEO и электронной торговле, а пустые состояния подскажут, какие дальнейшие действия следует предпринять.

